كيفية إضافة Google Fonts إلى WordPress؟ 4 طرق سهلة!
نشرت: 2020-09-19هل تريد تخصيص أسلوب طباعة موقع الويب الخاص بك؟ لقد جئت إلى المكان المناسب. في هذا الدليل ، سنعرض لك طرقًا مختلفة لإضافة خطوط Google إلى موقع WordPress الخاص بك خطوة بخطوة .
بشكل افتراضي ، تأتي سمات WordPress مع بعض الخطوط المحددة وعندما تنشر محتوى ، يتم تقديم هذه الخطوط في الواجهة الأمامية. ومع ذلك ، قد ترغب في بعض الأحيان في استخدام خط مخصص على موقعك لمنحه الشكل والمظهر المثاليين لعلامتك التجارية. لهذا السبب ، سوف نوضح لك اليوم كيفية تضمين خطوط Google على موقعك !
لماذا تضيف Google Fonts إلى WordPress؟
للخط الذي تستخدمه تأثير كبير على موقعك. من ناحية ، فإنه يؤثر على تصميم موقع الويب الخاص بك وكيف يبدو. يعد الخط أحد الأشياء الأولى التي يراها الزوار عندما يأتون إلى موقعك ، لذا يجب أن يتطابق مع نمط عملك. من ناحية أخرى ، يمكن أن يكون لها أيضًا تأثير على تجربة المستخدم. على سبيل المثال ، إذا كان من الصعب قراءة الخط ، فسيواجه زوارك صعوبة في العثور على ما يريدون ويغادرون موقعك. لذا ، فإن وجود الخط الصحيح لن يجعل موقعك يبدو أفضل فحسب ، بل سيؤدي أيضًا إلى تحسين تجربة المستخدمين .
لهذا السبب نوصي بشدة باستخدام خط سهل الاستخدام ينقل جوهر عملك. هناك العديد من خدمات الخطوط مثل Adobe's Typekit و Friconix. ومع ذلك ، فإن أفضل ما هو موجود هو Google Fonts ، وهي خدمة مجانية مع الآلاف من مجموعات الخطوط هناك الجاهزة للتكامل مع موقع الويب الخاص بك.
وأفضل جزء هو أن إضافة Google Fonts إلى WordPress أمر سهل للغاية ولا يستغرق سوى 5 دقائق. هناك عدة طرق للقيام بذلك.
طرق إضافة خطوط Google إلى موقع WordPress الخاص بك
هناك طرق مختلفة لتضمين خطوط Google في WordPress:
- باستخدام الإضافات
- تحرير ملف jobs.php
- عبر Style.css
- تحرير ملف header.php
كل هذه الخيارات تنجز المهمة ، لذا اختر الخيار الأنسب لمهاراتك واحتياجاتك. قبل أن نلقي نظرة فاحصة على كل طريقة من هذه الطرق ، يجب عليك التحقق مما إذا كان المظهر الخاص بك يأتي مع تكامل Google Fonts.
تحقق من Google Font Integration
تأتي معظم سمات WordPress مع لوحة سمات مخصصة. من هناك ، يمكن للمستخدمين تخصيص الموضوع بالكامل دون كتابة أي رمز. تأتي بعض السمات مثل GeneratePress بدعم مدمج لخطوط Google. هذا يعني أنك لست بحاجة إلى استخدام المكونات الإضافية أو الرموز المخصصة لدمج الخطوط. يمكن أن يوفر لك هذا بعض الوقت ويجعل الأمور أسهل بالنسبة لك.
إذا كنت تستخدم سمة تأتي مع تكامل مع Google Fonts ، فيمكنك إجراء تغييرات على طباعة موقعك من لوحة السمة أو أداة تخصيص WordPress. لذلك ، قبل البدء في عملية تضمين خطوط Google على موقعك ، نوصيك بالتحقق مما إذا كان المظهر الخاص بك يأتي بالفعل مع خطوط Google .
الآن ، دعنا نلقي نظرة على كل طريقة لإضافة خطوط Google إلى موقع WordPress الخاص بك.
1) استخدام الإضافات
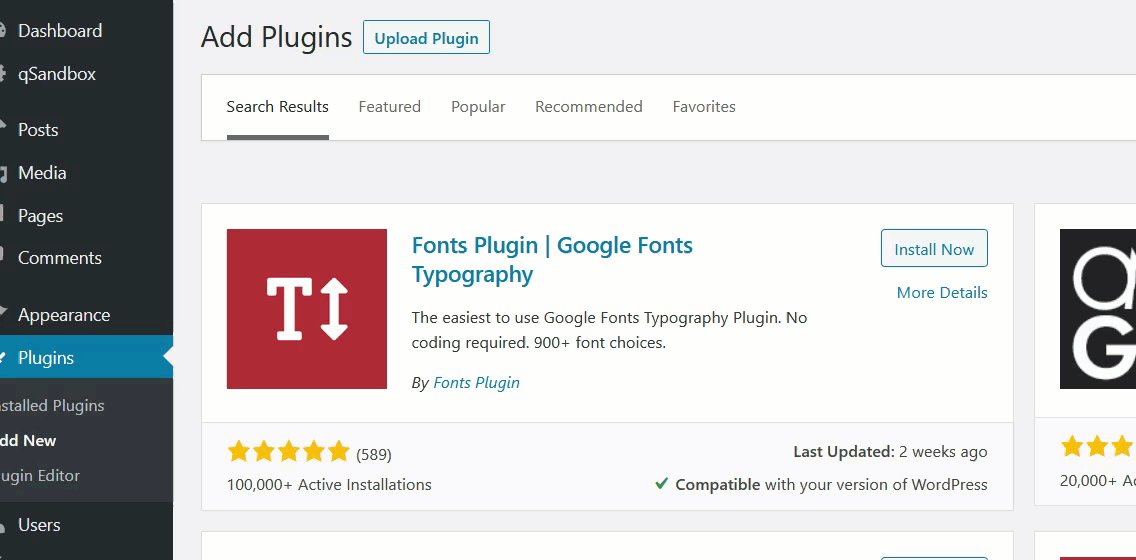
تتمثل إحدى أسهل الطرق لإضافة خطوط Google إلى WordPress في استخدام مكون إضافي. أحد أفضلها هو طباعة خطوط Google. هذه أداة مجانية ستساعدك على تضمين خطوط Google على موقعك دون كتابة سطر واحد من التعليمات البرمجية.
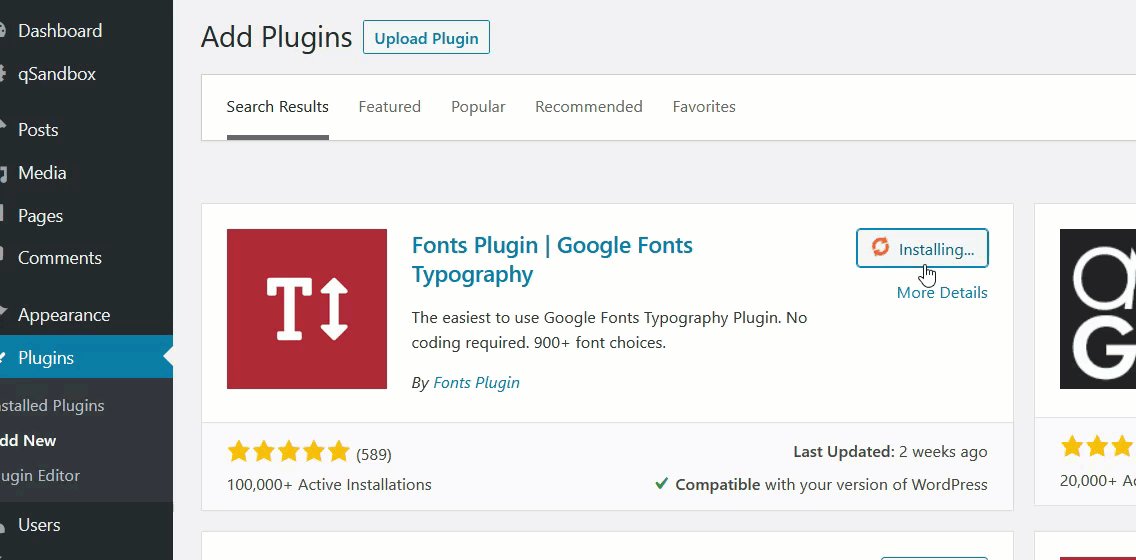
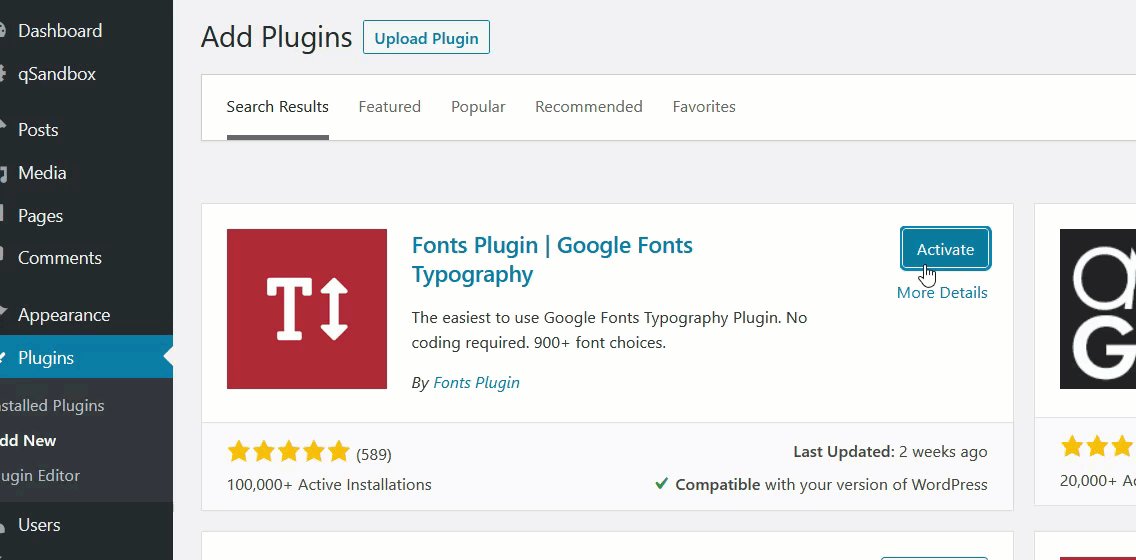
أولاً ، قم بتثبيت وتفعيل المكون الإضافي على موقع الويب الخاص بك.

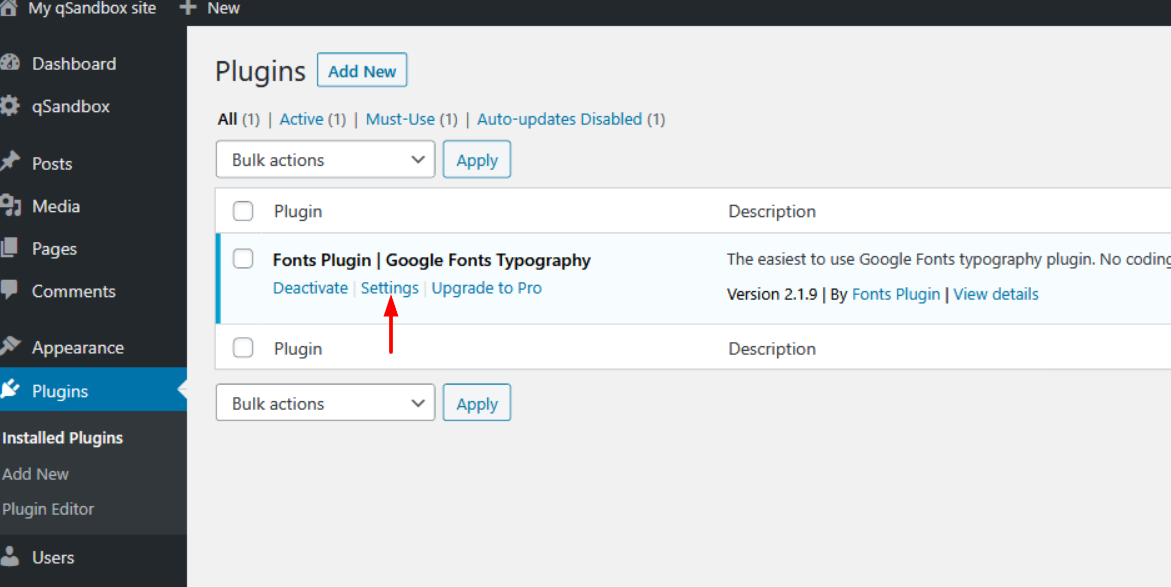
بعد ذلك ، انتقل إلى المكونات الإضافية وتحقق من إعدادات المكون الإضافي.

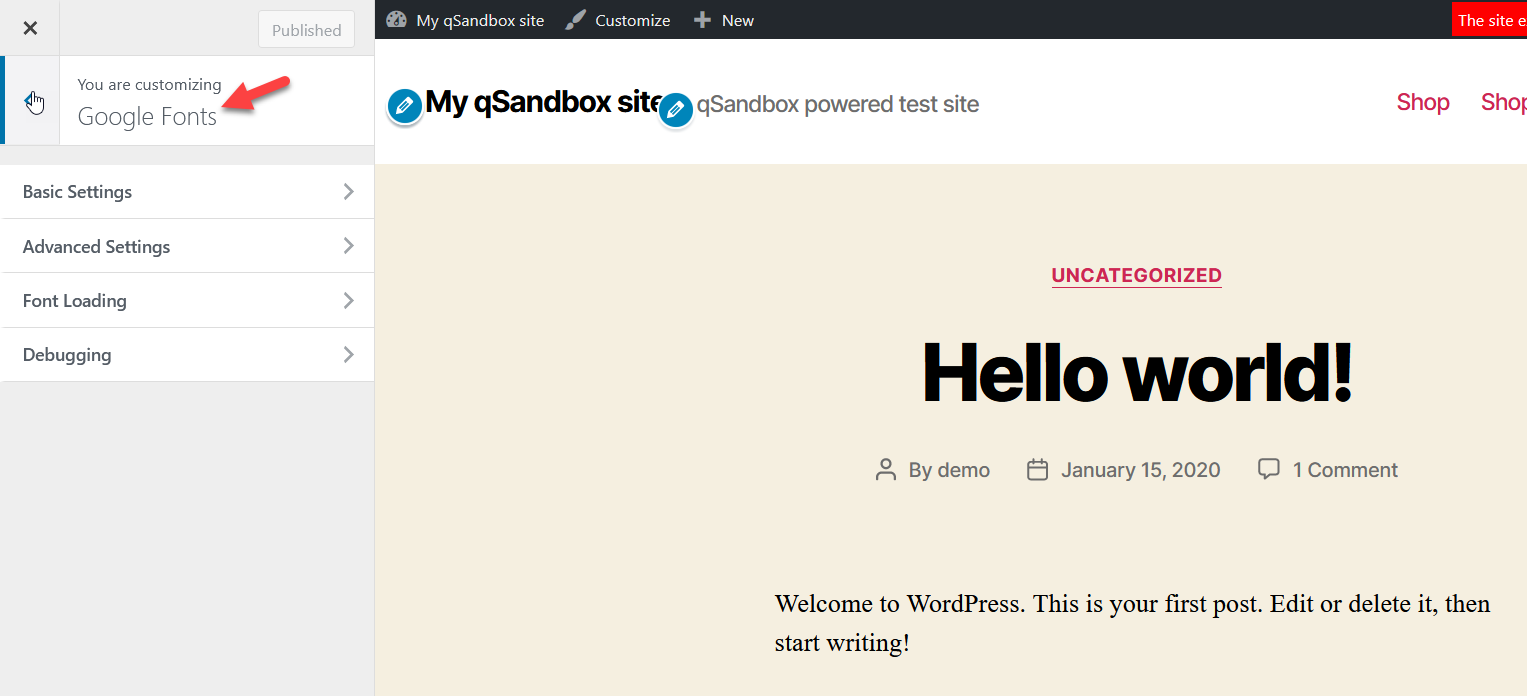
عند النقر فوقه ، ستتم إعادة توجيهك إلى أداة تخصيص WordPress.

من هناك ، يمكنك التحكم في طباعة موقع الويب الخاص بك. سترى أربعة تكوينات رئيسية:
- الإعدادات الأساسية
- إعدادات متقدمة
- تحميل الخط
- تصحيح
دعنا نلقي نظرة على ما تقدمه كل من الإعدادات الأساسية والمتقدمة.
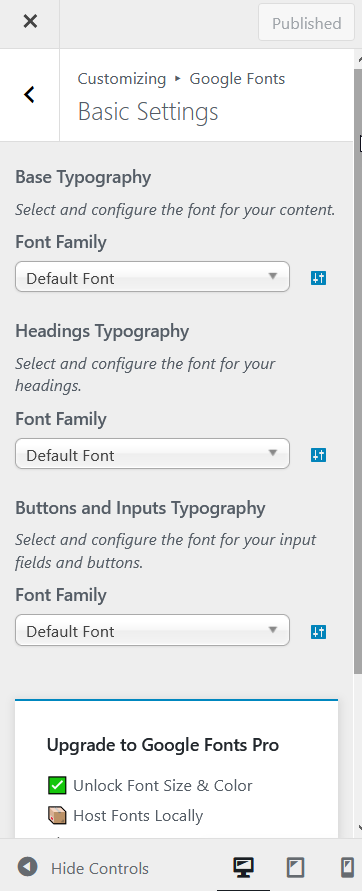
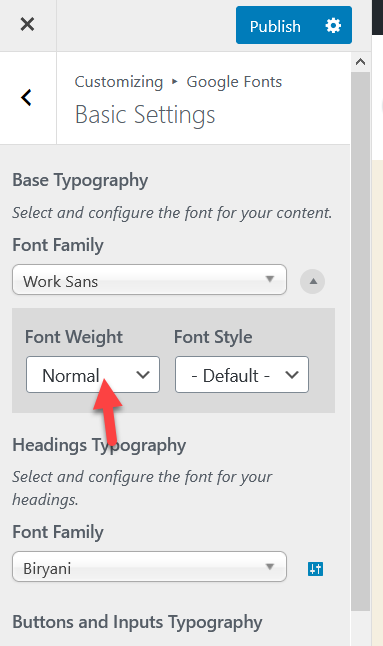
الإعدادات الأساسية
من قسم الطباعة الأساسي ، يمكنك اختيار مجموعة الخطوط الافتراضية لحقول النص والعنوان والإدخال.

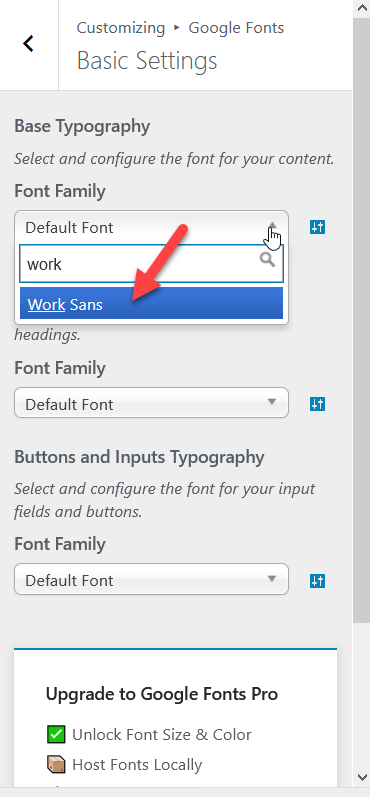
من القائمة المنسدلة أسفل كل قسم من أقسام Font Family ، ستتمكن من اختيار أي من مئات خطوط Google. إذا كنت تعرف الخط الذي تريده ، فما عليك سوى كتابته باستخدام ميزة البحث.

في هذا البرنامج التعليمي ، سنستخدم خط Work Sans. بعد اختيار خط من القائمة المنسدلة ، ستنعكس التغييرات على الفور وسترى المعاينة المباشرة بالخط الجديد. علاوة على ذلك ، ستتمكن من تحديد وزن خط ونمط مخصصين.

بمجرد الانتهاء ، انشر التغييرات.
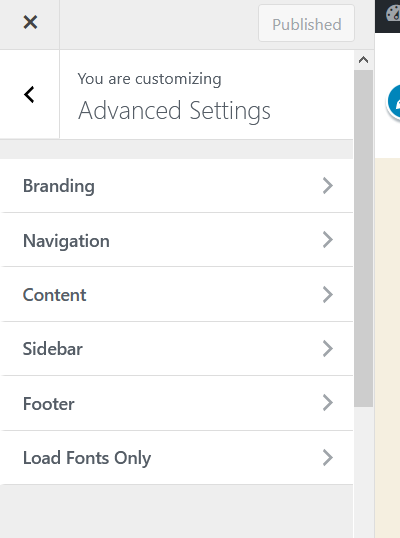
إعدادات متقدمة
ضمن الإعدادات المتقدمة ، يمكنك اختيار عائلة الخطوط لعلامتك التجارية والتنقل والمحتوى والشريط الجانبي والتذييل.

هذه ميزة رائعة إذا كنت تخطط لاستخدام خطوط مختلفة في أجزاء مختلفة من موقع الويب الخاص بك. بعد تحديد خط من القائمة المنسدلة ، انشر التغييرات.
يأتي الإصدار المجاني من Google Fonts بميزات محدودة ولكن هناك أيضًا إصدارًا متميزًا متاحًا يبدأ من 29 دولارًا أمريكيًا لموقع واحد.
سيساعدك هذا الإصدار الاحترافي في تكوين أشياء مثل حجم الخط ، واللون ، والتحسين ، والعناصر المخصصة. إنه خيار رائع إذا كنت تريد التحكم في جميع خيارات الطباعة الخاصة بك. من ناحية أخرى ، إذا كنت لا ترغب في إنفاق الأموال على هذا ، فيمكنك إجراء هذه التغييرات باستخدام القليل من CSS.
2) قم بتحرير ملف jobs.php
هناك خيار آخر لإضافة خطوط Google إلى موقع WordPress الخاص بك وهو تعديل ملف jobs.php . قبل المضي قدمًا في هذه الطريقة ، تأكد من أنك تستخدم سمة فرعية. إذا كنت لا تعرف كيفية القيام بذلك ، فيمكنك القراءة حول كيفية إنشاء سمة فرعية أو استخدام مكون إضافي للقالب الفرعي.
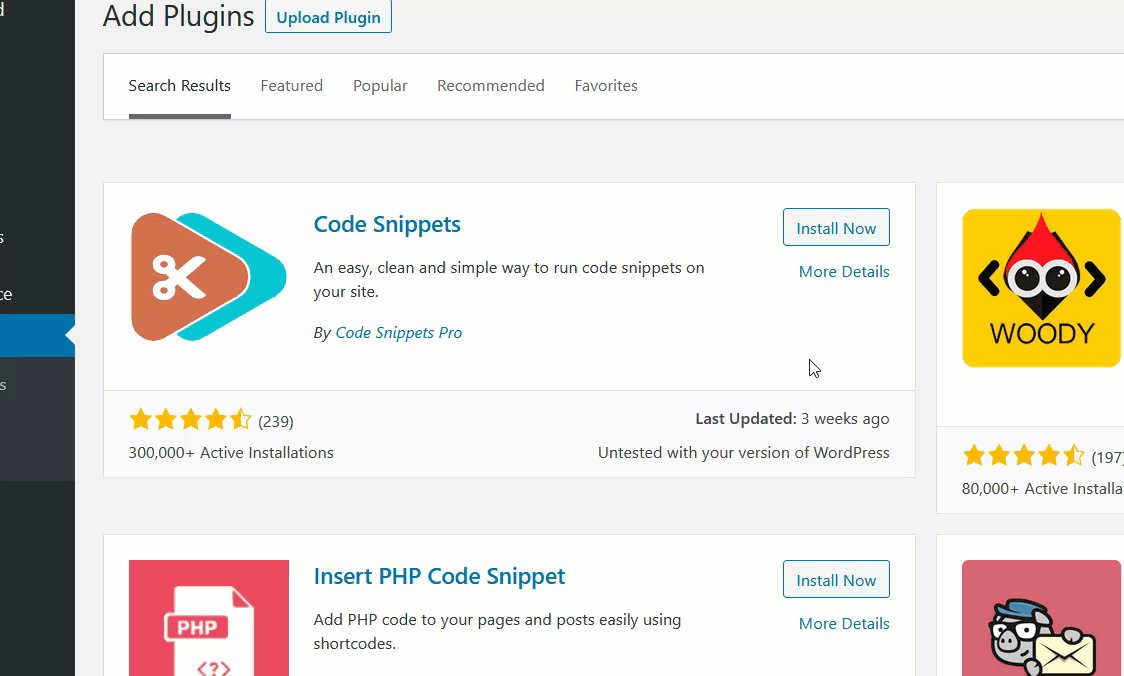
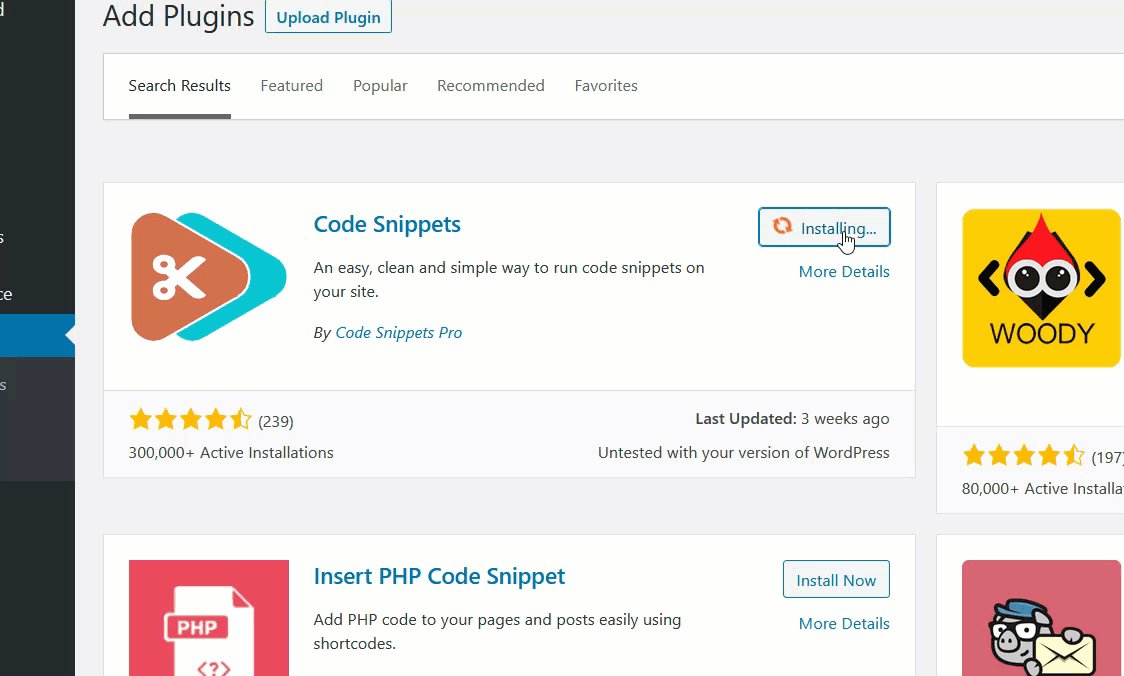
بالنسبة لهذه الطريقة ، يمكنك إما تحرير ملف jobs.php أو استخدام ملحق إضافي. إذا كنت مبتدئًا ، فننصحك باستخدام المكون الإضافي Code Snippets لإضافة رمز مخصص إلى موقعك. في هذا الدليل ، سنستخدم مقتطفات التعليمات البرمجية.
ملاحظة : من الجدير بالذكر أنه إذا كنت تستخدم Code Snippets ، فلن تحتاج إلى إنشاء سمة فرعية. ومع ذلك ، فإننا نوصي دائمًا بالحصول على واحد.
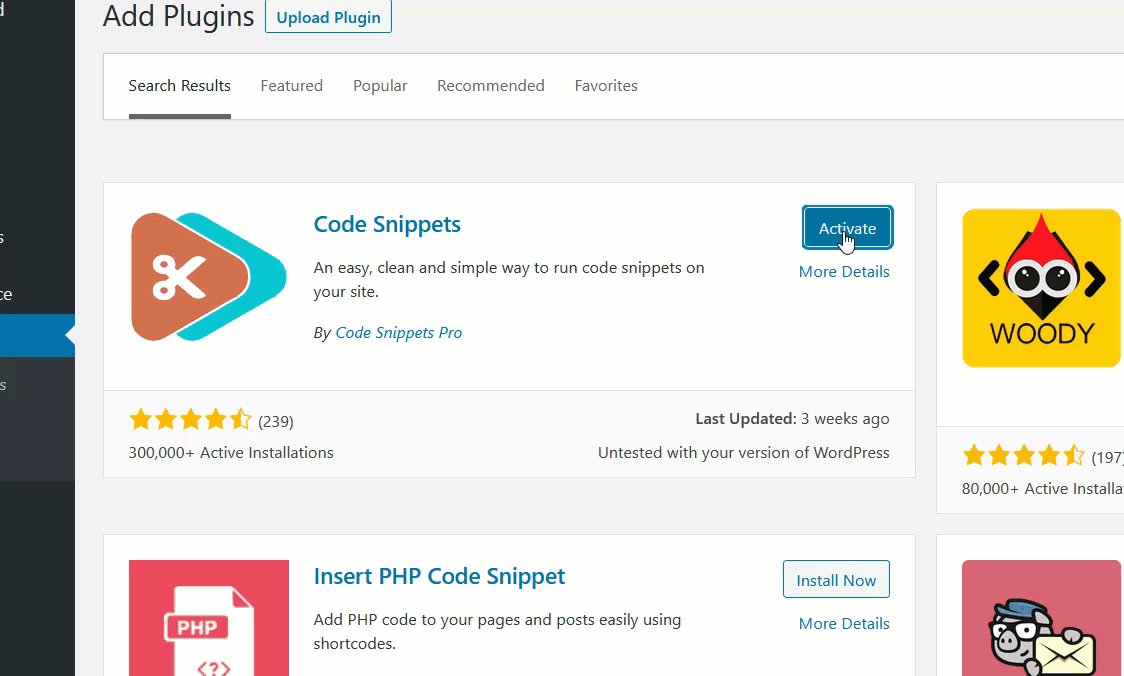
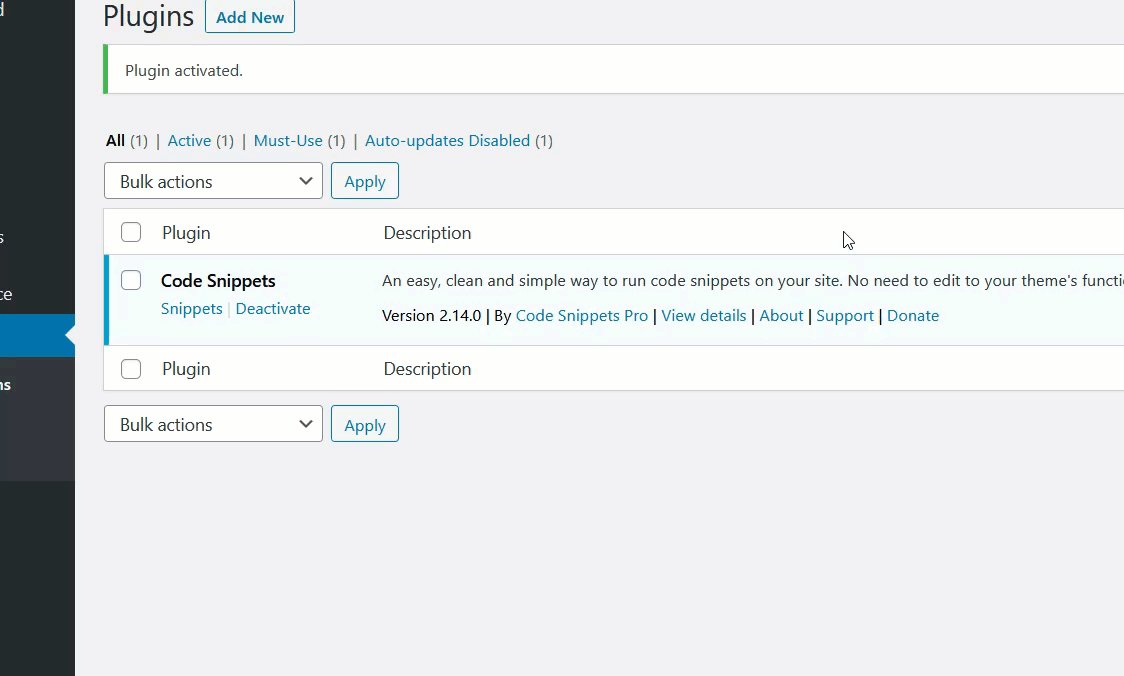
لذلك ، لتحرير function.php باستخدام Code Snippets ، أولاً ، قم بتثبيت البرنامج المساعد وتنشيطه.

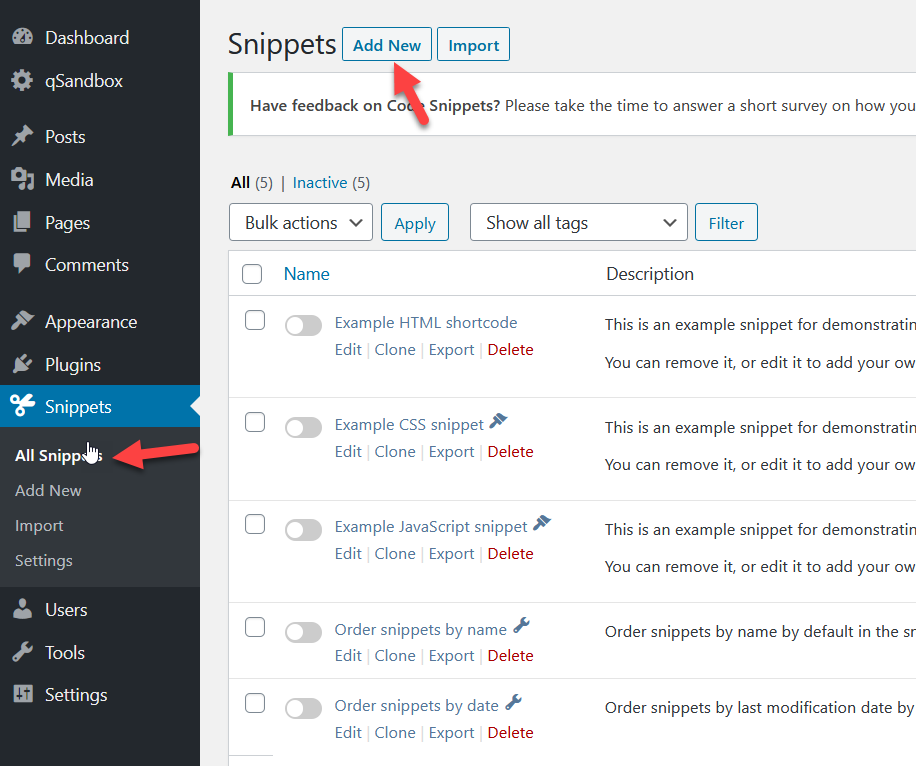
بعد ذلك ، انتقل إلى إعدادات المكونات الإضافية. من هناك ، يمكنك إضافة مقتطف جديد إلى موقعك.

حدد الخط
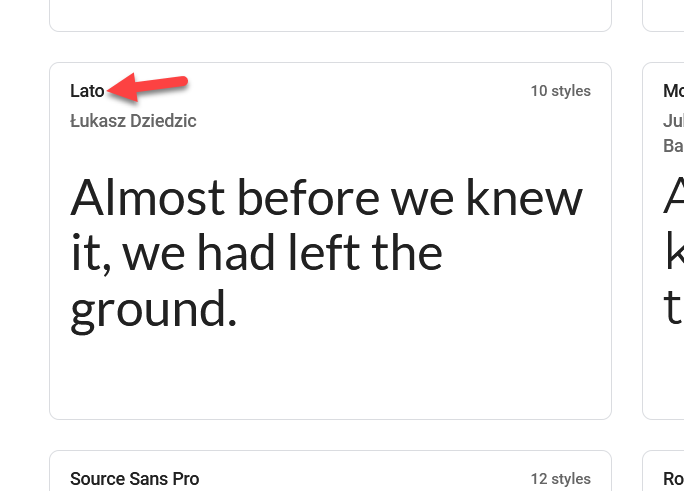
في علامة تبويب جديدة ، افتح Google Fonts وحدد مجموعة خطوط لاستخدامها على موقع الويب الخاص بك. يمكنك استخدام ميزة خط البحث على الموقع أو التصفح ببساطة. في حالتنا ، سوف نستخدم عائلة Lato.

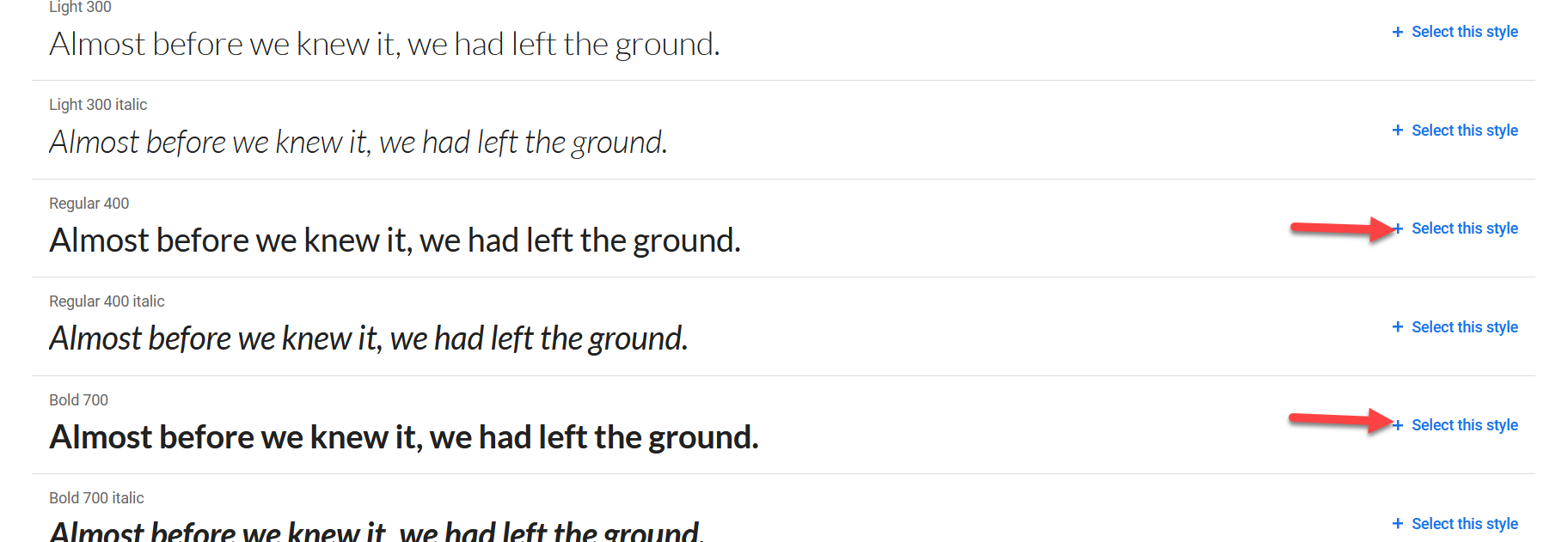
بمجرد تحديد الخط ، ستنتقل إلى صفحة الخط. سترى خيار المعاينة حيث يمكنك اختبار الخط قبل إضافته إلى موقعك. بعد ذلك ، حدد الأنماط التي تريد استخدامها. على سبيل المثال ، سنختار الأنماط العادية والجريئة .

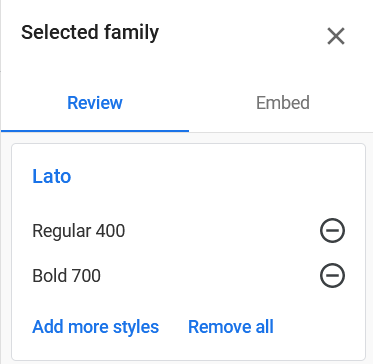
يمكنك مراجعة اختياراتك على اللوحة اليمنى.

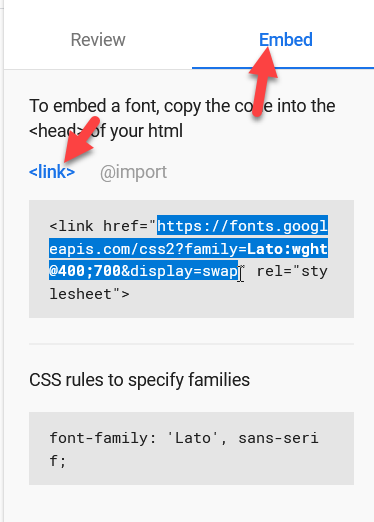
بعد إضافة الأنماط ، تكون جاهزًا لتضمينها في WordPress. للقيام بذلك ، انسخ رابط عائلة الخطوط من علامة التبويب Embed .

أضف الخط إلى موقعك
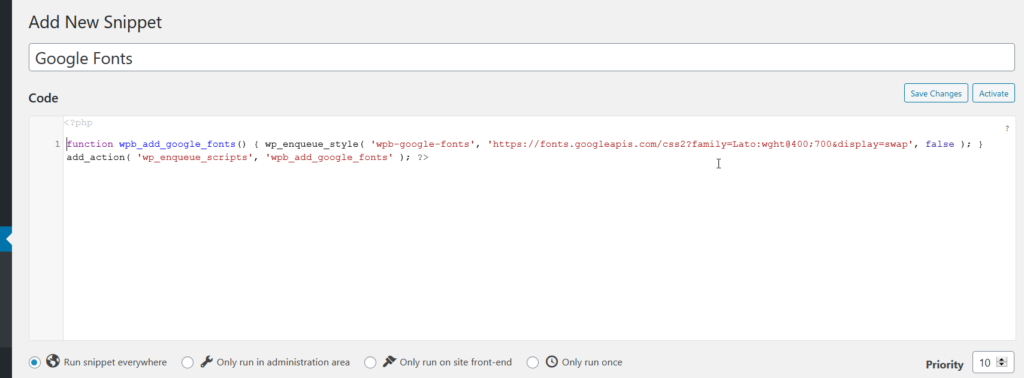
الآن ، انسخ المقتطف التالي والصقه في المكون الإضافي Code Snippets.
<؟ php
دالة wpb_add_google_fonts () {
wp_enqueue_style ('wpb-google-Fonts'، 'https://fonts.googleapis.com/css2؟family=Lato:[email protected]؛ 700 & display = swap'، false)؛
}
add_action ('wp_enqueue_scripts'، 'wpb_add_google_fonts') ؛
؟>تأكد من استبدال عنوان URL الخاص بالخط بالخطوط التي حددتها.

بعد ذلك ، احفظ المقتطف وقم بتنشيطه. لقد نجحت في إضافة خطوط Google إلى موقع WordPress الخاص بك !
إذا كنت لا ترغب في استخدام مكون إضافي لهذه المهمة ، فما عليك سوى لصق الرمز أعلاه في ملف jobs.php الخاص بالقالب الفرعي باستخدام عميل FTP.
تطبيق الخط الجديد
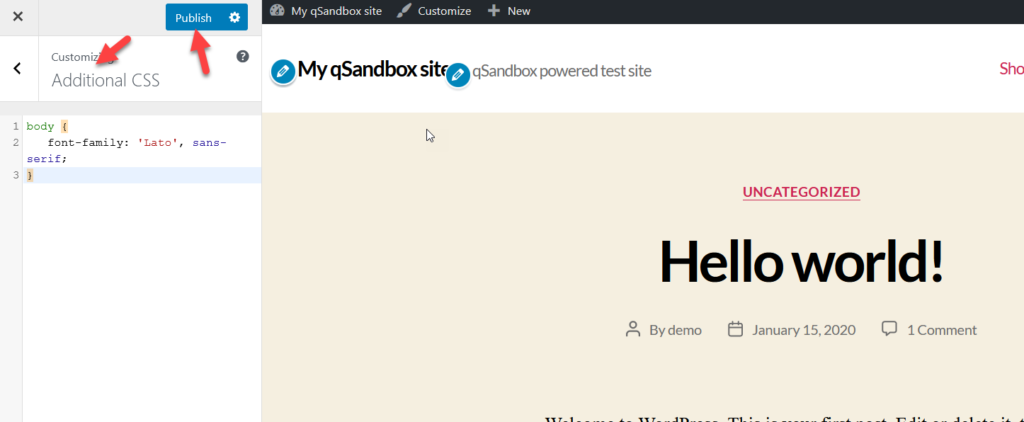
بعد ذلك ، يمكنك تطبيق الخط الجديد بقليل من CSS. على سبيل المثال ، لتحرير الخط الأساسي ، يمكنك إضافة التعليمات البرمجية التالية إلى قسم CSS الإضافي في أداة التخصيص.
الجسم {
عائلة الخطوط: 'Lato'، sans-serif؛
} 
بعد نشر التغيير ، سترى كيف يتغير خط الجسم. نظرًا لأنك تستخدم أداة التخصيص ، سترى على الفور التغييرات في قسم المعاينة.
إذا كنت بحاجة إلى تعديل أي عناصر أخرى على موقعك ، فأنت بحاجة إلى تعديل الكود أعلاه وتحديد العناصر التي تريد تغييرها وعائلة الخطوط. على سبيل المثال ، إذا كنت تريد تغيير جميع رؤوس h3 إلى الخط الجديد ، فستكتب شيئًا كالتالي:
h3 {
عائلة الخطوط: 'Lato'، sans-serif؛
}بهذه الطريقة ، ستتمكن من إضافة عدد غير محدود من عائلات Google Font وتخصيص موقع WordPress الخاص بك.
3) تخصيص style.css (import)
هناك طريقة أخرى لإضافة خطوط Google إلى WordPress وهي عبر ملف style.css . هذه المرة ، بدلاً من استخدام أكواد PHP ، ستقوم بتحرير style.css لموقع الويب لإضافة مجموعات خطوط جديدة.
حدد الخط
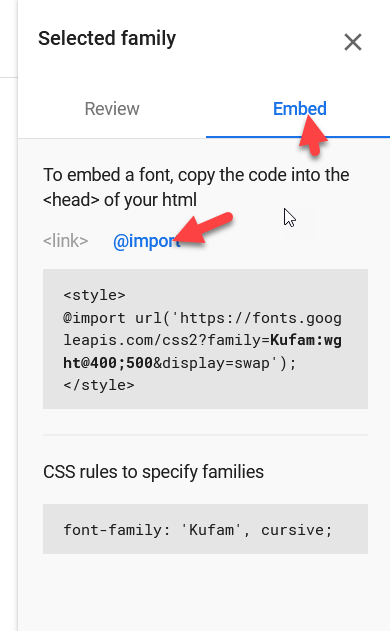
أولاً ، انتقل إلى Google Fonts وحدد الخطوط التي تريد استخدامها على موقعك. ضمن قسم التضمين ، حدد وضع الاستيراد @ .


أضف الخط إلى موقعك
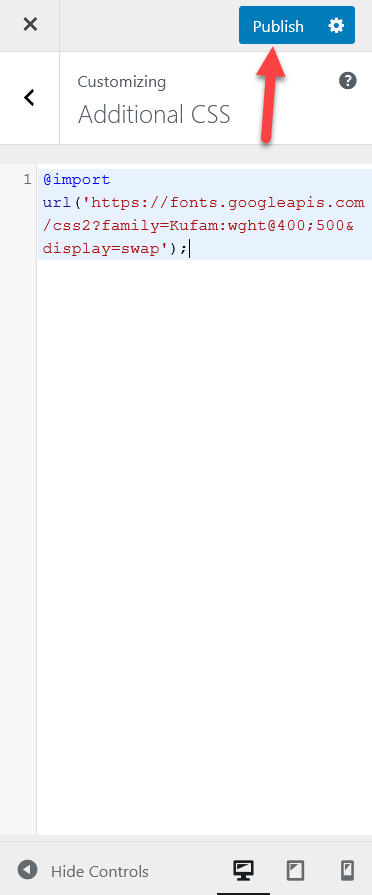
الآن ، ستعرض لك اللوحة رمز CSS فريدًا. ما عليك سوى نسخ الكود ولصقه في CSS الإضافي في لوحة معلومات WordPress الخاصة بك.

ثم اضغط على زر النشر .
تطبيق الخط الجديد
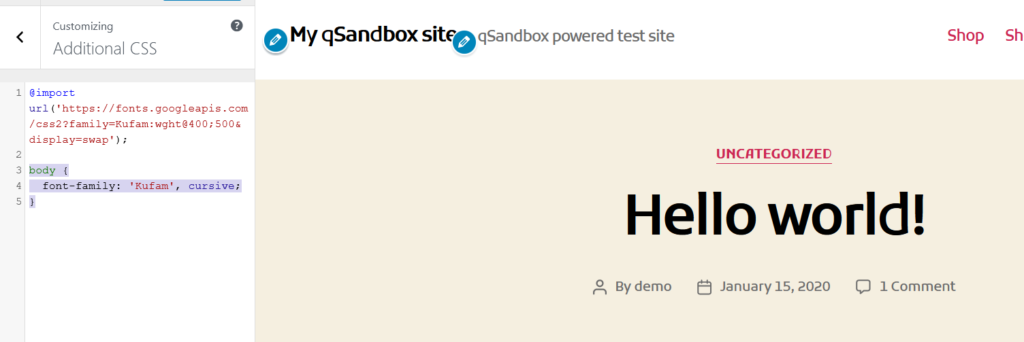
بعد ذلك ، يمكنك تحديد المكان الذي تريد تطبيق الخط الجديد فيه. على سبيل المثال ، اخترنا خط Kufam بخط متصل ، لذا لتعديل خط الجسم ، استخدم كود CSS التالي:
الجسم {
عائلة الخطوط: "Kufam" ، مخطوطة ؛
}كما ترى ، يتم تحديث قسم المعاينة المباشرة تلقائيًا وعرض التغييرات.

وبالمثل ، إذا كنت تريد تطبيق الخط الجديد على جميع عناوين h2 ، فإن الكود الذي تحتاج إلى استخدامه هو:
h2 {
عائلة الخطوط: "Kufam" ، مخطوطة ؛
}هذه طريقة أخرى بسيطة للغاية يمكن حتى للمبتدئين استخدامها. والشيء الجيد هو أنك لست بحاجة إلى أي مكونات إضافية.
4) قم بتحرير ملف header.php
الطريقة الرابعة لإضافة خطوط Google إلى موقع WordPress الخاص بك هي تحرير ملف header.php . لقد رأينا سابقًا كيفية تحرير العنوان في WordPress ، لذا إذا كنت قد قرأت هذا المنشور ، فسيكون ذلك سهلاً. لا تقلق إذا لم تفعل. في هذا القسم ، سنوضح لك كيفية تضمين الخطوط الجديدة. على الرغم من أنه يتضمن القليل من الترميز ، إلا أنه بسيط جدًا حتى بالنسبة للمبتدئين.
لهذا ستحتاج:
- رابط خط جوجل
- المسار إلى ملف style.css الخاص بك
دعونا نرى كيفية الحصول على كل منهم.
احصل على رابط Google Font
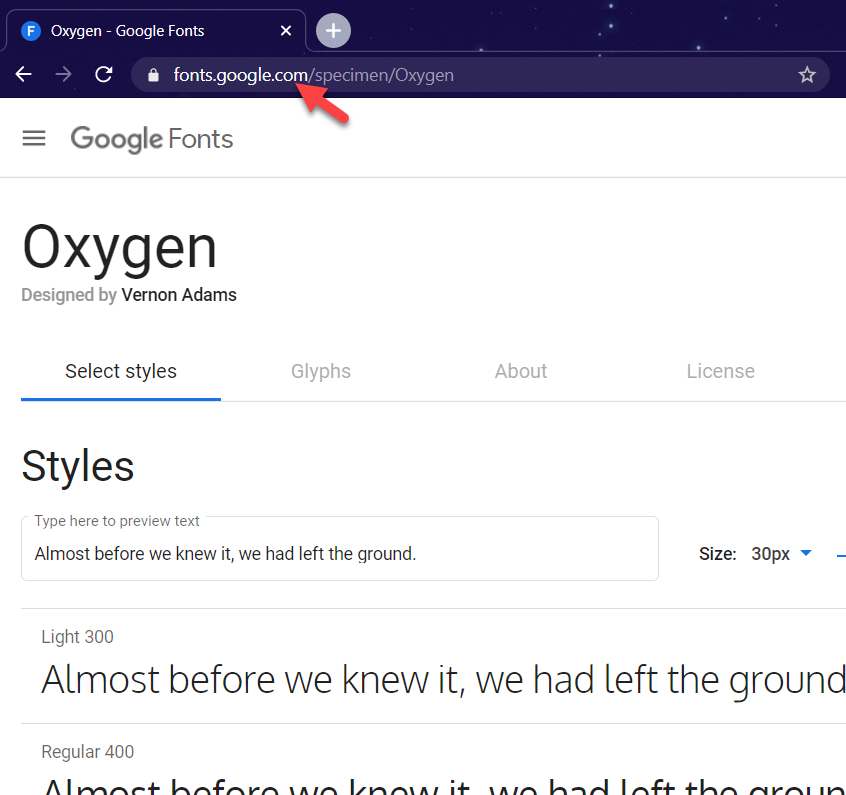
يمكن جلب رابط الخط من موقع Google Fonts. ابحث عن الخط الذي تخطط لاستخدامه وحدده.
في شريط العنوان ، سترى عنوان URL الخاص بالخط.

احصل على مسار style.css
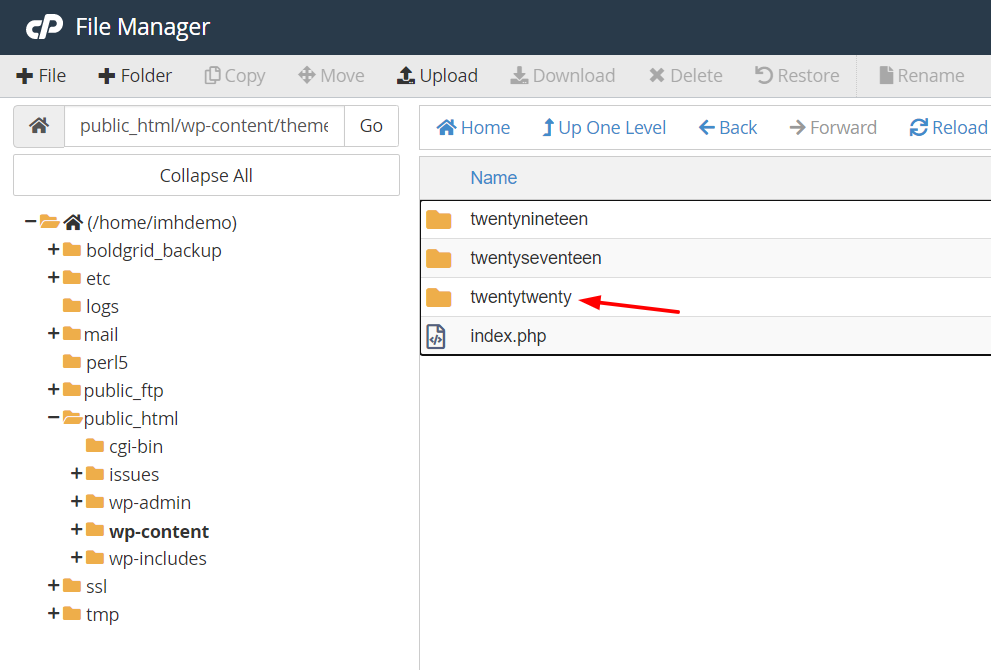
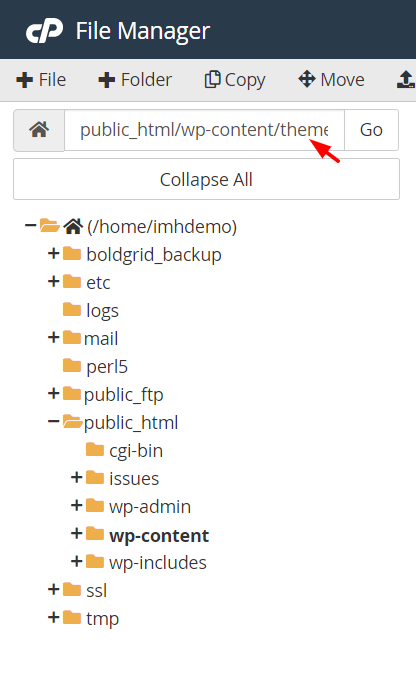
الآن ، دعنا نرى كيفية العثور على مسار style.css . إذا كان لديك وصول إلى cPanel ، فقم بتسجيل الدخول إلى لوحة التحكم الخاصة بالموقع وافتح مدير الملفات. في مجلد wp-content ، سترى مجلدًا يسمى السمات . هذا هو المكان الذي تعيش فيه جميع السمات المثبتة. قبل المضي قدمًا ، تحتاج إلى معرفة الموضوع النشط لموقعك على الويب.
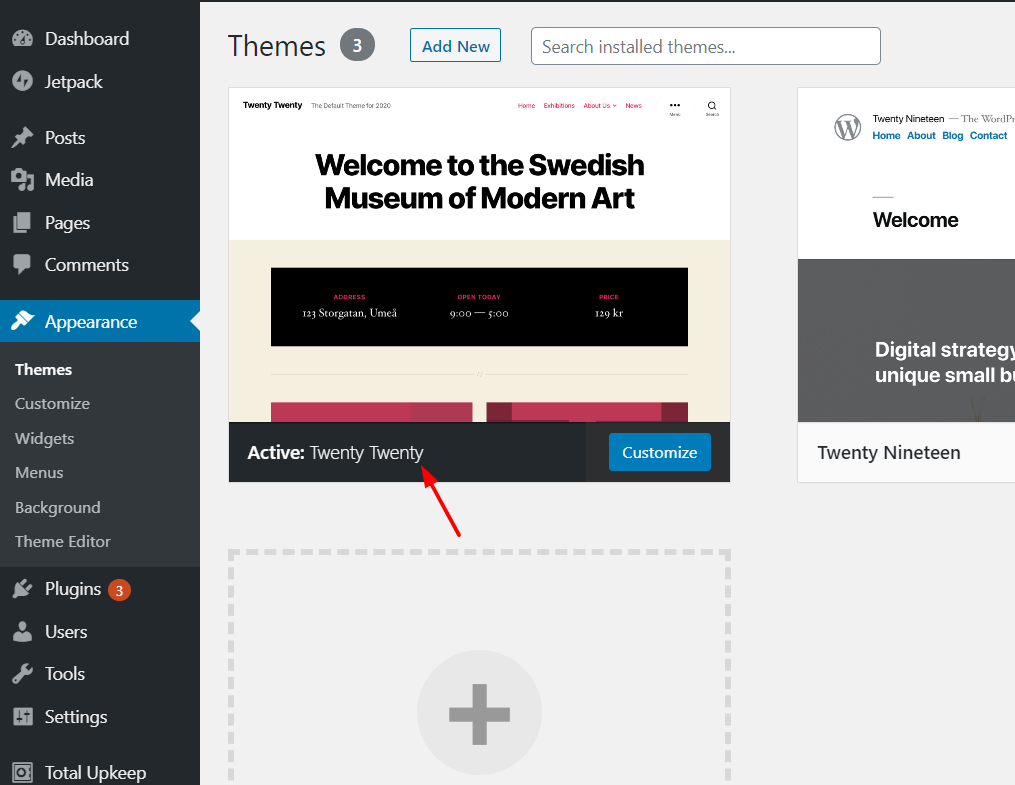
يمكنك العثور على المظهر النشط الخاص بك ضمن قسم المظهر في لوحة معلومات WordPress.

على سبيل المثال ، في حالتنا ، إنها عشرين.

في cPanel ، سنذهب إلى wp-content> theme> twentytwenty.

في اللوحة اليمنى ، سترى المسار إلى ملفات السمات الخاصة بك. انسخه.

باتباع مثالنا ، حصلنا على شيء مثل هذا: public_html / wp-content / theme / twentytwenty . الآن ، كل ما عليك فعله هو إزالة جزء public_html ، وإضافة اسم المجال هناك ، واذكر ملف / style.css في نهاية الكود. لذا فإن الكود الجديد سيكون شيئًا مثل هذا www.example.com/wp-content/themes/twentytwenty/style.css .
عند فتح عنوان URL في متصفحك ، سيتم تحميل ملف style.css . إذا حصلت على صفحة خطأ 404 ، فهذا يعني أن المسار إلى ملف style.css الخاص بك خاطئ.
أضف رابط خط Google و style.css إلى العنوان
بمجرد حصولك على رابط الخط ومسار style.css ، كل ما عليك فعله لإضافة خطوط Google إلى موقع WordPress الخاص بك هو نسخ الكود من الأسفل ، ولصقه في ملف السمات header.php .
<link href = "https://fonts.googleapis.com/css2؟ family = Oxygen & display = swap" rel = "stylesheet"> <link rel = "stylesheet" type = "text / css" href = "http://yoursite.com/wp-content/themes/yourtheme/style.css" media = "all" >
تذكر استبدال عنوان URL بالخط الخاص بك وتغيير المسار إلى style.css الخاص بك بخطك الخاص.
إذا لم تكن مرتاحًا لتعديل ملف header.php ، فيمكنك استخدام المكون الإضافي Insert Headers and Footers لإضافة الكود. دعونا نلقي نظرة على كيفية استخدام هذه الأداة.
تغيير header.php مع البرنامج المساعد
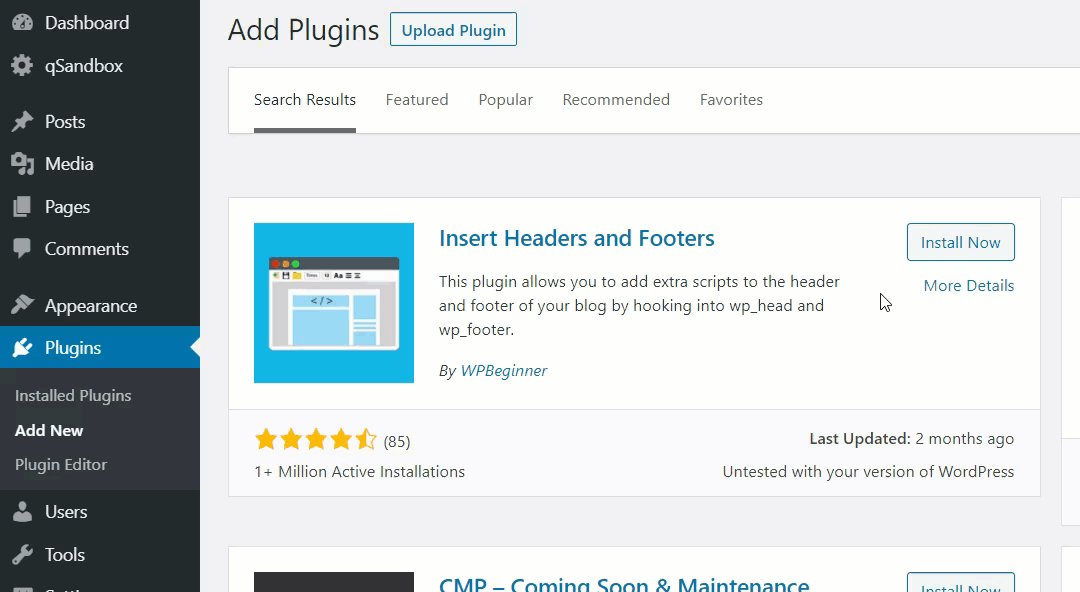
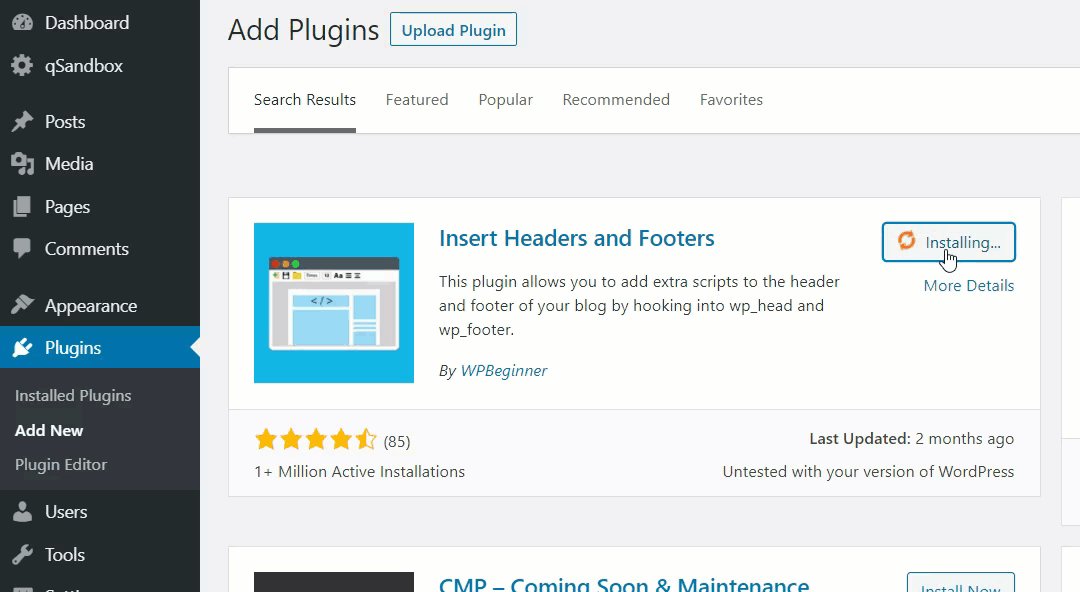
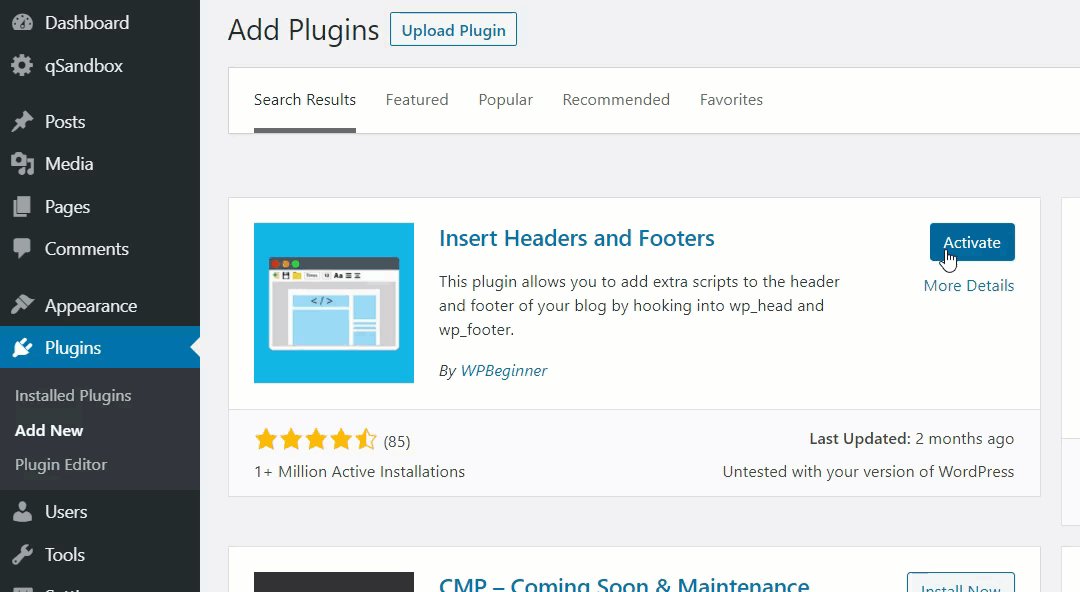
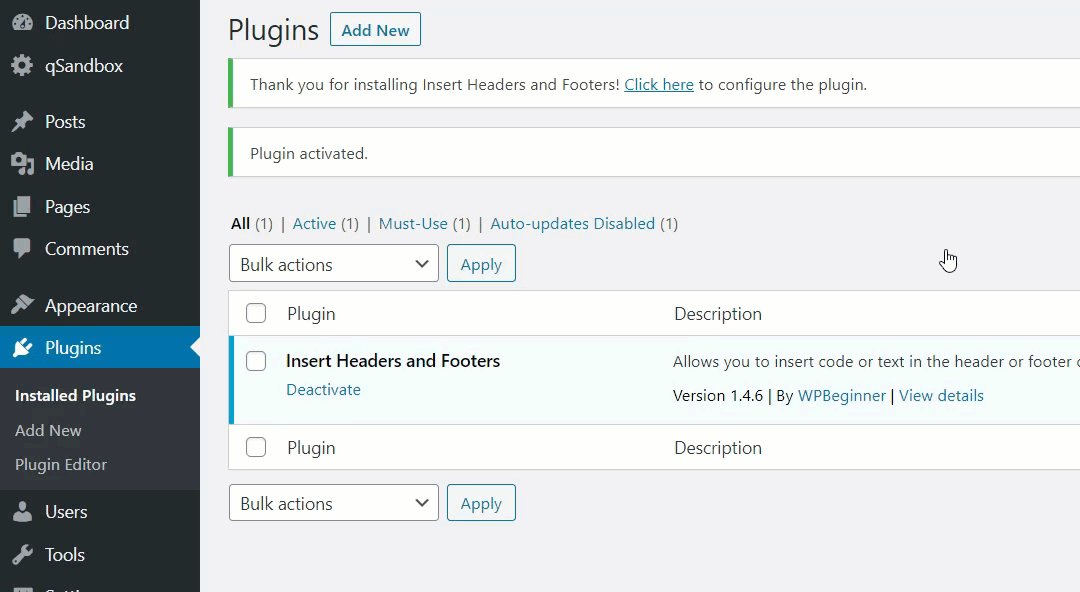
أولاً ، قم بتثبيت وتنشيط إدراج الرؤوس والتذييلات على موقعك.

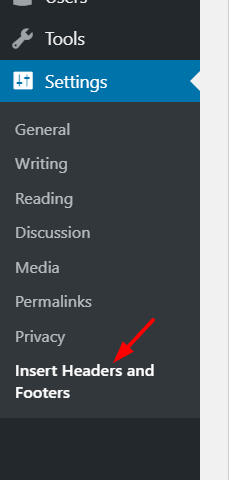
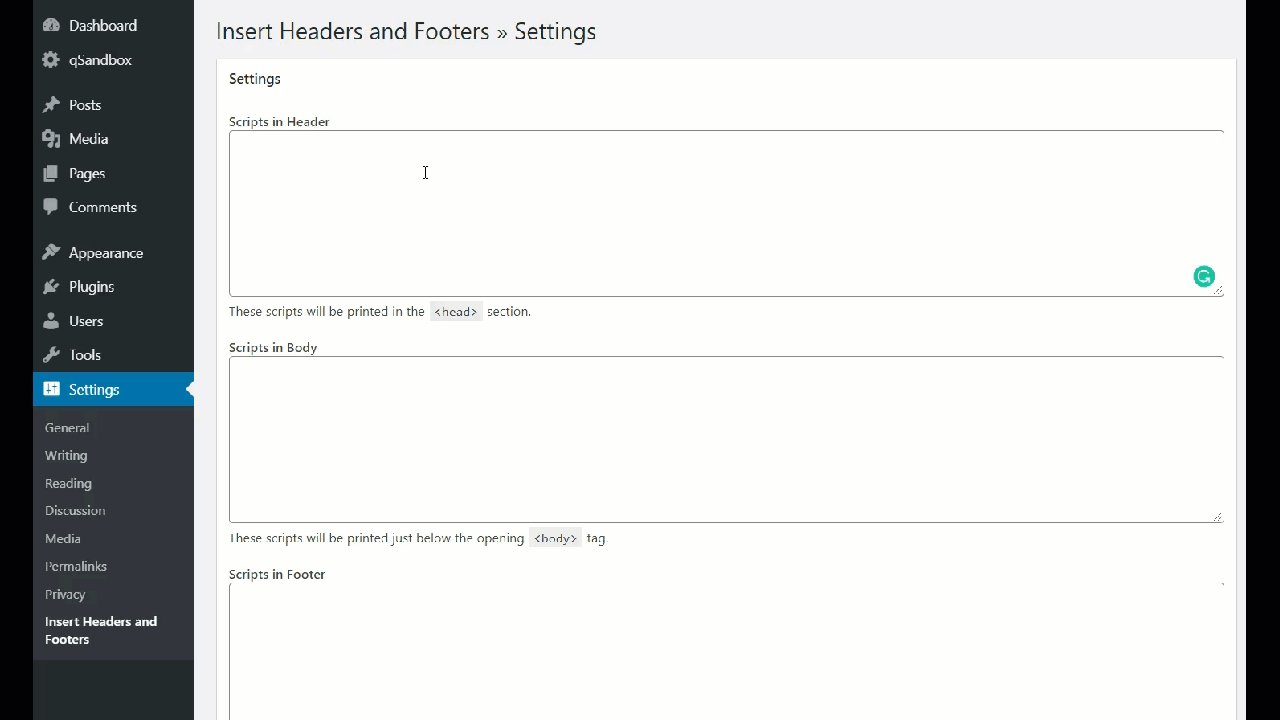
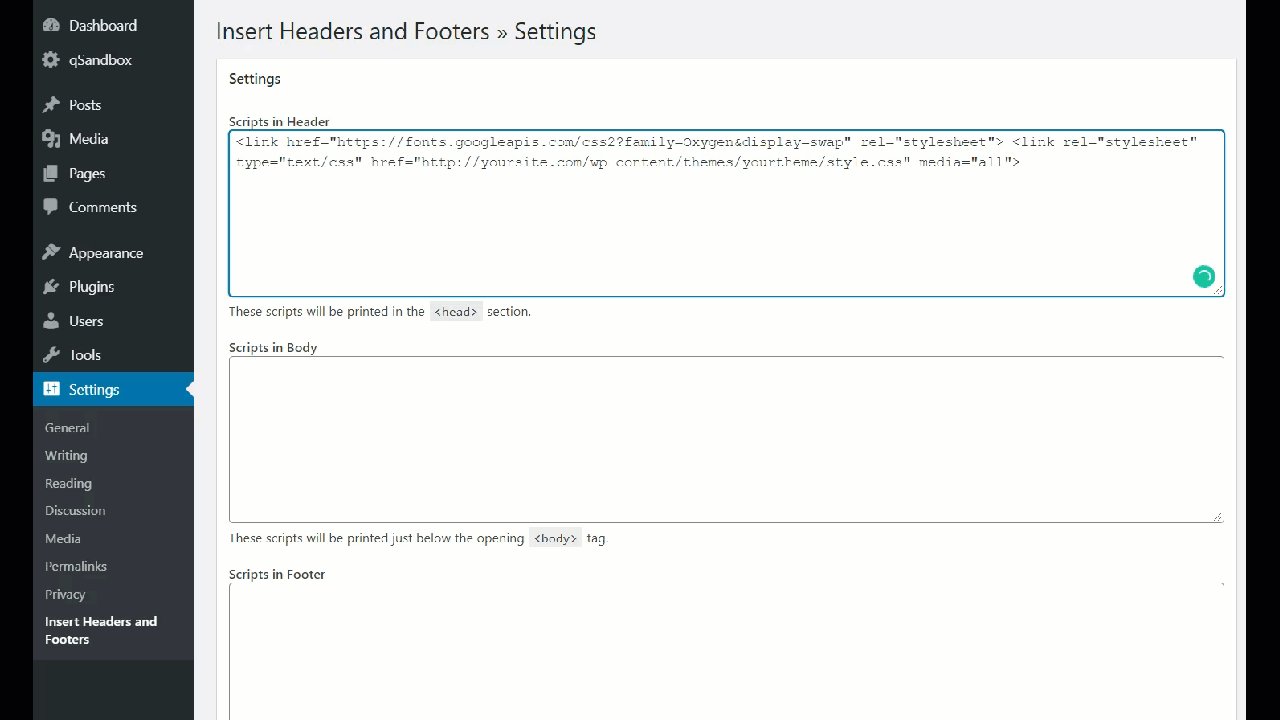
بعد ذلك ، انتقل إلى الإعدادات> إدراج الرؤوس والتذييلات .

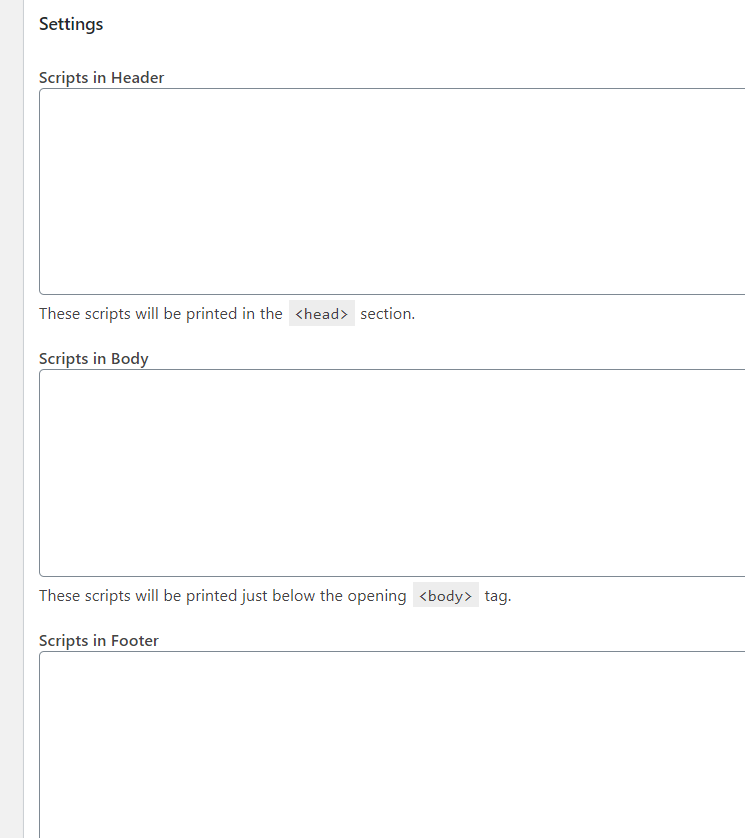
سترى ثلاث كتل هناك.
- رأس
- الجسم
- تذييل

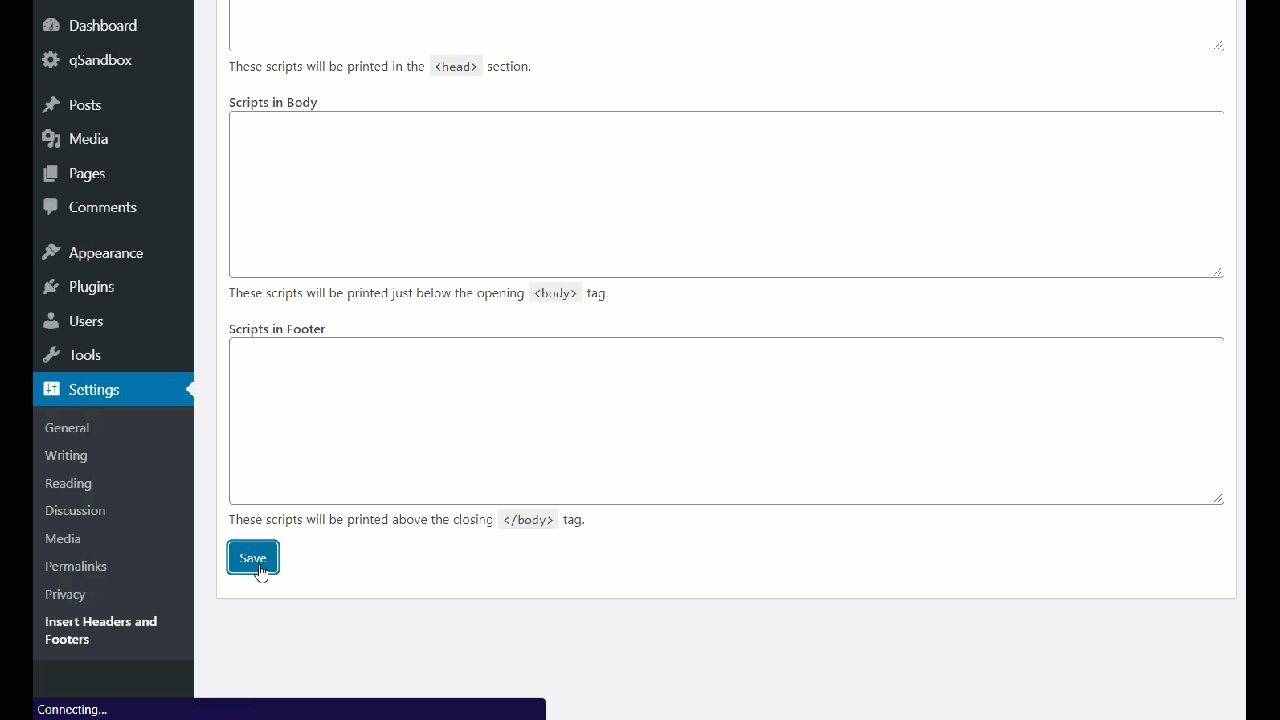
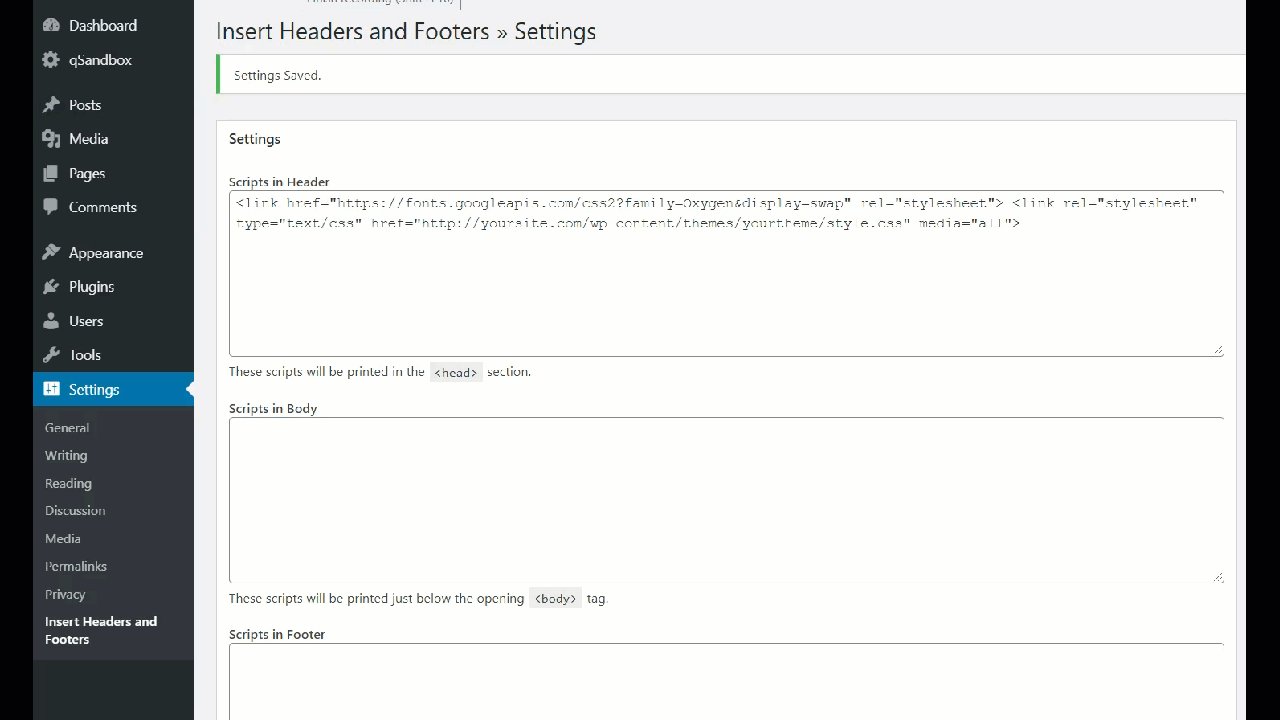
أثناء إضافة الرمز إلى قسم الرأس ، قم بلصق الكود أعلاه بعنوان URL للخط ومسار style.css في البرامج النصية في قسم الرأس . بعد ذلك ، تذكر حفظ التغييرات.

يمكنك ترك النص وأقسام التذييل فارغة لأنك لن تجري أي تغييرات هناك.
سيظهر الرمز الذي لصقته للتو أعلى علامة </head> مباشرةً. إذا كنت لا تستخدم المكون الإضافي ، فتأكد من لصق كود HTML في قسم <head> . وإلا فلن يعمل!
هذا كل شيء ، لقد أكملت التكامل وأضفت خطوط Google إلى موقعك!
Google Fonts Pro Tips
إن إضافة خطوط Google إلى موقعك هي الخطوة الأولى فقط. بعد ذلك ، نوصيك بمراجعة بعض النصائح الاحترافية التي ستساعدك على تحسين موقعك بشكل أكبر.
استضافة خطوط جوجل محليًا
Google Fonts هي مكتبة على الإنترنت تحتوي على الكثير من الخطوط المجانية. عندما تستخدم خدمتهم لتضمين الخطوط على موقعك ، فسوف ترسل طلبات إلى خوادمهم وتجلب المحتوى المطلوب. إذا كان خادم Google Fonts يواجه مشكلات فنية ، فقد يؤثر ذلك على أداء موقع الويب الخاص بك أيضًا.
للتخلص من هذه المشكلة ، يمكنك التفكير في استضافة الخطوط على خادمك المحلي. إذا قمت بذلك ، فلن تحتاج إلى إرسال طلبات خارجية إضافية. ومع ذلك ، ضع في اعتبارك أن ذلك يمكن أن يستهلك موارد الخادم الخاص بك.
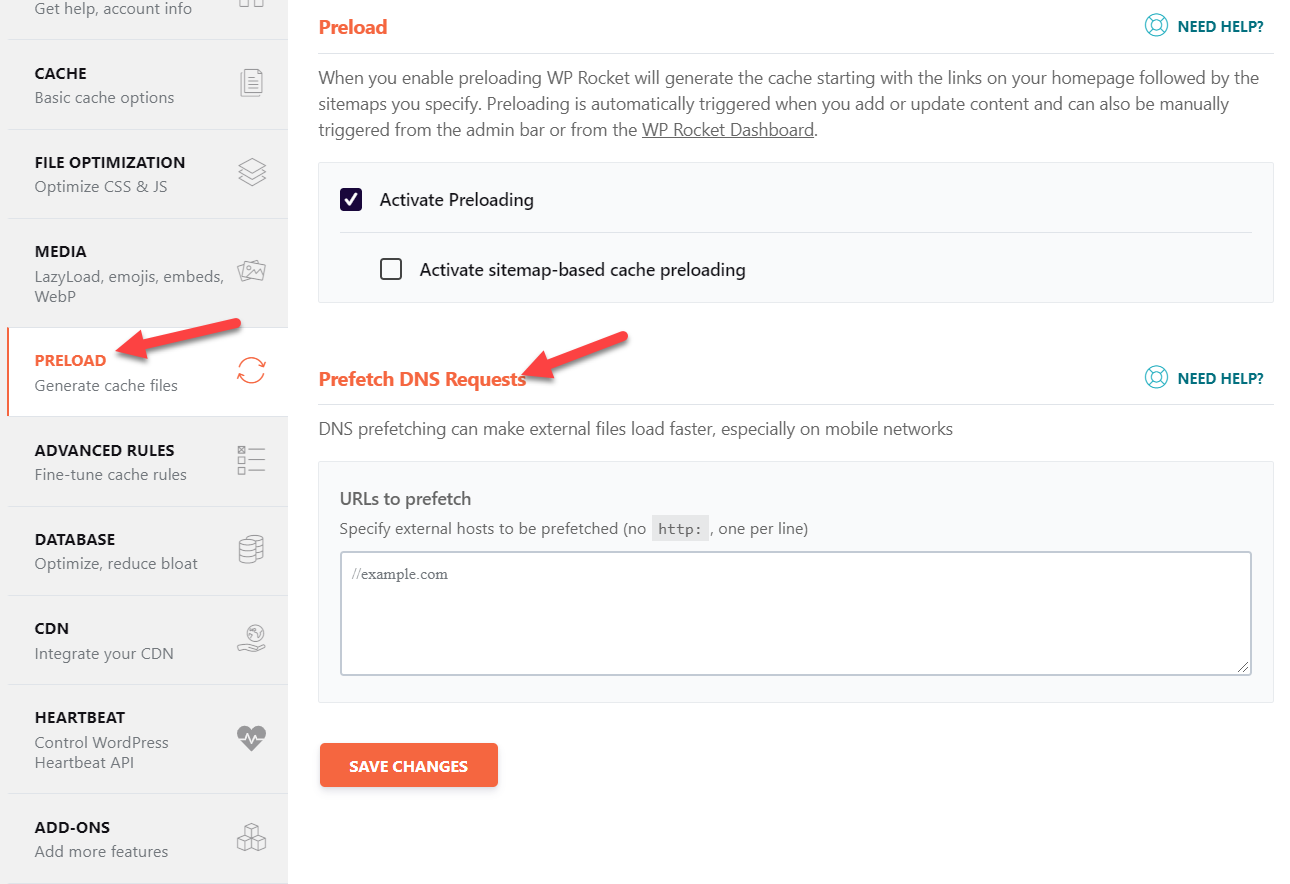
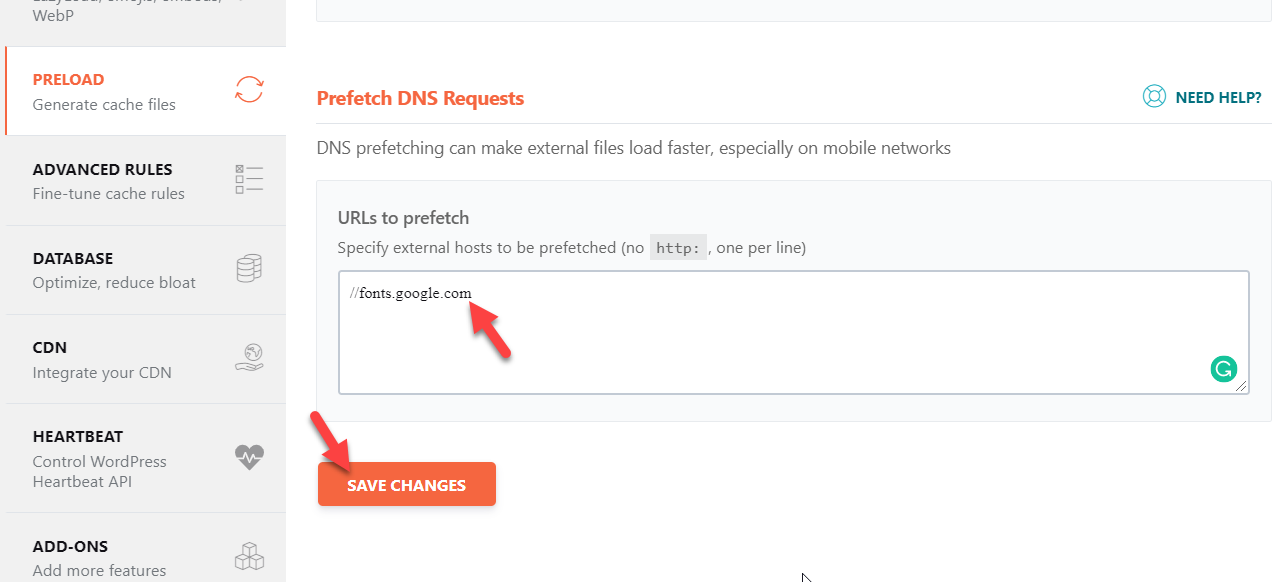
تفعيل الجلب المسبق لنظام أسماء النطاقات
تأتي معظم ملحقات التخزين المؤقت في WordPress مع ميزة تسمى الجلب المسبق لـ DNS. الفكرة هي أنه عند إرسال طلبات HTTP خارجية ، فإن موقع الويب الخاص بك سيصبح أبطأ. لإصلاح ذلك ، يمكنك استخدام ميزة الجلب المسبق لـ DNS التي تتيح لك إدخال عناوين URL الخارجية التي يمكنك جلبها لتقليل الطلبات الخارجية.
فيما يلي مثال من قسم الجلب المسبق لـ DNS من المكون الإضافي WP Rocket.

كل ما نحتاج إلى القيام به هو كتابة مجال خطوط Google ضمن قسم عناوين URL للجلب المسبق وحفظ التغييرات.

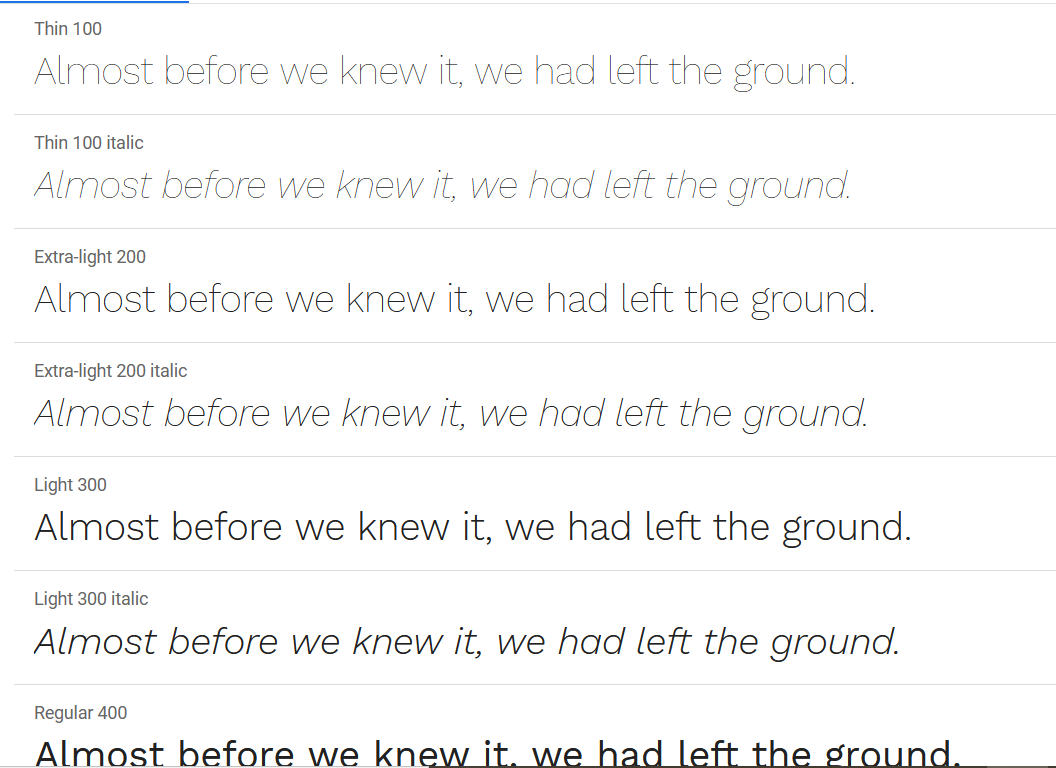
تحديد أوزان الخطوط
لتخصيص الخطوط ، يمكنك استخدام أوزان الخطوط. هناك العديد من خيارات وزن الخط المتاحة مثل:
- نحيف ضعيف
- المزيد من الإضاءة
- خفيفة
- عادي
- متوسط
- شبه جريء
- عريض
- جريئة للغاية
- أسود

عادةً ما تستخدم المواقع وزن الخط العادي والسمك الغامق للعناوين. لذلك ، عند تحديد الأنماط ، اختر فقط الأنماط التي تخطط لاستخدامها. وإلا فإن إضافة أوزان إضافية إلى الخادم لن تستخدمها سيؤدي إلى زيادة طلبات HTTP.
استنتاج
الكل في الكل ، إذا أضفت Google Fonts إلى WordPress ، فستتمكن من تخصيص أسلوب الطباعة لموقعك. لن يبدو موقع الويب الخاص بك أفضل فحسب ، بل ستزود عملائك أيضًا بتجربة أفضل.
لقد رأينا طرقًا مختلفة للقيام بذلك:
- مع الإضافات
- من خلال ملف jobs.php
- عبر Style.css
- تحرير ملف header.php
إذن ما الطريقة التي يجب أن تستخدمها؟ سيقومون جميعًا بإنجاز المهمة ، لذا يعتمد ذلك على مهاراتك وتفضيلاتك. إذا لم تكن مرتاحًا للتعليمات البرمجية ، فننصحك باستخدام طريقة البرنامج المساعد. إن طباعة خطوط Google سهلة الاستخدام للغاية وستكون إضافة رائعة إلى موقع الويب الخاص بك. ومع ذلك ، إذا كنت لا ترغب في إضافة المزيد من المكونات الإضافية إلى موقعك ، فيمكنك تحرير ملف jobs.php الخاص بالسمة باستخدام المكون الإضافي Code Snippets أو عبر FTP. بالإضافة إلى ذلك ، فإن طريقة style.cssimport هي طريقة أخرى سريعة وسهلة لإضافة خطوط Google ببضعة أسطر من كود CSS. بدلاً من ذلك ، يمكنك أيضًا إضافة عنوان URL للخط ومسار style.css إلى ملف header.php .
إذا أعجبك هذا المقال ، فيرجى مشاركته مع أصدقائك على وسائل التواصل الاجتماعي. لمزيد من المنشورات الشيقة لتحسين موقعك ، راجع قسم المدونة لدينا.
ما الطريقة التي تخطط لاستخدامها؟ هل تعرف أي أشخاص آخرين؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
