كيفية إضافة حقل إضافي في نموذج الخروج من WooCommerce
نشرت: 2020-09-21 إذا كنت تدير متجر WooCommerce ، فأنت تعرف بالفعل أهمية صفحة الخروج. ومع ذلك ، هناك أوقات تحتاج فيها إلى إضافة حقل إضافي في نموذج الخروج WooCommerce أو غيرها من حقول الخروج المخصصة في صفحة الخروج وفقًا لمتطلبات مشروعك. يمكن أن تكون هذه مهمة ضخمة لبعض مالكي متاجر WooCommerce وهذا هو السبب في أنني قررت إنشاء برنامج تعليمي موجز حول كيفية إضافة حقل إضافي في نموذج الخروج WooCommerce.
إذا كنت تدير متجر WooCommerce ، فأنت تعرف بالفعل أهمية صفحة الخروج. ومع ذلك ، هناك أوقات تحتاج فيها إلى إضافة حقل إضافي في نموذج الخروج WooCommerce أو غيرها من حقول الخروج المخصصة في صفحة الخروج وفقًا لمتطلبات مشروعك. يمكن أن تكون هذه مهمة ضخمة لبعض مالكي متاجر WooCommerce وهذا هو السبب في أنني قررت إنشاء برنامج تعليمي موجز حول كيفية إضافة حقل إضافي في نموذج الخروج WooCommerce.
صفحة الخروج WooCommerce
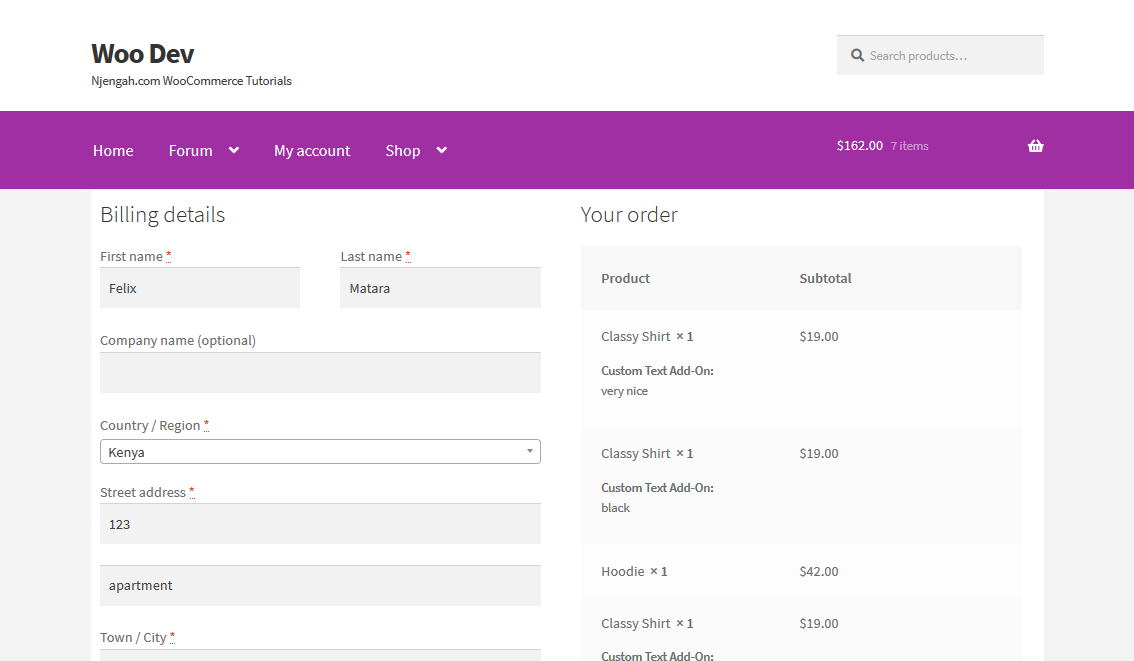
بشكل عام ، تعد صفحة الدفع عبارة عن مصطلح تجارة إلكترونية يشير إلى صفحة تظهر للعميل أثناء عملية الخروج المنتظمة ، في الخطوة الأخيرة قبل إجراء عملية الشراء. هناك عدة طرق لتحسين تحويلات صفحة الخروج ولكن إحدى الطرق هي إضافة حقل إضافي في نموذج الخروج WooCommerce المرتبط بمنتجك المحدد بالإضافة إلى إزالة جميع حقول صفحة الخروج غير الضرورية الأخرى.
تحتوي هذه الصفحة على الحقول التي يحتاج العملاء لملئها. وتجدر الإشارة أيضًا إلى أن هذه هي الصفحة الأكثر أهمية لكل من البائع والعميل ، حيث يتعين على العملاء تقديم معلومات مهمة مثل العناوين وتفاصيل الفواتير وطريقة الدفع ، والتي ستساعد البائع على توصيل المنتج للعميل . 
عند وجود أخطاء في هذه الصفحة ، لن يتمكن أي عميل من إجراء أي عملية شراء. سيؤثر هذا بشكل كبير على أداء متجرك ، حيث لن تتمكن من إجراء أي مبيعات.
إذا كنت تستخدم WooCommerce لتشغيل متجرك عبر الإنترنت ، فستحصل أيضًا على صفحة الدفع الخاصة بك. ومع ذلك ، إذا كنت معتادًا على WooCommerce ، فأنت تعلم أنه لا يمنحك فرصة تخصيص صفحة الخروج الخاصة بك من الإعدادات.
أضف حقلًا إضافيًا في نموذج الخروج من WooCommerce
هناك العديد من الطرق لتعديل صفحة الخروج الخاصة بمتاجر WooCommerce مثل استخدام مكون إضافي تابع لجهة خارجية أو ملحقات WooCommerce أو تطوير مخصص.
كما ذكرت سابقًا ، يعد حقل الدفع المخصص لـ WooCommerce مهمًا في التجميع للحصول على مزيد من البيانات من المشترين قبل إكمال الطلب.
هناك أوقات تحتاج فيها إلى بعض المعلومات الإضافية من عملائك ، وتحتاج إلى حقل إضافي للقيام بذلك.
الآن بعد أن تعرفت على الأساسيات ، دعنا نلقي نظرة عميقة على البرنامج التعليمي. لإضافة حقل مخصص إلى صفحة الخروج ، سوف نستخدم طريقتين:
- باستخدام البرنامج المساعد.
- إنشاء كود مخصص.
أ) خطوات إضافة حقل إضافي إلى صفحة تسجيل الخروج من WooCommerce باستخدام الرمز
هذا الحل للأفراد الذين يعرفون كيفية البرمجة مثل المطورين. سيساعدك هذا الرمز المخصص على إضافة الحقل المخصص إلى صفحة الخروج باستخدام بعض الخطوات البسيطة.
فيما يلي الخطوات البسيطة التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة التي ستضيف حقلاً إضافيًا إلى صفحة الخروج في WooCommerce .
- أضف الكود التالي إلى ملف php :
/ **
* إضافة حقل مخصص إلى صفحة الخروج
* /
add_action ('woocommerce_after_order_notes'، 'custom_checkout_field') ؛
وظيفة custom_checkout_field ($ checkout)
{
صدى '<div id = "custom_checkout_field"> <h2>'. __ ("عنوان جديد"). "</h2>" ؛
woocommerce_form_field ('custom_field_name' ، صفيف (
'type' => 'text'،
'class' => مجموعة (
"مجال بلدي على مستوى الصف على نطاق واسع"
) ،
"label" => __ ("حقل إضافي مخصص") ،
'placeholder' => __ ('حقل مخصص جديد') ،
) ،
$ checkout-> get_value ('custom_field_name')) ؛
صدى "</div>"؛
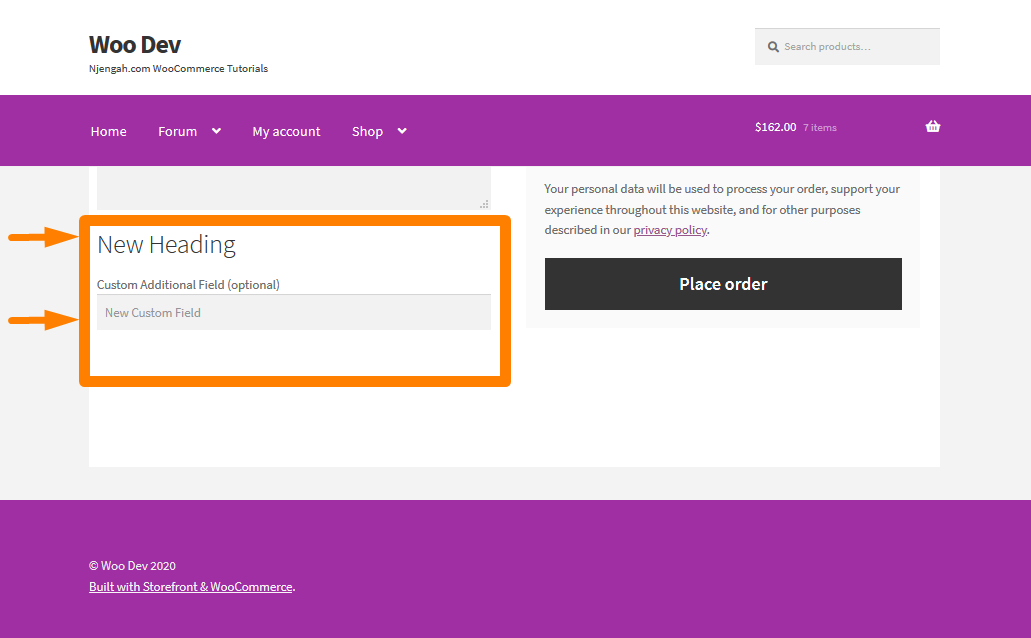
}- لرؤية النتيجة ، تحتاج إلى تحديث صفحة الخروج ويجب أن ترى هذا:

- ومع ذلك ، من المهم ملاحظة أننا بحاجة إلى التحقق من صحة بيانات الحقل المخصص. للقيام بذلك ، ما عليك سوى إضافة الكود التالي إلى ملف jobs.php :
/ **
* عملية الخروج
* /
add_action ('woocommerce_checkout_process'، 'customised_checkout_field_process') ؛
وظيفة customised_checkout_field_process ()
{
// إظهار رسالة خطأ إذا لم يتم تعيين الحقل.
if (! $ _ POST ['customised_field_name']) wc_add_notice (__ ('الرجاء إدخال القيمة!') ، 'خطأ') ؛
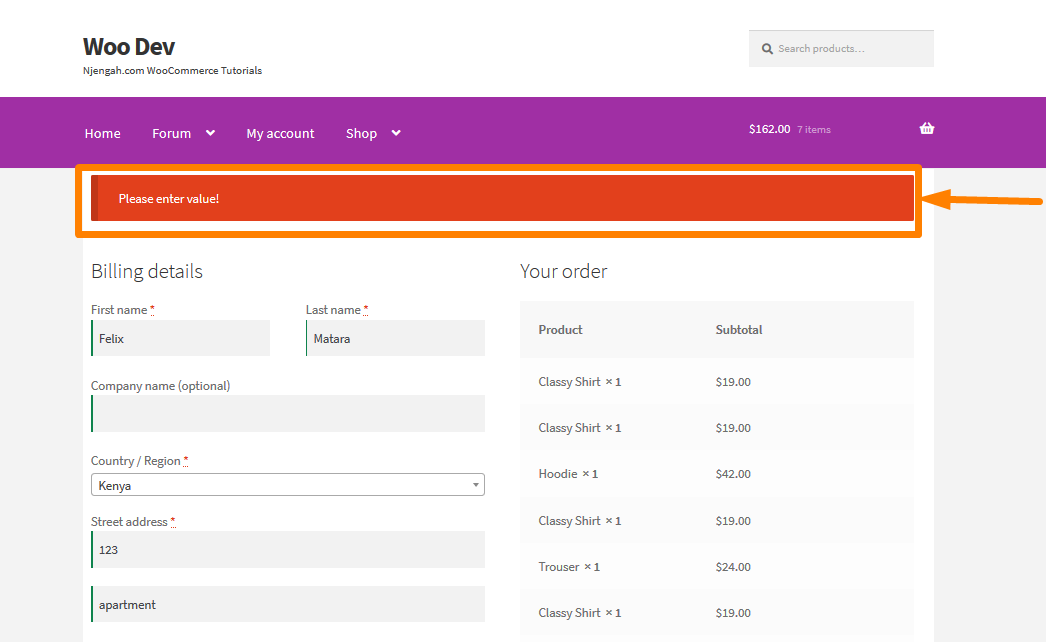
} إذا لم يكن هناك إدخال في الحقل المخصص ، فسيكون هناك خطأ وستكون هذه هي النتيجة : 
- الآن بعد أن أضفنا حقل الخروج المخصص وقمنا بالتحقق من صحته ، دعنا الآن نؤكد أن التفاصيل التي تم إدخالها في الحقل المخصص يتم حفظها أم لا . يمكن القيام بذلك باستخدام الكود التالي الذي سيتم إضافته إلى ملف jobs.php :
/ **
* قم بتحديث القيمة الواردة في الحقل المخصص
* /
add_action ('woocommerce_checkout_update_order_meta'، 'custom_checkout_field_update_order_meta') ؛
الوظيفة custom_checkout_field_update_order_meta ($ order_id)
{
إذا (! فارغ ($ _ POST ['customised_field_name'])) {
update_post_meta ($ order_id، 'Some Field'، sanitize_text_field ($ _ POST ['customised_field_name']))؛
}
}كيف تعمل المدونة.
يعمل هذا الرمز في ثلاث خطوات بسيطة. في مقتطف الشفرة الأول ، أنشأت الحقل المخصص بالعنوان. ثم المقتطف الثاني مخصص للتحقق مما إذا كان هناك إدخال في الحقل المخصص.

يتم استخدام مقتطف الشفرة الثالث لتأكيد أن التفاصيل التي تم إدخالها في الحقل المخصص بواسطة العميل ، يتم حفظها أم لا. من المهم أيضًا ملاحظة أنه يجب إضافة مقتطفات التعليمات البرمجية هذه إلى ملف jobs.php لمتجر WooCommerce.
ب) خطوات إضافة حقل إضافي إلى صفحة تسجيل الخروج الخاصة بـ WooCommerce باستخدام مكون إضافي
هذا الحل مخصص لمستخدمي WordPress الذين ليسوا على دراية بالبرمجة. يتضمن هذا الحل استخدام البرنامج المساعد WooCommerce Checkout Manager. 
سأقدم لك دليلًا منهجيًا مفصلاً سيساعدك على تنزيل البرنامج المساعد واستخدامه لإضافة حقل إضافي في صفحة الخروج.
فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
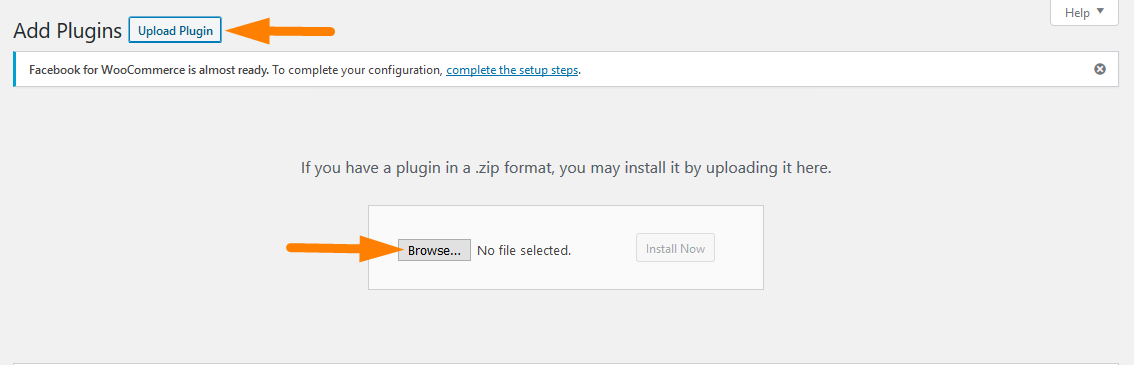
- بعد ذلك ، سنقوم بتثبيت المكون الإضافي الذي أشرنا إليه سابقًا. إذا قمت بتنزيله باستخدام الرابط أعلاه ، فما عليك سوى الانتقال إلى الإضافات> إضافة جديد. بعد ذلك ، انقر فوق تحميل البرنامج المساعد ثم تصفح بحثًا عن الملف الذي تم تنزيله كما هو موضح أدناه:

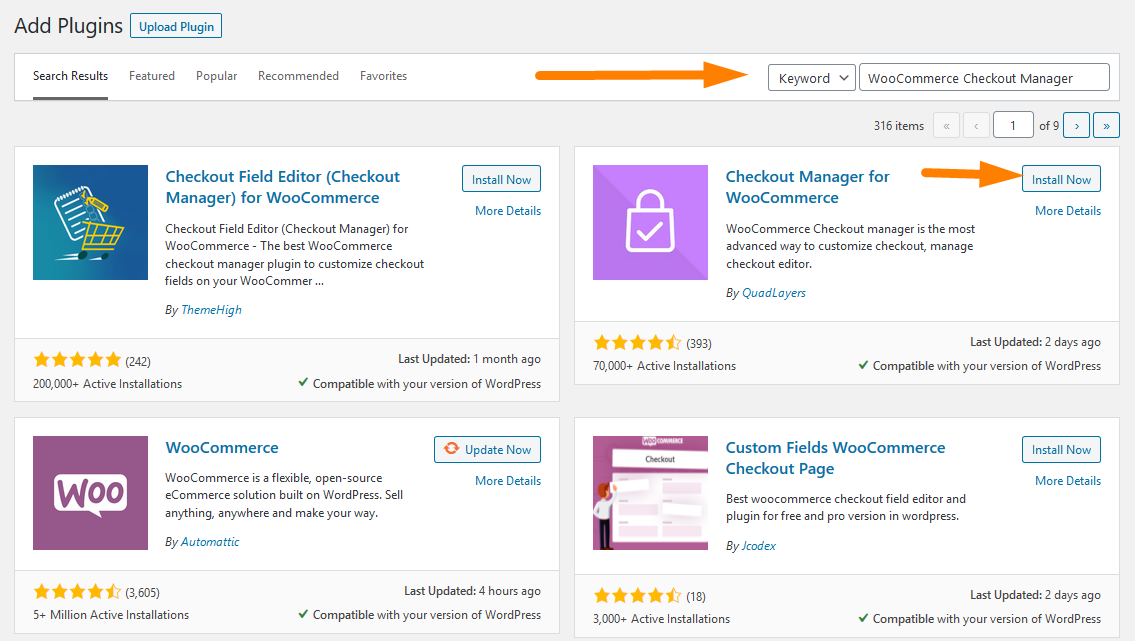
- لتنزيله مباشرة في لوحة الإدارة ، ما عليك سوى الانتقال إلى الإضافات> إضافة جديد. بعد ذلك ، سوف تحتاج إلى إجراء بحث بكلمة رئيسية عن المكون الإضافي "WooCommerce Checkout Manager". تحتاج إلى تثبيته وتنشيطه كما هو موضح أدناه:

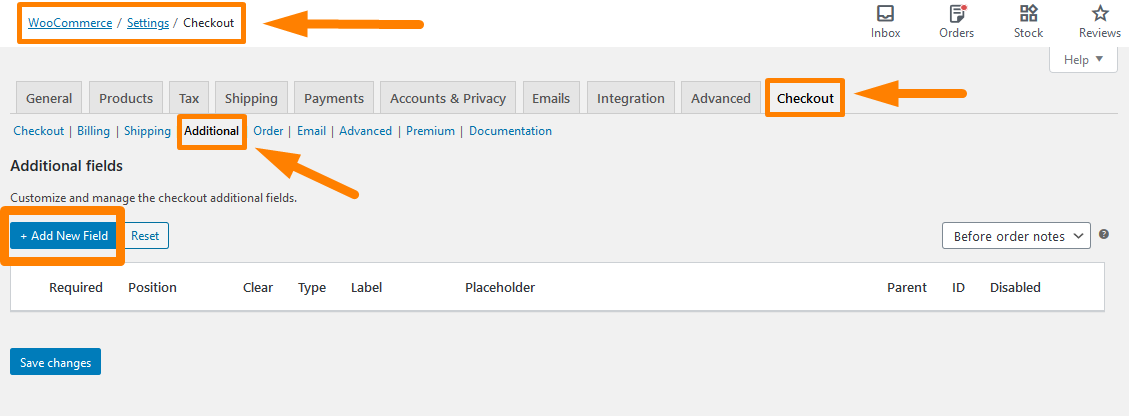
- لإنشاء حقول جديدة ، انتقل إلى لوحة معلومات WordPress وانقر فوق WooCommerce> الإعدادات . ثم ، انقر فوق علامة التبويب Checkout وانقر فوق علامة التبويب إضافية . انقر فوق إضافة حقل جديد كما هو موضح أدناه:

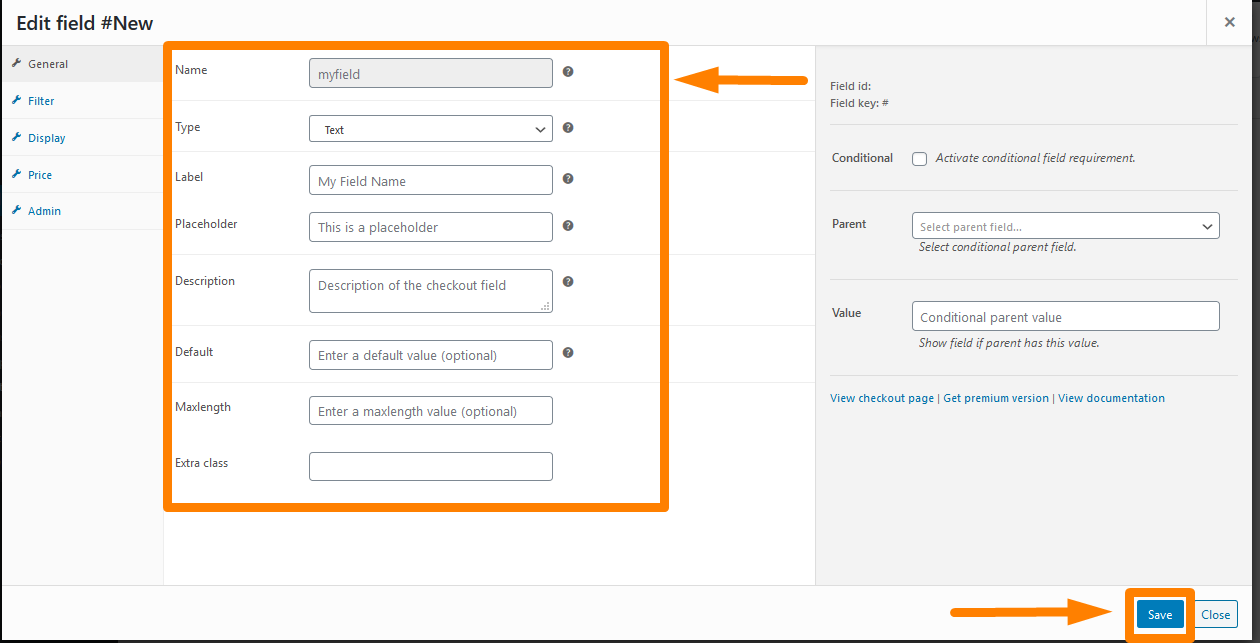
- ستظهر نافذة جديدة وتحتاج إلى إضافة التفاصيل ذات الصلة. تذكر أن تحفظ جميع التغييرات التي تجريها:

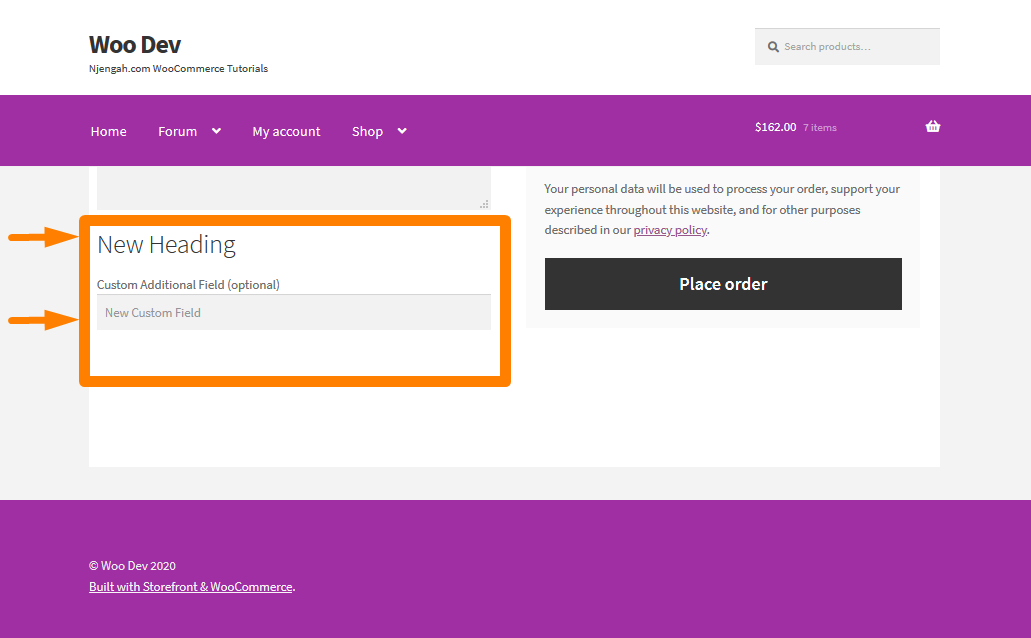
- لرؤية النتيجة قم بتحديث صفحة الخروج وسترى حقل الخروج الجديد:

استنتاج
في هذا البرنامج التعليمي الموجز ، أوضحت لك كيفية إضافة حقل جديد إلى صفحة الخروج. أنا متأكد من أنك تعرف الآن كيفية إضافة حقل إضافي وهو ليس صعبًا على الإطلاق. لقد شاركت حلين. أحدهما يتضمن استخدام كود PHP الذي سيضيف حقلًا إضافيًا والآخر مع مكون إضافي. يحتوي المكون الإضافي على ميزات إضافية أخرى يمكنك الاطلاع عليها أيضًا ، وهو حل لمن لا يتمتعون بالذكاء التكنولوجي. ومع ذلك ، يمكنك تغيير اسم الحقول وفقًا لمتطلباتك.
مقالات مماثلة
- كيفية تخطي عربة التسوق وإعادة التوجيه إلى صفحة الخروج WooCommerce
- كيفية دمج Stripe مع WooCommerce
- كيفية إزالة الشريط الجانبي من صفحة المنتج في ثيمات WooCommerce
- كيفية إضافة رموز دفع WooCommerce في التذييل [HTML]
- كيفية الحصول على طرق الدفع في WooCommerce »رمز مثال
- كيفية إخفاء المنتجات بدون سعر في WooCommerce
- كيفية إزالة تفاصيل الفواتير من WooCommerce Checkout
- إخفاء أو إزالة حقل الكمية من صفحة منتج WooCommerce
- كيفية إخفاء حقل رمز قسيمة WooCommerce
- كيفية إعادة تسمية رسائل حالة الطلب في WooCommerce
- كيفية إزالة WooCommerce فرز المنتج الافتراضي
- كيفية فرز فئات WooCommerce للحصول على تجربة مستخدم أفضل
- كيفية إضافة صورة المنتج WooCommerce Checkout Page
- كيفية إخفاء زر إضافة إلى عربة التسوق في WooCommerce
- كيفية إخفاء منتج WooCommerce من نتائج البحث
- كيفية إخفاء جميع المنتجات من صفحة المتجر في WooCommerce
- كيفية تعطيل طريقة الدفع لفئة معينة
- كيفية التحقق مما إذا كان البرنامج المساعد نشطًا في WordPress [3 طرق]
- كيفية استخدام سمات منتج WooCommerce خطوة بخطوة [الدليل الكامل]
- كيفية تغيير حجم صور منتج WooCommerce
- كيفية إضافة فئات إلى منتجات WooCommerce
- كيفية إنشاء صفحة حسابي في WooCommerce
- كيفية إنشاء إشعار إدارة WooCommerce عن البرنامج المساعد - تطوير WooCommerce
- كيفية العثور بسرعة على معرّف المنتج الخاص بك في WooCommerce
- كيفية تغيير نص زر الخروج في WooCommerce [وضع الطلب]
