كيفية إنشاء فواصل أقسام رائعة لمواقع ووردبريس
نشرت: 2022-06-09هل تريد إضافة قسم قسم إلى موقع WordPress الخاص بك؟
تعد فواصل الأقسام طريقة ممتازة لفصل المحتوى وإنشاء تأثيرات بصرية لإشراك زوار موقعك على الويب. ومع ذلك ، من الصعب إنشاءها إذا كنت تفتقر إلى خبرة التصميم والتشفير.
هل ذلك الصوت مثل صوتك؟ لا تقلق؛ سنوضح لك كيفية إنشاء فواصل مواقع الويب بدون رمز في هذه المقالة.
ما هو مقسم القسم في ووردبريس؟
يسمى مقسم القسم أيضًا بمقسم الشكل في WordPress. إنها تتيح لك إضافة أشكال وتأثيرات مخصصة إلى الصفحات ، مما يؤدي إلى إنشاء انتقالات جذابة بين المحتوى.
يمكنك وضع مقسم أقسام أعلى وأسفل مجموعات المحتوى ، مما يسهل تنظيم وفصل الموضوعات المختلفة.
تحتوي فواصل مواقع الويب على العديد من التنسيقات ، مثل فواصل الصفحات بأشكال SVG وفواصل النص وهي حدود نصية تفصل بين كتل النص. يمكنك أيضًا تخصيص الفواصل في كثير من الحالات.
ما هي فوائد استخدام فواصل الشكل؟
تعتبر مقسمات الشكل أداة فعالة لجذب الانتباه على موقع الويب الخاص بك. إنها تجعل المستخدمين يتوقفون عن التمرير ، ويلفتون انتباههم إلى المعلومات التي لا تريدهم أن يفوتوها.
يستخدم بعض مالكي مواقع الويب رسومًا متحركة براقة وصورًا مذهلة لجذب الزوار. ومع ذلك ، يمكن أن تؤدي مقسمات الشكل نفس الوظيفة مع وجود فوضى بصرية أقل.
علاوة على ذلك ، يمكن لفواصل الأشكال تحويل تصميم موقع الويب الخاص بك على الفور دون إنشاء تصميم جديد من البداية.
كيفية إضافة فواصل رائعة إلى موقع WordPress الخاص بك
كما ذكرنا سابقًا ، تحتاج عادةً إلى بعض المعرفة بالتصميم والترميز لإنشاء فواصل أقسام رائعة في WordPress. ومع ذلك ، سنشارك طريقتين لإضافة مقسم قسم إلى موقعك بدون رمز أدناه.
- الطريقة الأولى: إنشاء فواصل موقع الويب باستخدام SeedProd
- الطريقة 2: إنشاء قسم قسم في WordPress بدون مكون إضافي
الطريقة الأولى: إنشاء فواصل موقع الويب باستخدام SeedProd
سنستخدم SeedProd لإضافة فواصل الأشكال إلى موقع WordPress الخاص بك للطريقة الأولى.

SeedProd هو أحد أفضل منشئي مواقع الويب لبرنامج WordPress. يتيح لك إنشاء سمات WordPress مخصصة وصفحات مقصودة وتخطيطات مواقع ويب سريعة الاستجابة بدون رمز.
يأتي مع مئات القوالب المعدة مسبقًا ، والعديد من عناصر المحتوى ، ومحرر مرئي سهل السحب والإفلات لتخصيص صفحات WordPress الخاصة بك.
إحدى الميزات التي سنستخدمها في هذا الدليل هي مقسمات الشكل الفاخرة المضمنة في SeedProd. إنها تتيح لك إضافة فواصل أشكال جذابة إلى أي منشور أو صفحة بنقرات قليلة ، دون الحاجة إلى ترميز.
اتبع الخطوات أدناه لإضافة فواصل الأشكال إلى WordPress باستخدام SeedProd.
تثبيت وتفعيل البرنامج المساعد SeedProd WordPress
أولاً ، انقر هنا لبدء استخدام SeedProd وتنزيل المكون الإضافي على جهاز الكمبيوتر الخاص بك. بعد ذلك ، قم بتحميل ملف .zip للمكون الإضافي إلى موقع WordPress الخاص بك.
يمكنك اتباع هذا الدليل حول تثبيت مكون WordPress الإضافي إذا كنت بحاجة إلى مساعدة.
ملاحظة: هناك إصدار مجاني من SeedProd ، لكننا سنستخدم الإصدار المتميز من SeedProd لميزة Shape Divider.
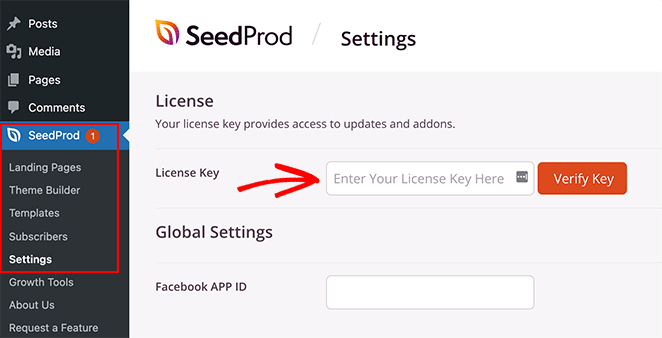
بعد تثبيت SeedProd وتنشيطه ، انتقل إلى SeedProd »الإعدادات وأدخل مفتاح ترخيص المكون الإضافي الخاص بك.

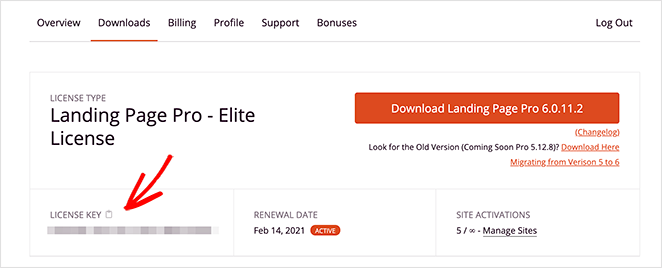
يمكنك العثور على مفتاح الترخيص الخاص بك عن طريق تسجيل الدخول إلى موقع SeedProd والبحث أسفل قسم التنزيلات.

قم بإنشاء سمة WordPress أو الصفحة المقصودة
هناك طريقتان لاستخدام فواصل الأقسام في SeedProd.
يمكنك إنشاء سمة WordPress جديدة وإضافة فواصل الأشكال إلى أجزاء موضوع مختلفة. أو يمكنك إنشاء صفحة مقصودة مستقلة وإضافة فواصل الأشكال إلى صفحة واحدة.
فيما يلي إرشادات حول إعداد كليهما:
وورد موضوع
يتيح لك مُنشئ السمات في SeedProd إنشاء سمة WordPress جديدة باستخدام محرر السحب والإفلات.
يقوم بإنشاء جميع الملفات التي يتكون منها قالبك ، بما في ذلك الشريط الجانبي والرأس والتذييل والمنشور الفردي وما إلى ذلك. يمكنك بعد ذلك تخصيص كل ملف بصريًا بدون رمز.

عندما تقوم بتنشيط قالبك الجديد ، فإنه سيحل محل قالب WordPress الحالي الخاص بك ، لذلك اختر هذا الخيار فقط إذا كنت سعيدًا بفقدان المظهر الحالي الخاص بك.
اتبع هذا البرنامج التعليمي لإنشاء سمة WordPress مخصصة باستخدام SeedProd.
الصفحة المقصودة
يتيح لك مُنشئ الصفحة المقصودة لـ SeedProd استخدام واجهة السحب والإفلات الخاصة به لإنشاء صفحات مقصودة واحدة في WordPress. يمكنك تخصيص التصميم بالكامل ، لكنه لن يحل محل المظهر الحالي الخاص بك ، على عكس إصدار منشئ السمات.

يعد هذا حلاً جيدًا إذا كنت تريد الاحتفاظ بموضوع WordPress الحالي الخاص بك ولكنك لا تزال تريد استخدام ميزة مقسم الشكل.
اتبع هذا الدليل التفصيلي خطوة بخطوة لإنشاء صفحة مقصودة في WordPress.
بعد إنشاء قالب WordPress أو الصفحة المقصودة ، يمكنك الانتقال إلى الخطوة التالية.
تخصيص التصميم الخاص بك مع قسم تقسيم
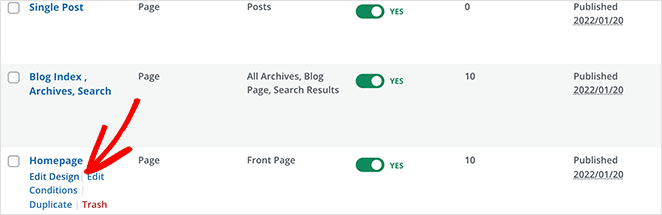
لإضافة مقسمات الشكل إلى WordPress ، قم بتحرير قالب سمة أو صفحة مقصودة ، والتي تفتح مُنشئ الصفحة المرئية لـ SeedProd. سنقوم بتحرير الصفحة الرئيسية لموضوع WordPress المخصص لدينا في هذا البرنامج التعليمي.

بمجرد دخولك إلى المحرر المرئي ، ستحتاج إلى العثور على منطقة من الصفحة حيث تريد إضافة مقسم الشكل الخاص بك. يتيح لك SeedProd إضافة فواصل الأشكال إلى الأقسام والأعمدة والصفوف.
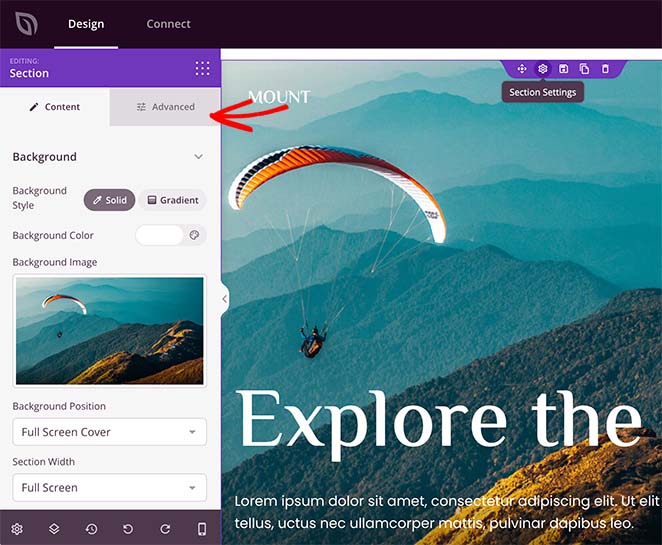
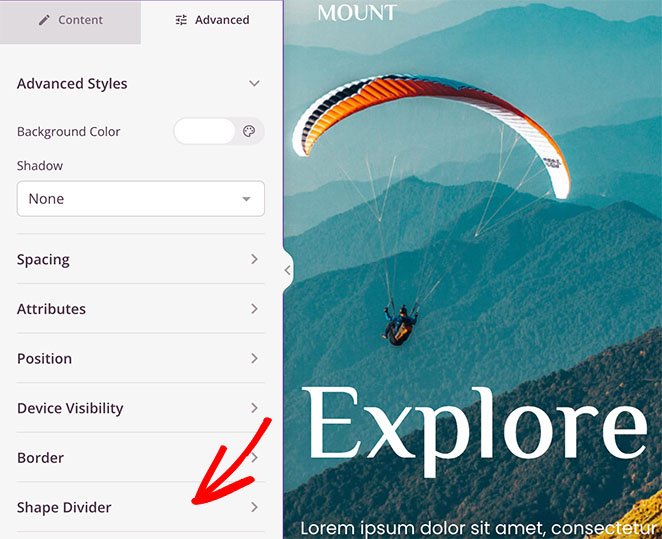
انقر فوق القسم أو الصف الذي اخترته لفتح لوحة الإعدادات الخاصة به على الجانب الأيسر. داخل تلك اللوحة ، انقر فوق علامة التبويب خيارات متقدمة لرؤية المزيد من خيارات التخصيص.

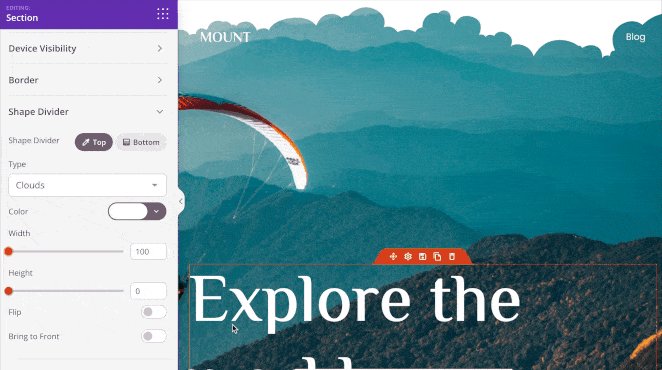
سترى عنوان فواصل الأشكال في أسفل اللوحة. انقر فوق العنوان لفتح إعدادات Shape Divider.

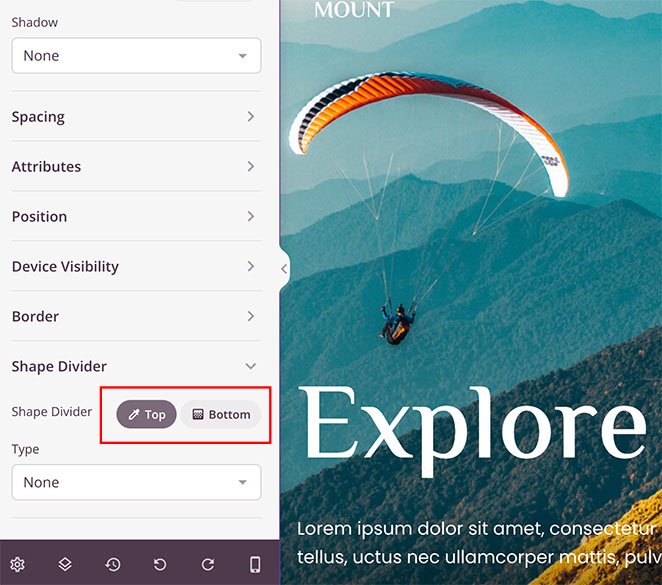
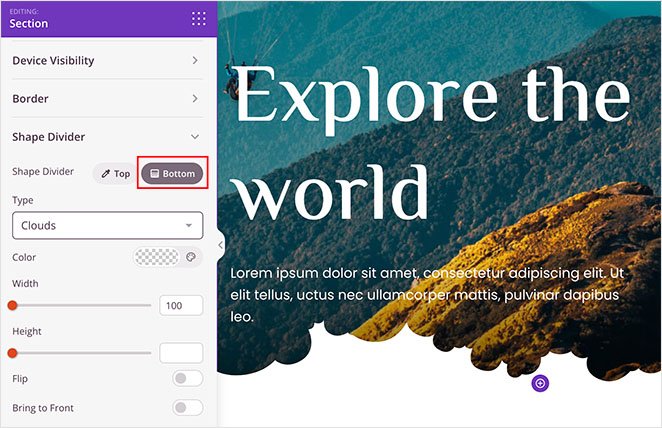
أولاً ، يمكنك اختيار إضافة فاصل في الجزء العلوي أو السفلي من القسم الخاص بك.

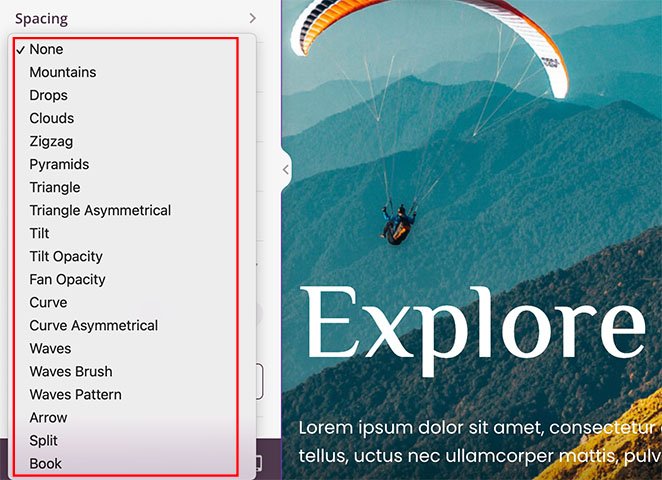
يمكنك بعد ذلك النقر فوق القائمة المنسدلة لتحديد 18 شكلًا مختلفًا للمقسم الخاص بك.


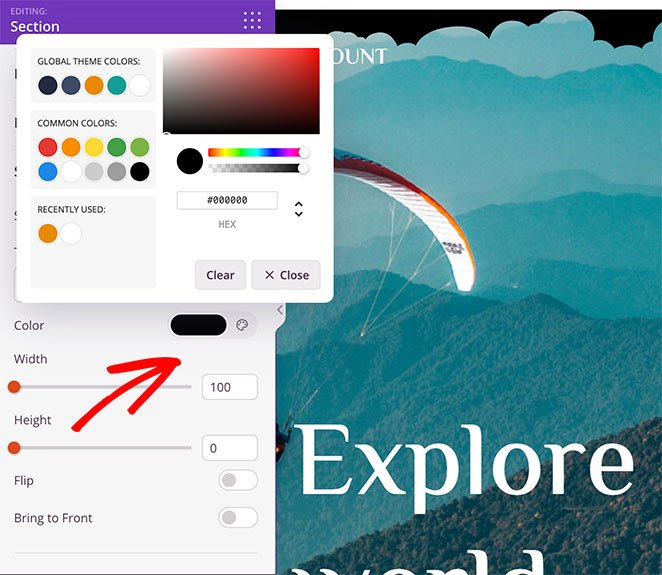
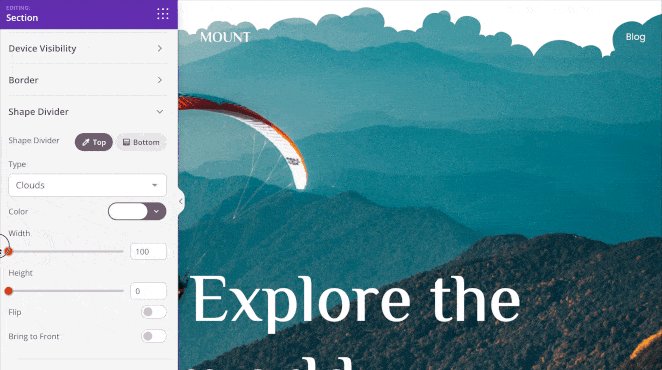
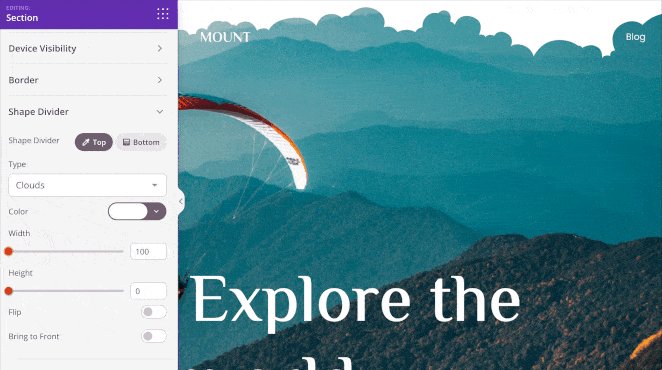
بعد تحديد الشكل ، سيعرض SeedProd إعدادات إضافية لتخصيص مظهر الشكل.

على سبيل المثال ، يمكنك:
- قم بتغيير لون الشكل
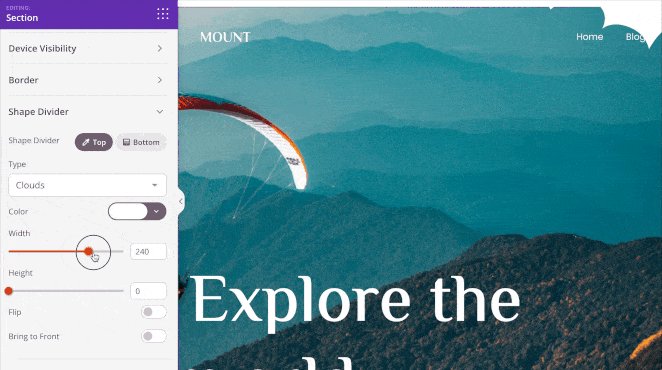
- اختر عرضًا وارتفاعًا مخصصين
- اقلب الشكل
- اجلب الشكل إلى الأمام

يمكنك اتباع نفس الخطوات لإضافة مقسم شكل إلى أسفل القسم. يمكنك إنشاء بعض التأثيرات المرئية اللافتة للنظر ببضع نقرات فقط.

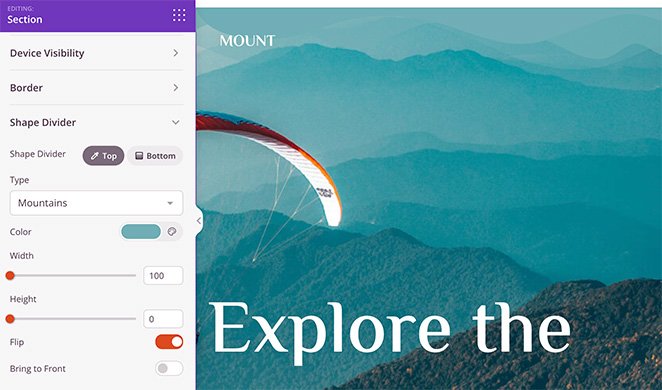
فيما يلي بعض الأمثلة الأخرى للتأثيرات المختلفة التي يمكنك إنشاؤها باستخدام مقسمات الشكل في SeedProd:
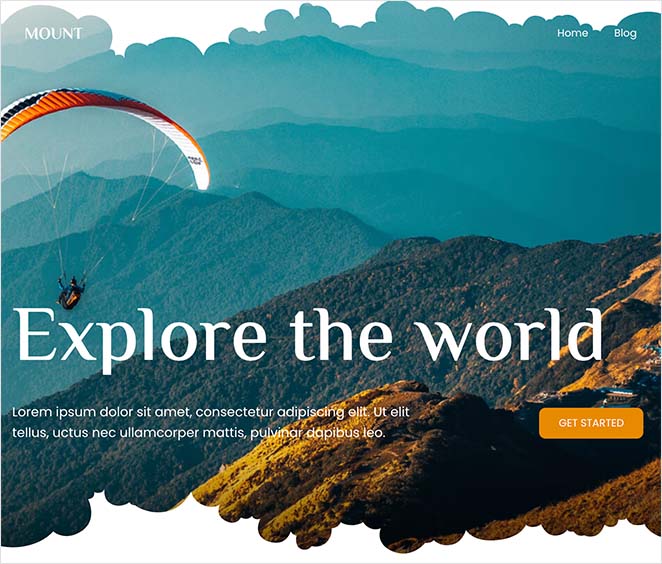
الجبال

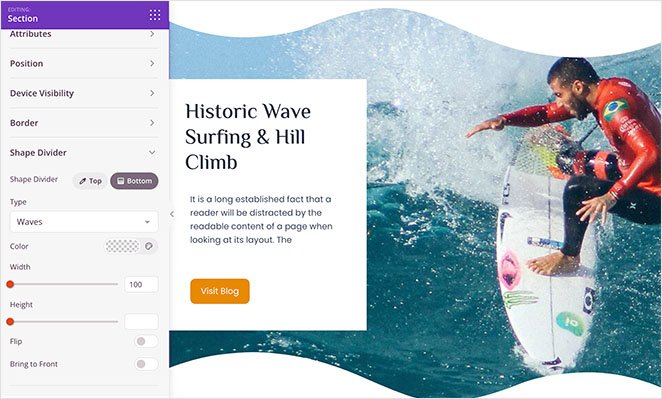
أمواج

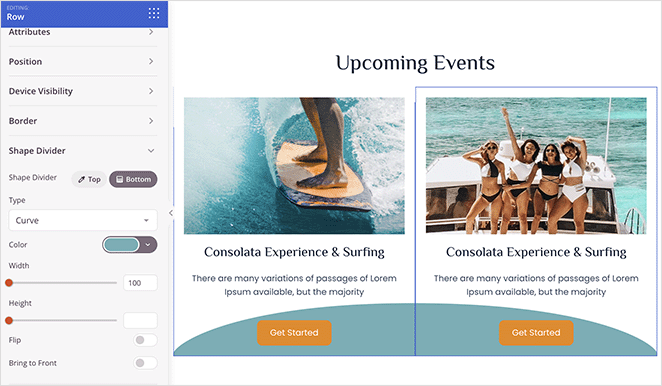
منحنى

جرب فواصل مواقع الويب المختلفة حتى تشعر بالرضا عن شكل كل شيء.
انشر مقسماتك الرائعة في ووردبريس
الآن بعد أن أصبحت مقسمات الشكل الخاصة بك في مكانها الصحيح ، يمكنك نشر تصميمك الجديد.
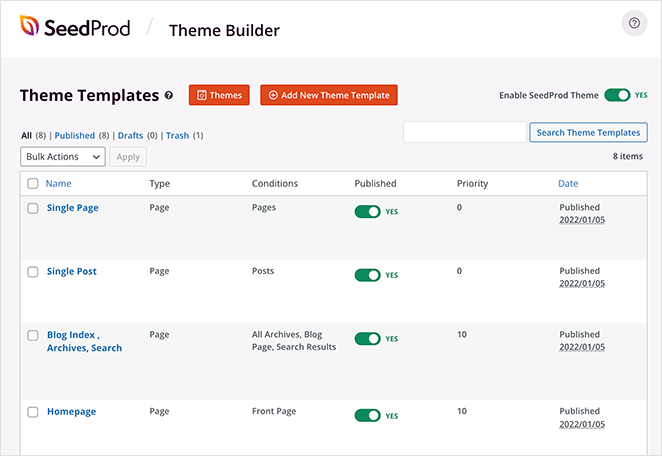
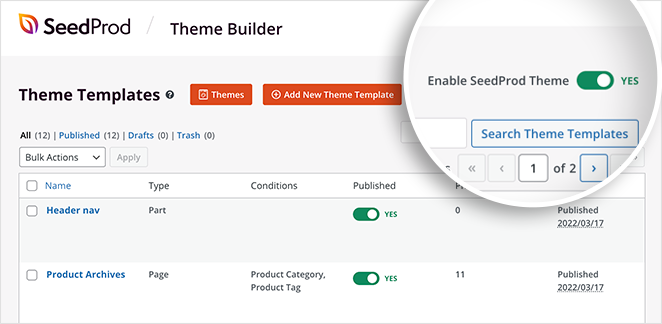
إذا كنت تقوم بإنشاء سمة WordPress ، فيمكنك نشرها بالانتقال إلى SeedProd Theme Builder والنقر فوق "Enable SeedProd Theme" للتبديل إلى الموضع "نعم".

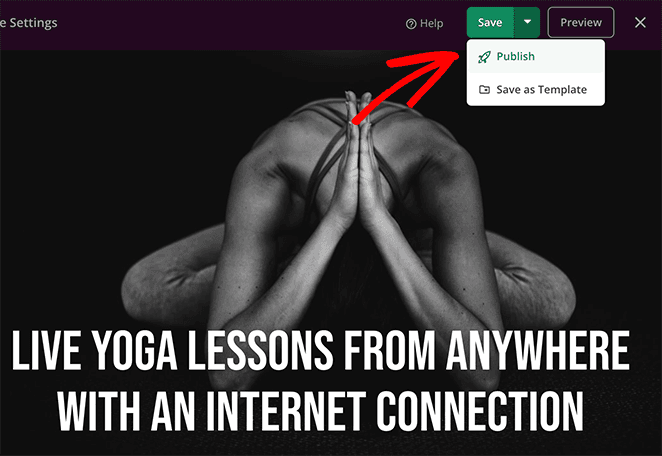
ما عليك سوى النقر فوق سهم القائمة المنسدلة الموجود على الزر " حفظ " والنقر فوق " نشر للصفحات المقصودة".

يمكنك الآن زيارة موقع الويب المباشر الخاص بك ومشاهدة مقسم القسم الخاص بك قيد التشغيل. فيما يلي مثال لموقعنا التجريبي الذي يحتوي على أقسام في قسم صورة خلفية البطل لدينا:

الطريقة 2: إنشاء قسم قسم في WordPress بدون مكون إضافي
يمكنك أيضًا استخدام إعدادات WordPress المضمنة لإضافة فواصل إلى موقعك. هذه الطريقة مفيدة إذا كنت لا تريد تثبيت إضافات WordPress إضافية.
ومع ذلك ، فإن خيارات التخصيص محدودة أكثر. على سبيل المثال ، يمكنك فقط إضافة أنماط خطوط مختلفة وتغيير لون الخلفية لكل فاصل أسطر.
نقترح استخدام الطريقة الأولى لخيارات التخصيص المتقدمة. اتبع الخطوات أدناه لإضافة مقسم قسم خط أفقي في WordPress بدون مكون إضافي.
إضافة خط أفقي في محرر قوالب WordPress
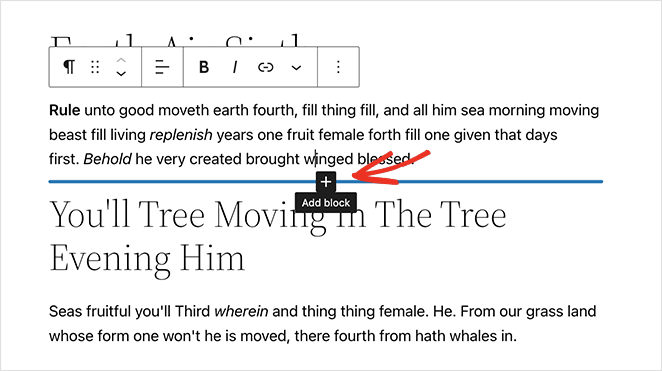
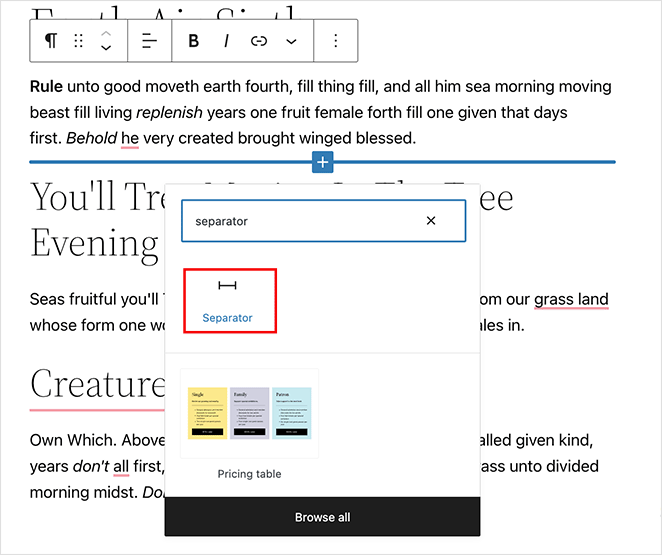
لإضافة مقسم قسم أفقي باستخدام محرر قوالب WordPress ، افتح منشورًا أو صفحة وانقر فوق رمز علامة الجمع (+) أينما تريد أن يكون الحاجز.

بعد ذلك ، اكتب "Separator" في مربع البحث وانقر فوق Separator block.

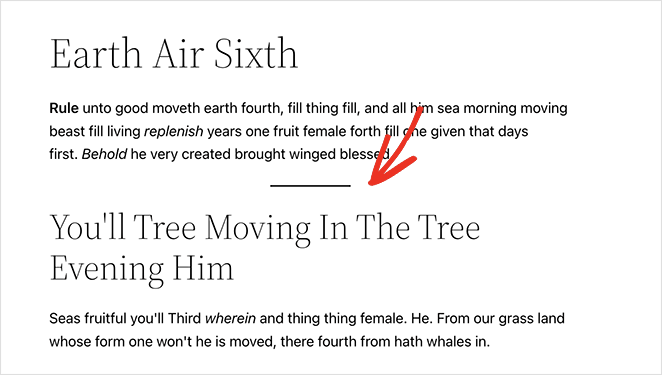
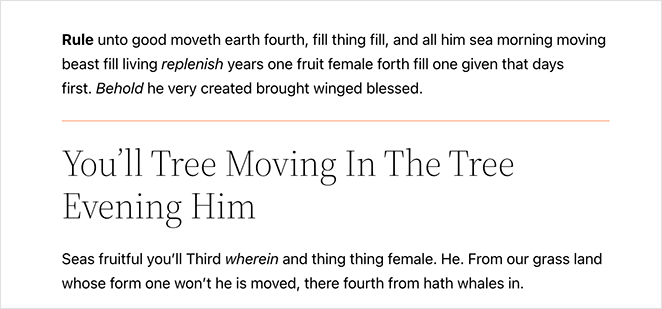
بعد إضافة الكتلة إلى صفحتك ، سترى فاصلًا أفقيًا بين كل قسم من النص.

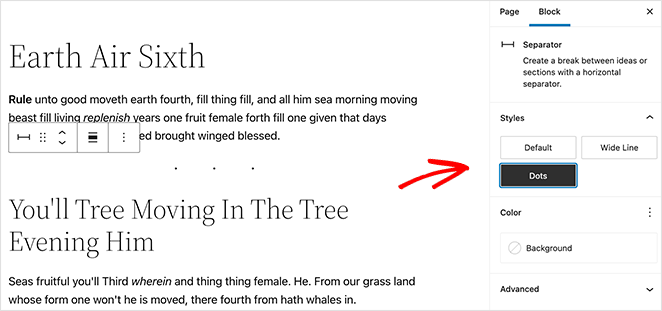
يمكنك تغيير نمط الحاجز بالنقر فوق افتراضي أو خط عريض أو نقاط في اللوحة اليمنى.

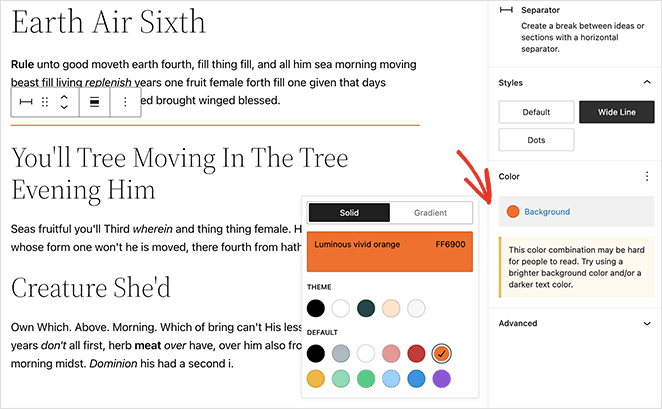
يمكنك أيضًا تغيير لون الخلفية الفاصل في نفس اللوحة.

عندما تكون سعيدًا بمظهر كل شيء ، قم بتحديث أو نشر صفحتك لرؤية النتائج.

إضافة خط أفقي في محرر WordPress الكلاسيكي
اتبع هذه التعليمات لإضافة فواصل أقسام إلى موقع الويب الخاص بك باستخدام محرر WordPress الكلاسيكي.
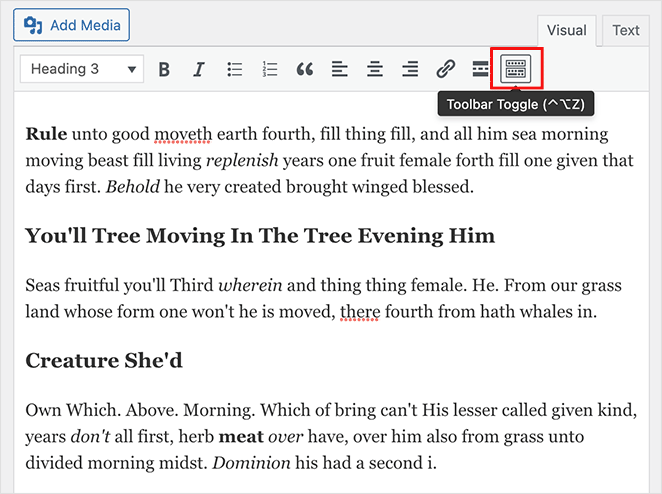
تحرير منشور أو صفحة موجودة أو إنشاء واحدة جديدة. إذا لم تتمكن من رؤية جميع إعدادات المحرر ، فانقر فوق رمز Toggle Toolbar .

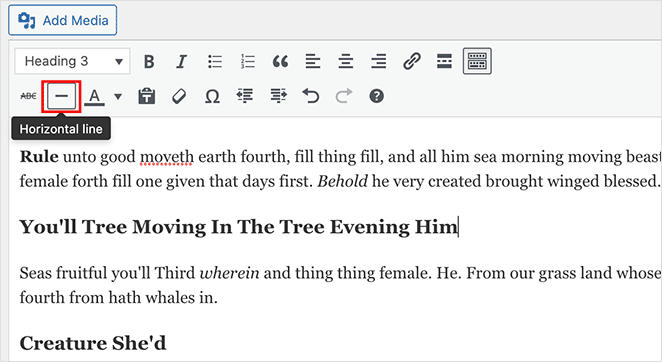
بعد ذلك ، انقر فوق المكان الذي تريد إضافة الحاجز إليه في صفحتك. ثم انقر فوق رمز الخط الأفقي .

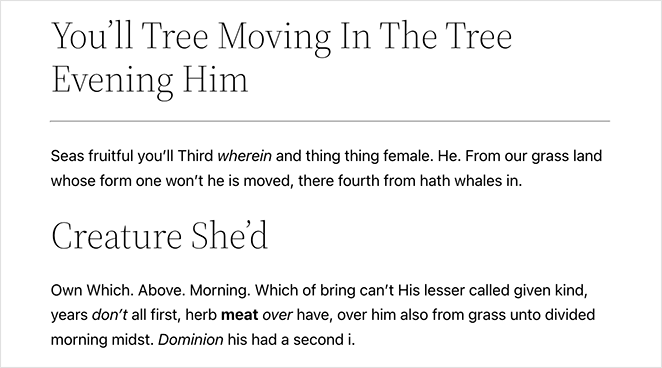
سيكون مقسم الخط الأفقي باللونين الأبيض والأسود أو الرمادي الفاتح وسيغطي المنشور أو الصفحة بالكامل كما يلي:

SeedProd وشركتك الصغيرة
نأمل أن تساعدك هذه المقالة في تعلم إضافة مقسم أقسام إلى WordPress. باستخدام أداة إنشاء مواقع الويب بالسحب والإفلات القوية من SeedProd ، فإن إنشاء فواصل شكل رائعة أمر سهل للغاية.
SeedProd هنا لمساعدتك على تنمية أعمالك بكل الطرق! لمزيد من النصائح حول الأعمال التجارية الصغيرة وتطوير الويب ، تحقق من مدونتنا. فيما يلي عدد قليل من منشوراتنا المفضلة ذات الصلة:
- كيفية إنشاء صفحة مدونة على WordPress
- كيفية إضافة مربع المؤلف في ووردبريس
- كيفية إضافة شريط جانبي مخصص إلى WordPress
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.