أضف العلامات الوصفية إلى WordPress مثل المحترفين (بدون ملحقات)
نشرت: 2023-08-06شارك هذا
العلامات الوصفية هي مقتطفات من التعليمات البرمجية التي توفر معلومات حول موقع الويب الخاص بك لمحركات البحث ومنصات الوسائط الاجتماعية. إنها تساعد موقعك على ترتيب أعلى ، وجذب المزيد من الزوار ، وزيادة المشاركة. ولكن كيف يمكنك إضافة العلامات الوصفية إلى WordPress دون استخدام المكونات الإضافية؟
في هذه المقالة ، سنوضح لك كيفية إضافة العلامات الوصفية إلى WordPress مثل المحترفين ، باستخدام طرق بسيطة وفعالة. ستتعرف على العلامات الوصفية وأهميتها وكيفية تخصيصها لصفحات ومنشورات مختلفة على موقع WordPress الخاص بك.
بنهاية هذه المقالة ، ستكون قادرًا على إضافة العلامات الوصفية إلى WordPress مثل المحترفين ، بدون مكونات إضافية. هيا بنا نبدأ!
ما هي العلامات الوصفية؟
العلامات الوصفية هي عناصر من تعليمات HTML البرمجية التي توفر معلومات حول صفحة الويب لمحركات البحث وخدمات الويب. فهي ليست مرئية على الصفحة نفسها ، ولكن فقط في شفرة المصدر. يمكن أن تصف العلامات الوصفية المحتوى والكلمات الرئيسية والمؤلف والسمات الأخرى لصفحة الويب.
يمكنهم أيضًا التحكم في كيفية عرض الصفحة أو فهرستها بواسطة محركات البحث. تعد العلامات الوصفية مفيدة لتحسين SEO (تحسين محرك البحث) لصفحة الويب وجعلها أكثر صلة وسهولة في الاستخدام
لماذا تعتبر العلامات الوصفية مهمة لـ WordPress SEO؟
تعد العلامات الوصفية مهمة لـ WordPress SEO لأنها يمكن أن تساعد في تحسين رؤية موقع الويب الخاص بك وأهميته في محركات البحث. توفر العلامات الوصفية معلومات حول محتوى موقع الويب الخاص بك والكلمات الرئيسية والمؤلف والسمات الأخرى لمحركات البحث ومتصفحات الويب وخدمات الويب. يمكن أن تساعد هذه المعلومات محركات البحث في فهم موقع الويب الخاص بك وفهرسته بشكل أفضل ، وعرضه في نتائج البحث ذات الصلة.
يمكن أن تؤثر العلامات الوصفية أيضًا على كيفية عرض موقع الويب الخاص بك في محركات البحث ، مثل العنوان والوصف اللذين يظهران في المقتطفات. من خلال إضافة العلامات الوصفية إلى موقع WordPress الخاص بك ، يمكنك تحسين مُحسّنات محرّكات البحث لديك وزيادة فرصك في جذب المزيد من الزيارات العضوية
كيفية إضافة العلامات الوصفية إلى ووردبريس بدون ملحقات
تعد العلامات الوصفية ضرورية لتحسين مُحسّنات محرّكات البحث لموقع الويب الخاص بـ WordPress ووضوح الرؤية في محركات البحث. ومع ذلك ، قد تكون إضافة العلامات الوصفية إلى WordPress أمرًا صعبًا إذا كنت لا تريد استخدام أي مكونات إضافية.
الخطوة 1: ابحث عن العلامات الوصفية الصحيحة
قبل أن تتمكن من إضافة العلامات الوصفية إلى موقع WordPress الخاص بك ، تحتاج إلى معرفة العلامات الوصفية التي تريد استخدامها والمعلومات التي تريد تضمينها فيها. الأنواع الشائعة من العلامات الوصفية هي:
• مجموعة أحرف التعريف : تُستخدم هذه العلامة لتحديد ترميز الأحرف لمستند HTML. فهو يخبر المتصفح بكيفية تفسير النص والرموز على صفحة الويب.
For example: <meta charset="UTF-8">يعني المثال أعلاه أن صفحة الويب تستخدم ترميز UTF-8 ، والذي يمكنه عرض أحرف من معظم اللغات في العالم.
• Meta title : هذا هو عنوان صفحة الويب الخاصة بك التي تظهر في نتائج البحث وعلامة تبويب المتصفح. يجب أن يكون موجزًا ووصفيًا ، ويجب أن يتضمن كلمتك الرئيسية الرئيسية.
• وصف التعريف : هذا هو ملخص صفحة الويب الخاصة بك الذي يظهر أسفل العنوان في نتائج البحث. يجب أن تكون مفيدة ومقنعة وتتضمن كلمتك الرئيسية الرئيسية وعبارة تحث المستخدم على اتخاذ إجراء.
• الكلمات الرئيسية الوصفية : هذه هي الكلمات الرئيسية التي تصف محتوى صفحة الويب الخاصة بك. لا تكون مرئية للمستخدمين ، ولكنها يمكن أن تساعد محركات البحث في فهم صفحة الويب الخاصة بك وفهرستها بشكل أفضل. ومع ذلك ، لم تعد الكلمات الرئيسية الوصفية مهمة جدًا لتحسين محركات البحث ، حيث تتجاهلها معظم محركات البحث أو تستخدمها كإشارة بريد عشوائي.
• Meta viewport : هذه علامة وصفية تتحكم في كيفية عرض صفحة الويب الخاصة بك على مختلف الأجهزة وأحجام الشاشات. يمكن أن يساعدك على تحسين صفحة الويب الخاصة بك للأجهزة المحمولة وتحسين تجربة المستخدم.
For example: <meta name="viewport" content="width=device-width, initial-scale=1.0">• Meta robots : هذه علامة وصفية تخبر محركات البحث عما إذا كان بإمكانهم الزحف إلى صفحة الويب الخاصة بك وفهرستها أم لا. يمكنك أيضًا استخدامه للتحكم في الجوانب الأخرى لكيفية تعامل محركات البحث مع صفحة الويب الخاصة بك ، مثل ارتباطات المتابعة أو nofollow ، أو صفحات ذاكرة التخزين المؤقت أو عدم وجود ذاكرة تخزين مؤقت ، وما إلى ذلك.
• اسم التعريف : تحدد علامة اسم التعريف اسمًا للبيانات الوصفية ، وتحدد علامة محتوى التعريف القيمة المرتبطة بهذا الاسم.
For example: <meta name="description" content="Free WordPress tutorials for Beginners">هناك أيضًا أنواع أخرى من العلامات الوصفية التي يمكنك استخدامها لأغراض محددة ، مثل العلامات الوصفية للوسائط الاجتماعية (على سبيل المثال ، Open Graph ، وبطاقات Twitter) ، أو العلامات الوصفية للتحقق (على سبيل المثال ، Google Search Console ، Bing Webmaster Tools) ، أو meta المخصصة العلامات (مثل المؤلف والمولد وما إلى ذلك). يمكنك العثور على مزيد من الأمثلة على العلامات الوصفية على W3Schools أو Moz أو Ahrefs.
الخطوة 2: قم بإضافة العلامات الوصفية إلى موقع WordPress الخاص بك يدويًا
بعد أن تقرر العلامات الوصفية التي تريد استخدامها والمعلومات التي تريد تضمينها فيها ، يمكنك إضافتها إلى موقع WordPress الخاص بك يدويًا.

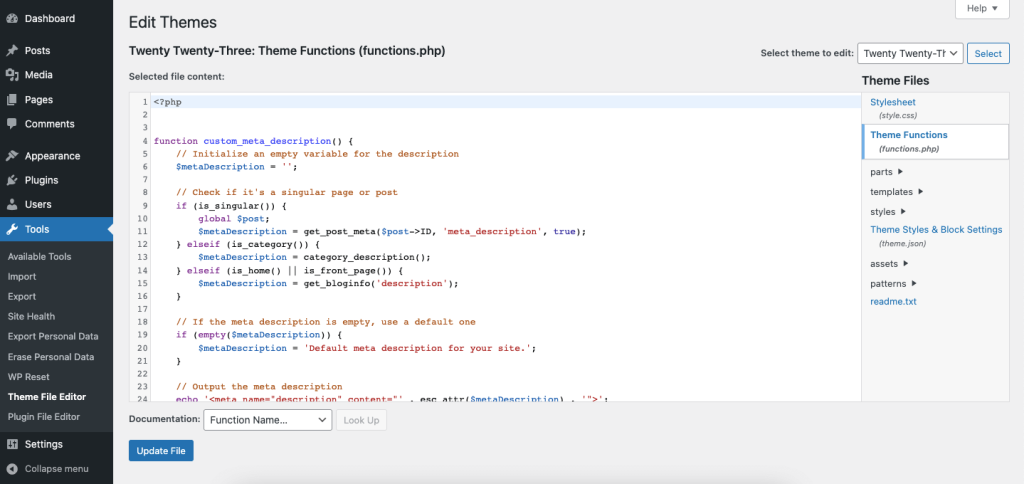
تحرير ملف jobs.php في إدارة WordPress

للقيام بذلك ، تحتاج إلى تحرير ملف function.php لموضوع WordPress الخاص بك. يمكنك الوصول إلى هذا الملف من لوحة معلومات WordPress الخاصة بك ، بالانتقال إلى Tools> Theme File Editor> jobs.php . بدلاً من ذلك ، يمكنك استخدام عميل FTP أو مدير ملفات للوصول إلى ملف .php الخاص بالوظائف من دليل جذر WordPress الخاص بك. إذا لم يكن هناك ملف function.php موجود ، يمكنك دائمًا إضافة ملف jobs.php الجديد إلى الدليل الجذر للموضوع.
بمجرد فتح ملف jobs.php ، ستحتاج إلى إضافة الكود التالي:
function custom_meta_description() { // Initialize an empty variable for the description $metaDescription = ''; // Check if it's a singular page or post if (is_singular()) { global $post; $metaDescription = get_post_meta($post->ID, 'meta_description', true); } elseif (is_category()) { $metaDescription = category_description(); } elseif (is_home() || is_front_page()) { $metaDescription = get_bloginfo('description'); } // If the meta description is empty, use a default one if (empty($metaDescription)) { $metaDescription = 'Default meta description for your site.'; } // Output the meta description echo '<meta name="description" content="' . esc_attr($metaDescription) . '">'; } add_action('wp_head', 'custom_meta_description');يمكنك أيضًا استخدام أدوات عبر الإنترنت مثل العلامات الوصفية أو فحص موقع تحسين محركات البحث للتحقق من علامات التعريف الخاصة بك والتحقق منها.
بعد ذلك يمكنك تحديث موقع الويب الخاص بك وعرض شفرة المصدر (Ctrl + U) لمعرفة ما إذا تم تطبيق العلامات الوصفية بشكل صحيح. يمكنك أيضًا استخدام أدوات عبر الإنترنت مثل Google Rich Results Test أو Bing URL Inspection Tool لمعرفة كيفية ظهور موقع الويب الخاص بك في محركات البحث باستخدام علامات التعريف الخاصة بك.
تهانينا! لقد نجحت في إضافة العلامات الوصفية إلى موقع WordPress الخاص بك بدون مكونات إضافية. يمكن أن يساعد ذلك في تحسين مُحسّنات محرّكات البحث لموقع الويب الخاص بك وإمكانية رؤيته في محركات البحث. ومع ذلك ، فإن إضافة العلامات الوصفية لا تكفي لتحسين موقع WordPress الخاص بك من أجل تحسين محركات البحث. تحتاج أيضًا إلى مراعاة عوامل أخرى مثل جودة المحتوى وسرعة الموقع وملاءمة الجوّال والأمان وما إلى ذلك.
الخطوة 3: اختبر العلامات الوصفية
بعد إضافة العلامات الوصفية إلى موقع WordPress الخاص بك بدون مكونات إضافية ، تحتاج إلى اختبار العلامات الوصفية الخاصة بك لمعرفة ما إذا كانت تعمل بشكل صحيح وما إذا كانت تعمل على تحسين مُحسّنات محرّكات البحث لموقعك ورؤيته في محركات البحث. هناك عدة طرق لاختبار العلامات الوصفية ، مثل:
• عرض شفرة المصدر : يمكنك عرض الكود المصدري لموقعك على الويب (Ctrl + U) والتحقق مما إذا كانت العلامات الوصفية موجودة وصحيحة في قسم <head> من شفرة HTML. يمكنك أيضًا استخدام أدوات عبر الإنترنت مثل العلامات الوصفية أو فحص موقع تحسين محركات البحث للتحقق من علامات التعريف الخاصة بك والتحقق منها.
• استخدام أدوات محرك البحث : يمكنك استخدام أدوات محرك البحث مثل Google Rich Results Test أو Bing URL Inspection Tool لمعرفة كيفية ظهور موقع الويب الخاص بك في محركات البحث باستخدام علامات التعريف الخاصة بك. يمكنك أيضًا استخدام Google Search Console أو Bing Webmaster Tools لمراقبة وتحسين أداء موقع الويب الخاص بك وتحسين محركات البحث باستخدام علامات التعريف الخاصة بك.
• استخدام أدوات الوسائط الاجتماعية : يمكنك استخدام أدوات الوسائط الاجتماعية مثل Facebook Debugger أو Twitter Card Validator لمعرفة كيفية ظهور موقع الويب الخاص بك على منصات الوسائط الاجتماعية باستخدام علامات التعريف الخاصة بك. يمكنك أيضًا استخدام Open Graph أو Twitter Cards لتخصيص علامات التعريف الخاصة بالوسائط الاجتماعية وتحسينها.
• استخدام ملحقات المستعرض : يمكنك استخدام ملحقات المستعرض مثل SEO Meta in 1 Click أو Meta SEO Inspector لفحص وتحليل العلامات الوصفية الخاصة بك على أي صفحة ويب. يمكنك أيضًا استخدام SEOquake أو MozBar للحصول على نظرة عامة على مقاييس SEO الخاصة بموقعك على الويب وعوامل التصنيف.
من خلال اختبار العلامات الوصفية الخاصة بك ، يمكنك التأكد من أنها تعمل بشكل صحيح وأنها تعمل على تحسين مُحسّنات محرّكات البحث لموقعك على الويب ووضوحها في محركات البحث. يمكنك أيضًا تحديد أي أخطاء أو مشكلات في العلامات الوصفية وإصلاحها ، مثل العلامات الوصفية المكررة أو المفقودة ، والمعلومات غير الصحيحة أو غير ذات الصلة ، وما إلى ذلك.
يمكنك استخدام أدوات عبر الإنترنت مثل Screaming Frog SEO Spider أو Sitebulb للزحف إلى موقع الويب الخاص بك ومراجعته بحثًا عن أي مشاكل في تحسين محركات البحث مع العلامات الوصفية.
يعد اختبار العلامات الوصفية خطوة مهمة في تحسين موقع WordPress الخاص بك لتحسين محركات البحث بدون مكونات إضافية.
يجب عليك أيضًا مراعاة عوامل أخرى مثل جودة المحتوى ، وسرعة الموقع ، ومدى التوافق مع الأجهزة المحمولة ، والأمان ، وما إلى ذلك. يجب أيضًا تحديث ومراجعة العلامات الوصفية بانتظام ، حيث قد تغير محركات البحث وخدمات الويب الخوارزميات والمتطلبات الخاصة بهم بمرور الوقت.
من خلال القيام بذلك ، يمكنك التأكد من أن موقع WordPress الخاص بك مُحسّن دائمًا لتحسين محركات البحث والرؤية في محركات البحث بدون مكونات إضافية.
خاتمة
العلامات الوصفية هي عناصر من تعليمات HTML البرمجية التي توفر معلومات حول صفحة الويب لمحركات البحث وخدمات الويب. يمكنهم المساعدة في تحسين مُحسّنات محرّكات البحث لموقع الويب الخاص بك والظهور في نتائج البحث. ومع ذلك ، قد تكون إضافة العلامات الوصفية إلى WordPress أمرًا صعبًا إذا كنت لا تريد استخدام أي مكونات إضافية.
في هذه المقالة ، أوضحنا لك كيفية إضافة العلامات الوصفية إلى WordPress بدون المكونات الإضافية ، باستخدام ملف function.php.
باتباع الخطوات المذكورة أعلاه ، يمكنك إضافة علامات وصفية إلى موقع WordPress الخاص بك بدون مكونات إضافية وتحسين موقع الويب الخاص بك لتحسين محركات البحث والرؤية في محركات البحث.
ومع ذلك ، فإن إضافة العلامات الوصفية لا تكفي لتحسين موقع WordPress الخاص بك من أجل تحسين محركات البحث. تحتاج أيضًا إلى مراعاة عوامل أخرى مثل جودة المحتوى وسرعة الموقع وملاءمة الجوّال والأمان وما إلى ذلك. تحتاج أيضًا إلى تحديث ومراجعة العلامات الوصفية بانتظام ، حيث قد تغير محركات البحث وخدمات الويب خوارزمياتها ومتطلباتها بمرور الوقت.
