كيفية إضافة مخطط الحجم في WooCommerce في عام 2023
نشرت: 2023-03-28هل تبحث عن طرق لإضافة مخطط حجم إلى متجر WooCommerce الخاص بك؟
توفر مخططات الحجم على صفحات المنتج معلومات للعملاء يمكنهم استخدامها لاتخاذ قرارات شراء أفضل.
نتيجة لذلك ، فهي تساعد على زيادة مشاركة العملاء وتقليل التخلي عن سلة التسوق في متجرك عبر الإنترنت.
في هذا البرنامج التعليمي ، سأوضح لك كيفية إضافة مخطط الحجم إلى صفحات منتج WooCommerce باستخدام موضوع Botiga الخاص بنا.
1. قم بتثبيت وتنشيط سمة Botiga المجانية
Botiga هي سمة WooCommerce مجانية يمكنك تنزيلها من موقعنا على الإنترنت.
بعد تنزيل السمة ، تحتاج إلى تحميلها على موقع WordPress الخاص بك.
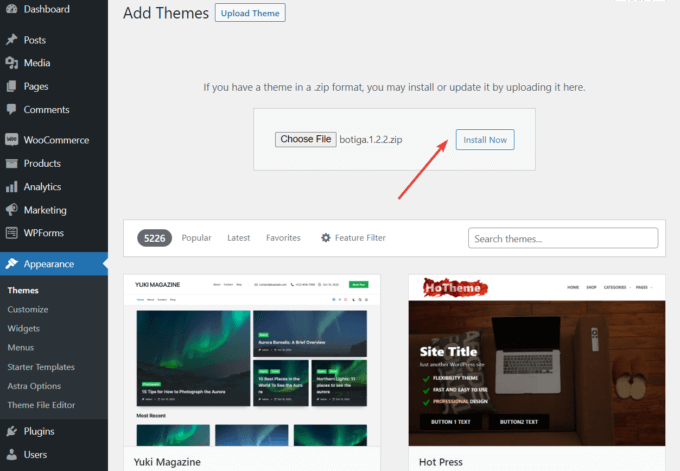
افتح لوحة معلومات WordPress الخاصة بك ، وانتقل إلى المظهر> السمات> إضافة جديد ، وانقر فوق الزر تحميل سمة .
بعد ذلك ، قم بتحميل السمة باستخدام خيار اختيار ملف . ثم اضغط على زر التثبيت الآن . بمجرد تثبيت السمة على موقعك ، انقر فوق تنشيط .
سيتم تفعيل Botiga على موقعك في بضع ثوان.

2. تثبيت وتفعيل Botiga Pro Plugin
Botiga Pro هو مكون إضافي لبرنامج WordPress يوسع وظائف السمة المجانية. إنه يوفر الكثير من الميزات المتقدمة مثل مخططات الحجم والأزرار اللاصقة للإضافة إلى عربة التسوق ومعارض الصوت والفيديو والقوائم الضخمة والمزيد.
بمجرد إجراء عملية الشراء ، يمكنك تنزيل المكون الإضافي من حساب aThemes الخاص بك إلى جهاز الكمبيوتر المحلي الخاص بك.
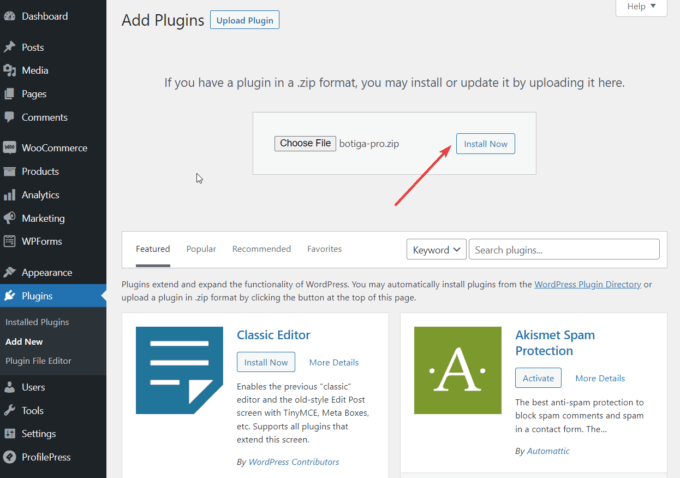
لتثبيت المكون الإضافي على موقع WordPress الخاص بك ، انتقل إلى الإضافات> إضافة جديد وانقر فوق الزر تحميل البرنامج المساعد .
بعد ذلك ، قم بتحميل المكون الإضافي باستخدام خيار اختيار ملف والضغط على التثبيت الآن ولاحقًا أزرار التنشيط :

بمجرد تنشيط Botiga Pro ، ستحتاج إلى تنشيط ترخيص البرنامج المساعد.
افتح حساب aThemes الخاص بك وانسخ مفتاح الترخيص. بعد ذلك ، انتقل إلى Plugins> Botiga Pro License وأدخل مفتاح الترخيص الخاص بك.
3. استيراد موقع Starter (اختياري)
موقع المبتدئين عبارة عن عرض توضيحي تم إنشاؤه مسبقًا يوفر لك تصميم موقع ويب كاملاً بمجرد استيراده إلى موقع WordPress الخاص بك.
يقدم Botiga Pro ثمانية مواقع للمبتدئين ، كل منها يستهدف مكانة مختلفة. لا يتعين عليك استخدام موقع بدء التشغيل إذا كنت لا ترغب في ذلك - ومع ذلك ، يمكن أن يكون نقطة بداية مفيدة.
بدلاً من ذلك ، يمكنك إنشاء تصميم موقع الويب الخاص بك من البداية ، باستخدام إما خيارات السمات في مُخصص WordPress (يمكنك الوصول إليه من قائمة Appearance> Customize ) أو المكون الإضافي لـ Elementor page builder.
سواء قمت باستيراد موقع بدء التشغيل أم لا ، يمكنك الوصول إلى نفس خيارات التخصيص.
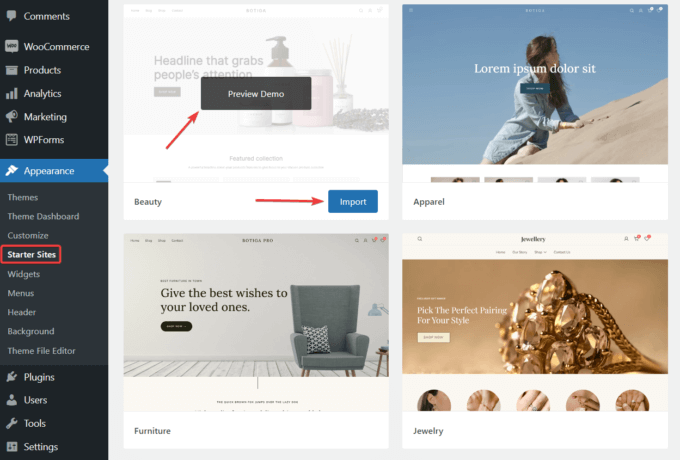
لاستيراد موقع بدء التشغيل ، انتقل إلى المظهر> مواقع البدء في منطقة إدارة WordPress الخاصة بك. هنا ، يمكنك معاينة كل موقع عن طريق تحديد خيار معاينة العرض التوضيحي .
عندما تجد موقعًا لبدء التشغيل يعجبك ، قم باستيراده بالنقر فوق الزر استيراد :

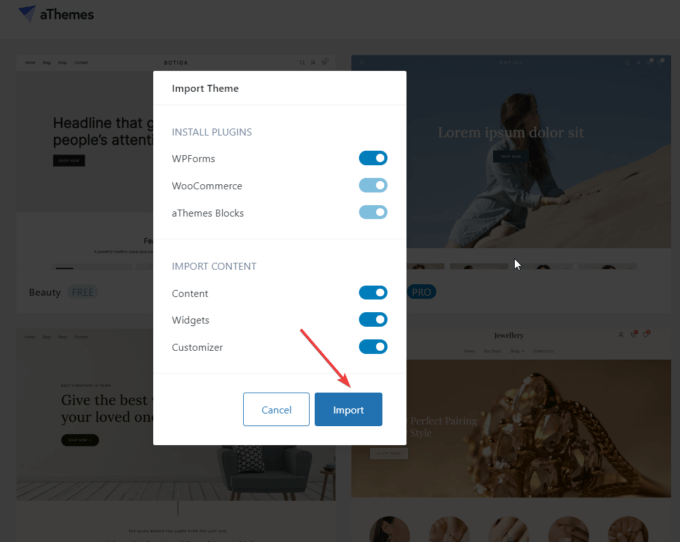
سيعرض لك برنامج استيراد العرض التوضيحي قائمة بالمكونات الإضافية وعناصر المحتوى التي سيتم تثبيتها على موقعك كجزء من عملية الاستيراد.
على الرغم من أنه يمكنك إلغاء الاشتراك في استيراد بعض المكونات الإضافية والمحتوى ، فإنني أوصي بإضافة كل شيء.
اضغط على زر الاستيراد وستبدأ عملية الاستيراد. لاحظ أن الأمر سيستغرق بضع دقائق حتى تكتمل عمليات الاستيراد.

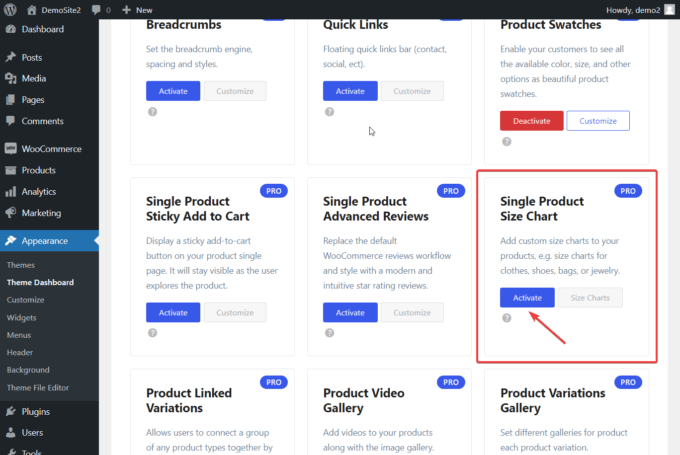
4. تمكين وحدة مخطط الحجم
يتم تعطيل ميزة مخطط الحجم افتراضيًا.
لتمكينه ، انتقل إلى Appearance> Theme Dashboard> Theme Features ، وانتقل لأسفل إلى وحدة Single Product Size Chart ، وانقر فوق الزر تنشيط .

5. إنشاء مخطط الحجم
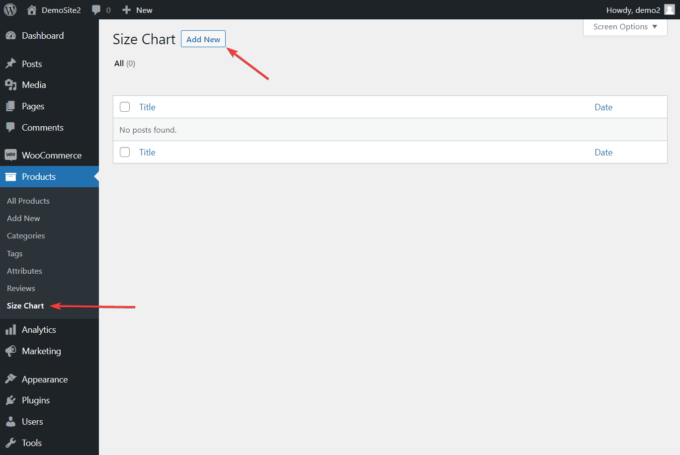
بمجرد تمكين وحدة مخطط الحجم ، انتقل إلى المنتجات في منطقة إدارة WordPress الخاصة بك.
ضمن قائمة المنتجات ، سترى قائمة فرعية جديدة لمخطط الحجم .
حدده ، ثم انقر فوق الزر "إضافة جديد" :

مخططات الحجم هي نوع منشور مخصص أضافه Botiga Pro. يمكنك إنشاءها وتحريرها من واجهة محرر منشورات WordPress.
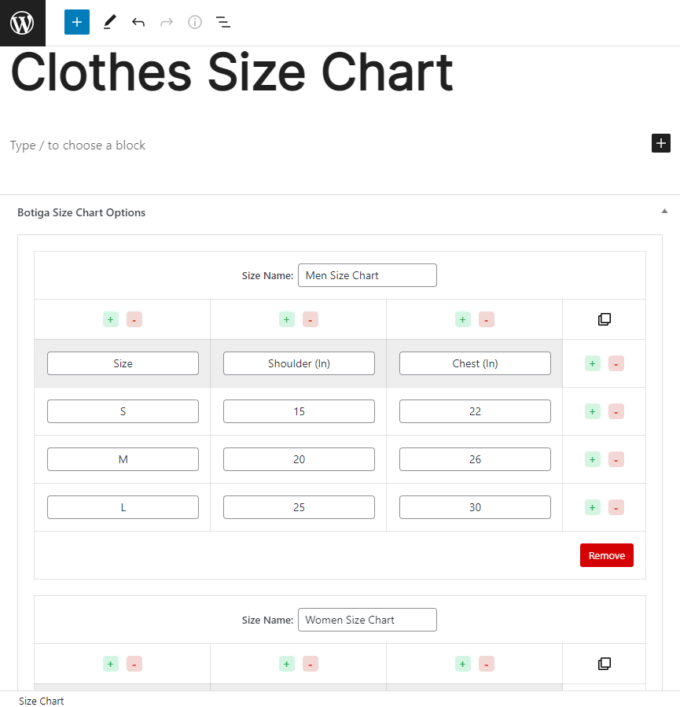
أولاً ، أضف عنوانًا إلى المنشور المخصص الذي سيحتوي على مخطط (مخططات) الحجم الخاصة بك. يمكن أن تتضمن مشاركة واحدة أكثر من حجم الرسم البياني. على سبيل المثال ، يمكنك إنشاء منشور مخطط حجم الملابس مع مخططين للحجم: واحد للرجال والآخر للنساء.
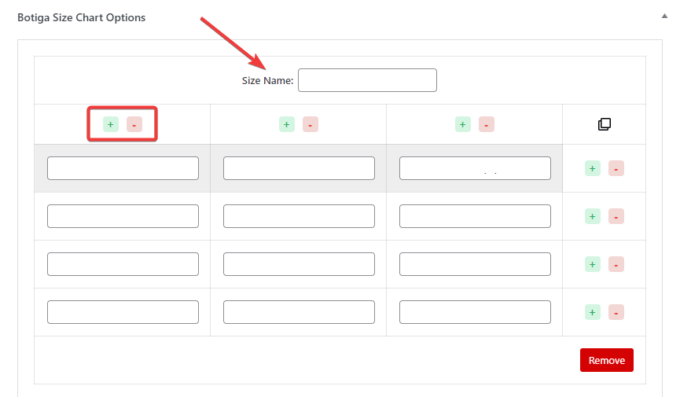
بمجرد إضافة العنوان ، قم بالتمرير لأسفل إلى لوحة خيارات مخطط حجم Botiga ، وانقر فوق الزر Add Size Chart .

سيظهر مخطط الحجم مع الصفوف والأعمدة على شاشتك ، إلى جانب خيار لتسمية مخطط الحجم.
يمكنك أيضًا إضافة صفوف وأعمدة أو إزالتها بالنقر فوق الزر + أو - :

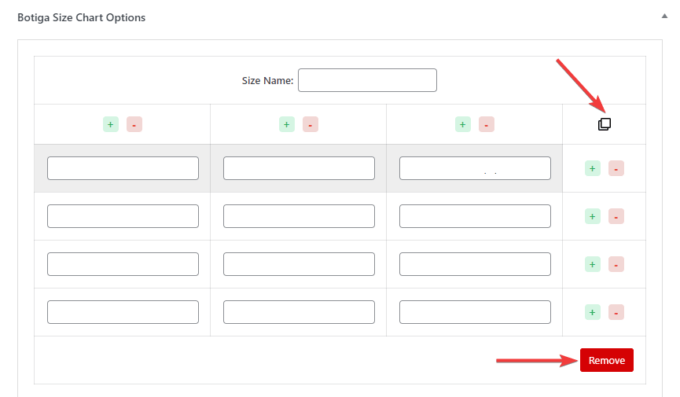
يمكنك تكرار الرسم البياني باستخدام رمز النسخ أو حذفه بالنقر فوق الزر "إزالة" :

إليك ما يبدو عليه مخطط حجم المثال الخاص بي:

يمكنك أيضًا الاطلاع على دليل الفيديو هذا حول كيفية إنشاء مخطط للحجم باستخدام Botiga Pro:
6. قم بعرض مخطط الحجم على كل صفحات المنتج أو صفحات معينة
هناك طريقتان لعرض مخطط الحجم في متجر WooCommerce الخاص بك.
يمكنك إظهاره:
- في جميع صفحات منتجك باستخدام خيار عام
- فقط على صفحات منتج معين باستخدام خيار مخطط الحجم الموجود في صفحات المنتج الفردية
سأوضح لك كيفية تنفيذ كليهما.
أنا. عرض مخطط الحجم في كافة صفحات المنتج
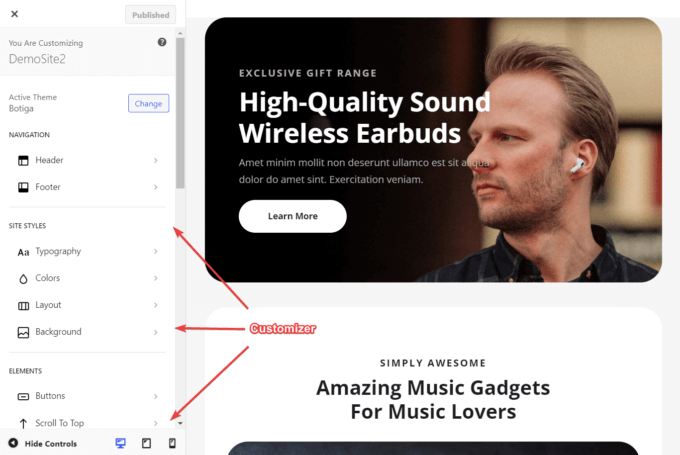
لعرض مخطط الحجم في جميع صفحات المنتج ، انتقل إلى المظهر> التخصيص .
سيتم فتح أداة التخصيص ، وستكون الخيارات موجودة على الجانب الأيسر من الشاشة:

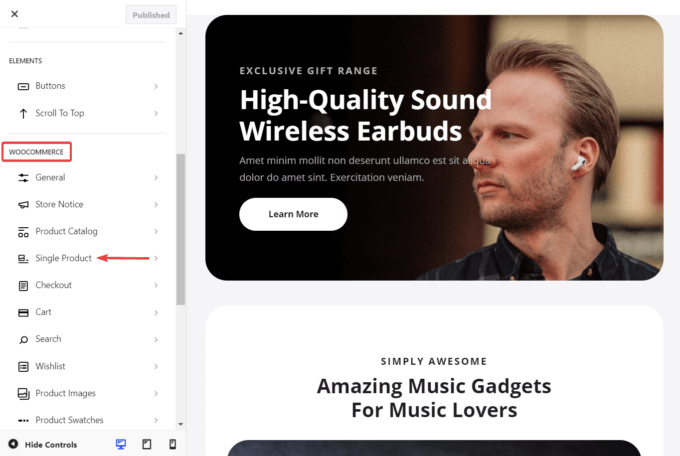
في Customizer ، قم بالتمرير لأسفل إلى قسم WooCommerce ، وحدد خيار Single Product :

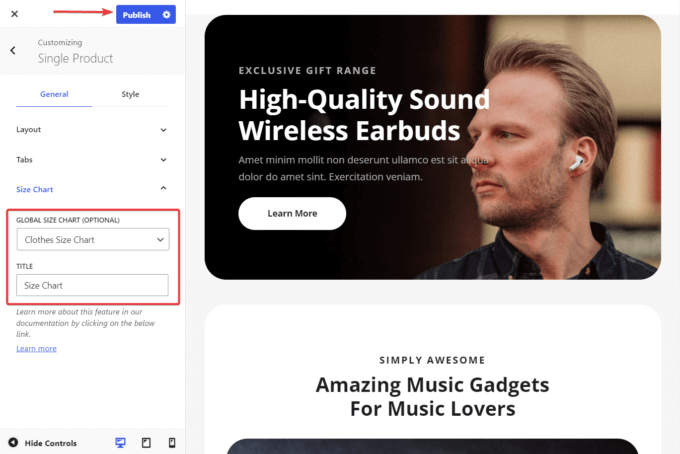
في الشاشة التالية ، حدد مخطط الحجم . سيكشف عن خيارين: مخطط الحجم العام والعنوان .
يتضمن إعداد مخطط الحجم العام جميع مخططات الحجم كخيارات قائمة منسدلة. حدد الصفحة التي تريد إضافتها إلى صفحات منتجك وأضف عنوانًا لها.
ثم اضغط على زر النشر أعلى الشاشة لحفظ إعداداتك:

ثانيا. عرض مخطط الحجم على صفحة منتج واحدة
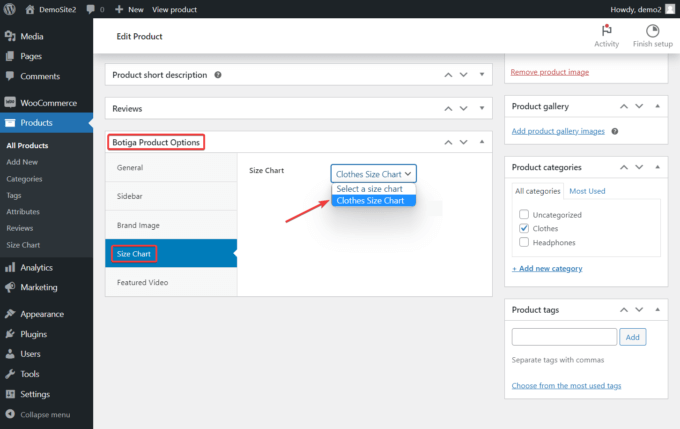
لعرض مخطط الحجم على صفحة منتج معين ، انتقل إلى المنتجات> جميع المنتجات ، وافتح صفحة المنتج حيث تريد إضافة مخطط الحجم.
في صفحة المنتج ، قم بالتمرير لأسفل إلى لوحة خيارات منتج Botiga وحدد علامة التبويب مخطط الحجم .
ستجد هنا خيار قائمة منسدلة يتضمن مخططات الحجم الخاصة بك. حدد العنصر الذي تريد إضافته إلى منتجك ، ثم انقر فوق الزر "تحديث" في أعلى الصفحة لحفظ التغييرات:

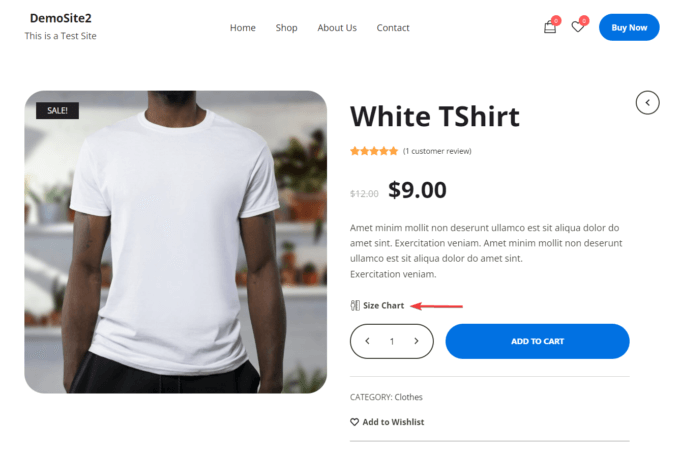
الآن ، افتح صفحة المنتج للتحقق من شكل مخطط الحجم الخاص بك في متجرك.
سترى خيار مخطط الحجم أسفل وصف المنتج:

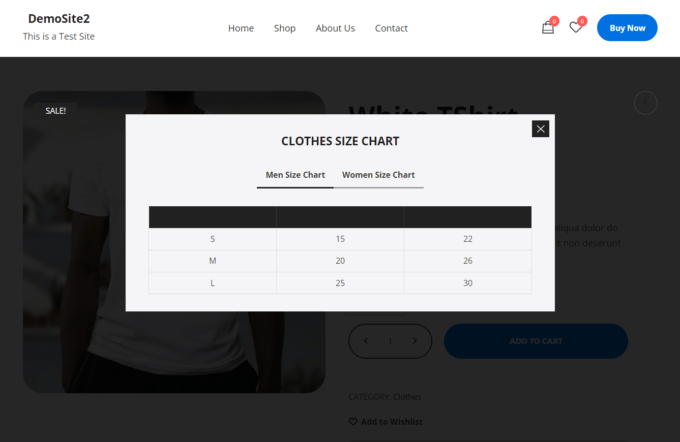
عند النقر فوق هذا الخيار ، سيظهر مخطط الحجم الخاص بك كمربع مشروط:

ملخص
تعد إضافة مخطط الحجم إلى موقع WooCommerce طريقة رائعة لتعزيز ليس فقط تجربة المستخدم ولكن أيضًا معدل التحويل لمتجرك.
مع Botiga Pro ، ما عليك سوى اتباع الخطوات التالية:
- قم بتثبيت سمة Botiga
- قم بتثبيت المكون الإضافي Botiga Pro
- استيراد موقع بداية (اختياري)
- قم بتمكين وحدة مخطط الحجم
- قم بإنشاء مخطط الحجم
- عرض مخطط الحجم على صفحات المنتج الخاص بك
ومع ذلك ، مع Botiga و Botiga Pro ، يمكنك القيام بأكثر من مجرد إضافة مخطط حجم إلى متجرك.
على سبيل المثال ، يمكنك أيضًا إضافة مقاطع فيديو وصوت إلى معارض المنتجات الخاصة بك ، وتأثيرات التمرير على صور منتجك ، ومربعات العرض السريع إلى متجرك وصفحات الأرشيف ، والمزيد.
للبدء في إنشاء متجر WooCommerce يعمل بكامل طاقته ، قم بتنزيل سمة Botiga المجانية أو تحقق من Botiga Pro.
أتمنى أن تكون قد وجدت هذا البرنامج التعليمي مفيدًا. إذا كانت لديك أي أسئلة حول كيفية إضافة مخطط الحجم إلى متجر WooCommerce ، فأخبرنا بذلك في قسم التعليقات أدناه.
