كيفية إضافة مكبر صورة المنتج إلى WooCommerce
نشرت: 2022-04-09هل تريد إضافة مكبر صورة منتج إلى WooCommerce ؟ لدينا الدليل المثالي لك للسماح لعملائك بتكبير صور المنتج في متجر WooCommerce الخاص بك.
هناك العديد من التخصيصات التي يمكنك تطبيقها على صور المنتج لموقع التجارة الإلكترونية الخاص بك في WordPress. وبفضل المرونة في WooCommerce ، يمكنك أيضًا إضافة مكبر صورة منتج إليه.
ولكن قبل أن نتعمق في ذلك ، دعنا نرى لماذا قد تحتاج إلى إضافة مكبر صورة منتج WooCommerce في المقام الأول.
لماذا تضيف مكبر صور منتج WooCommerce؟
تعد صور المنتج من العوامل التي يأخذها العملاء في الاعتبار بشكل كبير قبل إجراء عملية شراء في متجر عبر الإنترنت. إنه أيضًا أحد العناصر الأولى التي ينظر إليها العملاء عندما يبحثون عن منتج يرغبون في شرائه على موقع الويب الخاص بك. لذلك ، تقع على عاتقك مسؤولية التأكد من حصولهم على أقصى استفادة من صورة المنتج لتشجيعهم على الشراء.
ولمساعدتك في ذلك ، يمكن أن تكون إضافة مكبر صورة المنتج إلى متجر WooCommerce حلاً رائعًا. باستخدام مكبر الصورة ، يمكن للعملاء إلقاء نظرة على التفاصيل المرئية المكبرة المناسبة للمنتج قبل إجراء عملية الشراء. قد يكون هذا مناسبًا جدًا لهم حيث يمكنهم أيضًا عرض ما إذا كانت جميع الميزات الضرورية مدرجة في المنتج أم لا من خلال صورة المنتج نفسها.
بهذه الطريقة ، يمكنك أيضًا تحسين تجربة العملاء في متجر WooCommerce الخاص بك لأنه يسهل على العملاء عرض المزيد من التفاصيل حول المنتج. في المقابل ، من المرجح أن يعود العملاء إلى متجرك للحصول على المزيد من المنتجات حيث يمكنك توفير خيارات تفاصيل المنتج أفضل من منافسيك.
كيفية إضافة مكبر صورة المنتج إلى WooCommerce؟
أسهل طريقة لإضافة مكبر صورة منتج إلى موقع WooCommerce الإلكتروني الخاص بك هي باستخدام مكون إضافي . تعمل إضافات WordPress بشكل عام على زيادة وظائف موقع الويب الخاص بك وتساعدك على إضافة المزيد من الميزات إليه. إنه نفس الشيء بالنسبة لمتجر WooCommerce أيضًا.
في حين أن هناك العديد من المكونات الإضافية التي يمكنك استخدامها لإضافة مكبر لصور منتجك ، سنستخدم YITH WooCommerce Product Gallery و Zoom لهذا البرنامج التعليمي. إنه مكون إضافي بسيط للغاية وسهل الاستخدام مع ميزات كافية في الإصدار المجاني لإضافة مكبر صورة منتج إلى موقع WooCommerce الخاص بك.

ولكن قبل أن نبدأ ، تأكد من أنك قمت بإعداد WooCommerce بشكل صحيح واستخدمت أحد السمات المتوافقة مع WooCommerce. سيضمن ذلك عدم وجود أي تعارضات في السمات أو المكونات الإضافية في هذه العملية. الآن ، مثل أي مكونات إضافية أخرى ، تحتاج إلى تثبيتها وتنشيطها لبدء استخدامها.
1. تثبيت وتنشيط البرنامج المساعد
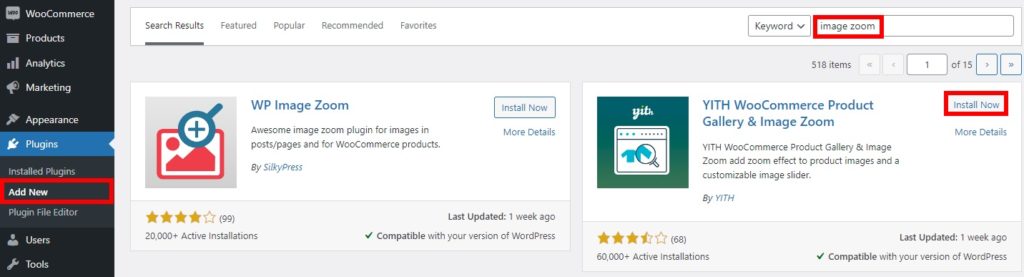
لتثبيت المكون الإضافي ، انتقل إلى الإضافات> إضافة جديد من لوحة معلومات WordPress وابحث عن المكون الإضافي. بعد العثور عليه ، انقر فوق التثبيت الآن .

بعد ذلك ، قم بتنشيط المكون الإضافي بمجرد اكتمال التثبيت.
إذا كنت ترغب في استخدام الإصدار المتميز من المكون الإضافي ، فسيتعين عليك تحميله وتثبيته يدويًا. إنها نفس الحالة إذا كنت ترغب في استخدام مكون إضافي غير متوفر في مستودع المكونات الإضافية WordPress الرسمي أيضًا. يمكنك إلقاء نظرة على دليلنا حول كيفية تثبيت مكون WordPress الإضافي يدويًا لمزيد من المعلومات حوله.
2. تكوين إعدادات البرنامج المساعد لمكبر صورة المنتج
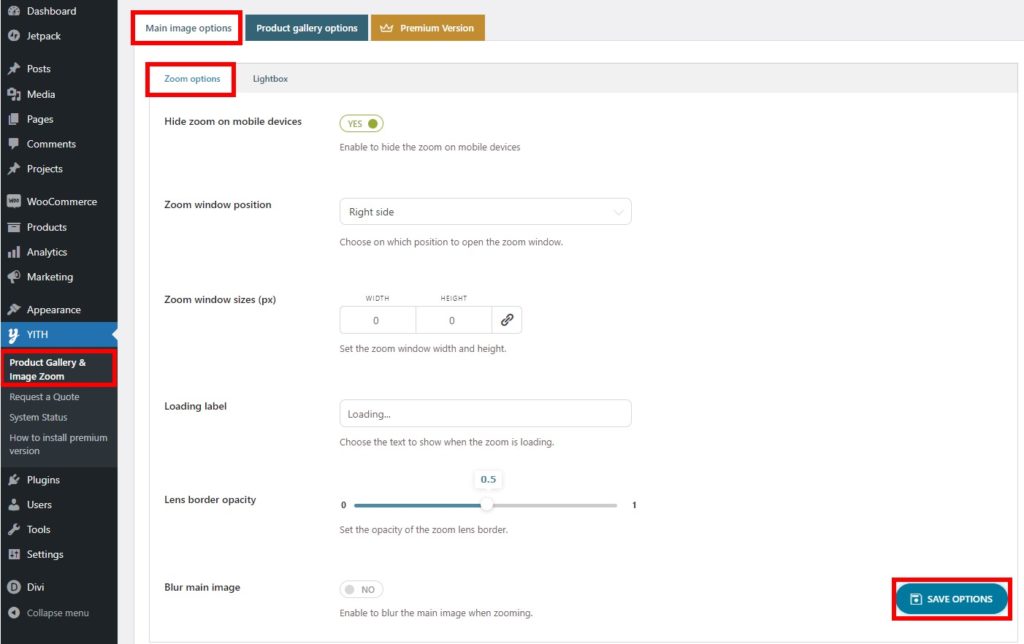
يمكنك الوصول إلى إعدادات البرنامج المساعد من YITH> Product Gallery & Image Zoom . هنا ، ستتمكن من رؤية خيارين رئيسيين. وهي تشمل خيارات الصورة الرئيسية وخيارات معرض المنتجات.

نظرًا لأننا سنضيف مكبر صورة منتج إلى متجر WooCommerce الخاص بك ، فسنلقي نظرة على خيارات الصورة الرئيسية فقط.
ولكن في ظل خيارات الصورة الرئيسية ، ستحصل أيضًا على خيارات Zoom و Lightbox.
2.1. خيارات التكبير
يتم تطبيق خيارات التكبير / التصغير الخاصة بصور المنتج تلقائيًا بمجرد تنشيط المكون الإضافي. ومع ذلك ، يمكنك الحصول على بعض الخيارات الإضافية لها في هذا القسم من المكونات الإضافية.

بادئ ذي بدء ، يمكنك اختيار إخفاء أو إظهار تكبير الصور على الأجهزة المحمولة. وبالمثل ، يمكنك أيضًا تحديد الموضع الذي تريد عرض تكبير الصورة فيه عند فتحها. يمكن ضبط موضع نافذة التكبير إما على الجانب الأيمن من الشاشة أو من الداخل.
علاوة على ذلك ، يمكنك أيضًا تعديل أحجام نافذة التكبير / التصغير ، وتحميل الملصقات ، وشفافية حدود العدسة للصور المكبرة. إذا كنت تريد ، يمكنك حتى تعتيم الصورة الرئيسية عند تكبيرها.
بمجرد إجراء جميع التغييرات حسب رغبتك ، ما عليك سوى حفظ الخيارات .
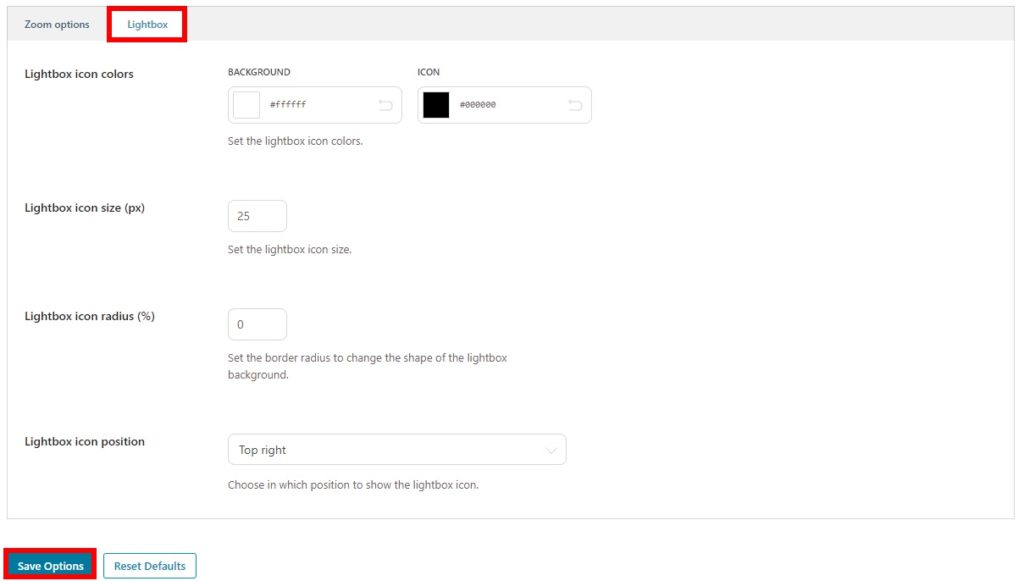
2.2. صندوق مضئ
بعد قيامك بإعداد خيارات التكبير / التصغير ، يمكنك أيضًا ضبط خيارات العرض المبسط . إنها تتضمن فقط الخيارات المرئية الأساسية للصورة المبسطة.

هنا ، يمكنك ضبط ألوان رمز وخلفية Lightbox. وبالمثل ، يمكنك أيضًا تعديل حجم رمز العرض المبسط ونصف قطر الرمز.
وأخيرًا ، يمكنك أيضًا اختيار مكان عرض رمز العرض المبسط. لديك 4 وظائف تتراوح من أعلى اليسار ، أعلى اليمين ، أسفل اليسار ، وأسفل اليمين. مرة أخرى ، لا تنس حفظ الإعدادات الخاصة بك .
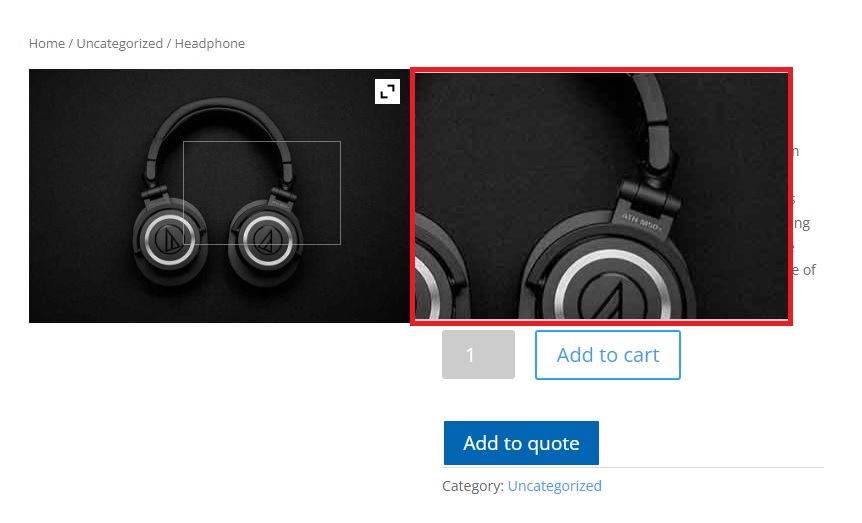
بعد الانتهاء من جميع الخيارات ، يمكنك معاينة صفحة المنتج على موقع الويب الخاص بك. عندما تحوم فوق صورة المنتج ، سيعرض المكبر تفاصيل مكبرة للصورة. كما ترى ، يتم وضع مكبر صورة منتجنا على الجانب الأيمن من الصورة.

يمكنك أيضًا تخصيص معرض المنتجات باستخدام هذا المكون الإضافي كما ذكرنا سابقًا. إذا كنت تريد ، يمكنك الاطلاع على دليلنا أيضًا. لقد استخدمنا مكونًا إضافيًا مختلفًا في دليلنا ، ولكن يجب أن تكون العملية متشابهة إلى حد ما.
خاتمة
هذا هو دليلنا حول كيفية إضافة مكبر صورة منتج إلى WooCommerce . يمكن أن تكون مفيدة جدًا لعملائك لعرض الأقسام التفصيلية المكبرة لصور المنتج.
يمكنك إضافته بسهولة إلى موقع الويب الخاص بك باستخدام مكون إضافي. كل ما عليك فعله هو تثبيت البرنامج المساعد وتنشيطه ثم ضبط بعض الخيارات التي يوفرها وفقًا لاحتياجات موقع الويب الخاص بك. سيكون عليك إعداده في لمح البصر.
هل يمكنك إعداد تكبير صورة منتج في متجر WooCommerce الآن؟ هل جربت ذلك أبدا؟ لو سمحتوا دعونا نعرف في التعليقات.
في غضون ذلك ، لا تتردد في إلقاء نظرة على المزيد من أدلةنا لتحسين تجربة العملاء لموقعك على الويب من خلال المنتجات وصور المنتجات:
- كيفية إضافة مصممي المنتجات إلى WooCommerce
- أفضل الإضافات لتخصيص صفحة منتج WooCommerce
- كيفية إضافة صورة إلى المنتج في WooCommerce
