كيفية إضافة سياسة الخصوصية لـ WooCommerce
نشرت: 2022-07-26عند تشغيل متجر WooCommerce يتعامل مع بيانات العميل ، يجب أن يكون لديك صفحة سياسة خصوصية وتذكر كيفية معالجة البيانات. لحسن الحظ ، يعد إنشاء صفحة سياسة الخصوصية بمثابة نزهة. لمساعدتك ، ستوضح لك هذه المقالة كيفية إضافة سياسة خصوصية لـ WooCommerce .
ما هي سياسة الخصوصية؟
سياسة الخصوصية هي وثيقة تُعلم الأشخاص بكيفية قيام متجرك عبر الإنترنت أو مدونتك الشخصية بجمع البيانات من العميل وكيف سيتم تخزينها ومعالجتها. قامت معظم مواقع الويب بنشر وثيقة سياسة الخصوصية هذه وربطها بالتذييل أو الرأس للتأكد من أن زوار الموقع يمكنهم الوصول إليها بسهولة. ولكنها أيضًا ممارسة شائعة لبعض مواقع التجارة الإلكترونية أن تذكرها في صفحة الخروج الخاصة بهم.
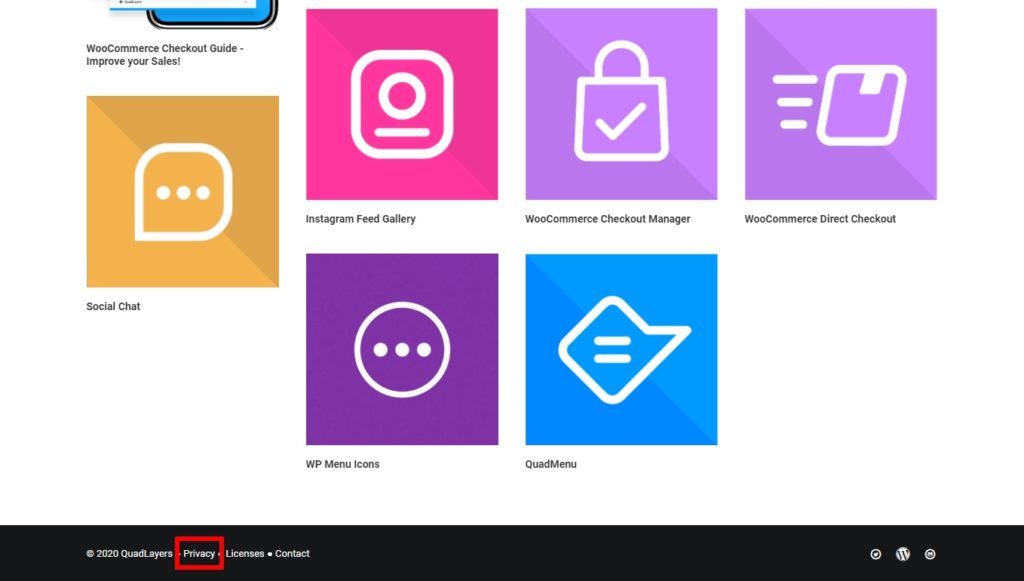
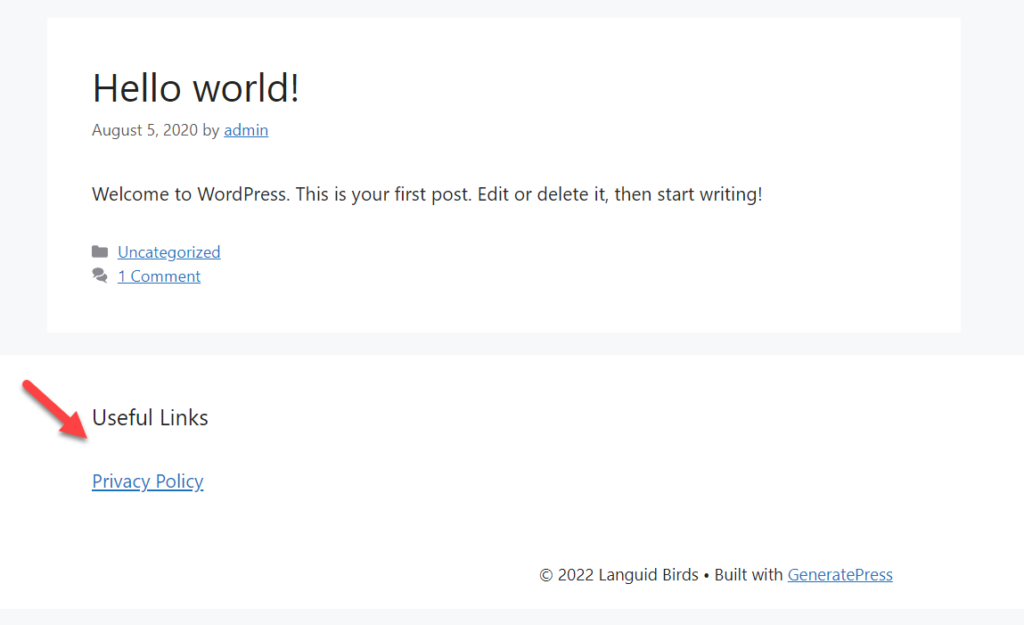
حتى أننا في QuadLayers أضفنا رابطًا لسياسة الخصوصية الخاصة بنا على تذييل موقعنا على الويب.

عند تشغيل موقع ويب ، يمكنك جمع معلومات مختلفة من المستخدمين ومشاركتها مع تطبيقات أو خدمات الجهات الخارجية (Google AdSense ، Google Analytics). إذا قمت بذلك ، يجب أن تتضمن صفحة سياسة الخصوصية هذه الصفحة أيضًا وأن تكشف عن كل ما يتعلق ببيانات العميل.
ولكن لفهم سياسة الخصوصية بشكل أفضل ، دعنا نلقي نظرة على ما يجب تضمينه في صفحة سياسة الخصوصية أيضًا.
ما الذي يجب تضمينه في سياسة الخصوصية؟
عند إنشاء صفحة سياسة الخصوصية الخاصة بك ، يجب أن تذكر جميع الأدوات التي تستخدمها لجمع بيانات العملاء. على سبيل المثال ، إذا كنت تستخدم Google Analytics لتتبع زوار موقعك على الويب ، فيجب عليك إضافته إلى الصفحة. من هذا القبيل ، سيقوم Google AdSense والإعلانات الصورية الأخرى بجمع بيانات العملاء وعرض الإعلانات ذات الصلة بعمليات البحث الخاصة بهم.
لذلك ، يجب أن يستمر ذلك في صفحة سياسة الخصوصية الخاصة بك. علاوة على ذلك ، ستجمع معظم الشركات ملفات تعريف الارتباط لتحسين تجربة الزائر. سيكون من الأفضل إذا ذكرت كيف يمكن للمستخدمين حظر ذلك والاتصال بمسؤول الموقع في حالة وجود أي استفسارات أو مشكلات مماثلة.
الأشياء الرئيسية التي يجب تضمينها داخل سياسة الخصوصية الخاصة بك هي:
- الإعلانات التي تجمع معلومات المستخدم
- الأشياء التي تجمع معلومات العميل (نماذج الاتصال ، ونماذج التعليقات ، وملفات تعريف الارتباط)
- كيفية حظر ملفات تعريف الارتباط والعناصر ذات الصلة التي تجمع معلومات العميل
- رابط للاتصال بمسؤول الموقع إذا احتاج المستخدم إلى التواصل معه شخصيًا
- المعلومات الأساسية التي تجمعها من زوار موقع الويب الخاص بك
يمكنك يدويًا إنشاء صفحة سياسة خصوصية تحتوي على كل هذه التفاصيل أو استخدام خدمة جهة خارجية.
لماذا تضيف سياسة الخصوصية في WooCommerce؟
كما تعلم ، عند تشغيل WooCommerce ، فقد تتعامل مع الكثير من بيانات عملائك. على سبيل المثال ، قد تقوم بجمع البيانات من خلال النماذج (نماذج الدفع أو نماذج التبرع أو نماذج التعليقات أو نماذج الاتصال) أو التعليقات أو حتى ملفات تعريف الارتباط. لذلك ، تعد صفحة سياسة الخصوصية ضرورية في كل متجر WooCommerce.
تعد صفحة سياسة الخصوصية أمرًا بالغ الأهمية في تثبيت WooCommerce للامتثال لقانون الخصوصية. كما أنه يعطي شفافية ممتازة لعملائك فيما يتعلق بالبيانات المخزنة على موقعك على الويب. يمكن أن يكون هذا أيضًا رائعًا لكسب ثقة عملائك تجاه متجرك عبر الإنترنت.
كيفية إضافة سياسة الخصوصية في WooCommerce
الآن ، سنوضح لك كيفية إضافة سياسة خصوصية لمتجر WooCommerce وعرضها. هناك نوعان من الخطوات الرئيسية المدرجة في هذه العملية. هم انهم:
- تكوين سياسة الخصوصية
- اعرض صفحة الخصوصية
دعنا نذهب من خلال هذه الخطوات بمزيد من التفصيل.
1. إعداد سياسة الخصوصية
يجب عليك إعداد صفحة سياسة الخصوصية الخاصة بك أولاً إذا كنت ترغب في إضافتها إلى متجرك عبر الإنترنت. يأتي أحدث إصدار من WordPress CMS مصحوبًا بصفحة سياسة خصوصية مضمنة.
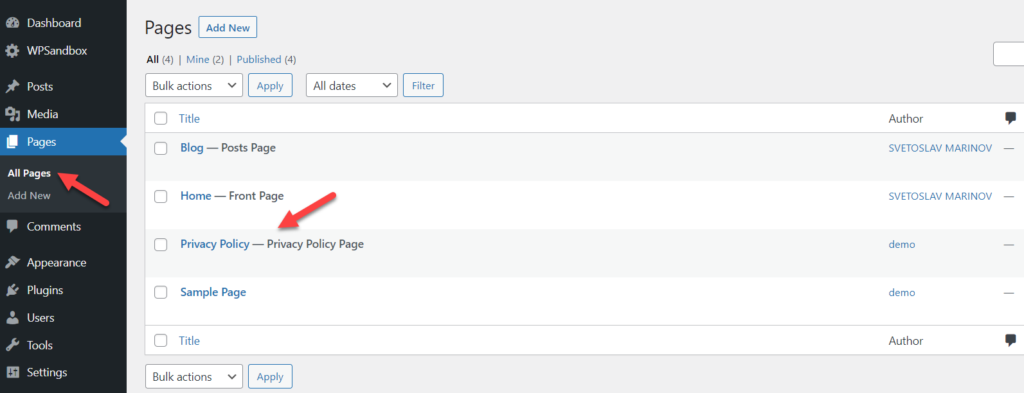
انتقل إلى Pages> All Pages من لوحة معلومات WordPress الخاصة بك. ستتمكن من رؤية صفحة سياسة الخصوصية هنا. يمكن أيضًا تحريرها أو عرضها من هذه الصفحة.
إذا كنت ترغب في إجراء أي تغييرات عليها ، فما عليك سوى تحديث الصفحة بعد الانتهاء من تعديلها.

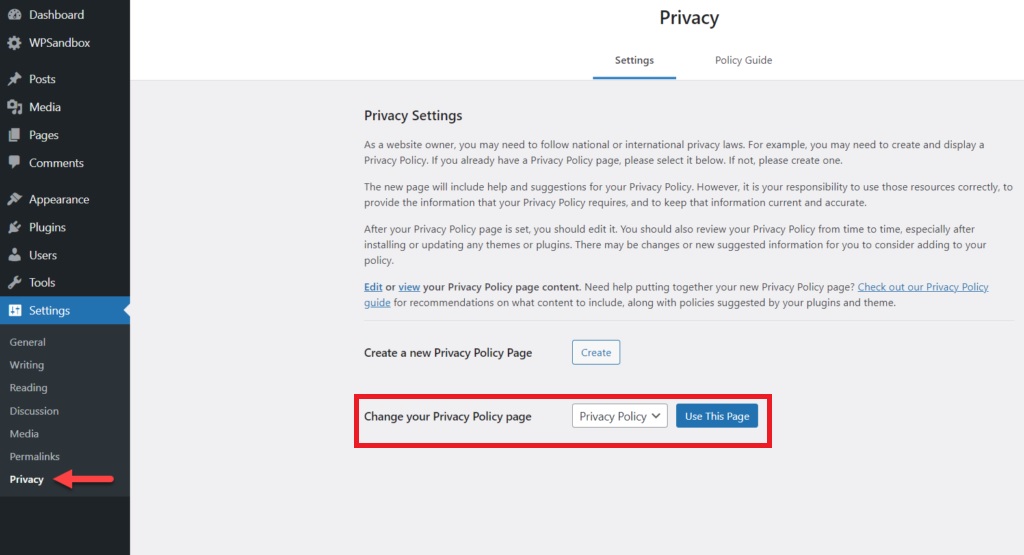
الآن ، يجب عليك إعداد تلك الصفحة المعينة كسياسة الخصوصية لموقع الويب الخاص بك. للقيام بذلك ، انتقل إلى الإعدادات> الخصوصية من لوحة معلومات WordPress الخاصة بك. بعد ذلك ، ضمن علامة التبويب " الإعدادات " ، سترى خيارًا لتعديل صفحة الخصوصية.
الآن ، قم بتعيين صفحة تغيير سياسة الخصوصية الخاصة بك كصفحة سياسة الخصوصية التي قمت بتحريرها للتو وانقر فوق استخدام هذه الصفحة . هذا هو! لقد قمت بتعيين صفحة سياسة الخصوصية لموقع WooCommerce الخاص بك.

ومع ذلك ، يمكنك أيضًا إنشاء صفحة سياسة خصوصية جديدة من هنا إذا كنت تريد صفحة جديدة تمامًا لها. ما عليك سوى النقر فوق الزر " إنشاء " لإنشاء صفحة سياسة خصوصية جديدة في علامة التبويب "الإعدادات" وابدأ العمل على صفحة الخصوصية الجديدة.
2. اعرض صفحة الخصوصية
بمجرد إنشاء صفحة سياسة الخصوصية لمتجر WooCommerce الخاص بك ، ستحتاج إلى عرضها. يمكنك إضافته إلى أي من قوائم التنقل أو مناطق عناصر واجهة المستخدم. سيوضح لك هذا القسم كيفية إضافة صفحة سياسة الخصوصية إلى منطقة رأس موقع الويب وصفحة الخروج والتذييل.
2.1. عرض نهج الخصوصية في قائمة الرأس
عندما يهبط شخص ما على موقع ويب ، قد يكون أول شيء يراه هو منطقة الرأس. إن إضافة الروابط والصفحات الأساسية إلى قائمة العناوين يجعل الوصول إليها متاحًا للجميع دون بذل الكثير من الجهد.
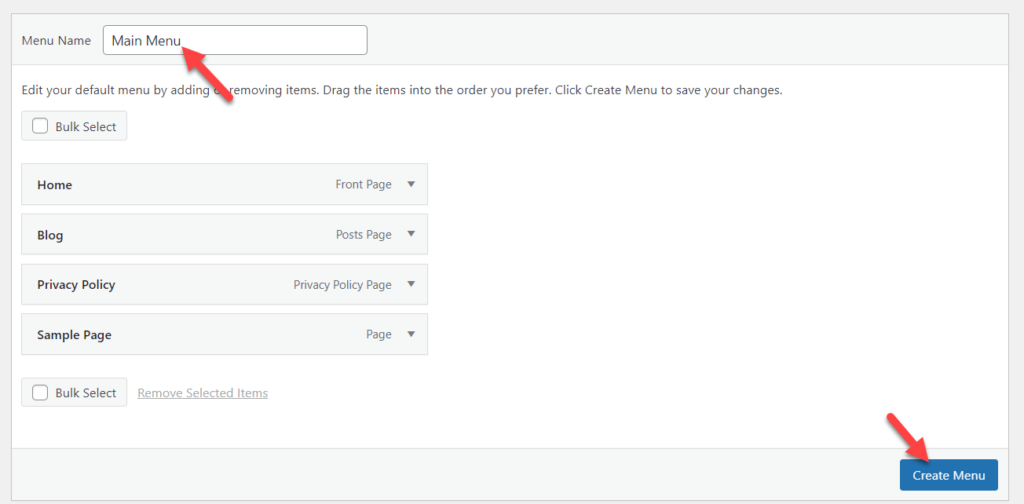
لذلك ، تعد قائمة الرأس واحدة من أفضل الأماكن لإضافة سياسة الخصوصية الخاصة بك. أول شيء عليك القيام به هو إنشاء قائمة. إذا كانت لديك قائمة بالفعل ، فيمكنك تخطي هذه الخطوة.
ضمن المظهر ، انقر فوق خيار القوائم من لوحة معلومات WordPress الخاصة بك.

إذا كنت تستخدم تثبيت WooCommerce جديدًا تمامًا ، فمن المحتمل ألا يكون لديك أي قوائم. لذلك ، تحتاج إلى إنشاء واحد.

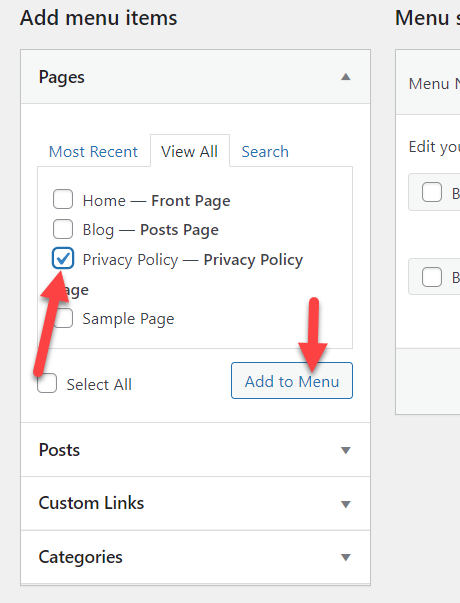
بعد إنشاء قائمة ، يمكنك إضافة صفحات أو منشورات أو روابط مخصصة. في هذه الحالة ، سنضيف فقط صفحة سياسة الخصوصية إلى القائمة.

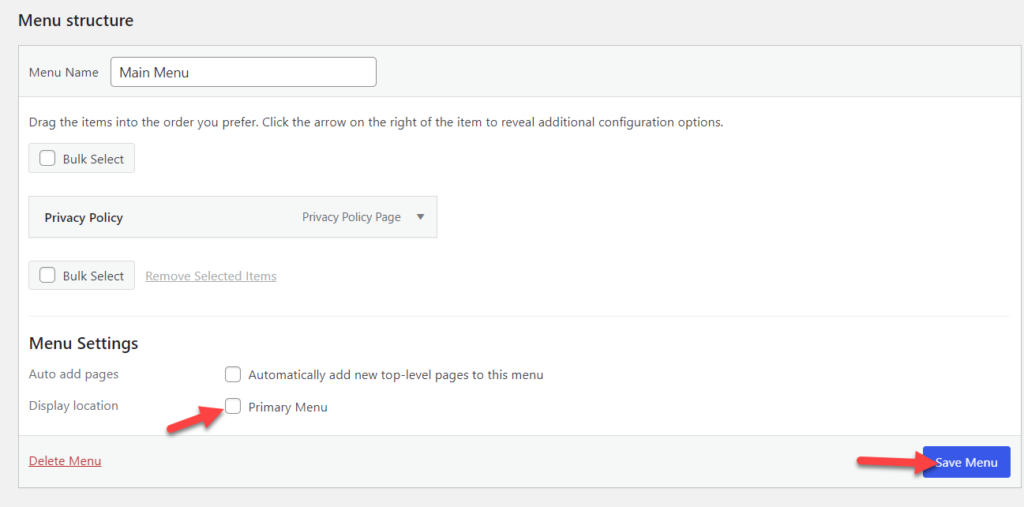
بمجرد إضافة الصفحة إلى القائمة ، اختر موقع العرض. ثم احفظ القائمة.

إذا قمت بالتحقق من لقطة الشاشة أعلاه ، يمكنك أن ترى أننا حددنا القائمة الأساسية كموقع العرض وهو موضع الرأس. سترى مواقع عرض متعددة بأسماء أخرى إذا كنت تستخدم سمة مختلفة في متجر WooCommerce الخاص بك.
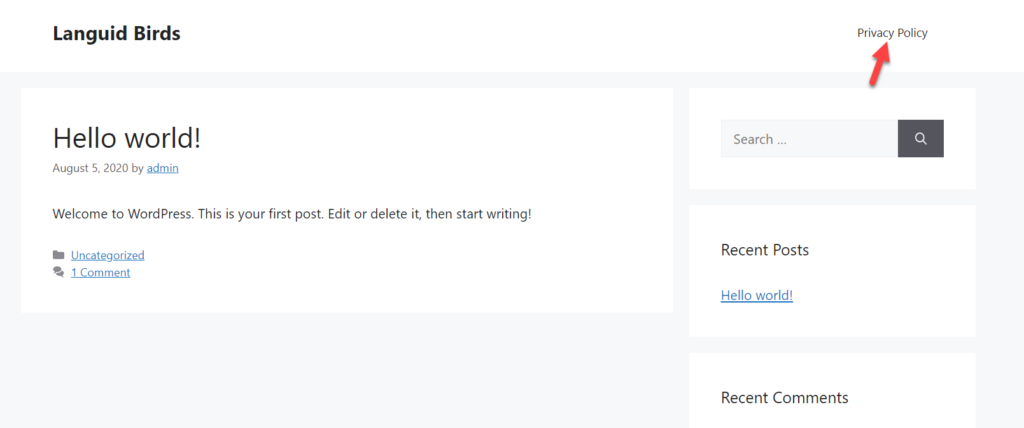
بعد حفظ القائمة ، تحقق من موقع الويب من الواجهة الأمامية. ستتم إضافة رابط صفحة سياسة الخصوصية إلى العنوان.

عندما تحتاج إلى إضافة المزيد من العناصر إلى العنوان ، ارجع إلى خيارات القائمة ، وأدخل الصفحات أو الروابط المخصصة التي تريدها.

2.2. عرض سياسة الخصوصية عند الخروج
أثناء تشغيل متجر WooCommerce ، تعد صفحة الدفع أحد العناصر الأساسية للموقع. سيؤدي وضع رابط لسياسة الخصوصية أو عرض محتويات صفحة سياسة الخصوصية داخل صفحة الخروج إلى جعل موقع الويب الخاص بك يمتثل للقوانين.
سيوضح لك هذا القسم كيفية تعديل صفحة الخروج وعرض سياسة الخصوصية.
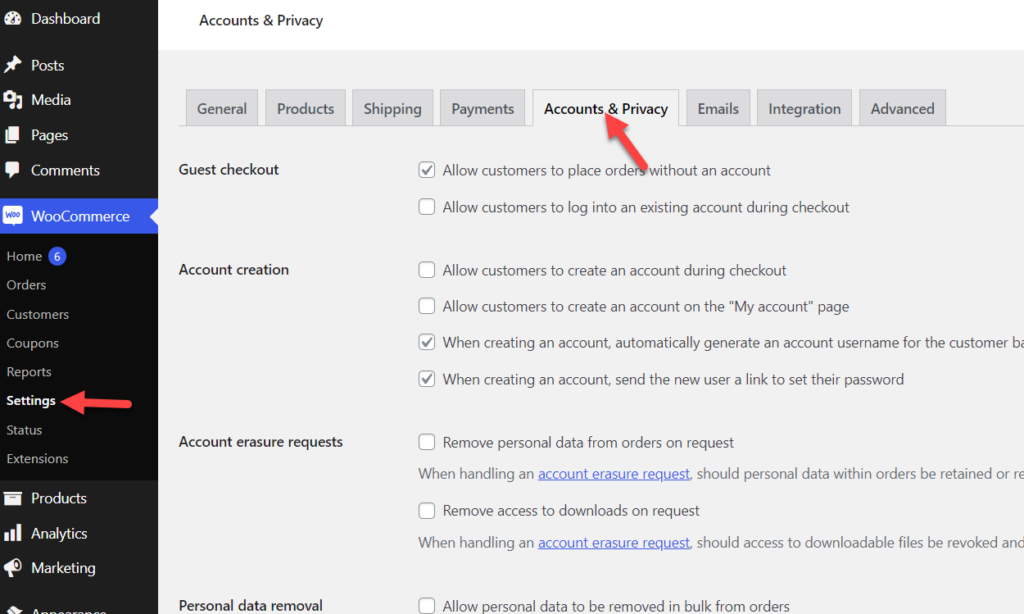
لا تحتاج إلى استخدام مكونات إضافية أو أدوات خارجية لعرض سياسة الخصوصية داخل متجر WooCommerce. كل ما عليك فعله هو الانتقال إلى WooCommerce> الإعدادات من لوحة معلومات WordPress الخاصة بك وفتح علامة التبويب الحسابات والخصوصية .

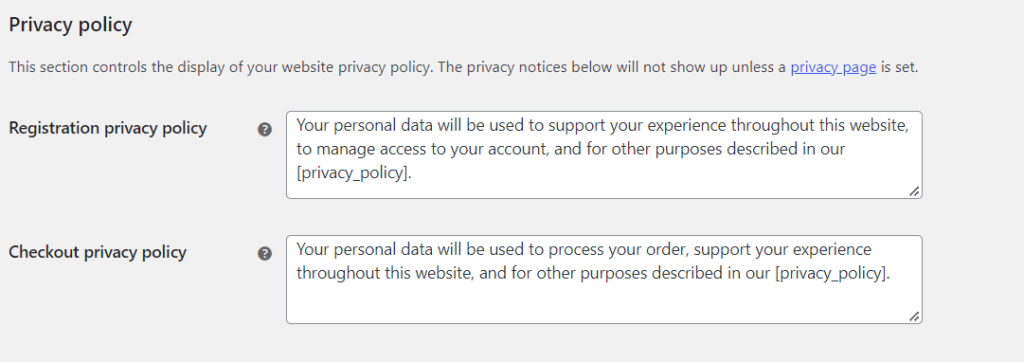
هنا ، قم بالتمرير لأسفل إلى قسم سياسة الخصوصية.

من هناك ، يمكنك تعديل المحتوى كما تريد.
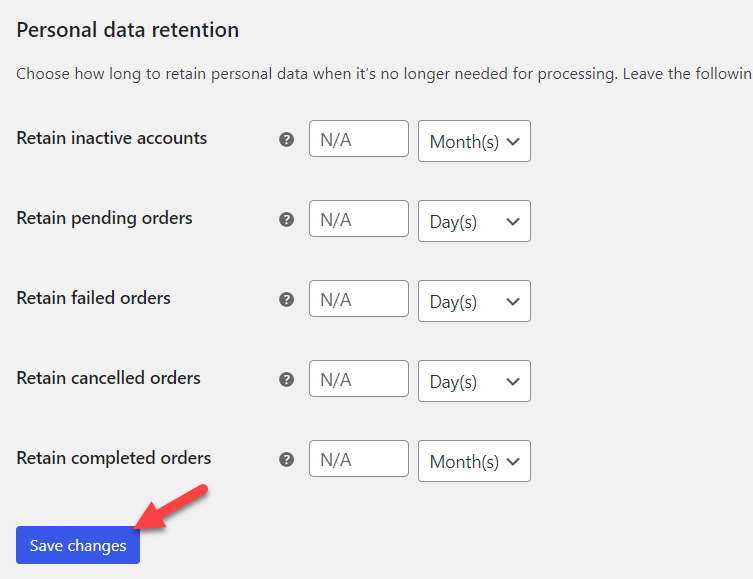
إذا قمت بتكوين صفحة سياسة الخصوصية ، يمكنك استخدام الرمز المختصر [privacy_policy] لإدراج ارتباط إلى الصفحة. بمجرد تعديل المحتويات وفقًا لتفضيلاتك ، يجب عليك حفظ الإعدادات.

من الآن فصاعدًا ، سيرى عملاؤك سياسة الخصوصية على صفحة الخروج.
رابط التذييل
سيقوم معظم العملاء بالتمرير إلى أسفل الموقع للتحقق من الروابط المهمة مثل الاتصال ، وحول ، وشروط الخدمة ، وما إلى ذلك. لذا ، فإن إضافة رابط صفحة سياسة الخصوصية الخاصة بك إلى تذييل موقع الويب يمكن أن يكون مفيدًا.
1.1) إضافة رابط سياسة الخصوصية إلى التذييل
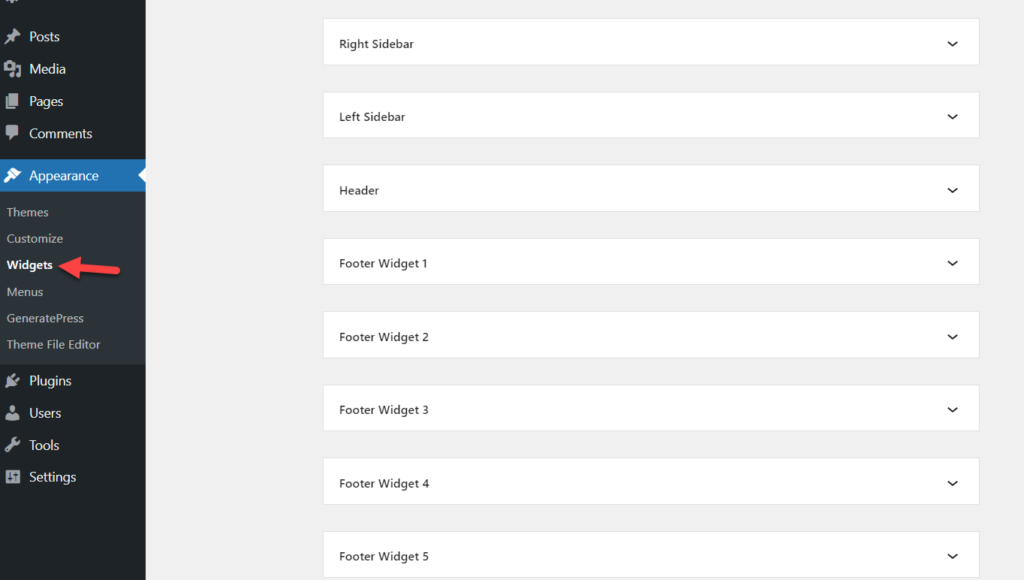
انتقل إلى المظهر »الحاجيات .

هناك ، سترى جميع مناطق الحاجيات المتاحة التي يدعمها قالب WordPress الخاص بك. في هذه الحالة ، نستخدم الإصدار البسيط من GeneratePress. يأتي موضوع GeneratePress مع الكثير من مناطق الأدوات التي يمكن استخدامها.
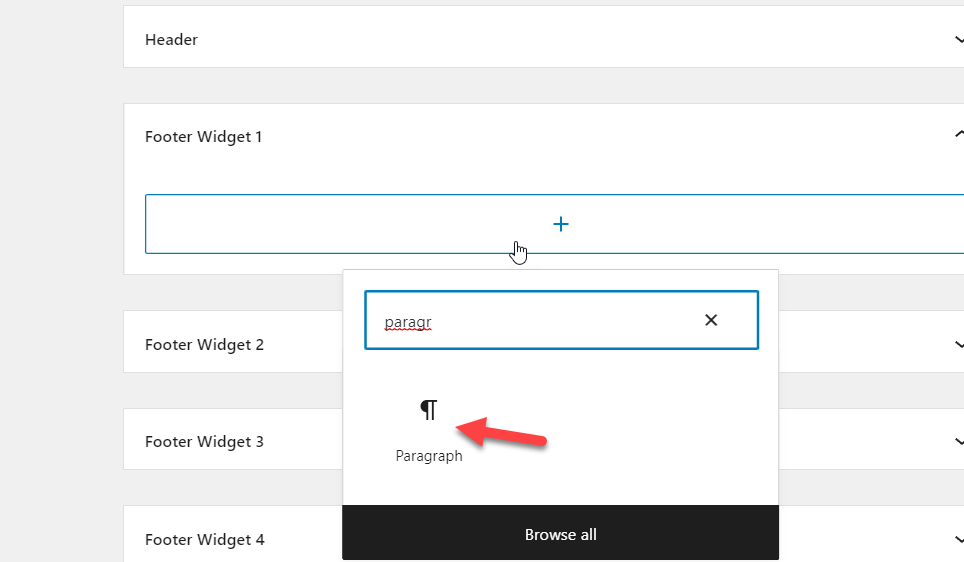
من هناك ، قم بتوسيع منطقة عنصر واجهة مستخدم التذييل وإضافة كتلة فقرة.

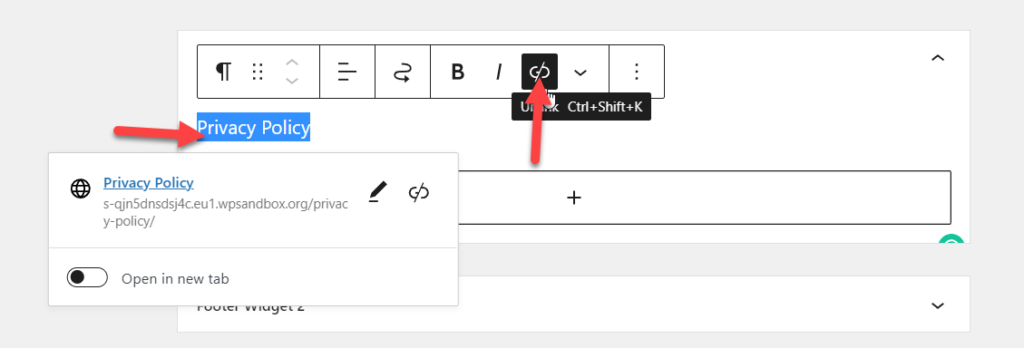
بمجرد إضافة الكتلة ، لا تتردد في إدراج النصوص والروابط التي تريدها. هنا ، سنوضح لك كيفية إضافة رابط سياسة الخصوصية إلى كتلة الفقرة يدويًا.
بمجرد إضافة الكتلة ، أضف نص الرابط. بعد تحديد نص الرابط ، يمكنك إدراج الروابط.

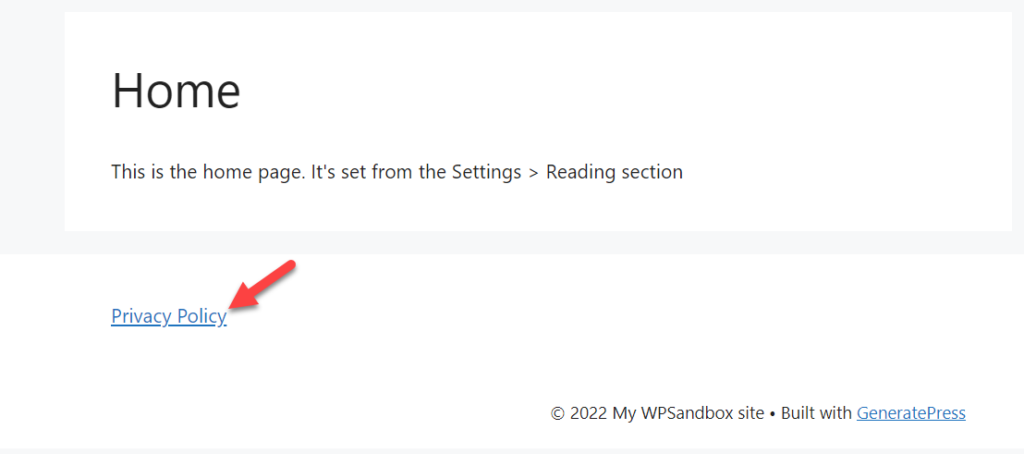
احفظ التحديثات وتحقق من موقع الويب الخاص بك من الواجهة الأمامية. سترى رابطًا لصفحة سياسة الخصوصية في الأسفل.

هذا هو.
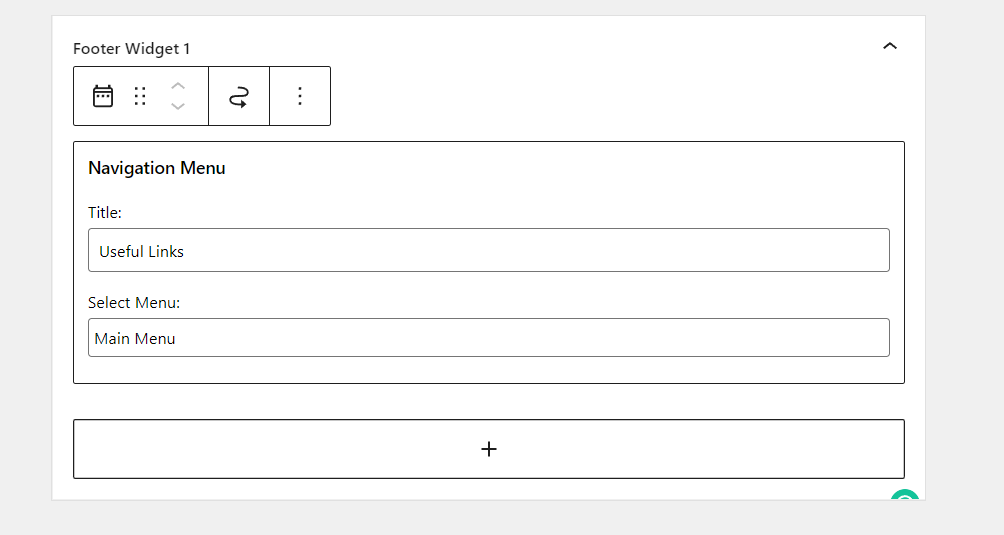
1.2) إضافة قائمة التنقل إلى التذييل
إذا كنت بحاجة إلى إضافة محتويات قائمة التنقل الخاصة بك إلى التذييل ، فاتبع هذه الخطوات.
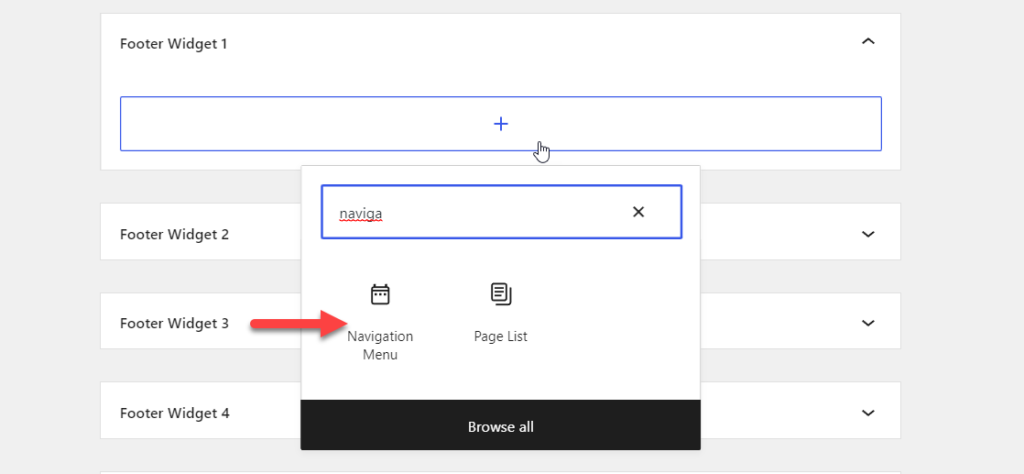
عند إضافة كتلة إلى منطقة عنصر واجهة مستخدم التذييل ، يجب عليك البحث عن كتلة قائمة التنقل .

يجب إضافة عنوان للكتلة واختيار قائمة تنقل من القائمة المنسدلة.

بعد ذلك ، احفظ الخيارات وتحقق من تذييل موقع الويب الخاص بك من الواجهة الأمامية.

بهذه الطريقة ، يمكنك إضافة سياسة الخصوصية إلى تذييل موقع الويب الخاص بك. بصرف النظر عن سياسة الخصوصية ، يمكنك إضافة صفحات مثل حول ، والاتصال ، والإعلان ، وما إلى ذلك من خلال هذه الطريقة.
كيف تنشئ سياسة خصوصية مجانية؟
سيكون هذا القسم مفيدًا إذا كنت بحاجة إلى إنشاء صفحة سياسة خصوصية مخصصة لمتجر WooCommerce.
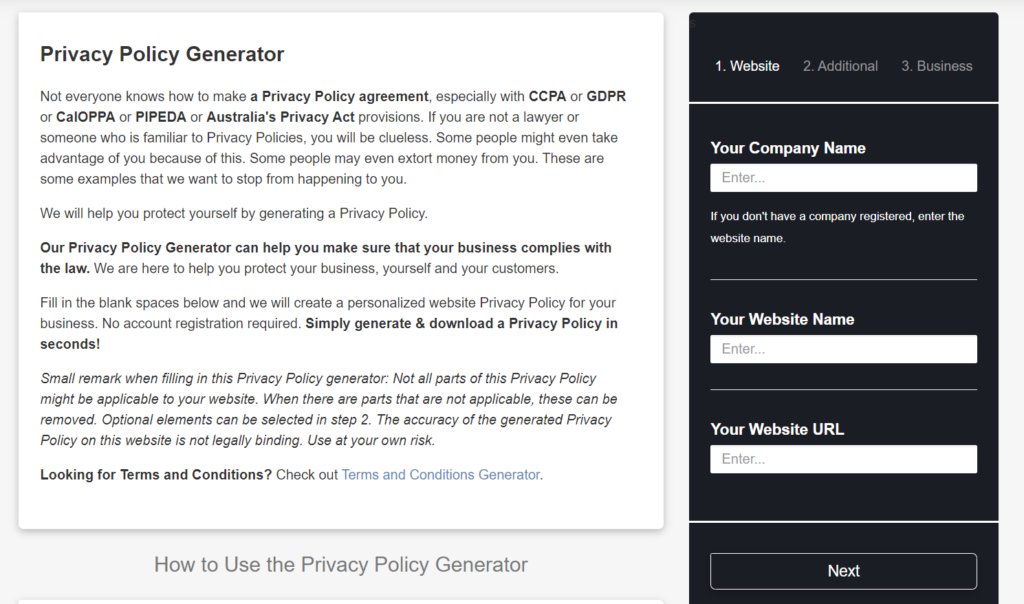
أول شيء عليك القيام به هو فتح هذا الموقع.

سترى قسم إنشاء سياسة الخصوصية على الجانب الأيمن. تحتاج إلى إدخال الخاص بك
- اسم الشركة
- اسم الموقع
- رابط الموقع
وانقر فوق التالي.
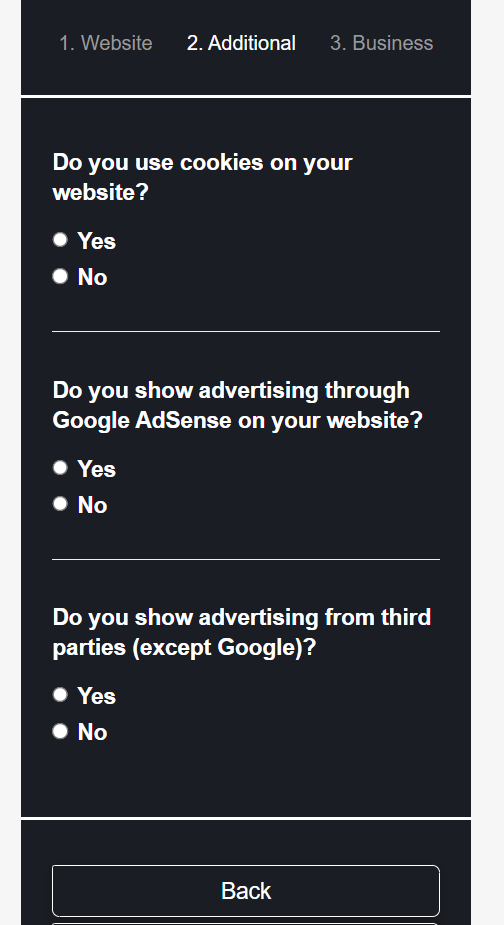
في الصفحة التالية ، تحتاج إلى مشاركة نوع البيانات التي ستجمعها من زوار الموقع.

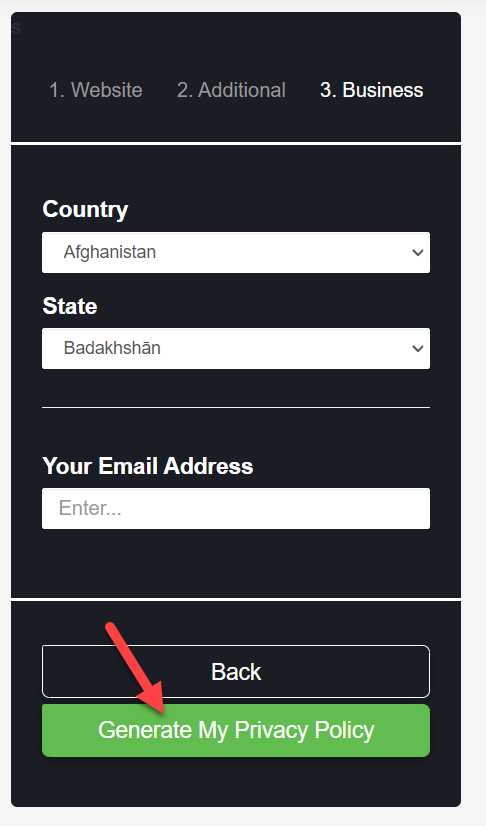
في الخطوة الأخيرة ، اختر الدولة التي تعمل بها الشركة وأنشئ سياسة الخصوصية الخاصة بك.

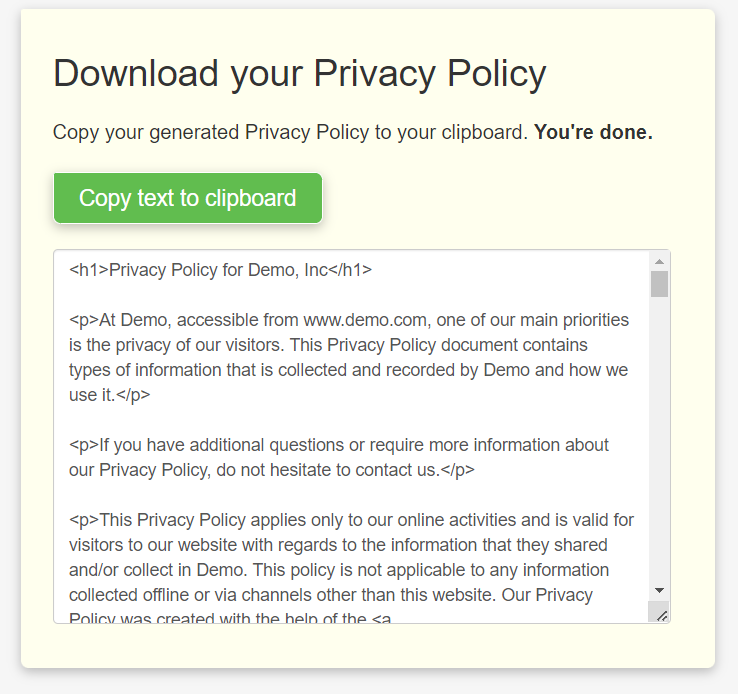
ستستغرق الأداة بضع دقائق لإنشاء سياسة خصوصية. بعد ذلك ، سترى السياسة التي تم إنشاؤها في الصفحة التالية.

يمكنك تنزيل مستند سياسة الخصوصية من هناك أو نسخه ولصقه في صفحة WordPress الخاصة بك. ومع ذلك ، ستعرض الأداة المستند بشكل افتراضي بتنسيق HTML ، لذلك قد تحتاج إلى التبديل إلى محرر النص قبل لصقه في صفحة WordPress.
بهذه الطريقة ، يمكنك إنشاء سياسة خصوصية مجانية لتثبيت WooCommerce / WordPress.
استنتاج
بغض النظر عما إذا كنت تدير متجر WooCommerce أو مدونة شخصية. للامتثال للقوانين ، يجب عليك نشر صفحة سياسة الخصوصية وتذكر كيفية تعاملك مع البيانات.
لحسن الحظ ، بمساعدة أدوات إنشاء سياسة الخصوصية عبر الإنترنت ، يمكنك إنشاء صفحة سياسة الخصوصية في أي وقت من الأوقات. أيضًا ، لن يكون استيراد المحتويات إلى صفحة WordPress أمرًا صعبًا. لعرض صفحة سياسة الخصوصية ، يمكنك استخدام رأس الصفحة أو تذييلها أو صفحة الخروج. كما ترى أعلاه ، فإن الطرق بسيطة ولا تحتاج إلى تطوير أي كود.
نأمل أن تكون قد وجدت هذه المقالة مفيدة وتعلمت شيئًا جديدًا. إذا قمت بذلك ، فيرجى مشاركة هذا المنشور مع أصدقائك وإخبارهم بكيفية إضافة سياسة خصوصية لـ WooCommerce. من خلال مدونتنا ، يمكنك معرفة المزيد من دروس WordPress ذات الصلة.
في هذه الأثناء ، إليك المزيد من البرامج التعليمية التي قد تجدها ممتعة:
- كيفية تغيير العملة في WooCommerce
- أضف صورة المنتج إلى WooCommerce Checkout
- كيفية إضافة مصممي المنتجات إلى WooCommerce
