كيف تضيف خرائط جوجل إلى نموذج اتصال ووردبريس؟
نشرت: 2022-05-30إذا كنت تبحث عن أفضل طريقة لإضافة خرائط Google إلى نموذج اتصال WordPress ، فهذه المقالة هي الدليل المثالي لك.
تساعدك إضافة خرائط Google إلى نموذج الاتصال على تتبع موقع المستخدم الخاص بك. ويمكنك استخدام هذه البيانات لزيادة معدلات المحادثة ، وتنفيذ حملات تسويقية فعالة ، وما إلى ذلك.
لذلك ، في هذا الدليل ، ستتعلم إضافة خرائط Google إلى نماذج اتصال WordPress بأكثر الطرق فعالية.
ولكن قبل ذلك ، دعنا نفهم لماذا يجب عليك إضافة خرائط Google في نموذج الاتصال.
لماذا تضيف خرائط جوجل في نموذج الاتصال؟
تساعد إضافة خرائط Google إلى نموذج الاتصال على نمو موقع الويب الخاص بك بطرق متعددة.
بادئ ذي بدء ، يسمح لك بجمع البيانات المتعلقة بموقع المستخدم الخاص بك. لذلك ، في المستقبل ، يمكنك استهداف عملاء ومستخدمين محددين أثناء تسويق علامتك التجارية.
علاوة على ذلك ، فإن معرفة موقع المستخدم الخاص بك يحسن استهداف الموقع الجغرافي الخاص بك ويمكنك عرض محتوى مخصص لهم. وهذا بدوره يعزز بشكل كبير العملاء المتوقعين ومعدلات التحويل ويزيد من إيرادات موقع الويب الخاص بك.
إذن ، هذه بعض الفوائد الأساسية لإضافة خرائط Google إلى نموذج الاتصال. الآن ، دعنا نعرف أفضل طريقة للقيام بذلك.
أفضل طريقة لإضافة خرائط Google إلى نموذج اتصال WordPress
يمكنك إضافة خرائط Google إلى نموذج الاتصال الخاص بك باستخدام مكون خرائط Google WordPress الإضافي. أو يمكنك استخدام نموذج مكون إضافي يدعم تكامل خرائط Google. هناك العديد من هذه المكونات الإضافية المتاحة في سوق WordPress.
ولكن ، الذي يبرز عن البقية هو Everest Forms ، وهو مكون إضافي قوي منشئ نماذج WordPress.
لماذا أشكال ايفرست؟ حسنًا ، إنه مكون إضافي متعدد الاستخدامات يحتوي على ميزات ووظائف شاملة. وهو حل كامل لبناء أي شكل. استمارات التبرع ، استمارات طلب العمل ، استمارات حجز الفنادق ؛ سمها ما شئت!
أيضا ، لديه واجهة سهلة الاستخدام. وبالتالي ، يمكنك إنشاء أي نوع من النماذج باستخدام طريقة السحب والإفلات البسيطة.
الأهم من ذلك ، أنه يوفر الوظيفة الإضافية للموقع الجغرافي التي تسمح لك بجمع بيانات الموقع للمستخدمين من خلال النماذج. يمكنك الحصول على بيانات المستخدمين لديك مثل الدولة ، والمدينة ، والرمز البريدي ، وخط العرض / خط الطول بناءً على عنوان IP الخاص بهم.
باستخدام نفس الوظيفة الإضافية ، ستتمكن من إضافة خريطة إلى نموذج الاتصال الخاص بك في الواجهة الأمامية.
وحتى الآن ، نجحت في حصد ثقة أكثر من 100000 مستخدم. لذلك ، من المؤكد أنه أحد أفضل خيارات المكونات الإضافية لإضافة خرائط Google إلى نموذج اتصال WordPress.
إضافة خرائط Google إلى نماذج جهات اتصال WordPress باستخدام نماذج Everest
من السهل جدًا إضافة خرائط Google إلى نماذج الاتصال الخاصة بك. ما عليك سوى اتباع الخطوات التي أوضحناها أدناه وستحصل على نموذج اتصال WordPress مع خرائط Google في أي وقت من الأوقات.
1. قم بتثبيت وتنشيط Everest Forms Pro وإضافة تحديد الموقع الجغرافي
بادئ ذي بدء ، دعنا نوضح أنك بحاجة إلى شراء مكون إضافي مميز ، بغض النظر عن المكون الإضافي الذي تستخدمه لإضافة خرائط Google إلى نموذج الاتصال الخاص بك.
وبالمثل ، تحتاج أيضًا إلى شراء خطة Everest Forms المتميزة للوصول إلى هذه الميزة. لكن لا تقلق. تأتي الخطط المميزة لهذا البرنامج المساعد بسعر مناسب.
لذلك ، يمكنك شراء خطتها المميزة من خلال زيارة موقعها الرسمي WPEverest.
بعد ذلك ، تحقق من هذه المقالة لتثبيت وتفعيل Everest Forms Pro .
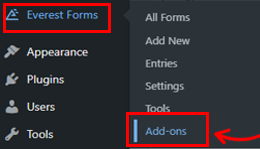
الآن ، نعتقد أنك قمت بتنشيط Everest Forms Pro بنجاح. لتنشيط الوظيفة الإضافية للموقع الجغرافي ، انتقل إلى نماذج Everest >> قسم الوظائف الإضافية في لوحة معلومات WordPress الخاصة بك.

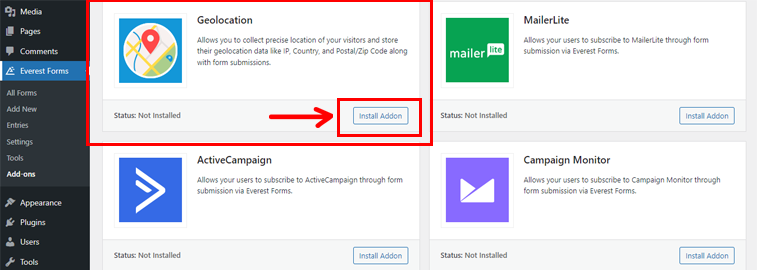
بالتمرير لأسفل ، سترى الوظيفة الإضافية تحديد الموقع الجغرافي ، ثم انقر فوق خيار تثبيت الوظيفة الإضافية .

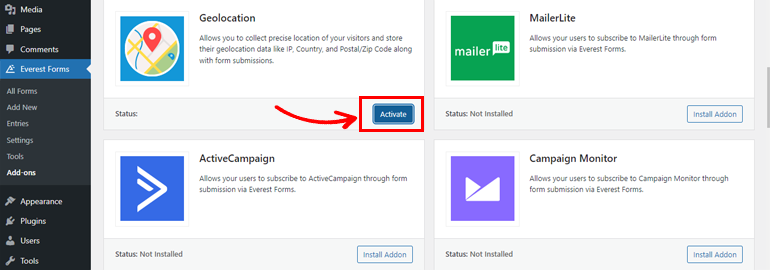
ثم اضغط على زر التنشيط .

2. قم بإعداد الوظيفة الإضافية لتحديد الموقع الجغرافي
الآن بعد أن قمت بتنشيط الوظيفة الإضافية للموقع الجغرافي بنجاح ، حان الوقت لإنشاء مفتاح API (واجهة برمجة التطبيقات).
بشكل عام ، تربط واجهة برمجة التطبيقات برنامجًا بآخر وتتحكم في الطلبات التي يتم إجراؤها بين هذه البرامج. حيث أن مفاتيح واجهة برمجة التطبيقات تربط هذه البرامج ببعضها البعض لمشاركة البيانات والاتصال بالنظام.
1- إنشاء مفتاح واجهة برمجة التطبيقات من وحدة تحكم Google
تذكر أنك بحاجة إلى حساب فوترة لإنشاء مفاتيح API من وحدة تحكم Google لإضافة خرائط Google إلى نموذج الاتصال الخاص بك. لذا قم بزيارة صفحة الفواتير الرسمية للحصول على واحدة.
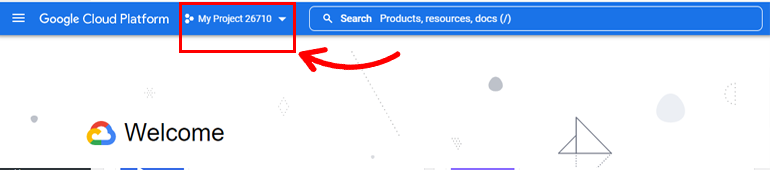
الآن ، بعد شراء حساب الفوترة ، انتقل إلى لوحة تحكم Google Console. ثم ، انقر فوق My First Project .

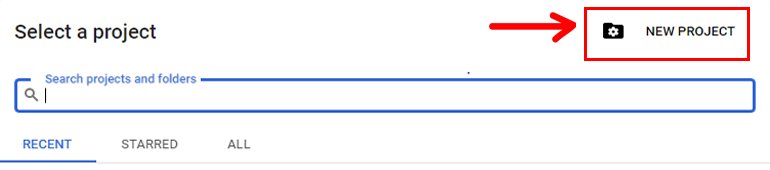
بعد ذلك حدد مشروع جديد .

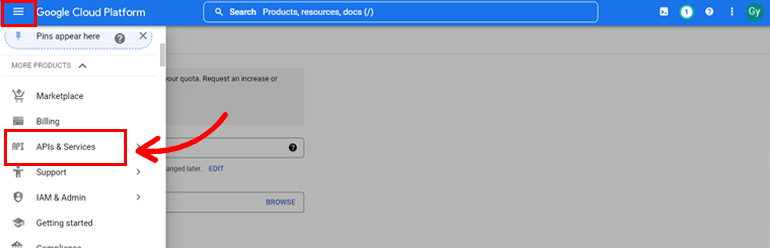
بعد ذلك ، اضغط على قائمة الهامبرغر على الجانب الأيسر من لوحة القيادة الخاصة بك وانقر على واجهات برمجة التطبيقات والخدمات .

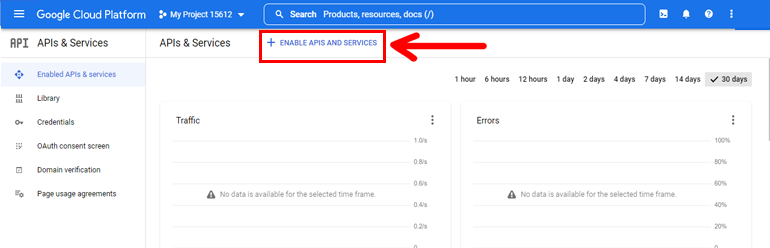
بعد ذلك ، سيفتح مكتبة API ، ومن هنا ، اضغط على زر + EnABLE APIS AND SERVICES .

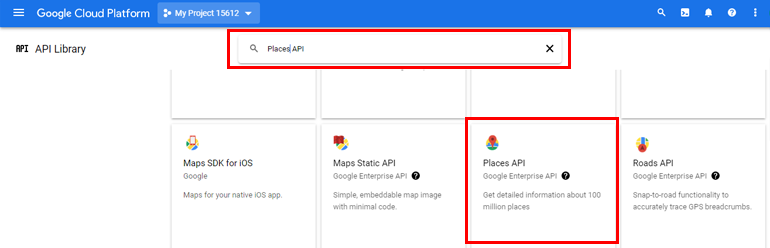
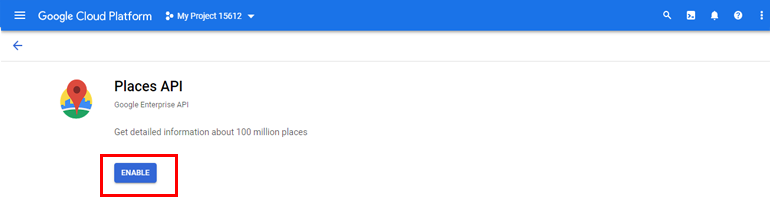
بعد تمكينه ، سيتم توجيهك إلى صفحة جديدة حيث تحتاج إلى البحث عن خيار الأماكن API .

بمجرد العثور عليه ، انقر فوقه ثم اضغط على زر تمكين .

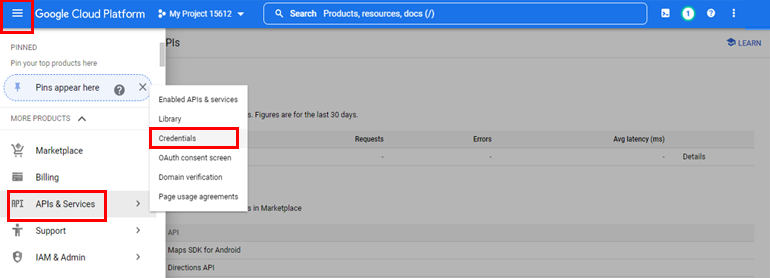
أثناء تمكينه ، انقر فوق قائمة الهامبرغر التي ستظهر أعلى الجانب الأيسر. ثم انتقل إلى واجهات برمجة التطبيقات والخدمات >> بيانات الاعتماد.


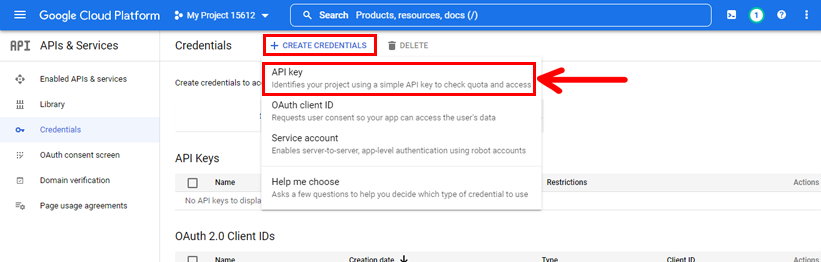
ثم ، انقر فوق قسم + إنشاء بيانات الاعتماد . ومن هنا ، حدد خيار مفتاح API لإنشاء مفتاح API.

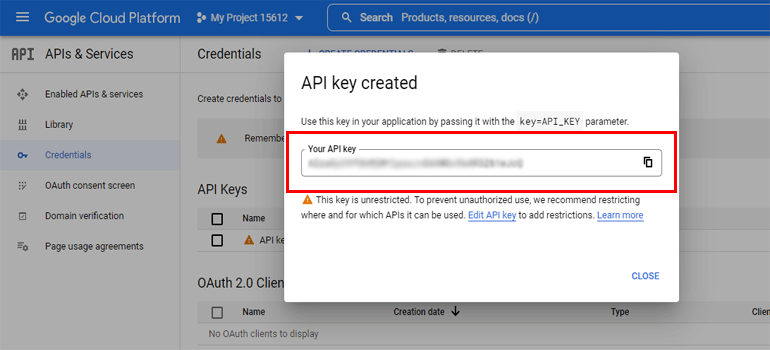
الآن ، سيظهر مفتاح API في نافذة منبثقة. كل ما عليك فعله هو نسخه.

ثانيًا. أضف مفتاح واجهة برمجة التطبيقات إلى إعدادات تحديد الموقع الجغرافي في نماذج إيفرست
الآن ، ارجع إلى لوحة معلومات WordPress الخاصة بك وأضف مفتاح API إلى إعدادات الموقع الجغرافي في Everest Forms.
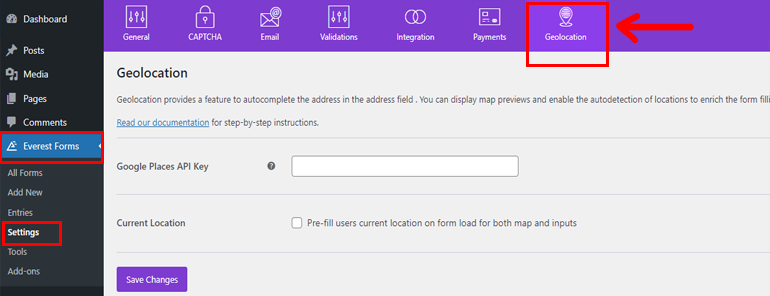
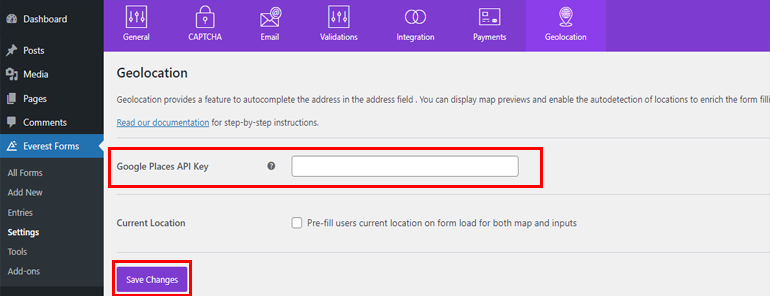
بعد نسخ المفتاح ، ارجع إلى لوحة معلومات WordPress الخاصة بك. انتقل إلى نماذج Everest >> الإعدادات ، وانقر على خيار تحديد الموقع الجغرافي من الأعلى.

هنا ، سترى خيار Google Places API Key حيث تحتاج إلى لصق مفتاح API الخاص بك ، والذي نسخته مسبقًا. بعد ذلك ، اضغط على زر حفظ التغييرات أدناه.

3. إنشاء نموذج اتصال جديد
الآن بعد أن قمت بإنشاء واجهة برمجة تطبيقات وإضافتها إلى موقع الويب الخاص بك ، فقد حان الوقت لإنشاء نموذج اتصال.
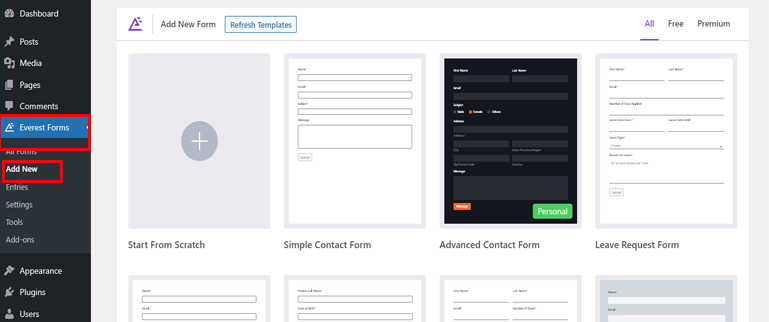
يعد إنشاء نموذج اتصال باستخدام Everest Forms بمثابة قطعة من الكعكة. أولاً ، انتقل إلى لوحة معلومات WordPress الخاصة بك ، وانقر فوق Everest Forms >> Add New .

تقدم Everest Forms سلسلة من القوالب التي يمكنك استخدامها بنقرة واحدة على زر أو إنشاء النموذج الخاص بك من البداية.
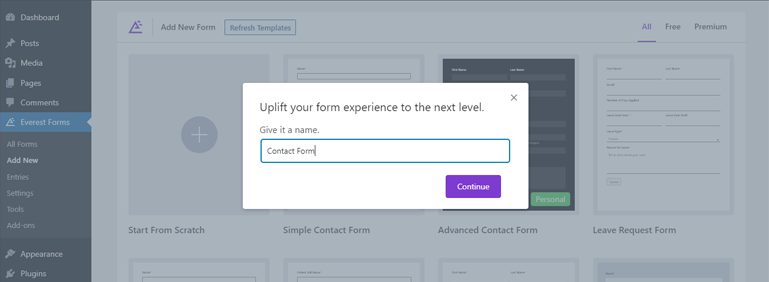
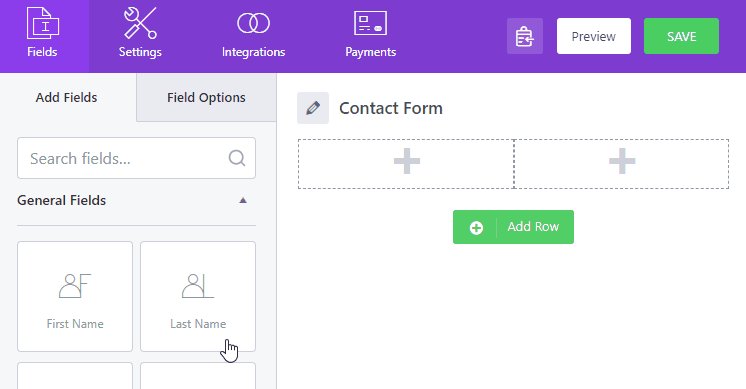
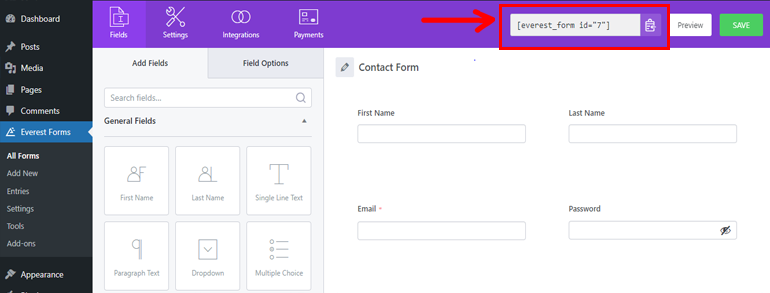
هنا ، سنقوم ببناء النموذج من البداية ، وقمنا بتسميته نموذج الاتصال .

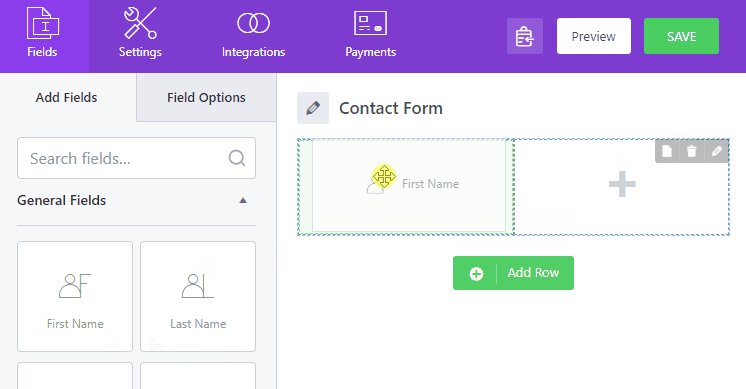
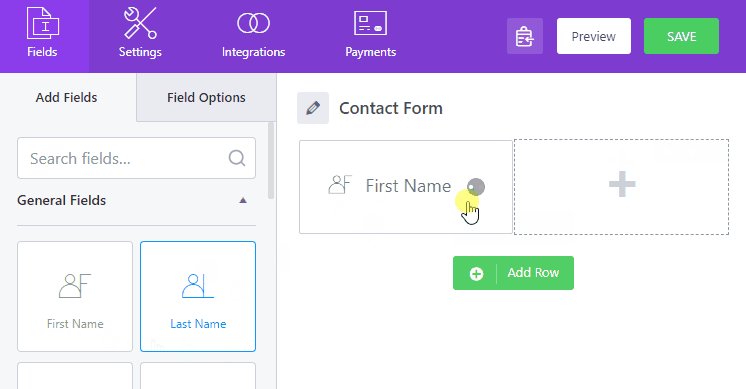
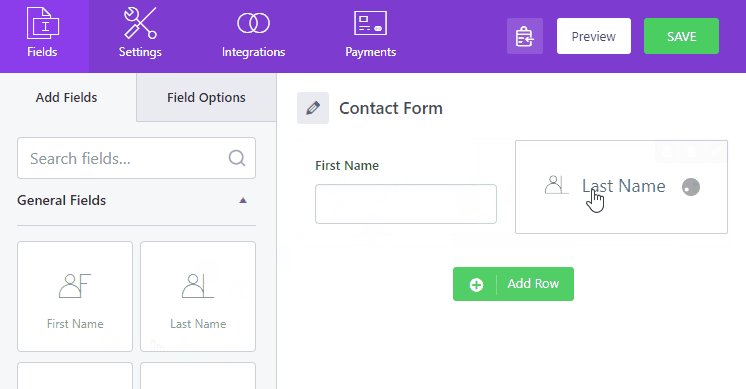
بعد ذلك ، يمكنك سحب وإفلات حقل في نموذج جهة الاتصال من قسم إضافة الحقول .

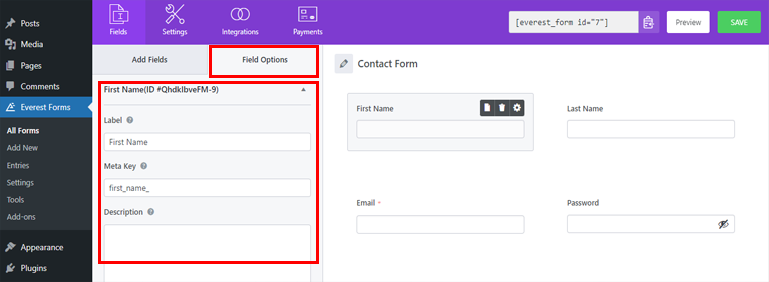
علاوة على ذلك ، باستخدام نماذج Everest ، يمكنك تغيير تسمية الحقل ، ومفتاح التعريف ، والوصف ، وما إلى ذلك للنموذج الخاص بك ، وللقيام بذلك ، انقر فوق أي حقل نموذج وانتقل إلى خيارات الحقل وقم بإجراء التغييرات.

إذا كنت بحاجة إلى مزيد من المساعدة في عملية بناء النموذج ، فانتقل إلى مقالتنا حول كيفية إنشاء نموذج اتصال باستخدام نماذج Everest.
بعد كل التخصيصات اللازمة ، تأكد من حفظها بالنقر فوق الزر حفظ في الأعلى. يمكنك أيضًا معاينة الشكل الذي يبدو عليه النموذج في الواجهة الأمامية.
4. أضف حقل عنوان خرائط Google إلى النموذج الخاص بك
أولاً ، تحتاج إلى إضافة حقل العنوان في نموذج الاتصال الخاص بك لإضافة ميزة عنوان خرائط Google في نموذج الاتصال الخاص بك.
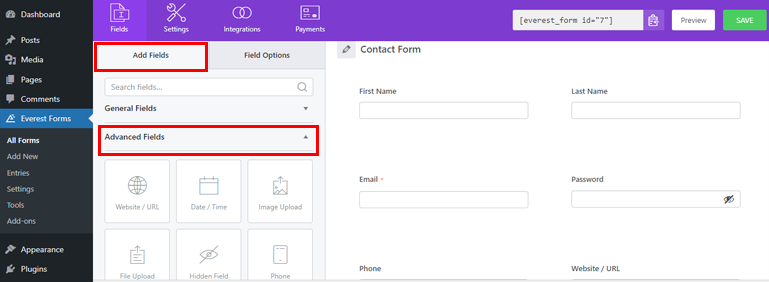
لذلك ، انتقل إلى قسم إضافة الحقول ، وانتقل لأسفل إلى الحقول المتقدمة .

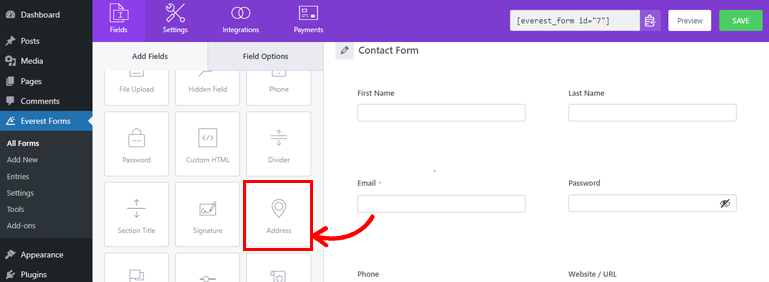
وبعد ذلك ، أضف حقل العنوان إلى نموذج الاتصال الخاص بك.

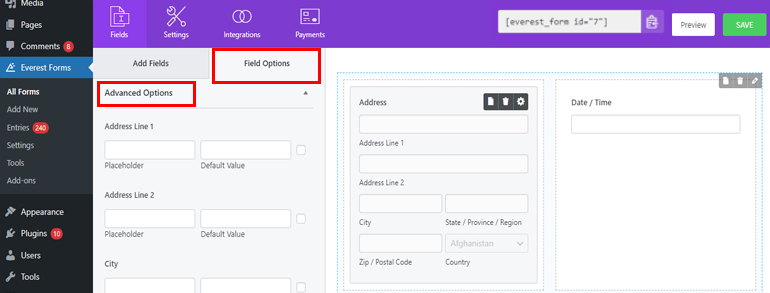
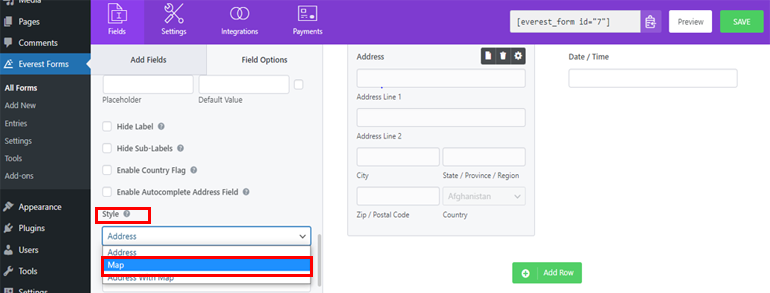
بعد ذلك ، انقر فوق حقل العنوان على اليمين لفتح الخيارات المتقدمة في اللوحة اليسرى.

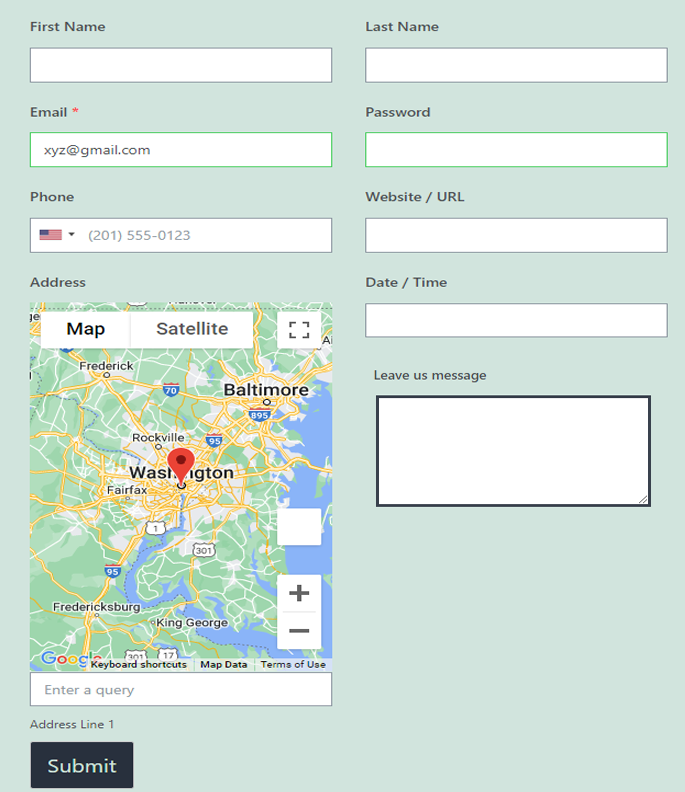
بشكل افتراضي ، يعرض النموذج عنوانًا نصيًا. نظرًا لأننا نحتاج إلى إضافة خريطة إلى النموذج بدلاً من عنوان نصي ، قم بتغيير خيار Style إلى Map من القائمة المنسدلة.

يؤدي ذلك إلى إضافة الخريطة وسطر العنوان 1 إلى نموذج الاتصال. عندما يحدد المستخدم مكانًا على الخريطة ، يتم ملء حقل العنوان أدناه تلقائيًا بالموقع المحدد.
هذا هو! لقد نجحت في إضافة خرائط Google إلى نموذج اتصال WordPress باستخدام نماذج Everest!
5. انشر نموذج WordPress
بعد الانتهاء من جميع الخطوات المذكورة أعلاه ، حان الوقت لنشر نموذج الاتصال الخاص بك.
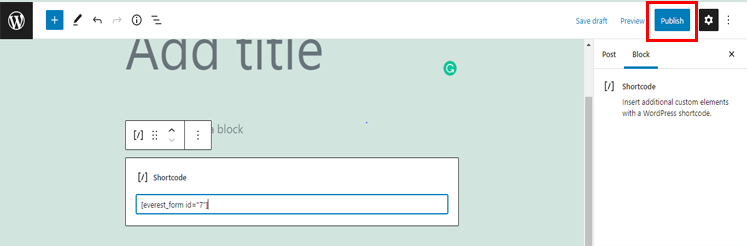
ما عليك سوى نسخ الرمز المختصر لنموذج الاتصال الخاص بك من أعلى أداة إنشاء النماذج.

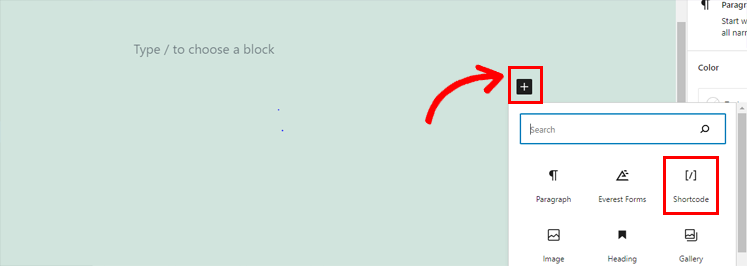
بعد ذلك ، افتح المنشور أو الصفحة حيث تريد عرض النموذج الخاص بك. هنا ، أضف كتلة رمز قصير باستخدام أداة إدراج الكتلة ( + ).

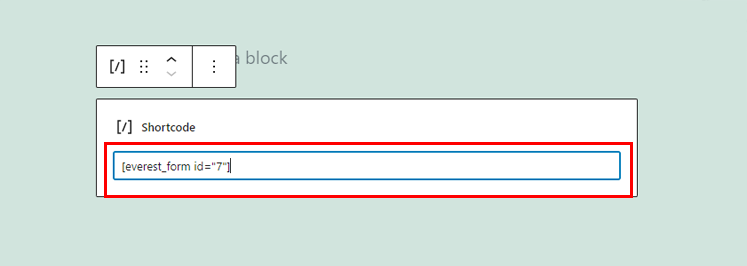
ثم الصق الرمز القصير في الكتلة.

أخيرًا ، اضغط على زر النشر من أعلى الزاوية اليسرى.

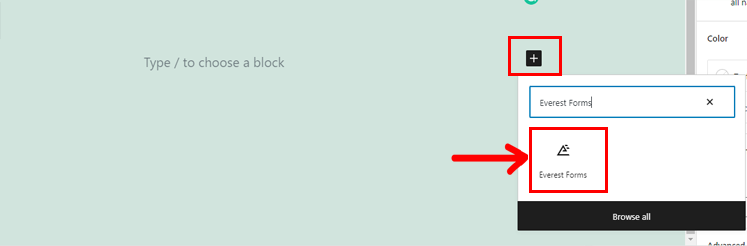
بدلاً من ذلك ، لنشر نموذج الاتصال الخاص بك ، انقر فوق زر أداة إدراج الكتلة ( + ) كما هو موضح في الصورة. اكتب Everest Forms في شريط البحث وانقر على الكتلة عندما تظهر في النتائج.

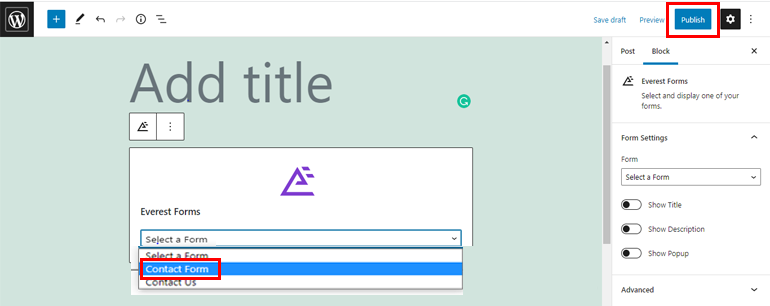
بعد ذلك ، حدد نموذج الاتصال الذي أنشأته للتو من القائمة المنسدلة وانشره .

مع ذلك ، سيتم نشر نموذج الاتصال الخاص بك مع خرائط Google على موقع الويب الخاص بك.

استنتاج
هذا كل ما يخص مقالتنا حول كيفية إضافة خرائط Google إلى نماذج اتصال WordPress. كما ترى ، الأمر سهل للغاية باستخدام مكون إضافي مثل Everest Forms. ومع ذلك ، هذا ليس كل شيء.
باستخدام Everest Forms ، يمكنك أيضًا إضافة حقول مكرر إلى نموذج وتغيير لون زر الإرسال. يمكنك حتى إرسال بريد إلكتروني للتأكيد بعد تقديم النموذج.
لكن هذا مجرد غيض من فيض. إذا كنت مهتمًا بمعرفة المزيد حول هذا المكون الإضافي ، فيمكنك زيارة مدونتنا وصفحة التوثيق الرسمية.
أيضا ، لا تنسى متابعتنا تويتر و Facebook لتلقي تحديثات على المزيد من المقالات المفيدة.
