كيفية إضافة المحتوى الافتراضي إلى محرر نوع المنشور المخصص
نشرت: 2022-01-29 في آخر دورتين تعليميتين حول إضافة محتوى إلى منشور أو صفحة WordPress ، غطينا بشكل شامل كيفية إضافة المحتوى عن طريق تغيير وظيفة المحتوى باستخدام مرشح. لقد أوضحنا كيف يمكنك إضافة محتوى قبل أو بعد محتوى منشور WordPress. في البرنامج التعليمي الثاني ، تحدثنا عن إضافة محتوى افتراضي إلى محرر WordPress.
في آخر دورتين تعليميتين حول إضافة محتوى إلى منشور أو صفحة WordPress ، غطينا بشكل شامل كيفية إضافة المحتوى عن طريق تغيير وظيفة المحتوى باستخدام مرشح. لقد أوضحنا كيف يمكنك إضافة محتوى قبل أو بعد محتوى منشور WordPress. في البرنامج التعليمي الثاني ، تحدثنا عن إضافة محتوى افتراضي إلى محرر WordPress.
في التعليقات التي تلقيتها من هاتين المنشورتين - كيفية إضافة محتوى افتراضي إلى محرر WordPress وكيفية إضافة محتوى بعد نشر المحتوى في WordPress ؛ كان السؤال الشائع هو كيفية إضافة المحتوى الافتراضي إلى محرر WordPress في نوع منشور مخصص.
أضف المحتوى الافتراضي إلى محرر نوع المنشور المخصص
في هذا المنشور ، أرغب في تعديل عامل التصفية الذي استخدمناه في هذا المنشور لإضافة محتوى افتراضي على محرر WordPress حتى نستخدمه في نوع منشور مخصص. لذا فإن الهدف من هذا البرنامج التعليمي هو توضيح كيف يمكنك إضافة محتوى افتراضي في محرر نوع المنشور المخصص.
إذا لم تكن قد استخدمت أنواع المنشورات المخصصة في WordPress ، فهي تشبه في الأساس الصفحات أو المنشورات الافتراضية ولكنك تقوم بإنشائها بنفسك.
يمكنك إنشاؤها عن طريق إضافة هذا الرمز (أدناه) إلى ملف function.php في قالب WordPress الخاص بك وهناك أيضًا برنامج تعليمي رائع ، لقد أوضحت كيفية إنشاء نوع منشور مخصص دون استخدام مكون إضافي يمكنك اتباعه خطوة بخطوة بسهولة.
// Njengah Tutorial Custom Post Type مثال
//صنارة صيد
add_action ('init'، "njengah_tutorial_cpt")؛
// وظيفة رد الاتصال
الوظيفة njengah_tutorial_cpt () {
تسميات $ = مجموعة (
'name' => _x ('دروس'، 'اسم عام لنوع المنشور')،
'singular_name' => _x ('تعليمي'، 'نوع المنشور المفرد الاسم') ،
'menu_name' => _x ('دروس' ، 'قائمة المسؤول') ،
'name_admin_bar' => _x ('تعليمي'، 'إضافة جديد في شريط الإدارة') ،
'add_new' => _x ('إضافة جديد'، ')،
'add_new_item' => __ ('إضافة برنامج تعليمي جديد') ،
'edit_item' => __ ('تحرير البرنامج التعليمي')،
'new_item' => __ ('برنامج تعليمي جديد') ،
'all_items' => __ ('كل البرنامج التعليمي') ،
'view_item' => __ ('عرض البرنامج التعليمي')،
"search_items" => __ ("دروس البحث") ،
'not_found' => __ ('لم يتم العثور على دروس تعليمية') ،
'not_found_in_trash' => __ ("لم يتم العثور على برامج تعليمية في المهملات") ،
'parent_item_colon' => __ ('دروس الوالدين:') ،
) ؛
$ args = مجموعة (
"هرمي" => صحيح ،
"labels" => تسميات $ ،
'public' => صحيح ،
'public_queryable' => صحيح ،
"الوصف" => __ ("الوصف") ،
'show_ui' => صحيح ،
'show_in_menu' => صحيح ،
'show_in_nav_menus' => صحيح ،
'query_var' => صحيح ،
"إعادة الكتابة" => صحيح ،
'query_var' => صحيح ،
'إعادة الكتابة' => مجموعة ('slug' => 'تعليمي') ،
"النوع_القدرة" => "الصفحة" ،
'has_archive' => صحيح ،
"menu_position" => 22 ،
"show_in_rest" => صحيح ،
'يدعم' => مجموعة ('العنوان' ، 'محرر' ، 'المؤلف' ، 'الصورة المصغرة' ، 'المراجعات' ، 'سمات الصفحة' ، 'الحقول المخصصة')
) ؛
register_post_type ('تعليمي'، $ args) ؛
}
عندما يكون لديك نوع المنشور المخصص جاهزًا ، فأنت بحاجة إلى الحصول على الكود الذي أضفناه في البرنامج التعليمي السابق إلى ملف الوظائف لإضافة المحتوى الافتراضي إلى محرر نشر WordPress.
يتكون الكود من مرشح وكانت وظيفة رد الاتصال تحتوي على المحتوى الذي نحتاج إلى إضافته إلى محرر WordPress. كان الرمز كالتالي:
add_filter ('the_content'، 'add_content_after') ؛
الوظيفة add_content_after ($ content) {
$ after_content = "مثال على سياسة التعليقات بعد نشر المحتوى"؛
$ fullcontent = محتوى $. $ after_content؛
إرجاع كامل المحتوى $؛
}ملخص خطوة بخطوة
في ملخص سريع للخطوات ، سنضيف محتوى افتراضيًا إلى محرر نوع المنشور المخصص من خلال الخطوات الثلاث التالية
- قم بإنشاء خطاف مرشح لفلترة default_content ووظيفة رد الاتصال ذات الصلة بالمحتوى الافتراضي الذي تريد إضافته إلى محرر النشر المخصص.
- حدد ما إذا كنت في نوع المنشور المخصص عن طريق إضافة عبارة شرطية if / else في وظيفة رد الاتصال للتحقق من صحة / خطأ
- إذا كنت تستخدم نوع المنشور المخصص ، فقم بإضافة المحتوى إذا كان في منشورات أخرى مثل الصفحة والمنشور وأنواع المنشورات المخصصة الأخرى ؛ إعادة المحتوى بدون المحتوى الإضافي.
كيفية إضافة محتوى افتراضي إلى محرر نوع النشر
في الخطوة التالية ، نحتاج إلى معرفة داخل وظيفة رد الاتصال ما إذا كنا في شاشة نوع المنشور المخصص وإذا لم نقم بإضافة المحتوى.

لذلك من الناحية المثالية ، سنستخدم شرطًا منطقيًا لتحديد ما إذا كنا على نوع المنشور المخصص المحدد وإذا كان الأمر كذلك ، فسنضيف المحتوى الافتراضي إلى المحرر وإذا قمنا الآن بإرجاع الوظيفة الافتراضية the_content دون المحتوى الإضافي.
كيفية التحقق مما إذا كان نوع المنشور مخصص
يمكنك التحقق مما إذا كنت تستخدم نوع المنشور المخصص باستخدام العبارة الشرطية التالية:
$ currentID = get_the_ID () ؛
إذا (get_post_type ($ currentID) == "custom-post-type-slug") {
// ثم افعل الأشياء الخاصة بك هنا
}يمكنك أيضًا استخدام كائن post global post في وظيفة رد الاتصال الخاصة بالشفرة التي شاركناها من قبل ويجب أن تكون على النحو التالي:
الوظيفة add_default_content_to_cpt ($ content، $ post) {
إذا ($ post-> post_type == 'custom-post-type-slug'
// ثم افعل الأشياء الخاصة بك هنا
}
}مقتطف التعليمات البرمجية لإضافة محتوى افتراضي إلى محرر نوع المنشور المخصص
الآن يجب أن تحتوي الشفرة الكاملة لإضافة المحتوى الافتراضي إلى محرر نوع المنشور المخصص على عامل التصفية ووظيفة رد الاتصال على النحو التالي:
add_filter ('default_content'، 'add_default_content_to_cpt'، 10، 2) ؛
الوظيفة add_default_content_to_cpt ($ content، $ post) {
إذا ($ post-> post_type == 'custom-post-type-slug') {
// المحتوى المراد إضافته إلى محرر نوع المنشور المخصص
$ new_content = 'الرجاء تسجيل الدخول لترك تعليق! لا يسمح بالبريد المزعج ، بيغ كاهونا يراقب! '؛
$ fullcontent = محتوى $. $ new_content؛
إرجاع كامل المحتوى $؛
}
إرجاع محتوى $؛
}
يجب عليك استبدال slug-post-type-custom مع سبيكةك الخاصة التي تمت إضافتها عند تسجيل نوع منشور مخصص.
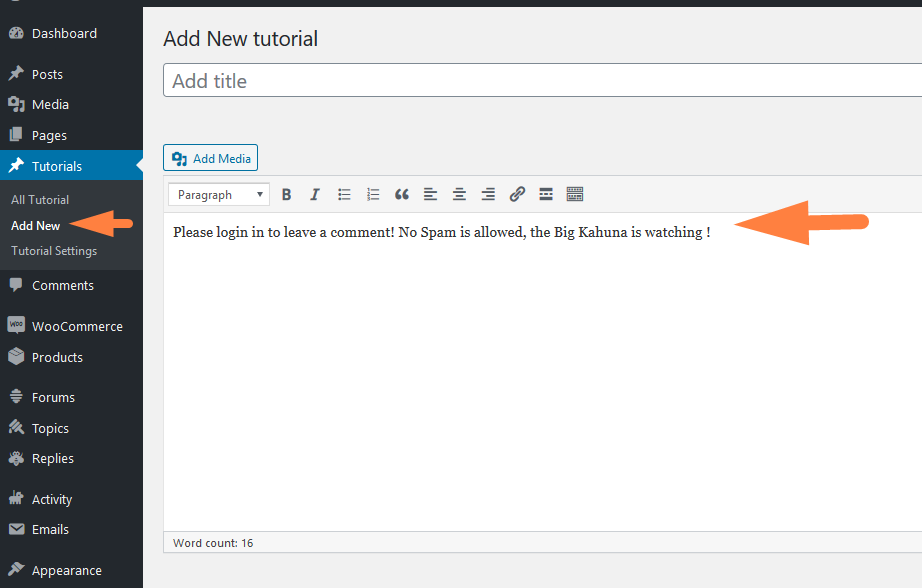
عند إضافة هذا الرمز في ملف الوظائف أو المكون الإضافي ، يجب أن ترى المحتوى المضاف إلى نوع المنشور المخصص ولكن لا يجب رؤيته في برامج التحرير اللاحقة الأخرى كما هو موضح في الصورة أدناه:

تغليف
يمكنك إضافة محتوى افتراضي إلى محرر النشر المخصص عن طريق إضافة عامل تصفية وفي وظيفة رد الاتصال ، يمكنك التحقق مما إذا كان نوع المنشور المخصص مع بيان شرطي (if / else أو بيان التبديل) إذا لم يكن الأمر كذلك ، فأنت تعرض فقط محتوى المنشور العادي بدون المحتوى المضاف. هذه نصيحة مفيدة لمطور WordPress أو الموقع الذي يريد إضافة محتوى أسفل نوع المنشور المخصص في القالب الحالي.
مقالات مماثلة
- كيفية تغيير نص المخزون في WooCommerce
- كيفية إزالة أو تعطيل المراجعات في WooCommerce
- كيف تضيف نصًا قبل السعر في WooCommerce »أضف نصًا قبل السعر
- كيفية إضافة المنتج إلى عربة التسوق برمجيًا في WooCommerce
- أكثر من 30 برنامجًا إضافيًا للبحث في WordPress لتحسين البحث في موقعك وتحسين محركات البحث
- كيفية إعادة توجيه المستخدم إذا لم يكن مسجلاً في WordPress »إعادة توجيه الصفحة
- موضوع WooCommerce Storefront قم بإنشاء قوالب فئات متعددة
- كيفية الحصول على فئة منتج WooCommerce الحالية
- كيفية الحصول على نوع منشور مخصص في WordPress
- كيفية إنشاء منتج برمجيًا WooCommerce
- كيفية إزالة أو إخفاء التعليقات من نوع المنشور المخصص »تعطيل التعليقات في أنواع المنشورات المخصصة
- كيفية إنشاء صفحة في WordPress برمجيًا
- كيفية استخدام WooCommerce Save Order Hook
- كيفية نقل الوصف تحت الصورة في WooCommerce
- كيفية الحصول على معرف الطلب في Woocommerce
- كيفية إدراج المحتوى الافتراضي في محرر مشاركة WordPress ديناميكيًا
- كيفية إضافة الوصف بعد السعر في WooCommerce
- كيفية إزالة رابط التذييل المدمج مع واجهة المتجر و Woocommerce مع 4 خيارات بسيطة
- 5 مقتطفات من كود ترقيم الصفحات في WordPress مع أمثلة [بسيطة إلى متقدمة]
- تمت إضافة كيفية الإزالة إلى رسالة WooCommerce الخاصة بسلة التسوق
