كيفية إضافة خلاصات مجموعة Facebook إلى WordPress
نشرت: 2021-04-20هل تريد إضافة خلاصات مجموعة Facebook إلى موقعك؟ لقد جئت إلى المكان المناسب. في هذا المنشور ، سنعرض لك طريقتين مختلفتين لإضافة خلاصات مجموعة Facebook إلى WordPress بسهولة.
مع أكثر من 2.8 مليار مستخدم ، يعد Facebook أحد منصات التواصل الاجتماعي الرائدة. يوفر للأفراد والشركات خيارات مجتمعية واسعة ويسمح للمستخدمين بالاتصال والعثور على مجموعات مع أشخاص لديهم نفس الاهتمامات. لقد أثبتت هذه المجموعات والمجتمعات أنها مفيدة للغاية لكل من الأفراد وأصحاب الأعمال. في الوقت الحاضر ، أصبحت بعض هذه المجموعات منتديات حيث يناقش المستخدمون مواضيع مختلفة وحتى أماكن يبيع فيها الأشخاص ويشترون منتجات مختلفة.
نجح Facebook في جمع كل من المستخدمين والشركات وهناك طرق يمكنك الاستفادة من ذلك. في هذا الدليل ، سنوضح لك كيف يمكنك إضافة خلاصات مجموعة Facebook إلى موقع WordPress الخاص بك. ولكن قبل أن نمر في هذه العملية ، دعونا نلقي نظرة على سبب اعتبار القيام بذلك فكرة جيدة.
لماذا يتم تضمين خلاصات مجموعة Facebook في WordPress؟
هناك العديد من الفوائد لإضافة خلاصات مجموعة Facebook إلى موقع الويب الخاص بك . يتيح لك Facebook إنشاء مجموعات يمكن تحويلها بعد ذلك إلى مجتمع نشط حول عملك أو خدماتك. هذه في الواقع واحدة من أفضل الطرق لزيادة التفاعل مع جمهورك حيث يمكنك التفاعل معهم مباشرة من مجموعة Facebook.
لذلك من خلال إضافة موجز مجموعة إلى موقعك ، يمكن للزوار متابعة المناقشات وزيارة المجموعة من موقعك. يمكن أن يؤدي ذلك أيضًا إلى زيادة احتمالية زيادة التفاعل بينك وبين جمهورك. علاوة على ذلك ، يمكن أن يساعدك أيضًا في زيادة حركة المرور على موقع الويب الخاص بك إذا كنت تستخدم مجموعة Facebook بذكاء من وجهة نظر تسويقية.
سيؤدي المزيد من المشاركة في المجموعة أيضًا إلى زيادة حركة المرور إلى موقعك وزيادة مبيعاتك . المستخدمون الذين يعرفونك ويرونك كسلطة محترمة في مجال عملك بفضل المجموعة هم أكثر عرضة للشراء منك. على سبيل المثال ، في حالتنا ، أنشأنا مجموعة Facebook لـ QuadLayers حيث يمكن للأشخاص مناقشة موضوعات WooCommerce وقد ثبت أنها مفيدة لموقعنا على الويب.
الآن بعد أن فهمنا الفوائد بشكل أفضل ، دعنا ننتقل إلى عملية كيفية إضافة خلاصات مجموعة Facebook إلى موقع WordPress الخاص بك .
كيف تضيف خلاصات مجموعات Facebook في WordPress؟
تعد إضافة موجز مجموعة على Facebook أمرًا سهلاً للغاية ويمكنك القيام بذلك باستخدام طريقتين مختلفتين:
- مع المكون الإضافي الرسمي لصفحة Facebook
- استخدام مكوّن إضافي مخصص لـ WordPress
1. أضف خلاصات مجموعة Facebook مع المكون الإضافي لصفحة Facebook
يوفر Facebook الكثير من خيارات التخصيص لإضافة خيارات الوسائط الاجتماعية إلى موقع الويب الخاص بك. هناك العديد من أدوات المطورين التي يمكنك استخدامها مع مقتطفات التعليمات البرمجية. تعد Page Plugin إحدى تلك الأدوات وتتيح لك إضافة خلاصات المجموعة بسهولة إلى موقع WordPress الخاص بك.
هذا نهج ملائم للمطورين ، لذا فهو خيار جيد إذا كان لديك بعض المعرفة الأساسية بالبرمجة والبرمجة.
1.1 تكوين وتخصيص موجز مجموعة Facebook الخاص بك
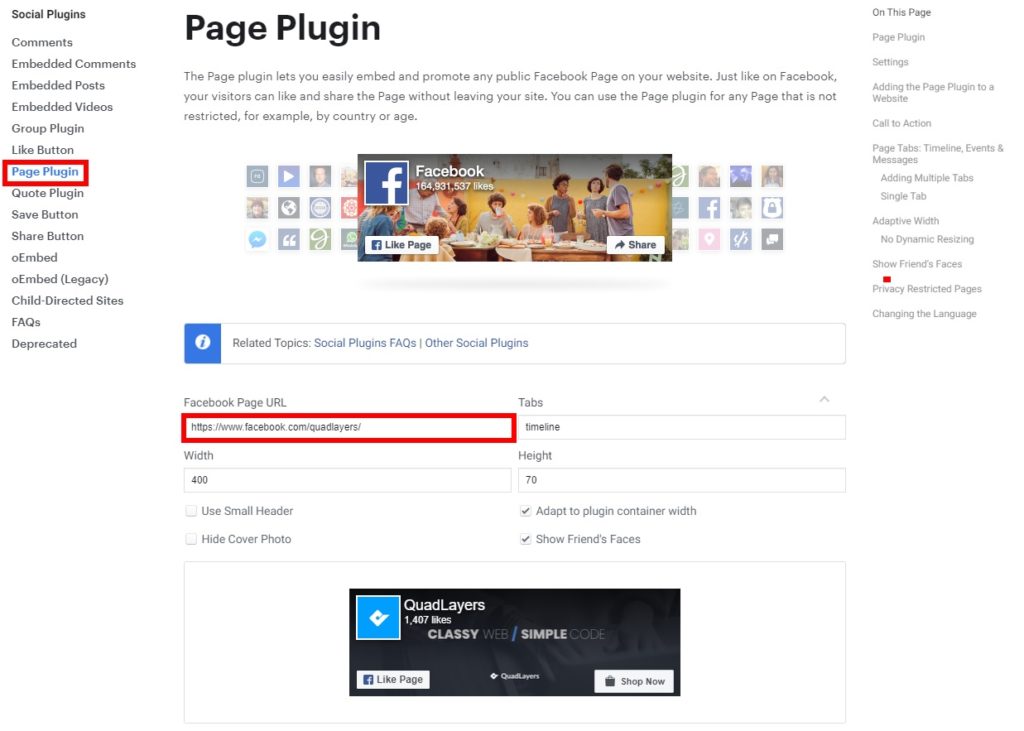
لإضافة موجزات Facebook باستخدام مكون الصفحة الإضافي ، انتقل إلى صفحة المكون الإضافي في مجتمع مطوري Facebook وأضف الرابط إلى مجموعة Facebook أو الصفحة التي تريد عرضها على موقع الويب الخاص بك. للحصول على الرابط ، ما عليك سوى فتح صفحة Facebook الرئيسية للمجموعة وانسخ عنوان URL الخاص بها.
ثم الصق عنوان URL في مربع النص لعنوان URL لصفحة Facebook . وبالمثل ، يمكنك إضافة تفاصيل علامات التبويب والعرض والارتفاع حسب الطريقة التي تريد بها عرض موجز المجموعة على موقع الويب الخاص بك.

بالإضافة إلى ذلك ، يمكنك استخدام رأس أصغر ، أو إخفاء صورة الغلاف ، أو تكييف حاوية البرنامج المساعد للعرض ، أو إظهار وجوه الأصدقاء. بمجرد أن تصبح سعيدًا باختياراتك ، سترى معاينة مباشرة للخلاصة على موقعك. يمكنك بعد ذلك إجراء المزيد من التغييرات بناءً على المعاينة حتى تصبح راضيًا عن خلاصتك.
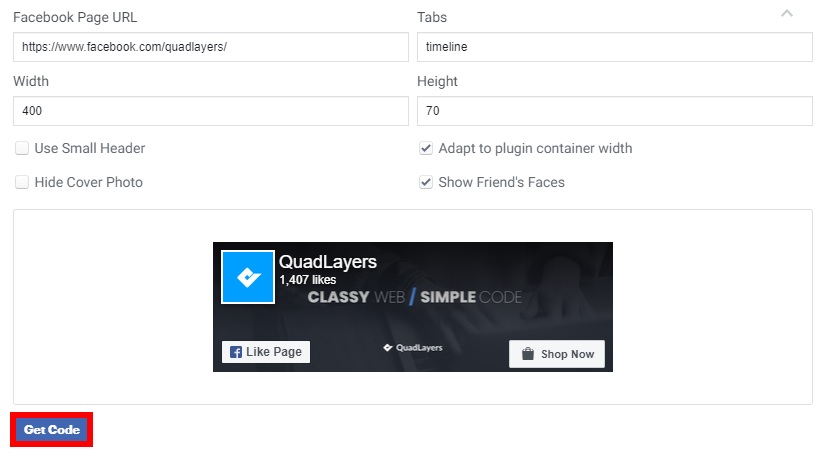
1.2 احصل على رمز تغذية المجموعة لموقعك على الويب
بمجرد الانتهاء من تخصيص موجز المجموعة ، اضغط على Get Code .

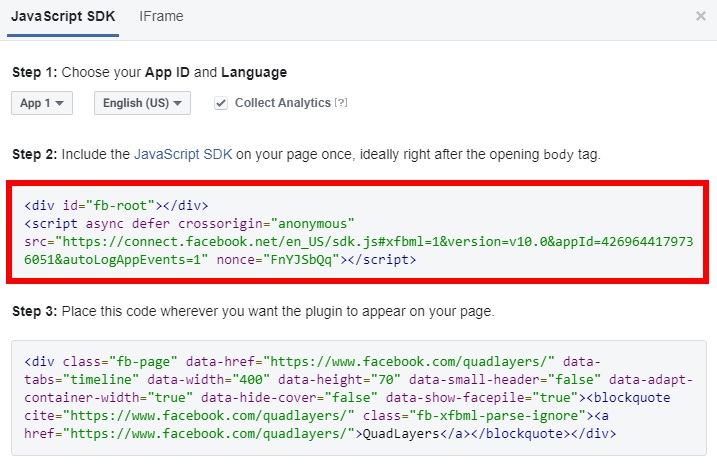
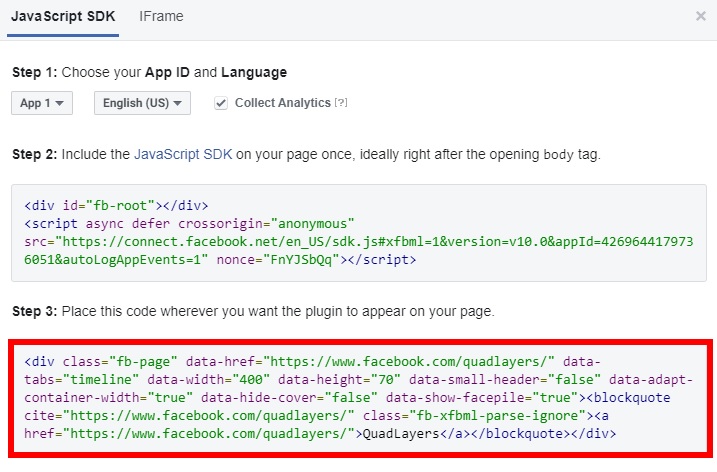
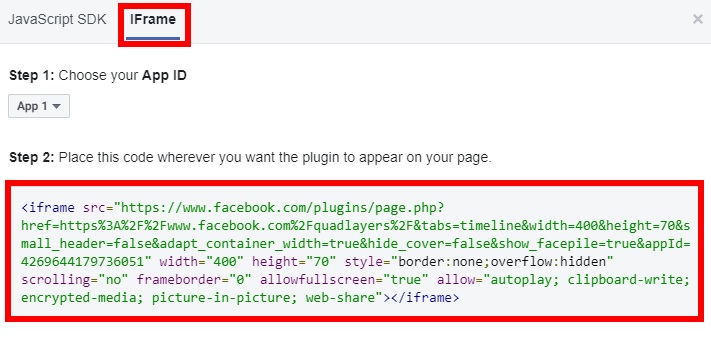
ستتمكن الآن من رؤية مجموعتين من مقتطفات التعليمات البرمجية لخلاصة مجموعتك ضمن علامة التبويب JavaScript SDK . سترى أيضًا مجموعة من الرموز بما في ذلك iFrame ضمن علامة التبويب iFrame . يجب عليك نسخ ولصق هذه الرموز على موقع الويب الخاص بك.
1.3 أضف الرمز إلى موقع الويب الخاص بك
قبل إضافتها ، ضع في اعتبارك أن ملفات السمات تحتوي على معلومات حساسة للغاية حول موقع الويب الخاص بك. لذلك إذا غيرت شيئًا ما عن طريق الصدفة أو حدث خطأ ما ، فقد تعطل موقعك. لهذا السبب نوصيك بعمل نسخة احتياطية كاملة من موقع الويب الخاص بك وإنشاء سمة فرعية قبل إجراء هذه التغييرات.
بمجرد القيام بذلك ، يجب عليك إضافة كود JavaScript SDK الأول إلى ملفات السمات الخاصة بك.

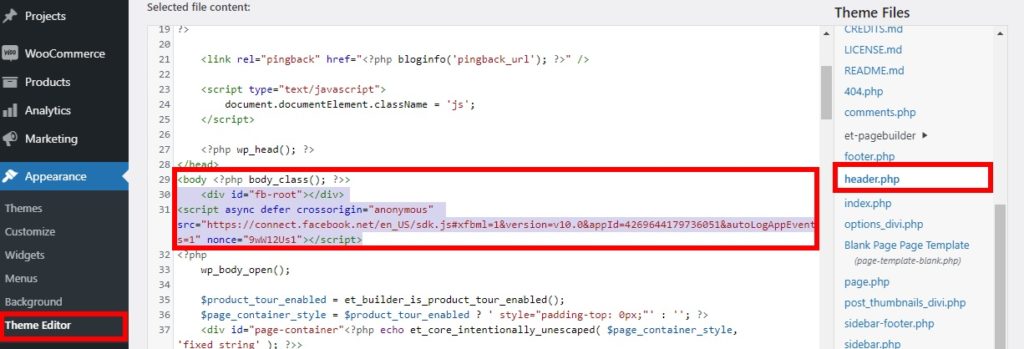
انسخ الكود ثم انتقل إلى المظهر> محرر السمات في لوحة معلومات WordPress الخاصة بك. افتح ملف header.php على الجانب الأيمن من الشاشة ، والصق الرمز مباشرة بعد فتح علامة النص ثم قم بتحديث الملف.
قد تكون الرموز وملفات السمات مختلفة بعض الشيء اعتمادًا على المظهر الذي تستخدمه ، ولكن يجب أن تبدو مثل الموجودة أدناه.

وبالمثل ، تحتاج إلى إضافة الرمز الثاني. في هذه الحالة ، يمكنك وضعه أينما تريد لعرض موجز المجموعة على موقع الويب الخاص بك.

ما عليك سوى نسخ الرمز ولصقه في الوجهة المطلوبة بمساعدة محرر الكود.
iFrame
بدلاً من ذلك ، إذا كنت تريد استخدام رمز iFrame ، فيمكنك فعل الشيء نفسه. ومع ذلك ، لا تحتاج إلى نسخها ولصقها في ملفات السمات. ما عليك سوى لصقها أينما تريد على موقع الويب الخاص بك باستخدام محرر الكود.

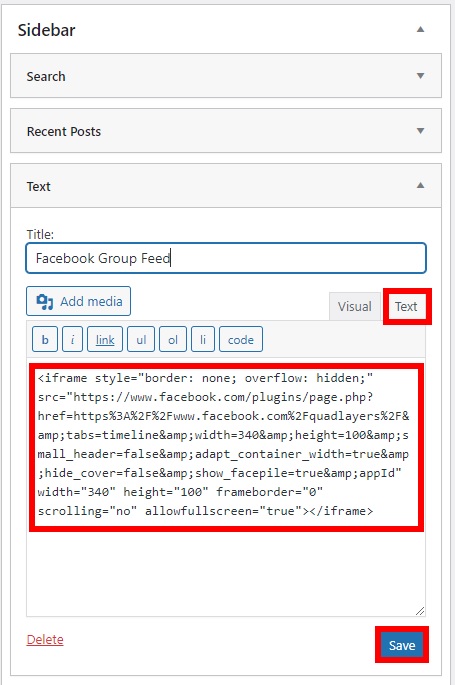
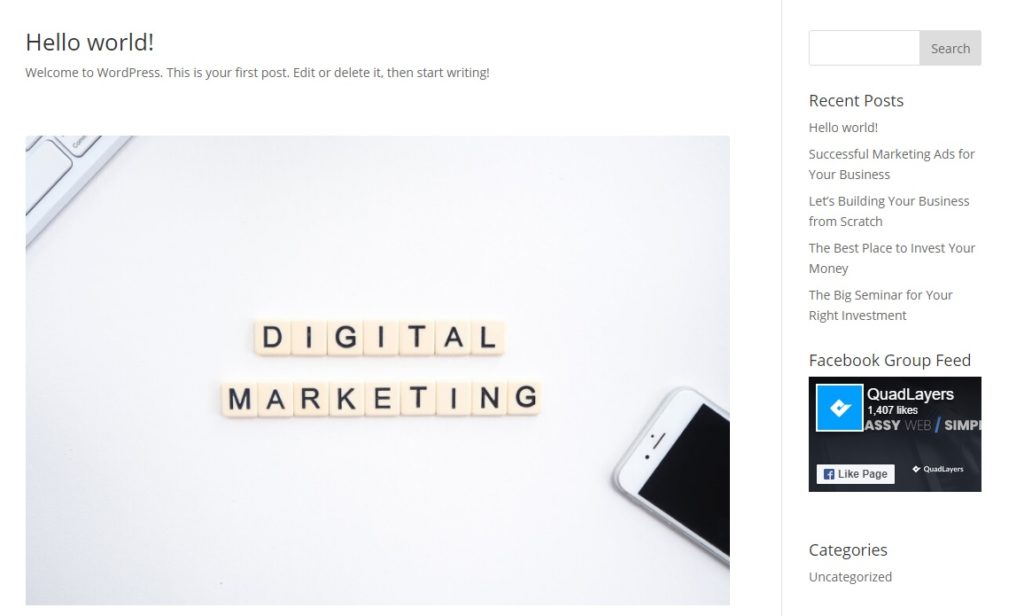
على سبيل المثال ، بالنسبة لهذا العرض التوضيحي ، قمنا بإضافته على الشريط الجانبي الأيمن من Appearance> Widgets باستخدام عنصر واجهة النص. بعد ذلك ، قم بمعاينة موقعك لترى كيف يبدو.

هذا هو! هذه هي الطريقة التي تضيف بها خلاصات مجموعة Facebook باستخدام المكون الإضافي الرسمي لصفحة Facebook .

2. أضف خلاصات مجموعة Facebook باستخدام مكون WordPress الإضافي
إذا لم تكن لديك أي مهارات في البرمجة ولا تشعر بالراحة في تعديل الملفات الأساسية ، فيمكنك إضافة خلاصات مجموعة Facebook إلى موقع WordPress الخاص بك باستخدام مكون إضافي.
هناك العديد من المكونات الإضافية للوسائط الاجتماعية التي يمكنك استخدامها. في هذا البرنامج التعليمي ، سنستخدم Smash Balloon Social Post Feed .
إنه مكون إضافي مجاني وسهل الاستخدام يتيح لك إضافة موجز مجموعة Facebook إلى WordPress دون عناء ويوفر لك مجموعة واسعة من خيارات التخصيص لخلاصة مجموعة Facebook الخاصة بك.

دعنا نلقي نظرة على كيفية إضافة خلاصات مجموعة Facebook باستخدام هذا المكون الإضافي خطوة بخطوة.
2.1. تثبيت وتنشيط البرنامج المساعد
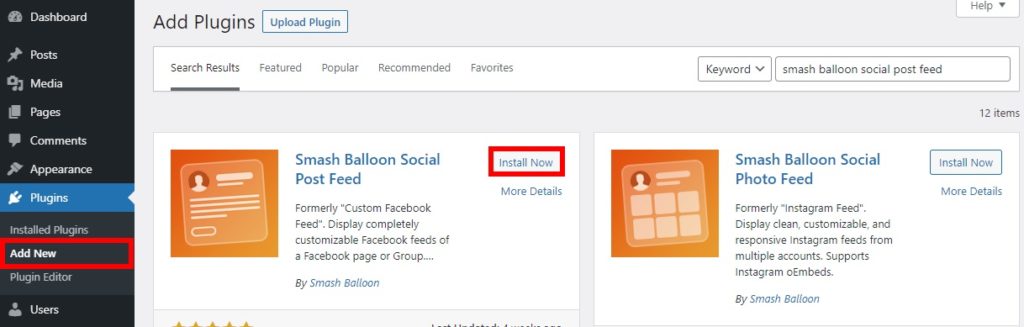
أولاً ، تحتاج إلى تثبيت البرنامج المساعد وتنشيطه. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المكونات الإضافية> إضافة جديد وابحث عن المكون الإضافي. ثم ، انقر فوق التثبيت الآن وتنشيطه .

إذا لم تكن معتادًا على هذه العملية ، فراجع دليلنا حول كيفية تثبيت مكونات WordPress الإضافية يدويًا.
2.2. اتصل بمجموعة Facebook الخاصة بك
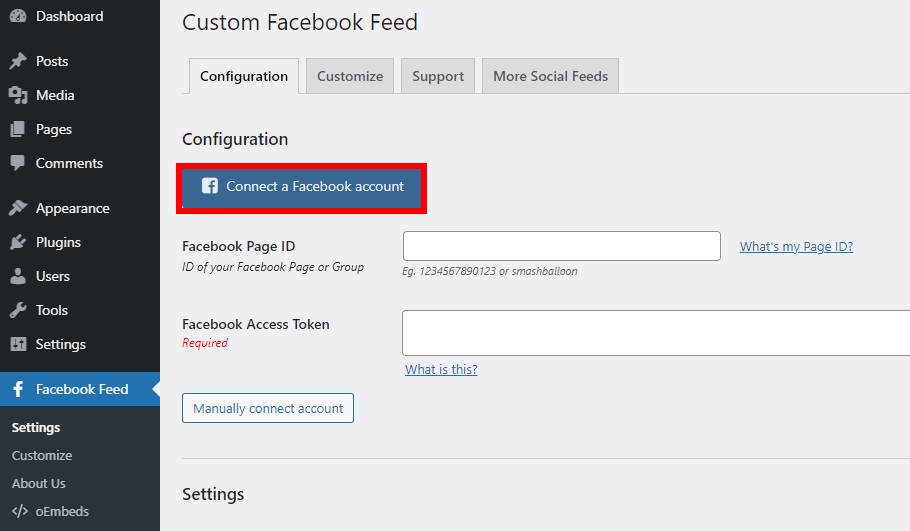
بعد تنشيط المكون الإضافي ، افتح علامة تبويب Facebook Feed من لوحة القيادة وسترى علامة التبويب Configuration . تحتاج إلى ربط حساب Facebook الخاص بك هنا. اضغط على Connect a Facebook account لربط حسابك تلقائيًا.

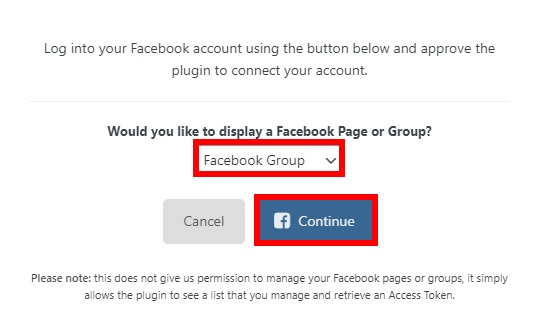
بعد ذلك ، عليك أن تقرر ما إذا كنت تريد عرض صفحة Facebook أو مجموعة على موقع الويب الخاص بك. نظرًا لأننا سنضيف مجموعة ، حدد Facebook Group واضغط على متابعة .

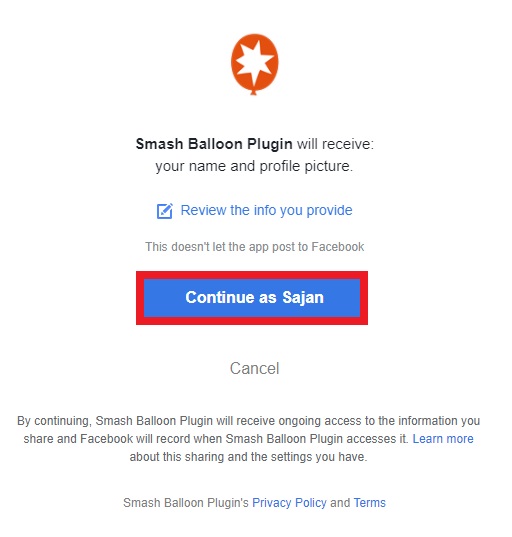
سيكتشف تلقائيًا حساب Facebook الخاص بك ، لذلك ما عليك سوى تحديد حساب Facebook الذي تريد المتابعة به.

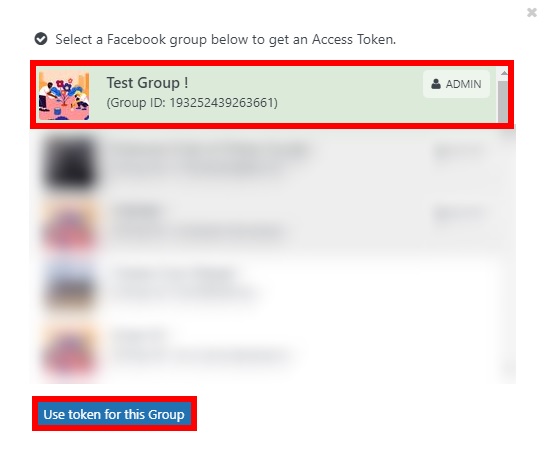
سيتم تزويدك بعد ذلك بقائمة بكل مجموعة يعد حسابك على Facebook جزءًا منها ومعرفات المجموعة. حدد المجموعة التي تريد عرضها وانقر فوق استخدام الرمز المميز لهذه المجموعة للحصول على الرمز المميز.

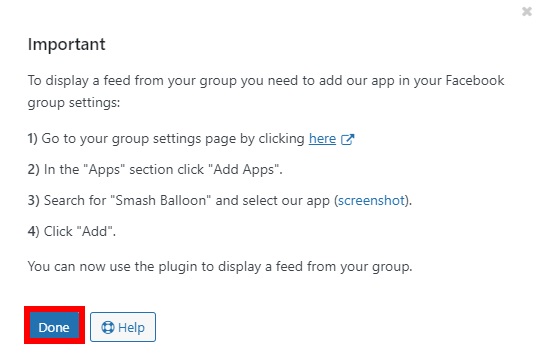
سترى بعد ذلك رسالة منبثقة حول كيفية إضافة تطبيق Smash Balloon. انتقل من خلال الخطوات ثم اضغط على تم .


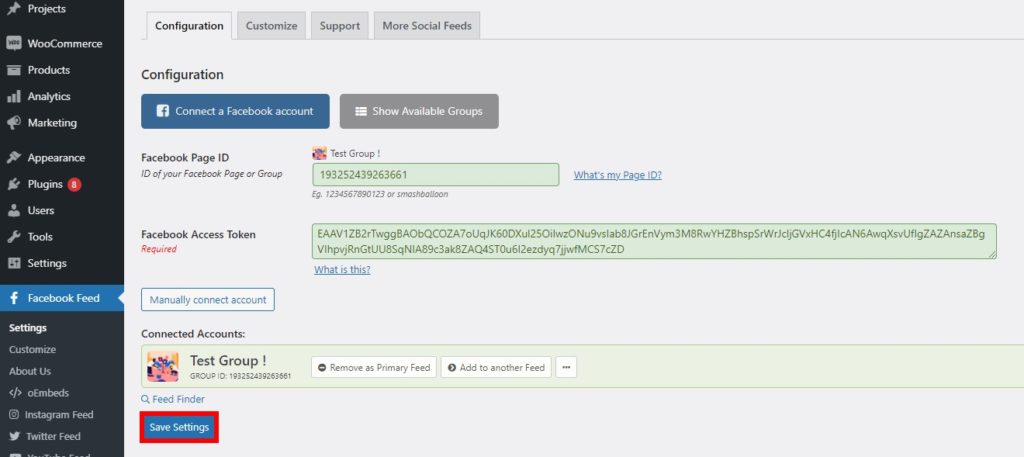
بعد ذلك ، سيتم إدراج مجموعة Facebook الخاصة بك في لوحة القيادة بقائمة Facebook Feed WordPress. سيتم ملء معرف الصفحة ورمز الوصول إلى Facebook تلقائيًا. حدد حفظ الإعدادات لحفظ حساب مجموعة Facebook الخاص بك.

بدلاً من ذلك ، يمكنك توصيل المجموعة يدويًا من خلال النقر على زر الاتصال بالحساب يدويًا . ومع ذلك ، نوصي بربط مجموعتك تلقائيًا لأن العملية أسهل وأسرع.
2.3 قم بتوصيل Facebook Group بتطبيق Smash Balloon
للتأكد من أن المكون الإضافي يعمل بسلاسة ، تحتاج أيضًا إلى إضافة تطبيق Smash Balloon إلى مجموعة Facebook الخاصة بك. للقيام بذلك ، انتقل إلى صفحة مجموعة Facebook الخاصة بك وافتح الإعدادات .
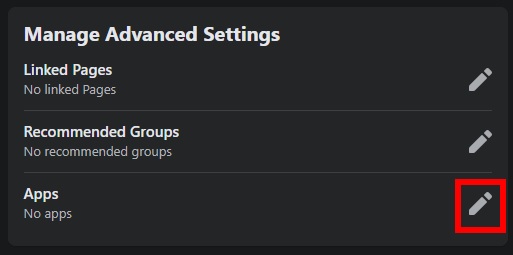
ضمن إدارة الإعدادات المتقدمة ، سترى خيار تحرير التطبيقات. انقر فوق أيقونة تحرير لإضافة واحدة.

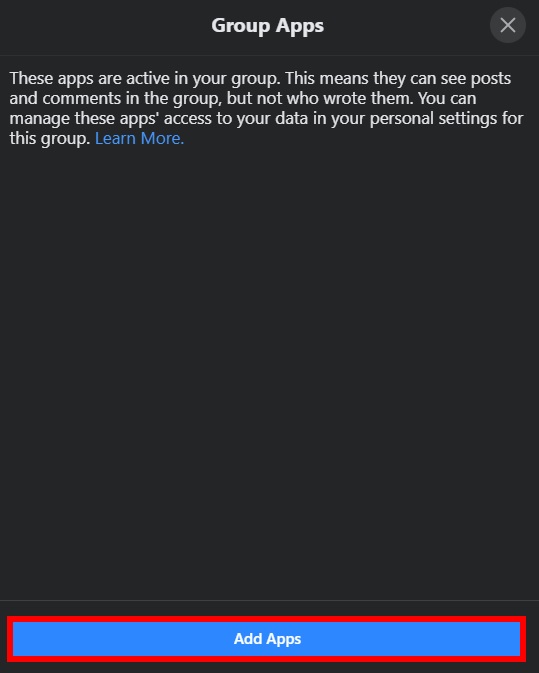
سيُظهر لك جميع التطبيقات النشطة لمجموعة Facebook الخاصة بك. اضغط على إضافة تطبيقات لإضافة تطبيق جديد إلى مجموعتك.

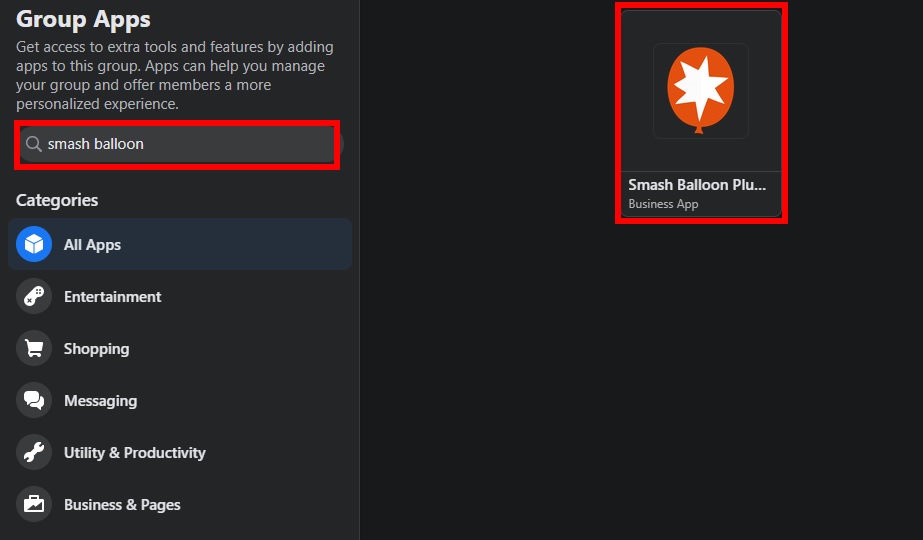
ابحث الآن عن Smash Balloon وحدده.

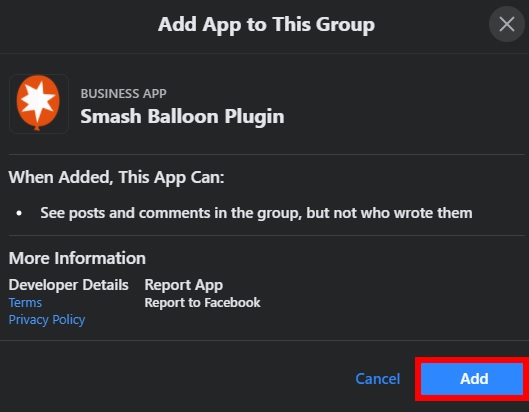
أخيرًا ، اضغط على إضافة لإضافة التطبيق إلى مجموعة Facebook الخاصة بك.

2.4 تخصيص موجز مجموعة Facebook الخاص بك
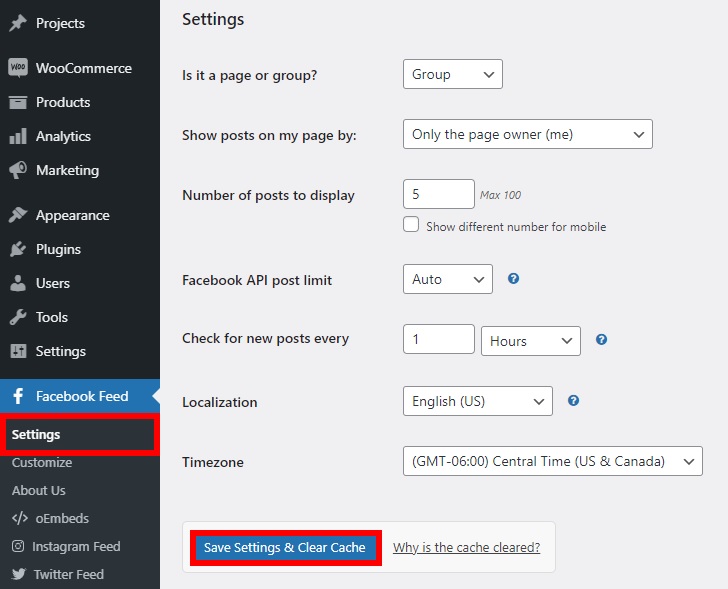
إذا قمت بالتمرير لأسفل في موجز Facebook> الإعدادات ، فستجد بعض الإعدادات الإضافية لإضافة موجز ويب لمجموعة Facebook. يمكنك تغيير خيارات متنوعة مثل عدد المنشورات المراد عرضها والمنطقة الزمنية والمنشورات المراد عرضها على الصفحة وما إلى ذلك. قم بإجراء التغييرات اللازمة ولا تنس حفظ الإعدادات.

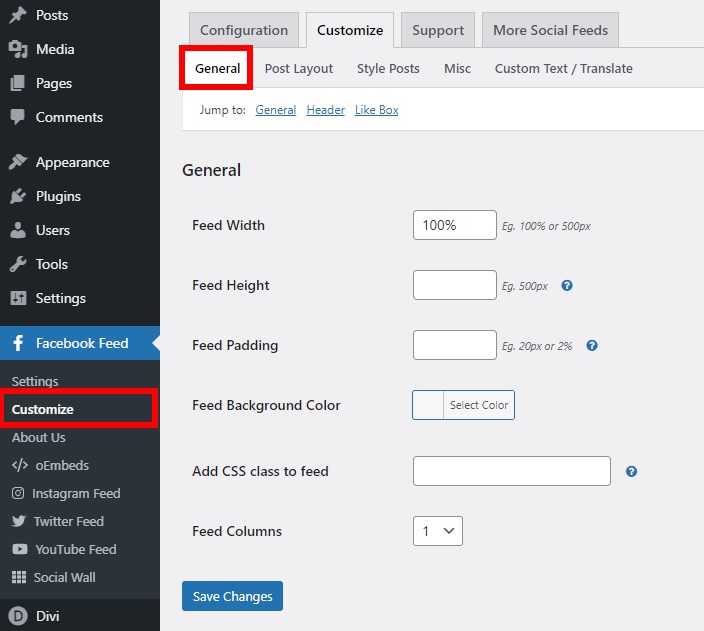
لديك أيضًا خيارات تخصيص إضافية ضمن علامة التبويب تخصيص . يوجد هنا عدة أقسام يمكنك تخصيصها.
يتيح لك القسم العام تخصيص الخيارات المتنوعة من المعلومات العامة وأنواع المنشورات وتخطيطات الرأس مثل المربعات والمكوِّن الإضافي للصفحة.

بالإضافة إلى ذلك ، يمكنك تخصيص تخطيطات النشر المختلفة واختيار ما تريد عرضه وإخفائه في موجز المجموعة من قسم تخطيط النشر . ومع ذلك ، تجدر الإشارة إلى أن تخطيطات المنشور متاحة فقط في الإصدار المتميز من المكون الإضافي.
يتيح لك قسم منشورات النمط تخصيص عناصر المنشور والنص والوصف والمؤلف والتاريخ وما إلى ذلك. يمكنك أيضًا تعديل تفاصيل الحدث ومربعات التعليقات وروابط ما بعد الإجراء من هنا.
في علامة التبويب " متفرقات " ، يمكنك إضافة CSS وجافا سكريبت مخصصين وتحرير القانون العام لحماية البيانات ، والوسائط (المميزة) ، وإعدادات متنوعة أخرى. أخيرًا ، في قسم Custom Text / Translate ، يمكنك تخصيص النص وترجمة كل نص أصلي تقريبًا تريد عرضه على موقع الويب الخاص بك.
بعد الانتهاء من التخصيصات ، تأكد من حفظ التغييرات .
2.5 أضف موجز مجموعة Facebook إلى موقع الويب الخاص بك
باستخدام Smash Balloon ، يمكنك إضافة خلاصات مجموعة Facebook إلى موقعك بطريقتين مختلفتين. يمكنك استخدام الرموز القصيرة أو كتل موجز Facebook لأن المكون الإضافي متوافق مع Gutenberg.
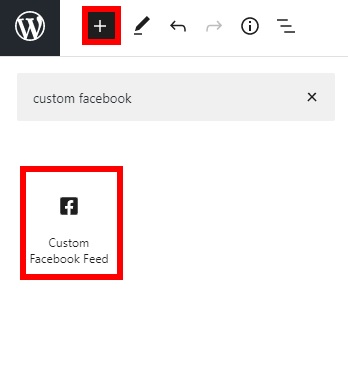
إذا كنت ترغب في استخدام محرر الكتلة ، فافتح الصفحة أو المنشور الذي تريد عرض الخلاصة فيه وانقر على " + " لإضافة كتلة جديدة. بعد ذلك ، ابحث عن كتلة "Custom Facebook Feed" وحددها.

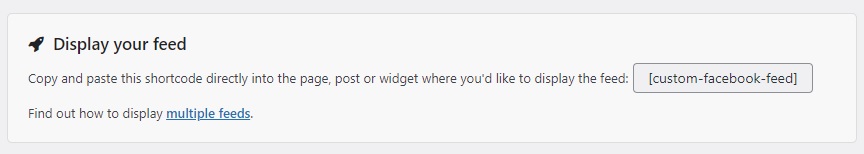
بدلاً من ذلك ، إذا كنت تريد إضافة خلاصات مجموعة Facebook إلى مواقع أخرى غير المنشورات والصفحات ، فيمكنك استخدام رمز قصير. سيتم توفير الرمز المختصر الخاص بالخلاصة أسفل الصفحات في لوحة معلومات موجز Facebook . فقط قم بنسخه ووضعه في أي مكان تريده على موقع الويب الخاص بك.

بعد ذلك ، تذكر حفظ التغييرات وستتمكن من رؤية مجموعات Facebook الخاصة بك على الواجهة الأمامية.
المكافأة: كيفية تضمين خلاصات مجموعة Facebook في Divi
لقد أوضحنا لك طرقًا مختلفة لإضافة خلاصات مجموعة Facebook إلى موقع WordPress الخاص بك. الآن دعونا نرى كيفية القيام بذلك باستخدام Divi. هذه العملية متشابهة جدًا ولا تستغرق أكثر من بضع دقائق.
كل ما عليك فعله هو نسخ ولصق الرموز من المكون الإضافي لصفحة Facebook في قسم التكامل في خيارات السمة. دعونا نرى كيفية القيام بذلك خطوة بخطوة.
تثبيت موضوع ديفي
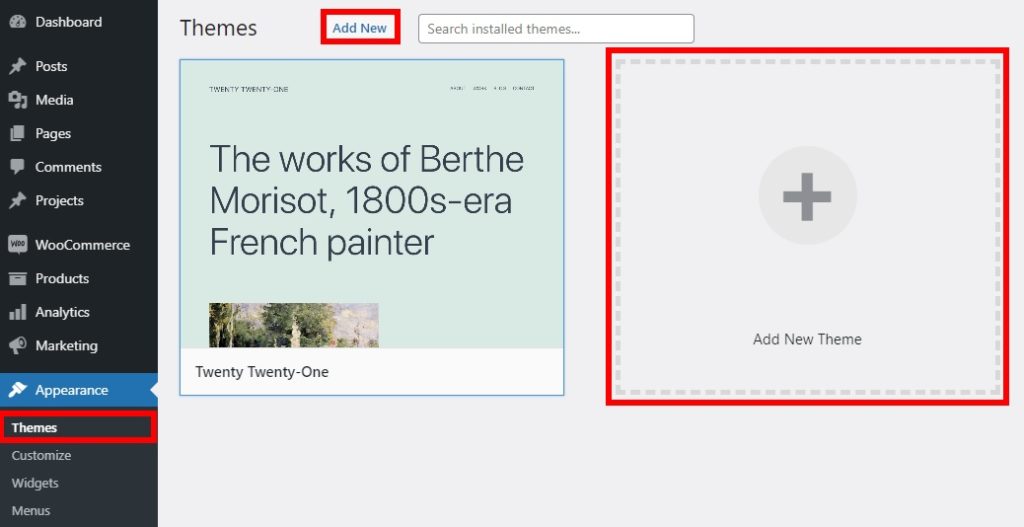
لإضافة موجزات مجموعة Facebook باستخدام Divi ، تحتاج إلى تثبيت سمة Divi أولاً. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> السمات وانقر على الزر إضافة جديد أو خيار إضافة سمة جديدة في مجموعة السمات.

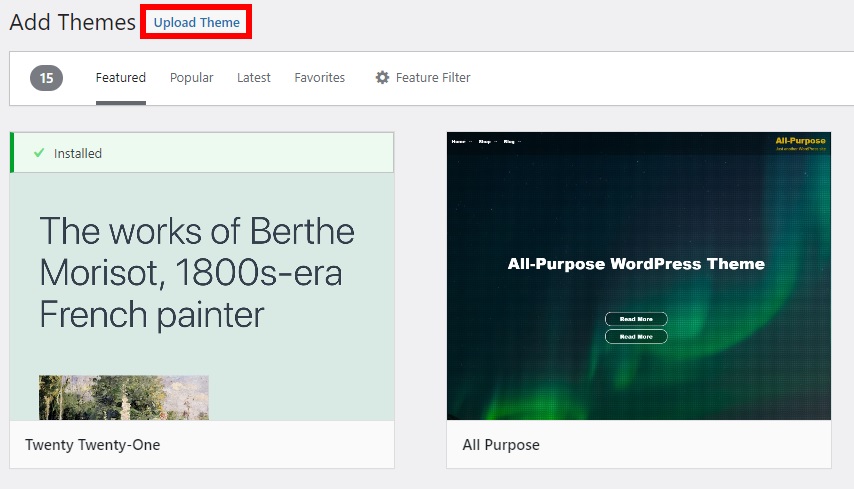
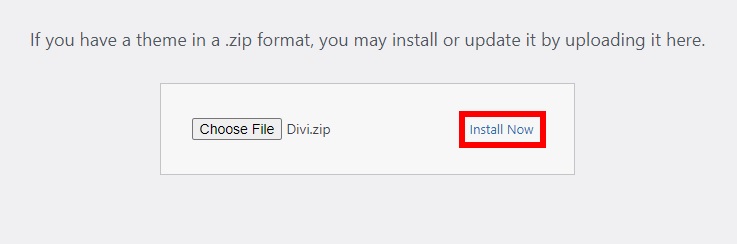
نظرًا لأن Divi غير متاح في مستودع قوالب WordPress.org ، فأنت بحاجة إلى تحميله. انقر فوق تحميل السمة وحدد الملف المضغوط الذي قمت بتنزيله عند شرائك Divi.

اضغط على التثبيت الآن لتثبيت السمة وتنشيطها بعد اكتمال التثبيت.

احصل على أكواد من المكون الإضافي لصفحة Facebook والصقها على موقع الويب الخاص بك
بعد ذلك ، تحتاج إلى الحصول على الرموز من المكون الإضافي الرسمي لصفحة Facebook من صفحة Facebook for Developers. على غرار ما أوضحناه من قبل ، احصل على عنوان URL لمجموعتك والصقه في مربع النص لعنوان URL لصفحة Facebook . قم بتخصيص الخلاصة وبمجرد أن تكون سعيدًا ، اضغط على Get Codes .
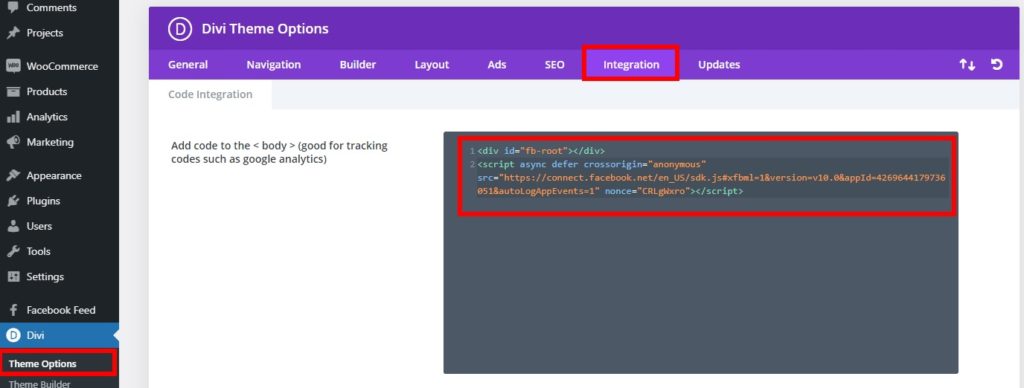
بعد ذلك ، انسخ المجموعة الأولى من التعليمات البرمجية ضمن علامة التبويب JavaScript SDK وفي لوحة معلومات WordPress الخاصة بك ، انتقل إلى Divi> Theme Options . افتح علامة التبويب " التكامل " ، وابحث عن مربع النص لإضافة الرموز إلى <علامة النص الأساسي> ، والصقها هناك.

بعد ذلك ، انسخ الكود الثاني وأضفه أينما تريد عرض موجز المجموعة باستخدام محرر الكود.
بدلاً من ذلك ، يمكنك استخدام كود iFrame وتجنب كل الخطوات السابقة. ما عليك سوى فتح علامة التبويب iFrame وانسخ الرمز ولصقه حيث تريد عرض موجز المجموعة.
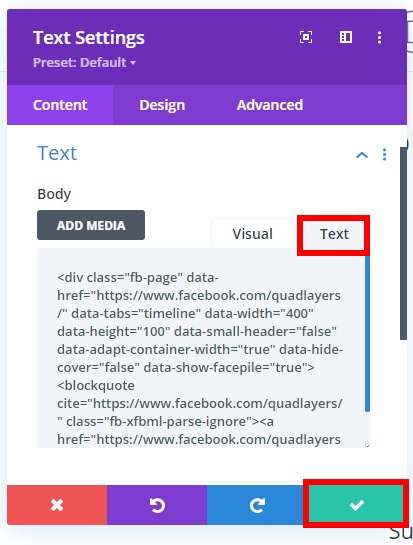
يمكنك أيضًا تحرير الصفحة أو النشر باستخدام Divi Builder. بعد ذلك ، أضف مربع نص في الموقع المطلوب ، والصق الرمز أسفل محرر النص (الرمز) ، واحفظ التغييرات.

أخيرًا ، ستتمكن من رؤية موجز مجموعة Facebook في الواجهة الأمامية.

استنتاج
بشكل عام ، يمكن أن تكون إضافة خلاصات المجموعة والسماح للزوار بمتابعة المناقشات وزيارة المجموعة من موقعك طريقة رائعة لزيادة التفاعل مع جمهورك وزيادة حركة المرور على موقعك.
في هذا البرنامج التعليمي ، أوضحنا لك طريقتين لإضافة خلاصات مجموعة Facebook في WordPress:
- مع البرنامج الإضافي الرسمي لصفحة Facebook
- باستخدام سماش بالون الاجتماعية بوست تغذية
إذا كنت معتادًا على الكود وتشعر بالراحة في تعديل ملفات السمات ، فيمكنك استخدام المكون الإضافي لصفحة Facebook. بخلاف ذلك ، يمكنك استخدام Smash Balloon (أو أي أداة أخرى تفضلها) وإضافة خلاصات جماعية مع الكثير من خيارات التخصيص.
بالإضافة إلى ذلك ، أظهرنا لك العملية خطوة بخطوة في Divi. يمكنك إضافة رمز التكامل مباشرة من المكون الإضافي لصفحة Facebook وأنت على ما يرام.
إذا وجدت هذا البرنامج التعليمي مفيدًا ، فإليك بعض المقالات الأخرى التي قد تجدها ممتعة.
- كيفية إضافة أدوات Facebook إلى WordPress
- موضوع Divi لـ WordPress: المراجعة الكاملة
- Facebook Shop for WooCommerce: الدليل الكامل
هل أضفت خلاصات المجموعة إلى موقعك؟ ما الطريقة التي استخدمتها؟ هل تعرف أي طريقة أخرى؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
