كيفية إضافة Meta Box المخصص لمنتج WooCommerce
نشرت: 2021-07-23 هل تريد إضافة مربع تعريف مخصص لإضافة معلومات إضافية على صفحة منتج واحد؟ ثم التزم بالنهاية ، حيث يهدف هذا المنشور إلى توفير مقتطف رمز مخصص صممناه خصيصًا لحل هذه المشكلة. بالطبع ، هذا يعني أنك بحاجة إلى بعض الخبرة في البرمجة حتى تتمكن من تنفيذ هذا الحل.
هل تريد إضافة مربع تعريف مخصص لإضافة معلومات إضافية على صفحة منتج واحد؟ ثم التزم بالنهاية ، حيث يهدف هذا المنشور إلى توفير مقتطف رمز مخصص صممناه خصيصًا لحل هذه المشكلة. بالطبع ، هذا يعني أنك بحاجة إلى بعض الخبرة في البرمجة حتى تتمكن من تنفيذ هذا الحل.
تم إنشاء WooCommerce لجميع أنواع مواقع التجارة الإلكترونية. ومع ذلك ، فهو يلبي فقط الاحتياجات الأساسية لمتجر عبر الإنترنت. هذا يعني أنه إذا كانت منتجاتك محددة ، فقد تحتاج إلى إضافة معلومات إضافية عن المنتج لمساعدة عملائك على اتخاذ قرار مستنير.
تتمثل إحدى طرق القيام بذلك في إنشاء مربع تعريف مخصص في صفحة تحرير المنتج . بعد ذلك ، بعد حفظ المعلومات ، سيتم عرضها على صفحة منتج واحد.
ومع ذلك ، إذا أجريت بحثًا سريعًا ، فستجد العديد من المكونات الإضافية لحل هذه المشكلة. ومع ذلك ، إذا كان لديك العديد من المكونات الإضافية ، فسوف ينتهي بهم الأمر إلى تضخم موقعك. نتيجة لذلك ، ستتأثر سرعة تحميل موقعك سلبًا. لهذا السبب قررنا إنشاء هذا البرنامج التعليمي لك.
أضف Meta Box المخصص في منتج WooCommerce
في البرنامج التعليمي الموجز اليوم ، سنوضح لك كيفية إضافة مربع تعريف مخصص في متجر WooCommerce الخاص بك. يعد استخدام مقتطفات التعليمات البرمجية المخصصة الطريقة الموصى بها لإجراء تغييرات في WordPress.
قبل المتابعة ، يجب عليك تثبيت أو إنشاء سمة فرعية. سيضمن ذلك عدم فقدان التغييرات أثناء التحديث.
دون إضاعة الكثير من الوقت ، دعونا ندخله مباشرة.
خطوات إضافة Meta Box المخصص في منتج WooCommerce
فيما يلي الخطوات البسيطة التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف النسق لإضافة وظيفة لإضافة مربع تعريف مخصص في منتج WooCommerce.
- أضف الكود التالي إلى ملف php :
## ---- 1. Backend ---- ##
// Adding a custom Meta container to admin products pages
add_action( 'add_meta_boxes', 'create_custom_meta_box' );
if ( ! function_exists( 'create_custom_meta_box' ) )
{
function create_custom_meta_box()
{
add_meta_box(
'custom_product_meta_box',
__( 'Additional Product Information <em>(optional)</em>', 'cmb' ),
'add_custom_content_meta_box',
'product',
'normal',
'default'
);
}
}
// Custom metabox content in admin product pages
if ( ! function_exists( 'add_custom_content_meta_box' ) ){
function add_custom_content_meta_box( $post ){
$prefix = '_bhww_'; // global $prefix;
$ingredients = get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) : '';
$benefits = get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) : '';
$args['textarea_rows'] = 6;
echo '<p>'.__( 'Ingredients', 'cmb' ).'</p>';
wp_editor( $ingredients, 'ingredients_wysiwyg', $args );
echo '<p>'.__( 'Benefits', 'cmb' ).'</p>';
wp_editor( $benefits, 'benefits_wysiwyg', $args );
echo '<input type="hidden" name="custom_product_field_nonce" value="' . wp_create_nonce() . '">';
}
}
//Save the data of the Meta field
add_action( 'save_post', 'save_custom_content_meta_box', 10, 1 );
if ( ! function_exists( 'save_custom_content_meta_box' ) )
{
function save_custom_content_meta_box( $post_id ) {
$prefix = '_bhww_'; // global $prefix;
// We need to verify this with the proper authorization (security stuff).
// Check if our nonce is set.
if ( ! isset( $_POST[ 'custom_product_field_nonce' ] ) ) {
return $post_id;
}
$nonce = $_REQUEST[ 'custom_product_field_nonce' ];
//Verify that the nonce is valid.
if ( ! wp_verify_nonce( $nonce ) ) {
return $post_id;
}
// If this is an autosave, our form has not been submitted, so we don't want to do anything.
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return $post_id;
}
// Check the user's permissions.
if ( 'product' == $_POST[ 'post_type' ] ){
if ( ! current_user_can( 'edit_product', $post_id ) )
return $post_id;
} else {
if ( ! current_user_can( 'edit_post', $post_id ) )
return $post_id;
}
// Sanitize user input and update the meta field in the database.
update_post_meta( $post_id, $prefix.'ingredients_wysiwyg', wp_kses_post($_POST[ 'ingredients_wysiwyg' ]) );
update_post_meta( $post_id, $prefix.'benefits_wysiwyg', wp_kses_post($_POST[ 'benefits_wysiwyg' ]) );
}
}
## ---- 2. Front-end ---- ##
// Create custom tabs in product single pages
add_filter( 'woocommerce_product_tabs', 'custom_product_tabs' );
function custom_product_tabs( $tabs ) {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_ingredients ) )
$tabs['ingredients_tab'] = array(
'title' => __( 'Ingredients', 'woocommerce' ),
'priority' => 45,
'callback' => 'ingredients_product_tab_content'
);
if ( ! empty( $product_benefits ) )
$tabs['benefits_tab'] = array(
'title' => __( 'Benefits', 'woocommerce' ),
'priority' => 50,
'callback' => 'benefits_product_tab_content'
);
return $tabs;
}
// Add content to custom tab in product single pages (1)
function ingredients_product_tab_content() {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
if ( ! empty( $product_ingredients ) ) {
echo '<h2>' . __( 'Product Ingredients', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_ingredients );
}
}
// Add content to custom tab in product single pages (2)
function benefits_product_tab_content() {
global $post;
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_benefits ) ) {
echo '<h2>' . __( 'Product Benefits', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_benefits );
}
}
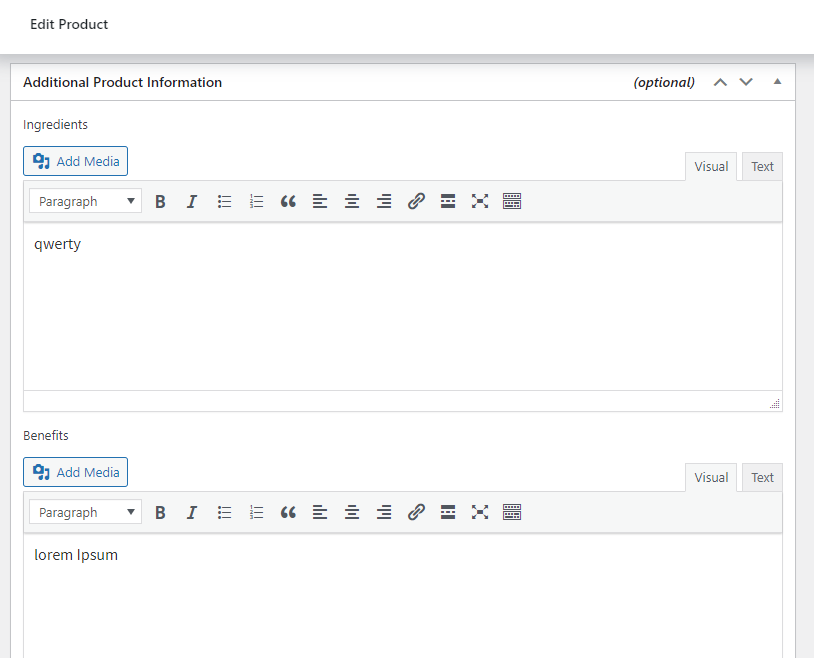
- هذه هي النتيجة في النهاية الخلفية:

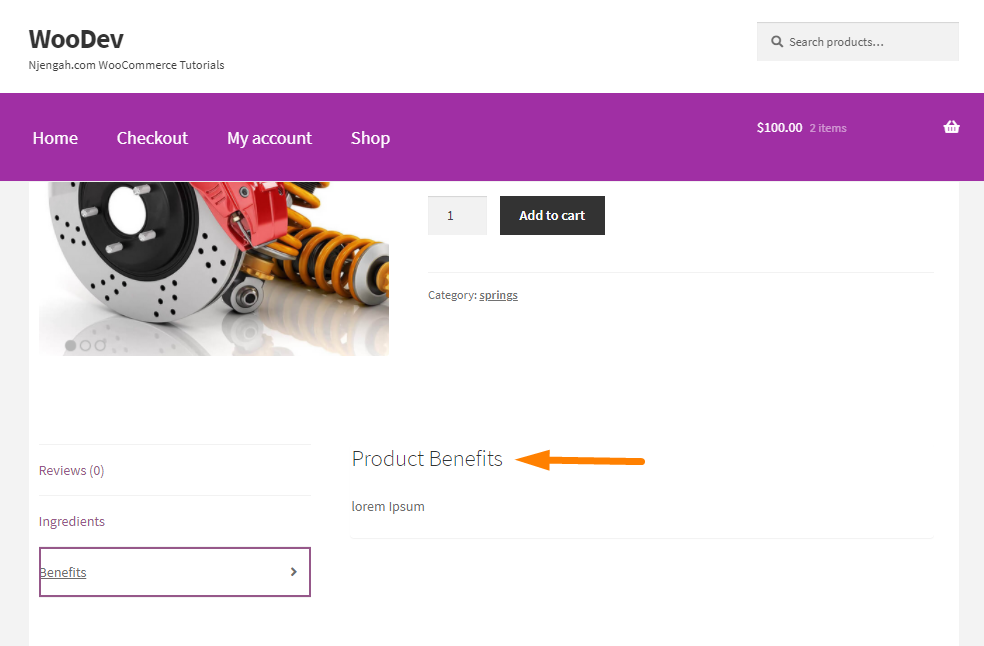
- هذه هي النتيجة في الواجهة الأمامية:

استنتاج
في البرنامج التعليمي اليوم ، رأيت كيف أنه من السهل إضافة مربع تعريف مخصص في WooCommerce. سيساعدك هذا في تخصيص موقع الويب الخاص بك لمنتجاتك المحددة وتقديم المزيد من المعلومات لعملائك.

إذا لم تكن معتادًا على التعامل مع الكود ، فإننا نوصي باستخدام مكون إضافي مثل Meta Box. نأمل أن يقدم هذا المنشور حلاً لك.
مقالات مماثلة
- ما هي أفضل بوابة دفع لـ WooCommerce
- كيفية إخفاء الصورة المميزة في صفحة منتج واحدة
- كيفية عرض أشكال المنتج المختلفة في WooCommerce
- كيفية الحصول على منتج WooCommerce الحالي
- كيفية تغيير قالب البريد الإلكتروني في WooCommerce
- كيفية إضافة خلفية مخصصة لـ WooCommerce
- كيفية استخدام WooCommerce لإنشاء متجر على الإنترنت
- كيفية تحميل الصورة على صفحة المنتج في WooCommerce
- كيفية إضافة تصنيف النجوم لمنتج WooCommerce
- WooCommerce إنشاء صفحة منتج فردية مخصصة
- كيفية تخصيص صفحات منتج WooCommerce باستخدام Elementor Pro
- كيفية إضافة معلومات إلى صفحة تسوق WooCommerce
- كيفية إضافة زر عرض عربة التسوق في WooCommerce
- كيفية إخفاء معرض المنتجات في WooCommerce
- كيفية إضافة تصنيف مخصص إلى منتجات WooCommerce
- كيفية إضافة عمود جديد في صفحة طلبات WooCommerce
- كيفية نقل منتجات WooCommerce إلى موقع جديد
