كيفية إضافة وقت القراءة المقدر في WordPress (Gutenberg و Elementor والمزيد)
نشرت: 2022-11-22قد تكون هناك أوقات عندما نحاول قراءة مقال من موقع ويب ، نتساءل كم من الوقت سيستغرق لقراءة المنشور بأكمله والبدء في التمرير لأسفل حتى نهاية المحتوى للحصول على تقدير للوقت اللازم لإنهاء القراءة هو - هي. وبمجرد أن نحصل عليه ، نبدأ في القراءة بشكل حقيقي. وفي تلك اللحظة ، قد نقدر القليل من التنبيه على مقدار الوقت الذي ستستغرقه قبل قراءتها.
تعد إضافة وقت قراءة مقدر لمنشورات مدونتك طريقة رائعة لمساعدة المستخدم الذي يقضي الكثير من الوقت في التهام المحتوى على الويب. ليس من الضروري أن يكون متطفلًا أو يشتت انتباه المستخدم عن التعامل مع المحتوى ، فربما تكون جملة قصيرة مثل "3 min read time" أعلى المحتوى مناسبة له.
سيوضح لك هذا البرنامج التعليمي كيفية إضافة وقت قراءة مقدر في WordPress دون أي مكون إضافي وعرضه في منشور المدونة الخاص بك سواء كنت تستخدم Gutenberg و Elementor و Divi وأي محرر طالما أنه يدعم استخدام الرمز القصير.
إضافة وقت القراءة المقدر في وورد
بمجرد أن تعرف فائدة إضافة وقت القراءة المقدر إلى منشورات مدونتك وقررت استخدامه لموقعك ، فلنبدأ في إضافته الآن!
قبل أن تبدأ ، نقترح أخذ نسخة احتياطية من موقعك واستخدام سمة فرعية لتجنب كسر السمة الرئيسية أو فقدان التغييرات عند تحديث السمة الخاصة بك. بمجرد أن تصبح جاهزًا ، دعنا ندخل في الخطوات العملية!
الخطوة 1: إضافة كود وقت القراءة المقدر
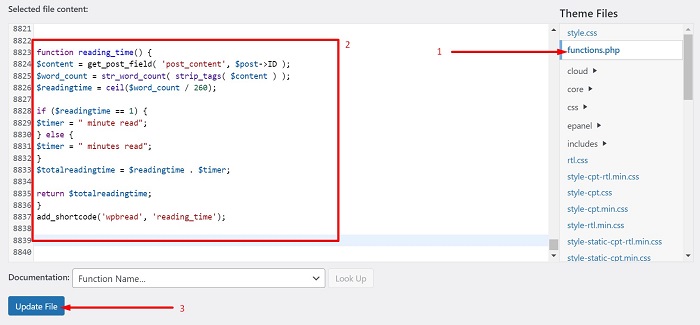
تتمثل الخطوة الأولى في إضافة رمز وقت القراءة المقدر إلى ملف function.php السمة الخاص بك. للقيام بذلك ، انتقل إلى Appearance → Theme File Editor من لوحة تحكم مسؤول WordPress لفتح صفحة تحرير السمة . وفي تلك الصفحة ، انقر فوق وظيفة السمة ( function.php ) من قائمة ملفات السمات لفتح محرر الملف الخاص بها. بمجرد فتح المحرر ، أضف الكود التالي إلى أسفل محرر الملف.
وظيفة read_time () {
$ content = get_post_field ('post_content'، $ post-> ID)؛
word_count $ = str_word_count (strip_tags ($ content)) ؛
وقت القراءة بالدولار = سقف ($ word_count / 260) ؛
إذا (وقت القراءة بالدولار == 1) {
مؤقت $ = "قراءة دقيقة" ؛
} آخر {
مؤقت $ = "قراءة الدقائق" ؛
}
إجمالي وقت القراءة بالدولار = وقت القراءة بالدولار. الموقت $؛
إرجاع إجمالي وقت القراءة بالدولار ؛
}
add_shortcode ('wpbread'، 'Reading_time') ؛فيما يلي لقطة شاشة لكيفية وضع الكود في محرر الملف.

ما يفعله الكود أعلاه هو الحصول على إجمالي الكلمات من محتوى المنشور ثم تقسيمه على 260 وهو متوسط وقت القراءة الصامت للبالغين في اللغة الإنجليزية وفقًا للدراسات التي أجرتها ScienceDirect. يمكنك تحديث الرقم وتعديل نص "قراءة دقيقة" إذا لزم الأمر.
بمجرد وضع الشفرة في مكانها ، احفظ التغييرات التي تم إجراؤها على الملف بالنقر فوق الزر تحديث الملف .
الخطوة الثانية: عرض الوقت المقدر للقراءة
الخطوة التالية هي الاتصال بوقت القراءة المقدر بحيث يظهر قبل محتوى منشور المدونة الخاص بك. ستوجهك هذه الخطوة إلى عرض وقت القراءة المقدر على منشورات مدونتك لمستخدمي Gutenberg ومستخدمي Elementor ومستخدمي Divi والمزيد.
جوتنبرج
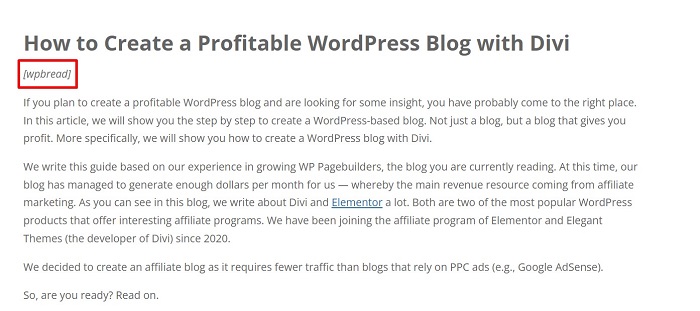
لعرض وقت القراءة المقدر قبل محتوى المدونة على Gutenberg ، ما عليك سوى وضع الرمز القصير [wpbread]

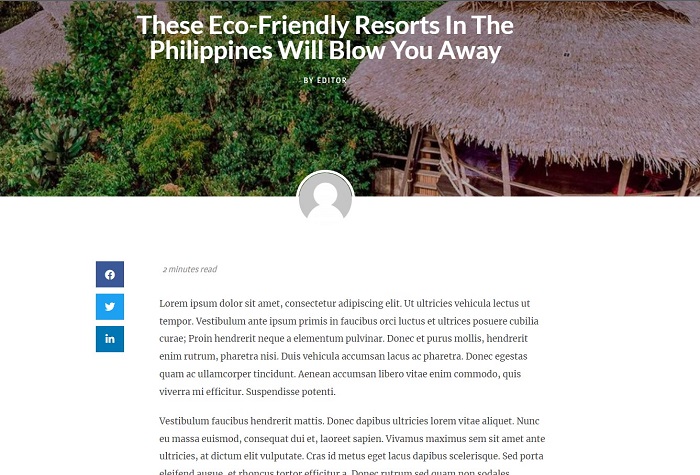
كما ترى من الصورة أعلاه ، نضع الكود المختصر بين العنوان والمحتوى ونضع النص بخط مائل. يمكنك أن ترى نتيجة ذلك في الصورة أدناه.

فيولا ، الوقت المقدر للقراءة موجود فوق المحتوى الخاص بنا.

العنصر
إذا كنت تستخدم Elementor Pro كمنشئ صفحتك ، فسيكون لديك وقت سهل لعرض وقت القراءة المقدر لجميع منشورات مدونتك. تحتاج فقط إلى القيام بالخطوة الأولى من هذا البرنامج التعليمي وإنشاء تخطيط منشور واحد أو تحريره إذا كان لديك بالفعل واحد عبر منشئ القوالب ، ثم أضف عنصر الرمز القصير إلى التخطيط.
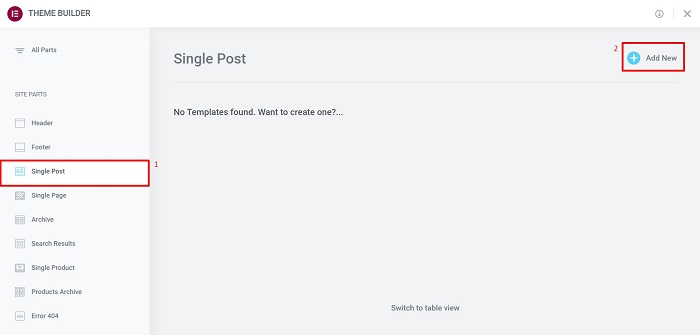
بمجرد الانتهاء من الخطوة الأولى ، ابدأ بالانتقال إلى Templates → Theme Builder من لوحة معلومات WordPress الخاصة بك. بمجرد دخولك إلى صفحة Theme Builder ، انقر فوق كتلة المنشور الفردي ، ثم انقر فوق إضافة زر جديد لإنشاء تخطيط منشور واحد.

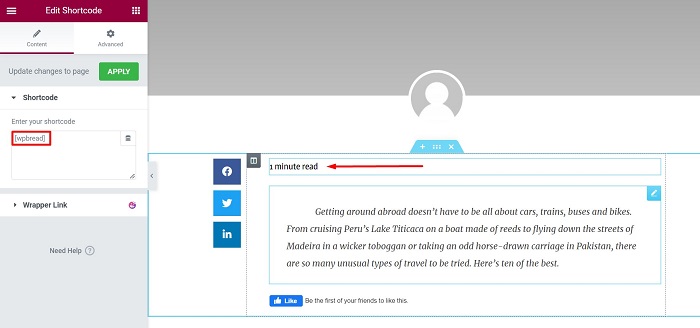
بمجرد دخولك إلى المحرر المرئي Elementor ، أضف جميع العناصر التي تحتاجها لإنشاء تخطيط المنشور الفردي الخاص بك أو يمكنك استخدام أحد تخطيطات المنشور الفردي التي قمنا بإنشائها هنا ، ثم أضف عنصر Shortcode قبل محتوى المنشور وضع [wpbread] رمز قصير فيه.

الآن ، يجب أن يظهر وقت القراءة المقدر قبل محتوى المنشور الخاص بك. أخيرًا ، قم بتعديل لون النص وجعل النص مائلًا باستخدام مقتطف CSS التالي لجعله أكثر جاذبية ولكن ليس تدخليًا.
محدد .elementor-shortcode {color: # 969696؛
نمط الخط: مائل ؛
}بمجرد أن تشعر بالرضا عن التصميم الخاص بك ، انشر التصميم الخاص بك ثم اضبط الشرط على Post → All ثم تابع لرؤية النتيجة في إحدى مشاركاتك من الواجهة الأمامية.

ديفي
يعد عرض وقت القراءة المقدر لجميع منشورات المدونة الخاصة بك باستخدام Divi Builder أمرًا سهلاً تمامًا مثل إضافة وحدة زر أو أي وحدة نمطية أخرى إلى تخطيط المنشور الفردي الخاص بك من Divi Theme Builder. بمجرد وضع الكود من الخطوة الأولى إلى ملف jobs.php الخاص بك ، انتقل إلى Divi → Theme Builder لإنشاء تخطيط منشور واحد ، أو إذا كان لديك التخطيط جاهزًا بالفعل ، فانتقل إلى النقر فوق رمز القلم الرصاص لتحريره .
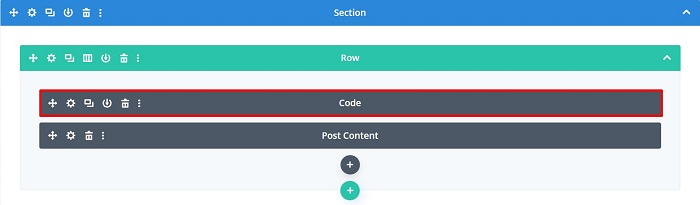
بمجرد دخولك إلى محرر Divi ، أضف الوحدة النمطية الضرورية لمنشور مدونتك ، ثم أضف وحدة رمز أعلى وحدة محتوى المنشور مباشرةً.

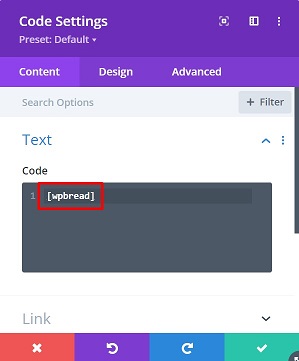
تابع عن طريق إضافة [wpbread] إلى محرر الكود داخل إعداد وحدة الكود.

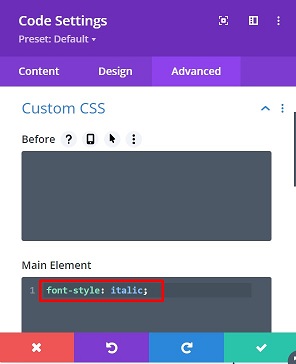
بمجرد ظهور رمز القراءة المقدرة ، قد ترغب في تغيير نمطه قليلاً عن طريق إضافة مقتطف CSS إلى الوحدة النمطية. على سبيل المثال ، نقوم بتحويل النص إلى مائل ، عن طريق إضافة مقتطف CSS التالي في علامة التبويب Advanced → Custom CSS → Main Element .
-
font-style: italic;

بمجرد الانتهاء من التصميم ، احفظ التغييرات التي أجريتها للتو لتخطيط المنشور الفردي.

محرر آخر
إذا كنت تستخدم محررًا آخر إلى جانب الثلاثة التي قمنا بتغطيتها ، طالما أنها تدعم استخدام الرمز القصير ، فيمكنك دائمًا إضافة وقت القراءة المقدر لموقعك على الويب. للقيام بذلك ، قم بالخطوة الأولى ثم ضع الرمز القصير [ في أي عنصر أو وحدة رمز يقدمها المحرر.wpbread]
الخط السفلي
قد تكون هناك أوقات عندما نحاول قراءة مقال من موقع ويب ، نتساءل كم من الوقت سيستغرق لقراءة المنشور بأكمله والبدء في التمرير لأسفل حتى نهاية المحتوى للحصول على فهم للوقت اللازم لإنهاء القراءة هو - هي. تعد إضافة وقت قراءة مقدر لمنشورات مدونتك طريقة رائعة لمساعدة المستخدم الذي يقضي الكثير من الوقت في التهام المحتوى على الويب. يوضح لك هذا المقال كيفية إضافة وقت قراءة مقدر على منشورات مدونتك لمستخدمي Gutenberg ومستخدمي Elementor ومستخدمي Divi والمزيد.
