كيفية إضافة صفحة الخروج الخاصة بأيقونات الدفع WooCommerce المخصصة
نشرت: 2021-03-01 هل تريد إضافة رمز WooCommerce Payment Gateway المخصص لصفحة الدفع؟ في هذا المنشور ، سأوضح لك كيفية إضافة رموز الدفع المخصصة بسرعة إلى صفحة الخروج من WooCommerce. تحتوي هذه المقالة على وصف تفصيلي لخطوات إضافة رموز WooCommerce Payment Gateway بسرعة إلى صفحة الخروج.
هل تريد إضافة رمز WooCommerce Payment Gateway المخصص لصفحة الدفع؟ في هذا المنشور ، سأوضح لك كيفية إضافة رموز الدفع المخصصة بسرعة إلى صفحة الخروج من WooCommerce. تحتوي هذه المقالة على وصف تفصيلي لخطوات إضافة رموز WooCommerce Payment Gateway بسرعة إلى صفحة الخروج.
تحرير ملفات السمات الخاصة بك ليس دائمًا الطريقة الآمنة لتخصيص WooCommerce - لقد تخلصت من عبء إضافة رموز الدفع في أي مكان على موقعك عن طريق إنشاء مكون إضافي لأيقونات الدفع WooCommerce يمكنك العثور عليه هنا.
يأتي هذا المكون الإضافي مع طريقة سهلة لإضافة رموز SVG مع أكثر من 65+ زر طرق دفع! يمكنك أيضًا تحميل شعار الدفع إذا لم تعجبك SVG ويمكنك أيضًا استخدام رمز قصير لإظهار المدفوعات المقبولة في أي مكان في متجر WooCommerce الخاص بك. تحقق من ذلك هنا حاليا بسعر مخفض.
إذا كنت تدير متجرًا لـ WooCommerce ، فربما تكون على دراية بالمجموعة الافتراضية لأيقونات بطاقات الائتمان ، فبالنسبة للبعض قد تبدو جيدة ، ولكن إذا فتحتها على شاشة عالية الدقة ، فقد تبدو ضبابية بعض الشيء. علاوة على ذلك ، تبدو قديمة بعض الشيء.
إذا كنت تبحث عن تصميم مخصص وواضح يمكنك تنفيذه ، فستوجهك هذه المقالة. من الناحية المثالية ، سيكون أفضل تصميم للرموز هو إضافة أشكال مخصصة للأزرار المنحنية ذات ظلال إسقاط زائفة.
رموز بوابة الدفع WooCommerce المخصصة
في معظم الحالات ، تريد إضافة رموز عالية الدقة تتسع بشكل جيد على الأجهزة المحمولة وتبدو رائعة. هناك مجموعة متنوعة من المصادر حيث يمكنك الحصول على رموز الدفع هذه - على سبيل المثال ، تقدم أسواق التصميمات الإبداعية مجموعة متنوعة من أيقونات طرق الدفع المجانية والمميزة مثل أيقونات طرق الدفع هذه التي تم تعيينها على Pixeden والتي يمكنك تنزيلها واستخدامها في متجر WooCommerce الخاص بك.
في هذا البرنامج التعليمي البسيط ، سنستخدم أيقونات ذات مظهر حديث. سيكون الحل الأفضل هو استخدام رموز SVG للحصول على دقة مثالية على أي شاشة. - لقد سهلنا عليك استخدام برنامج SVG التعليمي في المكون الإضافي WC PayIcons الذي يساعدك على إضافة رموز الدفع في أي مكان في متجر WooCommerce.  إذا أجريت بحثًا سريعًا على الإنترنت ، فستجد عددًا كبيرًا من رموز بطاقات الائتمان التي يمكنك تنفيذها على صفحة الخروج وحتى تذييل متجر WooCommerce الخاص بك. ومع ذلك ، فإن الأشياء التي تميزت بها متوفرة في Dribble.
إذا أجريت بحثًا سريعًا على الإنترنت ، فستجد عددًا كبيرًا من رموز بطاقات الائتمان التي يمكنك تنفيذها على صفحة الخروج وحتى تذييل متجر WooCommerce الخاص بك. ومع ذلك ، فإن الأشياء التي تميزت بها متوفرة في Dribble.
علاوة على ذلك ، لديهم تصميم ممتع سيحبه المستخدمون. تضيف هذه الرموز بعض الشعور بالثقة إلى صفحة الدفع الخاصة بك ، حيث يصبح الأشخاص أكثر حرصًا عندما يتعلق الأمر بإجراء عمليات شراء عبر الإنترنت ، وهذه هي الرموز التي سنستخدمها:

بالإضافة إلى ذلك ، فإن تلك المتوفرة على Dribble هي صور لطرق الدفع التي يعرفها المستخدم ، على سبيل المثال ، VISA و MasterCard و PayPal و AMEX.
سيساعد هذا في إنشاء عرض تقديمي أكثر موثوقية وجدارة بالثقة ، وجذب انتباه الزائرين لأول مرة. ومع ذلك ، يمكنك أيضًا التحقق مما إذا كانت بوابة الدفع الخاصة بك تتضمن شركات مختلفة.
لكي نكون صادقين ، فقط بعض المقالات على الإنترنت تحاول أن توضح لك كيفية إضافة رموز WooCommerce Payment Gateways المخصصة باستخدام الخطافات والمرشحات. تحاول هذه المقالة مساعدتك في إضافة رمز كل بوابات دفع WooCommerce الافتراضية إلى أي شيء تريده.
لهذا السبب ، تقبل بعض متاجر WooCommerce فقط مدفوعات Visa و MasterCard ولا يرغبون في عرض أيقونات لبوابات الدفع WooCommerce الأخرى مثل American Express ، حتى لا تربك العميل.

إضافة رموز طرق الدفع WooCommerce Checkout Page
يمكنك استخدام نفس الرمز الذي شاركناه أدناه لجميع رموز WooCommerce Payment Gateway ، لكنك تحتاج فقط إلى العثور على الرموز المحددة لبطاقات الائتمان التي تستخدمها لقبول المدفوعات في متجرك عبر الإنترنت.
لإضافة رموز WooCommerce Payment Gateway المخصصة ، نحتاج إلى تصفية وظيفة woocommerce_gateway_icon ، والتي من المرجح أن تكون متاحة في كل امتداد بوابة. تحتاج إلى إضافة الكود التالي في ملف jobs.php:
// إضافة رموز بطاقة ائتمان مخصصة إلى صفحة الخروج من WooCommerce
add_filter ('woocommerce_gateway_icon'، 'njengah_custom_woocommerce_icons') ؛
الوظيفة njengah_custom_woocommerce_icons () {
$ icon = '<img src = "icons-url" alt = "stripe" />'؛
عودة رمز $؛
}ومع ذلك ، تحتاج إلى استبدال عنوان URL للصورة بناءً على موقع صورة رموز الدفع على موقعك.
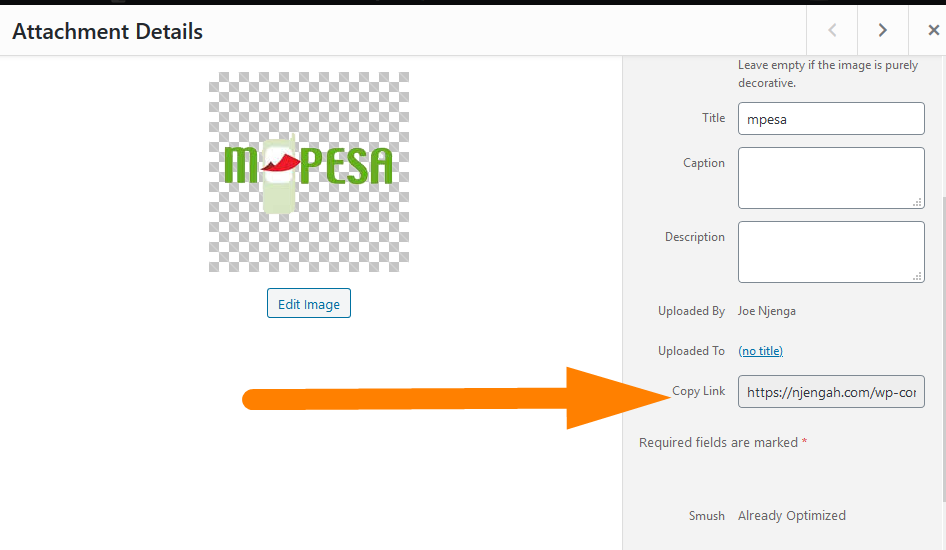
يمكنك تحميل الرموز إلى مجلد وسائط WordPress ثم استبدال icons-url الخاص بالرمز في الكود بمسار الصورة المعني كما هو موضح في الصورة أدناه: 
استنتاج
يمكنك إضافة رموز الدفع بسرعة على صفحة الخروج من متجر WooCommerce باستخدام عامل التصفية في مقتطف الشفرة أعلاه وتحميل الرمز إلى معرض الوسائط الخاص بك. إذا كنت لا تريد العبث بالشفرة أو أنك مطور ثيمات WooCommerce وتريد تمديد هذا الفلتر ومنح المستخدمين المزيد من الخيارات التي قمت بتغطيتها في الحل الممتاز الخاص بي.
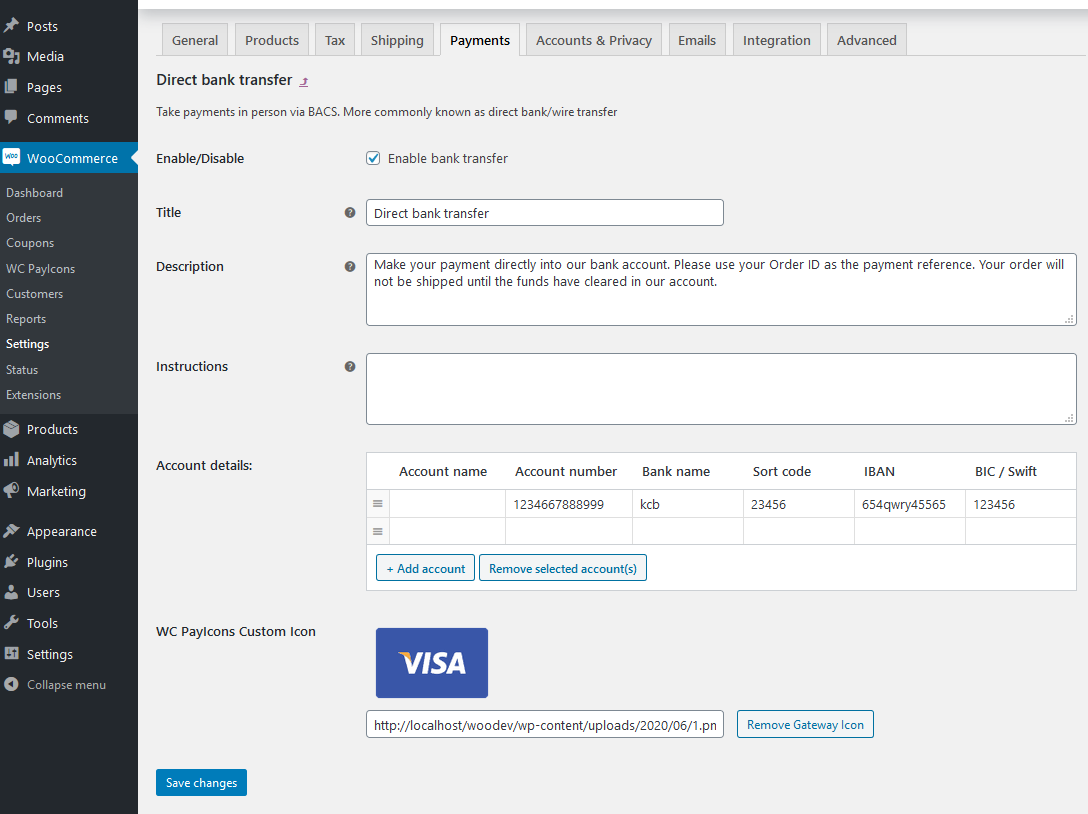
لقد قمت ببناء أفضل مكون إضافي لرموز الدفع والذي يأتي مع وظيفة الرمز القصير ويسمح للمستخدمين بإضافة رموز على صفحة الخروج من بوابة الدفع ، وعلى أداة التذييل وفي أي مكان آخر باستخدام رمز قصير بسيط. - تحقق من ذلك هنا . يدعم هذا المكون الإضافي استخدام SVG وهو حل رائع لتخصيص أيقونات الدفع لتناسب موضوعك أو نظام ألوان الموقع. باستخدام المكون الإضافي WC PayIcons ، يمكنك تحميل الرمز مباشرة من صفحة بوابة الدفع المعنية كما هو موضح أدناه:

مقالات مماثلة
- كيفية تغيير رمز PayPal في صفحة الخروج من WooCommerce
- كيفية إعادة التوجيه إلى عربة التسوق بعد تسجيل الدخول في WooCommerce
- كيفية إخفاء منتج في WooCommerce أو إخفاء المنتجات حسب الفئة أو الأدوار
- قم بتغيير المتابعة إلى نص الخروج في WooCommerce
- كيفية إخفاء شريط المسؤول لعملاء WooCommerce أو حسب أدوار المستخدم
- كيفية تعيين المنتجات المميزة في WooCommerce
- كيفية إخفاء إجمالي سلة التسوق في WooCommerce أو إزالة صف الإجمالي الفرعي
- كيفية الحصول على اسم فئة المنتج الحالي في WooCommerce
- كيفية تغيير نص المخزون في WooCommerce
- كيفية تغيير نص زر الخروج في WooCommerce [وضع الطلب]
- 30+ أفضل ملحقات WooCommerce لمتجرك (معظمها مجاني)
- كيفية إضافة رمز إزالة إلى صفحة الخروج من WooCommerce
- كيفية تخطي عربة التسوق وإعادة التوجيه إلى صفحة الخروج WooCommerce
- تمت إضافة كيفية الإزالة إلى رسالة WooCommerce الخاصة بسلة التسوق
- كيفية تغيير إشعار WooCommerce "تمت الإضافة إلى عربة التسوق"
- كيفية عرض نص توافر المخزون في WooCommerce »In Stock & Out Out
- كيفية نقل الوصف تحت الصورة في WooCommerce