كيفية إضافة صور Hotspot إلى WordPress (الطريقة السهلة)
نشرت: 2023-01-05هل تبحث عن طريقة سهلة لإضافة صور Hotspot إلى موقع WordPress الخاص بك؟
تعد النقاط الساخنة للصور طريقة رائعة لمنح الزائرين مزيدًا من السياق حول صورة أو رسم. إنها أيضًا طريقة رائعة لجعل موقع WordPress الخاص بك أكثر تفاعلية.
في هذه المقالة ، سنوضح لك كيفية إضافة صور النقاط الفعالة إلى موقع الويب الخاص بك للمساعدة في جذب زوار موقعك على الويب.
ما هي النقطة الفعالة للصورة التفاعلية؟
صور النقاط الفعالة هي صور ثابتة أو صور أو رسوم توضيحية ذات مناطق قابلة للنقر تكشف عن نافذة منبثقة لتلميح الأدوات. سيوفر محتوى التلميح للمستخدمين معلومات إضافية حول جانب معين من الصورة.

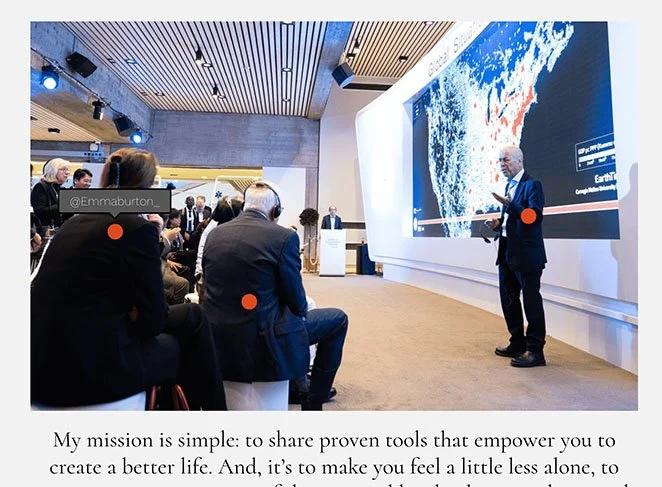
على سبيل المثال ، يمكنك استخدام النقاط الفعالة لتحديد المنتجات المختلفة في صورة ما ، أو تسمية الأطباق في قائمة ، أو حتى إظهار مقابض الوسائط الاجتماعية لأشخاص مختلفين في حدث ما.
تعد إضافة النقاط الساخنة للصور إلى موقع WordPress الخاص بك طريقة رائعة لجعله أكثر تفاعلية. عندما يتفاعل الزوار مع خرائط الصور الخاصة بك ، فإنهم يقضون المزيد من الوقت على موقع الويب الخاص بك ، مما يساعد على تقليل معدل الارتداد.
علاوة على ذلك ، يمكن أن يؤدي إنشاء صور نقطة فعالة تفاعلية إلى تحسين تجربة المستخدم ، والتي بدورها يمكن أن تزيد من معدلات التحويل الخاصة بك.
الآن بعد أن عرفت ما هي النقاط الفعالة للصور ، ربما يكون لديك بعض الأسئلة. كيف تنشئ صور نقاط فعالة ، وما أسهل طريقة لإضافتها إلى موقع WordPress الخاص بك؟
سنوضح لك كيفية القيام بذلك بعد ذلك.
كيفية إضافة صور النقاط الفعالة التفاعلية إلى WordPress
هناك عدة طرق لإضافة نقاط ساخنة للصور إلى موقع WordPress الخاص بك. يمكنك استخدام مكون إضافي لنقطة اتصال WordPress للصور ، أو سمة WordPress بوظيفة نقطة الاتصال مثل Divi ، أو رمز واحد بنفسك باستخدام HTML و CSS المخصص.
أسهل طريقة لإضافة نقطة فعالة لخريطة الصور إلى موقع WordPress الخاص بك هي باستخدام مكون إضافي منشئ الصفحات مثل SeedProd.

SeedProd هو أفضل منشئ صفحات WordPress ، مع أكثر من مليون مستخدم. بدون كتابة التعليمات البرمجية ، يتيح لك إنشاء أي تخطيط في WordPress ، بما في ذلك الصفحات المقصودة والعناوين والتذييلات والأشرطة الجانبية والقوالب.
على غرار وحدات Elementor النمطية ، يحتوي SeedProd على واجهة قائمة على الكتلة تتيح لك سحب عناصر تصميم الويب وإفلاتها في مكانها. هذا يعني أنه يمكنك رؤية التغييرات في الوقت الفعلي أثناء إنشاء تخطيطك المخصص.
والأفضل من ذلك ، أن SeedProd يحتوي على كتلة Hotspot مخصصة تتيح لك إنشاء نقاط فعالة للصور سهلة الاستخدام ببضع نقرات فقط.
إليك ما يمكنك فعله باستخدام هذا المكون الإضافي القوي لبرنامج WordPress:
- ضع WordPress في وضع الصيانة
- أضف أدوات WordPress داخل أي صفحة
- أنشئ متاجر مخصصة على الإنترنت بدعم WooCommerce
- إظهار وإخفاء عناصر محددة على أجهزة سطح المكتب والأجهزة المحمولة
- إنشاء صفحة قادمة قريبا
- إدارة المشتركين الجدد من خلال لوحة معلومات المشترك المدمجة
- اصنع قوالب ووردبريس مخصصة من البداية
- وأكثر بكثير
سنستخدم SeedProd لإضافة نقاط ساخنة للصور إلى WordPress في هذا الدليل ، لذا اتبع الخطوات أدناه للبدء.
- الخطوة 1. تثبيت وتنشيط SeedProd
- الخطوة 2. اختر سمة WordPress أو قالب الصفحة المقصودة
- الخطوة الثالثة. قم بإضافة Hotspot WordPress Block
- الخطوة 4. تكوين الإعدادات الخاصة بك
- الخطوة 5. انشر صورة Hotspot الخاصة بك في WordPress
الخطوة 1. تثبيت وتنشيط SeedProd
أولاً ، توجه إلى موقع SeedProd على الويب وقم بتنزيل المكون الإضافي. بينما يحتوي SeedProd على إصدار مجاني ، سنستخدم SeedPod Pro لهذا البرنامج التعليمي لأنه يتضمن كتلة Hotspot Image.
بمجرد اختيار خطة التسعير الخاصة بك وتنزيل ملف مضغوط للمكون الإضافي ، ستحتاج إلى تثبيته وتنشيطه على موقع WordPress الخاص بك. يمكنك الاطلاع على هذا الدليل حول تثبيت مكون WordPress الإضافي إذا كنت بحاجة إلى مساعدة في هذه الخطوة.
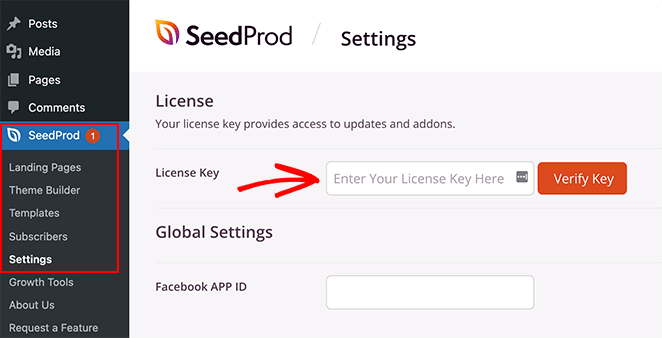
بعد إضافة SeedProd إلى موقع WordPress الخاص بك ، انتقل إلى صفحة SeedProd »الإعدادات وأدخل مفتاح ترخيص المنتج الخاص بك.

يمكنك العثور على المفتاح في قسم التنزيلات بلوحة معلومات حساب SeedProd.
بمجرد إدخال المفتاح الخاص بك ، انقر فوق الزر "التحقق من المفتاح" لإلغاء تأمين الميزات المميزة الخاصة بك.
الخطوة 2. اختر سمة WordPress أو قالب الصفحة المقصودة
الآن بعد أن قمت بتأكيد إعدادات الترخيص الخاصة بك ، فأنت جاهز لبدء البناء باستخدام SeedProd. للقيام بذلك ، ستحتاج أولاً إلى تحديد نوع التخطيط الذي ترغب في إنشائه.
في SeedProd ، يمكنك إما إنشاء صفحات مقصودة فردية أو مواقع ويب WordPress كاملة باستخدام مُنشئ السمات الخاص بها. من هناك ، يمكنك تخصيصها باستخدام نفس محرر السحب والإفلات.
بالنسبة لهذا الدليل ، سننشئ صفحة مقصودة مستقلة. ومع ذلك ، يمكنك اتباع هذا الدليل حول إنشاء سمة WordPress مخصصة إذا كنت تفضل هذا الأسلوب ، ثم ارجع إلى الخطوة 3 من هذا البرنامج التعليمي لتعلم كيفية إضافة النقاط الساخنة للصور.
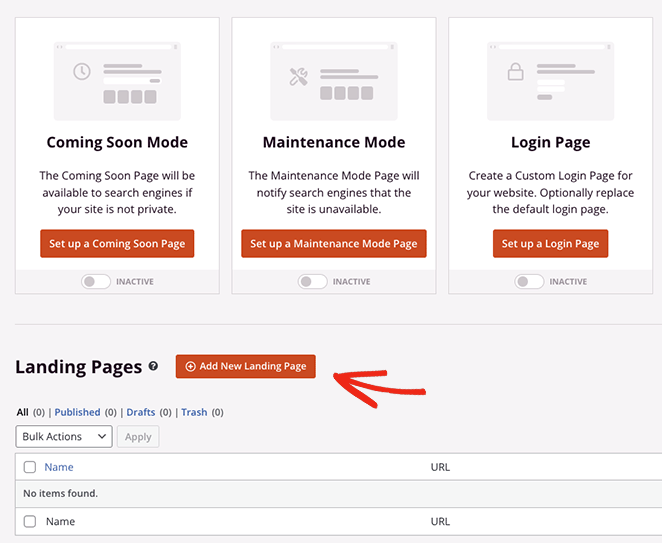
نظرًا لأننا نقوم بعمل تخطيط للصفحة المقصودة ، دعنا نتوجه إلى SeedProd »الصفحات المقصودة ، ثم قم بالتمرير بعد قسم أوضاع الصفحة المقصودة وانقر فوق الزر إضافة صفحة مقصودة جديدة .

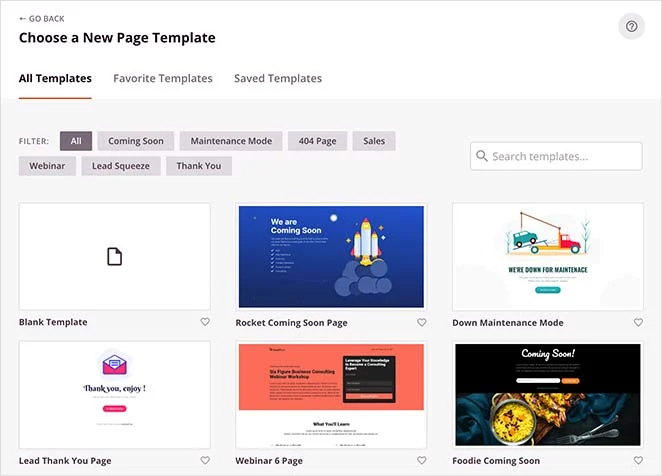
سينقلك ذلك إلى مكتبة قوالب الصفحة المقصودة المعدة مسبقًا ، حيث يمكنك اختيار التصميم الذي يناسب احتياجات عملك. كل قالب يستجيب للهاتف المحمول بنسبة 100٪ ، مع تصميمات لحالات الاستخدام المختلفة ، بما في ذلك اللياقة البدنية والعقارات والتسويق الرقمي والمزيد.

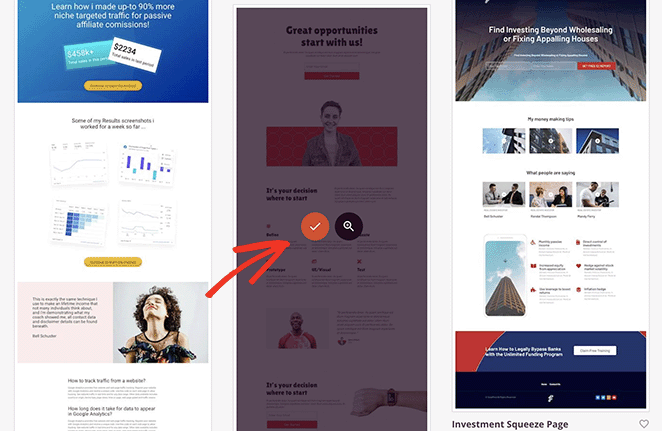
لا تقلق إذا لم تجد شيئًا مناسبًا. يمكنك تخصيص كل شبر من القالب حتى يبدو بالطريقة التي تريدها. لذا انطلق واختر نموذجًا عن طريق تمرير مؤشر الماوس فوق أحدها والنقر فوق رمز علامة الاختيار.

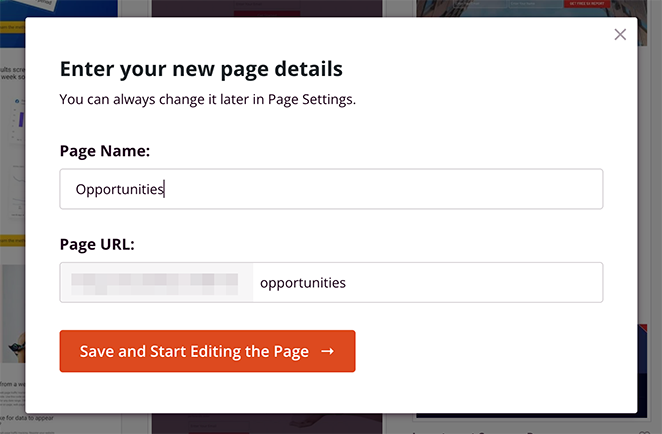
في الشاشة التالية ، يمكنك إعطاء صفحتك اسمًا وعنوان URL ، ثم النقر فوق الزر حفظ وبدء تحرير الصفحة لتشغيلها في محرر SeedProd المرئي.

الخطوة الثالثة. قم بإضافة Hotspot WordPress Block
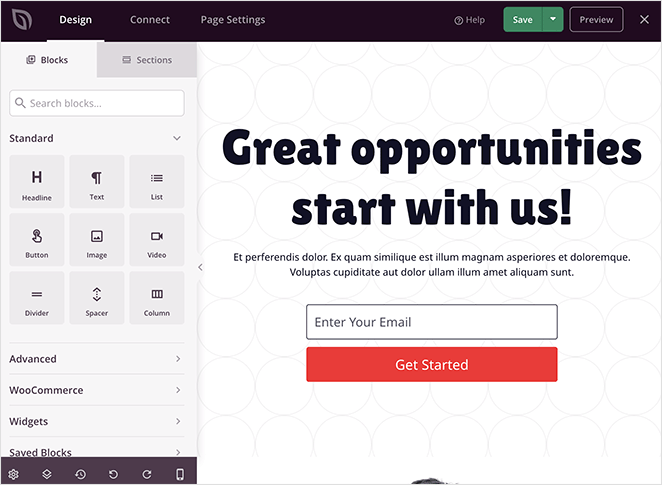
منشئ صفحات SeedProd سهل للغاية للتنقل. سترى أقسامًا وقوالب مختلفة في اللوحة اليمنى ومعاينة صفحة مباشرة على اليمين.


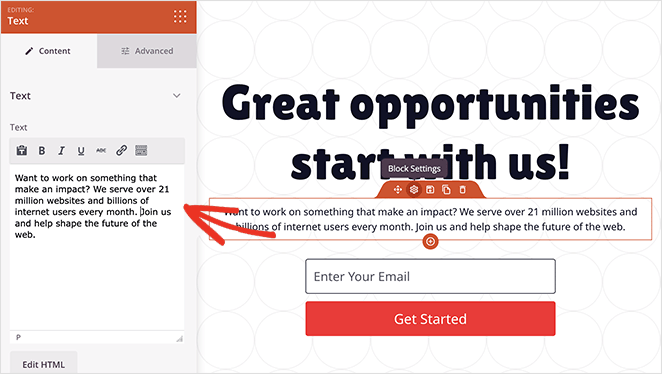
انقر في أي مكان على المعاينة ، ويمكنك تغيير محتوى أي عنصر. على سبيل المثال ، يؤدي النقر فوق كتلة النص إلى فتح لوحة حيث يمكنك كتابة رسالة الترحيب أو الوصف الخاص بك.

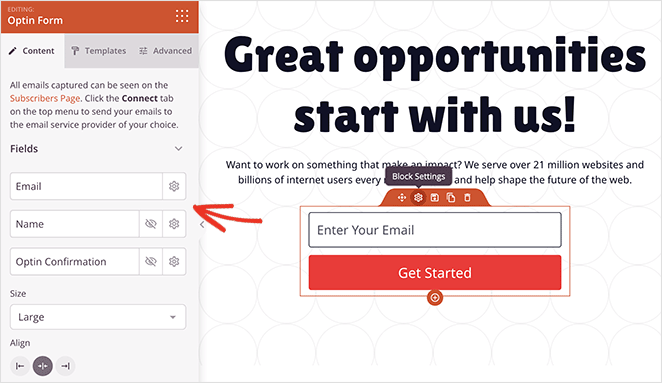
وفي كتلة نموذج الاشتراك ، يمكنك تخصيص حقول النموذج وتغيير لون خلفية زر الإرسال والمزيد.

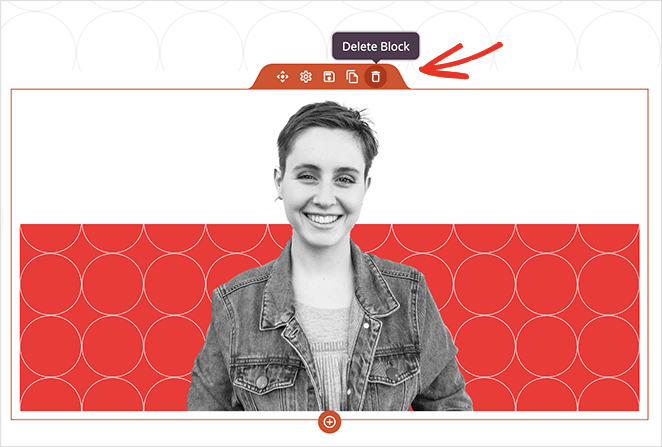
قبل إضافة أداة النقاط الفعالة للصورة إلى صفحتك ، دعنا نعثر على المكان المثالي ، مثل الصورة الأولى على الصفحة.
ستحتاج إلى إزالة هذه الكتلة أولاً لتوفير مساحة لصورة نقطة الاتصال ، لذا قم بالمرور فوقها حتى ترى حدًا برتقاليًا ، ثم انقر فوق رمز سلة المهملات لحذفها.

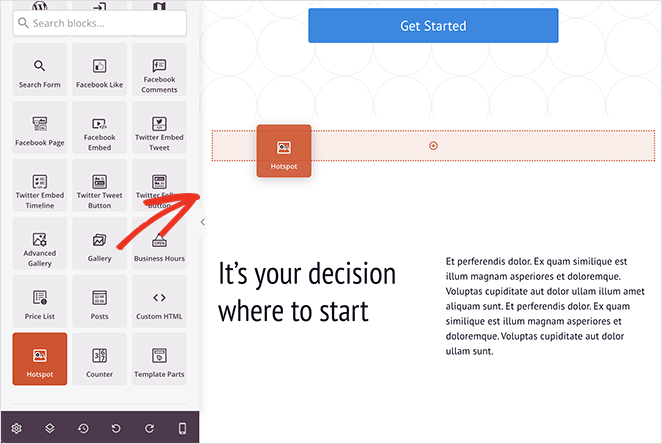
يمكنك الآن العثور على Hotspot block من لوحة Advanced block واسحبه إلى المساحة الموجودة على صفحتك.

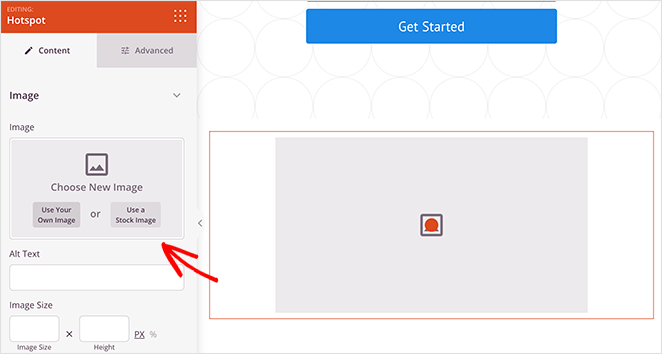
بعد ذلك ، افتح إعدادات الحظر ، وأضف صورة حيث تريد إضافة رموز نقطة فعالة.
يمكنك إما تحميل صورة من جهاز الكمبيوتر الخاص بك أو مكتبة وسائط WordPress أو الاختيار من بين آلاف الصور المخزنة (متوفرة في خطط SeedProd plus وأكثر).

بعد إضافة صورة ، يمكنك إنشاء أول نقطة فعالة.
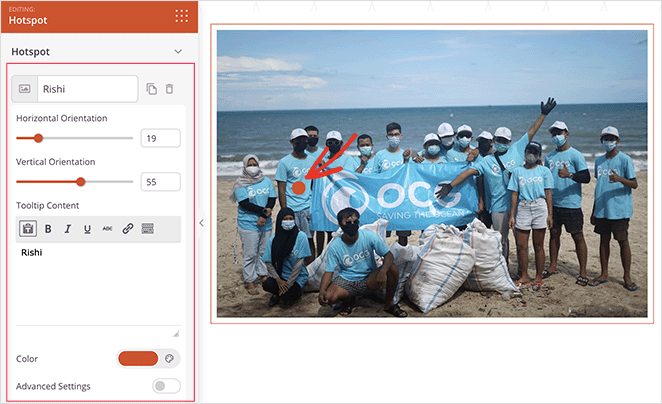
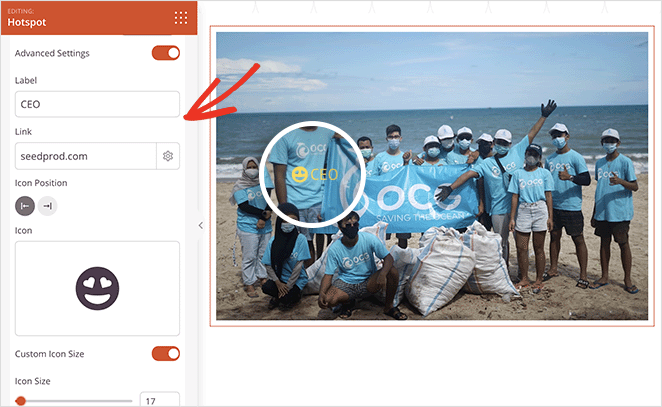
ما عليك سوى توسيع العنصر النائب لنقطة الاتصال وإدخال وصف نقطة الاتصال الخاصة بك. هذا ما سيظهر عندما ينقر المستخدمون فوق رمز نقطة الاتصال أو يحومون فوقه.

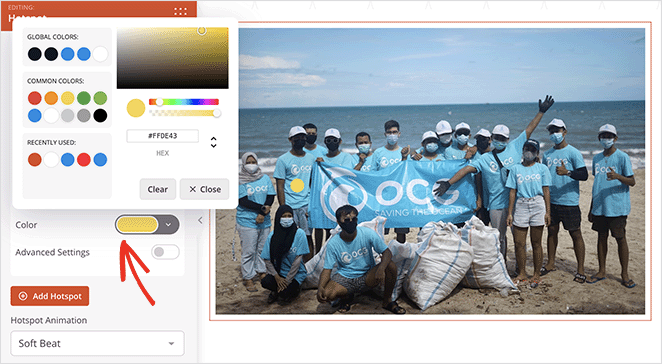
يمكنك تغيير موضع رمز النقطة الفعالة الدائرية عن طريق سحب منزلقات الاتجاه الرأسي والأفقي. بالإضافة إلى ذلك ، يمكنك تغيير لون الأيقونة والرسوم المتحركة لجعلها تبرز أكثر.

علاوة على ذلك ، يتيح لك تبديل الإعدادات المتقدمة اختيار تسمية وإدخال ارتباط وتحديد رموز وأحجام مخصصة من مكتبة Font Awesome.

لجعل النقاط الساخنة الخاصة بك أكثر جاذبية ، يمكنك فتح قسم تلميحات الأدوات واختيار إعدادات المشغل والرسوم المتحركة.
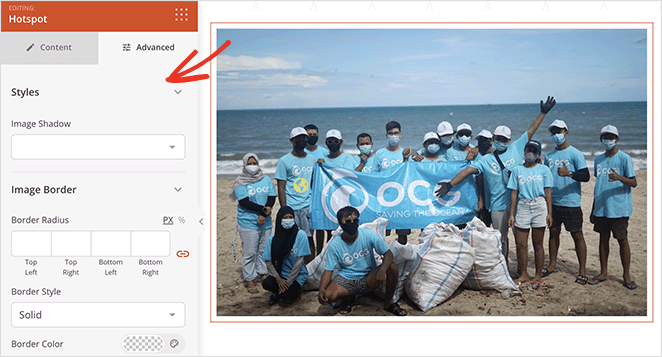
بعد ذلك ، يتيح لك النقر فوق علامة التبويب خيارات متقدمة اختيار المزيد من خيارات التنسيق والأنماط ، بما في ذلك الطباعة وألوان النص والتباعد والمزيد.

لإضافة المزيد من النقاط الفعالة إلى صورتك ، كرر هذه الخطوة كلما أردت. فقط تذكر أن تنقر على زر حفظ للاحتفاظ بالتغييرات التي أجريتها.
استمر الآن في تخصيص صفحتك حتى تظهر بالطريقة التي تريدها بالضبط.
على سبيل المثال ، يمكنك استخدام كتلة الأكورديون لإضافة قسم الأسئلة الشائعة إلى صفحتك ، وكتلة الفيديو لعرض مقاطع فيديو YouTube أو Vimeo ، وكتلة خرائط Google لإظهار موقعك ، والمزيد.
الخطوة 4. تكوين الإعدادات الخاصة بك
دعنا الآن نلقي نظرة على بعض الإعدادات التي يمكنك تغييرها لتعزيز أداء صفحتك المقصودة.
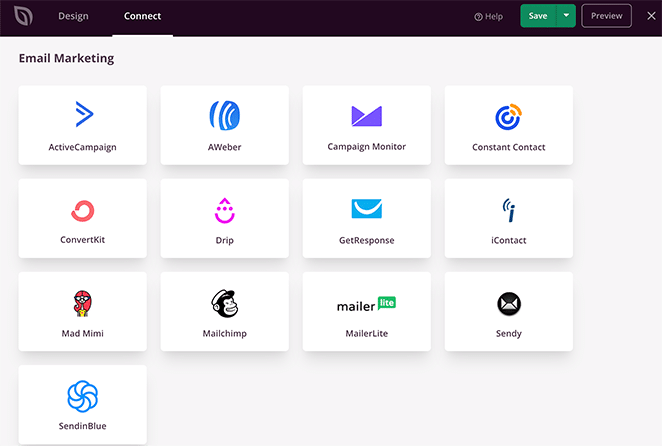
أولاً ، يمكنك النقر فوق علامة التبويب اتصال أعلى الشاشة لدمج صفحتك مع خدمة التسويق عبر البريد الإلكتروني المفضلة لديك.

من خلال تكامل البريد الإلكتروني ، تتم إضافة عنوان البريد الإلكتروني لأي شخص يشترك عبر نموذج الاشتراك تلقائيًا إلى قائمتك.
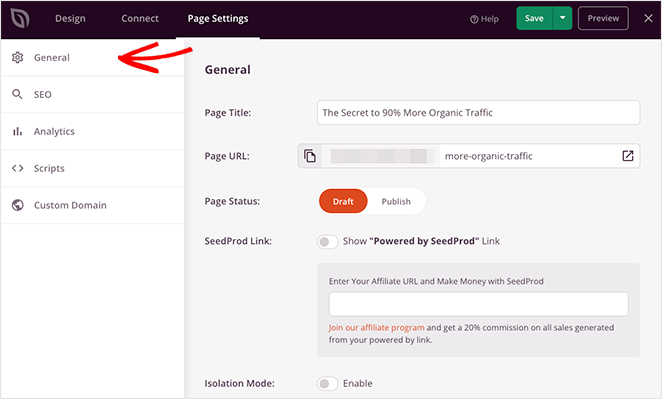
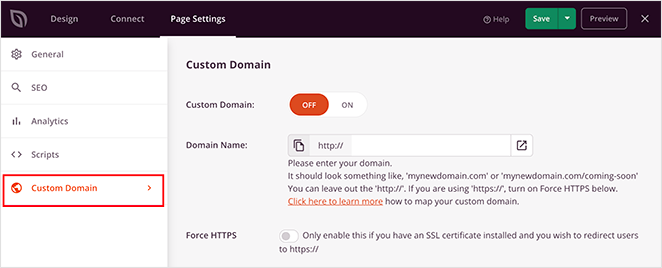
بعد ذلك ، انقر فوق علامة التبويب إعدادات الصفحة . في هذه الصفحة ، يمكنك إدارة إعداداتك العامة ، وتحسين محركات البحث ، والتحليلات ، وإعدادات البرنامج النصي.

على سبيل المثال ، يمكنك الاتصال بـ MonsterInsights ، أفضل مكون إضافي لبرنامج Google Analytics لمراقبة مقاييس صفحتك المقصودة وأدائها.
أو يمكنك استخدام إعداد النطاق المخصص (خطط النخبة) لمنح صفحتك اسم مجال فريدًا منفصلًا عن موقع الويب الرئيسي الخاص بك دون تثبيتات WordPress متعددة.

الخطوة 5. انشر صورة Hotspot الخاصة بك في WordPress
بعد تكوين الإعدادات الخاصة بك ، تكون جاهزًا لنشر صفحتك المقصودة وجعل صورة نقطة الاتصال الخاصة بك مباشرة على موقع الويب الخاص بك.
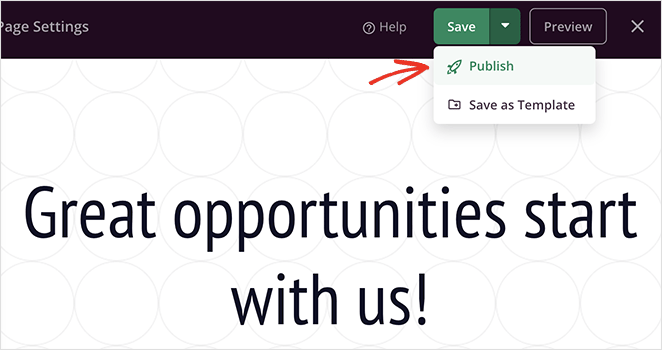
للقيام بذلك ، انقر فوق السهم الموجود على الزر "حفظ" وحدد "نشر" .

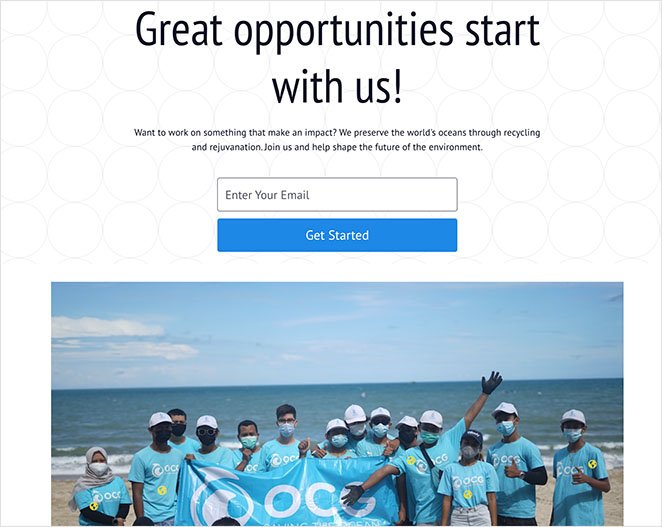
يمكنك الآن عرض صفحتك لمشاهدة النقاط الساخنة لصورتك أثناء العمل!

وإليك نظرة فاحصة على تلميح أداة نقطة الاتصال:

ها أنت ذا!
أنت تعرف الآن كيفية إضافة صور النقاط الفعالة إلى WordPress دون استخدام الرموز القصيرة أو CSS المخصصة أو الوظائف الإضافية غير الضرورية. والأفضل من ذلك ، لا يستغرق الأمر سوى بضع دقائق لإنشاء نقاط فعالة للصور التفاعلية باستخدام SeedProd.
فما تنتظرون؟
إذا كنت قد استمتعت بهذا البرنامج التعليمي ، فقد تعجبك أيضًا أدلة WordPress التالية:
- كيفية إضافة زر إلى رأس WordPress الخاص بك
- كيفية إنشاء عدادات أرقام متحركة في WordPress
- كيفية إضافة أشرطة تمرير الصور قبل وبعد إلى ووردبريس
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.