كيفية تمكين التخزين المؤقت للمتصفح باستخدام Cloudflare في WordPress؟
نشرت: 2022-06-02التخزين المؤقت للمتصفح هو أسلوب لتسريع موقع الويب الخاص بك عن طريق مطالبة المتصفح بتخزين الملفات الثابتة أو "تخزينها مؤقتًا" لفترة من الوقت حتى لا يتعين تنزيلها مرة أخرى في الزيارات اللاحقة. هذا كل ما في الأمر باختصار.
في هذا البرنامج التعليمي سوف نتعلم كيفية إضافة رأس انتهاء الصلاحية في Cloudflare والذي يخبر المتصفح بشكل أساسي عن المدة التي يجب أن يخزن فيها الموارد الثابتة مؤقتًا.
إذا كنت ترغب في استخدام التخزين المؤقت للمتصفح ، فيجب أن تخبر متصفحات الويب بالمدة التي يجب أن تحتفظ فيها بالصور وملفات CSS وجافا سكريبت محليًا على مستعرض العميل. سيستخدم متصفح المستخدم بيانات أقل عند تصفح صفحات موقع الويب الخاص بك إذا تم استخدام معايير وإعدادات معينة (لأنه يحتاج إلى تنزيل ملفات أقل). ينتج عن استخدام التخزين المؤقت للمتصفح في WordPress وقت تحميل أسرع لموقع الويب الخاص بك.
جدول المحتويات
ما هو متصفح التخزين المؤقت؟
التخزين المؤقت هو عملية تخزين البيانات في ذاكرة تخزين مؤقت. ذاكرة التخزين المؤقت ليست أكثر من مساحة تخزين مؤقتة للبيانات.
يشار إلى التخزين المؤقت للمحتويات في متصفحات الويب باسم التخزين المؤقت للمتصفح. يقوم مستعرض الويب الخاص بالزائر بتنزيل موارد مواقع الويب المختلفة وحفظها على محرك الأقراص المحلي. من بينها الصور وملفات HTML وملفات JavaScript. سيتم تحميل صفحة الويب بسرعة وسيتم خفض استهلاك النطاق الترددي في المرة التالية التي يزور فيها المستخدم موقع الويب.
مزايا التخزين المؤقت
يمكن جلب صفحات الويب مسبقًا وتخزينها مؤقتًا على العملاء والوكلاء والخوادم. يحتوي التخزين المؤقت عبر الإنترنت على عدد من المزايا ، بما في ذلك أداء الويب المحسن.
- يقلل التخزين المؤقت من استهلاك النطاق الترددي ، ويقلل من حركة مرور الشبكة ، ويقلل من ازدحام الشبكة.
- لسببين ، يقلل التخزين المؤقت من زمن الوصول:
- أ) يتم استرداد المستندات التي تتم زيارتها بشكل متكرر من ذاكرة التخزين المؤقت للوكيل المحلي بدلاً من خوادم البيانات البعيدة ، مما يقلل من تأخير الإرسال.
- ب) نظرًا لأن التخزين المؤقت يقلل من حركة مرور الشبكة ، يمكن استرداد المستندات التي لم يتم تخزينها مؤقتًا بشكل أسرع بكثير مما لو كانت بدونها ، وذلك بفضل تقليل الازدحام على طول المسار وانخفاض عبء عمل الخادم.
- من خلال توزيع البيانات بين مخابئ الوكيل عبر WAN ، يقلل التخزين المؤقت من عبء العمل على خادم الويب البعيد.
- يمكن للعميل الحصول على نسخة مخبأة من الوكيل إذا كان الخادم البعيد غير متاح بسبب تعطل أو تقسيم الشبكة. نتيجة لذلك ، تم تحسين متانة خدمة الويب.
كيف يعمل التخزين المؤقت للمتصفح؟
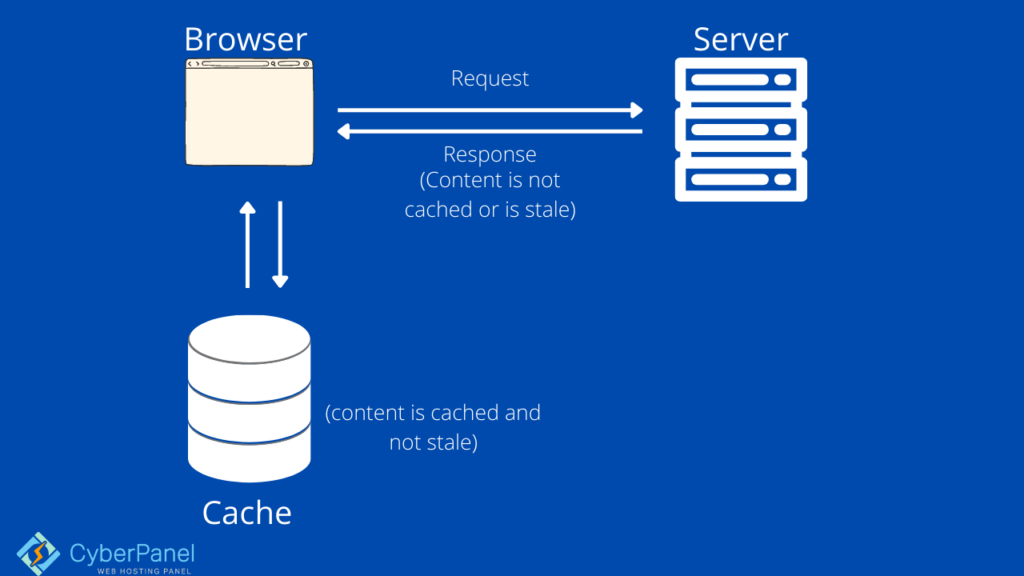
يوضح الرسم أدناه شرحًا لكيفية عمل التخزين المؤقت للمتصفح.

يجمع خادم الويب البيانات من موقع ويب ويرسلها إلى نافذة المتصفح. اعتمادًا على ما إذا كان الزائر زائرًا لأول مرة أو زار الموقع بالفعل ، يتم إجراء التخزين المؤقت.
دعنا نلقي نظرة على هذين المثالين لنرى كيف يعمل التخزين المؤقت.
الحالة 1: مستخدم لأول مرة
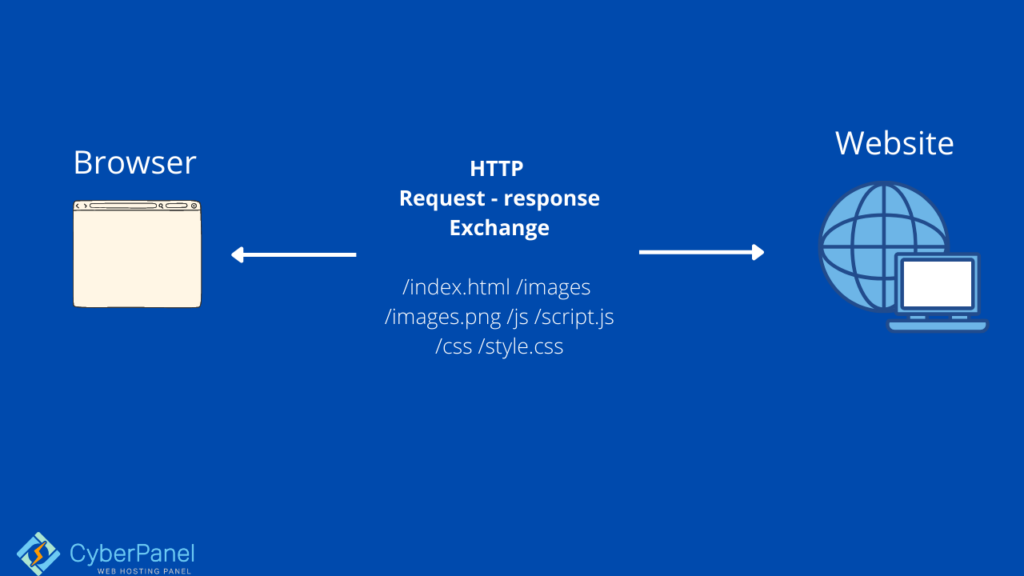
يصور الرسم أدناه ظرفًا يقوم فيه الشخص بزيارة موقع ويب لأول مرة.

يجمع متصفح الويب البيانات من خادم الويب عند الوصول إلى موقع ويب لأول مرة. هذا يرجع إلى حقيقة أن الموارد عبر الإنترنت لم يتم تخزينها مؤقتًا بعد. سيقوم متصفح الإنترنت بعد ذلك بحفظ الموارد عبر الإنترنت في ذاكرة تخزين مؤقت حتى تتمكن من الحصول على تجربة أفضل في المرة التالية التي تزور فيها موقع الويب.

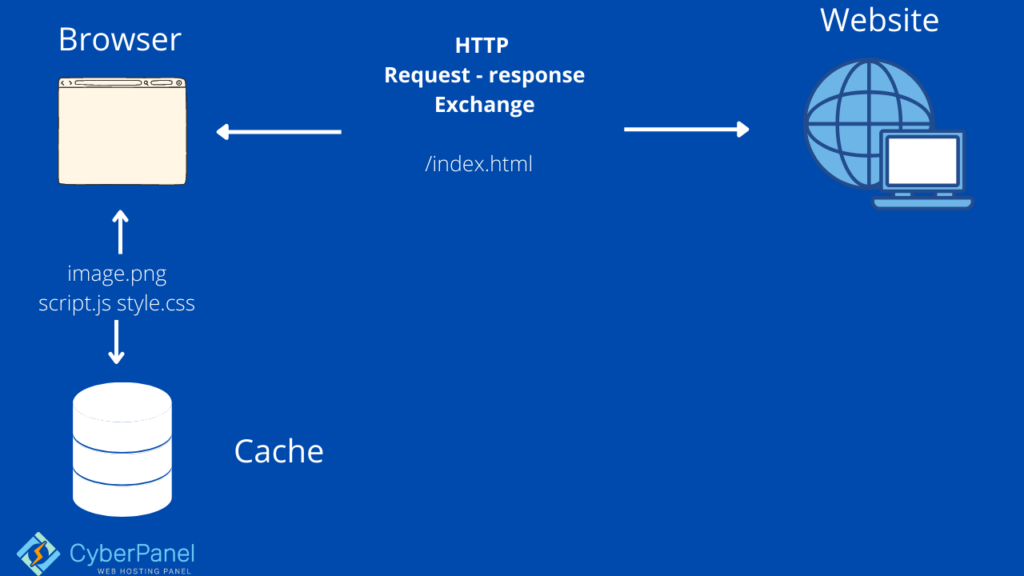
الحالة 2: قام المستخدم بالفعل بزيارة موقع الويب.
إذا قام مستخدم بزيارة موقع ويب مرة ثانية على نفس جهاز الحوسبة ، فسيتم تحميل الزيارة الثانية بسرعة أكبر من الأولى. هذا لأن متصفح الويب سيستخدم ذاكرة التخزين المؤقت للحصول على موارد ويب ثابتة مثل الصور و CSS وجافا سكريبت. سيتم تسليم صفحة HTML عبر متصفح الويب.
سيناريو الحالة هذا موضح في الرسم البياني أدناه.

التصور أعلاه يعني أن المعلومات حديثة. يشير مصطلح "محتوى حديث" إلى الأشياء التي لم تنته صلاحيتها بعد ويمكن استرجاعها من ذاكرة التخزين المؤقت. المواد القديمة هي المحتوى الذي تجاوز تاريخ انتهاء صلاحية ذاكرة التخزين المؤقت ولا يمكن الحصول عليه إلا من خادم الويب.
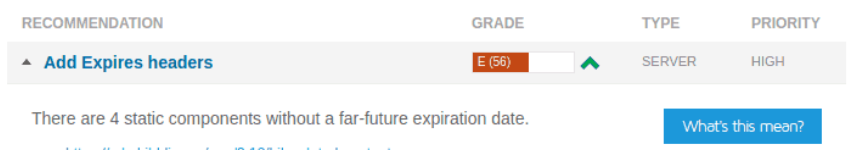
قم بتحليل موقعك باستخدام GTMetrix
ربما لاحظت الخطأ "إضافة رؤوس انتهاء الصلاحية" إذا استخدمت GTmetrix لتقييم موقعك.

كيف تحقق من رأس التخزين المؤقت في متصفحك؟
يتم استخدام رؤوس الاستجابة بواسطة التخزين المؤقت للمتصفح. يرسل المتصفح "رؤوس الطلبات" مع كل طلب HTTP ، ويستجيب الخادم "برؤوس الاستجابة" والبيانات.
يحدد الخادم رأس استجابة يسمى "التحكم في ذاكرة التخزين المؤقت" يخبر المتصفح بكمية تخزين الملفات مؤقتًا (بالثواني).
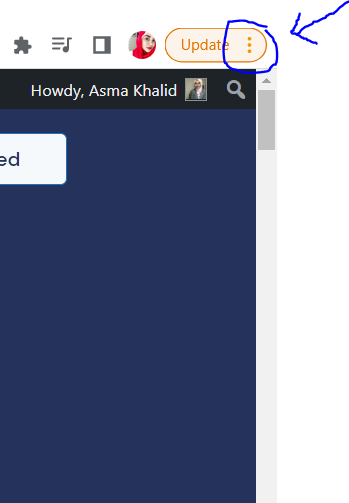
انقر فوق النقاط الثلاث (قائمة الكباب) أعلى يمين متصفح Chrome

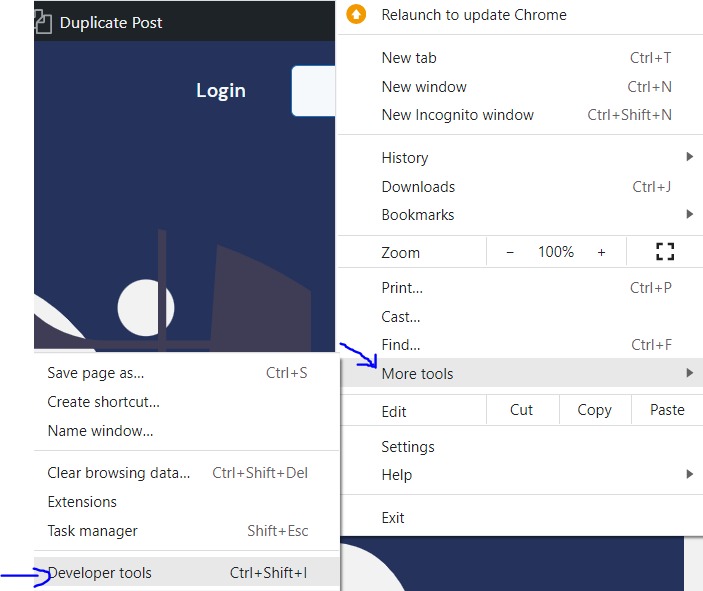
انقر فوق المزيد من الأدوات -> أدوات المطور

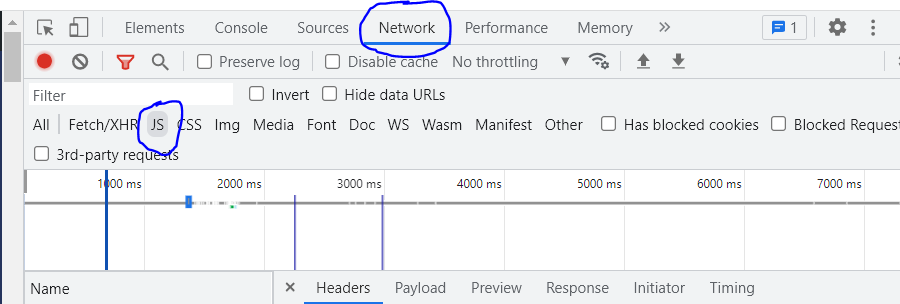
في Network -> js ، ستجد المجلدات المطلوبة.

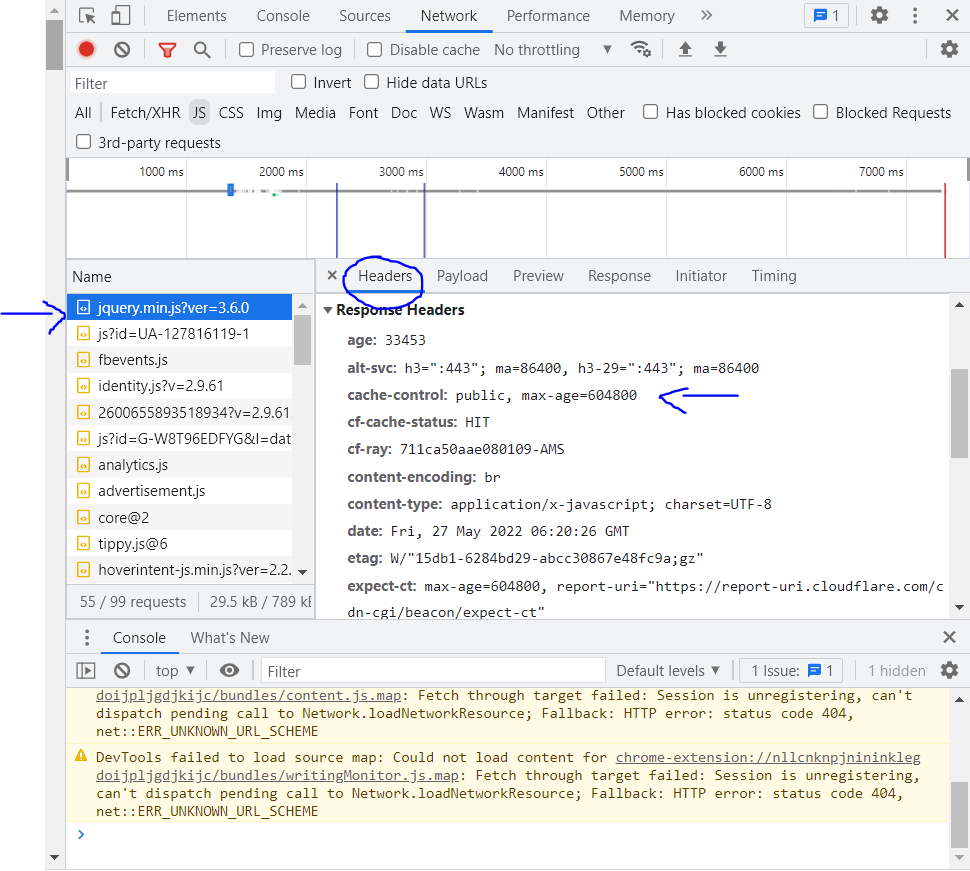
افتح ملف jquery وانقر فوق Header لمراقبة التحكم في ذاكرة التخزين المؤقت .

كما ترى ، يتم تحميل ملفات ذاكرة التخزين المؤقت على الفور من محرك الأقراص أو الذاكرة (RAM).
يتيح لك التخزين المؤقت للمتصفح القيام بما يلي:
- يجب تقليل حمل الخادم.
- تقليل الوقت الذي يستغرقه تحميل الصفحة
- خفض تكاليف النطاق الترددي الخاص بك.
كيفية تمكين التخزين المؤقت للمستعرض باستخدام Cloudflare (إضافة رؤوس انتهاء الصلاحية Cloudflare)؟
إذا كنت تستخدم Cloudflare ، فيمكنك بسهولة إضافة رؤوس منتهية الصلاحية لكل طلب بنقرتين فقط وبدون مكونات إضافية.
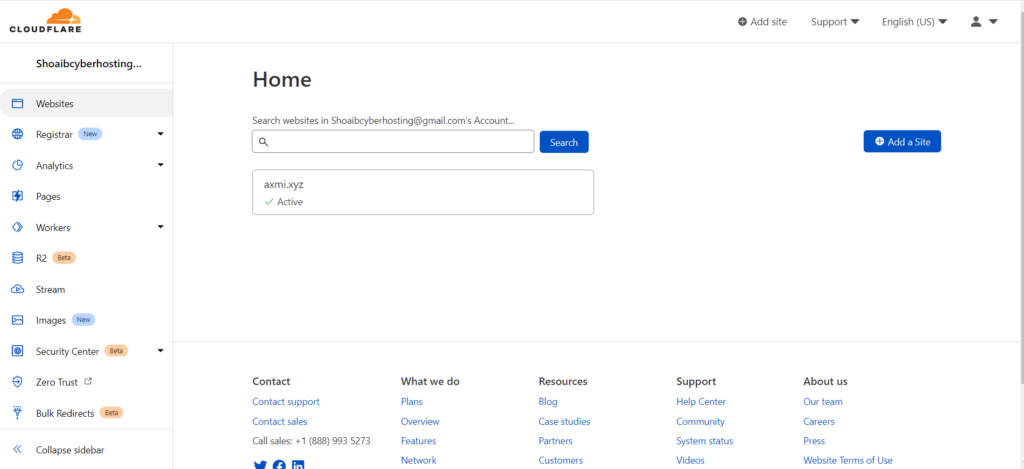
انتقل إلى لوحة معلومات Cloudflare
أدخل المجال الخاص بك

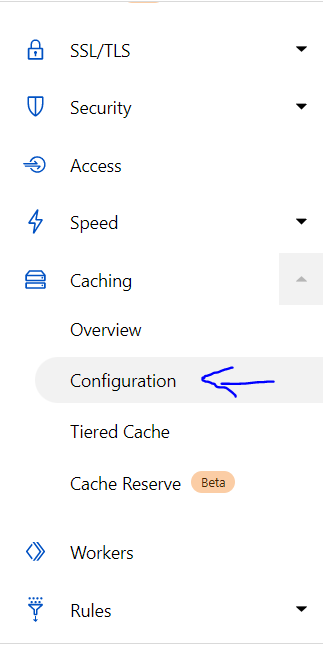
انقر فوق التخزين المؤقت -> التكوين من القائمة الموجودة على الجانب الأيسر

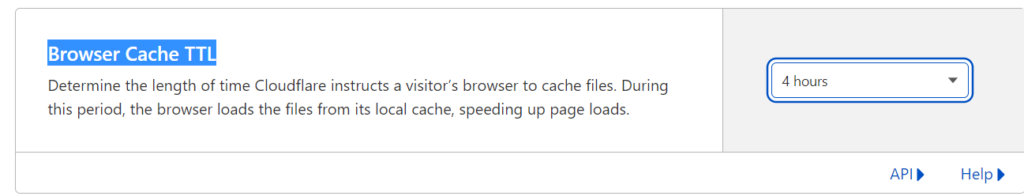
مرر لأسفل إلى "Browser Cache TTL" وقم بتغيير المدة وفقًا لذلك

سيتم تعيينه على 4 ساعات بشكل افتراضي. قم بتغييره إلى شيء يدوم أكثر من شهرين ، وتكون قد انتهيت!
استنتاج
التخزين المؤقت للمتصفح هو استراتيجية لتحسين موقع الويب الخاص بك عن طريق توجيه المتصفح لحفظ الملفات أو "تخزينها مؤقتًا" لفترة زمنية محددة بحيث لا يتعين استعادتها مرة أخرى في زيارات متعددة. باختصار ، هذا كل ما في الأمر.
إذا كنت ترغب في استخدام التخزين المؤقت للمتصفح ، فأنت بحاجة إلى إبلاغ متصفحات الويب بالمدة التي يجب أن تحتفظ فيها بالصور وملفات CSS وجافا سكريبت على مستعرض العميل. إذا تم تطبيق معايير وإعدادات محددة ، فسوف يستهلك متصفح المستخدم بيانات أقل عند تصفح صفحات موقع الويب الخاص بك. يقلل استخدام التخزين المؤقت للمتصفح في WordPress من الوقت الذي يستغرقه تحميل موقع الويب الخاص بك.
