كيفية إضافة Schema Markup إلى WordPress؟
نشرت: 2022-10-24كيفية إضافة Schema Markup إلى WordPress؟ انها ليست مهمة صعبة بالنسبة لك من الآن. من خلال تزويد محركات البحث بمزيد من التفاصيل وتمكينك من استخدام أدوات أخرى مثل مواقع الشبكات الاجتماعية وبطاقات المعرفة من Google بشكل أكثر فاعلية ، يمكن أن يساعد ترميز المخطط في جهود تحسين محركات البحث. هناك عدة طرق لإضافة هذا الترميز إلى موقع الويب الخاص بك ، بما في ذلك إضافة الشفرة الضرورية يدويًا أو استخدام مكون إضافي. لزيادة حركة مرور SEO المجانية من محركات البحث ، سنوضح لك كيفية تطبيق Schema Markup على WordPress في هذا المنشور.
لماذا يجب عليك استخدام Schema Markup في WordPress؟
يمكنك استخدام Schema Markup ، وهو نوع من كود HTML ، لمنح محركات البحث معلومات إضافية حول المحتوى على موقع WordPress الخاص بك. يمكنه تحسين الأدوات الأخرى ، مثل منصات الوسائط الاجتماعية وبطاقات المعرفة من Google ، ورفع مُحسّنات محرّكات البحث عن طريق منح محركات البحث مزيدًا من المعلومات.

تتضمن بعض مزايا إضافة Schema Markup إلى WordPress ما يلي:
- تأكد من أن محركات البحث يمكنها فهم المحتوى الموجود على موقع الويب الخاص بك.
- يمكنك زيادة وضوح علامتك التجارية من خلال رسم بياني معرفي شامل.
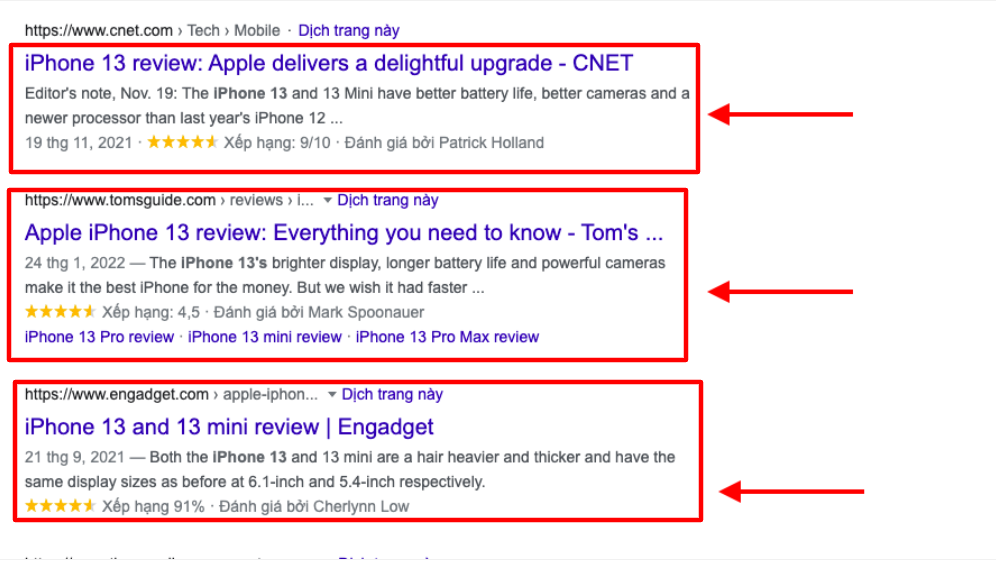
- احصل على نتائج غنية وملفتة للانتباه لزيادة نسبة النقر إلى الظهور.
- كن مؤهلاً للحصول على مقتطفات مميزة للحصول على مساحة أكبر في SERPs.
- زيادة مركز الترتيب الخاص بك.
- تلقي دعوة للعمل مباشرة من جوجل.
- تستخدم من قبل محركات غير بحثية في بعض القدرات (مثل وسائل التواصل الاجتماعي).
- عرض دليل جوجل الاجتماعي
- كسب المزيد من المتابعين على وسائل التواصل الاجتماعي.
كيفية إضافة Schema Markup إلى WordPress
الطريقة الأولى: إضافة مخطط الترميز عبر السمة الخاصة بك
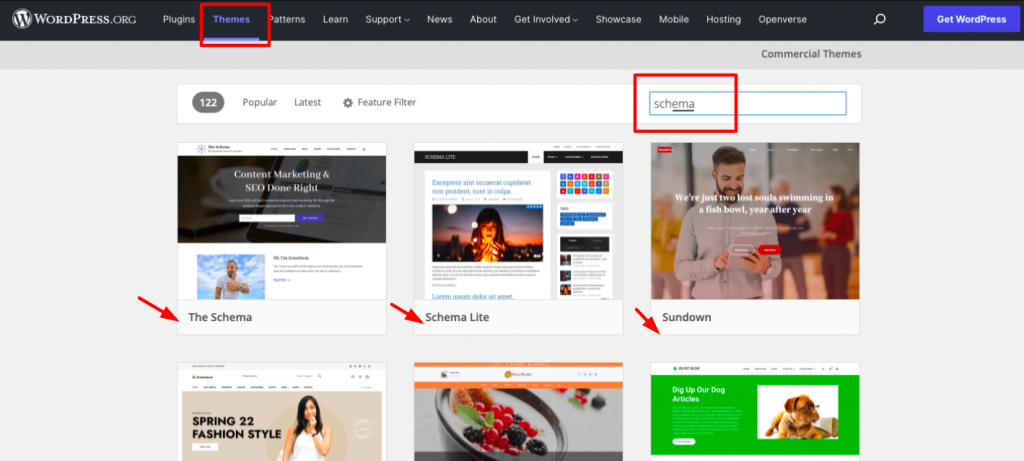
تتمثل إحدى طرق إضافة ترميز المخطط إلى موقع WordPress الخاص بك في تثبيت سمة تدعمه. إذا كنت تبحث عن مخطط في دليل قوالب WordPress ، يمكنك العثور على عدد من السمات المرتبطة بالمخطط.
هذه طريقة سهلة لإضافة Schema Markup إلى WordPress

دعنا نلقي نظرة على بعض السمات الأكثر شعبية في المخطط.
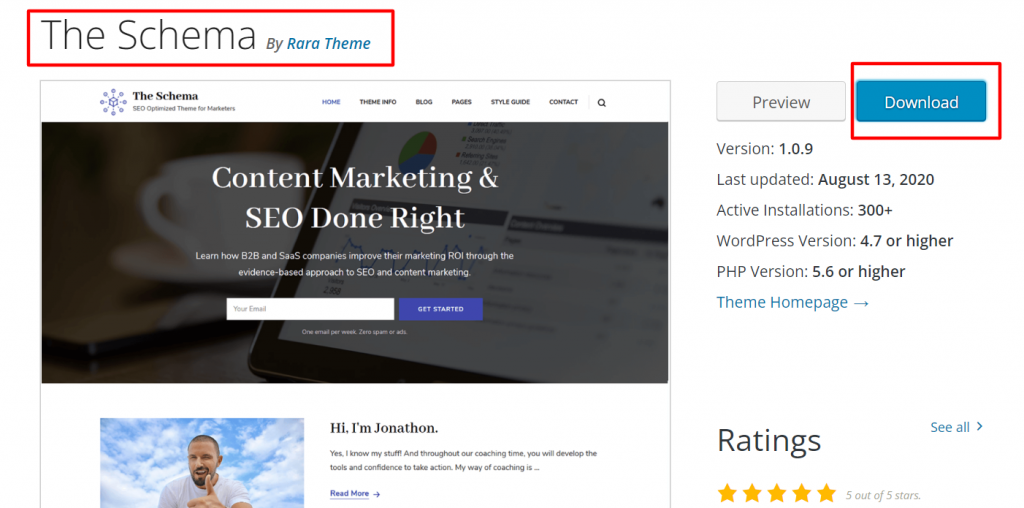
المخطط

موضوع المخطط ، المجاني والقابل للتنزيل ، مصمم لزيادة مُحسّنات محرّكات البحث لديك. من خلال دمج المخطط في الكود الخاص به ، فإنه يؤكد أنه يمكن أن يساعدك في رفع تصنيفات محرك البحث الخاص بك. بالإضافة إلى ذلك ، تم دمج تحسينات الأداء فيه.
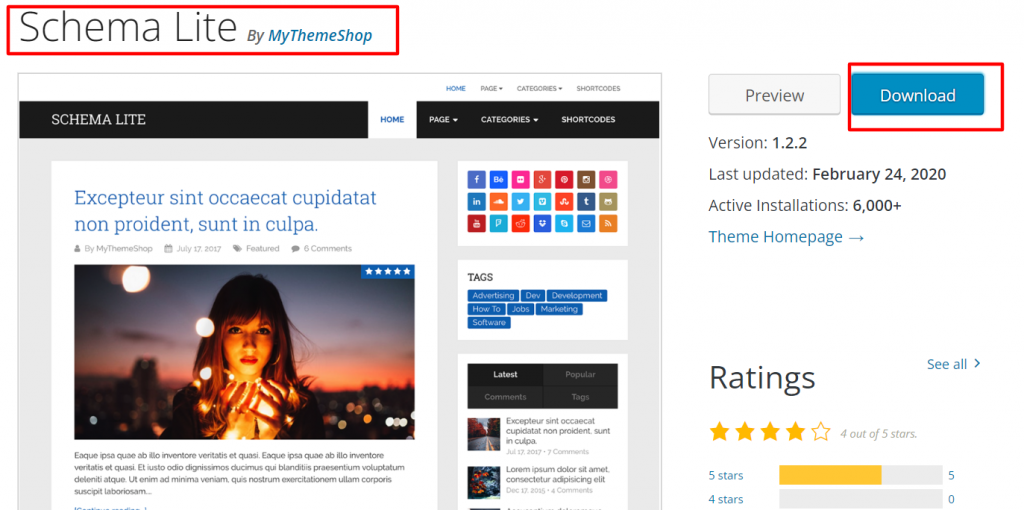
مخطط لايت

Schema Lite عبارة عن سمة WordPress متعددة الاستخدامات وخالية من التكلفة والتي يمكن استخدامها لمجموعة واسعة من المشاريع. يتمتع بمظهر مميز ، وميزات ممتازة لتحسين محركات البحث ، وسرعة فائقة. بالإضافة إلى ذلك ، يتضمن ترميز مخطط متكامل تمامًا لرفع تصنيف موقع الويب الخاص بك.
الطريقة الثانية: إضافة Schema Markup عبر WordPress Plugin
قد لا ترغب في تعديل سمة موقع الويب الخاص بك فقط لإضافة ترميز المخطط لأن غالبية مواقع الويب لديها بالفعل واحد. والخبر السار هو أنه يمكنك استخدام مكونات WordPress الإضافية لإضافة ترميز المخطط إلى موقعك. الوصول إلى بعض من أعظم إضافات ووردبريس لترميز المخططات مع ميزات مميزة سيجعل من السهل عليك مقارنتها وتحديد الخيار المثالي.
دعنا نفحص بعض الإضافات الأكثر شيوعًا.
البرنامج المساعد المخطط

باستخدام البرنامج المساعد Schema ، تعد إضافة ترميز المخطط إلى WordPress أمرًا بسيطًا. يقدم بعض الميزات المفيدة ، مثل دعم أنواع المنشورات المخصصة وخيار السماح بأنواع المخططات المختلفة حسب الفئة أو نوع المنشور. للاستفادة من الترميز الذي لديك بالفعل ، سيعمل أيضًا مع المكونات الإضافية الأخرى التي قمت بإعدادها ، مثل مكونات تحسين محركات البحث (SEO).
دعونا نلقي نظرة على عملية التثبيت لهذا البرنامج المساعد.
- يمكنك اتخاذ الإجراءات التالية لاستخدام هذا المكون الإضافي:
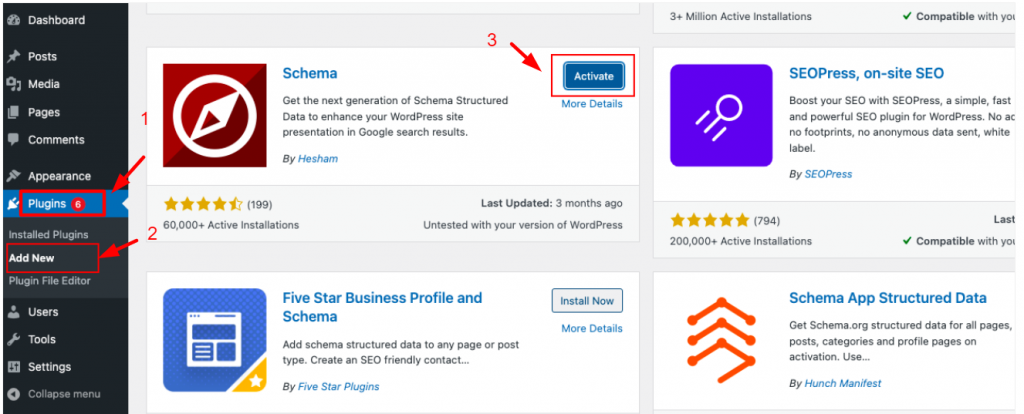
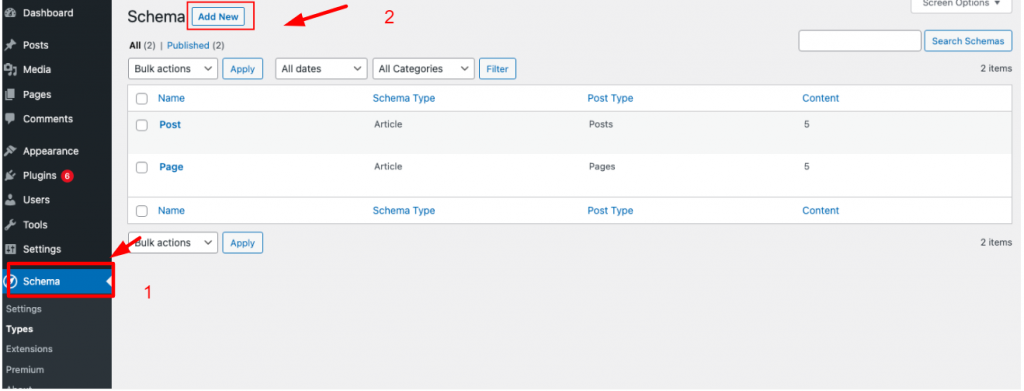
- انقر فوق إضافة جديد بعد اختيار الإضافات من قائمة لوحة القيادة.
- ثبّت ملفات الأداة من خلال إيجادها.
- بمجرد التفعيل ، ارجع إلى لوحة إدارة الموقع.


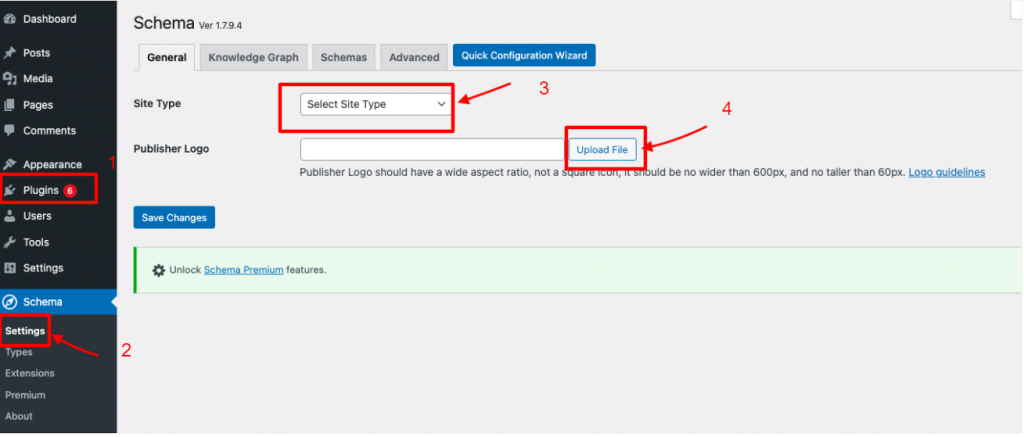
انتقل إلى المخطط> الإعدادات بعد تثبيت البرنامج المساعد وتنشيطه لبدء إضافة ترميز المخطط إلى موقع الويب الخاص بك.

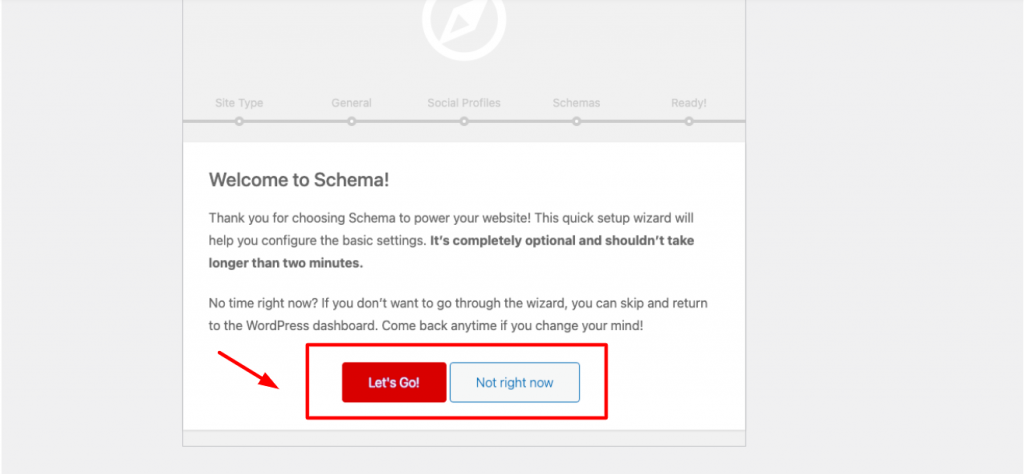
انقر فوق زر معالج التكوين السريع لبدء تكوين العناصر.

بعد الانتهاء من الإجراء وإدخال التفاصيل حول موقع الويب الخاص بك وحسابات الوسائط الاجتماعية ، انقر فوق الزر لتغيير أنواع المنشورات المخصصة الخاصة بك. 
يمكنك إضافة أي أنواع منشورات مخصصة جديدة إلى القائمة بالنقر فوق الزر "إضافة جديد" وإدخال المعلومات الضرورية. بالإضافة إلى ذلك ، يمكن ترميز الفئات باستخدام المخطط باستخدام هذه اللوحة.
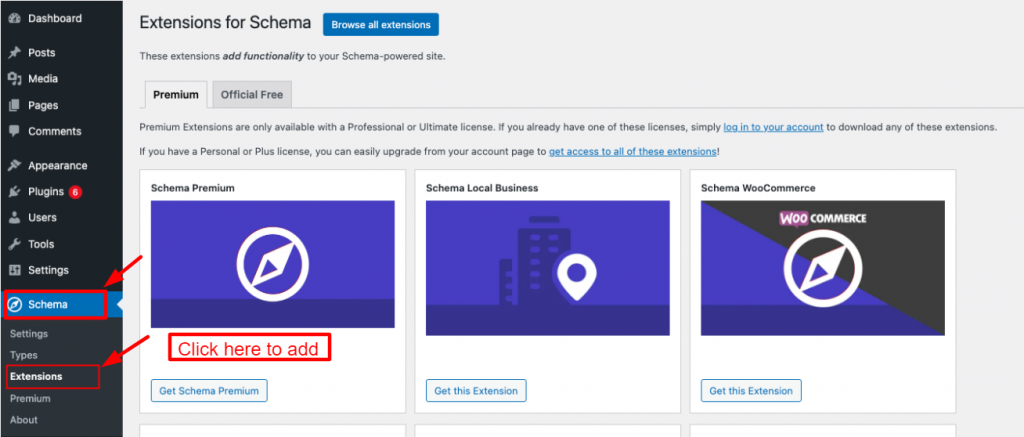
إذا كنت ترغب في تعديل الإعدادات بشكل أكبر ، فانقر فوق علامة التبويب "الإعدادات". يمكنك أيضًا إضافة ملحقات بالانتقال إلى المخطط> الامتدادات .

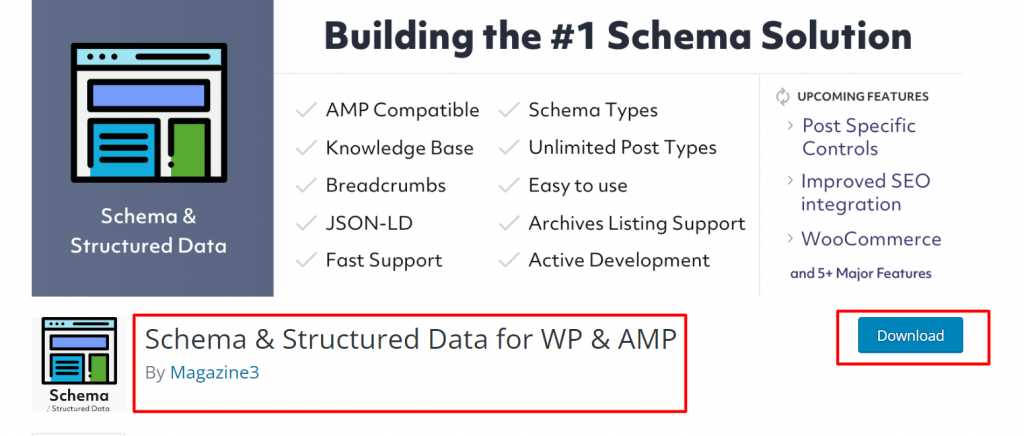
المخطط والبيانات المنظمة لـ WP & AMP

الطريقة الأكثر عملية لإضافة ترميز المخطط إلى WordPress هي عبر Schema & Structured Data لـ WP & AMP. يجعل أفضل مكون إضافي لـ WordPress SEO في السوق من السهل تطبيق ترميز المخطط على موقع WordPress الخاص بك. من السهل تصميم قوالب مخطط فريدة.
تثبيت هذا البرنامج المساعد وتنشيطه هو مهمتك الأولى.
يمكنك اتخاذ الإجراءات التالية لاستخدام هذا المكون الإضافي:
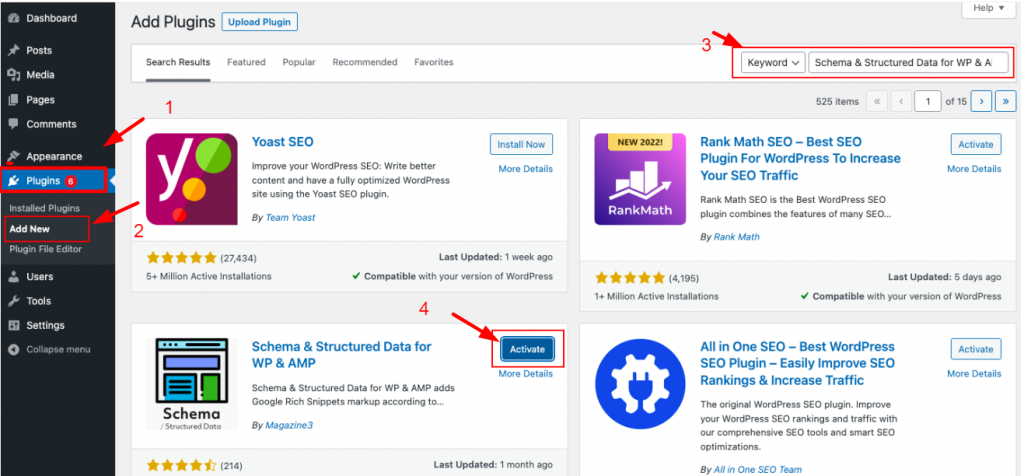
- انقر فوق إضافة جديد بعد اختيار الإضافات من قائمة لوحة القيادة.
2. قم بتثبيت ملفات الأداة من خلال البحث عنها.
3. بمجرد التفعيل ، ارجع إلى لوحة إدارة الموقع.

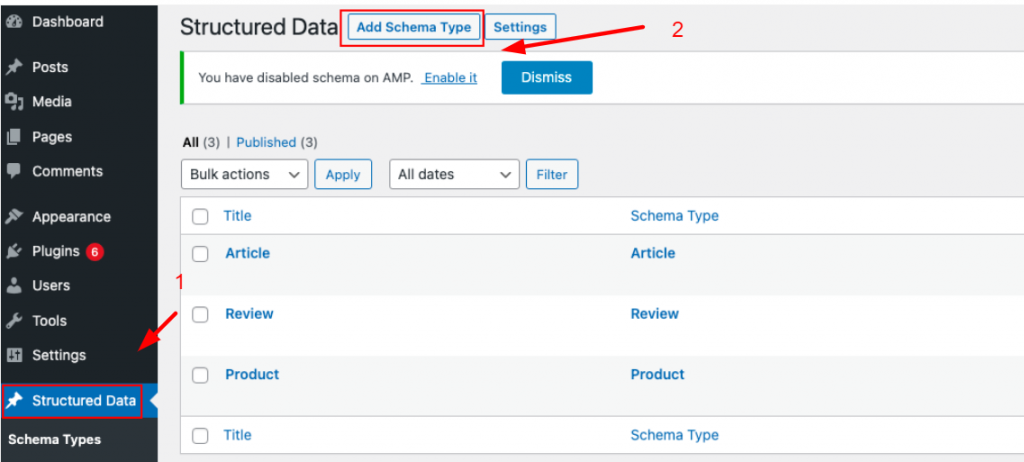
انتقل إلى لوحة معلومات WordPress وحدد لوحة خيار Structure Data بعد تنشيطها. بعد ذلك ، حدد إضافة أنواع المخططات .

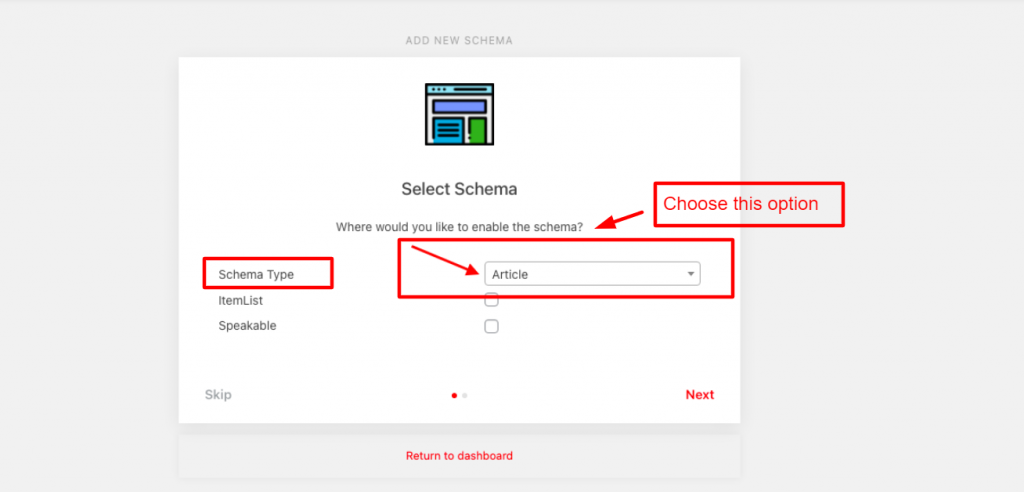
انقر فوق إضافة نوع مخطط في نوع مخطط البيانات المنظمة واختر نوع مخطط مثل صفحة الويب ونشر المدونة والمقالة وما إلى ذلك.
يمكنك أن ترى ، على سبيل المثال ، أننا اخترنا نوع مخطط المقالة. على العكس من ذلك ، يمكنك الاختيار من بين مجموعة متنوعة من أنواع المخططات التي تتوافق مع المكون الإضافي الخاص بنا بناءً على محتوى موقع الويب الخاص بك.

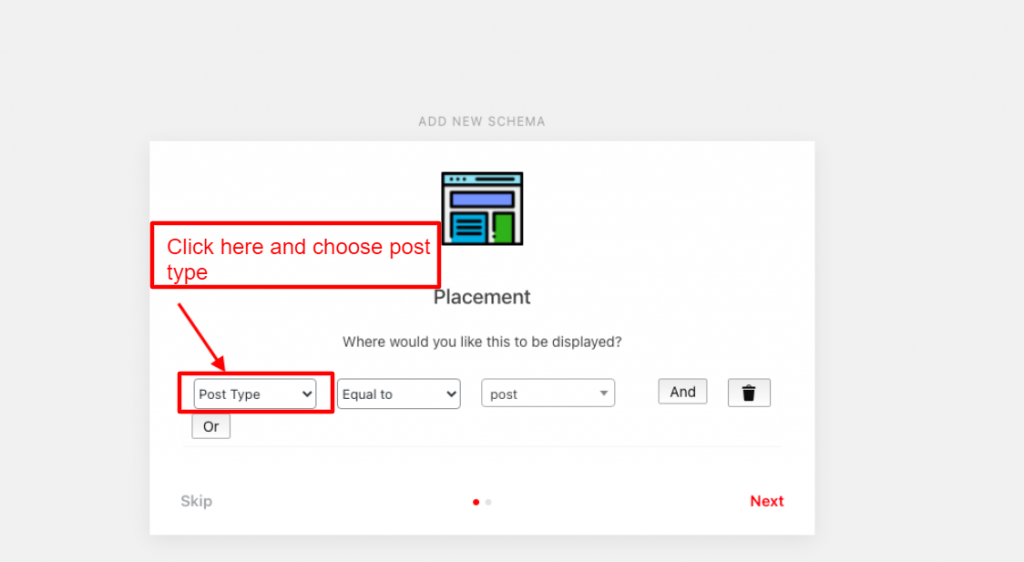
يجب أن تشير إلى موضع للمنشور أو الصفحة المنفردة ، أو لجميع المنشورات ، حيث تريد أن يظهر نوع مخطط المقالة بعد تحديد نوع المخطط.
لإنشاء ترميز مخطط المقالة على موقع الويب الخاص بك ، على سبيل المثال: عالميًا ، في جميع المنشورات / الصفحات الفردية ، أو في أي منشور / صفحة واحدة.

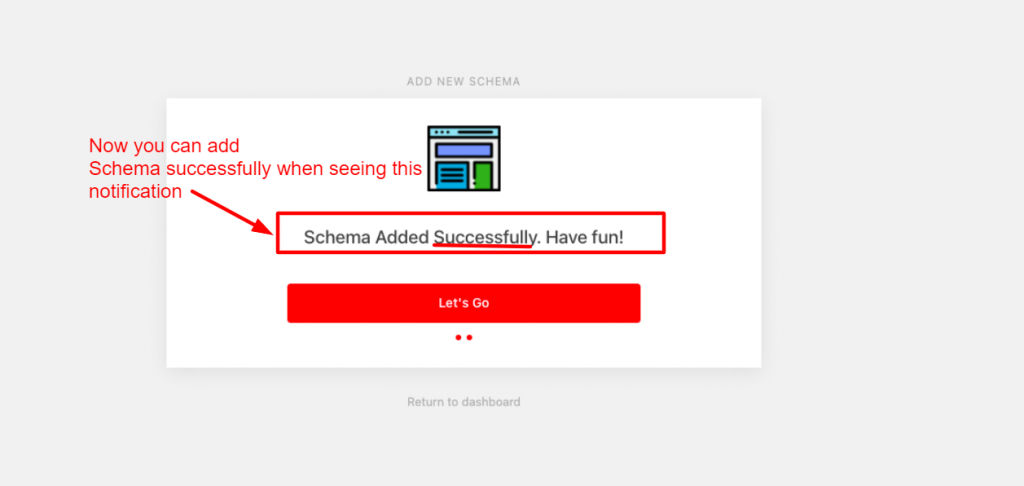
انقر فوق التالي بمجرد اتخاذ قرار التنسيب الخاص بك. تم الانتهاء من إعداد ترميز المخطط وقمت بإضافة Schema Markup إلى WordPress بنجاح.

الكلمات الأخيرة
الآن ، نأمل أنه من خلال تعليماتنا ، يمكنك معرفة كيفية إضافة Schema Markup إلى WordPress. لقد قمنا بإدراج أكثر من طريقة واحدة ، وبالتالي يمكنك الحصول على العديد من الخيارات للقيام بها. لا تتردد في ترك تعليق أدناه لتطلب منا أي شيء ، وسوف نقوم بالرد عليك في أقرب وقت ممكن.
إذا كنت ترغب في توسيع معرفتك بالمهارات التقنية لتحسين محركات البحث ، فاتبع سمات WordPress المجانية لمزيد من التحديثات.
