كيفية إضافة شريط التمرير في موضوع Divi؟ كيفية ضبط العرض والارتفاع؟
نشرت: 2024-05-25
هل تريد معرفة كيفية إضافة شريط التمرير في سمة Divi؟ اسمحوا لي أن أظهر لك الإعدادات الصحيحة للقيام بذلك. لا عجب! يعزز شريط التمرير المظهر المرئي لموقع الويب الخاص بك. مما لا شك فيه أنه يلفت الانتباه إلى المحتوى المهم الخاص بك.
يعد تضمين شريط التمرير في سمة Divi عملية بسيطة. تحتاج إلى العثور على وحدة Slider وإجراء الإعدادات وفقًا لمتطلباتك. في هذه المقالة، سأخبرك أيضًا بكيفية إضافة شريط تمرير كامل العرض إلى موقع الويب الخاص بك.
علاوة على ذلك، سأعلمك كيفية تغيير ارتفاع شريط تمرير Divi. لقد بذلت قصارى جهدي لشرح الإعدادات من خلال لقطات الشاشة. قبل الدخول في التفاصيل، يجب أن تعرف مزايا إضافة أشرطة التمرير إلى موقع الويب الخاص بنشاطك التجاري.
لماذا تضيف شريط التمرير إلى موقع الويب الخاص بك؟
إن دمج شريط تمرير موقع الويب له فوائد عديدة! ها هم
- يزيد من تفاعل المستخدم من خلال تفاعل العناصر الديناميكية
- ينقل الرسائل الهامة في مساحة محدودة وبطريقة موجزة.
- يسلط الضوء على المحتوى المهم ويعمل كعنصر للتنقل.
- يروج للعديد من المنتجات والعروض الخاصة.
- يجعل موقعك جذابًا بصريًا.
هذه المزايا تؤكد قرارك بتضمين أشرطة التمرير في موقع أحلامك.
إرشادات خطوة بخطوة لإضافة شريط Divi Slider للحصول على تحويلات عالية
ما عليك سوى اتباع العملية السهلة المتمثلة في تضمين شريط التمرير في موقع الويب الخاص بك والذي تم تصميمه باستخدام سمة Divi.
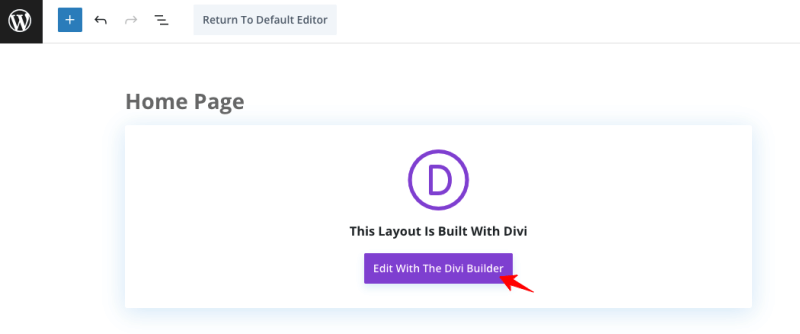
الخطوة 1: انقر فوق " إضافة صفحة جديدة " أو قم بتحرير الصفحة الرئيسية لموقعك أو أي صفحة. حدد " تحرير باستخدام Divi Builder " أو استخدم Divi Builder كما هو موضح في الصورة أدناه.

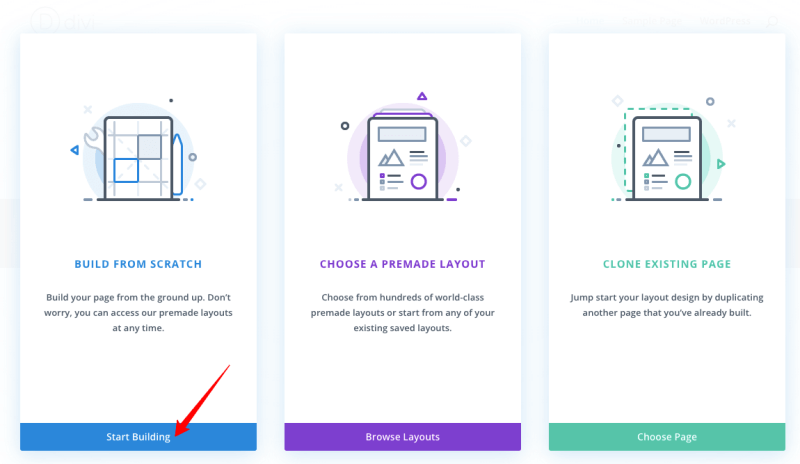
الخطوة 2: ستتم إعادة توجيهك إلى قسم التحرير، حيث يجب عليك اختيار " الإنشاء من الصفر " والنقر فوق " بدء البناء ".

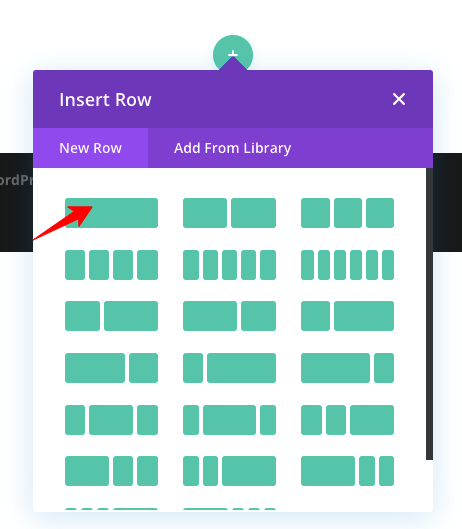
الخطوة 3: حان الوقت لاختيار عدد الأعمدة التي تريدها. هنا، أختار بنية عمود واحد.

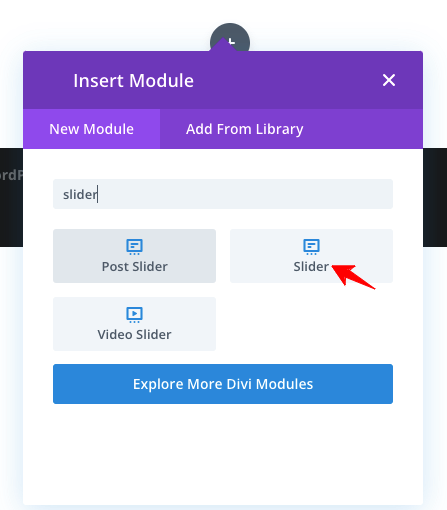
الخطوة 4: ابحث عن وحدة " Slider ".

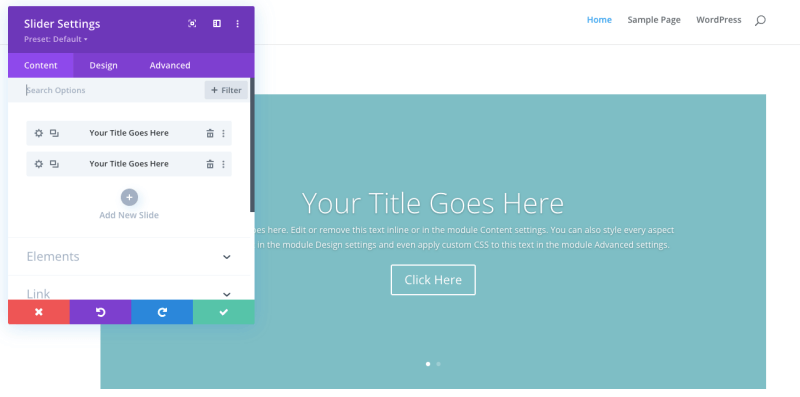
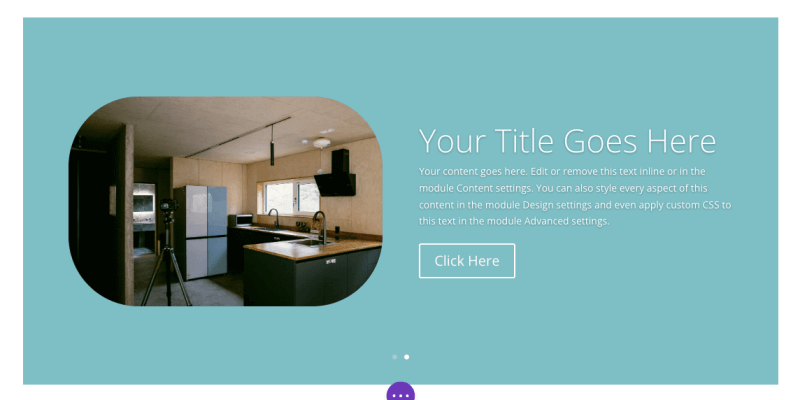
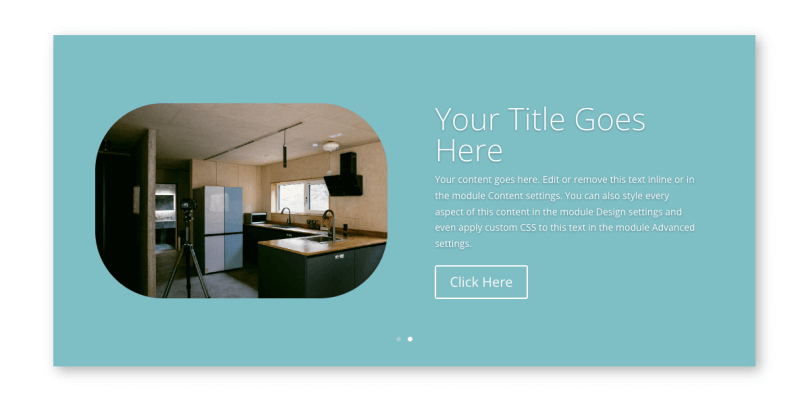
الخطوة 5: عند اختيار وحدة شريط التمرير، ستظهر المحتوى الافتراضي. انظروا إلى الصورة أدناه.

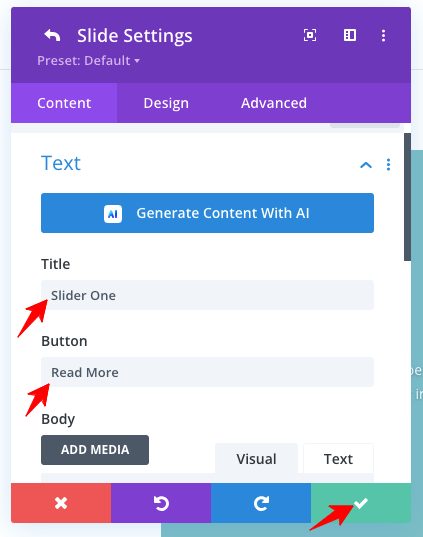
الخطوة 6: الآن، يجب عليك تغيير العنوان والمحتوى ونص الزر والرابط والإعدادات الأخرى.
الخطوة 7: أولاً، دعنا نغير العنوان من خلال التفضيلات التالية. انقر فوق خيار " العلامة الخضراء " لحفظ الإعدادات.

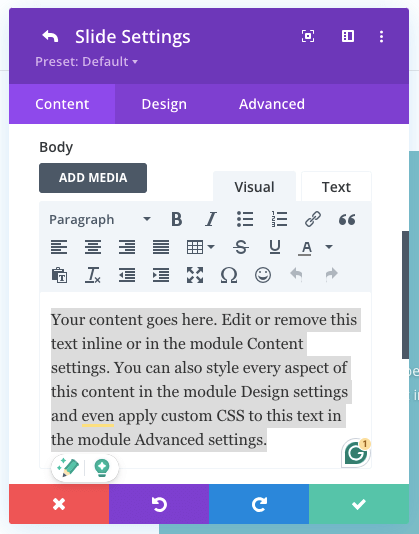
الخطوة 8: قم بتغيير محتوى الجسم حسب احتياجاتك، راجع لقطة الشاشة!

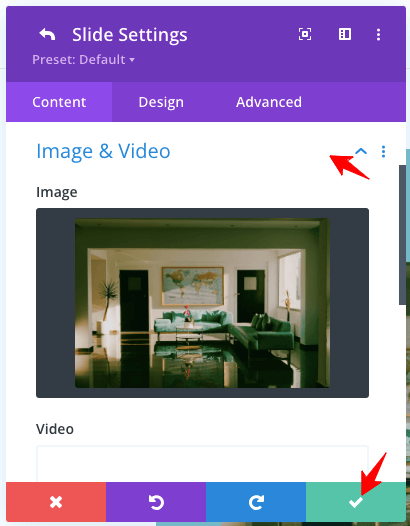
الخطوة 9: يمكنك إضافة الصورة مثل هذا!

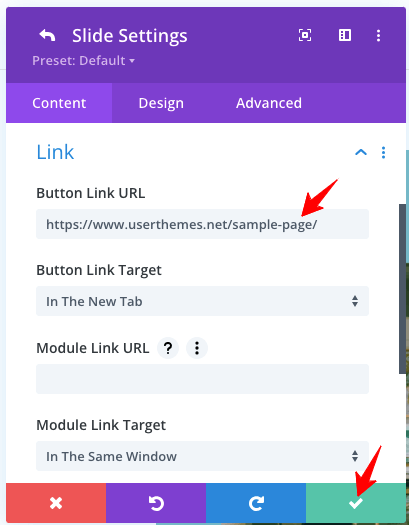
الخطوة 10: أضف رابطًا لزر " اقرأ المزيد ".

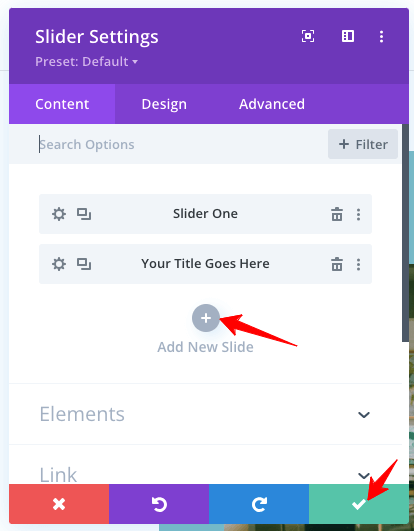
الخطوة 11: من الممكن إضافة المزيد من الشرائح. استخدم الخيار المحدد!

الخطوة 12: بعد الانتهاء من الإعدادات، لا تنس النقر على زر " علامة خضراء ".

لقد رأينا حتى الآن إعدادات "المحتوى". دعنا ننتقل إلى علامة التبويب " التصميم " لتخصيص شريط تمرير Divi الخاص بك.
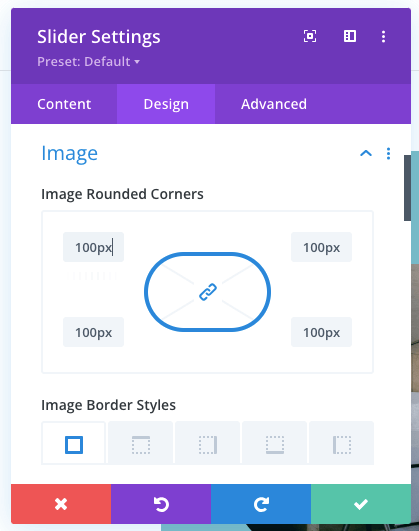
1. أنماط حدود الصورة
أقوم بتنفيذ زاوية قسم الصورة من خلال أنماط حدود الصورة. ألق نظرة على لقطة الشاشة أدناه!

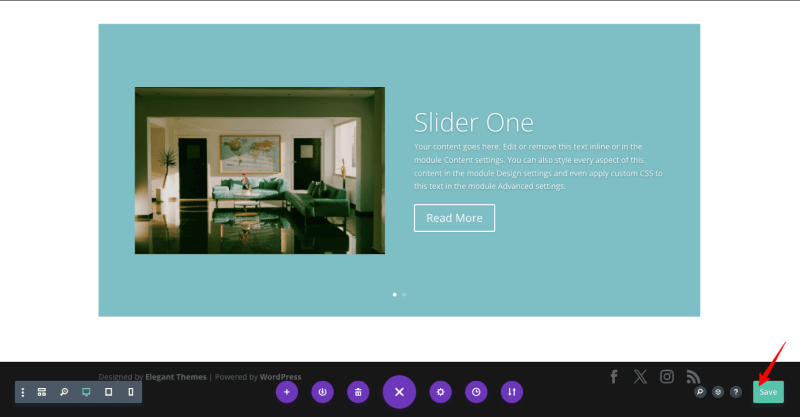
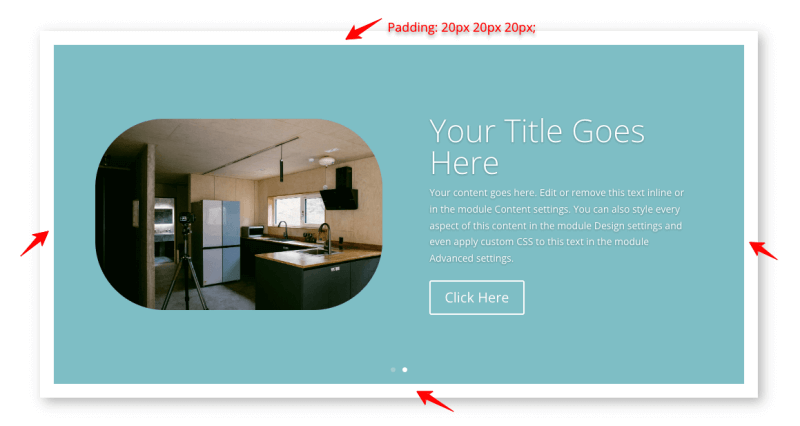
هنا هو إخراج الإعدادات المذكورة أعلاه!

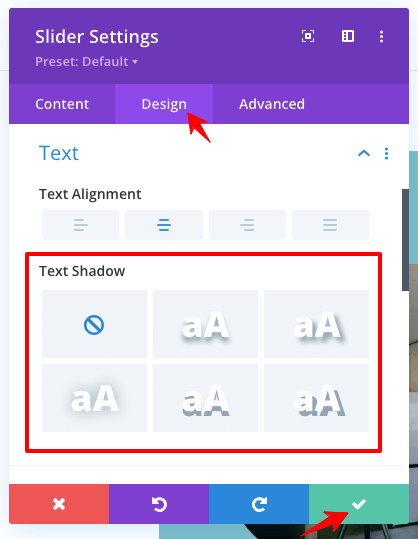
2. ظل النص
إنه لإضافة بعض تأثير الظل إلى النص الخاص بك. تحقق من الخيارات المقدمة!

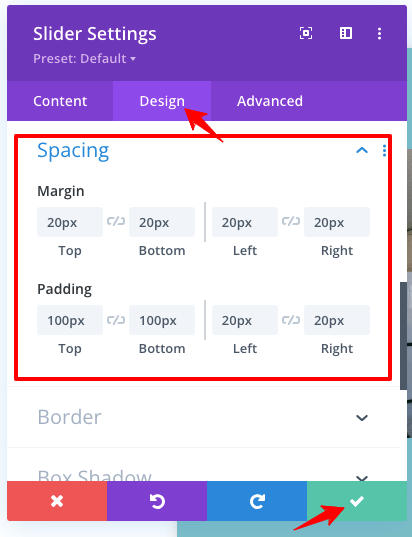
3. التباعد
لديك إعدادات تفصيلية للهامش والحشو لتباعد شريط التمرير.

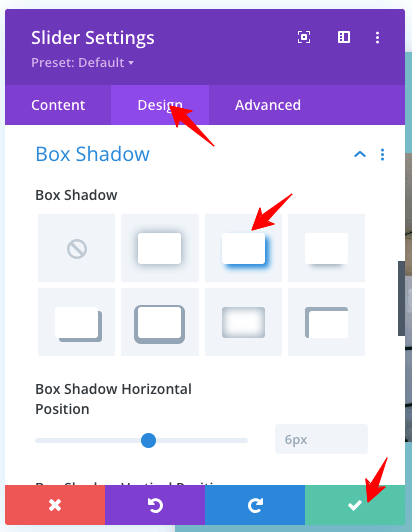
4. إعدادات ظل الصندوق
من خلال هذا الخيار، يمكنك تنفيذ تأثير الظل لشريط التمرير الخاص بك.

إخراج إعدادات ظل الصندوق

انظر إلى نتيجة إعدادات الظل!

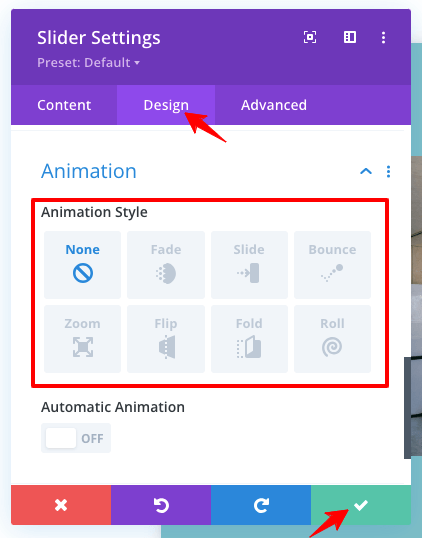
5. الرسوم المتحركة
من الممكن إضافة الرسوم المتحركة إلى شريط تمرير Divi. تحقق من الصورة أدناه، والتي توضح أنواع الأنيمي المختلفة التي يمكنك إضافتها.

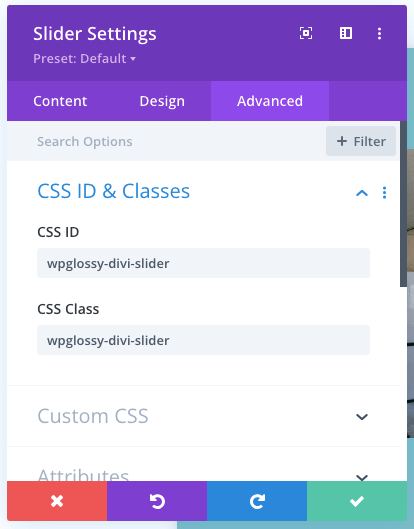
6. معرف وفئات CSS المتقدمة
لديك مساحة لإضافة معرف CSS المخصص والفئات للتخصيص.

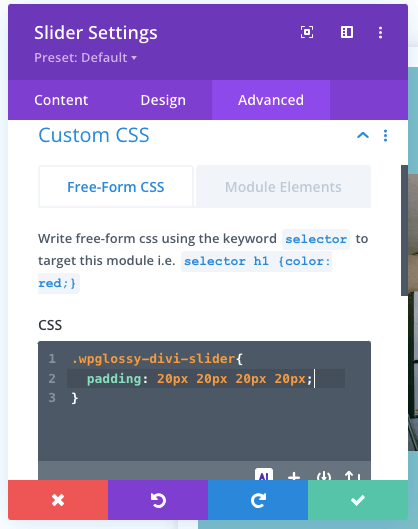
7. CSS مخصص متقدم
لجعل شريط التمرير الخاص بك فريدًا، استخدم إعداد CSS المخصص هذا.

إخراج إعدادات CSS المخصصة المتقدمة
لقد أعطيت رمز CSS الذي اخترته والمتعلق بالحشو. انظر الإخراج.

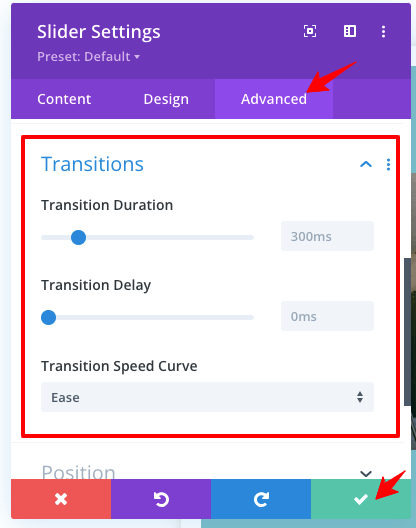
8. التحولات المتقدمة
يحتوي شريط تمرير Divi builder على إعدادات انتقال مفصلة مثل المدة والتأخير ومنحنى السرعة. قم بإعداد هذه الاختيارات بناءً على احتياجاتك.

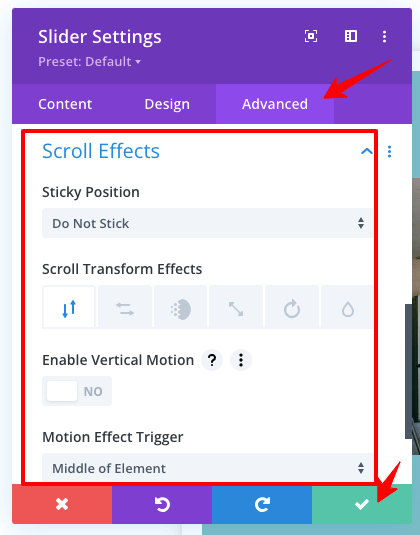
9. تأثيرات التمرير المتقدمة
إنها الميزة المفضلة لدي في شريط تمرير Divi. يمكنك تمكين تأثير التمرير لشرائحك، مثل Sticky وTransformation وVertical Motion وMotion Effect Trigger.

2. كيفية إضافة شريط تمرير كامل العرض في سمة Divi؟
إذا كنت بحاجة إلى تصميم شريط تمرير Divi كامل العرض، فاتبع الإجراء الموضح أدناه.
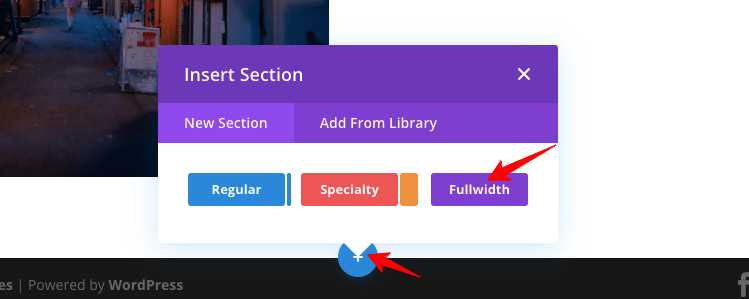
انقر فوق الزر " + " (كما هو موضح في الشكل أدناه) للحصول على قسم جديد وحدد العرض الكامل.

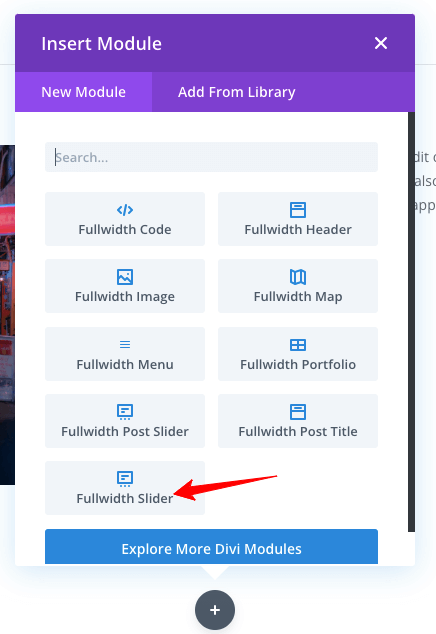
بعد تحديد خيار العرض الكامل، ابحث عن " Fullwidth Slider ".

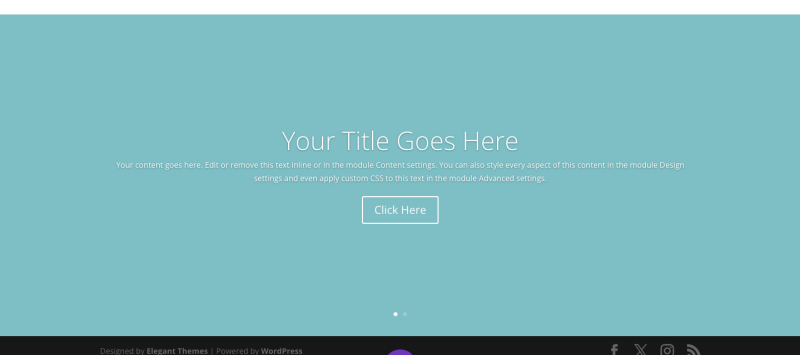
قم بالإعدادات كما فعلنا مع وحدة شريط التمرير (الخطوات الموضحة أعلاه). سوف تحصل على كافة خيارات التخصيص لإنشاء شريط التمرير كامل العرض. تحقق من عينة الإخراج التي تبحث عنها!

3. كيفية تغيير ارتفاع شريط Divi؟
مع إعدادات Divi المحسنة، من السهل تغيير ارتفاع شريط التمرير. لا تحتاج إلى إضافة أي كود CSS لضبط الارتفاع.
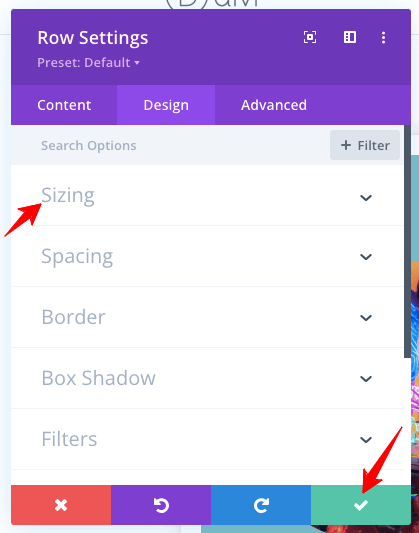
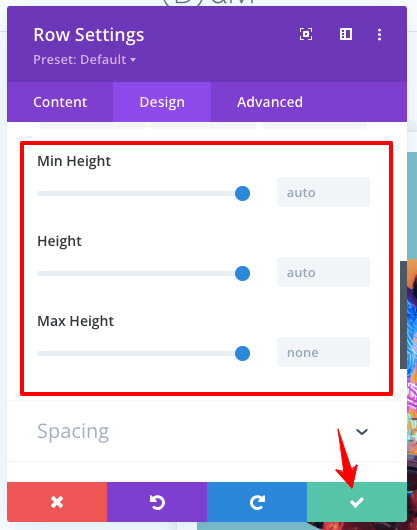
ما عليك سوى زيارة وحدة شريط التمرير والانتقال إلى علامة التبويب " التصميم ". ضمن إعدادات " التحجيم "، ستحصل على خيار ارتفاع الشريحة لجعله الحد الأدنى أو الأقصى.


ملاحظة - يتوفر إعداد الارتفاع هذا أيضًا للأجهزة المحمولة لإصلاح ارتفاعات مختلفة لاستخدام الهاتف المحمول والكمبيوتر اللوحي. يمكنك أيضًا استخدام إعدادات الحشو العلوية والسفلية لضبط ارتفاع الشريحة في سمة Divi.
4. كيفية إضافة شريط تمرير الفيديو في Divi؟
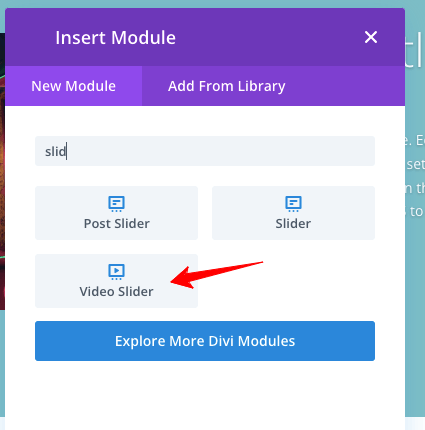
يعد دمج شريط تمرير الفيديو في سمة Divi أمرًا سهلاً للغاية! أنت بحاجة إلى البحث عن وحدة " Video Slider ".

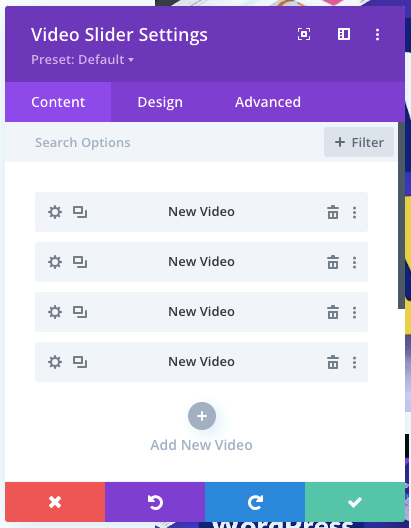
انظر خيارات الإعداد في الصورة التالية. اتبع نفس الإرشادات التي قدمتها لوحدة شريط التمرير.

إليك عينة إخراج شريط تمرير فيديو Divi للرجوع إليها!

كيفية إنشاء التشغيل التلقائي لـ Divi Slider؟
هل تريد إنشاء شريط تمرير Divi Auto؟ دعني أخبرك بالخطوة البسيطة!
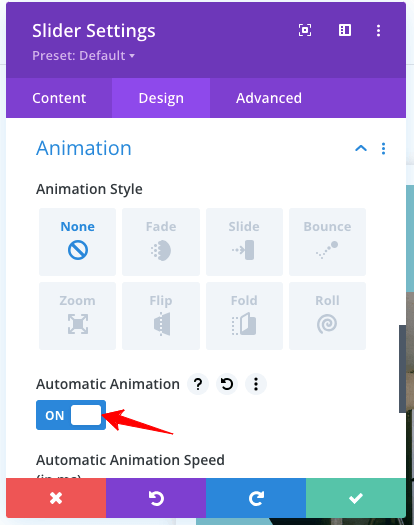
في ميزة الرسوم المتحركة في شريط التمرير، انتقل ضمن علامة التبويب تصميم وقم بتمكين الإعداد " الرسوم المتحركة التلقائية ". تذكر أن تقوم بحفظ الإعدادات.

يا هلا! لقد قمت بإنشاء Divi Auto Slider بسهولة!
تغليف
يحتوي Divi Builder Slider على واجهة سهلة الاستخدام لإنشاء تصميمات مخصصة لموقعك الاحترافي. ستحصل على تحكم كامل في التنقل من خلال شرائح الصور والفيديو والنص لإنشاء تصميمات جذابة لجمهورك.
علاوة على ذلك، فهو سريع الاستجابة ويحمل ميزات متقدمة للتفاعل العالي مع المستخدم. على الرغم من أن شريط التمرير يعد عنصرًا مشتتًا للانتباه ويؤثر على سرعة تحميل الموقع، إلا أنه يمكنه زيادة التحويلات إلى الحد الأقصى من خلال جذب المزيد من الزوار من خلال تصميمات جذابة بصريًا.
أتمنى أن تكون قد تعلمت كيفية إضافة شريط تمرير في سمة Divi وجعله يظهر بالعرض الكامل. لقد تعلمت أيضًا كيفية تغيير ارتفاع شريط التمرير وإنشاء شريط تمرير Divi التلقائي. إذا كنت تواجه صعوبات في إعدادات شريط تمرير Divi، فاتصل بي من خلال قسم التعليقات.
