كيفية إضافة عرض سريع في WooCommerce
نشرت: 2020-11-24هل تريد تضمين ميزة العرض السريع في موقعك؟ تعرف على كيفية إضافة زر عرض سريع وتخصيصه في متجر WooCommerce الخاص بك .
في كل متجر WooCommerce ، يمكن للعملاء الاطلاع على معلومات مفصلة حول المنتجات على صفحات المنتج. ومع ذلك ، لا يمكنهم رؤية الوصف والتباينات والمعلومات الأخرى المرفقة بالمنتج في صفحة المتجر الافتراضية. عندما يكون المتسوقون على صفحة المتجر ، يتعين عليهم النقر فوق صورة المنتج أو الرابط للانتقال إلى صفحة المنتج للاطلاع على مزيد من المعلومات حول هذا المنتج. هذا ليس مثاليًا لأنه يضيف خطوة إلى عملية الشراء وإذا أراد العملاء الاستمرار في تصفح منتجاتك ، فعليهم العودة إلى صفحة المتجر.
ومع ذلك ، يمكنك إضافة زر عرض سريع على صفحة متجر WooCommerce وتحسين تجربة المستخدمين . بهذه الطريقة ، سيتمكن المتسوقون من رؤية جميع المعلومات المتعلقة بالمنتج دون مغادرة صفحة المتجر. دعونا نلقي نظرة فاحصة على ما يفعله عرض الزر السريع وكيفية إضافته إلى متجرك .
ما هو زر العرض السريع؟
يسمح زر العرض السريع للعملاء بمشاهدة تفاصيل المنتج مباشرة على صفحة المتجر ودون الحاجة إلى فتح صفحة المنتج لكل عنصر يهتمون به. وبهذه الطريقة ، يمكن للمتسوقين التنقل عبر المنتجات من صفحة المتجر لتحسين تجربة الشراء. عندما ينقر المستخدم على زر العرض السريع ، سيتم فتح نافذة منبثقة تعرض جميع المعلومات ذات الصلة بالمنتج في نفس الصفحة. ليست هناك حاجة لإعادة تحميل صفحة المتجر أو إعادة توجيه المستخدمين إلى صفحة أخرى.
كيفية إضافة زر عرض سريع إلى صفحة متجر WooCommerce
أسهل طريقة لإضافة زر عرض سريع إلى متجرك هي استخدام مكون إضافي. بالنسبة لهذا العرض التوضيحي ، سنستخدم Direct Checkout ، وهو أحد أفضل المكونات الإضافية للدفع لـ WooCommerce الموجودة هناك. على الرغم من أن Direct Checkout يحتوي على إصدار مجاني ، فستحتاج إلى الإصدار المتميز لإضافة أزرار عرض سريع. يمكنك اختيار أي من الخطط الثلاث المميزة التي تبدأ من 19 دولارًا أمريكيًا فقط (الدفع لمرة واحدة).

تثبيت وتفعيل Direct Checkout
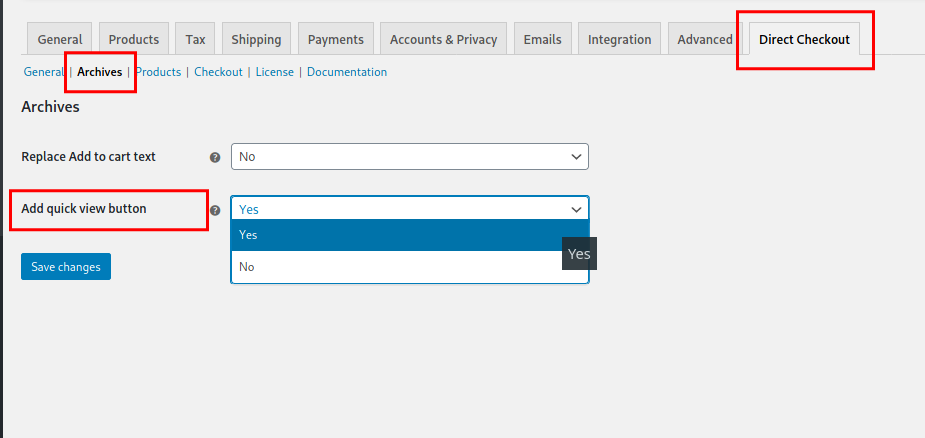
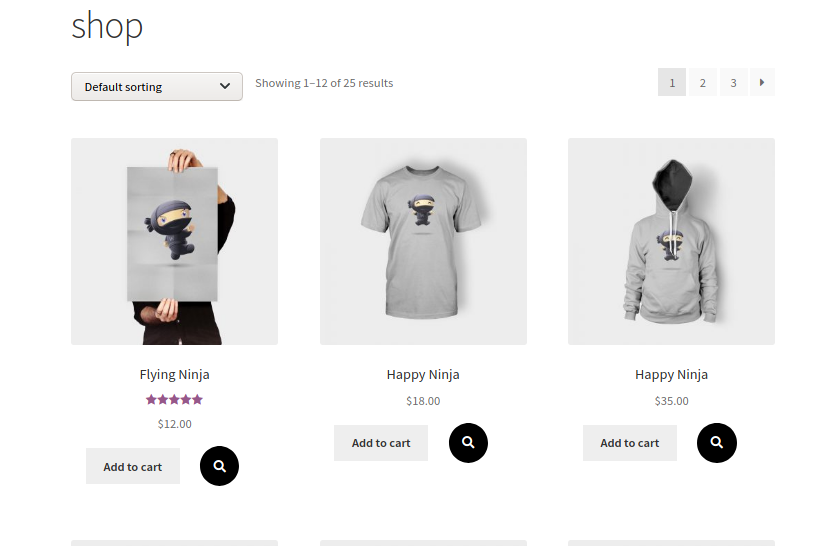
أولاً ، قم بتثبيت Direct Checkout. تحتاج إلى الحصول على الإصدار المجاني من هنا وأحد الإصدارات المتميزة من هذا الرابط. ضع في اعتبارك أنك تحتاج إلى تثبيت وتنشيط كل من الإصدار المجاني والمتميز من المكون الإضافي لإلغاء قفل ميزة العرض السريع. بعد تثبيت كليهما ، انتقل إلى WooCommerce> Direct Checkout> Archives وقم بتنشيط خيار إضافة زر عرض سريع .  في هذا القسم ، يمكنك أيضًا استبدال النص الافتراضي لزر إضافة إلى عربة التسوق. لاحظ أن هذا لن يؤثر على سلوك زر العرض السريع بأي شكل من الأشكال. هذا هو! لقد أضفت للتو زر عرض سريع إلى صفحة متجر WooCommerce الخاصة بك ! هكذا يبدو الزر إذا كنت تستخدم سمة StoreFront:
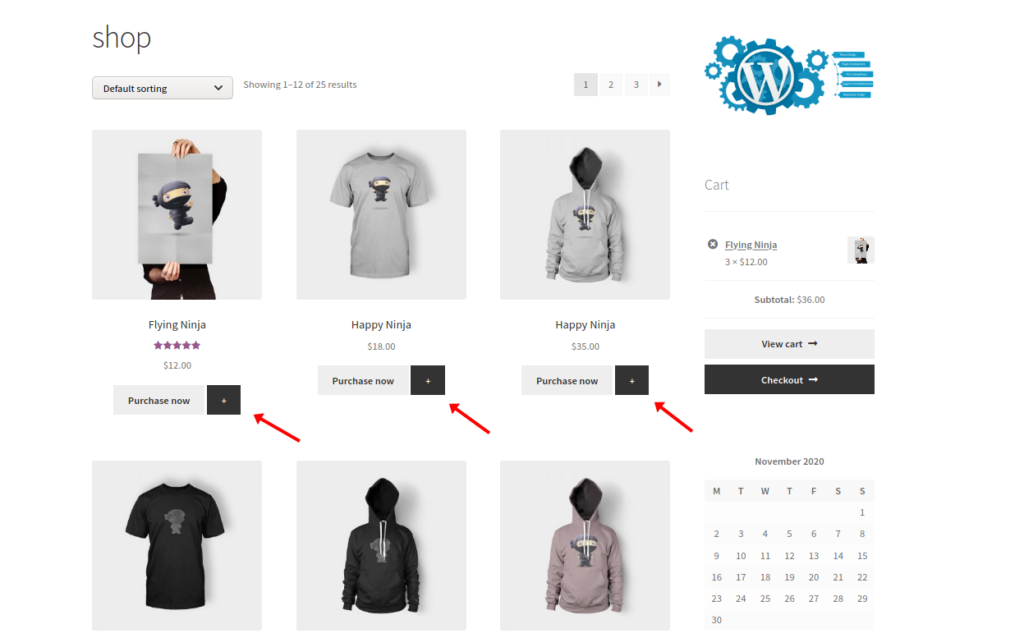
في هذا القسم ، يمكنك أيضًا استبدال النص الافتراضي لزر إضافة إلى عربة التسوق. لاحظ أن هذا لن يؤثر على سلوك زر العرض السريع بأي شكل من الأشكال. هذا هو! لقد أضفت للتو زر عرض سريع إلى صفحة متجر WooCommerce الخاصة بك ! هكذا يبدو الزر إذا كنت تستخدم سمة StoreFront:  وعند النقر فوق زر العرض السريع ، ستظهر النافذة المنبثقة المشروطة وتبدو مشابهة لما يلي:
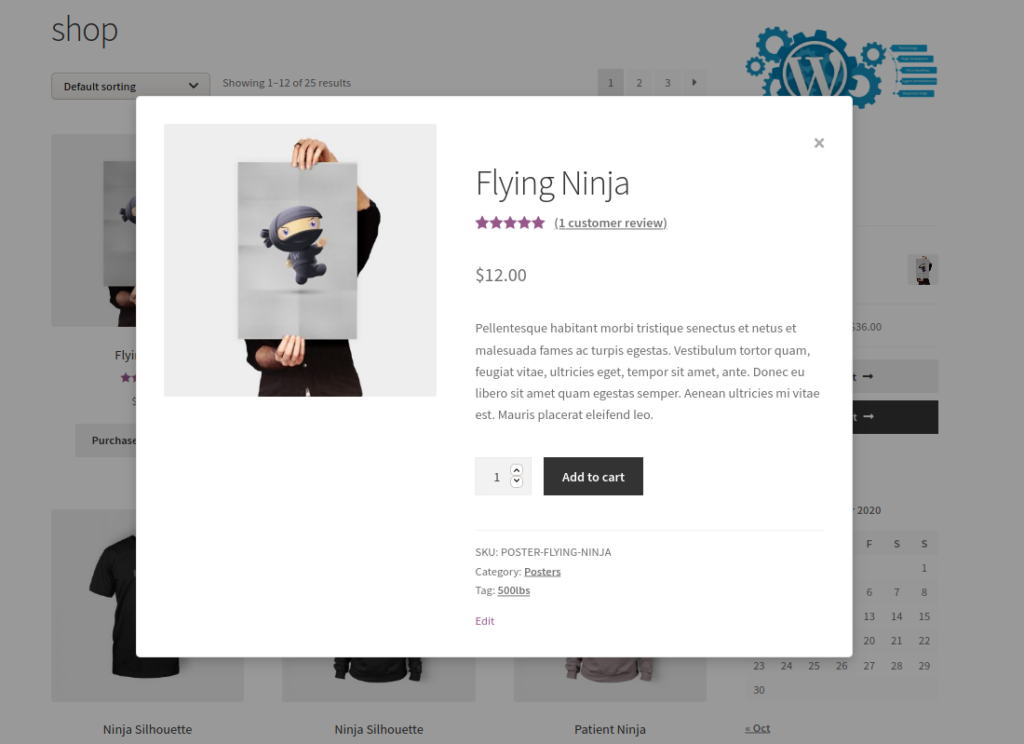
وعند النقر فوق زر العرض السريع ، ستظهر النافذة المنبثقة المشروطة وتبدو مشابهة لما يلي:  لاحظ أنه يتم عرض جميع معلومات المنتج في نافذة العرض السريع المنبثقة. حتى الزر "إضافة إلى عربة التسوق" موجود ، والذي يسمح للعملاء بإضافة منتجات إلى عرباتهم مباشرة من النافذة المنبثقة. الآن ، لنأخذ خطوة إلى الأمام ونرى كيفية تخصيص زر العرض السريع بقليل من CSS.
لاحظ أنه يتم عرض جميع معلومات المنتج في نافذة العرض السريع المنبثقة. حتى الزر "إضافة إلى عربة التسوق" موجود ، والذي يسمح للعملاء بإضافة منتجات إلى عرباتهم مباشرة من النافذة المنبثقة. الآن ، لنأخذ خطوة إلى الأمام ونرى كيفية تخصيص زر العرض السريع بقليل من CSS.
كيفية تخصيص عرض WooCommerce السريع
في هذا القسم ، ستتعلم كيفية تخصيص كل من زر العرض السريع والنافذة المنبثقة للعرض السريع باستخدام القليل من CSS . تعد نصوص CSS مفيدة جدًا للعديد من المهام ، لذا حتى لو كنت مبتدئًا ، فإن الأمر يستحق تعلم بعض مفاهيم CSS الأساسية. الآن ، دعنا نلقي نظرة على كيفية تخصيص عناصر مختلفة لكل من زر العرض السريع والنافذة المنبثقة النموذجية للعرض السريع.
لاحظ أنه يجب لصق الرموز التالية في ملف style.css للقالب الفرعي أو مربع CSS الإضافي لمخصص السمة. إذا لم يكن لديك موضوع فرعي ، فيمكنك الاطلاع على هذه المشاركة لإنشاء واحد أو استخدام أحد هذه المكونات الإضافية.
3.1 تحرير زر العرض السريع
قم بتغيير عرض زر العرض السريع
li.product .qlwcdc_quick_view.button{
width: 40%;
}
قم بتحرير لون الخلفية
li.product .qlwcdc_quick_view.button{
background: #79b0f7;
}
قم بتحرير لون الرمز
li.product .qlwcdc_quick_view.button{
color:red;
}
أضف حدودًا مستديرة
li.product .qlwcdc_quick_view.button{
border-radius: 5px;
}
استخدم الصورة كزر
li.product .qlwcdc_quick_view.button{
width:75px;
content:url('https://pbs.twimg.com/profile_images/476389199621275648/G6c2Zoe__400x400.jpeg');
}

استبدال الرمز بالنص
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
content: "quick view text";
color:white;
background:black;
padding:10px;
}
أضف تأثير التمرير
li.product .qlwcdc_quick_view.button:hover{
color:black;
background:yellow;
}
3.2) قم بتحرير النافذة المنبثقة المشروطة للعرض السريع
الآن ، دعنا نرى بعض التعليمات البرمجية لتخصيص النافذة المنبثقة للعرض السريع.
تغيير لون الخلفية
#qlwcdc_quick_view_modal>div>div>div.modal-body{
background:greenyellow;
}
إخفاء بيانات المنتج
#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div .summary .product_meta{
display:none;
}
إخفاء الكمية وإضافتها إلى عربة التسوق
#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div>div.summary>form.cart{
display:none;
}#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div>div.summary>form.cart{ لقد ألقينا للتو نظرة على البرامج النصية المختلفة لتخصيص الجوانب المختلفة لزر العرض السريع في WooCommerce. إذا كنت تريد معرفة المزيد حول ما يمكنك فعله باستخدام CSS ، فراجع هذا الدليل.
display:none;
}
عينة نصوص CSS
الآن بعد أن تعلمت كيفية إضافة وإجراء التخصيصات الأساسية إلى العرض السريع في WooCommerce ، فلنأخذ خطوة إلى الأمام. ستجد أدناه ثلاثة أمثلة لتعديل زر العرض السريع وإضافة القليل من النكهة إلى صفحة متجرك.
زر دائرة مع رمز مخصص
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
font-style:normal;
font-family: "Font Awesome 5 Free";
content: "\f002";
color:white;
background:black;
padding: 15px;
border-radius:50%;
}
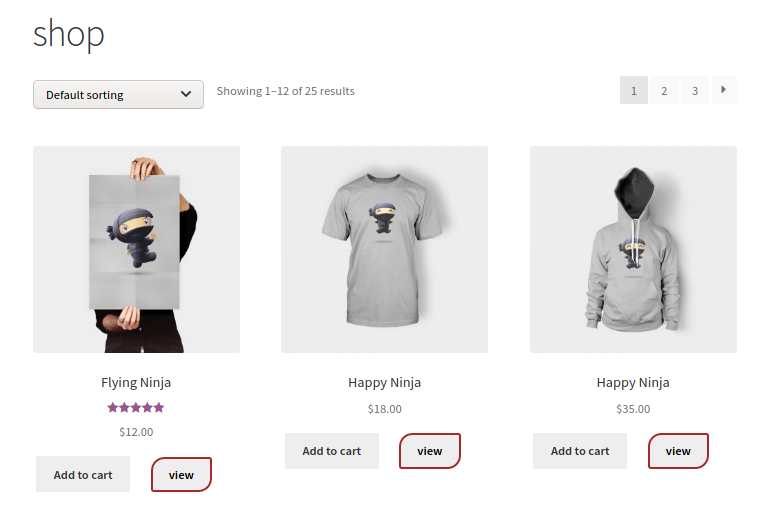
زر نص منسق
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
font-style:normal;
content: "view";
color:black;
background:#eeeeee;
padding:8px 18px;
border:3px solid brown;
border-radius:15px 3px;
}
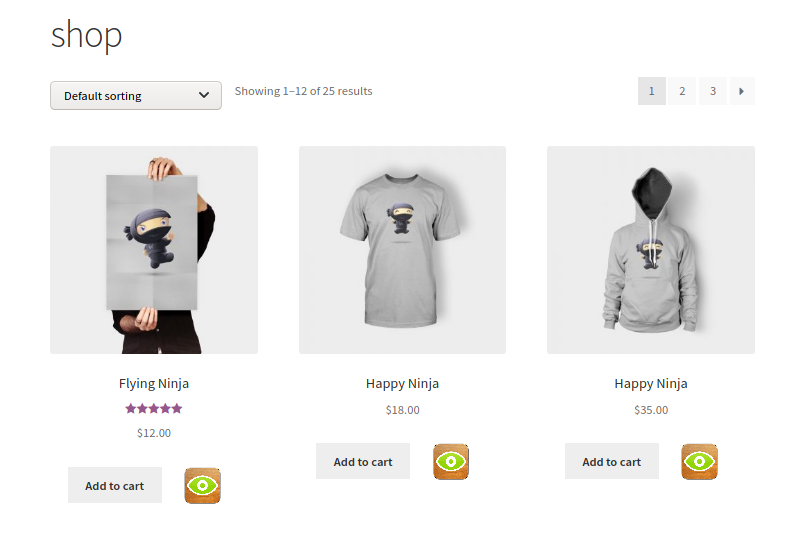
استخدام صورة كزر
li.product > a.button.add_to_cart_button{
bottom:30px;
position:relative;
}
li.product .qlwcdc_quick_view.button{
background:transparent;
width:85px;
content:url('https://icons.iconarchive.com/icons/iynque/flurry-extras-9/512/Quick-Look-Droplet-icon.png');
}
استنتاج
بشكل عام ، من خلال إضافة زر عرض سريع ، ستعمل على تحسين تجربة الشراء لعملائك. سيكونون قادرين على رؤية التفاصيل الرئيسية للمنتج مباشرة على صفحة المتجر دون الحاجة إلى فتح صفحة المنتج لكل عنصر يريدون رؤيته. الطريقة الأسهل والأكثر ملاءمة لإضافة زر عرض سريع في WooCommerce هي استخدام المكون الإضافي Direct Checkout. تتيح لك هذه الأداة إضافة زر العرض السريع على صفحة المتجر ببضع نقرات. بعد ذلك ، إذا كنت تريد أن تخطو خطوة إلى الأمام وتخصيص كل من الزر والنافذة المنبثقة ، فيمكنك استخدام القليل من CSS.
هل تعرف أي طرق أخرى لتضمين زر عرض سريع في متجرك؟ هل لديك أي مشاكل في اتباع دليلنا؟ أخبرنا في قسم التعليقات أدناه وسنبذل قصارى جهدنا لمساعدتك.
لمزيد من المعلومات حول كيفية تخصيص متجرك ، نوصيك بمراجعة الأدلة التالية:
- كيفية تخصيص صفحة متجر WooCommerce
- كيفية تخصيص الزر "إضافة إلى عربة التسوق" في WooCommerce
- قم بتحرير صفحة الخروج من WooCommerce
