كيفية إضافة منشورات إلى صفحة في WordPress
نشرت: 2021-05-11في WordPress ، يتم عرض جميع المنشورات التي تنشرها على الصفحة الرئيسية أو صفحة مدونة مخصصة بشكل افتراضي. ولكن ماذا يمكنك أن تفعل إذا كنت تريد عرض مشاركاتك على صفحة مختلفة؟ في هذا الدليل ، سنوضح لك كيف يمكنك إضافة منشورات إلى صفحة في WordPress .
لماذا تضيف مشاركات إلى صفحة في WordPress؟
تعلم كيفية إضافة منشورات إلى أي صفحة في WordPress مفيد جدًا إذا كنت ترغب في تخصيص موقعك. حتى إذا كنت تدير موقعًا لا يحتوي على مدونة نشطة للغاية ، فمن المحتمل أن تنشر في وقت ما منشورات تحتوي على أخبار حول منتجك والإصدارات الجديدة والتحديثات وما إلى ذلك. بشكل افتراضي ، ستظهر جميع المنشورات على صفحتك الرئيسية أو صفحة مدونة مخصصة. لكن يمكنك تغيير ذلك وإضافة منشوراتك إلى بعض الصفحات الأخرى للترويج لها والوصول إلى المزيد من المستخدمين.
بالإضافة إلى ذلك ، يمكنك إنشاء صفحات مختلفة لعرض المنشورات من مؤلفين أو مواضيع أو فئات مختلفة.
الآن بعد أن فهمنا بشكل أفضل عند إضافة منشورات إلى صفحة في WordPress يمكن أن تكون فكرة جيدة ، دعنا نرى كيفية القيام بذلك.
فهرس
في هذا الدليل ، سوف نلقي نظرة على كيفية:
- إضافة وظائف إلى الصفحة
- إضافة قائمة الوظائف إلى الصفحة
- من لوحة تحكم WordPress
- مع الإضافات
- تخصيص صفحة المنشورات
- مع منشئ صفحات WordPress
- من خيارات الموضوع
- مع البرنامج المساعد
- إضافة وظائف إلى الشريط الجانبي
- مع الحاجيات
- استخدام مُخصص WordPress
1) كيفية إضافة منشورات إلى صفحة في WordPress
بشكل افتراضي ، سيقوم WordPress بإدراج جميع منشوراتك على صفحتك الرئيسية وهذا ليس مثاليًا. ومع ذلك ، يمكنك إعداد صفحة منشور مخصصة ونشر جميع منشوراتك على صفحة مخصصة. في هذا القسم ، سنوضح لك كيفية إضافة منشوراتك على صفحة مخصصة في WordPress.
1.1) تكوين الصفحة الرئيسية المخصصة وصفحات المدونة
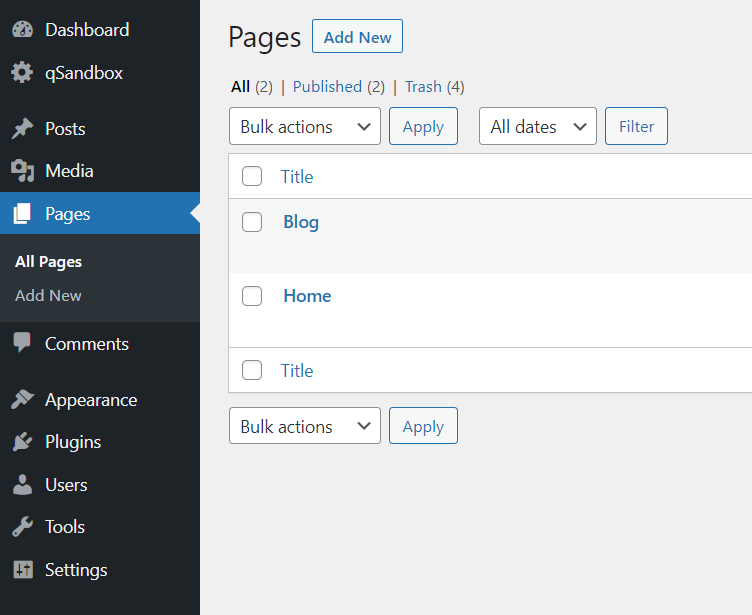
أولاً ، تحتاج إلى إنشاء صفحتين: واحدة لصفحتك الرئيسية والأخرى لمدونتك.

بمجرد نشر هذه الصفحات ، انتقل إلى الإعدادات> القراءة .

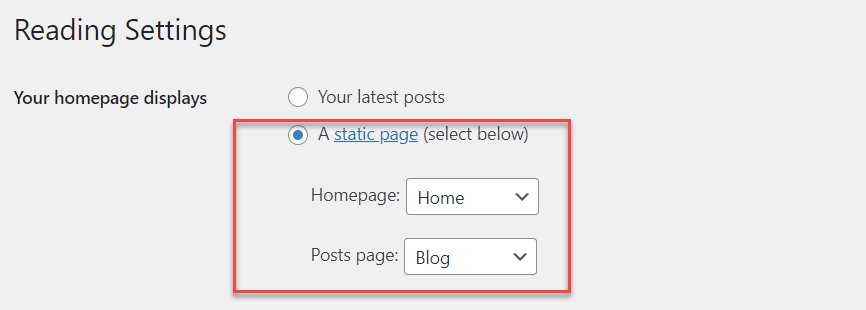
هناك ، ستتمكن من تغيير كل من الصفحة الرئيسية وصفحات المدونة الخاصة بك. هنا ، سترى خيارين رئيسيين لعرضهما على صفحتك الرئيسية:
- أحدث مشاركاتك
- صفحة ثابتة
حدد الخيار الثاني وحدد الصفحات الصحيحة لكل من صفحتك الرئيسية وصفحة المنشورات كما هو موضح أدناه.

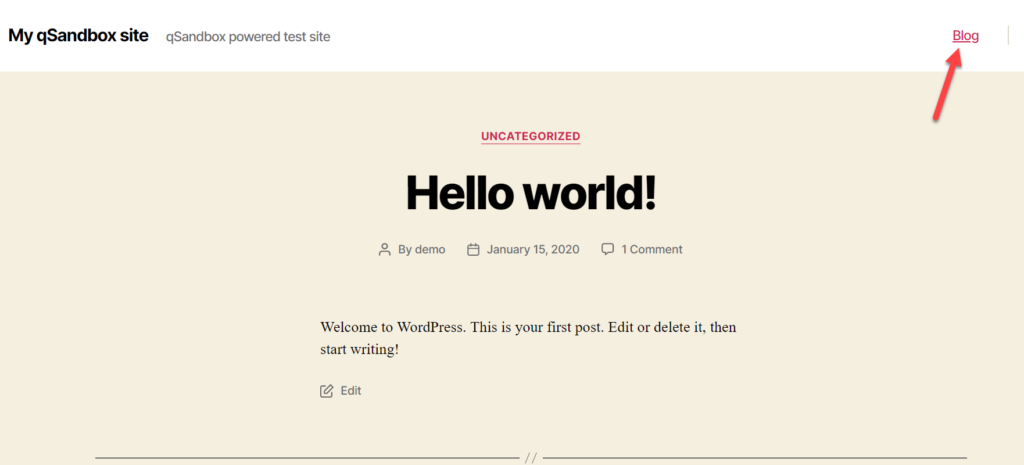
ثم قم بتحديث الإعدادات وإذا قمت بفحص موقعك من الواجهة الأمامية ، فسترى صفحة فارغة بعنوانك ومسافات فارغة. لتصميم صفحة رئيسية مخصصة ، يجب عليك استخدام أداة إنشاء الصفحات مثل Elementor أو Beaver Builder أو WPBakery Visual Composer أو أي أداة أخرى.
علاوة على ذلك ، في الزاوية اليمنى العليا ، سترى رابطًا إلى صفحة المدونة الخاصة بك حيث ستعرض جميع منشورات المدونة الخاصة بك. يمكنك أيضًا إضافة الصفحة إلى قائمتك للوصول إليها بسهولة.

هذا هو! هذه هي الطريقة التي يمكنك بها إضافة صفحة مدونة مخصصة إلى موقع WordPress الخاص بك.
2) كيفية إضافة قائمة المنشورات إلى أي صفحة
إذا كنت ترغب في الترويج لمنشورات مدونتك ومنحها مزيدًا من الرؤية ، فيمكنك أيضًا عرضها على صفحة مخصصة. هناك طريقتان رئيسيتان للقيام بذلك:
- باستخدام محرر Gutenberg
- مع البرنامج المساعد
2.1) باستخدام محرر جوتنبرج
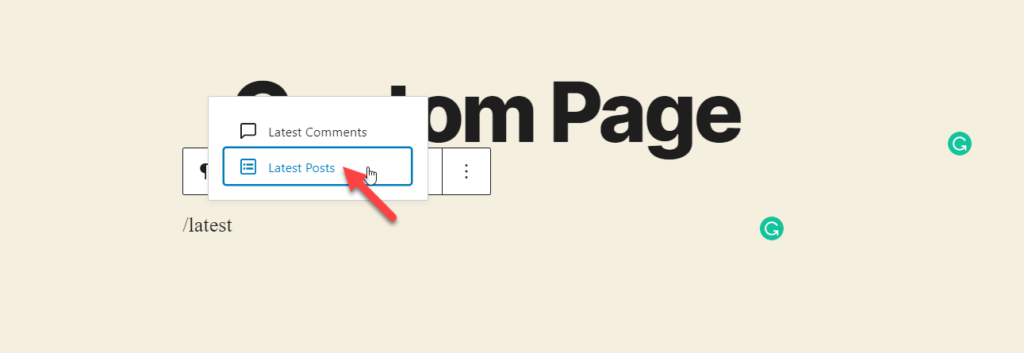
باستخدام محرر Gutenberg وكتلة ، يمكنك سرد مشاركاتك في أي صفحة. للقيام بذلك ، أولاً ، قم بإنشاء صفحة جديدة وابحث عن كتلة أحدث المنشورات.

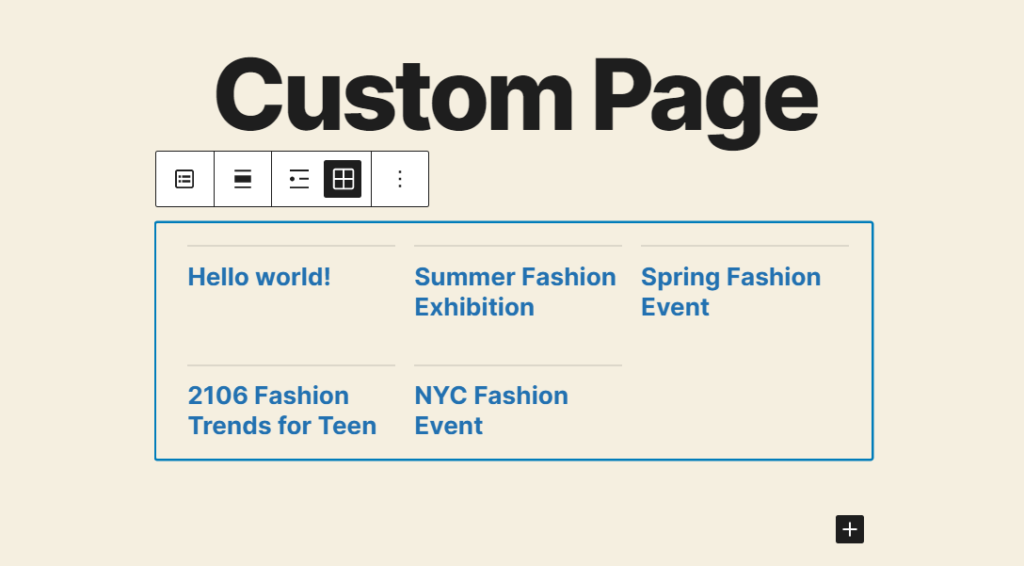
سيحضر Gutenberg جميع منشوراتك المنشورة ويعرضها في المحرر.

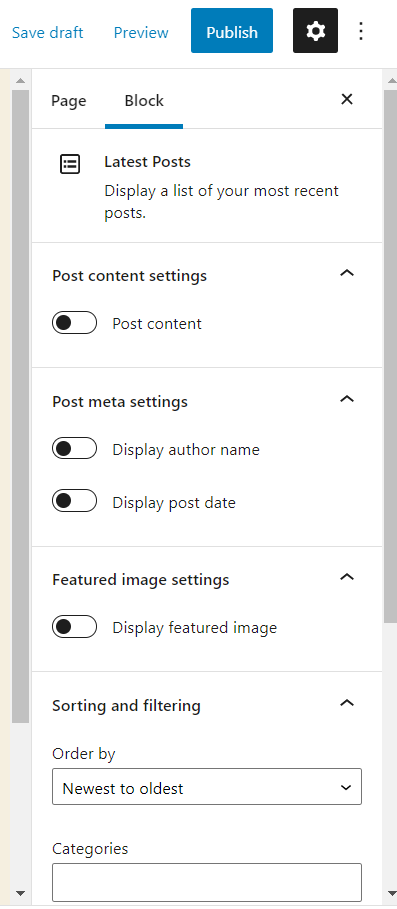
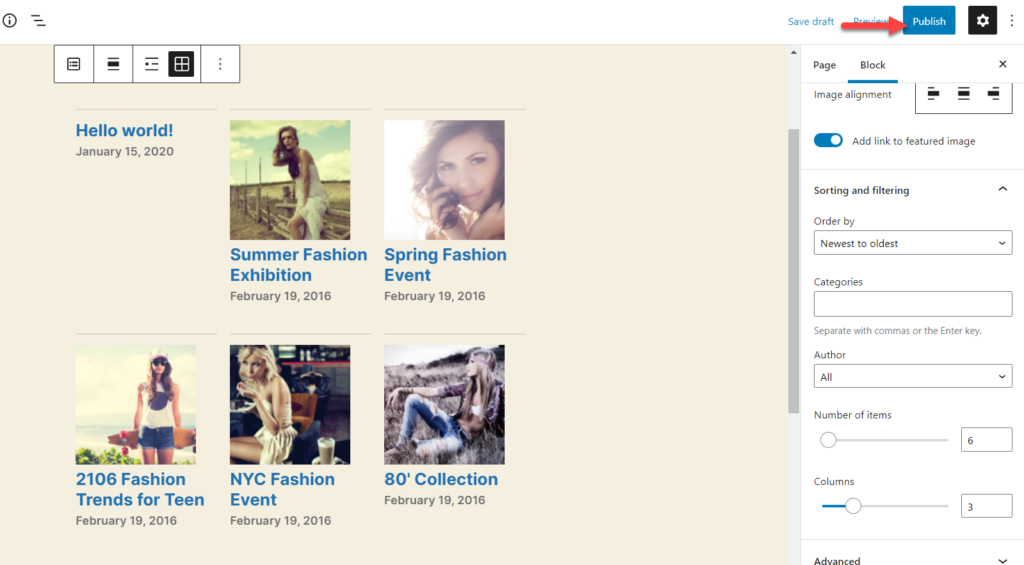
يمكنك تخصيص الكتلة من خلال تكوين المحاذاة ونوع العرض. إذا كنت ترغب في تعديل الكتلة بشكل أكبر ، فتحقق من خيارات التخصيص على اللوحة اليمنى.

بمجرد الانتهاء من تكوين الكتلة ، قم بنشر (أو تحديث) الصفحة.

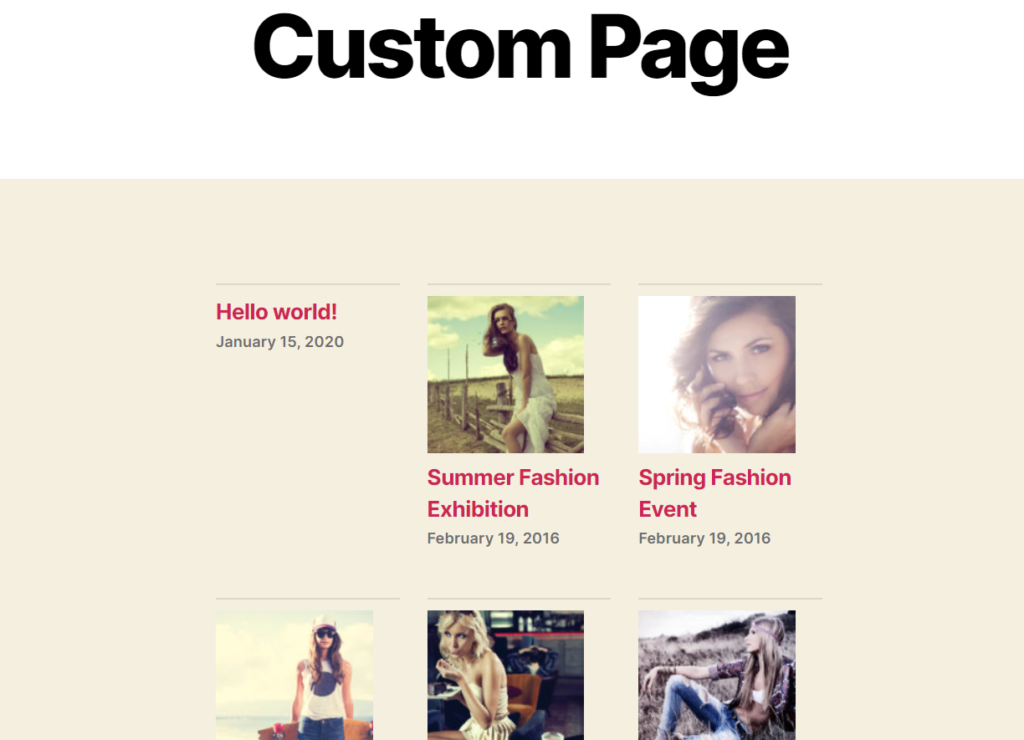
إذا قمت بفحص الصفحة من الواجهة الأمامية ، فسترى كتلة المشاركات الأخيرة مع المحتوى الخاص بك.

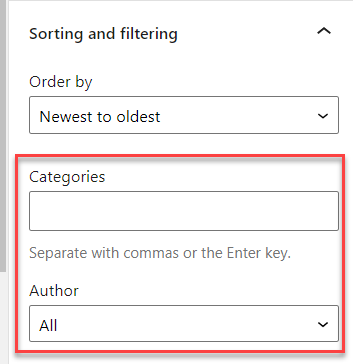
بهذه الطريقة ، يمكنك إضافة مشاركاتك الأخيرة إلى أي صفحة WordPress. تتمثل إحدى مزايا هذه الطريقة في أنه يمكنك أيضًا تصفية المنشورات للفئات والمؤلفين.
 لكن ماذا لو لم تستخدم جوتنبرج؟ ستحتاج إلى استخدام مكون إضافي.
لكن ماذا لو لم تستخدم جوتنبرج؟ ستحتاج إلى استخدام مكون إضافي.
2.2) استخدام البرنامج المساعد المخصص
إذا كنت لا تزال تستخدم المحرر الكلاسيكي على موقع الويب الخاص بك وتفضل عدم استخدام Gutenberg ، فلن تعمل الطريقة المذكورة أعلاه من أجلك. إذا كانت هذه هي حالتك ، فستحتاج إلى استخدام مكون إضافي مخصص.
هناك العديد من الأدوات ، ولكن في تجربتنا ، فإن WP Show Posts هو أفضل أداة لهذه المهمة.

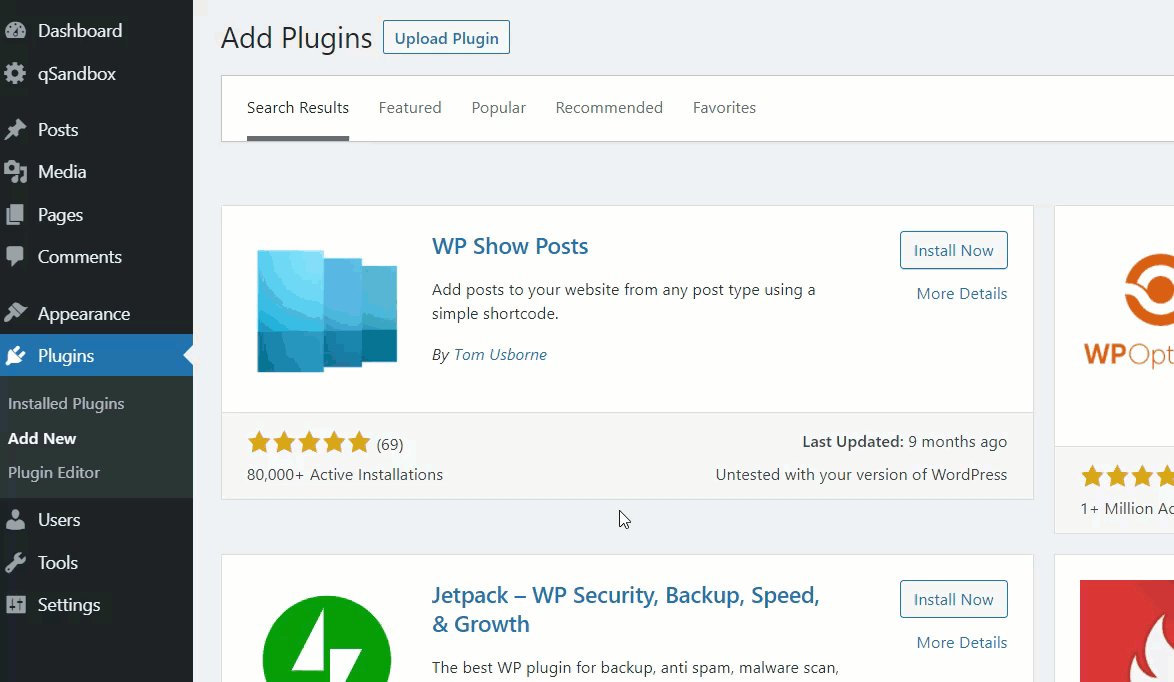
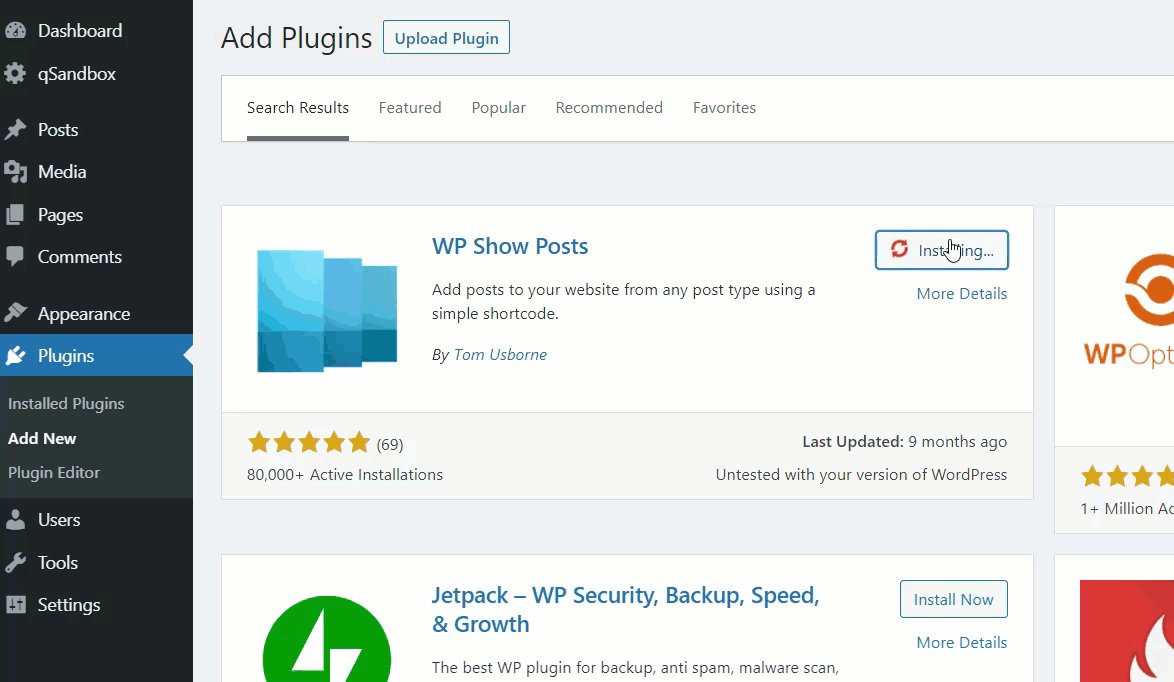
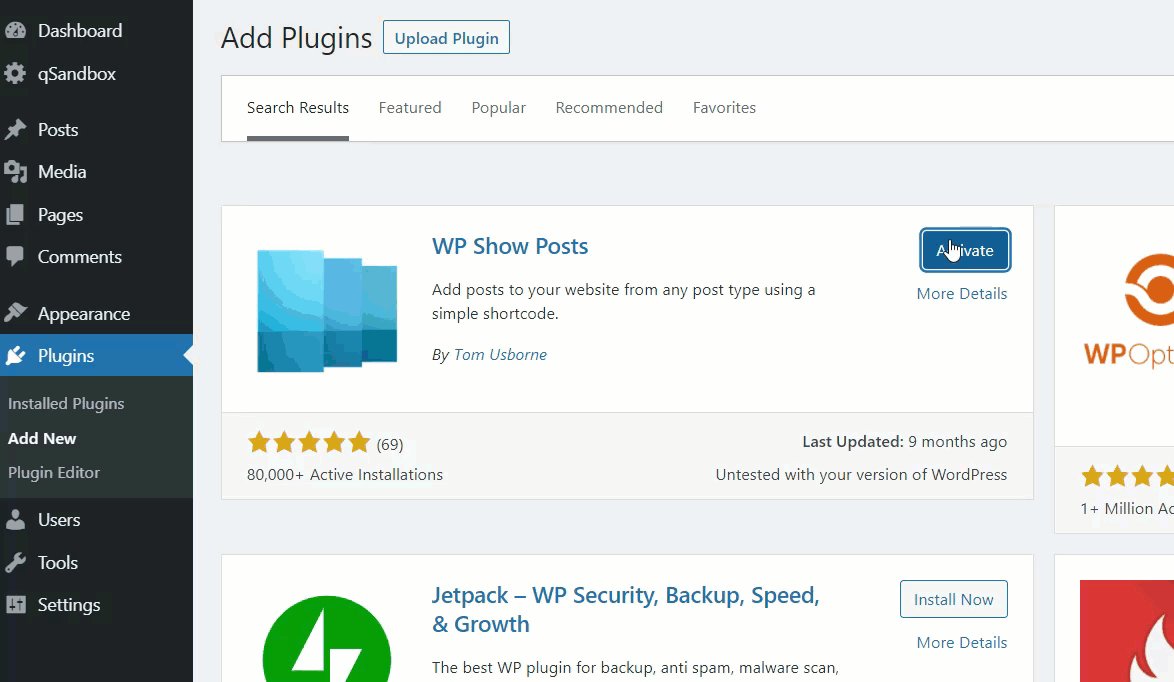
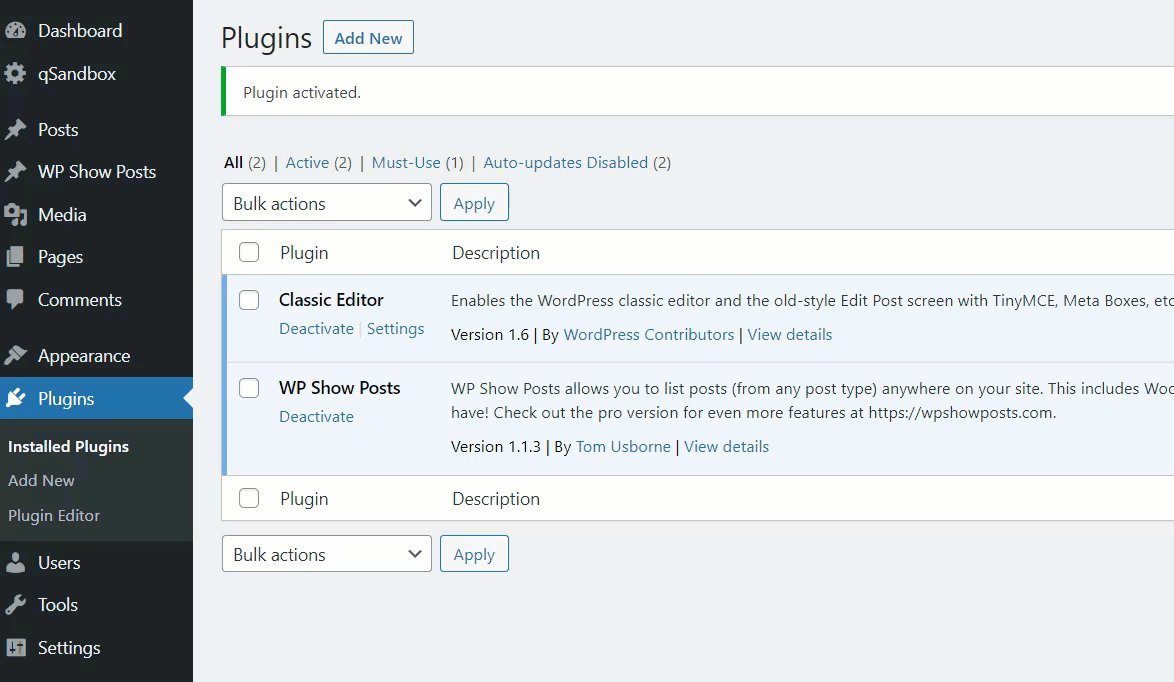
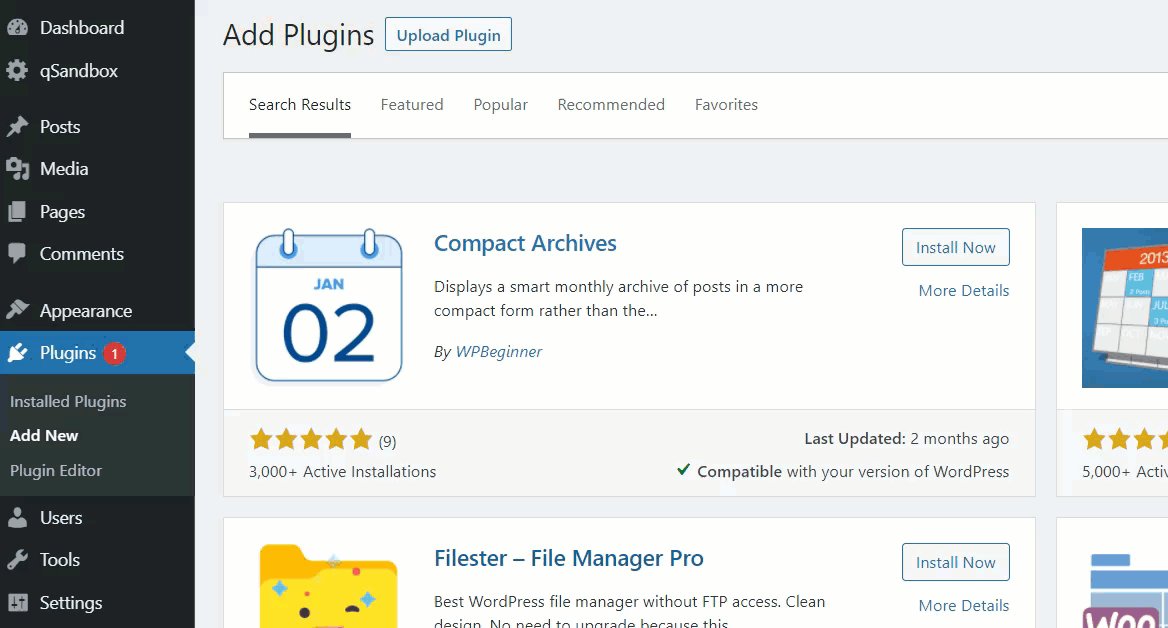
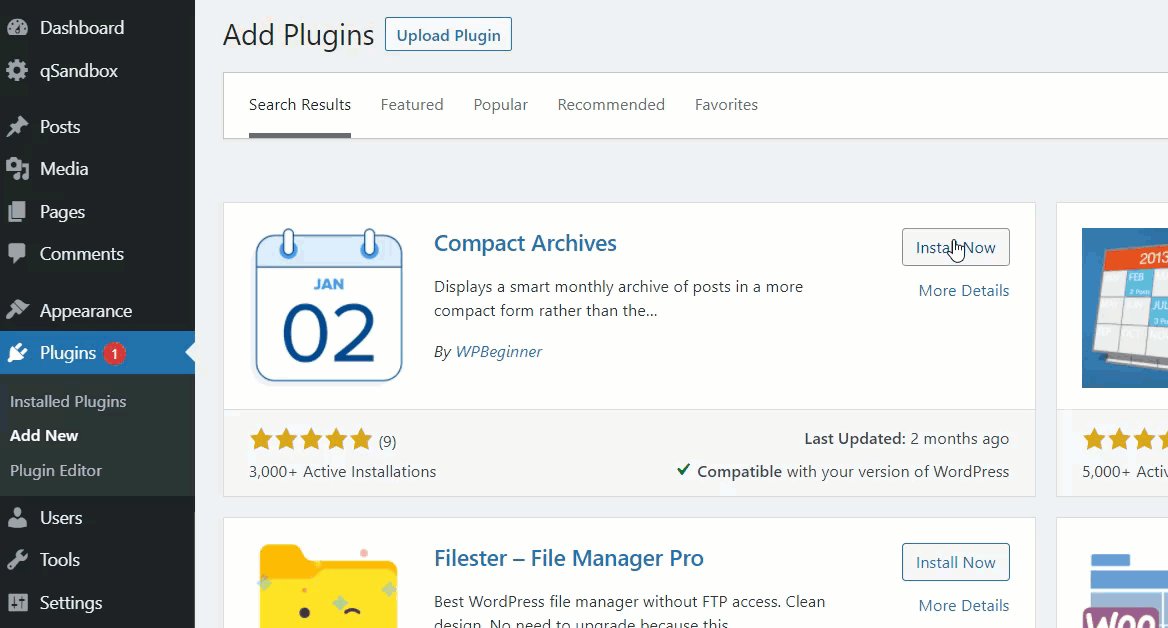
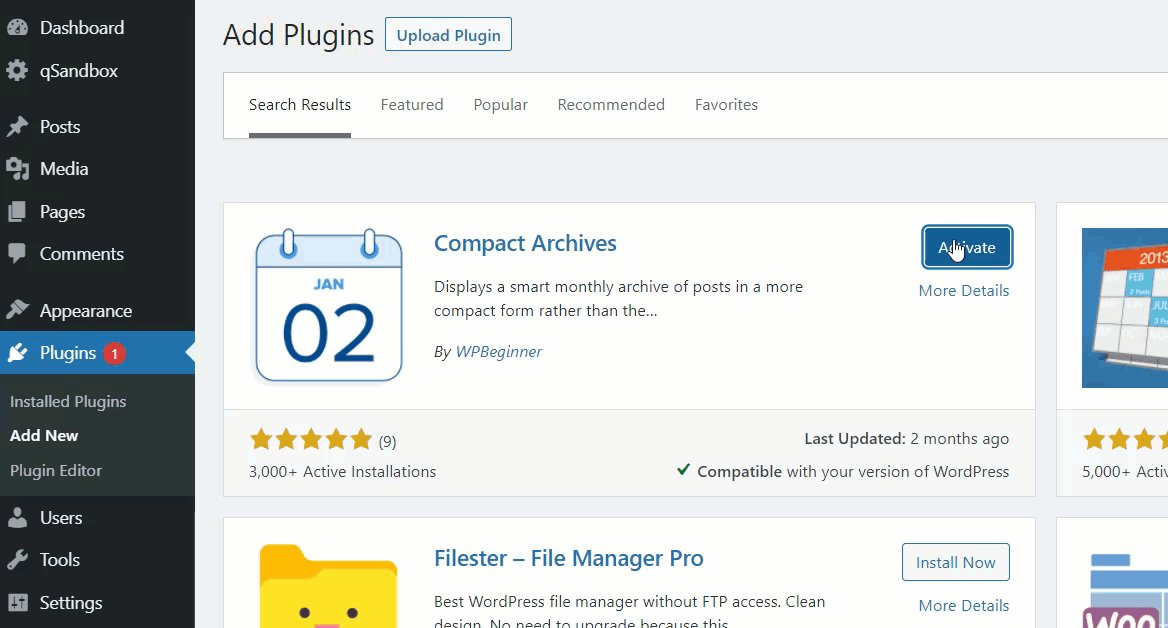
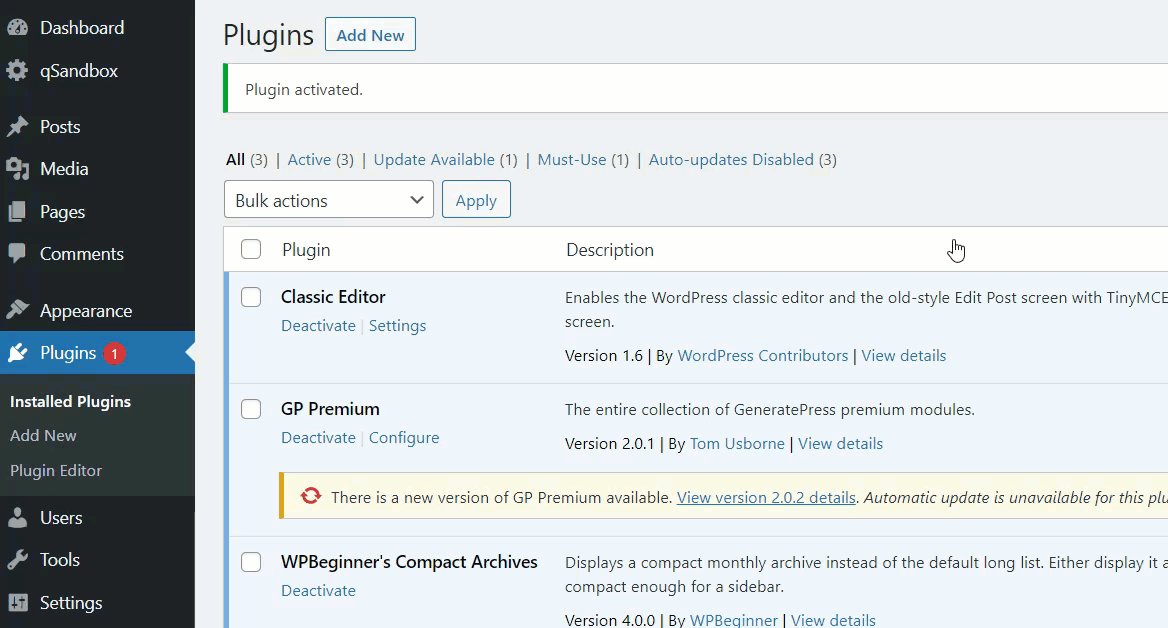
أولاً ، قم بتثبيت وتفعيل المكون الإضافي على موقع الويب الخاص بك. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المكونات الإضافية> إضافة جديد ، وابحث عن المكون الإضافي وقم بتثبيته على موقعك.

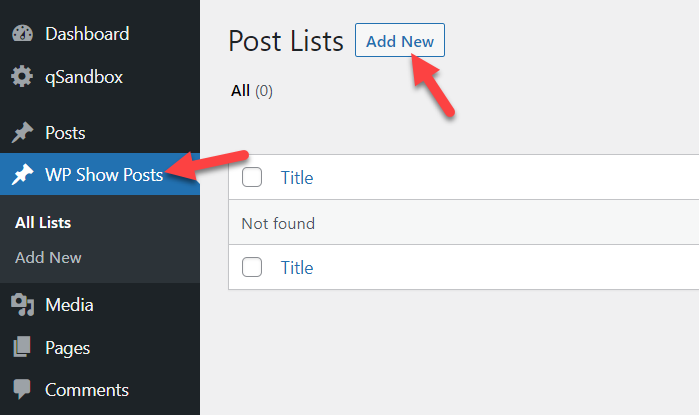
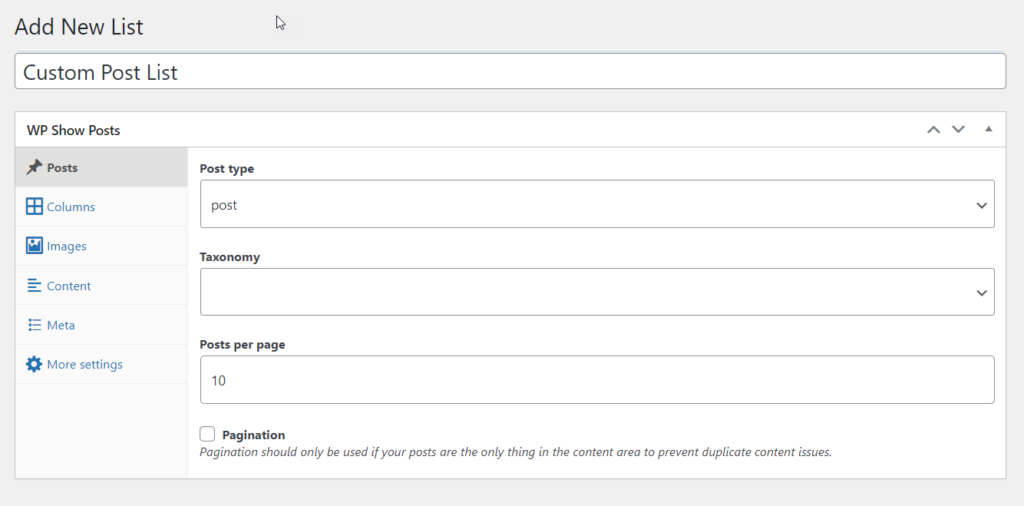
بعد ذلك ، سترى إعدادات المكون الإضافي على الجانب الأيسر. انتقل إلى WP Show Posts واضغط على Add New لإنشاء قائمة منشورات جديدة.

ستحتاج إلى إعطاء اسم لقائمة منشوراتك وسترى بعض خيارات التخصيص الإضافية مثل:
- دعامات
- الأعمدة
- الصور
- المحتوى
- ميتا
- المزيد من الإعدادات

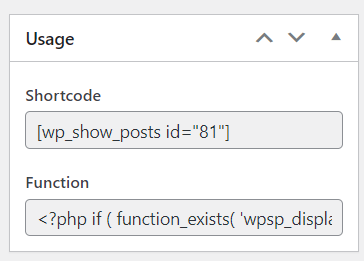
بعد تكوين قائمة المنشورات ، قم بنشرها. سترى رمزًا قصيرًا فريدًا ورمز PHP على الجانب الأيمن يمكنك استخدامه لإضافة المنشورات إلى أي صفحة على موقع WordPress الخاص بك.

يمكنك إضافة الرمز القصير في أي مكان ، أو استخدام وظيفة PHP لتحرير قوالب السمة الخاصة بك.
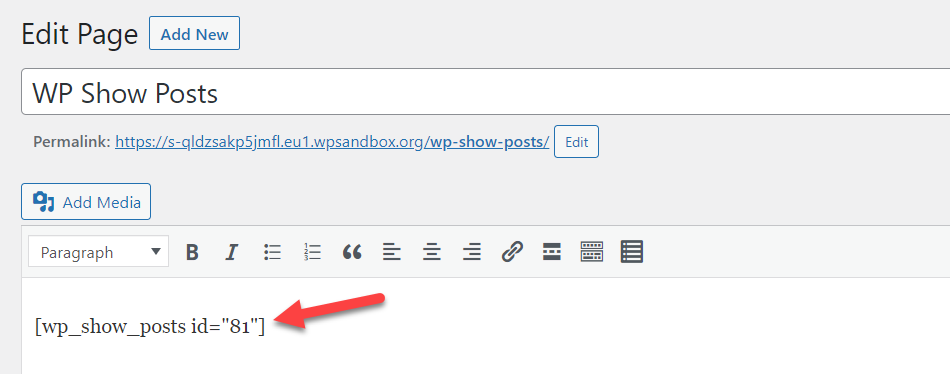
في هذا العرض التوضيحي ، سنستخدم الرمز القصير ، لذلك ما عليك سوى نسخ الرمز القصير ولصقه في أي صفحة تريدها.

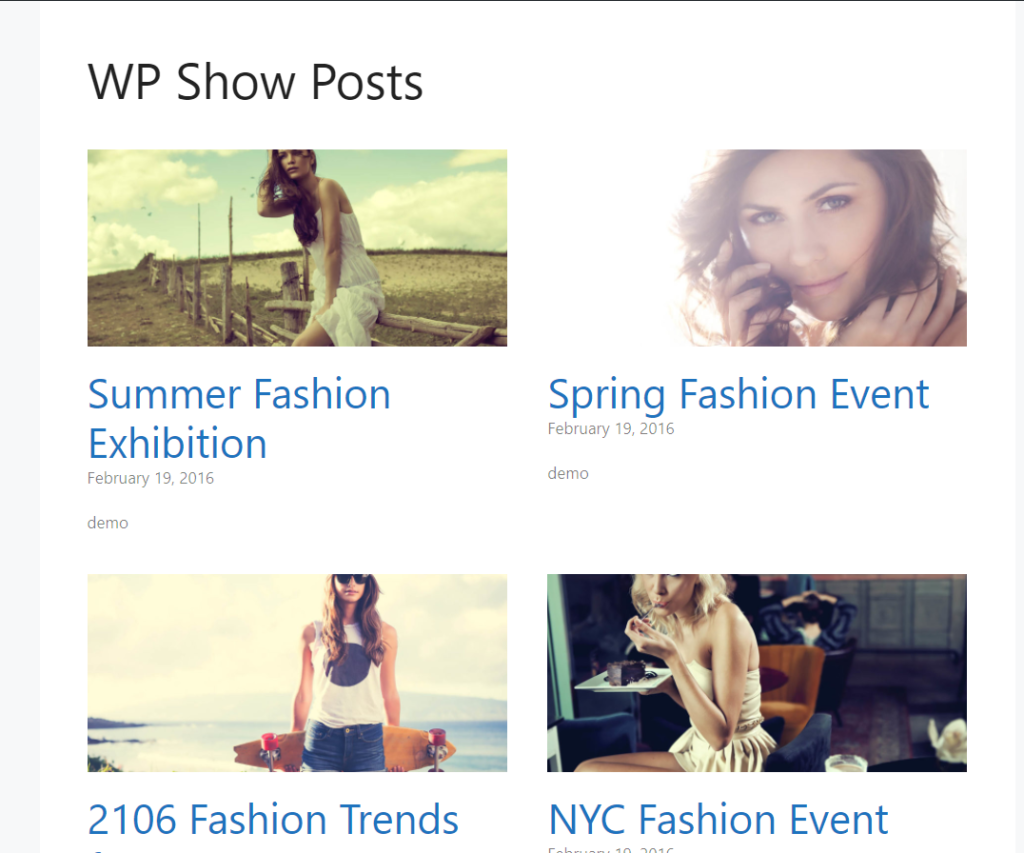
ثم قم بنشر / تحديث الصفحة وسترى المنشورات على الواجهة الأمامية. إذا لم تكن راضيًا عن الشكل الذي يبدو عليه ، فما عليك سوى الرجوع إلى خيارات التخصيص وتعديلها.

3) كيفية تخصيص صفحة منشوراتك في WordPress
الآن بعد أن أنشأت صفحة منشوراتك ، حان الوقت لتخصيصها. للقيام بذلك ، هناك بعض الخيارات:
- استخدم منشئ الصفحات
- استخدم منشئ السمة
- مع البرنامج المساعد
دعونا نلقي نظرة على كل طريقة.
3.1) استخدام أداة إنشاء صفحات WordPress
تعد إضافات أداة إنشاء صفحات WordPress طريقة سهلة لإنشاء صفحات مخصصة وتصميم صفحات منشورات. هناك العديد من الأدوات التي يمكنك استخدامها. في هذا القسم ، سوف نعلمك كيفية تصميم صفحة منشورات باستخدام Elementor.
ملاحظة : لدينا بالفعل Elementor مثبتًا على موقعنا. إذا لم تكن هذه هي حالتك ، فتأكد من تثبيت Elementor قبل المتابعة.
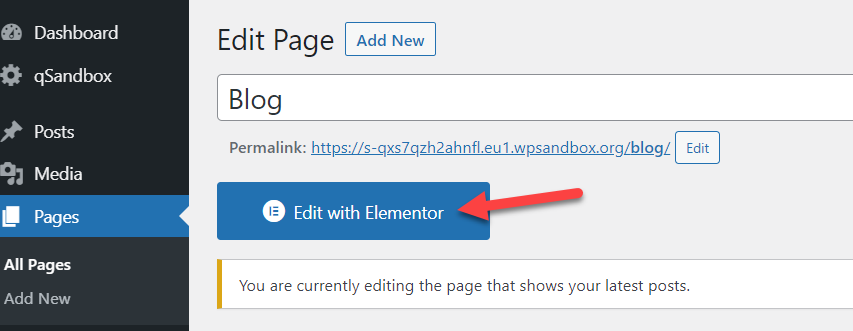
أولاً ، افتح صفحة منشورات المدونة الخاصة بك وسترى زرًا يسمى تحرير باستخدام Elementor .

انقر فوقه وستصل إلى قسم مخصص حيث يمكنك إدارة تصميم الصفحة. على الجانب الأيسر ، سترى جميع العناصر المتاحة التي يمكنك استخدامها. ما عليك سوى سحبها وإفلاتها في صفحاتك لبدء تخصيصها. بمجرد أن تصبح راضيًا عن صفحتك ، ما عليك سوى حفظ التغييرات.
لمزيد من المعلومات حول كيفية تخصيص موقعك باستخدام Elementor ، ألق نظرة على هذه الأدلة:
- كيفية تخصيص صفحة التسوق باستخدام Elementor
- قم بإنشاء Megamenu باستخدام Elementor
- كيفية تخصيص صفحة المنتج باستخدام Elementor
3.2) تخصيص موضوع محدد
هناك بديل آخر لتخصيص صفحات المنشور وهو استخدام الخيارات التي تتضمنها السمات افتراضيًا. تأتي بعض السمات مثل GeneratePress أو Astra أو Newspaper أو Avada مع ميزات تحرير صفحة المدونة المضمنة. حتى تتمكن من تحرير تخطيط صفحة المدونة الخاصة بك دون استخدام أي مكونات إضافية لجهات خارجية.
في هذا العرض التوضيحي ، سوف نستخدم سمة GeneratePress المتميزة.

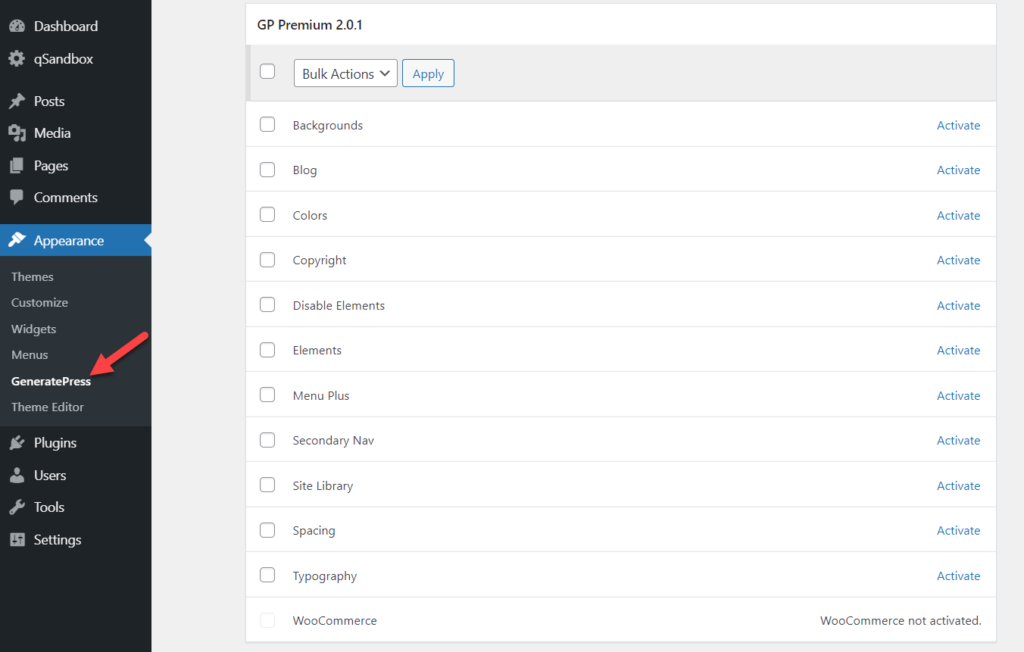
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Appearance> GeneratePress وقم بتمكين الخيارات التي تريد تنشيطها لبدء تخصيص صفحة مدونتك.

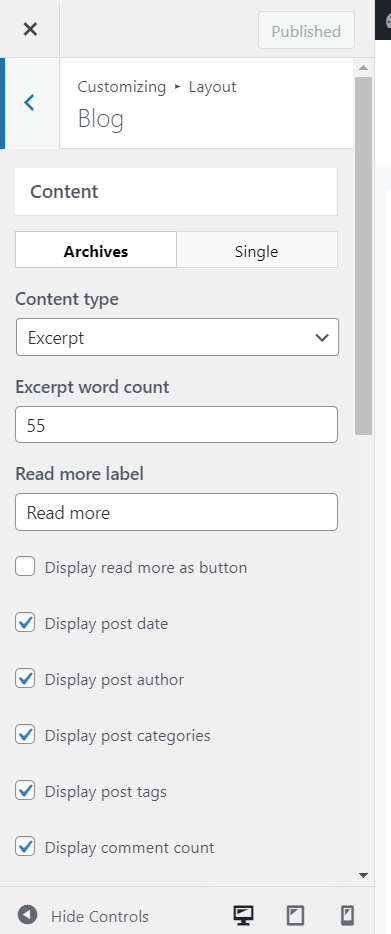
بعد ذلك ، افتح مُخصص WordPress من Appearance> Customize . ضمن تخطيط> مدونة ، سترى جميع خيارات التخصيص المتاحة.

من هناك ، يمكنك تكوين كل من خيارات تخطيط النشر الفردي لتخطيط الأرشيف.
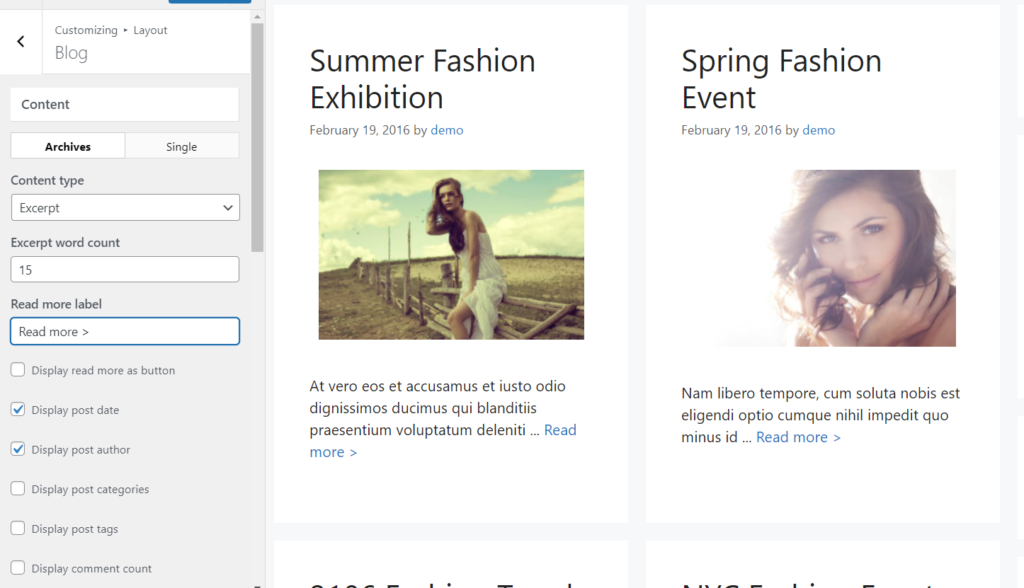
خيارات التكوين الرئيسية التي يمكنك تعديلها على هذه الشاشة هي:
- نوع المحتوى
- عدد الكلمات المقتطفات
- اقرأ المزيد التسمية
- زر قراءة المزيد
- نشرت أكلت
- مؤلف
- التصنيفات
- العلامات
- تعليق العد
- التدرج اللانهائي
ضع في اعتبارك أن هذه قد تكون مختلفة حسب الموضوع الخاص بك. يأتي GeneratePress أيضًا مع خيار لعرض المنشورات في أعمدة.

عند بدء تشغيل تخصيص الصفحة ، سترى أن التغييرات تنعكس على الفور في وضع المعاينة المباشرة.
بعد الانتهاء من تحرير الصفحة والرضا عن النتيجة ، قد ترى شيئًا مثل هذا:

بمجرد أن تصبح راضيًا عن تصميمك ، انشر التغييرات وهذا كل شيء. بهذه الطريقة ، يمكنك استخدام لوحة السمات الخاصة بك لتخصيص صفحة منشوراتك بسهولة في WordPress.
3.3) عرض المحفوظات مع البرنامج المساعد
بديل آخر مثير للاهتمام لتخصيص صفحة منشوراتك هو عرض المحفوظات. إذا كنت تبحث عن طريقة لتضمين المحفوظات الخاصة بك على صفحة ، فهذا القسم مناسب لك. بالنسبة لهذا العرض التوضيحي ، سنستخدم مكونًا إضافيًا مجانيًا يسمى المحفوظات المضغوطة والذي يتيح لك عرض المحفوظات بسهولة على صفحات المدونة الخاصة بك.
أولاً ، قم بتثبيت وتنشيط المحفوظات المضغوطة على موقع الويب الخاص بك.

يتضمن المكون الإضافي بعض الرموز القصيرة التي يمكنك استخدامها لعرض الأرشيفات على موقعك.
[ضغط_أرشيف]
[ضغط_أرشيف]
[Compact_archive before = "<p>" after = "</p>"]
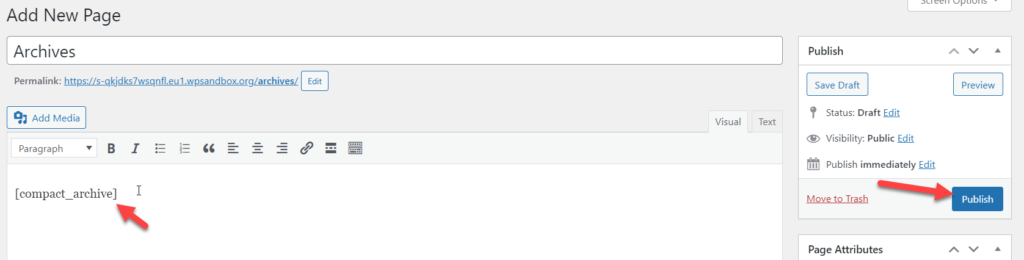
على سبيل المثال ، لإضافة الرمز المختصر القياسي ، قم ببساطة بلصقه في أي صفحة واضغط على نشر / تحديث.

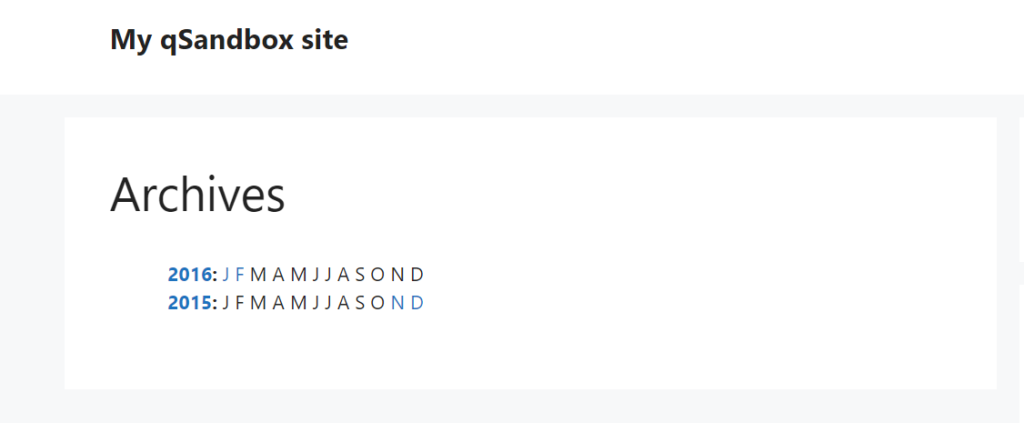
إذا قمت بفحص الموقع من الواجهة الأمامية ، فسترى خيار الأرشيف الافتراضي.

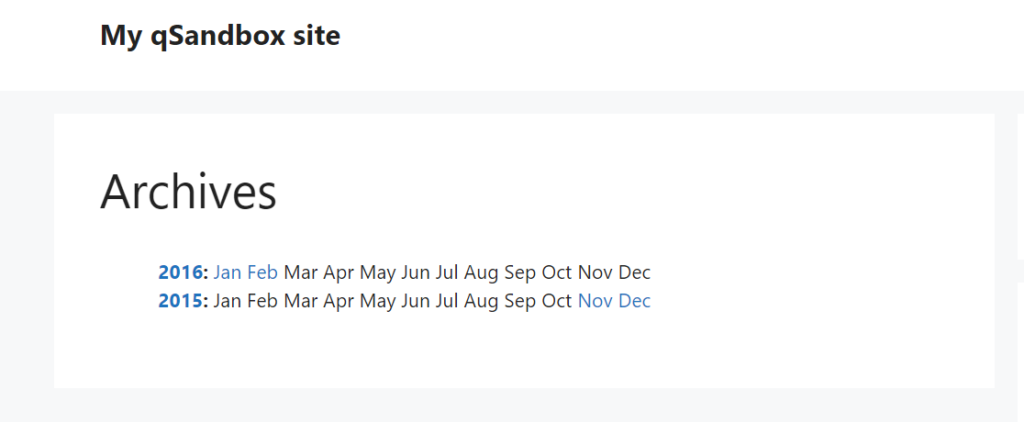
أو بدلاً من ذلك ، إذا كنت تستخدم الرمز القصير ([compact_archive style = ”block”]) ، فسترى الأرشيفات في كتلة.

بهذه الطريقة ، يمكنك تخصيص الصفحة وعرض أرشيفاتك بأكواد قصيرة.
من ناحية أخرى ، إذا كنت مستخدمًا متقدمًا ولديك مهارات تشفير ، فهناك العديد من نصوص PHP النصية المتاحة لدمج الأرشيفات مع ملفات السمات الخاصة بك.
4) كيفية إضافة المنشورات إلى الشريط الجانبي
لقد تعلمت حتى الآن كيفية إضافة منشورات إلى صفحة في WordPress وكذلك كيفية تضمين قائمة منشورات وتخصيص صفحة منشوراتك. ولكن هناك المزيد الذي يمكنك القيام به للتأكد من أن زوارك يرون مشاركاتك.
تعد إضافة منشورات إلى الشريط الجانبي طريقة رائعة لجذب انتباه المستخدم. يمكن أن يساعدك هذا في زيادة المشاهدات الإجمالية للصفحة وزيادة وقت الزوار على موقعك. دعونا نرى كيف نفعل ذلك.
هناك طريقتان مختلفتان لإضافة منشورات إلى الشريط الجانبي:
- استخدام الحاجيات
- مع مُخصص WordPress
دعنا نلقي نظرة على العملية خطوة بخطوة لكل خيار.
4.1) استخدام خيار الحاجيات
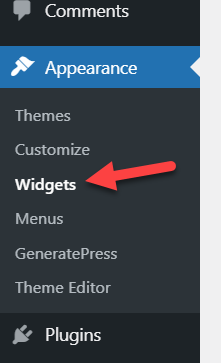
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> الأدوات .

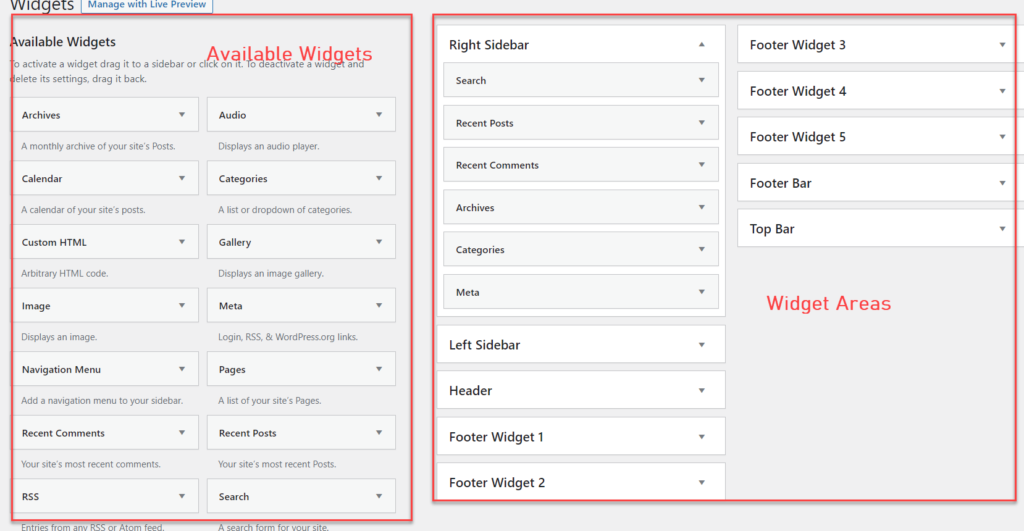
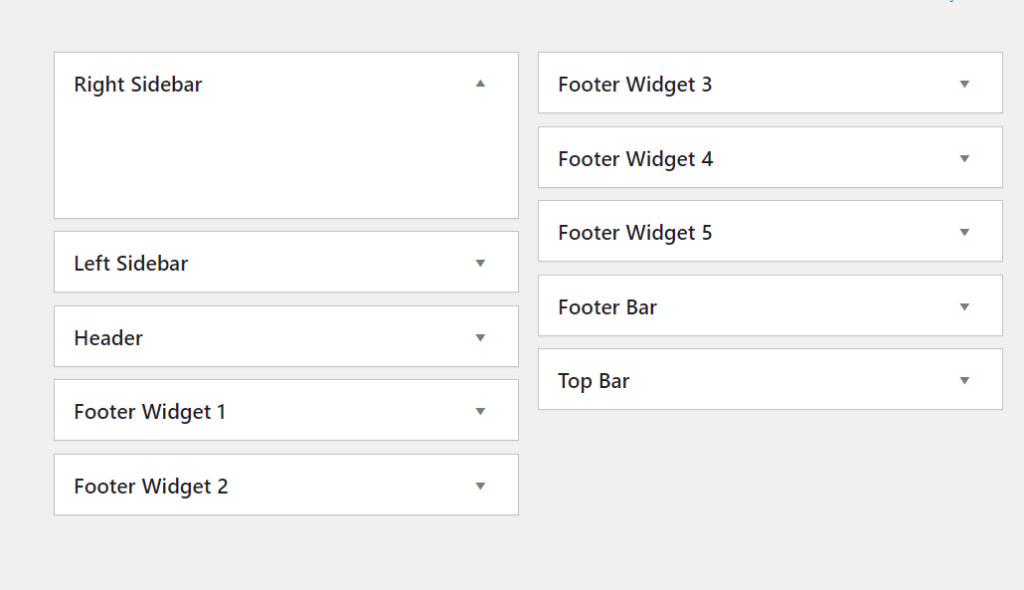
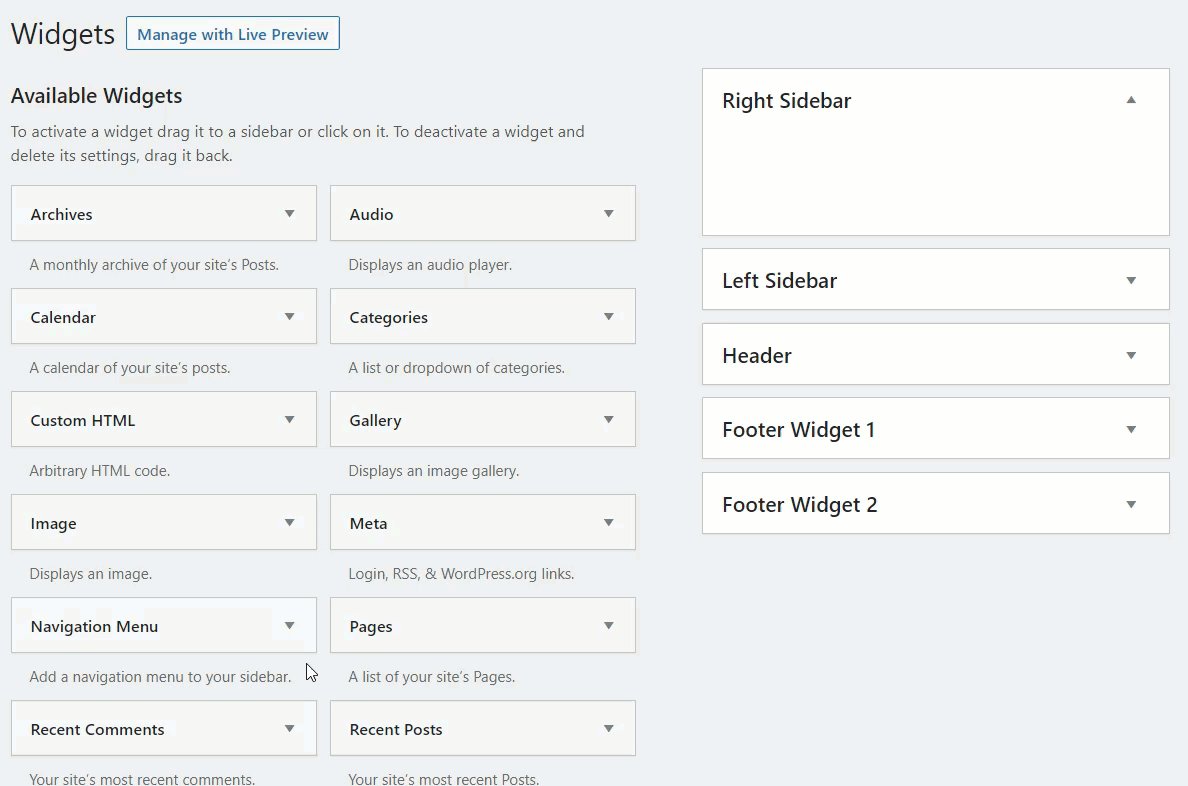
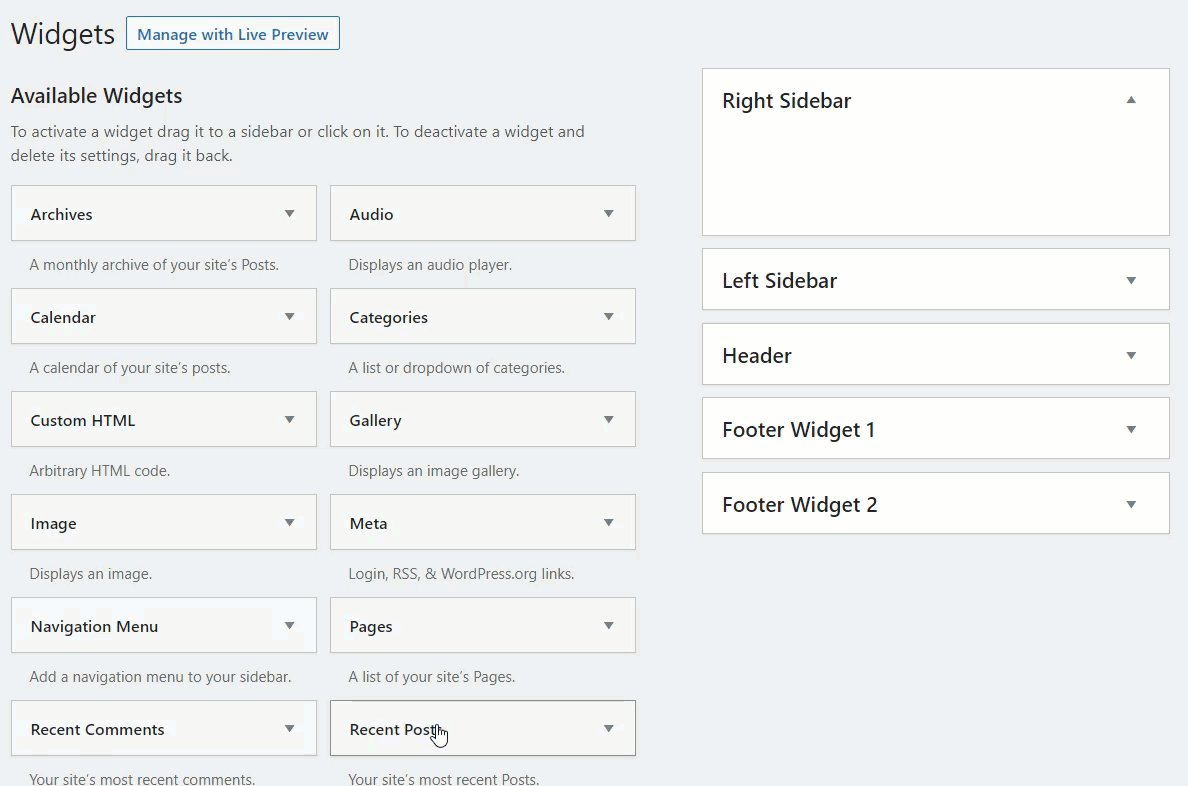
هناك سترى جميع الحاجيات المتاحة على الجانب الأيسر ومواضع القطعة على الجانب الأيمن.

ضع في اعتبارك أن الأدوات والمناطق قد تختلف حسب الموضوع الذي تستخدمه. في حالتنا ، نحن نستخدم موضوع GeneratePress الذي يتضمن عدة مواقع فريدة لوضع الأدوات. في هذا القسم ، سنضيف منشورات إلى منطقة عنصر واجهة المستخدم للشريط الجانبي.
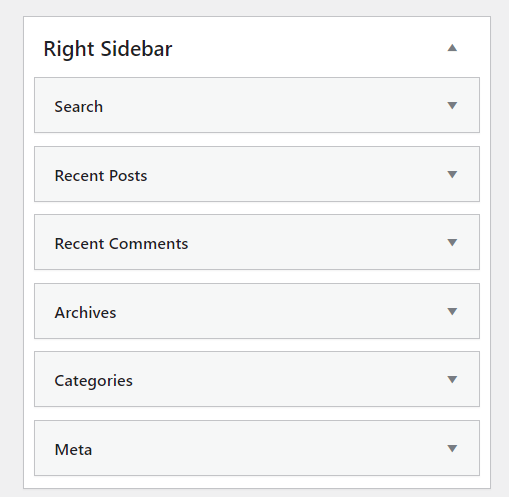
كما ترى ، هناك بالفعل العديد من الحاجيات في الشريط الجانبي.

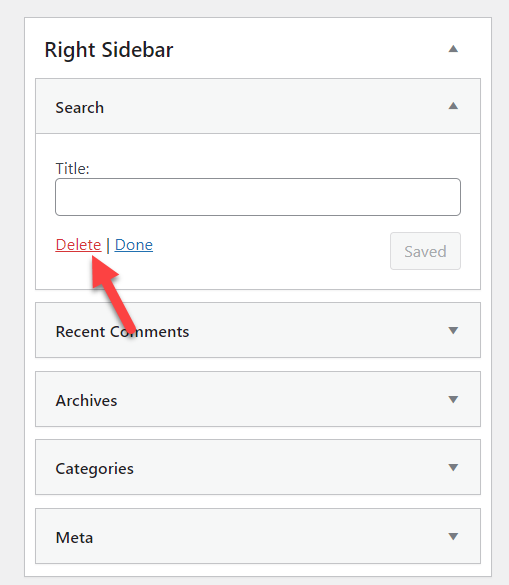
سنقوم بإزالتها للحصول على شريط جانبي أوضح. للقيام بذلك ، ما عليك سوى توسيع الأدوات وحذفها.

الآن ، ليس لدينا أي عناصر واجهة مستخدم في الشريط الجانبي الأيمن.

إذا قمت بفحص موقع الويب من الواجهة الأمامية ، فسترى أنه لا توجد أدوات في الشريط الجانبي الأيمن.

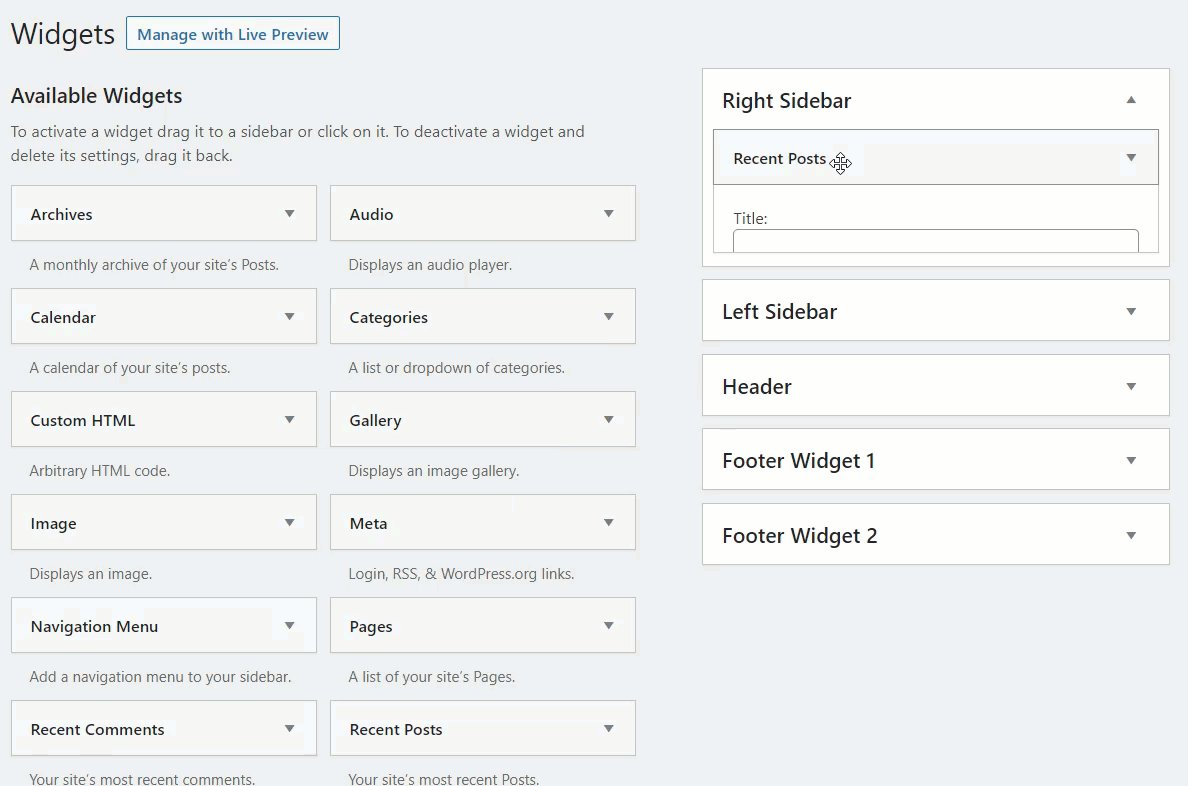
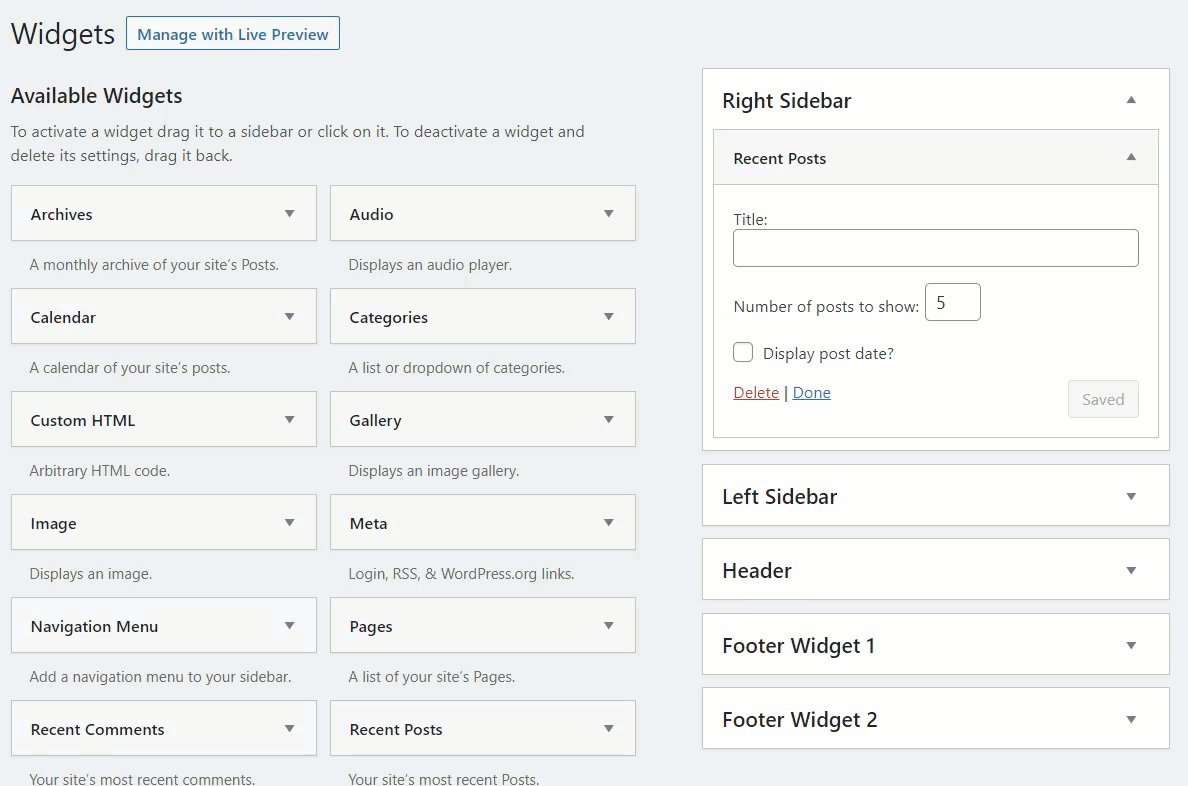
الآن نحن جاهزون لإضافة عنصر واجهة المستخدم إلى الشريط الجانبي. على الجانب الأيسر ، سترى أداة تسمى المشاركات الأخيرة . قم بسحبه وإفلاته في منطقة عنصر واجهة الشريط الجانبي.

يمكنك تكوين:
- عنوان الأداة
- عدد المشاركات
- إظهار / إخفاء تاريخ النشر المنشور
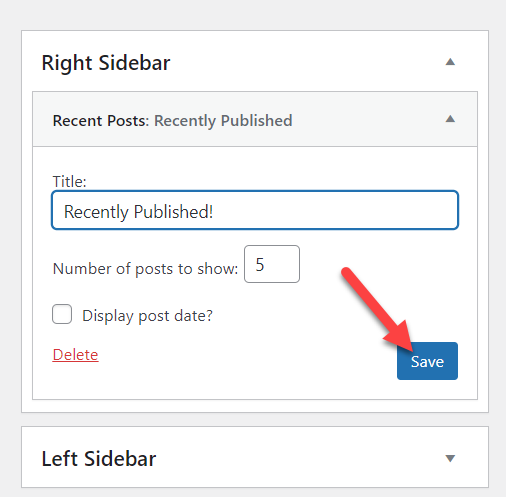
أكمل كل من هذه الحقول واحفظ التغييرات

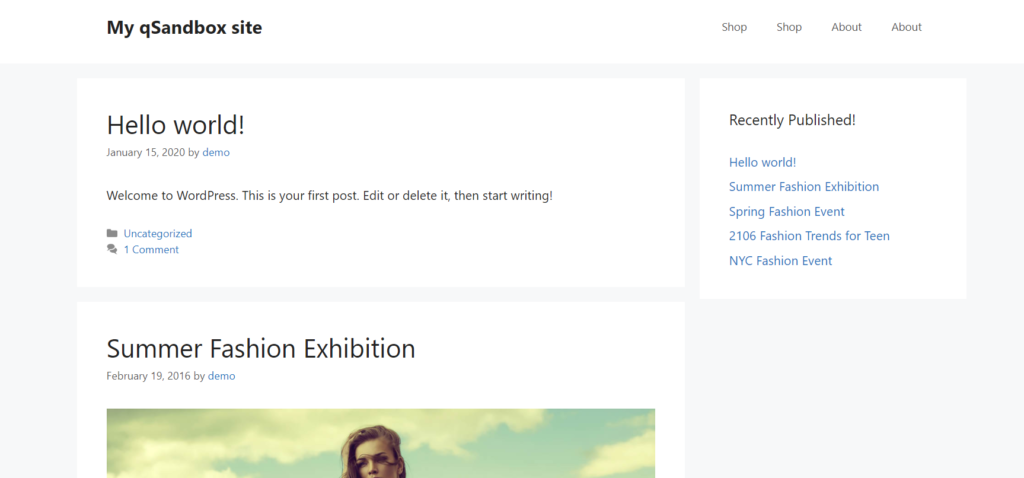
افتح الآن موقع الويب من الواجهة الأمامية وسترى أداة الشريط الجانبي.

ستكون هذه الأداة مرئية في المنشورات الفردية والصفحات وأنواع المنشورات المخصصة.
هذا هو. هذه هي الطريقة التي يمكنك بها إضافة منشورات إلى الشريط الجانبي لـ WordPress الخاص بك باستخدام الأدوات. دعونا نرى كيفية القيام بذلك باستخدام أداة التخصيص.
4.2) استخدام أداة تخصيص WordPress
العيب الرئيسي لاستخدام محرر الأدوات هو أنك تحتاج إلى التحقق من الواجهة الأمامية لرؤية التغييرات في كل مرة تقوم فيها بتخصيصها. يحل مُخصص WordPress هذه المشكلة لأنه يُظهر لك كل تغيير في وضع المعاينة المباشرة في الوقت الفعلي.
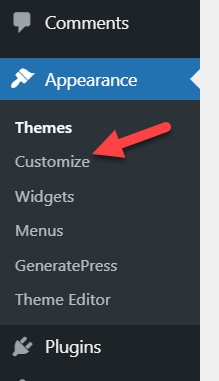
لإضافة منشورات إلى الشريط الجانبي ، انتقل إلى المظهر> تخصيص .

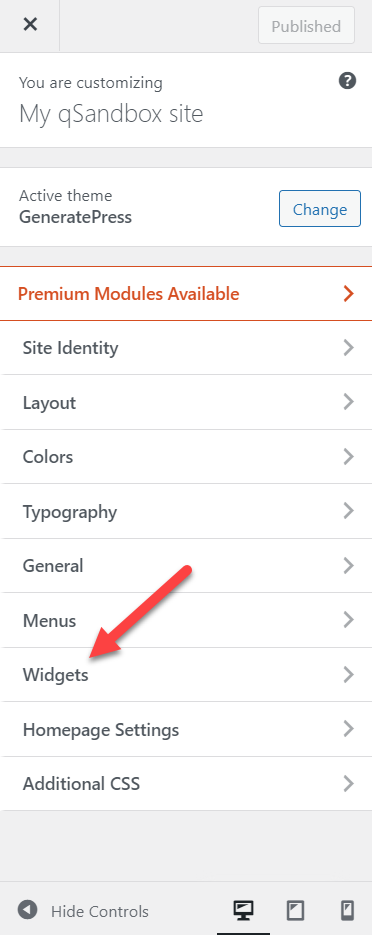
ثم افتح قسم الأدوات .

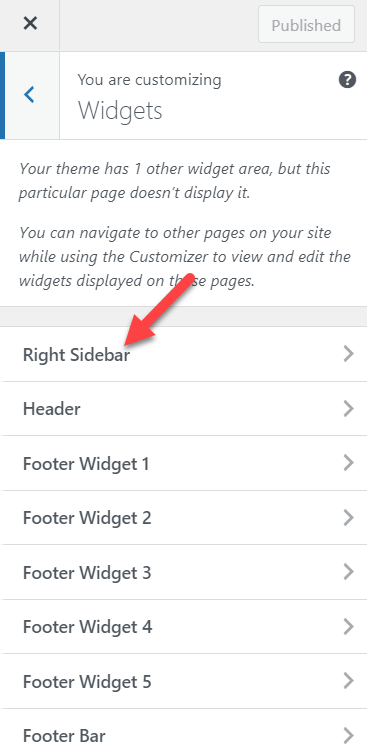
سترى جميع مناطق القطعة. حدد المكان الذي تريد عرض المشاركات فيه. باتباع نفس المثال ، سنختار أداة الشريط الجانبي الأيمن.

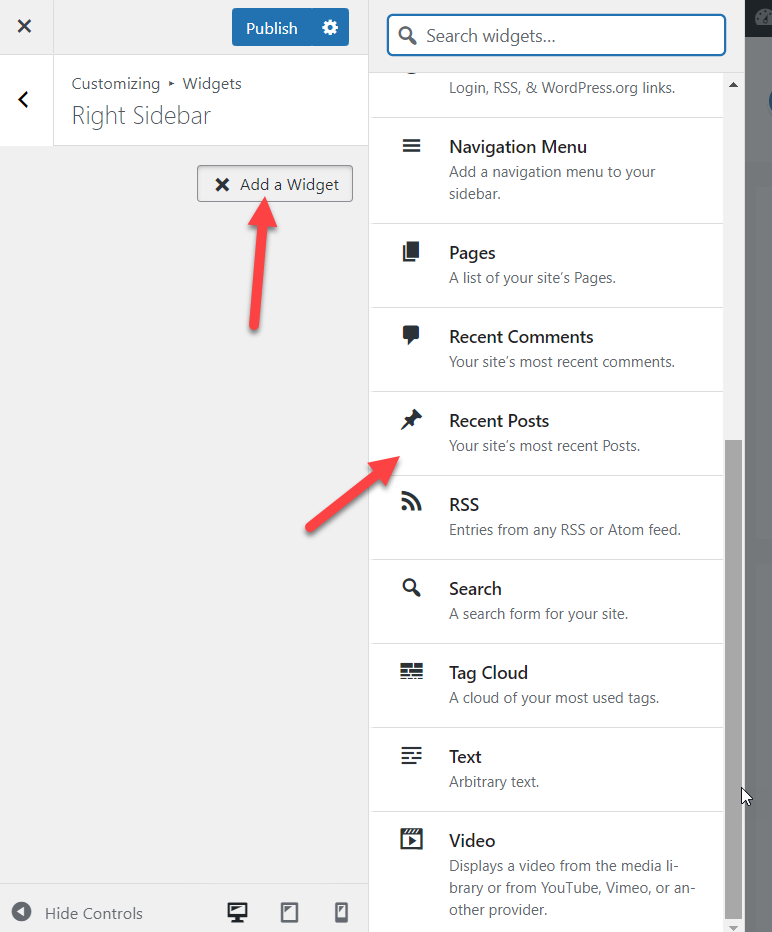
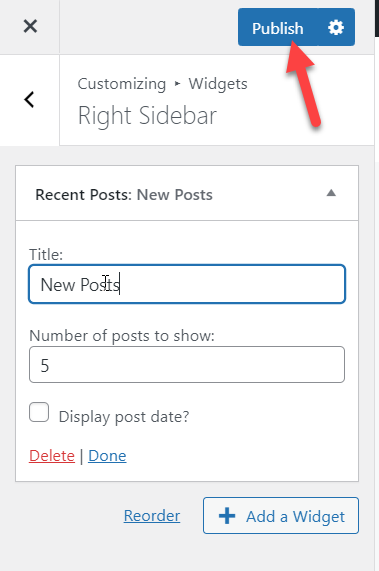
انقر فوق الزر + إضافة عنصر واجهة مستخدم لإضافة عناصر واجهة مستخدم جديدة وتحديد أداة المشاركات الأخيرة من القائمة.

املأ العنوان ، وعدد المنشورات التي تريد عرضها وحدد ما إذا كنت تريد عرض تاريخ النشر ، ونشر التحديثات.

هذا هو! بهذه الطريقة يمكنك عرض المنشورات في الشريط الجانبي الخاص بك باستخدام أداة تخصيص WordPress.
استنتاج
باختصار ، تعد إضافة منشورات إلى صفحة في WordPress طريقة ممتازة لتخصيص موقعك وإضفاء مزيد من الوضوح على منشوراتك. بهذه الطريقة ، يمكنك تزويد المستخدمين بمعلومات مفيدة ، وتحسين التنقل ، وإبقائهم لفترة أطول على موقع الويب الخاص بك.
في هذا الدليل ، رأينا طرقًا مختلفة لتضمين منشورات مدونتك على الصفحة. الطريقة الأكثر شيوعًا هي إعداد صفحات مخصصة للمنزل والمدونة. بالإضافة إلى ذلك ، يمكنك استخدام كتلة محرر Gutenberg أو المكونات الإضافية لتضمين المنشورات الأخيرة وإنشاء قائمة بالمشاركات.
لقد رأينا أيضًا طرقًا مختلفة لتخصيص صفحة المنشورات وطريقتان لإضافة منشورات إلى الشريط الجانبي لموقعك.
هل وجدت هذه الوظيفة مفيدة؟ ماذا تعلمت؟ هل هناك أي شيء آخر يجب أن نضيفه؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
