كيفية إضافة سلة عائمة إلى موقع WooCommerce الخاص بك (دليل المبتدئين) 2024
نشرت: 2024-05-06في عصرنا الحالي، يعد وجود متجر عبر الإنترنت سهل الاستخدام وجذاب بصريًا أمرًا بالغ الأهمية لنجاح أي عمل تجاري إلكتروني.
تتمثل إحدى طرق تحسين تجربة التسوق لعملائك في إضافة عربة عائمة إلى موقع WooCommerce الإلكتروني الخاص بك.
لا تسهل العربة العائمة على العملاء عرض عربة التسوق الخاصة بهم وإدارتها فحسب، بل تساعد أيضًا في زيادة التحويلات وتقليل معدلات التخلي عن عربة التسوق.
في دليل المبتدئين هذا، سنرشدك خلال خطوات إضافة عربة عائمة إلى موقع WooCommerce الإلكتروني الخاص بك.
جدول المحتويات
ما هي العربة العائمة؟
العربة العائمة هي ميزة موجودة على موقع التجارة الإلكترونية تعرض أيقونة عربة صغيرة تتحرك مع المستخدم أثناء التمرير عبر الموقع.
فهو يوفر طريقة ملائمة للعملاء لعرض وإدارة العناصر الموجودة في سلة التسوق الخاصة بهم دون الحاجة إلى التنقل بعيدًا عن الصفحة التي يتواجدون فيها.
يمكن أن يؤدي ذلك إلى تحسين تجربة التسوق بشكل عام وتسهيل إجراء عمليات الشراء على العملاء.
لماذا يجب إضافة عربة عائمة؟
يجب إضافة عربة عائمة إلى موقع الويب لعدة أسباب:
- تحسين تجربة المستخدم
- زيادة معدلات التحويل
- تعزيز الرؤية
- فرص البيع المتبادل
اذا هيا بنا نبدأ:
كيفية إضافة سلة عائمة إلى موقع WooCommerce الخاص بك:
الآن، سأقدم لك البرنامج الإضافي المجاني "Th All-In-One Woo Cart Plugin" وكيف يمكنك إضافة عربة عائمة إلى موقع WooCommerce الإلكتروني بمساعدة هذا البرنامج الإضافي Woo Cart.
يعد All-In-One Woo Cart الخيار الأمثل لعرض عربة التسوق على موقع الويب الخاص بك وتحسين تجربة الشراء لعملائك المحتملين.
يتوفر أيضًا مكون Woo Cart الإضافي للتنزيل من موقع wordpress.org
في هذا الدليل، نستخدم سمة Shop Mania ، وهي سمة مجانية مصممة خصيصًا لإنشاء مواقع ويب للتجارة الإلكترونية ومتاجر الأزياء والبقالة والملابس والألعاب والإلكترونيات والمزيد.
ميزات موضوع متجر هوس:
- سريع وسريع الاستجابة
- قابلة للتخصيص بدرجة عالية
- الترجمة جاهزة
- تكامل وسائل التواصل الاجتماعي
- صديقة لكبار المسئولين الاقتصاديين
الخطوة 1. قم بتثبيت البرنامج المساعد "All-in-one Woo Cart" .

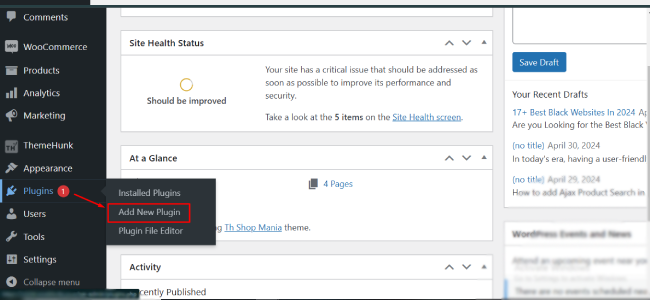
نحن بحاجة إلى تثبيت البرنامج المساعد الكل في واحد أولا. لذا ابحث عن المكونات الإضافية في لوحة التحكم.
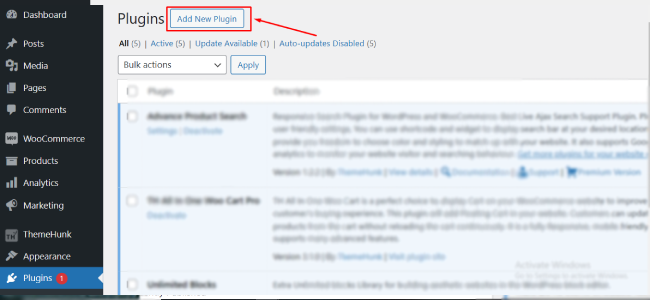
الخطوة 2. انقر على زر "إضافة جديد" الموجود أعلى الصفحة.

لإضافة مكون إضافي جديد، انقر فوق "إضافة مكون إضافي جديد".

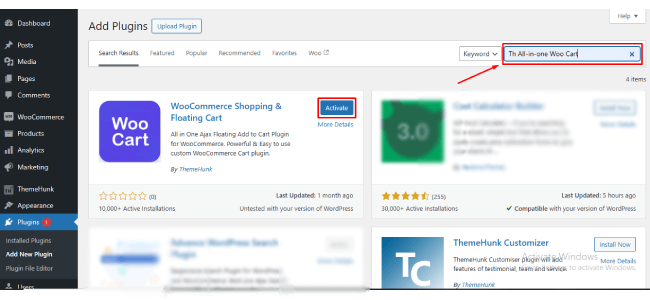
الخطوة 3. انقر على "التثبيت الآن" ثم على زر "تنشيط".

في شريط البحث، اكتب اسم مكون WooCommerce الإضافي وهو "TH All-in-one Woo Cart".
بمجرد تثبيت المكون الإضافي بنجاح، ما عليك سوى النقر فوق الزر "تنشيط" لتمكينه على موقع الويب الخاص بك.

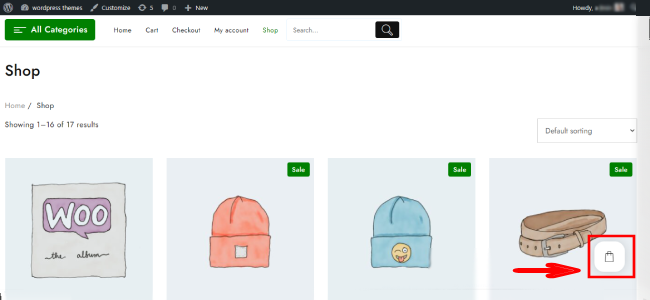
"تمت إضافة العربة العائمة بنجاح."
أوصي بشدة بتجربة "All-in-One-Woo Cart Premium" للحصول على المزيد من الميزات الرائعة.
المزيد من الميزات المضمنة في الإصدار المميز :
- يوفر البرنامج المساعد العديد من الخيارات لتصميم سلة التسوق الخاصة بك وفقًا لاحتياجاتك.
- يوفر الرسوم المتحركة "Fly-to-cart".
- يتيح هذا التخطيط لعربة التسوق أن تطفو على الشاشة وتزيد من رؤية المستخدم.
- يسمح لك المكون الإضافي المتميز بإضافة سلة التسوق في الرأس كعنصر قائمة عام.
- تخطيط العربة الثابتة.
- إضافة/تحميل أيقونات سلة التسوق المختلفة.
- قائمة عناصر المنتج.
ولمزيد من المساعدة يمكنك الرجوع إلى الفيديو أدناه:
التعليمات
س: هل تتطلب إضافة سلة عائمة إلى موقع WooCommerce الإلكتروني الخاص بي معرفة بالبرمجة؟
الإجابة: لا، يمكن عادةً إضافة عربة التسوق العائمة إلى موقع WooCommerce الإلكتروني الخاص بك باستخدام المكونات الإضافية أو السمات التي توفر هذه الميزة، دون الحاجة إلى معرفة البرمجة.
س: هل ستؤدي العربة العائمة إلى إبطاء موقع الويب الخاص بي؟
الإجابة: من الممكن أن تؤثر إضافة ميزة سلة التسوق العائمة على سرعة تحميل موقع الويب الخاص بك، اعتمادًا على المكون الإضافي أو السمة المستخدمة.
س: هل يمكنني تخصيص تصميم العربة العائمة ليتناسب مع العلامة التجارية لموقعي الإلكتروني؟
الإجابة: نعم، توفر العديد من المكونات الإضافية والموضوعات الخاصة بالعربة العائمة خيارات تخصيص تتيح لك ضبط التصميم والألوان والتخطيط لتتناسب مع العلامة التجارية لموقع الويب الخاص بك وأسلوبه.
س: هل هناك أي مشكلات تتعلق باستجابة الهاتف المحمول يجب مراعاتها عند إضافة عربة عائمة؟
الإجابة: من المهم التأكد من أن العربة العائمة تستجيب للأجهزة المحمولة ويتم عرضها بشكل صحيح على جميع الأجهزة.
خاتمة
يمكن أن تؤدي إضافة عربة عائمة إلى موقع WooCommerce الإلكتروني الخاص بك إلى تحسين تجربة المستخدم وتسهيل على العملاء عرض وإدارة عربة التسوق الخاصة بهم أثناء تصفح متجرك عبر الإنترنت.
باتباع الخطوات الموضحة في هذا الدليل، يمكنك بسهولة تنفيذ ميزة العربة العائمة التي ستساعد في زيادة التحويلات وتحسين رضا العملاء بشكل عام.
تذكر اختبار وظيفة العربة العائمة على الأجهزة والمتصفحات المختلفة لضمان تجربة تسوق سلسة لجميع المستخدمين.
إذا وجدت هذه المقالة مفيدة، شاركها مع أصدقائك. إذا كان لديك أي أسئلة بخصوص هذا، فلا تتردد في التعليق أدناه. ونحن سوف تساعدك على حل مشكلتك. شكرا لقراءة هذا بلوق.
يرجى الاشتراك في قناتنا على YouTube ، حيث نقوم أيضًا بتحميل محتوى رائع هناك، كما يمكنك متابعتنا على Facebook و Twitter .
اقرأ أكثر:
- كيفية إضافة منتج مقارنة في Woocommerce مجانًا 2024؟
- كيفية إضافة بحث منتج Ajax في WooCommerce مجانًا في عام 2024
- كيفية إضافة فلتر المنتج في موقع Woocommerce (الدليل التفصيلي) 2024
