كيفية إضافة حقل إضافي إلى صفحة الخروج من WooCommerce
نشرت: 2023-09-05إذا كنت تمارس الأعمال التجارية عبر الإنترنت، فأنت تعرف بالفعل أهمية صفحة الخروج. في بعض الأحيان قد تحتاج إلى إجراء التخصيص على موقع التجارة الإلكترونية الخاص بك بسبب متطلبات محددة.
سنوضح لك في هذا البرنامج التعليمي كيفية تخصيص صفحة الدفع في WooCommerce وإضافة حقول إضافية إليها. سنناقش طريقتين لإنجاز عملك:
- إضافة حقول إضافية إلى صفحة الدفع في WooCommerce باستخدام الكود (للمستخدمين التقنيين)
- أضف حقولًا إضافية إلى صفحة الدفع في WooCommerce باستخدام مكون WordPress الإضافي (للمستخدمين غير التقنيين).
قبل الانتقال إلى البرنامج التعليمي، دعنا نتعرف على صفحة الدفع.
ما هي صفحة الخروج من WooCommerce؟
صفحة الخروج هي مصطلح تجارة إلكترونية يشير إلى الصفحة التي يتم عرضها للعميل أثناء عملية الدفع خطوة بخطوة. بشكل عام، إنها الصفحة الأكثر أهمية لكل من البائعين والعملاء.
يتعين على العملاء تقديم معلومات مهمة مثل العنوان وتفاصيل الفواتير وطريقة الدفع في هذه الصفحة. وإذا أنتجت هذه الصفحة خطأ بطريقة أو بأخرى، فلن يتمكن أي عميل من إجراء أي عملية شراء! لذا يمكننا أن نتخيل مدى أهمية هذه الصفحة للبائعين.
عندما تستخدم WordPress لتشغيل موقع الويب الخاص بك وWooCommerce كحل للتجارة الإلكترونية، ستحصل على صفحة الدفع الخاصة بك. ومع ذلك، نظرًا لكونه حلاً مجانيًا، فإن WooCommerce لا يمنحك الفرصة لتخصيص صفحة الخروج من WooCommerce من الإعدادات.
إذًا، كيف يمكنك تخصيص صفحة الخروج من WooCommerce إذا لزم الأمر؟ حسنًا، سنعرض لك الآن الحيل لتخصيص صفحة الخروج من WooCommerce.
كيفية إضافة حقل إضافي إلى صفحة الخروج من WooCommerce؟

قد تكون إضافة حقول مخصصة إلى صفحة الدفع في WooCommerce مهمة صعبة في بعض الأحيان. سيرشدك هذا البرنامج التعليمي خلال هذه العملية. بعد قراءة هذه المدونة، ستعرف كيفية إضافة حقل مخصص إلى صفحة الدفع في WooCommerce. دعونا نتعمق في الأمر مباشرة:
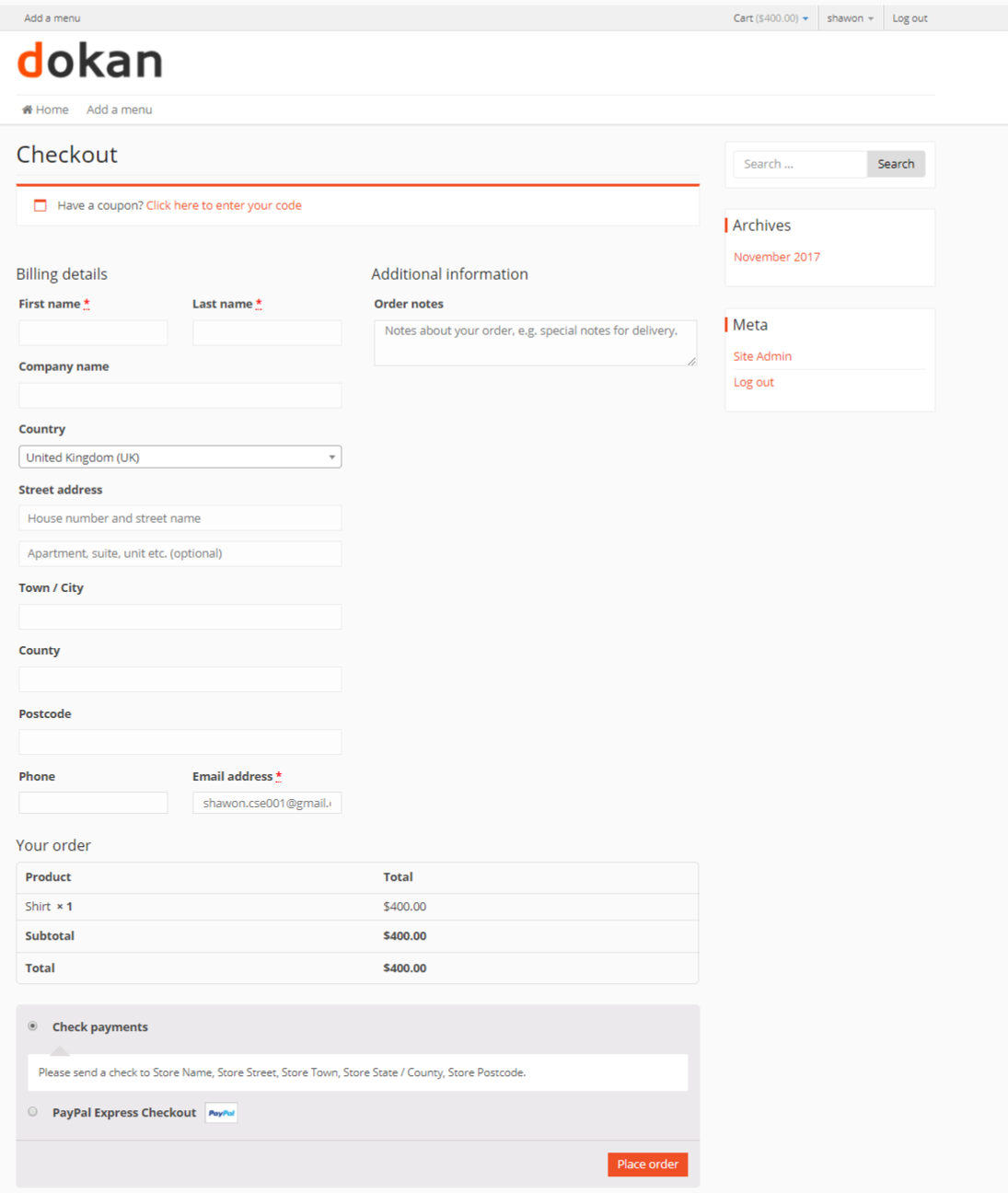
لنتخيل أن هذه هي صفحة الخروج الافتراضية الخاصة بك.

هناك طريقتان مختلفتان تمامًا ستساعدانك في إضافة حقول مخصصة إلى صفحة الدفع في WooCommerce. هؤلاء يكونون-
- باستخدام الترميز المخصص (للمبرمجين)
- باستخدام مكون WordPress الإضافي (لغير المبرمجين)
1. قم بإضافة حقول إضافية إلى صفحة الدفع في WooCommerce من خلال البرمجة
بالنسبة للأشخاص الذين يعرفون كيفية البرمجة أو الذين لديهم معرفة أساسية بالبرمجة، يمكنهم اتباع هذا النهج. تضيف هذه الطريقة الحقل المخصص إلى صفحة الخروج باستخدام الكود الموضح أدناه. للبدء باستخدام رمز صفحة الخروج من WooCommerce، اتبع الخطوات التالية:
أولاً، تحتاج إلى تنفيذ إجراء على ملف jobs.php الخاص بنا . انسخ هذا الكود بالكامل إلى ملف function.php الخاص بموضوعك.
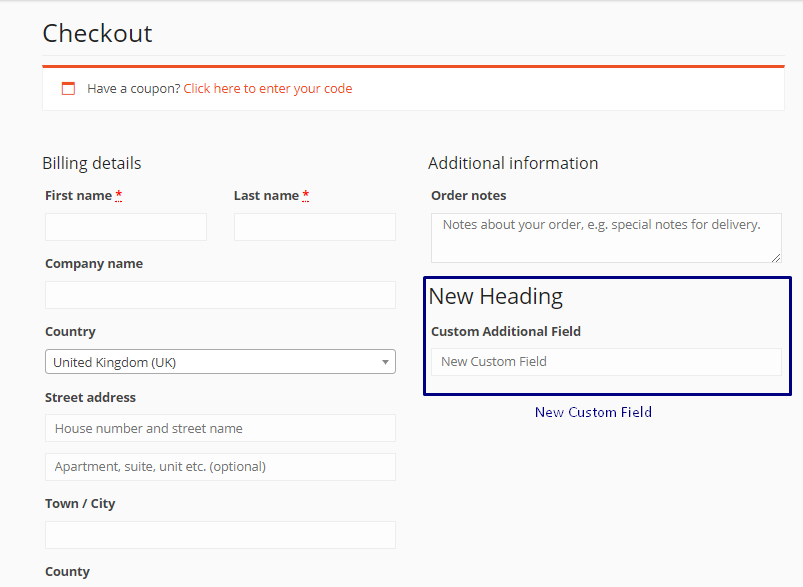
/** * Add custom field to the checkout page */ add_action('woocommerce_after_order_notes', 'custom_checkout_field'); function custom_checkout_field($checkout) { echo '<div><h2>' . __('New Heading') . '</h2>'; woocommerce_form_field('custom_field_name', array( 'type' => 'text', 'class' => array( 'my-field-class form-row-wide' ) , 'label' => __('Custom Additional Field') , 'placeholder' => __('New Custom Field') , ) , $checkout->get_value('custom_field_name')); echo '</div>'; }بعد إضافة هذا الرمز، يجب أن تظهر صفحة الخروج على النحو التالي:

للتحقق من صحة بيانات الحقل المخصص، يمكنك استخدام الكود الموضح أدناه:
/** * Checkout Process */ add_action('woocommerce_checkout_process', 'customised_checkout_field_process'); function customised_checkout_field_process() { // Show an error message if the field is not set. if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value!') , 'error'); } لذلك أضفنا حقلاً بديلاً إلى صفحة الخروج مع التحقق من الصحة! عظيم!
دعونا نتأكد من أن التفاصيل التي أدخلها العميل في الحقل المخصص، يتم حفظها أم لا.

ويمكن القيام بذلك باستخدام الكود أدناه:
/** * Update the value given in custom field */ add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta'); function custom_checkout_field_update_order_meta($order_id) { if (!empty($_POST['customised_field_name'])) { update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name'])); } }أضف حقلاً مخصصًا إلى صفحة الدفع في WooCommerce باستخدام مكون إضافي
باستخدام سطور التعليمات البرمجية المذكورة أعلاه، أضفنا حقولًا مخصصة إلى متجر WooCommerce الإلكتروني الخاص بنا!
إذا لم تكن مبرمجًا، فيمكنك أيضًا استخدام مكون إضافي لإضافة حقل جديد إلى صفحة الدفع. هناك العديد من المكونات الإضافية التي يمكن استخدامها لهذا الغرض. بعضها على النحو التالي-
- مدير الخروج WooCommerce
- محرر حقل الخروج
- محرر حقل Checkout ومدير WooCommerce
باستخدام هذه المكونات الإضافية، يمكن لأي شخص ليس لديه أي معرفة بالبرمجة إضافة حقول مخصصة إضافية إلى صفحة الدفع في WooCommerce. دعونا نرى كيفية إضافة حقل باستخدام محرر حقل Checkout ومدير WooCommerce .
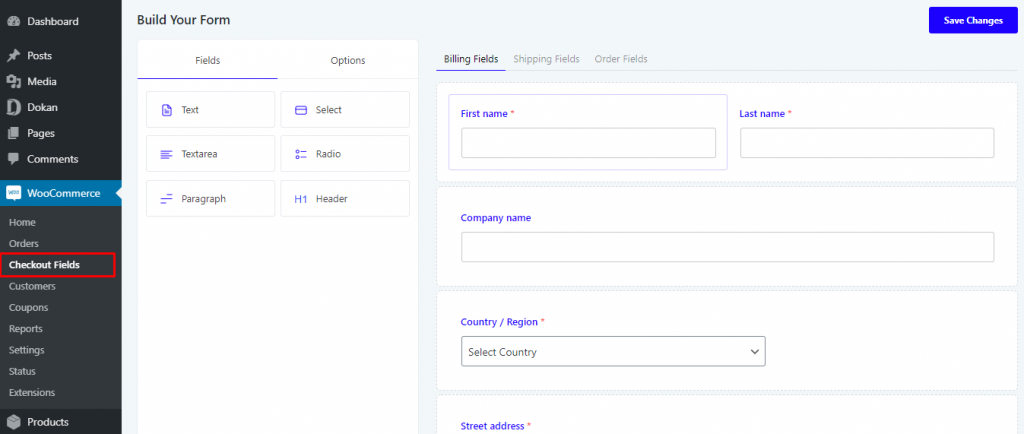
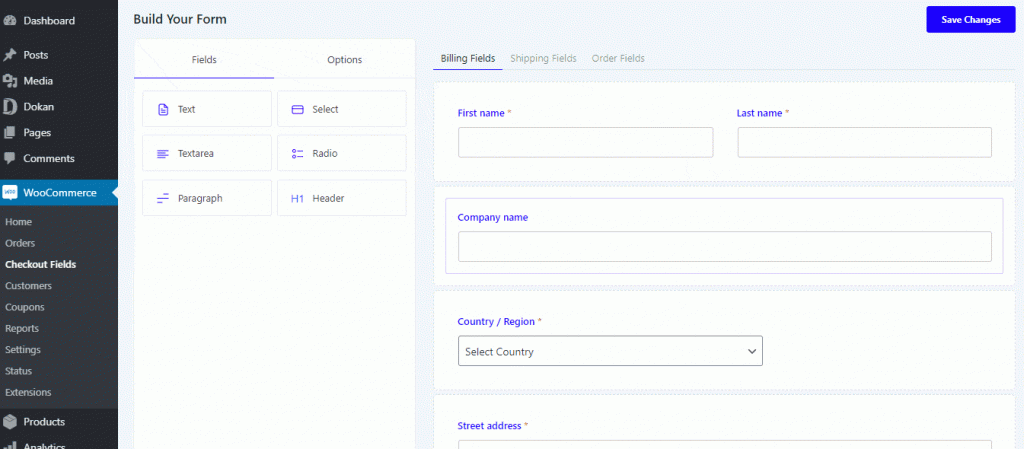
ما عليك سوى تثبيت البرنامج المساعد وتنشيطه. ستجد قائمة جديدة ضمن WooCommerce وهي "حقول الدفع". انتقل إلى لوحة تحكم WP > WooCommerce > حقول الدفع .

على الجانب الأيسر، ضمن خيار الحقول ، يمكنك العثور على 6 أنواع مختلفة من الحقول. اعتمادًا على نوع الحقل الذي تريد إضافته، اختر ذلك وفقًا لذلك. نريد إضافة حقل لرقم الهاتف، لذلك نختار نص . سنقوم فقط بسحب زر النص إلى أسفل حقول الاسم.

أثناء إضافة حقول جديدة، لاحظت كيف جعلنا الحقل حقلاً مطلوبًا . يمكنك اختيار عدم القيام بذلك إذا كنت لا تريد أن يكون الحقل مطلوبًا.
وبنفس الطريقة، يمكنك إضافة أي نوع من الحقول التي يقدمها هذا البرنامج الإضافي.
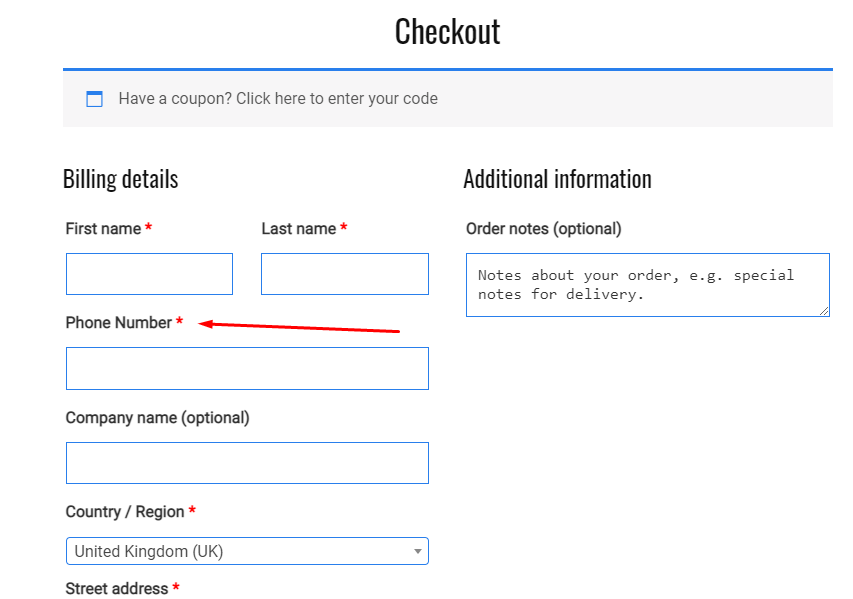
ستجد الحقل الجديد مضافًا إلى صفحة الخروج الخاصة بك. الحق سهلة؟


إضافة حقول إلى WooCommerce Checkout – ملاحظة النهاية
من الآن فصاعدًا، أنت تعرف كيفية إضافة حقل إضافي للدفع في WooCommerce، وهذا ليس بالأمر الصعب على الإطلاق.
الآن، مهما كان السبب - طلب عميل إلزامي أو احتياجاتك الخاصة، فأنت جاهز لتخصيص صفحة الدفع على WooCommerce!
إذا كان لديك أي أسئلة، فلا تتردد في التعليق. نعدك بأننا سنعود إليك.
