كيفية إضافة نموذج منبثق إلى ووردبريس
نشرت: 2022-05-28هل تريد إضافة نموذج منبثق إلى WordPress؟ لقد اتيتم الى المكان الصحيح. سنعرض اليوم في هذه المقالة كيفية إضافة نموذج منبثق إلى أي صفحة في موقع WordPress الخاص بك.
ولكن قبل أن نتعمق في ذلك ، دعنا نفهم بشكل أفضل ما هو النموذج المنبثق ولماذا قد ترغب في إضافة نموذج منبثق إلى موقع WordPress الخاص بك. لنبدأ بالفكرة الأساسية للنماذج المنبثقة باختصار.
ما هي النماذج المنبثقة؟

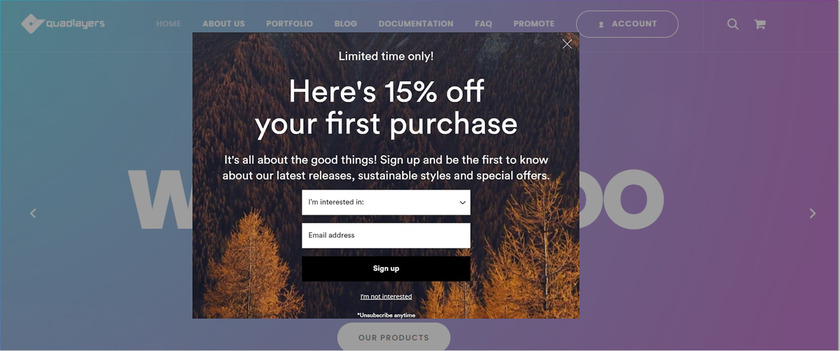
النافذة المنبثقة هي نافذة تظهر أعلى المحتوى في متصفح الويب. هذه النافذة أصغر حجمًا من الشاشة الإجمالية مما يجعل باقي المحتوى الآخر أغمق لجذب انتباه المشاهد. تُستخدم هذه النوافذ المنبثقة لعدة أغراض مثل الإعلان عن منتج يشجع الأشخاص على تنفيذ إجراء معين.
هناك نوعان من النوافذ المنبثقة التي يمكن استخدامها حسب أهدافك. أحدهما هو النوافذ المنبثقة للإدخال والآخر هو النوافذ المنبثقة للخروج. تظهر نافذة الإدخال المنبثقة في الوقت الذي يفتح فيه المستخدم صفحة الويب. لتجنب معدل الارتداد والتخلي ، يوصى بعرض النافذة المنبثقة لمدة لا تزيد عن 15 ثانية وعدم ظهورها مرة أخرى عند إغلاقها.
من ناحية أخرى ، تظهر النوافذ المنبثقة للخروج عندما يكون الزائر على وشك مغادرة الصفحة. إنها آخر إمكانية لجذب انتباه المستخدمين لتحويلهم إلى عميل محتمل.
لماذا تضيف نموذج منبثق إلى ووردبريس؟
تعد النماذج المنبثقة طريقة رائعة لجذب انتباه المستخدم. الغرض منه هو توجيه المستخدمين نحو إجراء تحويل ، سواء كان الحصول على البريد الإلكتروني لتنزيل بعض المحتوى الإضافي أو عرض منتج أو خدمة تكميلية لهم.
الهدف النهائي لهذه النماذج المنبثقة هو الحصول على أقصى عائد من زيارة صفحة الويب وتقليل معدل الارتداد. يمكن أن تكون النافذة المنبثقة جيدة الاستخدام ، دون أن تكون مزعجة أو متطفلة للغاية بالنسبة للمستخدم ، استراتيجية مفيدة للغاية. ستساعد هذه الإستراتيجية في تحويل الزائر إلى عميل محتمل وتحويل المبيعات لاحقًا إلى تحويل.
خاصة إذا كنت تقدم خصمًا على منتج أو خدمة ، فإن فرص تحويل زيارة بسيطة إلى عميل متوقع جودة عالية جدًا باستخدام نموذج منبثق. ضع في اعتبارك أيضًا أنه على الرغم من أن النماذج المنبثقة لها العديد من المزايا ، إلا أنه يجب استخدامها بشكل مقتصد ، في الوقت المناسب ، وتقديم محتوى عالي الجودة.
ومن ثم فإن إضافة نموذج منبثق إلى WordPress يعد طريقة رائعة لتقديم رسالة مرئية واضحة وجذب انتباه المستخدم.
كيفية إضافة نموذج منبثق إلى ووردبريس؟
اعتمادًا على الموضوع الذي تستخدمه ، قد لا يكون لديك خيار إنشاء نموذج منبثق لموقع الويب الخاص بك على WordPress. في هذه الحالة ، يمكنك استخدام مكون إضافي مخصص للقيام بذلك.
تساعد المكونات الإضافية على إضافة وظائف إضافية إلى موقع الويب الخاص بك وهي نفس الشيء مع إضافة النماذج المنبثقة وتخصيصها وإدارتها إلى موقع WordPress الخاص بك.
لإضافة نماذج منبثقة إلى WordPress ، ستحتاج إلى مكون إضافي منشئ النماذج ومكوِّن إضافي منبثق . في هذا العرض التوضيحي ، سنستخدم المكون الإضافي WPForms form builder و Popup Maker الذي يعد أحد أفضل المكونات الإضافية المنبثقة لبرنامج WordPress. يحتوي كلا المكونين الإضافيين على إصدار مجاني يأتي مع الكثير من خيارات التخصيص لإضافة النماذج المنبثقة وتخصيصها.
بادئ ذي بدء ، سنرى كيفية إنشاء نموذج وإضافته لاحقًا كنافذة منبثقة.
الخطوة 1. قم بتثبيت وتنشيط WPForms Plugin
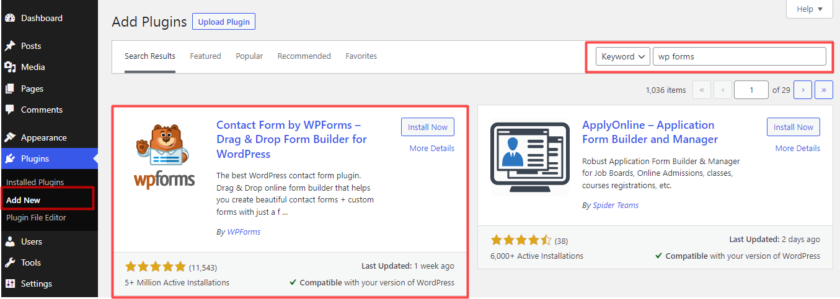
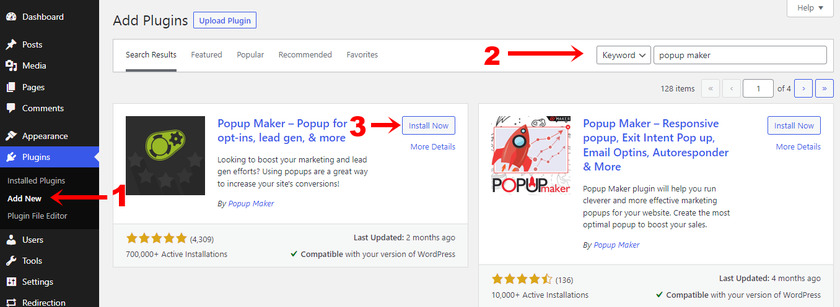
لتثبيت المكون الإضافي ، انتقل إلى الإضافات> إضافة جديد من لوحة معلومات WordPress وابحث عن الكلمات الرئيسية " نماذج WP ". بعد ذلك ، انقر فوق " التثبيت الآن". سيبدأ هذا عملية التثبيت ، والتي ستستغرق بضع ثوانٍ لتكتمل.

بعد ذلك ، قم بتنشيط المكون الإضافي وبمجرد تنشيط المكون الإضافي ، يمكن الوصول إليه من خلال ' WPForms ' من قائمة الشريط الجانبي للوحة معلومات WordPress.
الخطوة 2: إنشاء نموذج منبثق
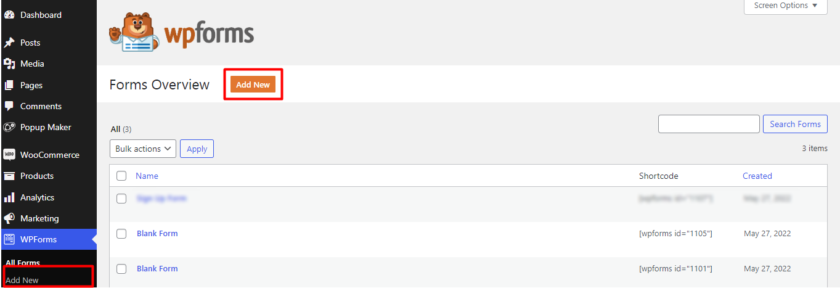
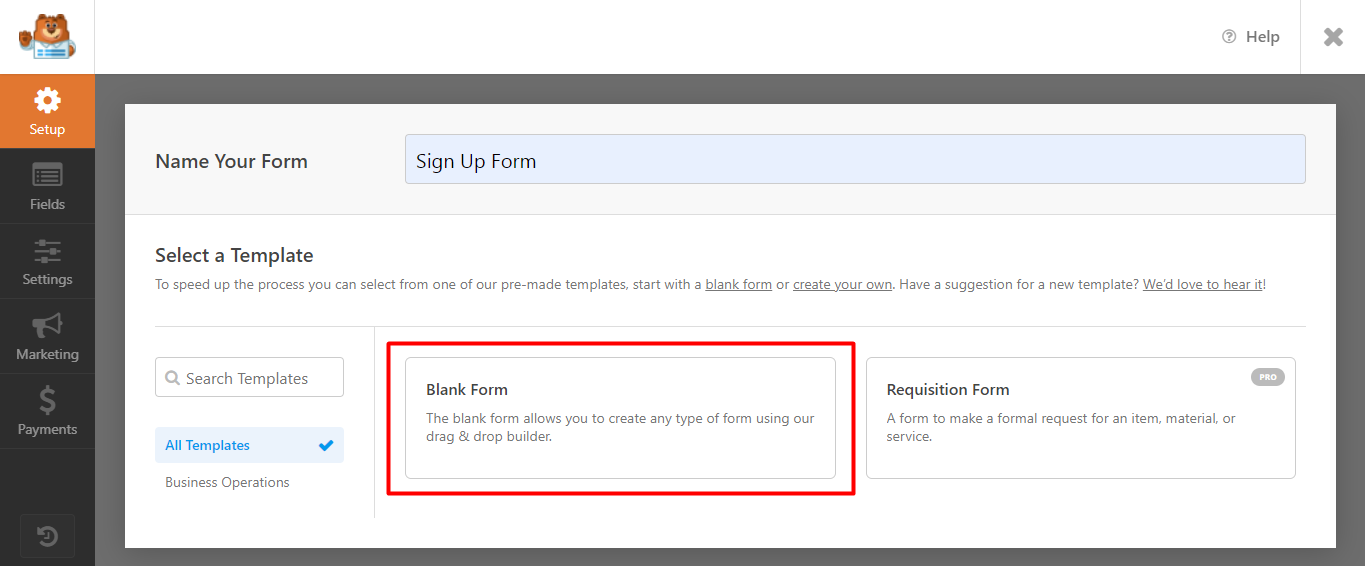
الآن لإنشاء نموذج منبثق جديد ، انتقل إلى WPForms> إضافة جديد. سترى صفحة حيث يمكنك إضافة نماذج جديدة ، انقر فوق الزر البرتقالي " إضافة جديد" . هنا ، ستتم إعادة توجيهك إلى منطقة منشئ النماذج حيث يمكنك تحديد قالب أو إنشاء نموذج من البداية.

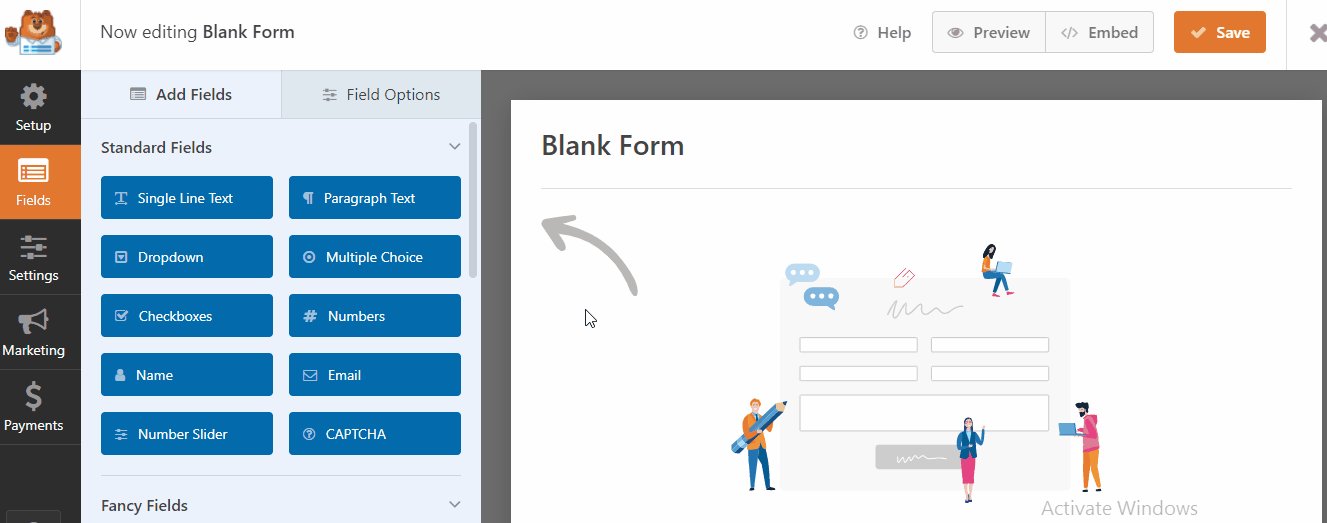
نظرًا لأننا نستخدم الإصدار المجاني من المكون الإضافي ، فسوف نعرض النموذج الفارغ.

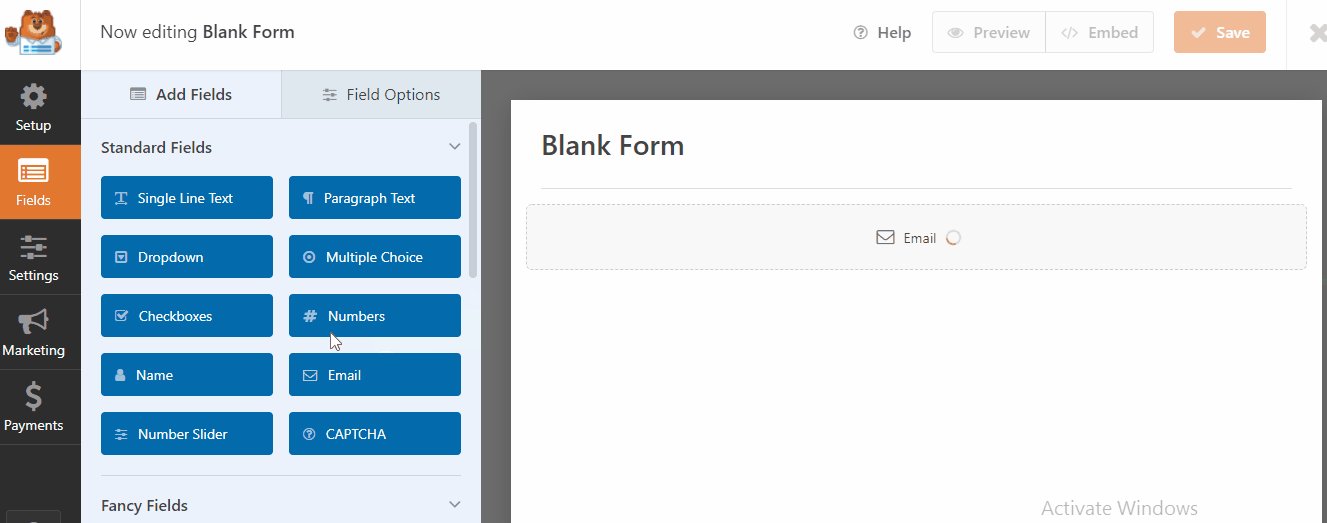
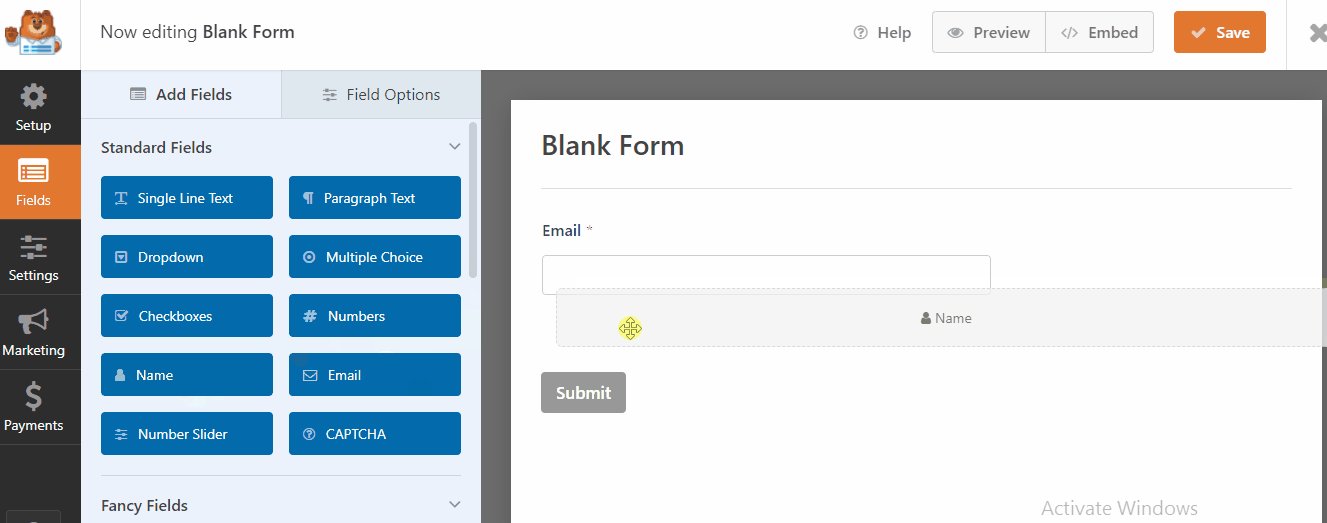
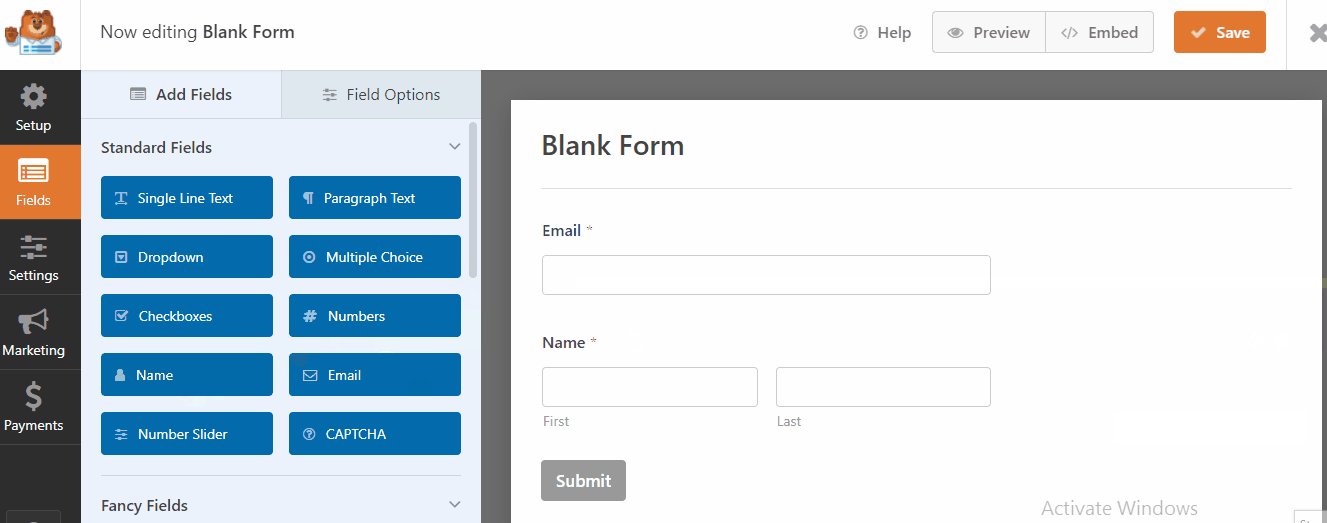
بمجرد النقر فوق النموذج الفارغ ، فإن الخطوة التالية هي تحرير النموذج. يمكنك ببساطة سحب وإفلات الحقول التي طلبتها في النموذج.

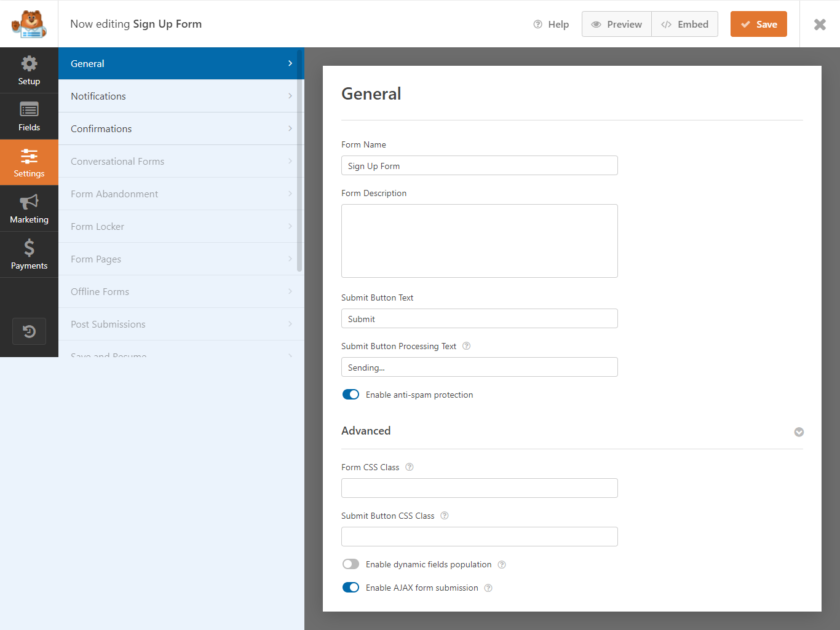
خطوة أخرى هي إدارة إعدادات النموذج ، يمكنك إضافة وصف وتغيير اسم النموذج وتحرير نص الزر أيضًا تمكين وتعطيل الحماية ضد البريد العشوائي . إذا كنت ترغب في استخدام الترميز وتصميم النموذج بالرموز ، فيمكن القيام بذلك من الإعدادات المتقدمة.

بمجرد إنشاء النموذج ، يمكنك معاينته لترى كيف يبدو على صفحة الويب وحفظ التغييرات بمجرد رضاك عن النتيجة.
الخطوة 3: تثبيت وتفعيل Popup Maker
على غرار WPForms وأي مكونات إضافية أخرى ، انتقل إلى Plugins> Add New من لوحة معلومات WordPress وابحث عن الكلمات الرئيسية ' Popup Maker '. انقر فوق الزر "تثبيت الآن" والزر "تنشيط" على التوالي.

ومع ذلك ، إذا كنت ترغب في استخدام الإصدار المتميز من المكون الإضافي ، فسيتعين عليك تحميله وتثبيته يدويًا. لمزيد من التفاصيل حول هذا الأمر ، راجع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي يدويًا.
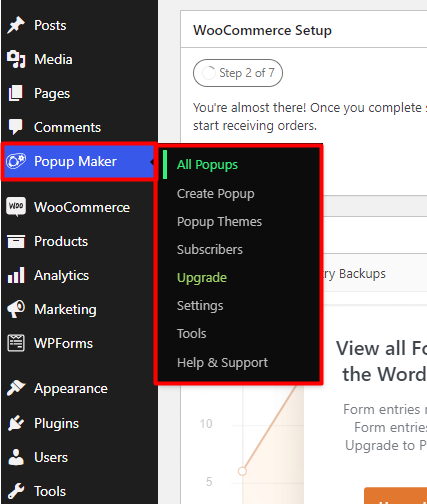
بعد التثبيت والتنشيط ، يمكنك إدارة النافذة المنبثقة من خلال " Popup Maker " من قائمة الشريط الجانبي للوحة تحكم WordPress.

الخطوة 4: إنشاء نافذة منبثقة جديدة
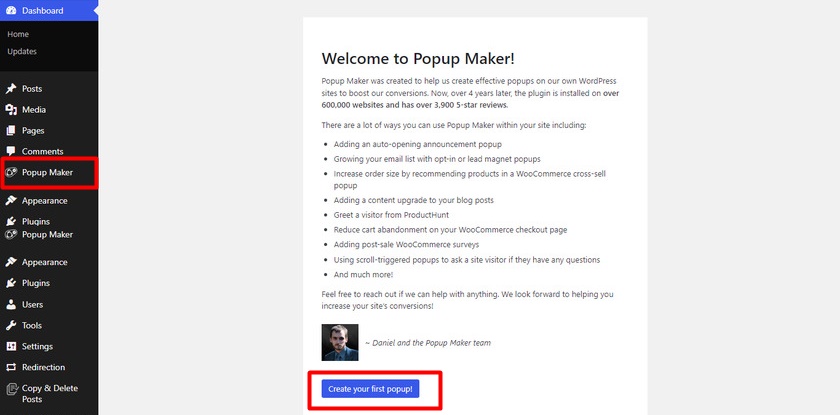
بمجرد تنشيط المكون الإضافي ، ستحصل على نافذة منبثقة حيث يمكنك إنشاء نافذة منبثقة جديدة بالنقر فوق الزر. أو يمكنك الذهاب إلى Popup Maker> Create Popup .


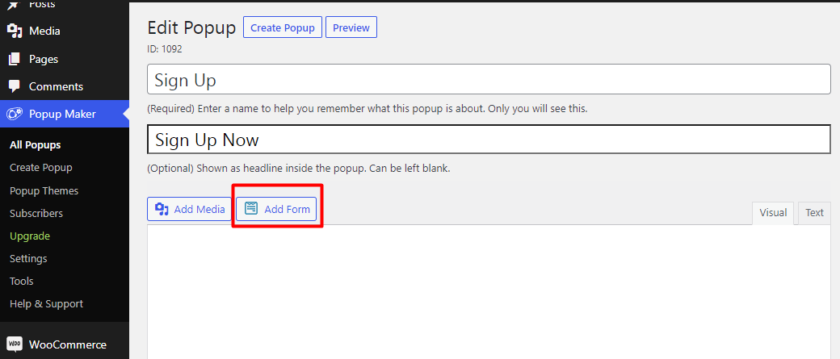
من هناك يمكنك تصميم النافذة المنبثقة الخاصة بك. ستلاحظ أن كل نافذة منبثقة تتضمن عنوانًا مرئيًا للزائرين مع عنوان داخلي. ليس ذلك فحسب ، بل يمكنك أيضًا تضمين محتوى مخصص مثل النصوص والصور ومقاطع الفيديو والروابط التي يمكنك عادةً تضمينها في مقالات WordPress.
يمكنك إضافة النموذج المنبثق بالنقر فوق الزر " إضافة نموذج" .

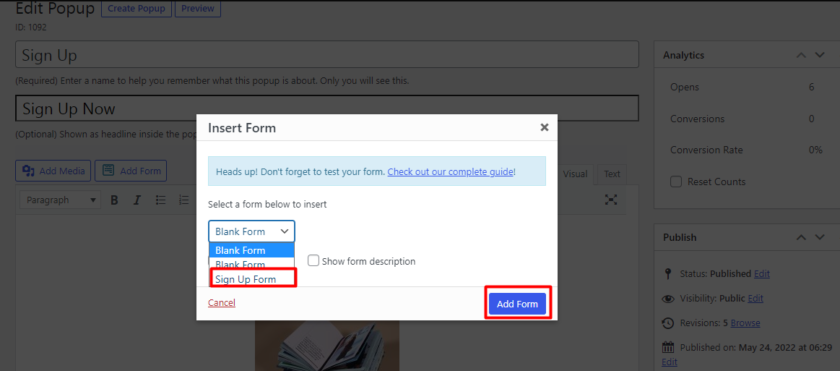
ستظهر صفحة جديدة حيث يمكنك تحديد النموذج الذي قمت بإنشائه من القائمة المنسدلة. بمجرد تحديد النموذج ، انقر فوق الزر " إضافة نموذج" .

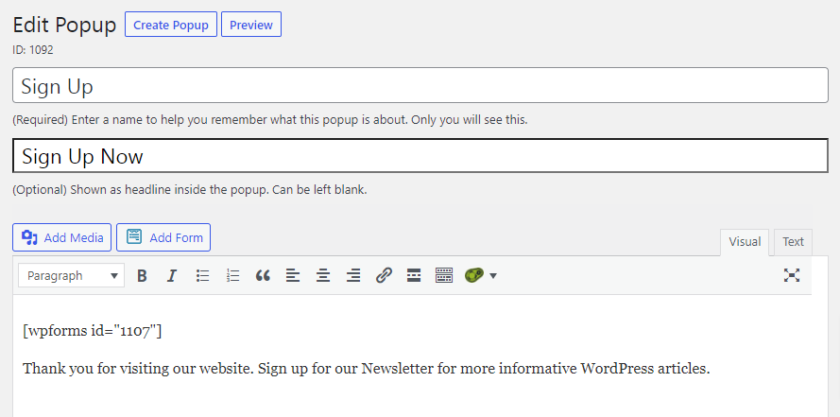
نتيجة لذلك ، ستتم إضافة رمز قصير فريد إلى صفحة التحرير المنبثقة الخاصة بك.

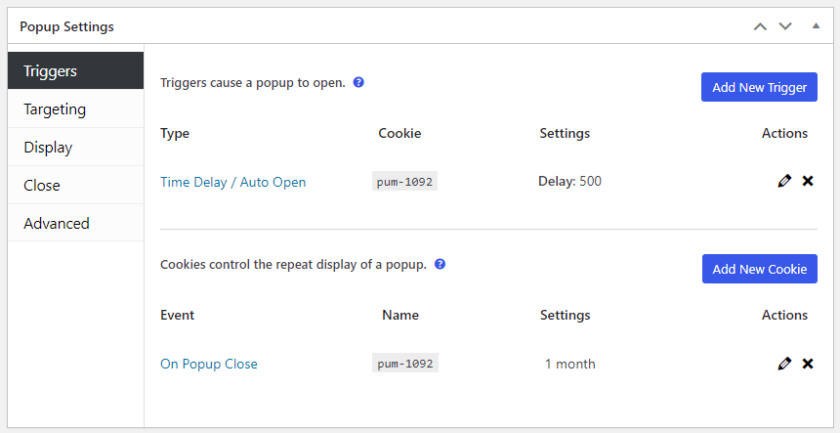
إذا قمت بالتمرير لأسفل في صفحة التحرير المنبثقة ، يمكنك العثور على الإعدادات التي تتيح لك اختيار وقت وكيفية ظهور النوافذ المنبثقة مع " المشغلات" . يسمح لك الإصدار المجاني من هذا المكون الإضافي فقط بإظهار النوافذ المنبثقة عند مرور فترة زمنية معينة منذ تحميل الصفحة.

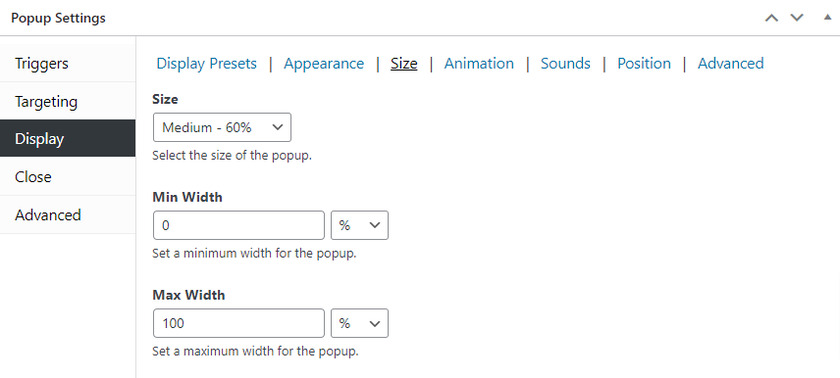
أخيرًا ، يمكنك ضبط حجم النافذة المنبثقة من صفحة إنشاء النافذة المنبثقة. إما أن يكون بحجم ثابت أو قم بتعيينه كنسبة مئوية من نافذة المتصفح. هناك أيضًا خيارات أخرى لتحديد تأثير الرسوم المتحركة أثناء إغلاق النافذة المنبثقة.

بمجرد الانتهاء من إضافة المحتوى في النموذج المنبثق الخاص بك ، يمكنك معاينته لترى كيف يبدو. يمكنك أيضًا اختيار المكان الذي يجب أن تظهر فيه النافذة المنبثقة على موقعك من لوحة محرر النوافذ المنبثقة.
الخطوة 5: تخصيص النافذة المنبثقة
كما ترى ، تحتاج النافذة المنبثقة إلى بعض التغييرات على المظهر أو قد ترغب في تخصيص النموذج المنبثق لمطابقة موقع الويب الخاص بك. يمكن القيام بذلك باستخدام السمات المضمنة في المكون الإضافي Popup Maker. على الرغم من أن المكون الإضافي المجاني يأتي فقط مع سمات محدودة ، إلا أنه يمكنك تغيير الكثير من تصميمه. من ناحية أخرى ، يحتوي الإصدار المتميز من هذا المكون الإضافي على عدد لا نهائي من العناصر التي يمكنك إنشاؤها لموقع WordPress الخاص بك.
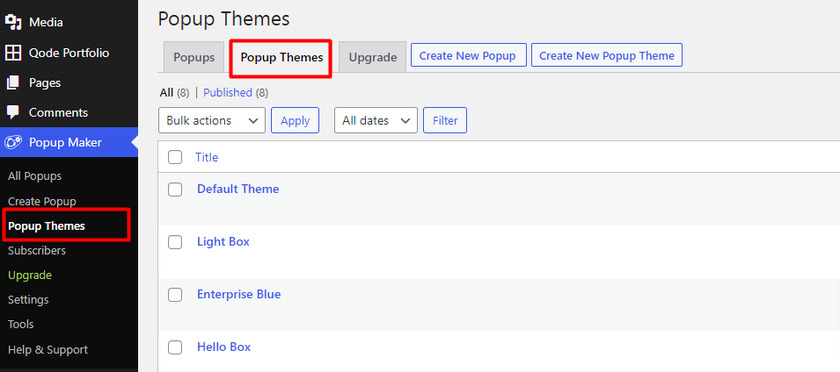
لتغيير مظهر المظهر المنبثق ، انتقل إلى Popup Maker> Popup Themes وحدد السمة التي تريد تحريرها.

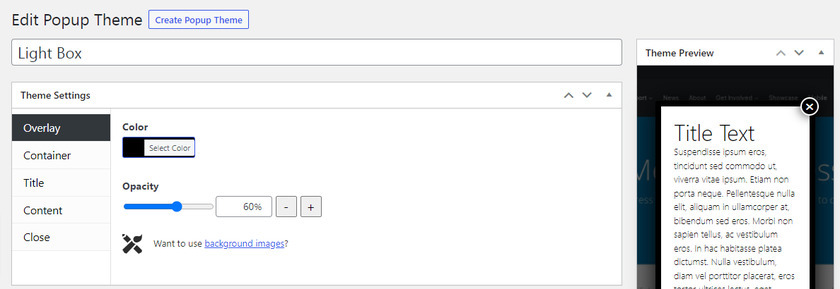
من إعدادات السمة ، يمكنك تغيير ألوان النص وإضافة تراكب وخلفية نافذة منبثقة. يمكن أيضًا تغيير الخطوط والجوانب الجمالية الأخرى للنافذة المنبثقة.

بينما لديك قدر كبير من التحكم في مظهر النافذة المنبثقة ، ستحتاج إلى الحصول على الوظيفة الإضافية Advanced Theme Builder إذا كنت تريد إضافة صورة خلفية.
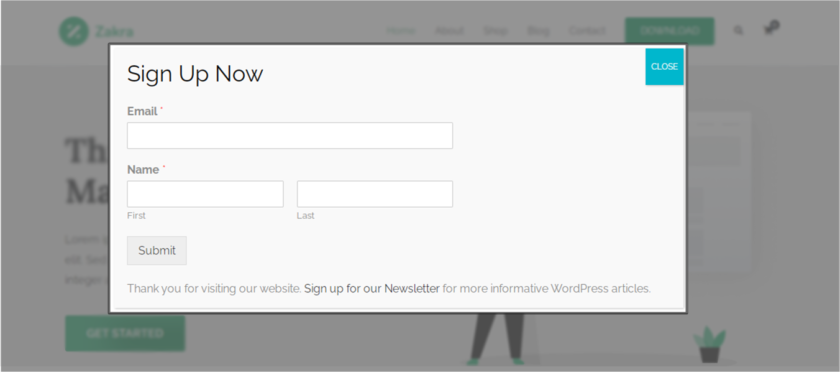
بعد الانتهاء من تخصيص مظهر النافذة المنبثقة ، يمكنك نشرها لجعلها مباشرة على موقع الويب الخاص بك.

المكافأة: كيفية تخصيص نموذج تسجيل WooCommerce
لقد قدمنا لك بالفعل إحدى أسهل الطرق لإضافة نموذج منبثق إلى WordPress. ولكن كمكافأة ، سنقدم أيضًا هذا الدليل لتخصيص نموذج تسجيل WooCommerce.
يساعد تخصيص نماذج التسجيل على توفير تجربة مستخدم جيدة للعملاء.
على الرغم من وجود طرق مختلفة لتخصيص نموذج تسجيل WooCommerce ، سنستخدم الطريقة الأسهل والأسرع. لا تتطلب هذه الطريقة أي أدوات خارجية أو أي معرفة برمجية. كل ما عليك فعله هو التأكد من قيامك بإعداد WooCommerce بشكل صحيح وتحديثه إلى أحدث إصدار. نود أيضًا أن نوصيك باستخدام أحد سمات WooCommerce المتوافقة لتجنب أي تعارضات في السمات أو المكونات الإضافية.
نظرًا لأن WooCommerce يتيح لنا تحرير نموذج التسجيل مباشرةً من لوحة معلومات WooCommerce ، فسنستخدم طريقة لوحة القيادة للقيام بذلك.
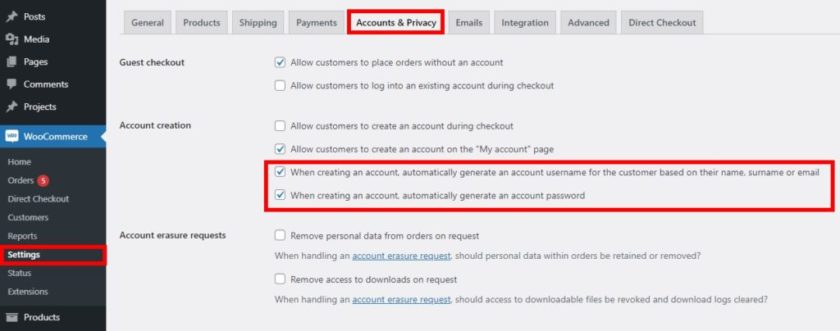
لذلك اذهب لفتح " الإعدادات" من لوحة معلومات WooCommerce الخاصة بك. يمكنك العثور على بعض علامات التبويب في الإعدادات. كل ما عليك فعله هو النقر فوق علامة التبويب " الحسابات والخصوصية" وافتحها.
هنا ، ضمن قسم إنشاء الحساب ، يمكنك تمكين الإعدادات لإنشاء أسماء مستخدمين وكلمة مرور تلقائيًا للمستخدمين الجدد الذين يسجلون في متجر WooCommerce الخاص بك. على الرغم من تشغيل هذه الخيارات افتراضيًا ، يمكنك إيقاف تشغيلها في أي وقت وفقًا لاحتياجات موقع الويب الخاص بك.

كما ترى ، فهذه طريقة سهلة وسريعة للغاية لتخصيص نموذج تسجيل WooCommerce. ومع ذلك ، إذا كنت ترغب في تخصيص العناصر المختلفة لنموذج التسجيل الخاص بك ، فإننا نوصي بالاطلاع على هذا الدليل التفصيلي الشامل. يمكنك العثور على مقتطفات وأيضًا مكون إضافي لتخصيص نموذج التسجيل.
استنتاج
يقودنا هذا إلى نهاية دليلنا حول كيفية إضافة نموذج منبثق إلى WordPress. المنبثقة هي واحدة من أكثر الطرق فعالية لجذب انتباه المستخدم وزيادة التحويلات. لأن النوافذ المنبثقة تُستخدم في الغالب للترويج لمنتج أو خدمة معينة أو حتى خصم متاح بسهولة عندما يصل شخص ما إلى الموقع.
كما تمت مناقشته في المقالة ، فإن أسهل طريقة لإضافة نموذج منبثق إلى WordPress هي باستخدام مكون إضافي. اليوم ، استخدمنا Popup maker للتوضيح وهو وسيلة سهلة لاستخدام مكون إضافي مع مجموعة جيدة من الوظائف الأساسية التي يمكن توسيعها عن طريق شراء الوظائف الإضافية المتميزة. إذا لم تكن مستعدًا للاستثمار في مكون إضافي مدفوع منشئ النوافذ المنبثقة حتى الآن وتفضل تجربة البرنامج المجاني أولاً ، فإن هذا المكون الإضافي مثالي لك.
يمكنك استخدام أي مكونات إضافية أخرى متوفرة في السوق والتي تخدم الغرض أثناء إنشاء عملاء متوقعين أو مشتركين في موقع WordPress الخاص بك.
إذا كنت ترغب في معرفة المزيد عن نماذج WordPress ، فلدينا قائمة بأفضل نماذج الاتصال لـ WordPress أيضًا.
هل يمكنك إنشاء نموذج منبثق لموقع الويب الخاص بك على WordPress الآن؟ يرجى إعلامنا في التعليقات.
في غضون ذلك ، يمكنك معرفة المزيد عن WordPress من خلال التحقق من هذه المدونات:
- كيفية إنشاء شريط التمرير في WordPress (البرنامج التعليمي خطوة بخطوة)
- أفضل WordPress الإضافات الصفحة قريبا
- كيفية تحرير قائمة لوحة معلومات WordPress
