كيفية إضافة نص متحرك إلى مواقع ووردبريس
نشرت: 2023-06-26يجب أن يكون موقع الويب الخاص بك رتيبًا ويفتقر إلى العناصر لجذب الزوار ، أليس كذلك؟ ربما لا يشعر الزوار بعد الهبوط على موقع الويب الخاص بك بالذهول. إذا كان هذا هو الحال ، فلا شك ، فأنت بحاجة إلى تحسين موقع الويب الخاص بك عن طريق الخطاف أو المحتال.
وإضافة نص متحرك إلى موقع WP الخاص بك لإضفاء الحيوية على الجاز هي بالتأكيد فكرة رائعة. هل تتساءل عن كيفية إضافة نص متحرك إلى مواقع WordPress؟ حسنًا ، يمكنك فعل ذلك بعدة طرق. ستوجهك هذه الكتابة إلى كيفية إضافة نص متحرك إلى موقع WordPress الخاص بك باستخدام ElementsKit .
بعد ذلك ، من المرجح أيضًا أن يتم إصلاح معاناتك من أجل الاحتفاظ بزوار موقع الويب لفترة أطول. سينخفض أيضًا معدل الارتداد المرتفع لموقعك على الويب. مع ارتفاع وقت السكون ، ستزداد فرص التحويلات أيضًا.
لماذا تضيف Motion Text إلى موقع WordPress الخاص بك:
عندما يتوجه الزائرون إلى موقع ويب ، يكون لفت انتباههم أمرًا مفرطًا في الأهمية. بغض النظر عن الغرض من الزيارة ، فإن عدم السيطرة عليهم سيؤدي إلى مغادرتهم مبكرًا. وهذا ليس ما تريده كمالك موقع ويب.
تريد منهم أن يقضوا أكبر وقت ممكن على موقع الويب الخاص بك. وذلك لأن وقت المكوث العالي سيسمح لهم بالحصول على معلومات كافية حول عملك أو حول المحتوى الخاص بك فقط. يمكن أن تكون إضافة نص متحرك إلى موقع الويب الخاص بك مفيدة في جذبهم ، وبالتالي زيادة وقت السكون.
دعني أسرد بعض الأسباب الرئيسية التي تجعلك تضيف نصًا متحركًا إلى موقع WordPress الخاص بك -
- اجذب انتباه الزائرين من خلال تنشيط موقع الويب الخاص بك وتنشيطه
- قم بزيادة وقت استقرار موقع الويب الخاص بك
- قم بإضفاء الإثارة على التصميم العام لموقع الويب الخاص بك ومظهره
- تسهيل التنقل في الموقع للزوار وتعزيز تجربة المستخدم
- بناء صورة إيجابية للعلامة التجارية في أذهان الزوار
كيفية إضافة نص متحرك إلى موقع WordPress الخاص بك:
تتوفر مجموعة كبيرة من أدوات النص المتحرك في WordPress والتي يمكنك الاستفادة منها لإضافة نص متحرك إلى موقع الويب الخاص بك. لكنهم جميعًا لا يعدون جيدًا. بعضها لديه سير عمل معقد من شأنه أن يحيرك.
ومع ذلك ، في هذه الإرشادات ، ستتعلم كيفية إضافة نص متحرك إلى مواقع WordPress بمساعدة ElementsKit. تعتبر ElementsKit أداة عنصر بسيطة وسهلة الاستخدام ومتعددة الاستخدامات تتيح لك إضافة نص متحرك متنوع وجذاب إلى موقع WP الخاص بك.
قم بزيارة لوحة معلومات WordPress الخاصة بك:
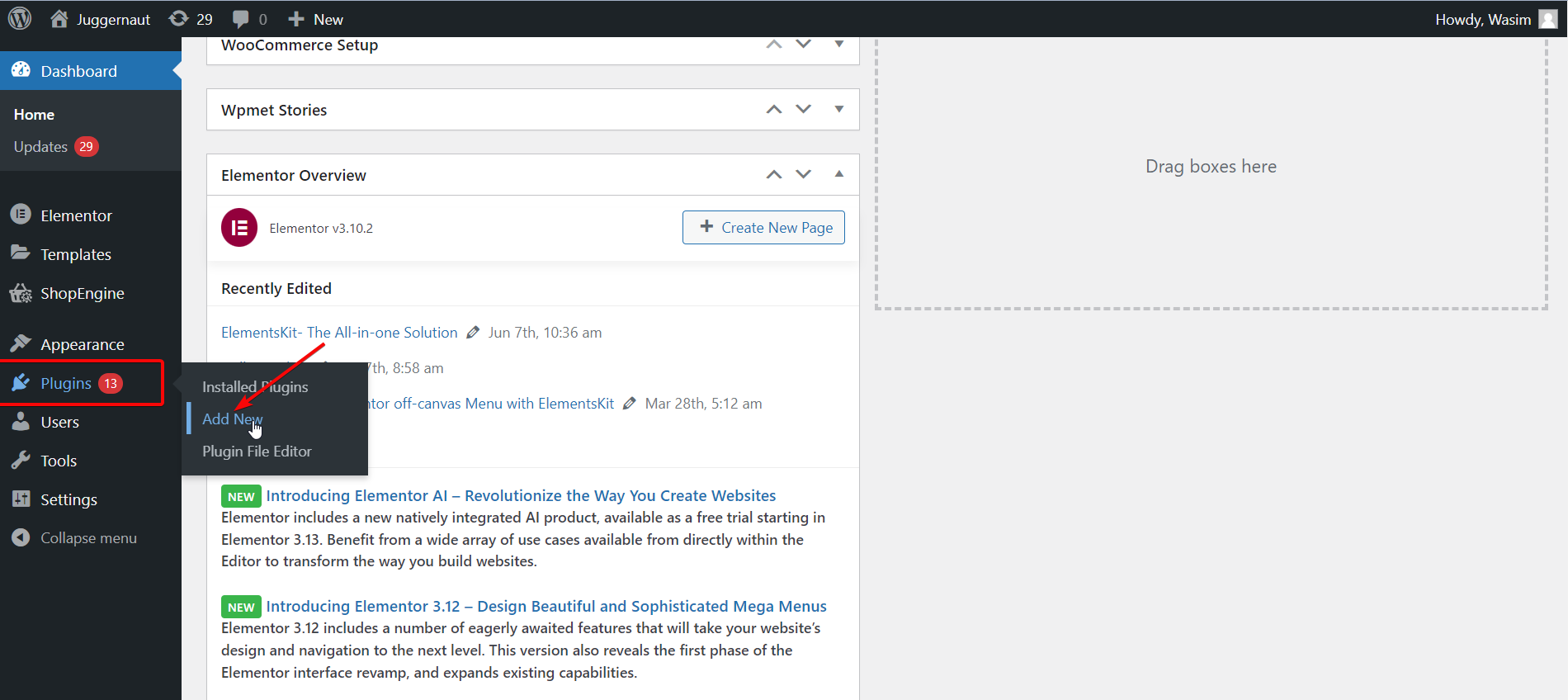
أول شيء عليك القيام به هو تسجيل الدخول إلى لوحة الإدارة الخاصة بك وزيارة لوحة معلومات WP. بعد ذلك ، انتقل إلى " الإضافات " من لوحة التحكم وانقر على " إضافة جديد ".

تثبيت وتنشيط ElementsKit:
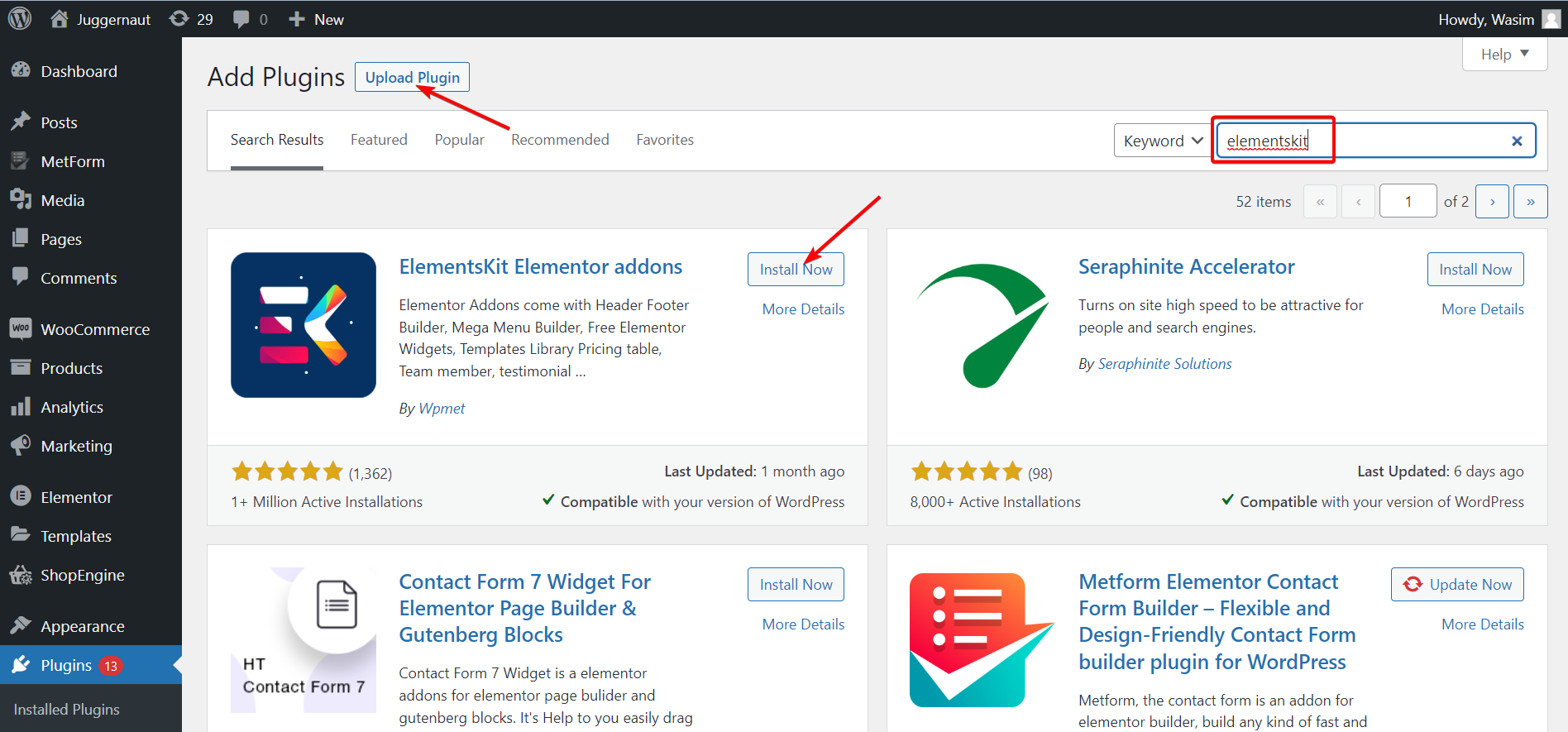
بعد ذلك ، ابحث عن ElementsKit في شريط البحث وقم بتثبيته عن طريق الضغط على زر " التثبيت الآن ".
بدلاً من ذلك ، يمكنك تثبيت ElementsKit عن طريق تنزيل ملف zip أيضًا. لذلك ، انقر فوق الزر " تحميل البرنامج المساعد " في الأعلى. بعد ذلك ، قم بتنشيط المكون الإضافي من صفحة " الملحقات ".

حدد ElementsKit من لوحة القيادة:
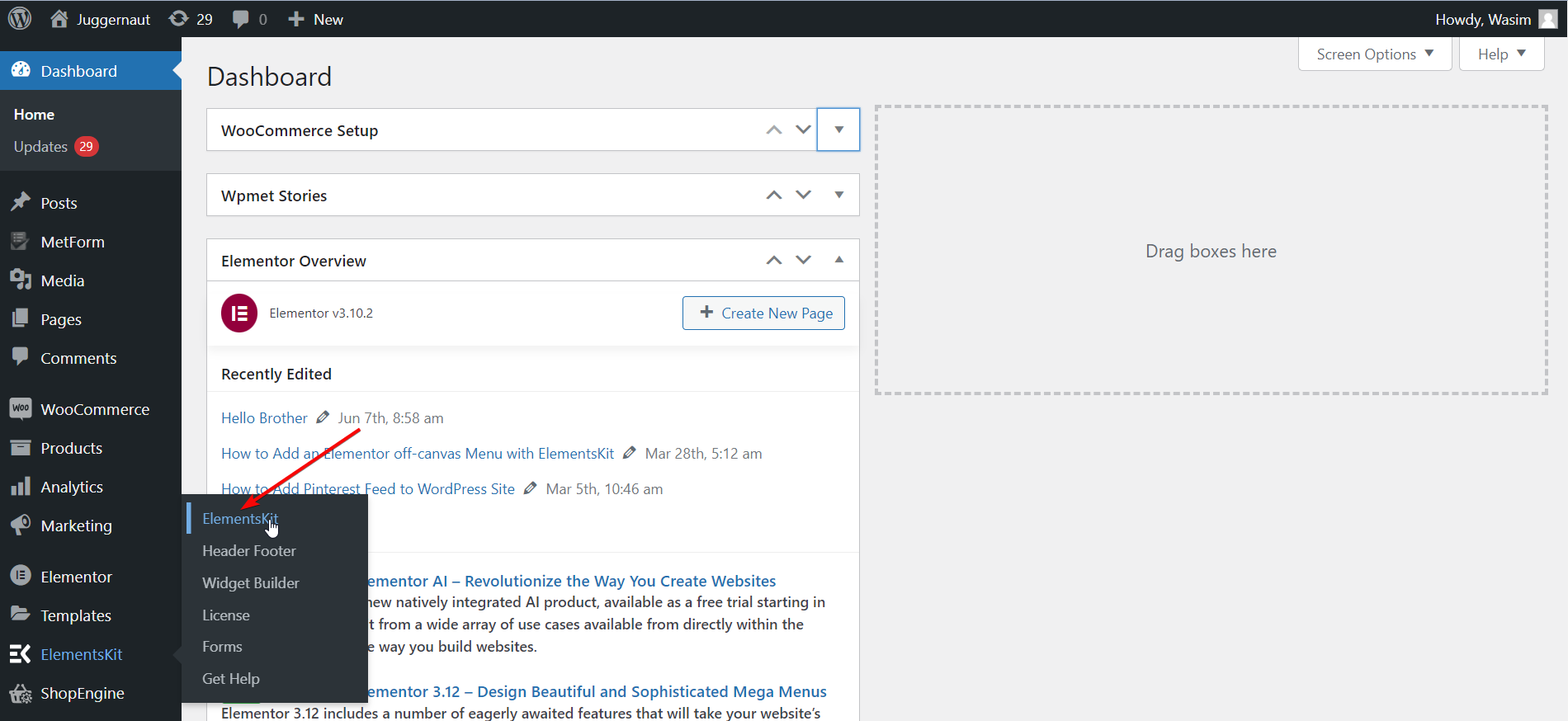
بعد ذلك ، ارجع إلى لوحة القيادة وانتقل إلى ElementsKit على الشريط الجانبي الأيسر. بعد ذلك ، انقر فوق ElementsKit للمضي قدمًا.

قم بتشغيل ElementsKit Widget:
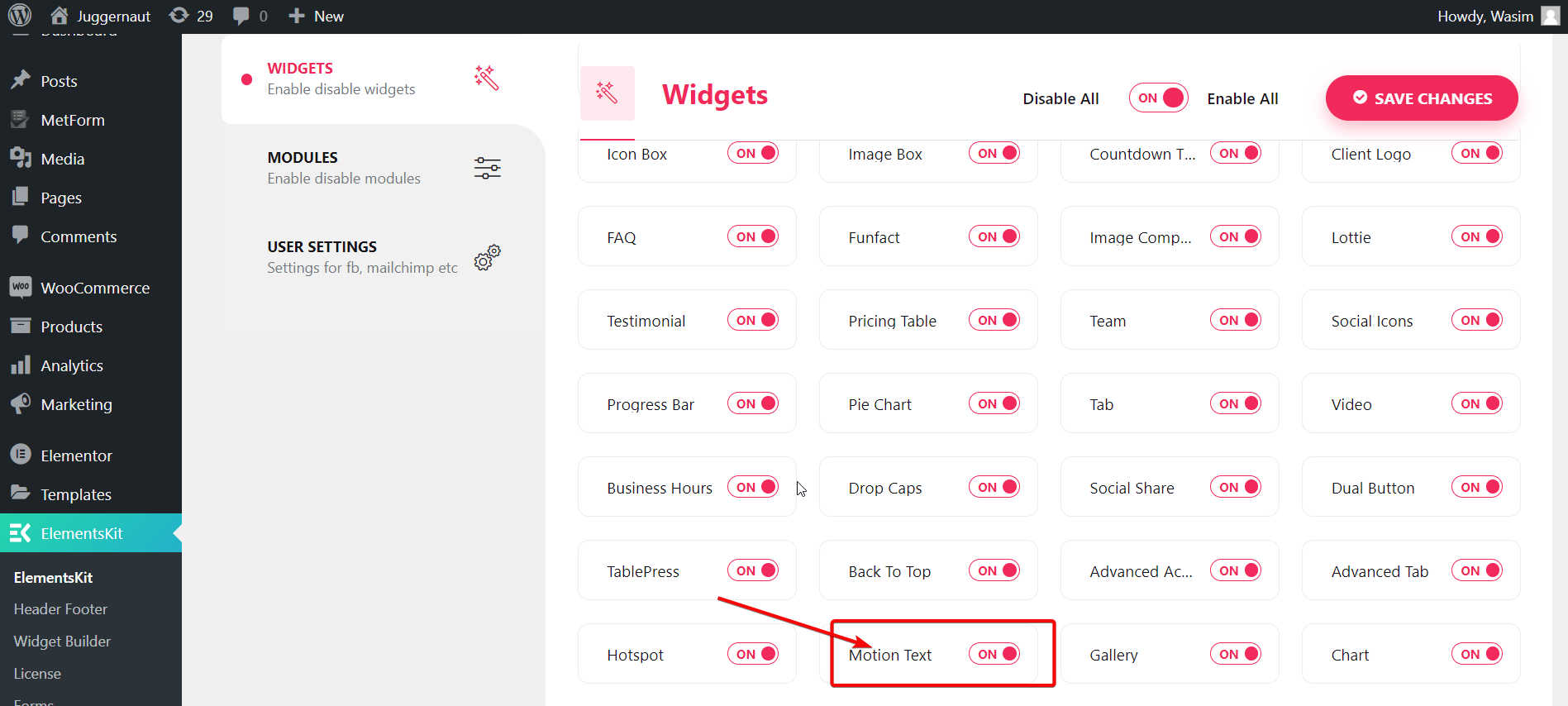
الآن ، حدد Widgets من اليسار وانتقل لأسفل للعثور على عنصر واجهة المستخدم " Motion Text ". بمجرد العثور عليه ، قم بالتبديل على الأداة وحفظ التغييرات بالضغط على زر " حفظ التغييرات ".


افتح صفحة جديدة أو صفحة قديمة من لوحة المعلومات:
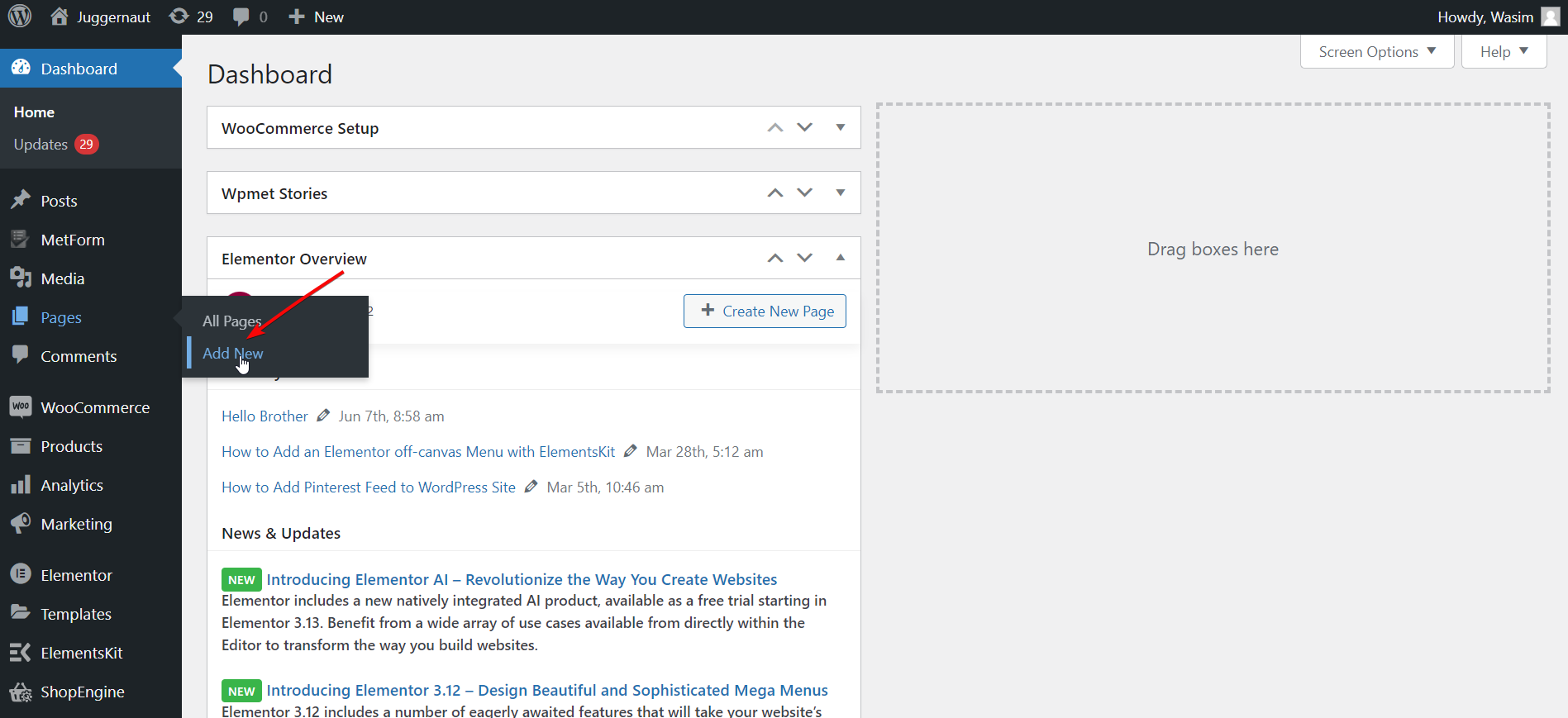
في هذه المرحلة ، يجب عليك فتح صفحة ، إما صفحة جديدة أو قديمة. هنا ، سأعرض العملية من خلال إنشاء صفحة جديدة. لذلك ، انتقل إلى " الصفحات " من لوحة التحكم وحدد " إضافة جديد " لفتح صفحة جديدة تمامًا.

قم بالتبديل إلى نافذة Elementor:
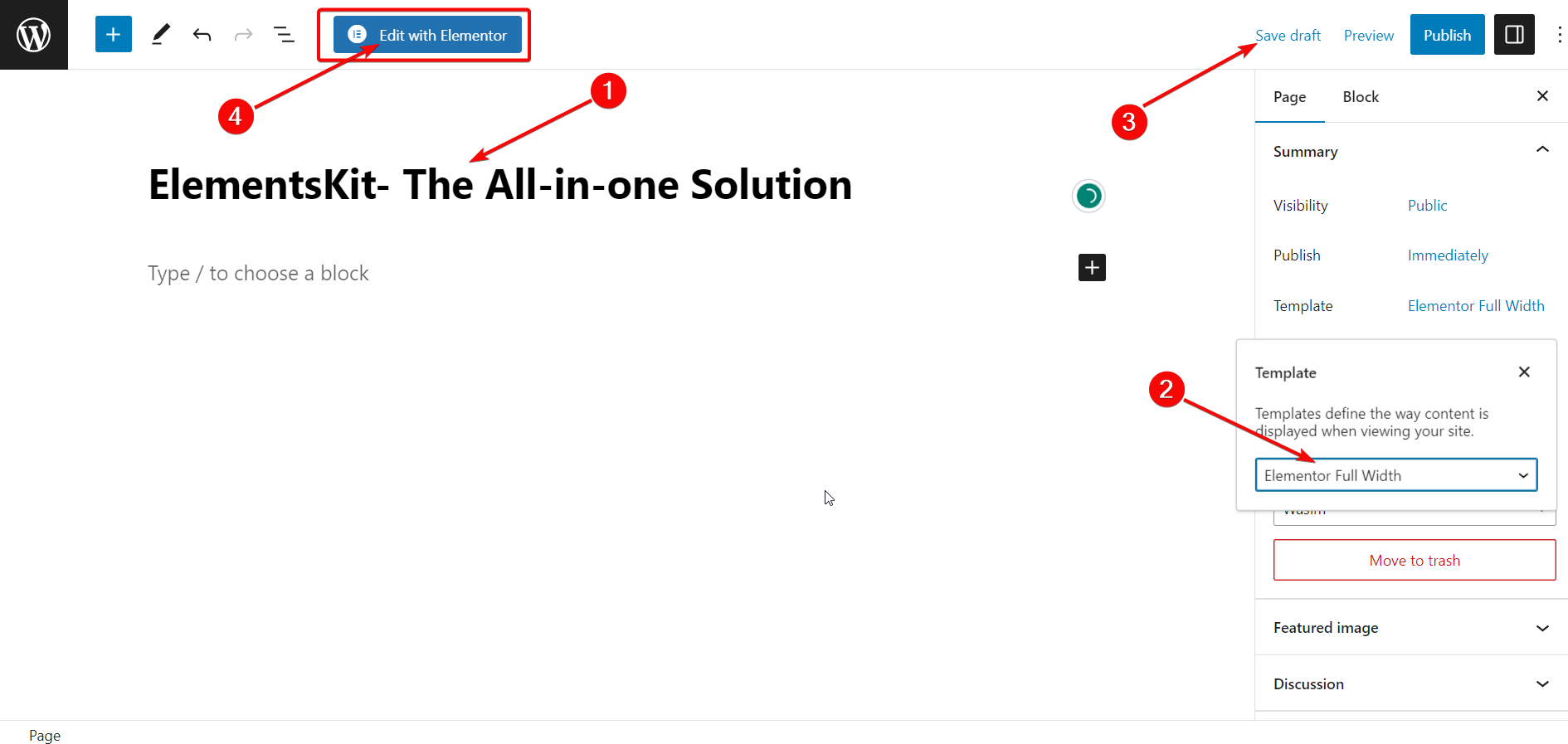
قبل التبديل إلى نافذة Elementor ، يمكنك إضافة عنوان مناسب وتعيين قسم النموذج على "Elementor Full Width" اختياريًا. أخيرًا ، اضغط على الزر " تعديل باستخدام Elementor " للانتقال إلى نافذة Elementor.

قم بسحب وإسقاط أداة نص الحركة:
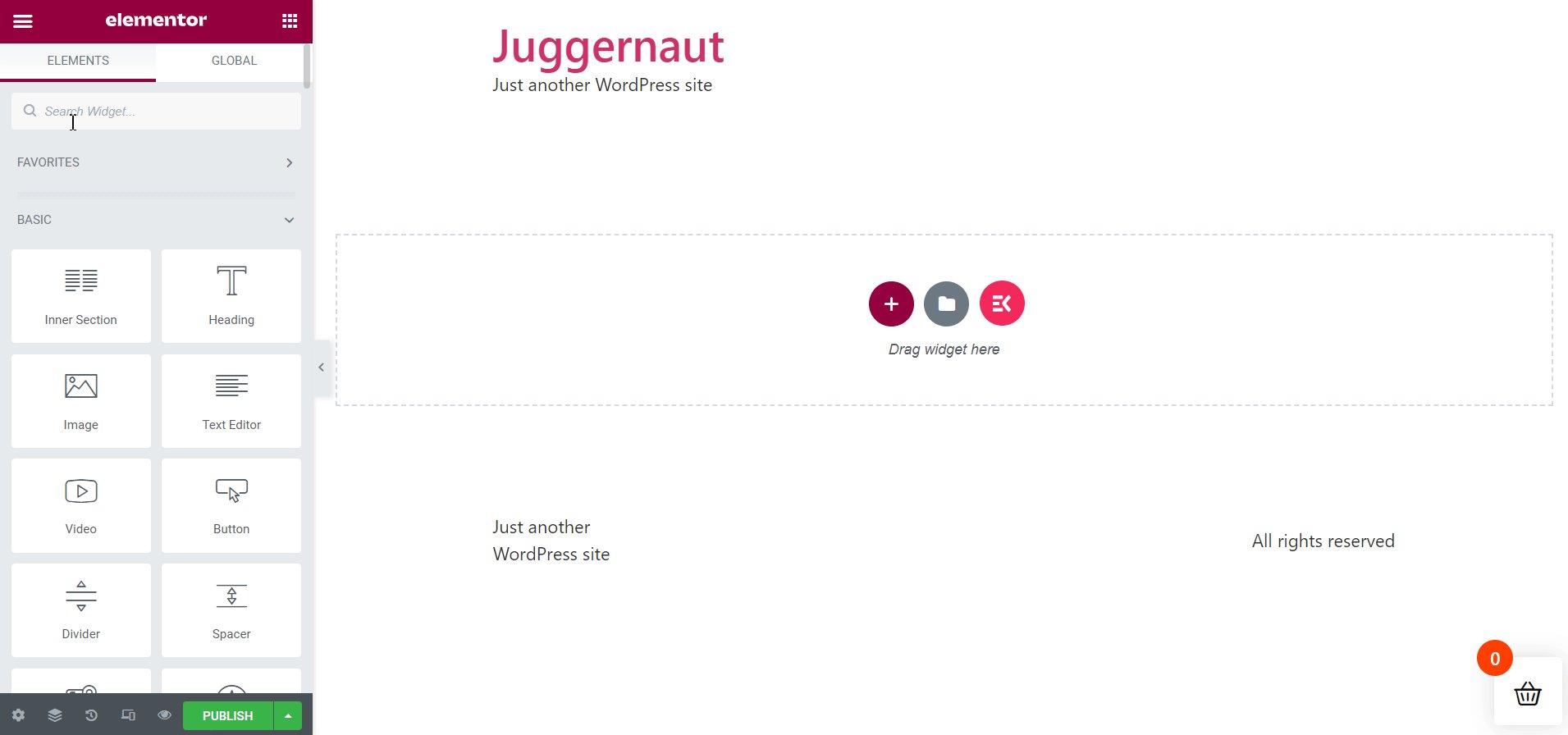
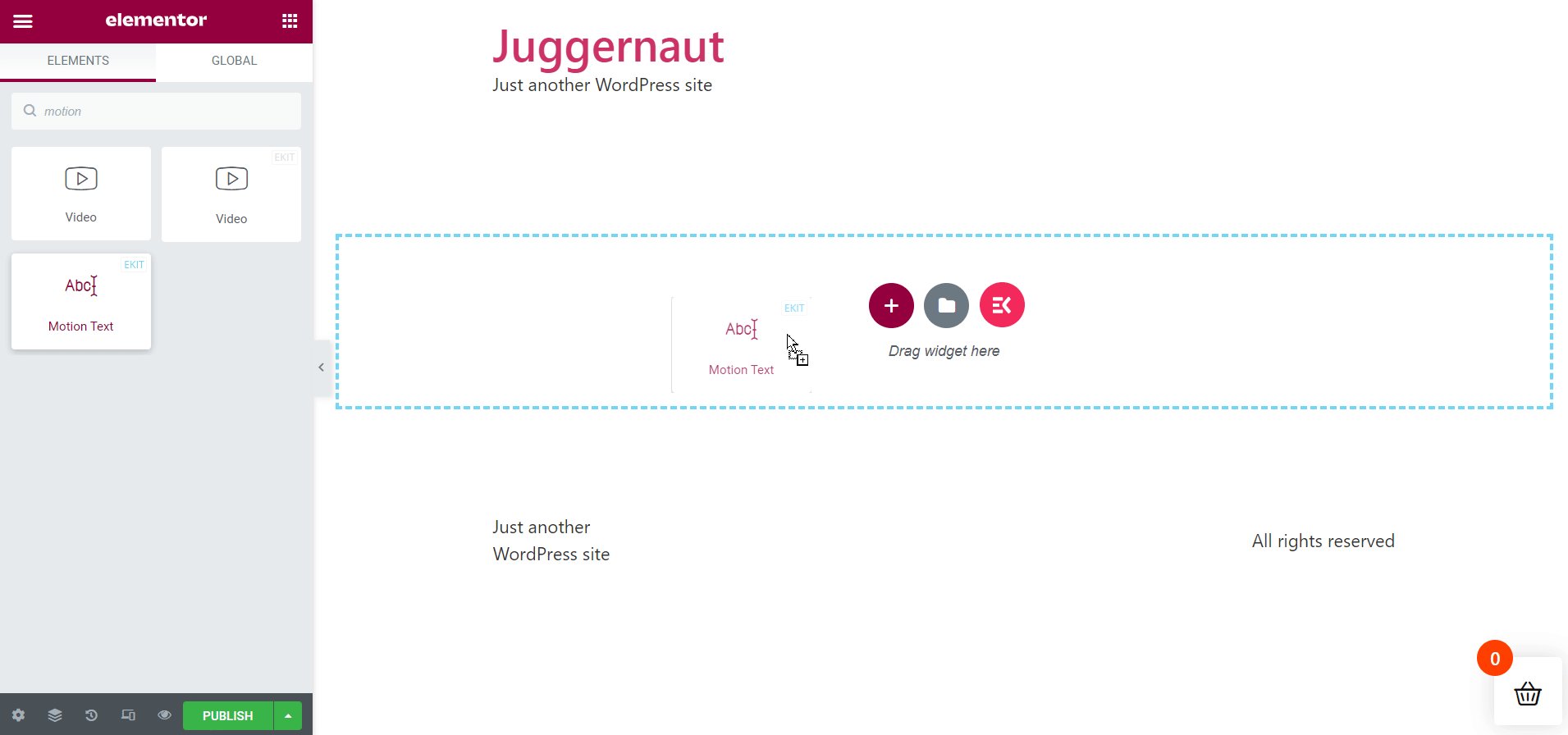
بمجرد ظهور نافذة Elementor ، انتقل إلى شريط البحث في أعلى الجانب الأيسر وابحث عن أداة Motion Text. بعد ذلك ، قم بسحب الأداة وإفلاتها في المنطقة الصحيحة. سيظهر على الفور مربع وصف مع وصف افتراضي.

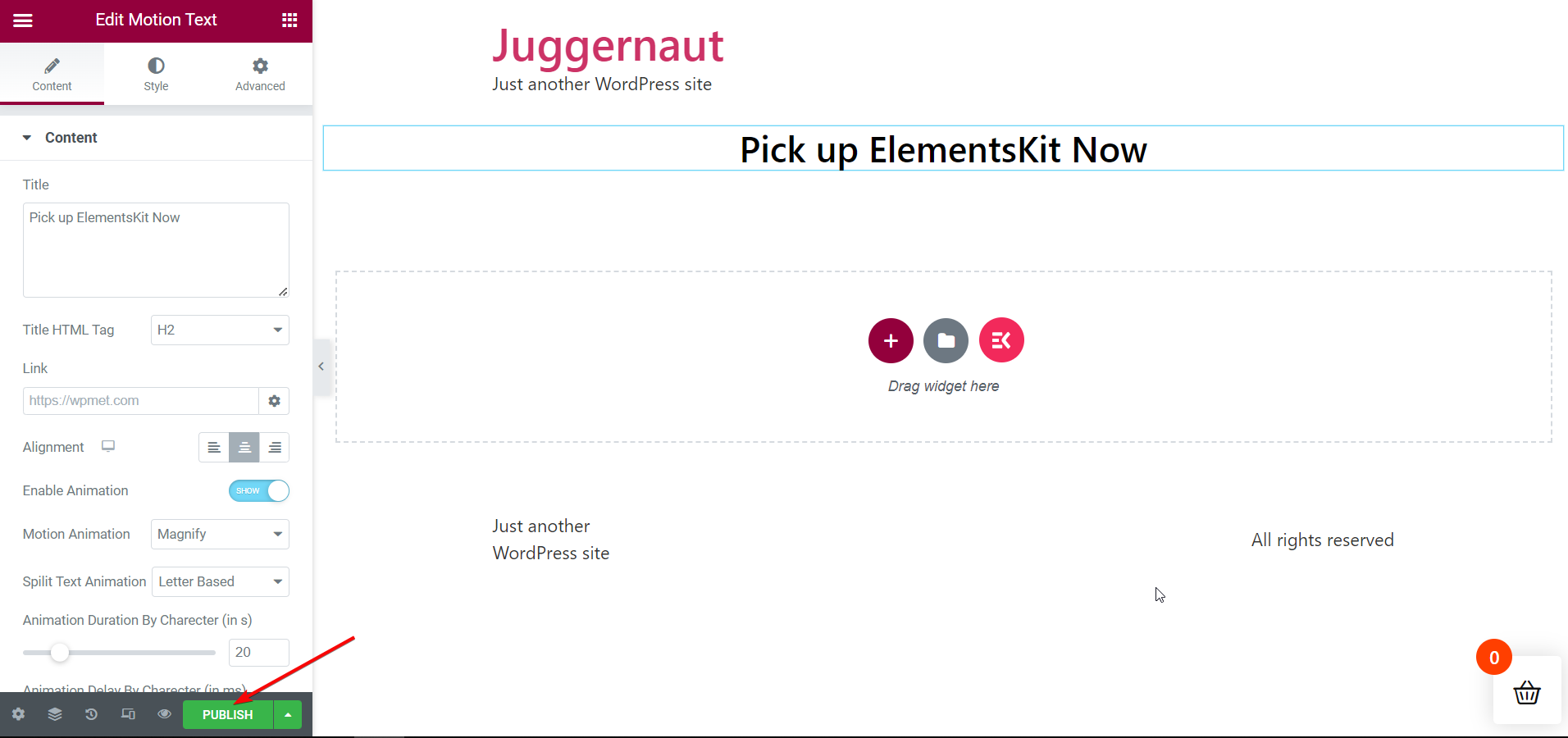
قم بتعيين معلمات Content Motion Text:
على اليسار ، ضمن علامة التبويب "المحتوى" ، يظهر عدد من معلمات محتوى النص المتحرك والتي يمكنك تعيينها وتعديلها. المعلمات التي تظهر ضمن علامة التبويب "المحتوى" هي كما يلي -
- عنوان
- علامة HTML العنوان
- وصلة
- تنسيق
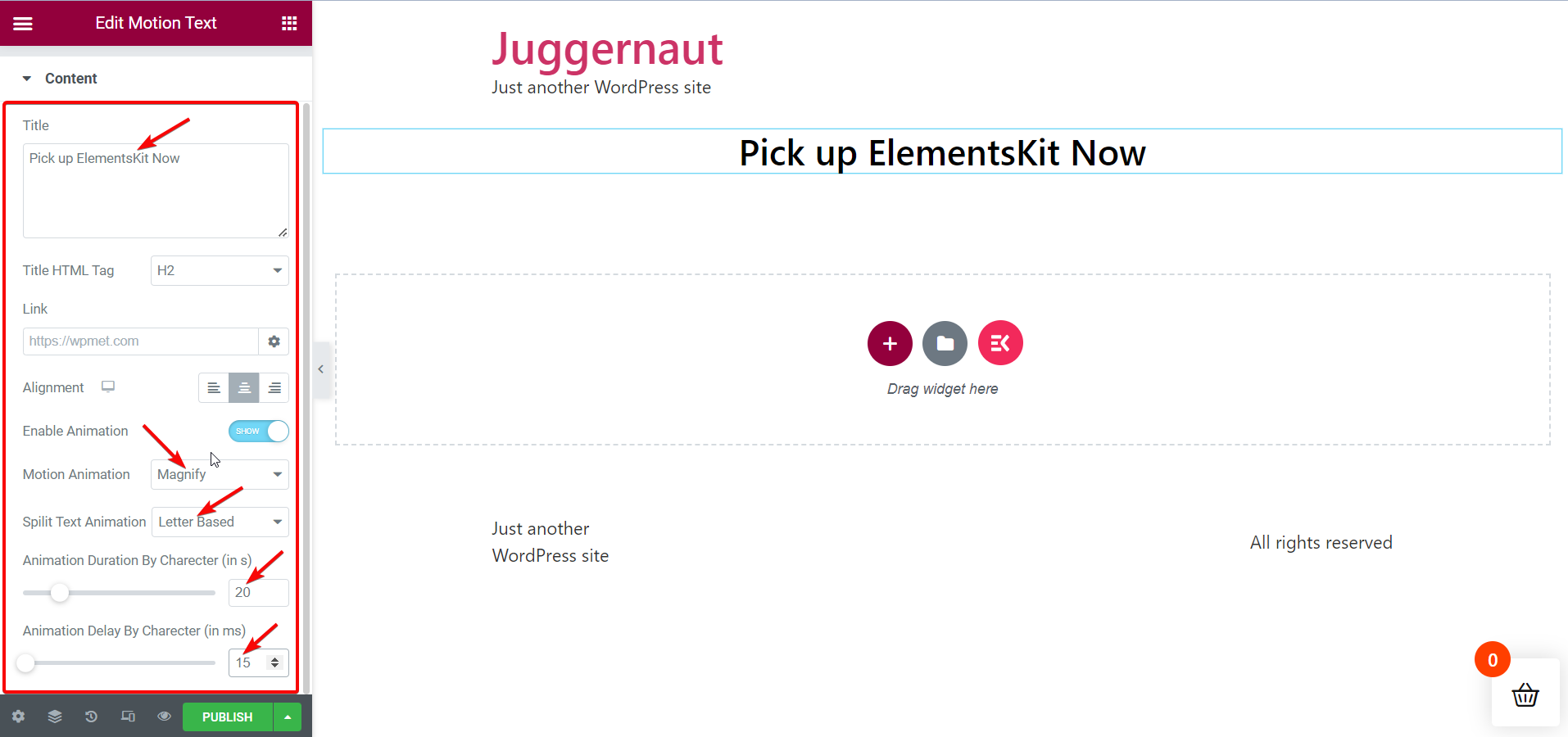
- تفعيل الرسوم المتحركة
- الرسوم المتحركة المتحركة
- تقسيم النص المتحرك
- مدة الرسوم المتحركة بالحرف
- تأخير الرسوم المتحركة حسب الحرف

بناءً على حاجتك وتفضيلاتك ، يمكنك العبث بكل من معلمات النص المتحرك هذه وجعل نصك المتحرك ساحرًا. هنا ، سأضيف اقتراحًا إلى عنوان الصفحة " Pick up ElementsKit Now ".
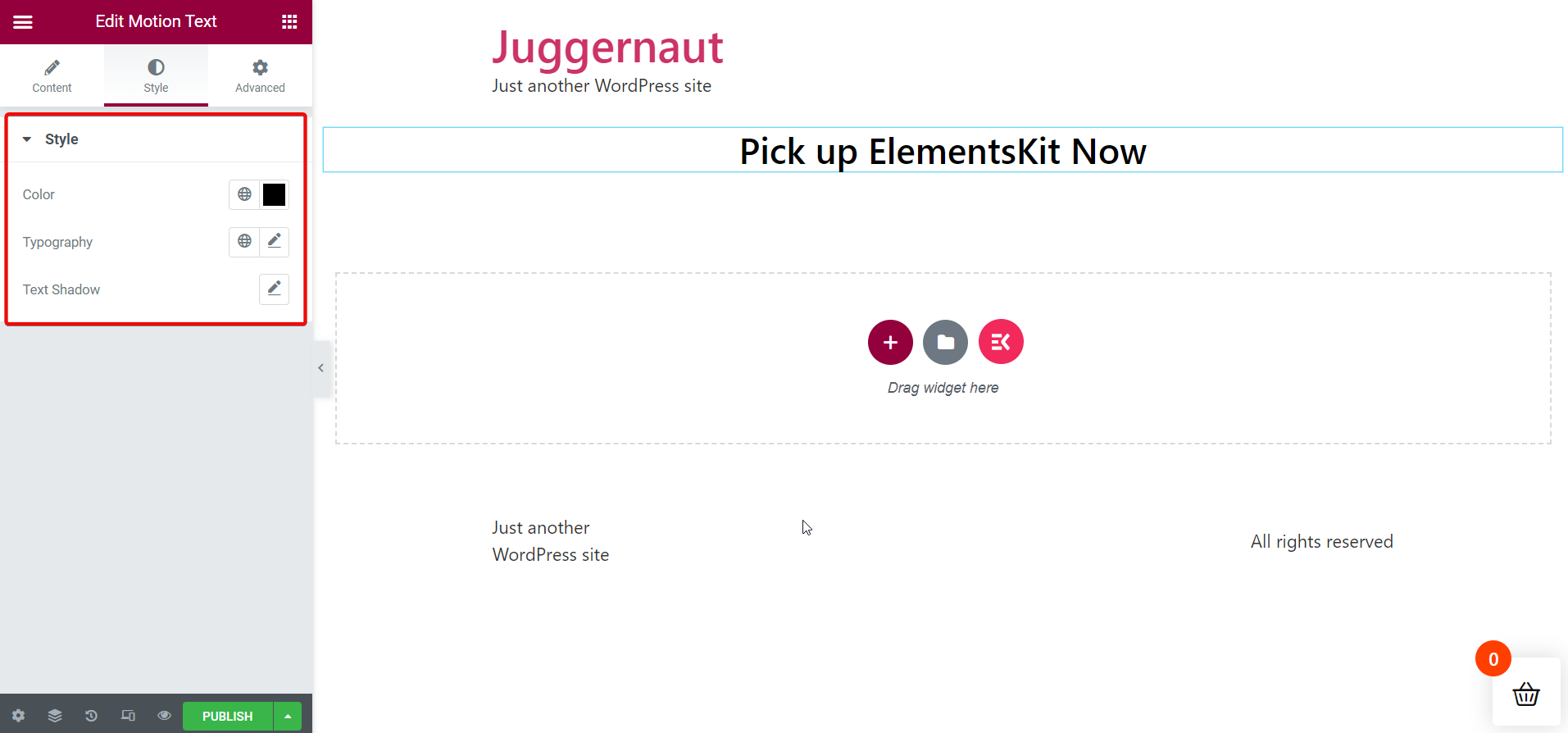
اضبط معلمات نمط الحركة النصية:
بعد ذلك ، يمكنك التبديل إلى علامة التبويب "النمط" لتعيين معلمات التصميم لنص الحركة. تتضمن علامة تبويب النمط المعلمات التالية -
- لون
- الطباعة
- ظل النص

هل ترغب في معرفة المزيد عن ملحقات Lottie للرسوم المتحركة لـ WordPress؟ توجه إلى الكتابة المرتبطة أدناه -
أفضل ملحقات Lottie للرسوم المتحركة لـ WordPress
انشر الصفحة:
بمجرد الانتهاء من إعداد وتعديل جميع معلمات المحتوى والتصميم الخاصة بك ، يمكنك المتابعة لنشر الصفحة لعرض تأثير الحركة على النص المحدد.

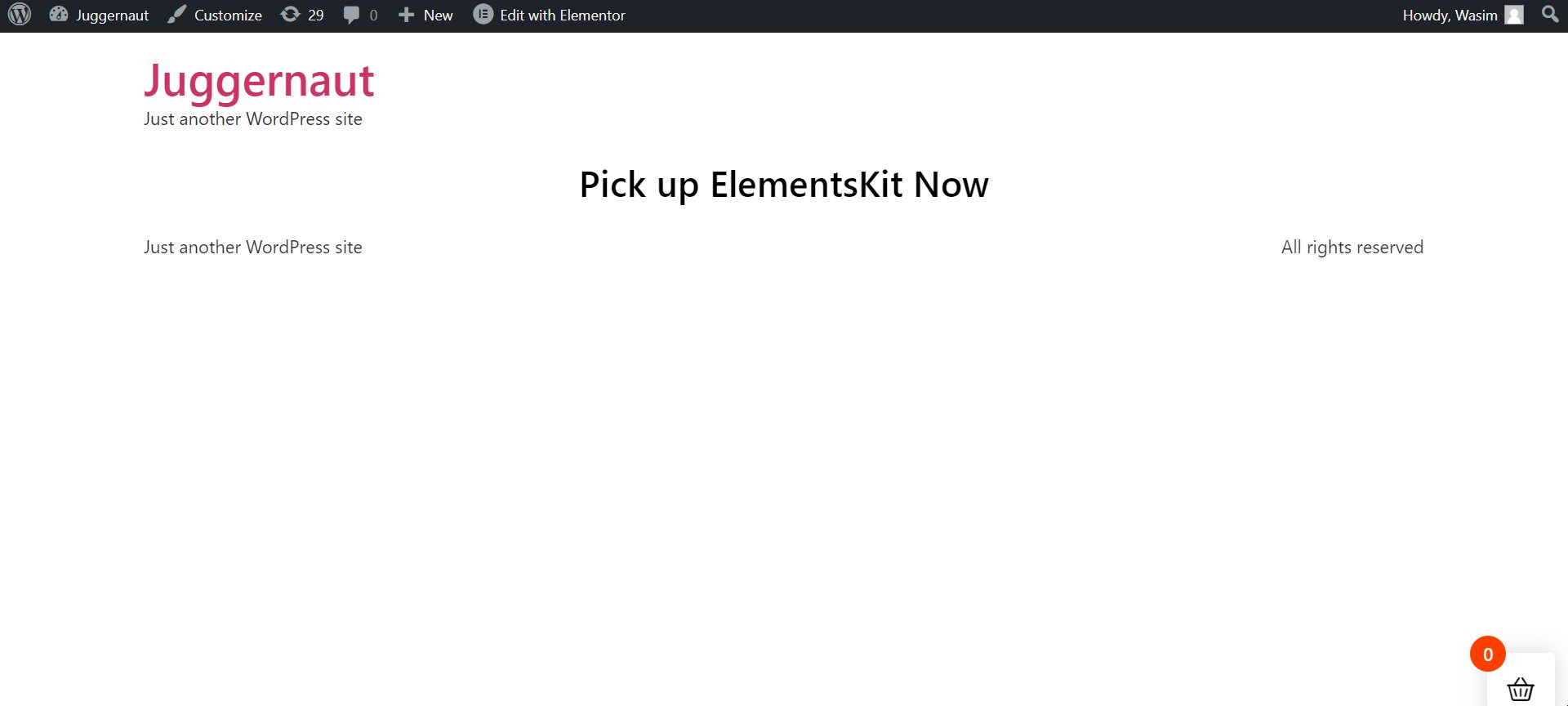
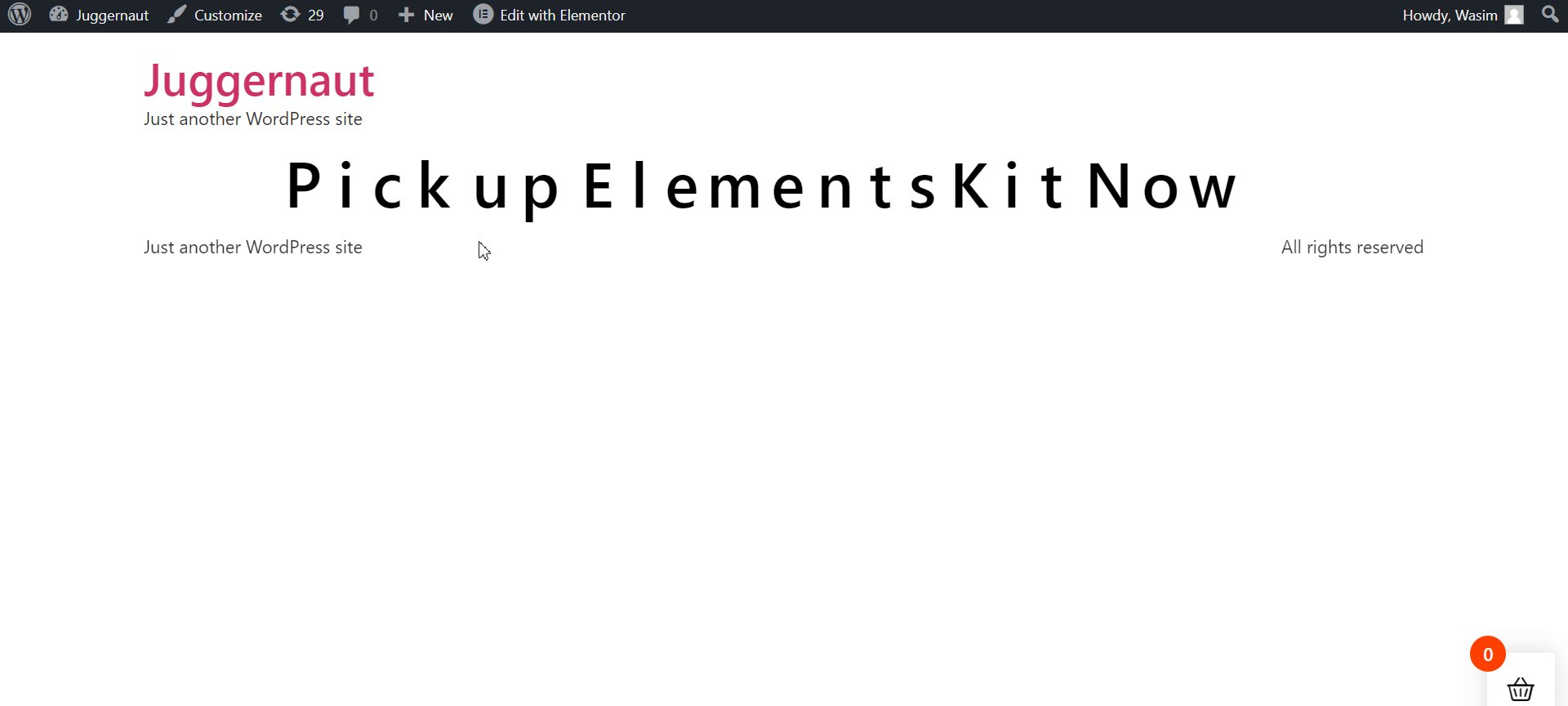
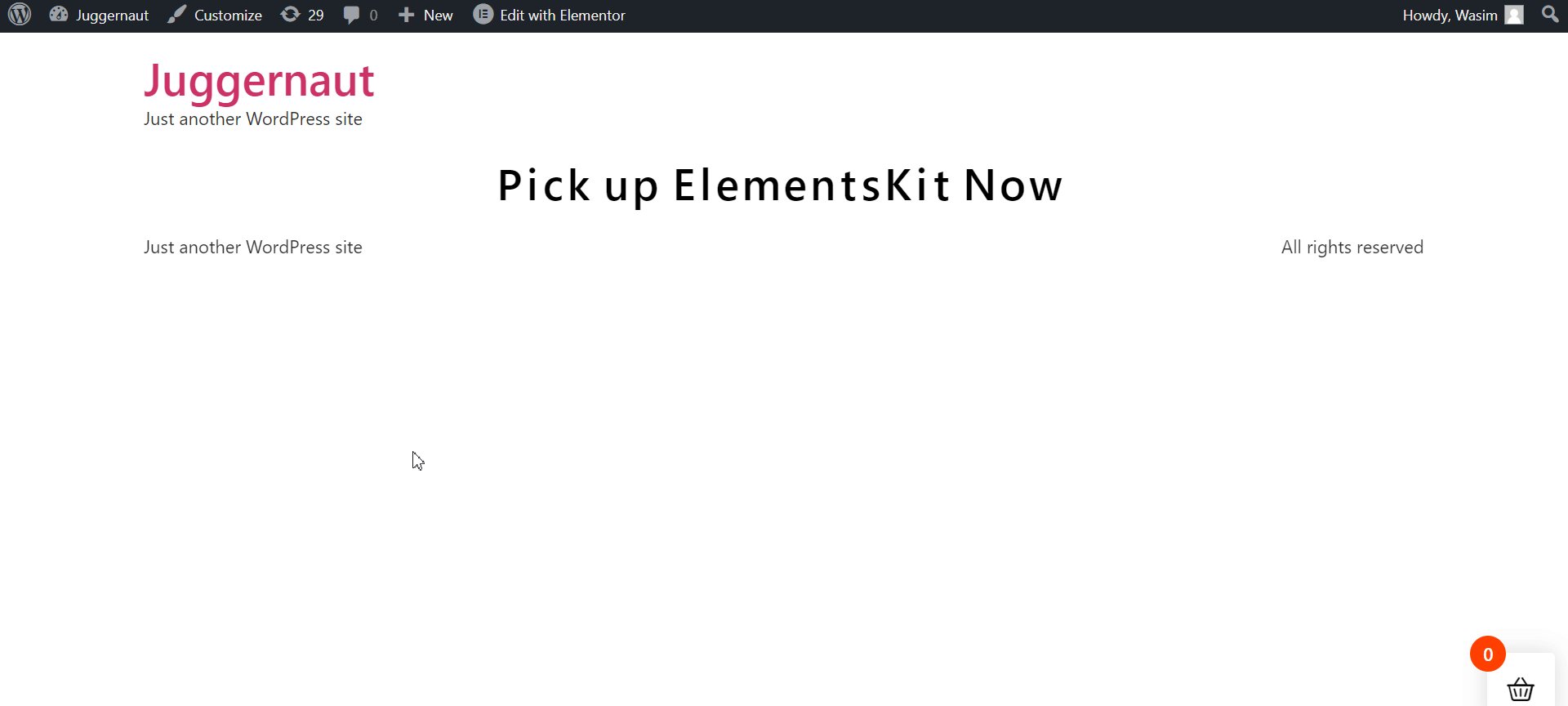
عرض Motion Text Live:
أخيرًا ، حان الوقت لفتح الصفحة المباشرة وعرض النص المتحرك. يمكنك فتحه من صفحتك الحالية فور النشر أو يمكنك الرجوع إلى قائمة الصفحات المنشورة لفتحها.

شارك افكارك:
المفتاح لإضافة نص متحرك أو نص متحرك إلى موقع WordPress الخاص بك هو أنه يجب إنشاء عامل "رائع" . وهذا ما يفعله ElementsKit! بصرف النظر عن ذلك ، يتيح لك الملحق Elementor إضافة نص متحرك إلى مواقع WordPress بسهولة وسلاسة. لكن هذا ليس كل شيء عن ElementsKit!
يعد المكون الإضافي ، إلى جانب كونه سهل الاستخدام ، حلاً شاملاً لمواقع WordPress . يمكنك الحصول على عدد كبير من الميزات المفيدة في ElementsKit لحل الكثير من نقاط الألم لديك.