كيفية إضافة أشكال المنتج في WooCommerce: 4 طرق!
نشرت: 2021-07-01هل تبحث عن الدليل المثالي لإنشاء منتجات متغيرة فريدة في متجرك ؟ لقد جئت إلى المكان المناسب. في هذا الدليل ، سنرى كيفية إضافة تباينات المنتج في WooCommerce وتحسين تجربة منتج التباين.
ما هي أشكال المنتج في WooCommerce وكيف تعمل؟
لنبدأ بأشكال المنتج . على عكس المنتجات البسيطة ، يتيح لك WooCommerce إنشاء منتجات ذات أشكال مختلفة. على سبيل المثال ، ربما رأيت متاجر بها قمصان بأحجام وألوان مختلفة أو عناصر ذات تصميمات وشارات مختلفة. كل من هذه المجموعات هو شكل مختلف. لذا فإن المنتجات المتغيرة هي منتجات لها اختلافات بناءً على السمات.
يمكنك إضافة الأسعار والصور والأبعاد والأوصاف ووحدات SKU للمنتج والمخزون وغير ذلك الكثير لكل شكل منتج. بشكل أساسي ، يتيح لك هذا تقديم المزيد من الخيارات لنفس المنتج بأسعار مختلفة وتفاصيل المنتج ، مما يفتح طريقة أكثر مرونة ولكنها ملائمة لإضافة المنتجات.
سمات المنتج
جزء مهم من الاختلافات هو سمات المنتج . بشكل افتراضي ، يتيح لك WooCommerce إضافة سمات إلى أي منتج. يوفر هذا طريقة لتحديد منتجات معينة بخصائص محددة لمتجرك عبر الإنترنت. يمكن أن تكون السمات أشياء مثل اللون والحجم والشكل والوزن والنمط والمواد وما إلى ذلك ، وكل هذا يتوقف على نوع المنتجات التي تبيعها.
تحدد كل مجموعة من السمات تنوعًا مختلفًا للمنتج. هذا يعني أن أشكال المنتج تعتمد على هذه السمات. بدون سمات ، لا يمكنك إنشاء أشكال مختلفة للمنتج في WooCommerce. إذا كنت تريد مزيدًا من المعلومات حول كيفية إنشاء سمات منتج ذات أشكال مختلفة ، فراجع هذا الدليل.
لا تقلق إذا لم يكن هذا واضحًا لك بنسبة 100٪. في هذا الدليل ، سنوضح لك طرقًا مختلفة لإضافة منتج متغير وتحديد سماته وأشكاله.
كيفية إضافة أشكال المنتج في WooCommerce
توجد طرق مختلفة لإضافة أشكال مختلفة للمنتج في WooCommerce:
- من لوحة معلومات WooCommerce
- الخيارات الافتراضية
- استخدام السمات العامة
- مع البرنامج المساعد المخصص
- برمجيا
دعنا نلقي نظرة على كل طريقة ، حتى تتمكن من اختيار الطريقة الأنسب لك.
1.1) كيفية إضافة متغيرات المنتج باستخدام خيارات WooCommerce الافتراضية
لنبدأ بالعملية البسيطة لإضافة منتج متغير من لوحة معلومات WooCommerce.
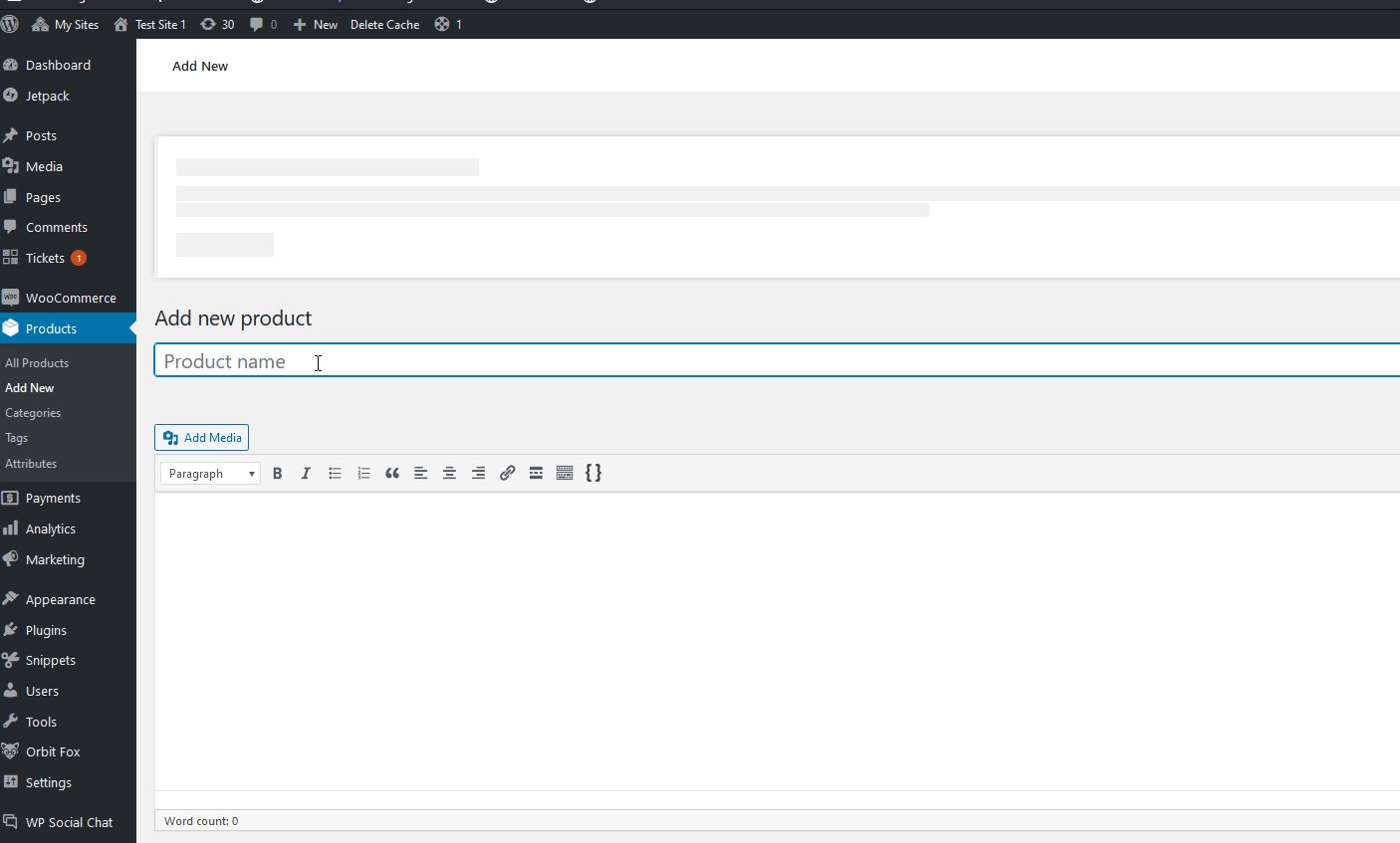
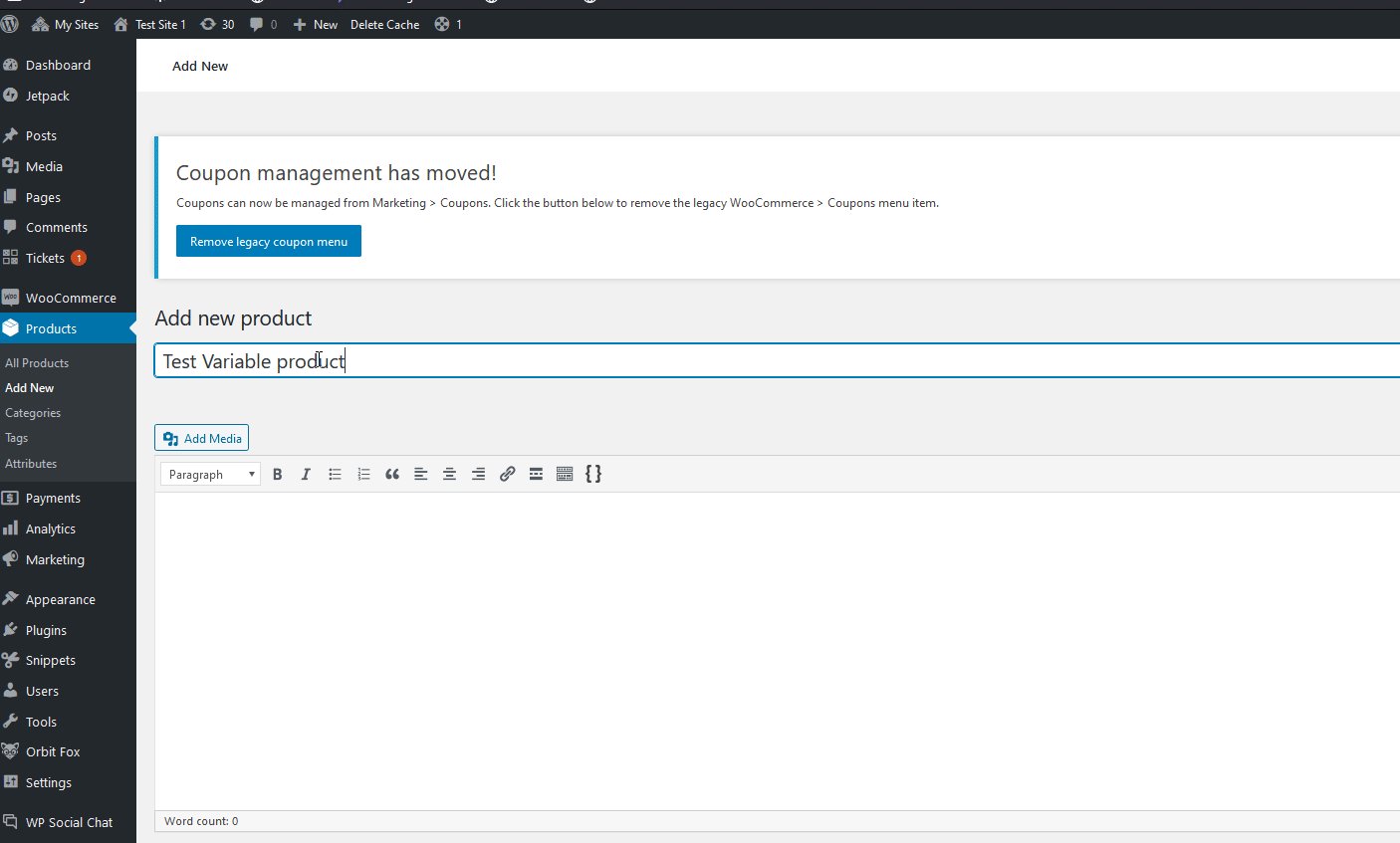
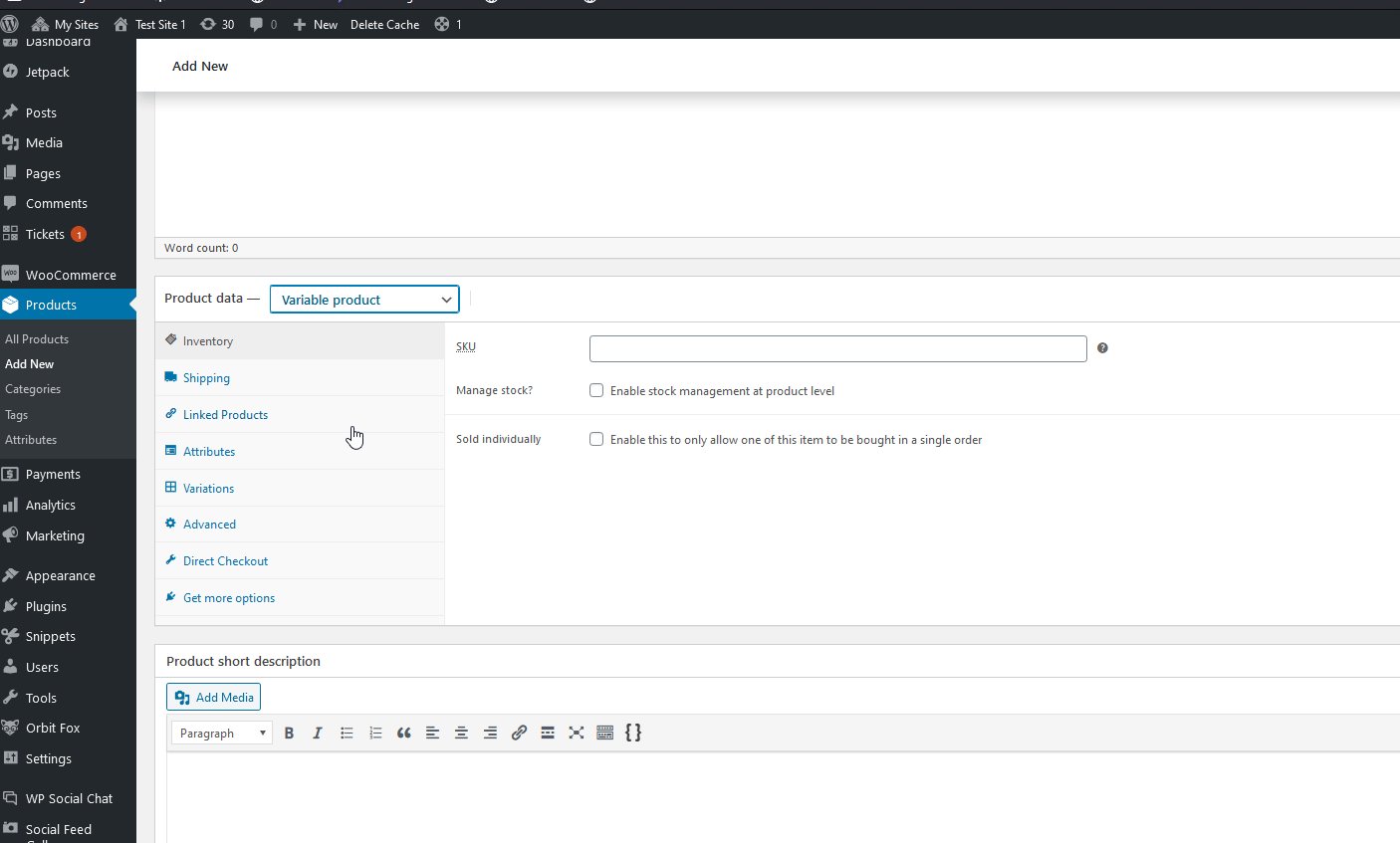
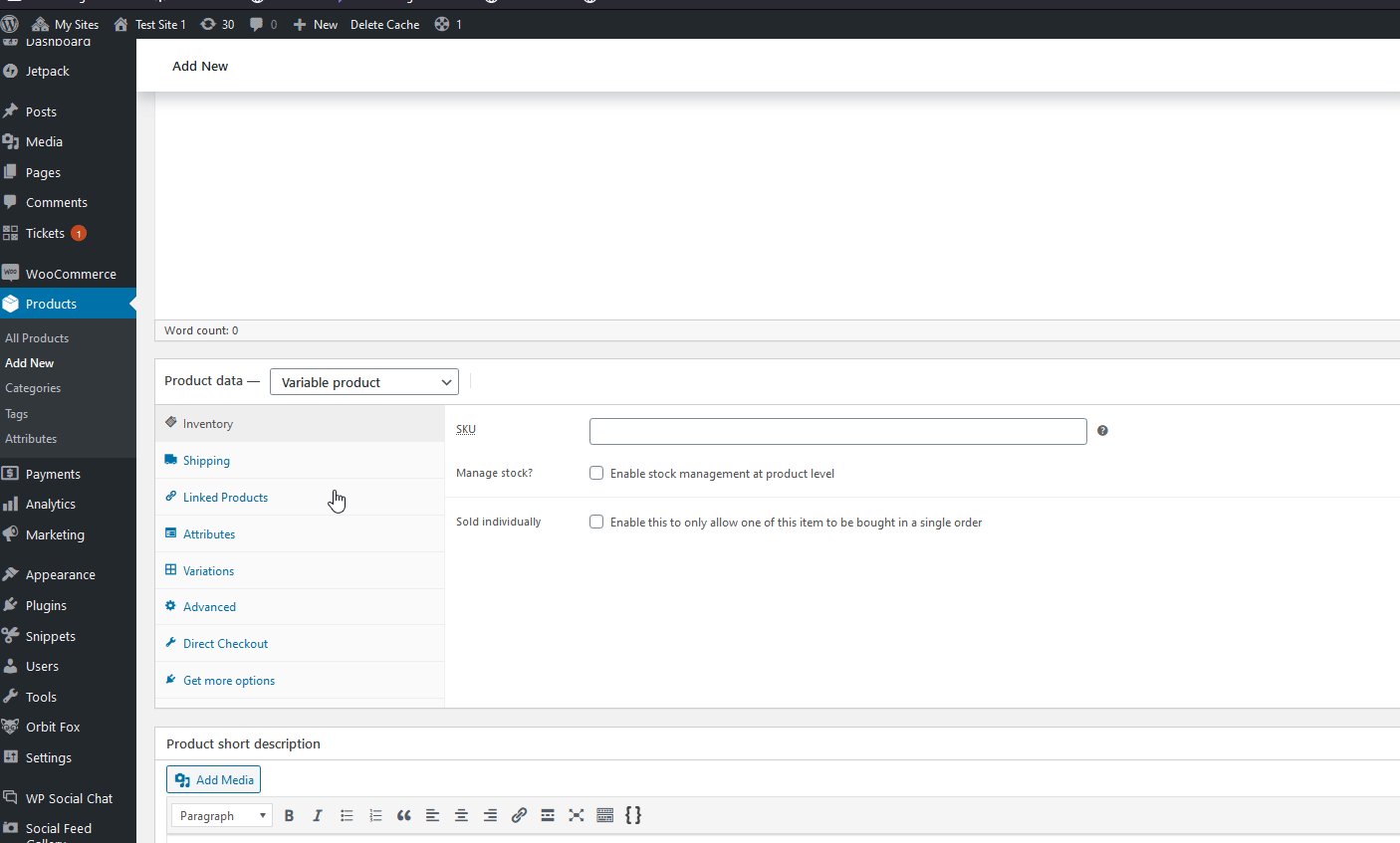
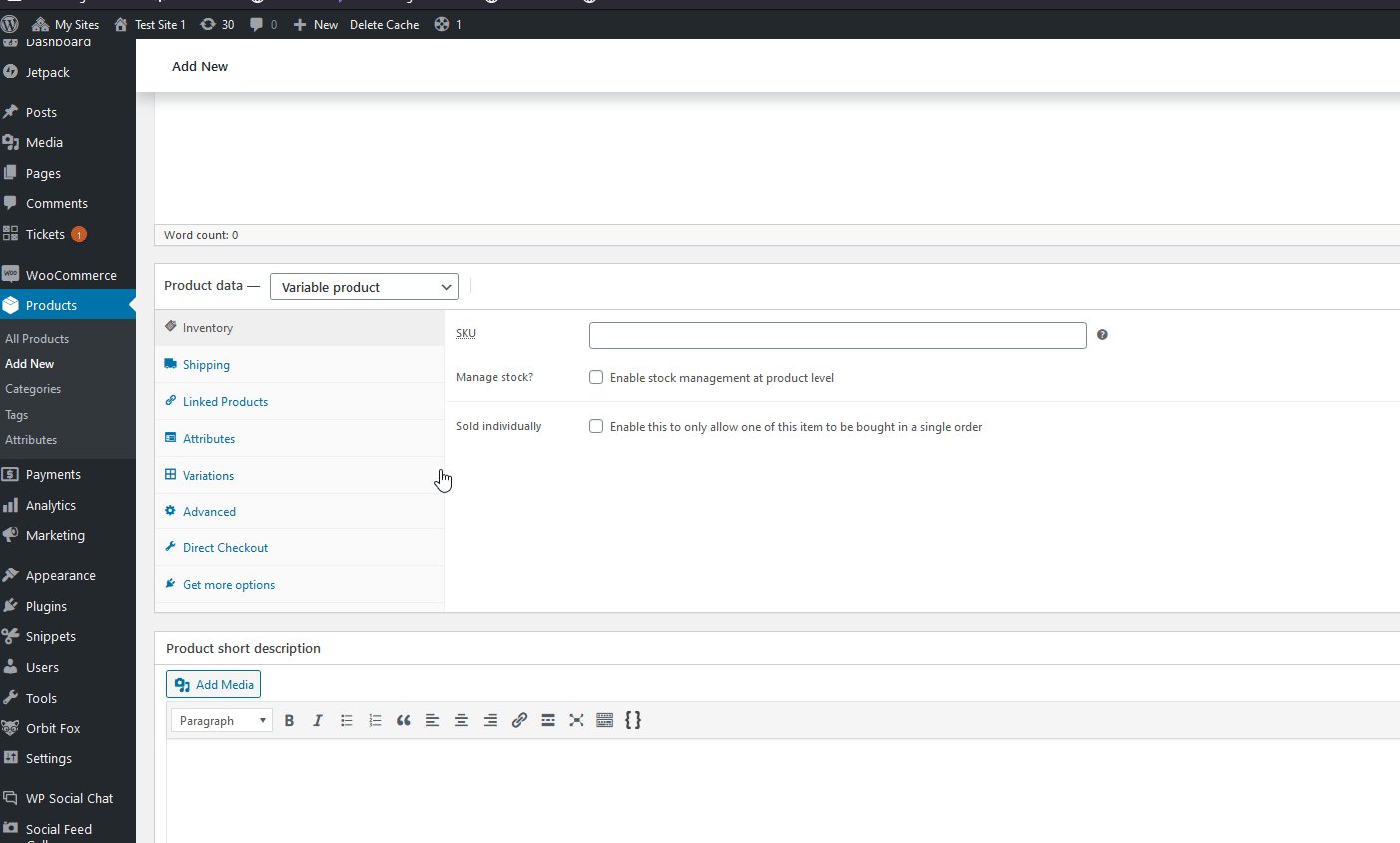
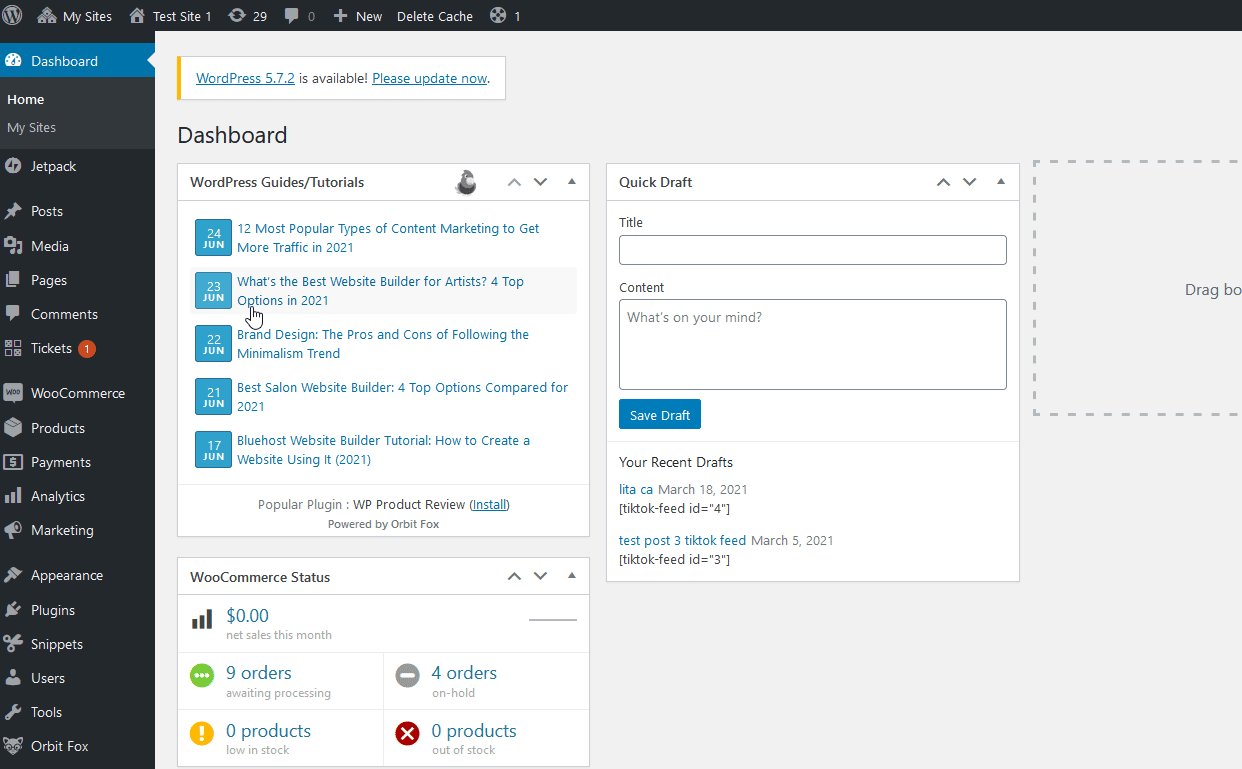
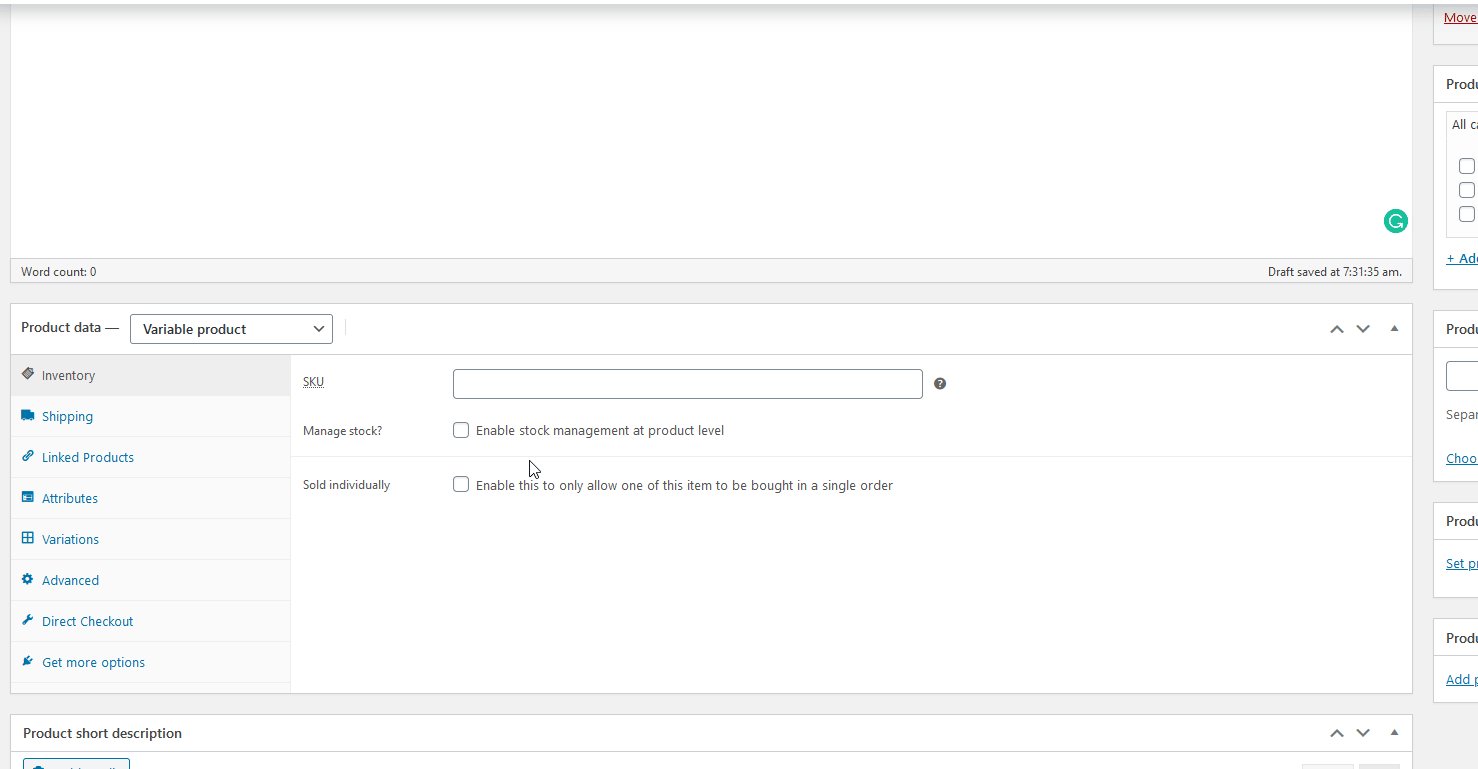
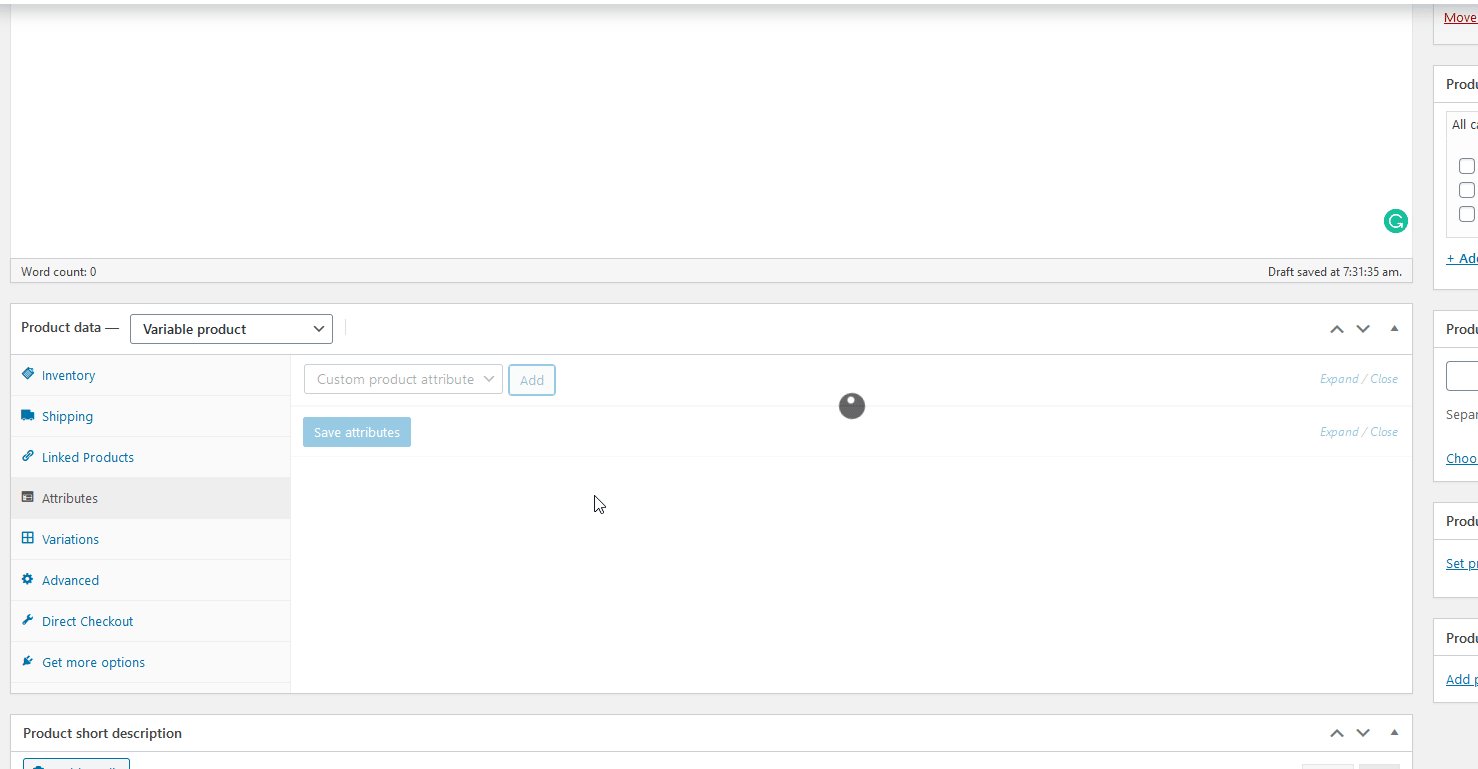
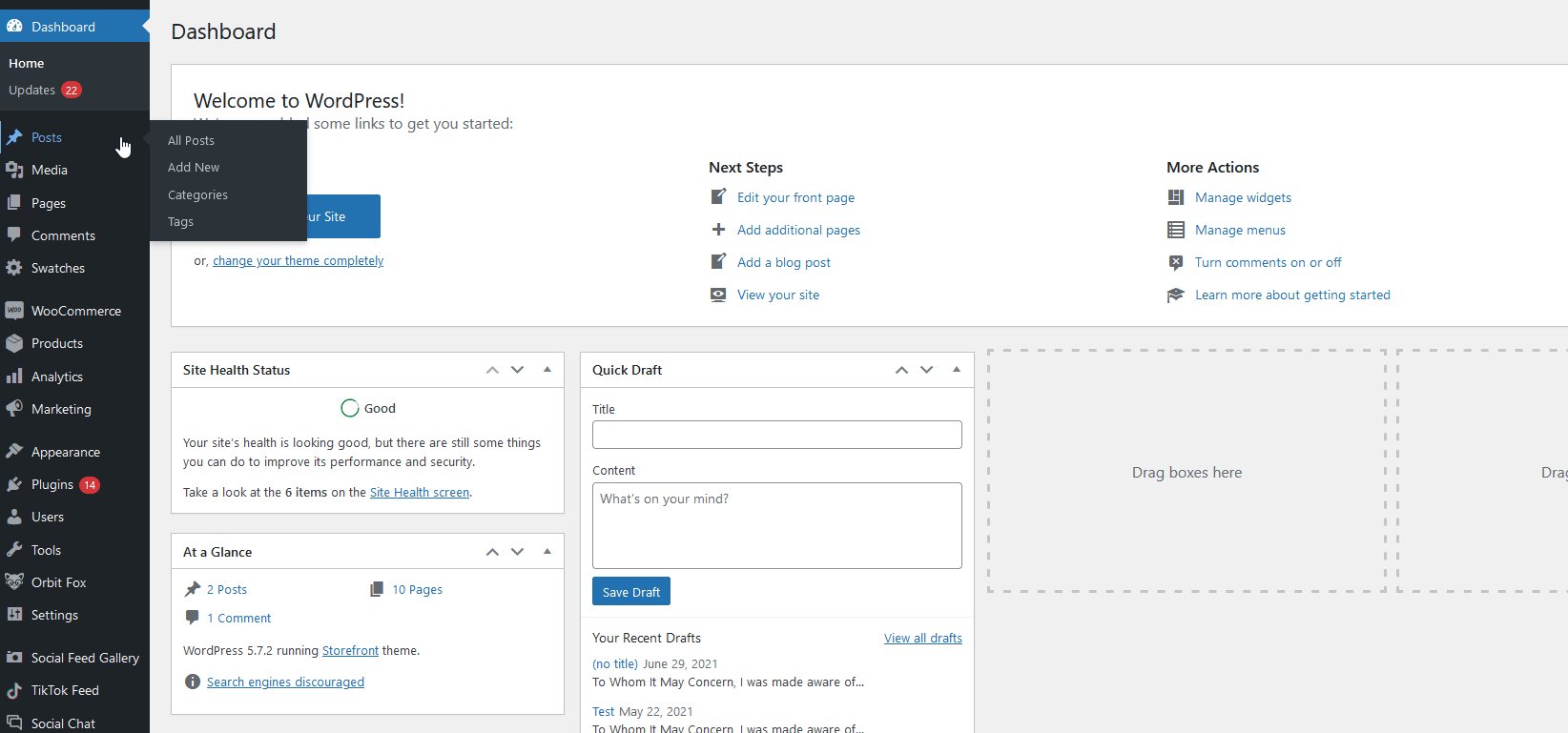
في لوحة المعلومات ، انتقل إلى المنتجات> إضافة جديد. بعد ذلك ، قم بتسمية منتجك ، وقم بتعيينه كمنتج متغير ضمن بيانات المنتج ، وأضف وصفًا للمنتج (اختياري).

إضافة الاختلافات والسمات إلى منتج واحد
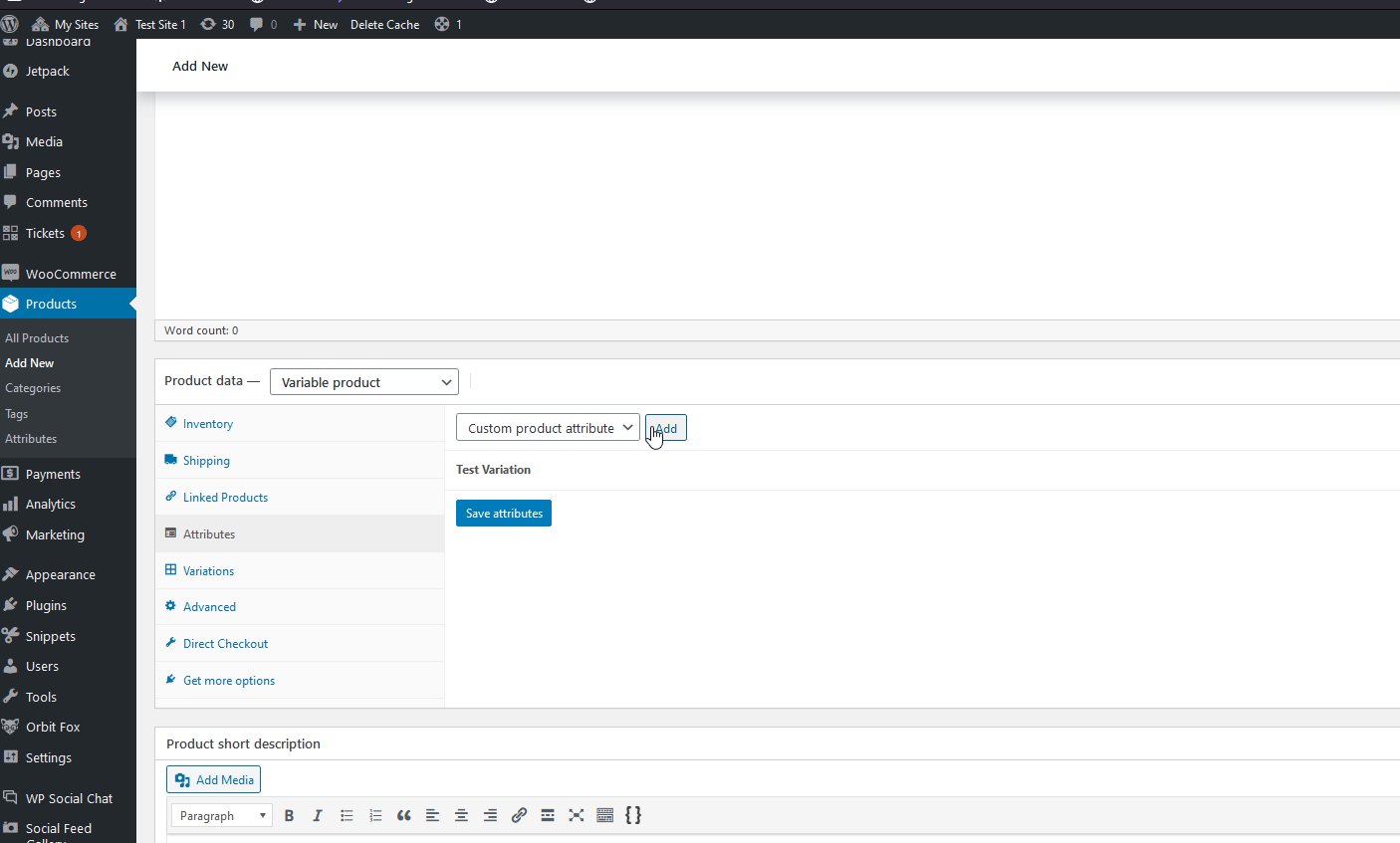
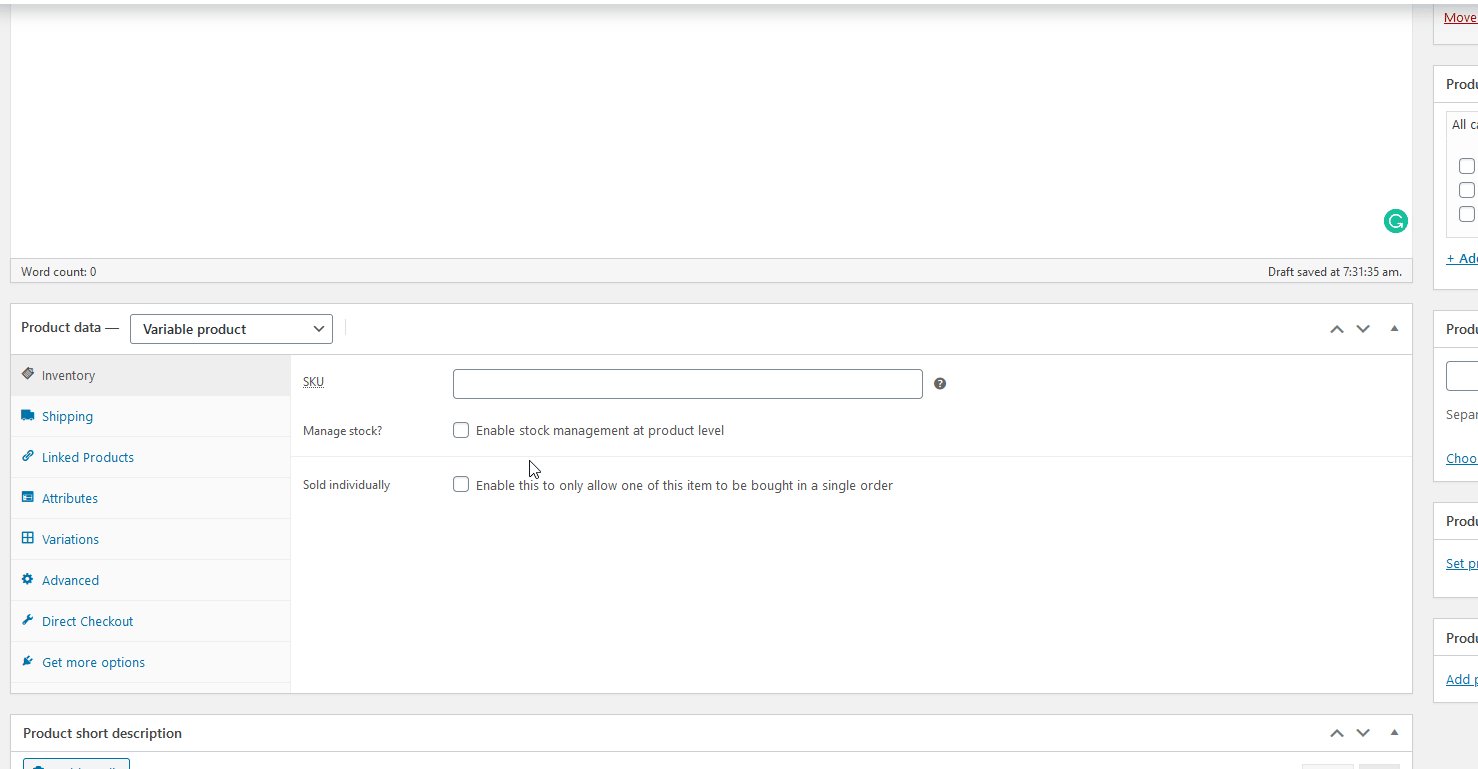
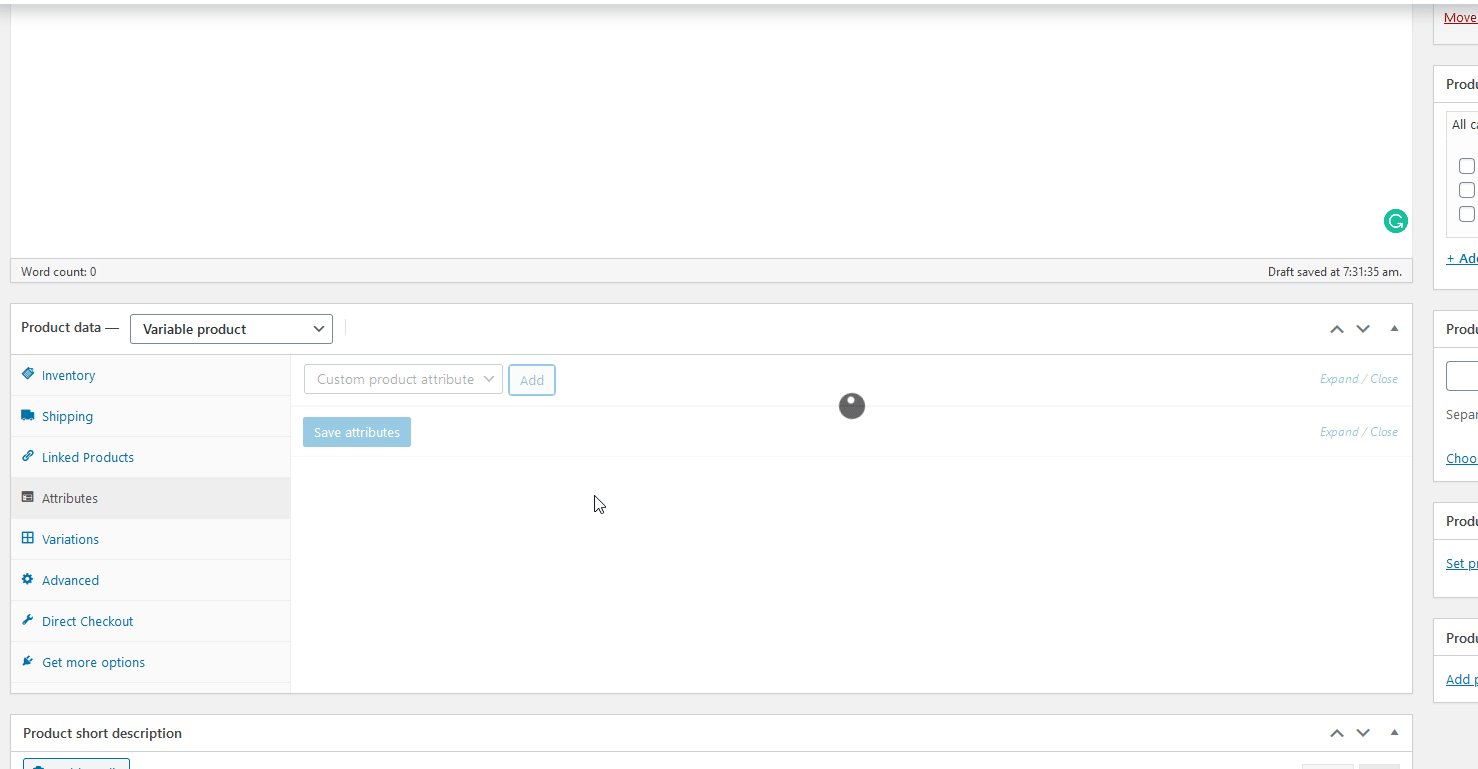
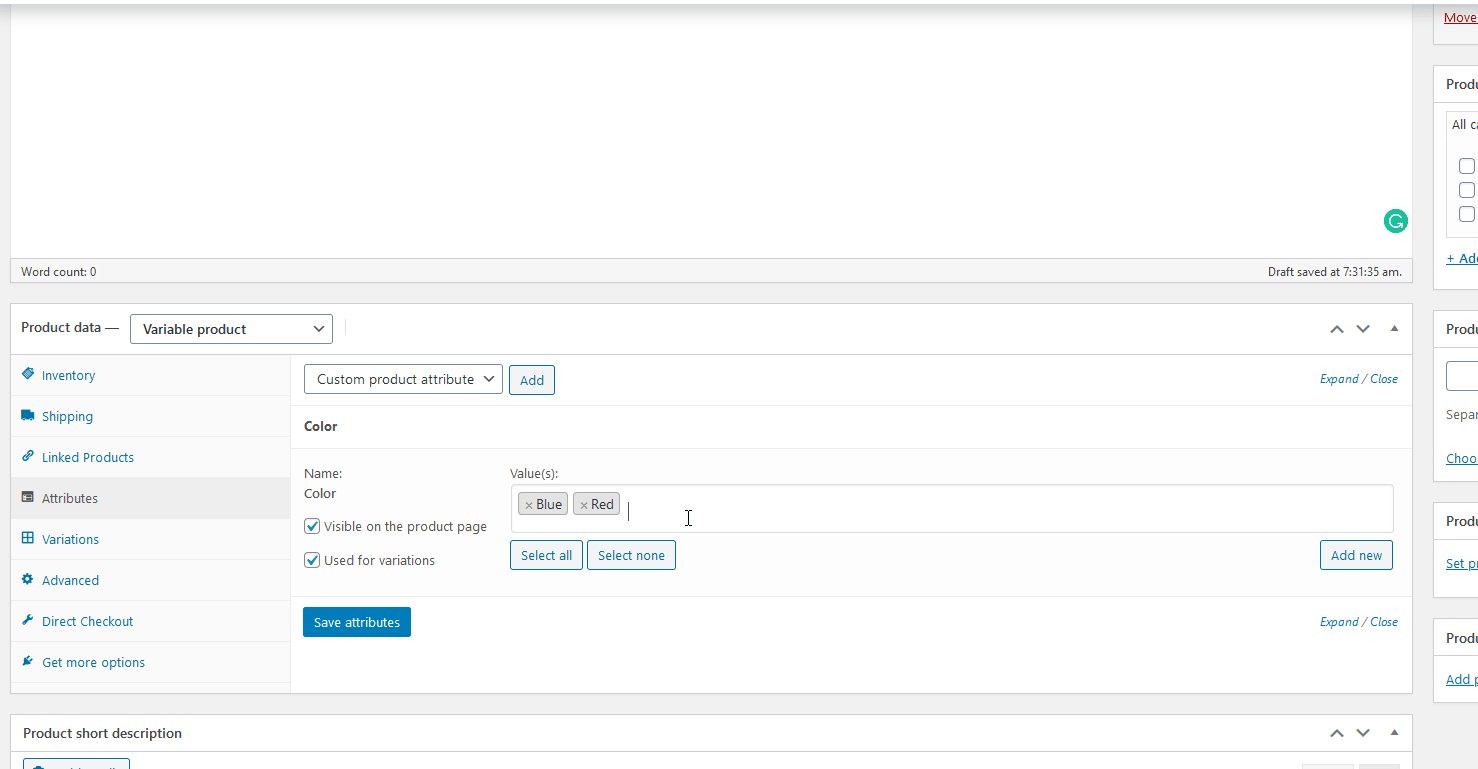
كما ذكرنا سابقًا ، لإنشاء منتج متغير ، تحتاج إلى تحديد سمات لهذا المنتج. السمات الأكثر شيوعًا هي الحجم واللون والجودة وما إلى ذلك. لإضافة سمة ، ما عليك سوى التوجه إلى علامة التبويب السمات ضمن بيانات المنتج والنقر فوق إضافة .

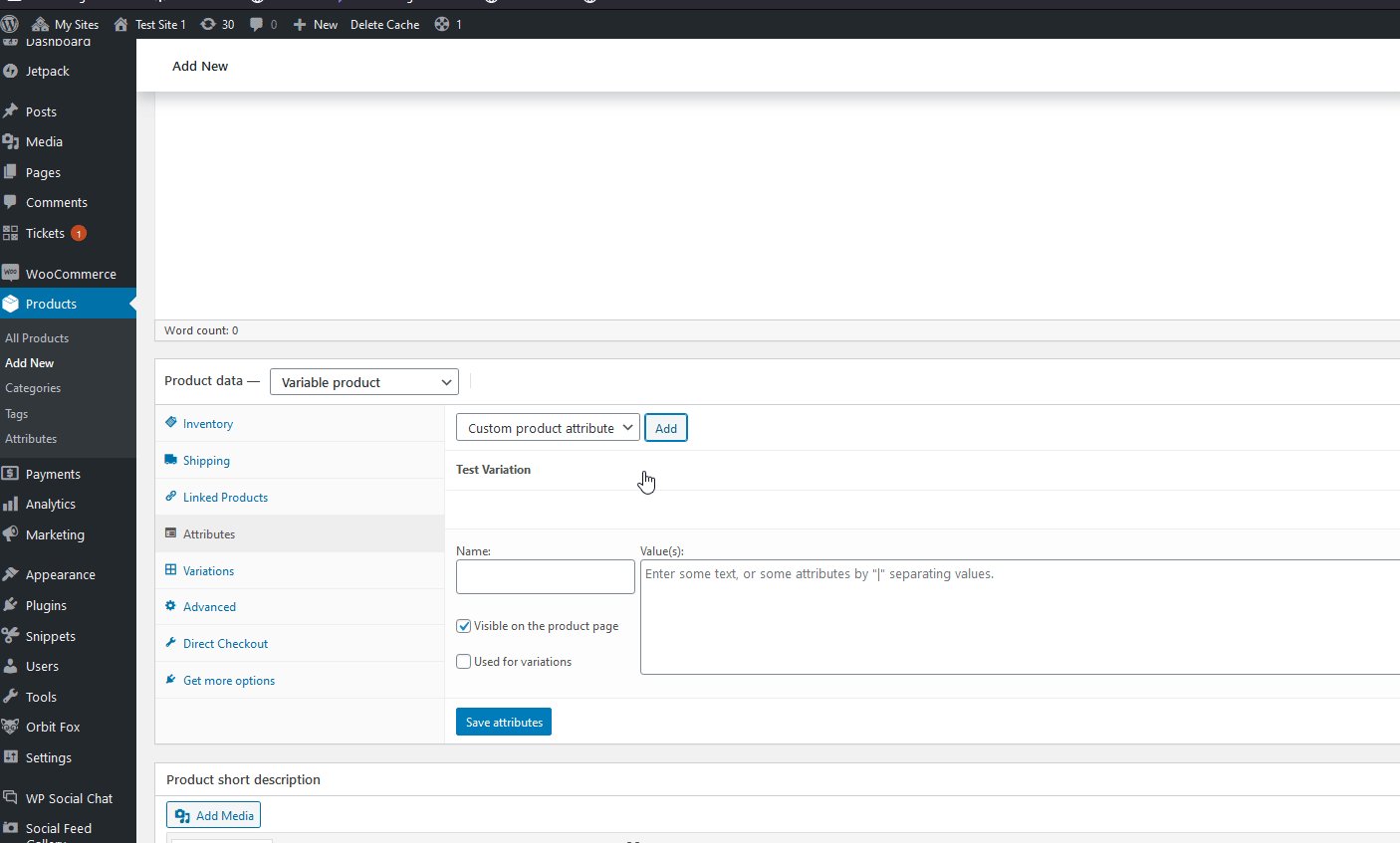
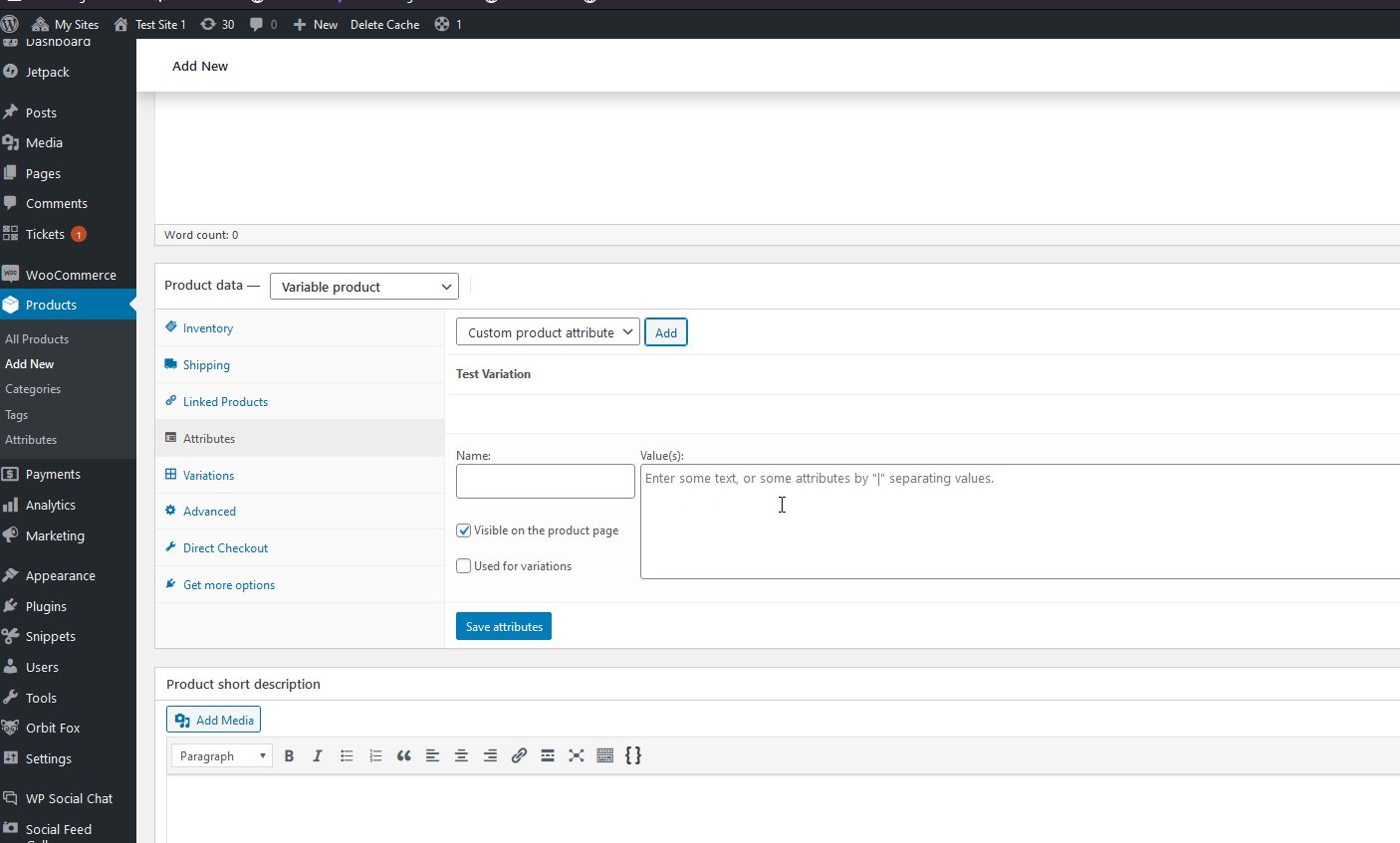
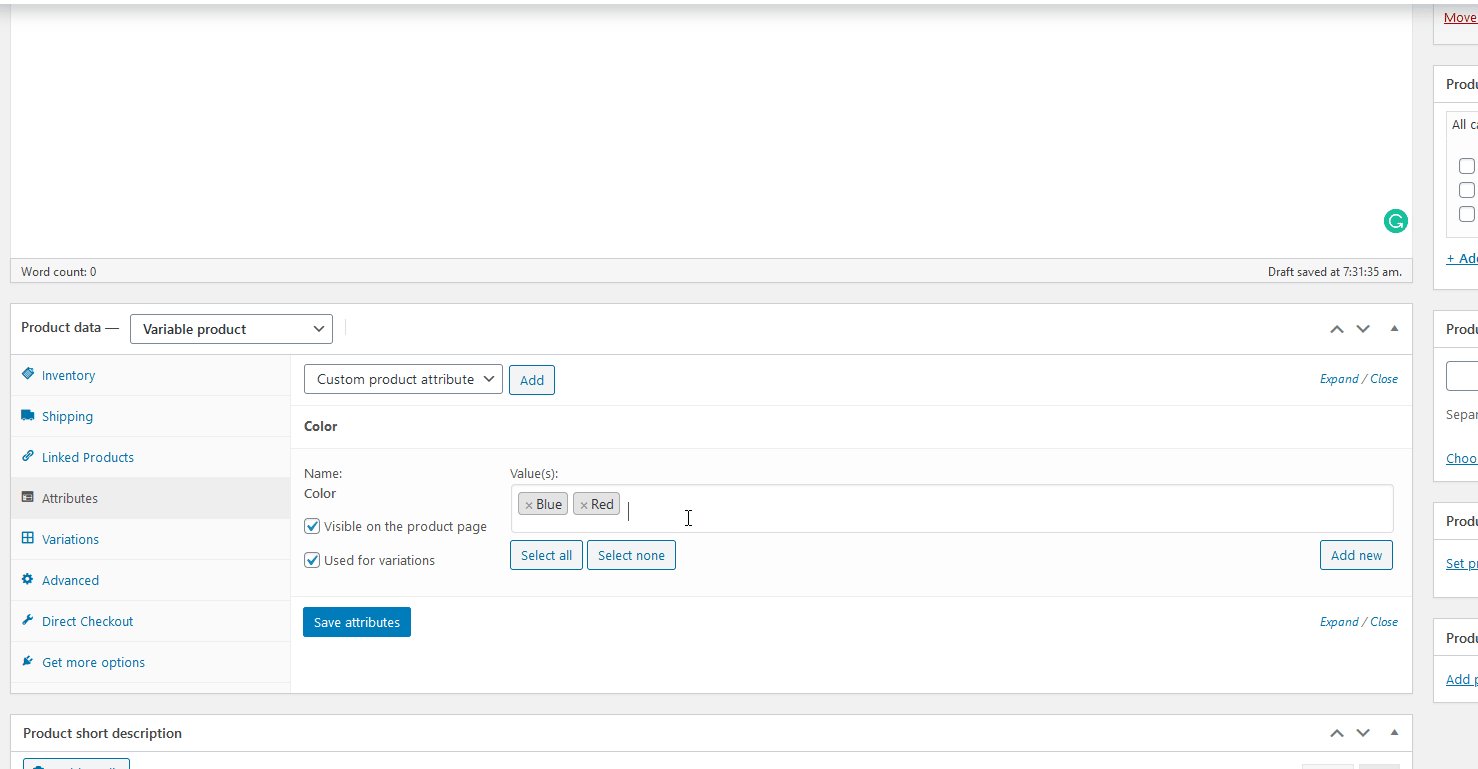
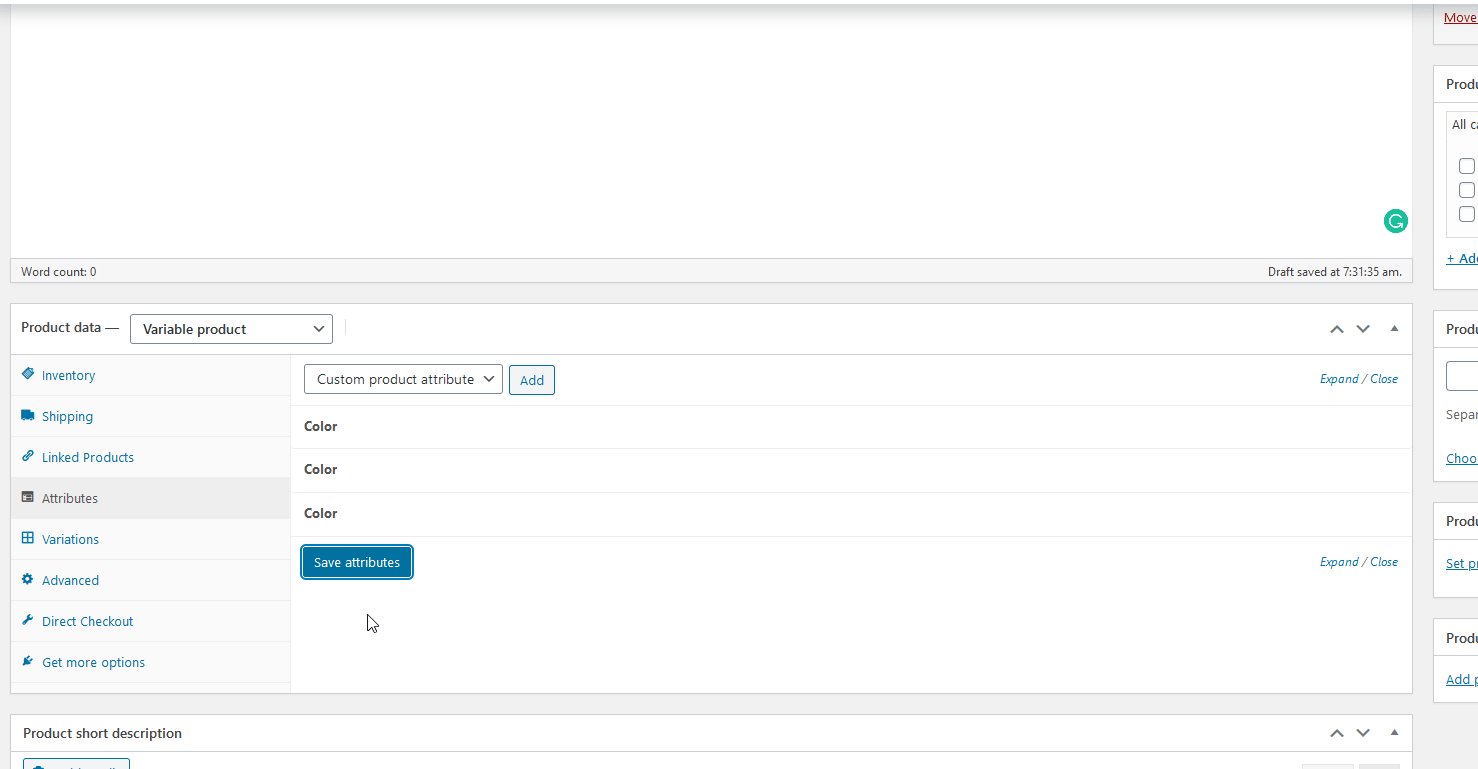
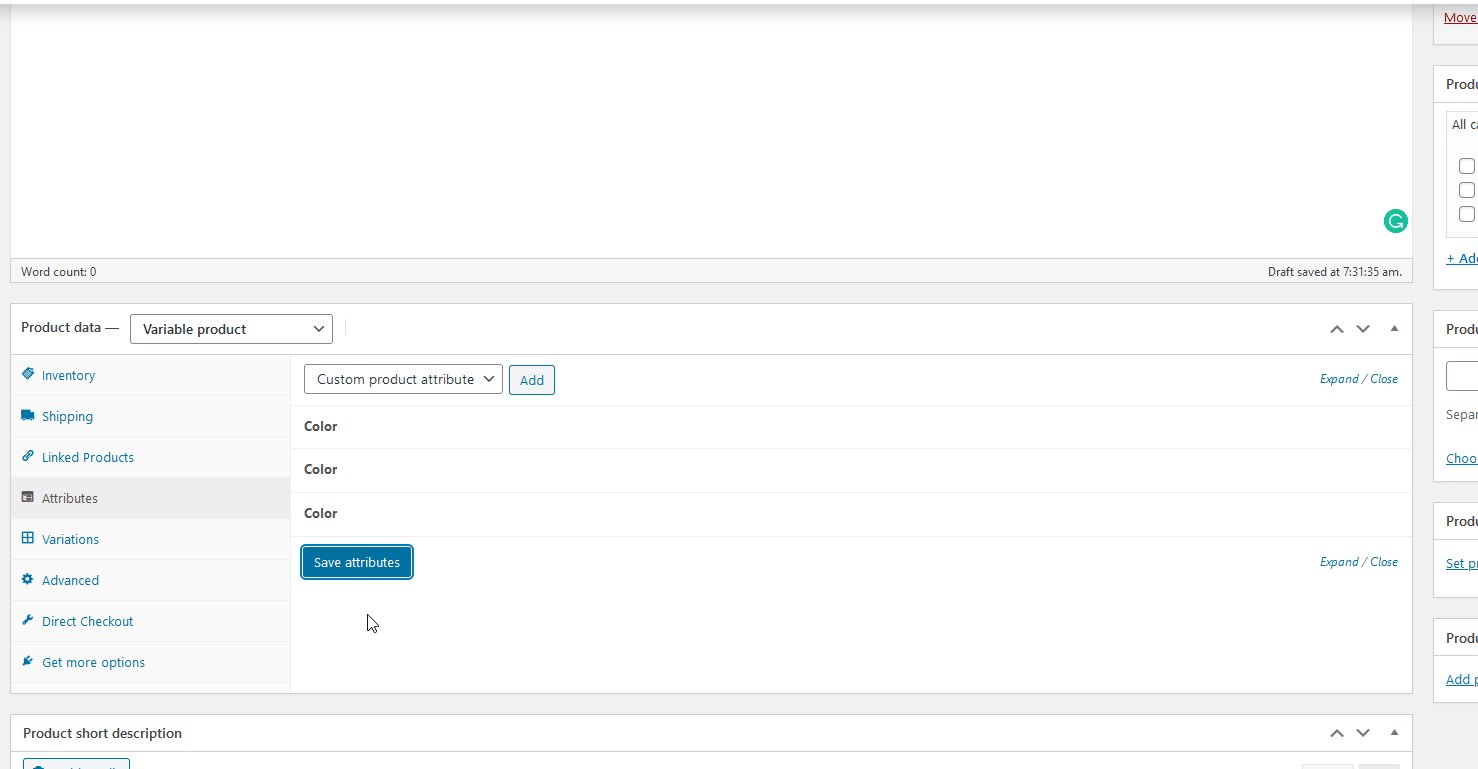
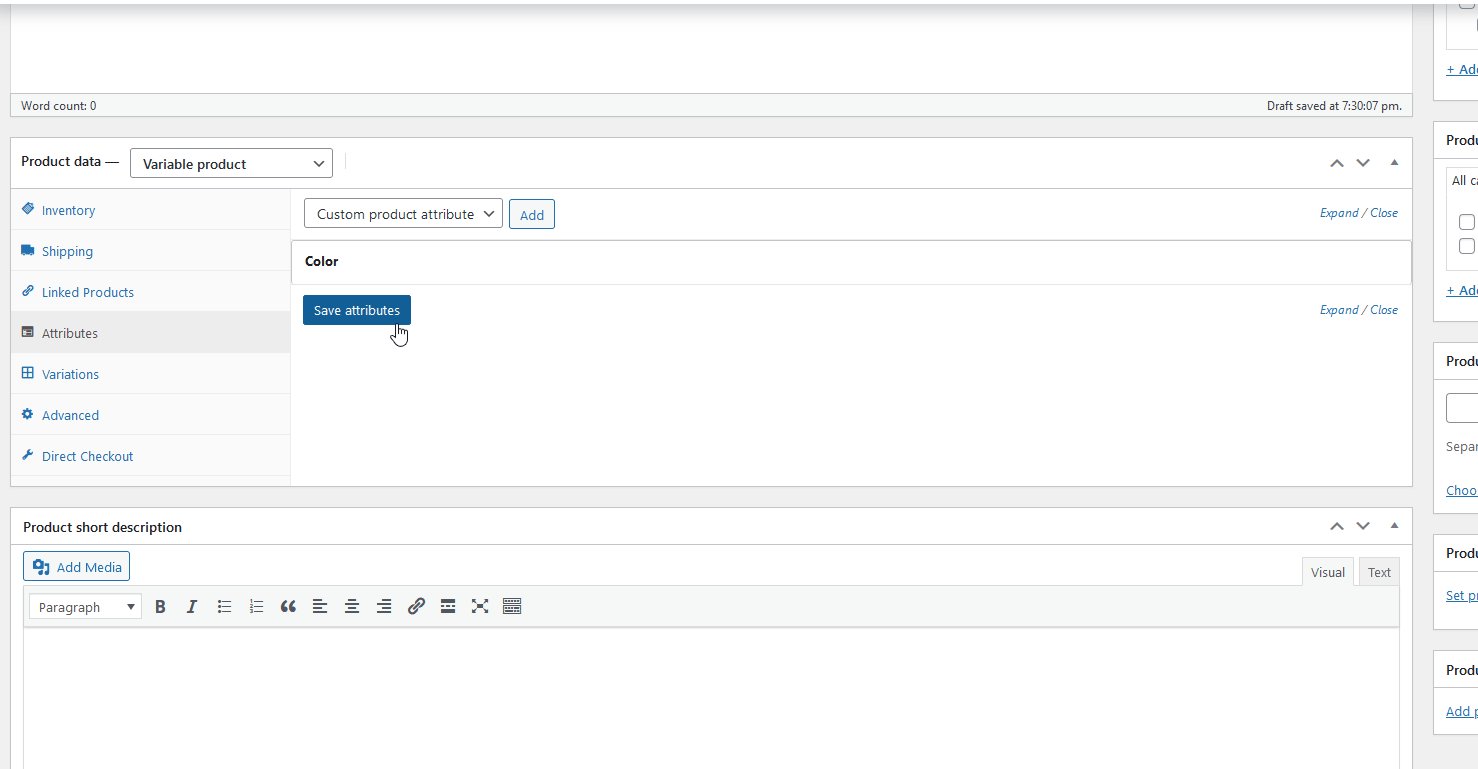
بعد ذلك ، أعط السمة اسمًا وأضف قيمها ، أي المتغيرات ، وافصل كل قيمة باستخدام '|'. انقر فوق الخيار " استخدام للتغيرات " لتمكين سمة المنتج وإنشاء متغيرات واضغط على حفظ السمات .

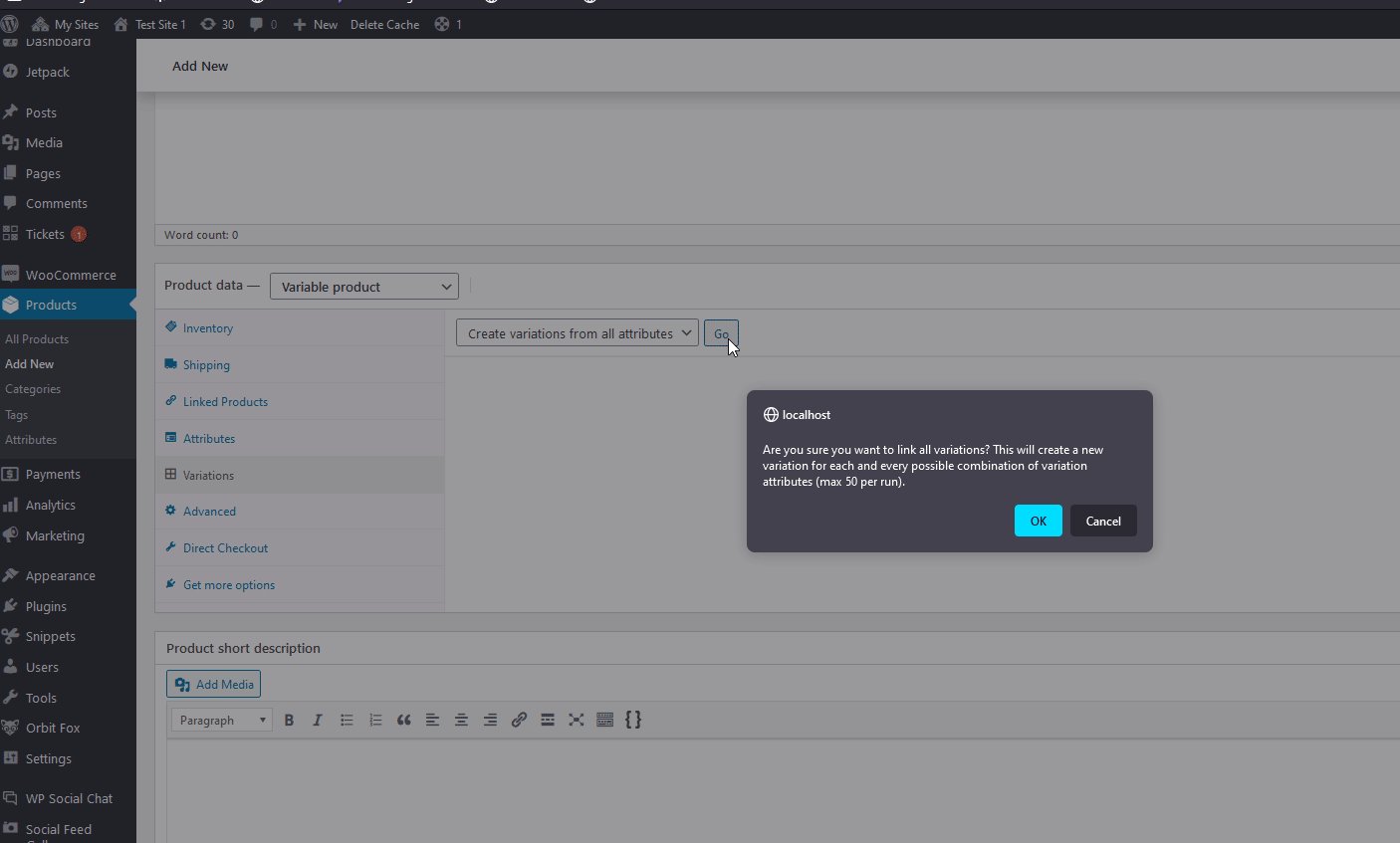
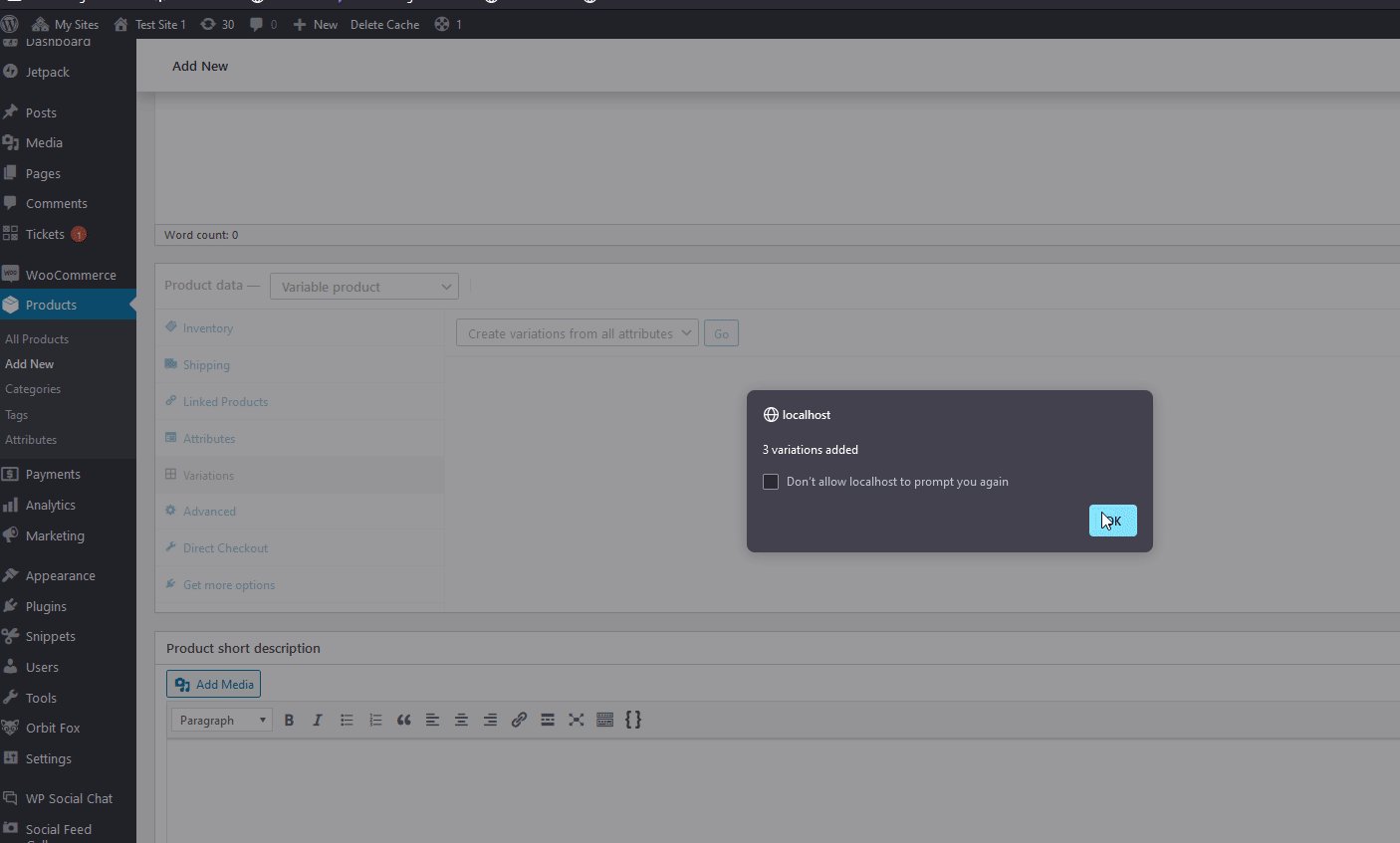
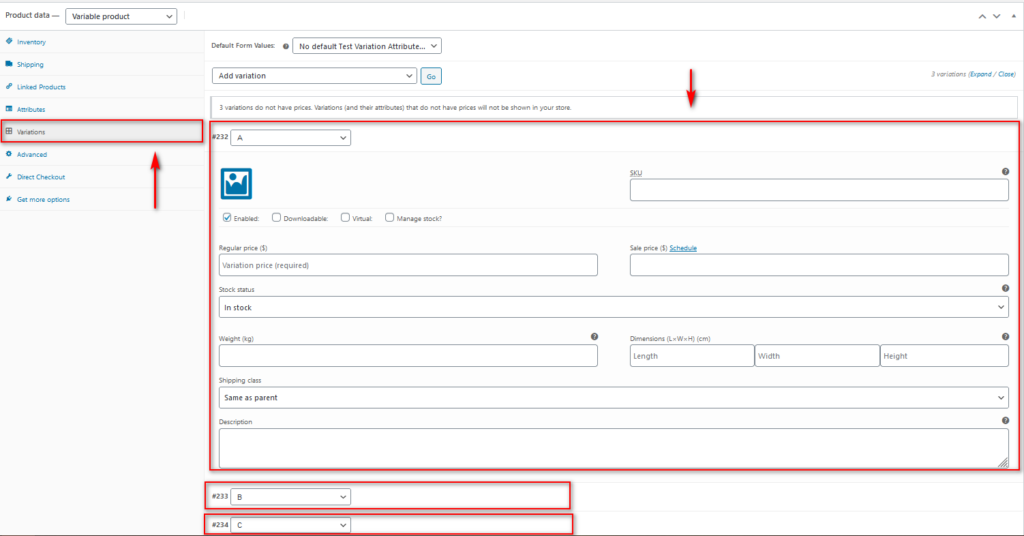
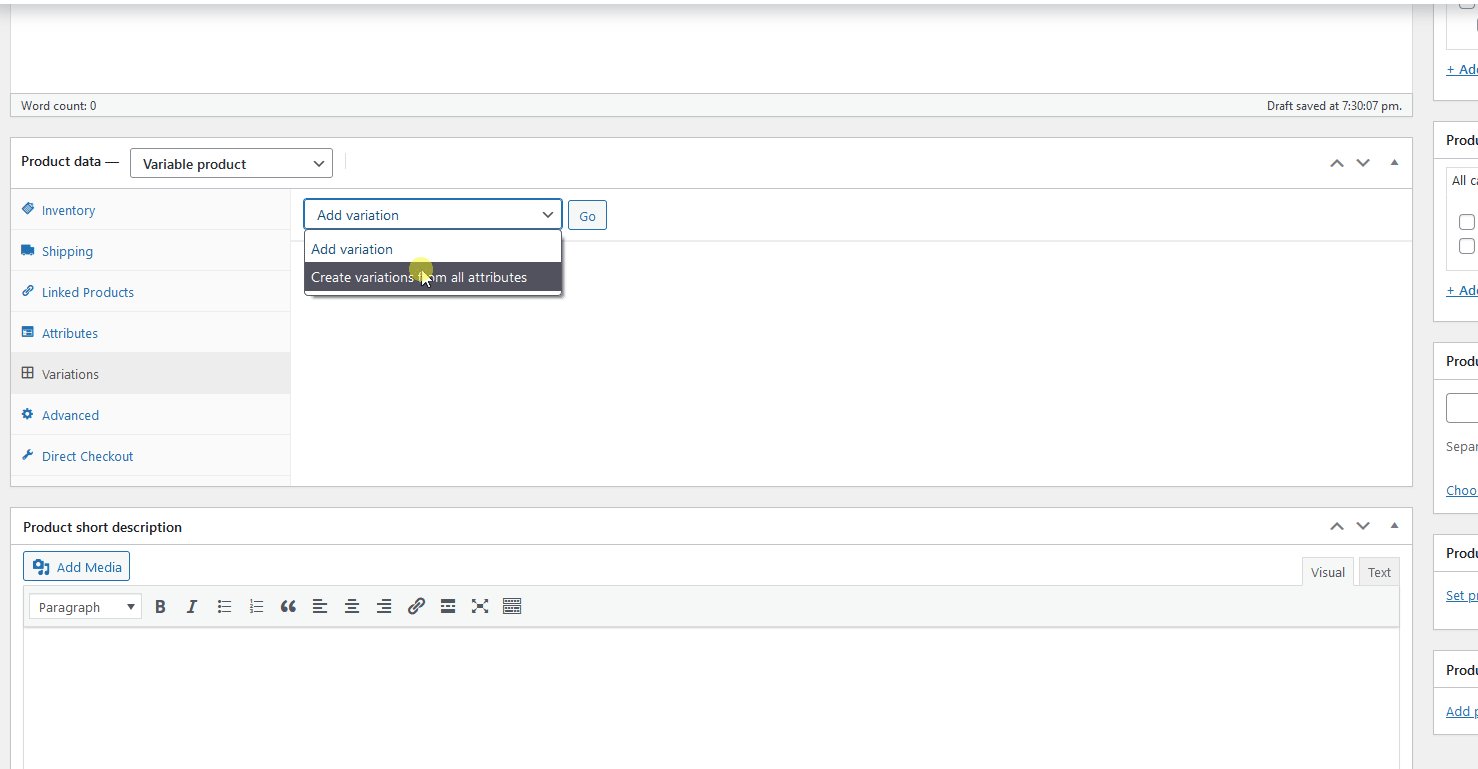
بعد ذلك ، في علامة التبويب " الاختلافات " ، يمكنك إنشاء أحد أشكال المنتج باستخدام السمة وكل من قيمها. يمكنك إضافة كل شكل على حدة ، لكننا نوصي بالنقر فوق الشريط المنسدل مع تسمية " إضافة شكل" ، وحدد إنشاء أشكال مختلفة من جميع السمات ، وانقر فوق انتقال . سيؤدي هذا تلقائيًا إلى إنشاء تباين لكل من القيم التي أضفتها للتو إلى السمة.

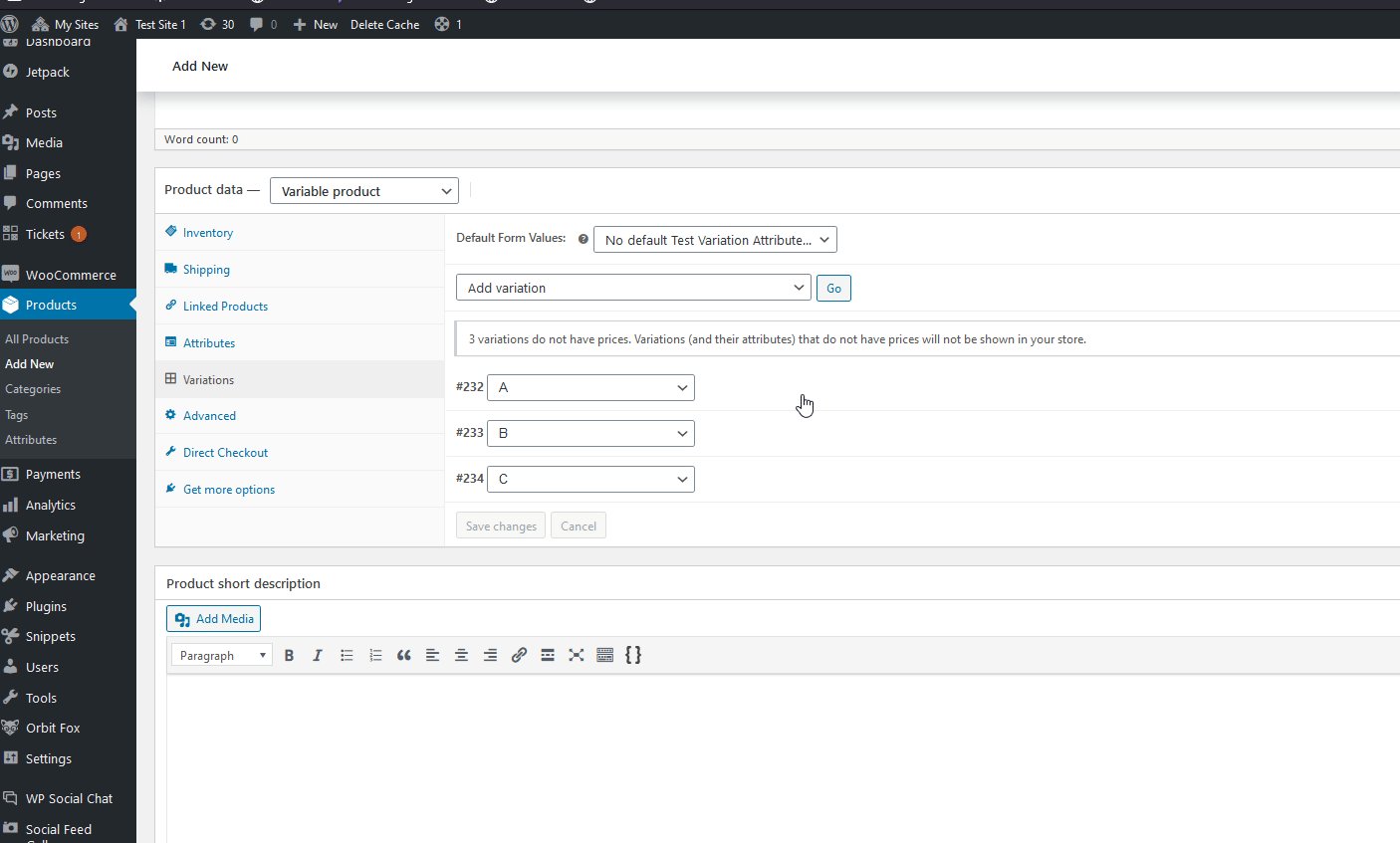
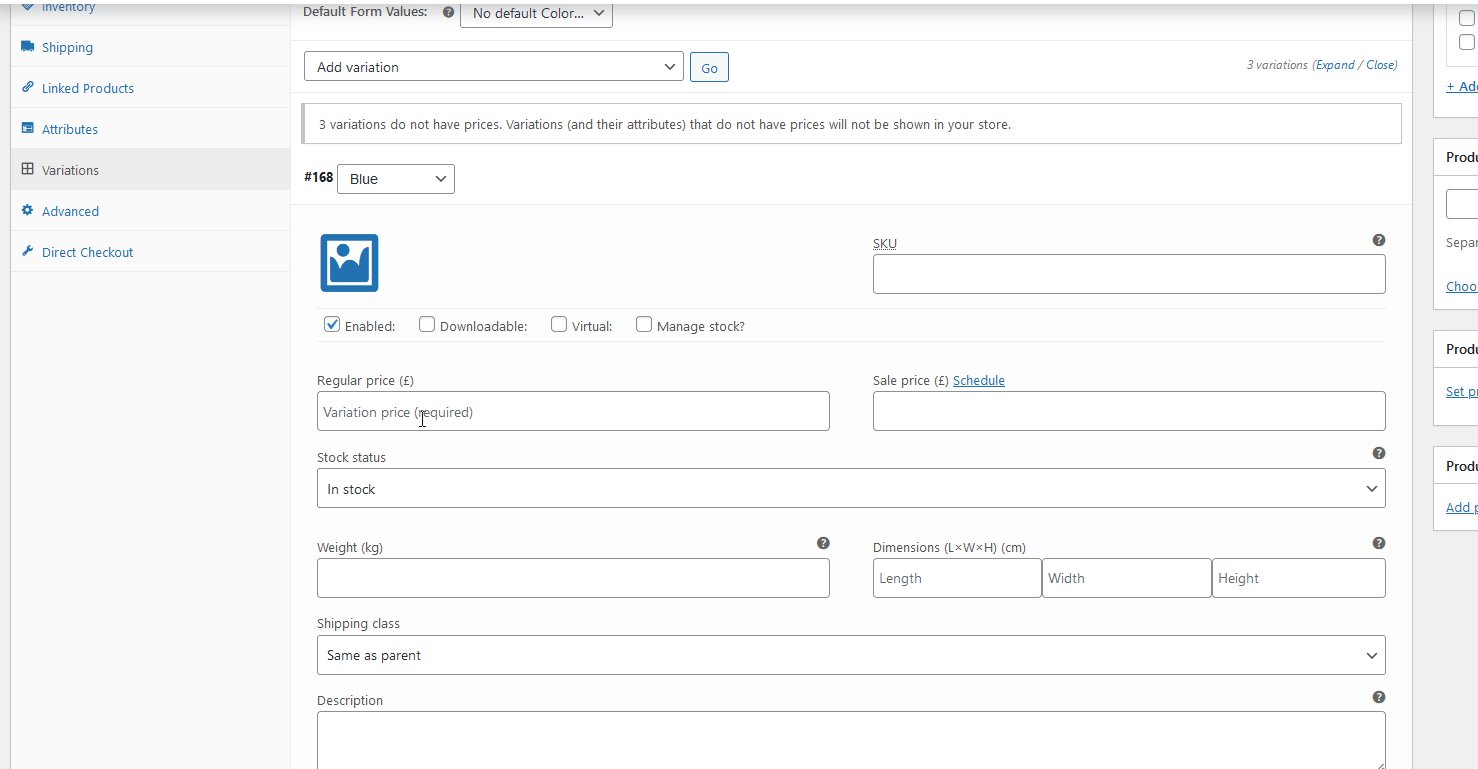
بعد ذلك ، انقر فوق كل شكل منتج ضمن علامة التبويب " الاختلافات " لعرض معرّفات منتجاتهم وتغيير التفاصيل مثل الأسماء والتسعير والصور والأبعاد والمزيد.
يمكنك أيضًا إضافة أشكال متعددة لمنتجاتك. للقيام بذلك ، ما عليك سوى إنشاء سمات جديدة وإضافتها باستخدام علامة التبويب " التباينات " وتخصيصها وفقًا لذلك.

بمجرد الانتهاء من جميع المنتجات المتنوعة ، احفظ / انشر منتجك الذي تم إنشاؤه حديثًا ويجب إعداده بالكامل. لمعرفة المزيد حول إعداد منتجاتك وإضافة أشكال مختلفة ، راجع هذا الدليل المخصص.
1.2) كيفية إضافة متغيرات المنتج باستخدام السمات العامة
الآن بدلاً من إضافة سمات فردية إلى جميع منتجاتك ، يمكنك أيضًا تعيين سمة عامة واستخدامها لجميع أشكال منتجك. هذا مفيد بشكل خاص إذا كان لديك العديد من المنتجات بنفس السمة. على سبيل المثال ، اللون والحجم وما إلى ذلك.
قم بإنشاء سمة عامة
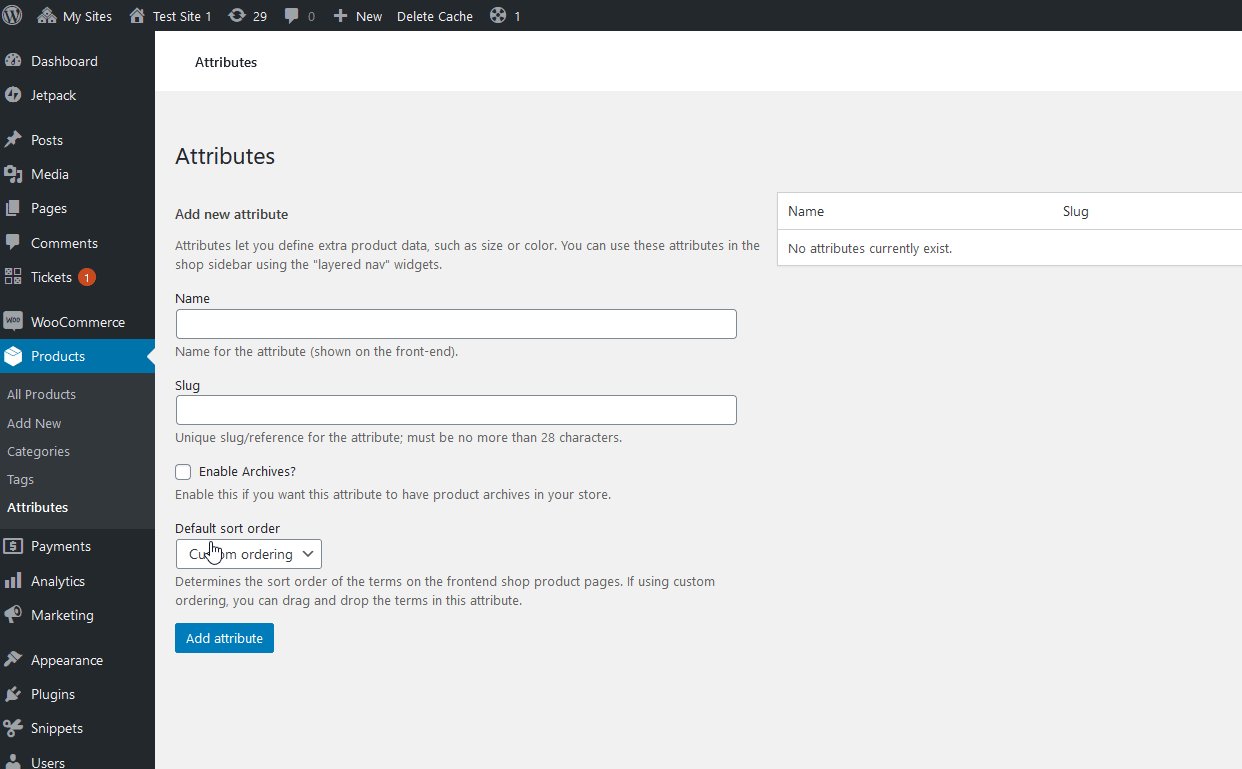
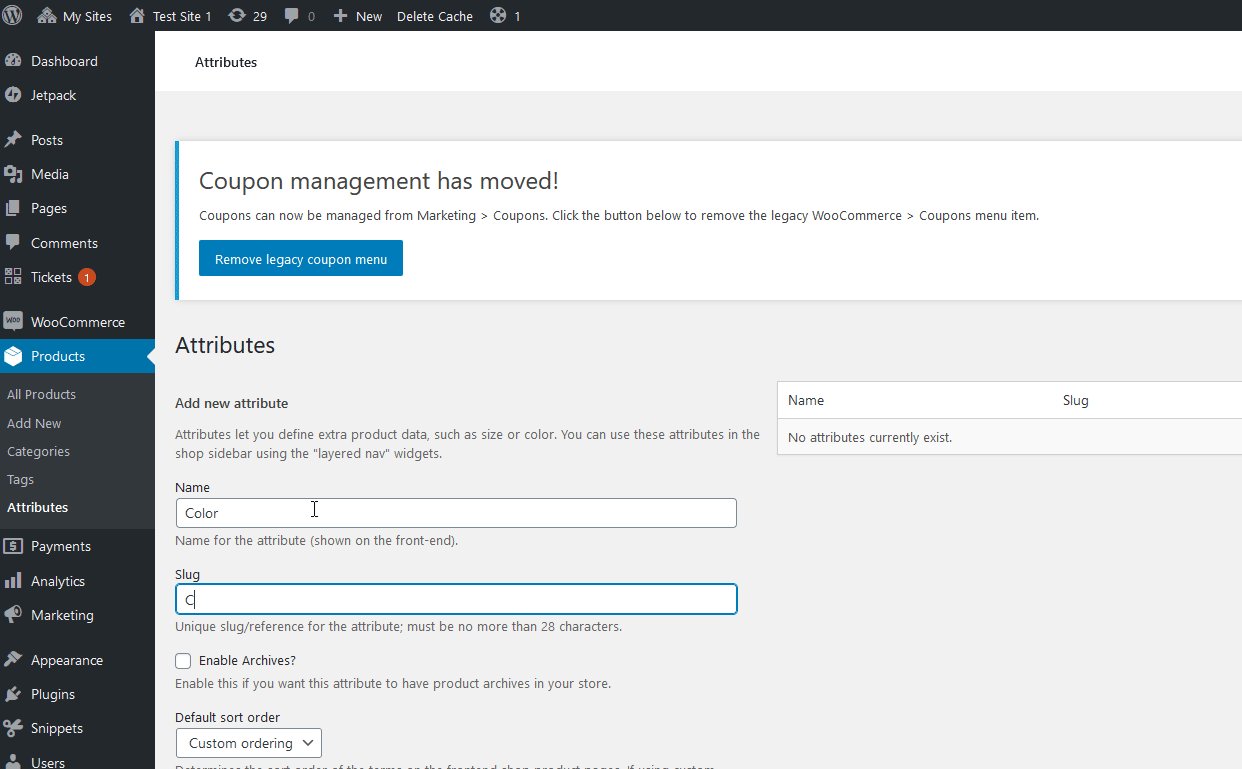
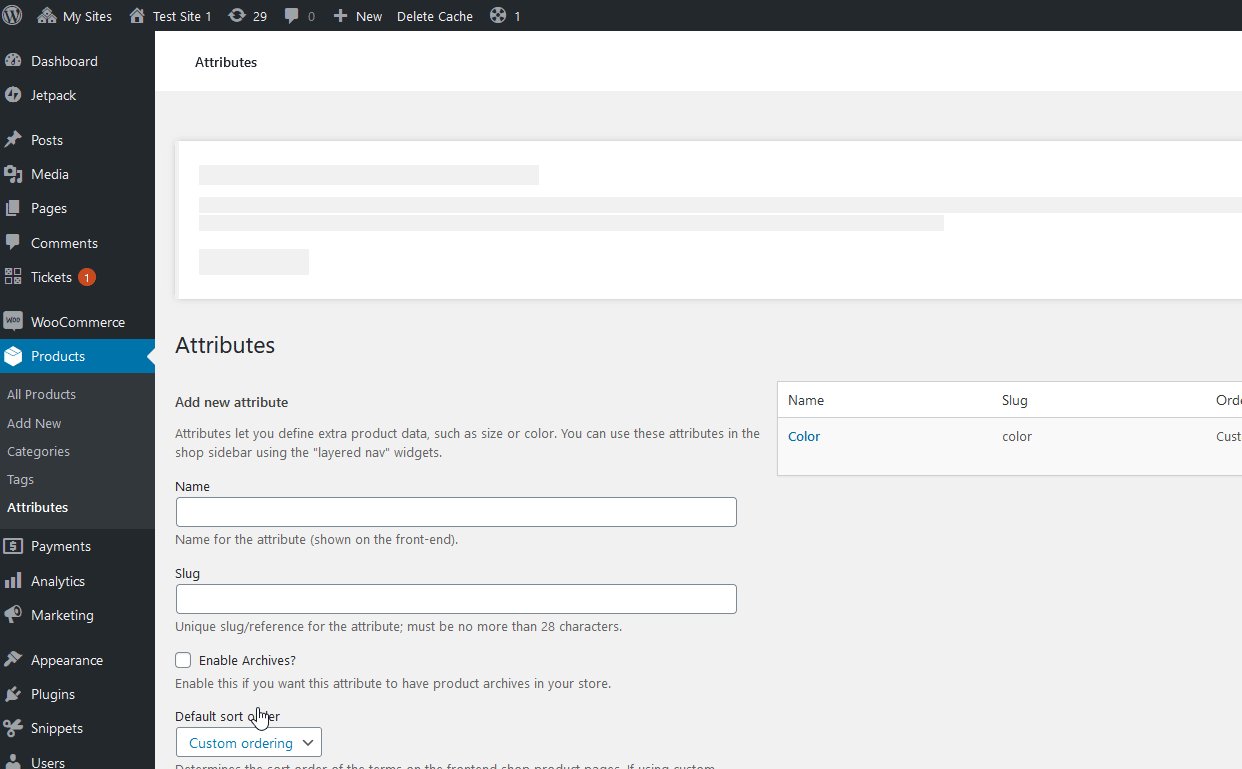
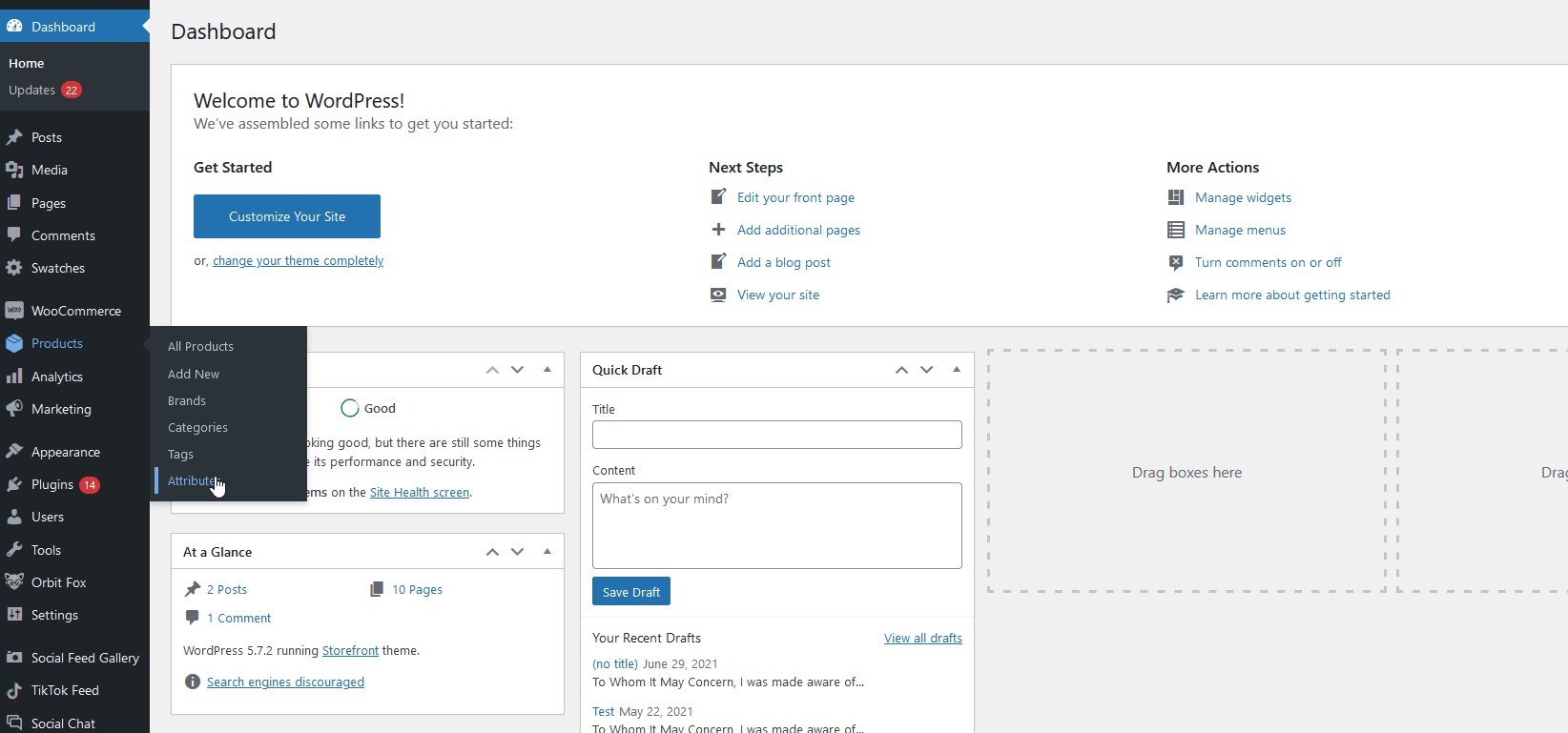
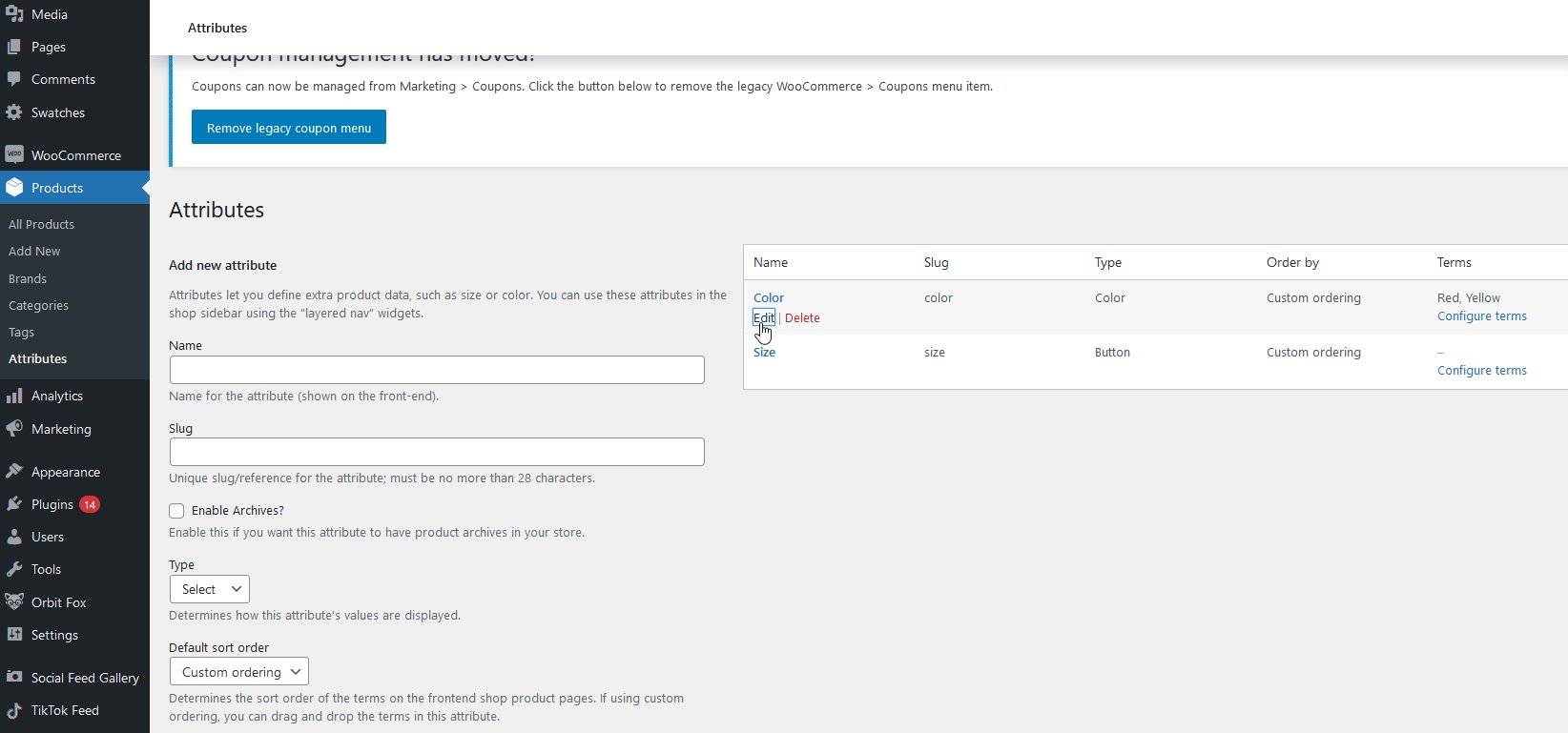
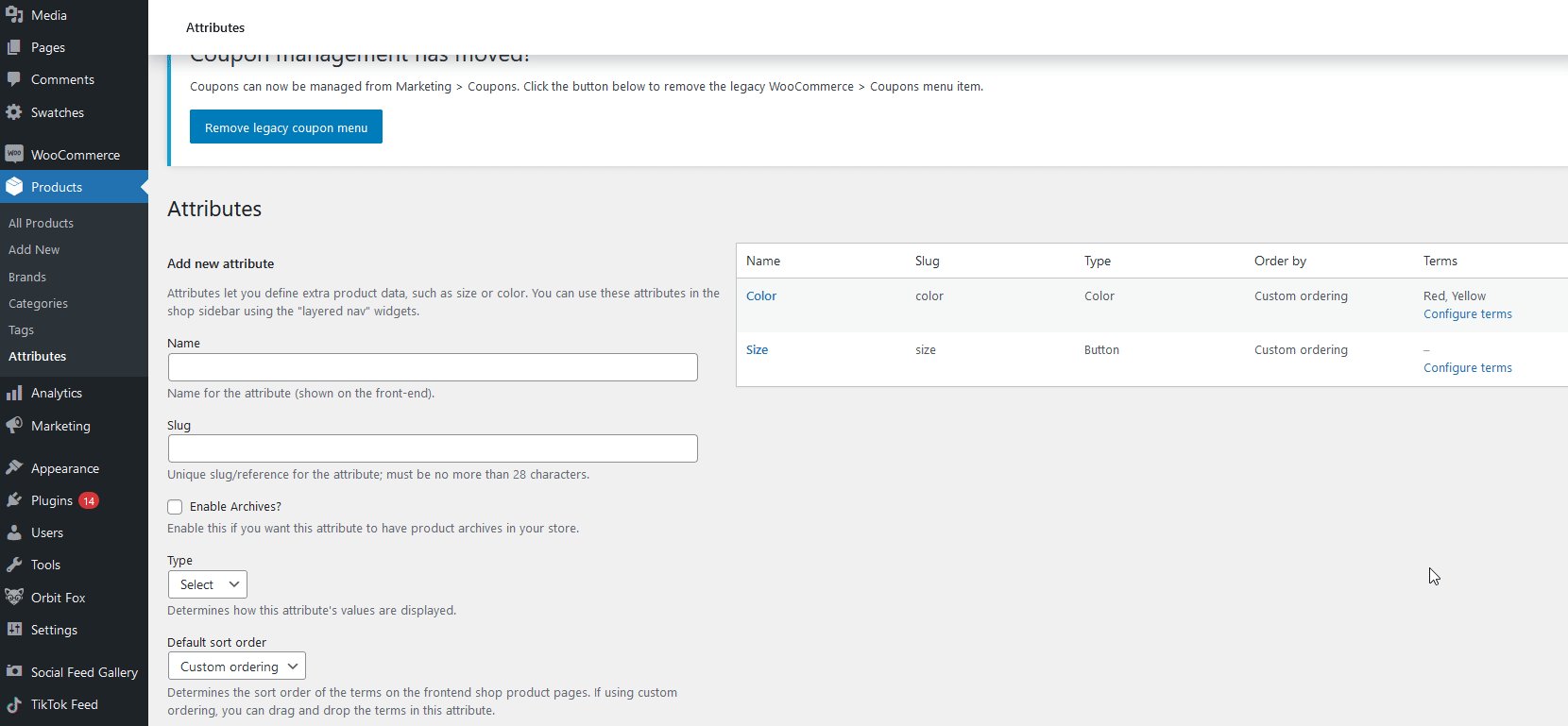
لإنشاء سمة عامة ، انتقل إلى المنتجات> السمات . أضف اسمًا و Slug وانقر فوق إضافة سمة . بالنسبة إلى العرض التوضيحي الخاص بنا ، سنضيف سمة اللون .

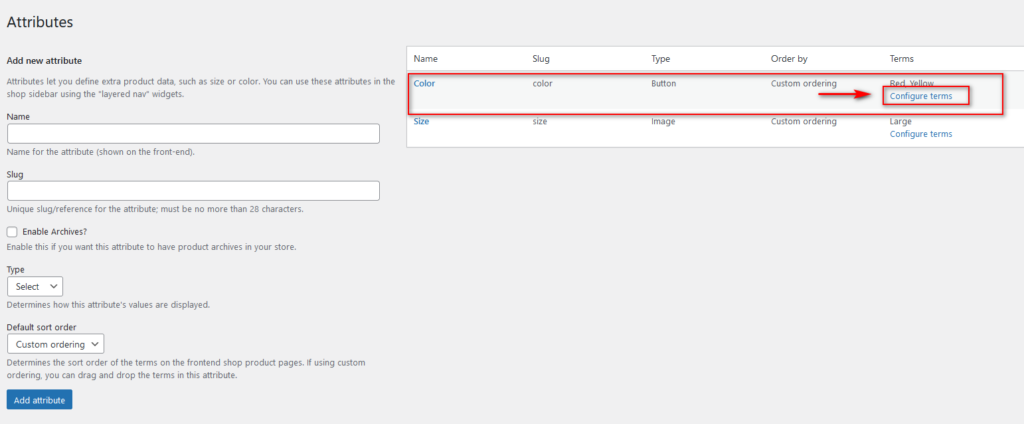
الآن دعنا نضيف الاختلافات / المصطلحات لهذه السمة. لهذا ، انتقل إلى السمات واضغط على تكوين الشروط أسفل السمة التي أنشأتها للتو.

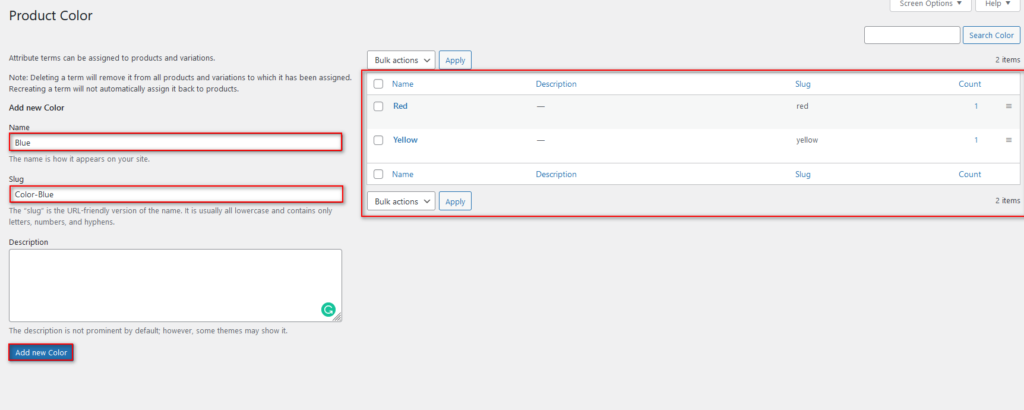
بعد ذلك ، ستحتاج إلى إضافة الاسم والارتفاع التقريبي والوصف لمصطلح السمة . على سبيل المثال ، سنضيف اللون الأحمر ، لذلك نضغط على الزر Add New Color / Size / Term وسيضيف هذا مجموعة متنوعة من السمات الخاصة بك.

انطلق وأضف العديد من المصطلحات كما تريد حتى يكون لديك المزيد من الاختلافات للتلاعب بها.
أضف السمة العامة لمنتج متغير
بعد ذلك ، فإن عملية إضافة هذه السمة إلى أي من منتجات الأشكال الخاصة بك تشبه إلى حد كبير ما رأيناه من قبل.

ما عليك سوى الانتقال إلى علامة التبويب " السمات " ضمن علامة التبويب " المنتج " والنقر على خيار القائمة المنسدلة لتحديد السمات . حدد السمة العالمية التي تم إنشاؤها حديثًا وانقر فوق حقل القيم لإضافة جميع القيم التي قمت بإنشائها للسمة. ثم اضغط على إضافة ، وقم بتمكين الخيار Used for Variation ، واضغط على حفظ السمات.

ما تبقى من العملية هو نفسه كما هو مذكور أعلاه. ما عليك سوى الانتقال إلى Variations والنقر فوق القائمة المنسدلة Add Variation . اختر خيار إنشاء اختلافات من جميع السمات ثم اضغط على Go . تتطلب بقية العملية فقط إضافة الأسعار والتفاصيل الإضافية لكل شكل.

يمكنك أيضًا إضافة أشكال متعددة وسيقوم WooCommerce بإنشاء مجموعة من كل شكل باستخدام خيار إنشاء تباين من جميع السمات ، ولكن تذكر إضافة تفاصيل المنتج لكل شكل.
الخيارات التي يقدمها WooCommerce ملائمة وإنجاز المهمة. ومع ذلك ، يمكن أن تكون العملية مملة إذا كان لديك عدد كبير من المنتجات التي تريد إضافتها. هناك أيضًا تخصيص محدود مع الخيارات الافتراضية. على وجه الخصوص ، لا توجد خيارات لتخصيص الحوامل لأشكالك والمربع المنسدل لا يدعو لعملائك بالضبط.
إذا كنت تريد المزيد من الخيارات لإنشاء أشكال مختلفة للمنتج في WooCommerce ، فيمكنك استخدام المكونات الإضافية المخصصة.
2) الإضافات لتخصيص متغيرات WooCommerce وإضافة منتجات متغيرة بالجملة
هناك بديل آخر لتحسين أشكال منتجك في WooCommerce وتخصيصها وهو استخدام مكونات إضافية مخصصة. دعنا نلقي نظرة على بعض أفضل الأدوات التي يمكنك استخدامها.
1) حوامل التباين لـ WooCommerce

توفر لك Variation Swatches خيارًا مجانيًا لتخصيص حوامل منتجك المتنوع وتخصيصها باستخدام أزرار الراديو والملونة ، أو الصور المصغرة. يعمل هذا بشكل رائع كبديل للمربع المنسدل الافتراضي الذي يقدمه WooCommerce عند إضافة أشكال متعددة إلى منتجاتك.
إذا كانت منتجاتك تحتوي على خيارات أشكال متعددة ، فيمكنك أيضًا عرض أشكالك بطرق مختلفة. يمكنك إضافة حوامل نصية بسيطة للحجم ، وحوامل الألوان لتنويعات اللون ، وصور لأنسجة مختلفة. يمكنك أيضًا إضافة أشكال للحوامل واختيار الأنماط التي تريد عرضها.
يعد إعداد المكون الإضافي مهمة سهلة ويقوم تلقائيًا بتحويل جميع حوامل التنوعات المنسدلة بمجرد تنشيطه. يعد إعداد خيارات حامل فريدة لكل سمة أمرًا سهلاً أيضًا ويمكنك تخصيص العديد من الخيارات المحددة والعالمية.
دلائل الميزات
- سهل الاستخدام
- يدعم المنتجات المتغيرة ذات الاختلافات والسمات المتعددة
- يقوم تلقائيًا بتحويل جميع القوائم المنسدلة الخاصة بك وتحويل خيارات القائمة المنسدلة لأشكال السمات التي تم إنشاؤها عالميًا بسهولة إلى حوامل أيضًا
السعر
Variation Swatches لـ WooCommerce هو مكون إضافي مجاني. لديها نسخة مجانية مع الميزات الأساسية وبعض الخطط المميزة التي تبدأ من 49 دولارًا أمريكيًا في السنة.
2) Elex Bulk Edit Products لـ WooCommerce

تتيح لك منتجات Elex Bulk Edit تحرير المنتجات وأسعارها وغير ذلك الكثير. يمكنك تحرير أكثر من 10000 منتج في نفس الوقت باستخدام خيارات التحرير المجمعة. بالإضافة إلى ذلك ، يمكنك أيضًا استخدام خيارات التصفية المخصصة لتعديل منتجات معينة بشكل جماعي.
تتمثل الميزة البارزة الحقيقية لـ Elex في مدى نجاحها مع المنتجات المتغيرة. يسمح لك بتحديث الأسعار العادية أو أسعار البيع لجميع منتجاتك المتغيرة والمتغيرات بشكل مجمّع مع فئات منتجات محددة. وبالمثل ، فإن إدارة الأسعار العادية وأسعار المبيعات للمكوِّن الإضافي مريحة للغاية مع خيارات تغيير الأسعار بناءً على النسبة المئوية أو القيمة الثابتة. علاوة على ذلك ، يمكنك أيضًا تحديد أشكال متعددة بنفس الأسعار وتحديث تفاصيلها حسب الحاجة.
دلائل الميزات
- التعديل الجماعي للعديد من المنتجات لإدارة بيانات المنتج والتفاصيل وتفاصيل الشحن والأبعاد والمزيد
- يدعم بالكامل منتجات التباين ومنتجات التعديل الجماعي وأسعارها
- خيار لتحرير السمات المتغيرة الشاملة للمنتجات
التسعير
Elex Bulk Edit Products لـ WooCommerce هي أداة مجانية. يمكنك الحصول على الإصدار المجاني من مستودع WordPress أو الحصول على الخطط المميزة التي ستعيدك إلى 79 دولارًا أمريكيًا سنويًا.
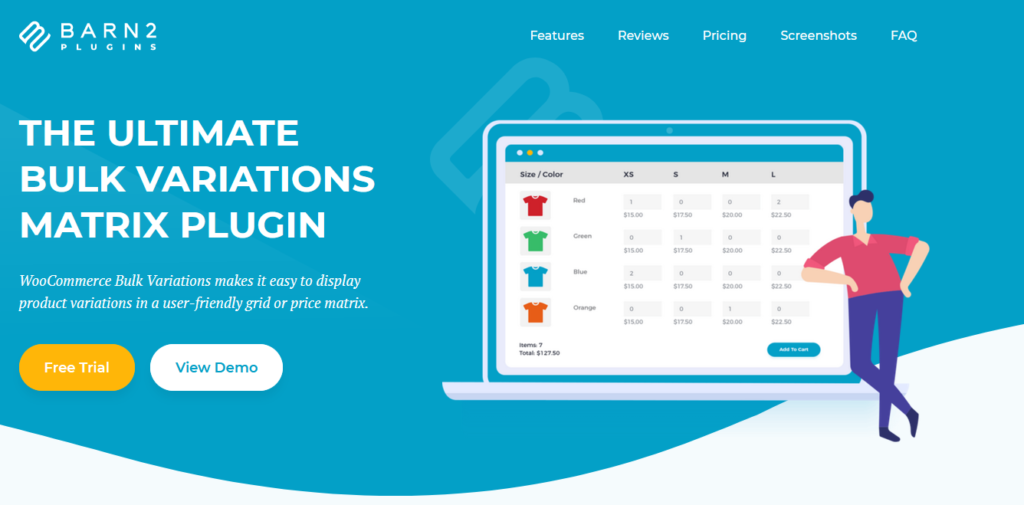
3) Barn 2 WooCommerce Bulk Variation

Barn 2 WooCommerce Bulk Variation هو مكون إضافي ممتاز يتيح لك عرض أشكال منتجك في مصفوفات فريدة. يوفر لك هذا طريقة سريعة وسهلة لعرض عدد كبير من أشكال المنتجات في شبكة سهلة العرض. هذه الأداة مثالية لأولئك الذين لديهم منتجات متغيرة مع الكثير من السمات والاختلافات. يتيح لك عرض جميع الاختلافات وتفاصيل السمات والاختلافات جنبًا إلى جنب مع الأسعار والميزات القابلة للمقارنة في جدول قابل للتفاعل.

هذه الشبكة هي الأداة المثالية لشركات B2B أو أي أعمال تبيع كميات كبيرة. يمكنك أيضًا إضافة خيار للسماح للعملاء بإدخال الكميات وإضافة أشكال متعددة في الشبكة لمقارنة الأسعار بشكل أفضل. وبالمثل ، يتم تزويدك بتصميمين شبكيين فريدين قابلين للتكوين بدرجة عالية لعرض منتجات التباين الخاصة بك ويمكنك عرض هذه الاختلافات المجمعة في أي مكان على مواقع الويب الخاصة بك.
دلائل الميزات
- يوفر خيار إظهار منتجات التباينات المجمعة في تصميم شبكة فريد
- يمكن أن تعرض جميع سمات منتجك المختلفة والكمية ومعلومات المخزون والأسعار في تصميم الجدول
- يتيح خيارات للعملاء لتحديد الكمية والمتغيرات للاختيار من بينها
التسعير
البرنامج الإضافي المميز Barn 2 WooCommerce Bulk Variation يبدأ من 79 دولارًا أمريكيًا في السنة.
4) جدول تنويعات المنتج لـ WooCommerce:

يعد Product Variations Table for WooCommerce مكونًا إضافيًا ممتازًا مناسبًا يتيح لك عرض بيانات تنوع المنتج في جدول بيانات مناسب. يتيح هذا الجدول سهل الاستخدام لعملائك عرض الأشكال المختلفة وإضافة الكمية بشكل فردي وإضافتها إلى سلة التسوق. يمكنك بسهولة إعداد جدول Variation مع خيارات مرشح AJAX المخصصة والمزيد. يمكن للعملاء أيضًا البحث بسهولة عن أشكال مختلفة بسمات وعلامات مختلفة والفرز بناءً على قيم مختلفة مثل الأسعار والسمات والأسماء والمزيد.
يتيح لك المكون الإضافي إضافة أشكال متعددة إلى جدولك حتى يتمكن العملاء من عرض جميع الأشكال والمجموعات الممكنة لأشكال المنتجات. يأتي المكون الإضافي أيضًا مع خيارات سهلة لتحديد تخطيط الجدول بشكل فردي أو عالمي. يمكنك أيضًا تصدير أشكال المنتج لعرضها بسهولة في وضع عدم الاتصال إذا لزم الأمر.
دلائل الميزات
- طاولة أمامية سهلة الاستخدام ومجهزة للجوّال لعرض جميع أشكال منتجاتك.
- مرشحات AJAX وخيارات الفرز لجدول التنوعات.
- خيارات إضافية لتخطيطات الجدول وخيارات ترقيم الصفحات وتصدير التباينات.
التسعير
يبدأ جدول أشكال المنتج لـ WooCommerce بسعر $ 49 / سنة
5) متوافق مع اختلافات اللون والتسمية في WooCommerce:

YITH WooCommerce Color and Label Variations هو البرنامج المساعد المثالي لإضافة المزيد من النكهة إلى أشكال منتجك. أضف تنوعات غير محدودة إلى منتجاتك المتغيرة وقم بتخصيصها بشكل فردي لمتجرك. قم بإعداد صور وحوامل وشعارات وحتى صور فريدة لأزرار تنوع المنتج. تبدو أزرار تنويعات WooCommerce الافتراضية لطيفة تقريبًا ويمكنك بالتأكيد استخدام مساعدة هذا المكون الإضافي إذا كنت تريد أن يبرز متجر WooCommerce بشكل أفضل.
يتيح لك البرنامج المساعد إضافة منتقي ألوان فريد ومعارض صور لأشكالك بسهولة ؛ ويمكنك أيضًا إضافة تلميحات أدوات مخصصة لكل سمة / تباين حتى يعرف عملاؤك ما يحصل عليه كل شكل. مع السعر المتميز للمكوِّن الإضافي ، ستحصل أيضًا على ميزات متميزة. يتضمن ذلك الصور الديناميكية التي تتغير عند التمرير ، والتسميات المخصصة للأشكال ، وخيارات لإضافة أشكال مختلفة إلى علامة تبويب المعلومات الإضافية ، وغير ذلك الكثير.
دلائل الميزات
- مكون إضافي سهل الاستخدام لتخصيص صور تنوع المنتج والألوان والتسميات والمزيد.
- خيار مخصص لإضافة تلميحات أدوات قابلة للتخصيص لكل شكل وسمة.
- خيارات لإضافة معارض صور فريدة وسمات وصف وصور متنوعة ديناميكية وما إلى ذلك.
التسعير
يتم تسعير YITH WooCommerce Color and Labelations بسعر 79،99 يورو (حوالي 94 دولارًا أمريكيًا) / سنة
كيفية تحرير Variation Swatches باستخدام مكون إضافي
هناك مكونات إضافية مختلفة لتحسين منتجات تنوع WooCommerce وتغيير خيارات التباين الافتراضية لقائمة منسدلة لمنتجاتك. في هذا العرض التوضيحي ، سنستخدم حوامل WooCommerce Variation.
استخدام البرنامج المساعد WooCommerce Variation Swatches
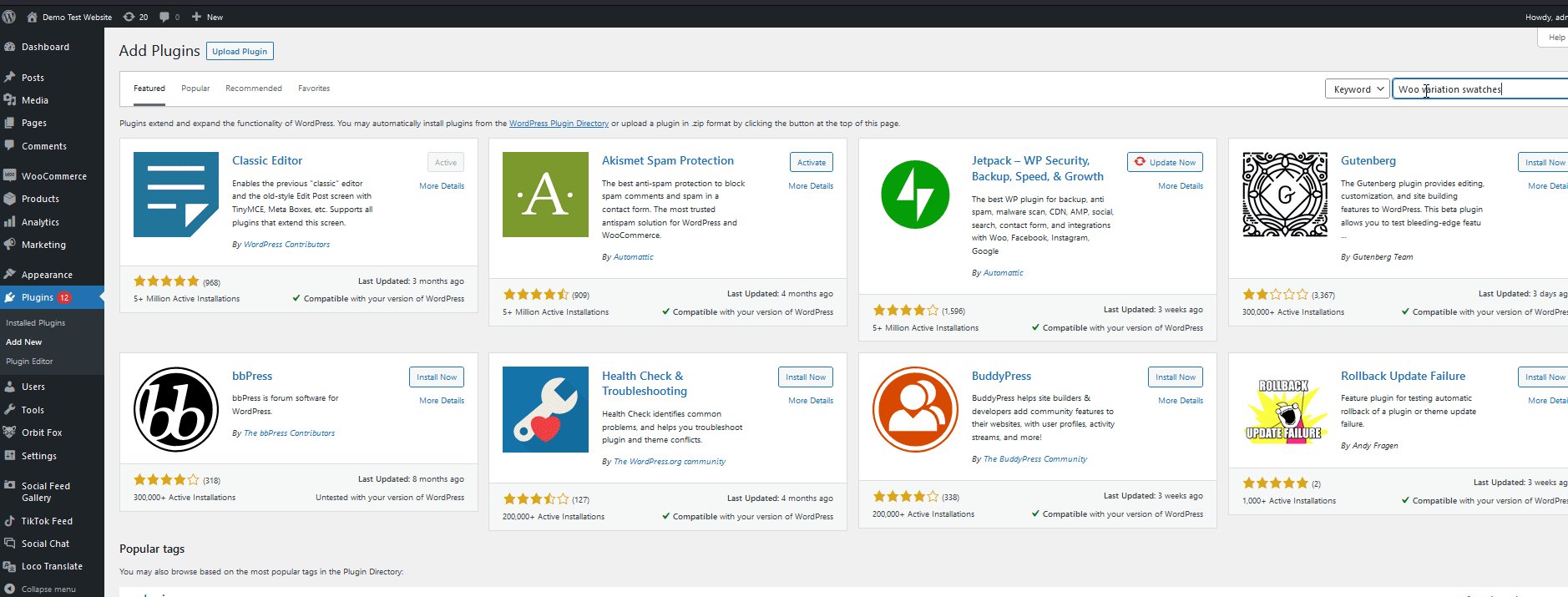
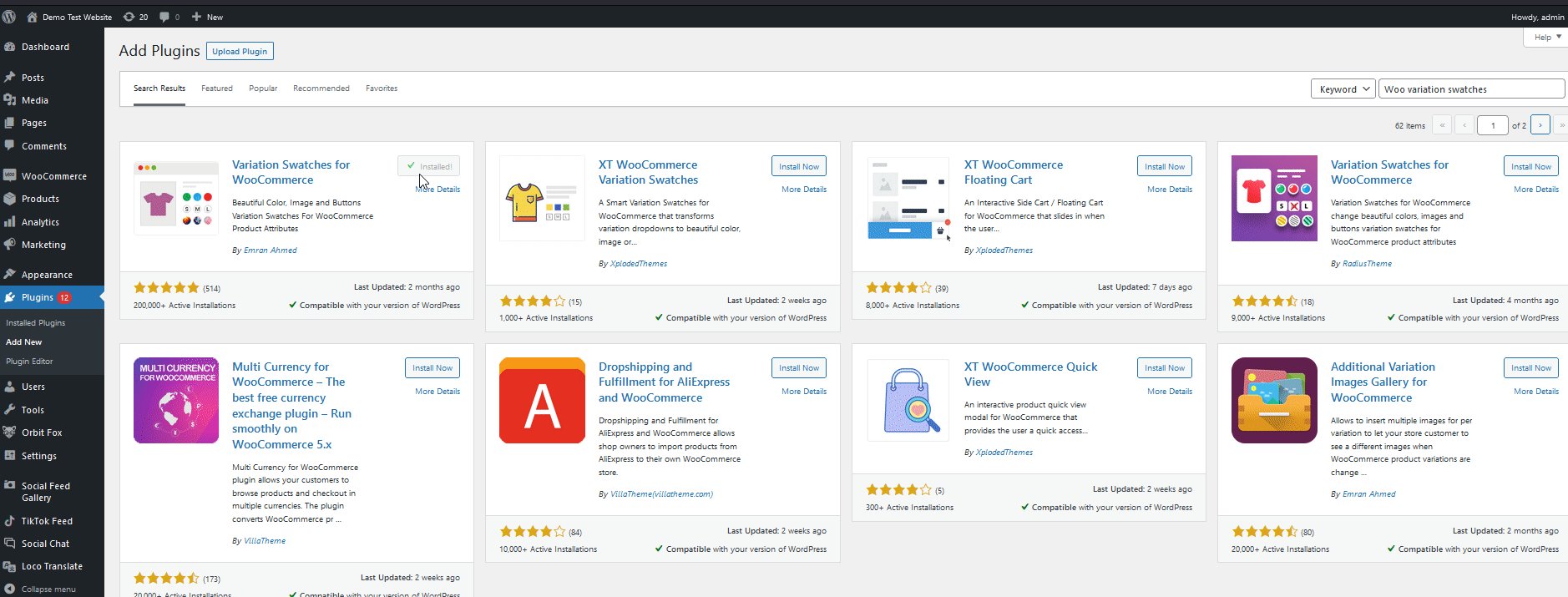
أولاً ، افتح WP Admin Dashboard وانتقل إلى المنتجات> إضافة جديد. بعد ذلك ، استخدم شريط البحث في أعلى اليمين للبحث عن Woo Variation Swatches بواسطة Emran Ahmed. انقر فوق تثبيت على بطاقة البرنامج المساعد ثم قم بتنشيطه.

بشكل افتراضي ، يجب أن تتغير كل سمات منتجك من خيارات القائمة المنسدلة إلى حوامل Variation معينة. ومع ذلك ، تتيح لك Variation Swatches إضافة خيارات حامل محددة لكل السمات العامة الخاصة بك مع الإصدار المجاني.
للقيام بذلك ، دعنا ننتقل إلى المنتجات> السمات وافتح إحدى السمات العامة التي تم إنشاؤها مسبقًا.

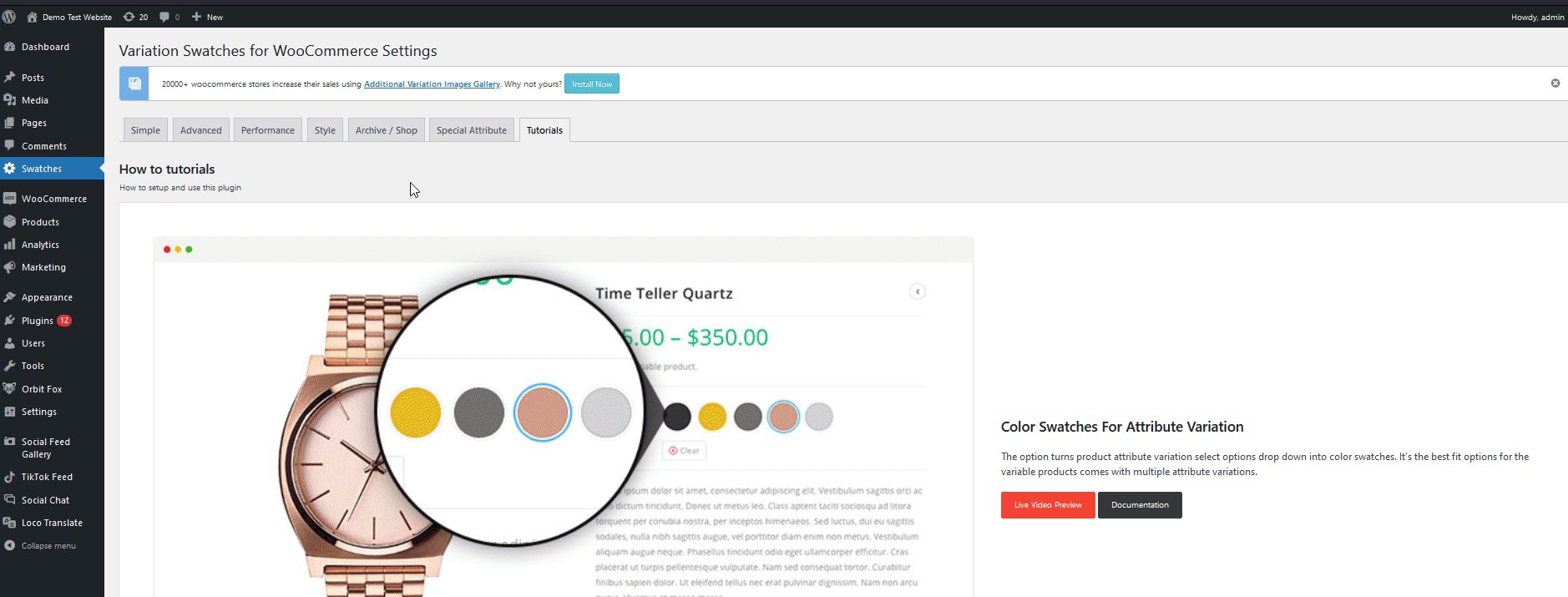
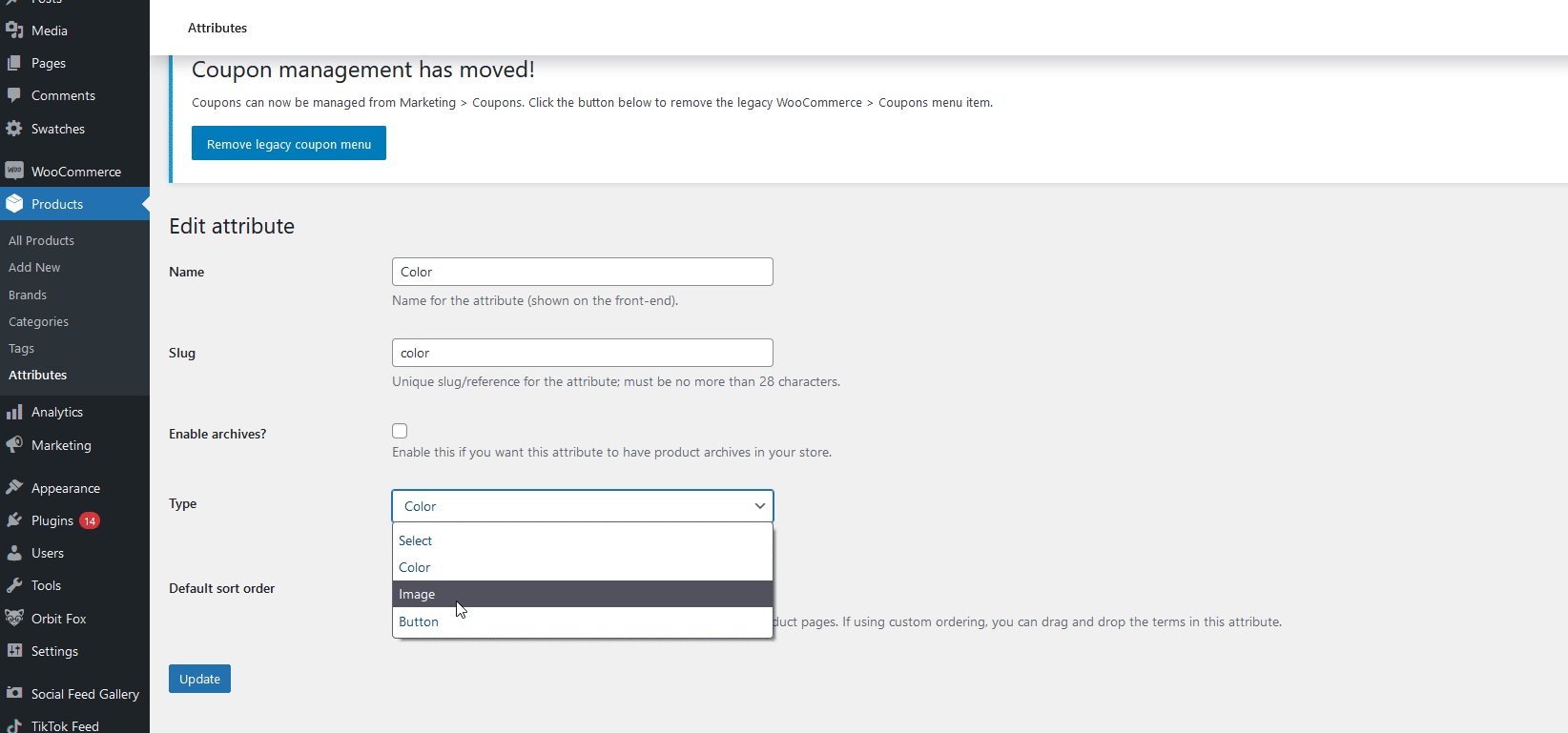
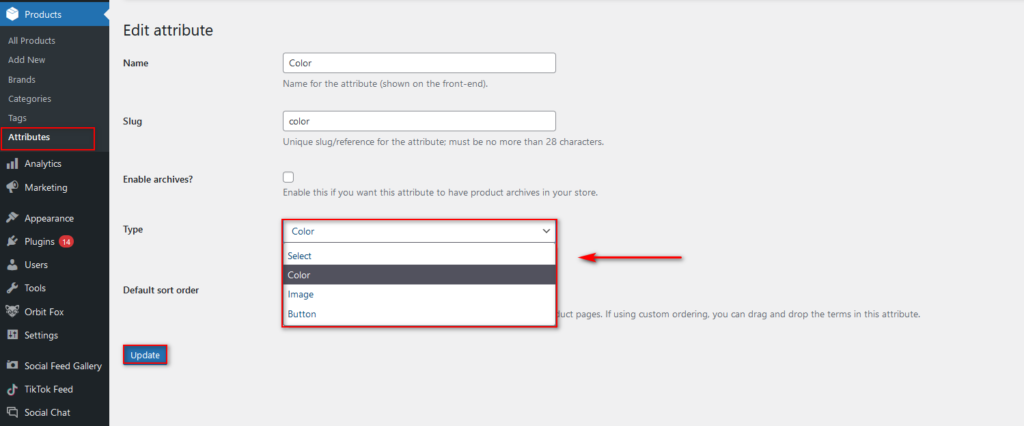
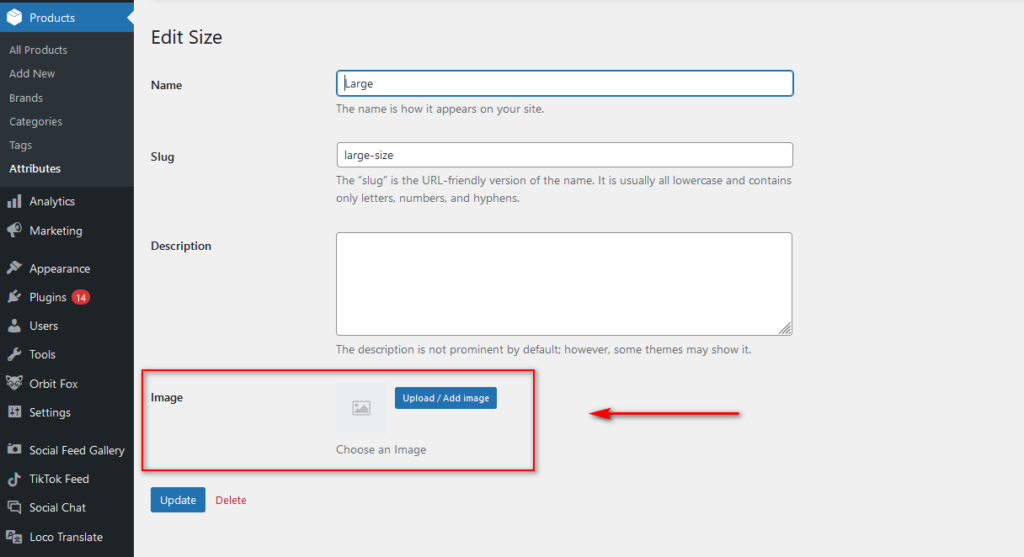
بعد ذلك ، اضغط على تحرير أسفل سمة المنتج العالمية واستخدم خيار النوع لتحديد نوع تصميم حامل الذي ترغب في تمكينه. بالنسبة لسمة اللون الخاصة بنا ، سنقوم بتحديد خيار اللون ثم النقر فوق تحديث.

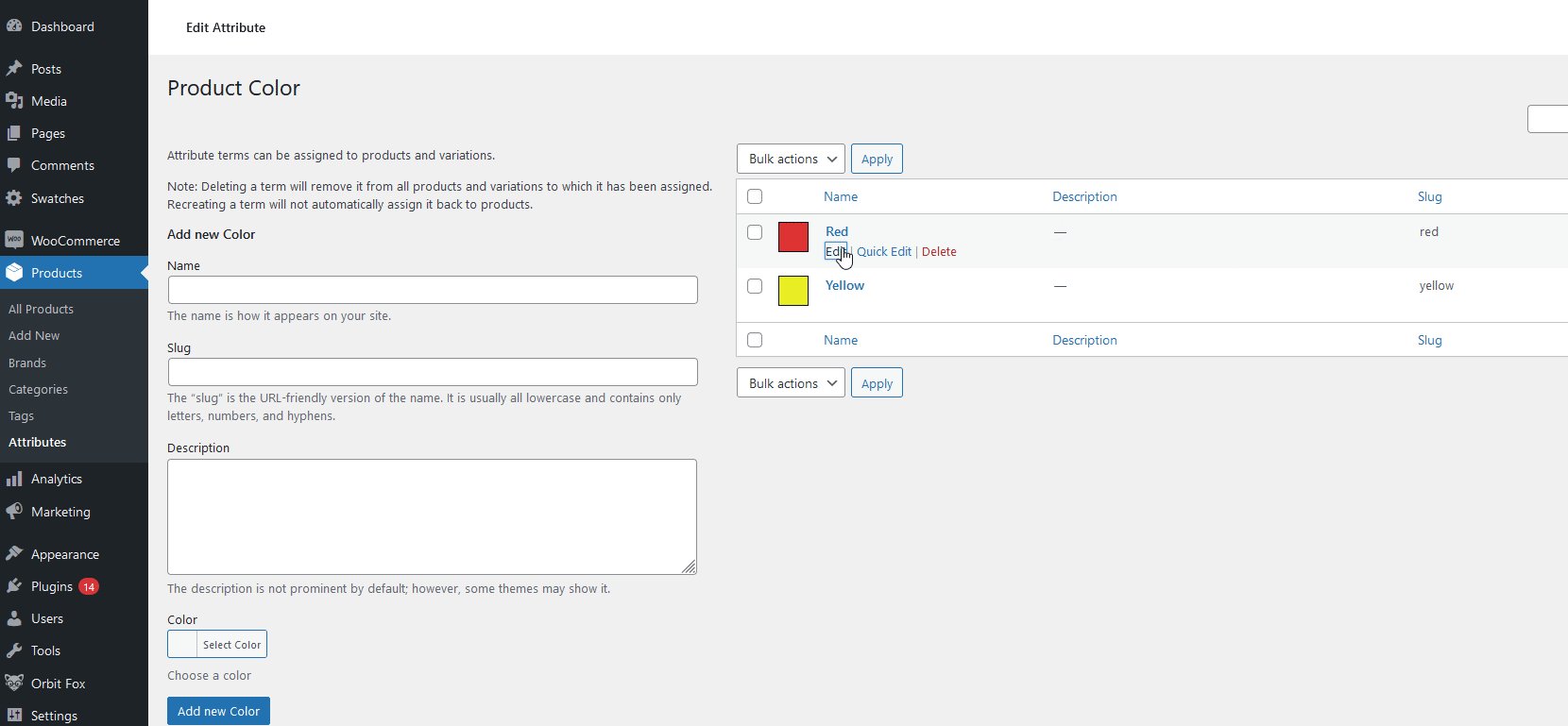
أخيرًا ، دعنا نعود إلى صفحة السمات لتحديد كل خيار لون لشروطنا. حدد خيار تكوين المصطلحات في صفحة السمات بجوار السمة العامة الخاصة بك وسترى خيار اللون ضمن حقول إضافة لون جديد .
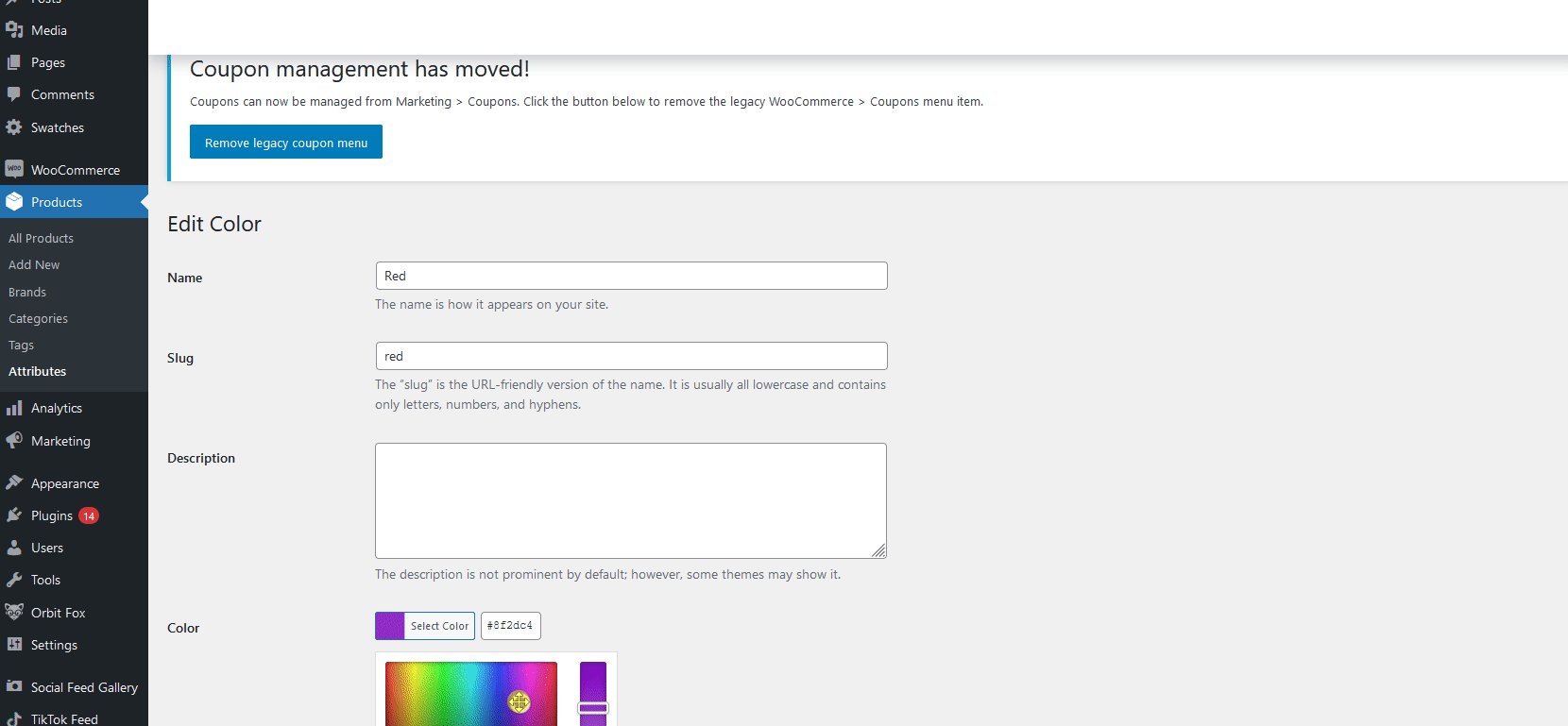
إذا كنت تريد تغيير لون المصطلحات الخاصة بك ، فاضغط على " تعديل " تحتها وخصص اللون.

يمكنك أيضًا اختيار استخدام خيار الصورة كنوع الحامل وإضافة صور محددة لكل مصطلح.

إذا لم تكن خيارات WooCommerce الافتراضية كافية وتريد المزيد من المرونة دون تثبيت أي مكونات إضافية ، فلديك خيار آخر. يمكنك إنشاء أشكال مختلفة من منتجات WooCommerce برمجيًا بقليل من الترميز.
4) كيفية إضافة أشكال المنتج في WooCommerce برمجيًا
بصرف النظر عن الطرق المذكورة أعلاه ، يمكنك أيضًا الحصول على منتجات متغيرة بكميات كبيرة برمجيًا. سيمنحك هذا مزيدًا من المرونة ولكنه يتطلب القليل من المعرفة حول برمجة WordPress و PHP و WooCommerce Hooks.
إذا لم تكن على دراية بكيفية إنشاء منتجات برمجيًا ، فننصحك بإلقاء نظرة على هذا المنشور أولاً. في هذا القسم ، سوف ننتقل مباشرة إلى النقطة ونتخطى الشرح حول كيفية إنشاء مكون WordPress الإضافي الخاص بك لإضافة منتجات WooCommerce الخاصة بك ، لذا تحقق من هذا الدليل أولاً إذا كنت لا تعرف كيفية القيام بذلك.
ملاحظة : قبل أن تبدأ ، تأكد من إنشاء نسخة احتياطية كاملة من موقعك وتثبيت سمة فرعية.
بمجرد إنشاء مكون WordPress الإضافي الخاص بك ، ستحتاج إلى إضافة السطر التالي من التعليمات البرمجية. بدلاً من ذلك ، يمكنك إضافة الوظيفة التالية إلى ملف function.php الخاص بموضوع طفلك. ومع ذلك ، نوصيك بشدة باتباع عملية البرنامج المساعد لأنها توفر لك مزيدًا من التحكم.
// إنشاء صيغة المنتج
variation_id $ = wp_insert_post ($ variation_post) ؛
// احصل على مثيل لكائن WC_Product_Variation
$ variation = جديد WC_Product_Variation ($ variation_id) ؛
// التكرار من خلال سمات الاختلافات
foreach (variation_data ['attributes'] كـ $ attribute => $ term_name)
{
التصنيف $ = 'pa _'. $ attribute؛ // تصنيف السمة
// إذا لم يكن التصنيف موجودًا ، فنحن ننشئه (بفضل Carl F. Corneil)
إذا (! taxonomy_exists ($ التصنيف)) {
register_taxonomy (
التصنيف
"اختلاف_المنتج"،
مجموعة مصفوفة(
"هرمي" => خطأ ،
'التسمية' => ucfirst (سمة $) ،
'query_var' => صحيح ،
'Rewrite' => array ('slug' => sanitize_title ($ attribute)) ، // The Base slug
) ،
) ؛
}
// تحقق مما إذا كان اسم المصطلح موجودًا وإذا لم نقم بإنشائه.
إذا (! term_exists ($ term_name، $ التصنيف))
wp_insert_term ($ term_name، $ التصنيف) ؛ // أنشئ المصطلح
$ term_slug = get_term_by ('name'، $ term_name، $ التصنيف) -> slug؛ // احصل على مصطلح سبيكة
// احصل على أسماء شروط المشاركة من المنتج المتغير الأصل.
$ post_term_names = wp_get_post_terms ($ product_id، $ التصنيف، المصفوفة ('الحقول' => 'الأسماء'))؛
// تحقق مما إذا كان مصطلح النشر موجودًا وإذا لم يتم تعيينه في المنتج المتغير الأصلي.
إذا (! in_array ($ term_name، $ post_term_names))
wp_set_post_terms ($ product_id، $ term_name، $ التصنيف، true)؛
// تعيين / حفظ بيانات السمة في صيغة المنتج
update_post_meta (variation_id $، 'attribute _'. التصنيف $، term_slug $)؛
}
## تعيين / حفظ كافة البيانات الأخرى
// SKU
إذا (! فارغ ($ variation_data ['sku']))
variation-> set_sku ($ variation_data ['sku'])؛
// الأسعار
إذا (فارغ (variation_data $ ['sale_price'])) {
variation-> set_price ($ variation_data ['normal_price'])؛
} آخر {
variation-> set_price ($ variation_data ['sale_price']) ؛
variation-> set_sale_price ($ variation_data ['sale_price']) ؛
}
variation-> set_norm_price ($ variation_data ['normal_price'])؛
// المخزون
إذا (! blank ($ variation_data ['stock_qty'])) {
variation-> set_stock_quantity ($ variation_data ['stock_qty']) ؛
variation-> set_manage_stock (صحيح) ؛
variation-> set_stock_status ('') ؛
} آخر {
variation-> set_manage_stock (خطأ) ؛
}
variation-> set_weight ('') ؛ // الوزن (إعادة التعيين)
variation-> save () ؛ // احفظ البيانات
}بالطبع ، سيتعين عليك استخدام مصفوفة لإضافة أشكال المنتج إلى متجر WooCommerce الخاص بك. لهذا ، يمكنك استخدام مصفوفة مثل:
$ parent_id = 123 ؛ // أو احصل على معرّف المنتج المتغير ديناميكيًا
// بيانات التباين
variation_data دولار = مصفوفة (
'سمات' => مجموعة (
"الحجم" => "L" ،
"اللون" => "أزرق" ،
) ،
'sku' => ”،
"Regular_price" => "92 .00" ،
"sale_price" => "،
"stock_qty" => 15 ،
) ؛
// الوظيفة المراد تشغيلها
create_product_variation ($ parent_id، $ variation_data)؛
يجب أن يعمل مقتطف الشفرة هذا بسلاسة على جميع المواقع. ومع ذلك ، نوصيك بأخذها كقاعدة وتخصيصها بناءً على متطلباتك. إذا لم يكن هذا الجزء واضحًا للغاية ، فنحن نوصيك بشدة بقراءة أدلةنا حول كيفية إضافة منتجات WooCommerce برمجيًا والدليل الكامل حول WooCommerce Hooks. ستعمل هذه المنشورات كدليل جيد قبل إعداد ملف plugin / function.php.
استنتاج
باختصار ، من خلال إضافة السمات ، يمكنك إنشاء أشكال مختلفة لمنتجاتك وإعطاء المزيد من الخيارات لعملائك.
في هذا الدليل ، رأينا طرقًا مختلفة لإضافة أشكال مختلفة للمنتج في WooCommerce :
- إنشاء منتج متغير وإضافة سماته ومتغيراته يدويًا
- إنشاء سمة عامة وتطبيقها على كل منتج من منتجاتك المتغيرة
- استخدام البرنامج المساعد للتنوع المجمع WooCommerce
- الحصول على منتجات متغيرة برمجيًا
جميع الطرق لإنجاز المهمة ، ولكن ما الطريقة الأفضل بالنسبة لك؟ إذا كنت مستخدمًا مبتدئًا ، فيمكنك استخدام خيارات WooCommerce الافتراضية. إنها سهلة الاستخدام وتتطلب القليل من الإعداد. إذا كان لديك العديد من المنتجات وتريد المزيد من خيارات التخصيص ، فإننا نوصيك باستخدام مكون إضافي للتنوع المجمع . تعمل هذه الأدوات على تسهيل الأمر وتسريع عملية إنشاء التباينات. علاوة على ذلك ، فهي مقاومة للفشل في عملية إضافة مجموعة متنوعة من المنتجات وهو أمر مريح للغاية.
أخيرًا ، إذا كانت لديك مهارات تشفير ، فيمكنك ترميز الحل الخاص بك وإنشاء أشكال مختلفة للمنتج برمجيًا. هذا أكثر تعقيدًا بعض الشيء ويتطلب مهارات في الترميز ولكنه يوفر لك الكثير من المرونة.
هل اعجبك المنشور؟ هل لديك أي أسئلة بخصوص أي من الأساليب؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
لمعرفة المزيد حول خيارات المنتجات المختلفة في WooCommerce ، نوصيك بإلقاء نظرة على المنشورات التالية:
- كيفية تعيين المنتجات المميزة في WooCommerce.
- قم بإنشاء سمات افتراضية في WooCommerce
