كيفية إضافة Facebook Widget إلى WordPress (بدون تشفير)
نشرت: 2020-07-28إذا كنت تبحث عن أفضل طريقة لدمج صفحات Facebook الخاصة بك ومحتواها مع موقع WordPress الخاص بك ، فأنت في المكان الصحيح. في هذا الدليل ، ستتعلم كيفية إضافة عنصر واجهة مستخدم Facebook إلى WordPress خطوة بخطوة .
سيوضح لك هذا البرنامج التعليمي كيف يمكنك عرض مربع الإعجاب على Facebook على أشرطة WordPress الجانبية الخاصة بك أو مباشرة على صفحاتك / منشوراتك. تتيح لك هذه الطريقة سهلة الاستخدام تمامًا إضافة النافذة المضمنة المخصصة بسهولة إلى صفحتك على Facebook دون أي متاعب.
لماذا تضيف أداة Facebook إلى موقعك؟
لنجاح كل من محتوى الوسائط الاجتماعية وموقع الويب الخاص بك ، يوصى بدمجهما . على سبيل المثال ، يمكنك التفكير في استخدام المكوِّن الإضافي للخلاصة الاجتماعية لمشاركة المحتوى الاجتماعي مباشرة على موقعك بطريقة منظمة. بالإضافة إلى ذلك ، من الجيد أن يكون لديك تدفق حركة المرور بين موقع الويب الخاص بك وصفحات الوسائط الاجتماعية الخاصة بك ، خاصة عندما تبيع المنتجات والخدمات عبر الإنترنت. يمكن لعنصر واجهة مستخدم صغير على الشريط الجانبي لموقعك يعرض موجز ويب أو مخطط زمني أو صور على Facebook أن يحقق فوائد بعدة طرق مختلفة. على سبيل المثال ، يمكنك عرض الأحداث القادمة أو التحديثات من صفحة Facebook الخاصة بك والتي يمكن للمستخدمين عرضها مباشرة على موقع الويب الخاص بك. بالإضافة إلى ذلك ، إذا كان لديك متجر عبر الإنترنت ، فيمكنك دمج WooCommerce مع Facebook Shop لزيادة مبيعاتك.
يعد Facebook Like box أداة مرنة للغاية تتطلب أقل جهد ممكن لتمكينها. الأداة خفيفة الوزن للغاية ، لذا لا يمثل وقت التحميل مصدر قلق بشكل عام. يمكنك حتى استخدام رمز قصير مخصص يمكنك وضعه في أي مكان على موقع WordPress الخاص بك ، بما في ذلك صفحاتك ومنشوراتك.
للتلخيص ، باستخدام مربع / عنصر واجهة مستخدم يشبه Facebook ، يمكنك:
- اعرض موجز صفحتك على Facebook مع خيارات محددة لإظهار الأحداث أو الرسائل أو المخطط الزمني بأكمله
- تخصيص أبعاد المربع مثل وكذلك الضبط التلقائي لحاوية عنصر واجهة المستخدم
- إظهار / إخفاء المنشورات من الجدول الزمني وإخفاء غلاف الصفحة وحتى إظهار رأس صغير
- استخدم CSS المخصص لإجراء تخصيصات إضافية
لذلك ، إذا كنت تحاول إعداد تكامل أفضل لوسائل التواصل الاجتماعي لموقعك على الويب باستخدام صفحتك على Facebook ، فإن استخدام أداة Facebook يعد أحد أفضل الخيارات المتاحة وأسهلها.
الآن ، دعنا نمضي قدمًا ونتحقق من عملية استخدام أداة Facebook في WordPress.
كيفية إضافة أداة Facebook إلى WordPress
في هذا الدليل ، سنستخدم صفحة Facebook مثل Widget ، والمعروفة أيضًا باسم Widget for Social Page Feeds . يعد هذا أحد أفضل المكونات الإضافية لربط أداة Facebook بموقعك. وعلى الرغم من وجود خيارات أخرى ، فإننا نوصي بها بشدة لأنها بسيطة وسهلة الاستخدام.
ومع ذلك ، إذا اخترت أداة مختلفة ، فإن الطرق التي سنشرحها في هذا البرنامج التعليمي يجب أن تكون مفيدة أيضًا ، مع بعض التغييرات فقط في الرموز القصيرة. إذا كانت هذه هي حالتك ، فيمكنك الرجوع إلى وثائق / دليل البرنامج المساعد لمزيد من الإرشادات قبل البدء.
الآن ، دعنا نلقي نظرة على كيفية إضافة أداة Facebook إلى WordPress خطوة بخطوة.
قم بتثبيت وتفعيل أداة Facebook
لنبدأ بعملية تثبيت أداة Facebook. أولاً ، قم بتثبيت المكوّن الإضافي Widget for Social Page Feeds ، والذي سنستخدمه لهذا العرض التوضيحي. هذه الأداة مجانية ولديها أكثر من 100000 تثبيت نشط في مستودع WordPress. لتثبيت البرنامج المساعد:
- افتح الشريط الجانبي للوحة تحكم WordPress وانقر على الإضافات> إضافة جديد .
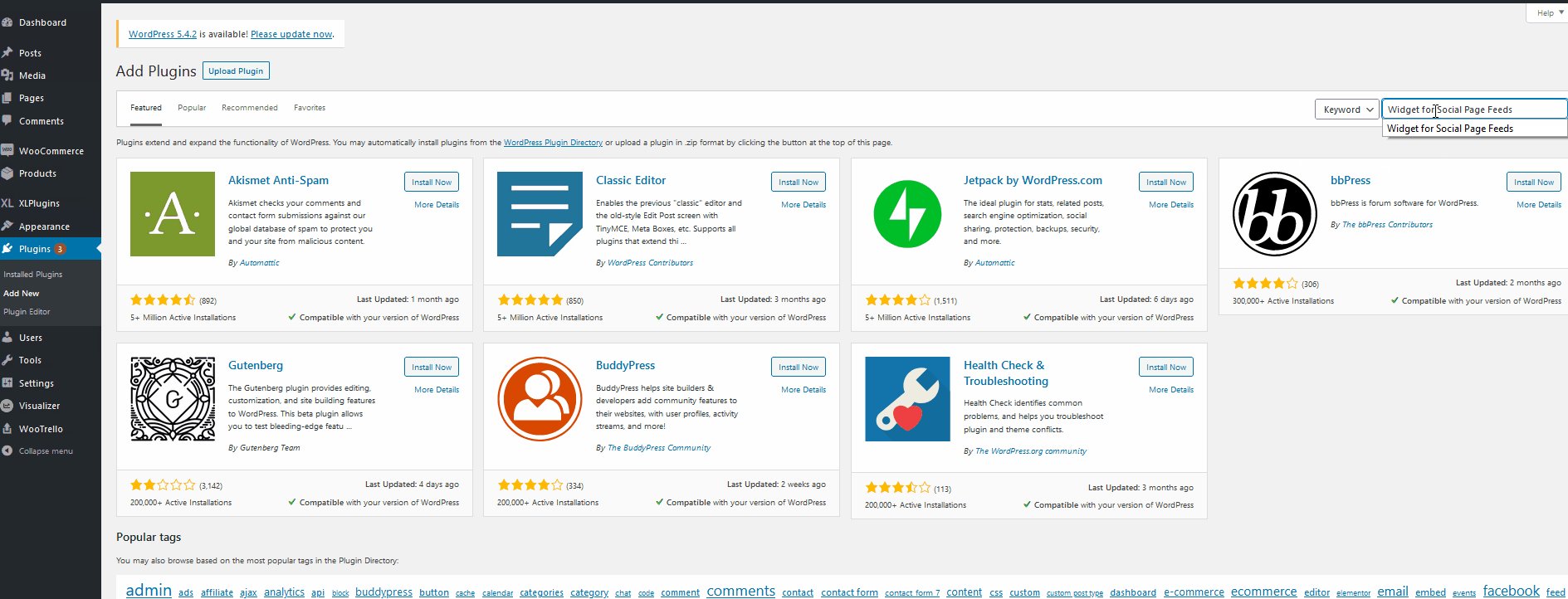
- بعد ذلك ، استخدم شريط البحث الموجود على اليمين للبحث عن Widget for Social Page Feeds .
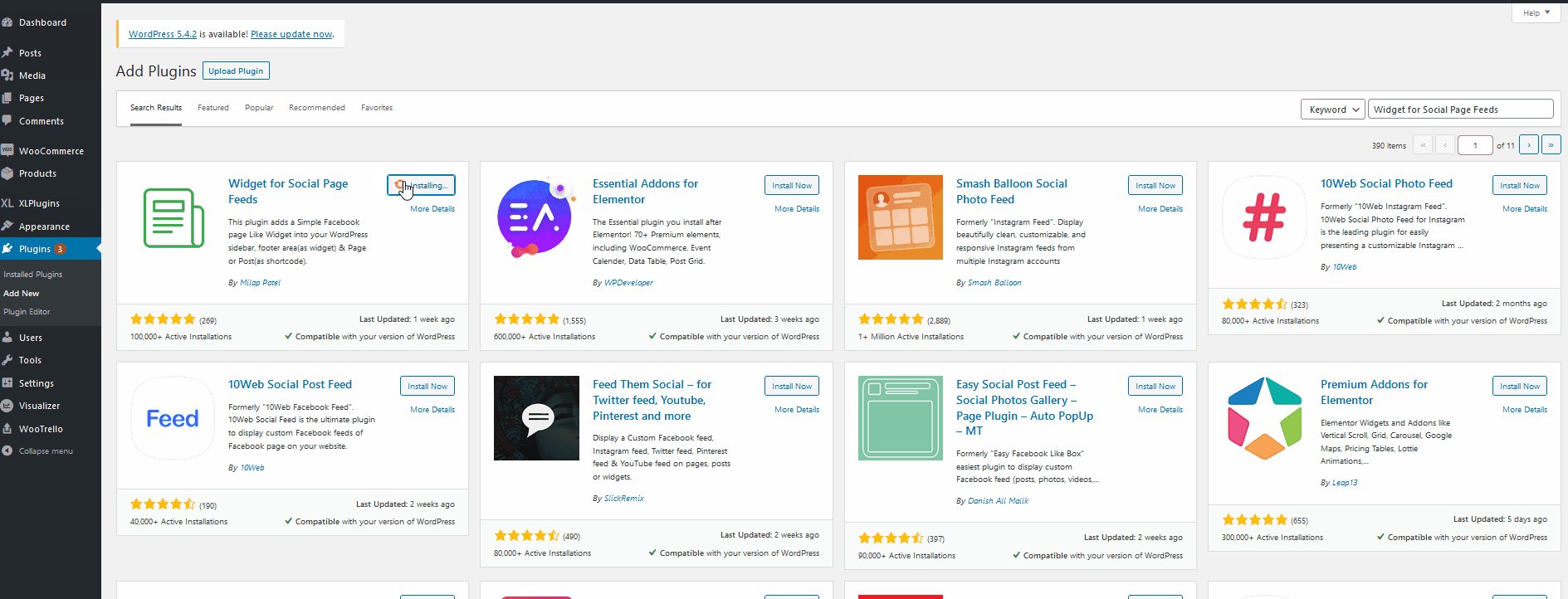
- انقر فوق الزر تثبيت بجوار بطاقة البرنامج المساعد الصحيحة.
- بمجرد تثبيت المكون الإضافي ، اضغط على زر تنشيط وسيكون المكون الإضافي جاهزًا للعمل.

كيفية استخدام أداة Facebook؟

بمجرد تثبيت المكون الإضافي ، دعنا نرى كيفية استخدامه. هناك طريقتان:
- استخدم عنصر واجهة مستخدم Facebook في مواقع عناصر واجهة المستخدم الخاصة بك التي يوفرها المظهر الخاص بك
- ضعه كرمز قصير على صفحاتك / منشوراتك.
كلا الخيارين سهل التنفيذ للغاية ، لكننا نوصي بشدة بإضافة عنصر واجهة مستخدم Facebook على الأشرطة الجانبية أو مواقع عناصر واجهة المستخدم الأخرى . الأداة سهلة الإعداد والتخصيص وخفيفة الوزن جدًا ، لذا فإن وجود مربع ثابت لإظهار صفحتك على Facebook يعد فكرة جيدة.
ولكن قبل أن تبدأ ، تحتاج إلى حفظ عنوان URL الخاص بصفحتك على Facebook ليتم عرضه في المربع. كل ما عليك فعله هو فتح صفحة Facebook الخاصة بك ونسخ عنوان URL من شريط العناوين في متصفحك. الآن بعد أن قمت بحفظ عنوان URL الخاص بصفحتك ، يمكنك المتابعة.


1) أضف FB Widget إلى مواقع WordPress Widget
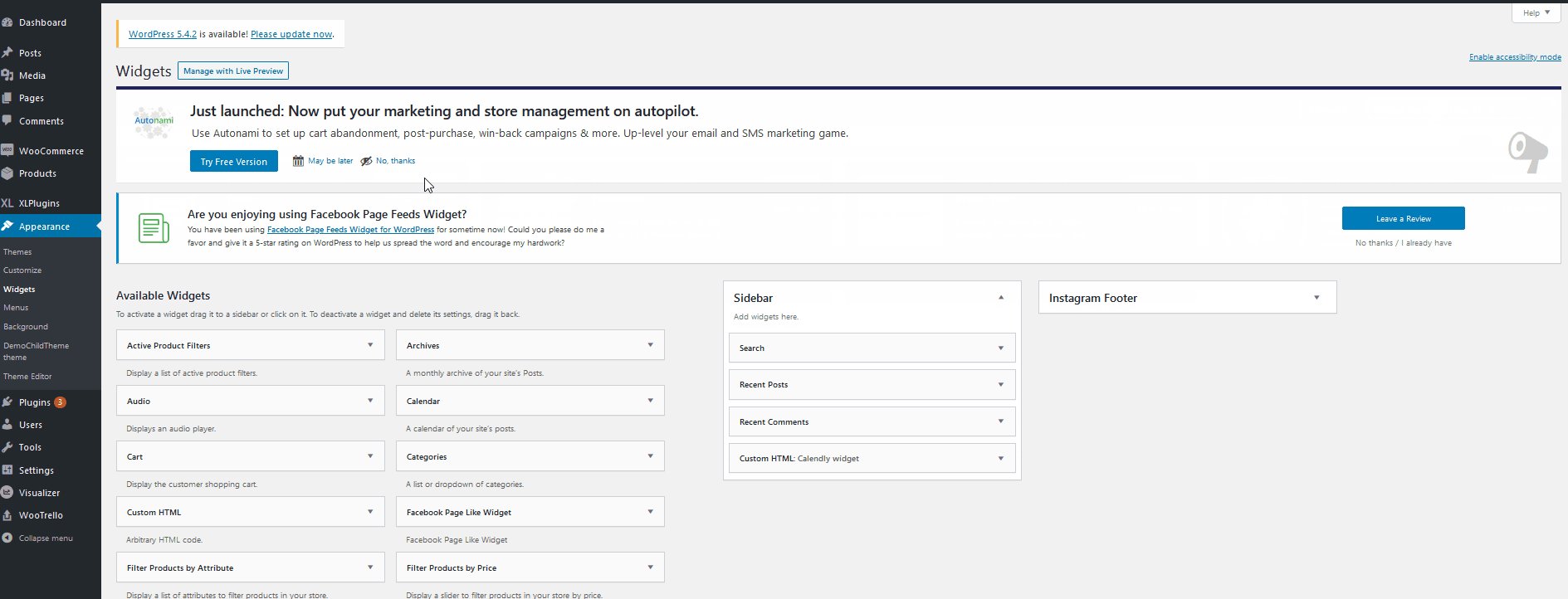
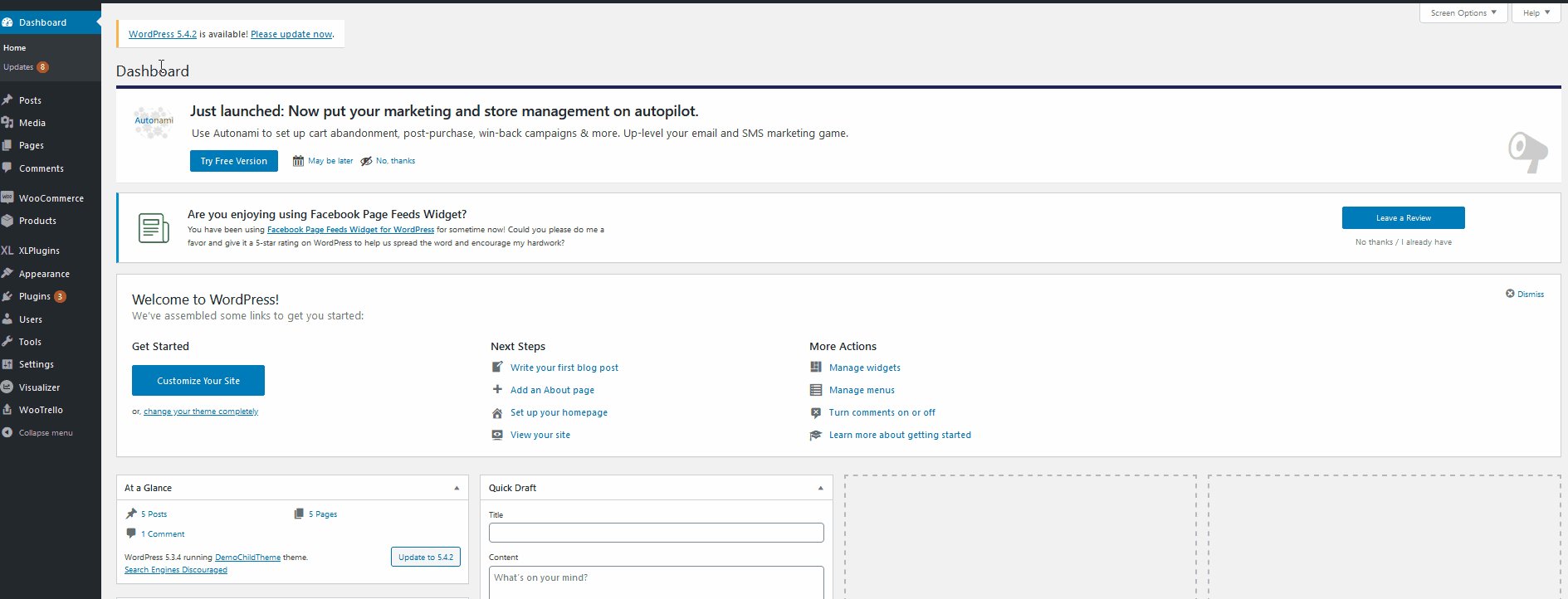
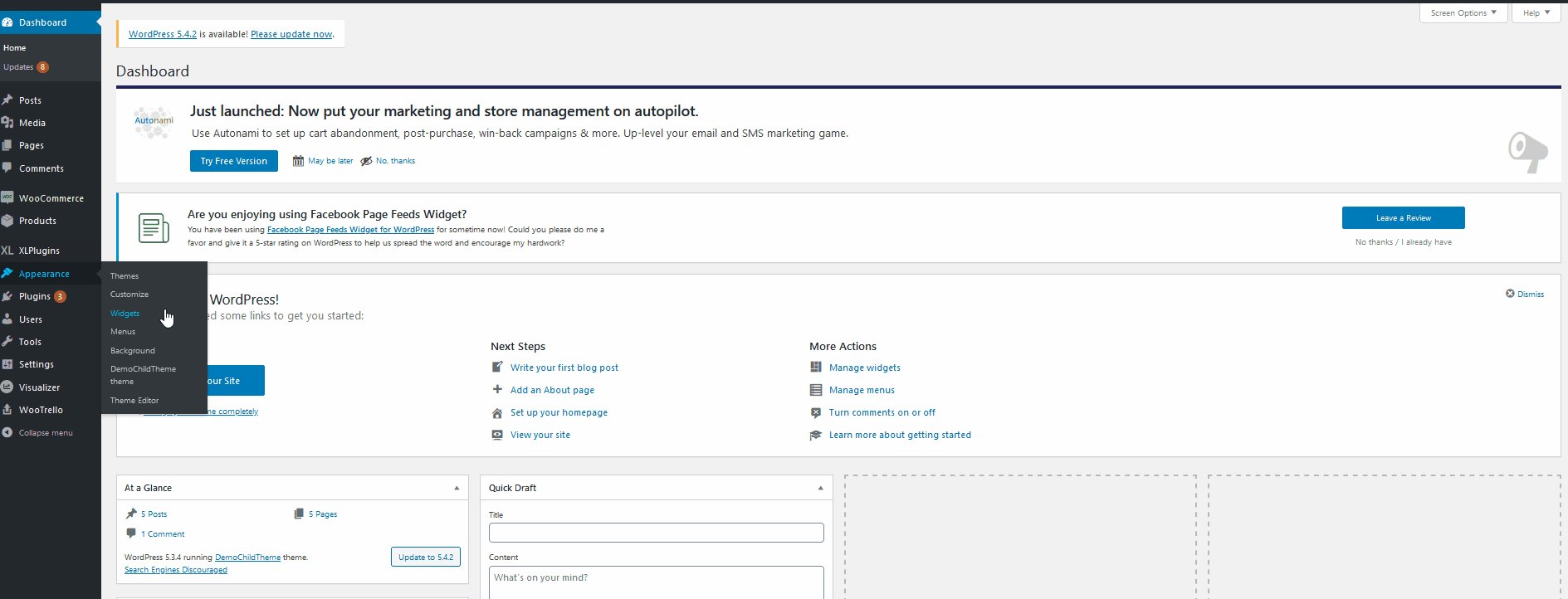
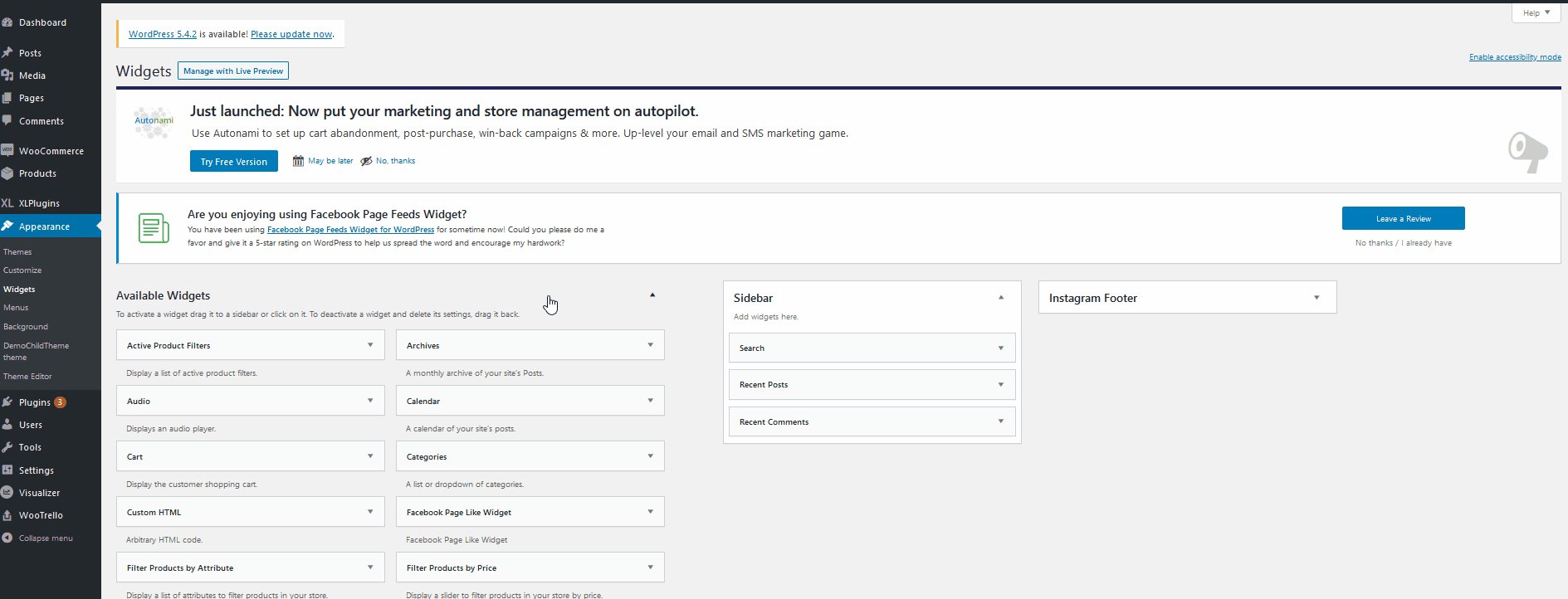
لإضافة عنصر واجهة مستخدم Facebook إلى مواقع عناصر واجهة المستخدم الخاصة بموضوع WordPress ، انتقل إلى لوحة تحكم المسؤول > المظهر> الأدوات.

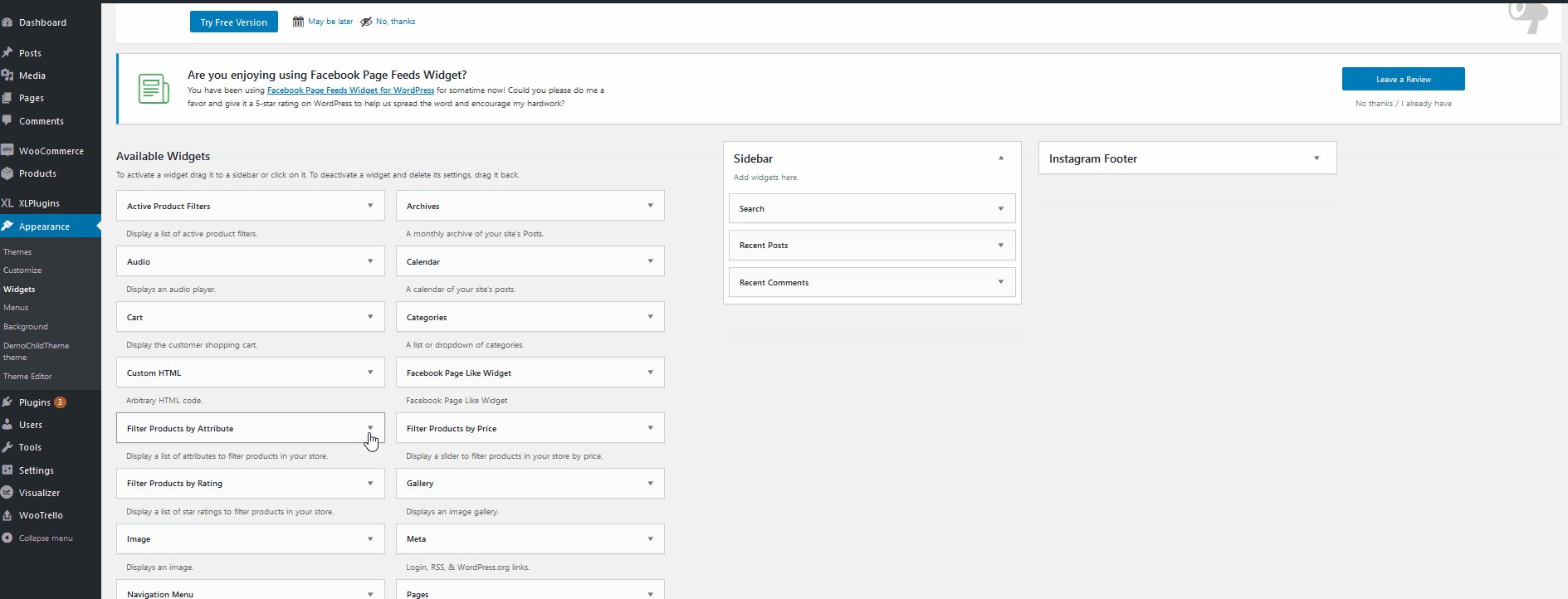
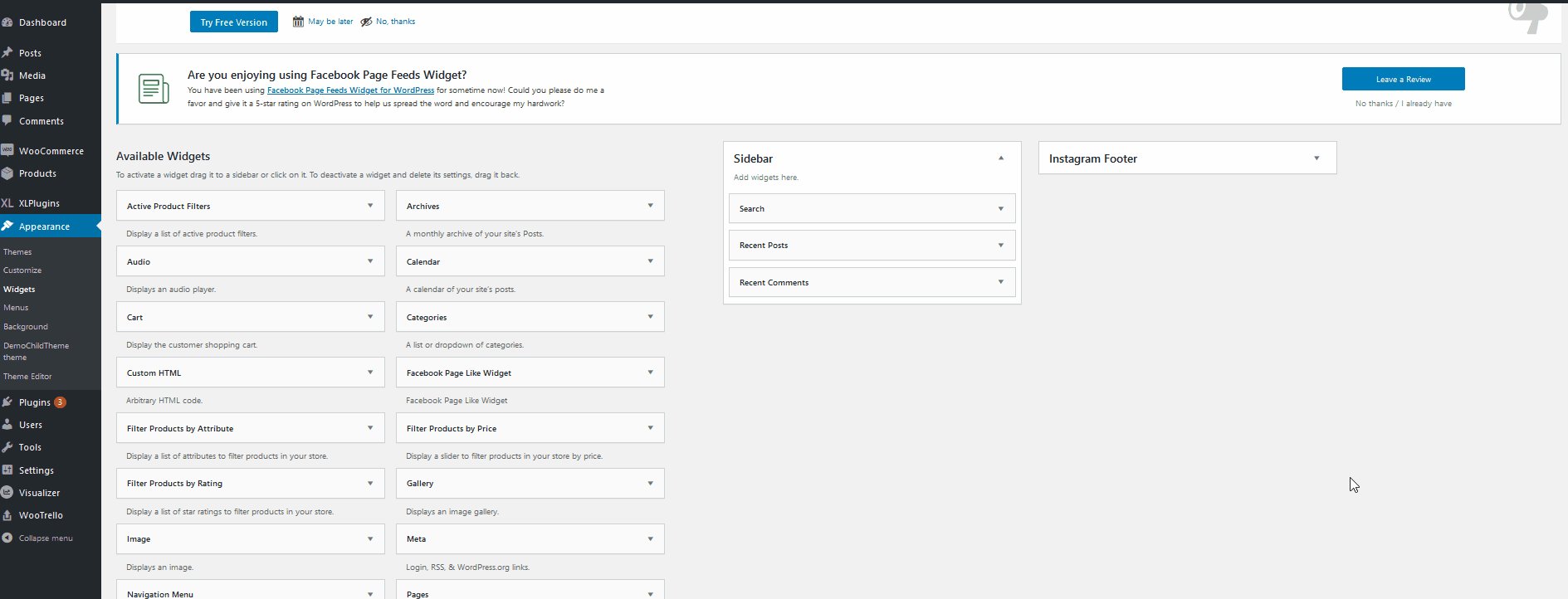
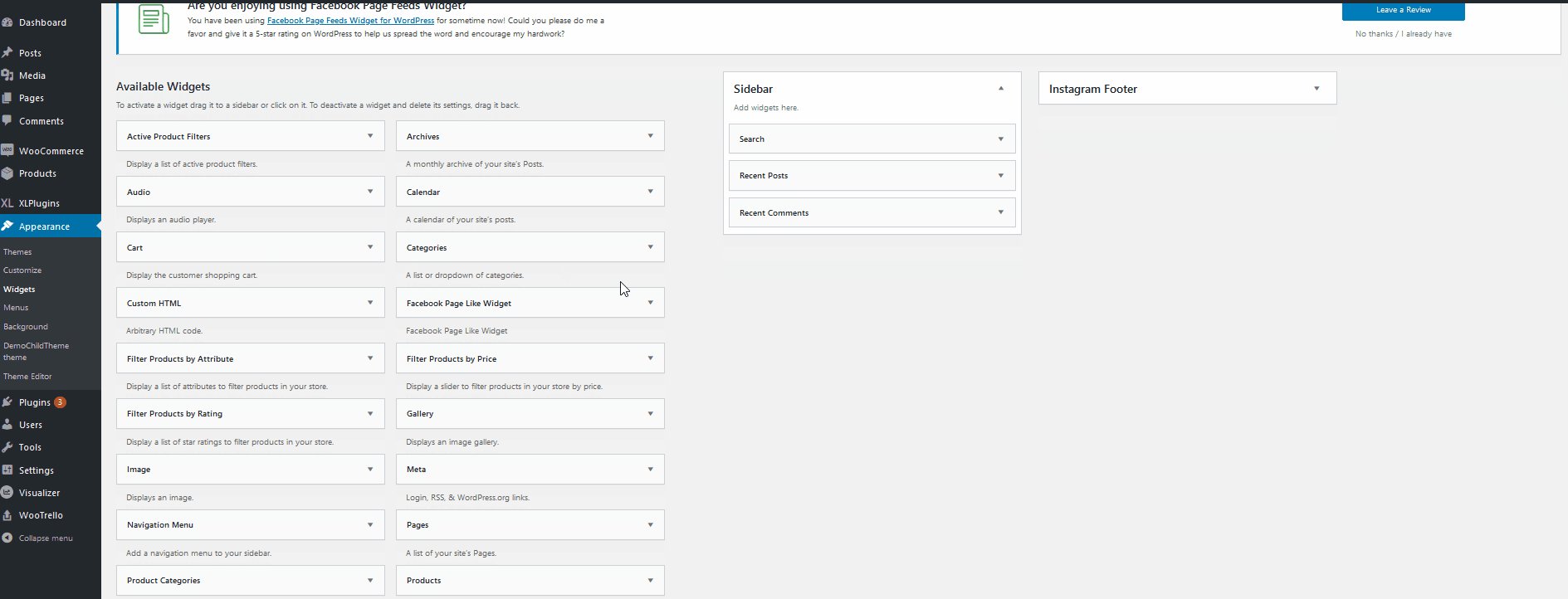
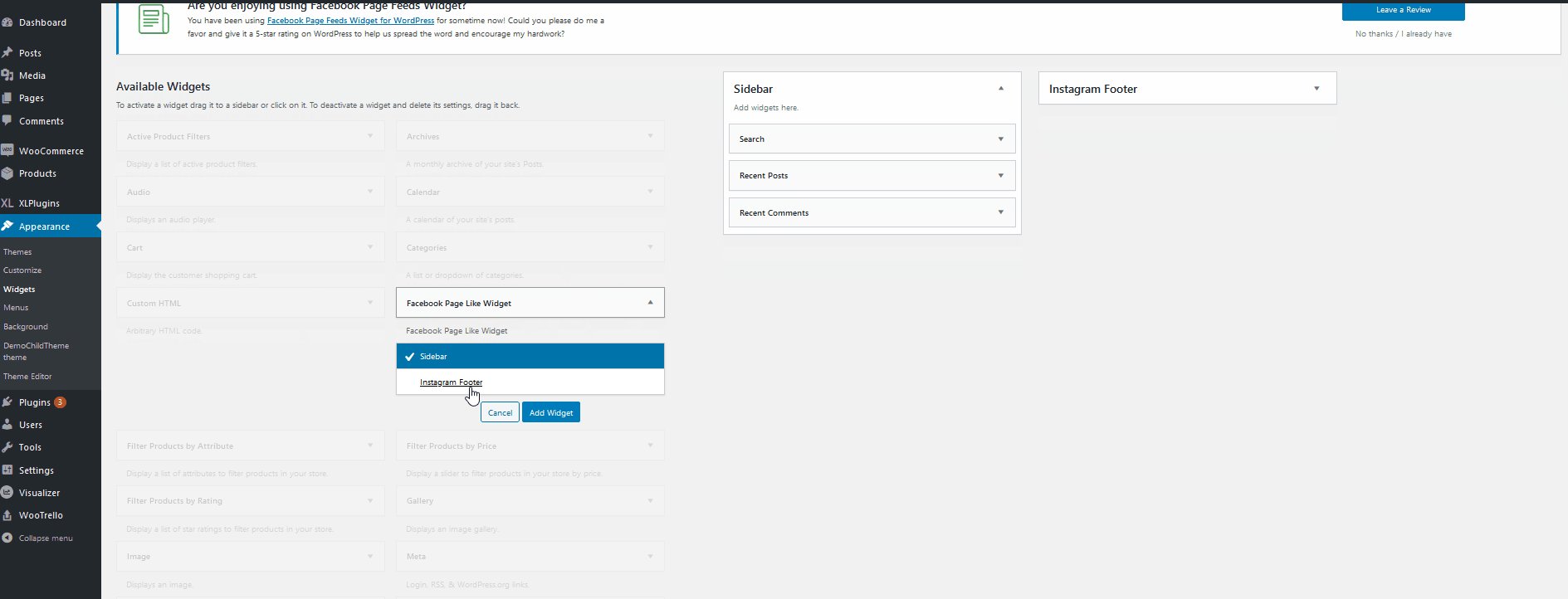
ثم اختر Facebook Page Like Widget من قائمة الأدوات المتاحة على اليسار . بعد ذلك ، حدد المكان الذي تريد عرض عنصر واجهة المستخدم فيه وانقر فوق إضافة عنصر واجهة مستخدم.

بعد ذلك ، سترى أن الأداة ستظهر على الشريط الجانبي على اليمين. هناك ، انقر فوق Facebook Page Like Widget وسيتعين عليك تخصيص بعض التفاصيل الإضافية ، بحيث يتم إعدادها جيدًا لموقع الويب الخاص بك.
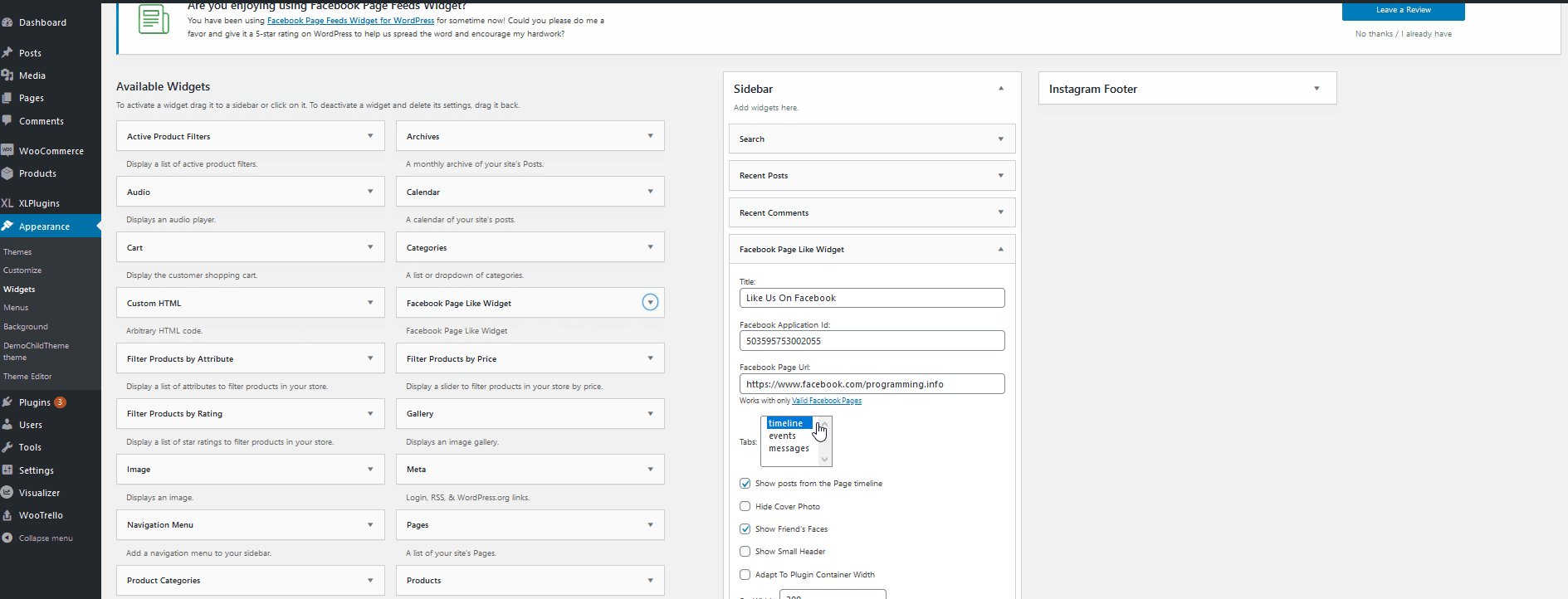
- أولاً ، يمكنك تغيير العنوان ليناسب موقعك.
- بعد ذلك ، أضف عنوان URL لصفحة Facebook الذي نسخته مسبقًا في الحقل المقابل.
- بعد ذلك ، اختر علامات التبويب التي ستظهر في مربع الإعجاب. يمكنك الاختيار بين الأحداث أو الرسائل أو إظهار المخطط الزمني لصفحتك بالكامل.
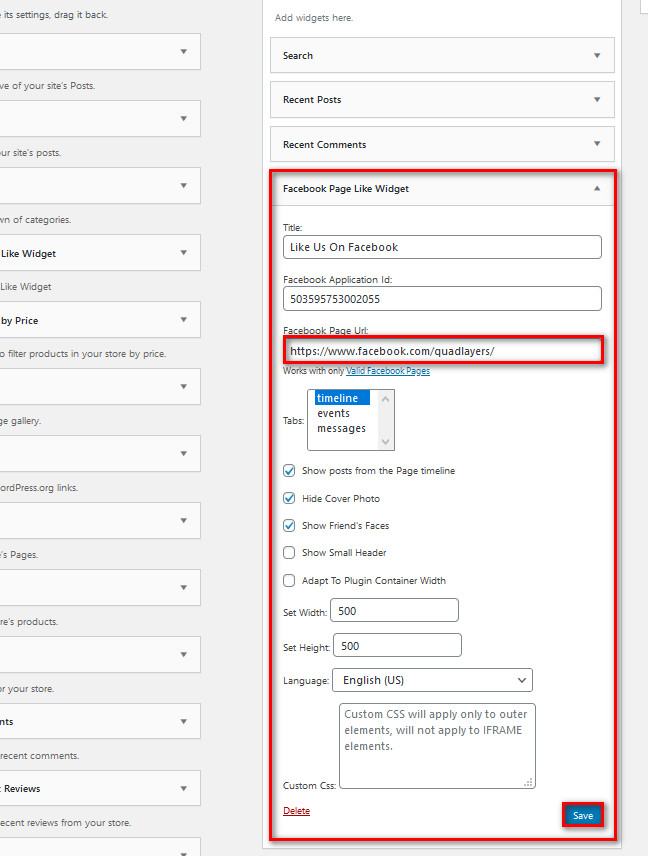
- يمكنك أيضًا تشغيل / إيقاف تشغيل خيارات إضافية مثل عرض المنشورات من المخطط الزمني للصفحة ، وإخفاء صورة الغلاف ، وتخصيص حجم المربع باستخدام حقلي ضبط العرض والارتفاع ، والمزيد.

بمجرد الانتهاء من تخصيص أداة Facebook ، انقر فوق الزر حفظ وسيتم عرض عنصر واجهة المستخدم الخاص بك في الموقع الذي حددته.

2) أدخل أداة Facebook في المنشورات / الصفحات
لإضافة مربع الإعجاب على Facebook إلى منشوراتك / صفحاتك ، عليك استخدام [fb_widget] الإضافي. للقيام بذلك ، ما عليك سوى إضافة الرمز المختصر إلى صفحتك / منشورك على النحو التالي:
[fb_widget fb_url = "https://www.facebook.com/quadlayers/"]
يرجى ملاحظة أنه يجب عليك إضافة عنوان URL لصفحة Facebook الخاصة بك على https://www.facebook.com/quadlayers/ .
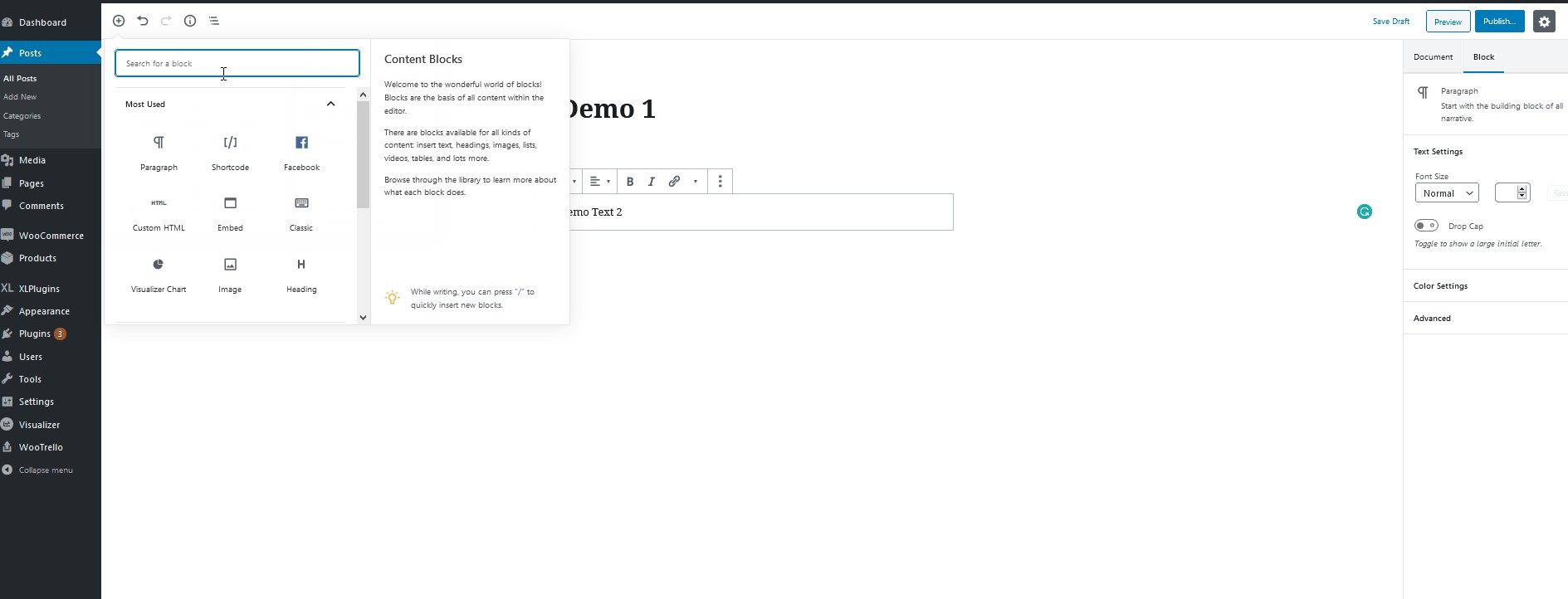
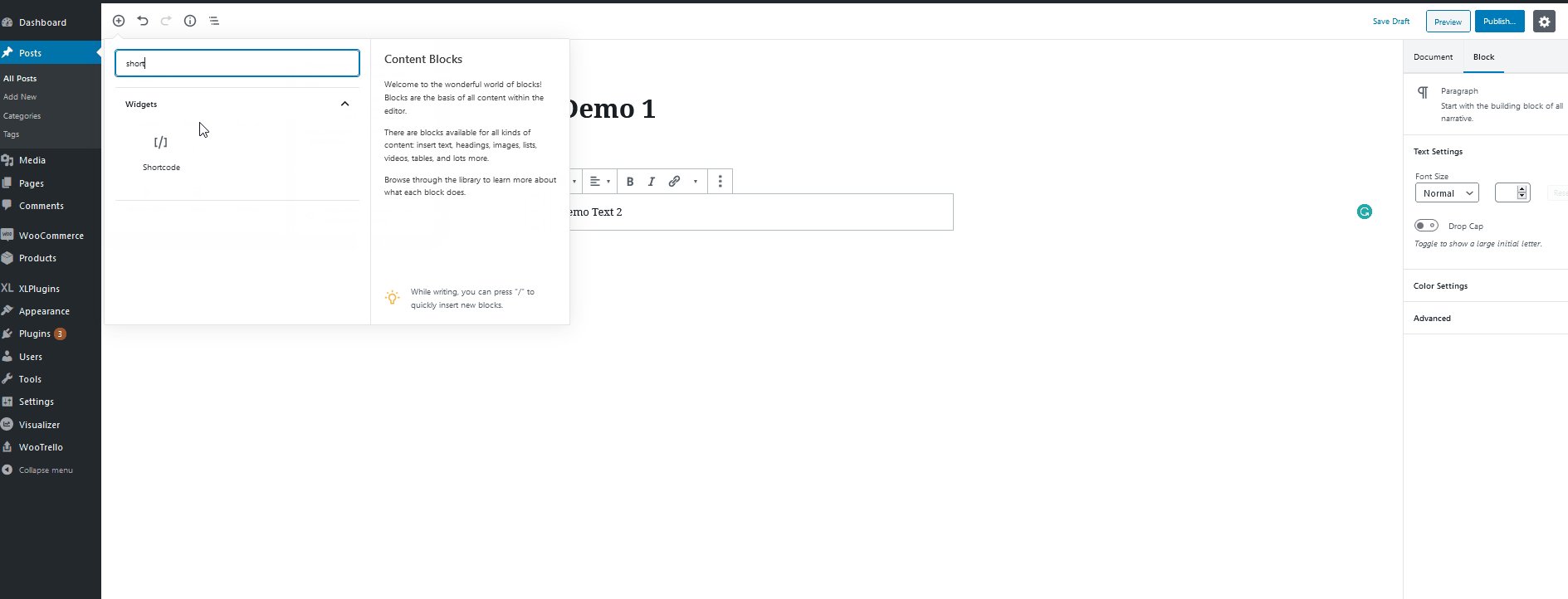
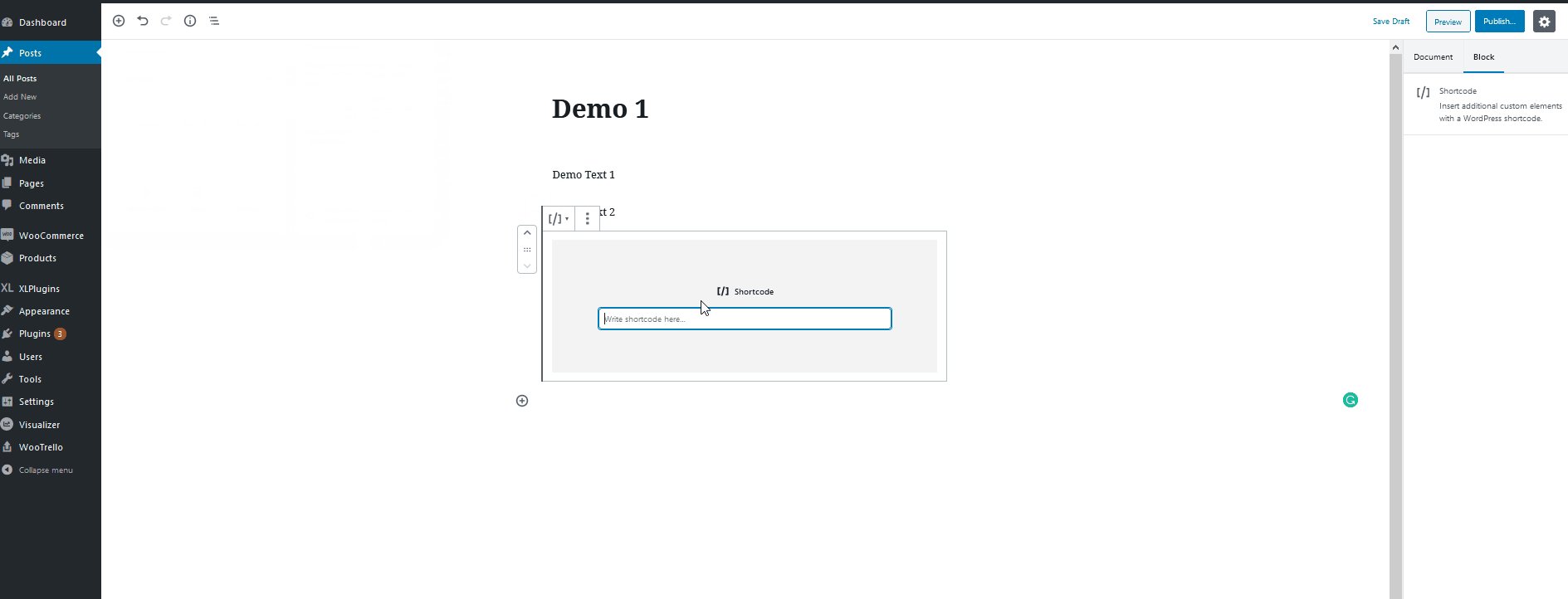
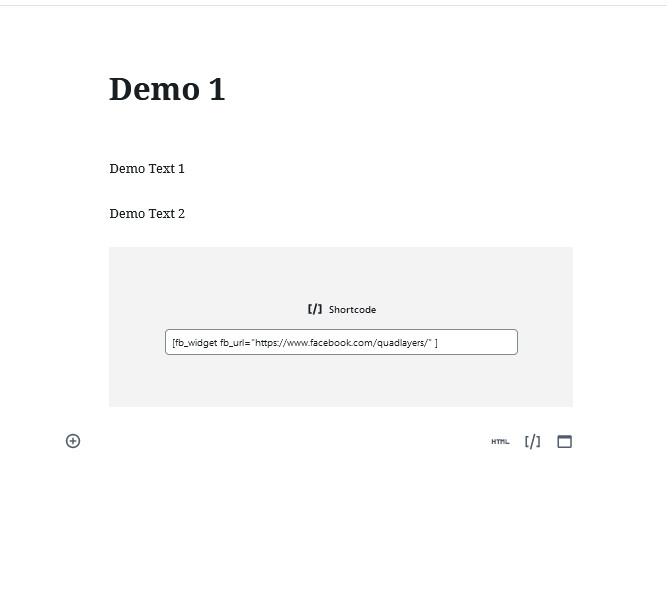
لذلك ، إذا كنت تريد إدخال هذا الرمز القصير على موقع الويب الخاص بك ، فيجب عليك استخدام كتلة الرمز القصير لمحرر Gutenberg. ما عليك سوى النقر فوق الزر Add block وابحث عن أداة الرموز القصيرة . ثم ، انقر فوق عنصر واجهة المستخدم Shortcode لإضافته إلى صفحتك / منشورك. بعد ذلك ، اسحب الرمز المختصر إلى أي جزء من المنشور تريد وضعه فيه.

بعد ذلك ، أضف الرمز القصير الخاص بك باستخدام عنوان URL الخاص بـ Facebook:
[fb_widget fb_url = ”https://www.facebook.com/quadlayers/”]

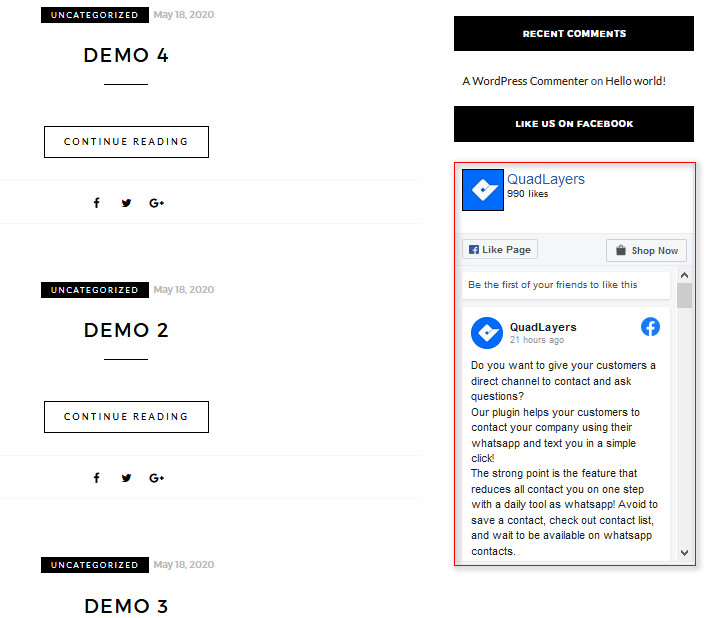
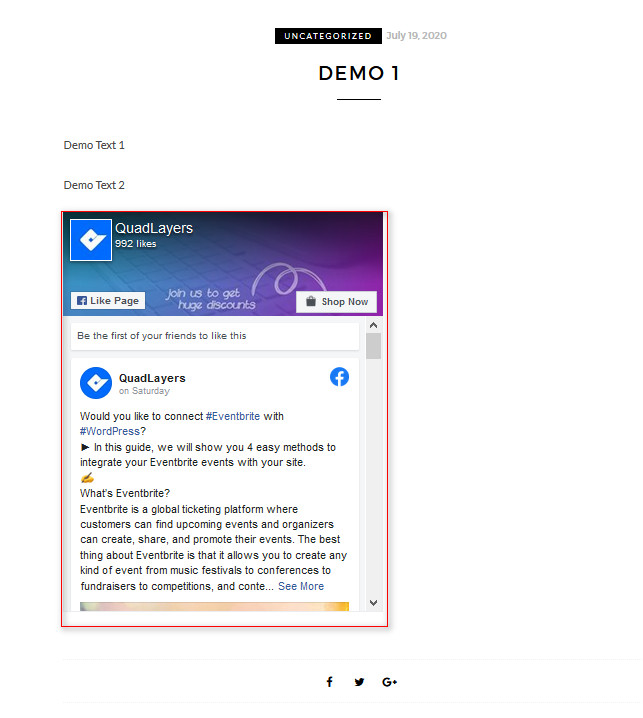
بعد ذلك ، بمجرد حفظ / نشر منشورك ، يجب أن تظهر أداة Facebook على WordPress كما يلي:

للحصول على فكرة أفضل عن كيفية عمل المكون الإضافي ومعلمات الرمز القصير ، نوصيك بإلقاء نظرة على توثيق البرنامج المساعد ودعمه.
استنتاج
وهذا يختتم دليلنا حول كيفية إضافة عنصر واجهة مستخدم Facebook إلى WordPress باستخدام مكون إضافي مخصص. فقط للتأكد من استعدادك لإعداد أداة Facebook like box ، تذكر الخطوات التالية:
- قم بتثبيت البرنامج المساعد وتنشيطه
- احصل على عنوان URL لصفحة Facebook الخاصة بك
- أضف أداة Facebook إلى موقع عنصر واجهة المستخدم الخاص بك ، ثم ضع عنوان URL لصفحة Facebook في حقل عنوان URL الخاص بالقطعة
- استخدم الرمز القصير مع عنوان URL لصفحة Facebook الخاصة بك
أخبرنا في التعليقات إذا كانت لديك أية مشكلات في اتباع الإرشادات ، وسنسعد بمساعدتك. علاوة على ذلك ، أخبرنا إذا كانت هناك أدلة إضافية أخرى ترغب في رؤيتنا تغطيها ؛ آرائكم تعني لنا العالم.
أخيرًا ، إذا كنت ترغب في إضافة المزيد من عناصر الوسائط الاجتماعية إلى موقع الويب الخاص بك ، فننصحك بمراجعة دليلنا حول أفضل إضافات Instagram Feed لـ WordPress.
