كيفية إضافة زر مزدوج في WordPress (دليل خطوة بخطوة)
نشرت: 2023-07-06في عالم تطوير الويب ، لا يزال WordPress واحدًا من أفضل أنظمة إدارة المحتوى وأكثرها استخدامًا والتي تمكن الملايين من مواقع الويب والمدونات. أحد الجوانب الرئيسية لتحسين تجربة المستخدم هو توفير زر الحث على اتخاذ إجراء واضح وجذاب. وعندما يتعلق الأمر بإضافة cta ، يلعب الزر المزدوج دورًا مهمًا.
يوفر فرصًا متعددة الاستخدامات لموقع الويب الخاص بك من خلال توفير مسارات وإجراءات مختلفة. بغض النظر عن الفرص التي يوفرها ، فإن إضافة زر مزدوج قد يكون أمرًا شاقًا للمبتدئين بدون التخصيصات المتقدمة ومهارات الترميز.
لا تخافوا! في هذا البرنامج التعليمي خطوة بخطوة ، سنرشدك خلال العملية الكاملة لكيفية إضافة زر مزدوج في WordPress . لذلك ، بدون أي مناقشة إضافية ، دعنا نتعمق في البرنامج التعليمي ...
ما هو الزر المزدوج في ووردبريس؟
يشير الزر المزدوج إلى زرين جنبًا إلى جنب حيث يمكنك تمكين أحد الأزرار أثناء تعطيل الآخر .
يتيح لك هذا الزر المزدوج في WordPress إضافة خيارات متعددة إلى الزر لتعزيز مشاركة الجمهور وتحويله.
لماذا تحتاج إلى زر مزدوج؟
تم إنشاء زر مزدوج مع فكرة تقديم خيارات متعددة من خلال زر واحد. لقد ثبت أنها استراتيجية مثمرة لدفع التحويلات.
فيما يلي بعض الفوائد الرئيسية لإضافة أزرار مزدوجة إلى موقع الويب الخاص بك:
- يمكنك تقديم خيارات بديلة لجمهورك المستهدف.
- يصبح اتخاذ القرار أسهل بسبب استخدام هذا الزر المزدوج حيث سيجد جمهورك خيارين.
- يأتي هذا الزر بإمكانيات أكثر للتحويل.
- ستجعل هذه الأزرار المزدوجة موقع الويب الخاص بك أكثر تفاعلية .
- يمنح جمهورك اتجاهًا واضحًا للتحويل.

خطوات إضافة زر مزدوج في WordPress
يمكن أن تكون إضافة زر مزدوج إلى موقع الويب الخاص بك طريقة رائعة لتحسين تجربة المستخدم ووظائفه. يمكن إضافة هذا الزر بطريقتين. إما إضافة أزرار مزدوجة باستخدام مكون WordPress الإضافي أو من خلال الترميز. سنعرض هنا طريقة سهلة الاستخدام تتطلب مهارات صفرية في الترميز.

للقيام بذلك ، تحتاج أولاً إلى اختيار مكون إضافي للزر المزدوج في WordPress. سنستخدم هنا ElementsKit ، وهو ملحق Elementor متعدد الإمكانات يحتوي على عنصر واجهة مستخدم ثنائي الأزرار مخصص إلى جانب قائمة المنشورات وخلاصة Twitter وتأثير تبديل الصور في WordPress . يتيح لك هذا المكون الإضافي إضافة أزرار مزدوجة في WordPress فقط من خلال اتباع أربع خطوات سهلة. تريد أن تعرف كيف؟
تحقق من الدليل الإرشادي خطوة بخطوة لإضافة زر مزدوج في WordPress :
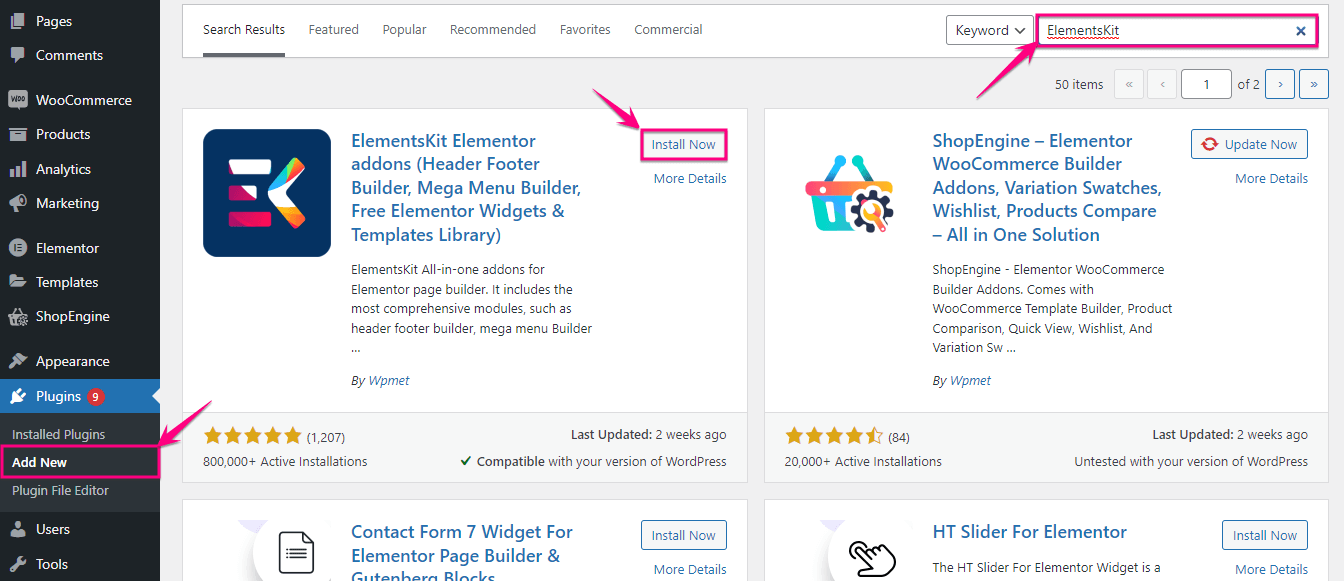
الخطوة 1: قم بتثبيت مكون إضافي لزر WordPress.
أولاً ، عليك تثبيت مكون إضافي يتيح لك إضافة زر مزدوج في WordPress. للقيام بذلك ، انتقل إلى الإضافات >> إضافة جديد وابحث عن ElementsKit .
بعد العثور عليه ، اضغط على زر التثبيت الآن وقم بتنشيطه بعد الانتهاء من التثبيت.

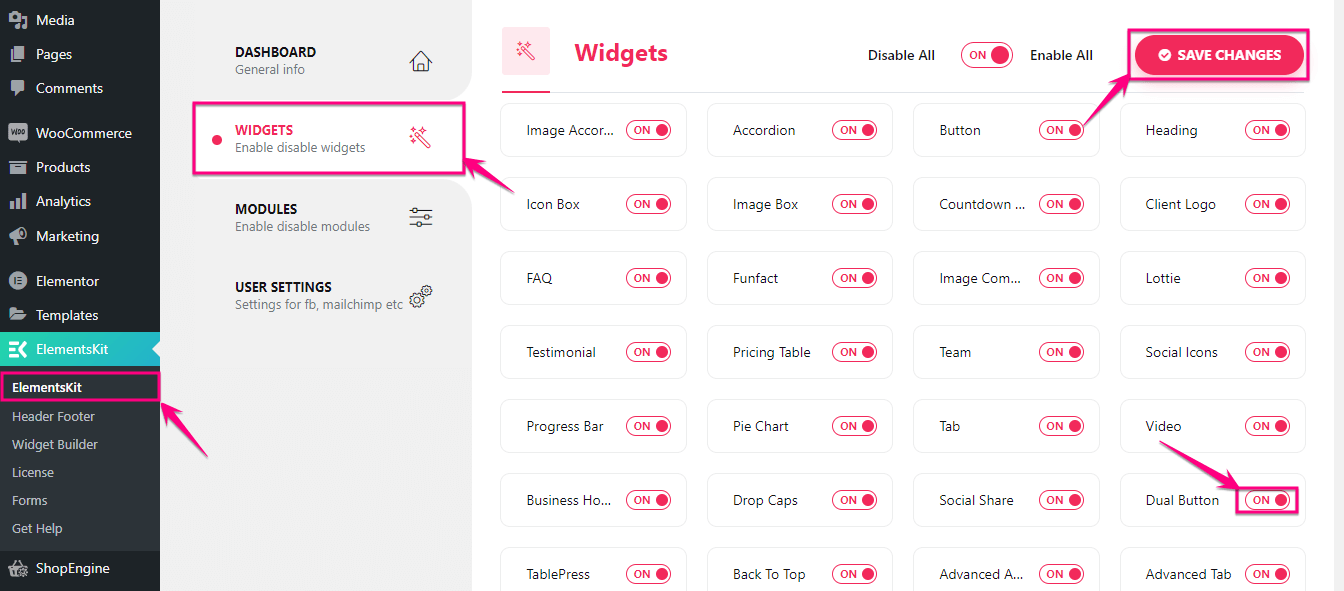
الخطوة 2: قم بتمكين أداة الزر المزدوج.
بعد تثبيت ElementsKit ، المكون الإضافي لزر WordPress ، يجب عليك تمكين أداة الزر المزدوج . للقيام بذلك ، انتقل إلى ElementsKit >> ElementsKit وانقر فوق علامة التبويب Widgets .

في علامة التبويب القطعة ، ستجد أداة الزر المزدوج. الآن قم بتمكين الأداة واضغط على زر حفظ التغييرات .

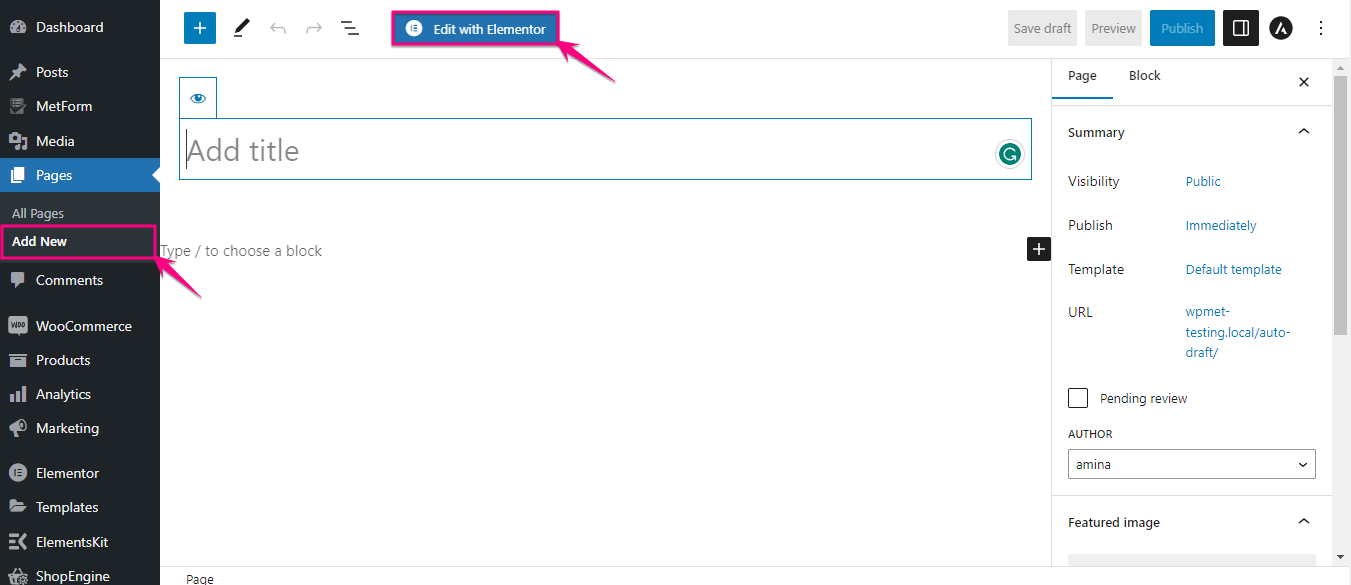
الخطوة 3: أضف زرين جنبًا إلى جنب.
في الخطوة الثالثة ، يمكنك إضافة زر مزدوج إما إلى صفحة موجودة أو صفحة جديدة. نحن هنا نضيفه إلى صفحة جديدة بالنقر فوق خيار إضافة جديد ضمن الصفحات. الآن ، أعط عنوانًا لصفحتك المضافة حديثًا وانقر فوق الزر Edit with Elementor .

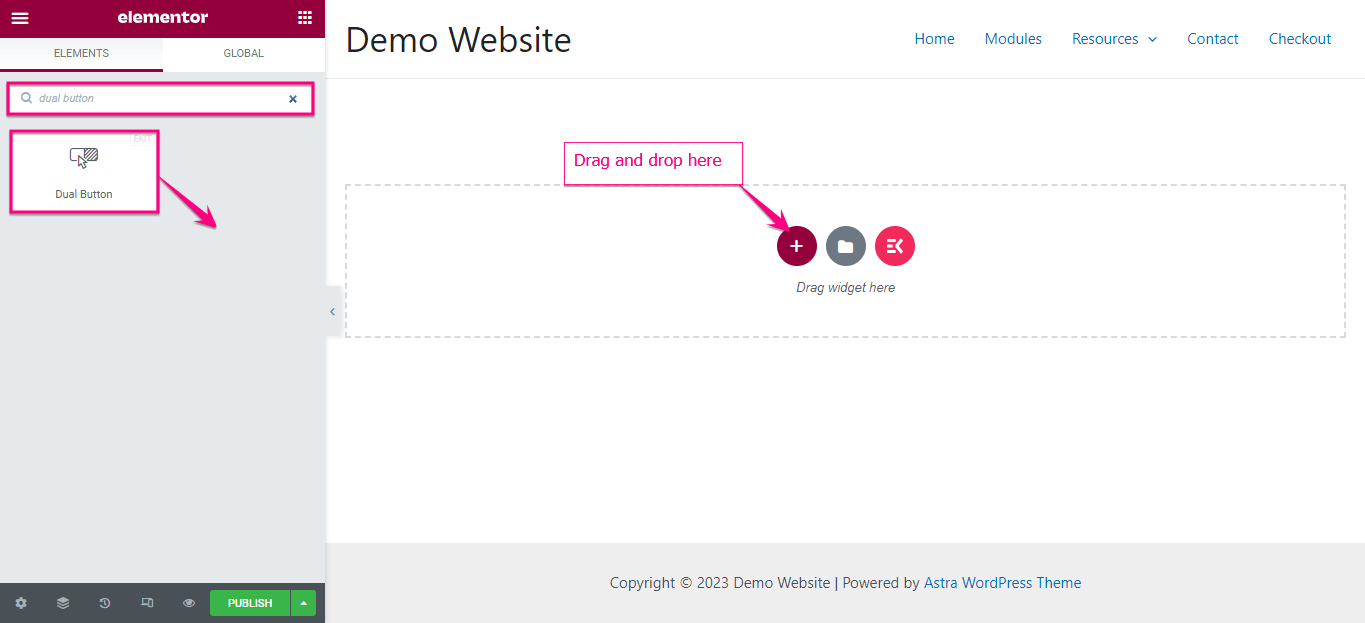
سيؤدي هذا إلى إعادة توجيهك إلى محرر Elementor حيث يتعين عليك البحث عن الزر المزدوج في مربع البحث. بعد كتابة اسم القطعة ، سترى القطعة مع أيقونة Ekit.
هنا يجب عليك سحب الأداة وإسقاطها على أيقونة علامة الجمع. بعد سحب وإسقاط الزر ، سيتم إضافة زر مزدوج.

الآن عليك تخصيص هذا الزر المزدوج لجعله أكثر جاذبية.
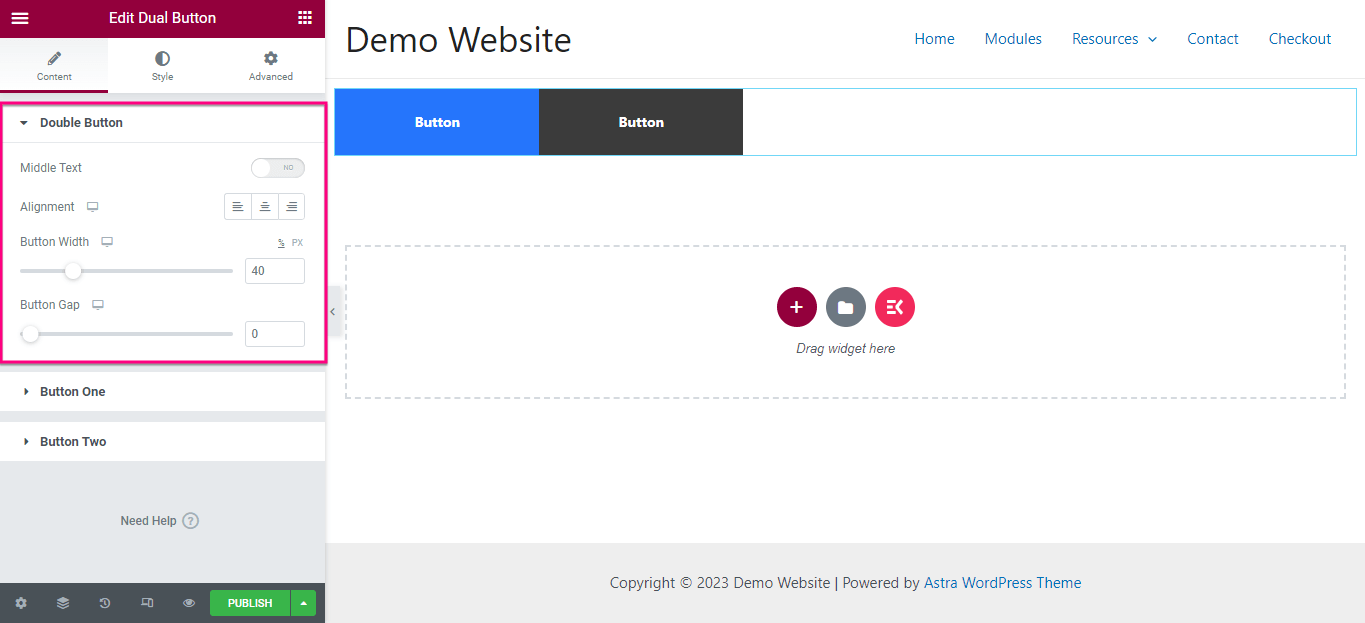
هنا يجب عليك توسيع علامة تبويب الزر المزدوج لإجراء تعديلات على المناطق التالية:
- النص الأوسط: يتيح لك هذا الخيار إضافة نص وسط بين الزرين.
- المحاذاة: قم بتغيير محاذاة الزر المزدوج.
- عرض الزر: اضبط عرض الزر المزدوج من هنا.
- فجوة الأزرار: حدد مقدار الفجوة التي تريد الاحتفاظ بها بين زرين.

بعد تحرير الزر المزدوج ، قم بتحرير الزر الأول والثاني بشكل منفصل.
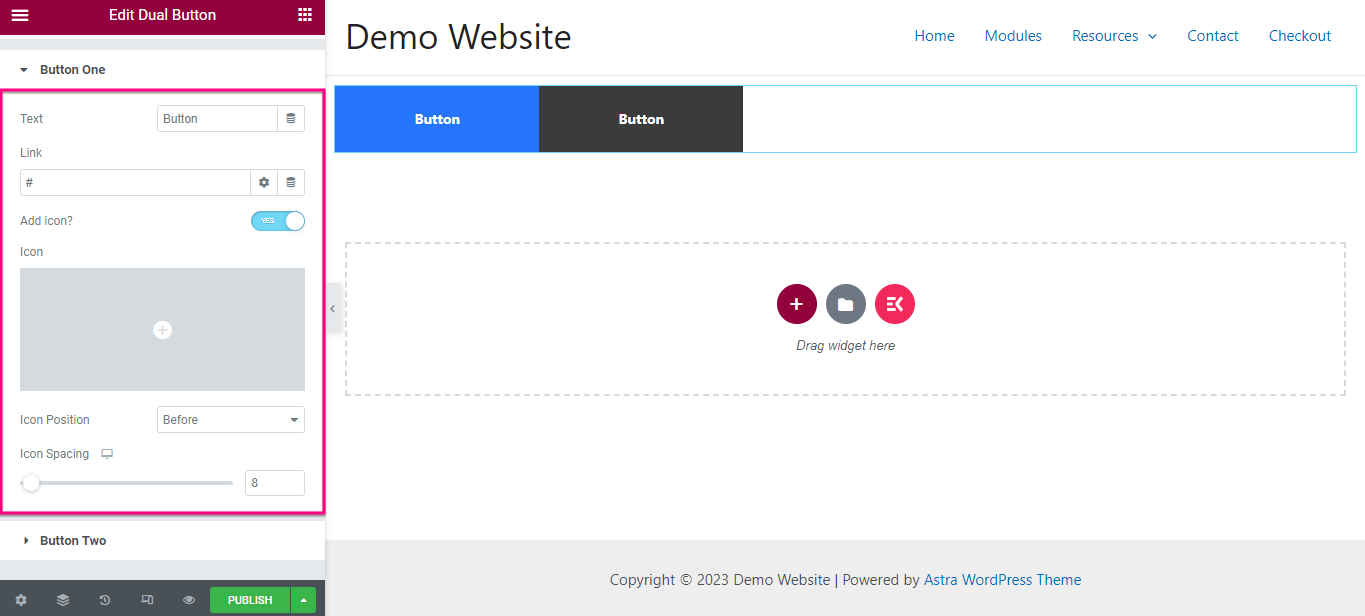
بالنسبة للزر الأول ، قم بإجراء التغييرات التالية:
- النص: أضف نص عرض للزر الأول.
- الارتباط: أدخل الارتباط بالزر الأول عن طريق نسخه ولصقه في حقل الارتباط.
- الرمز: أضف رمزًا سيتم عرضه مع الزر.
- موضع الرمز: اضبط موضع الرمز عن طريق اختياره قبل النص وبعده.
- تباعد الرموز: قم بتغيير المسافة بين نص الزر والأيقونة.

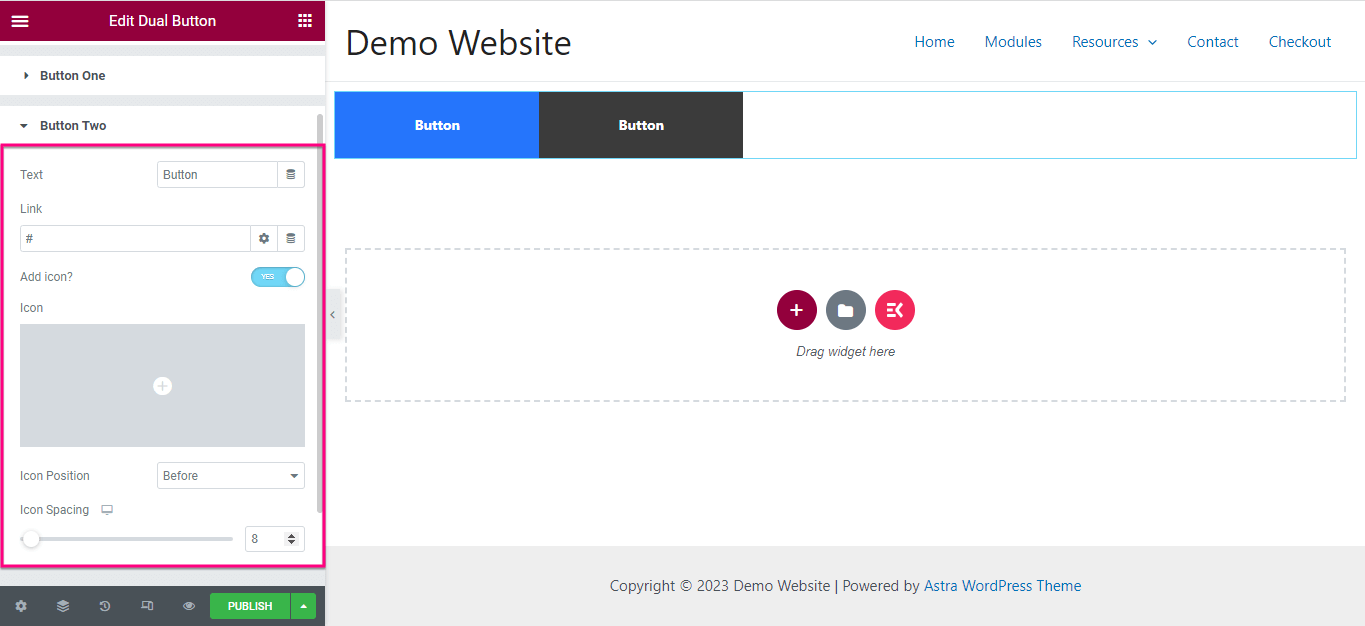
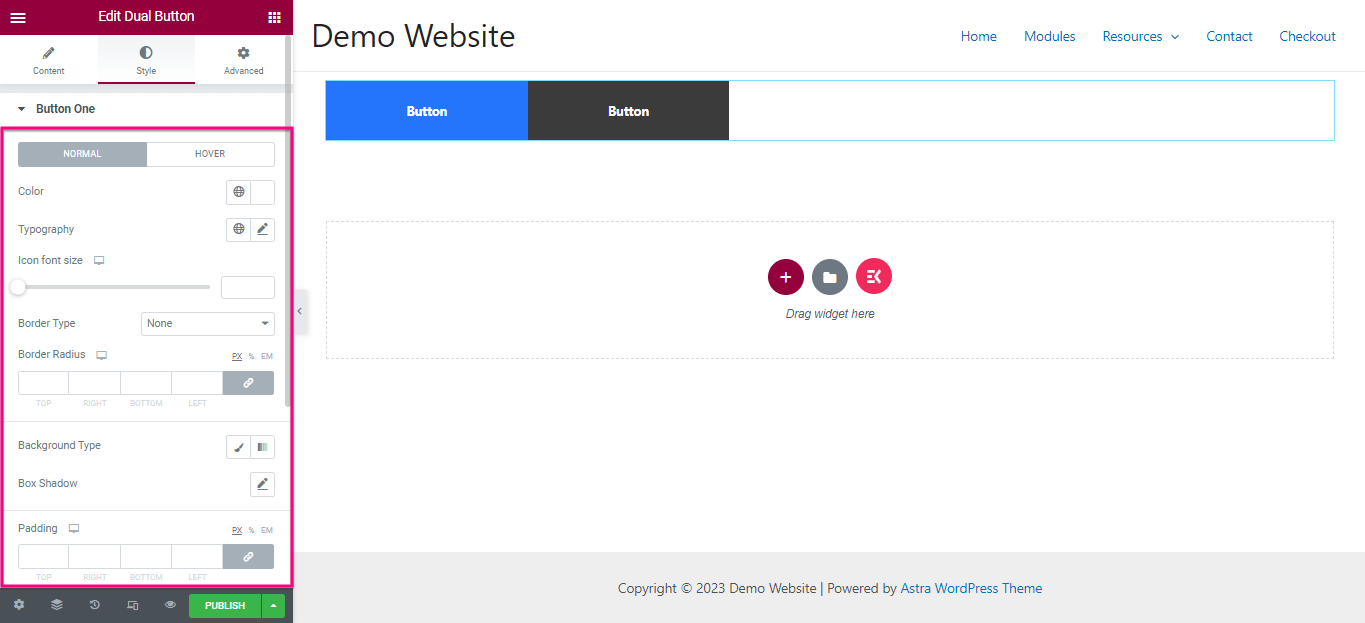
الآن ، تمامًا كما في الخطوة السابقة ، اضبط النص والرابط والأيقونة وموضع الرمز وتباعد الرموز للزر الثاني. بعد إجراء التغييرات على علامة التبويب "المحتوى" ، انتقل إلى علامة التبويب "النمط" .

من هنا ، عليك تعديل اللون ، والطباعة ، وحجم خط الأيقونة ، ونوع الزر ، ونصف قطر الزر ، ونوع الخلفية ، وظل الصندوق ، والحشو ، وما إلى ذلك الآن ، قم بنفس تخصيص النمط للزر الثاني .

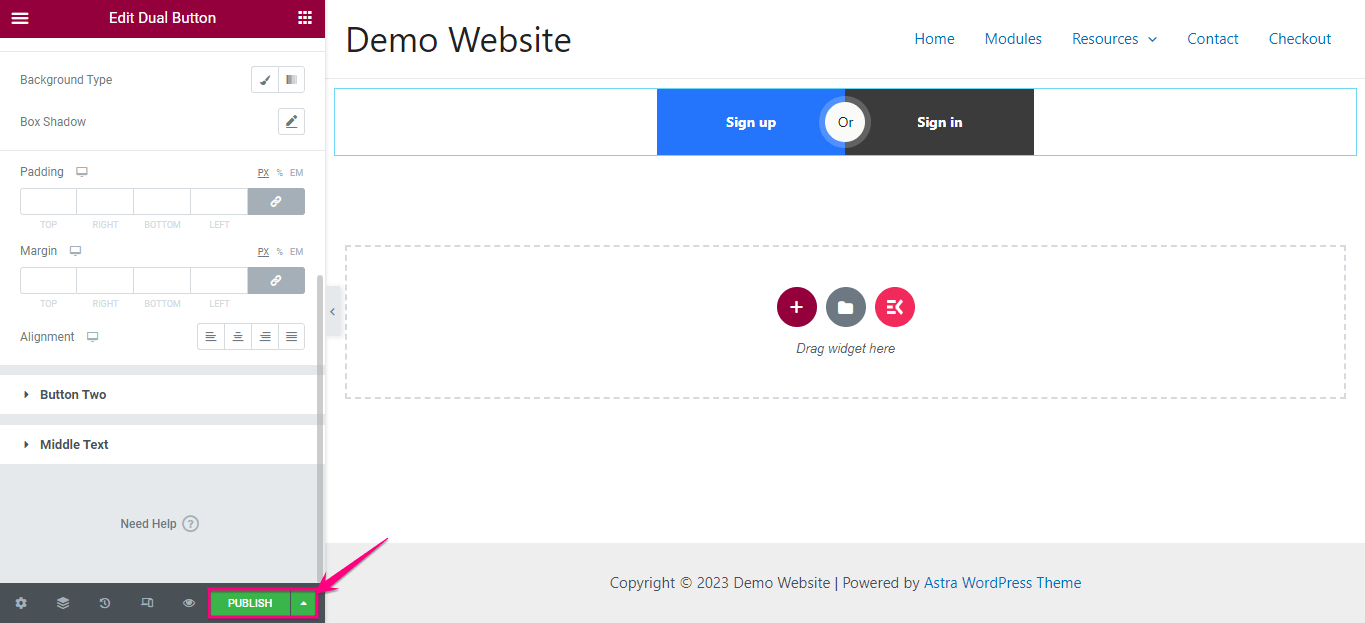
الخطوة 4: انشر الزر المزدوج على موقعك.
في الخطوة الأخيرة ، تحتاج إلى الضغط على زر "نشر" لإضافة زرين جنبًا إلى جنب.

حاول إضافة زر مزدوج
يمكن أن تؤثر إضافة زر مزدوج بشكل كبير على تفاعل موقعك وتحويله. من خلال هذه المدونة ، أظهرنا أسهل وأبسط طريقة لإضافة أزرار مزدوجة لا تتطلب مهارات متقدمة.
بغض النظر عن الطريقة التي تختارها ، من المهم التفكير في أفضل الممارسات التي تفتح الباب أمام تخصيصات لا حدود لها. لذا ، انطلق وجرب لإضافة زرين جذابين جنبًا إلى جنب على موقع الويب الخاص بك بأكثر العمليات ملاءمة.
