كيفية إضافة رابط قراءة المزيد للنص المنسوخ في WordPress
نشرت: 2023-01-09هل تبحث عن طريقة لمنع نسخ المحتوى الخاص بك؟ هل تريد التحكم في كيفية نسخ المحتوى؟
كل يوم يُسرق قدر كبير من المحتوى من مواقع الويب. من الصعب منع المستخدمين من نسخ محتوى موقع الويب الخاص بك.
يمكن للأشخاص استخدام المحتوى الخاص بك والحصول على المشاهدات والائتمان الذي تستحقه دون إذنك.
هناك طريقة للحد من عدد الأحرف التي يمكن للأشخاص نسخها ، ويمكنك أيضًا إضافة رابط قراءة المزيد في نهاية النص المنسوخ.
في هذا المنشور ، تعرف سبب حاجتك إلى إضافة المزيد من روابط القراءة إلى النص المنسوخ وكيفية تحديد عدد الأحرف في النص المنسوخ.
لماذا يجب إضافة رابط "قراءة المزيد" إلى النص المنسوخ؟
حتى إذا قمت بتعطيل النقر بزر الماوس الأيمن ونسخ مفاتيح الاختصار ومنع تحديد النص (CTRL + C و CMD + C) ، فقد يجد بعض الخبراء طريقة لنسخ المحتوى الخاص بك.
ولكن هناك طريقة تتيح لك تحديد عدد الأحرف التي يمكن للأشخاص نسخها من موقع الويب الخاص بك وإضافة ارتباط إلى موقع الويب الخاص بك ومنشوراتك على المحتوى المنسوخ.
هذه الطريقة مقاومة للاختراق ، ولا يمكن لأي شخص القيام بأي خدعة لتعطيلها (إذا قمت بذلك بشكل صحيح) ، ويمكنك التأكد من أن المحتوى الخاص بك آمن تمامًا حيث لا يمكنهم نسخ المنشور بالكامل وجزء منه فقط.
حتى يمكنك السماح للمستخدمين بنسخ المحتوى الخاص بك ولكن يمكنك إلحاق رصيدك في نهاية النص المنسوخ للحصول على روابط خلفية من مواقع الويب الناسخة. لذلك ، تمنح محركات البحث مثل Google موقع الويب الخاص بك والكلمات الرئيسية المستخدمة ترتيبًا أفضل وسلطة أعلى عندما تمنحك مواقع الويب الأخرى رابطًا خلفيًا.
تعد إضافة رابط قراءة المزيد طريقة رائعة للحصول على شيء ما من المحتوى المسروق نظرًا لأنك تحصل على رصيد لعملك ورابط خلفي لموقع الويب الخاص بك.
من خلال رابط إلى موقع الويب الخاص بك ، سيعرف مستخدم موقع الويب مرجع المحتوى ويزور موقع الويب الخاص بك إذا كان مهتمًا بالمحتوى الخاص بك.
كيفية إضافة رابط "قراءة المزيد" إلى النص المنسوخ [طريقتان]
تعد إضافة رابط قراءة المزيد هي الخطوة الأخيرة للتأكد من أن المحتوى الخاص بك في مأمن من اللصوص ، وحتى إذا وجدوا طريقة لنسخ المحتوى الخاص بك ، فستحصل على شيء منه.
يمكنك استخدام مكون إضافي أو رمز مخصص لإضافة رابط قراءة المزيد إلى النص المنسوخ. سأشرح كيفية إلحاق نص مخصص في النص المنسوخ باستخدام المكون الإضافي WPShield Content Protector.
نظرًا لأن هذا مهم لموقعك ، فإنني أوصيك باستخدام مكون إضافي لواقي المحتوى لأن هذه المكونات الإضافية يتم إنشاؤها بهذه الطريقة وتحمي موقعك بطرق متعددة. ومع ذلك ، فإن الرموز البسيطة سهلة التنفيذ وسهلة الاختراق أيضًا!
في ما يلي ، سأقدم طريقتين لإضافة ارتباط مخصص إلى النص المنسوخ.
الطريقة الأولى: استخدم WPShield Content Protector Text Copppy Limiter
في أي موقع ويب يستخدم WordPress ، قد تكون إضافة رابط قراءة المزيد إلى المحتوى المنسوخ أمرًا صعبًا ، ولكن مع WPShield Content Protector ، يكون الأمر سهلاً.
الطريقة التي يقدمها WPShield Content Protector آمنة للغاية. يمكنك أخيرًا التأكد من أن المحتوى الخاص بك آمن وأنك تقيد بشكل جيد.
ضع في اعتبارك هذا الخيار لأن هذه الطريقة تعمل مع أي متصفح ؛ لا توجد حيلة يمكنها تخريب هذه الطريقة ، حتى أنها تؤدي إلى تعطيل أكواد JavaScript في المتصفح!
واقي محتوى WPShield يقدم أيضًا العديد من الميزات الفريدة مثل الحد من قائمة النقر بزر الماوس الأيمن ، وإخفاء رمز مصدر موقع الويب الخاص بك ، وحماية المحتوى الخاص بك من تعطيل أكواد JavaScript ، و 15 واقيًا آخر يمكنك استخدامه لإنشاء درع حول محتوى موقعك.
إلى جانب إضافة رابط قراءة المزيد ، يمكن لـ WPShield Content Protector تحديد عدد الأحرف التي يمكن نسخها.
اتبع هذه الخطوات لإضافة ارتباط قراءة المزيد إلى النص المنسوخ:
الخطوة 1: قم بتنزيل WPShield Content Protector.
الخطوة 2: قم بتثبيت البرنامج المساعد من الإضافات ← إضافة جديد .
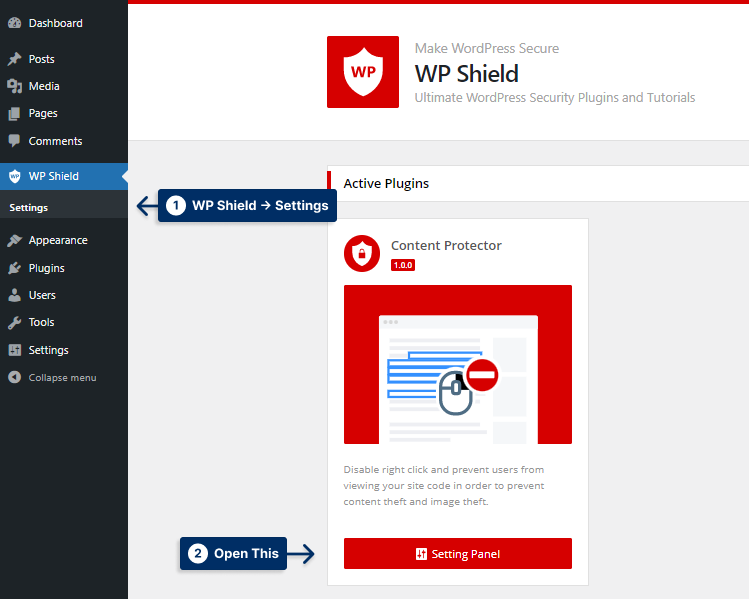
الخطوة 3: اذهب إلى WP Shield ← الإعدادات .

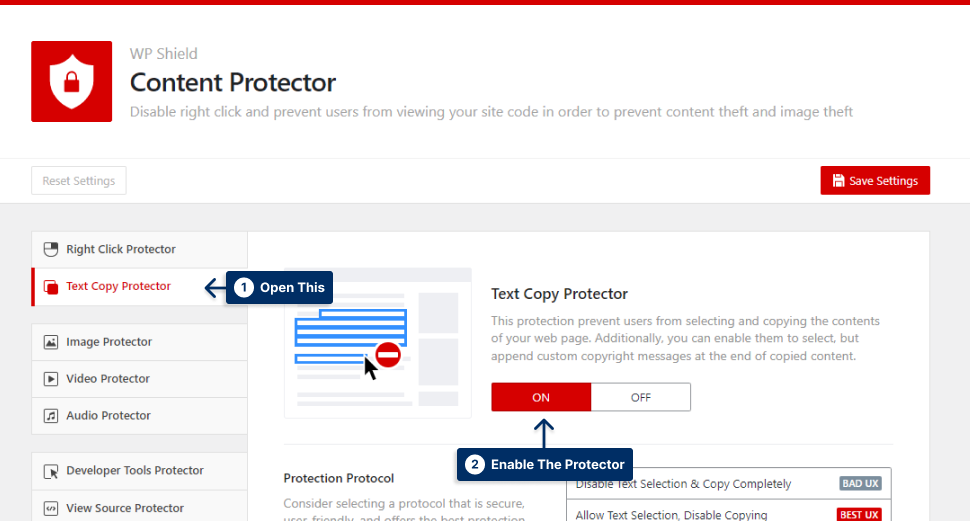
الخطوة 4: اذهب إلى Text Copy Protector وقم بتشغيل Text Copy Protector .

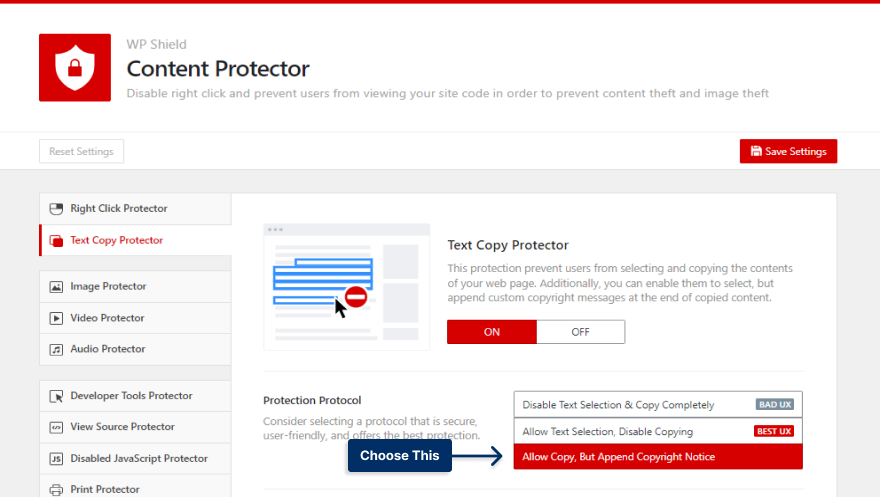
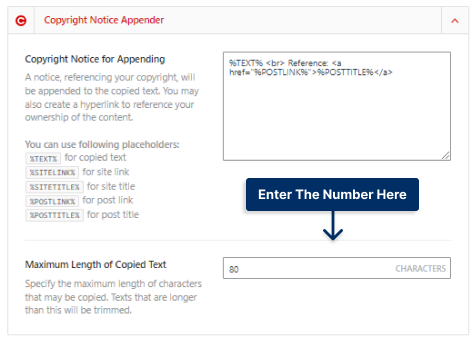
الخطوة 5: اختر السماح بالنسخ ، ولكن قم بإلحاق إشعار حقوق النشر كبروتوكول الحماية.

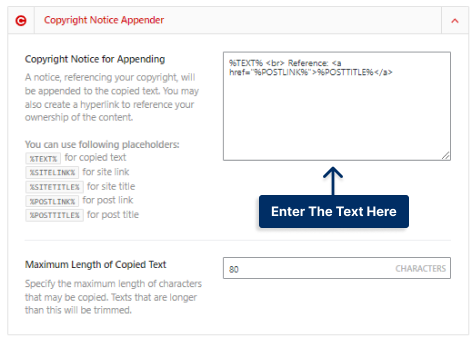
الخطوة 6: أدخل النص الذي تريد إضافته في نهاية النص المنسوخ في إشعار حقوق النشر للإلحاق . يمكنك إدخال العناصر النائبة أو أي نص تريده أن يظهر.

إذا كنت ترغب في تحديد عدد الأحرف التي يمكن للمستخدمين نسخها ، فاتبع الخطوات التالية:

الخطوة 1: اذهب إلى Text Copy Protector وقم بتشغيله على Text Copy Protector .
الخطوة 2: اختر السماح بالنسخ ، ولكن قم بإلحاق إشعار حقوق النشر كبروتوكول الحماية.
الخطوة 3: أدخل عدد الأحرف التي يمكن للمستخدمين نسخها من موقع الويب الخاص بك في الحد الأقصى لطول النص المنسوخ في ملحق إشعار حقوق النشر .

على سبيل المثال ، إذا أدخلت 100 في الحد الأقصى لطول النص المنسوخ ، فسيتم نسخ أول 100 حرف فقط.
هذه الطريقة هي الطريقة الأكثر أمانًا لإلحاق نص مخصص في نهاية النص المنسوخ.
الطريقة 2: استخدام رمز مخصص يدويًا
إذا كنت تستخدم WordPress ، فإن إضافة المزيد من التعليمات البرمجية يعد خيارًا قابلاً للتطبيق لإضافة رصيد إلى المحتوى المنسوخ. ومع ذلك ، هناك طرق أفضل من استخدام التعليمات البرمجية لإلحاق نص يدويًا في نهاية النص المنسوخ.
ملاحظة مهمة: نظرًا لأن هذه الطريقة تعمل مع JavaScript ، يمكن للمستخدمين تعطيل كود JavaScript في المستعرضات الخاصة بهم للتغلب على هذه الطريقة. أقترح عليك استخدام المكون الإضافي WPShield Content Protector لأنه يعمل حتى إذا قام الزائر بتعطيل JavaScript في المتصفح!
لإضافة رابط قراءة المزيد إلى النص المنسوخ برمز مخصص بدون مكون إضافي ، اتبع الخطوات التالية:
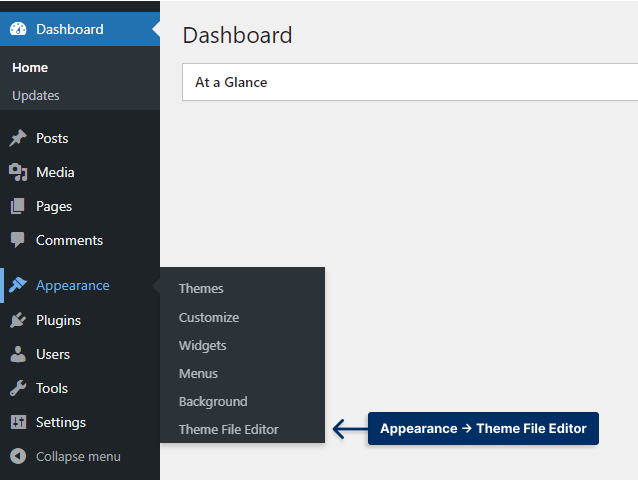
الخطوة 1: اذهب إلى المظهر → Theme File Editor .

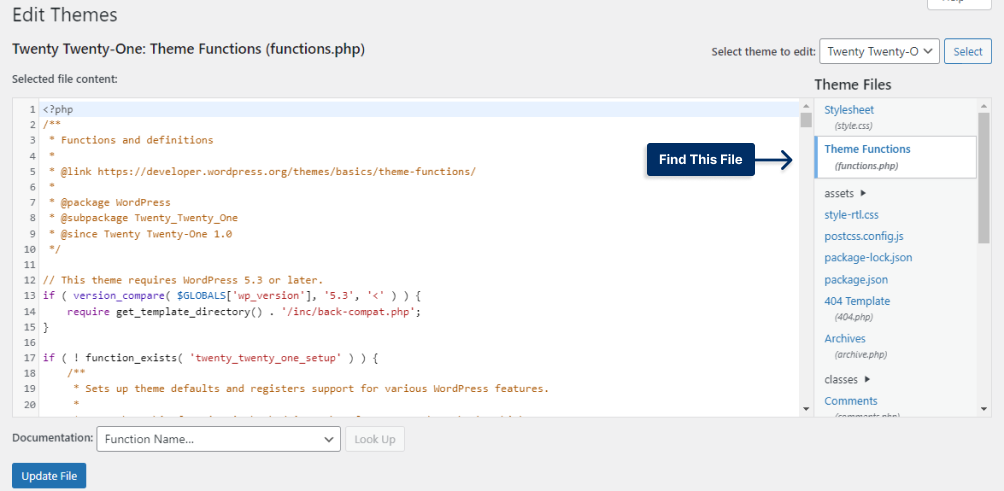
الخطوة 2: ابحث عن ملف jobs.php من قائمة Theme Files.

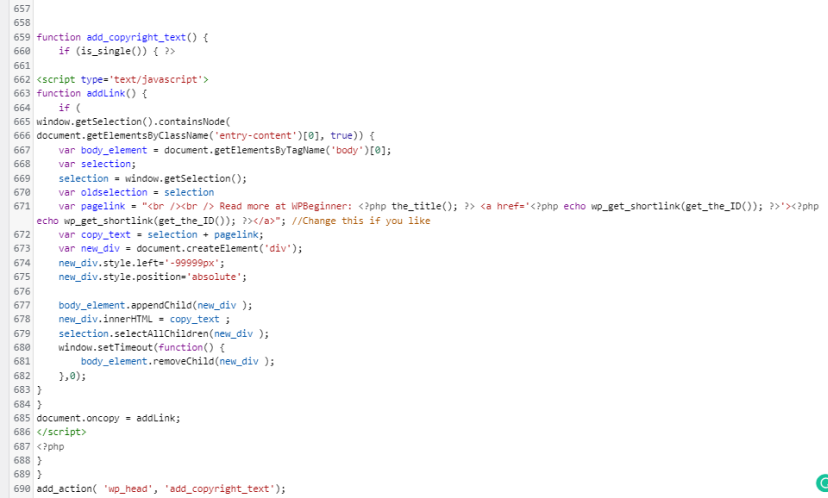
الخطوة 3: أضف الكود التالي في نهاية الملف.
function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');

الآن ، إذا حاول شخص ما نسخ المحتوى الخاص بك ، فسيتم إلحاق رابط قراءة المزيد في نهاية النص.
استنتاج
في هذه المقالة ، تعلمت ما إذا كان يجب إضافة ارتباط قراءة المزيد في نهاية النص المنسوخ ، وكيفية إلحاق إشعار حقوق النشر ، وكيفية تحديد عدد الأحرف المنسوخة.
استخدم WPShield Content Protector للتأكد من أن المحتوى الخاص بك آمن ، ولا يمكن لأي خدعة تعطيل الحماية الخاصة به.
شكرا لقراءة هذا المقال الذي استمتعت بكتابته. اسمحوا لي أن أعرف في التعليقات إذا كان لديك أي أسئلة أو طرق بديلة لإلحاق رابط قراءة المزيد في النص المنسوخ.
من فضلك ، ترقبوا إصداراتنا الجديدة من خلال متابعة Twitter و Facebook من BetterStudio.
