كيفية إضافة Pinterest Feed إلى موقع WordPress
نشرت: 2023-03-05Pinterest هي واحدة من أقوى منصات الوسائط الاجتماعية مع ملايين المستخدمين حول العالم. وأعتقد ، إذا كنت منخرطًا في نشاط تجاري عبر الإنترنت ، فمن المحتمل أن يكون لديك حساب أعمال Pinterest. ولكن هل تعلم أنه إذا كان لديك موقع ويب WordPress ، فيمكنك إضافة موجز Pinterest إلى موقعك؟
هل تتساءل لماذا تحتاج إلى إضافة موجز Pinterest إلى موقع WordPress الخاص بك؟ سوف أتوسع في ذلك فصاعدًا! باختصار ، Pinterest هو وسيلة تكسير لمشاركة الأفكار من خلال الصور وصور Gif ومقاطع الفيديو. يمكنك مشاركة المواد الإبداعية والترويجية مع جمهورك المستهدف من خلال لوحات Pinterest.
ولكن قد لا يكون كل من جمهورك وعملائك المستهدفين نشطين على Pinterest. لكن هذا لا يعني أنه يجب أن يفوتهم دبابيسك المبتكرة والأكثر أهمية. هذا هو المكان الذي ستدخل فيه إضافة موجز Pinterest إلى موقع WordPress الخاص بك.
ستتعامل عملية الكتابة هذه حصريًا مع طريقة إضافة موجز Pinterest إلى موقع WordPress على الويب. تتوفر مجموعة من الأدوات والمكونات الإضافية لإضافة موجز Pinterest إلى موقع WordPress الخاص بك. لكنني أود أن أطلعك على كيفية إضافة موجز Pinterest إلى موقع WordPress الخاص بك باستخدام ElementsKit.
لماذا تضيف موجز Pinterest إلى موقع WordPress الخاص بك باستخدام ElementsKit:
ElementsKit هو ملحق Elementor يستخدم على نطاق واسع ويأتي مع مجموعة من الميزات المفيدة. تتضمن هذه الميزات 74+ عنصر واجهة مستخدم مجاني ومتميز ، وأكثر من 45 نموذجًا مصممًا مسبقًا ، وأكثر من 79 صفحة جاهزة ، وأكثر من 416 قسمًا جاهزًا. تدعم ElementsKit تكامل أدوات موجز الوسائط الاجتماعية المختلفة ، بما في ذلك موجز Pinterest.
باستخدام أداة موجز Pinterest للسحب والإفلات من ElementsKit ، لا يمكنك فقط إضافة موجز Pinterest بسلاسة إلى موقع WordPress الخاص بك ، بل يمكنك أيضًا الحصول على عدد من الفوائد. ما هم؟ دعنا نتحقق منها-
- قم بسحب وإسقاط عنصر واجهة المستخدم لعرض موجز Pinterest
- سهولة التكامل مع موقع ويب WordPress
- نظام تكوين خالٍ من المتاعب
- خيارات التخصيص بدون قعر مع الألوان والطباعة وما إلى ذلك.
- يمكّن من عرض خلاصات الوسائط الاجتماعية الأخرى مثل Facebook و Instagram وما إلى ذلك.
كيفية إضافة موجز Pinterest إلى موقع WordPress الخاص بك باستخدام ElementsKit:
تعد إضافة أو تضمين خلاصة Pinterest إلى موقع WordPress الخاص بك باستخدام ElementsKit أمرًا بسيطًا للغاية. يمكنك عرض كل ما تبذلونه من الدبابيس التسويقية والإعلانية الجذابة لزوار موقع الويب الخاص بك. هل أنت متحمس لمعرفة كيفية تضمين موجز Pinterest في موقع WordPress الخاص بك؟
دعنا ننتقل إلى العملية على الفور-
قم بزيارة لوحة معلومات WordPress الخاصة بك:
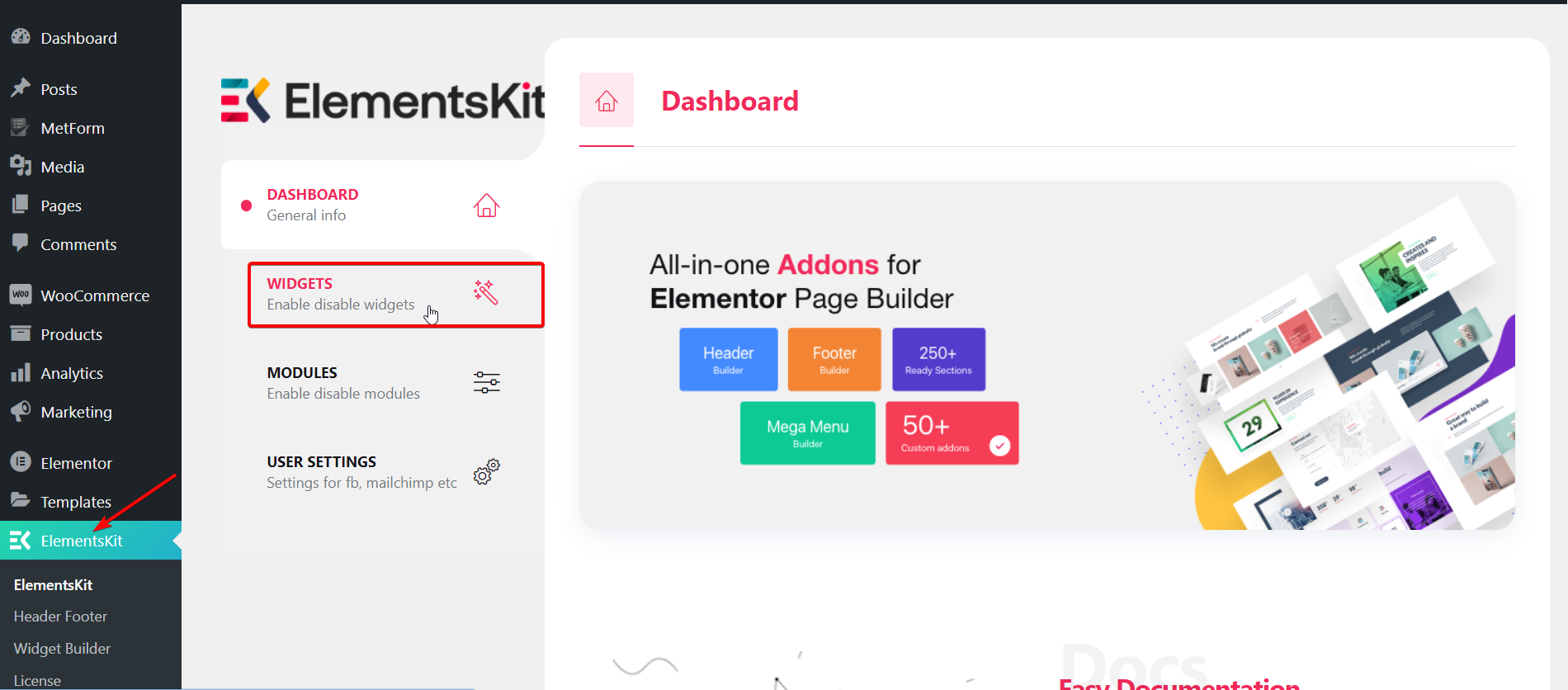
أولاً ، يجب عليك تسجيل الدخول إلى لوحة إدارة موقع WordPress الخاص بك والانتقال إلى لوحة التحكم الخاصة بك. انتقل إلى ElementsKit> Widgets من لوحة القيادة.

قم بتشغيل أداة تبديل موجز Pinterest :
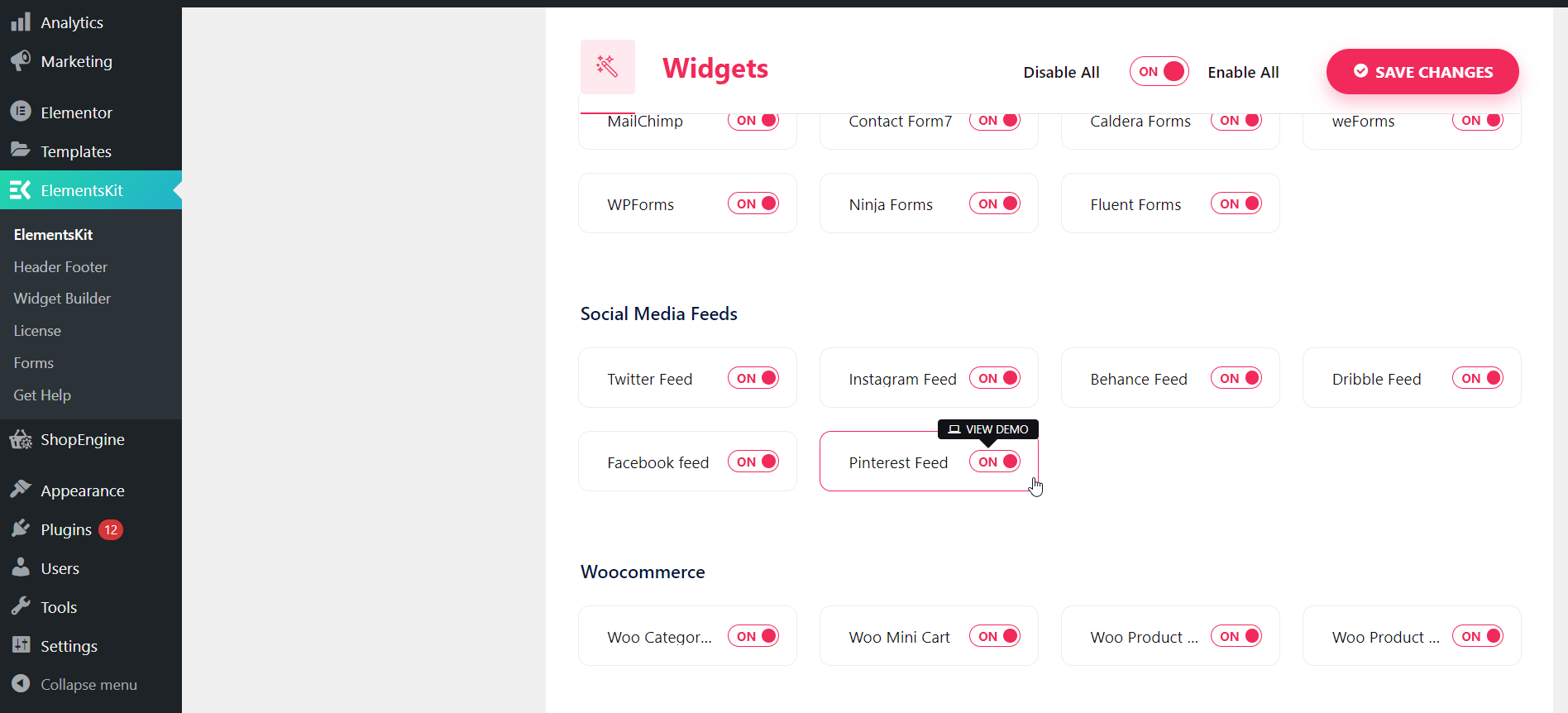
ستظهر قائمة بعد ذلك مباشرة. كل ما عليك فعله هو التمرير لأسفل إلى قسم موجز الوسائط الاجتماعية والعثور على عنصر واجهة مستخدم Pinterest Feed من القائمة. بعد ذلك ، قم بتمكين الأداة عن طريق تشغيل زر التبديل. ثم اضغط على زر حفظ التغييرات .

افتح صفحة جديدة أو منشورًا في نافذة العنصر:
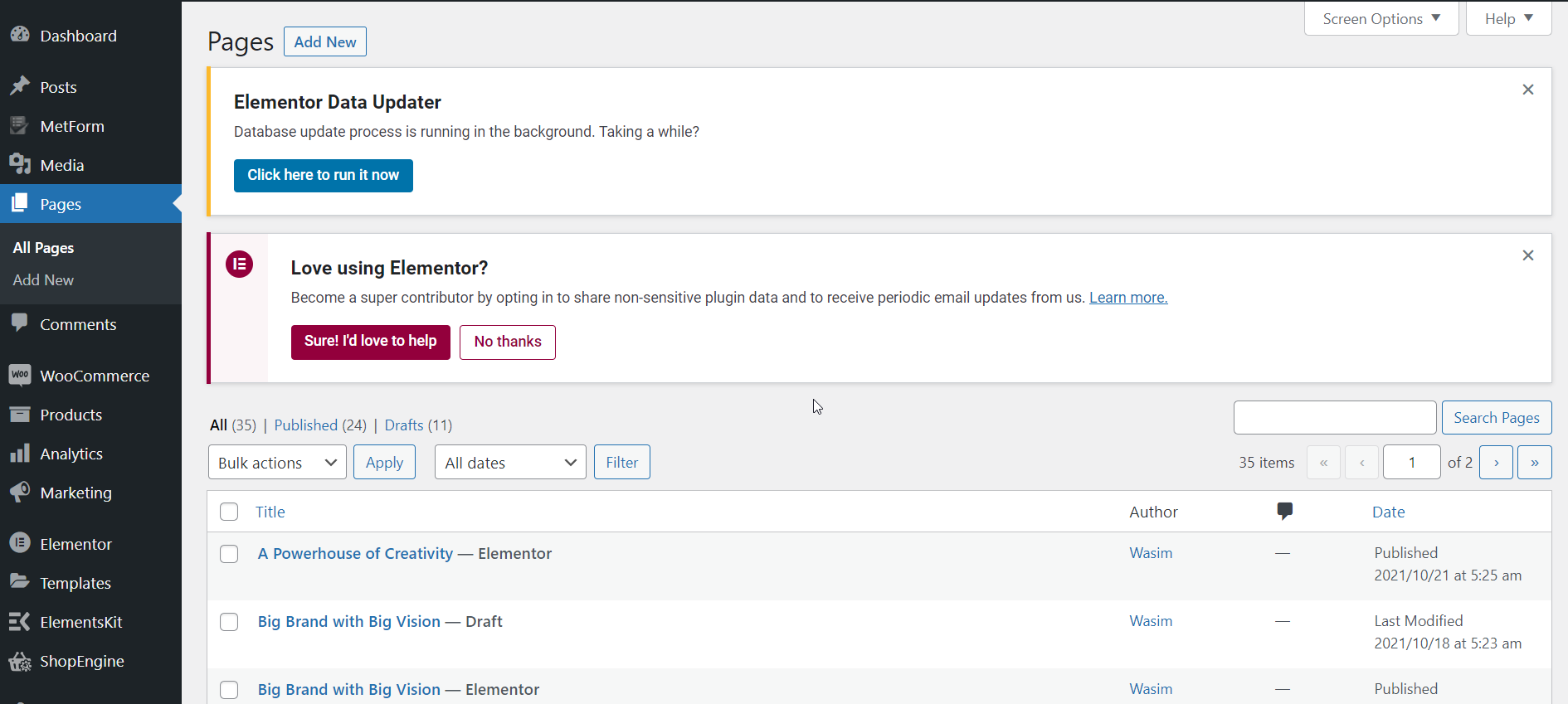
الآن ، ارجع إلى لوحة القيادة وانتقل إلى الصفحات أو المنشورات. بعد ذلك ، قم بإنشاء صفحة جديدة بالنقر فوق الزر " إضافة جديد ".

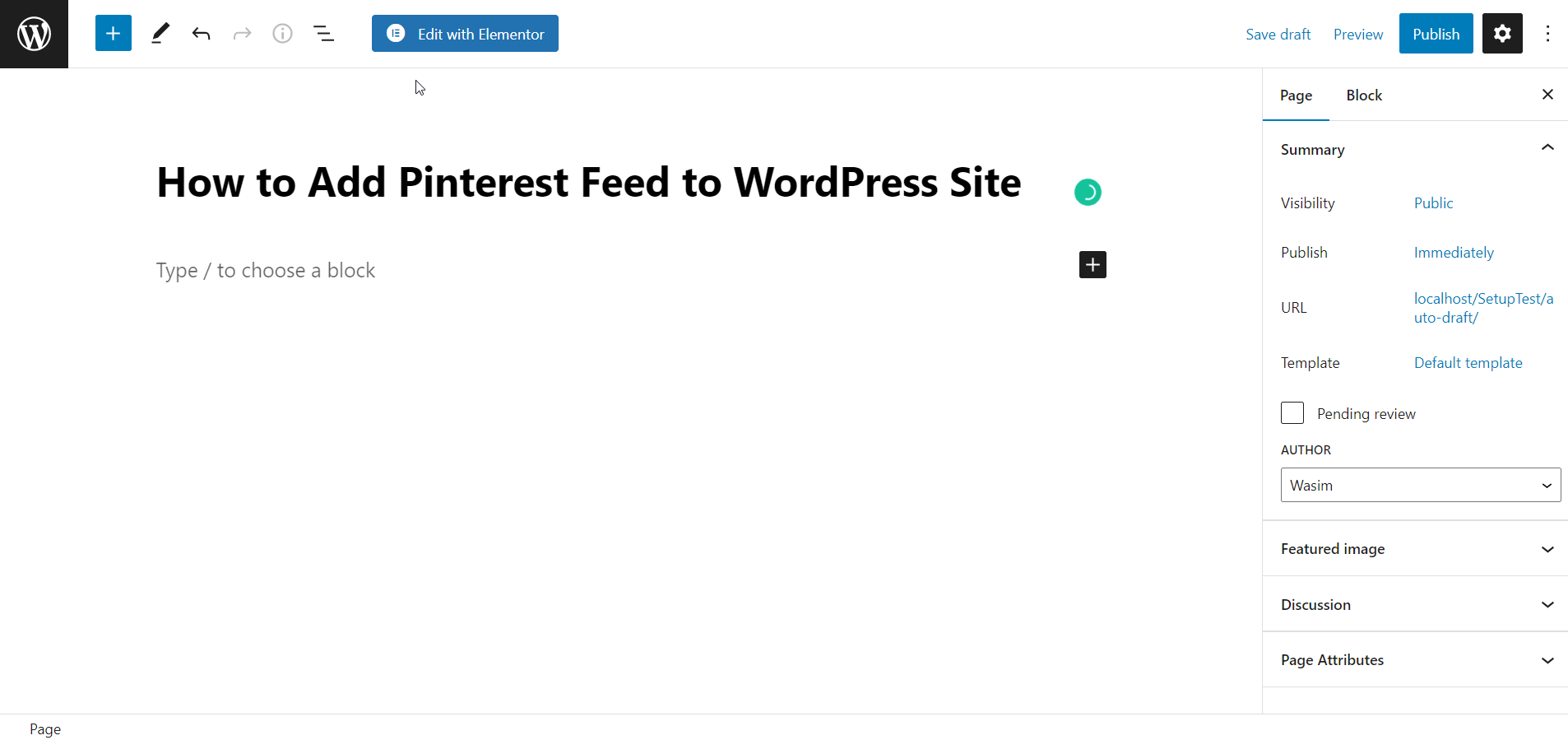
مع ذلك ، ستنتقل إلى صفحة جديدة تحت محرر Gutenberg. قم بالتبديل إلى محرر Elementor بالضغط على الزر " تحرير باستخدام Elementor ".

قم بسحب وإسقاط أداة Pinterest:
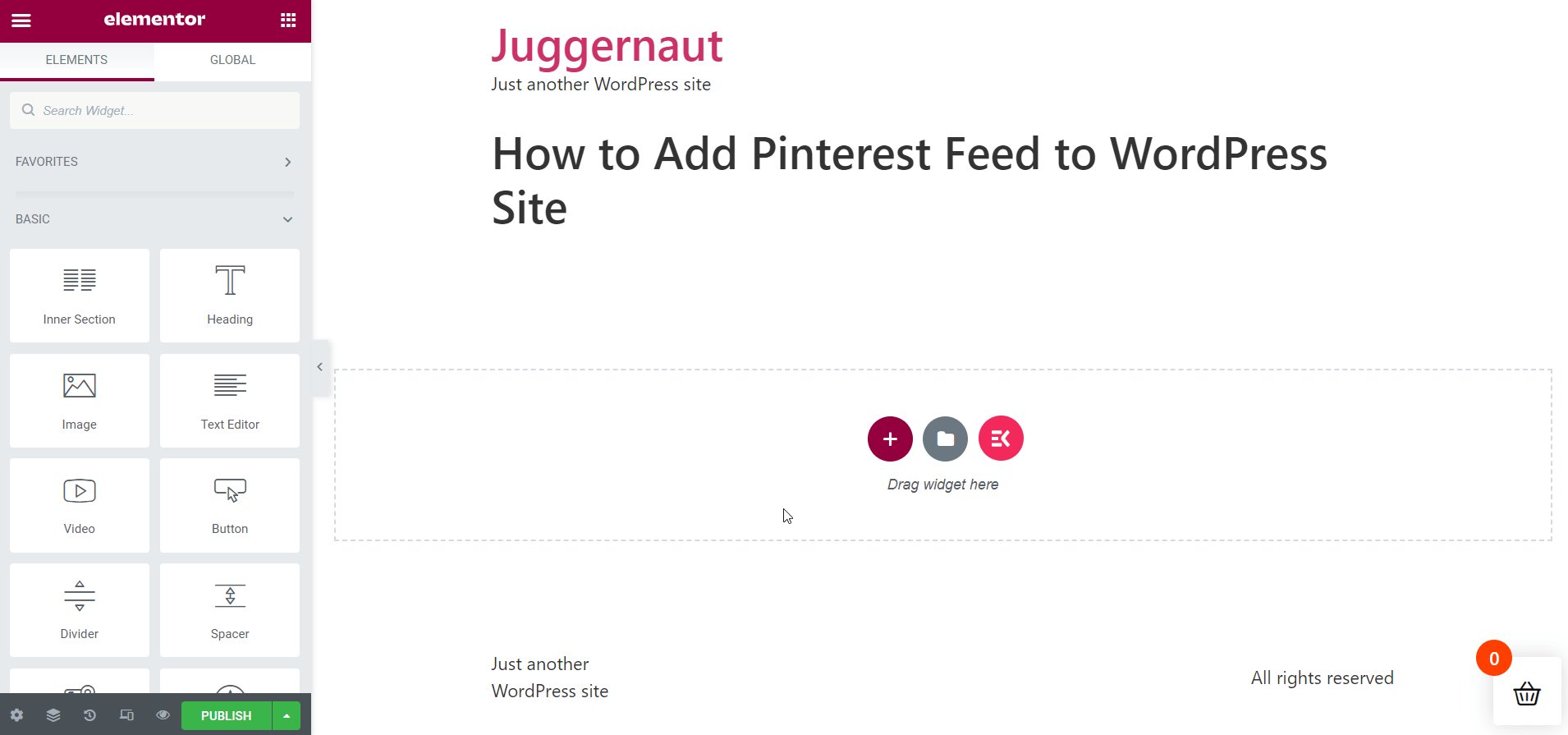
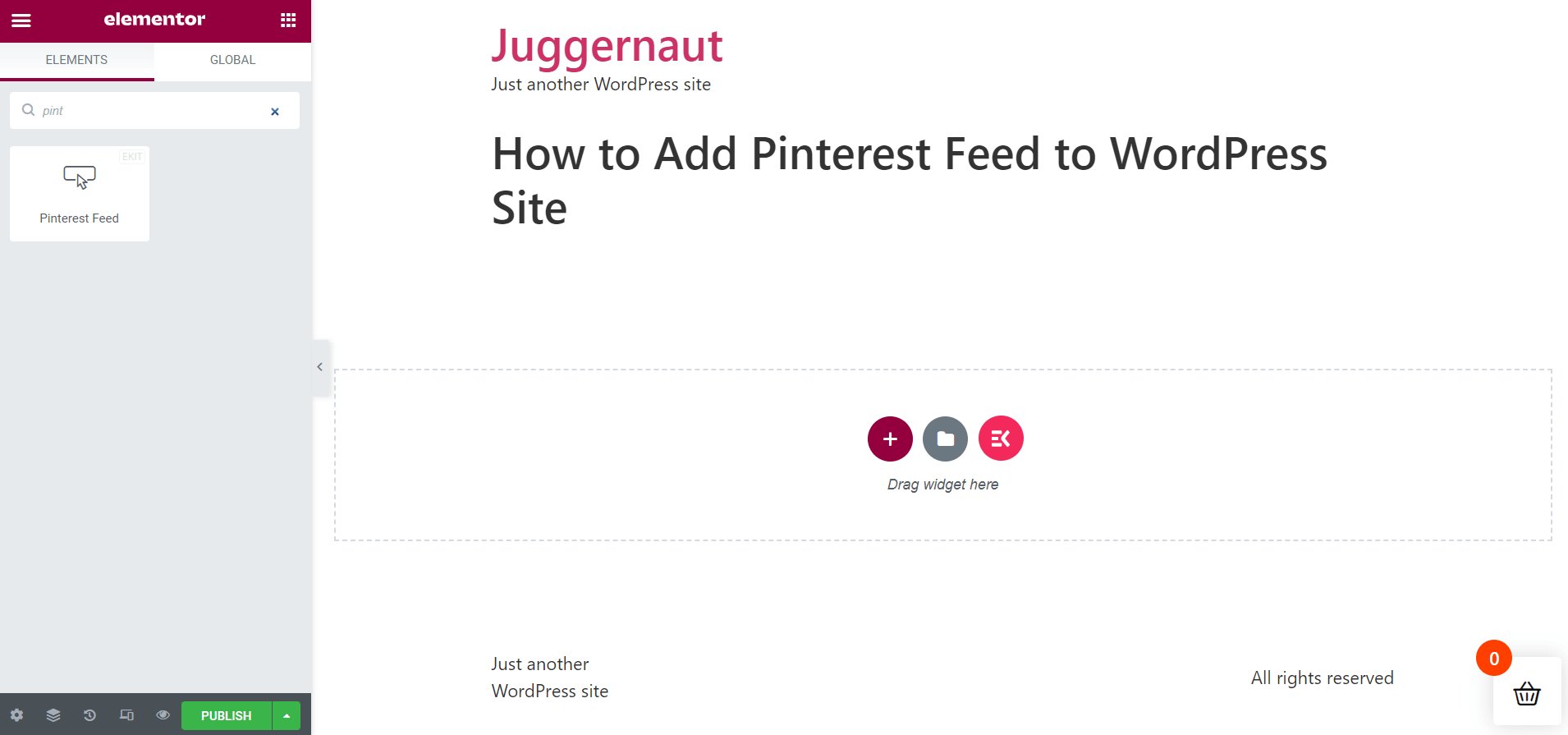
الآن ، أنت في نافذة Elementor. في هذه المرحلة ، انتقل إلى اللوحة الموجودة على الجانب الأيسر وابحث عن أداة Pinterest. ما عليك سوى سحب الأداة وإفلاتها في المنطقة المخصصة.

يمكنك أيضًا معرفة كيفية إضافة موجز Facebook إلى موقع WordPress الخاص بك-
كيفية إضافة موجز Facebook إلى موقع WordPress
تكوين إعداد موجز Pinterest:
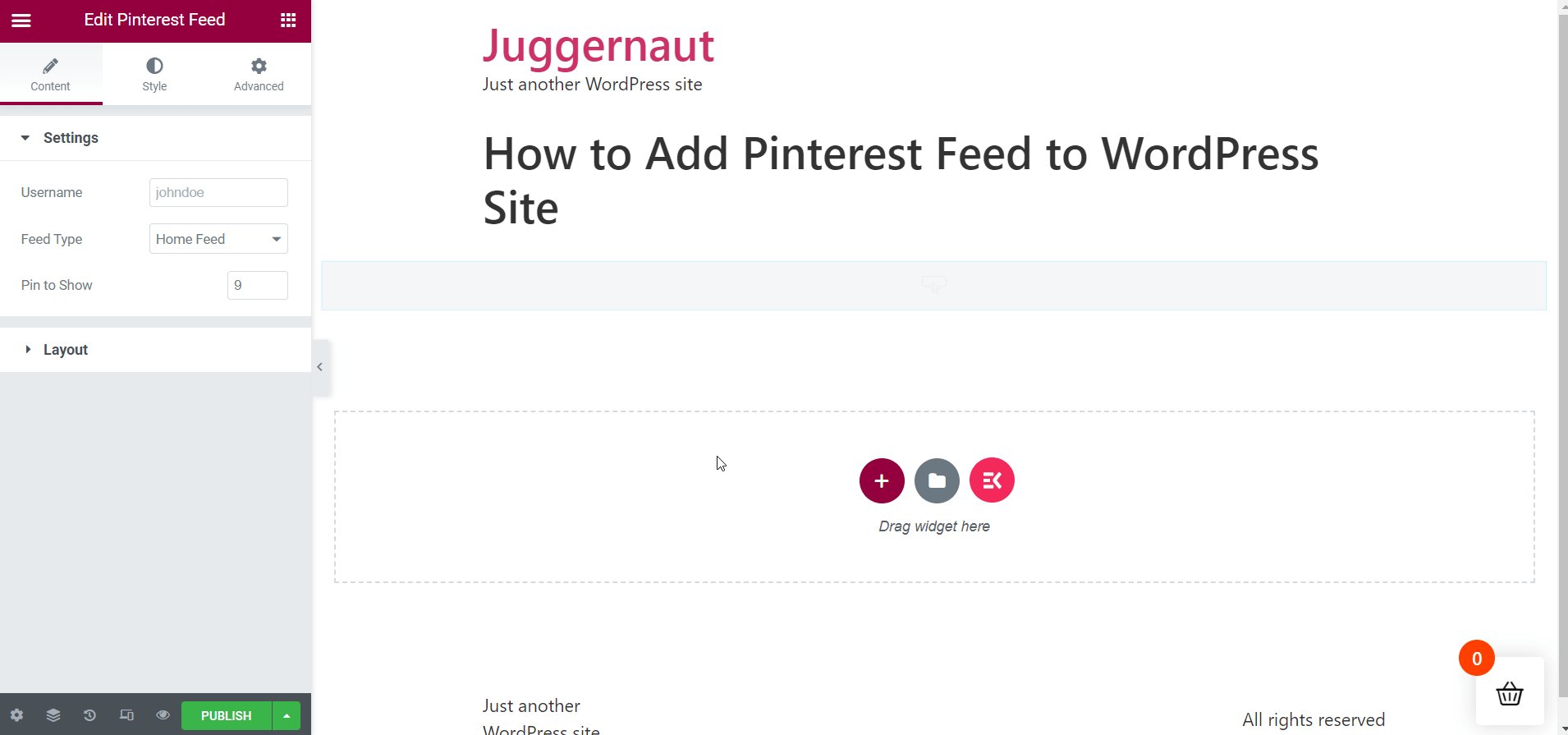
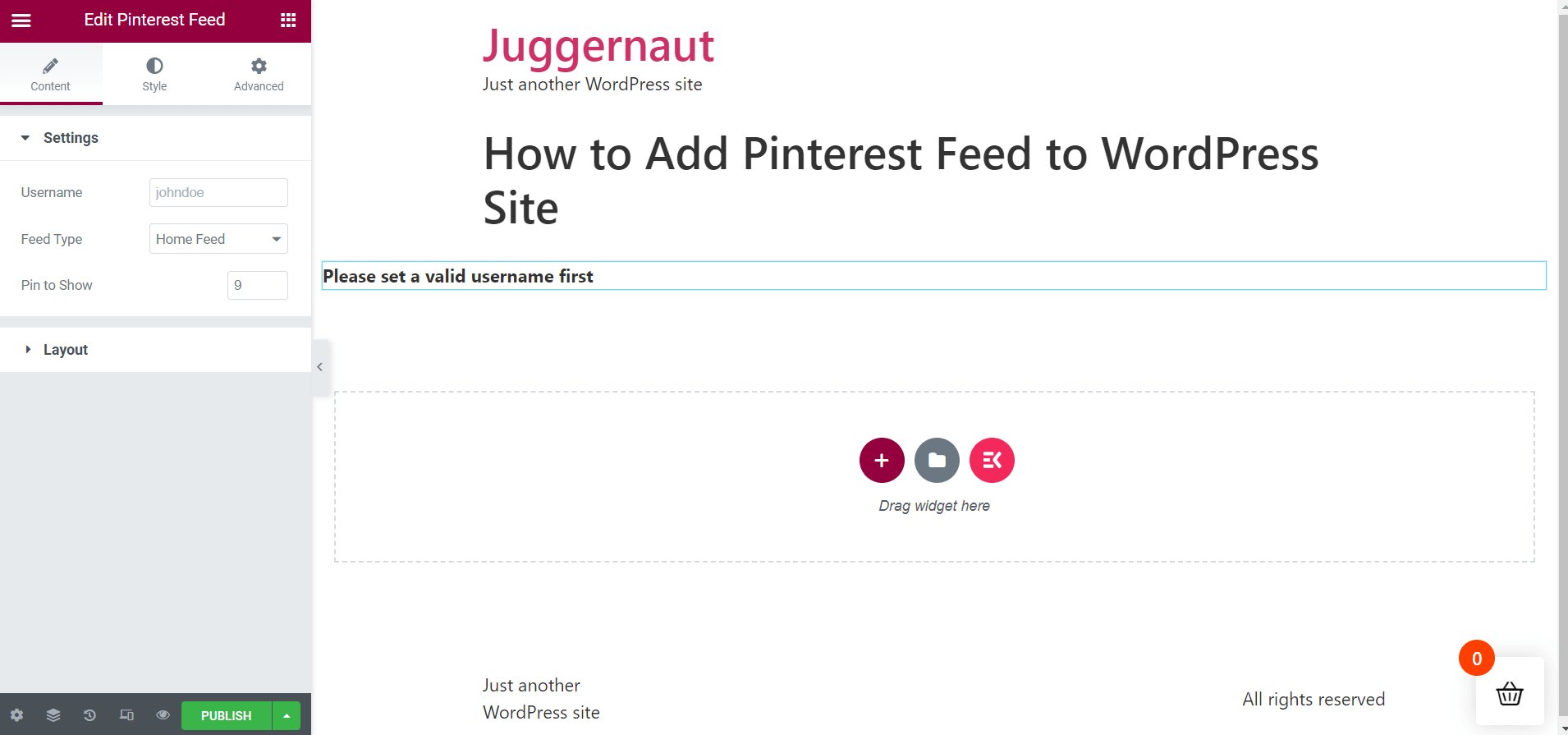
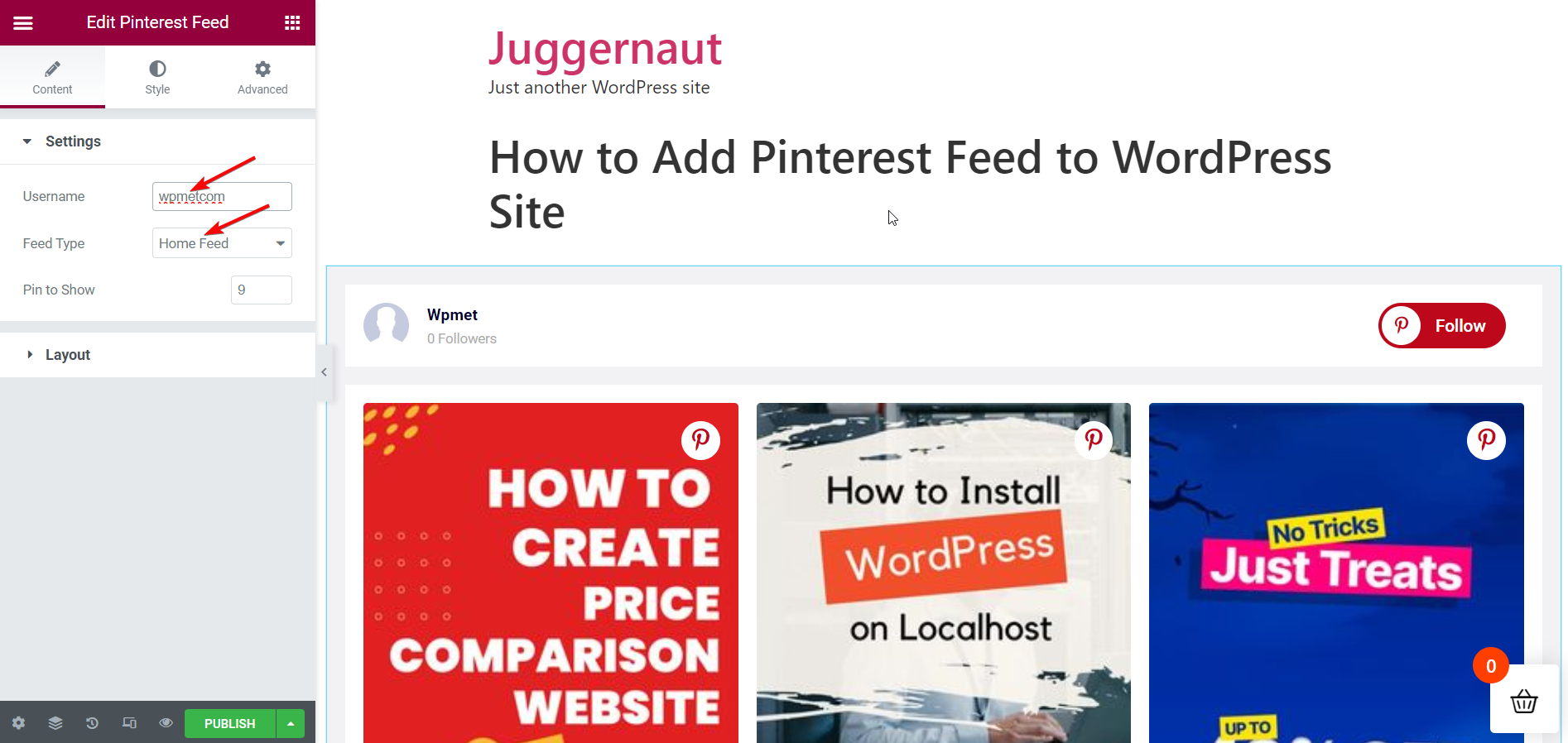
لتكوين إعداد موجز Pinterest ، تحتاج إلى الانتقال إلى قسم الإعداد ضمن علامة تبويب المحتوى. أدخل اسم مستخدم Pinterest الخاص بك بعد ذلك.
نوع العلف: تغذية منزلية
يعرض هذا واحد دبابيس من خلاصة الصفحة الرئيسية للملف الشخصي. كل ما عليك فعله هو ضبط نوع الخلاصة على تغذية الصفحة الرئيسية. بعد ذلك ، قم بتعيين عدد Pinterest Pins التي يجب أن تظهر على صفحة الويب.

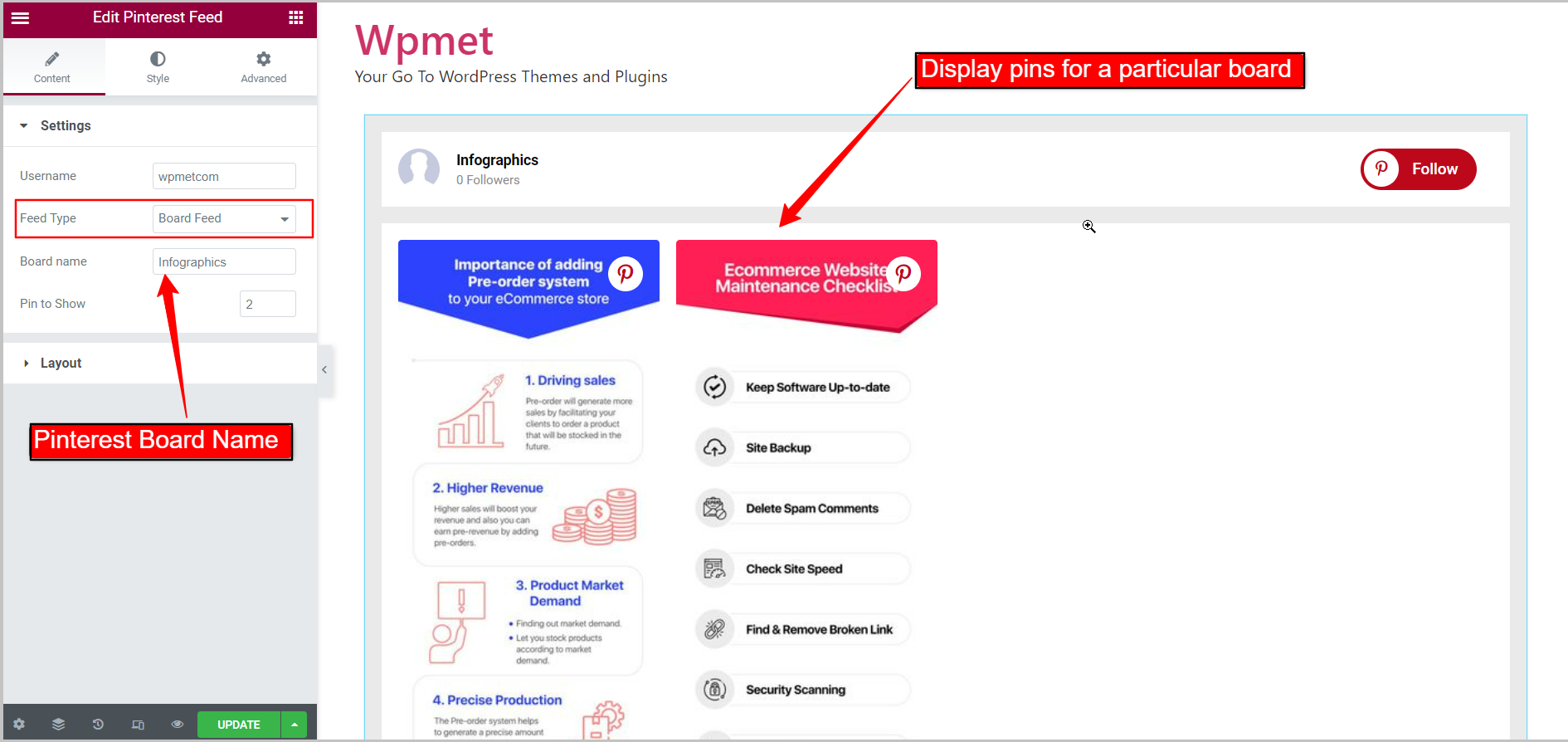
نوع العلف: علف المجلس
يعرض لوحة معينة من ملف تعريف Pinterest الخاص بك. في هذه الحالة ، قم بتعيين نوع التغذية على تغذية اللوحة. بعد ذلك ، أدخل اسم لوحة Pinterest الذي تريد عرضه. مرة أخرى ، قم بتعيين عدد Pinterest Pins لتظهر على صفحة الويب.

تكوين تخطيط موجز Pinterest:
انتقل إلى قسم التخطيط ضمن علامة التبويب المحتوى.

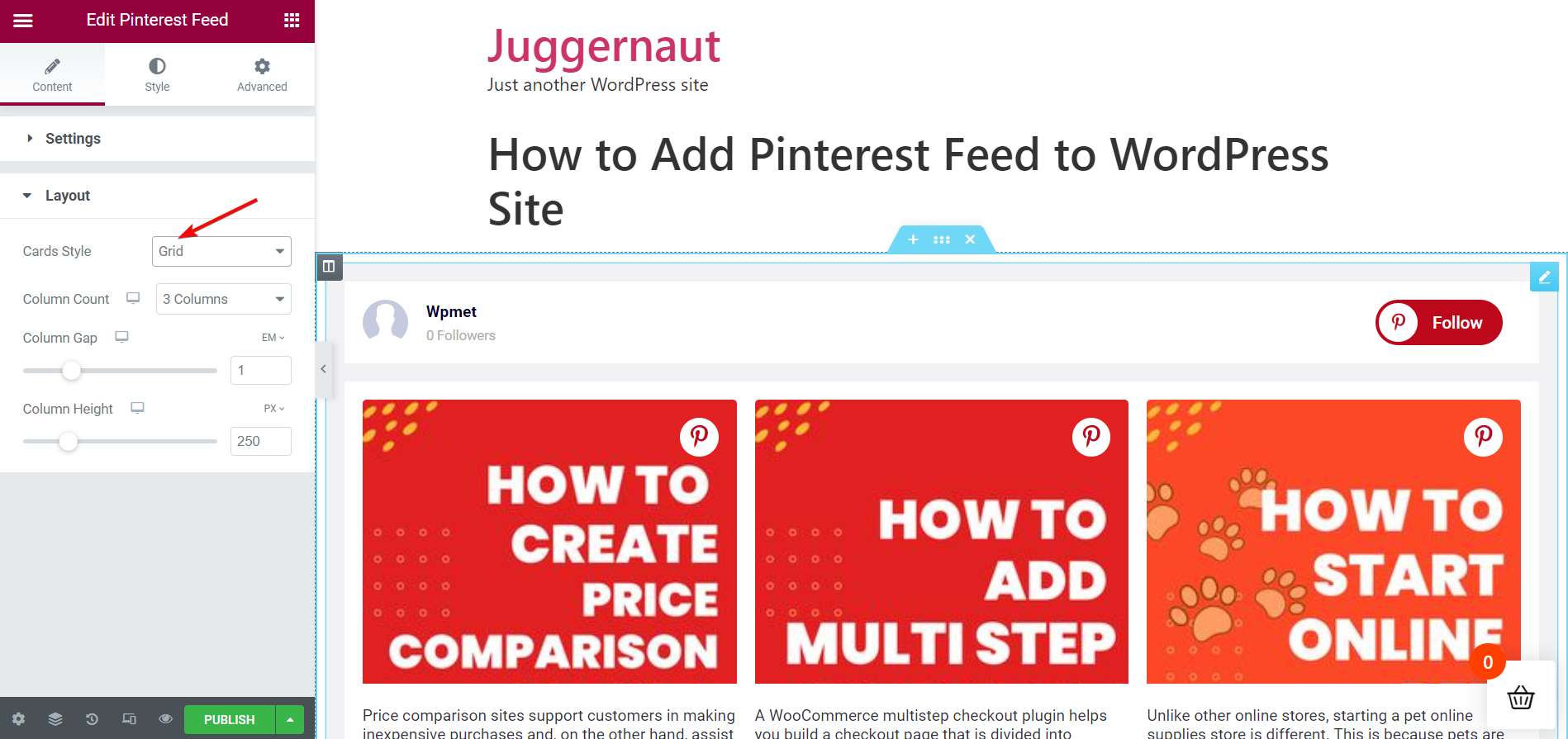
نمط البطاقات: الشبكة
القطعة لديها نمطين تخطيط متاحين. اضبط نمط البطاقات على الشبكة أولاً. بعد ذلك ، قم بتعيين عدد العناصر التي سيتم عرضها في صف واحد من خلال عدد الأعمدة. اضبط الفجوة بين الأعمدة من خلال Column Gap. بعد ذلك ، اضبط ارتفاع العمود للعناصر في كل صف من خلال ارتفاع العمود.

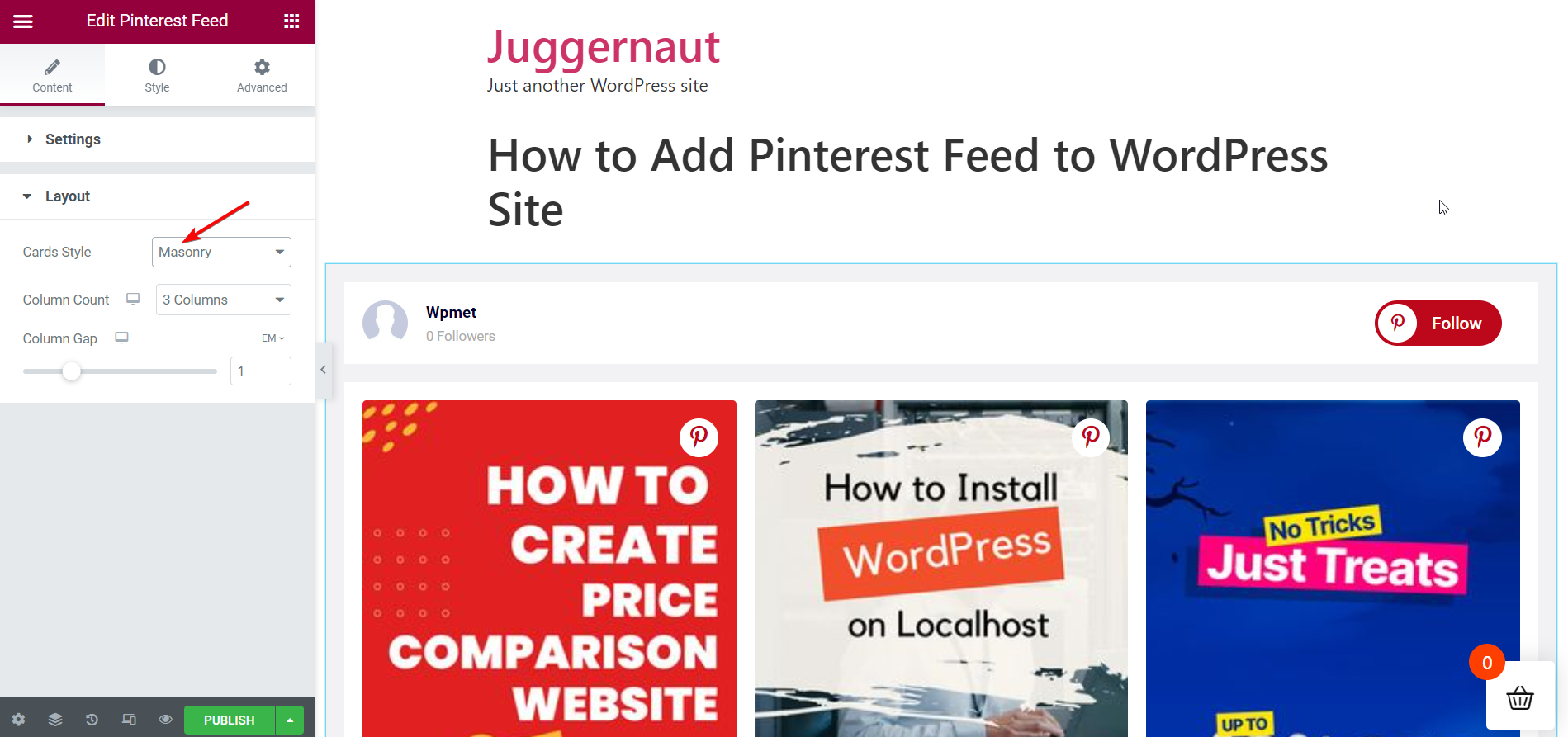
نمط البطاقات: الماسونية
بعد ذلك ، اضبط نمط البطاقات على الماسونية. كما كان من قبل ، قم بتعيين Column Count لإظهار عدد العناصر في صف واحد. انطلق لضبط فجوة العمود بين الأعمدة.

تخصيص أنماط موجز Pinterest :
يمكنك تخصيص مظهر Pinterest Feed على موقع الويب الخاص بك بأكبر عدد من الخيارات المتاحة. اتبع الخطوات أدناه-
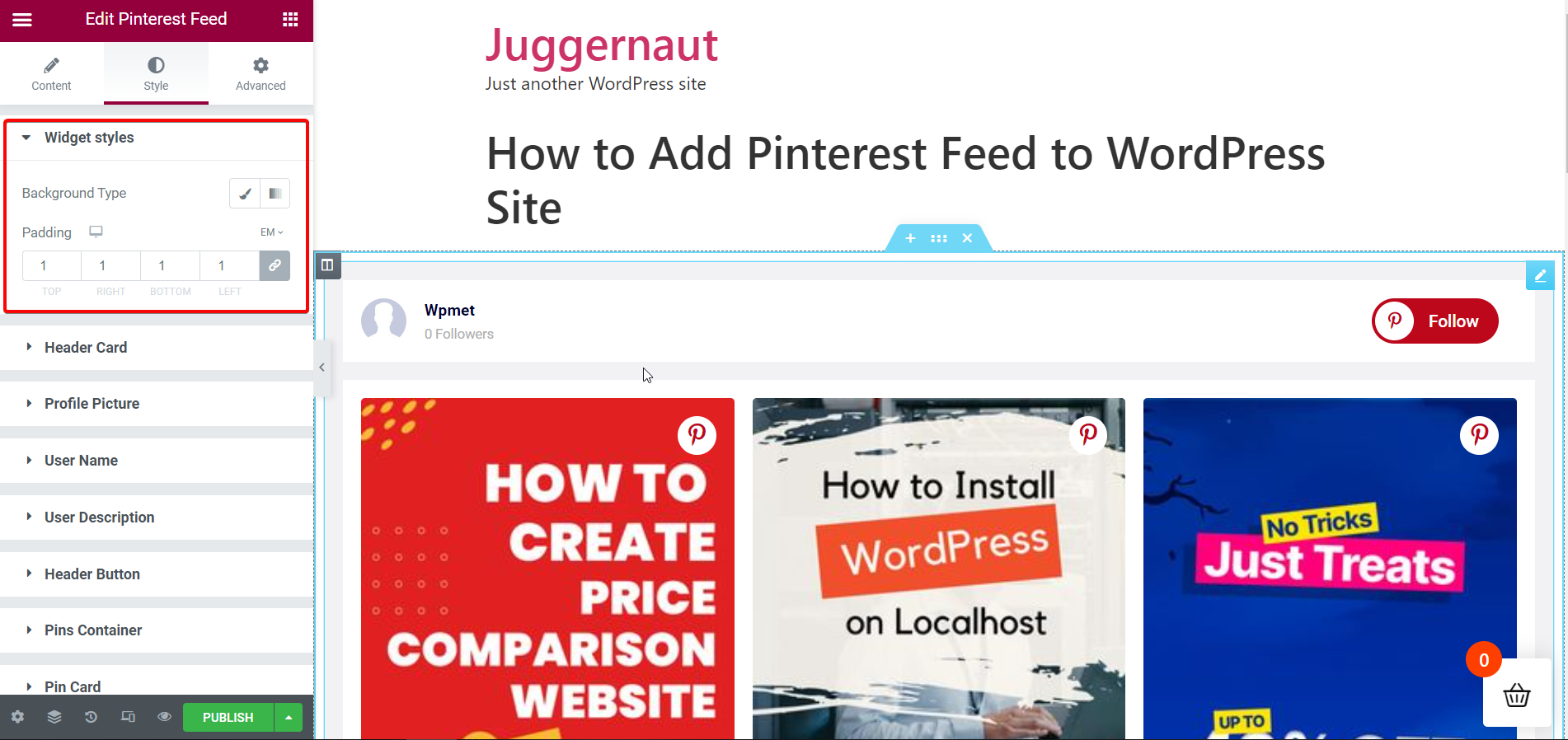
نمط القطعة :
خيار نمط للخلاصة بأكملها-
لتخصيص الأنماط ، اختر نوع لون الخلفية ؛ كلاسيكي أو متدرج. ثم اختر لون الخلفية. يمكنك استخدام صورة كخلفية. اضبط المساحة المتروكة لخلاصة Pinterest بالكامل.

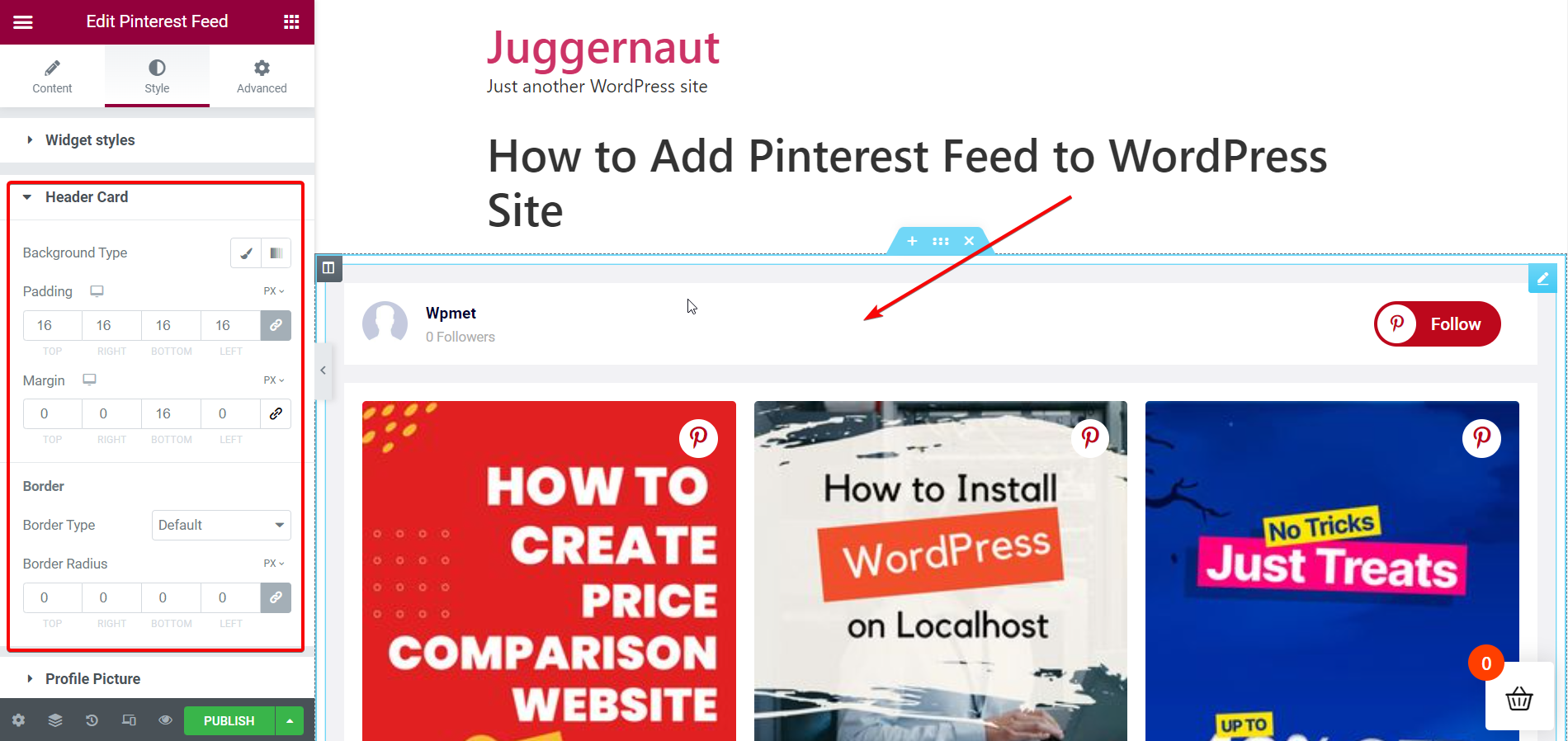
بطاقة الرأس :
خيارات النمط لرأس الخلاصة
لتخصيص الأنماط ، اختر نوع لون الخلفية ؛ كلاسيكي أو متدرج. بعد ذلك ، اختر لون الخلفية لبطاقة الرأس. يمكن استخدام الصورة كخلفية. عيّن المساحة المتروكة لعناصر الرأس واضبط الهامش للعناصر الموجودة في بطاقة الرأس.

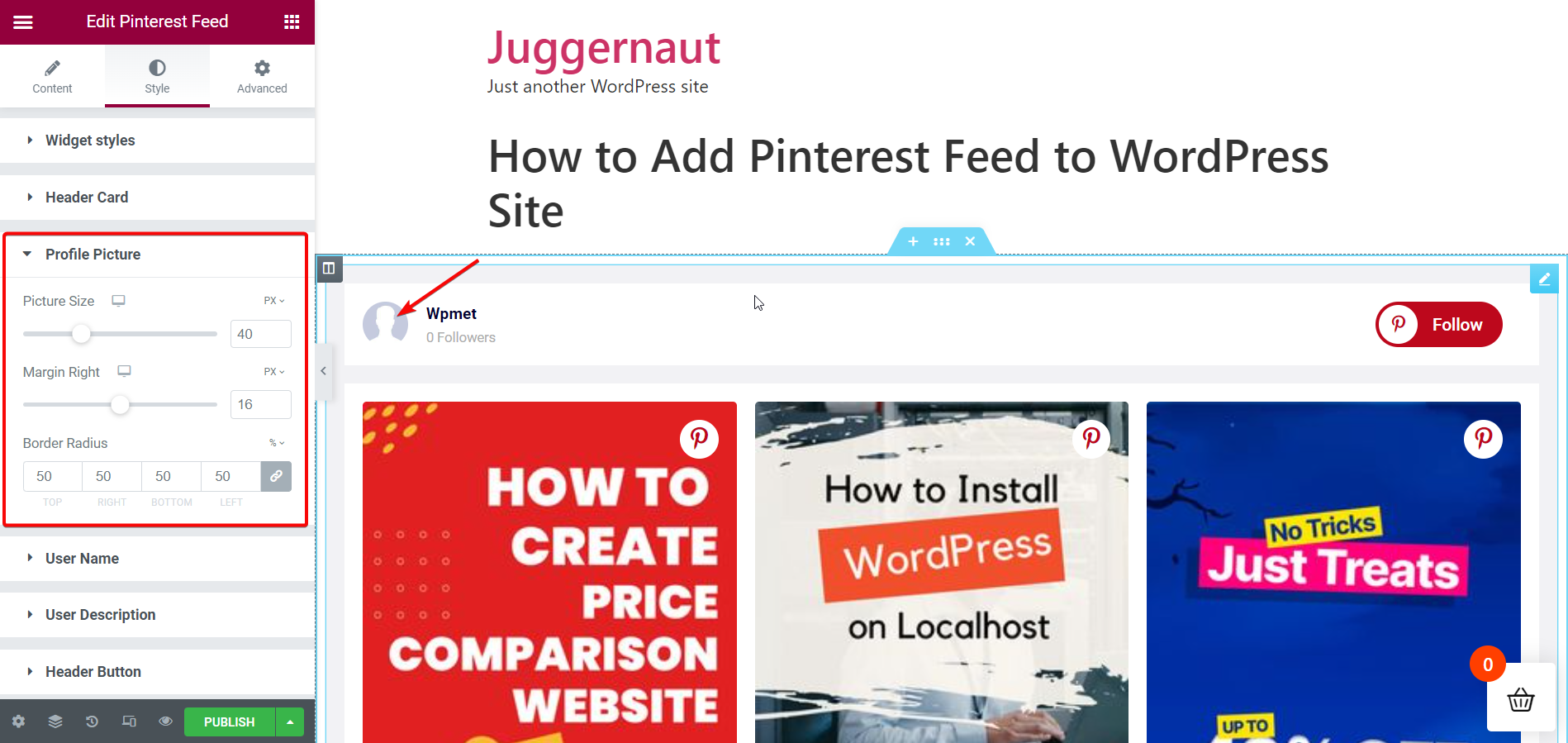
صورة الملف الشخصي :
خيارات النمط لصورة الملف الشخصي في الشاشة
لتخصيص الأنماط ، اضبط حجم صورة ملف التعريف والهامش على اليمين. ثم قم بتعيين نصف قطر الحدود لصورة الملف الشخصي.

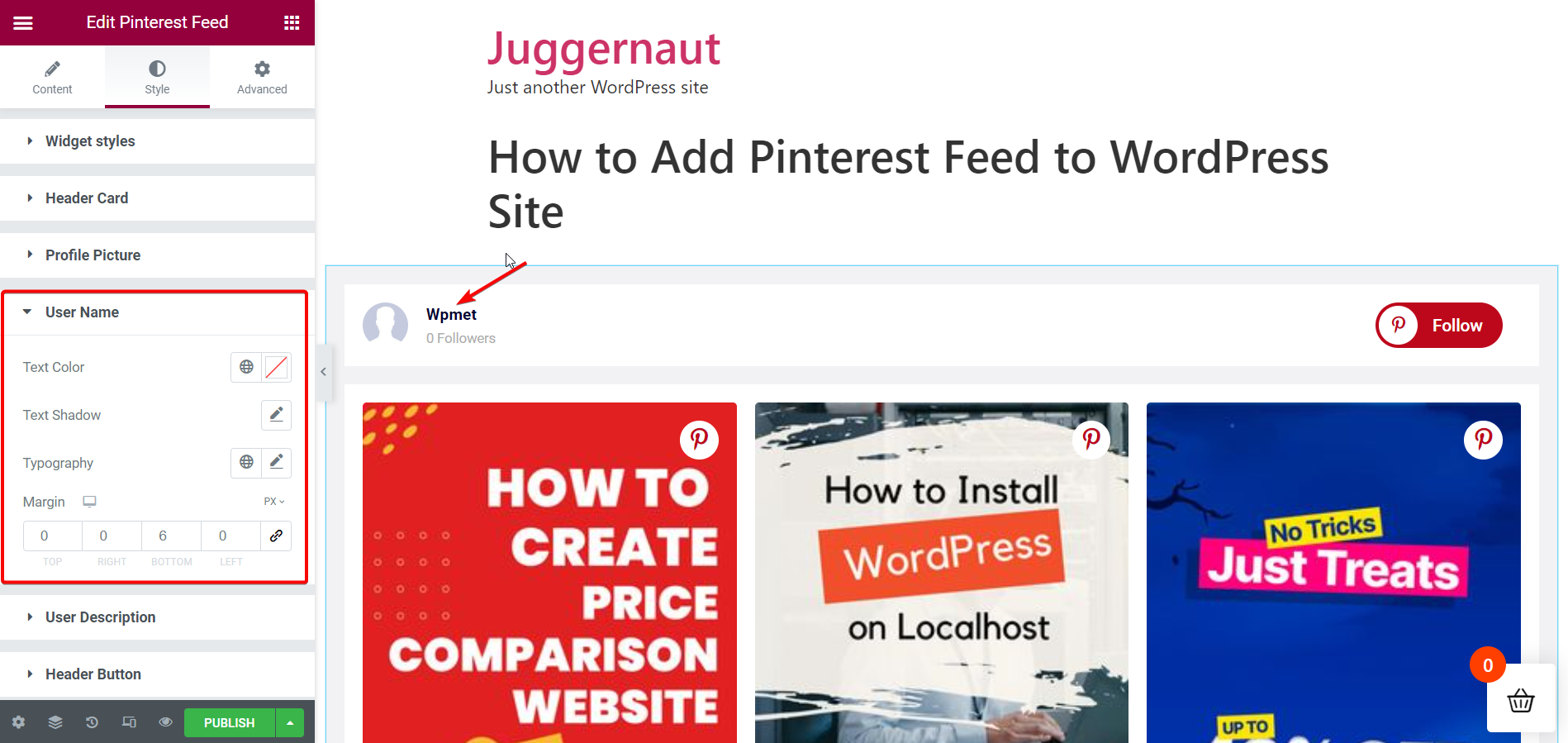
اسم المستخدم :
خيارات النمط لاسم المستخدم الذي سيتم عرضه
لتخصيص الأنماط ، اختر لونًا لنص اسم المستخدم. بعد ذلك ، قم بتخصيص التصميم عن طريق إضافة ظل نص إلى اسم المستخدم. بعد ذلك ، قم بتعيين الطباعة لاسم المستخدم واضبط الهامش حول اسم المستخدم.

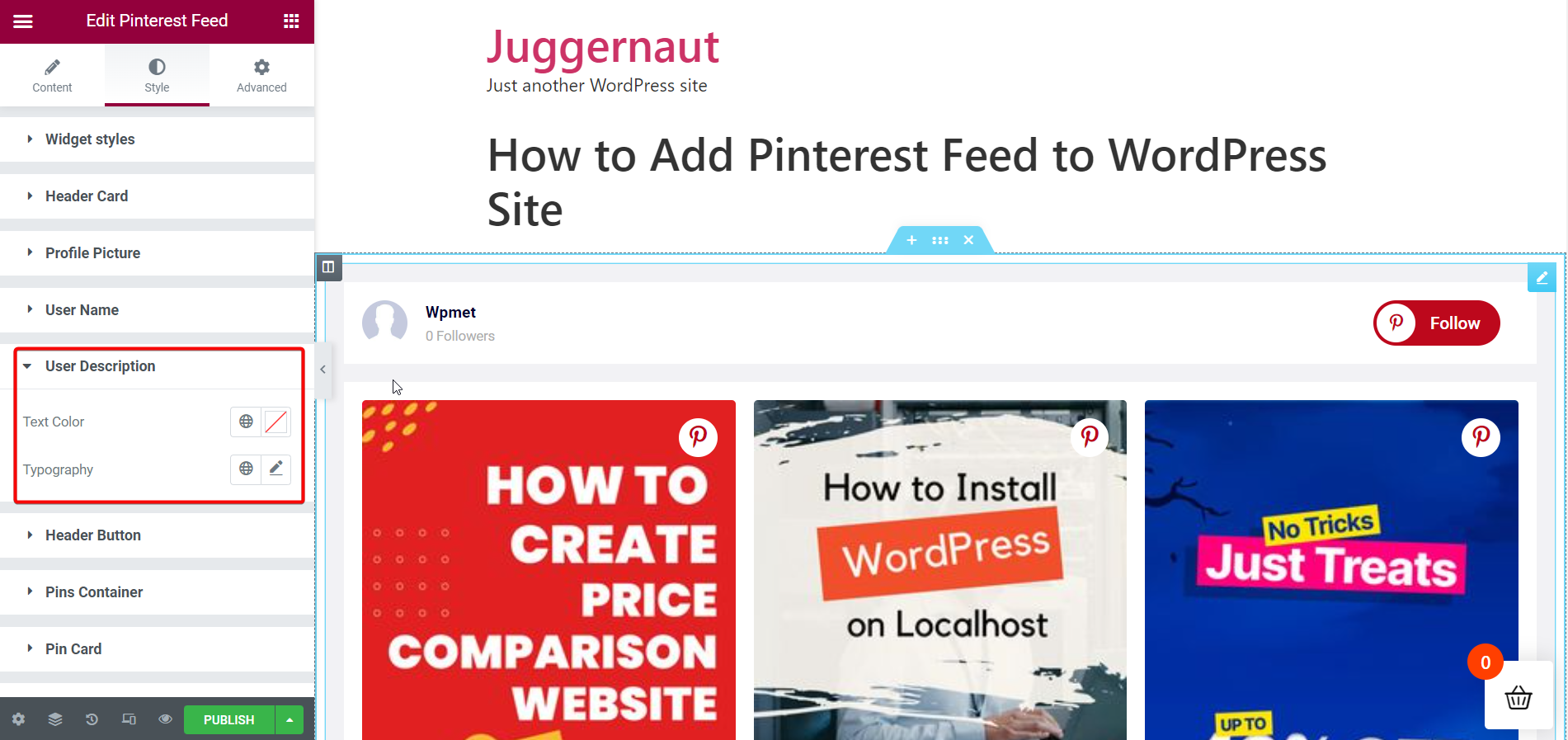
وصف المستخدم :
يتم عرض خيارات النمط لوصف المستخدم
لتخصيص الأنماط ، اختر لونًا لنص وصف المستخدم وقم بتعيين أسلوب الطباعة لوصف المستخدم.

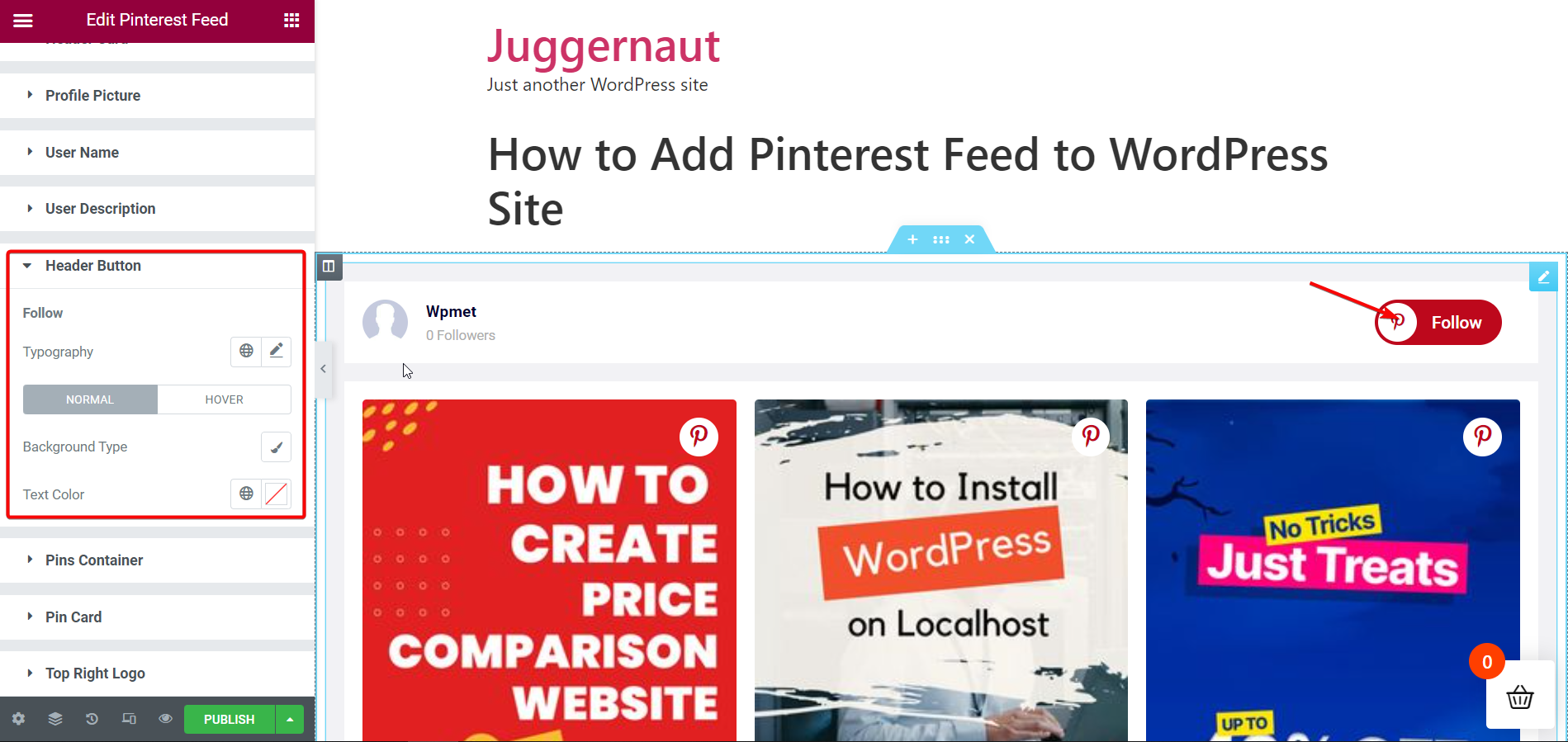
زر الرأس :
خيارات النمط لزر المتابعة أو الرأس
لتخصيص الأنماط ، قم بتعيين طباعة النص لزر الرأس واختر نوع لون الخلفية ؛ كلاسيكي أو متدرج. بعد ذلك ، اختر لون الخلفية لزر العنوان. يمكنك استخدام صورة كخلفية. حدد لونًا للنص في الزر "متابعة" على رأس الصفحة.

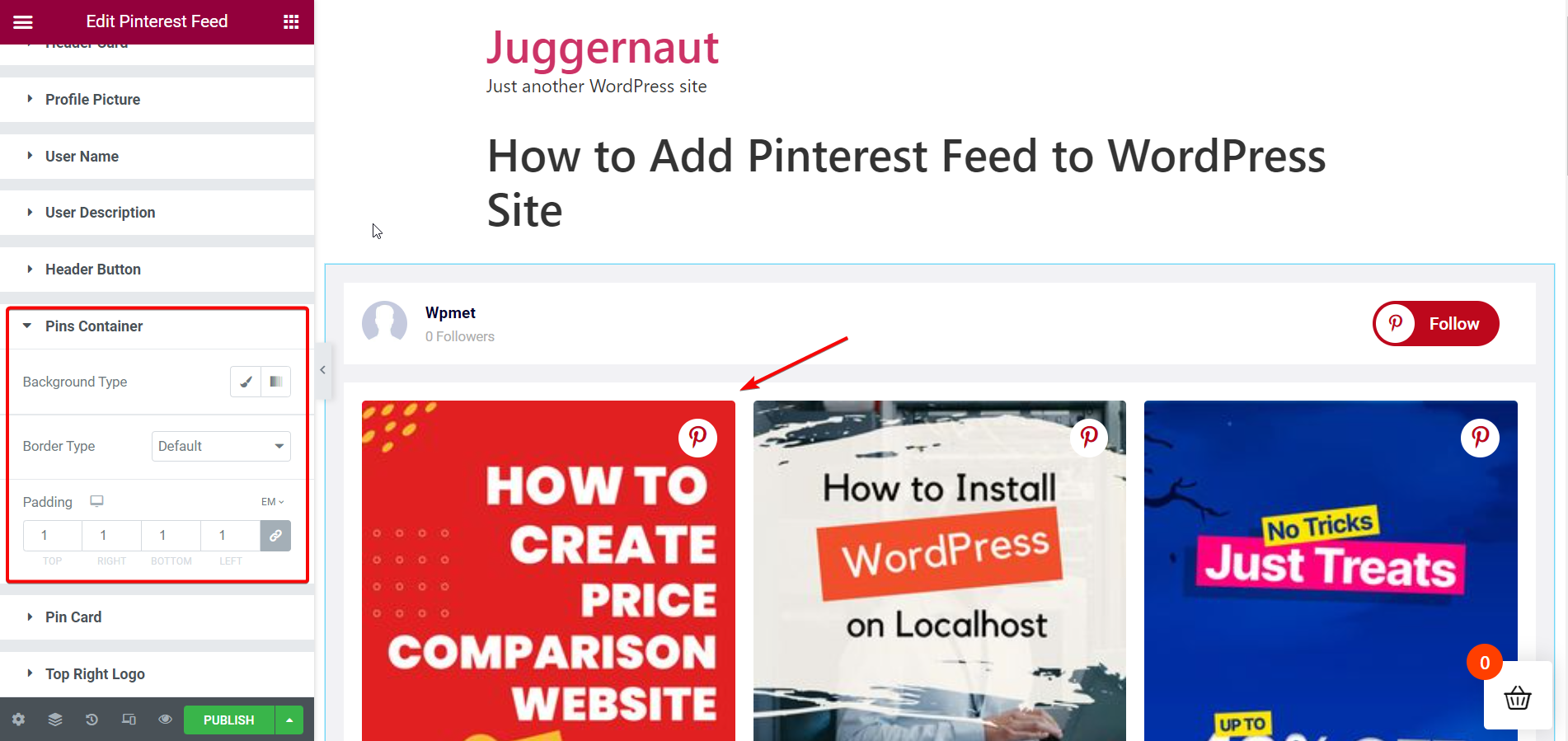
حاوية دبابيس :
خيارات النمط للحاوية حيث يتم عرض الدبابيس
لتخصيص الأنماط ، اختر نوع لون الخلفية ؛ كلاسيكي أو متدرج. ثم اختر لون الخلفية لحاوية الدبابيس. يمكن الاستفادة من الصورة كخلفية.
ثم حدد نوع الحدود لـ Pins Container من الخيارات المحددة ؛ متصل أو مزدوج أو منقط أو متقطع أو أخدود أو بلا (بلا حدود). عيّن عرض الحدود ولون الحدود ونصف قطرها لحاوية الدبابيس.

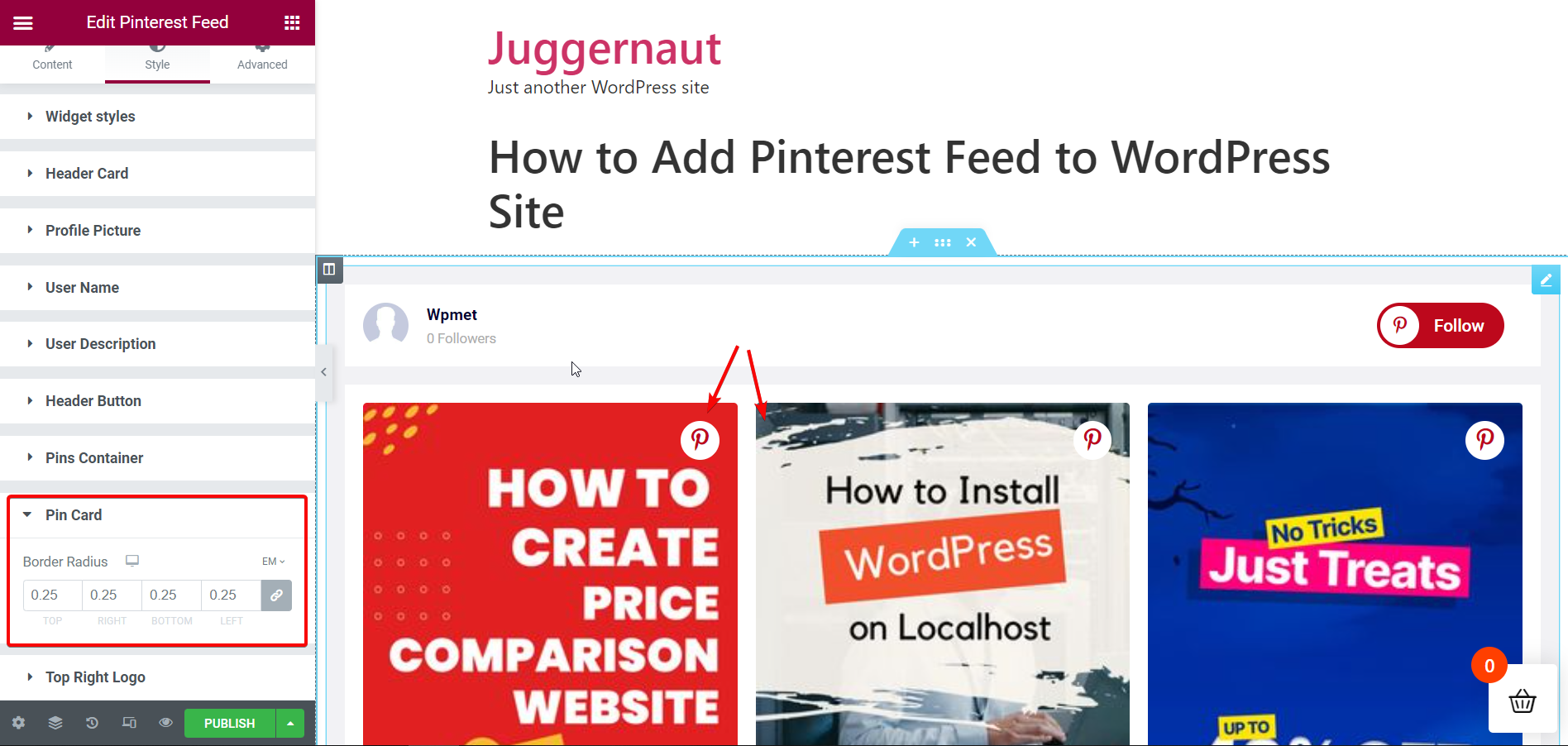
البطاقة الشخصية :
خيارات النمط لبطاقة Pin
لتخصيص النمط ، قم بتعديل Border Radius للبطاقات الشخصية.

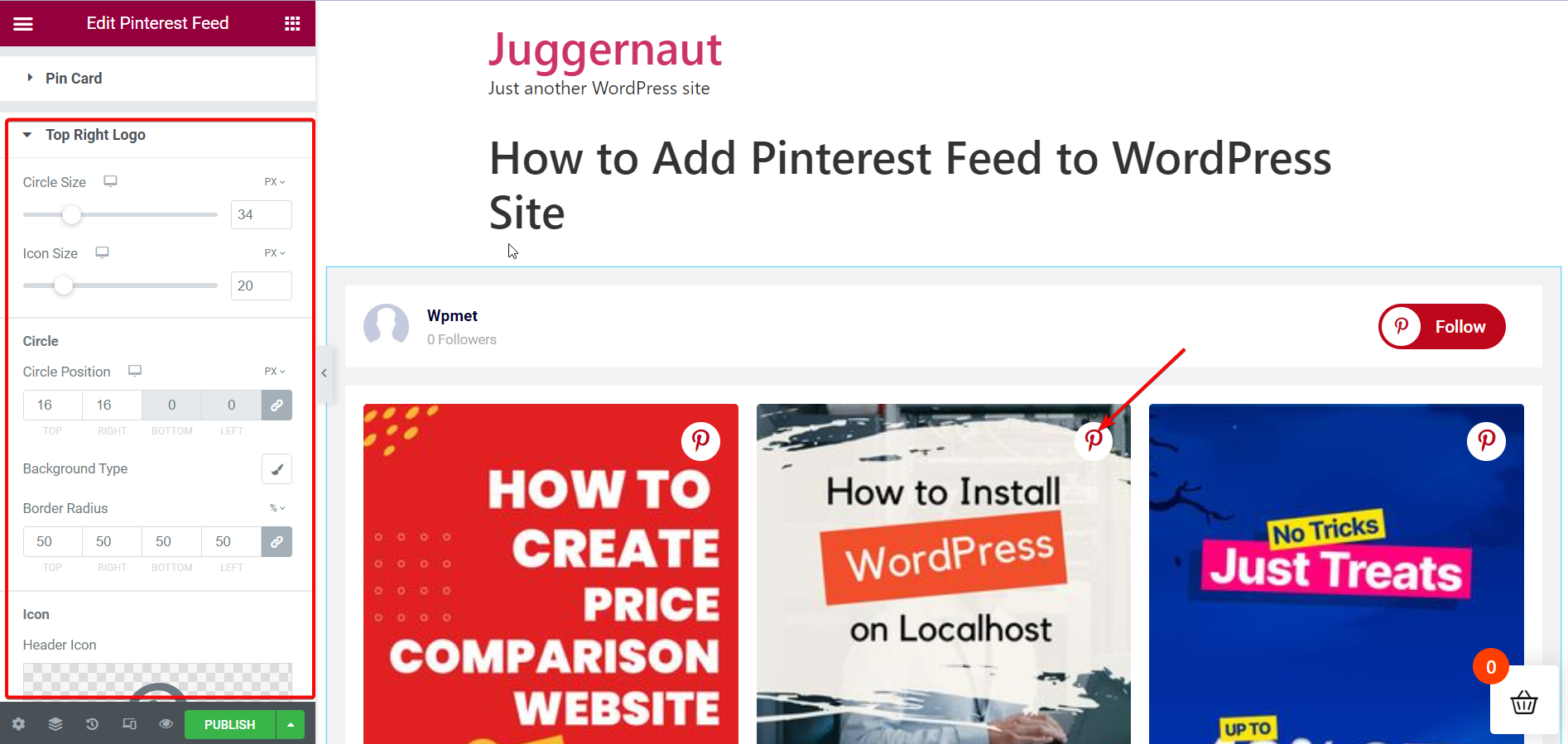
أعلى الشعار الأيمن :
خيارات النمط لشعار Pinterest على البطاقات في الزاوية اليمنى العليا
لتخصيص النمط ، اضبط حجم الدائرة حول الشعار وحجم الرمز.

دائرة الشعار :
خيارات النمط لشعار الدائرة
لتخصيص النمط ، حدد المكان الذي تريد وضع الشعار فيه على البطاقات. ثم حدد نوع لون الخلفية ؛ كلاسيكي أو متدرج. اختر لون الخلفية للدائرة. يمكنك الاستفادة من صورة كخلفية أيضًا.
هل تريد معرفة كيفية إضافة موجز Instagram إلى موقع WordPress الخاص بك؟ راجع الرابط أدناه-
كيفية إضافة موجز Instagram إلى موقع WordPress
يتم إحتوائه:
Pinterest هي منصة وسائط اجتماعية شهيرة وهي وسيلة مفيدة للترويج لعملك. من خلال إنشاء دبابيس Pinterest ، يمكنك القيام بالمهمة دون عناء. لكن ستحصل منشوراتك الترويجية على دفعة إذا كان بإمكانك إظهار هذه الدبابيس مباشرة على موقع الويب الخاص بك ، أليس كذلك؟
باستخدام ElementsKit ، يمكنك بسهولة عرض موجز Pinterest لشركتك على موقع الويب الخاص بك. كل ما عليك فعله هو اتباع الخطوات البسيطة الموضحة أعلاه. وهذا كل شيء! أفضل للجميع؟ يمكنك إجراء تخصيص وتصميم بلا حدود لكل عنصر من عناصر خلاصة Pinterest باستخدام ElementsKit.
