كيفية إضافة طلب زر عرض أسعار لمتجر WooCommerce في 5 خطوات بسيطة
نشرت: 2021-12-01
إذا كنت تدير نشاطًا تجاريًا بالجملة أو تدير مبيعات B2B في متجر عبر الإنترنت ، فستكون ميزة السماح للعملاء بطلب عرض أسعار مهمة بالنسبة لك. لا يوفر WooCommerce هذا الخيار افتراضيًا ، وبالتالي سيتعين عليك الاعتماد على مكون إضافي لتكوينه. في هذه المقالة ، سنناقش كيف يمكنك إضافة إضافة زر طلب عرض أسعار إلى متجر WooCommerce في بضع خطوات سهلة.
ما هي أهمية زر طلب عرض أسعار؟
بالنسبة إلى معاملات B2B ، من الجيد امتلاك ميزة السماح للعملاء بطلب عروض أسعار لمتطلباتهم الخاصة. بعد ذلك ، سيتمكن أصحاب المتاجر من تحليل واتخاذ قرار تسعير أفضل بناءً على الكمية المطلوبة أو المنتجات المختلفة التي أبدى العملاء اهتمامًا بها. أكثر من مجرد تحويل بسيط ، فإن فرصة طلب عرض أسعار ستساعد في جعل العملاء على اتصال بك ، ويمكنك أن تقدم لهم صفقة أفضل في كثير من الحالات.

ما هي الميزات التي تحتاجها مع زر طلب عرض أسعار؟
هناك بعض الجوانب المحددة التي يمكن أن تكون ذات صلة بمثل هذه المتاجر. قد تشمل هذه:
- اعرض المنتجات التي يهتم بها العملاء وكميتها في شكل قائمة.
- توفير خيار لطلب عرض أسعار لمنتجات معينة.
- عرض المنتجات مع خيار طلب عرض الأسعار جنبًا إلى جنب مع المنتجات التي يمكن إضافتها إلى سلة التسوق مثل المتجر العادي.
- إخفاء سعر المنتجات التي يجب توفيرها فقط من خلال عروض الأسعار.
- إخطارات عند طلب عرض أسعار والاستجابة لها.
- عملية الدفع والمغادرة سهلة بمجرد قبول عرض الأسعار.
كيفية إعداد WooCommerce طلب مكون إضافي للاقتباس؟
سنوضح كيف يمكنك دمج هذه الميزة في متجر WooCommerce الخاص بك في خطوات بسيطة. في هذا العرض التوضيحي ، نستخدم البرنامج الإضافي ELEX WooCommerce طلب اقتباس.
الخطوة 1 - تثبيت وتفعيل البرنامج المساعد
يمكنك شراء المكون الإضافي من موقع ELEXtensions وتثبيته مثل أي مكون إضافي من WordPress. إذا كنت بحاجة إلى مساعدة لتثبيت مكون إضافي وإعداده ، فيرجى مراجعة مقالتنا ، كيفية تثبيت وإعداد مكون إضافي لبرنامج WordPress WooCommerce.
بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك الوصول إلى إعدادات البرنامج المساعد من WooCommerce> الإعدادات> طلب عرض أسعار .
الخطوة 2 - قم بتكوين طلب وصفحة وزر عرض أسعار
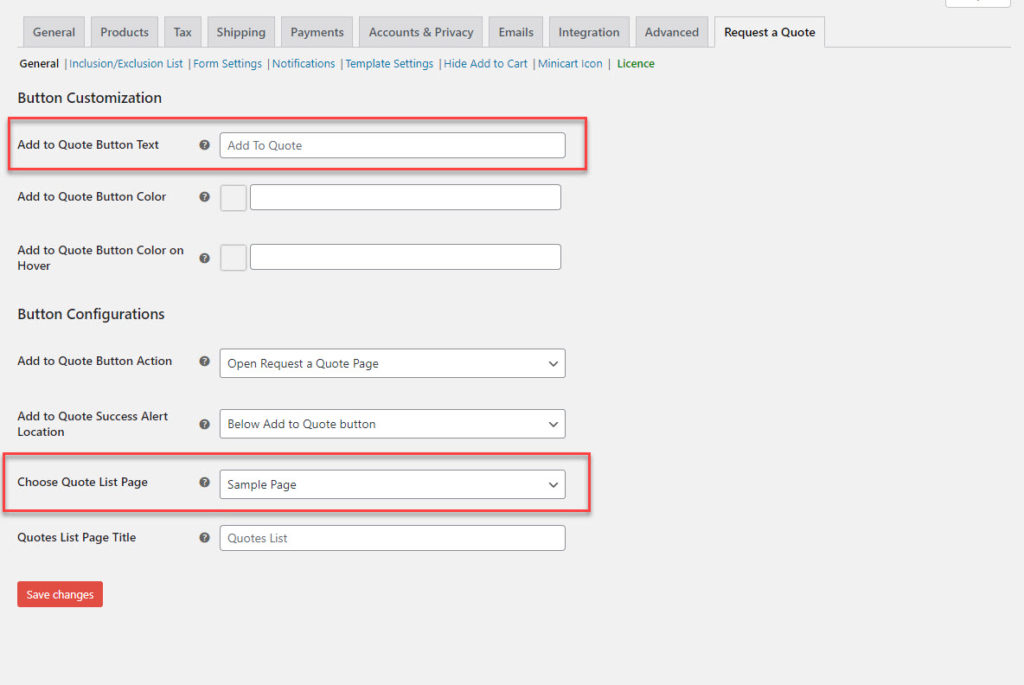
في البداية ، يمكنك تكوين كيفية عرض الأزرار على الصفحة ، وكذلك تحديد صفحة لعرض قائمة المنتجات التي سيختارها العملاء لعرض أسعار.
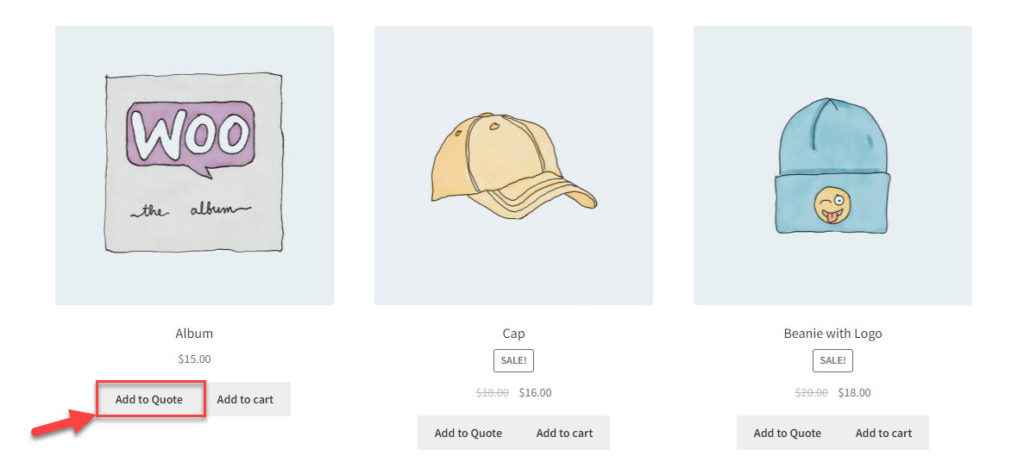
بادئ ذي بدء ، يمكنك إضافة نص مخصص للزر Add to Quote ، وكذلك اختيار لون مناسب للزر.
يمكنك أيضًا تحديد إجراء الزر ، سواء تم فتح صفحة قائمة الأسعار عند النقر فوق الزر ، أو سيتم عرض قائمة الأسعار في مربع مبسط.
يوفر المكون الإضافي أيضًا خيارًا لتخصيص الموقع لعرض التنبيه عند إضافة منتج بنجاح إلى قائمة الأسعار. يمكنك عرض هذا التنبيه إما أسفل الزر "إضافة إلى عرض الأسعار" أو في الجزء العلوي من الصفحة.
ويمكنك اختيار صفحة لقائمة الأسعار وتحديد عنوان لتلك الصفحة.

الخطوة 3 - تخصيص نموذج قائمة الأسعار
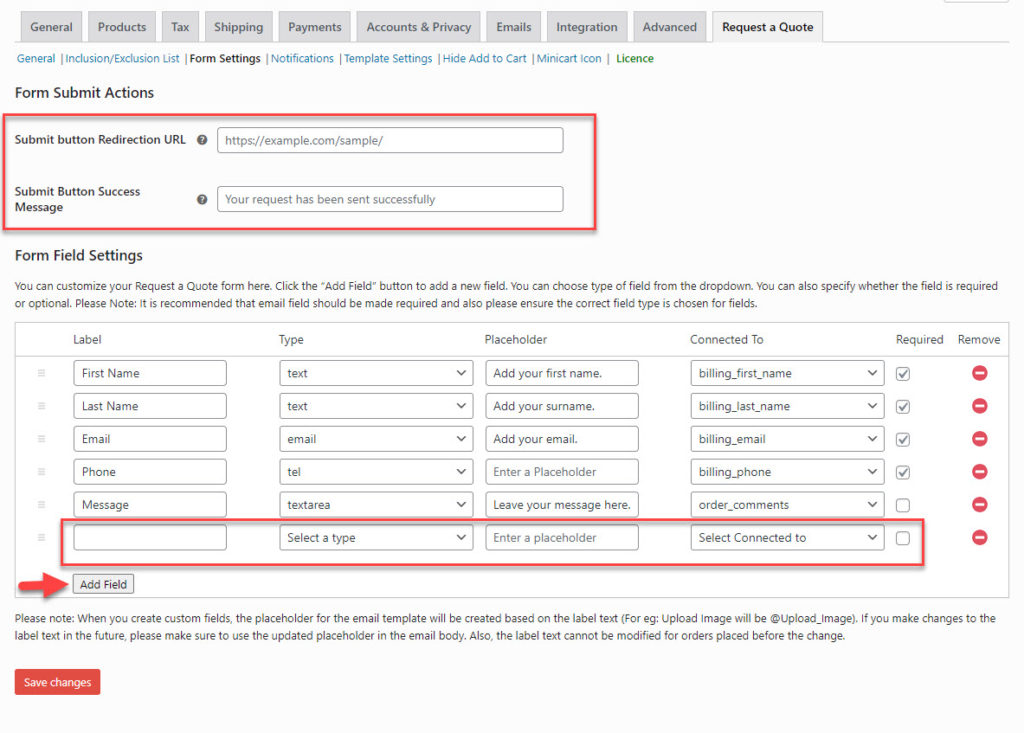
في الخطوة السابقة ، قمت بتحديد صفحة لعرض المنتجات التي سيضيفها عملاؤك إلى قائمة الأسعار. إلى جانب قائمة المنتجات ، يمكنك جمع المعلومات المطلوبة من العملاء بمساعدة حقول مختلفة مثل الاسم والعنوان وما إلى ذلك. بشكل افتراضي ، يحتوي نموذج قائمة الأسعار على حقول للاسم الأول واسم العائلة ومعرف البريد الإلكتروني والهاتف والرسالة مجال.

يمكنك تخصيص هذه الصفحة عن طريق إضافة الحقول أو إزالتها وفقًا لإستراتيجية متجرك.
لإضافة حقل جديد في نموذج قائمة عروض الأسعار ، يمكنك النقر فوق الزر "إضافة" ، ثم تحديد نوع الحقل ونص التسمية وكذلك نص العنصر النائب. هنا تحتاج أيضًا إلى توصيل الحقل بأحد حقول الخروج الأساسية في WooCommerce إذا كان ذلك ممكنًا ، أو يمكنك اختيار حقل مخصص. أخيرًا ، يمكنك تحديد ما إذا كان يجب أن يكون الحقل مطلوبًا أم اختياريًا.
إلى جانب ذلك ، يمكنك أيضًا تحديد عنوان url لإعادة توجيه العملاء بعد أن يقدموا طلبًا ، والرسالة التي سيتم عرضها.

الخطوة 4 - تعيين قيود لخيار الإضافة إلى عرض الأسعار
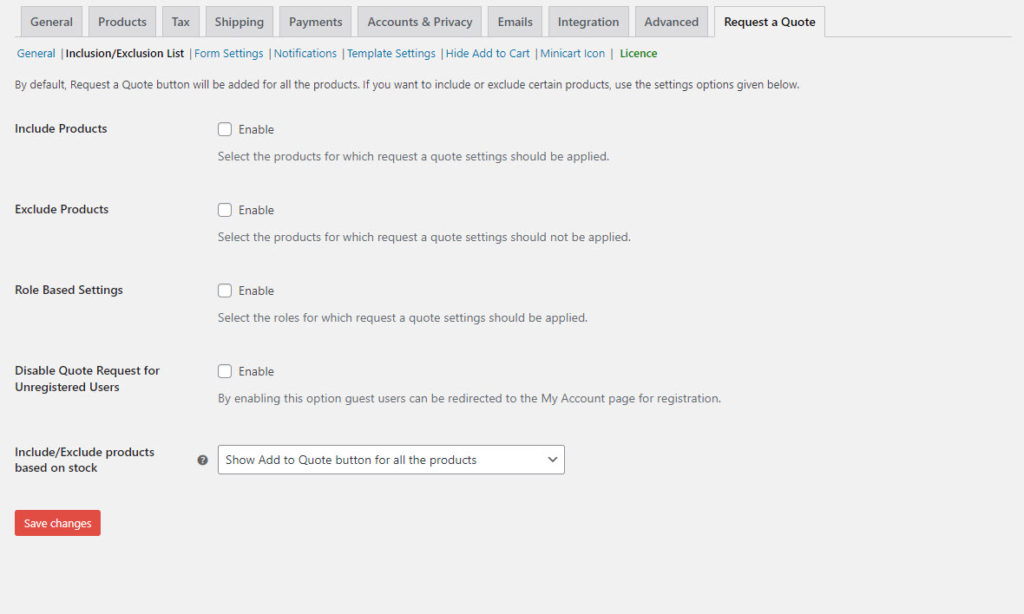
يوفر المكون الإضافي خيارات لمساعدتك في تقييد الميزة بحيث تكون قابلة للتطبيق فقط على منتجات أو مستخدمين معينين. يمكنك تضمين أو استبعاد المنتجات عن طريق تحديد الاسم أو الفئة أو العلامات. يمكنك أيضًا تضمين أو استبعاد أدوار مستخدم معينة للحصول على هذا الخيار.
يحتوي المكون الإضافي أيضًا على خيار لمنع المستخدمين غير المسجلين من إنشاء قوائم عروض الأسعار. بدلاً من ذلك ، يمكنك إعادة توجيه هؤلاء المستخدمين إلى صفحة التسجيل.
خيار آخر مثير للاهتمام هو عرض أو إخفاء زر الإضافة إلى عرض الأسعار بناءً على حالة مخزون المنتج.
إذا لم تحدد أي منتجات أو أدوار مستخدم ، فسيقوم المكون الإضافي بتطبيق خيار الإضافة إلى عرض الأسعار على جميع المنتجات في متجرك.

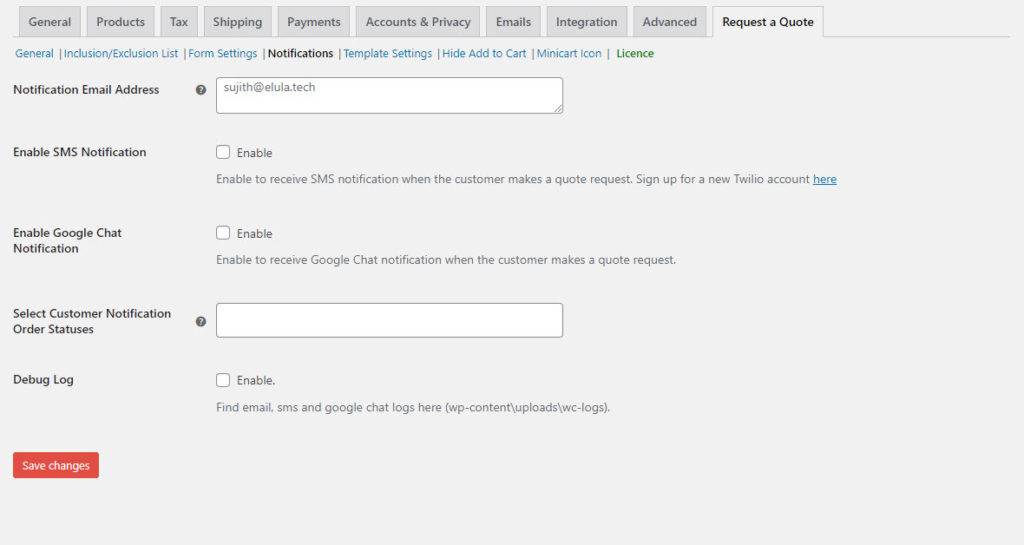
الخطوة 5 - إعداد الإخطارات
بالنسبة إلى المتجر الذي يقدم خيارًا لطلب عروض الأسعار ، سيحتاج إلى آلية فعالة للإشعارات. عندما يتم تقديم عرض أسعار جديد ، يجب إخطار صاحب المتجر ، وعندما يتم اتخاذ إجراء بشأن عرض أسعار ، يحتاج العميل أيضًا إلى معرفة ذلك.
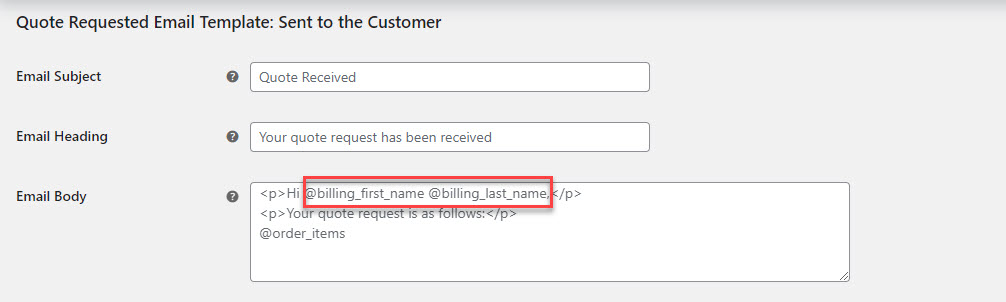
باستخدام المكون الإضافي ، ستتمكن من تعيين إشعارات البريد الإلكتروني للعملاء وأصحاب المتاجر. يمكنك تخصيص الإشعارات لسيناريوهات مختلفة - عندما يطلب العميل عرض أسعار ، وعندما يتم الموافقة عليه أو رفضه. في الإشعار الذي يتم إرساله بعد الموافقة على الطلب ، يمكنك حتى تضمين رابط الدفع. بالإضافة إلى ذلك ، يمكنك أيضًا تعيين إشعارات SMS و Google Chat لأصحاب المتاجر.

في إعدادات النموذج ، يمكنك تخصيص كل قالب إشعار باستخدام العنصر النائب الديناميكي في النص.

يمكنك الحصول على المكون الإضافي من موقع ELEXtensions مقابل 59 دولارًا للاشتراك في موقع واحد. إذا كنت ترغب في تجربته ، فهناك خيار مجاني مع الميزات الأساسية. قم بتنزيل البرنامج المساعد ELEX WooCommerce طلب إضافة اقتباس (مجاني).
نأمل أن تكون هذه المقالة قد قدمت طريقة سهلة لإضافة طلب زر عرض أسعار إلى متجر WooCommerce. اترك لنا تعليقًا إذا كان لديك استفسار أو استفسار بخصوص هذا الموضوع.
قراءة متعمقة
- أفضل طلب اقتباس الإضافات لـ WooCommerce
- كيفية إنشاء متجر بيع بالجملة على WooCommerce
