كيفية إضافة التمرير اللانهائي إلى WordPress / WooCommerce
نشرت: 2021-10-09هل ترغب في تنفيذ التمرير اللانهائي على موقعك ولكن لا تعرف كيف؟ لقد اتيتم الى المكان الصحيح! في هذه المقالة ، سنوضح لك كيفية إضافة تمرير لا نهائي إلى أي موقع WordPress ومتجر WooCommerce .
قبل التعمق في ذلك ، دعنا أولاً نفهم الاختلافات بين ترقيم الصفحات والتمرير اللانهائي.
الفرق بين ترقيم الصفحات والتمرير اللانهائي
ترقيم الصفحات هو نظام تنقل يعتمد على تقسيم المحتوى إلى مجموعات من الصفحات ، حيث تحتوي كل صفحة على عدد ثابت من العناصر. للتنقل بين الصفحات ، تحتاج إلى النقر فوق رقم الصفحة أو السابق / التالي وسيأخذك المتصفح إلى تلك الصفحة المحددة.
المثال الأكثر شيوعًا على ترقيم الصفحات هو نتائج بحث Google. عندما تبحث عن شيء ما على Google ، فإنه يعرض قائمة بالنتائج ذات الصلة مقسمة إلى صفحات مختلفة. إذا قمت بالتمرير لأسفل إلى أسفل صفحة البحث ، فسترى قائمة من الروابط المرقمة التي تشير إلى كل صفحة. من هناك ، يمكنك النقر فوق أي رقم للانتقال إلى تلك الصفحة المحددة.

من ناحية أخرى ، يتخذ التمرير اللانهائي طريقة مختلفة للتنقل. بدلاً من تقسيم المحتوى إلى مجموعة من الصفحات ، فإنه يستخدم AJAX لعرض كل المحتوى في صفحة واحدة. في البداية ، يتم عرض عدد صغير من العناصر ، بينما يتم تحميل المزيد من المحتوى تلقائيًا بينما يستمر المستخدم في التمرير لأسفل. الفكرة وراء التمرير اللانهائي هي أنه بغض النظر عن مقدار تمرير المستخدمين ، سيرون دائمًا بعض المحتوى.
أفضل الأمثلة على التمرير اللانهائي هي مواقع التواصل الاجتماعي مثل Facebook و Instagram و Twitter وما إلى ذلك. عندما تتصفح موجز ويب الخاص بك ، سترى أنه لا ينتهي أبدًا ويظهر لك دائمًا شيئًا ما. يتم تحميل المزيد من المشاركات في الخلاصة طالما استمررت في التمرير لأسفل. هذه هي الطريقة التي يعمل بها اللفافة اللانهائية.
يعد كل من ترقيم الصفحات والتمرير اللانهائي شائعًا جدًا في الوقت الحاضر ، ولكن لا توجد طريقة أفضل. كلاهما له إيجابيات وسلبيات ، لذلك سيكونان أكثر ملاءمة لسيناريوهات مختلفة. اعتمادًا على متطلباتك وشروطك ، قد تفضل واحدًا على الآخر.
يقودنا هذا إلى السؤال ، متى يكون من المنطقي إضافة التمرير اللانهائي إلى WordPress؟ متى يكون أنسب من ترقيم الصفحات؟ لنلقي نظرة.
متى يتم استخدام Infinite Scroll؟
يعد استخدام التمرير اللانهائي أو ترقيم الصفحات كطريقة مفضلة للتنقل أمرًا شخصيًا تمامًا. لا يوجد صواب أو خطأ هنا وهو يعتمد كليًا على احتياجاتك وإعجاباتك. ومع ذلك ، نظرًا لاستخدام كلتا الطريقتين على نطاق واسع ، فإن الزوار معتادون على أشياء معينة ويتوقعون سلوكيات معينة اعتمادًا على الموقع. هذا هو السبب في أن اختيار نظام الملاحة المناسب يمكن أن يكون له فوائد كبيرة بالنسبة لك.
الآن أي واحد مناسب لك؟ يعتمد ذلك إلى حد كبير على متطلباتك ، وبالتالي ، يمكنك أنت فقط تحليل موقفك بشكل أفضل ، وموازنة إيجابيات وسلبيات كل منها ، واتخاذ هذا القرار.
على سبيل المثال ، مواقع التجارة الإلكترونية التي تحتوي على آلاف المنتجات أفضل حالًا مع ترقيم الصفحات. هذا يجعل التنقل بين الصفحات أسهل بدلاً من التمرير عبر المخزون الضخم إلى ما لا نهاية. على سبيل المثال ، تستخدم أمازون ، أكبر منصة للتجارة الإلكترونية في العالم ، ترقيم الصفحات لأغراض التنقل.
على العكس من ذلك ، إذا كان متجرك يحتوي على عدد أقل نسبيًا من المنتجات المنظمة في فئات ، فيمكن أن يكون التمرير اللانهائي خيارًا جيدًا لك. نظرًا لأن كل فئة ستحتوي على عدد أقل من العناصر ، فلن يكون العثور على المنتجات مشكلة كبيرة للمتسوقين. يمكن أن يكون أيضًا أكثر راحة لمستخدمي الأجهزة المحمولة نظرًا لأن التمرير أسهل وأكثر سلاسة من النقر فوق أرقام الصفحات الصغيرة.
من ناحية أخرى ، قد تستفيد صفحة المدونة أكثر من التمرير اللانهائي. من خلال التمرير اللانهائي ، ستستمر المشاركات في التحميل تلقائيًا ، لذلك لن يضطر المستخدمون إلى اتخاذ أي خطوات إضافية لاكتشاف المزيد من المحتوى. هذا يحافظ على تفاعل المستخدمين ، ونتيجة لذلك ، سيبقون على الموقع لفترة أطول.
هذه مجرد أمثلة قليلة لأشياء يجب أن تأخذها في الاعتبار لاتخاذ قرارك. كما ذكرنا سابقًا ، لا يوجد خيار صحيح أو خاطئ ، ما عليك سوى اختيار ما يناسب وضعك الخاص.
للمهتمين بالتمرير اللانهائي ، دعونا نلقي نظرة سريعة على إيجابياته وسلبياته.
فوائد التمرير اللانهائي
أولاً ، يعزز التمرير اللانهائي تجربة المستخدم الخاصة بك عن طريق الاستفادة من AJAX لتحميل كل المحتوى على نفس الصفحة ، حتى لا يضطر المستخدمون إلى النقر فوق أرقام الصفحات للتنقل بين الصفحات وانتظار إعادة التحميل في كل مرة.
وبالمثل ، يميل التمرير اللانهائي إلى زيادة مشاركة المستخدم وجعل الزائرين يقضون وقتًا أطول على موقع الويب الخاص بك. باستخدام التمرير اللانهائي ، يستمر المحتوى في التحميل تلقائيًا أثناء قيام المستخدم بالتمرير ، وإطعام المستخدمين باستمرار بمحتوى مثير للاهتمام يثير اهتمامهم ويبقيهم على الموقع.
تساعد تجربة المستخدم الأفضل والمشاركة الأعلى أيضًا في تقليل معدل الارتداد. تعتبر محركات البحث هذا علامة على وجود محتوى جيد ، مما يساعدك على تحسين مُحسّنات محرّكات البحث لموقعك.
علاوة على ذلك ، يفضل مستخدمو الأجهزة المحمولة التمرير اللانهائي. يعد التمرير لأسفل على الأجهزة ذات الشاشات التي تعمل باللمس أسهل بكثير وأكثر سهولة من النقر فوق أرقام الصفحات الصغيرة. كما أنه يجعل التصفح أسرع نظرًا لأن المستخدمين لا يضطرون إلى انتظار إعادة تحميل الصفحات في كل مرة.
هذه هي المزايا الرئيسية للتمرير اللانهائي ، ولكن هناك بعض العيوب. دعنا نلقي نظرة على بعض مضايقات التمرير اللانهائي.
مساوئ التمرير اللانهائي
إذا كان لديك متجر به آلاف المنتجات أو موقع به الكثير من المنشورات ، فقد يكون التنقل صعبًا مع التمرير اللانهائي. هذا صحيح بشكل خاص عندما يهتم الزوار بمنتج أو منشور موجود في أسفل القائمة. قد يستغرق الأمر الكثير من التمرير للعثور عليه ، مما قد يؤثر سلبًا على تجربة المستخدم.
علاوة على ذلك ، مع التمرير اللانهائي ، قد يصبح تذييل موقعك غير قابل للوصول. عادةً ما يحتوي تذييل موقع الويب على معلومات وروابط مفيدة. إذا كان لا يمكن الوصول إليها ، فلن يتمكن المستخدم من رؤية تلك المعلومات وتفويت التفاصيل الهامة.
علاوة على ذلك ، فإن التمرير اللانهائي يستهلك الكثير من الذاكرة لأن المحتوى يستمر في التحميل على نفس الصفحة. في أسوأ الحالات ، قد يتسبب ذلك في استنفاد الذاكرة وقد يؤدي إلى تعطل الخادم. وبالتالي ، إذا كنت تريد استخدام التمرير اللانهائي ، فيجب عليك استخدام الاستضافة المُدارة للتأكد من تجنب استنفاد الذاكرة.
هذا كل شيء من أجل الإيجابيات والسلبيات. الآن دعنا نرى كيفية تنفيذ التمرير اللانهائي على موقع WordPress الخاص بك.
كيفية إضافة Infinite Scroll إلى WordPress
أسهل طريقة لتنفيذ التمرير اللانهائي على موقعك هي استخدام مكون إضافي مخصص. هناك العديد من الأدوات التي يمكنك استخدامها ، ولكن أو في هذا البرنامج التعليمي ، سنستخدم AJAX Load More ، الذي طوره دارين كوني. هذه أداة مجانية تتيح لك إضافة تمرير لا نهائي إلى أي متجر WooCommerce وموقع WordPress.
تثبيت وتكوين AJAX تحميل المزيد من البرنامج المساعد
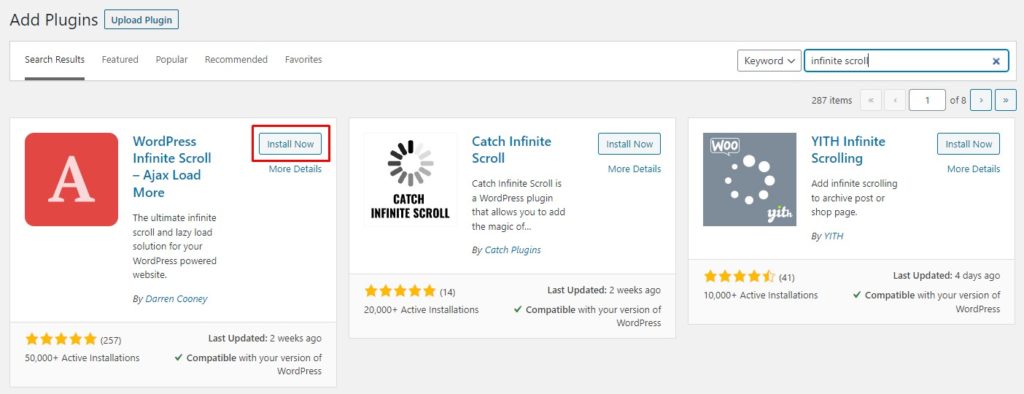
أولاً ، تحتاج إلى تثبيت المكون الإضافي. انتقل إلى WP Admin Dashboard وانتقل إلى الإضافات> إضافة جديد. ابحث عن AJAX ، قم بتحميل المزيد واضغط على زر التثبيت الآن . بمجرد تثبيت المكون الإضافي ، اضغط على تنشيط .

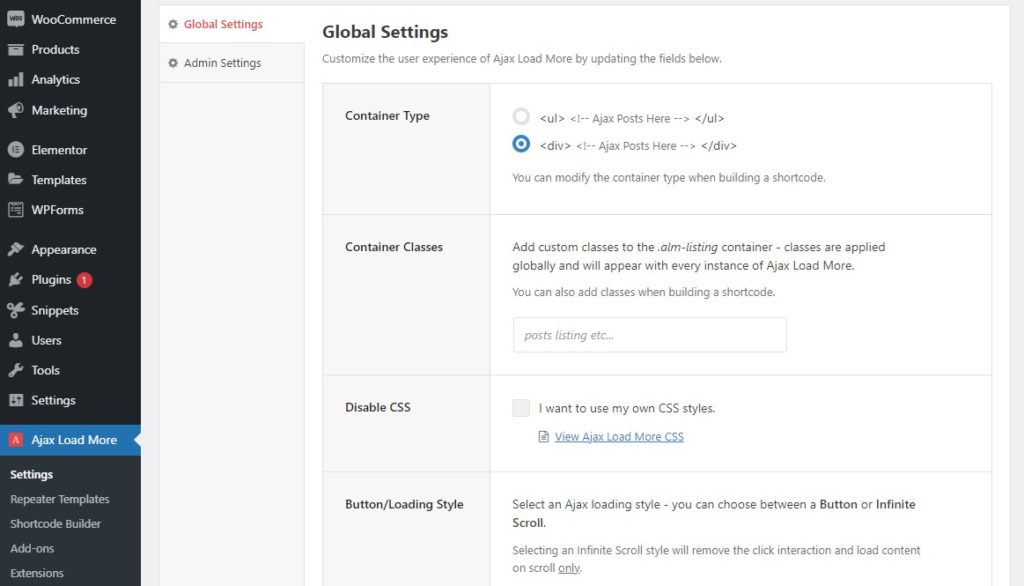
بعد ذلك ، انتقل إلى AJAX Load More> Settings في العمود الأيسر لتكوين المكون الإضافي. هنا يمكنك تحديد المعلمات الافتراضية. يمكنك تعيين نوع الحاوية الافتراضي وفئات الحاوية ونمط الزر / التحميل والمزيد.

الآن بعد أن قمنا بتثبيت الأداة وتكوينها ، حان الوقت لإضافة التمرير اللانهائي إلى موقع WordPress أو WooCommerce الخاص بك.
أضف التمرير اللانهائي إلى WooCommerce
في هذا القسم ، سنضيف ميزة التمرير اللانهائي إلى متجر WooCommerce. عملية تنفيذه على WordPress متشابهة جدًا وهي موصوفة أدناه. إذا كنت تريد ببساطة تضمين التمرير اللانهائي على WordPress ، فيمكنك تخطي هذا الجزء والتوجه إلى قسم إضافة التمرير اللانهائي إلى منشورات WordPress / صفحة المدونة .
الخطوة 1: إنشاء قالب مكرر
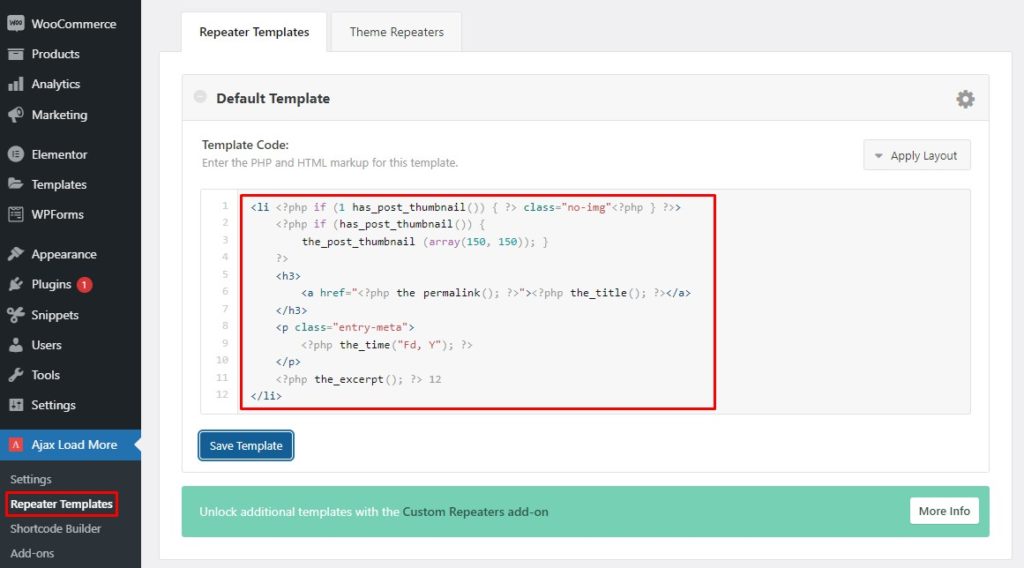
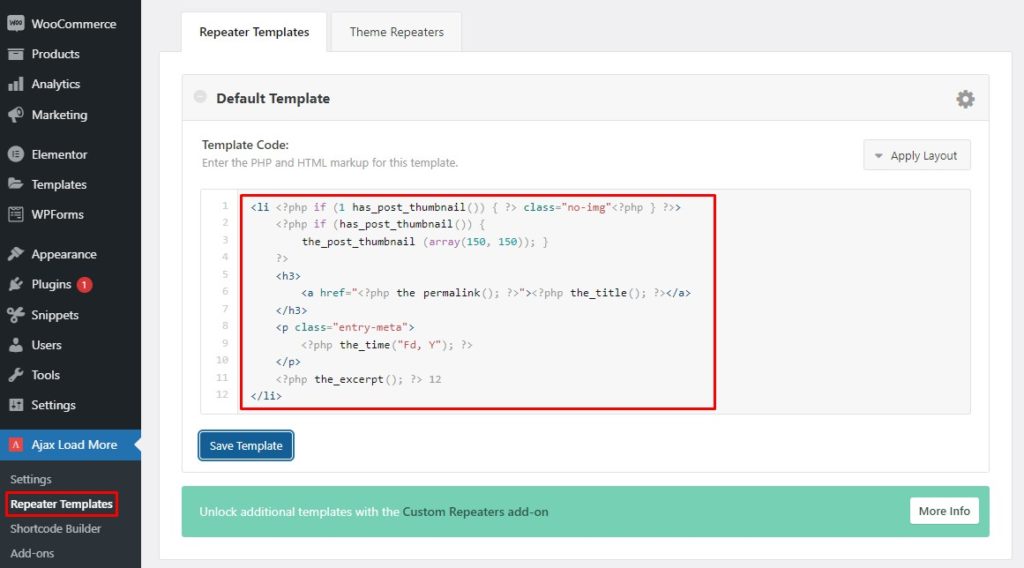
يحدد النموذج كيف سيتم عرض منتجاتك في الواجهة الأمامية. يتكرر نموذج مكرر خلال جميع منتجاتك ويعرضها وفقًا للقالب المحفوظ. نظرًا لأن هذا المكون الإضافي يستخدم قالب التكرار لعرض المنتجات ، فأنت بحاجة إلى إنشاء واحد أولاً. في لوحة تحكم مسؤول WP ، انتقل إلى AJAX تحميل المزيد> قوالب مكرر.

نحن مهتمون بإضافة التمرير اللانهائي إلى صفحة متجر WooCommerce الخاصة بنا ، لذلك نحتاج إلى استبدال قالب التكرار الافتراضي بقالب WooCommerce. تستخدم معظم السمات المتوافقة مع WooCommerce ، ملف content-product.php الافتراضي لعرض المنتجات. تحتاج فقط إلى استبدال قالب التكرار الافتراضي بالقالب التالي.
<؟ php wc_get_template_part ('content'، 'product') ؛ ؟> بدلاً من ذلك ، يمكنك نسخ ولصق الرمز بالكامل من قالب content-product.php في قسم قالب المكرر. يمكنك استخدام لوحة تحكم المشرف أو أي عميل FTP مثل FileZilla للوصول إلى قالب content-product.php . سيكون القالب موجودًا في wp-content\plugins\woocommerce\templates . بمجرد القيام بذلك ، اضغط على حفظ لحفظ قالب التكرار.

ملاحظة: إذا لم يعمل هذا القالب ، فقد تحتاج إلى فحص السمة الخاصة بك لمعرفة ما إذا كانت تستخدم بعض النماذج المعدلة من قالب content-product.php .
الآن بعد أن أنشأنا قالب التكرار الخاص بنا ، دعنا ننتقل إلى الخطوة التالية.
الخطوة الثانية: إنشاء رمز قصير
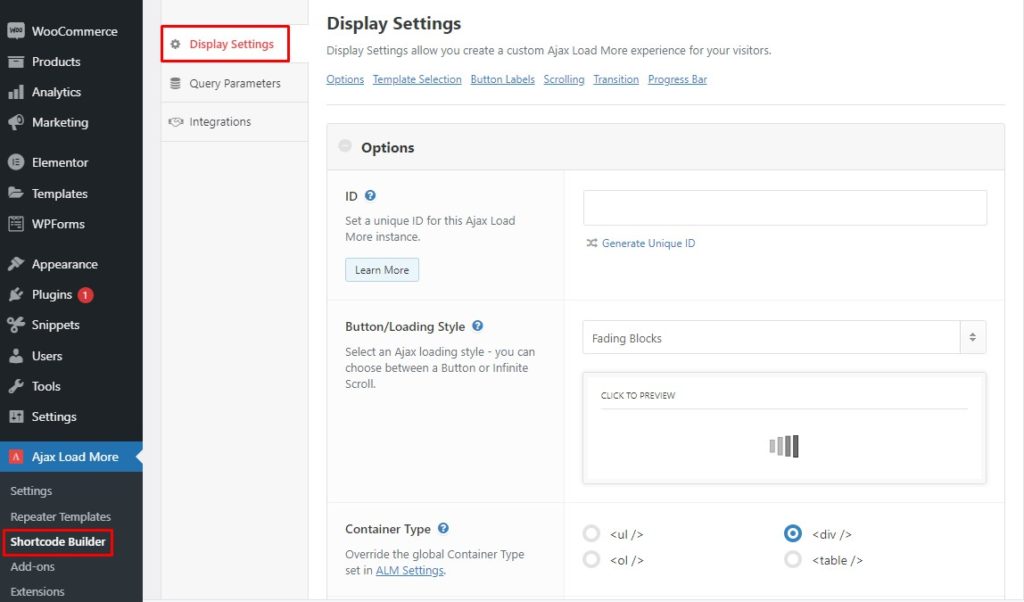
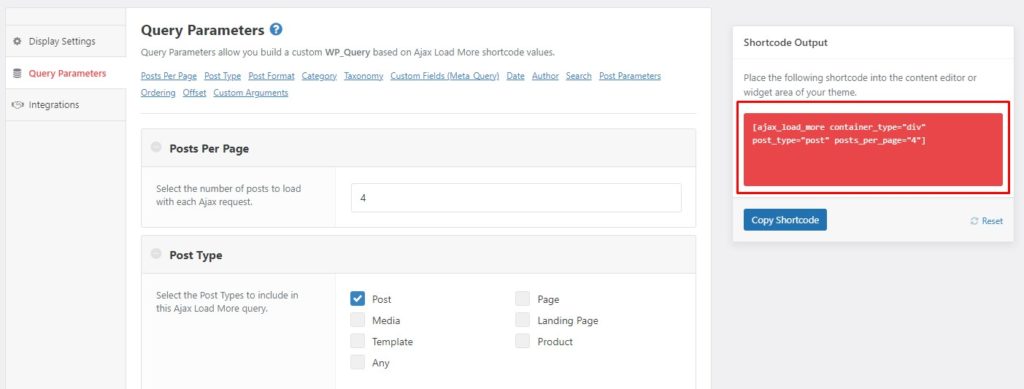
في لوحة معلومات المسؤول ، انتقل إلى AJAX Load More> Shortcode Builder لإنشاء رمز قصير. هنا يمكنك تعديل إعدادات العرض ومعلمات الاستعلام ، كل منها يضيف معلمة إلى الرمز القصير. هذه خطوة مهمة لأنك ستحتاج إلى هذا الرمز المختصر لعرض منتجاتك لاحقًا.
إذا لم تكن على دراية بالرموز المختصرة وكيفية استخدامها ، فقم بإلقاء نظرة على هذا الدليل.

اعدادات العرض
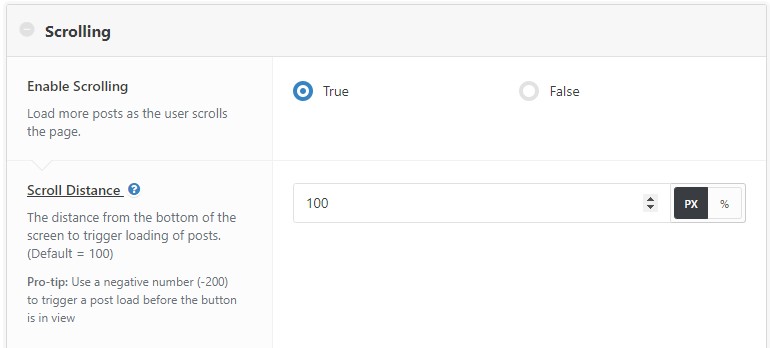
يحتوي قسم إعدادات العرض على الكثير من الخيارات التي يمكنك تعيينها لتغيير طريقة عرض الأشياء في الواجهة الأمامية لمتجرك. يمكنك تصميم الزر / التحميل إما على زر تحميل المزيد أو أيقونة تحميل. يمكنك أيضًا تمكين خيار التمرير ، بحيث يتم تحميل المنتجات تلقائيًا أثناء قيام المستخدم بالتمرير لأسفل. من ناحية أخرى ، سيتطلب تعطيل خيار التمرير من المستخدم الضغط على زر تحميل المزيد لتحميل المزيد من المنتجات.

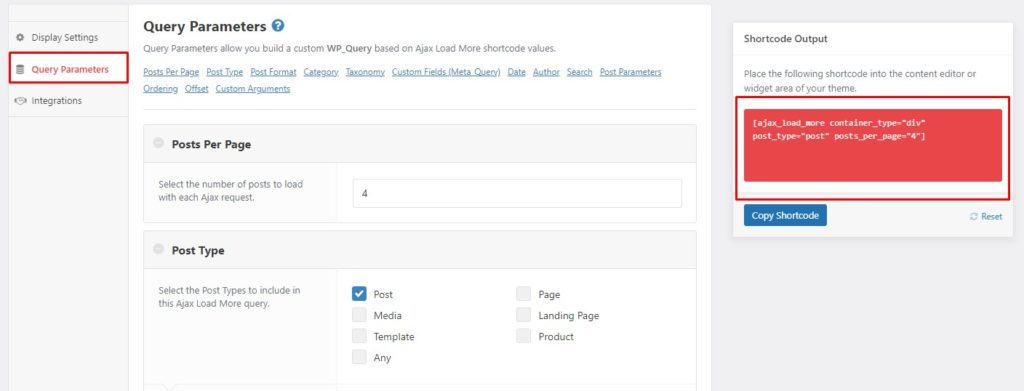
معلمات الاستعلام
في قسم معامِلات الاستعلام ، يمكنك تعيين عدد المنشورات المراد تحميلها لكل طلب AJAX ، وتحديد أنواع المنشورات (المنشور ، والوسائط ، والصفحة المقصودة ، وما إلى ذلك) التي تريد عرضها ، والمزيد. بمجرد الانتهاء من المعلمات ، ستجد الرمز القصير الذي تم إنشاؤه في قسم إخراج الرمز القصير في أقصى اليمين. انسخ هذا الرمز القصير كما ستستخدمه لاحقًا.

نظرًا لعدم وجود خيار لـ WooCommerce افتراضيًا في قسم نوع المنشور ، فأنت بحاجة إلى إضافة معلمة woocommerce وإزالة المعلمة post_type يدويًا. للقيام بذلك ، ما عليك سوى إضافة woocommerce = “true” إلى الرمز القصير وإزالة post_type = “post” .
من خلال تعيين معلمة woocommerce على "صحيح" ، سوف يأخذ المكون الإضافي تلقائيًا في الاعتبار معلمات المنتج ذات الصلة لعرض المنتجات. يجب أن يبدو الرمز القصير الخاص بك كما يلي:
[ ajax_load_more woocommerce="true" container_type="div" posts_per_page="4" ]الآن بعد أن أصبح لديك الرمز المختصر النهائي الخاص بك ، فلنستخدمه لإضافة تمرير لا نهائي إلى موقع WooCommerce / WordPress الخاص بك.
الخطوة 3: إضافة رمز قصير إلى Archive-Products.php
ملف archive-product.php هو النموذج المستخدم لعرض منتجات WooCommerce على صفحة المتجر. ستضع الرمز المختصر الخاص بك في القالب بحيث يتم تحميل المنتجات بواسطة البرنامج الإضافي AJAX Load More .
قبل إضافة الرمز القصير ، تحتاج إلى عمل نسخة من ملف archive-product.php ووضعه في دليل wp-content\themes\your-theme(eg, astra)\woocommerce . إذا لم يكن دليل woocommerce موجودًا ، فقم بإنشائه. يوجد قالب archive-product.php الأصلي في wp-content\plugins\woocommerce\templates . يمكنك إجراء هذه التغييرات عبر لوحة تحكم المشرف أو عميل FTP.
ضع في اعتبارك أن وضع ملف archive-product.php في الدليل الجذر للنسق سيؤدي إلى تجاوز إعدادات القالب الأصلية. هذا يعني أنه بوضع ملف archive-product.php في دليل السمة ، فإن WooCommerce ستعطي أولوية أعلى له. إذا كان الملف موجودًا في دليل السمات ، فسيقرأه ولن يقرأ الملف الأصلي في دليل الملحقات.
علاوة على ذلك ، يعد هذا إجراءً آمنًا لأن الملف الأصلي لا يزال موجودًا في دليل البرنامج المساعد ، لذلك إذا حدث خطأ ما في ملف النسخ ، يمكنك حذفه مع الاحتفاظ بملفك الأصلي في دليل البرنامج المساعد.
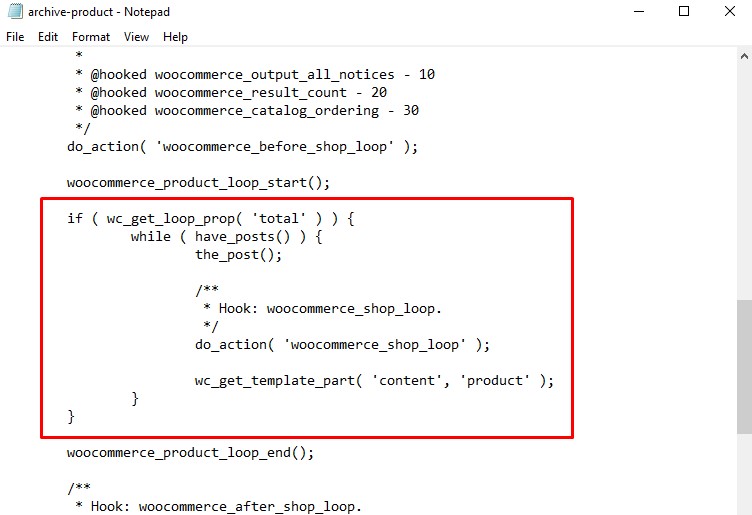
افتح الآن ملف القالب المنسوخ مؤخرًا باستخدام أي محرر نصوص. ابحث عن العبارة الشرطية التي تبدو هكذا ، if(wc_get_loop_prop('total')){ } . الرجوع إلى لقطة الشاشة أدناه.

حدد الجملة الشرطية بالكامل واستبدلها بالكود التالي:
// archive-product.php
إذا (wc_get_loop_prop ('total')) {
echo do_shortcode ('[ajax_load_more woocommerce = "true" container_type = "div" posts_per_page = "4"]') ؛
}تذكر استبدال الرمز القصير بالرمز القصير الخاص بك. بعد ذلك ، احفظ الملف. بعد ذلك ، انتقل إلى الواجهة الأمامية ، وانتقل إلى صفحة متجرك ، وقم بالتمرير لأسفل. هاهو! سترى التمرير اللانهائي الخاص بك في العمل.
أضف التمرير اللانهائي إلى منشورات WordPress / صفحة المدونة
تتبع إضافة التمرير اللانهائي إلى منشورات WordPress / صفحات المدونة إجراءً مشابهًا لـ WooCommerce ، ولكن هناك بعض الاختلافات. دعونا نرى كيفية تنفيذ التمرير اللانهائي على WordPress خطوة بخطوة.
الخطوة 1: إنشاء قالب مكرر
بالنسبة لصفحة المدونة ، سنستخدم قالب content-blog.php كقالب مكرر. ما عليك سوى الانتقال إلى دليل موقعك عبر لوحة تحكم المسؤول أو عميل FTP وانتقل إلى wp-content\themes\your-theme(eg, astra)\template-parts . هناك ستجد قالب content-blog.php .
انسخ الكود من ملف القالب والصقه في قسم قالب التكرار في المكون الإضافي. بعد ذلك ، احفظ قالب المكرر.

الخطوة الثانية: إنشاء رمز قصير
أنت الآن بحاجة إلى إنشاء رمز قصير. لذلك ، انتقل إلى لوحة معلومات WP Admin وتوجه إلى AJAX Load More> Shortcode Builder. اختر إعدادات العرض ومعلمات الاستعلام لإنشاء الرمز القصير ، وبمجرد أن تصبح راضيًا عنه ، انسخ الرمز القصير.

الخطوة 3: أضف الكود القصير إلى صفحة المدونة
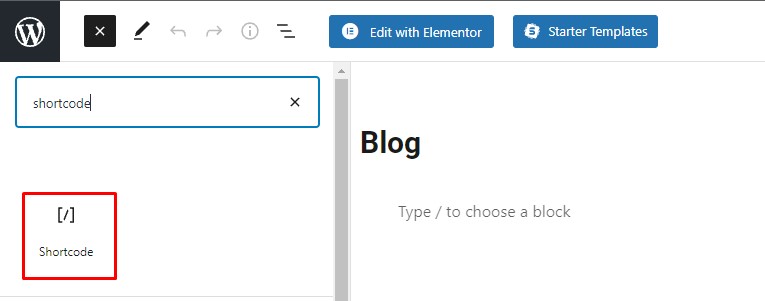
إذا لم يكن لديك صفحة مدونة بالفعل ، فقم بإنشاء صفحة جديدة واسمها مدونة . أثناء تحرير الصفحة ، انقر فوق رمز "+" في الزاوية العلوية اليسرى وسيظهر مربع حوار. ابحث عن كتلة الرمز القصير وحدده لإضافته إلى صفحتك.

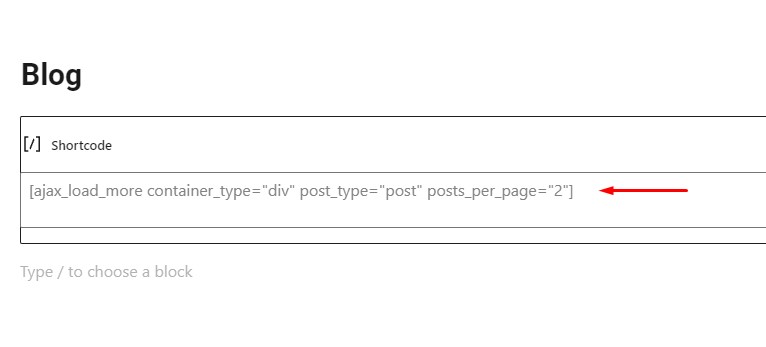
الآن قم بلصق الرمز القصير الذي نسخته في الخطوة السابقة في كتلة الرمز القصير وقم بتحديث الصفحة.

أحسنت! لقد أضفت للتو التمرير اللانهائي إلى صفحة مدونة WordPress الخاصة بك. عملية إضافته إلى أي منشور أو صفحة أخرى هي نفسها تمامًا.
استنتاج
بشكل عام ، يمكن أن يكون استخدام التمرير اللانهائي حلاً جيدًا لتحسين التنقل وتزويد المستخدمين بتجربة أفضل على موقعك. ليس سراً أن تجربة المستخدم هي مفتاح أي نوع من الأعمال. إنه يعزز تفاعل المستخدم ، ونتيجة لذلك ، يجعل الزوار يبقون على موقعك لفترة أطول ، ويعودون كثيرًا ، ويزيد من فرص التحويل.
باستخدام التمرير اللانهائي ، يتم تحميل المحتوى تلقائيًا عندما يصل المستخدم إلى نهاية الصفحة. بهذه الطريقة ، يمكن للمستخدمين اكتشاف محتوى أكثر قيمة دون الحاجة إلى التنقل بين صفحات متعددة. علاوة على ذلك ، يجعل التمرير اللانهائي التنقل أكثر راحة على الأجهزة المحمولة ويسرع عملية التصفح.
ومع ذلك ، فإن التمرير اللانهائي يأتي أيضًا مع بعض العيوب مثل التذييل الذي لا يمكن الوصول إليه أو استنفاد الذاكرة. لذلك ، تحتاج إلى تقييم الإيجابيات والسلبيات قبل أن تقرر ما إذا كنت تريد تنفيذ التمرير اللانهائي على موقعك أم لا. لا يوجد خيار صحيح أو خاطئ ، كل هذا يعود إلى احتياجات عملك.
في هذه المقالة ، وصفنا كيفية إضافة التمرير اللانهائي إلى WordPress و WooCommerce باستخدام المكون الإضافي AJAX Load More . تستغرق العملية بضع دقائق فقط وهي مجانية ويمكن أن تساعدك في تحسين تجربة المستخدم على موقعك.
لمزيد من الأدوات لإضافة التمرير اللانهائي إلى موقعك ، ألق نظرة على هذا المنشور مع المزيد من المكونات الإضافية التي يمكنك استخدامها.
هل سبق لك أن حاولت استخدام التمرير اللانهائي على موقع الويب الخاص بك أو متجرك؟ كيف كانت تجربتك؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
