كيفية إضافة صورة إلى نماذج WordPress الخاصة بك (الطريقة السهلة)
نشرت: 2020-09-14هل تريد إضافة صورة إلى نموذج WordPress؟ يمكن أن تساعد إضافة رسومات إلى نموذج في إضافة علامتك التجارية وجعل النموذج يبدو أكثر تشويقًا.
في هذا البرنامج التعليمي ، سنتنقل خلال عملية إضافة صورة إلى نموذج. في النهاية ، سنشرح أيضًا كيفية استخدام الصور بدلاً من الأسئلة في النموذج الخاص بك.
قم بإنشاء نموذج صورة WordPress الخاص بك الآن
كيفية إضافة صورة إلى نموذج
WPForms هو أسهل أداة إنشاء النماذج لـ WordPress. يتيح لك إضافة الصور بسهولة في أي مكان في النماذج الخاصة بك.
على سبيل المثال ، يمكنك:
- أضف شعار شركتك إلى نموذج
- أضف صور المنتج إلى نماذج الدفع Authorize.Net لزيادة التحويلات
- إنشاء نماذج الاشتراك في النشرة الإخبارية أكثر إثارة للاهتمام
- استخدم الصور في أسئلة الاختيار من متعدد بدلاً من النص.
هناك عدة طرق مختلفة لإضافة الصور إلى النماذج في WordPress. لنلقِ نظرة على أسهل طريقة أولاً: إضافة صورة إلى نموذج باستخدام HTML.
كيفية إضافة صورة إلى نماذج WordPress الخاصة بك
فيما يلي تعليمات مكتوبة إذا كنت تفضل ذلك:
دعنا نتصفح عملية إضافة صورة إلى نموذج باستخدام بعض HTML الأساسي. هذا حقًا سهل وسريع باستخدام أداة السحب والإفلات WPForms.
فيما يلي الخطوات التي سنعمل من خلالها:
- قم بتثبيت البرنامج المساعد WPForms
- قم بتحميل صورتك على ووردبريس
- أضف صورتك إلى نموذج WordPress الخاص بك
- انشر النموذج الخاص بك
إذا كنت ترغب في إضافة صور لأسئلة الاختيار من متعدد ، فسنساعدك في ذلك في نهاية المقالة.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
أولاً ، تحتاج إلى تثبيت البرنامج المساعد WPForms وتنشيطه. إليك دليل خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي إذا كنت بحاجة إلى مساعدة.
الآن ، لديك خياران:
- إذا كان لديك بالفعل نموذج تريد إضافة صورة إليه ، فيمكنك المتابعة والتخطي إلى الخطوة التالية.
- إذا لم يكن لديك أي نماذج في WPForms حتى الآن ، فهذا هو الوقت المثالي لإنشاء نموذج. يمكنك إنشاء نموذج اتصال بسيط في أقل من 5 دقائق.
بمجرد الانتهاء من إنشاء النموذج الخاص بك ، قم بالرجوع إلى هذا البرنامج التعليمي.
الخطوة 2: قم بتحميل صورتك على WordPress
أسهل طريقة لإضافة صورة إلى WordPress هي تحميلها إلى مكتبة الوسائط. بهذه الطريقة ، سيكون من السهل حقًا العثور عليه عندما تحتاج إلى نسخ الرابط.
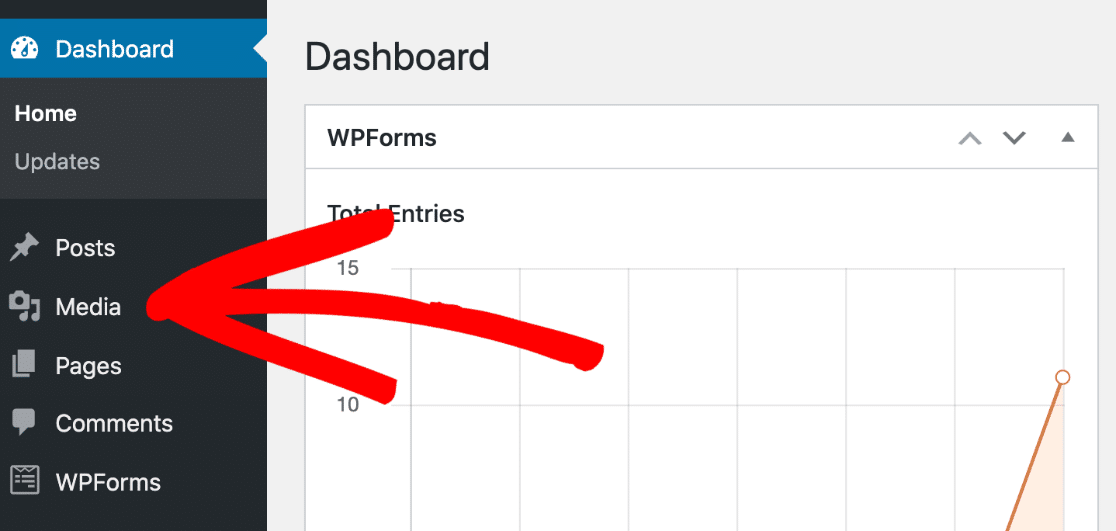
للبدء ، افتح لوحة تحكم WordPress الخاصة بك. ثم انقر فوق الوسائط على الجانب الأيسر.

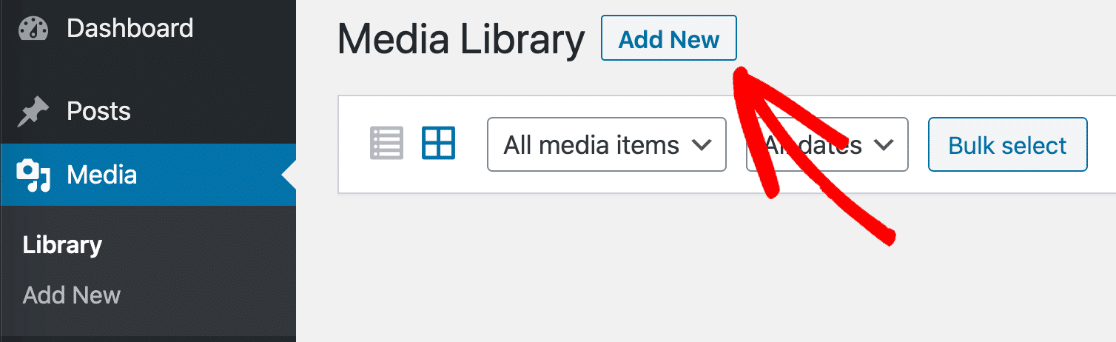
انتقل الآن وانقر فوق الزر " إضافة جديد" .

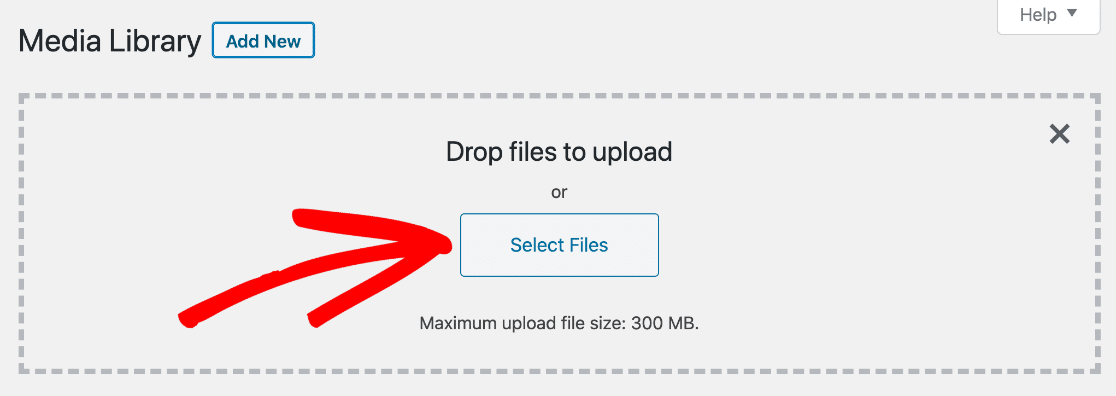
اسحب ملف الصورة في المربع ، أو انقر فوق تحديد الملفات إذا كنت تفضل تحديد موقع الصورة على جهاز الكمبيوتر الخاص بك.

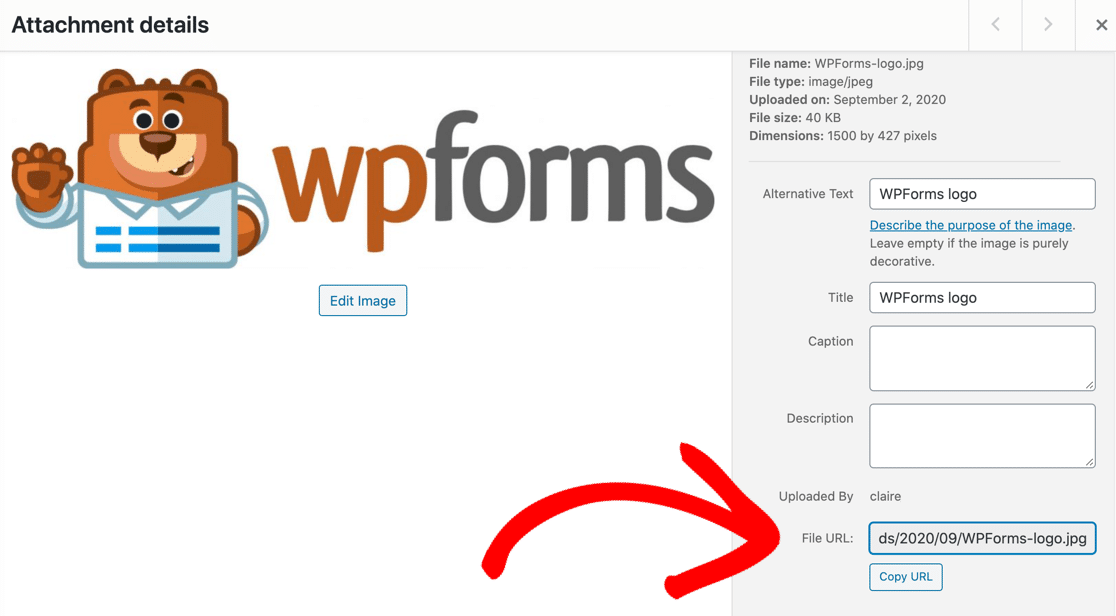
بمجرد تحميل صورتك ، امض قدمًا وانقر عليها لعرض التفاصيل. انقر فوق الزر المسمى نسخ URL لنسخ عنوان URL للصورة إلى الحافظة الخاصة بك.

لديك الآن عنوان URL للصورة في الحافظة الخاصة بك جاهزًا للصقه في النموذج الخاص بك.
ابق في لوحة معلومات WordPress للجزء التالي.
الخطوة 3: أضف صورتك إلى نموذج WordPress الخاص بك
بعد ذلك ، سنفتح النموذج الذي نريد إضافة الصورة إليه.
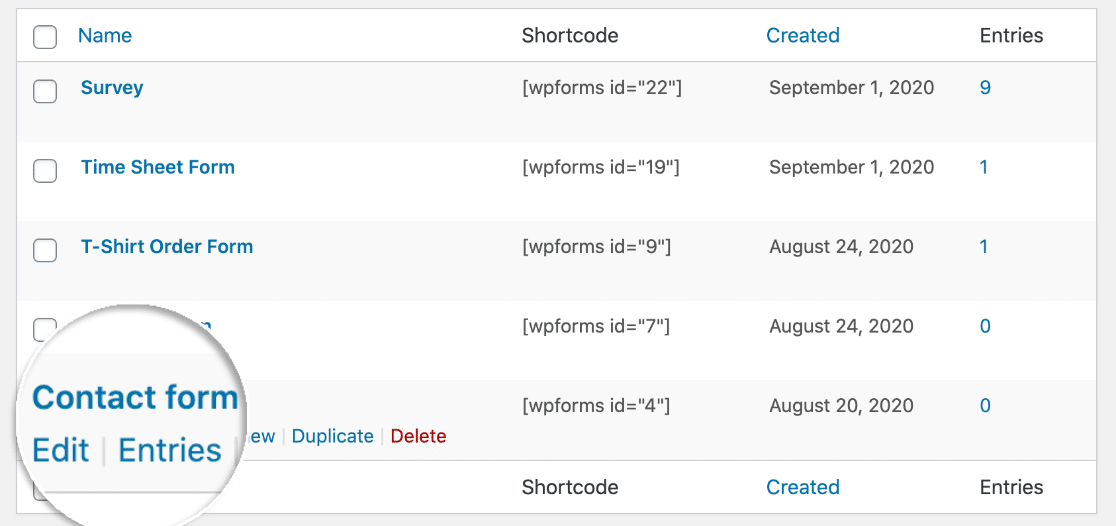
من شريط التنقل الأيمن في لوحة المعلومات ، انقر فوق WPForms . ثم انقر فوق تحرير أسفل النموذج الذي قمت بإنشائه في الخطوة 1.

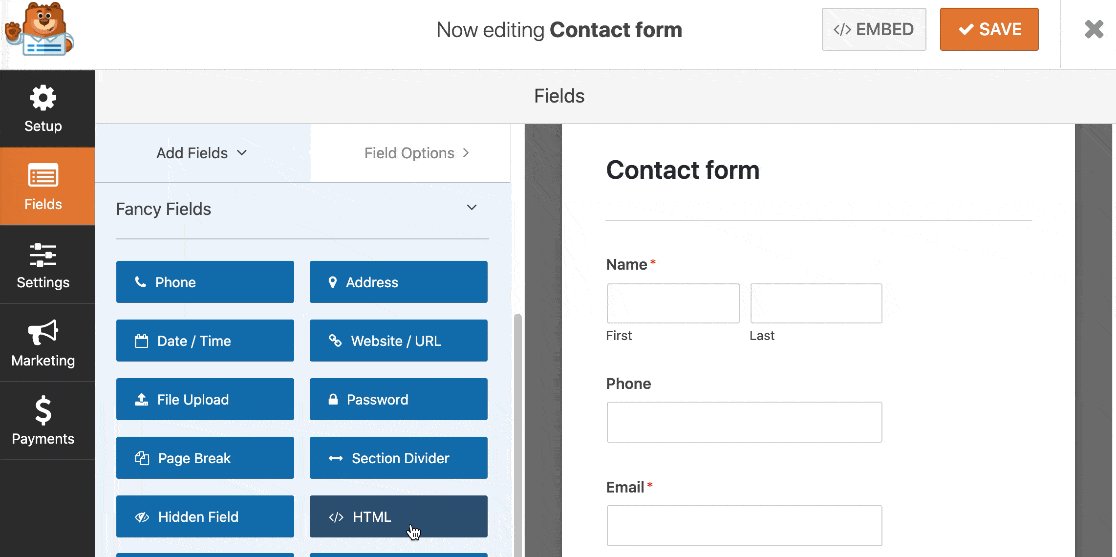
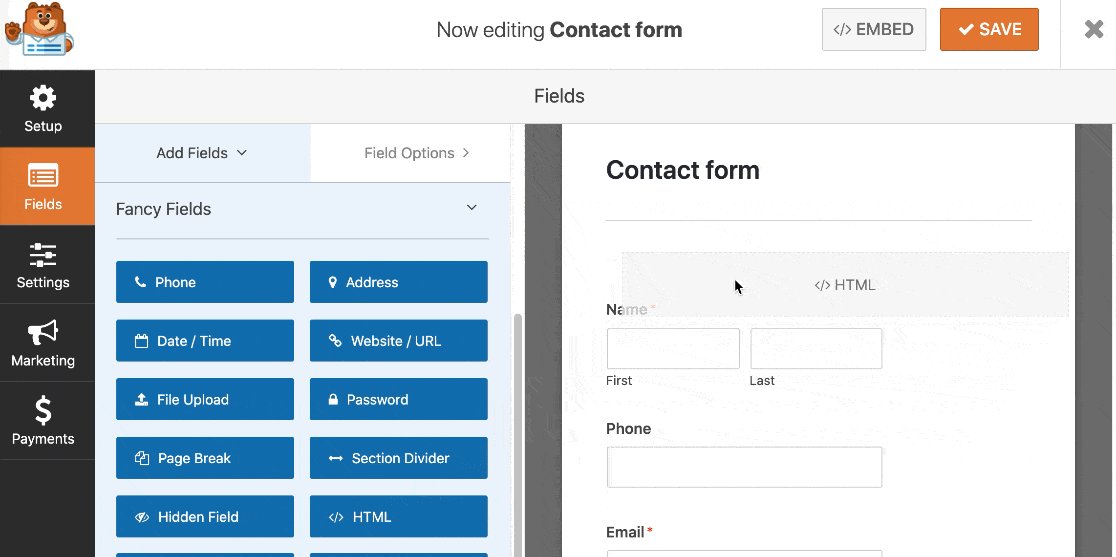
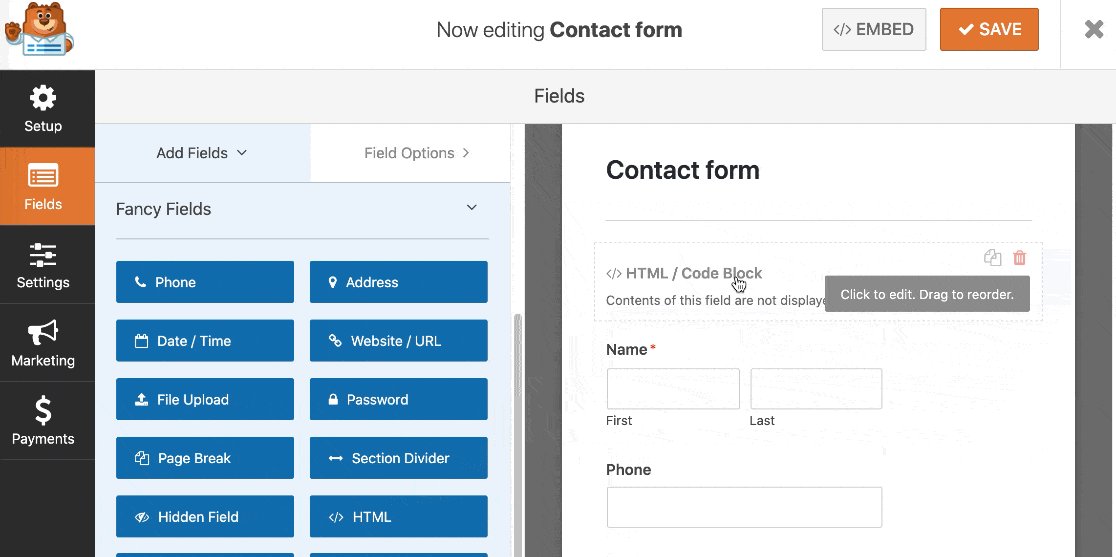
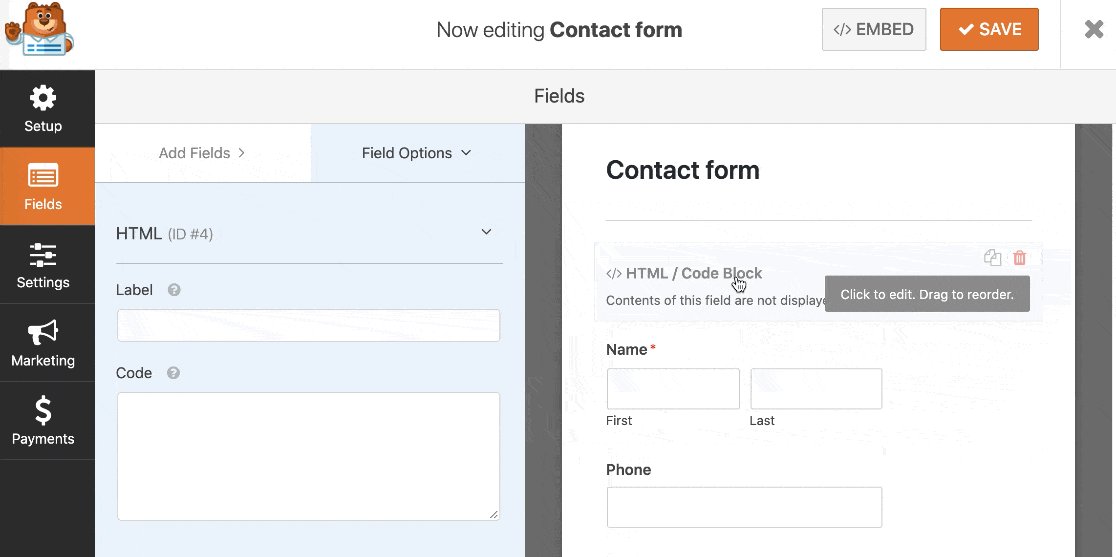
عندما يفتح منشئ النموذج ، اسحب حقل HTML من الجزء الأيمن إلى الجزء الأيمن وقم بإفلاته في المكان الذي تريد ظهور الصورة فيه:

انقر الآن مرة واحدة على الحقل لفتح الإعدادات على الجانب الأيسر.
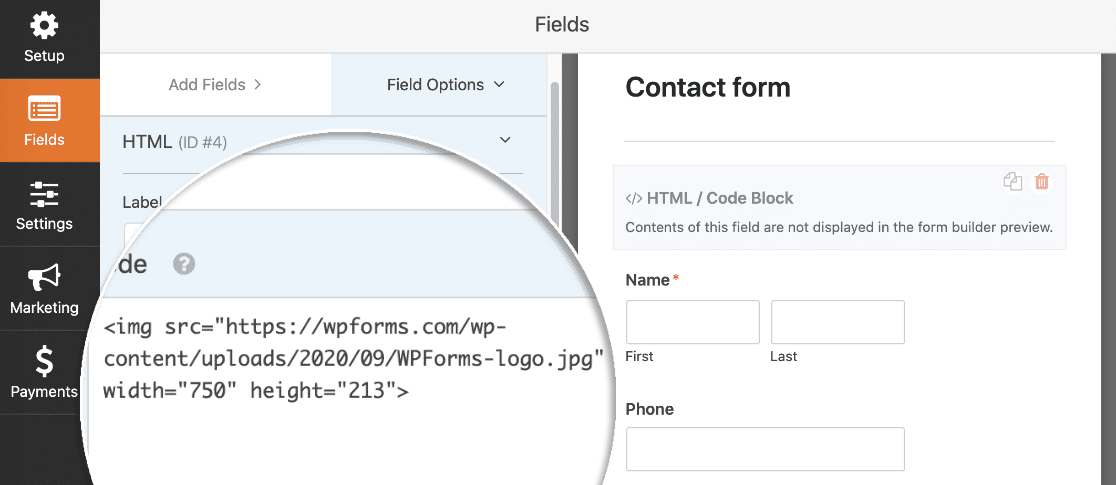
هل لاحظت حقل الرمز على اليسار؟ فقط اكتب كود HTML لتضمين صورتك هنا.
يمكنك نسخ هذا المثال. لكن تذكر: بعد src= ، سترغب في لصق عنوان URL للصورة التي قمت بتحميلها في الخطوة الأخيرة:


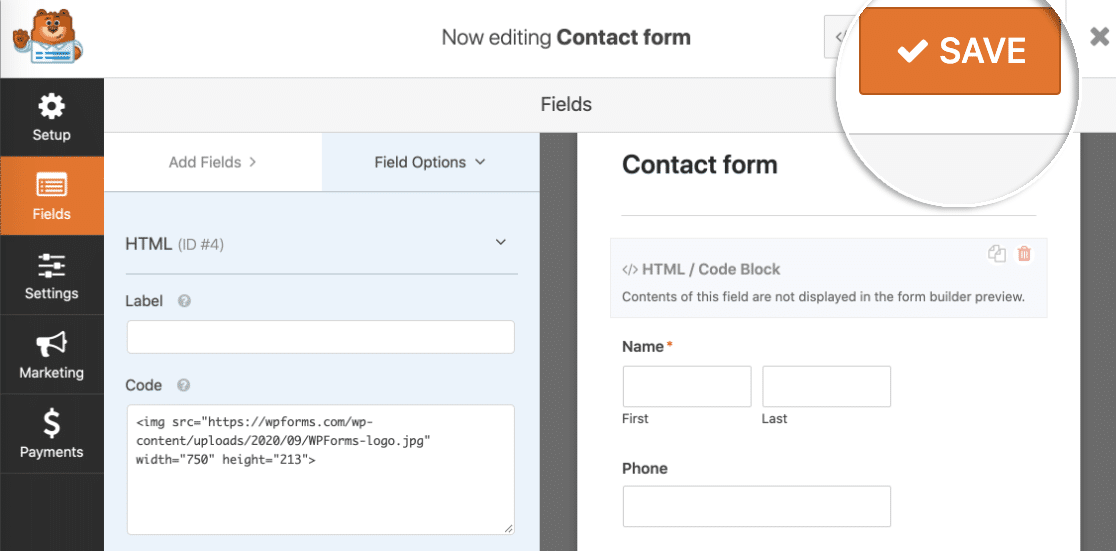
الآن انقر فوق حفظ في الجزء العلوي من النموذج الخاص بك.

لقد انتهينا! كل ما نحتاجه هو نشر النموذج.
الخطوة 4: انشر النموذج الخاص بك
يتيح لك WPForms إضافة نماذجك بسرعة في أي مكان على موقع الويب الخاص بك ، بما في ذلك:
- في المنشور
- على الصفحة
- في الشريط الجانبي
- في التذييل.
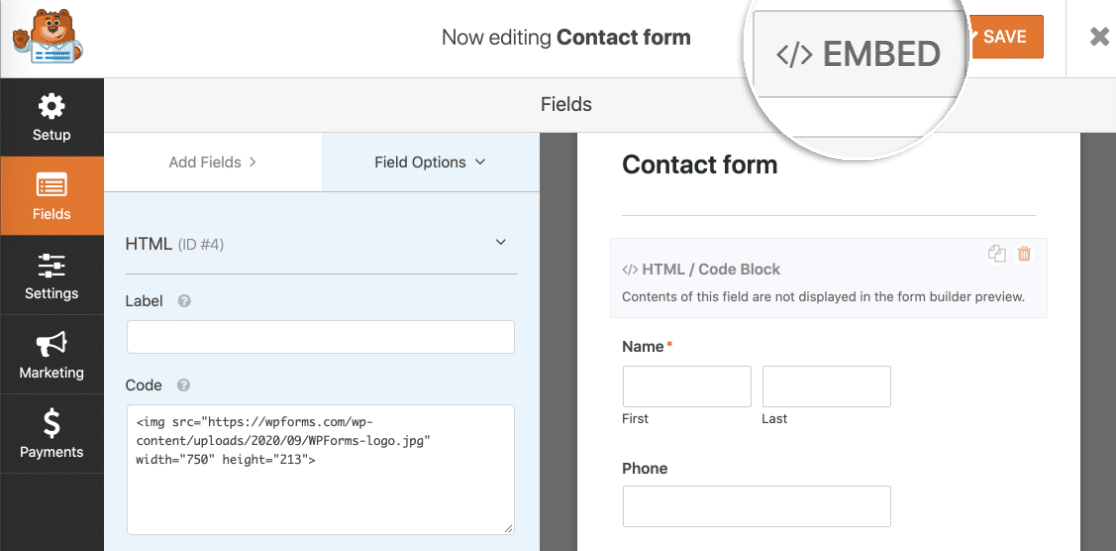
في هذا المثال ، سنقوم بذلك بالطريقة السهلة. دعنا نستخدم الزر Embed لإنشاء صفحة للنموذج تلقائيًا.
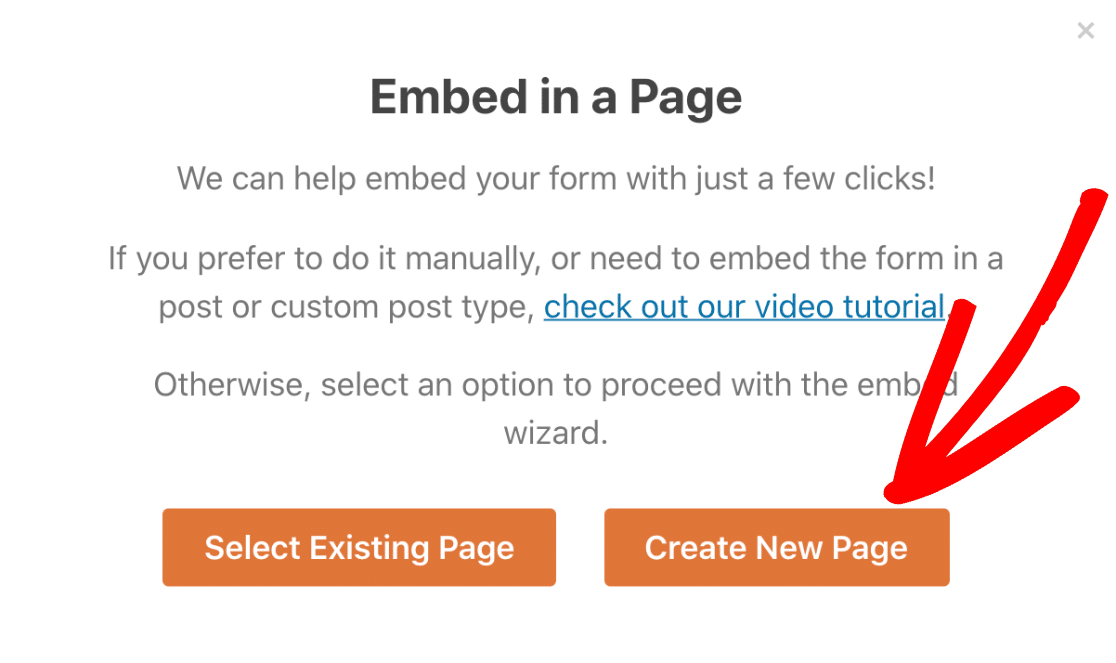
انطلق وانقر على تضمين الآن.

بعد ذلك ، دعنا ننقر فوق إنشاء صفحة جديدة .

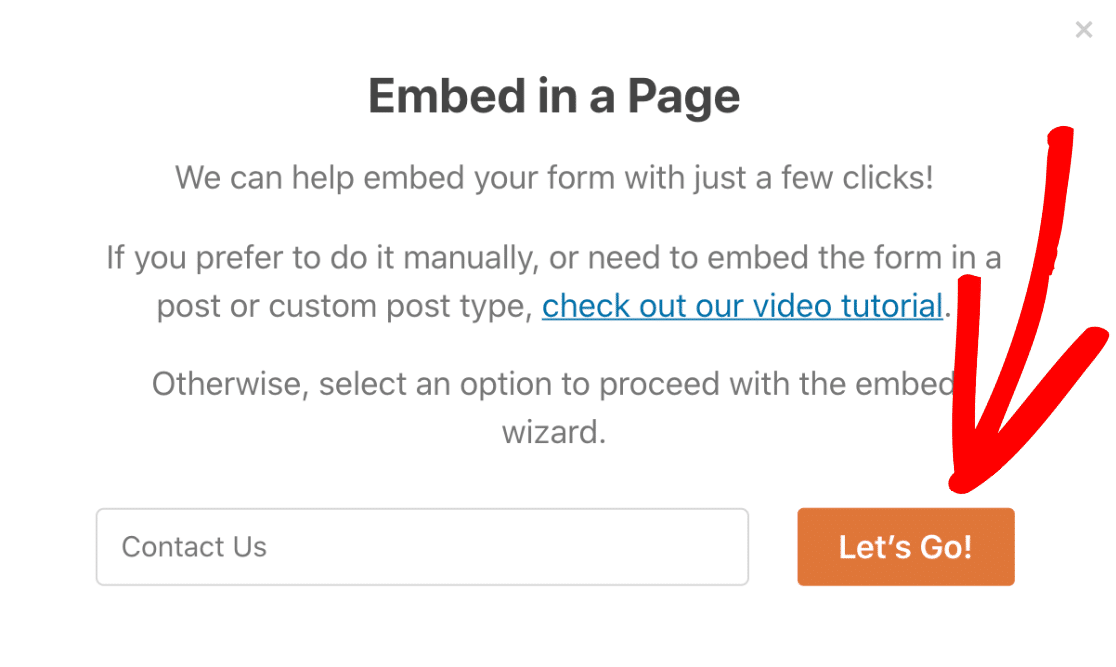
وأخيرًا ، اكتب اسمًا لصفحتك وانقر فوق Let's Go .

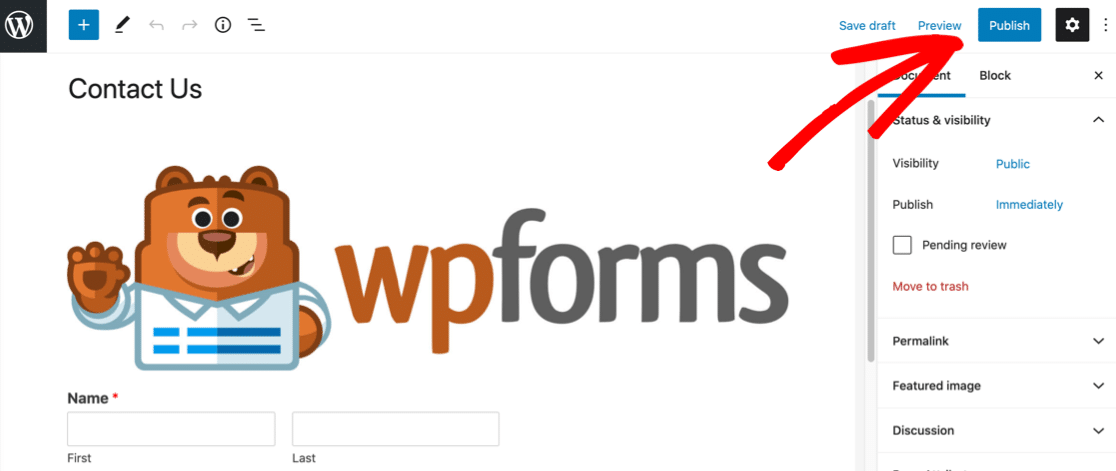
سيقوم WPForms تلقائيًا بإنشاء صفحة جديدة وتضمين النموذج الخاص بك بداخلها. سترى الصورة في المعاينة هنا أيضًا.
ما عليك سوى النقر فوق " نشر" حتى يتم نشر النموذج على موقع الويب الخاص بك.

وهذا كل شيء! شكلك مباشر.
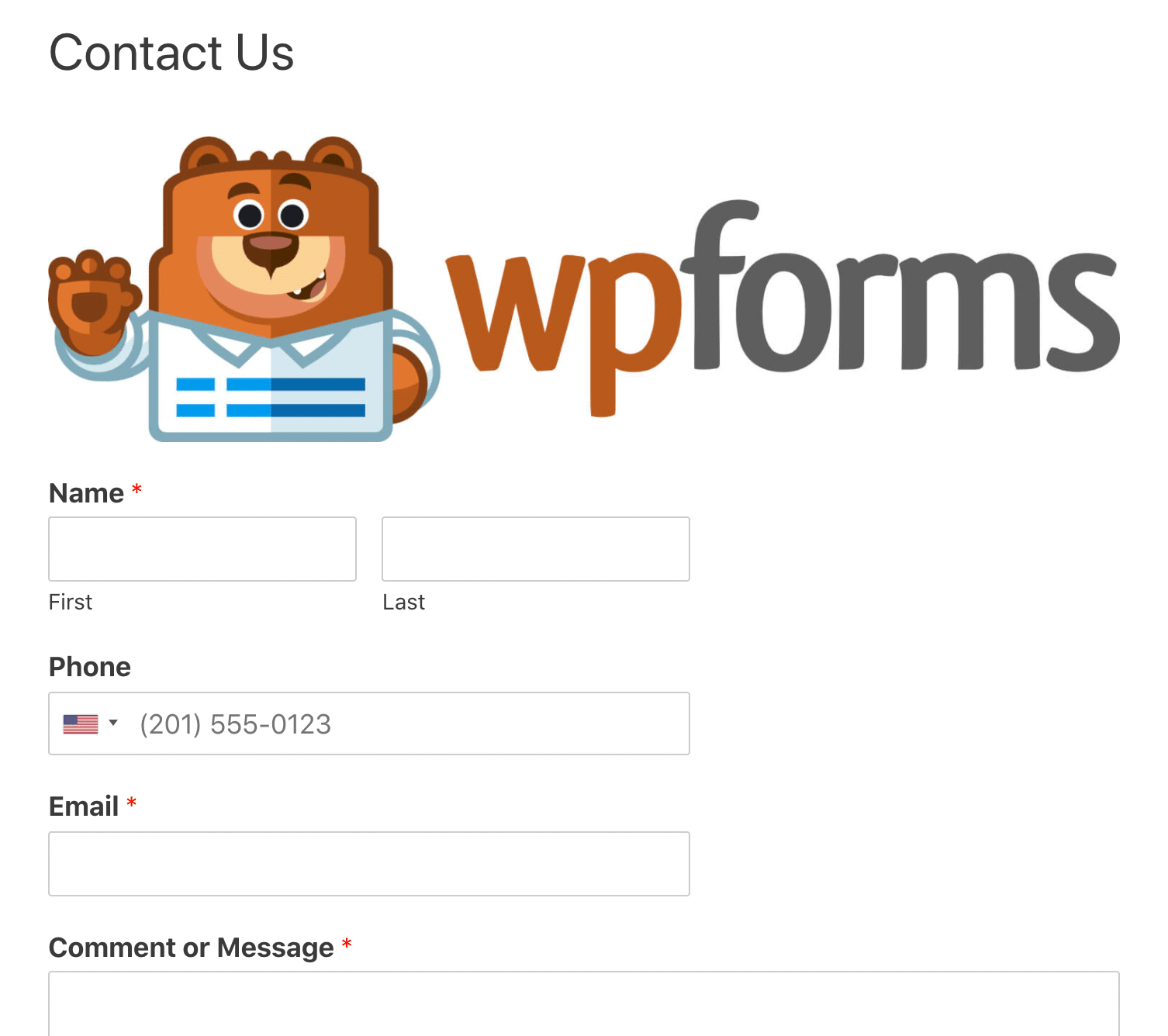
إليك كيف تبدو صورتنا في النموذج النهائي.

يمكنك تحرير النموذج وتعديل HTML إذا كنت بحاجة إلى تغيير حجم الصورة. يمكنك أيضًا إضافة فئات CSS لتصميم صورتك إذا كنت تريد ذلك.
كيفية إضافة الصور إلى حقول النموذج
قبل أن نغادر ، دعنا نلقي نظرة سريعة على ميزة أخرى أنيقة في WPForms. يمكنك إضافة الصور كإجابات لأسئلة الاختيار من متعدد بحيث يمكن للزوار النقر عليها لاتخاذ قرار.
يعد استخدام الصور في الأسئلة أمرًا مثاليًا لنماذج الطلبات البسيطة ، لذلك دعونا نلقي نظرة سريعة على كيفية القيام بذلك.
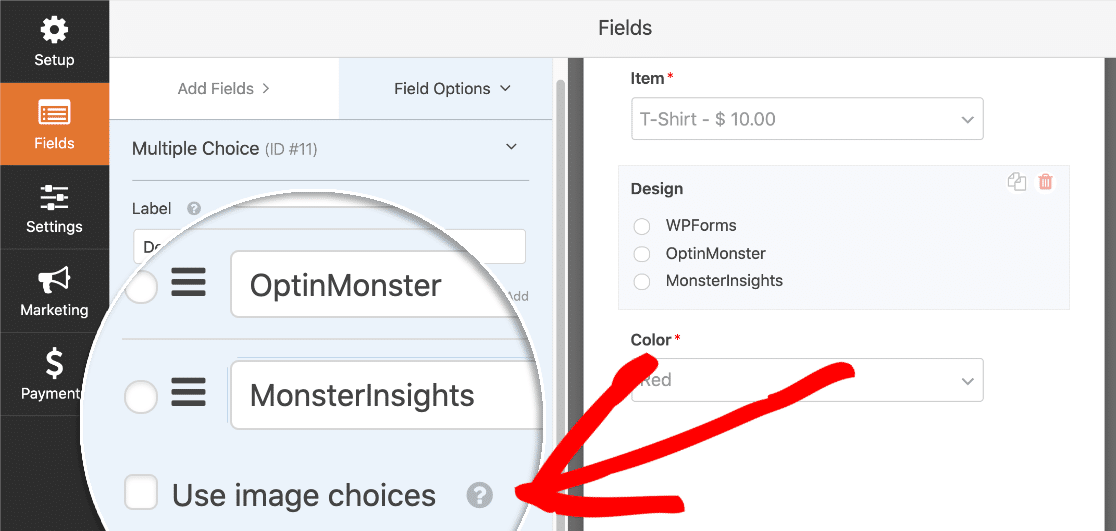
في نموذج طلب القميص هذا ، لدينا حقل متعدد الخيارات به 3 خيارات. دعنا نتحقق من مربع الاختيار استخدام خيارات الصور أدناه.

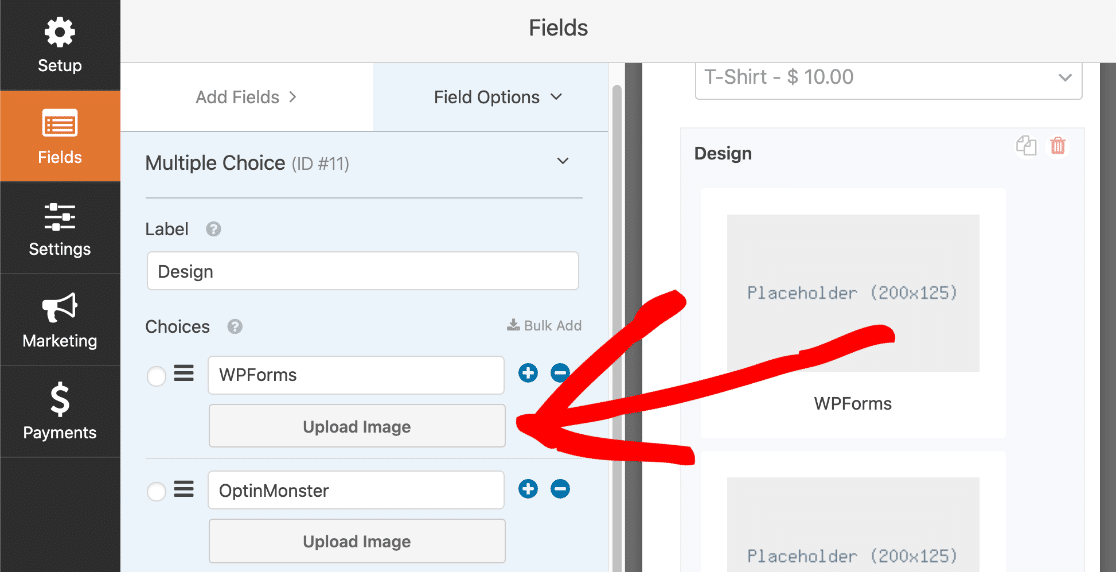
يمكننا الآن إضافة صورة لكل اختيار في حقل الاختيار من متعدد. ستحتاج إلى فوق النص تحميل الصور لتحميل كل صورة.

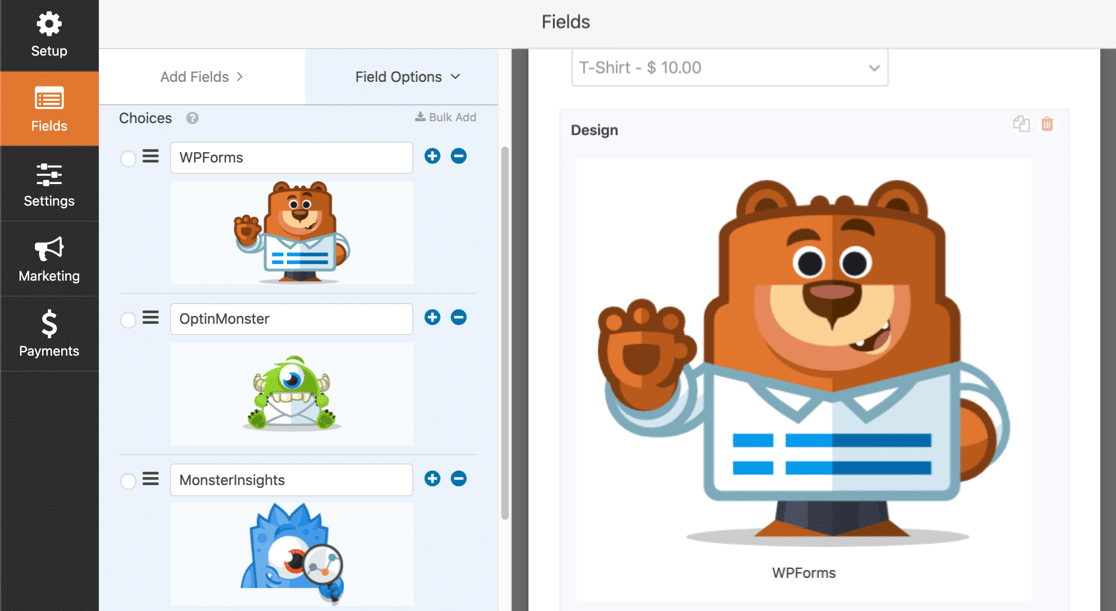
وإليك ما يبدو عليه النموذج في أداة إنشاء النماذج بمجرد الانتهاء من ذلك:

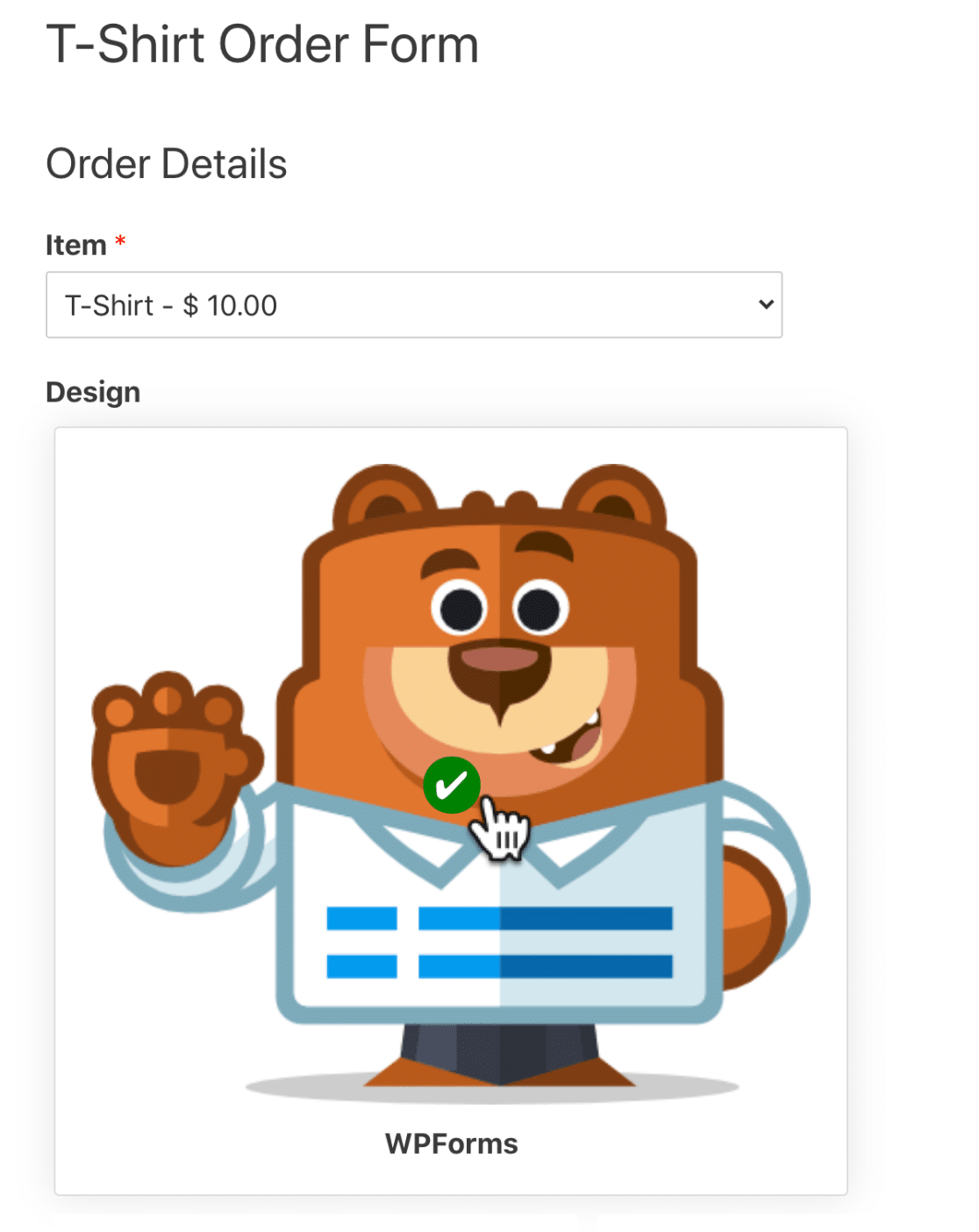
رائعة! عند الانتهاء ، انقر فوق الزر " نشر" الأزرق وألق نظرة على النموذج الخاص بك. عندما تنقر على صورة لتحديدها ، سترى علامة خضراء في المنتصف:

يعد استخدام خيارات الصور طريقة رائعة لجعل الاستطلاعات واستطلاعات الرأي أكثر إثارة للاهتمام ، أو إظهار تصميمات أو ألوان مختلفة للزائرين في نموذج طلب.
قم بإنشاء نموذج صورة WordPress الخاص بك الآن
الخطوة التالية: صمم نماذج WordPress الخاصة بك
رائعة! أنت الآن تعرف الطريقة السهلة لإضافة صورة إلى نموذج WordPress. يُسهل WPForms أيضًا على زوارك تحميل صورهم الخاصة على WordPress ، لذا تأكد من التحقق من ذلك بعد ذلك.
هل تبحث عن المزيد من الطرق لتصميم نماذجك وتصميمها؟ تحقق من هذه المقالة حول تصميمات نماذج الاتصال الجميلة التي يمكنك سرقتها. تحتوي المقالة على الكثير من أمثلة CSS التي يمكنك نسخها ولصقها في مُخصص WordPress لتصميم نماذجك.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro أكثر من 100 قالب نموذج مجاني ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
