كيفية إضافة مصممي المنتجات إلى WooCommerce
نشرت: 2022-03-29هل تريد السماح لعملائك بتصميم المنتجات بأنفسهم؟ إذا كانت الإجابة بنعم ، فقد وصلت إلى المقالة الصحيحة. سنعرض لك اليوم كيفية إضافة مصممي المنتجات إلى WooCommerce مما يتيح للعملاء القيام بذلك.
ولكن قبل أن نتعمق في ذلك ، دعونا نفهم بشكل أفضل ماهية مصممي المنتجات ولماذا قد ترغب في إضافة مصممي المنتجات إلى متجر WooCommerce الخاص بك. لنبدأ بالفكرة الأساسية لمصممي المنتجات باختصار.
من هم مصممو المنتجات؟
سواء تعلق الأمر بقميص أو أكواب أو حقائب أو حافظات هواتف أو أجهزة كمبيوتر محمولة أو أي عناصر أخرى يرغب الكثير من الناس في تخصيص هذه المنتجات لها. لهذا السبب تحظى خدمة الطباعة عند الطلب (POD) بشعبية كبيرة هذه الأيام.
لمساعدة العملاء على تحقيق منتجاتهم الشخصية ، تستخدم العديد من الشركات عبر الإنترنت مُكوِّن منتج يُعرف أيضًا باسم مصمم المنتج. مصمم المنتج هو أداة يمكن للعميل استخدامها لتخصيص منتج موجود وفقًا لرغباته وأفكاره. يمكنهم إضافة حروف أو تغيير الألوان أو اختيار أو تحميل أي صور حسب ذوقهم.
يوفر المتجر نفسه فقط المنتج الأساسي الذي يمكن للعملاء تكييفه وفقًا لرغباتهم. ولكن بمساعدة مصممي المنتجات ، يمكن للعملاء جلب إبداعاتهم إلى المنتج.
نأمل أن يمنحك هذا فكرة عن مصممي المنتجات. الآن ، دعنا نلقي نظرة على بعض الأسباب التي قد تدفعك إلى إضافة مصممي المنتجات إلى WooCommerce.
لماذا تضيف مصممي المنتجات إلى متجر WooCommerce؟
أعلاه ، رأينا أن مصممي المنتجات هم أدوات رائعة لإضافتها إلى متجر WooCommerce الخاص بنا.
تعد WooCommerce بلا شك واحدة من المنصات الرائدة لمتجر كامل عبر الإنترنت. من أجل تقديم مجموعة أكبر والمزيد من الخيارات للعملاء ، يمكن أن يكون مصممو المنتجات إضافة جيدة لمتجر WooCommerce.
من خلال دمج مصممي المنتجات في متجر WooCommerce ، لن يقتصر الأمر على استيعاب العملاء فحسب ، بل ستوفر أيضًا مجموعة واسعة من خيارات التصميم التي توفرها الأداة معها. على الرغم من توفر مجموعة محدودة فقط من المنتجات ، فإن لدى العميل في النهاية خيارات لا حصر لها لتغيير المنتج وفقًا لرغباته وأفكاره.
لذلك ، يوصى بتغيير منتجاتك الأساسية إلى منتجات قابلة للتخصيص . بحيث يحصل المستخدم على منتجات فردية بأسهل طريقة.
الآن ، أتمنى أن تكون قد فهمت أهمية مصممي المنتجات. الآن دعنا ننتقل إلى الخطوة التالية ونضيف مصممي المنتجات إلى WooCommerce.
كيفية إضافة مصممي المنتجات إلى WooCommerce؟
أسهل طريقة لإضافة مصممي المنتجات إلى WooCommerce هي باستخدام مكون إضافي مخصص لتصميم المنتجات. يمكنك العثور على مكونات إضافية مجانية ومميزة في السوق لدمج أداة تخصيص المنتج في أي متجر WooCommerce . وأفضل جزء هو أنك لست بحاجة إلى أي خبرة في البرمجة لاستخدام هذه المكونات الإضافية.
لذلك دعونا نلقي نظرة على اثنين من أفضل المكونات الإضافية لتصميم المنتجات وكيف يمكننا استخدامها لتصميم منتجات WooCommerce الخاصة بنا.
مصمم منتج Zakeke التفاعلي لـ WooCommerce

يتيح لك Zakeke Interactive Product Designer for WooCommerce دمج أداة تخصيص المنتج في متجرك. سواء كنت تبيع الملابس أو السلع المطبوعة أو التجارة أو حقائب الهاتف المحمول أو الهدايا الترويجية أو أي منتج آخر ، فإن Zakeke يسمح لعملائك بتخصيص المنتج. يمكن تخصيص المنتجات عن طريق تغيير أو إضافة نص وشعارات وصور ومقاطع فنية.
ليس ذلك فحسب ، بل يمكن مشاهدة المنتجات المخصصة بشكل حي ثلاثي الأبعاد. نظرًا لأنه أيضًا مكون إضافي سريع الاستجابة ، يمكن لعملائك استخدام أداة تخصيص المنتج من أجهزتهم المحمولة .
دلائل الميزات
- الوصول إلى أكثر من 140 مليون صورة عالية الجودة
- عرض نموذج ثلاثي الأبعاد للمنتج المخصص
- يتضمن أكثر من 50 صورة من أدوات التصفية والتحرير
- مشاهدة التغييرات في الحياة
السعر
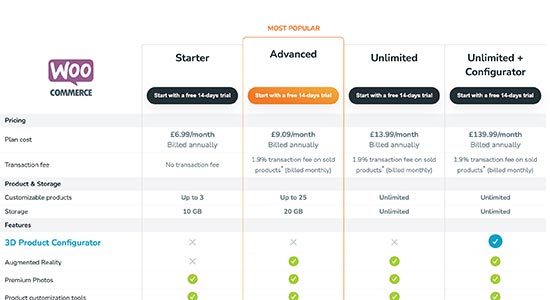
يمكنك تنزيل المكون الإضافي مجانًا ولكن سيتعين عليك الترقية إلى الإصدار المتميز لتوصيل المتجر بـ Zakeke. تبدأ خطة البداية من 6.99 دولارًا أمريكيًا شهريًا.
مصمم منتجات فاخر

يعد Fancy Product Designer أحد الإضافات الأكثر مبيعًا لمصممي المنتجات المتميزة في Codecanyon. يمكنك تغيير أي منتجات إلى منتجات قابلة للتخصيص بحيث يمكن للمستخدمين تصميم المنتج بأنفسهم. بالمقارنة مع الإضافات الأخرى لمصمم المنتج ، فإن هذا البرنامج المساعد لديه خيارات تصميم واسعة في الواجهة الأمامية والتي تمكن العميل من إنشاء المنتج المطلوب بسرعة وسهولة.
ليس ذلك فحسب ، حتى مع الميزات الشاملة بالفعل ، لديك خيار إضافة وظائف إضافية إلى الوظائف. باستخدام الملحق الإضافي ، تكون أكثر مرونة في حساب السعر النهائي اعتمادًا على عناصر المنتج الذي أنشأه المستخدم.
دلائل الميزات
- مصادر إعلامية متعددة
- يسمح بالتكامل مع المكونات الإضافية الرئيسية متعددة البائعين
- لوحة اختيار اللون
- يمكن للمستخدمين رسم التصميمات الخاصة بهم واستخدامها
السعر
Fancy Product Designer هو مكون إضافي مميز يبدأ بسعر 69 دولارًا أمريكيًا مع 6 أشهر من الدعم والتحديثات المستقبلية.
هذه بعض المكونات الإضافية التي يمكنك من خلالها بسهولة تحويل منتجاتك الأساسية إلى منتجات قابلة للتخصيص في WooCommerce. الآن ، دعنا نرى كيفية القيام بذلك خطوة بخطوة.
في هذا البرنامج التعليمي ، سنستخدم Zakeke Interactive Product Designer للمكوِّن الإضافي WooCommerce لأنه صديق للمبتدئين. لاستخدامه ، يتعين علينا أولاً تثبيت البرنامج المساعد وتنشيطه.
ولكن قبل أن نبدأ ، نوصيك بشدة بإعداد WooCommerce باتباع جميع الخطوات واستخدام سمات WooCommerce المتوافقة حتى لا تكون هناك أية مشكلات أثناء اتباع هذا الدليل.
الخطوة الأولى. قم بتثبيت وتنشيط Zakeke Interactive Product Designer لـ WooCommerce
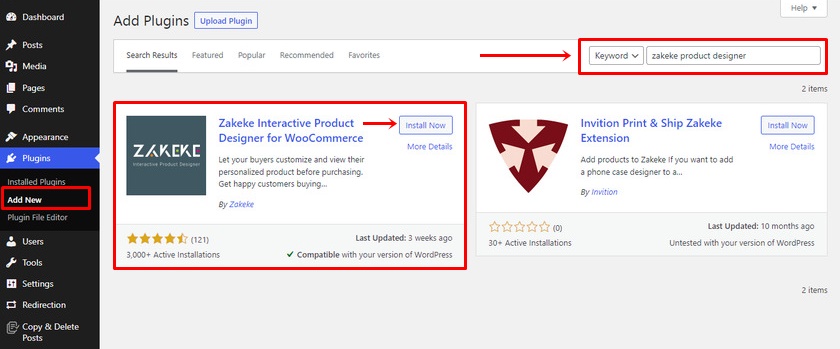
لنبدأ ونقوم بتثبيت البرنامج المساعد. للقيام بذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى البرنامج المساعد> إضافة جديد .
الآن ستتم إعادة توجيهك إلى صفحة إضافة الملحقات. هنا ، اكتب "Zakeke Product Designer " في مربع بحث البرنامج المساعد. بمجرد عرض النتيجة ، انقر فوق التثبيت الآن ، ثم انقر فوق الزر " تنشيط ".

باستخدام هذا ، قمت بتثبيت الإصدار المجاني من المكون الإضافي Zakeke Interactive Product Designer بنجاح. ومع ذلك ، لتوصيل Zakeke بمتجر WooCommerce الخاص بك ، يجب عليك شراء خطة تناسب متطلباتك.
لشراء الإصدار المتميز ، يمكنك زيارة صفحة البرنامج المساعد الرسمية أو ستصادف خطوة أثناء إعداد المكون الإضافي حيث يمكنك اختيار خطتك التي تريدها. بعد ذلك ، سيتعين عليك تثبيت المكون الإضافي يدويًا على موقع WooCommerce الخاص بك.
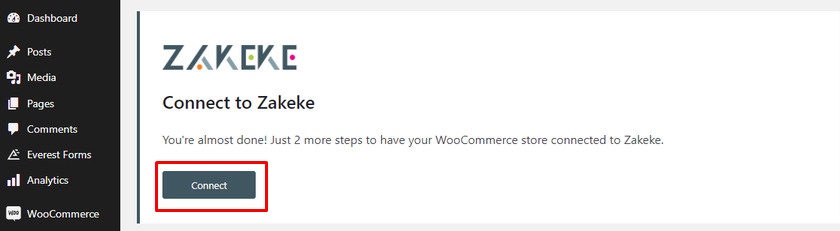
الخطوة 2. قم بتوصيل Zakeke بـ WooCommerce
بعد تثبيت البرنامج المساعد وتنشيطه ، يمكنك العثور على Zakeke Product Designer على الجانب الأيسر من قائمة لوحة معلومات WordPress. ثم انقر فوق القائمة المضافة وانقر فوق الزر " اتصال ".

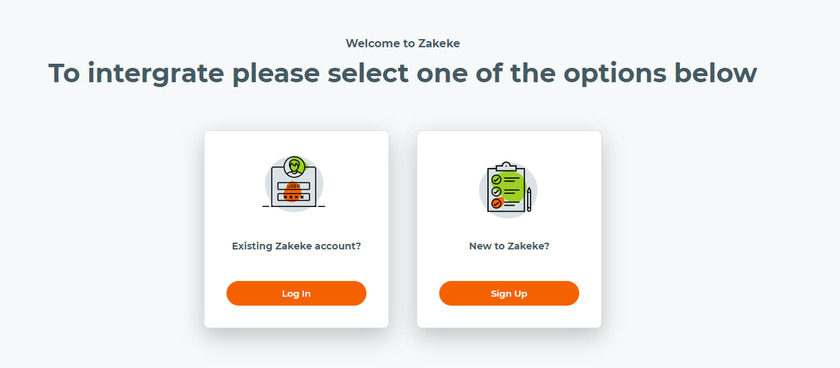
الآن ، ستحصل على خيارين لدمج Zakeke في WooCommerce . يمكنك إما تسجيل الدخول إذا كان لديك حساب حالي مع Zakeke أو يمكنك التسجيل إذا كنت مستخدمًا جديدًا.

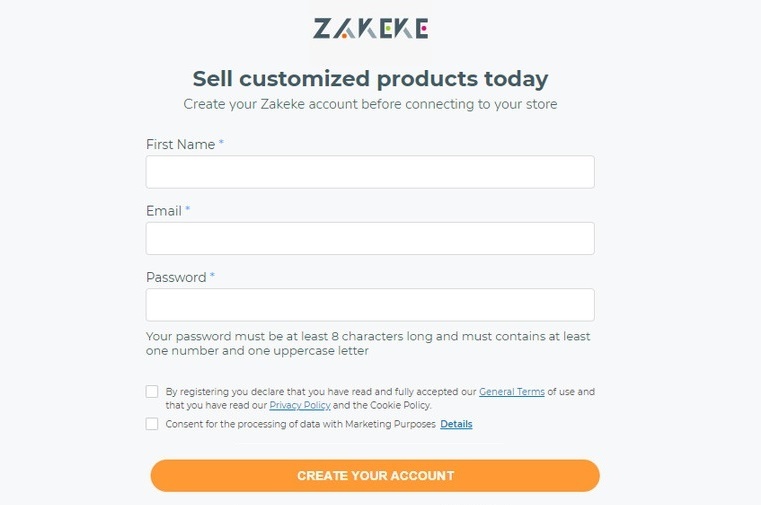
للتسجيل ، كل ما تحتاجه هو بياناتك الشخصية مثل الاسم والبريد الإلكتروني وإعداد كلمة المرور. بعد إضافة جميع التفاصيل المطلوبة في الحقل ، انقر فوق الزر " إنشاء حسابك ".

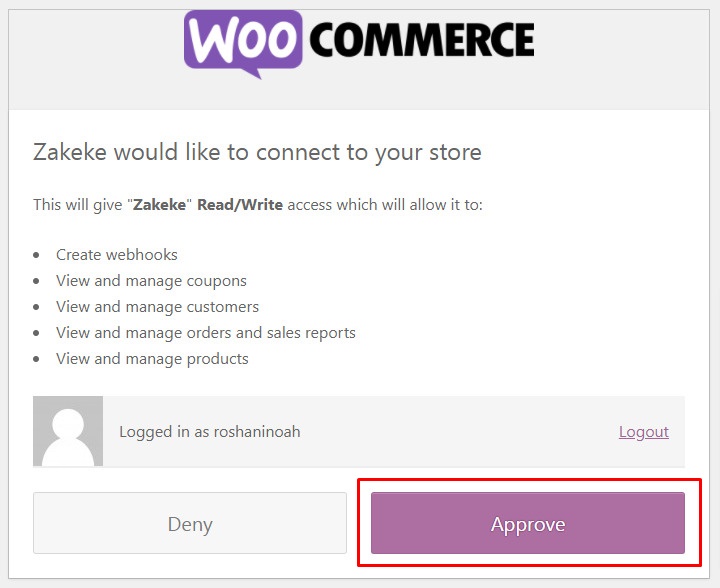
بعد ذلك ، سيُطلب منك السماح بالوصول لإنشاء وعرض وإدارة الإجراءات المختلفة في متجر WooCommerce الخاص بك. انقر على زر الموافقة .

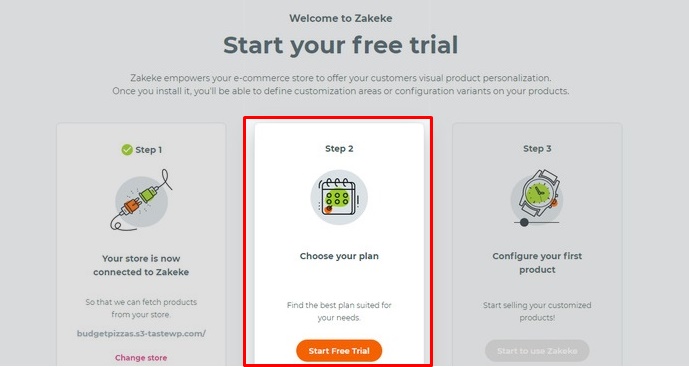
عند النقر فوق ذلك ، ستتم إعادة توجيهك إلى صفحة حيث يمكنك اختيار خطة تسعير أو تجربة المكون الإضافي مجانًا لمدة تصل إلى 14 يومًا.


تذكر أيضًا أنه بالإضافة إلى خطة المبتدئين ، إذا اخترت أي خطة أخرى ، فسيتم فرض رسوم معاملات إضافية بنسبة 1.9٪ على كل منتج يتم بيعه.

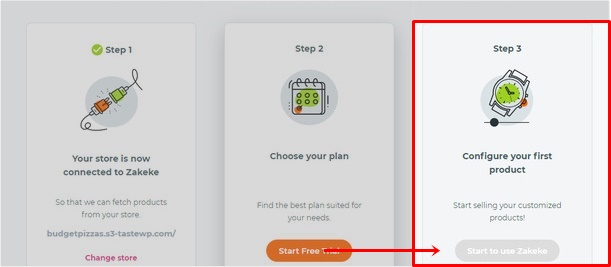
الخطوة 3. إضافة منتج قابل للتخصيص
أخيرًا ، يمكنك إنشاء المنتج وتكوينه. لذلك ، انقر فوق ابدأ لاستخدام زر Zakeke .

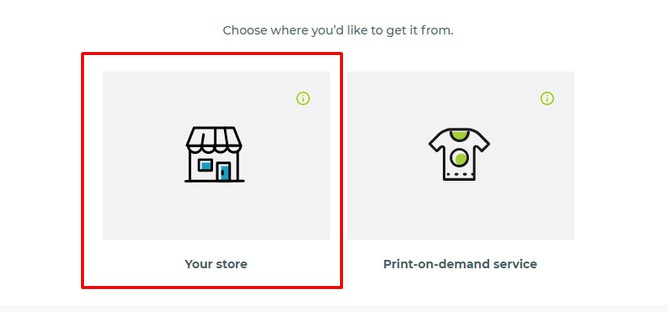
يمكنك إما إضافة منتج من متجرك أو تحديد خيار خدمة الطباعة عند الطلب.
في هذا البرنامج التعليمي ، سنضيف المنتج من متجرنا التجريبي.

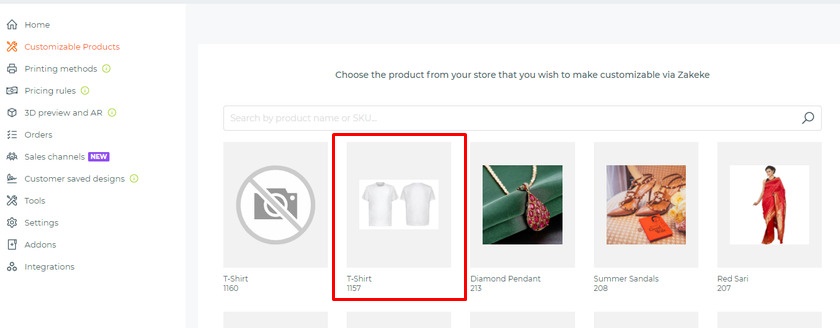
بعد ذلك ، يمكنك رؤية جميع المنتجات من متجرك. حدد المنتج الذي تريد تكوينه. تأكد من أنك قد أضفت المنتج بالفعل إلى متجرك عبر الإنترنت مسبقًا.

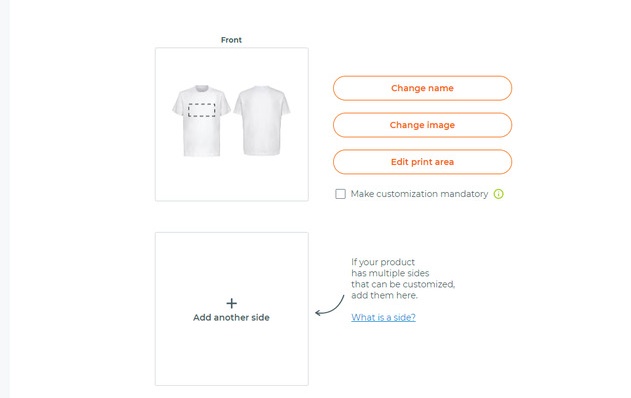
يمكنك تحميل صور مختلفة لنفس المنتج من زاوية مختلفة مثل الجهة الخلفية لإنشاء أشكال مختلفة. بعد تحميل الصور ، انقر فوق الزر Set Print Area أو تحرير منطقة الطباعة.

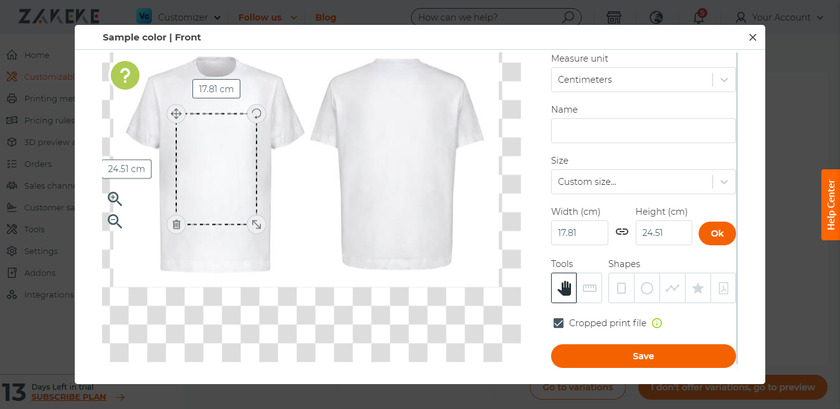
هنا ، يمكنك ضبط قياسات منطقة التصميم بمساعدة المسطرة. بالنسبة للتصميمات ، يمكنك اختيار عدة أشكال مثل المربعات والدوائر لمنطقة الطباعة. بمجرد الانتهاء من قياس الطباعة ، انقر فوق الزر حفظ .

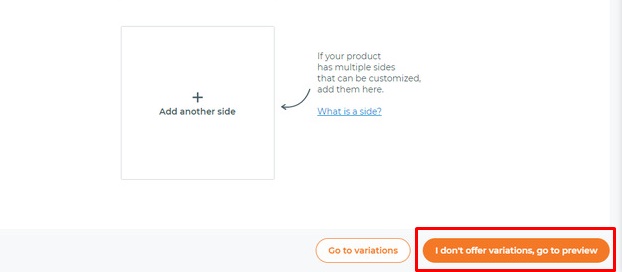
يمكنك أيضًا تعيين قياسات تنوع المنتجات. سنقوم هنا بتخطي جزء التباين والنقر فوق الزر " لا أقدم تنويعات ، انتقل إلى زر المعاينة ".

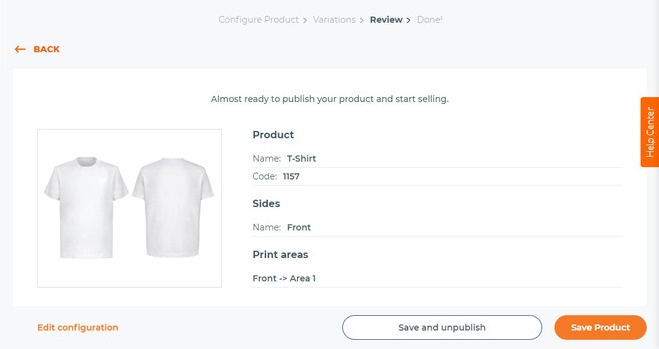
عند النقر فوق النقر ، ستصل إلى صفحة المراجعة . هنا يمكنك معاينة منتجك بكل تفاصيله. يمكنك نشر المنتج في متجرك أو حفظ المنتج كمسودة.

الخطوة 4. ضبط طرق الطباعة
بعد ذلك ، يمكنك ضبط طرق الطباعة عن طريق اختيار خيارات التخصيص المتنوعة للطباعة.
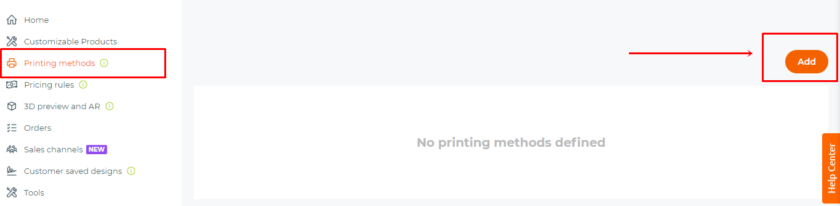
لتعيين طرق الطباعة ، انتقل إلى لوحة معلومات Zakeke plugin. حدد أساليب الطباعة من العمود ثم انقر فوق الزر " إضافة ".

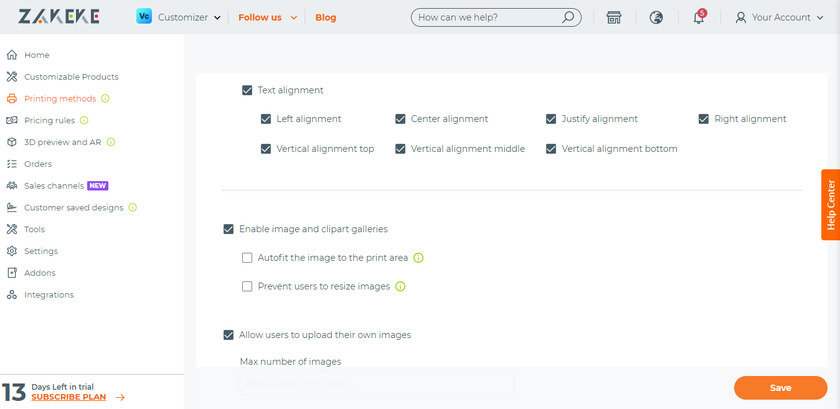
يمكنك هنا الاختيار بين تنسيق الملف وأنواع الملفات وتحديد درجات دقة مختلفة وتأثيرات نصية متعددة وما إلى ذلك.
في النهاية ، يمكنك تحديد المنتجات التي تنطبق عليها طرق الطباعة. تأكد من النقر فوق الزر حفظ .

الخطوة 5. استخدام مصمم المنتج في WooCommerce
الآن بعد أن أضفنا المنتج وقمنا بإعداد طريقة الطباعة ، فلنلقِ نظرة على كيفية تصميم المنتج.
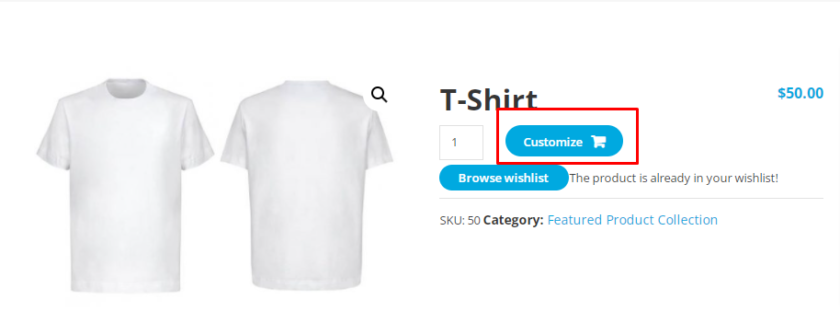
ما عليك سوى تحديد المنتج وبناءً على المظهر الذي تستخدمه ، يمكنك رؤية زر التخصيص بجوار المنتج.

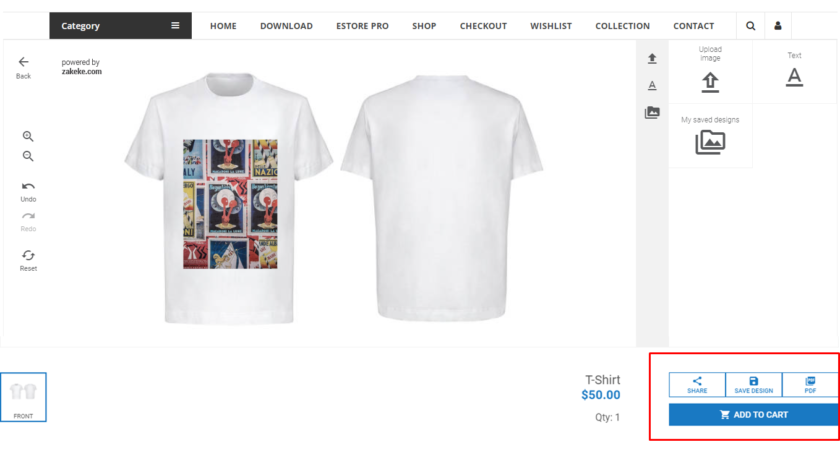
عند النقر فوق الزر " تخصيص " ، سيؤدي ذلك إلى واجهة مصمم المنتج حيث يمكن للعملاء تصميم المنتج بالنص والصور والخطوط والأنماط والألوان.
بمجرد الانتهاء من التخصيص ، يمكنهم مشاركة التصميم على العديد من المنصات الاجتماعية ، أو حفظ التصميم أو تنزيل التصميم بتنسيق PDF أو مجرد إضافة المنتج إلى سلة التسوق.
بعد ذلك ، يمكن للعملاء معاينة المنتج النهائي والدفع كما يفعلون مع المنتجات العادية الأخرى.

المكافأة: عرض صور المنتج في الخروج من WooCommerce
لقد قدمنا لك بالفعل إحدى أسهل الطرق لإضافة مصممي المنتجات إلى WooCommerce . بعد تخصيص المنتج ، يمكن للعملاء الحصول على معاينة في عربة التسوق وأيضًا أثناء الخروج.
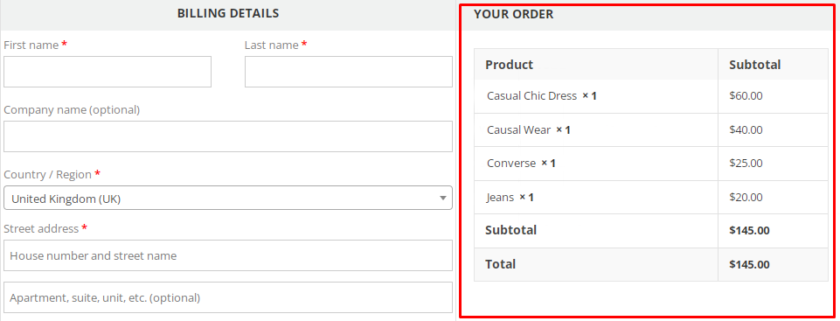
على الرغم من عرض صور المنتجات للمنتجات القابلة للتخصيص عند الخروج ، فإن هذا ليس هو الحال بالنسبة للمنتجات العادية. يتم عرض عناوين المنتجات فقط عند الخروج.

قد يكون هذا غير مريح للعملاء للتحقق مما إذا كانوا قد حصلوا على المنتجات الصحيحة أم لا فقط مع عنوان المنتج.
لهذا السبب كمكافأة ، سنقدم هذا الدليل لإضافة صور المنتج إلى تسجيل الخروج من WooCommerce .
الطريقة الأسهل والأسرع لعرض صور المنتج عند الخروج هي استخدام رمز مقتطف. دعنا نؤكد لك أنك لست بحاجة إلى أي معرفة بالترميز لهذه الطريقة.
لكننا نوصي بشدة بإنشاء نسخة احتياطية كاملة من موقع الويب الخاص بك واستخدام سمة فرعية لأننا سنقوم بتحرير الجزء الأساسي من السمة. يمكنك إما إنشاء قالب فرعي برموز أو يمكنك استخدام أي من المكونات الإضافية للقوالب الفرعية المتاحة.
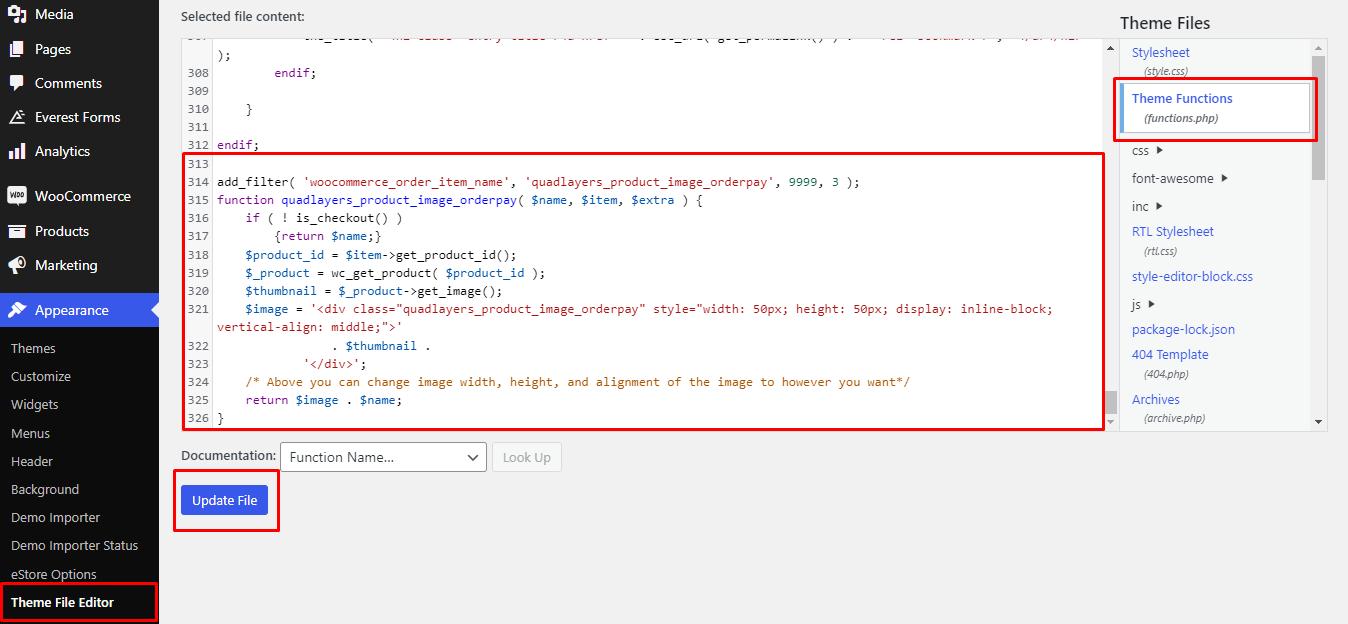
الآن ، دعنا نمضي قدمًا ونفتح ملف function.php الخاص بنا. لذلك انتقل إلى Apperance> Theme Editor> jobs.php .

هنا ، يمكنك نسخ الكود التالي إضافة ولصق المقتطف في نهاية ملف jobs.php وتحديثه.
add_filter ('woocommerce_cart_item_name'، 'quadlayers_product_image_checkout'، 9999، 3) ؛
function quadlayers_product_image_checkout ($ name، $ cart_item، $ cart_item_key) {
إذا (! is_checkout ()) {
إرجاع اسم $؛
}
$ _product = application_filters ('woocommerce_cart_item_product'، $ cart_item ['data']، $ cart_item، $ cart_item_key)؛
الصورة المصغرة = $ _product-> get_image () ؛
$ image = '<div class = "quadlayers_product_image_checkout">'
. الصورة المصغرة.
"</div>" ؛
/ * أعلاه ، يمكنك تغيير عرض الصورة وارتفاعها ومحاذاة الصورة كما تريد * /
إرجاع صورة $. اسم $؛
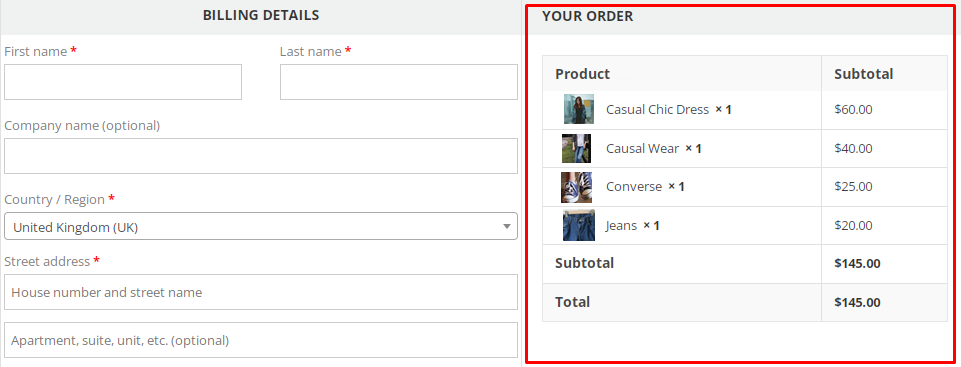
}وهذا كل شيء. بعد تحديث الملف ، يمكنك معاينة صفحة الخروج.

يضيف هذا المقتطف صورة منتج إلى صفحة الدفع بأسلوب مضمّن . وبالمثل ، يمكنك عرض صورة المنتج بأنماط أخرى مختلفة. إذا كنت تريد معرفة كيفية القيام بذلك ، فراجع هذا الدليل لجعل صفحة الدفع الخاصة بك سهلة الاستخدام.
خاتمة
هذه هي الطريقة التي يمكنك بها إضافة مصممي المنتجات إلى متجر WooCommerce الخاص بك . يمكن أن تكون مفيدة جدًا لعملائك لتصميم المنتجات بأنفسهم.
للتلخيص ، أسهل طريقة لإضافة مصممي المنتجات هي استخدام مكون إضافي. في حين أن هناك العديد من الأدوات والعديد من المكونات الإضافية ، فإن استخدام مُكوِّن المنتج بواسطة Zakeke هو أحد أفضل الخيارات.
أيضًا ، قدمنا دليلًا موجزًا لعرض صور المنتج عند الخروج. وبالمثل ، إذا كنت ترغب في تخصيص صفحة الخروج الخاصة بك ، فلدينا دليل مفصل لتحرير صفحة الخروج من WooCommerce باستخدام مجموعة متنوعة من الطرق. يمكنك حتى استخدام المكونات الإضافية مثل Checkout Manager لـ WooCommerce و Direct Checkout لـ WooCommerce للقيام بذلك دون استخدام أي أكواد.
هل يمكنك إضافة مصممي المنتجات إلى WooCommerce الآن؟ هل اتبعت دليلنا؟ أخبرنا بتجربتك في قسم التعليقات.
في غضون ذلك ، إذا كنت ترغب في قراءة المزيد من مدونات WooCommerce الخاصة بنا ، فإليك بعض المقالات.
- كيفية إضافة صورة إلى منتج في WooCommerce
- أفضل ملحقات WordPress قريباً (مجانية ومدفوعة)
- كيفية إضافة منتجات افتراضية إلى WooCommerce
