كيفية إضافة التعليقات والشهادات إلى متجر WooCommerce الخاص بك
نشرت: 2025-01-06هل تريد معرفة كيفية إضافة التقييمات والشهادات إلى متجر WooCommerce الخاص بك؟ لقد أتيت إلى المكان الصحيح!
في هذه المدونة، سنستكشف كيف يمكنك إضافة التقييمات والشهادات إلى متجرك.
تعد مراجعات WooCommerce وشهادات العملاء طرقًا فعالة لكسب الثقة والمصداقية لمتجرك.
كما يمكنهم أيضًا توجيه العملاء الآخرين لشراء المزيد من المنتجات، وزيادة المبيعات والاسم الجيد للشركة.
ستساعدك هذه المقالة على كيفية إضافة التقييمات والشهادات لمتجر WooCommerce الخاص بك حتى يسير كل شيء بسلاسة لك وللمتسوقين.
هل تريد بناء الثقة والمصداقية ومعرفة كيفية إضافة التقييمات والشهادات؟ ابقوا متابعين.
تساعد المراجعات والشهادات المشترين المحتملين على اتخاذ قرارات مستنيرة ويمكن أن تزيد معدلات التحويل من خلال عرض تجارب حقيقية من عملاء آخرين.
عندما يتمكن المشترون من القراءة عن تجارب الحياة الواقعية للآخرين، فإنهم يكتسبون وجهات نظر قيمة تساعدهم في اتخاذ قرارات شراء مستنيرة.
عندما يرى العملاء المحتملون تعليقات إيجابية، فمن المرجح أن يشعروا بالثقة
إضافة التعليقات والشهادات إلى متجر WooCommerce (دليل خطوة بخطوة)
جدول المحتويات
تمكين المراجعات في WooCommerce
الخطوة 1. انتقل إلى لوحة تحكم WordPress الخاصة بك.

للوصول إلى لوحة تحكم WordPress الخاصة بك، افتح متصفح الويب الخاص بك واكتب عنوان موقع الويب الخاص بك باستخدام /wp-admin في النهاية.
قم بتسجيل الدخول باستخدام اسم المستخدم وكلمة المرور الخاصة بك. بعد تسجيل الدخول، ستظهر لك لوحة التحكم، حيث يمكنك إدارة موقعك.
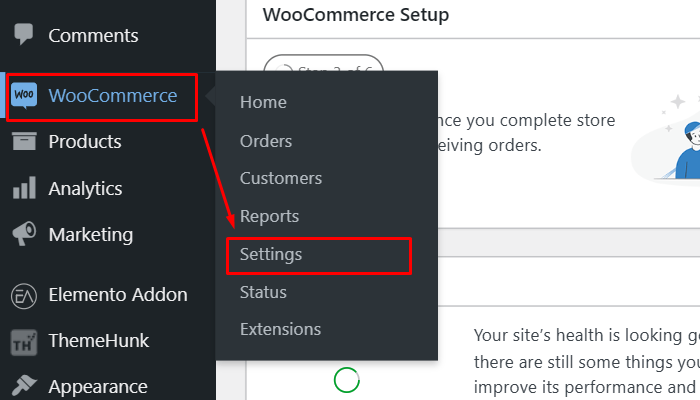
الخطوة 2. انتقل إلى WooCommerce > الإعدادات > الخيارات.

في لوحة تحكم WordPress الخاصة بك، انقر فوق "WooCommerce" في الشريط الجانبي وحدد الإعدادات للوصول إلى خيارات التكوين.
ومن هناك، انتقل بين علامات التبويب للوصول إلى الإعدادات المختلفة المتعلقة بمتجرك.
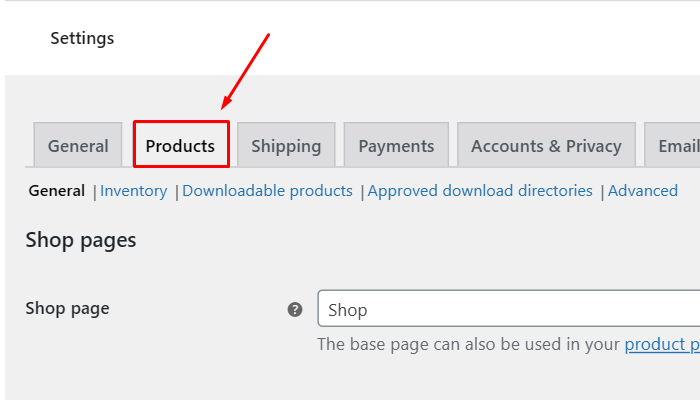
الخطوة 3. انتقل إلى "المنتج" وانتقل لأسفل.

انقر فوق علامة التبويب "المنتجات" في إعدادات WooCommerce. ثم قم بالتمرير لأسفل لعرض الخيارات الإضافية المتعلقة بإدارة المنتج.
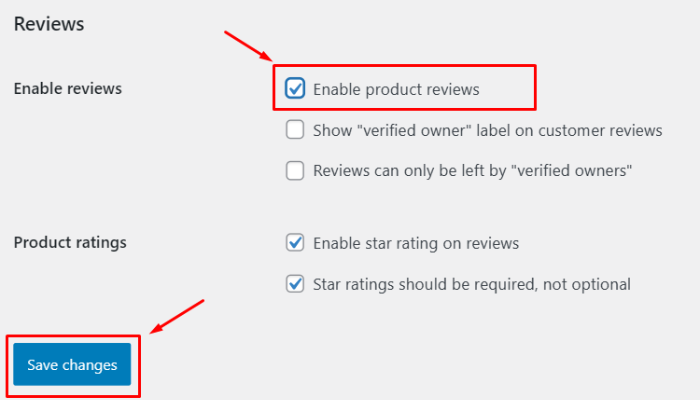
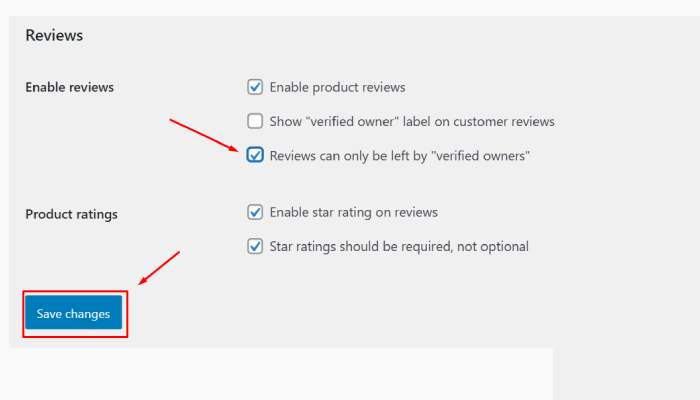
الخطوة 4. حدد خيار "تمكين مراجعة المنتج" . ثم "حفظ التغييرات" .

حدد مربع "تمكين مراجعات المنتج" للسماح للعملاء بترك تعليقات على منتجاتك. بعد إجراء هذا التحديد، انقر فوق "حفظ التغييرات" لتطبيق التحديث
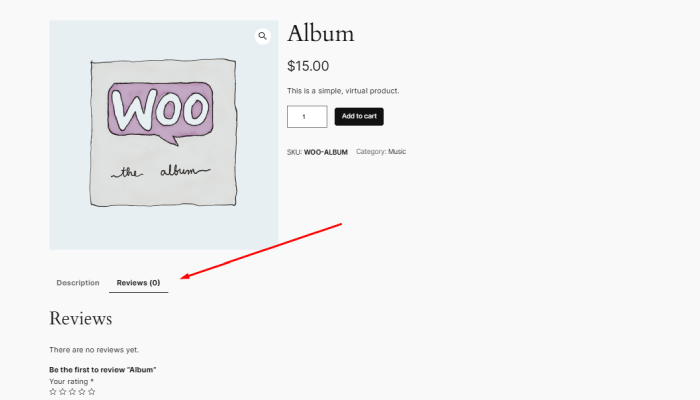
يتيح ذلك للعملاء ترك التعليقات مباشرة على صفحات المنتج.

يتيح تمكين مراجعات المنتج للعملاء مشاركة ملاحظاتهم وتجاربهم مباشرة على صفحات المنتج.
يمكن لهذه الميزة تعزيز ثقة العملاء وتوفير رؤى قيمة للمشترين المحتملين.
مزيد من التخصيص
لتعزيز جاذبية قسم المراجعات الخاص بك، فكر في استخدام سمات WooCommerce التي توفر تخطيطات أنيقة مصممة لعرض تعليقات العملاء.
يمكنك أيضًا إضافة وظائف باستخدام المكونات الإضافية مثل WooCommerce Product Reviews Pro، والذي يسمح بميزات متقدمة مثل تحميل الصور ومقاطع الفيديو في المراجعات، مما يؤدي إلى إثراء التجربة الشاملة لعملائك.
علاوة على ذلك، من الضروري الإشراف على المراجعات لضمان ظهور المحتوى الأصلي والمناسب فقط.

يمكنك القيام بذلك عن طريق الانتقال إلى WooCommerce > الإعدادات > المنتجات > المراجعات وتمكين الخيار الذي يسمح بالمراجعات من المالكين المعتمدين فقط ، مما يساعد على منع البريد العشوائي والحفاظ على سلامة مراجعاتك.
إضافة الشهادات مع Elemento Addon
تعد الشهادات أوسع من مراجعات المنتجات وغالبًا ما تسلط الضوء على التجربة الشاملة مع علامتك التجارية.

تعمل العديد من المكونات الإضافية على تسهيل عرض الشهادات على الخيارات الشائعة لمتجر WooCommerce مثل المكون الإضافي Elemento Addons .
الخطوة 1: تثبيت وتنشيط إضافات Elemento
- قم بتنزيل وتثبيت البرنامج المساعد Elemento Addons .
- تفعيل البرنامج المساعد بعد التثبيت.
يمكنك الرجوع إلى هذا الفيديو أدناه:
الخطوة 2: افتح محرر العنصر

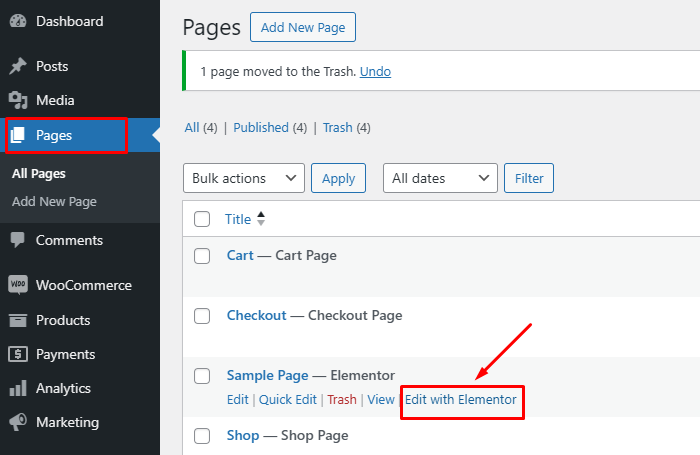
- انتقل إلى لوحة تحكم WordPress الخاصة بك.
- انتقل إلى الصفحة أو المنشور الذي تريد إضافة الشهادات إليه، ثم انقر فوق "تحرير باستخدام Elementor" .
الخطوة 3: إضافة القطعة الشهادة

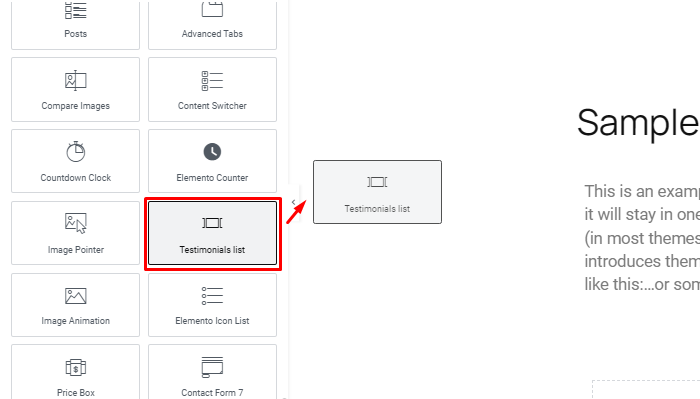
- في محرر Elementor، ابحث عن أداة "الشهادة" المقدمة من Elemento Addons.
- قم بسحب وإسقاط الأداة في القسم المطلوب من الصفحة.
الخطوة 4: تخصيص الشهادات الخاصة بك

- المحتوى : أدخل تقييمات العملاء وأسمائهم وألقابهم في إعدادات الأداة.
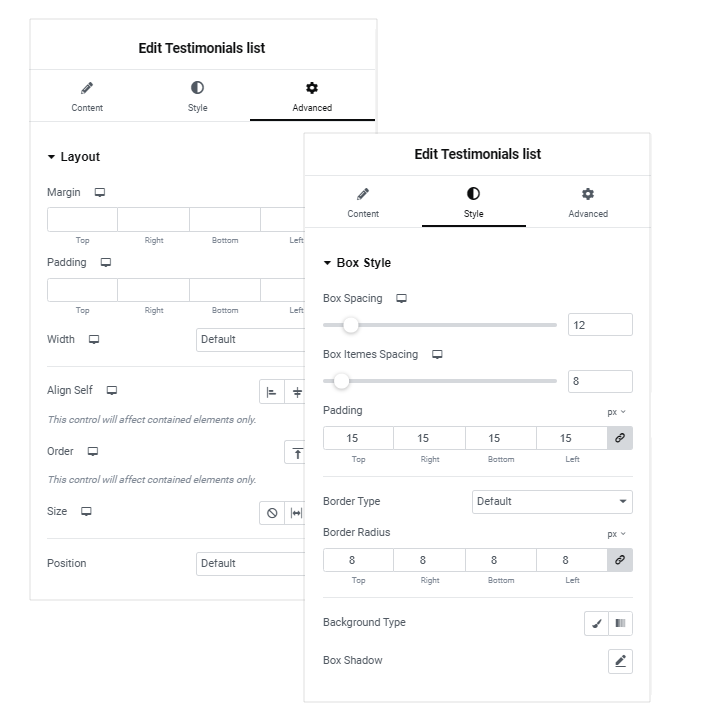
- خيارات النمط : قم بتخصيص التخطيط والألوان والطباعة لتتوافق مع نمط علامتك التجارية.
- التخطيطات : توفر Elemento Addons العديد من التخطيطات المصممة مسبقًا للشهادات، مما يتيح لك الاختيار من بين الأنماط مثل الشبكات أو الدوارات أو أشرطة التمرير.
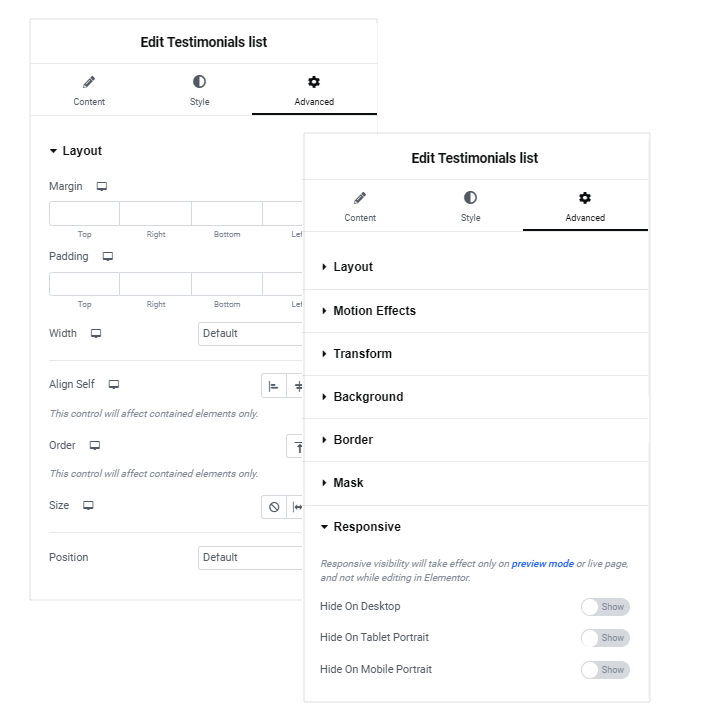
الخطوة 5: ضبط الإعدادات المتقدمة

- استخدم الإعدادات المتقدمة لضبط المظهر، مثل الهوامش أو المساحة المتروكة أو تأثيرات الحركة.
- أضف تأثيرات التمرير أو اضبط الاستجابة لعروض الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب.
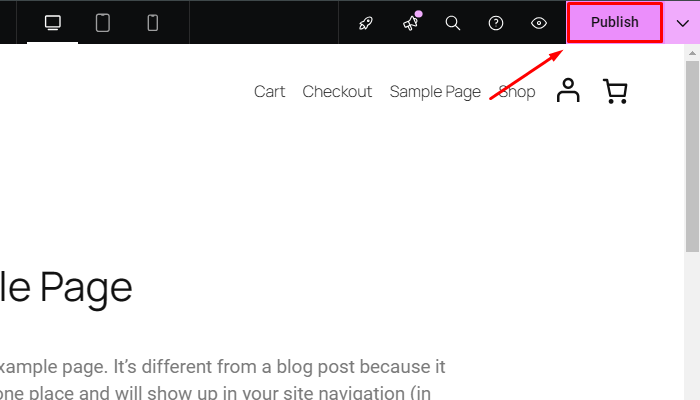
الخطوة 6: نشر التغييرات الخاصة بك

- بعد تكوين الأداة، انقر فوق "تحديث" لحفظ التغييرات.
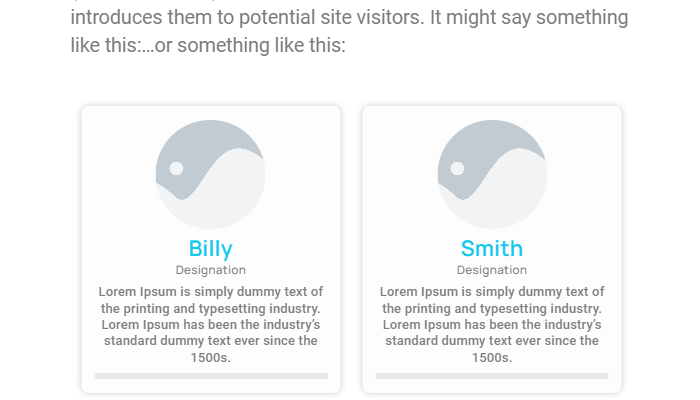
- قم بمعاينة الصفحة للتأكد من ظهور الشهادات كما هو متوقع.
تمت إضافة الشهادات بنجاح .

التعليمات
س: هل يمكنني تخصيص نموذج المراجعة؟
الإجابة: نعم، باستخدام كود مخصص أو مكونات إضافية، يمكنك تعديل حقول نموذج المراجعة (مثل إضافة نظام تصنيف النجوم أو الصور) لتناسب علامتك التجارية بشكل أفضل.
س: هل من الممكن استيراد المراجعات الموجودة إلى WooCommerce؟
الإجابة: يمكنك استخدام المكونات الإضافية التي تدعم استيراد ملف CSV أو الأدوات المصممة لترحيل المراجعات من الأنظمة الأساسية الأخرى إلى WooCommerce. تأكد من عمل نسخة احتياطية لمتجرك قبل القيام بالاستيراد.
س: هل تؤثر المراجعات على تحسين محركات البحث؟
الإجابة: نعم، يمكن أن تؤثر المراجعات بشكل إيجابي على تحسين محركات البحث (SEO) الخاص بك. تفضل محركات البحث المحتوى الجديد الذي ينشئه المستخدمون مثل المراجعات، والتي يمكن أن تساعد في تحسين رؤية متجرك وتصنيفه.
خاتمة
تعد إضافة التعليقات والشهادات إلى متجر WooCommerce الخاص بك طريقة بسيطة ولكنها فعالة لتحسين وتحسين محركات البحث وزيادة المبيعات.
من خلال الاستفادة من الميزات المضمنة والمكونات الإضافية وأفضل الممارسات في WooCommerce، يمكنك إنشاء تجربة تسوق مقنعة وجديرة بالثقة لعملائك.
إن التعليقات الإيجابية لا تبني الثقة فحسب، بل تشجع المشترين المحتملين أيضًا على اتخاذ قرارات مستنيرة.
فهو يساعد الأشخاص على الشعور بالارتباط والثقة بأنهم يختارون منتجًا أو خدمة جديرة بالثقة، مما يعزز في النهاية تجربتهم الشاملة ورضاهم عن اختياراتهم.
آمل أن توفر لك هذه المقالة الإرشادات الصحيحة حول كيفية إضافة التعليقات والشهادات.
إذا وجدت هذه المقالة مفيدة، يرجى مشاركتها مع أصدقائك. إذا كان لديك أي أسئلة، فلا تتردد في التعليق أدناه. سنساعدك على حل مشكلتك. شكرا لقراءة هذه المدونة.
يرجى الاشتراك في قناتنا على YouTube ، حيث نقوم أيضًا بتحميل محتوى رائع هناك، كما يمكنك متابعتنا على Facebook و Twitter
اكتشف المزيد من المقالات:
- 8+ أفضل الإضافات لتصفية منتجات WooCommerce
- كيفية إضافة زر WooCommerce أضف إلى سلة التسوق في أي مكان في الصفحة؟
- كيفية إضافة شريط تمرير المنتج في Elementor
