كيفية إعداد الدردشة المباشرة على WordPress مجانًا (خطوة بخطوة)
نشرت: 2024-04-06
هل تتطلع إلى إضافة الدردشة المباشرة إلى موقعك؟
تعد الدردشة المباشرة إحدى أفضل الطرق للتواصل مع المستخدمين لأنهم لا يحتاجون إلى تسجيل الدخول أو فتح صفحة أو موقع ويب جديد. ويتم الاتصال في الحال، مباشرة على موقعك، مما يجعله أكثر كفاءة.
ولكن في نهاية المطاف، الهدف هو جعل قناة الاتصال سهلة لعملائك وفريقك.
في هذه المقالة، سنرشدك إلى كيفية إعداد الدردشة المباشرة في WordPress. سنناقش كيفية إضافة أعضاء فريقك وتعيين محادثات لهم. سنرى أيضًا كيفية تخصيص الدردشة المباشرة لتناسب علامتك التجارية.
لماذا يجب عليك إضافة محادثة مباشرة مجانية إلى WordPress؟
تتيح الدردشة المباشرة إمكانية التواصل ذهابًا وإيابًا. وهذا يضمن حصول المستخدمين على الإجابات التي يحتاجونها على الفور، مما يزيد من رضا العملاء. ونتيجة لذلك، يمكن للدردشة المجانية لبرنامج موقع الويب أن تزيد من معدل التحويل الخاص بك وتسمح لك ببيع منتجاتك بشكل أكثر مباشرة ودون إلحاح.
فيما يلي أسباب أخرى لإضافة الدردشة لمواقع الويب.
- تحسين مشاركة العملاء : تشجع الدردشة المباشرة الزائرين على التفاعل مع موقع الويب الخاص بك، مما يزيد من المشاركة والثقة. يمكن أن تساعدك قناة الاتصال المريحة عبر الإنترنت هذه على بناء علاقات أقوى مع جمهورك وتشجيع الزيارات المتكررة.
- حل سريع للمشكلات : تتيح لك الدردشة المباشرة معالجة استفسارات العملاء بسرعة وحل المشكلات في الوقت الفعلي. يمكن أن يساعد هذا في منع الإحباطات والتجارب السلبية، مما يؤدي إلى سعادة العملاء والإحالات الإيجابية الشفهية.
- رؤى قيمة للعملاء : توفر تفاعلات الدردشة المباشرة رؤى قيمة حول احتياجات العملاء وتفضيلاتهم ونقاط الضعف. يمكن أن يؤدي تحليل نصوص الدردشة والتعليقات إلى تحسين استراتيجيات التسويق وجهود تطوير المنتج.
- حل فعال من حيث التكلفة : تقدم العديد من حلول الدردشة المباشرة خططًا مجانية أو بأسعار معقولة للشركات الصغيرة، مما يجعلها وسيلة فعالة من حيث التكلفة لتوفير دعم ممتاز للعملاء وزيادة التحويلات. بالإضافة إلى ذلك، يمكن أن يساعد في تقليل تكاليف الدعم المرتبطة بالمكالمات الهاتفية ورسائل البريد الإلكتروني.
- تقليل التخلي عن سلة التسوق : تعد الدردشة المباشرة أمرًا رائعًا لمعالجة مخاوف العملاء المحتملين أو أسئلتهم أثناء عملية الدفع. يمكن أن يسمح لك هذا الاتصال الفوري بمعالجة أي مخاوف بشأن المنتج، مما يقلل من معدلات التخلي عن سلة التسوق.
- التوفر على مدار الساعة طوال أيام الأسبوع : على عكس قنوات دعم العملاء التقليدية التي تعمل خلال ساعات عمل محددة، يمكن لفريقك العمل عن بُعد ولا يحتاج إلى التواجد في نفس المنطقة الزمنية. وهذا يضمن حصول الزوار على المساعدة عند الحاجة، حتى خارج ساعات العمل العادية.
- جذب العملاء المحتملين : يمكن أن تكون الدردشة المباشرة أداة قوية لتوليد العملاء المحتملين. من خلال التفاعل مع زوار موقع الويب في الوقت الفعلي، يمكنك جذب العملاء المحتملين مباشرةً من موقعك ورعايتهم من خلال محادثات مخصصة، مما يزيد من احتمالية التحويل.
الآن، يمكن أن يؤدي تقديم الدردشة المباشرة على موقع WordPress الخاص بك إلى تمييزك بسهولة عن المنافسين الذين قد لا يقدمون هذا المستوى من الدعم. إنه يُظهر التزامك بخدمة العملاء ويمكن أن يساعدك على التميز في السوق المزدحمة.
ولكن للاستمتاع بالمزايا، تحتاج إلى تحديد أداة الدردشة لمواقع الويب التي تلبي احتياجاتك. هناك الكثير من البرامج التي يمكنك استخدامها هناك. فيما يلي قائمة بأفضل المكونات الإضافية للدردشة المباشرة لتبدأ بها.
ولكن في هذا البرنامج التعليمي، سوف نستخدم LiveChat. دعونا نرى لماذا اخترنا هذا المكون الإضافي WordPress للدردشة المباشرة بدلاً من الباقي.
لماذا يعتبر LiveChat هو الحل الأمثل

LiveChat هو أفضل مكون إضافي للدردشة المباشرة لأنه سهل الإعداد والاستخدام، مما يجعله مثاليًا للمبتدئين. لا تحتاج إلى أي خبرة في البرمجة. يتيح لك أن يكون لديك فريق وتعيين محادثات فردية لهم للتعامل معها.
بالإضافة إلى ذلك، فهو يتكامل مع تطبيقات المراسلة الشائعة مثل Facebook Messenger وWhatsApp لضمان قدرة المستخدمين على التواصل على النظام الأساسي الأكثر ملاءمة لهم. ولكن نظرًا لأنه يأتي مزودًا بميزة سجل الدردشة، يمكنك نقل الدردشة إلى منصة أخرى، مثل Facebook Messenger إلى WhatsApp ومتابعة المحادثة دون كسر سلسلة الرسائل.
يقدم LiveChat لوحة معلومات قابلة للتخصيص بدرجة كبيرة للرسائل المخصصة وإعدادات دعم الدردشة. ولهذا السبب، يمكنك إعداده حتى تتمكن أنت وفريقك من التواصل بسهولة مع عملائك دون أن يتدخل أحدكم على أصابع الآخر.
للإضافة إلى ذلك، يأتي مزودًا بأكثر من 130 عملية تكامل يمكنك إجراؤها باستخدام أنظمة إدارة علاقات العملاء (CRM) الشائعة وأدوات التسويق عبر البريد الإلكتروني والمزيد. يتيح لك ذلك تبسيط عملية التسويق وعلاقات العملاء والعمليات التجارية.
فيما يلي أسباب أخرى لاستخدام LiveChat.
- نظرة خاطفة على الرسالة : يمكنك معاينة ما يكتبه العميل قبل إرساله. يتيح لك ذلك إعداد إجابة أكثر تفصيلاً بشكل أفضل والإجابة بسرعة.
- الردود الجاهزة : توفر ردودًا مكتوبة مسبقًا للأسئلة الشائعة. يؤدي ذلك إلى تبسيط عملية الاتصال وتوفير الوقت لوكلاء دعم الدردشة المباشرة. ويضمن هذا أيضًا استجابات موحدة بغض النظر عن الوكيل الذي يتعامل مع الدردشة، مما يساعدك على خلق اتساق العلامة التجارية.
- نماذج ما قبل الدردشة : تقدم LiveChat نماذج ما قبل الدردشة لجمع المعلومات ذات الصلة من المستخدمين قبل بدء الدردشة، مما يسمح للوكلاء بتقديم مساعدة ودعم أكثر تخصيصًا.
- الحفاظ على سجل الدردشة : يقوم LiveChat بتخزين سجل الدردشة ما لم يتم مسحه من قبل الزائر. ونتيجة لذلك، فإنه يضمن استمرارية الدعم ويمكّن الوكلاء من فهم احتياجات العملاء بشكل أفضل.
- مشاركة الملفات : يسمح LiveChat بالمشاركة المباشرة للملفات بين الوكلاء والعملاء، مما يتيح اتصالات أكثر وضوحًا وحل أسرع للمشكلات من خلال تمكين المستخدمين من مشاركة لقطات الشاشة أو ملفات الوسائط الأخرى.
- تكامل Google Analytics : يمكن دمج LiveChat مع Google Analytics، مما يسمح لك بقياس وتحليل مقاييس الدردشة المباشرة بشكل فعال وتقديم رؤى حول سلوك العملاء وتفاعلاتهم.
إذا كنت تبحث عن مزيد من المعلومات، فاطلع على أحدث مراجعة LiveChat هنا.
الآن بعد أن رأيت سبب اختيارنا LiveChat لهذا البرنامج التعليمي حول كيفية إضافة الدردشة المباشرة إلى WordPress، دعنا نرشدك خلال هذه العملية.
الخطوة 1: إنشاء حساب LiveChat
يعد إعداد حساب LiveChat أمرًا سهلاً للغاية. بالإضافة إلى ذلك، ستحصل على نسخة تجريبية مجانية مدتها 14 يومًا لاختبار جميع الميزات قبل اتخاذ قرارك.
ليس عليك تقديم معلومات بطاقتك الائتمانية عند الاشتراك في النسخة التجريبية المجانية. وهذا يضمن عدم وجود أي التزامات عليك لشراء الأداة أو مخاطر تسرب معلوماتك الشخصية. إذا كنت تريد LiveChat Pro، تحقق من أسعار البرنامج الإضافي هنا.
لذا، توجه أولاً إلى موقع LiveChat الرسمي وحدد "التسجيل مجانًا".

بعد ذلك، أدخل عنوان البريد الإلكتروني الذي تريد التسجيل به، وستتلقى رسالة تأكيد عبر البريد الإلكتروني. انسخ الرمز الموجود في رسالة التأكيد الإلكترونية والصقه في صفحة الاشتراك في LiveChat.
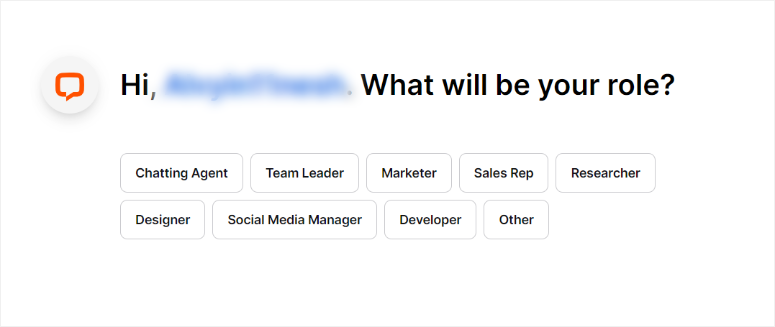
بمجرد إعادة توجيهك إلى لوحة تحكم LiveChat، سيتم طرح بعض الأسئلة عليك حول شركتك ودورك وعدد أعضاء الفريق لديك.

بمجرد الإجابة على هذه الأسئلة، فإن الخطوة التالية هي ربط WordPress مع LiveChat.
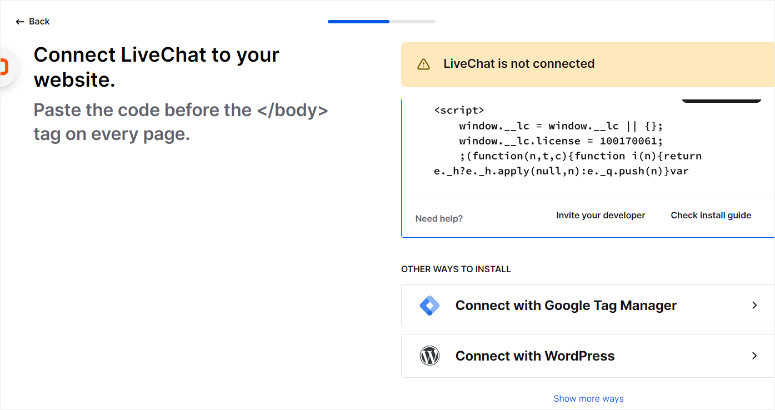
الآن، يقدم LiveChat الكثير من خيارات الاتصال بناءً على نوع موقعك. إذا كنت تقوم بتشغيل موقع WordPress، فيمكنك توصيله من خلال رمز يدوي، أو Google Tag Manager، أو مكون إضافي مجاني.

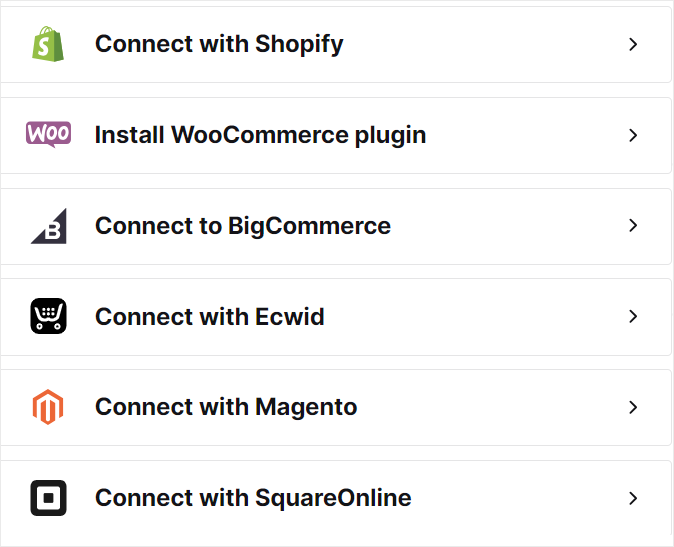
يمكنك أيضًا توصيله بـ Shopify وBigCommerce وEcwid وSquareOnline والمزيد.

ولكن في هذا البرنامج التعليمي، سنوضح لك كيفية إضافة LiveChat إلى WordPress باستخدام طريقتين.
1. استخدام الكود المخصص
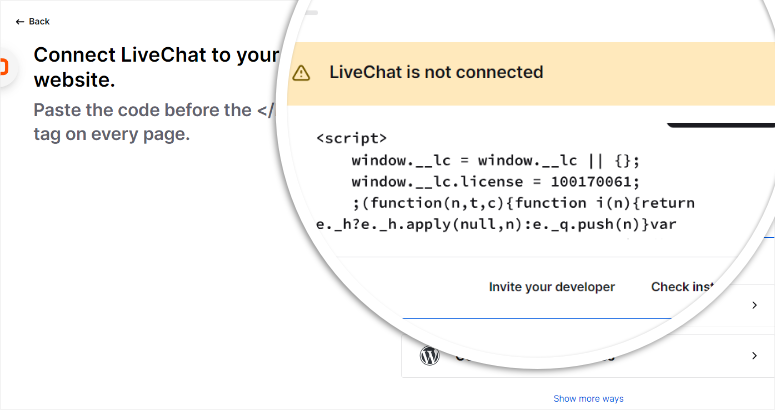
والآن يجب أن نشير إلى أن هذه الطريقة اليدوية تتطلب خبرة في البرمجة، مما قد يجعل الأمر صعبًا على المبتدئين. في الواقع، نظرًا لمستوى الصعوبة الذي تتسم به، توفر لك LiveChat دليلًا وأيضًا خيار إرسال التعليمات مباشرة إلى المطور الخاص بك.
لكننا سنستخدم WPCode للقيام بذلك، مما يجعل الأمر بسيطًا للغاية. WPCode هو أفضل مكون إضافي لـ Snippet لأنه يسمح لك بإضافة كود إلى موقعك دون كسره أو الحصول على خبرة المطور.
ولكن قبل تثبيت هذا البرنامج الإضافي للكود، قم أولاً بنسخ رمز الاتصال من LiveChat. ستحتاجه لاحقا.

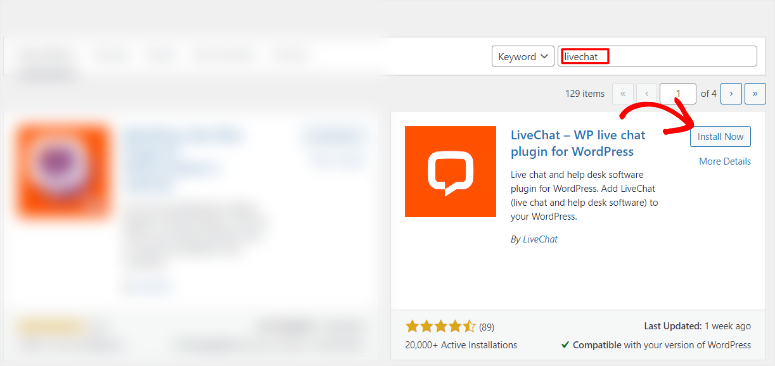
بعد ذلك، توجه إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى مستودع المكونات الإضافية الخاص بك عن طريق الانتقال إلى المكونات الإضافية »إضافة مكون إضافي جديد. بعد هذا البحث عن "WPCode" للعثور على النسخة المجانية من البرنامج المساعد.
إذا واجهت أية مشكلات، فاطلع على هذا البرنامج التعليمي حول كيفية تثبيت البرنامج الإضافي.
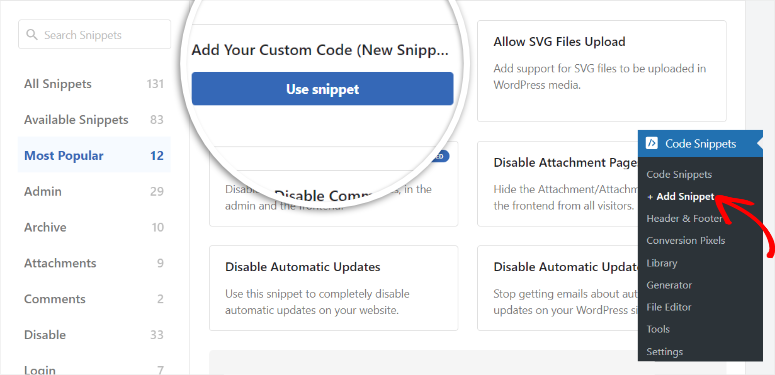
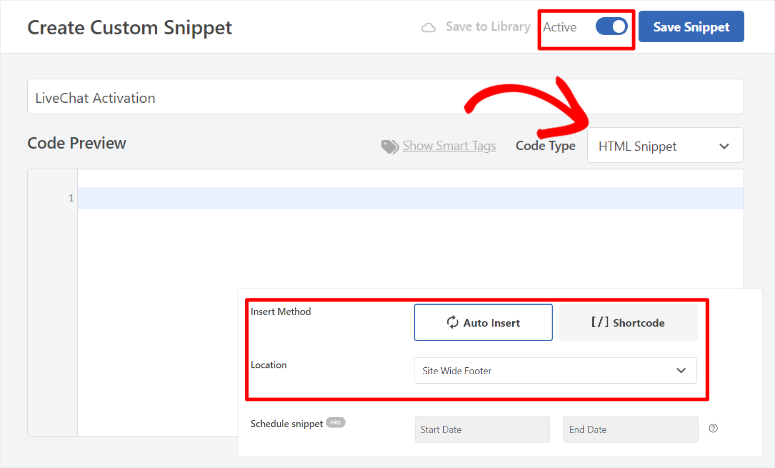
وبعد ذلك، بمجرد تثبيت المكون الإضافي وتنشيطه، انتقل إلى Code Snippets »+Add Snippet . بعد ذلك، حدد "إضافة الرمز المخصص الخاص بك" لفتح شاشة معاينة الرمز.

هنا، قم بتسمية مقتطفك أولاً. بعد ذلك، تأكد من تعيين نوع الرمز على "HTML Snippet"، ومن ضبط زر التبديل على "نشط".
بعد ذلك، انتقل إلى أسفل منطقة "معاينة التعليمات البرمجية" وقم بتعيين طريقة الإدراج على "الإدراج التلقائي" والموقع على "تذييل الموقع الواسع".
بمجرد الانتهاء من ذلك، الصق الرمز الذي نسخته سابقًا من لوحة تحكم LiveChat في منطقة معاينة الرمز ، وحدد "حفظ المقتطف".

تذكر أنه يمكنك استخدام WPCode لأكثر من مجرد إنشاء اتصال LiveChat اليدوي بموقع WordPress الخاص بك. يمكنك إضافة أنواع مختلفة من أكواد CSS أو JavaScript أو HTML أو PHP المخصصة. يمكنك أيضًا استخدامه لدمج Google Analytics أو Facebook Pixel أو خدمات التتبع الأخرى.
بعد ذلك، قم بإعادة تحميل لوحة تحكم LiveChat الخاصة بك، ويجب أن ترى الآن أن الاتصال كان ناجحًا.
2. تواصل مع البرنامج المساعد
على الرغم من أن WPCode يجعل إضافة LiveChat يدويًا باستخدام رمز أمرًا سهلاً، إلا أن استخدام المكون الإضافي للدردشة المباشرة في WordPress يعد أكثر بساطة.
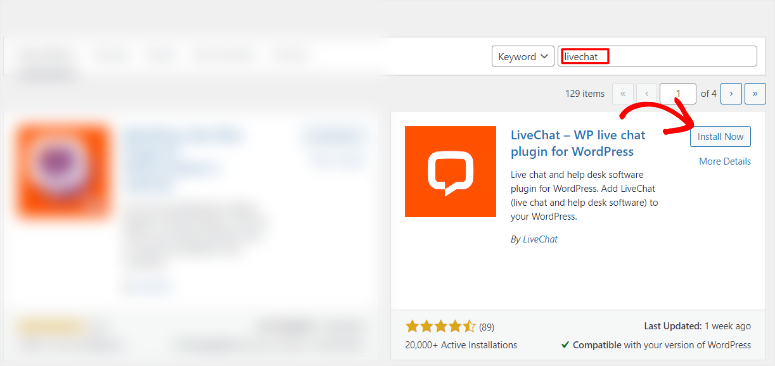
أولاً، انتقل إلى مستودع WordPress الخاص بك عن طريق تحديد Plugins » Add New Plugin . ثم ابحث عن ملحق LiveChat وقم بتثبيته وتفعيله.

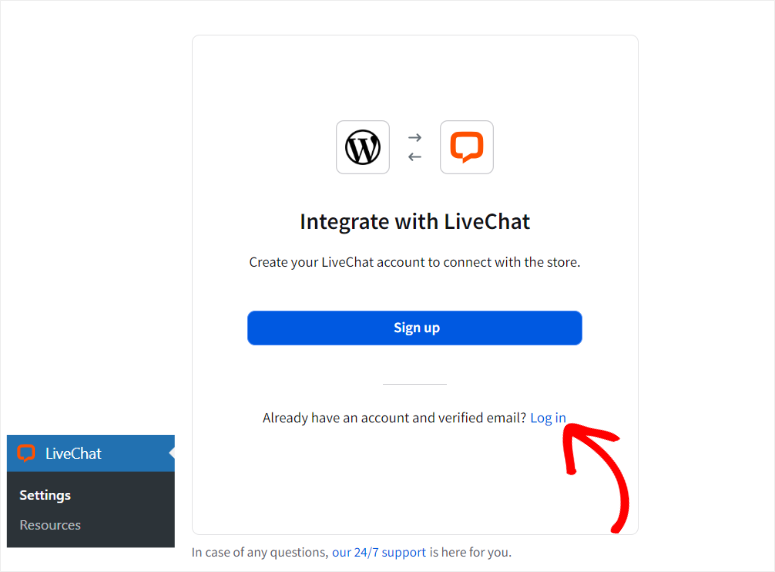
بمجرد الانتهاء، من المفترض أن ترى خيار قائمة جديدًا في لوحة تحكم WordPress الخاصة بك يسمى LiveChat .
ثم حدد خيار القائمة هذا واضغط على زر "تسجيل الدخول" في النافذة المنبثقة التي ستظهر بعد ذلك. إذا لم تقم بإنشاء حساب مسبقًا، فاضغط على خيار التسجيل .

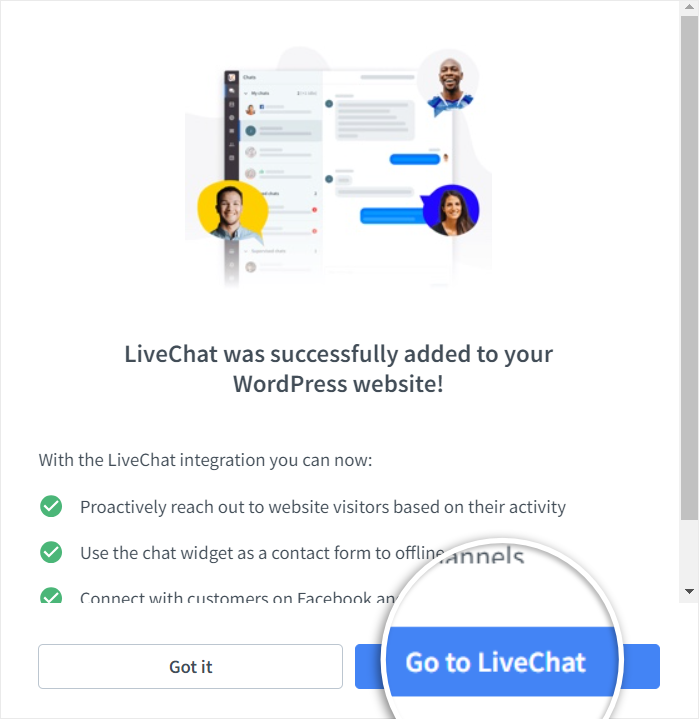
إذا تمت إضافة LiveChat بنجاح إلى موقع WordPress الخاص بك، فسترى نافذة منبثقة أخرى. حدد Go To LiveChat لإعادة توجيهك مرة أخرى إلى لوحة تحكم LiveChat الخاصة بك.

تهانينا! لقد قمت للتو بإنشاء حساب LiveChat الخاص بك وربطه بـ WordPress.
الخطوة 2: تخصيص الدردشة الحية
بعد تثبيت مكون LiveChat الإضافي المجاني وتنشيطه باستخدام WordPress، دعنا نرى كيفية تخصيصه.
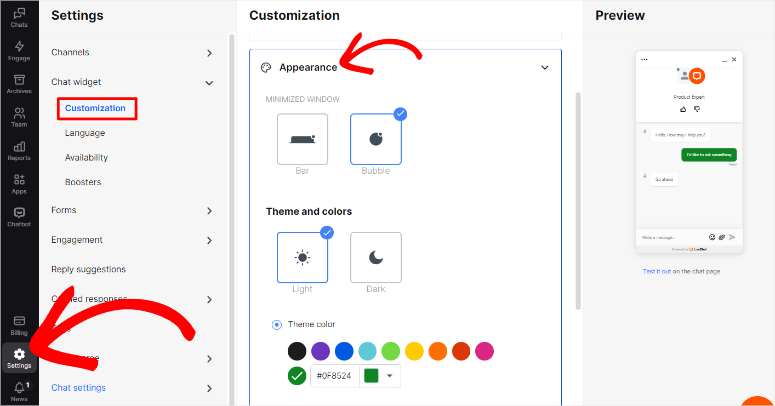
أولاً، حدد الإعدادات » أداة الدردشة في لوحة تحكم LiveChat لبدء رحلة التخصيص الخاصة بك.
في القائمة الفرعية "التخصيص"، انتقل إلى علامة التبويب "المظهر".
يجب أن تشاهد قسم المعاينة في أقصى اليمين. سيوضح لك هذا كيف ستظهر أداة الدردشة الخاصة بك في نافذة الدردشة المباشرة.
هنا، حدد ما إذا كنت تريد أن تكون أداة الدردشة الخاصة بك عبارة عن شريط أو فقاعة. ثم قم بتعيينه على المظهر الداكن أو الفاتح. وأخيرا، قم بتعيين لون القطعة.


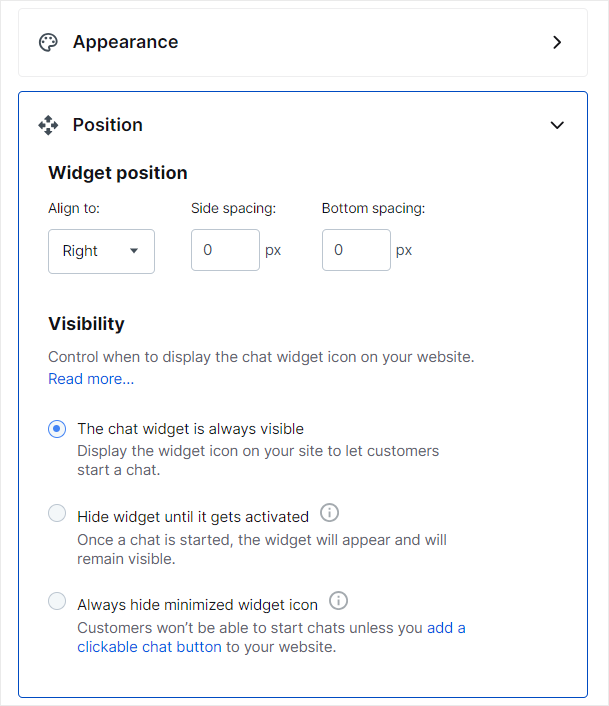
بعد ذلك، انتقل إلى علامة التبويب "الموضع" أسفل علامة التبويب "التخصيص".
هنا، قم بتعيين ما إذا كنت تريد القطعة الخاصة بك على اليمين أو اليسار. بعد ذلك، حدد المسافة الجانبية والسفلية التي تريدها. أكمل هذه الخطوة عن طريق ضبط إمكانية رؤية الأداة على "مرئية دائمًا"، أو إخفاء الأداة حتى يتم تنشيطها، أو إخفاء أيقونة الأداة المصغرة دائمًا.

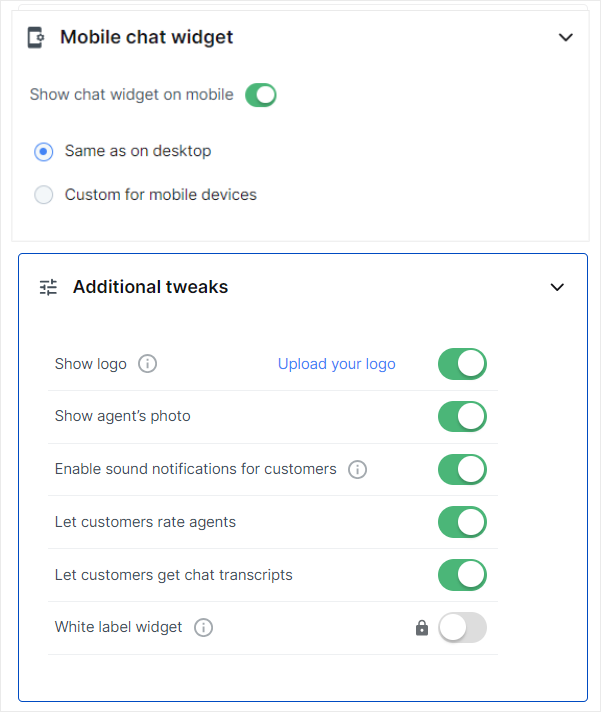
بعد ذلك، قم بإعداد "Mobile Chat Widget" في علامة التبويب التالية.
يمكنك استخدام نفس الإعدادات لسطح المكتب أو تخصيصها باستخدام خيارات مثل تلك المذكورة أعلاه.
بعد ذلك، انتقل إلى "التعديلات الإضافية" في علامة التبويب التالية وقم بتعيين ما يلي.
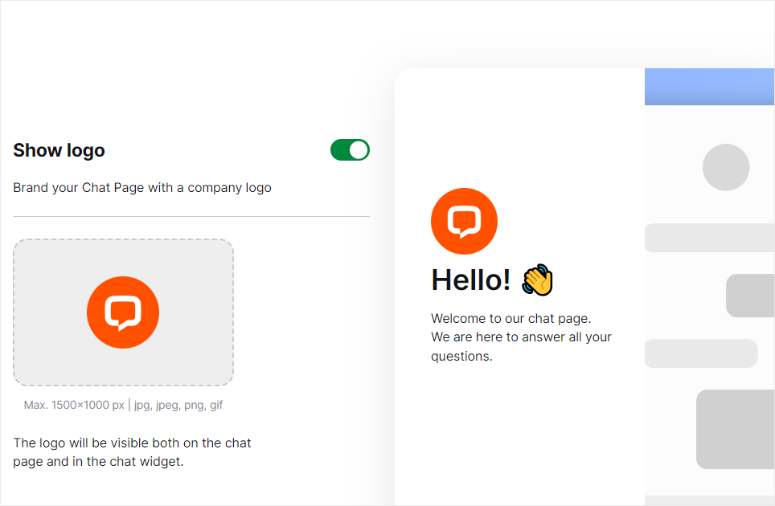
- إظهار الشعار: ساعد في تحسين علامتك التجارية
- إظهار صورة الوكيل: يجعل المحادثة أكثر شخصية
- تمكين الإشعارات الصوتية للعملاء: تنبيههم في حالة وجودهم في نافذة أخرى
- السماح للعملاء بتقييم الوكلاء: تعرف على المزيد حول تجربة العملاء
- السماح للعملاء بالحصول على نصوص الدردشة: يتيح للمستخدمين الحصول على نموذج مكتوب للمحادثة

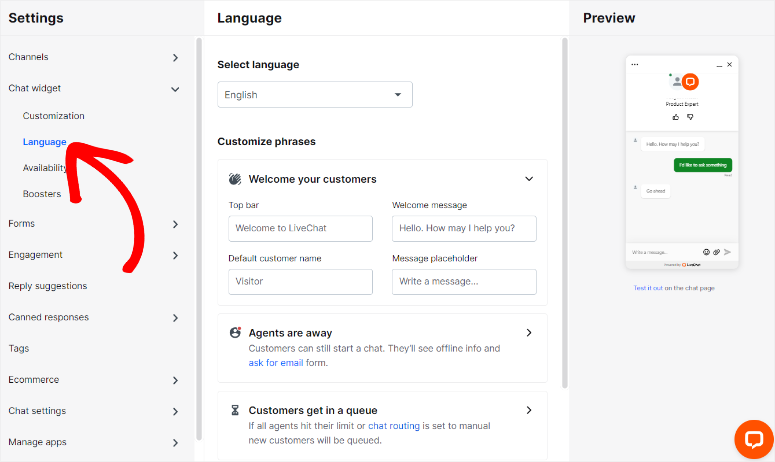
ثم، أسفل "التخصيص"، توجه إلى القائمة الفرعية "اللغات" التالية.
هنا، قم أولاً بتعيين اللغة التي تريد استخدامها من القائمة المنسدلة. إذا قمت بتغيير اللغة، ستلاحظ أن قسم تخصيص العبارات سوف يتكيف مع اللغة.
ولكن قم أيضًا بتخصيص "تخصيص العبارات" هنا لجعلها أكثر تفاعلاً مع عملائك.
أسفل هذا، قم بإعداد النصين "الوكلاء بعيدون" و"العملاء في قائمة الانتظار" لتوصيل كيفية وصول عملائك إليك خارج ساعات العمل أو إذا كان وكلاءك يخدمون أشخاصًا آخرين بالفعل.

بعد ذلك، دعونا نلقي نظرة على كيفية إعداد الرسائل المعلبة.
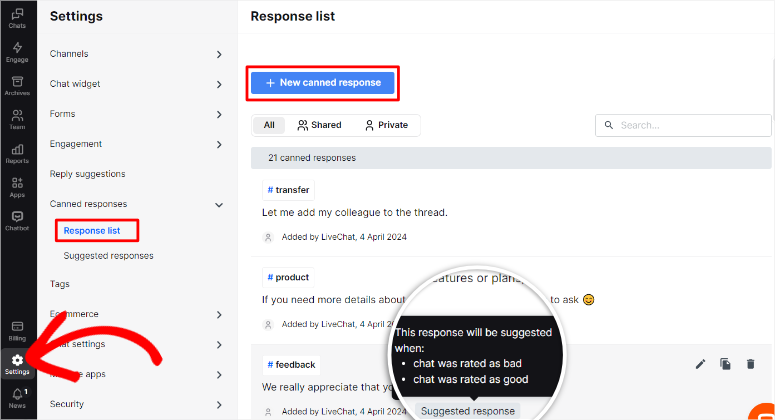
للوصول إلى ميزة الدردشة المباشرة هذه، توجه إلى الإعدادات »الردود الجاهزة» »قائمة الاستجابة» .
وبصرف النظر عن القوالب المتوفرة، يمكنك إنشاء رسائل جاهزة جديدة هنا، مما يسمح لعملائك بالحصول على ردود مخصصة مكتوبة مسبقًا. يمكنك بعد ذلك تصنيف هذه الرسائل المعلبة باستخدام علامات مثل #transfer و#product والمزيد.
للإضافة إلى ذلك، قم أيضًا بتعيين "الاستجابة المقترحة". في هذه الحالة، سيقترح LiveChat ردًا على وكلائك عندما يستخدم العميل عبارات معينة للرد على الرسائل.

الآن، دعونا نرى كيفية تكوين نماذج LiveChat.
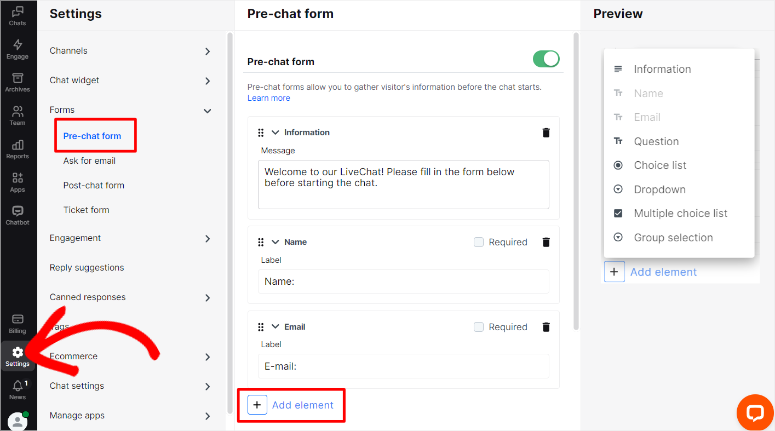
للقيام بذلك، انتقل إلى الإعدادات »النماذج .
أولاً، قم بتكوين "نموذج ما قبل الدردشة" من خلال تخصيص رسالة الترحيب وإضافة أشرطة نصية لطلب اسم العميل والبريد الإلكتروني.
ولإيقاف ذلك، إذا كنت تريد جمع المزيد من المعلومات حول المستخدم الخاص بك، فأضف عناصر إضافية، بما في ذلك المعلومات، وقائمة الاختيارات المتعددة، والقائمة المنسدلة، وقائمة الاختيار، والسؤال، وقسم المجموعة.

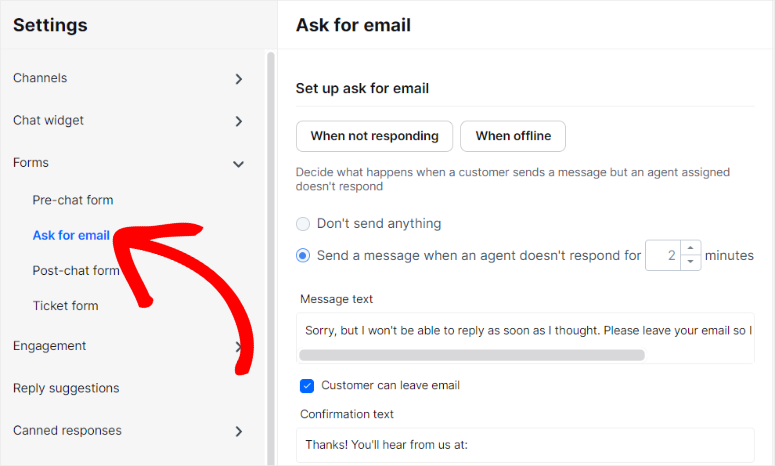
ومع ذلك، في القائمة الفرعية للنماذج، قم بإعداد "اسأل عن البريد الإلكتروني".
يسمح هذا لعميلك بإرسال بريد إلكتروني عندما لا يستجيب وكلاؤك أو يكونون غير متصلين بالإنترنت. أضف هنا المدة التي يتعين على العميل انتظارها قبل أن يحصل على خيار إرسال بريد إلكتروني إليك. قم أيضًا بتعيين رسالة لتوجيههم بشأن ما يجب فعله عندما تكون غير متصل بالإنترنت.

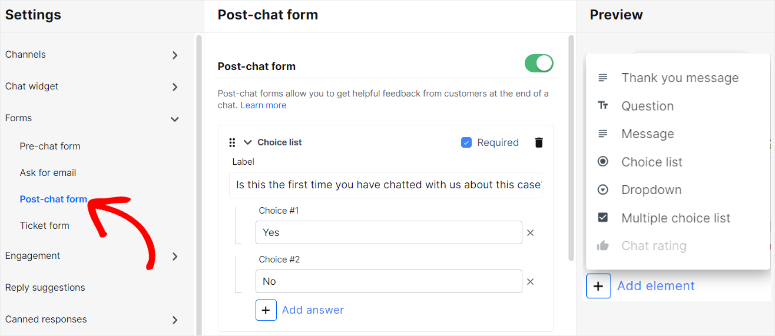
بعد ذلك، يتيح لك LiveChat إضافة نموذج "ما بعد الدردشة" أيضًا.
يمكنك استخدام هذا النموذج لإجراء استطلاع لقياس مدى رضا العملاء. للإضافة إلى ذلك، يمكنك أيضًا استخدام نموذج ما بعد الدردشة هذا للحصول على تقييم للدردشة أو إرسال رسالة شكر. يمكن أن يساعدك هذا على بناء الثقة وتنمية علاقاتك مع العملاء.

الآن، لضمان تواصل عملائك بأفضل طريقة لهم، قم بإعداد "القنوات".
هنا، قم بإضافة Facebook Messenger وApple Message وWhatsApp ورسائل البريد الإلكتروني لمنح المستخدمين المزيد من خيارات الاتصال.
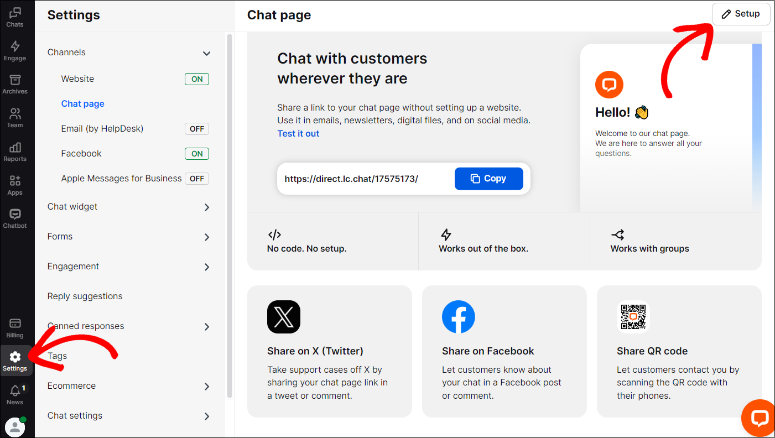
للإضافة إلى ذلك، يمكنك تخصيص صفحة WordPress للدردشة دون أي خبرة في البرمجة. كل ما عليك فعله هو الانتقال إلى "الإعداد" في القائمة الفرعية لصفحة الدردشة.

يمكنك أيضًا إضافة شعارك ورسالة ترحيب قصيرة لعملائك. بمجرد أن يصبح هذا جاهزًا، ما عليك سوى نسخ عنوان URL لصفحة الدردشة ومشاركته في أي مكان تريده، مثل النشرات الإخبارية والتعليقات ووسائل التواصل الاجتماعي وما إلى ذلك.

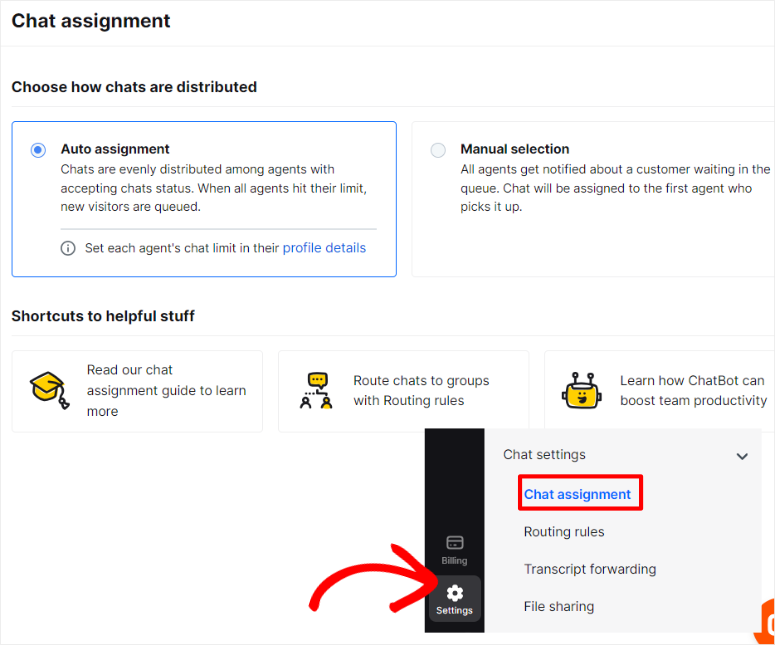
أخيرًا، دعنا نذهب إلى "إعدادات الدردشة".
هنا، حدد ما إذا كنت تريد تعيين رسائل العملاء إلى وكلائك يدويًا أم تلقائيًا.
إذا قمت بتعيين التعيين التلقائي ، فيمكنك تحديد عدد العملاء الذين يمكن للوكيل التعامل معهم. سيساعدك هذا على توزيع عبء العمل وتجنب الإرهاق.
باستخدام التحديد اليدوي ، سيتم إخطار جميع الوكلاء عند وصول عميل جديد. بعد ذلك، سيتم تعيين الدردشات بناءً على أول وكيل يلتقطها. يمكن أن يساعد ذلك عملائك في الحصول على الخدمة بشكل أسرع.

على الرغم من أن تخصيص أداة LiveChat الخاصة بك بهذه الطريقة أمر سهل، إلا أن هناك مشكلة واحدة ستجدها.
نظرًا لأن كل هذه الإعدادات يتم إجراؤها في الواجهة الخلفية للوحة تحكم WordPress الخاصة بك، فقد يكون من الصعب فهم كيف سيختبر عملاؤك أداة LiveChat على الصفحة المباشرة.
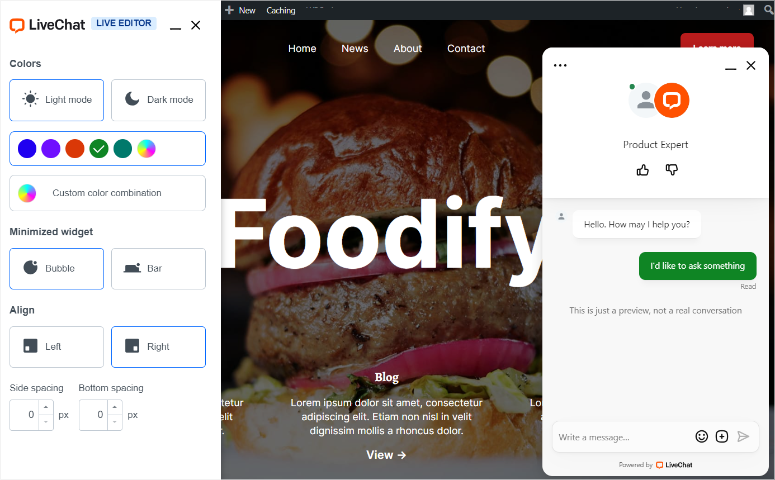
للمساعدة في هذا الأمر، يحتوي LiveChat على ميزة محرر الواجهة الأمامية الجديدة.
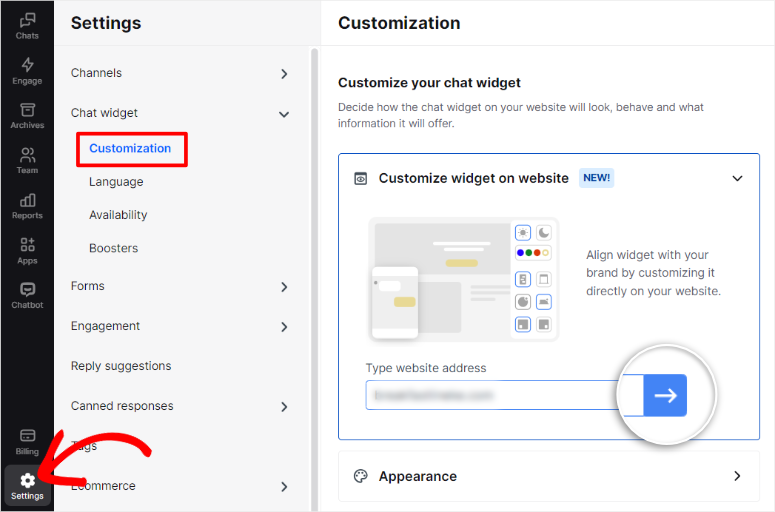
للوصول إلى محرر الواجهة الأمامية لـ LiveChat، انتقل إلى الإعدادات » أداة الدردشة » تخصيص في لوحة تحكم LiveChat. بعد ذلك، في علامة التبويب "تخصيص عنصر واجهة المستخدم على موقع الويب"، أدخل عنوان URL لموقع الويب الخاص بك في شريط النص واضغط على "السهم للأمام".

بمجرد دخولك إلى Live Editor، قم بتخصيص الألوان والأداة المصغرة والمحاذاة. والأهم من ذلك، أنه يمكنك الآن تجربة كيفية ظهور أداة الدردشة مباشرة على الصفحة.

الخطوة 4: عرض مربع الدردشة المباشرة في WordPress على موقعك
الآن، أصبح عرض أداة الدردشة المباشرة على موقع WordPress الخاص بك أمرًا سهلاً للغاية.
في الواقع، سيتم عرضه تلقائيًا إذا أكملت الخطوة 1 من هذا البرنامج التعليمي وقمت بالفعل بتثبيت ملحق WordPress LiveChat المجاني.

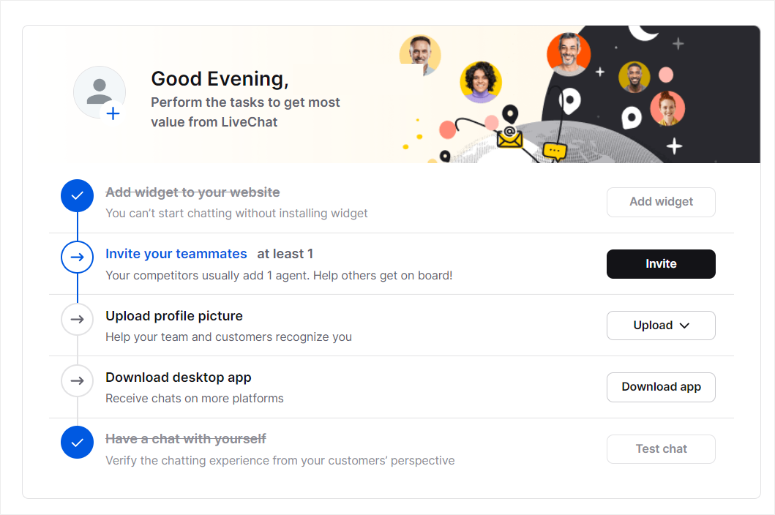
الشيء الآخر الوحيد المتبقي هو اتباع قائمة التحقق الموجودة على الصفحة الرئيسية للوحة تحكم LiveChat. إذا لم تكن قد قمت بذلك بالفعل، فسوف يطلب منك إضافة أعضاء الفريق وصورة الملف الشخصي.
وأخيرًا، يمكنك تنزيل تطبيق سطح المكتب للوصول إلى المزيد من منصات الدردشة.

لرؤية تحليلات الدردشة المباشرة الخاصة بك، انتقل إلى "التقارير" في لوحة تحكم LiveChat الخاصة بك.
هنا، سترى مقاييس لإجمالي الدردشات، والمشاركة في الدردشة، والدردشات الفائتة، وتحويلات الحملة، والمزيد. يمكنك أيضًا رؤية أداء الوكيل، مثل وقت الاستجابة ونشاط الوكيل.
بالإضافة إلى ذلك، يمكنك مراقبة العملاء وقياس المقاييس مثل العملاء الموجودين في قائمة الانتظار والتخلي عن قائمة الانتظار. إذا قمت بإعداد نماذج ما بعد الدردشة، فإن LiveChat يتيح لك رؤية المراجعات في تقاريرك ومشاركتها على وسائل التواصل الاجتماعي كدليل اجتماعي.
الخطوة 5: توظيف وكلاء الدردشة المباشرة المحترفين
الآن وبعد أن أصبح مربع الدردشة المباشرة بموقعك جاهزًا، فأنت بحاجة إلى تعيين وكلاء يمكنهم الإجابة على أسئلة المستخدمين في الوقت الفعلي.
لهذا، سيكون لديك خياران يجب مراعاتهما بالنسبة لموقع الويب الخاص بنشاطك التجاري:
- قم بتعيين وكلاء وقم ببناء فريق المبيعات والدعم الخاص بك. لكن الأمر سيستغرق وقتًا ويتطلب الكثير من الصبر، خاصة لتدريبهم.
- الاستعانة بمصادر خارجية للدردشة المباشرة لشركة محترفة مثل LVPlus، وسوف يتعاملون مع كل شيء.

توفر LVPlus خبراء في الدردشة المباشرة للمبيعات والدعم على مدار الساعة طوال أيام الأسبوع. إذا قمت بتعيين هؤلاء الوكلاء، فلن تحتاج إلى تدريبهم، وستبدأ الدردشة المباشرة الخاصة بك في العمل على الفور. ستوفر لك خدمة الدردشة المباشرة أيضًا الوقت والمال حتى تتمكن من التركيز على تنمية أعمالك بدلاً من التعامل مع مستخدمي موقعك بنفسك.
تهانينا! يمكنك الآن إعداد الدردشة المباشرة على موقعك مجانًا. إذا كان لديك أي أسئلة أخرى، فراجع الأسئلة الشائعة أدناه.
الأسئلة الشائعة: الدردشة المباشرة في WordPress: كيفية الإعداد مجانًا (خطوة بخطوة)
هل الدردشة المباشرة مجانية؟
يقدم LiveChat نسخة تجريبية مجانية مدتها 14 يومًا دون الحاجة إلى بطاقة ائتمان. بعد الفترة التجريبية، تبدأ خطط التسعير من 20 دولارًا شهريًا لكل وكيل.
هل يمكنني تتبع وكلائي وعملائي في الدردشة المباشرة؟
قطعاً! LiveChat هي أفضل دردشة مباشرة للقيام بذلك. ويقدم تقارير مفصلة عن أداء الوكيل والمشاركة في الدردشة وسلوك العملاء. يمكن أن تساعدك مراقبة هذه المقاييس على تحسين الدعم وتعزيز رضا المستخدم.
هل يمكنني وضع علامة تجارية على أداة الدردشة المباشرة الخاصة بي؟
نعم، يتيح LiveChat إمكانية التخصيص الشامل لمظهر أداة الدردشة، بما في ذلك عناصر العلامة التجارية مثل الشعارات والألوان والموضوعات. يمكن أن يساعد ذلك عملائك على الثقة بموقعك على الويب بشكل أكبر وتحسين الوعي بالعلامة التجارية.
هل يقدم LiveChat دعمًا متعدد اللغات؟
بالفعل! يدعم LiveChat لغات متعددة، مما يتيح تخصيص عبارات وواجهات الدردشة لتلبية احتياجات جمهورك. ومن خلال توفير الدعم المحلي، يمكنك تحسين تجربة المستخدم للمستخدمين العالميين.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة دردشة مباشرة مجانية إلى WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية الترحيب بمستخدمي WordPress برسالة ترحيب مخصصة.
للإضافة إلى ذلك، إليك مقالات إضافية قد ترغب في قراءتها.
- مقارنة بين أفضل 11 مكونًا إضافيًا لبرامج الدردشة المباشرة
- كيفية إضافة زر "اتصل الآن" بسهولة إلى WordPress (خطوة بخطوة)
- 7 أفضل تطبيقات الدردشة الجماعية للتواصل الجماعي
تسرد المقالة الأولى وتقارن بين 11 من أفضل المكونات الإضافية للدردشة المباشرة. يرشدك المنشور التالي إلى كيفية إضافة زر "اتصل الآن" إلى موقع WordPress الخاص بك. بينما تناول المقال الأخير 7 من أفضل تطبيقات الدردشة الجماعية للتواصل الجماعي.
