كيفية إضافة الرموز القصيرة في ووردبريس
نشرت: 2021-07-10هل تريد تضمين الرموز القصيرة على موقعك؟ لقد جئت إلى المكان المناسب. في هذا الدليل ، سنوضح لك كيفية إضافة الرموز القصيرة في WordPress وسنعرض لك بعض الأمثلة حتى تتمكن من تحقيق أقصى استفادة منها.
منذ أن تمت إضافة الرموز القصيرة إلى WordPress في الإصدار 2.5 ، كان المستخدمون يستخدمونها لتحقيق جميع أنواع التخصيص. تعتبر الرموز القصيرة مفيدة للغاية وتسمح لنا بتشغيل جزء معين من التعليمات البرمجية في المنشورات والصفحات وفي أي مكان تقريبًا على مواقع الويب الخاصة بنا. علاوة على ذلك ، من السهل جدًا استخدامها حتى بالنسبة للمستخدمين الأقل خبرة.
ما هي الرموز القصيرة؟
سيؤدي الرمز القصير إلى تشغيل جزء من الكود المحدد بواسطة اسم الرمز القصير ، والذي يكون دائمًا محاطًا بأقواس مربعة مثل هذا: [shortcode-name]
يعتمد الرمز الذي يعمل كل رمز قصير على كيفية إنشاء الرمز القصير. توفر العديد من المكونات الإضافية الرموز القصيرة الخاصة بها ، كما يتضمن WordPress بعضها بشكل افتراضي. وأفضل جزء هو أن WP Shortcode API تسمح لك بإنشاء الرموز القصيرة المخصصة الخاصة بك.
تعتبر الرموز القصيرة أداة رائعة للمطورين لأنها تسمح لك بإدراج أي نص برمجي في أي مكان على موقعك. عند استخدام نفس البرنامج النصي عدة مرات ، يمكنك ببساطة استخدام نفس الرمز القصير دون الحاجة إلى تكرار الرمز. يساعدك هذا في توفير الوقت والحفاظ على نظافة التعليمات البرمجية الخاصة بك.
بالإضافة إلى ذلك ، يمكن أن يأخذ الرمز القصير بعض القيم ، والتي تعمل بشكل مشابه لمعلمات الوظائف.
[ shortcode val1='hi' val2='ok' ]
ويمكن أيضًا استخدامها كعلامة HTML عند فتح وإغلاق الرموز shortcode مثل هذا [ الرمز القصير ] some text [ /shortcode ] .
باختصار ، يتيح لك الرمز القصير تشغيل نص PHP على الواجهة الأمامية دون كتابة أي رمز (إذا كان رمزًا قصيرًا موجودًا). يحتوي WordPress وبعض المكونات الإضافية على بعض الرموز القصيرة افتراضيًا ولكن يمكنك أيضًا إنشاء الرموز الخاصة بك حسب احتياجاتك.
أخيرًا ، هناك أنواع مختلفة من الرموز القصيرة: لإدراج المعارض ومنتجات WooCommerce والنماذج والصور وغير ذلك الكثير. كل رمز قصير مختلف ويقوم بأشياء مختلفة.
إذا كنت بحاجة إلى مزيد من المعلومات ، فقم بإلقاء نظرة على هذا الدليل الكامل حول الرموز القصيرة.
الآن بعد أن فهمنا ماهيتها بشكل أفضل ، دعنا نرى كيفية إضافة الرموز القصيرة إلى موقع WordPress الخاص بك .
كيفية إضافة الرموز القصيرة في ووردبريس
قبل أن نبدأ ، من المهم ملاحظة أنه نظرًا لأن كل رمز قصير يتم إنشاؤه بشكل مختلف ، فيمكن أن يكون له قيم أم لا. هذه القيم خاصة بكل رمز قصير وتقوم بتمرير القيم إلى الكود للحصول على النتيجة التي نريدها.
كما ذكرنا سابقًا ، هناك أنواع مختلفة من الرموز القصيرة ، وأكواد WooCommerce القصيرة هي من أكثر الرموز شيوعًا. على سبيل المثال ، سيعرض الرمز القصير [ woocommerce_cart ] عربة WooCommerce أينما قمت بلصقها.
لاختباره ، ما عليك سوى لصق الرمز القصير في منشور أو صفحة أو كتابته على النحو التالي: [ woocommerce_cart ]
ملاحظة : نظرًا لأننا سنقوم بتحرير بعض الملفات الأساسية ، قبل أن نبدأ ، نوصيك بعمل نسخة احتياطية كاملة من موقعك وإنشاء سمة فرعية. يمكنك إنشاء واحد برمجيًا أو باستخدام أي من هذه المكونات الإضافية.
أضف رموز WordPress القصيرة مع القيم
الآن دعنا نستخدم الرمز المختصر لمعرض WordPress الافتراضي لمعرفة كيفية إضافة الرموز القصيرة مع القيم.
يعرض الرمز المختصر للمعرض معرض صور جميل المظهر ويدعم عدة قيم. تحتاج إلى تضمين قيمة المعرف لتحديد الصور التي تريد عرضها في المعرض. تأخذ هذه المعلمة المعرفات وتعرض تلك الصور المحددة.
على سبيل المثال ، إذا أردنا عرض الصور بمعرفات 720 ، و 729 ، و 731 ، و 732 ، فإننا نضيف الرمز القصير إلى منشور أو صفحة على النحو التالي: [ gallery ids=”729,732,731,720” ]
لاختبارها ، ما عليك سوى لصق الرمز القصير الذي يحل محل معرفات الصور بمعرفاتك الخاصة. إذا كنت لا تعرف معرفات الصور الخاصة بك ، فافتحها في محرر مكتبة الوسائط وسترى المعرف على عنوان URL للمتصفح والرابط الثابت المطبوع على تفاصيل الصورة.

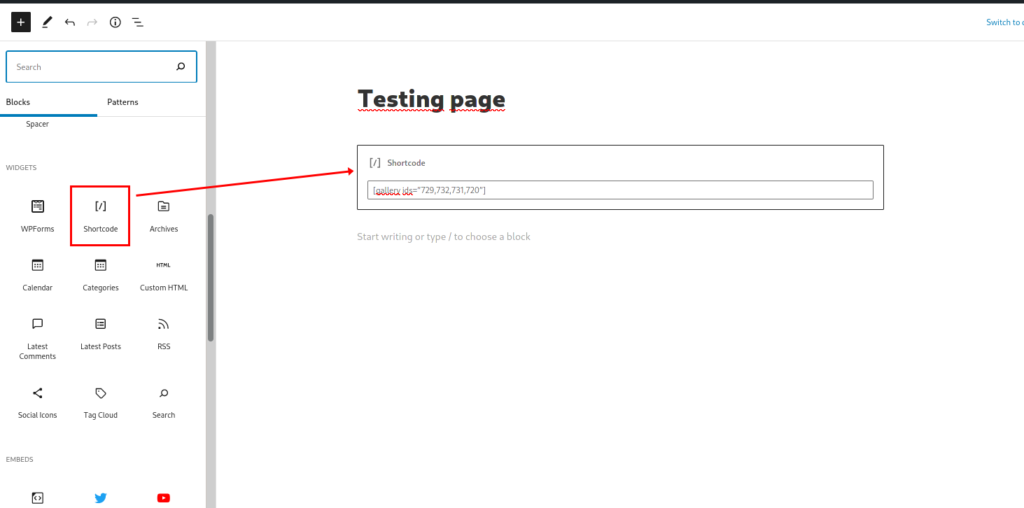
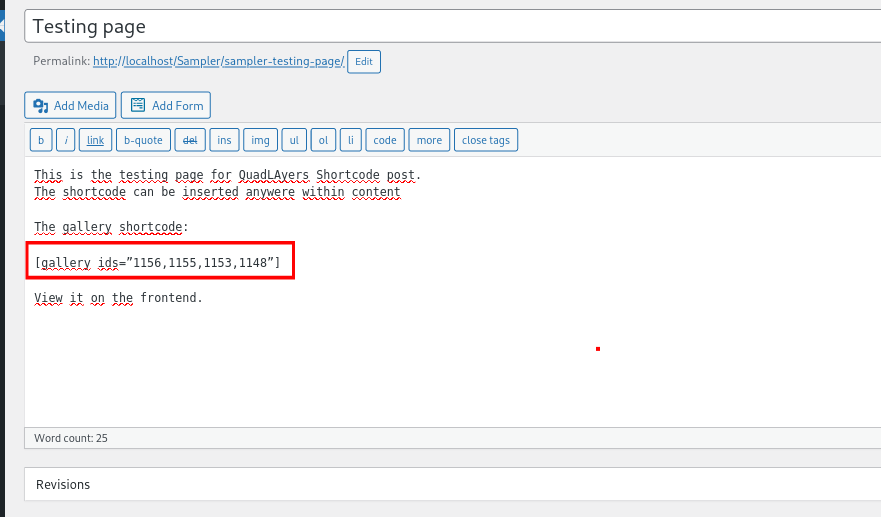
إذا كنت تستخدم محرر النصوص الكلاسيكي ، فيمكنك ببساطة لصق الرمز القصير في المحتوى. في Gutenberg ، من ناحية أخرى ، يمكنك استخدام كتلة الرمز القصير. بالإضافة إلى ذلك ، تشتمل العديد من أدوات إنشاء الصفحات والسمات على بعض حلول إدارة الرموز القصيرة الأخرى التي يمكنك استخدامها.
جوتنبرج

محرر كلاسيكي

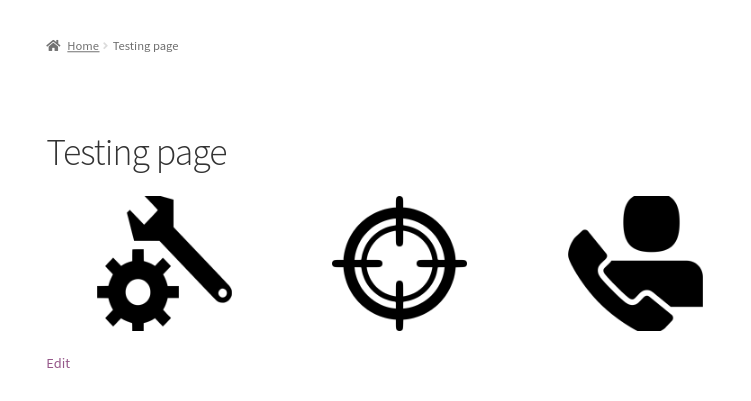
بعد إضافة الرمز القصير ، تحقق من الواجهة الأمامية لموقعك وسترى شيئًا مثل هذا:

استخدام الرموز القصيرة في ملفات القوالب
هناك طريقة أخرى لاستخدام الرموز القصيرة في WordPress وهي إضافتها إلى ملفات القالب. إذا كنت ترغب في تطوير حل مخصص ، فهذا خيار مثير للاهتمام بالنسبة لك. على سبيل المثال ، يتيح لك ذلك تشغيل رمز قصير على منطق شرطي أو تغيير قيم الرمز القصير ديناميكيًا ، من بين العديد من الاحتمالات الأخرى.
يمكنك استخدام الرموز القصيرة في ملف قالب باستخدام do_shortcode() PHP. هذه وظيفة WordPress افتراضية يمكنك استخدامها في أي ملف.
لتشغيل رمز قصير من ملف ، ما عليك سوى إضافة ما يلي:
echo do_shortcode(' [ gallery ids=”21,42,32,11” ] ');
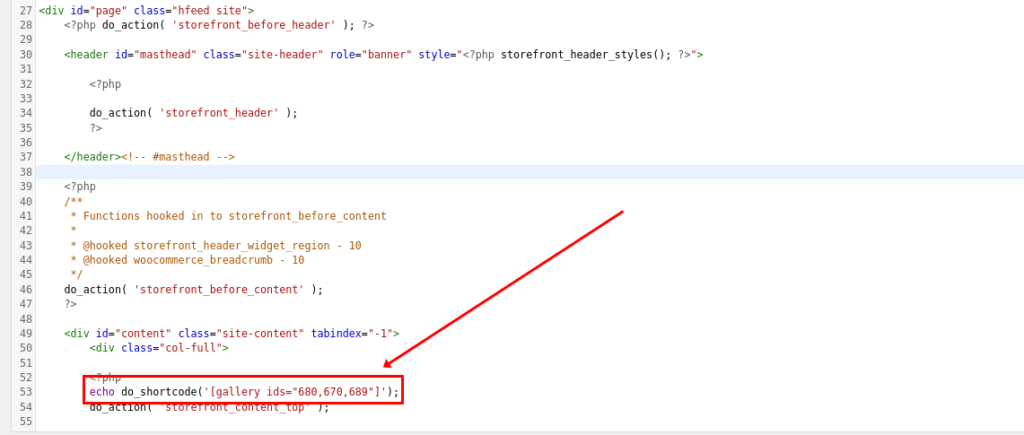
الآن قم بتخصيص العنوان وقم بتشغيل الرمز المختصر للمعرض في ملف header.php . للقيام بذلك ، تحتاج إلى الكتابة فوق هذا الملف باستخدام سمة فرعية. لمزيد من المعلومات حول كيفية تخصيص القوالب ، راجع هذا الدليل.
في لوحة معلومات WordPress الخاصة بك ، أضف الرمز القصير إلى العنوان الخاص بك ، بالانتقال إلى المظهر> محرر السمات ، وفتح ملف header.php . انتقل إلى نهاية الملف والصق الكود كما هو موضح أدناه:

بعد تضمين النص أعلاه في الملف ، سترى المعرض في الرأس.
استخدام الرموز القصيرة مع خطافات WordPress
هناك طريقة أخرى لإضافة الرموز القصيرة إلى WordPress برمجيًا وهي استخدامها مع الخطافات. إذا لم تكن معتادًا على الخطافات ، نوصيك بمراجعة هذا الدليل لمعرفة المزيد عنها.

لاستخدام رمز قصير مع الخطافات ، فأنت بحاجة إلى وظيفة do_shortcode() ، تمامًا كما رأينا في القسم السابق.
سيعمل البرنامج النصي التالي على ملف functions.php للقالب الفرعي. نستخدم wp_footer() ، لذلك ستتم طباعته على تذييل الموقع.
/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('[ products ids="623" ] ');
}');
}
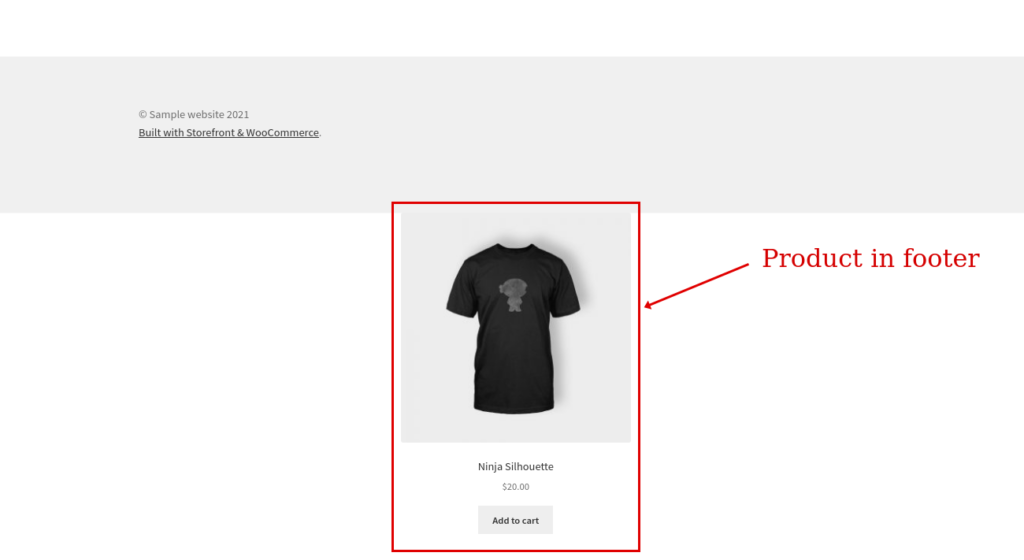
يأتي هذا الرمز القصير مع WooCommerce افتراضيًا ويتم استخدامه لعرض المنتجات. في هذه الحالة ، نستخدمه لعرض منتج واحد ، بالمعرف = 623.

لمزيد من المعلومات حول كيفية تخصيص التذييل على موقعك ، راجع هذا الدليل.
كيفية إنشاء رموز مختصرة مخصصة في WordPress
بديل آخر مثير للاهتمام هو إنشاء الرموز القصيرة المخصصة الخاصة بك. هذا ليس بالأمر الصعب ولكنه يتطلب بعض مهارات المطور الأساسية وبعض المعرفة الترميزية. إذا لم تكن مستخدمًا متقدمًا ، فلا تقلق. حتى المبرمجين الأقل خبرة سيجدون هذا أمرًا سهلاً للغاية.
يزودنا WordPress add_shortcode() لبناء وإضافة الرموز القصيرة الخاصة بنا. دعونا نرى كيفية استخدام هذه الوظيفة لإنشاء رمز قصير مخصص مع بعض البرامج النصية النموذجية.
عرض رسالة مختلفة للمستخدمين الذين قاموا بتسجيل الدخول وتسجيل الخروج
سيقوم البرنامج النصي التالي بإنشاء رمز قصير وطباعة رسالة للمستخدمين. لجعل الأمر أكثر تشويقًا ، قمنا بتطبيق شرط لعرض رسائل مختلفة للمستخدمين الذين قاموا بتسجيل الدخول وتسجيل الخروج.
/ * تسجيل الدخول باستخدام الرمز القصير * /
add_shortcode ('loggedin'، 'QuadLayers_shortcode_loggedin') ؛
الوظيفة QuadLayers_shortcode_loggedin ($ atts) {
إذا (is_user_logged_in () == صحيح) {
$ response = 'لقد قمت بتسجيل الدخول'؛
}
آخر{
$ response = "لقد قمت بتسجيل الخروج" ؛
}
إرجاع استجابة $؛
}باستخدام if ، نتحقق مما إذا كان المستخدم قد قام بتسجيل الدخول وعرض الرسالة "لقد قمت بتسجيل الدخول" إذا كان هذا صحيحًا و "تم تسجيل خروجك" بخلاف ذلك.

عرض مشاركة واحدة عن طريق المعرف
خيار آخر هو إضافة رمز قصير لـ WordPress يعرض منشورًا محددًا سنقوم بتمريره كقيمة في الرمز القصير.
add_shortcode ('get-post'، 'QuadLayers_shortcode_post') ؛
الوظيفة QuadLayers_shortcode_post ($ atts) {
$ a = shortcode_atts (array ('id' => ''،)، $ atts) ؛
$ args = array ('post_type' => 'post'، 'p' => $ a ['id'])؛
استعلام دولار = WP_Query جديد ($ args) ؛
الاستعلام $-> the_post ()؛
سلسلة $ = '<h3>' .get_the_title (). '</h3>'؛
سلسلة $. = the_post_thumbnail () ،
سلسلة $. = get_the_content () ؛
إرجاع سلسلة $؛
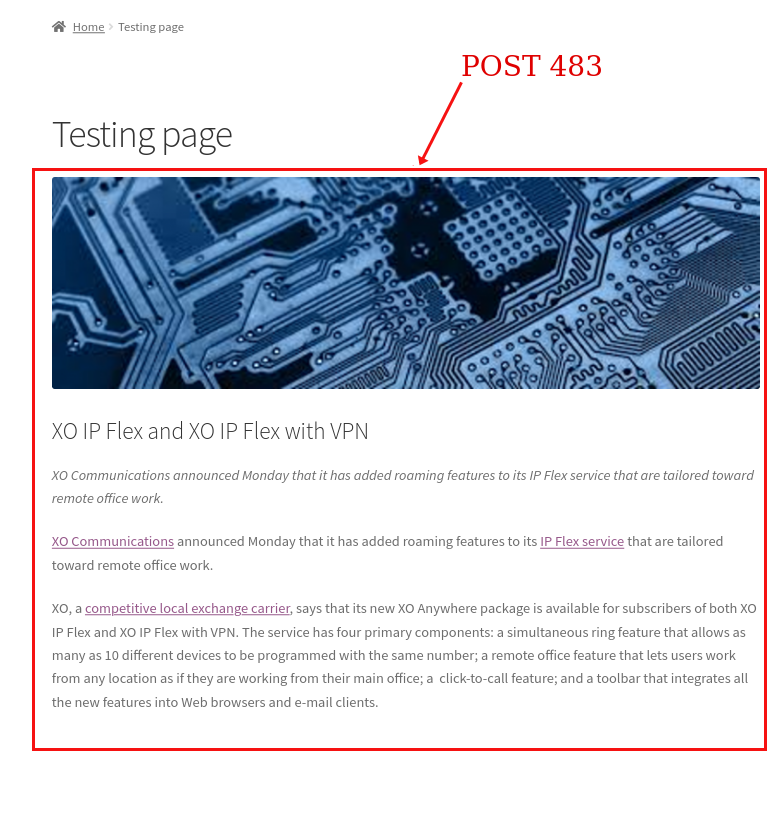
} في هذا المثال ، أضفنا الرمز القصير [ get-post ] ويبدو كالتالي:

قم بتشغيل أكواد مختصرة مختلفة بشرط منطقي
في هذا المثال ، سننشئ رمزًا قصيرًا مخصصًا لتشغيل أكواد قصيرة مختلفة بشرط منطقي.
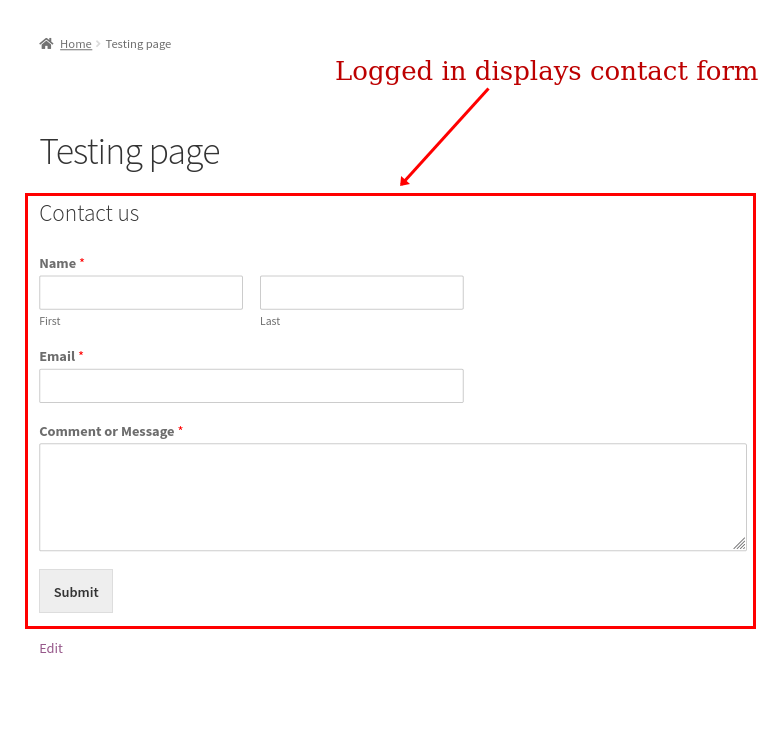
سيعرض الرمز المختصر المخصص لدينا نماذج مختلفة تم إنشاؤها باستخدام مكون إضافي لنموذج الاتصال. لذلك سنقوم بطباعة نموذج مختلف للمستخدمين الذين قاموا بتسجيل الدخول وتسجيل الخروج.
add_shortcode ('show-form'، 'QuadLayers_custom_shortcode') ؛
الوظيفة QuadLayers_custom_shortcode () {
إذا (is_user_logged_in () == صحيح) {
استجابة $ = '<h3> اتصل بنا </ h3>'؛
استجابة $. = '[wpforms]'؛
}
آخر{
$ response = '<h3> اشترك في النشرة الإخبارية </ h3>'؛
استجابة $. = '[wpforms]'؛
}
صدى do_shortcode ($ response) ؛
}مرة أخرى ، نستخدم شرطًا مشروطًا للتحقق مما إذا كان المستخدم قد قام بتسجيل الدخول أم لا وعرض نموذج معين بناءً على ذلك.

ملحوظات
- قم دائمًا بإرجاع البيانات عند إنشاء رمز قصير. إذا قمت بترديدها ، فقد تواجه بعض المشكلات المتعلقة بالموضع الذي يجب أن تعرض فيه المحتوى
- ال
do_shortcode();تعمل الوظيفة بشكل رائع في معظم ملفات القوالب ، ولكن نظرًا لأنها تحتاج إلى تكرار ، فقد تؤدي أيضًا إلى حدوث بعض المشكلات - توفر العديد من المكونات الإضافية أكوادًا قصيرة يمكنك استخدامها بحرية. ومع ذلك ، قد لا تعمل بعض الرموز القصيرة على المنشورات أو الصفحات أو عند محاولة استخدامها على أدوات رأس الصفحة أو تذييل الصفحة أو الشريط الجانبي. هذا يعتمد على مدى تعقيد الرمز القصير وكيف تم بناؤه
- إذا رأيت بعض الأخطاء عند استخدام رمز قصير مخصص في محرر Gutenberg ، فهذا يعني أن الرمز القصير الخاص بك غير متوافق مع Gutenberg. سيعمل على أي حال في الواجهة الأمامية ويمكنك محاولة التبديل إلى المحرر الافتراضي للتخلص من هذا الخطأ
استنتاج
باختصار ، تعتبر الرموز القصيرة أدوات مفيدة تسمح لك بتشغيل جزء معين من التعليمات البرمجية في أي مكان على موقعك. عند استخدام نفس البرنامج النصي عدة مرات ، يمكنك إنشاء رمز قصير واستخدامه لتجنب تكرار الرمز مرارًا وتكرارًا. الرموز القصيرة سهلة الاستخدام حتى للمبتدئين وتساعدك على توفير الوقت.
في هذا الدليل ، رأينا طرقًا مختلفة لإضافة رموز قصيرة في WordPress. لقد تعلمنا كيفية استخدام الرموز القصيرة مع القيم ، في ملفات القوالب ، والخطافات. علاوة على ذلك ، رأينا كيفية إنشاء رموز قصيرة مخصصة وقدمنا لك بعض نماذج النصوص البرمجية التي يمكنك تعديلها وفقًا لاحتياجاتك.
لمعرفة المزيد حول الرموز القصيرة وكيفية تخصيص موقعك ، راجع المنشورات التالية:
- أكواد WooCommerce المختصرة: الدليل النهائي
- كيفية تخصيص صفحة متجر WooCommerce
- تخصيص صفحة المنتج في WooCommerce
هل قمت بإضافة رموز قصيرة إلى موقع WordPress الخاص بك؟ هل لديك أي مشاكل بعد هذا الدليل؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
