كيفية إضافة شريط تمرير المحتوى المميز إلى ووردبريس
نشرت: 2022-06-30هل تريد إضافة شريط تمرير محتوى مميز إلى WordPress ولكنك لا تعرف كيفية القيام بذلك؟ أنت في المكان الصحيح. سيوضح لك هذا الدليل كيفية إعداد وعرض المحتوى المميز بطرق مختلفة باستخدام مكون إضافي.
ما هو شريط تمرير المحتوى المميز؟
شريط تمرير المحتوى المميز هو ببساطة شريط تمرير لعرض المحتوى المميز . يمكن استخدامه لعرض المحتوى المميز في صورة أو عرض شرائح فيديو على موقع WordPress الخاص بك. عند استخدامها ، يمكنك أيضًا اختيار ما إذا كانت تنتقل تلقائيًا أم لا بناءً على إدخال المستخدم.
يعد شريط تمرير المحتوى المميز خيارًا رائعًا لمالكي مواقع WordPress لتسليط الضوء على محتواهم الحصري . يمكنك إضافة شريط تمرير محتوى مميز على موقع WordPress الخاص بك لعرض أحدث محتوى بالإضافة إلى المحتوى أو المنتج الأقدم ولكن الأعلى تقييمًا لموقع الويب الخاص بك.
يلفت الانتباه إلى المحتوى الموجود في تصميم الشرائح التي تعرض خلفية خلفية جذابة ، والعنوان ، ومقدمة صغيرة لما قد يجده الزائر بالداخل. تحتوي الشرائح على أسهم على كلا الجانبين للشرائح التالية والسابقة. يمكنك أيضًا إلقاء نظرة خاطفة على المدونات الأخرى الموجودة أسفل الشريحة الرئيسية مباشرةً في عامل شكل أصغر.
الآن بعد أن تعلمنا ما هو شريط تمرير محتوى الميزة ، دعنا ننغمس في سبب إضافة شريط تمرير محتوى مميز إلى موقع WordPress أيضًا.
لماذا تضيف شريط تمرير المحتوى المميز إلى ووردبريس؟
لنفترض أن لديك بعض الأخبار الحصرية التي تريد عرضها للزائرين من خلال موقع WordPress الخاص بك. أو لديك قصة كانت أبرز أحداث الشهر أو تلقي بعض الضوء على منتج الأسبوع. ماذا تفعل؟
أنت تعرض هذا المحتوى الفريد الخاص بك على الصفحة الرئيسية لموقع الويب الخاص بك. هنا تأتي الحاجة إلى إضافة شريط تمرير محتوى مميز إلى مواقع WordPress حيث أنه يحتوي على طريقة مميزة في ترتيب تلك القصص ولفت انتباه الزائرين.
يمكننا أيضًا تقسيم مزايا استخدام شريط تمرير المحتوى المميز على موقع الويب الخاص بك إلى فئتين رئيسيتين.
عرض أفضل للمحتوى المميز
أولاً ، يضيف إلى بيئة العمل لموقعك على الويب. البلاط والكتل قديمة الطراز ومملة في الوقت الحاضر. إنهم يعملون بشكل جيد إذا كان لديك موقع ويب عمره عقد من الزمان ، أليس كذلك؟ ولكن الآن ، تغيرت تصميمات مواقع الويب الحديثة بشكل كبير.
المحتوى وكذلك العرض مهم. قد يكون لديك مقال مكتوب بشكل ممتاز ولكن إذا لم يتم تقديمه بشكل صحيح ، فسوف يفقد قيمته عاجلاً وليس آجلاً. لذلك ، سيعرض شريط تمرير المحتوى المميز في موقع WordPress الخاص بك المنتج أو المقالة مع تمييز رئيسي.
كما أنه سيجعل موقع الويب الخاص بك أكثر جاذبية للزوار.
سهولة الوصول إلى المحتوى المميز
ثانياً ، نتيجة للميزة الأولى ، يزداد عدد الزوار. في الوقت الحاضر ، يحب المستخدمون سهولة الوصول إلى كل شيء. جزء رائع من المحتوى بدون وصول سهل لن يحظى بالاهتمام الذي يستحقه.
لذلك ، عند إضافة شريط تمرير المحتوى المميز إلى مواقع WordPress ، يمكن لكل زائر النظر في كل المحتوى الخاص الذي تقدمه في لمحة سريعة. بهذه الطريقة ، سيتم الترفيه عن المزيد من الأشخاص ومن المؤكد أنهم سيضعون إشارة مرجعية على موقعك لزيارته مرارًا وتكرارًا.
أتمنى أن تكون قد فهمت الآن الحاجة إلى شريط تمرير محتوى مميز لموقع WordPress الخاص بك. دعنا ننتقل ونتعرف على كيفية اختيار المكون الإضافي المناسب وإضافة شريط تمرير محتوى مميز إلى مواقع WordPress.
الأشياء التي يجب البحث عنها في المكون الإضافي منزلق المحتوى المميز
تأتي غالبية سمات WordPress معبأة مسبقًا بمستوى أساسي على الأقل من وظائف شريط التمرير. ولكن قد لا تزال بحاجة إلى التفكير في خيارات أخرى مثل المكونات الإضافية لمساعدتك في إضافة شريط تمرير محتوى مميز على موقع WordPress الخاص بك.
يعد استخدام المكون الإضافي أسرع طريقة لإضافة شريط تمرير للمحتوى المميز وتحسين تجربة المستخدم على موقعك. بالإضافة إلى إبراز أهم محتوى على الصفحة ، فإن الحلول مثل المكونات الإضافية لشريط التمرير تجعله أكثر جاذبية وتفاعلية من الناحية المرئية.
ومع ذلك ، إذا لم تتم تهيئتها بشكل صحيح ، يمكن أن يكون لمكونات شريط التمرير تأثير سلبي على الموقع. لذا ، قبل أن ننتقل إلى العملية ، دعنا ننتقل إلى بعض الأشياء التي يجب البحث عنها في مكون إضافي لشريط تمرير المحتوى المميز لـ WordPress.
سهولة الاستعمال
إذا كنت قد بدأت للتو في تطوير الويب ، فيجب أن تبحث عن شريط تمرير يدعم وظيفة السحب والإفلات. هذا سيجعل الأمر أكثر بساطة بالنسبة لك لإنشاء شريط تمرير صورة يلبي متطلباتك الخاصة.
من ناحية أخرى ، قد ترغب في استخدام شريط تمرير يحتوي على بعض الميزات المتقدمة فقط إذا كنت مشرف موقع متمرسًا أو خبيرًا في WordPress. تم إنشاء هذه المكونات الإضافية لشريط التمرير برمجيًا. لذا ، فإن تخصيصها سيتطلب بعض الفهم للترميز.
بيئة العمل والتصميمات
لن يكون لكل مكون إضافي لشريط التمرير نفس أنواع أشرطة التمرير في التثبيت الافتراضي الخاص به. قد يسمح لك البعض فقط بإنشاء منزلقات صور مباشرة ، بينما سيوفر لك البعض الآخر مجموعة متنوعة من البدائل للاختيار من بينها عندما يتعلق الأمر بنمط وتصميم عرض الشرائح الخاص بك.
تعد منزلقات Carousel ومنزلقات الفيديو ومزلقات المقالة ومنزلقات المنتجات من أكثر أشكال أشرطة التمرير شيوعًا المستخدمة في مواقع WordPress الإلكترونية. يتكون كل واحد من خصائصه الفردية ويساهم في موقع الويب الخاص بك بطريقة مختلفة.
التخصيص
بطريقة مماثلة لما تمت مناقشته سابقًا ، لن توفر لك جميع أشرطة التمرير نفس خيارات التخصيص. في حين أن البعض سيكون جامدًا وسيزودك فقط بتصميمات معدة مسبقًا ، فإن البعض الآخر سيكون مرنًا ويسمح لك بإجراء تغييرات على كل جانب من جوانب التصميم تقريبًا.
إستجابة
ضع في اعتبارك أن المستهلكين يصلون إلى موقع الويب الخاص بك من أكثر من مجرد أجهزة كمبيوتر سطح المكتب الخاصة بهم. يقوم عدد كبير من المستخدمين بالوصول إليه أيضًا من خلال أجهزتهم المحمولة. يشير هذا إلى أنك ستحتاج إلى شريط تمرير سريع الاستجابة وسيظهر بشكل صحيح بغض النظر عن نوع المتصفح أو الجهاز الذي يتم استخدامه.
سعر
عندما يتعلق الأمر باختيار مكون إضافي منزلق لـ WordPress ، فإن السعر هو اعتبار أساسي. سيكون بعضها مجانيًا ، بينما سيفرض عليك البعض الآخر رسومًا مقابل الوصول إلى الميزات المتميزة.
الآن ، أنت على دراية بالنقاط الرئيسية التي يجب أخذها في الاعتبار عند اختيار المكون الإضافي الصحيح لإضافة شريط تمرير محتوى مميز إلى موقع WordPress. بعد ذلك ، دعنا ننتقل إلى عملية كيفية استخدامه بالتفصيل.
كيفية إضافة شريط تمرير محتوى مميز إلى ووردبريس
كما ذكرنا سابقًا ، فإن أسهل طريقة لإضافة شريط تمرير محتوى مميز إلى WordPress هي باستخدام مكون إضافي. هناك عدد من المكونات الإضافية في WordPress تم تطويرها خصيصًا لإضافة محتوى مميز إلى WordPress. ومع ذلك ، سنستخدم محتوى WP المميز وشريط التمرير لهذا العرض التوضيحي.

إنه مكون إضافي مجاني يسمح لك بعرض شريط تمرير المحتوى المميز الخاص بك بطريقة تفاعلية وسريعة الاستجابة. كما يمنحك خيار الاختيار من بين أكثر من 20 نمطًا للشبكة والمنزلق والعديد من خيارات التخطيط المختلفة.
بالإضافة إلى كونه متوافقًا بشكل كبير مع المكونات الإضافية الأخرى ، يضمن المكون الإضافي أيضًا تحسين السمات المفضلة لديك مثل Avada و Divi بشكل لا تشوبه شائبة. ينطبق الأمر نفسه على منشئي الصفحات مثل Gutenberg و WPbakery / VC Composer و Siteorigin و Beaver و Elementor. وبالمثل ، فإنه يدعم أيضًا أنواع المنشورات المخصصة لعرضها مع أشرطة التمرير.
تتمثل الخطوة الأولى نحو إضافة شريط تمرير المحتوى المميز في إضافة المكون الإضافي الخاص به.
1. تثبيت وتنشيط البرنامج المساعد
لإضافة المكون الإضافي إلى موقع الويب الخاص بك ، سيتعين عليك تثبيته وتنشيطه أولاً.
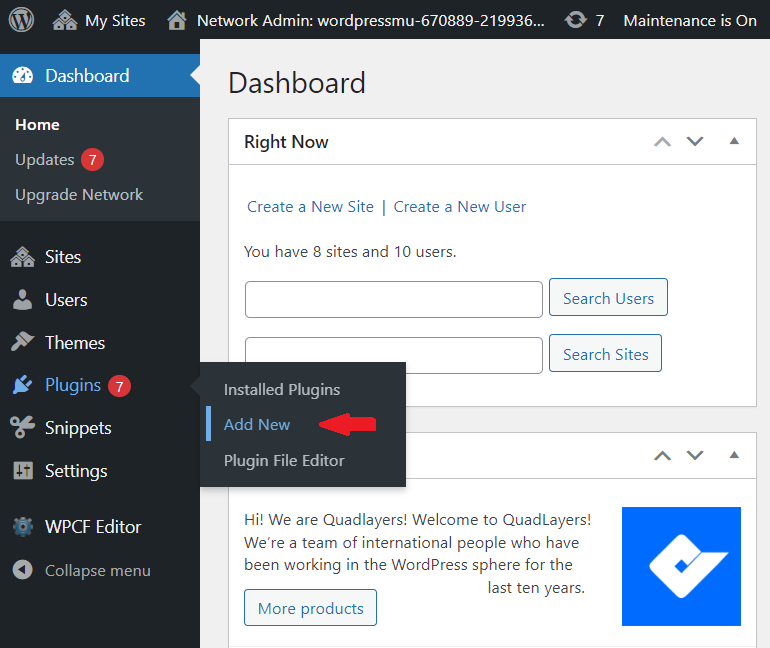
أولاً ، عليك الانتقال إلى لوحة معلومات WordPress وتسجيل الدخول. بعد ذلك ، انقل المؤشر إلى الإضافات في قائمة الشريط الجانبي. عندما تفتح القائمة الموجودة على الجانب ، انقر فوق إضافة جديد . من هنا ، يمكنك تثبيت المكون الإضافي باستخدام طريقتين.

1.1 قم بتحميل وتثبيت البرنامج المساعد
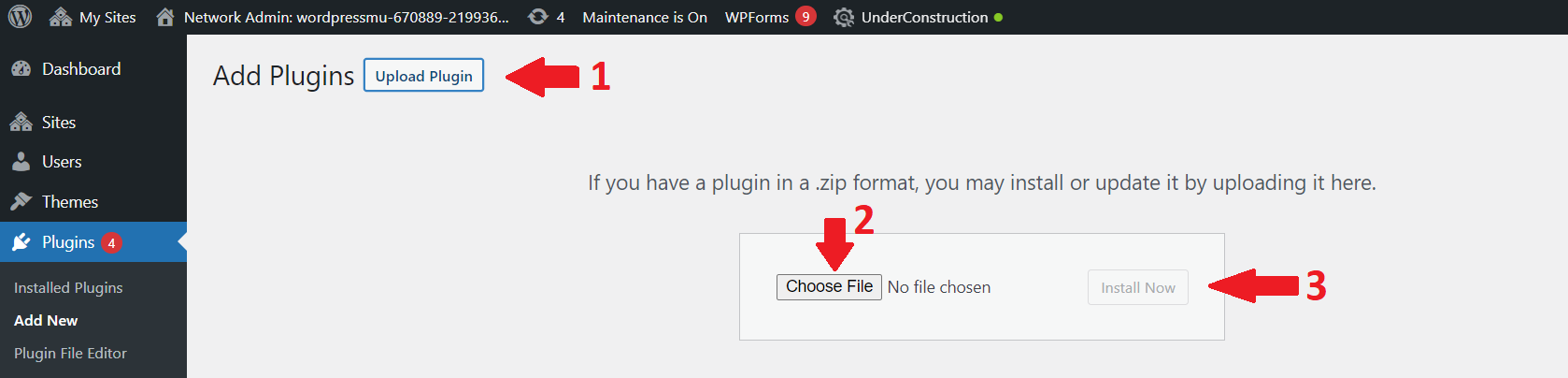
يسمح لك الخيار الأول بالانتقال إلى موقع الويب الخاص بالمطور وتنزيل ملف المكون الإضافي .zip مباشرةً من موقع البرنامج المساعد.
ثم ، انقر فوق الزر تحميل البرنامج المساعد في قائمة الملحقات بلوحة معلومات WordPress الخاصة بك. الآن ، قم بتحميل ملف .zip هنا بالنقر فوق اختيار ملف . بعد تحميل المكون الإضافي ، انقر فوق زر التثبيت الآن لتثبيت المكون الإضافي.
سيستغرق تثبيت المكون الإضافي بضع ثوانٍ. بمجرد تثبيت المكون الإضافي ، قم بتنشيط المكون الإضافي.

إذا كنت بحاجة إلى مزيد من المساعدة فيما يتعلق بهذه العملية ، فيمكنك الاطلاع على دليلنا التفصيلي حول كيفية تثبيت مكون WordPress الإضافي يدويًا.
1.2 قم بتثبيت المكون الإضافي من خلال مكتبة WordPress
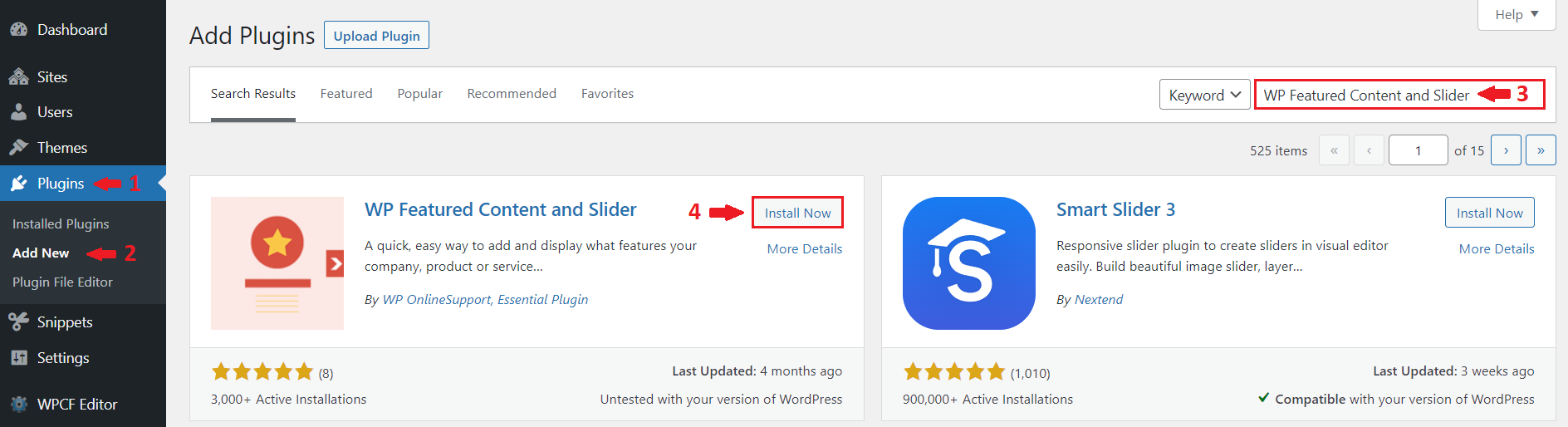
يمكنك أيضًا تثبيت المكون الإضافي مباشرةً من مكتبة المكونات الإضافية لـ WordPress على موقع الويب الخاص بك مباشرةً. لذلك ، انتقل إلى الإضافات> إضافة جديد من لوحة معلومات WordPress وابحث عن الكلمات الرئيسية للمكون الإضافي. ما عليك سوى كتابة "WP Featured Content and Slider" في شريط البحث وسيتم عرض النتائج لك.

بعد العثور على المكون الإضافي ، انقر فوق زر التثبيت الآن لتثبيت المكون الإضافي.

بمجرد تثبيته ، قم بتنشيط المكون الإضافي على موقع الويب الخاص بك.
لذا ، فقد تجاوزنا عقبة كبيرة واحدة. ألم يكن ذلك سهلا؟ ما عليك سوى الاستمرار في المتابعة وسننتقل إلى المرحلة التالية أيضًا وهي "كيفية استخدام شريط تمرير المحتوى المميز".
2. قم بإضافة وعرض شريط تمرير المحتوى المميز إلى WordPress
في هذا القسم ، سنناقش طرقًا مختلفة لإضافة محتوى مميز إلى موقع الويب الخاص بك.
2.1. قم بإنشاء محتوى مميز
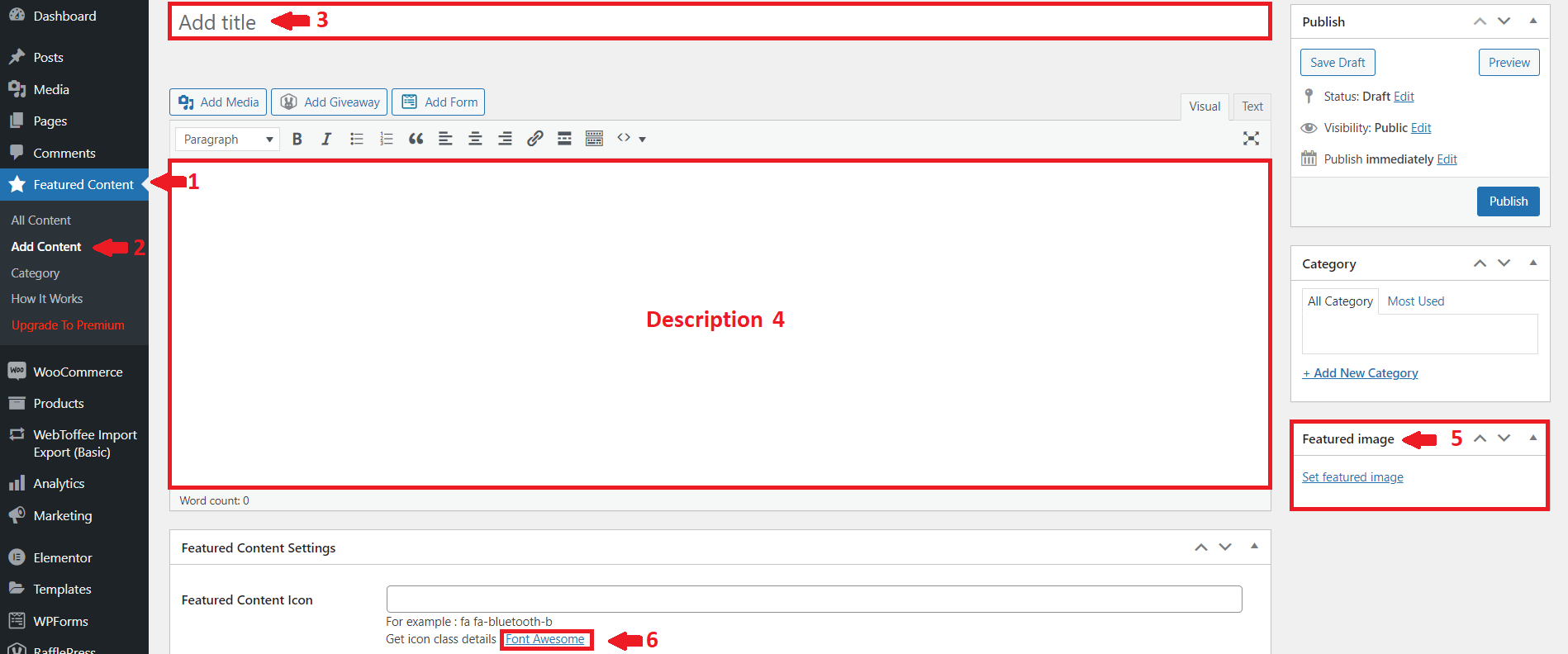
لإنشاء منشور به وسائط مميزة ، أولاً ، انتقل إلى المحتوى المميز> إضافة محتوى على لوحة التحكم. هذه هي القائمة الجديدة التي ستتم إضافتها إلى لوحة التحكم بعد تنشيط المكون الإضافي.
الآن ، أضف عنوان المنشور الخاص بك في المربع المطلوب ثم أضف وصفًا للمنشور في المربع أدناه.
بعد ذلك ، يمكنك النظر إلى يمينك ، وستجد هناك كتلة للصورة المميزة. انقر فوق "تعيين صورة مميزة" وحدد الصورة من مكتبة الوسائط الخاصة بك أو قم بتحميلها مباشرة من وحدة تخزين جهاز الكمبيوتر الخاص بك.
أخيرًا ، يمكنك أيضًا إضافة رمز محتوى مميز بالنقر فوق "Font Awesome".
وأنت جيد لنشر رسالتك مع صورة مميزة.

2.2. إنشاء فئات للمحتوى المميز
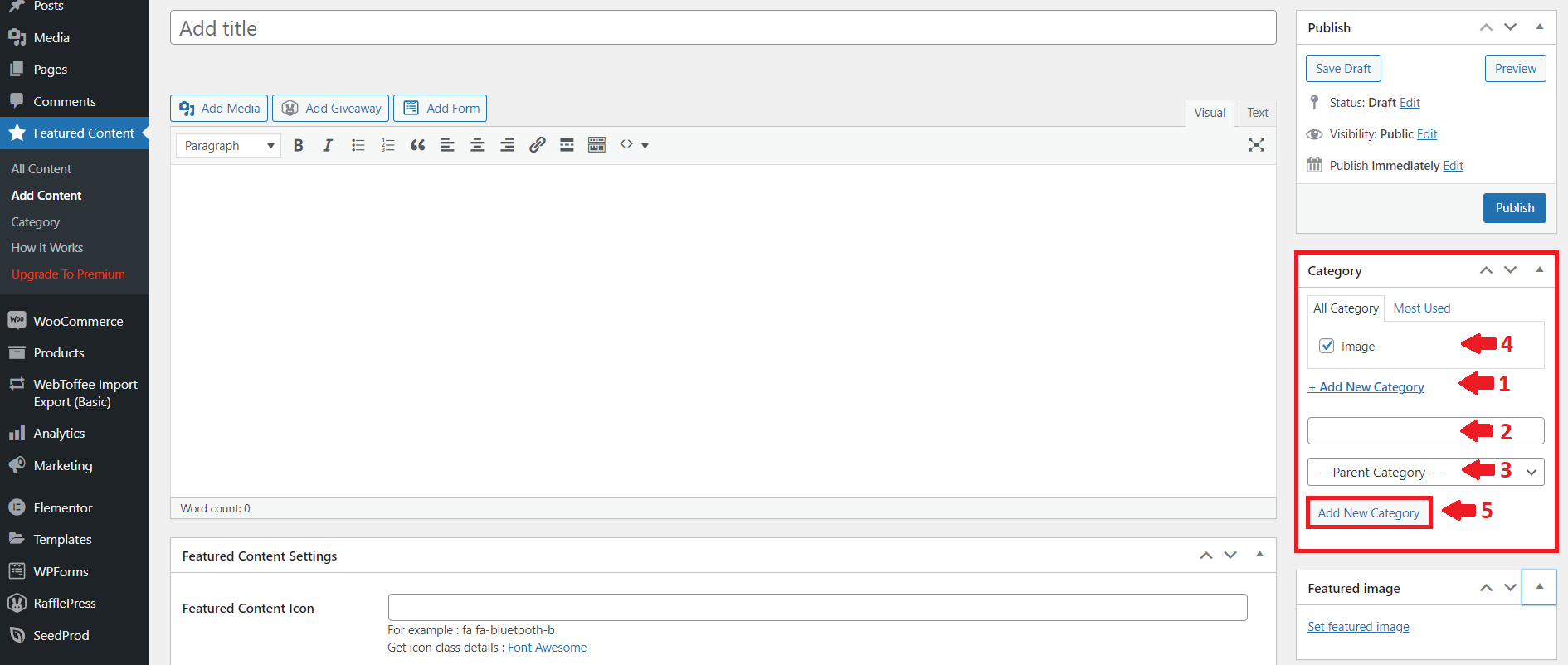
لعرض محتويات متعددة ، يلزمك فرز الوسائط إلى فئات مختلفة. يمكنك إنشاء هذه الفئات في نفس الصفحة.
فوق كتلة الصور المميزة مباشرةً ، توجد كتلة لإضافة فئات جديدة. أولاً ، انقر على الرابط " + إضافة فئة جديدة " وسيتم توسيع الكتلة. الآن في المربع أدناه ، أدخل اسم فئة وحدد ما إذا كانت فئة فرعية من فئة أخرى. أخيرًا ، انقر فوق " إضافة فئة جديدة " وسترى فئة جديدة تم إنشاؤها أعلاه مباشرةً مع مربع اختيار كما هو موضح في الصورة أدناه:

2.3 أضف شريط التمرير باستخدام قوالب WordPress.
هناك طريقة سهلة لإضافة شريط تمرير محتوى مميز إلى WordPress باستخدام محرر كتلة Gutenberg. ما عليك سوى فتح محرر الصفحة حيث تريد إضافة شريط تمرير المحتوى المميز
أضف كتلة جديدة هنا وفي قائمة كتل جوتنبرج ، ابحث عن " شريط تمرير المحتوى المميز ". عند إضافة كتلة شريط تمرير المحتوى المميز ، سترى الخيارات ذات الصلة بهذه الكتلة على الجانب الأيمن من الصفحة.
2.4 اعرض شريط تمرير المحتوى المميز على WordPress باستخدام الرموز القصيرة
إذا كنت ترغب في عرض المحتوى المميز الخاص بك مع بعض الاختلاف ، فإن المكون الإضافي يأتي مع عدد من الرموز القصيرة التي يمكنك رؤيتها أيضًا.
[محتوى مميز] - رمز قصير لشبكة المحتوى المميز
[شريط تمرير محتوى مميز] - رمز قصير لإضافة شريط تمرير محتوى مميز إلى WordPress
[شبكة المحتوى المميز = "2 ″ design =" design-1 ″] - حدد التصميم ومعلمات الشبكة
[features-content post_type = ”features_post”] & [features-content-slider post_type = ”features_post”]
ما عليك سوى إضافة هذه الرموز القصيرة إلى الصفحة أو نشر موقع الويب الخاص بك حيث تريد عرض شريط تمرير المحتوى المميز. بعد ذلك ، كل ما عليك فعله هو تحديث الصفحة أو المنشور.
هذا هو! هذه هي الطريقة التي تضيف بها شريط تمرير محتوى مميز إلى WordPress.
المكافأة: قم بتعيين وعرض المنتجات المميزة في WooCommerce
أنت معتاد بالفعل على إضافة المحتوى المميز وشرائح التمرير إلى WordPress. ولكن إذا كان لديك متجر WooCommerce ، فقد يكون عرض المنتجات المميزة مفيدًا جدًا لك أيضًا. سنوضح لك بالضبط كيفية القيام بذلك كمكافأة في هذا القسم.
المنتجات المميزة هي المنتجات التي تريد إبرازها في متجرك عبر الإنترنت. وهي تشمل العناصر الأكثر شيوعًا والتي تتمتع بأفضل هوامش في معظم الحالات. وبالمثل ، يمكنك أيضًا إبراز المنتجات الشائعة أو الشائعة أو الجديدة أو الموسمية أو الدعائية كمنتجات مميزة.
يمكن أن يؤدي إعداد منتجات WooCommerce المميزة إلى زيادة مبيعاتك حقًا. ولكن قبل عرضها ، تحتاج إلى جعلها منتجات مميزة في WooCommerce.
ضع المنتجات المميزة في WooCommerce
يمكنك بسهولة تعيين منتج كما هو وارد من لوحة معلومات WooCommerce بطرق متعددة. لكن الطريقة الأكثر ملاءمة هي من خلال صفحة تحرير المنتج. يمكنك أيضًا إنشاء منتج مميز جديد بهذه الطريقة.
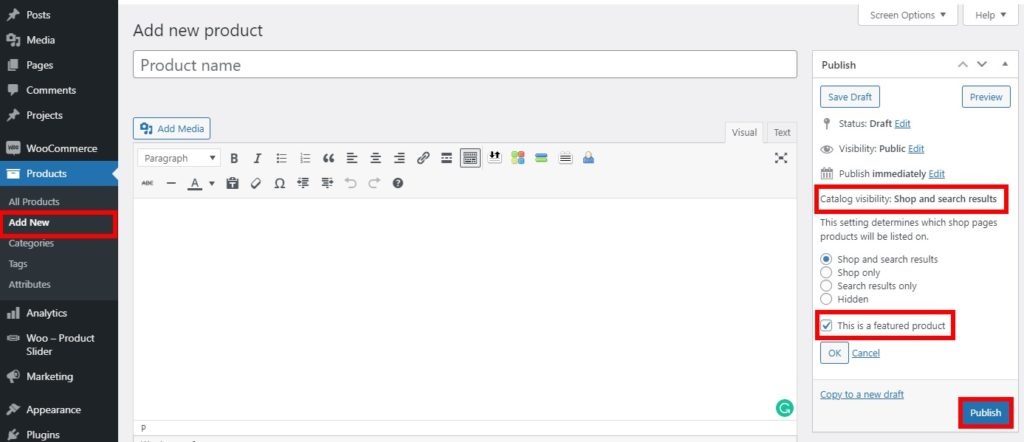
ما عليك سوى الانتقال إلى المنتجات> إضافة جديد لإضافة منتج جديد من لوحة معلومات WooCommerce الخاصة بك. إذا كنت تريد تحرير منتج موجود ، فانتقل إلى المنتجات> جميع المنتجات . بعد ذلك ، ابحث عن المنتج باستخدام شريط البحث العلوي الأيمن وانقر فوق تحرير للمنتج المراد عرضه.
ستتم إعادة توجيهك إلى صفحة تحرير المنتج ، حيث سترى رؤية كتالوج المنتج. قم بتغيير الرؤية بالضغط على تعديل . حدد " هذا منتج مميز " وانقر فوق " موافق ". إذا كان منتجًا جديدًا ، فأضف التفاصيل وانشره .

ما عليك سوى النقر فوق " تحديث " إذا كنت تعمل باستخدام منتج موجود بالفعل. تم التنفيذ! سيظهر هذا المنتج الآن بشكل بارز على موقع الويب الخاص بك.
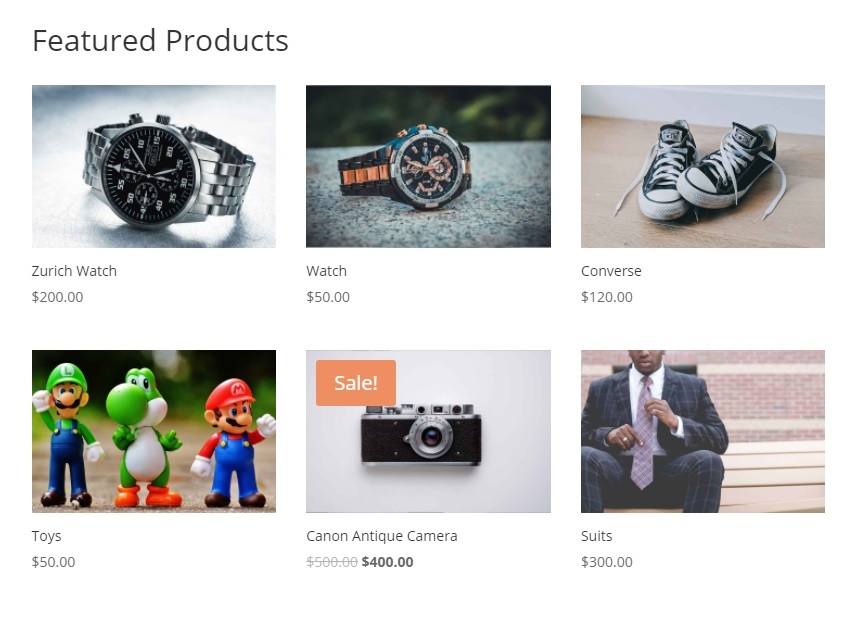
اعرض منتجات WooCommerce المميزة
يعد عرض المنتجات المميزة هو الخطوة التالية بعد إعدادها. مرة أخرى ، هناك الكثير من الطرق لعرض المنتجات المميزة. لكن الطريقة الأكثر فعالية هي استخدام رمز قصير.
يمكنك استخدام رموز WooCommerce المختصرة لعرض المنتجات المميزة لمتجرك على أي صفحة أو منشور.
لعرض المنتجات المميزة على موقع الويب الخاص بك ، يمكنك استخدام الرمز القصير التالي:
بالإضافة إلى ذلك ، لديك خيار تغيير طريقة عرض المنتجات المميزة بناءً على تفضيلاتك. دعنا نلقي نظرة على هذا الرمز القصير ، على سبيل المثال:
باستخدام هذا الرمز المختصر ، سيعرض التصميم المكون من ثلاثة أعمدة ستة منتجات مميزة لكل صفحة.

يمكنك أيضًا إلقاء نظرة على دليلنا حول كيفية عرض المنتجات المميزة في WooCommerce إذا كنت تريد معرفة المزيد من الطرق لتعيينها وعرضها. تأكد من قيامك بإعداد WooCommerce بشكل صحيح على موقع الويب الخاص بك باستخدام أحد سمات WooCommercec المتوافقة. سيؤدي هذا إلى تجنب أي تعارضات في السمات أو المكونات الإضافية على موقع الويب الخاص بك.
استنتاج:
الآن بعد أن انتهيت من قراءة هذا المقال ، يجب أن يكون هناك شيء واحد واضح في رأسك. تحتاج إلى إضافة شريط تمرير محتوى مميز إلى موقع WordPress الخاص بك لزيادة ليس فقط بيئة العمل في متجرك أو موقع الويب الخاص بك ولكن أيضًا المبيعات وبالتالي الأرباح.
إن فهم الحاجة إلى شريط تمرير المحتوى المميز شيء ومعرفة الاختيار الصحيح لعملك شيء آخر. علاوة على ذلك في المقالة ، حاولنا وضع معايير للبحث عن أفضل تطابق للمتطلبات. تضمنت المعايير:
- سهولة الاستعمال
- بيئة العمل والتصميمات
- التخصيص
- إستجابة
- سعر
بعد ذلك ، نظرنا في بعض أفضل المكونات الإضافية المتاحة التي تفي بالمعايير المذكورة أعلاه للاختيار الصحيح من أشرطة تمرير المحتوى المميز.
أخيرًا ، سلط المقال الضوء على العملية خطوة بخطوة لتثبيت المكون الإضافي وتنشيطه. للحصول على أفضل النتائج من المكون الإضافي المحدد ، تمت مناقشة العديد من الخيارات لإضافة شريط تمرير محتوى مميز إلى WordPress. وشملت هذه:
- إنشاء محتوى مميز
- إنشاء فئات للمحتوى المميز
- إضافة شريط التمرير باستخدام قوالب ووردبريس.
- عرض شريط التمرير باستخدام الرموز القصيرة
إن امتيازات إضافة شريط تمرير المحتوى المميز إلى موقع WordPress الخاص بك لا حصر لها ، وكما تعلمت في هذا المنشور ، فإنه ليس أصعب شيء يمكنك القيام به في هذا العالم.
هل يمكنك إضافة شريط تمرير للمحتوى المميز على موقع الويب الخاص بك؟ لو سمحتوا دعونا نعرف في التعليقات.
وفي الوقت نفسه ، إليك بعض المقالات الأخرى التي يمكن أن تساعدك في تخصيص موقع الويب الخاص بك:
- كيفية تحسين WordPress SEO
- نصائح لكسب المال باستخدام WordPress
- كيفية تمكين وضع الصيانة في ووردبريس
