كيفية إضافة منتج الشبكة في WooCommerce؟
نشرت: 2024-10-05يمكن أن تؤدي إضافة تخطيط منتج شبكي في أي مكان على متجر WooCommerce الخاص بك إلى تحسين تجربة المستخدم بشكل كبير من خلال تسهيل قيام العملاء بتصفح المنتجات واستكشافها عبر موقع الويب الخاص بك.
سواء قمت بعرضه على الصفحة الرئيسية أو صفحات المنتج أو الأقسام المخصصة، فإن تخطيط الشبكة يوفر طريقة مبسطة لعرض منتجاتك وتعزيز الرؤية.
في منشور المدونة هذا، سأرشدك خلال خطوات إنشاء شبكة منتجات WooCommerce وإضافتها إلى أي صفحة على موقعك.
لماذا تضيف منتج الشبكة في WooCommerce؟
بشكل افتراضي، يعرض WooCommerce منتجات الشبكة في قسم المتجر، ولكن إضافة منتج شبكي إلى أجزاء أخرى من موقع الويب الخاص بك يمكن أن يعزز المشاركة ويحفز التحويلات.
يؤدي وضع منتج الشبكة هذا على صفحتك الرئيسية أو صفحاتك المقصودة أو منشورات مدونتك إلى تسهيل اكتشاف واستكشاف منتجات الشبكة المتنوعة للزائرين، مما يشجعهم على التصفح وإجراء عمليات الشراء بشكل أكثر كفاءة.
كيفية إضافة منتج الشبكة في WooCommerce؟
من السهل إضافة منتج شبكي باستخدام Elemento Addon for Elementor. تتيح لك هذه الأداة القوية إنشاء أشرطة تمرير ديناميكية وجذابة لمتجر WooCommerce الخاص بك، مما يعزز اكتشاف المنتج وتجربة المستخدم.

حول ملحق Elemento لـ Elementor:
يعد Elemento Addon for Elementor مكونًا إضافيًا متعدد الاستخدامات لمساعدتك في إنشاء أقسام WooCommerce جميلة وعملية.
فهو يقدم مجموعة متنوعة من الأدوات، بما في ذلك منتج الشبكة، مما يسمح لك بعرض المنتج في أي مكان على موقعك دون عناء.
كيفية إضافة منتج الشبكة في WooCommerce؟
جدول المحتويات
الخطوة 1: تثبيت وتنشيط WooCommerce & Elementor
تأكد من تثبيت وتنشيط كل من WooCommerce وElementor على موقع WordPress الإلكتروني الخاص بك.


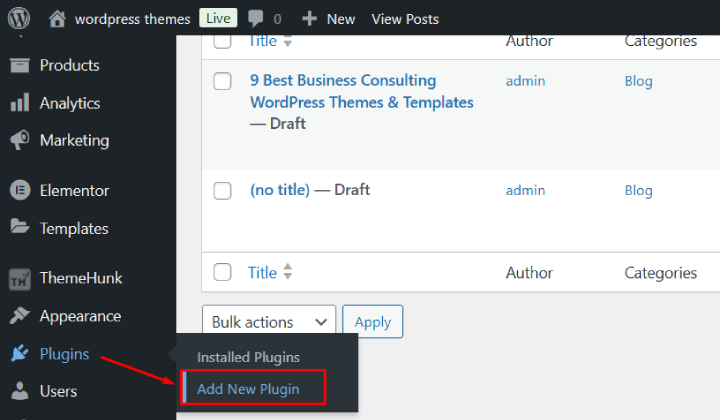
إذا لم تكن قد قمت بتثبيتها بعد، فانتقل إلى المكونات الإضافية > إضافة جديد ، وابحث عن "WooCommerce" أو "Elementor"، وانقر على "التثبيت الآن" متبوعًا "تنشيط" .
الخطوة 2: تثبيت وتنشيط المكون الإضافي Elemento Addons
قم بتنزيل البرنامج المساعد Elemento Addons من ThemeHunk.

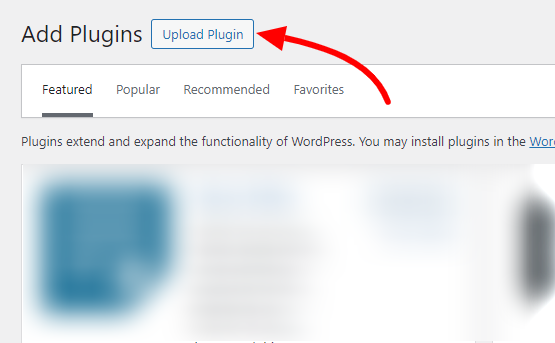
في لوحة تحكم WordPress الخاصة بك، انتقل إلى المكونات الإضافية > إضافة جديد .

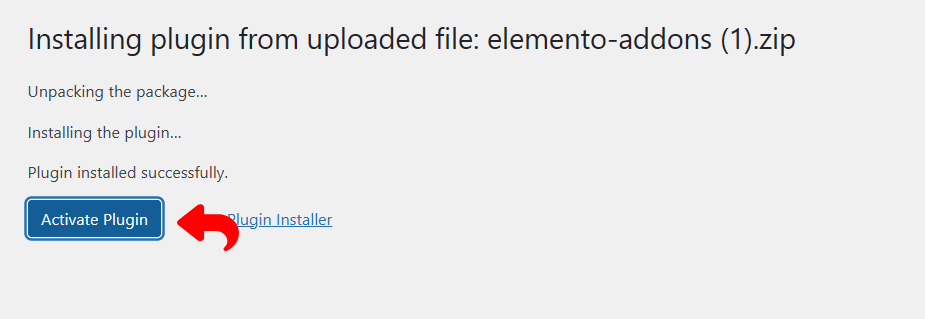
انقر فوق الزر "تحميل البرنامج المساعد" ، ثم حدد الملف المضغوط الذي تم تنزيله.

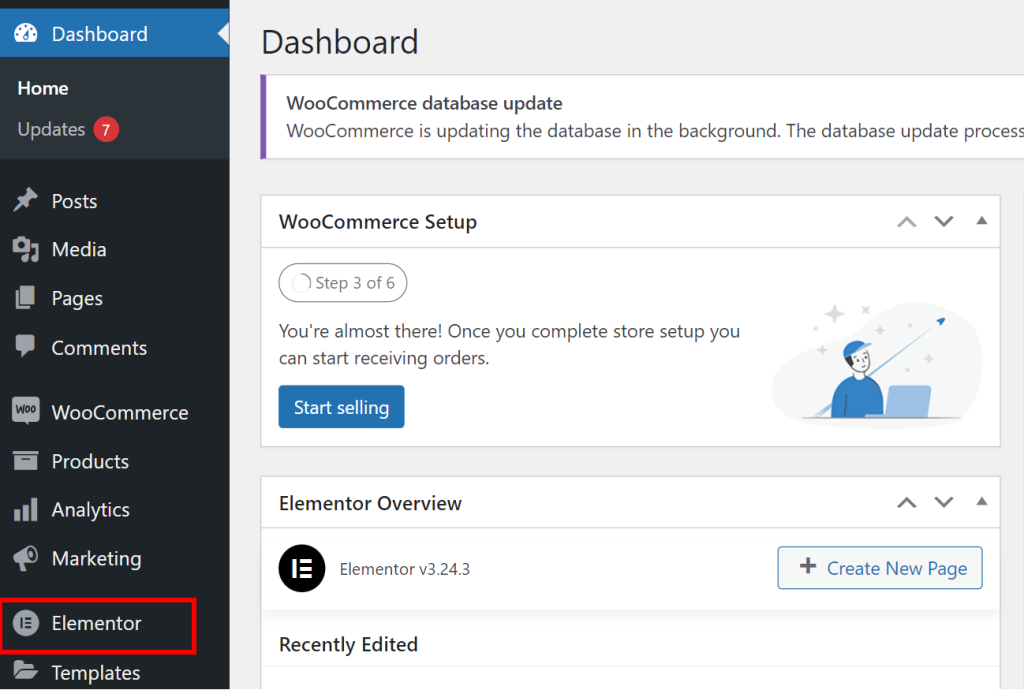
الخطوة 3: إنشاء صفحة جديدة باستخدام Elementor

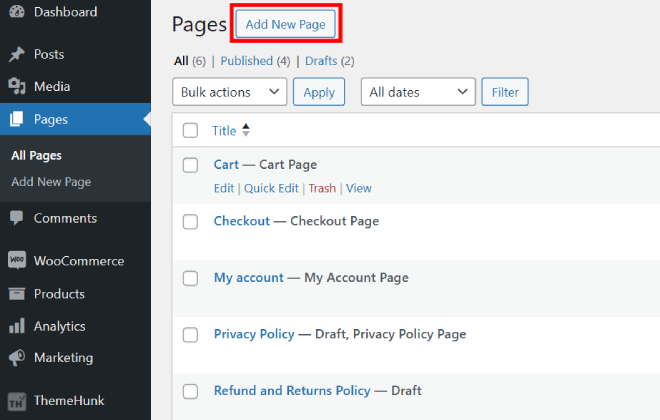
لإنشاء صفحة جديدة، انتقل إلى قسم الصفحات وانقر على إضافة جديد . إذا كنت بحاجة إلى إجراء تغييرات، يمكنك أيضًا تحديد صفحة موجودة لتحريرها.
بالإضافة إلى ذلك، يمكنك إضافة منتج الشبكة بسلاسة إلى أي صفحة لعرض منتجاتك في تخطيط منظم.


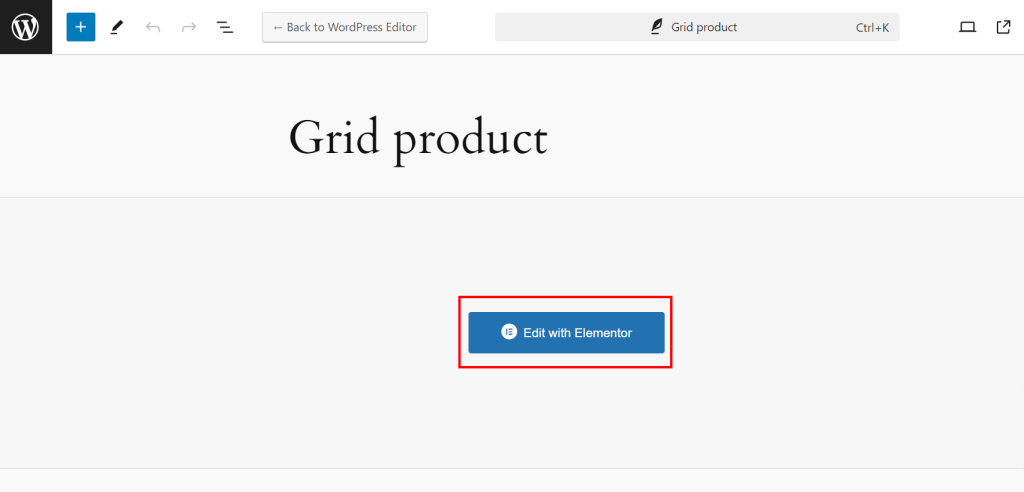
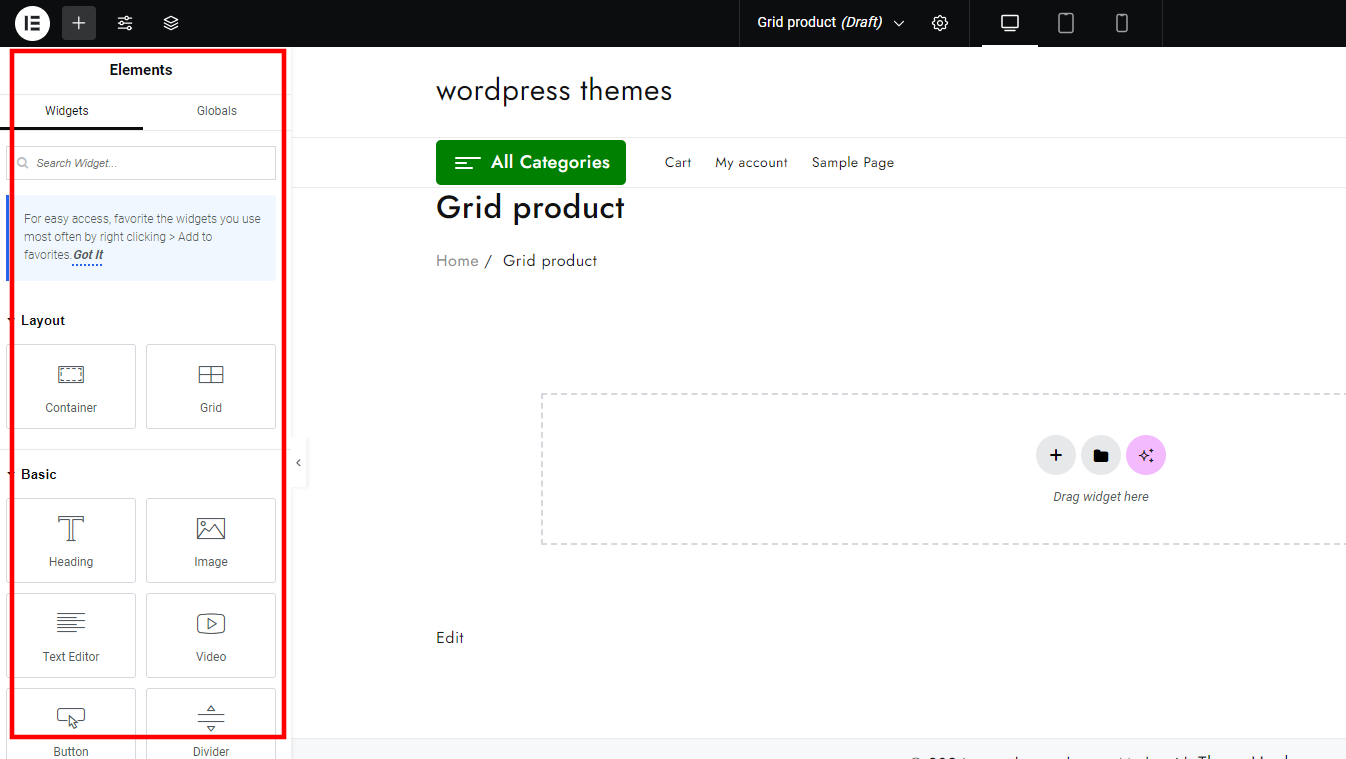
حدد "تحرير باستخدام Elementor" لتشغيل أداة إنشاء صفحات Elementor.

على الجانب الأيسر، يمكنك العثور على اللوحة التي يمكنك من خلالها الوصول إلى الوظيفة الإضافية عن طريق التمرير لأسفل.
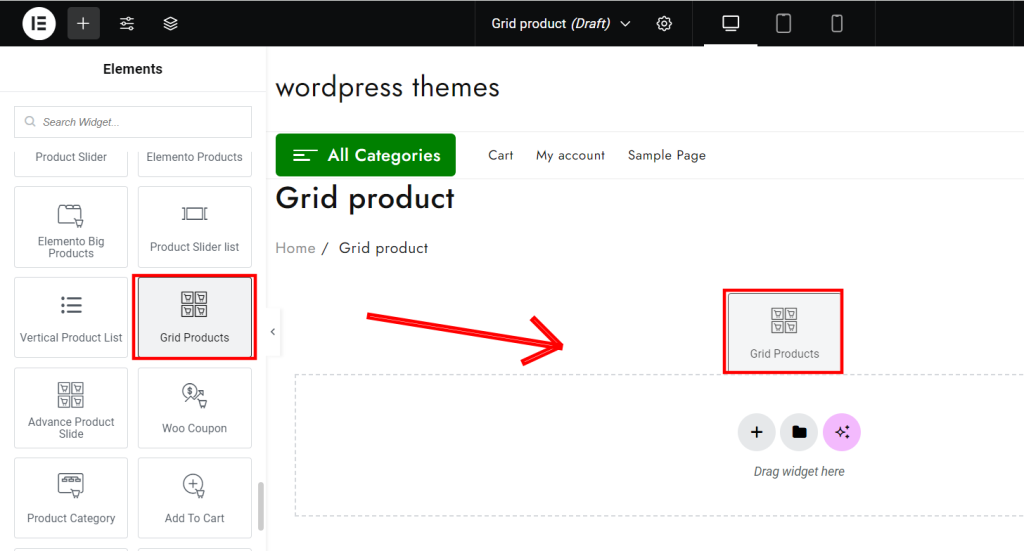
الخطوة 5: البحث عن ملحق منتج الشبكة وإضافةه.

في لوحة Elementor، ابحث عن "Grid Product" (تتوفر هذه الأداة في Elemento Addons ).
قم بسحب وإسقاط عنصر واجهة مستخدم منتج الشبكة في القسم الذي قمت بإنشائه.
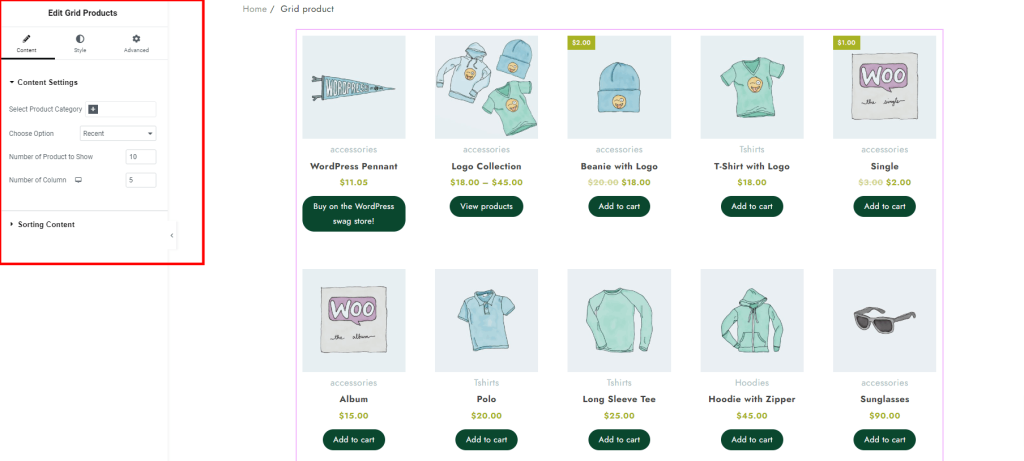
الخطوة 6: تخصيص منتج الشبكة.

بمجرد إضافة الأداة، سترى مجموعة من خيارات التخصيص على اللوحة اليمنى.
في علامة تبويب المحتوى ، حدد فئات منتجات WooCommerce المحددة التي ترغب في عرضها في الشبكة.
يمكنك ضبط عدد المنتجات المعروضة لكل صف، وتعديل إعدادات التخطيط، وتعديل سرعة شريط التمرير في علامات التبويب "التخطيط " و"عدد المنتجات المراد عرضها" و"عدد الأعمدة" و" النمط ".
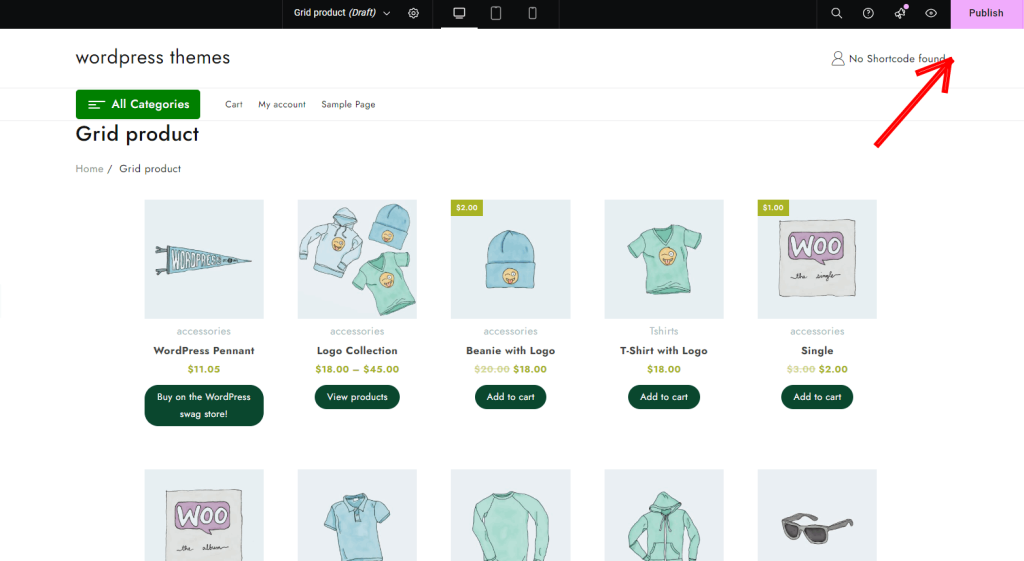
الخطوة 7: النشر والمعاينة

بعد الانتهاء من الإعداد، انقر فوق نشر لبدء البث المباشر.

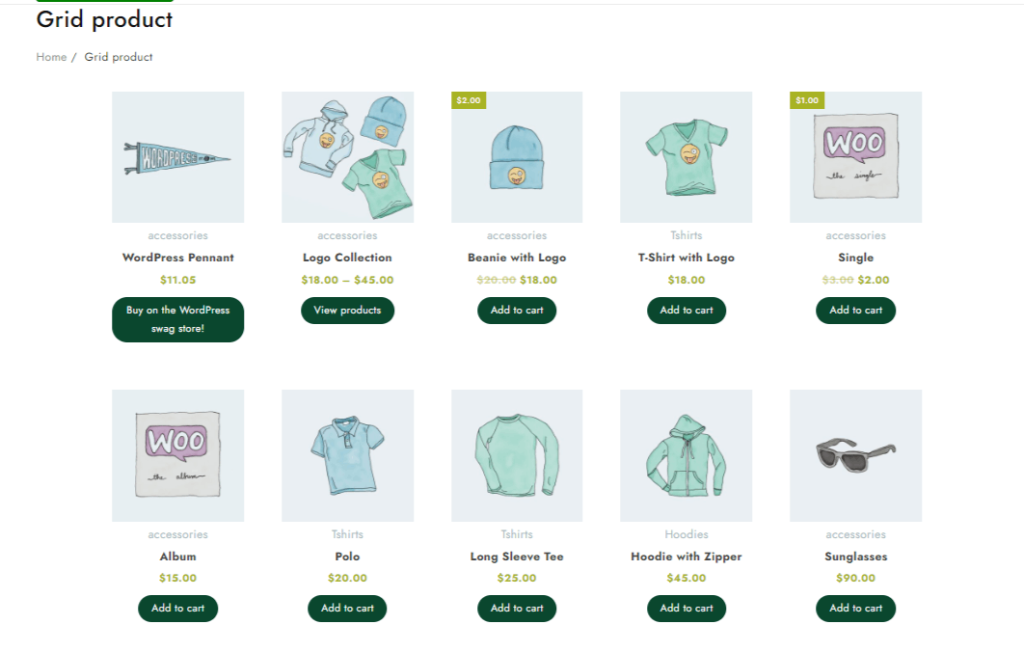
يتم الآن عرض منتج الشبكة على الصفحة التي تم إنشاؤها حديثًا.
التعليمات:
س: ما الفائدة من استخدام تخطيط شبكة المنتج في WooCommerce؟
الإجابة: يعمل تخطيط شبكة المنتج على تحسين تنظيم المنتج، مما يسهل على العملاء التصفح والعثور على ما يبحثون عنه. كما أنه يعزز المظهر العام لمتجرك ويمكن أن يعزز المشاركة، مما يؤدي إلى زيادة المبيعات.
س: هل من الممكن إضافة شبكة المنتج إلى صفحتي الرئيسية؟
الإجابة: بالتأكيد! باستخدام ملحق Elemento، يمكنك بسهولة إضافة شبكة المنتج أو أي عنصر عرض منتج آخر إلى صفحتك الرئيسية باستخدام واجهة منشئ الصفحة.
س: هل يمكنني تخصيص تخطيط الشبكة لمستخدمي الأجهزة المحمولة؟
الإجابة: نعم، يتيح لك Elementor تخصيص مظهر شبكة منتجك بشكل كامل ليناسب أحجام الشاشات المختلفة، بما في ذلك الأجهزة المحمولة. يمكنك ضبط عدد الأعمدة والمسافات والتخطيط خصيصًا لمستخدمي الأجهزة المحمولة.
خاتمة
تعد إضافة تخطيط منتج شبكي إلى متجر WooCommerce الخاص بك طريقة رائعة لتحسين تجربة المستخدم وتعزيز رؤية المنتج وزيادة التحويلات.
باستخدام المكون الإضافي Elementor Addon، أصبح إنشاء شاشة عرض شبكية جذابة وجذابة أمرًا سهلاً وفعالاً.
من خلال عرض منتجاتك بتنسيق شبكة منظم، فإنك تجعل من السهل على العملاء تصفح عروضك، وتشجيع المزيد من التفاعل وزيادة المبيعات على موقع الويب الخاص بك.
إذا كانت هذه المقالة مفيدة، فلا تتردد في مشاركتها مع الآخرين. هل لديك أي أسئلة؟ اترك تعليقًا أدناه، وسنكون سعداء بمساعدتك. شكرا للقراءة!
يرجى الاشتراك في قناتنا على YouTube ، حيث نقوم أيضًا بتحميل محتوى رائع هناك، كما يمكنك متابعتنا على Facebook و Twitter
المزيد من القراءات المفيدة:
- إضافات Elemento لـ Elementor لتعزيز تجربة تصميم موقع الويب الخاص بك
- كيفية إصلاح "فشل التحديث. الاستجابة ليست استجابة JSON صالحة" في WordPress
- كيفية جعل مكون WooCommerce الإضافي متوافقًا مع نظام التخزين عالي الأداء
