كيفية إضافة صورة المنتج WooCommerce Checkout Page
نشرت: 2022-01-08 إذا كنت معتادًا على WooCommerce ، فأنت تعلم أنه خيار رائع لبدء متجر عبر الإنترنت. تبرز ميزة عربة التسوق مقارنة بمنصات المتاجر الأخرى عبر الإنترنت. ومع ذلك ، فإنه يفتقر إلى بعض الوظائف الأساسية تمامًا التي تخرج من الصندوق في أي برنامج تجارة إلكترونية آخر تقريبًا ، على سبيل المثال صورة منتج على صفحة الخروج.
إذا كنت معتادًا على WooCommerce ، فأنت تعلم أنه خيار رائع لبدء متجر عبر الإنترنت. تبرز ميزة عربة التسوق مقارنة بمنصات المتاجر الأخرى عبر الإنترنت. ومع ذلك ، فإنه يفتقر إلى بعض الوظائف الأساسية تمامًا التي تخرج من الصندوق في أي برنامج تجارة إلكترونية آخر تقريبًا ، على سبيل المثال صورة منتج على صفحة الخروج.
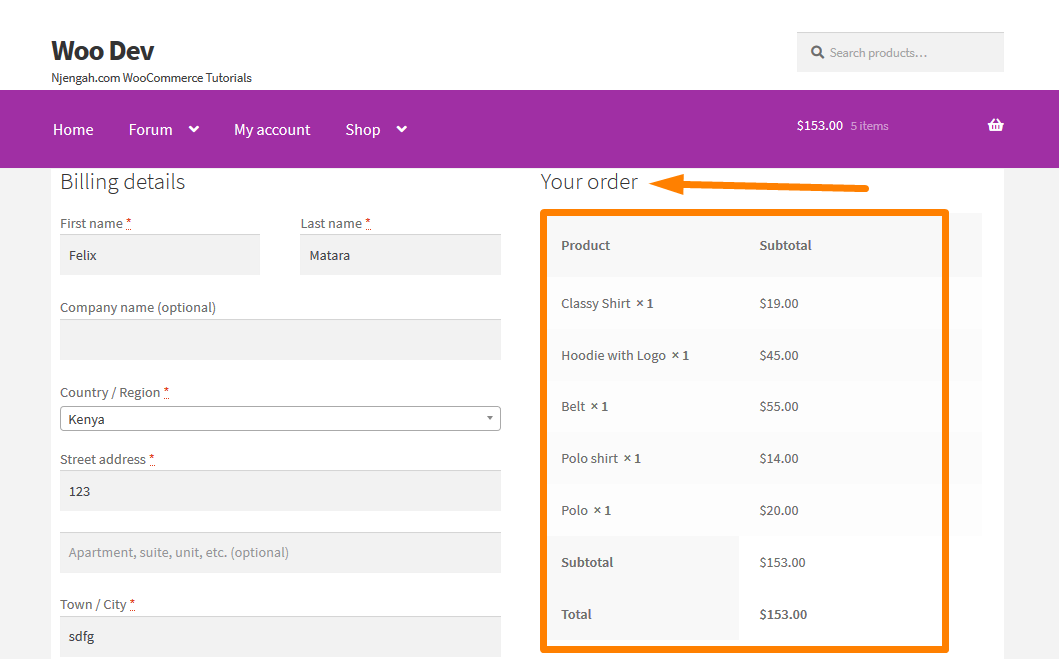
إذا قمت بعرض صفحة الخروج ، فسترى أن جدول مراجعة الطلب يعرض عنوان المنتج والمخزون والسعر ، لكنه لا يعرض صورة كل منتج. إذا كنت مالك متجر WooCommerce ، فيجب أن تعلم أن صفحة الخروج الافتراضية ليست مُحسَّنة كثيرًا.
تحسين تجربة عملاء WooCommerce Checkout
هذا ، بالتالي ، يعني أن صفحة الخروج من WooCommerce تحتاج إلى الكثير من التخصيص لجعلها أكثر ملاءمة للتحويل وزيادة التحويلات الخاصة بك.
إذا كنت تقوم بتخصيص تجربة مستخدم عملائك عند الخروج من WooCommerce ، فقد ترغب أيضًا في الاطلاع على هذه المقالة حول كيفية إنشاء إعادة توجيه WooCommerce بعد تسجيل الخروج وربما استخدام هذا المكون الإضافي - إعادة توجيه WooCommerce بعد الخروج من البرنامج المساعد لتعزيز تجربة سداد العميل.
صفحة الخروج الافتراضية لـ WooCommerce
هذا هو المظهر الافتراضي لصفحة Checkout: 
هذا هو المكان الذي أتيت فيه. سأقدم لك حلاً متخصصًا ، والذي سيساعدك على زيادة تحويل صفحة الخروج.
سيوضح لك هذا البرنامج التعليمي الموجز كيفية إضافة صورة المنتج على صفحة الخروج دون تجاوز القوالب . تساعدك بعض الحلول على تجاوز القالب ، لكن هذا يمكن أن يؤدي إلى تعارض مع سمة. يمكن القيام بذلك بسهولة باستخدام مرشح.
خطوات إضافة صور المنتج على صفحة الخروج من متجر WooCommerce الخاص بك.
فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة محرر السمات ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة التي ستعرض صورة المنتج في صفحة الخروج.
- أضف الكود التالي إلى ملف php :
/ **
*snippet WooCommerce اعرض صورة المنتج @ صفحة الخروج
* /
add_filter ('woocommerce_cart_item_name'، 'ts_product_image_on_checkout'، 10، 3) ؛
function ts_product_image_on_checkout ($ name، $ cart_item، $ cart_item_key) {
/ * الرجوع إذا لم يكن صفحة الخروج * /
إذا (! is_checkout ()) {
إرجاع اسم $؛
}
/ * الحصول على كائن المنتج * /
$ _product = application_filters ('woocommerce_cart_item_product'، $ cart_item ['data']، $ cart_item، $ cart_item_key)؛
/ * احصل على صورة مصغرة للمنتج * /
الصورة المصغرة = $ _product-> get_image () ؛
/ * إضافة غلاف للصورة وإضافة بعض المغلق * /
$ image = '<div class = "ts-product-image" style = "width: 52px؛ height: 45px؛ display: inline-block؛ padding-right: 7px؛ vertical-align: middle؛">'
. الصورة المصغرة.
"</div>" ؛
/ * إرفاق الصورة بالاسم وإعادتها * /
إرجاع صورة $. اسم $؛
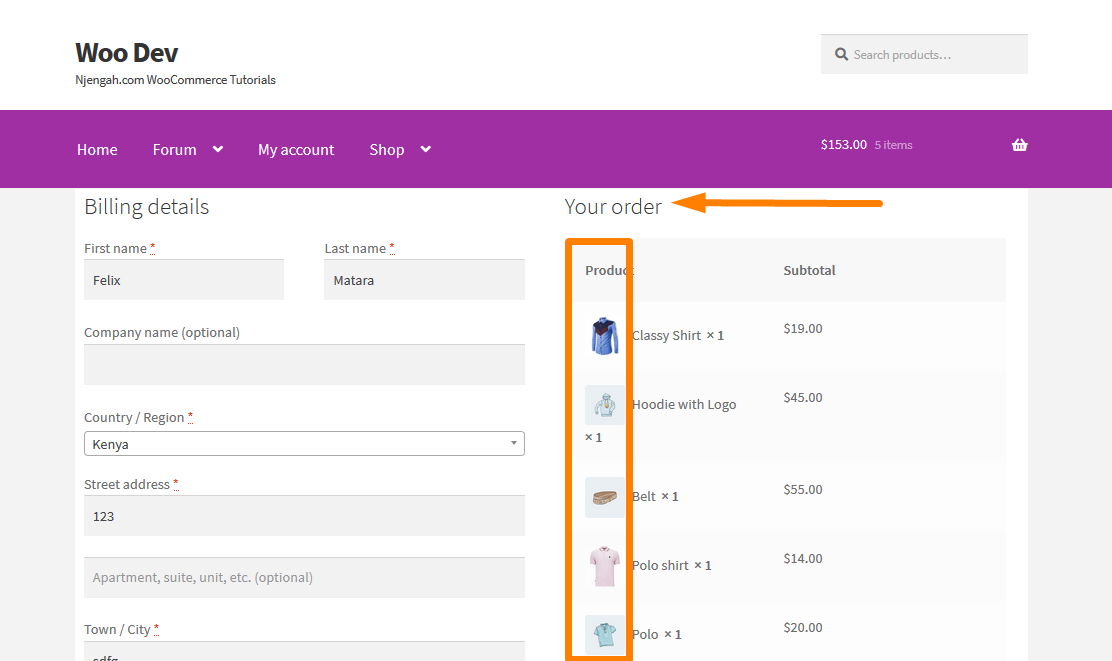
}- لمعرفة نتيجة هذا الرمز ، تحتاج إلى تحديث صفحة الخروج ويجب أن ترى هذا:

يجب أن تكون الآن قادرًا على رؤية جميع صور المنتج كما هو موضح أعلاه.
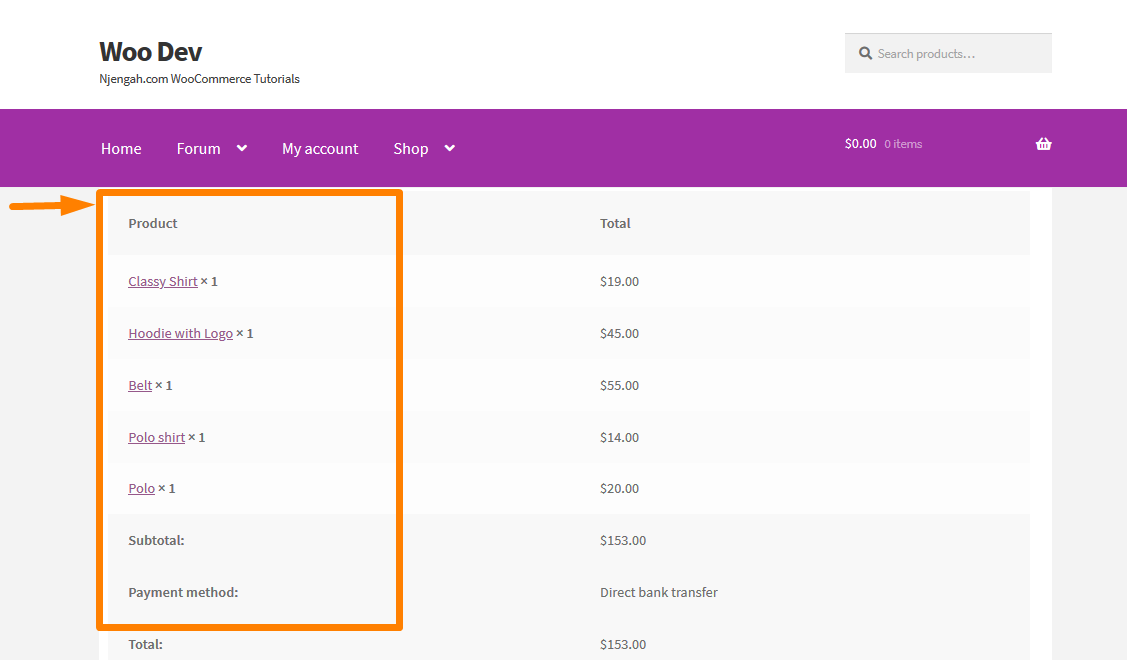
بالإضافة إلى ذلك ، يمكنك اختيار إضافة الصور إلى صفحة دفع الطلب بعد قيام المستخدمين بتقديم الطلب. هذا هو الإعداد الافتراضي لصفحة طلب الدفع : 

يمكن القيام بذلك لتحسين الصفحة ويمكن للمستخدمين رؤية صورة لما اشتروه ، إلى جانب الوصف المختصر. من السهل جدًا القيام بذلك وتحتاج ببساطة إلى اتباع هذه الخطوات.
خطوات إضافة صور المنتج على صفحة طلب الدفع في متجر WooCommerce الخاص بك.
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمات حيث سنضيف الوظيفة التي ستعرض صورة المنتج في صفحة Order Pay.
- أضف الكود التالي إلى ملف php :
/ **
*snippet WooCommerce عرض صورة المنتج @ صفحة Order-Pay
* /
add_filter ('woocommerce_order_item_name'، 'ts_product_image_on_order_pay'، 10، 3) ؛
function ts_product_image_on_order_pay ($ name، $ item، $ extra) {
/ * الرجوع إذا لم يكن صفحة الخروج * /
إذا (! is_checkout ()) {
إرجاع اسم $؛
}
$ product_id = $ item-> get_product_id () ؛
/ * الحصول على كائن المنتج * /
$ _product = wc_get_product ($ product_id) ؛
/ * احصل على صورة مصغرة للمنتج * /
الصورة المصغرة = $ _product-> get_image () ؛
/ * إضافة غلاف للصورة وإضافة بعض المغلق * /
$ image = '<div class = "ts-product-image" style = "width: 52px؛ height: 45px؛ display: inline-block؛ padding-right: 7px؛ vertical-align: middle؛">'
. الصورة المصغرة.
"</div>" ؛
/ * إرفاق الصورة بالاسم وإعادتها * /
إرجاع صورة $. اسم $؛
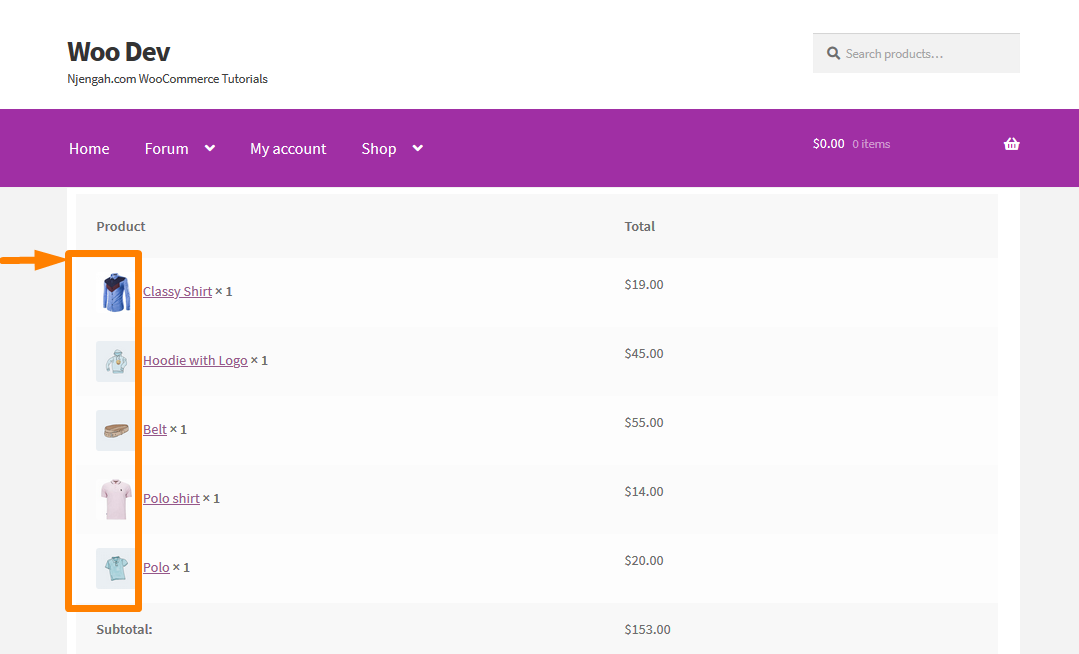
}- لمعرفة نتيجة هذا الرمز ، يلزمك تحديث صفحة Order Pay ويجب أن ترى هذا:

استنتاج
في هذا المنشور ، قمت بتمييز منطقتين حيث يمكنك إضافة صورة المنتج ، وهي صفحة Order Pay و Checkout page. لا أوصي بتجاوز السمة ، لأن ذلك قد يؤدي إلى تعارض مع السمة. يُنصح باستخدام مرشح للقيام بذلك كما هو موضح في الخطوات البسيطة أعلاه.
مقالات مماثلة
- 23 من أفضل ملحقات WooCommerce لتخصيص صفحة الخروج
- كيفية تعيين المنتجات المميزة في WooCommerce
- كيفية إضافة صفحة الخروج الخاصة بأيقونات الدفع WooCommerce المخصصة
- كيفية عرض منتجات WooCommerce حسب الفئة
- كيفية تغيير رمز PayPal في صفحة الخروج من WooCommerce
- تمت إضافة كيفية الإزالة إلى رسالة WooCommerce الخاصة بسلة التسوق
- إعادة توجيه WooCommerce بعد الخروج: كيفية إعادة التوجيه تلقائيًا إلى صفحة مخصصة بعد الخروج
- كيفية إزالة WooCommerce فرز المنتج الافتراضي
- كيفية تغيير حجم صور منتج WooCommerce
- كيفية إضافة أرقام GTIN على المنتجات في WooCommerce
- كيفية إخفاء جميع المنتجات من صفحة المتجر في WooCommerce
- كيفية فرز فئات WooCommerce للحصول على تجربة مستخدم أفضل
- كيفية بيع المنتجات الرقمية باستخدام WooCommerce
- كيفية إخفاء حقل رمز قسيمة WooCommerce
- كيفية إخفاء رمز PayPal في صفحة الخروج من WooCommerce
- كيفية إزالة تفاصيل الفواتير من WooCommerce Checkout
- كيفية تخطي عربة التسوق وإعادة التوجيه إلى صفحة الخروج WooCommerce
- كيفية تغيير نص زر الخروج في WooCommerce [وضع الطلب]
- كيفية التحقق مما إذا كان البرنامج المساعد نشطًا في WordPress [3 طرق]
- كيفية إضافة رمز إزالة إلى صفحة الخروج من WooCommerce
