كيفية إضافة علامات تبويب منتج مخصص في WooCommerce
نشرت: 2022-03-17هل تريد إضافة علامات تبويب منتج مخصصة إلى صفحة منتج WooCommerce الخاصة بك ؟ لقد اتيتم الى المكان الصحيح. في هذه المقالة ، سنوضح كيفية إظهار علامات تبويب المنتجات المخصصة على صفحة المنتج في متجرك عبر الإنترنت .
ولكن قبل أن نتعمق في ذلك ، دعنا نفهم بشكل أفضل ماهية علامات تبويب المنتج ولماذا قد ترغب في إضافة علامة تبويب منتج مخصص إلى صفحة منتج WooCommerce الخاصة بك. لنبدأ بالفكرة الأساسية لعلامات تبويب المنتج باختصار.
ما هي علامات تبويب المنتج في WooCommerce؟
تساعد علامات تبويب المنتج في تنظيم صفحة المنتج من خلال تجميع المعلومات المتشابهة في علامة تبويب واحدة أو أكثر . تحتوي كل علامة تبويب فردية على مجموعة معينة من البيانات ويتم فصلها عن بقية تفاصيل المنتج. بهذه الطريقة ، تصبح المعلومات سهلة الوصول ، وأقل ازدحامًا ، وممتعة بصريًا ، ويسهل متابعتها.

تحتوي معظم المنتجات هذه الأيام على الكثير من المعلومات الأساسية التي يجب توصيلها إلى المتسوق. ولكن ، قد يكون استيعاب كل هذه المعلومات في مكان واحد أمرًا صعبًا. لهذا السبب سترى غالبًا علامات تبويب منتجات متعددة على صفحات المنتج مثل الوصف المختصر والوصف الطويل والمواصفات الفنية والمراجعات والمزيد.
آمل أن يمنحك هذا فكرة عن علامات تبويب المنتج. الآن ، دعنا نلقي نظرة على بعض الأسباب التي قد تجعلك تحتاج إلى إضافة علامات تبويب منتج مخصصة في WooCommerce.
لماذا تضيف علامات تبويب منتج مخصص في WooCommerce؟
أعلاه ، رأينا أن علامات تبويب المنتج هي وسيلة رائعة لتنظيم معلومات المنتج. ومع ذلك ، لا تحتوي علامات التبويب الافتراضية على مساحة كافية لملء جميع المعلومات الإضافية. ماذا لو كنت تريد تضمين وصف طويل ، ومواصفات فنية ، وأوراق بيانات ، ومقاطع فيديو تعليمية ، وما إلى ذلك؟ ستجد صعوبة في تنظيم كل تلك المعلومات باستخدام علامات التبويب الافتراضية.
ومع ذلك ، من خلال إضافة علامة تبويب منتج مخصصة لكل مجموعة من المعلومات ، يمكنك تنظيم تفاصيل المنتج بطريقة أفضل بكثير. يمنحك أيضًا حرية إضافة جميع المعلومات الضرورية دون القلق بشأن ملء الصفحة وإغراق المستخدم.
من ناحية العميل ، تسهل علامات تبويب المنتج على المتسوقين تحديد المعلومات التي يهتمون بها وتجاهل الباقي. على سبيل المثال ، قد لا يهتم المستخدم العادي بالمواصفات الفنية التفصيلية ويكفي من وصف المنتج والوصف الطويل. ومع ذلك ، سيكون الشخص البارع في التكنولوجيا أكثر اهتمامًا بالمواصفات الفنية وأوراق البيانات التي تسهل عليهم العثور على المعلومات المطلوبة.
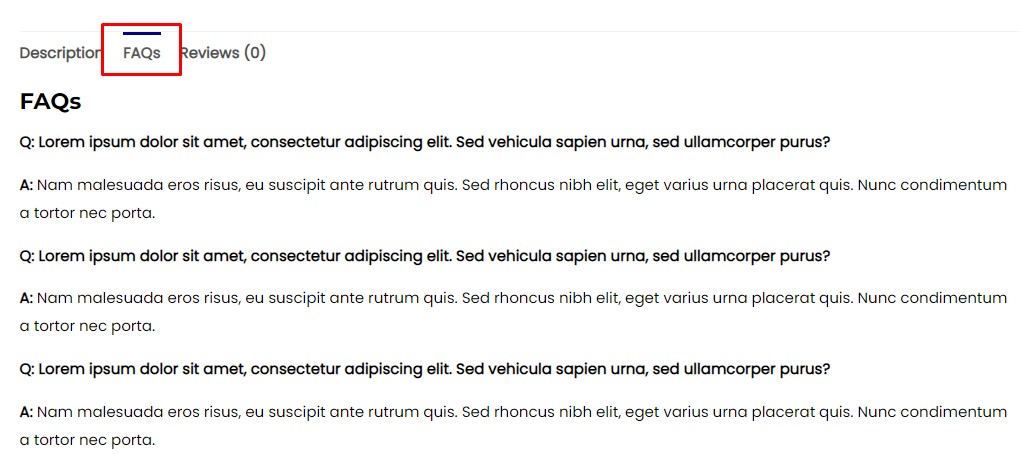
علاوة على ذلك ، بصفتك مالك متجر ، يمكنك الاستفادة من علامات التبويب المخصصة لتسليط الضوء على سياسات الشركة الرئيسية التي يجب أن يكون المستخدم على دراية بها. على سبيل المثال ، يمكنك إضافة علامة تبويب الأسئلة الشائعة للإجابة على الأسئلة الأكثر شيوعًا. وبالمثل ، يمكنك إضافة سياسة إرجاع ضمن علامة تبويب منفصلة ، وما إلى ذلك.
لذلك ، يوصى دائمًا بتنظيم معلومات منتجك في علامات تبويب منتج سهلة المتابعة. بحيث يحصل المستخدم على ما يريده بأسهل طريقة ممكنة دون المرور بأي متاعب.
الآن ، أتمنى أن تكون قد فهمت أهمية علامات تبويب منتج WooCommerce المخصصة. الآن دعنا ننتقل إلى الخطوة التالية ونضيف علامات تبويب منتج مخصصة في WooCommerce.
كيفية إضافة علامات تبويب منتجات WooCommerce المخصصة
يمكننا إضافة علامات تبويب منتجات مخصصة في WooCommerce بطريقتين رئيسيتين :
- باستخدام البرنامج المساعد
- برمجيا
دعونا نلقي نظرة على كلتا الطريقتين واحدة تلو الأخرى. سنبدأ بطريقة البرنامج المساعد. لذا ، دعنا نتعمق.
1. أضف علامات تبويب منتج مخصص باستخدام البرنامج المساعد
هناك العديد من مكونات WordPress الإضافية لإضافة علامات تبويب منتجات WooCommerce المخصصة ، لذلك لا تتردد في استخدام أي منها. ومع ذلك ، للتوضيح ، سنستخدم علامات تبويب المنتج المخصصة لمكوِّن WooCommerce الإضافي الذي طورته YIKES، Inc.

يأتي المكون الإضافي في كل من الإصدارات المجانية والمتميزة. النسخة المجانية تغطي المتطلبات الأساسية. ومع ذلك ، إذا كنت مهتمًا بمزيد من الميزات المتقدمة ، فيمكنك اختيار الخطط المميزة ، والتي تبدأ من 29.99 دولارًا سنويًا مع عام واحد من التحديثات والدعم.
الآن دعنا نرى كيف يمكننا استخدام المكون الإضافي لإضافة علامات تبويب منتج مخصصة في WooCommerce. لنذهب!
1.1 تثبيت وتنشيط البرنامج المساعد
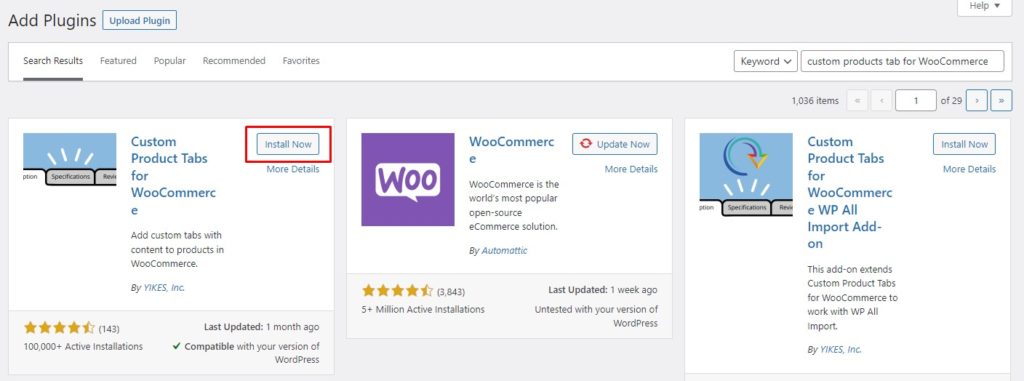
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي على موقعك. لتثبيت البرنامج المساعد ، انتقل إلى WP Admin Dashboard وانتقل إلى الإضافات> إضافة جديد. ابحث عن علامات تبويب المنتج المخصص لمكوِّن WooCommerce الإضافي بواسطة YIKES، Inc. وانقر على زر التثبيت الآن لتثبيت البرنامج المساعد. بمجرد اكتمال التثبيت ، اضغط على تنشيط لتنشيط المكون الإضافي على موقعك.

إذا كنت ترغب في استخدام الإصدار المتميز أو المكون الإضافي المتميز ، فستحتاج إلى تثبيت المكون الإضافي يدويًا.
عظيم! لقد نجحت الآن في تثبيت المكون الإضافي على موقعك. حان الوقت لإضافة علامات تبويب منتج مخصصة باستخدام علامات تبويب المنتج المخصصة للمكوِّن الإضافي WooCommerce.
1.2 أضف علامات تبويب منتج مخصص إلى منتجات WooCommerce
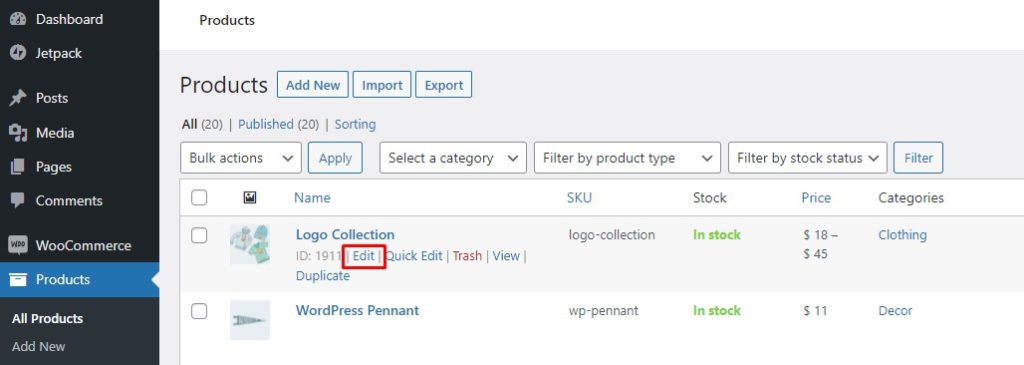
بعد تنشيط المكون الإضافي ، يمكنك إضافة علامات تبويب منتج مخصصة إلى منتج WooCommerce من صفحة تحرير المنتج. من لوحة معلومات مسؤول WP ، انتقل إلى المنتجات> جميع المنتجات. الآن ، مرر مؤشر الماوس فوق المنتج الذي ترغب في إضافة علامات تبويب مخصصة إليه وانقر فوق تحرير.

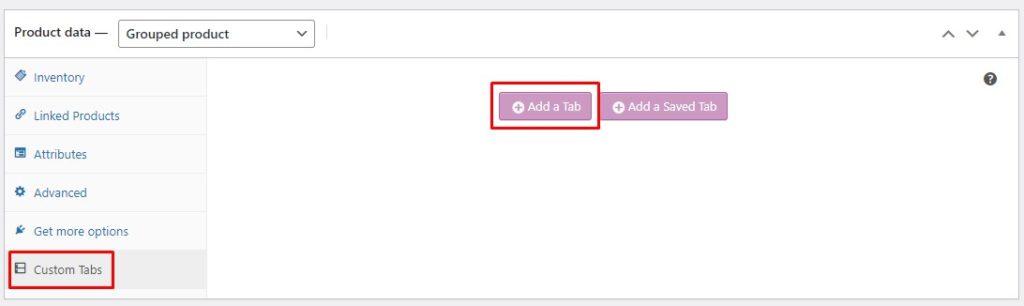
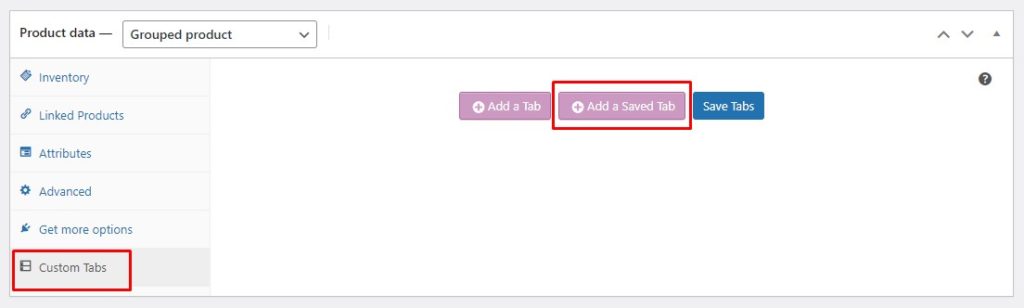
سيؤدي هذا إلى فتح صفحة تحرير المنتج. قم بالتمرير لأسفل إلى قسم بيانات المنتج وانقر فوق علامات التبويب المخصصة. ستحصل على خيارين ، إضافة علامة تبويب وإضافة علامة تبويب محفوظة (المزيد حول ذلك لاحقًا). انقر فوق الزر إضافة علامة تبويب ، وسيفتح نموذج علامة تبويب مخصصة جديدة.

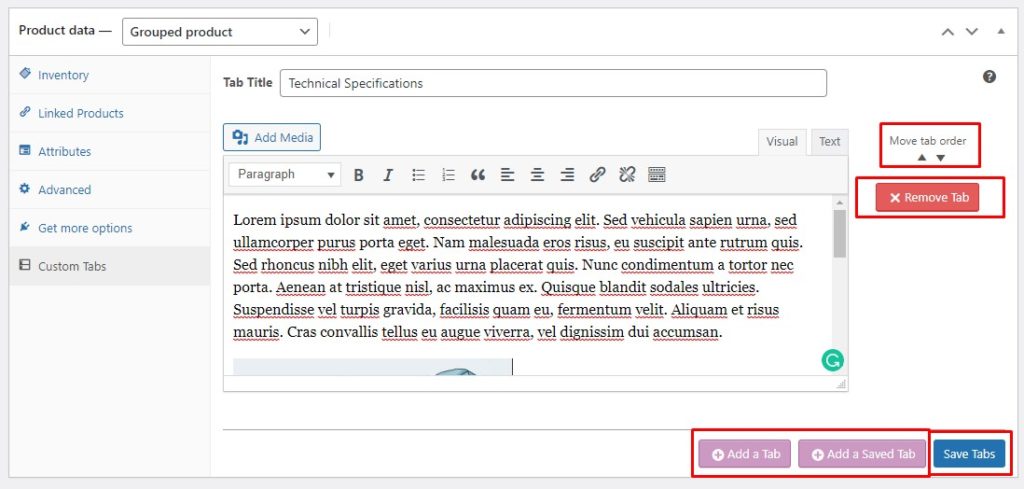
في نموذج علامة تبويب جديدة ، حدد عنوان علامة التبويب وأضف المحتوى ذي الصلة. لا تتردد في إضافة نص ، صور ، روابط ، وسائط متعددة ، إلخ. علاوة على ذلك ، يمكنك إضافة علامات تبويب مخصصة متعددة بالنقر فوق الزر " إضافة علامة تبويب " في الأسفل. إذا كان لديك أكثر من علامة تبويب مخصصة ، فيمكنك تغيير ترتيبها عبر أسهم "ترتيب نقل الجدولة". بمجرد الانتهاء ، اضغط على حفظ علامات التبويب لحفظ علامات التبويب المخصصة التي تم إنشاؤها حديثًا.

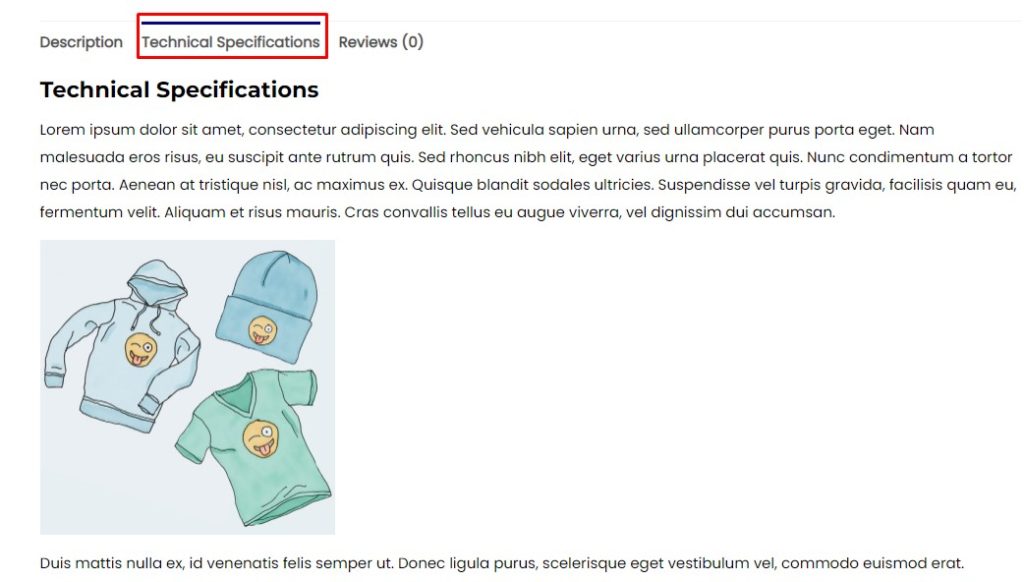
هاهو! بهذه السهولة. لقد قمت الآن بإنشاء علامة تبويب المنتج المخصصة الخاصة بك. الآن ، انتقل إلى الواجهة الأمامية لصفحة المنتج لرؤية علامة التبويب المخصصة مباشرة على موقعك.

ومع ذلك ، فإن إضافة علامة تبويب مخصصة إلى منتجات متعددة ، واحدة تلو الأخرى ، يمكن أن تكون مرهقة وليست طريقة فعالة. لهذا السبب يأتي المكون الإضافي مزودًا بميزة علامات التبويب المحفوظة.
دعنا نلقي نظرة على علامات التبويب المحفوظة ونرى كيف يمكننا إضافتها إلى منتجات WooCommerce.
1.3 إنشاء علامات التبويب المحفوظة
تعمل علامات التبويب المحفوظة كقوالب يمكنك حفظها لاستخدامها لاحقًا. بمجرد إنشاء علامة التبويب المحفوظة ، يمكنك إضافتها إلى أحد المنتجات في بضع خطوات بسيطة. وبالتالي ، تجعل علامات التبويب المحفوظة إضافة علامات تبويب مخصصة إلى منتجات متعددة أمرًا سريعًا وسهلاً.
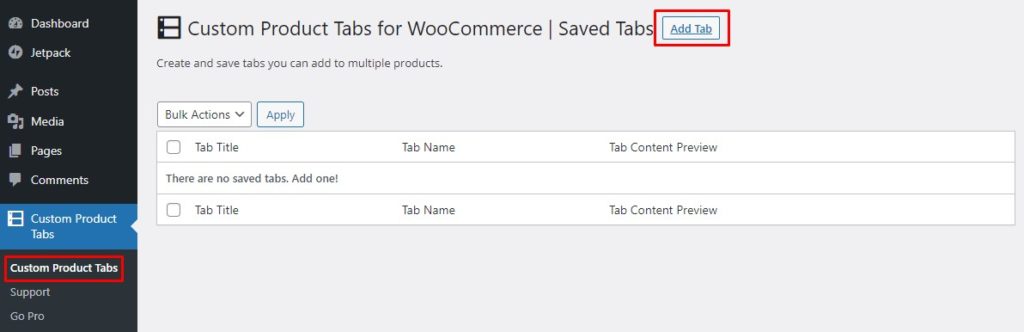
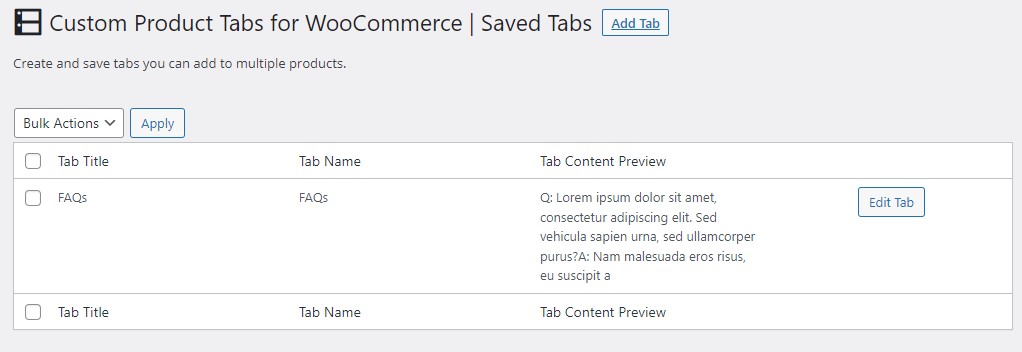
لإنشاء علامة تبويب محفوظة ، انتقل إلى لوحة تحكم WP Admin الخاصة بك وانقر فوق علامات تبويب المنتج المخصص . هنا ، سترى قائمة بجميع علامات التبويب المحفوظة التي قمت بإنشائها مسبقًا. الآن ، انقر فوق الزر Add a Tab في الأعلى ، وسوف يأخذك إلى نموذج علامة تبويب جديدة.

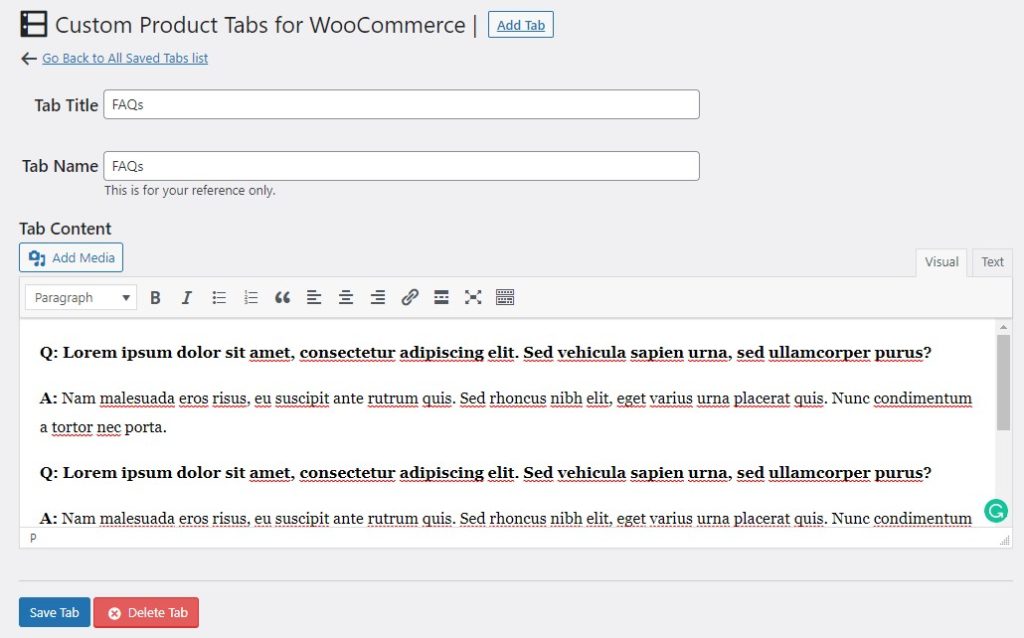
في نموذج علامة تبويب جديدة ، حدد عنوان علامة التبويب وأضف اسمًا للمرجع الخاص بك. بعد ذلك ، أضف محتوى علامة التبويب. قد يشمل ذلك النصوص والصور والوسائط المتعددة والروابط وما إلى ذلك. وبمجرد أن تشعر بالرضا عن جميع التغييرات ، انقر فوق الزر حفظ علامة التبويب لحفظ علامة التبويب.

تمامًا مثل ذلك ، يمكنك إضافة العديد من علامات التبويب كما تريد لاستخدامها لاحقًا. للعثور على جميع علامات التبويب المحفوظة التي قمت بإنشائها ، ما عليك سوى الانتقال إلى WP Admin Dashboard> Custom Product Tabs. ستجد هنا جميع علامات التبويب المحفوظة ، ويمكنك تعديل أو حذف أو إضافة علامات تبويب جديدة من هنا.

بمجرد إنشاء علامات التبويب المحفوظة الخاصة بك ، يمكنك إضافتها إلى أي منتج ببضع نقرات. دعونا نرى كيف نفعل ذلك.
1.4 أضف علامات التبويب المحفوظة إلى منتجات WooCommerce
تتبع إضافة علامة التبويب المحفوظة إلى منتج عملية مماثلة مثل إضافة علامة تبويب عادية. انتقل إلى صفحة تحرير المنتج وانتقل لأسفل إلى قسم بيانات المنتج. انقر فوق علامات التبويب المخصصة ثم انقر فوق الزر إضافة علامة تبويب محفوظة .

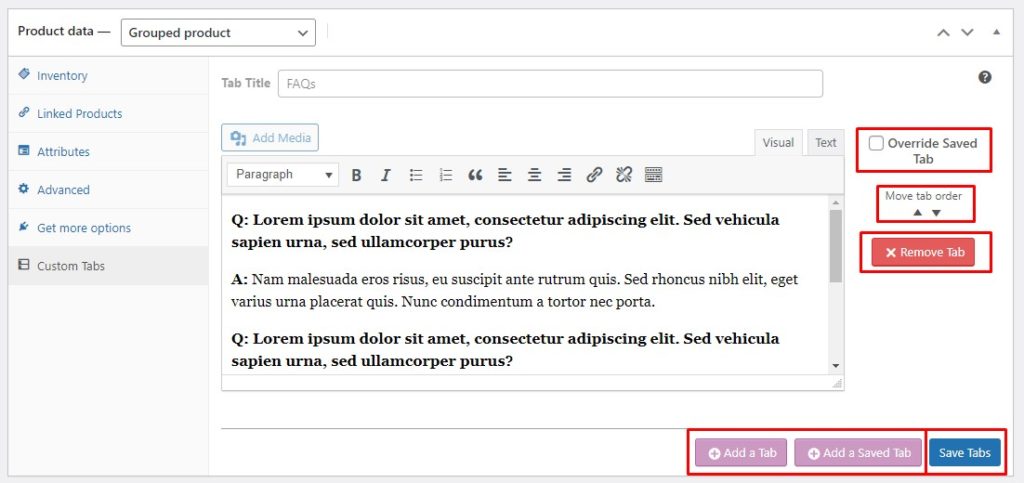
اختر علامة التبويب التي تريد إضافتها من قائمة علامات التبويب المحفوظة. سيتم تحميل جميع بيانات علامة التبويب المحددة. الآن ، يمكنك حفظه كما هو أو إجراء تعديلات عليه حسب متطلباتك. يمكنك إضافة المزيد من علامات التبويب المخصصة من خلال النقر على الأزرار المعنية وإعادة ترتيب علامات التبويب حسب تفضيلاتك.
أخيرًا ، هناك مربع اختيار لتجاوز علامة التبويب المحفوظة. بشكل أساسي ، يقوم بفك ارتباط علامة التبويب من علامة التبويب المحفوظة الأصلية. وبالتالي ، في المستقبل ، إذا أجريت أي تغييرات على علامة التبويب المحفوظة ، فلن تنعكس على هذا المنتج.

بمجرد حفظ علامة تبويب المنتج المخصص ، ستظهر على الفور على صفحة المنتج. للتحقق ، ما عليك سوى الانتقال إلى الواجهة الأمامية لموقع الويب الخاص بك والانتقال إلى صفحة المنتج هذه والاطلاع على علامة التبويب المخصصة الخاصة بك قيد التنفيذ.

أعلاه ، لقد رأينا كيفية إضافة علامات تبويب منتج مخصصة في WooCommerce باستخدام مكون إضافي تابع لجهة خارجية. ومع ذلك ، هناك طريقة أخرى لتحقيق نفس الوظيفة ، أي استخدام مقتطفات التعليمات البرمجية المخصصة. دعونا نرى كيف يمكنك إضافة علامات تبويب منتجات مخصصة إلى صفحة منتج WooCommerce برمجيًا.
2. أضف علامات تبويب منتج مخصص برمجيًا
قبل أن ننتقل إلى مقتطفات التعليمات البرمجية لإضافة علامات تبويب منتج مخصصة في WooCommerce ، دعنا أولاً نرى كيفية إضافة مقتطفات التعليمات البرمجية إلى WooCommerce.
2.1. قم بالوصول إلى محرر التعليمات البرمجية لـ WordPress
أولاً ، نوصي بشدة بإنشاء نسخة احتياطية كاملة من موقعك واستخدام سمة فرعية لتحرير ملف function.php . إذا كنت لا تعرف ، فراجع دليلنا حول كيفية إنشاء قالب فرعي. بدلاً من ذلك ، تحقق من مكونات السمات الفرعية هذه إذا كنت لا تريد القيام بذلك يدويًا.
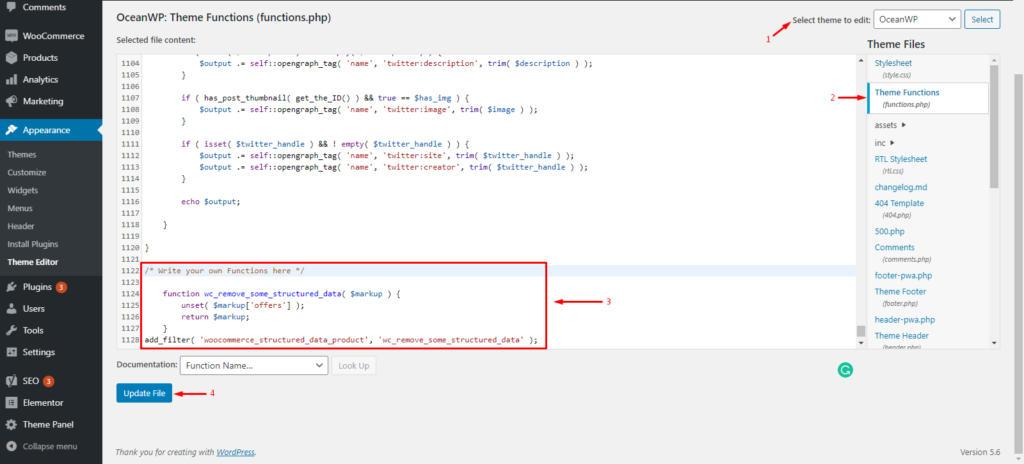
بمجرد الانتهاء من إنشاء سمة فرعية ، انتقل إلى لوحة تحكم WP Admin وانتقل إلى المظهر> محرر السمات. تأكد من تحديد السمة الفرعية وافتح ملف jobs.php . يمكنك الآن إضافة مقتطفات التعليمات البرمجية المخصصة في نهاية ملف jobs.php . بمجرد الانتهاء ، انقر فوق الزر تحديث الملف لتصبح التغييرات سارية المفعول.

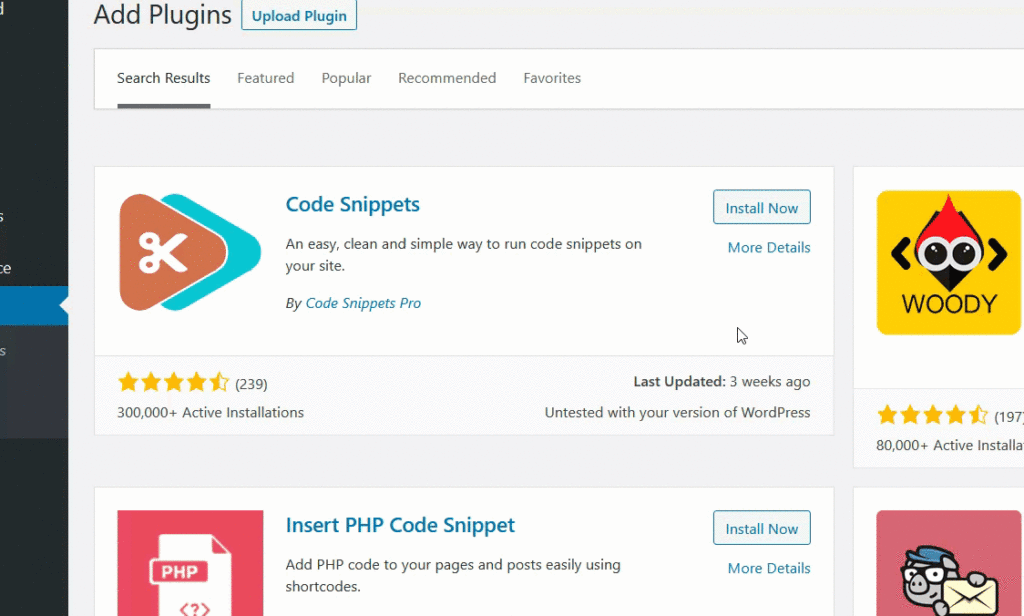
بدلاً من ذلك ، يمكنك استخدام المكون الإضافي Code Snippets لإضافة مقتطفات التعليمات البرمجية المخصصة إلى موقعك. أولاً ، تحتاج إلى تثبيت المكون الإضافي من مستودع WordPress. ما عليك سوى الانتقال إلى WP Admin Dashboard> Plugins> Add new. ابحث عن المكون الإضافي Code Snippets وقم بتثبيته على موقعك.

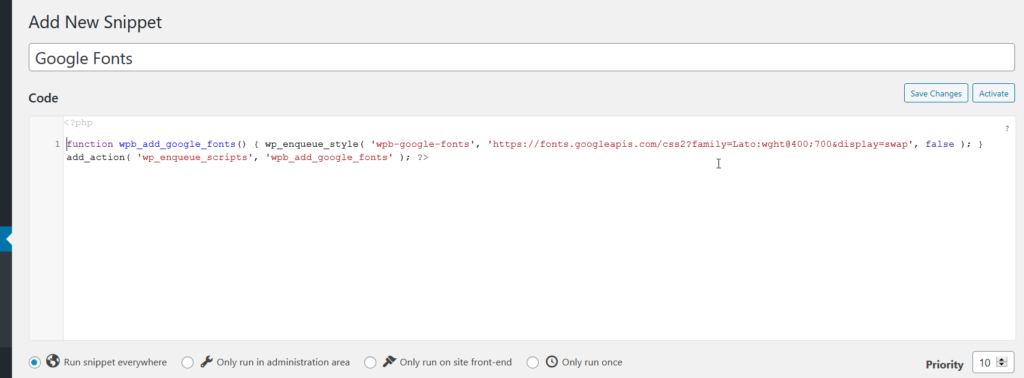
بعد ذلك ، انتقل إلى إعداد المكون الإضافي من لوحة تحكم WP Admin الخاصة بك وانقر فوق الزر Add New Snippet لإضافة مقتطف الشفرة المخصص الخاص بك. تمامًا مثل ذلك ، يمكنك إضافة العديد من مقتطفات التعليمات البرمجية المخصصة كما هو مطلوب.


أحد الأشياء الرائعة حول استخدام هذا المكون الإضافي هو أنك لن تحتاج إلى إنشاء أي سمة فرعية لأن المكون الإضافي يعتني بمقتطفات الشفرة من تلقاء نفسه. ومع ذلك ، لا يزال يوصى باستخدام سمة فرعية لتأمين موقعك إذا حدث خطأ ما.
الآن بعد أن تعلمت كيفية إضافة مقتطفات التعليمات البرمجية إلى موقع WordPress ، دعنا نرى كيف يمكننا إضافة علامات تبويب منتج مخصصة في WooCommerce باستخدام مقتطفات التعليمات البرمجية المخصصة.
2.2. أضف علامات تبويب منتج مخصص لجميع المنتجات في WooCommerce
يمكن أن تكون إضافة علامة تبويب منتج مخصص لجميع المنتجات مرة واحدة فعالة حقًا لأن المعلومات تظل كما هي عبر جميع المنتجات. على سبيل المثال ، يمكنك إضافة الأسئلة الشائعة التي تظل إلى حد كبير كما هي عبر جميع المنتجات أو على الأقل لفئة محددة من المنتجات.
يمكن استخدام مقتطف الشفرة التالي لإضافة علامة تبويب منتج مخصص عالمي وتعبئته أيضًا بالمحتوى ذي الصلة.
// إضافة علامة تبويب منتج مخصص جديد
add_filter ('woocommerce_product_tabs'، 'ql_new_custom_product_tab') ؛
الوظيفة ql_new_custom_product_tab (علامات التبويب $) {
// لإضافة علامات تبويب متعددة ، قم بتحديث التسمية لكل علامة تبويب جديدة داخل مصفوفة $ tabs ['xyz'] ، على سبيل المثال ، custom_tab2 ، my_new_tab ، إلخ.
علامات التبويب $ ['custom_tab'] = مجموعة (
'title' => __ ('Custom Product Tab'، 'woocommerce') ، // غيّر "علامة تبويب المنتج المخصص" إلى أي نص تريده
"الأولوية" => 50 ،
"رد الاتصال" => "ql_custom_product_tab_content"
) ؛
إرجاع علامات التبويب $؛
}
// إضافة محتوى إلى علامة تبويب منتج مخصص
الوظيفة ql_custom_product_tab_content () {
// محتوى علامة التبويب المخصصة
// يمكنك إضافة أي كود php هنا وسيظهر في علامة التبويب المخصصة التي تم إنشاؤها حديثًا
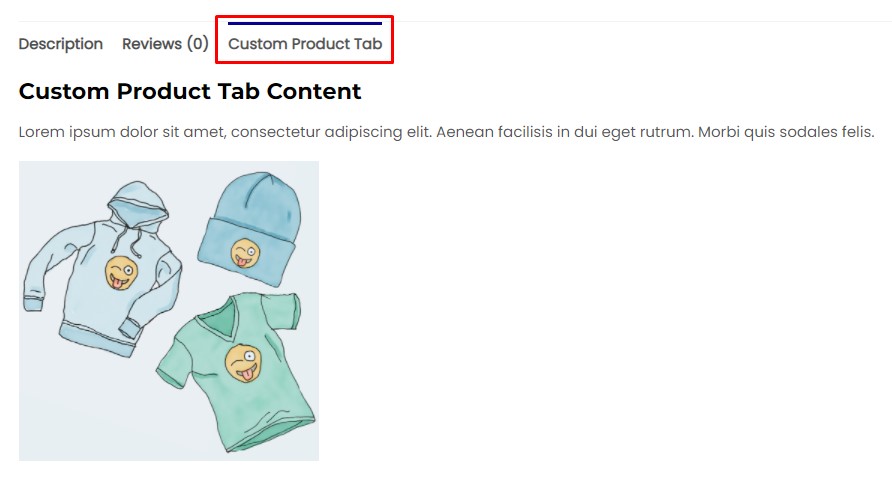
صدى '<h2> محتوى علامة تبويب المنتج المخصص </ h2>'؛
echo '<p> Lorem ipsum dolor sit amet، consectetur adipiscing elit. Aenean facilisis في dui eget rutrum. Morbi quis sodales felis. </p> '؛
صدى '<img src = "http: //hypernova/wp-content/uploads/2021/10/logo-1.jpg" width = "300" height = "400" align = "center">'؛
}منتهي! الآن ، يمكنك الانتقال إلى الواجهة الأمامية لموقعك والتحقق من التغييرات.

الآن ، لا يمكن استخدام المقتطف أعلاه إلا لإضافة علامة تبويب منتج مخصص لجميع المنتجات في WooCommerce. ولكن ماذا لو كنت بحاجة إلى إضافة علامات تبويب منتجات مخصصة لمنتجات معينة فقط؟ حسنًا ، لدينا مقتطف لك سينجز المهمة. لنلقي نظرة.
2.3 أضف علامات تبويب منتج مخصص إلى منتجات محددة فقط
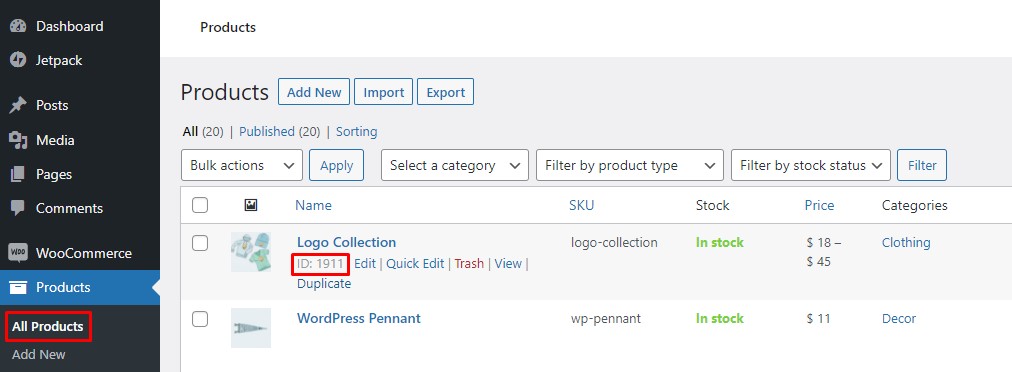
أولاً ، تحتاج إلى الحصول على معرف المنتج للمنتج الذي تريد إضافة علامة تبويب مخصصة إليه. ما عليك سوى الانتقال إلى WP Admin Dashboard والانتقال إلى المنتجات> جميع المنتجات. مرر مؤشر الماوس فوق المنتج الذي تريده ، وسيعرض معرّف المنتج. احفظ معرّف المنتج هذا حيث نحتاج إلى إضافته إلى مقتطف الشفرة لاحقًا.

انسخ مقتطف الشفرة التالي والصقه في ملف jobs.php أو المكون الإضافي Code Snippets ، أيًا كانت الطريقة التي تستخدمها. فقط تذكر استبدال العنصر النائب معرّف المنتج بمعرّف المنتج الفعلي.
// إضافة علامة تبويب منتج مخصص جديد
add_filter ('woocommerce_product_tabs'، 'ql_specific_custom_product_tab') ؛
الوظيفة ql_specific_custom_product_tab (علامات التبويب $) {
منتج $ عالمي؛
// يستحوذ على معرّف المنتج. استبدله بمعرف المنتج الفعلي الخاص بك
إذا ($ product-> get_id () == 1911) {
// يضيف علامة تبويب جديدة
// لإضافة علامات تبويب متعددة ، قم بتحديث التسمية لكل علامة تبويب جديدة داخل $ tabs ['xyz'] ، على سبيل المثال ، custom_tab ، my_new_tab ، إلخ.
علامات التبويب $ ['specific_product_tab'] = مجموعة (
'title' => __ ('Specific Product Tab'، 'woocommerce')، // غيّر "علامة تبويب المنتج المحدد" إلى أي نص تريده
"الأولوية" => 50 ،
"رد الاتصال" => "ql_specific_product_tab_content"
) ؛
}
إرجاع علامات التبويب $؛
}
// إضافة محتوى إلى علامة تبويب منتج مخصص
الوظيفة ql_specific_product_tab_content () {
// محتوى علامة التبويب المخصصة
// يمكنك إضافة أي كود php هنا وسيظهر في علامة التبويب المخصصة التي تم إنشاؤها حديثًا
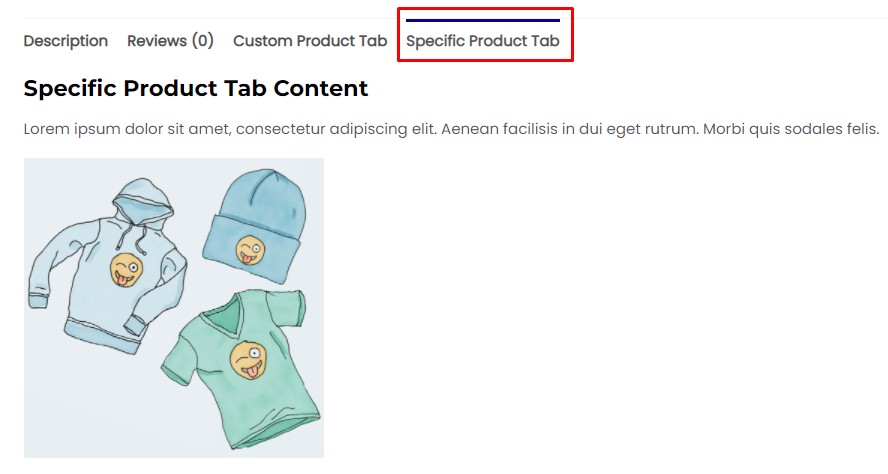
صدى '<h2> محتوى علامة تبويب منتج معين </ h2>'؛
echo '<p> Lorem ipsum dolor sit amet، consectetur adipiscing elit. Aenean facilisis في dui eget rutrum. Morbi quis sodales felis. </p> '؛
صدى '<img src = "http: //hypernova/wp-content/uploads/2021/10/logo-1.jpg" width = "300" height = "400" align = "center">'؛
}هذا هو. يتم الآن تطبيق علامة تبويب المنتج المخصص التي تم إنشاؤها حديثًا على المنتج الذي تريده وسيتم عرضها فقط لهذا المنتج.

الآن ، لقد رأيت مقتطفات التعليمات البرمجية لإضافة علامات تبويب منتجات مخصصة في WooCommerce للمنتجات الفردية وجميع المنتجات. دعنا ننتقل قليلاً ونلقي نظرة على بعض مقتطفات التعليمات البرمجية لتخصيص علامات تبويب المنتج.
2.4 إعادة تسمية علامات تبويب المنتج
في بعض الأحيان ، قد تحتاج إلى استبدال عنوان علامة التبويب المخصصة الخاصة بك أو حتى تغيير اسم علامة التبويب الافتراضية. على سبيل المثال ، قد ترغب في تغيير علامة التبويب "المراجعات" إلى "التقييمات" في حالة عرض تلفزيوني أو فيلم. إن استخدام مقتطف الشفرة أدناه يجعل من السهل عليك تغيير عنوان منتجك المخصص.
// إعادة تسمية علامات تبويب المنتج في WooCommerce
add_filter ('woocommerce_product_tabs'، 'ql_rename_product_tabs'، 98) ؛
الوظيفة ql_rename_product_tabs (علامات التبويب $) {
// استبدل تسمية علامة التبويب داخل مصفوفة $ tabs ['xyz'] بتسمية علامة التبويب الفعلية الخاصة بك
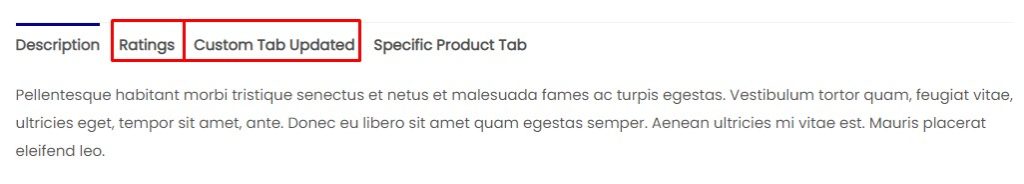
علامات التبويب $ ['التقييمات'] ['title'] = __ ('التقييمات') ؛ // إعادة تسمية علامة التبويب المراجعات
علامات التبويب $ ['custom_tab'] ['title'] = __ (تم تحديث علامة التبويب المخصصة ')؛ // إعادة تسمية المستخدم الذي أنشأ علامة تبويب مخصصة.
إرجاع علامات التبويب $؛
}عظيم! تمت الآن إعادة تسمية علامات تبويب المنتج الخاص بك. يمكنك الآن الانتقال إلى الواجهة الأمامية لموقعك والتحقق من التغييرات بنفسك.

2.5 إعادة ترتيب علامة التبويب
يسمح لك مقتطف الشفرة التالي بتغيير ترتيب علامات تبويب المنتج. إنه يعمل على أساس قيمة الأولوية.
يشير الرقم الأصغر إلى أولوية أعلى ، ويشير الرقم الأعلى إلى أولوية أقل. لذلك يتم عرض علامة التبويب ذات الأولوية القصوى أولاً متبوعة بعلامة التبويب التالية في السطر ، وستكون علامة التبويب الأقل أولوية في الموضع الأخير.
إذا ألقيت نظرة على الكود أدناه ، فإنه يستخدم بعض علامات تبويب المنتج لتوضيح كيفية عمله. يمكنك إضافة المزيد من علامات تبويب المنتجات إذا لزم الأمر ثم إعادة ترتيبها حسب تفضيلاتك. فقط تأكد من استبدال عناوين علامات التبويب بعناوين علامات التبويب الفعلية الخاصة بك.
// إعادة ترتيب علامات تبويب المنتج في WooCommerce
add_filter ('woocommerce_product_tabs'، 'ql_reorder_product_tabs'، 98) ؛
الوظيفة ql_reorder_product_tabs (علامات التبويب $) {
// إعادة ترتيب علامات التبويب بناءً على قيمة الأولوية
// استبدل تسمية علامة التبويب داخل مصفوفة $ tabs ['xyz'] بتسمية علامة التبويب الفعلية الخاصة بك
علامات التبويب $ ['الوصف'] ['الأولوية'] = 5 ؛ // الوصف أولاً
علامات التبويب $ ['custom_tab'] ['الأولوية'] = 10 ؛ // علامة التبويب المخصصة الثانية.
علامات التبويب $ ['specific_product_tab'] ['priority'] = 15 ؛ // علامة التبويب الخاصة بالمنتج الثالث.
علامات التبويب $ ['التقييمات'] ['الأولوية'] = 20 ؛ // التعليقات مشاركة
إرجاع علامات التبويب $؛
}هذا هو! لقد قمت الآن بفرز علامات تبويب المنتجات بترتيبك المخصص. يمكنك الآن الانتقال إلى الواجهة الأمامية لمتجر WooCommerce للتحقق من التغييرات.

2.6. إزالة علامات التبويب
الآن ، لقد أضفت كل علامات التبويب هذه ، ولكن ماذا لو كنت تريد إزالتها الآن؟ حسنًا ، اتضح أن هناك مقتطفًا للشفرة يمكنه إزالة جميع علامات تبويب المنتج غير المرغوب فيه من صفحة منتجك.
يعمل مقتطف الشفرة التالي جيدًا مع كل من علامات تبويب المنتج الافتراضية والمخصصة. فقط تذكر تغيير عنوان علامة التبويب مع عنوان علامة التبويب الفعلي.
// إزالة علامات تبويب المنتج في WooCommerce
add_filter ('woocommerce_product_tabs'، 'ql_remove_custom_product_tabs'، 98) ؛
الوظيفة ql_remove_custom_product_tabs (علامات التبويب $) {
// استبدل تسمية علامة التبويب داخل مصفوفة $ tabs ['xyz'] بتسمية علامة التبويب الفعلية الخاصة بك
unset ($ tabs ['reviews']) ؛ // إزالة علامة التبويب المراجعات
unset ($ tabs ['description'])؛ // إزالة علامة التبويب الوصف
unset (علامات التبويب $ ['custom_tab']) ؛ // إزالة المستخدم الذي أنشأ علامة التبويب المخصصة.
إرجاع علامات التبويب $؛
}هذا هو. تم الآن إزالة علامات تبويب المنتج غير المرغوب فيه بنجاح. يمكنك الآن الانتقال إلى الواجهة الأمامية لمتجر WooCommerce والتحقق من التغييرات.
أعلاه ، لقد رأينا كيفية إضافة علامات تبويب المنتج المخصصة في WooCommerce باستخدام المكونات الإضافية لجهات خارجية وبرمجيًا. دعنا الآن ننتقل ونرى بعض الطرق الأخرى لتنظيم منتجات WooCommerce.
المكافأة: كيفية فرز منتجات WooCommerce
يؤدي فرز منتجاتك بترتيب معين إلى شيئين. أولاً ، يسمح لك بتمييز منتجات معينة عن طريق وضعها في أعلى الصفحة. ثانيًا ، يجعل العثور على المنتجات أو التمرير خلالها أسهل للعملاء حيث يتم تنظيم المنتجات بطريقة منطقية.
خيارات فرز المنتج في WooCommerce
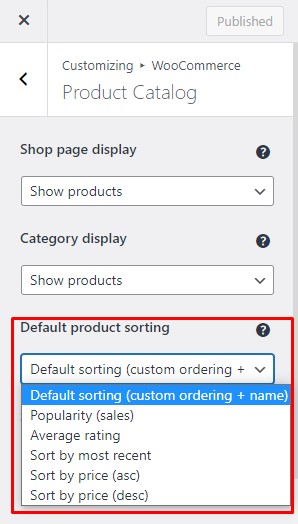
بشكل افتراضي ، يقدم WooCommerce ستة خيارات للفرز ويسمح لك بتحديد أحدها كطريقة الفرز الافتراضية. تشمل هذه الخيارات:
الفرز الافتراضي (الفرز المخصص + الاسم): يتم فرز المنتجات ، افتراضيًا ، بناءً على أسمائها ، ولكنها في نفس الوقت تسمح لك بفرز المنتجات حسب الطلب. هذا مفيد لإبراز المنتجات التي لا تتناسب مع معيار واحد.
الشعبية (المبيعات): يفرز العناصر حسب عدد المبيعات بترتيب تنازلي وبذلك تظهر العناصر الأكثر مبيعًا في الأعلى.
متوسط التقييم: يفرز المنتجات حسب متوسط التقييم بترتيب تنازلي. تحصل المنتجات الحاصلة على أعلى تقييم على المركز الأول ، يليه التالي ، وهكذا.
الفرز حسب الأحدث: فرز المنتجات بناءً على وقت إضافتها إلى المتجر. يؤدي هذا إلى رفع أحدث منتجاتك إلى القمة ، وهو أمر جيد لتسليط الضوء على أحدث الإضافات.
الفرز حسب السعر (تصاعدي ، تنازلي): يفرز المنتج بناءً على سعره بترتيب تصاعدي أو تنازلي ، حسب اختيارك.
قم بتغيير طريقة فرز المنتج الافتراضية في WooCommerce
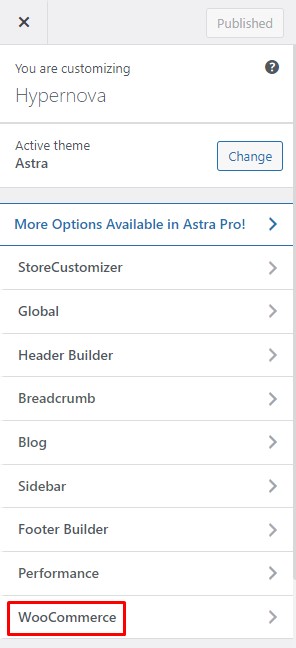
الآن ، لتغيير طريقة الفرز الافتراضية في WooCommerce ، انتقل إلى WP Admin Dashboard وانتقل إلى Appearance> Customize . سينقلك هذا إلى أداة تخصيص السمة.

داخل أداة تخصيص السمات ، انتقل إلى قائمة كتالوج المنتجات. الآن ، انتقل إلى قسم فرز المنتج الافتراضي وانقر على القائمة المنسدلة. حدد طريقة الفرز المفضلة لديك واضغط على نشر لحفظ التغييرات.

أحسنت! لقد حددت الآن طريقتك المفضلة لفرز المنتجات. ومع ذلك ، فهذه ليست الطرق الوحيدة لفرز منتجاتك. هناك العديد من الطرق والطرق الأخرى التي يمكنك من خلالها فرز منتجات WooCommerce. إذا كنت مهتمًا ، فراجع دليلنا التفصيلي حول كيفية فرز منتجات WooCommerce.
خاتمة
بشكل عام ، تعد علامات تبويب المنتجات المخصصة مفيدة حقًا لأنها تساعدك على تقديم معلومات حول منتج بطريقة أكثر تنظيماً. يسهل تنظيم معلومات المنتج في علامات تبويب فردية على العملاء تحديد المعلومات المطلوبة واتخاذ قرار شراء أفضل.
علاوة على ذلك ، يسمح أيضًا لأصحاب المتاجر بإضافة جميع المعلومات الأساسية حول المنتج دون ملء صفحة كاملة وإرباك المستخدم. بطريقة ما ، إنه فوز للجميع.
للتلخيص ، لقد رأينا طرقًا متعددة لإضافة علامات تبويب منتجات مخصصة في WooCommerce:
- باستخدام البرنامج المساعد
- برمجيا
بدأنا بعلامات تبويب المنتج المخصصة لمكوِّن WooCommerce الإضافي وشاهدنا كيفية إضافة علامات تبويب منتج مخصصة باستخدام المكون الإضافي. لقد رأينا أيضًا ميزة علامات التبويب المحفوظة التي تتيح لنا حفظ علامات التبويب المستخدمة بشكل متكرر لاستخدامها لاحقًا.
بعد ذلك ، ألقينا نظرة على مقتطفات الشفرة لإضافة علامات تبويب منتج مخصصة في WooCommerce. لقد رأينا مقتطفات لإضافة علامات تبويب المنتجات إلى جميع المنتجات بالإضافة إلى منتجات محددة فقط. علاوة على ذلك ، ألقينا أيضًا نظرة على مقتطفات الشفرة لإعادة تسمية علامات تبويب المنتجات وإعادة ترتيبها وإزالتها. أخيرًا ، انتهينا من النظر في خيارات فرز منتج WooCommerce لتنظيم صفحة المتجر.
هل حاولت إضافة علامات تبويب منتجات مخصصة في WooCommerce؟ ما هي الطرق التي استخدمتها؟ وكيف كانت تجربتك؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
إذا كنت تريد معرفة المزيد حول تحسين موقع WooCommerce الخاص بك ، فإليك بعض المنشورات التي قد تهمك:
- كيفية تخصيص قوالب WooCommerce
- أفضل الإضافات لتخصيص صفحة منتج WooCommerce
- كيفية إزالة علامة تبويب المعلومات الإضافية في WooCommerce
