كيفية إضافة بوابات الدفع إلى WordPress [باستخدام Stripe!]
نشرت: 2022-12-07هل تبحث عن طريقة لإضافة بوابات دفع إلى WordPress؟ يوضح لك هذا الدليل كيفية إضافة بوابات الدفع في WordPress باستخدام Formidable & Link by Stripe.

وقت القراءة التقريبي : 5.5 دقيقة
هل تعلم أن هناك أكثر من 32 طريقة دفع مختلفة عبر Stripe؟
من بطاقات الخصم إلى المحافظ ، عليك قبول العديد من خيارات الدفع. يعد Stripe خيارًا ممتازًا لإعداد موقع WordPress الخاص بك باستخدام بوابة دفع.
وسنوضح لك كيفية إضافة بوابات الدفع في WordPress باستخدام Link by Stripe حتى تتمكن من خدمة المزيد من العملاء ، وليس القليل منهم فقط.
هيا بنا نبدأ.
ما هو Link by Stripe؟
يعد Link by Stripe طريقة بسيطة لتثبيت بوابة دفع في WordPress لجعل عمليات الدفع أسرع وأسهل وأكثر كفاءة.
بالإضافة إلى ذلك ، يمكنك الوصول إلى بوابة الدفع الخاصة بـ Stripe ، والتي تعد الأفضل لـ WordPress.
يقوم العملاء بإدخال بريدهم الإلكتروني ومعلومات الدفع عبر الإنترنت ورقم الهاتف للتسجيل. في المرة القادمة التي يقومون فيها بتسجيل الخروج مع تاجر Stripe ، سيتعرف على بريدهم الإلكتروني ويرسل تلقائيًا رمز المصادقة للدفع بشكل أسرع.
يعمل هذا الحل على تسريع عملية الدفع ويجعل الأمور أكثر بساطة للعملاء. إنها طريقة ممتازة حول كيفية إضافة بوابة دفع إلى موقع ويب في WordPress.
ولدينا المزيج المثالي لك.
رابط بواسطة Stripe x Formidable Forms
أصبحت قوة Link by Stripe في النماذج الهائلة .
وهذا يعني أشياء كبيرة إذا كنت تريد استخدام النماذج الخاصة بك في WordPress لإضافة بوابة دفع. الآن ، يمكنك قبول المزيد من طرق الدفع ومساعدة العملاء على الدفع بشكل أسرع!

يقبل Link by Stripe مع Formidable بطاقات الائتمان وبطاقات الخصم وكلا من Google و Apple Pay ، لذلك أصبح تلقي المدفوعات في حسابك المصرفي أسرع من أي وقت مضى.
باستخدام الوظيفة الإضافية Stripe ، يمكنك ببساطة التبديل إلى إعداد Link by Stripe ، وستكون خارج السباقات!
إذا كان لديك نشاط تجاري إلكتروني ، فيمكنك إضافة بعض خيارات دفع WooCommerce باستخدام WooCommerce و Stripe.
لذا ، إذا كنت تبدأ من الصفر ، فنحن نوفر لك ما تحتاجه.
ملاحظة : يتعامل Stripe مع جميع رسوم المعالجة.
ربط بواسطة Stripe ببطاقات الائتمان والخصم
في أي وقت يُدخل فيه عميلك عنوان بريده الإلكتروني ، سيظهر نموذج Stripe Link تلقائيًا ، ويطلب تفاصيل البطاقة ورقم الهاتف.
بعد ذلك ، سيتعرف على البريد الإلكتروني في جميع عمليات الشراء المستقبلية ويرسل تلقائيًا رمز المصادقة إلى العميل.
بمجرد قيام العميل بإدخال الرمز ، يكون الخروج تلقائيًا وآمنًا وسريعًا.
ربط بواسطة Stripe مع Google Pay
يمكن للعملاء أيضًا إعداد Google Pay بسهولة من Formidable Forms.
لذلك ، إذا كان العملاء يفضلون الاشتراك البسيط في Google ، فيمكنهم إعداده وحفظه لجميع عمليات الشراء المستقبلية.
لذا ، إذا لم تكن لديك القدرة على معالجة المدفوعات من خلال Google من قبل ... فأنت تفعل ذلك الآن!
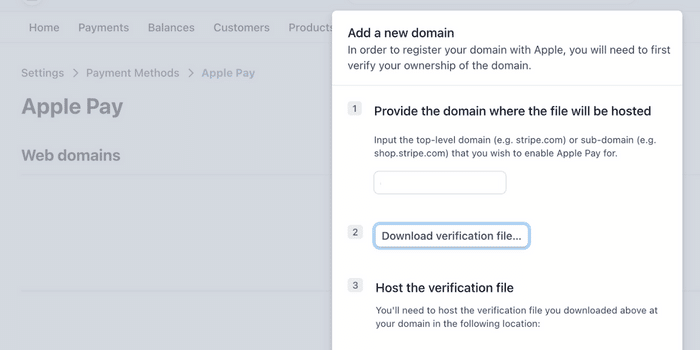
ربط بواسطة Stripe مع Apple Pay
وينطبق الشيء نفسه على Apple Pay أيضًا!
إذا كان المستخدمون يفضلون أمان وبساطة Apple Pay ، فدعهم يستخدمونها بسهولة!
تهدف Formidable Forms إلى تزويدك بأكثر الخيارات الممكنة لنماذجك.
وهذه ليست سوى البداية.
ملاحظة : Apple Pay تعمل فقط على Safari اعتبارًا من الآن . أيضًا ، يتطلب الأمر تكوينًا إضافيًا في إعدادات Stripe حتى يعمل.

احصل على منشئ بوابة الدفع الآن!
كيفية إضافة بوابات الدفع في WordPress مع Stripe
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Formidable Forms WordPress لدمج بوابة الدفع في موقع WordPress على الويب.
للوصول إلى Stripe ، تحتاج إلى الوظيفة الإضافية Stripe ، المتوفرة في خطة عمل Formidable أو أعلى.
بعد ذلك ، هناك أربع خطوات سهلة:
- قم بتثبيت الوظيفة الإضافية Stripe
- قم بإنشاء نموذج دفع Stripe الخاص بك
- قم بإعداد إعدادات Stripe الخاصة بك
- اعرض النموذج الخاص بك

الخطوة 1: قم بتثبيت الوظيفة الإضافية Stripe
لبدء الإعداد لبوابة الدفع الخاصة بك في WordPress ، ستحتاج إلى الوظيفة الإضافية Stripe. للحصول على الوظيفة الإضافية Stripe ، انتقل إلى Formidable → Add-ons ، وابحث عن Stripe ، وقم بتثبيته.

بعد ذلك ، توجه إلى Formidable → Settings → Stripe . قم بالتمرير لأسفل وحدد الزر Connect to Stripe .
ستعيد التوجيه إلى موقع Stripe لتسجيل الدخول وإعداد التفاصيل الخاصة بك.
اتبع مطالبات Stripe لربط حسابك والعودة إلى لوحة معلومات WordPress الخاصة بك.
الخطوة 2: قم بإنشاء نموذج دفع Stripe الخاص بك
لذلك استخدمنا WordPress لدمج خدمة بوابة الدفع الخاصة بك.
الآن ، نحتاج إلى إنشاء نموذج الدفع الخاص بك. لذا ، انتقل إلى Formidable → Forms .
في الجزء العلوي من الصفحة ، انقر فوق إضافة جديد لبدء إنشاء النموذج الخاص بك. يمكنك اختيار إنشاء النموذج الخاص بك من البداية باستخدام نموذج فارغ أو اختيار واحد من أكثر من 100 نموذج للبدء.
سنستخدم قالب نموذج Stripe لهذا المثال نظرًا لأنه قد أنجز معظم عملنا الشاق. لقد اخترنا نموذج الدفع ببطاقة الائتمان ، ولكن لا تتردد في اختيار ما يناسب احتياجات عملك.
بعد اختيار النموذج الخاص بك وتسميته ، سينقلك المكون الإضافي إلى أداة إنشاء نماذج السحب والإفلات البسيطة الخاصة بنا.
لا تتردد في إضافة حقول مثل عناوين البريد الإلكتروني أو القوائم المنسدلة أو خيارات أخرى. ما عليك سوى النقر والسحب ، وسيُضاف إلى النموذج.
بمجرد إضافة جميع الحقول الخاصة بك ، انقر فوق تحديث لحفظ التغييرات الخاصة بك.
الخطوة 3: قم بإعداد إعدادات Stripe
الآن بعد أن أنشأت النموذج الخاص بك ، حان الوقت لمعرفة كيفية إعداد بوابة دفع في WordPress باستخدام Stripe.
بمجرد حفظ النموذج الخاص بك ، انقر فوق صفحة الإعدادات في الجزء العلوي من منشئ النموذج.
بعد ذلك ، اختر الإجراءات والإشعارات واختر تحصيل دفعة . هذه هي إعدادات Stripe الخاصة بك ، ويمكنك تعديلها لتحصيل دفعة لمرة واحدة أو متكررة ، والعملة التي يجب قبولها ، والمزيد.
لكننا نريد التركيز على استخدام البطاقة المحفوظة مسبقًا مع ميزة ارتباط الشريط .
ما عليك سوى تمكين Link by Stripe ، وسيطلب تلقائيًا من عميلك معلوماته عند إدخال بريده الإلكتروني أثناء الخروج.
إذن ، هذه هي طريقة تنفيذ بوابة الدفع في WordPress.
الآن ، نحتاج فقط إلى عرضها على موقع الويب الخاص بك!
الخطوة 4: اعرض النموذج الخاص بك
أخيرًا ، نحتاج إلى إضافة نموذجك إلى متاجرك عبر الإنترنت حتى يتمكن العملاء من شراء المنتجات!
لذلك ، انتقل إلى المنشور / الصفحة التي تريد عرض النموذج الخاص بك عليها وإضافة كتلة WordPress جديدة.
ابحث عن Formidable واختر قالب Formidable WordPress. بعد ذلك ، حدد طريقة الدفع الخاصة بك من القائمة المنسدلة.
أخيرًا ، حدِّث صفحتك ، وستكون جاهزًا للانطلاق!
أصبحت عمليات تسجيل العملاء الآن أسرع من سباق ناسكار على موقع الويب الخاص بك.
وهذه هي كيفية توصيل بوابة الدفع بموقع WordPress الخاص بك.
تغليف
ومن السهل فتح إمكانيات جديدة لموقعك على الويب!
علمك هذا المنشور كيفية إضافة بوابة دفع إلى موقع WordPress الخاص بك حتى تتمكن من البدء في قبول مدفوعات أكثر وأسرع اليوم. إذا كنت بحاجة إلى مزيد من المعلومات ، فتأكد من مراجعة مستندات قاعدة المعرفة لدينا!
لذا ، لا تضيعوا المزيد من الوقت. Snag Formidable Forms اليوم لتبدأ في بناء نموذج الدفع عبر الإنترنت!
احصل على منشئ بوابة الدفع الآن!
ولا تنس متابعتنا على Facebook و Twitter و YouTube لمزيد من النصائح والحيل حول WordPress!

 كيفية إضافة زر تبرع شريطي في WordPress لجمع التبرعات
كيفية إضافة زر تبرع شريطي في WordPress لجمع التبرعات كيفية إنشاء نموذج تبرع شريطي في WordPress [4 خطوات!]
كيفية إنشاء نموذج تبرع شريطي في WordPress [4 خطوات!] Stripe مقابل PayPal للمنظمات غير الربحية في WordPress
Stripe مقابل PayPal للمنظمات غير الربحية في WordPress