كيفية إضافة Schema Markup إلى WordPress برمجيًا
نشرت: 2022-04-21هل تريد إضافة ترميز المخطط إلى WordPress برمجيًا ؟ إذا كان الأمر كذلك ، يمكنك استخدام عدد من مقتطفات التعليمات البرمجية بطرق مختلفة لموقع WordPress الخاص بك.
ولكن قبل أن نلقي نظرة على كيفية إضافتها ، دعنا نلقي نظرة مختصرة على ما تعنيه بترميز المخطط.
ما هو مخطط الترميز؟
ترميز المخطط هو بنية بيانات قياسية يتم توفيرها بواسطة schema.org. في الأساس ، ستوفر معلومات حول الصفحة الحالية لمحركات البحث . لذلك يمكن لبرامج الزاحف الخاصة بهم فهم محتوى المحتوى وإنشاء مقتطفات منسقة على نتائج البحث.
يتم تقديم البيانات الموجودة في المخطط على زوج ذي قيمة مفتاح مثل ["هاتف": "152234029"]. يمكن أن يكون لها أيضًا مستويات متعددة من الميراث. إنها مهمة جدًا لزيادة نسبة النقر إلى الظهور (CTR) لموقعك على الويب وتعتبر واحدة من أفضل ممارسات تحسين محركات البحث أيضًا.
هناك العديد من أنواع الخصائص الرئيسية التي يمكن استخدامها مع المخطط. وهي تختلف من أنواع البيانات والبيانات بناءً على التسلسلات الهرمية المفتوحة والمغلقة. قم بزيارة موقع الويب shcema.org لمعرفة جميع الأنواع المتاحة التي يمكن استخدامها حاليًا.
كيفية إضافة Schema Markup إلى WordPress برمجيًا؟
لقد تحدثنا عن كيفية إضافة مخطط إلى WordPress باستخدام مكون إضافي في منشور سابق. وبالمثل ، لقد ناقشنا بالفعل بعض الطرق الأخرى لإضافة ترميز المخطط إلى WordPress من خلال لوحة القيادة والسمات أيضًا.
لكن الآن ، سوف نتعلم كيفية تحقيق نفس النتيجة برمجيًا. من خلال القيام بذلك بهذه الطريقة ، لن يحتاج موقع الويب الخاص بك إلى تحميل كل التعليمات البرمجية الإضافية التي يوفرها المكون الإضافي. وسوف تضيف فقط الكود الذي يحتاجه موقع الويب الخاص بك.
لتضمين المخطط في جزء من المحتوى ، نحتاج إلى إضافة علامات المخطط إلى مخرجات HTML الخاصة بموقعنا. يمكننا تحرير HTML لمواقعنا الإلكترونية بعدة طرق. أفضل طريقة هي الكتابة فوق ملفات قالب النسق على السمة الفرعية.
ستحتاج إلى سمة فرعية لتضمين علامات المخطط برمجيًا. لذلك إذا لم يكن لديك واحد مثبت حتى الآن ، فابدأ وقم بإنشاء وتثبيت سمة فرعية. يمكنك حتى استخدام أحد المكونات الإضافية للقوالب الفرعية لإنشائه.
يمكنك إضافة ترميز المخطط إلى WordPress برمجيًا بطريقتين رئيسيتين :
- أضف ملف JSON-LD على الرأس
- أضف ترميز microdata إلى إخراج HTML
كلاهما طريقتان صالحتان ، ويمكنك استخدام الطريقة التي تتكيف بشكل أفضل مع احتياجاتك بحرية.
1. أضف ملف JSON-LD
ملف JSON-LD هو نوع معين من التنسيق ، يعتمد على JSON ، ويستخدم لتشفير البيانات المرتبطة. مثلما يحدث في ملفات JSON ، فإنه يحتوي على قائمة من أزواج المفتاح والقيمة:
{
"هاتف": "152234029"،
"الاسم": "الاسم"،
"العنوان": "Johann Street N 433" ،
"url": "https://QuadLayers.com"،
"priceRange": "19-90"،
"legalName": "QuadLayers"،
"context": "http://schema.org"،
"type": "LocalBusiness"
}كما ترى ، حتى التركيب اللغوي مشابه جدًا لملف JSON.
هناك العديد من مولدات JSON-LD التي يمكنك استخدامها للحصول على الملف الذي يتكيف بشكل أفضل مع احتياجاتك.
لذا ، فإن الخطوة التالية هي طباعة هذا الرمز في قسم HTML <head> على موقع الويب.
يمكننا استخدام الوظيفة التالية في ملف functions.php الخاص بالقالب الفرعي لتحقيق ذلك.
ملاحظة: قبل المتابعة ، يرجى التأكد من عمل نسخة احتياطية لموقع الويب الخاص بك أيضًا. سنقوم بتعديل الملفات الأساسية لموقعك على الويب وأي تغييرات غير مرغوب فيها قد تجلب المزيد من المشاكل إليه.
add_action ('wp_head'، 'QuadLayers_add_schema') ؛
الوظيفة QuadLayers_add_schema () {
صدى '<script type = "application / ld + json">
{
"هاتف": "152234029"،
"الاسم": "الاسم"،
"العنوان": "Johann Street N 433" ،
"url": "https://QuadLayers.com"،
"priceRange": "19-90"،
"legalName": "QuadLayers"،
"context": "http://schema.org"،
"type": "LocalBusiness"
} '؛
} يمكنك معرفة كيفية تضمين ملف JSON-LD ضمن علامات <script> . فقط لا تنس تحديث الملف .
لفهم كيفية عمل المخطط ، لاحظ أن نموذج الكود السابق سيضيف JSON إلى جميع صفحات موقع الويب. لذلك عندما يقرأها محرك بحث أو أي نوع آخر من الروبوتات ، سيتم تعيينها كمخطط صالح لجميع الصفحات التي يوجد بها البرنامج النصي. في هذه الحالة ، يكون الموقع بأكمله.
يمكننا تطبيق كود JSON على صفحات معينة من خلال تطبيق بعض المنطق الشرطي على وظيفة PHP الخاصة بنا. ولكن يمكن أيضًا تضمين ترميز المخطط في HTML الداخلي للمحتوى الخاص بنا ، مما يسمح لنا بتضمين الترميز المعقد لبعض المحتويات المحددة للغاية.
2. أضف ترميز البيانات الجزئية إلى HTML
اتباع الاتجاهات الحديثة ، الطريقة السابقة هي الطريقة الموصى بها. لكن استخدام ترميز البيانات الجزئية سيسمح لنا بتضمين ترميز المخطط مباشرة في ملفات القالب .
كما أن لصق البرامج النصية الخاصة بنا على ملف functions.php الخاص بالقالب الفرعي يعمل بشكل جيد أيضًا. من أجل تطبيق المخطط الصحيح على كل جزء من المحتوى ، سينتهي بنا الأمر بالحصول على جزء كبير ومعقد من التعليمات البرمجية.
لذلك لإضافة ترميز microdata داخل HTML ، نحتاج إلى الكتابة فوق ملفات القوالب لموقع WordPress الخاص بك.
2.1. أضف مخطط الترميز إلى منشورات WP
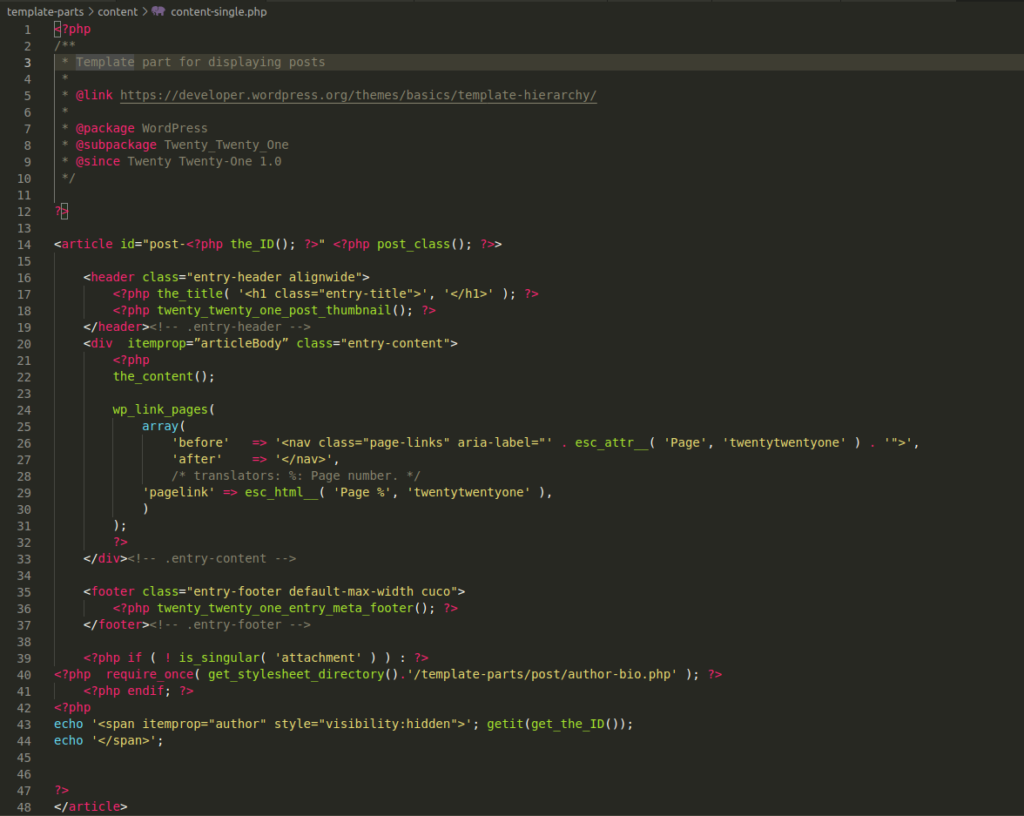
في هذا المثال ، يرث القالب الفرعي الخاص بنا موضوع Twenty-One ، لذا فإن الملف الذي نحتاج إلى الكتابة فوقه هو content-single.php . هذا هو الملف حيث يمكننا إضافة مخططنا مباشرة على إخراج HTML.
قد يتم العثور على هذا الملف تحت اسم أو مجلد مختلف في بعض السمات.
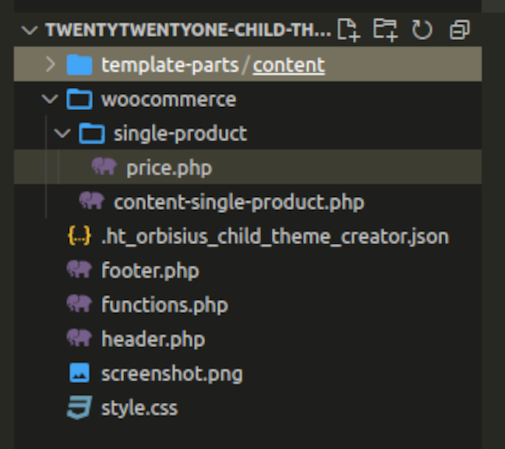
قم بإنشاء المجلدات المطلوبة في السمة الفرعية الخاصة بك (أجزاء القالب والمحتوى) وملف content-single.php جديد داخل مجلد المحتوى.
موضوع الطفل / __ أجزاء القالب __/__المحتوى __ / __ / __ محتوى واحد. php
انسخ / الصق كل الكود الخاص بملف content-single.php theme الرئيسي.


الكود الذي سنقوم بتحريره هو كما يلي:
<article <؟ php post_class () ؛ ؟ >>
إضافة نطاق المخطط واكتب مثل المقتطف التالي.
<article itemscope itemtype = "http://schema.org/Article" <؟ php post_class ()؛ ؟ >>
هذا يخبر محركات البحث أن المحتوى داخل علامة HTML <article> هو نوع مقال.
بعد التصريح عن النوع والنطاق ، يمكننا استخدام بعض الخصائص القياسية. على سبيل المثال ، التصريح بعنوان المشاركة كاسم العنصر:
مصدر الرمز:
<؟ php the_title ('<h1 class = "entry-title">'، '</h1>')؛ ؟>إضافة خاصية الاسم:
<؟ php the_title ('<h1 itemprop = "name" class = "entry-title">'، '</h1>')؛ ؟> أيضًا ، يمكننا استخدام خاصية articleBody key لتمييز محتوى منشوراتنا.
مصدر الرمز:
<div class = "entry-content"> <؟ php المحتوى()؛
إضافة خاصية articleBody:
<div itemprop = ”articleBody” class = "entry-content"> <؟ php المحتوى()؛
2.2. إضافة ترميز المخطط إلى منتجات WooCommerce
بطريقة مماثلة ، يمكننا الكتابة فوق ملف قالب منتجات WooCommerce لتضمين مخططنا.
الملف الذي نحتاج إلى الكتابة فوقه هو ملف content-single-product.php . يجب أن يكون هذا الملف في مجلد WooCommerce في السمة الفرعية. إذا كنت تواجه صعوبات في العثور عليه ، فيرجى التأكد من قيامك بإعداد WooCommerce بشكل صحيح أيضًا.
موضوع الطفل __ / woocommerce __ / __ محتوى منتج واحد. php
أكمل نفس العملية المذكورة أعلاه لإنشاء ملف جديد في مكانه.
حدد النطاق ونوع المخطط في غلاف div الرئيسي:
<div itemscope itemtype = "http://schema.org/Product" <؟ php wc_product_class (''، $ product)؛ ؟ >>يمكننا أيضًا استخدام خاصية "description" في هذا الملف:
<div itemprop = "description" class = "ملخص إدخال ملخص">
ومع ذلك ، من أجل إضافة المزيد من العلامات إلى منتجاتنا ، سنحتاج إلى الكتابة فوق الملفات المختلفة.
على سبيل المثال ، لإضافة سعر المنتجات إلى المخطط ، قم بإنشاء مسار جديد في ملفات السمات الفرعية:
woocommerce/templates/single-product/price.php
موضوع الطفل __ / woocommerce __/__/منتج واحد __ / __ / __ / السعر

بعد نسخ ملف price.php في مكانه قم بالتعديل على النحو التالي:
مصدر الرمز:
<p class = "<؟ php echo esc_attr (application_filters ('woocommerce_product_price_class'، 'price'))؛؟>"> <؟ php echo $ product-> get_price_html ()؛ ؟> </p>إضافة الترميز:
<p itemscope itemtype = "https://schema.org/Offer" itemprop = "price" class = "<؟ php echo esc_attr (application_filters ('woocommerce_product_price_class'، 'price'))؛؟>"> <؟ php echo $ product-> get_price_html () ؛ ؟> </p>لاحظ أننا أنشأنا عنصرًا جديدًا من النوع "Offer" لتحديد السعر. إنه دليل لفهم كيف يمكننا تداخل أنواع عناصر مختلفة داخل بعضها البعض ، باتباع بنية HTML الأصلية.
هناك بعض الملفات الأخرى التي يمكنك الكتابة فوقها لتضمين المزيد من الترميز.
-
title.php -
stock.php -
review.php -
rating.php -
product-image.php
خاتمة
يقودنا هذا إلى نهاية البرنامج التعليمي الخاص بنا حول كيفية إضافة ترميز المخطط إلى WordPress برمجيًا. للقيام بذلك ، تحتاج إلى فهم أساسي لكيفية عمل المخطط جنبًا إلى جنب مع بعض المعرفة البرمجية.
من المهم أيضًا فهم أن جميع الخصائص والأنواع يجب أن تتطابق مع الخصائص المحددة على موقع الويب schema.org. يتضمن ذلك خصائص ذات مستويات متعددة من الميراث أيضًا.
للتلخيص ، يمكنك إضافة مخطط إلى موقع الويب الخاص بك باستخدام طريقتين رئيسيتين:
- أضف ملف JSON-LD على الرأس
- أضف ترميز microdata إلى إخراج HTML
تعد إضافة ملف JSON-LD طريقة سهلة للغاية ويفكر فيها معظم المستخدمين. كل ما عليك فعله هو طباعة كود JSON-LD إلى قسم <head> في موقع الويب الخاص بك.
ومع ذلك ، فإن استخدام أسلوب ترميز البيانات الجزئية لتضمين ترميز المخطط مباشرة في ملفات القالب يمكن أن يكون مفيدًا جدًا بالنسبة لك. يمكن أن تساعدك الكتابة فوق ملفات القوالب في تخصيص موقع الويب بمزيد من المرونة إذا كانت لديك الموارد المطلوبة لذلك. يمكنك أيضًا إضافة ترميز المخطط إلى عناصر محددة من موقع الويب الخاص بك مثل المنشورات ومنتجات WooCommerce.
هل يمكنك إضافة ترميز المخطط إلى موقع الويب الخاص بك باستخدام مقتطفات التعليمات البرمجية هذه الآن؟ يرجى إعلامنا إذا كان هذا البرنامج التعليمي مفيدًا أم لا في التعليقات.
في هذه الأثناء ، إليك بعض منشوراتنا التي قد تهمك وتساعدك على تحسين موقع WordPress الخاص بك:
- كيفية إنشاء ملحق WordPress مخصص
- إضافة Telegram إلى WordPress (الدليل الكامل)
- كيفية تحرير HTML في WordPress
