كيفية إضافة تسجيل الدخول الاجتماعي إلى موقع دليل WordPress الخاص بك
نشرت: 2021-09-02تبحث الشركات التي تتطلع إلى الأمام دائمًا عن طرق لزيادة معدلات التحويل ، لذا فهم يهتمون بتجربة المستخدم على موقع الويب الخاص بهم. لهذا السبب تستخدم العديد من الشركات تسجيل الدخول الاجتماعي ، المعروف أيضًا باسم ميزة تسجيل الدخول الاجتماعي ، على مواقع الويب الخاصة بهم.
بالنسبة لزوار الموقع ، يعني تسجيل الدخول الاجتماعي أنه يمكنهم تخطي إجراءات التسجيل المطلوبة لإنشاء حساب جديد ويمكنهم ببساطة تسجيل الدخول بنقرة واحدة. إنه بديل مناسب حقًا لنماذج التسجيل التقليدية التي تعمل على تحسين تجربة المستخدم.
في الوقت نفسه ، بالنسبة لمالكي مواقع الويب ، يعد تسجيل الدخول الاجتماعي ميزة مفيدة يمكن أن تساعد في تبسيط التحقق من المستخدم مع توفير وصول أكثر موثوقية إلى بيانات المستخدم لإضفاء الطابع الشخصي .
في هذا البرنامج التعليمي القصير ، سنوضح لك كيفية إعداد إضافة HivePress Social Login حتى تتمكن من السماح لزوار موقع الويب الخاص بك بتسجيل الدخول عبر Facebook و Google. سنشرح خطوة بخطوة كيفية الحصول على معرف تطبيق Facebook ومعرف عميل Google ودمجهما بشكل صحيح مع موقع الويب الخاص بك.
قبل أن نبدأ ، من المهم ملاحظة أن امتداد تسجيل الدخول الاجتماعي يعتمد على HivePress ، وهو مكون إضافي مجاني لدليل WordPress ، ويمكن استخدامه فقط على مواقع الويب التي تعمل بنظام HivePress. لذلك في هذه الإرشادات ، سنستخدم المكون الإضافي HivePress جنبًا إلى جنب مع قالب WordPress الافتراضي متعدد الأغراض ، ListHive.
هيا بنا نبدأ!
تثبيت الوظيفة الإضافية لتسجيل الدخول الاجتماعي
بادئ ذي بدء ، تحتاج إلى تثبيت ملحق تسجيل الدخول الاجتماعي بالانتقال إلى WP Dashboard> المكونات الإضافية> إضافة جديد > قسم تحميل البرنامج المساعد . ثم حدد ملف الامتداد ZIP ، وقم بتثبيته والمتابعة عن طريق تنشيط الامتداد.
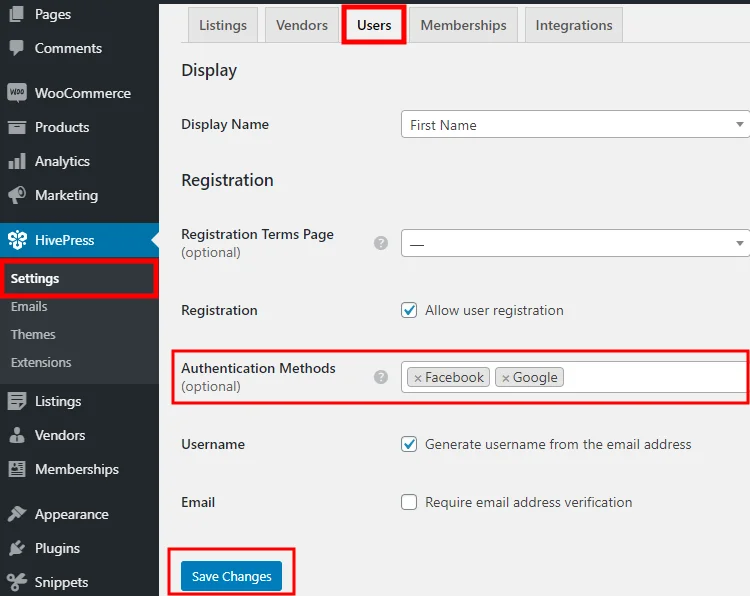
بمجرد تثبيت الوظيفة الإضافية ، تحتاج إلى تحديد طرق المصادقة لموقع الويب الخاص بك. للقيام بذلك ، انتقل إلى WP Dashboard> HivePress> الإعدادات> قسم المستخدمين وحدد إحدى الطرق المتاحة. إذا كنت تريد السماح للمستخدمين بتسجيل الدخول إما عبر Facebook و Google ، فمن الضروري تحديد كلتا الطريقتين وحفظ التغييرات ، كما هو موضح في لقطة الشاشة أدناه.

بعد تحديد طرق المصادقة لموقع الويب الخاص بك ، يمكنك المتابعة إلى الخطوة التالية.
إضافة زر تسجيل الدخول إلى Facebook
من أجل إضافة زر "تسجيل الدخول باستخدام Facebook" إلى موقع الويب الخاص بك ، تحتاج إلى الحصول على معرف تطبيق فريد من Facebook أولاً. يربط هذا المعرف موقع الويب الخاص بك بـ Facebook ويسمح لك بطلب تفاصيل ملف تعريف Facebook (على سبيل المثال ، عنوان البريد الإلكتروني) المطلوبة لتسجيل دخول المستخدمين.
لذلك ، دعنا ننتقل إلى الخطوة الأولى.
التسجيل في الفيسبوك
قبل إنشاء تطبيق Facebook ، يجب عليك تسجيل حساب Facebook Developer. للقيام بذلك ، انتقل إلى صفحة Facebook for Developers وانقر على زر تسجيل الدخول أو زر البدء . بعد ذلك ، تحتاج إلى تسجيل الدخول باستخدام حساب FB الخاص بك للمتابعة. بمجرد التحقق من حسابك ، يمكنك الانتقال إلى الخطوة التالية.
إنشاء التطبيق
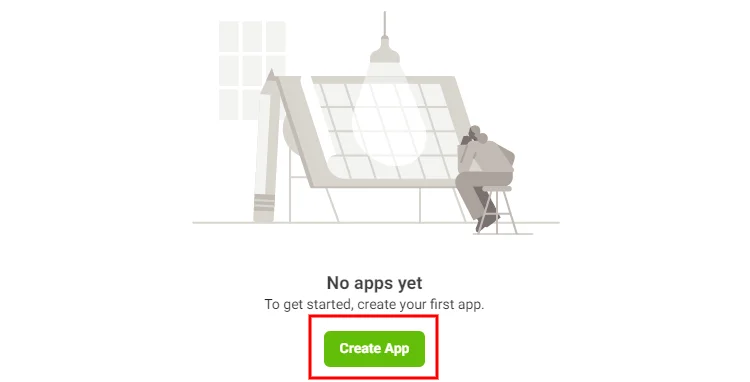
بمجرد الانتهاء من التسجيل ، يمكنك الانتقال إلى App Dashboard لإنشاء تطبيقك الأول. ما عليك سوى النقر على زر إنشاء التطبيق .

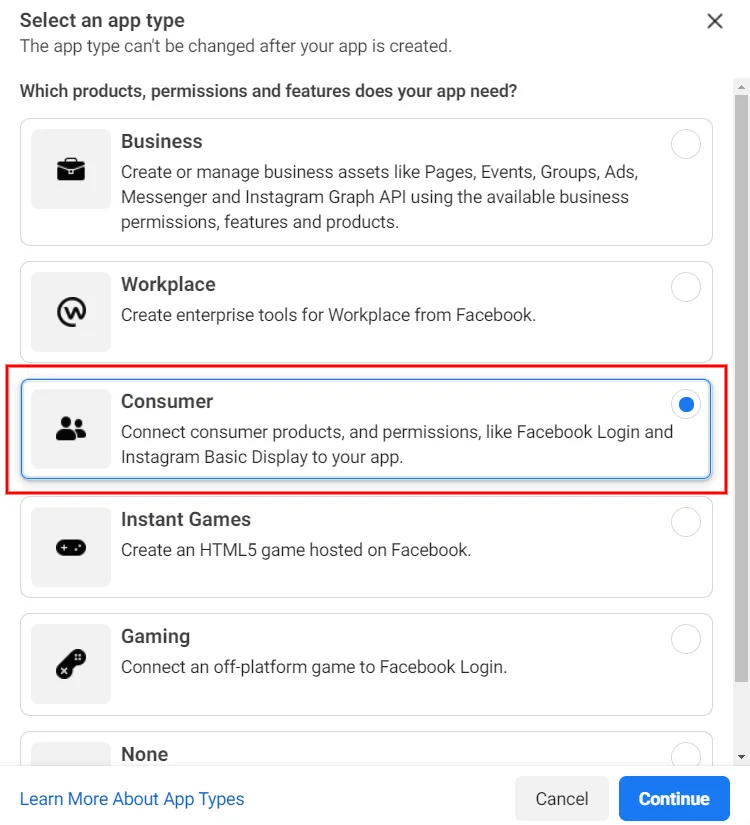
ثم عليك تحديد نوع التطبيق الخاص بك. يحدد نوع التطبيق واجهات برمجة تطبيقات Facebook المتاحة لتطبيقك. ما عليك سوى قولها إنها تحدد الميزات التي ستتمكن من إضافتها في لوحة تحكم التطبيق. نظرًا لأنك تريد تمكين ميزة "تسجيل الدخول الاجتماعي" في الحالة الموجودة ، فأنت بحاجة إلى استخدام نوع التطبيق "المستهلك".

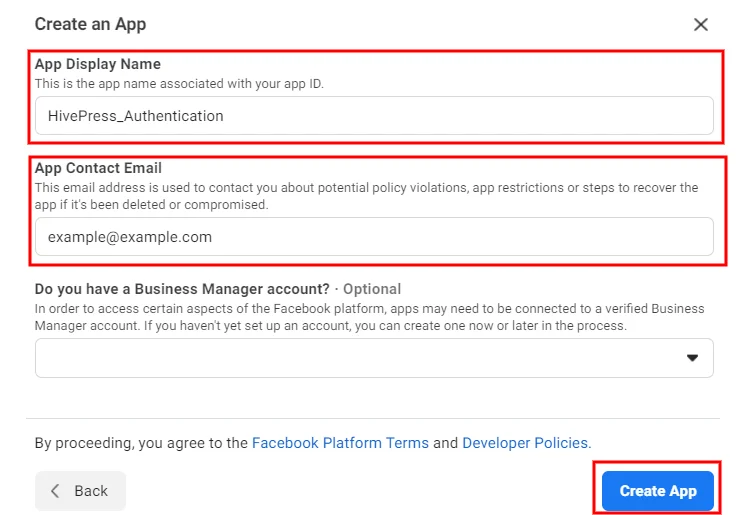
بعد ذلك ، تحتاج إلى تعيين اسم التطبيق (على سبيل المثال ، اسم موقع الويب الخاص بك) وإدخال بريدك الإلكتروني الصحيح حيث سيتم إرسال جميع إشعارات المطور هناك. لا يتعين عليك ذكر حساب Business Manager إذا لم يكن لديك حساب. أخيرًا ، انقر فوق الزر "إنشاء تطبيق" .

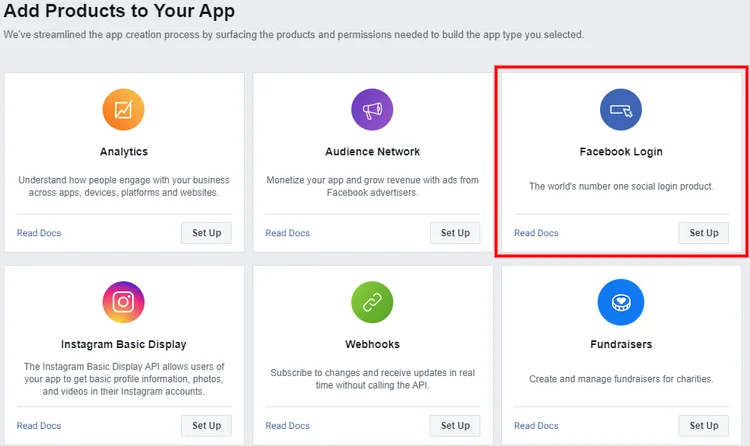
بمجرد إنشاء التطبيق ، ستتم إعادة توجيهك إلى App Dashboard. هنا تحتاج إلى تحديد الميزات التي تريد إضافتها إلى تطبيقك. ما عليك سوى النقر فوق الزر "إعداد" في قسم تسجيل الدخول إلى Facebook ، وفي الصفحة التالية ، حدد منصة "الويب".

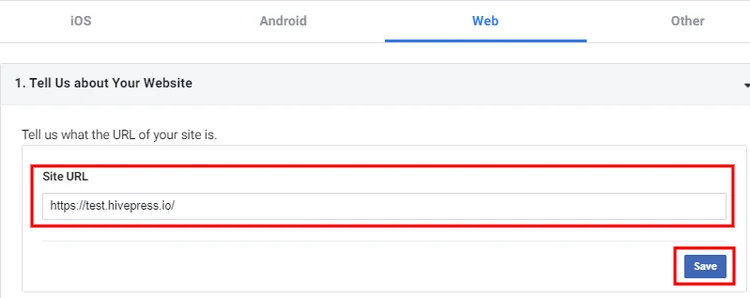
بعد ذلك ، سترى نموذج الإعداد ، حيث يمكنك إدخال تفاصيل موقع الويب الخاص بك. للسماح للمستخدمين بتسجيل الدخول إلى موقع الويب الخاص بك عبر Facebook ، يكفي ملء حقل عنوان URL للموقع فقط. ولكن إذا كنت مستخدمًا أكثر خبرة ، فيمكنك أيضًا ملء الحقول الأخرى.

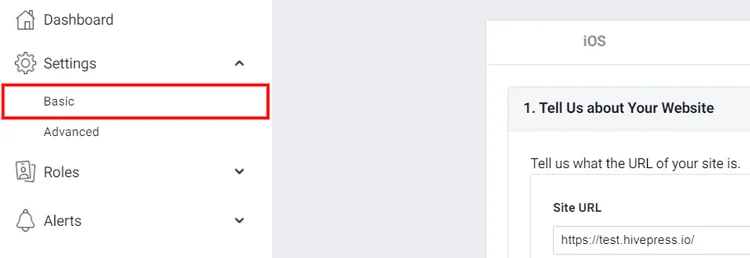
الخطوة التالية هي الانتقال إلى الإعدادات> قسم أساسي في الشريط الجانبي الأيسر.

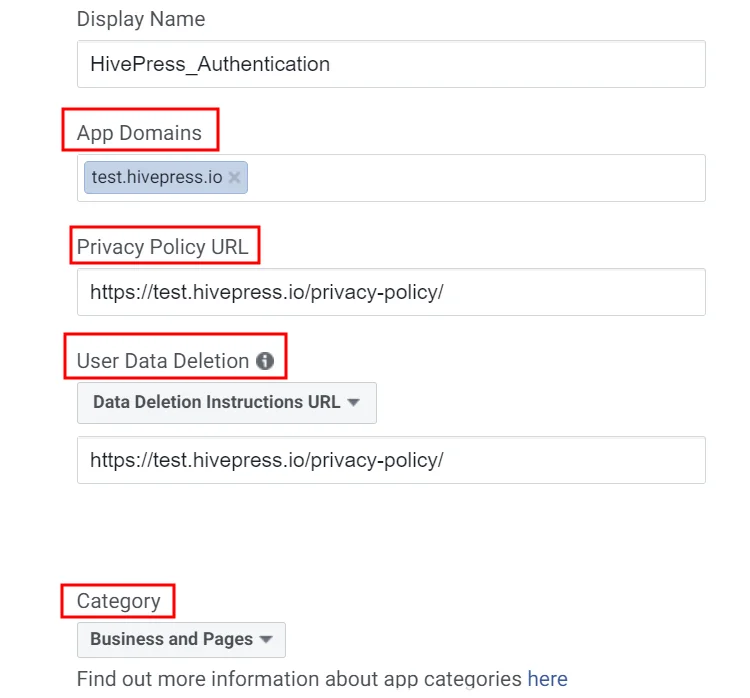
في صفحة الإعدادات ، يجب عليك:
- أدخل مجال موقع الويب الخاص بك.
- حدد عنوان URL لسياسة الخصوصية ، بحيث يمكن للمستخدمين قراءتها قبل تسجيل الدخول.
- حدد تعليمات حذف البيانات (صفحة تحتوي على معلومات حول كيفية حذف زوار موقعك لبياناتهم) .
- أخيرًا ، حدد الفئة التي ينتمي إليها موقع الويب الخاص بك.
بمجرد إضافة جميع التفاصيل المطلوبة ، احفظ التغييرات.


تمكين تسجيل الدخول الاجتماعي
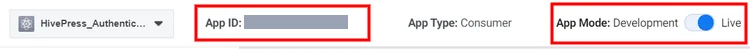
حسنًا ، لقد قمت للتو بإنشاء تطبيق. أنت الآن بحاجة إلى تبديل وضع التطبيق الخاص بك إلى "مباشر" ونسخ معرف التطبيق.

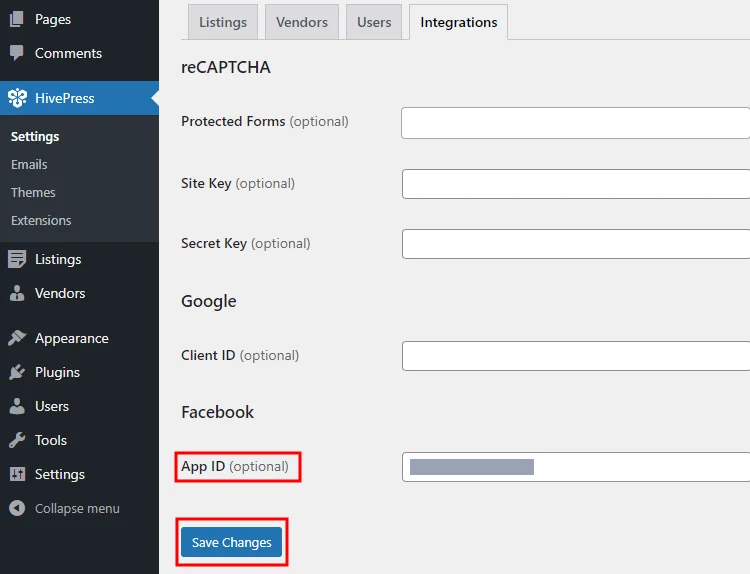
أخيرًا ، انتقل إلى موقع الويب الخاص بك ، وانتقل إلى WP Dashboard> HivePress> الإعدادات> قسم التكامل ، والصق معرف تطبيق Facebook في حقل معرف التطبيق ، واحفظ التغييرات.

هذا كل شيء! الآن يجب أن يكون هناك زر Facebook في نموذج تسجيل الدخول الخاص بك والذي يسمح للمستخدمين بتسجيل الدخول إلى موقع الويب الخاص بك عبر حسابات Facebook الخاصة بهم. ومع ذلك ، قد تضطر إلى الانتظار بضع دقائق قبل إجراء التغييرات.
الآن دعنا ننتقل إلى الجزء التالي من هذا البرنامج التعليمي لإنشاء وإضافة زر تسجيل الدخول إلى Google.
إضافة زر تسجيل الدخول إلى Google
إذا كنت ترغب في إضافة زر "تسجيل الدخول باستخدام Google" إلى موقع الويب الخاص بك المدعوم من HivePress ، فأنت بحاجة إلى الحصول على معرف عميل فريد من Google لربط موقع الويب الخاص بك بواجهة برمجة تطبيقات مصادقة Google. لنفعلها اذا!
إنشاء مشروع جديد
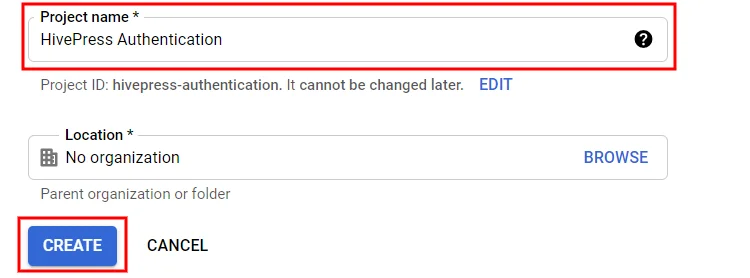
تتمثل الخطوة الأولى في إنشاء مشروع Google API جديد (يمكنك استخدام مشروع موجود إذا كان لديك بالفعل). للقيام بذلك ، انتقل إلى Google API Console وانقر على زر إنشاء مشروع . ثم تحتاج إلى إدخال اسم مشروعك والنقر فوق الزر "إنشاء" .

الآن عليك الانتقال إلى قسم شاشة موافقة OAuth وتحديد خيار شاشة موافقة OAuth (داخليًا أو خارجيًا) وفقًا لمتطلبات موقع الويب الخاص بك. من أجل هذا البرنامج التعليمي ، سنختار الخيار الخارجي .
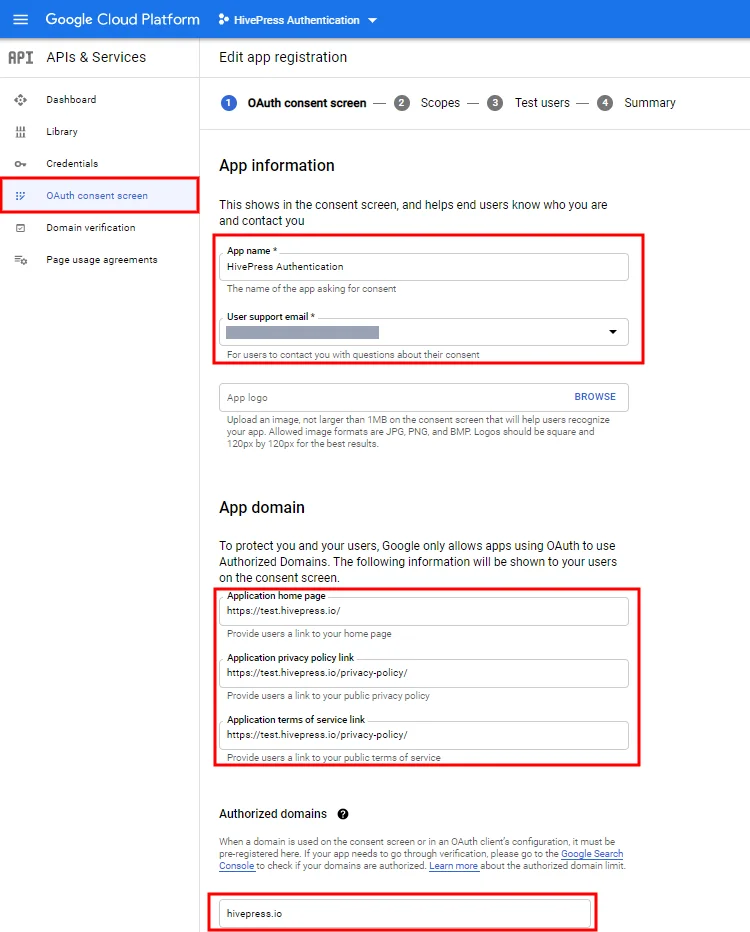
ثم ستتم إعادة توجيهك إلى نموذج تسجيل التطبيق. ضمن هذا النموذج ، تحتاج إلى:
- قم بتعيين اسم التطبيق (على سبيل المثال ، اسم موقع الويب الخاص بك) .
- حدد البريد الإلكتروني لدعم المستخدم والبريد الإلكتروني للمطور حتى تتمكن Google من إخطارك بأي تغييرات تطرأ على مشروعك.
- حدد روابط لصفحتك الرئيسية وصفحة سياسة الخصوصية والرابط المؤدي إلى صفحة شروط الخدمة الخاصة بك.
- أخيرًا ، أضف مجال موقع الويب الخاص بك.
عند الانتهاء ، انقر فوق الزر حفظ . يمكنك تخطي الخطوات الأخرى في نموذج التسجيل والعودة إلى لوحة التحكم الرئيسية الخاصة بك.

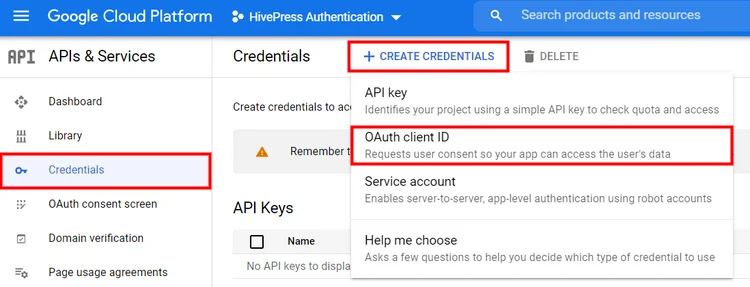
تتمثل الخطوة التالية في إنشاء بيانات اعتماد واجهة برمجة التطبيقات ، وهي - معرف عميل OAuth. يمكنك القيام بذلك بالانتقال إلى بيانات الاعتماد> إنشاء بيانات الاعتماد> قسم معرف عميل OAuth .

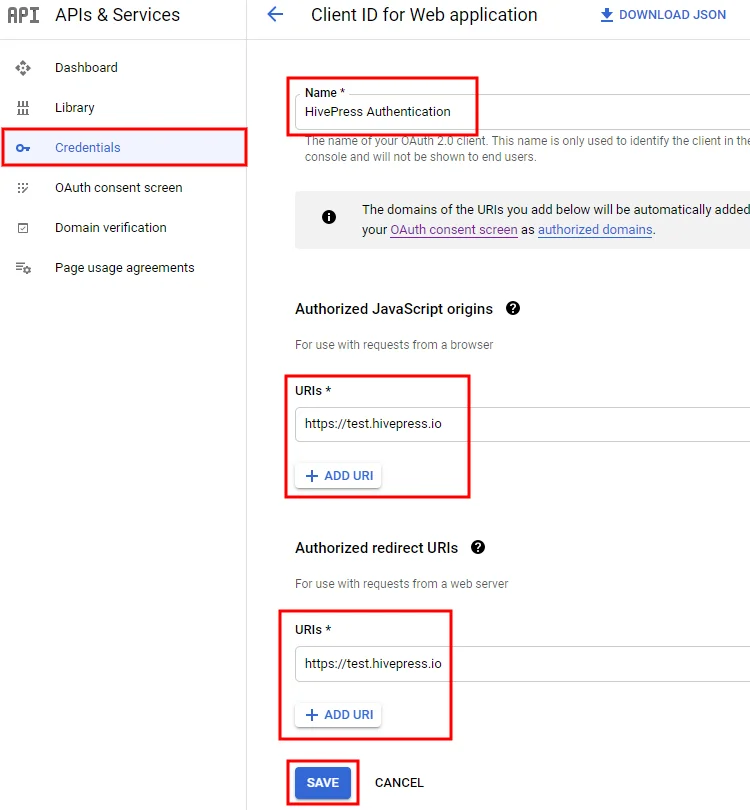
ضمن هذا القسم ، تحتاج إلى ملء حقل الاسم وإدخال عنوان URL لموقع الويب الخاص بك في حقل "أصول جافا سكريبت المعتمدة". اختياريًا ، يمكنك ملء حقل "عناوين URL المعتمدة لإعادة التوجيه" إذا كنت تريد تحديد المسار الذي سيتم إعادة توجيه المستخدمين إليه بعد تسجيل الدخول باستخدام Google.
بمجرد الانتهاء ، انقر فوق الزر حفظ .

تمكين تسجيل الدخول الاجتماعي
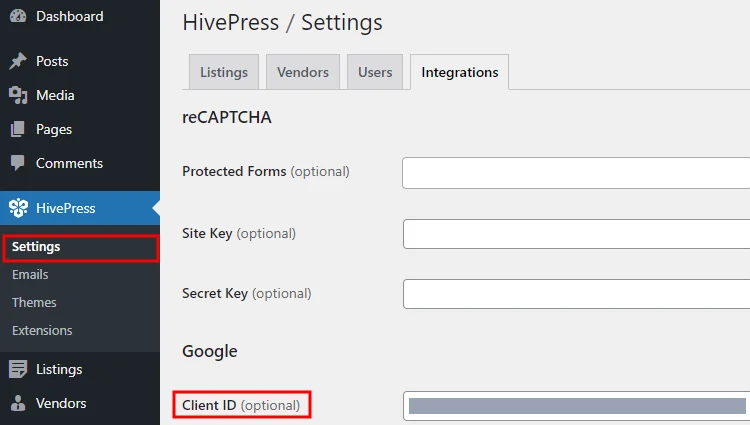
أخيرًا ، لديك معرف عميل فريد. أنت الآن بحاجة إلى نسخها ولصقها في WP Dashboard> HivePress> الإعدادات> عمليات التكامل> قسم معرف العميل . لا تنس حفظ التغييرات.

خاتمة
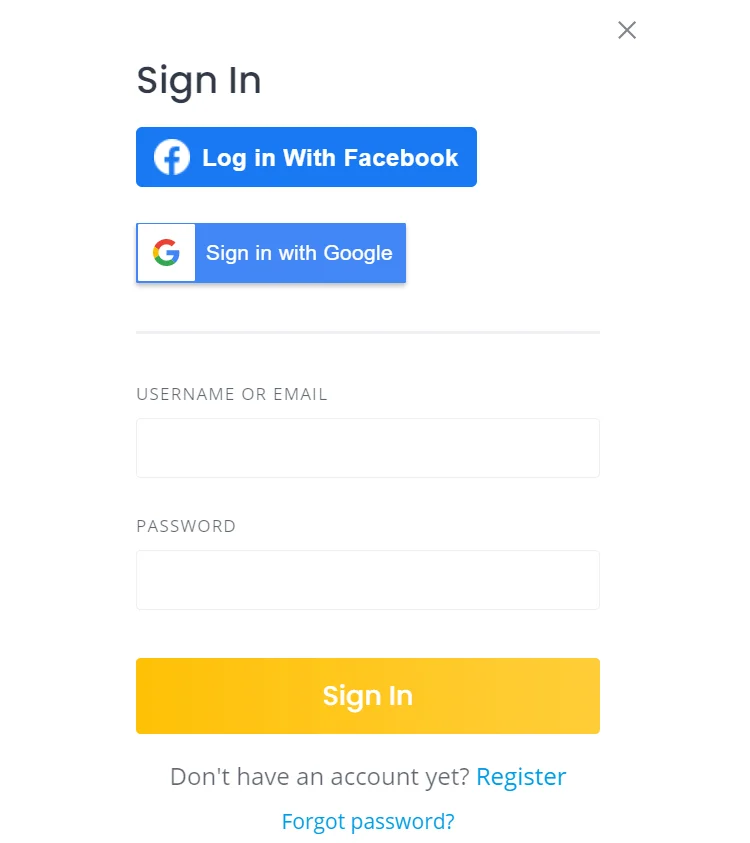
هذا كل شيء! باتباع الخطوات المذكورة أعلاه ، يمكنك بسهولة إعداد ملحق تسجيل الدخول الاجتماعي والسماح للمستخدمين بتسجيل الدخول عبر خدمات الجهات الخارجية مثل Facebook و Google. بمجرد إكمال جميع الخطوات ، سيكون لديك نفس أزرار Facebook و Google في نموذج تسجيل الدخول ، كما هو موضح في لقطة الشاشة أدناه.

إذا كنت تواجه أي مشكلة في إضافة أزرار تسجيل الدخول الاجتماعي ، فالرجاء محاولة تعطيل المكونات الإضافية لجهات خارجية (قد تكون هناك مشكلة في التخزين المؤقت أو تعارض مع المكونات الإضافية لجهات خارجية) . أيضًا ، يرجى التأكد من تمكين طرق المصادقة في WP Dashboard> HivePress> الإعدادات> قسم المستخدمين وحفظ التغييرات.
بالإضافة إلى ذلك ، إذا كنت ترغب في تحسين موقع الويب الخاص بك ، فإننا نوصي بمراجعة البرنامج التعليمي الخاص بنا حول كيفية تسريع موقع ويب HivePress المبني.
قد ترغب أيضًا في التحقق من بعض مقالاتنا الأخرى:
- قائمة بأفضل ملحقات دليل WordPress ؛
- قائمة بمظاهر دليل WordPress المجانية الأكثر شيوعًا.
