كيفية إضافة أيقونات الوسائط الاجتماعية إلى قائمة ووردبريس
نشرت: 2020-10-24بغض النظر عما إذا كنت تدير نشاطًا تجاريًا أو موقعًا شخصيًا ، فأنت بحاجة إلى التأكد من أنه يمكن للمستخدمين مشاركة المحتوى الخاص بك على وسائل التواصل الاجتماعي. لهذا السبب في هذا المنشور ، سنوضح لك كيفية إضافة أيقونات الوسائط الاجتماعية إلى قائمة WordPress الخاصة بك .
لماذا تضيف أيقونات الوسائط الاجتماعية إلى قائمة WordPress؟
وفقًا للدراسات الحديثة ، يستخدم ما يقرب من 50 ٪ من سكان العالم شبكة اجتماعية واحدة على الأقل. يعد ربط موقعك بـ Facebook أو إضافة خلاصات Instagram إلى موقع الويب الخاص بك خيارات جيدة ولكن هناك شيء آخر يمكنك القيام به لتنمية وجودك على وسائل التواصل الاجتماعي. تعتبر القائمة من أبرز العناصر في موقعك. بالإضافة إلى ذلك ، فهي من أول الأشياء التي يراها المستخدمون عند زيارتهم لموقعك. على سبيل المثال ، ألق نظرة على القائمة الأساسية لموقعنا على الإنترنت.
 لتخصيص موقعك وتحقيق أقصى استفادة من قنوات الوسائط الاجتماعية الخاصة بك ، يمكنك إضافة أيقونات الوسائط الاجتماعية إلى قائمة WordPress الخاصة بك. علاوة على ذلك ، يمكنك عرض الرموز في مناطق أخرى من موقعك تدعم الأدوات مثل التذييل والشريط الجانبي وما إلى ذلك.
لتخصيص موقعك وتحقيق أقصى استفادة من قنوات الوسائط الاجتماعية الخاصة بك ، يمكنك إضافة أيقونات الوسائط الاجتماعية إلى قائمة WordPress الخاصة بك. علاوة على ذلك ، يمكنك عرض الرموز في مناطق أخرى من موقعك تدعم الأدوات مثل التذييل والشريط الجانبي وما إلى ذلك.
على الرغم من أن بعض السمات مثل Divi تتضمن بعض الخيارات لإضافة أيقونات وسائط اجتماعية إلى القائمة ، فإن معظم السمات لا تأتي مع هذه الميزة. ولا يتضمن WordPress ميزة أصلية لتضمين الرموز في القائمة أيضًا.
لذلك في هذا المنشور ، سنعرض لك ثلاث طرق لإضافة رموز الوسائط الاجتماعية بسهولة إلى قائمة WordPress الخاصة بك .
كيفية إضافة أيقونات الوسائط الاجتماعية إلى قائمة WordPress الخاصة بك
هناك ثلاث طرق رئيسية لإضافة أيقونات الوسائط الاجتماعية إلى قائمة WordPress الخاصة بك:
- مع الإضافات
- كواد
- الأيقونات الاجتماعية الفسفور الابيض
- من مخصص الموضوع
- استخدام أيقونات FontAwesome يدويًا
في هذا الدليل ، سنصف كل طريقة خطوة بخطوة حتى تتمكن من اختيار الطريقة التي تفضلها.
1) الإضافات
يعد استخدام المكونات الإضافية أسهل طريقة لتضمين أيقونات الوسائط الاجتماعية في قائمتك. هناك العديد من الخيارات ، لتسهيل حياتك ، قمنا بإدراج اثنين من أفضل المكونات الإضافية التي يمكنك استخدامها.
1.1) كوادمينو

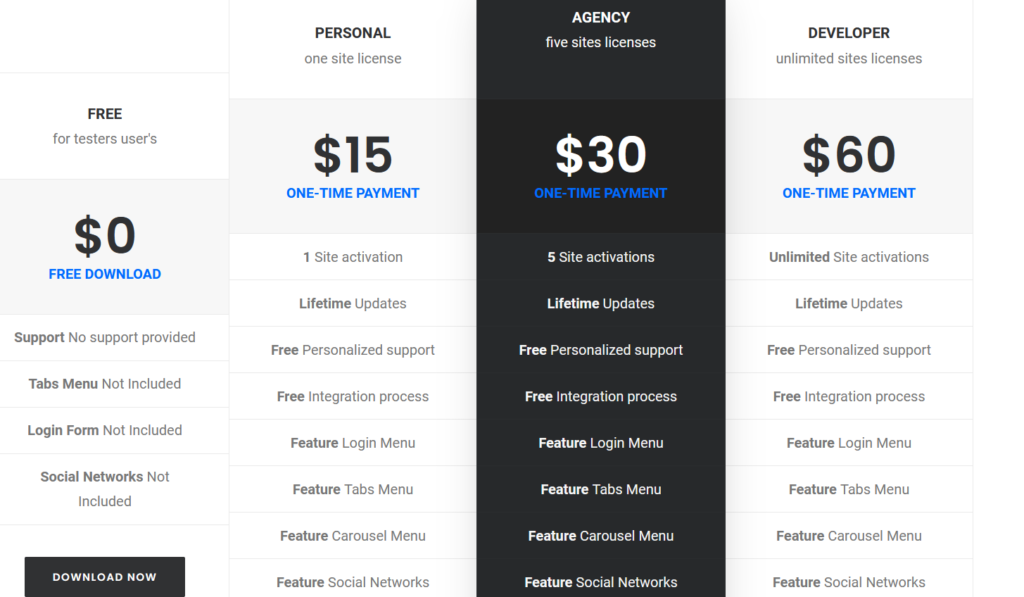
QuadMenu هي أفضل أداة لتخصيص قوائم WordPress الخاصة بك ونقلها بسهولة إلى المستوى التالي. هذا هو البرنامج المساعد فريميوم. هناك إصدار مجاني به ميزات أساسية وثلاث خطط متميزة تأتي بمزيد من الميزات المتقدمة ودعم الأولوية.

لإضافة أيقونات الوسائط الاجتماعية إلى قائمتك ، فأنت بحاجة إلى الإصدار المتميز. لذا ، دعنا نرى كيفية تثبيته وتنشيط المكون الإضافي على موقعك.
التثبيت والتفعيل
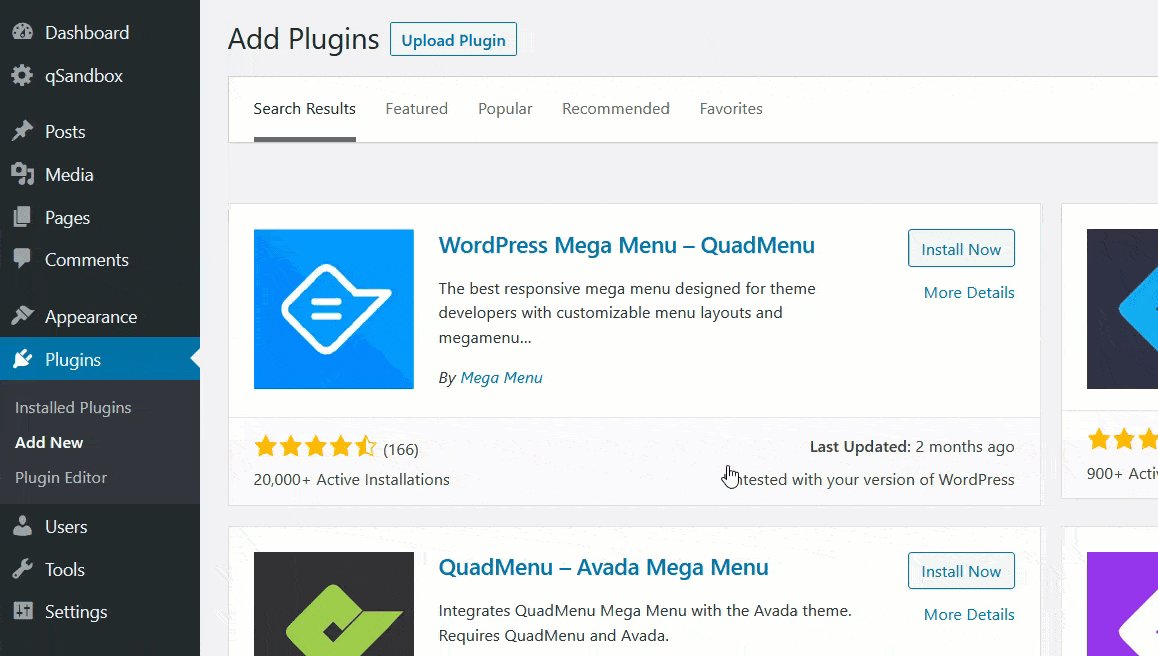
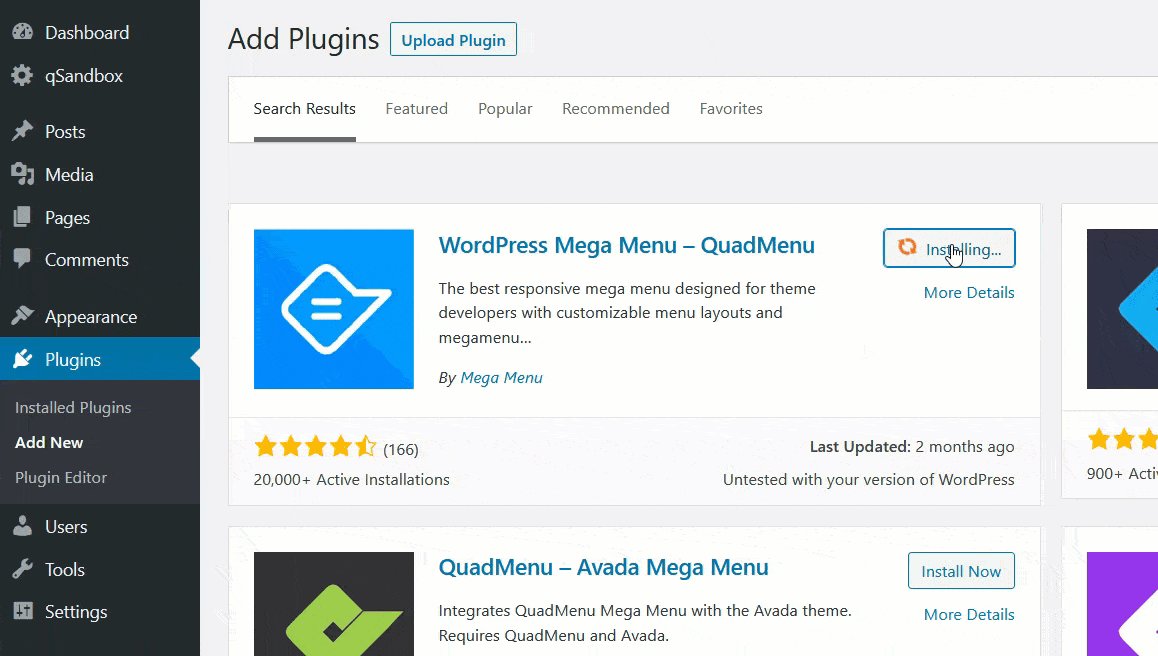
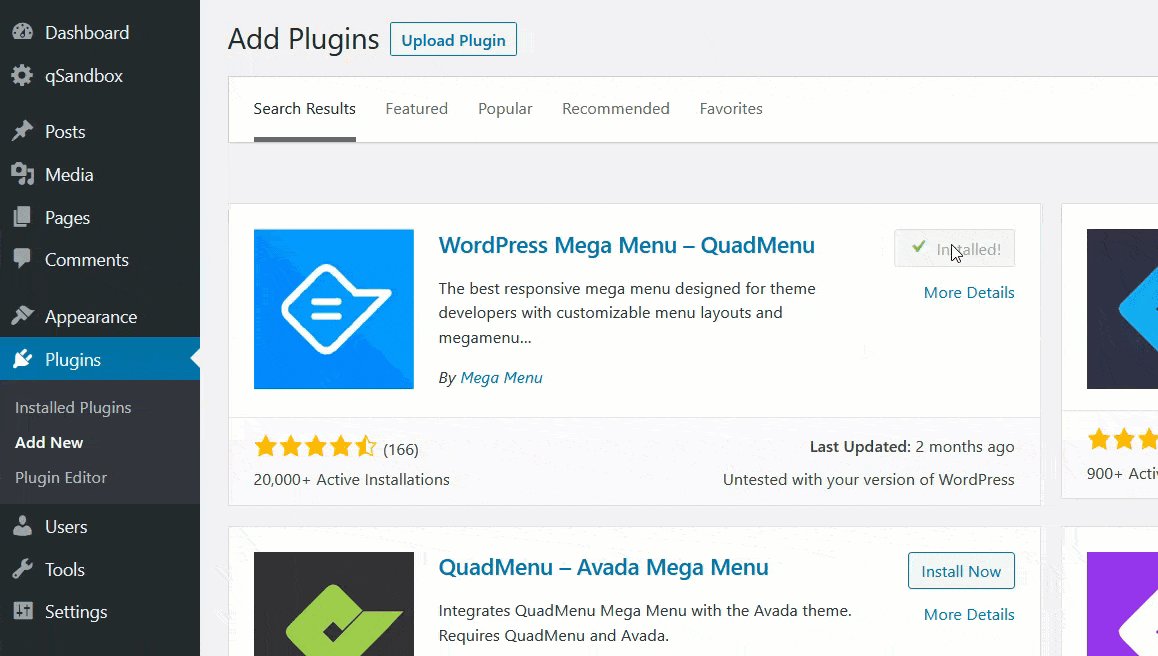
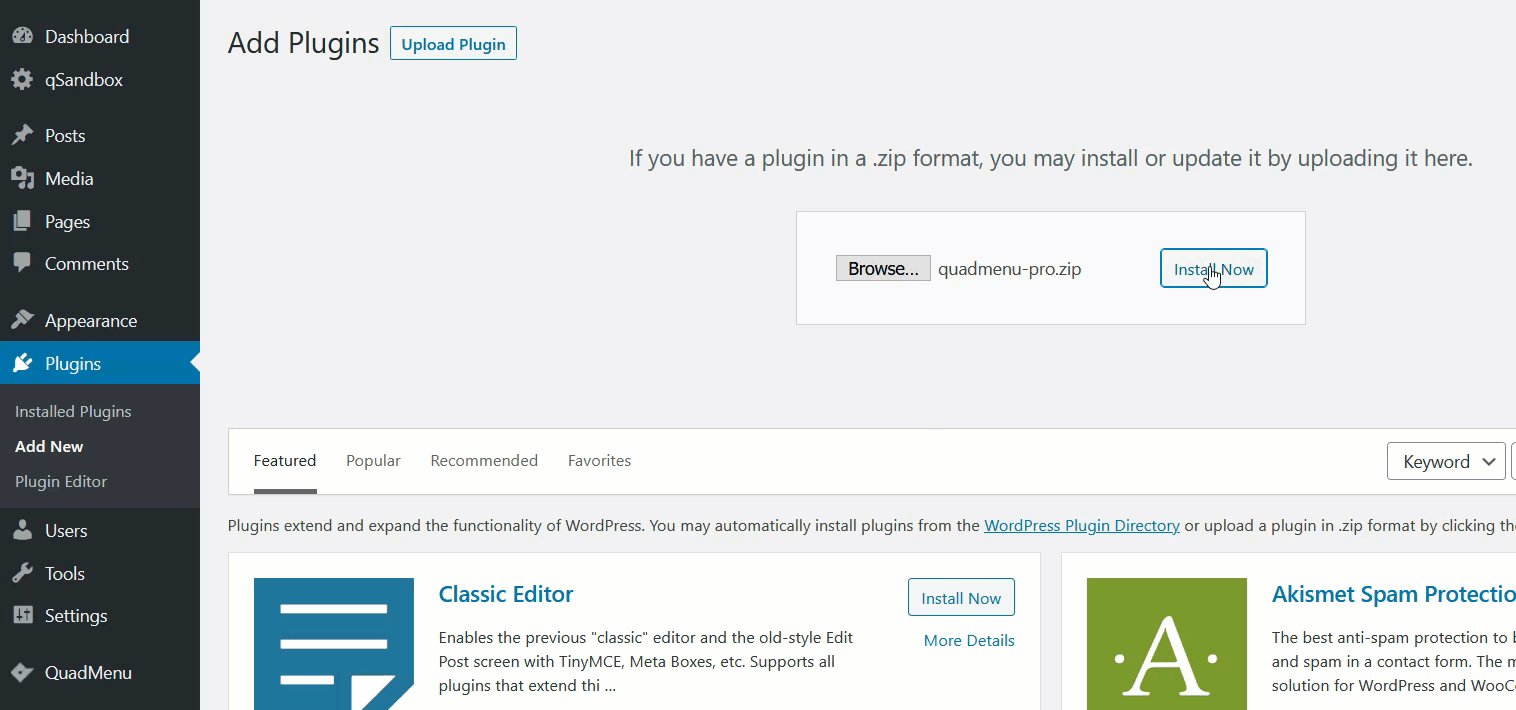
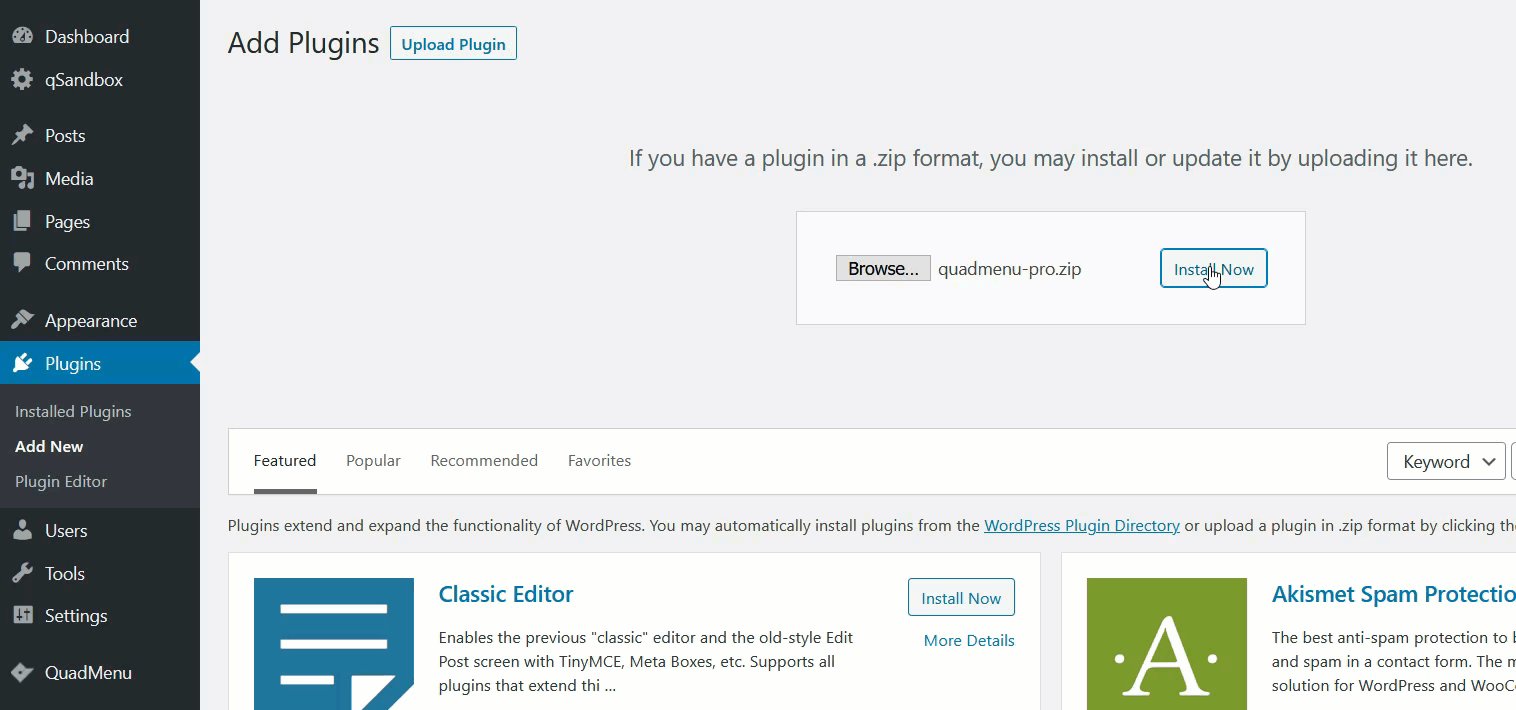
أولاً ، تحتاج إلى شراء البرنامج المساعد وتنزيل الملفات على سطح المكتب. ثم ، قبل تثبيته ، تحتاج إلى تثبيت الإصدار المجاني على موقعك. للقيام بذلك ، انتقل إلى لوحة معلومات WP الخاصة بك> المكونات الإضافية> إضافة جديد . ثم استخدم شريط البحث وابحث عن QuadMenu. بعد ذلك ، اضغط على تثبيت ثم تنشيط .

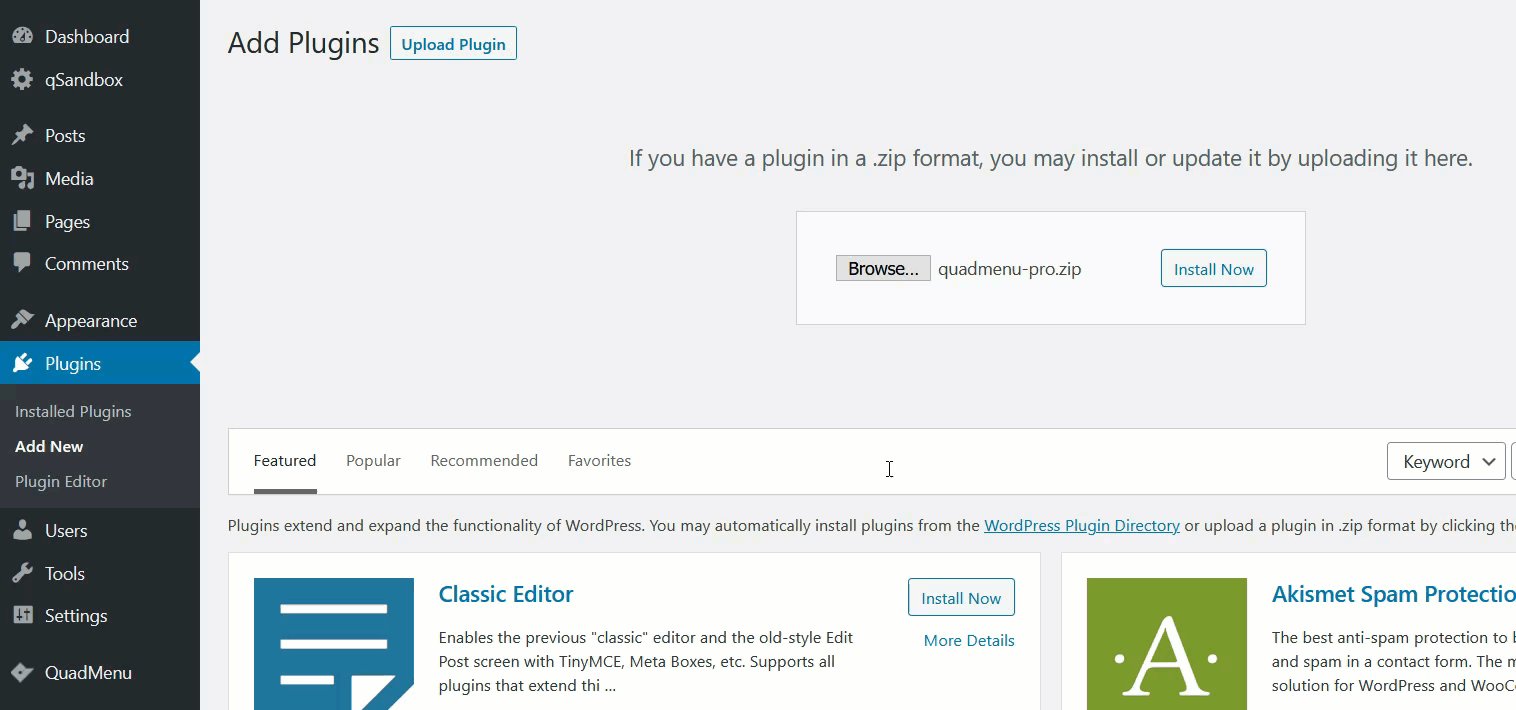
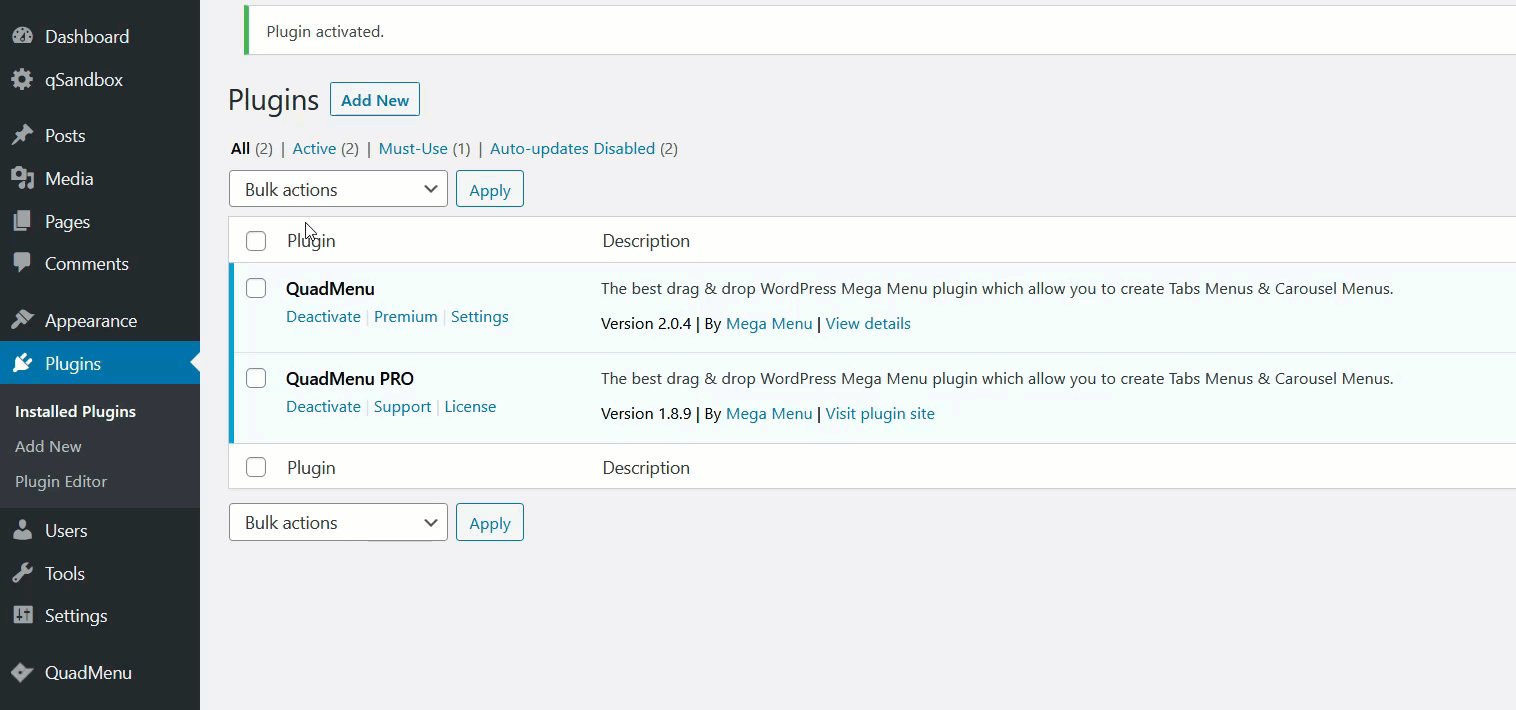
بعد التنشيط ، استخدم ملفات الإصدار المتميز الذي قمت بتنزيله من قبل وقم بتثبيتها على موقعك.
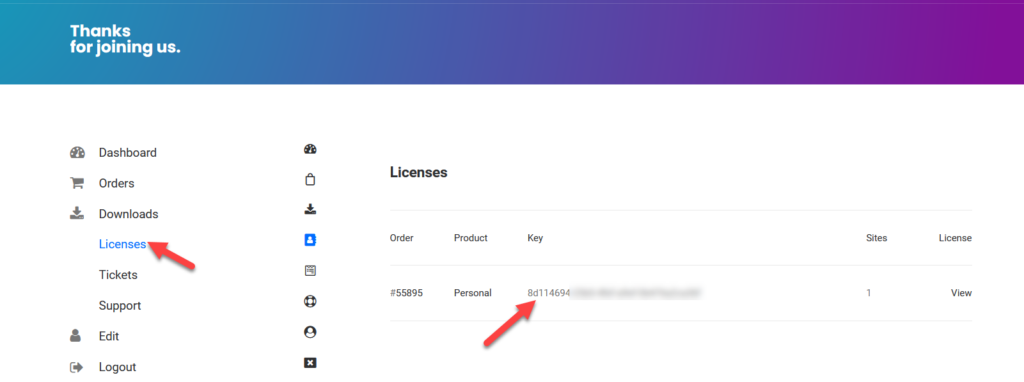
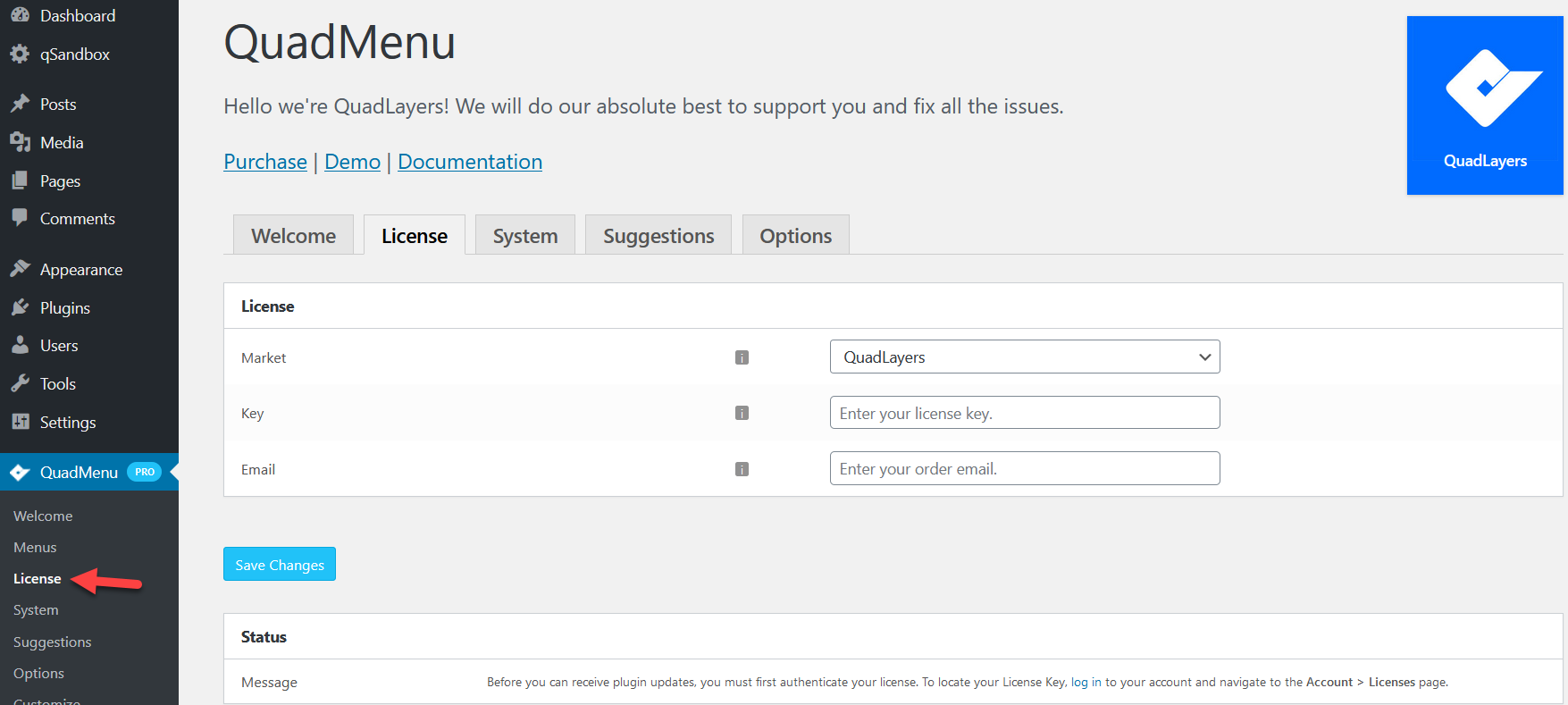
 بمجرد تنشيط المكون الإضافي ، ستحتاج إلى التحقق من مفتاح الترخيص الخاص بك. من لوحة معلومات حساب QuadMenu الخاص بك ، سترى خيار التراخيص.
بمجرد تنشيط المكون الإضافي ، ستحتاج إلى التحقق من مفتاح الترخيص الخاص بك. من لوحة معلومات حساب QuadMenu الخاص بك ، سترى خيار التراخيص.

انسخ المفتاح من هناك والصقه في حقل التراخيص باستخدام عنوان بريدك الإلكتروني المسجل للتحقق من مفتاحك.

يتوفر المكون الإضافي في متجرنا ، Envato ، و Elegant marketplace ، لذا استخدم القائمة المنسدلة لتحديد الخيار المناسب لشرائك. بعد التحقق من ذلك ، أنت على ما يرام.
أضف أيقونات الوسائط الاجتماعية إلى قائمة WordPress الخاصة بك باستخدام QuadMenu
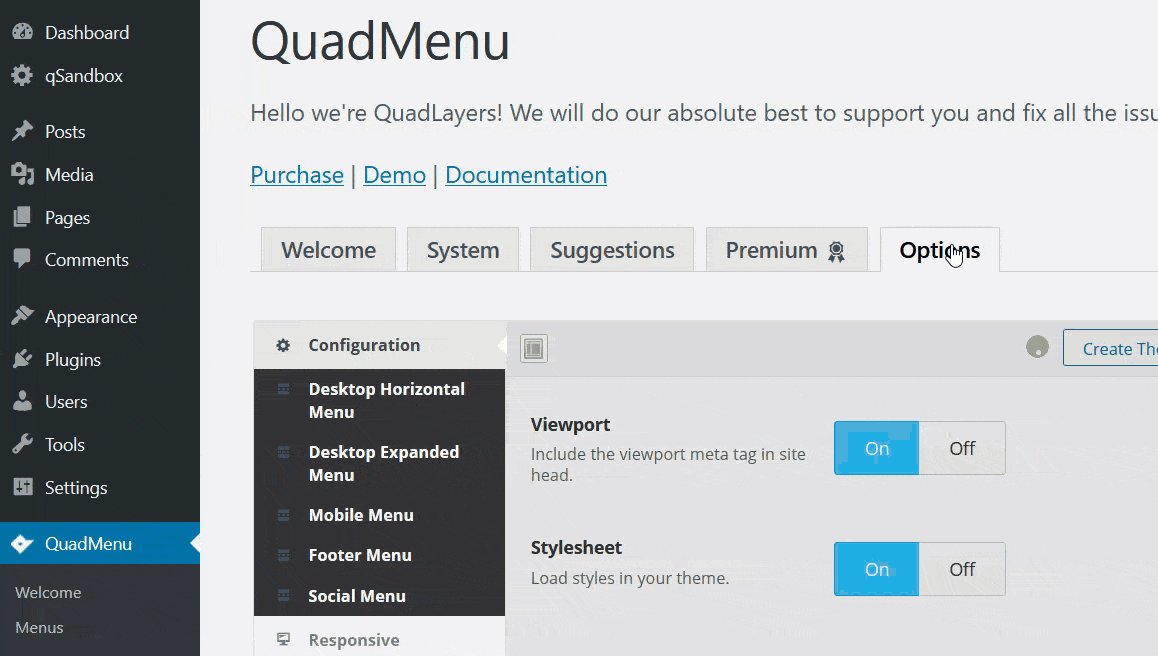
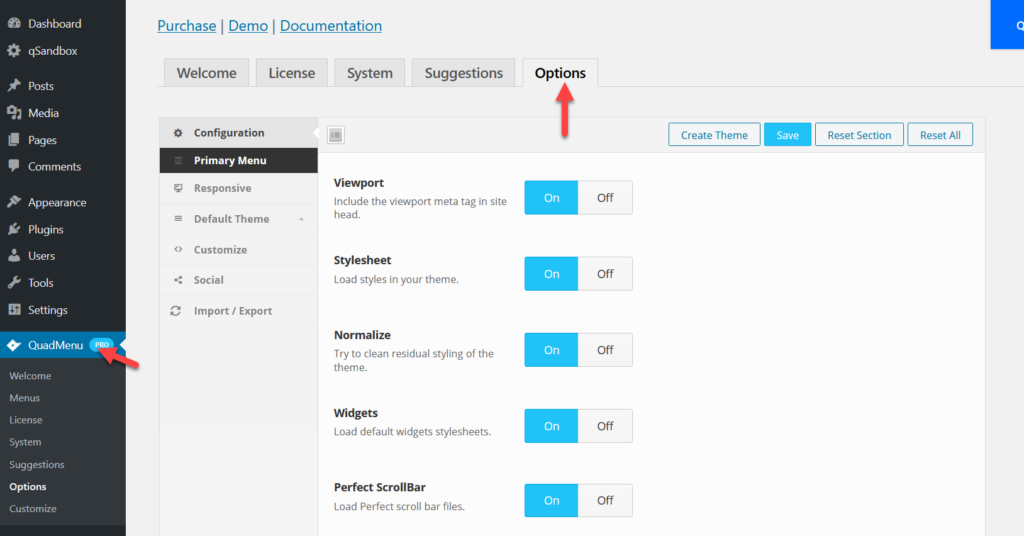
يعمل QuadMenu مع أي سمة مجانية أو مميزة. بالنسبة لهذا العرض التوضيحي ، سنستخدم GeneratePress لكن العملية مشابهة لأي سمة أخرى. أولاً ، دعنا ننتقل إلى إعدادات المكون الإضافي بالانتقال إلى QuadMenu> الخيارات .
 هناك ، سترى العديد من خيارات التخصيص مثل:
هناك ، سترى العديد من خيارات التخصيص مثل:
- القائمة الأساسية
- متجاوب
- النسق الافتراضي
- يعدل أو يكيف
- اجتماعي
- استيراد و تصدير
تكوين الخيارات الاجتماعية
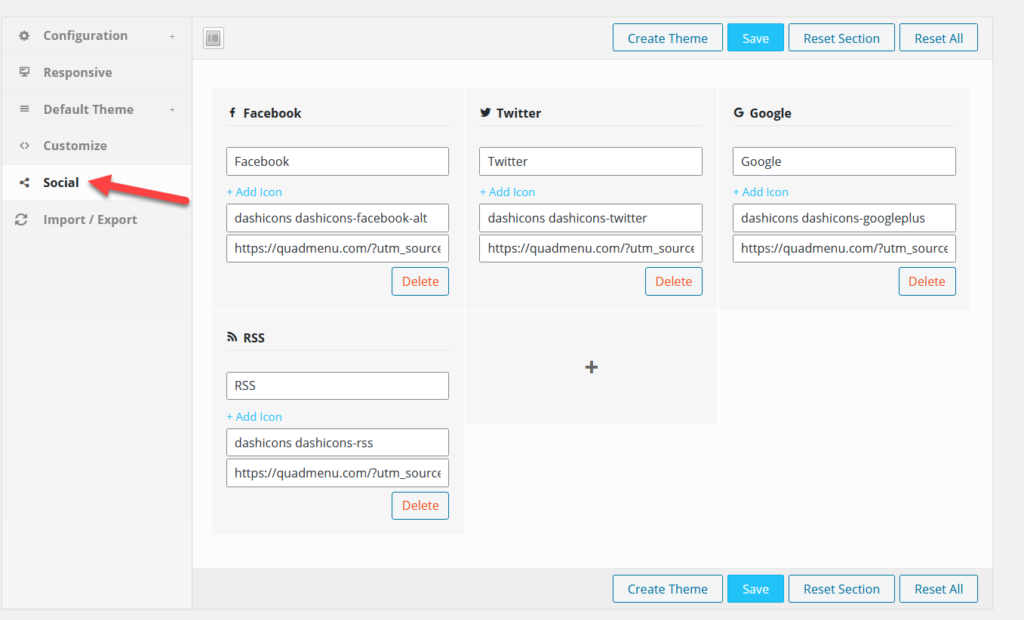
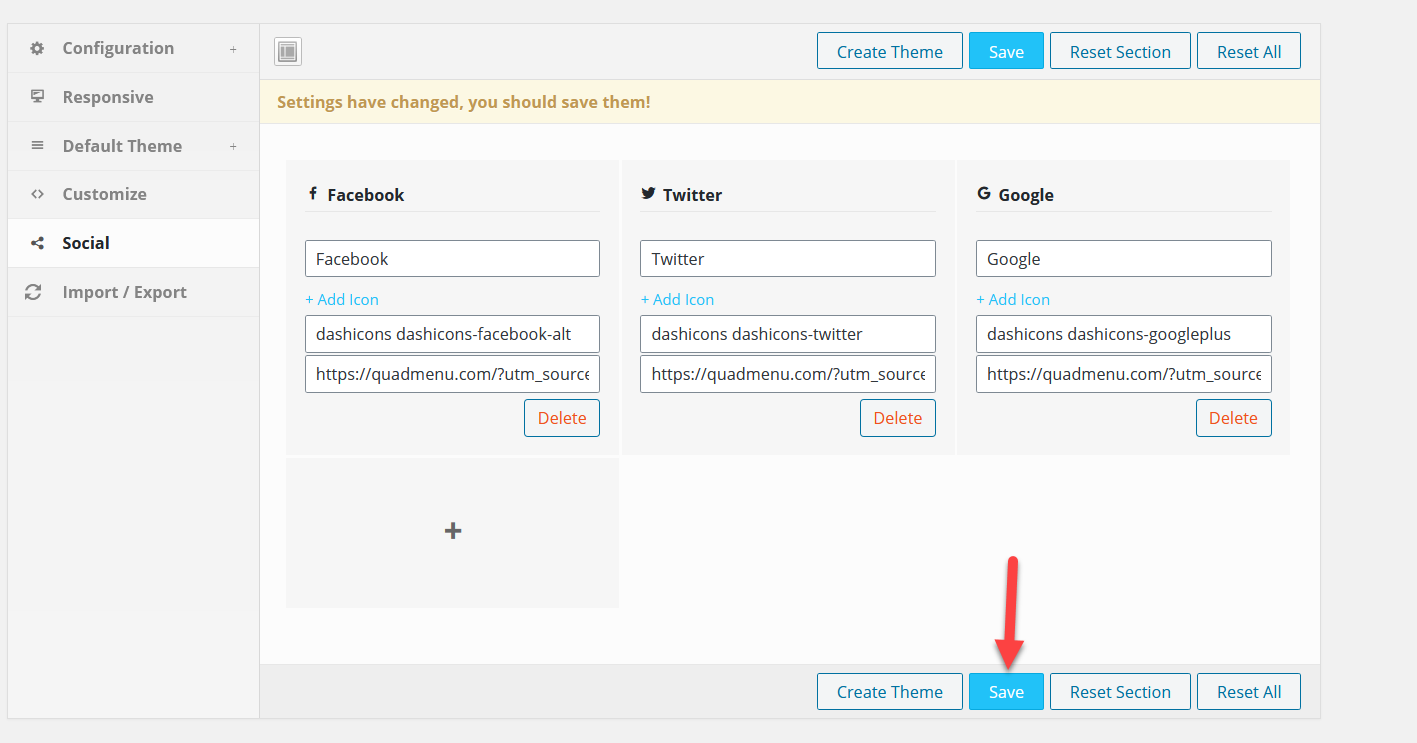
في حالتنا ، نحتاج إلى إضافة أيقونات الوسائط الاجتماعية إلى قائمتنا الأساسية. لذلك ، سنحدد الخيار الاجتماعي .

سترى العديد من الخيارات الافتراضية التي يمكنك تعديلها أو حذفها حسب القنوات التي لديك. لقد قاموا بالفعل بتعيين رموز مع ملفات تعريف الوسائط الاجتماعية.
ومع ذلك ، يمكنك أيضًا تخصيصها بالنقر فوق الزر + إضافة رمز . بالإضافة إلى ذلك ، يمكنك إضافة قنوات وسائط اجتماعية جديدة بالضغط على زر + . 
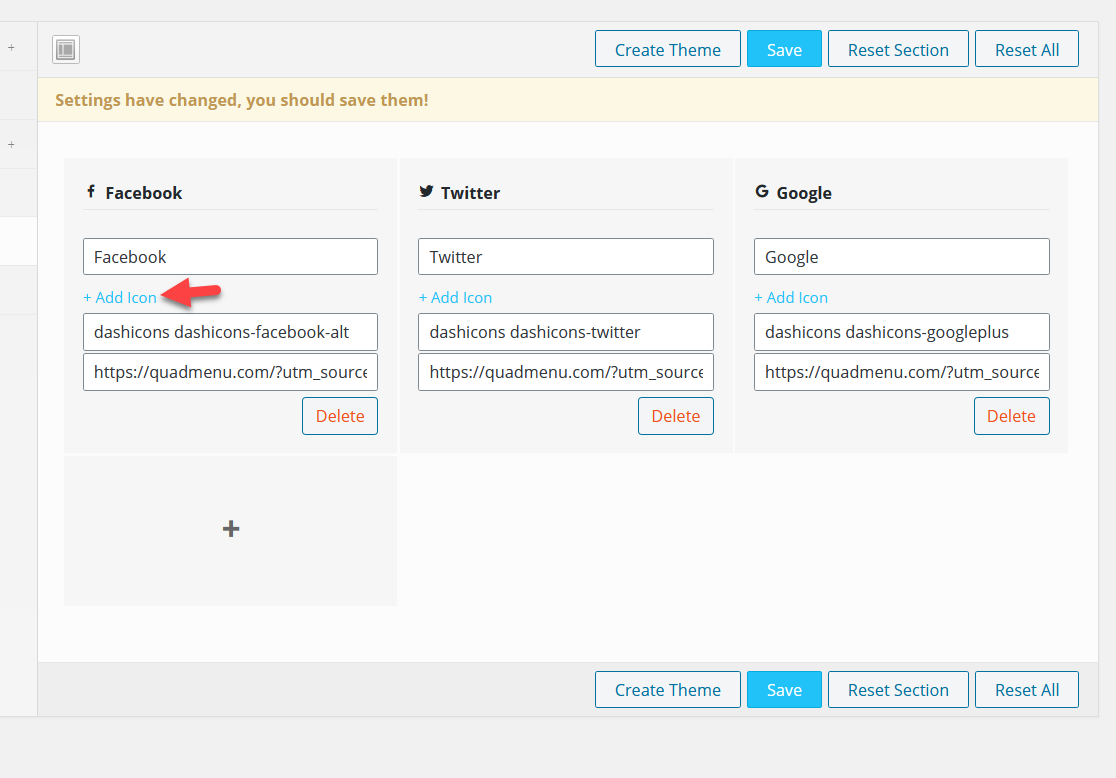
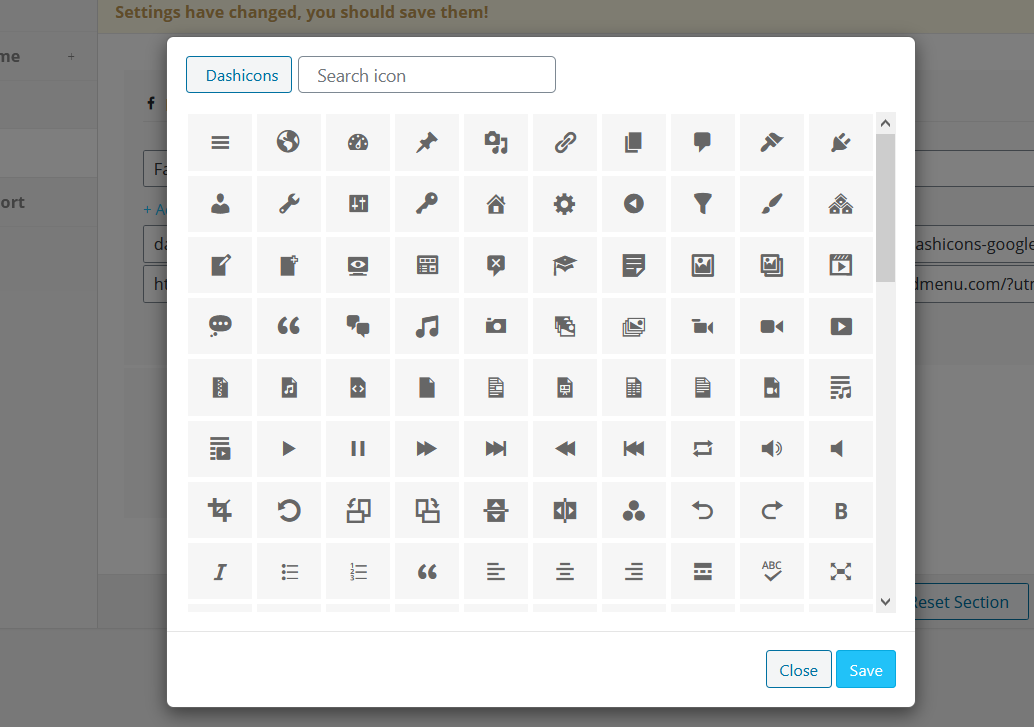
لنفترض أنك تريد تغيير أيقونة Facebook. اضغط على + إضافة أيقونة وسترى نافذة منبثقة بها الكثير من الرموز التي يمكنك الاختيار من بينها.

هناك العديد من الرموز لذلك نوصيك باستخدام ميزة البحث لتصفية النتائج.
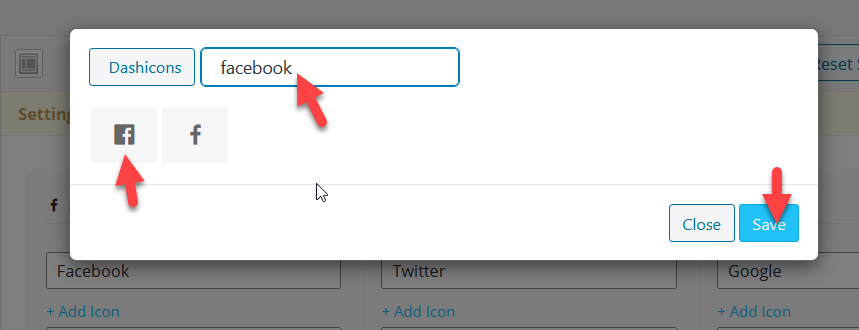
 كما ترى ، فقد بحثنا عن أيقونات Facebook. سيُظهر لك جميع الرموز المتاحة المتعلقة باستعلام البحث الخاص بك ، لذا حدد الرمز الذي تريده واحفظه. يمكنك أيضًا تغيير العناوين وعناوين URL. بمجرد إجراء جميع التغييرات التي تريدها في QuadMenu ، احفظ الإعدادات.
كما ترى ، فقد بحثنا عن أيقونات Facebook. سيُظهر لك جميع الرموز المتاحة المتعلقة باستعلام البحث الخاص بك ، لذا حدد الرمز الذي تريده واحفظه. يمكنك أيضًا تغيير العناوين وعناوين URL. بمجرد إجراء جميع التغييرات التي تريدها في QuadMenu ، احفظ الإعدادات.

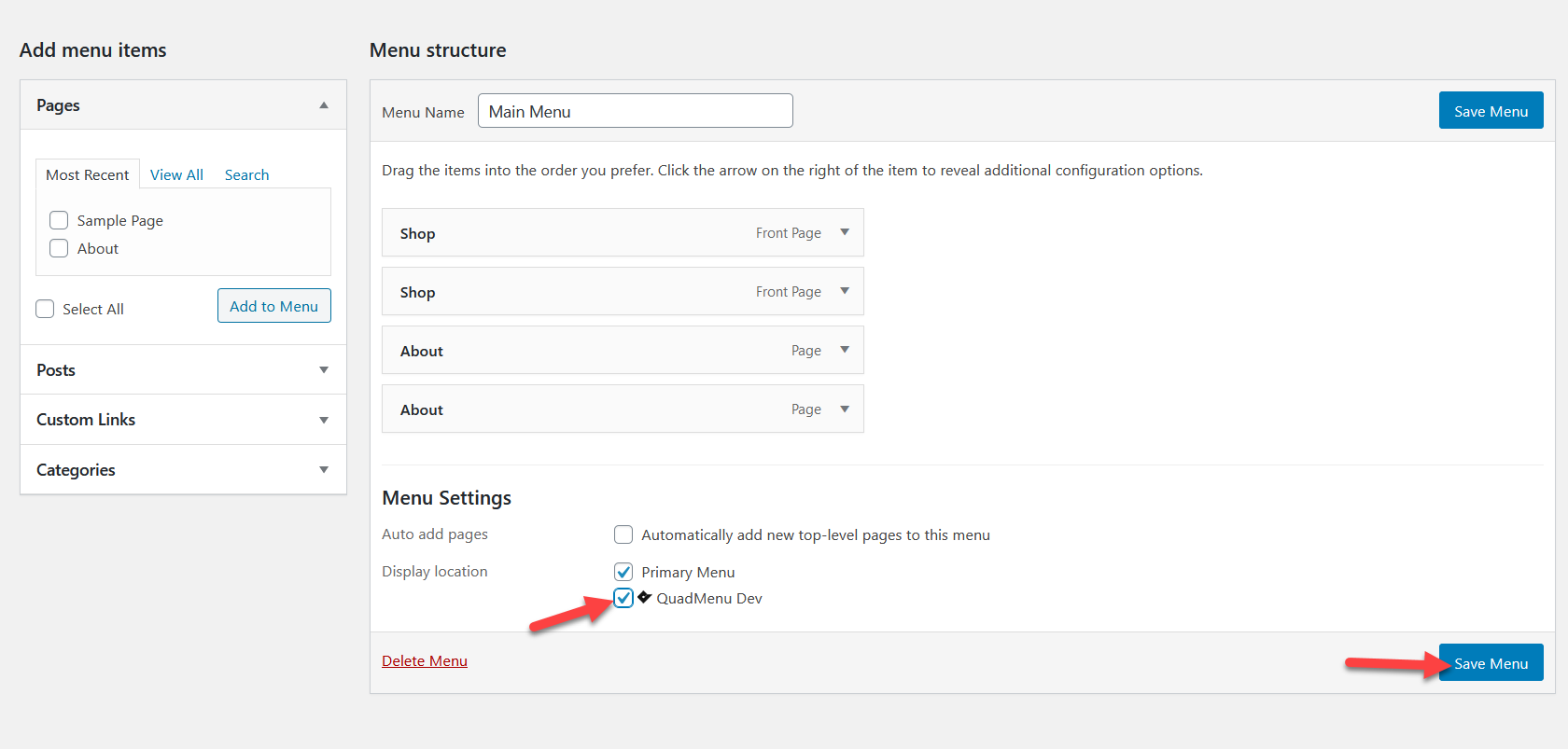
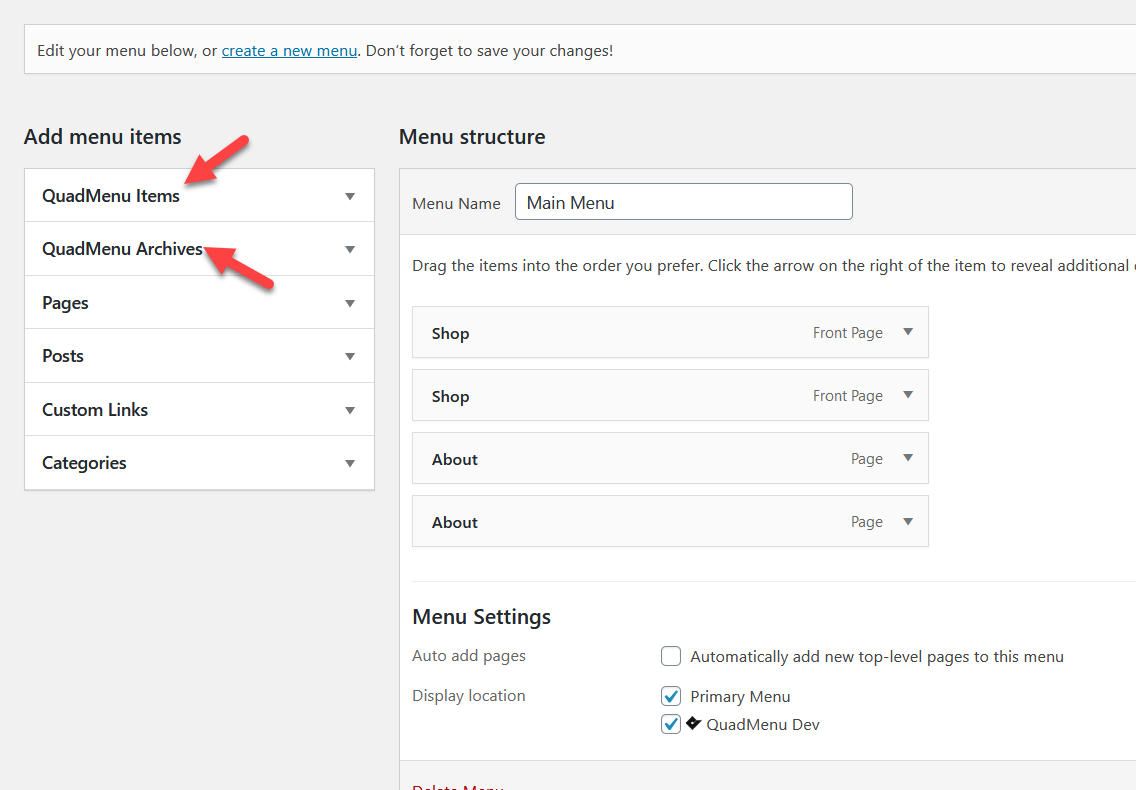
بعد ذلك ، انتقل إلى قوائم WordPress. سترى جميع القوائم المتاحة هناك. لاستخدام خيارات QuadMenu في قائمتك ، تحتاج إلى تمييزها على أنها QuadMenu Dev ضمن إعدادات القائمة . بعد ذلك ، احفظ القائمة.

عند تحميل الصفحة التالية ، سترى خيارات QuadMenu. 
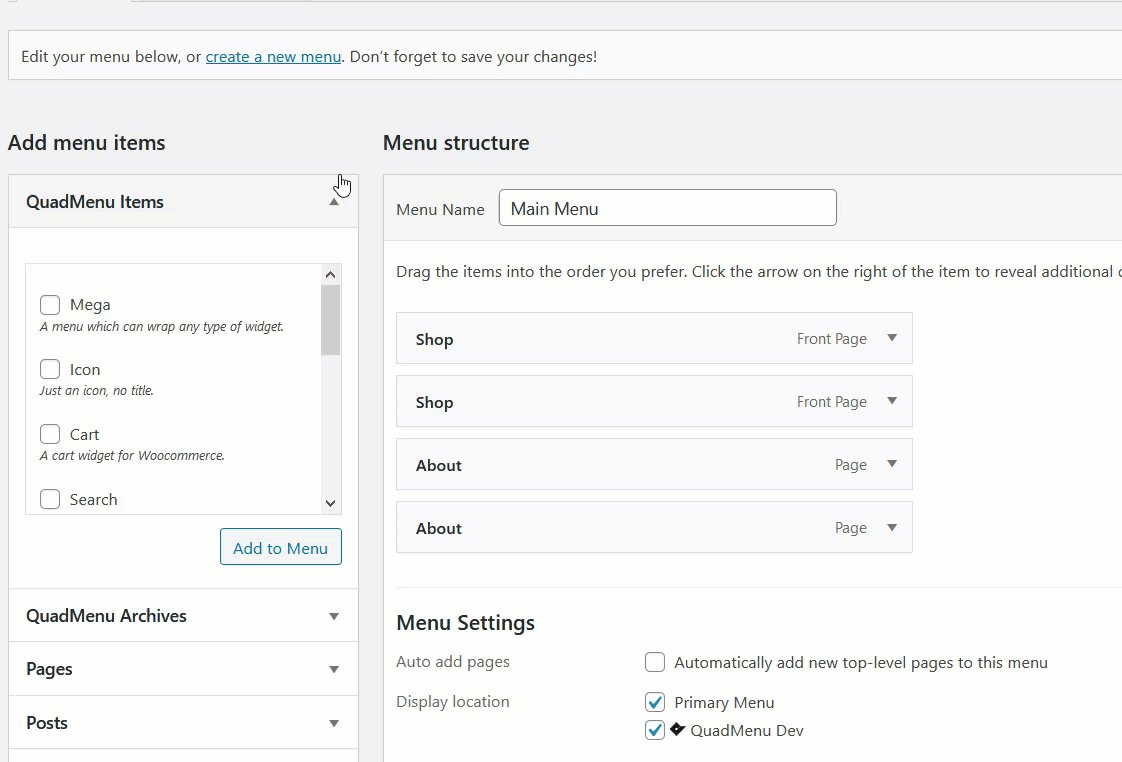
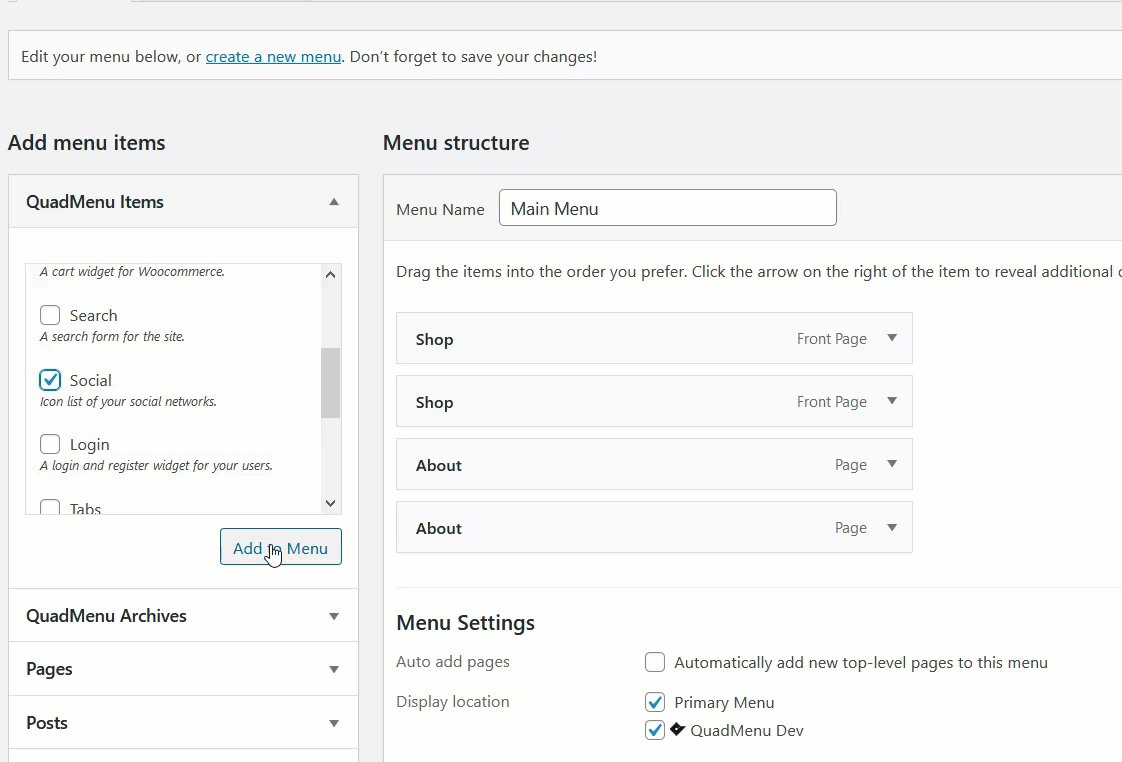
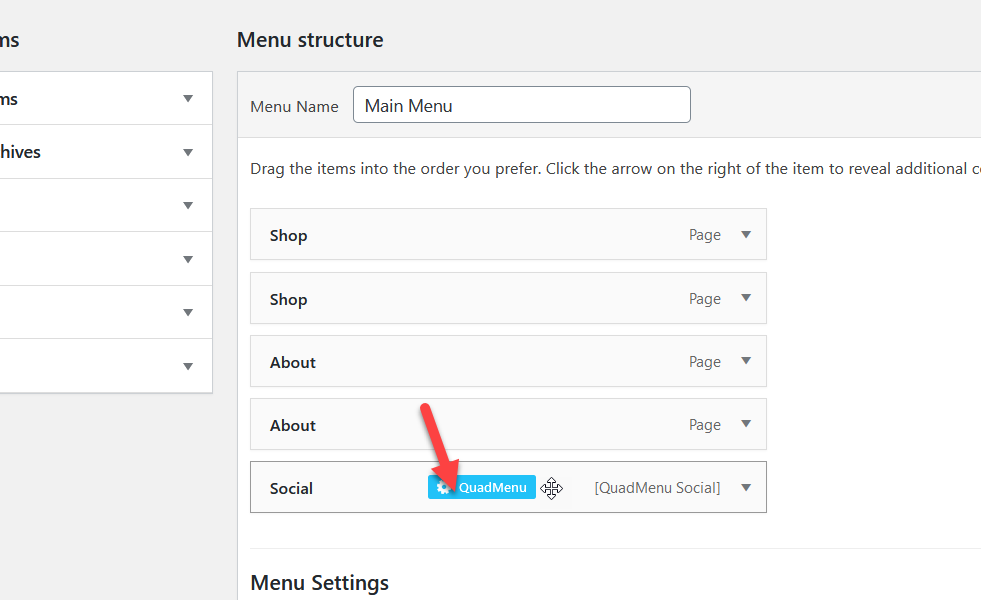
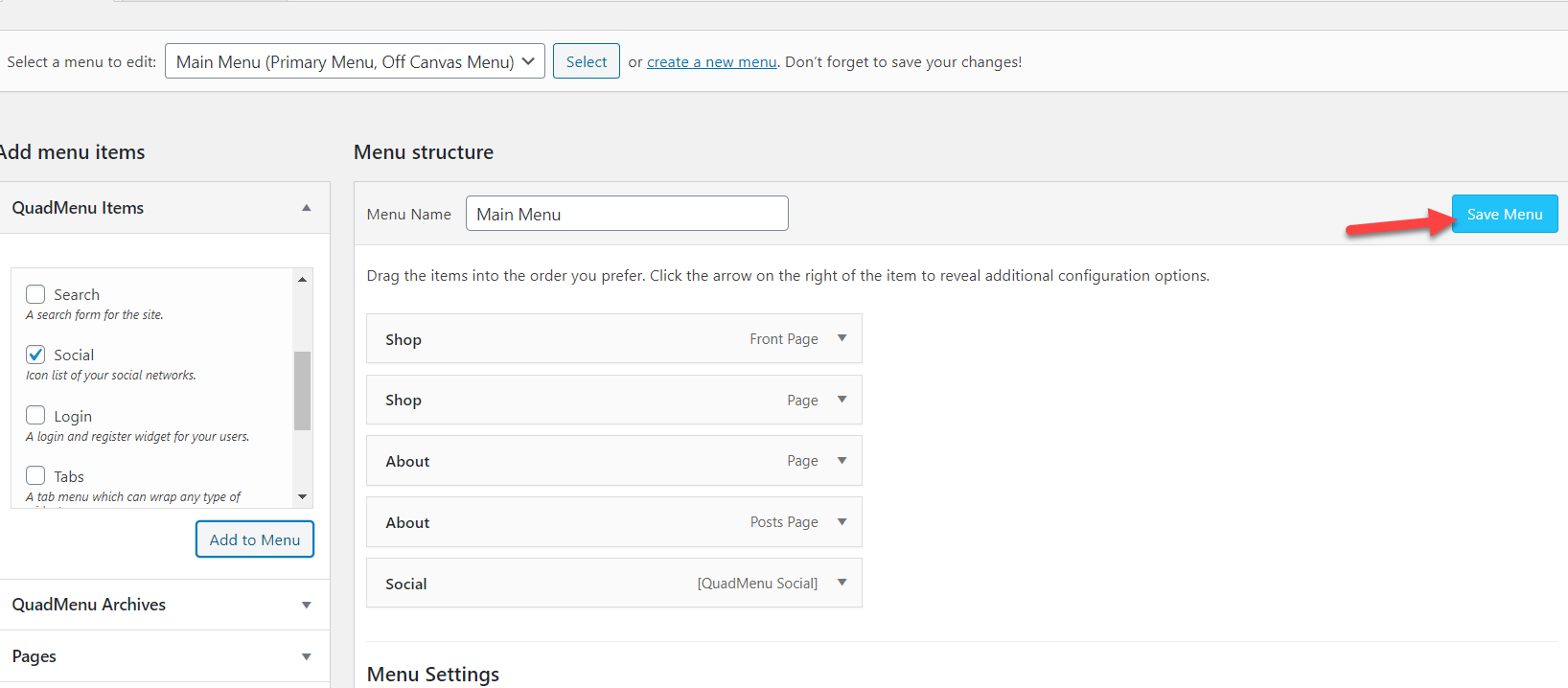
تحت عناصر QuadMenu ، سترى قائمة الرموز الاجتماعية . حددها واضغط على إضافة إلى القائمة .

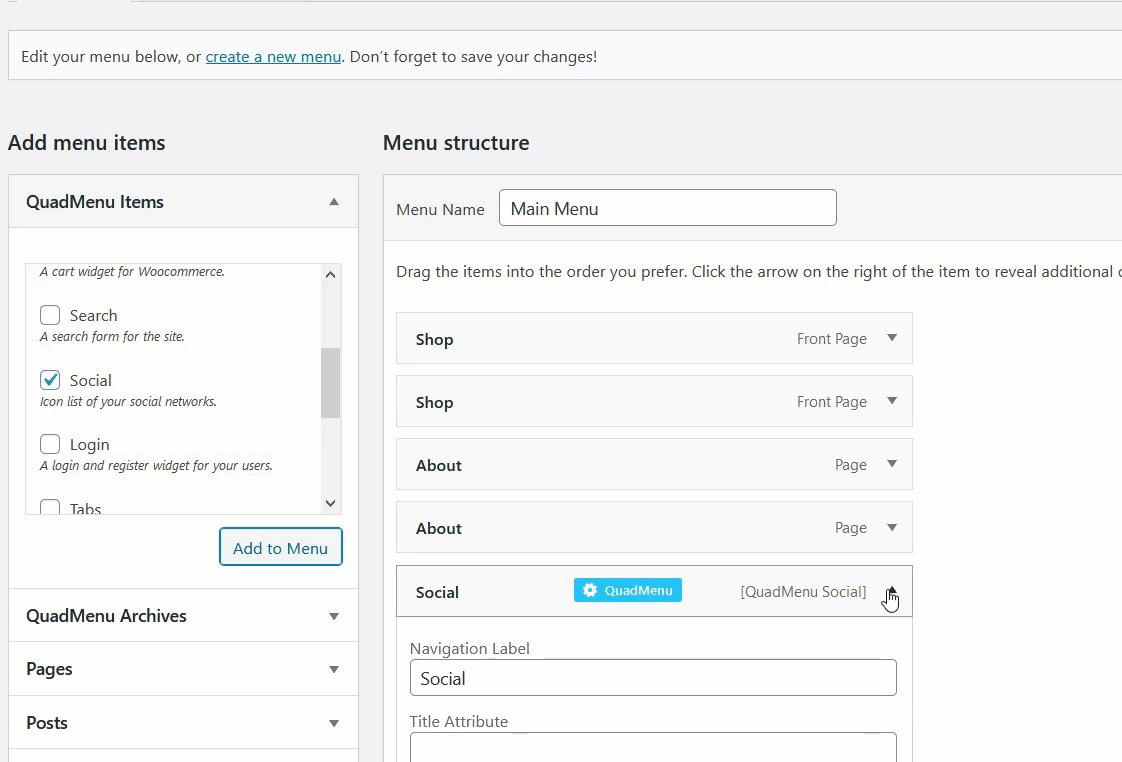
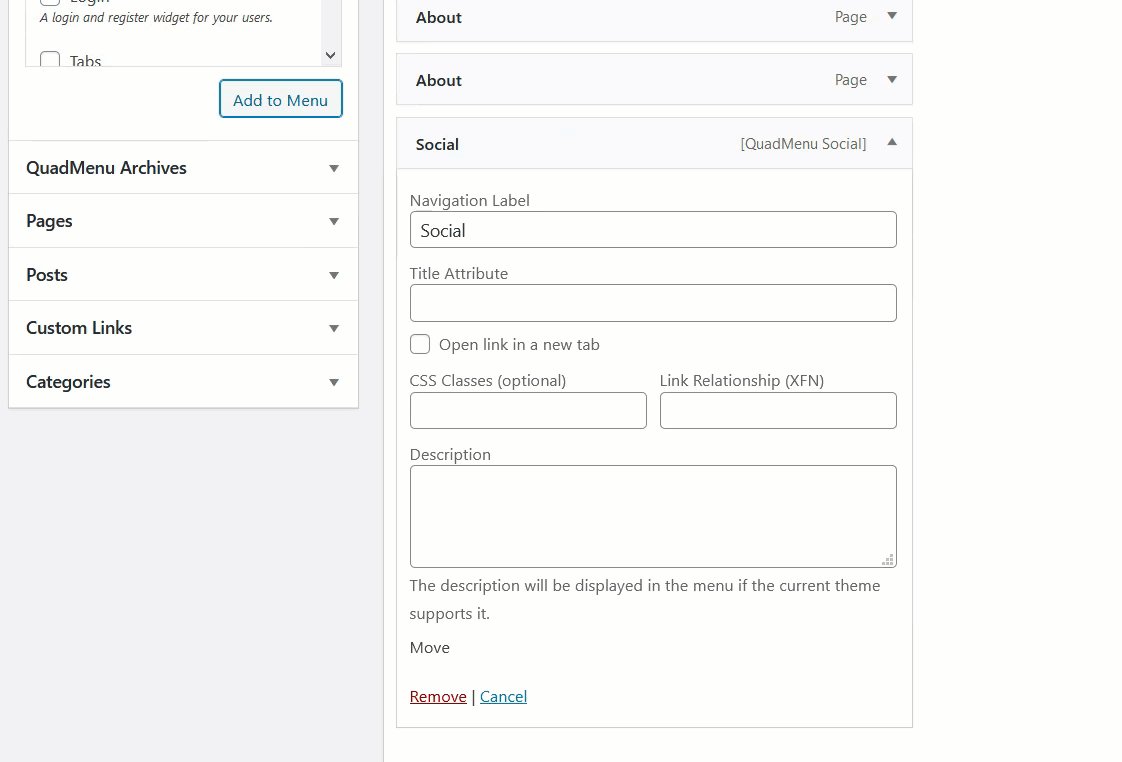
بعد ذلك ، سترى قسم التواصل الاجتماعي ضمن خيارات القائمة الرئيسية. مرر مؤشر الماوس فوقها وسترى خيارات تخصيص QuadMenu.

إذا كنت بحاجة إلى تخصيص إضافي ، فحدد هذا الخيار. خلاف ذلك ، اضغط على زر حفظ القائمة وأنت على ما يرام.

أيقونات في القائمة (الواجهة الأمامية)
حان الوقت الآن للتحقق من النتائج. لذلك ، انتقل إلى الصفحة الرئيسية لموقع الويب الخاص بك وسترى الرموز الاجتماعية. وعندما تحوم فوقها ، سيتم عرض الرموز.

هذا هو! لقد نجحت في إضافة أيقونات الوسائط الاجتماعية إلى قوائم WordPress الخاصة بك باستخدام QuadMenu .
1.2) أيقونات قائمة WP
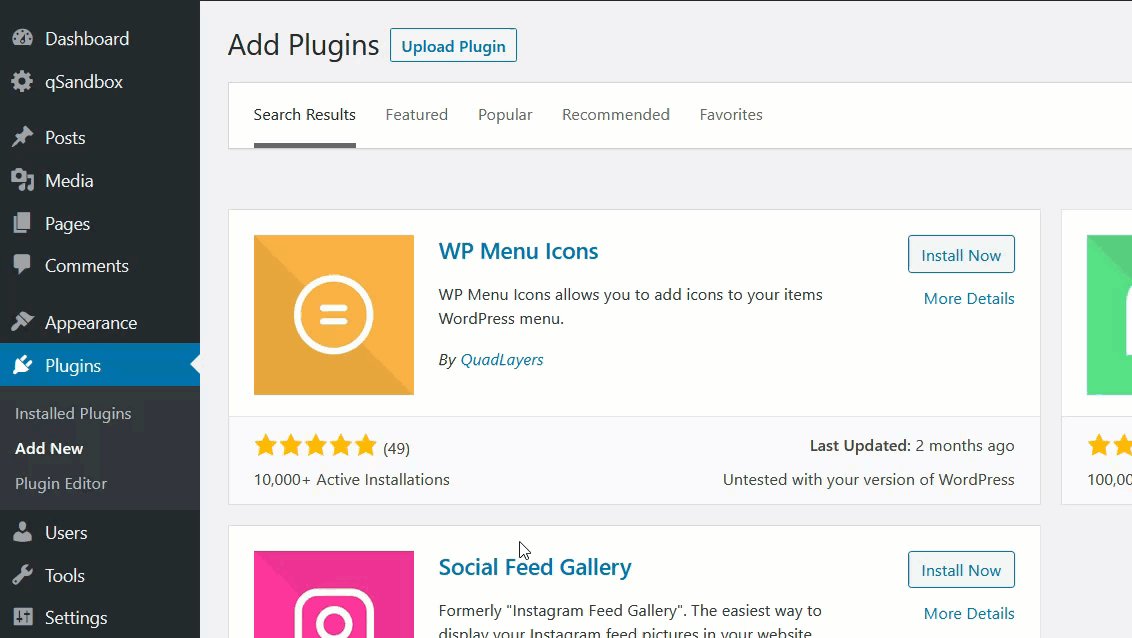
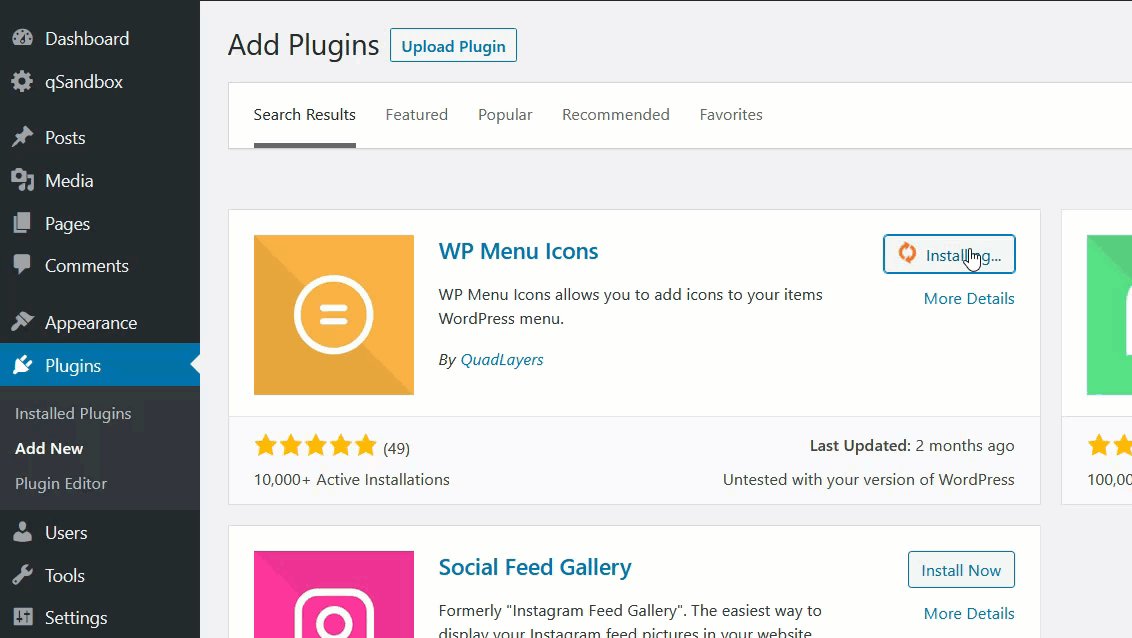
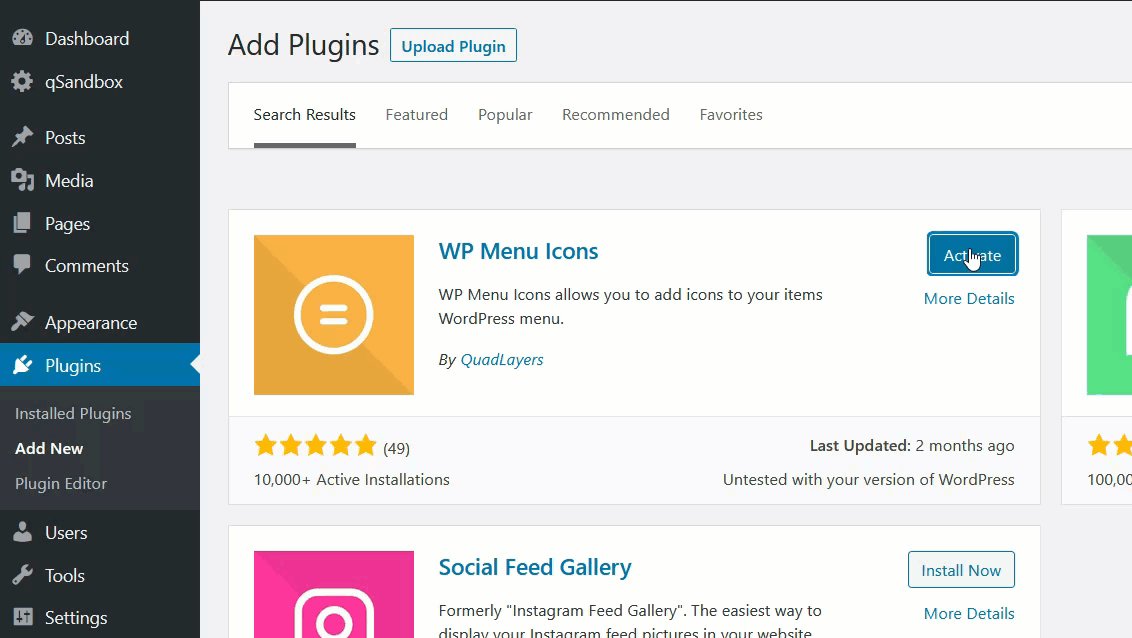
إذا كنت لا تستطيع تحمل أي مكونات إضافية مميزة ، فلا تقلق. لدينا حل مجاني لك. في هذا القسم ، سوف نوضح لك كيفية إضافة أيقونات الوسائط الاجتماعية إلى WordPress الخاص بك باستخدام مكون إضافي مجاني يسمى WP Menu Icons. 
التثبيت والتفعيل
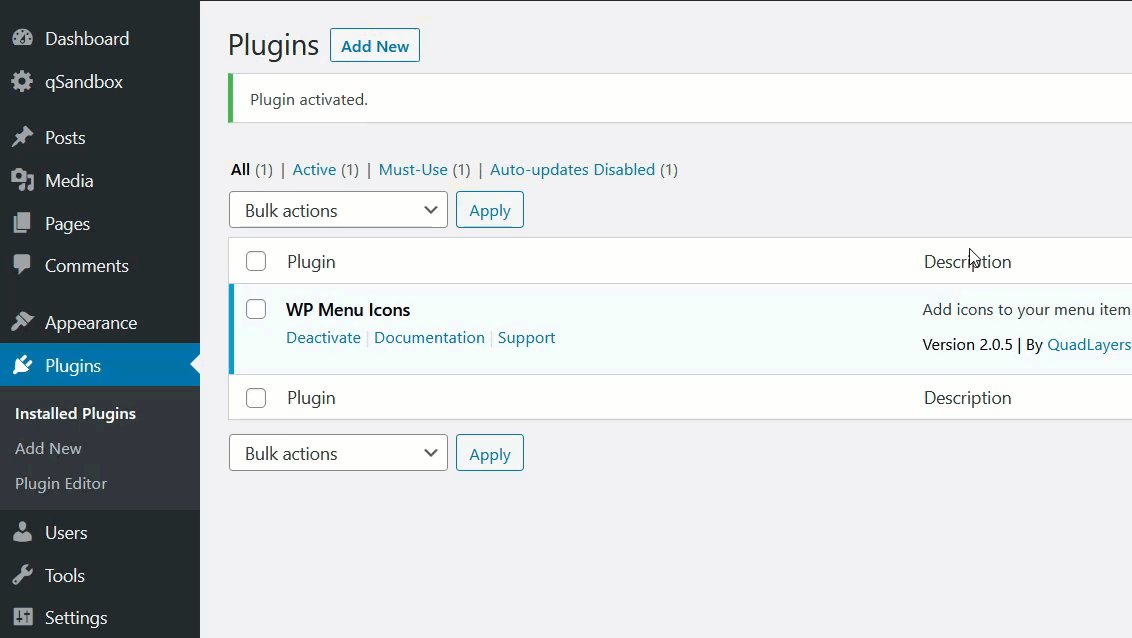
أولاً ، قم بتثبيت وتنشيط أيقونات قائمة WP على موقعك.
 هذه الأداة سهلة الاستخدام للغاية ولا تتطلب أي تخصيص إضافي.
هذه الأداة سهلة الاستخدام للغاية ولا تتطلب أي تخصيص إضافي.
تخصيص أيقونات القائمة
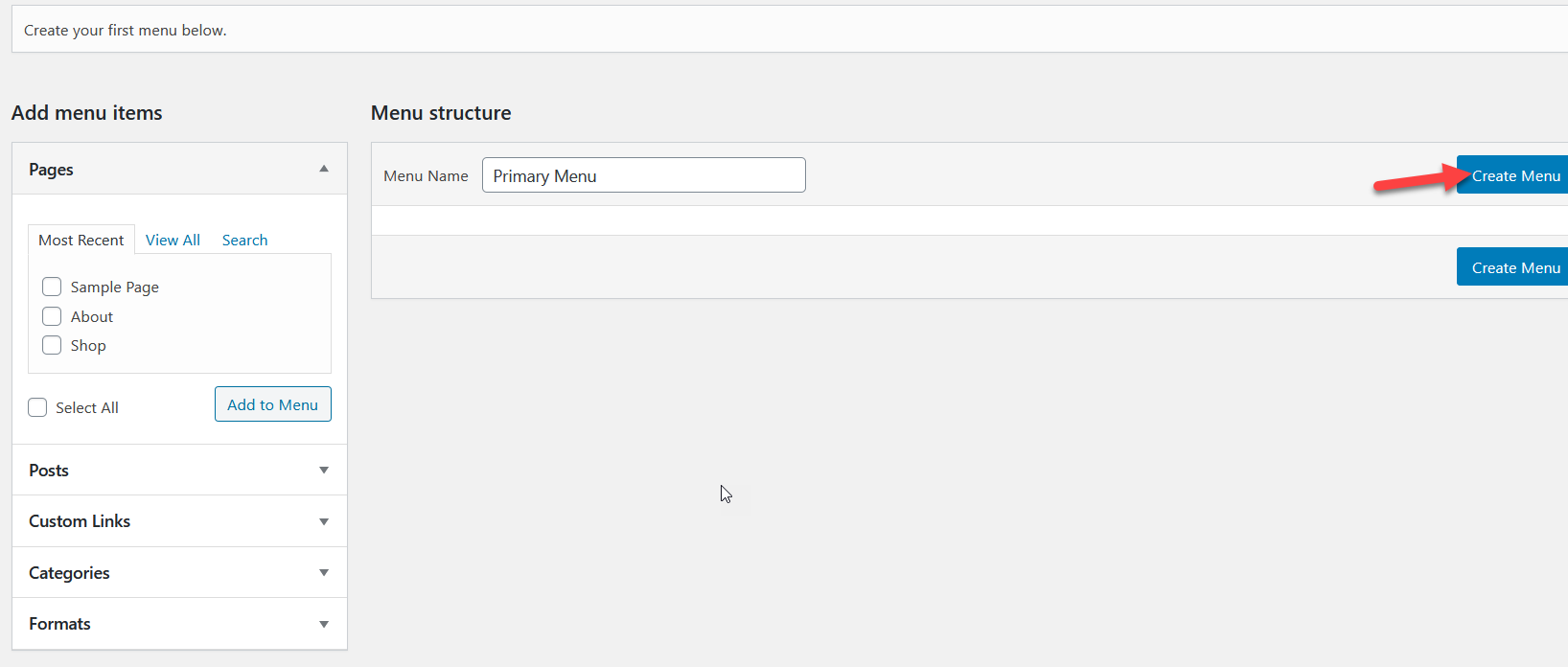
إذا لم يكن لديك قائمة على موقعك ، يمكنك إنشاء واحدة من قسم التكوين. 
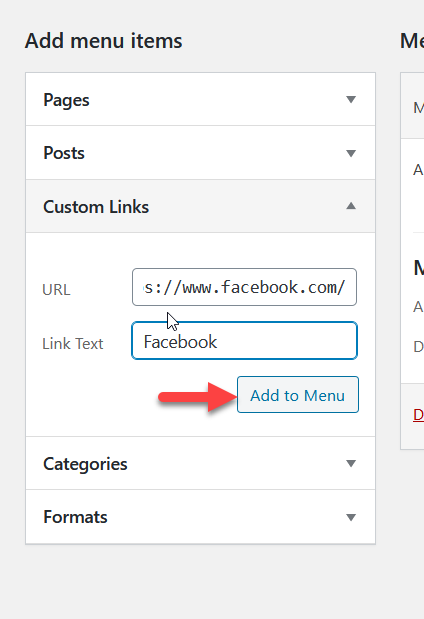
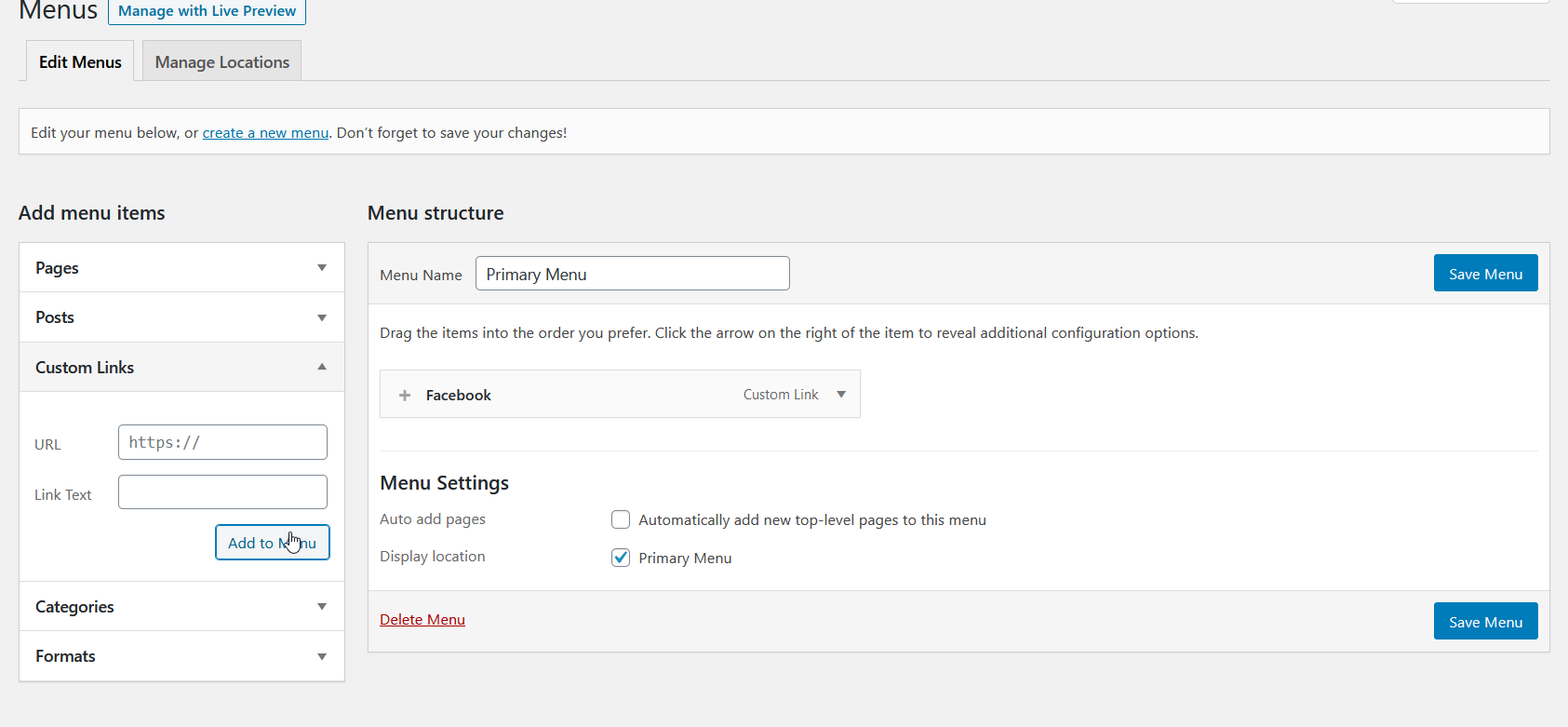
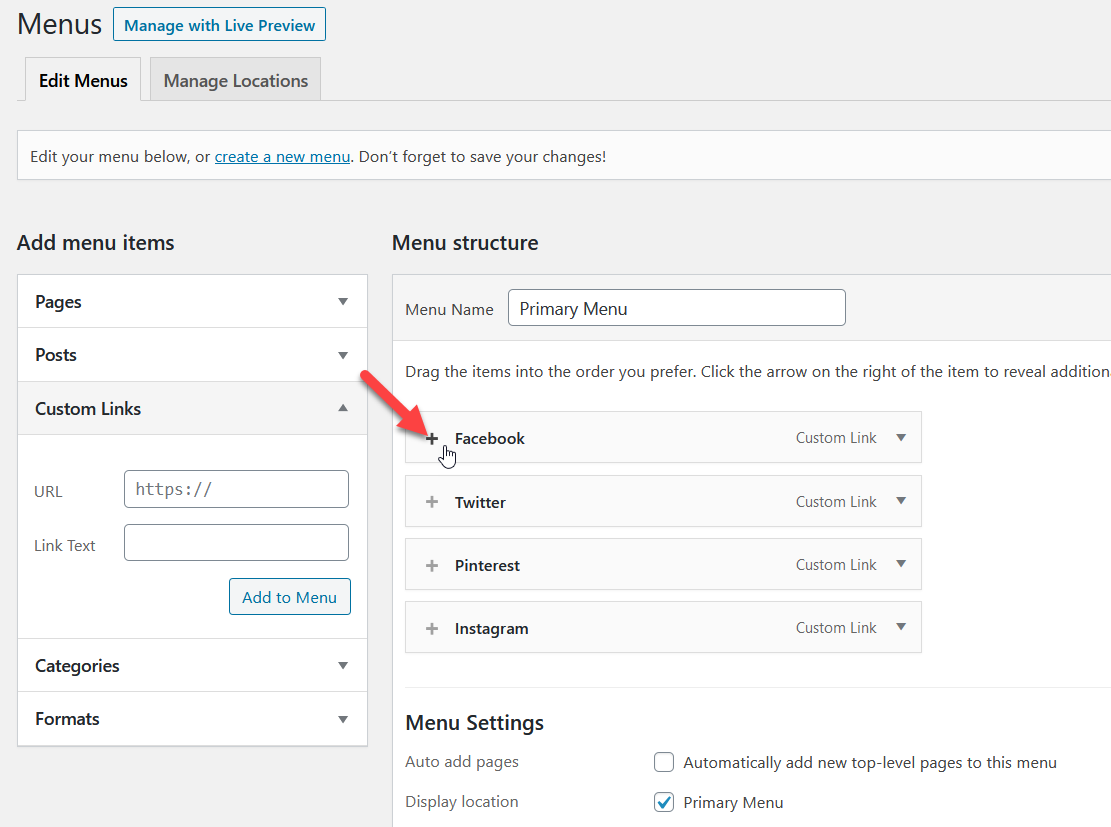
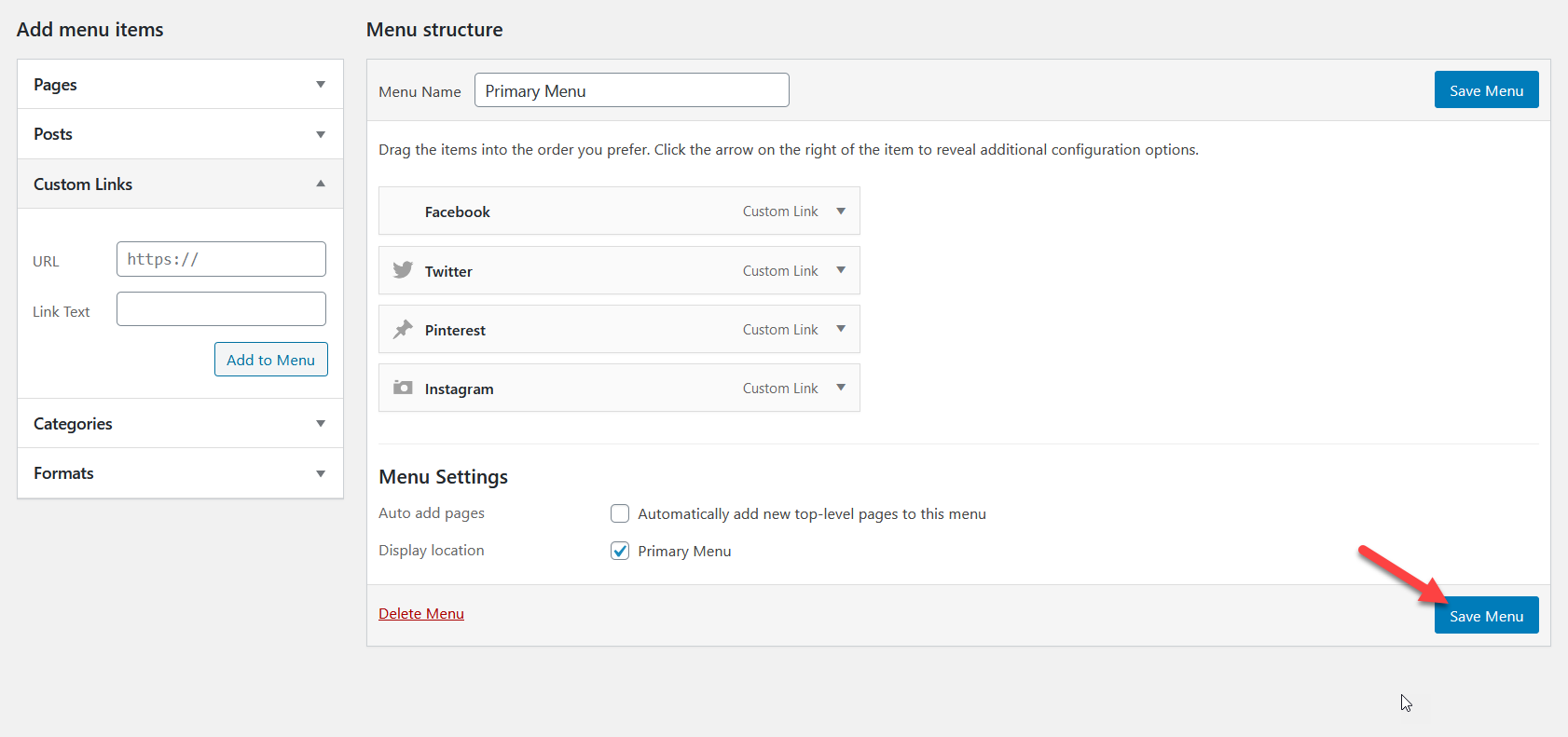
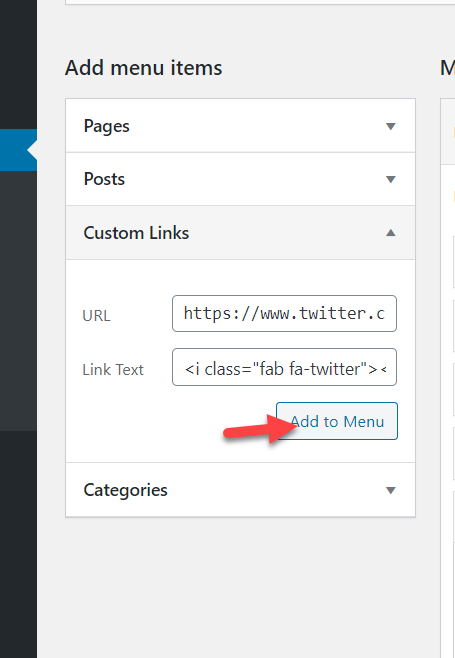
قم بتعيين موقع لقائمتك وبعد ذلك تكون جاهزًا لإضافة عناصر إليه. لإضافة ملفات تعريف الوسائط الاجتماعية الخاصة بك إلى القائمة ، اختر عنصر الروابط المخصصة . ستحتاج إلى إدخال عنوان URL للصفحة التي تريد ربطها وتسمية. ثم اضغط على إضافة إلى القائمة .
 بعد إضافة الرمز إلى القائمة ، ستبدو صفحة التكوين على هذا النحو.
بعد إضافة الرمز إلى القائمة ، ستبدو صفحة التكوين على هذا النحو.
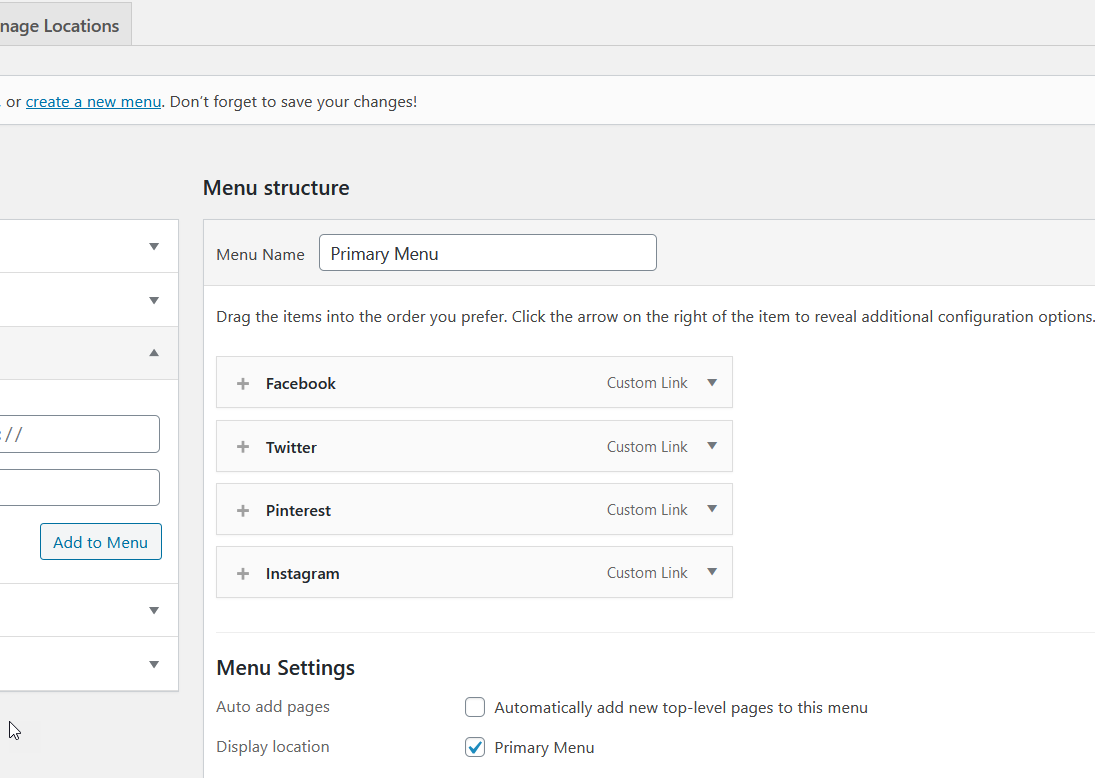
 وبالمثل ، يمكنك إضافة أيقونات وسائط اجتماعية أخرى. في هذه الحالة ، أضفنا أيقونات Twitter و Pinterest و Instagram إلى قائمتنا.
وبالمثل ، يمكنك إضافة أيقونات وسائط اجتماعية أخرى. في هذه الحالة ، أضفنا أيقونات Twitter و Pinterest و Instagram إلى قائمتنا.
 في عناصر القائمة ، يوجد زر + . هذا هو الإعداد الذي تحتاج إلى استخدامه لإضافة رموز إلى عناصر القائمة ، لذا انقر فوقه.
في عناصر القائمة ، يوجد زر + . هذا هو الإعداد الذي تحتاج إلى استخدامه لإضافة رموز إلى عناصر القائمة ، لذا انقر فوقه.
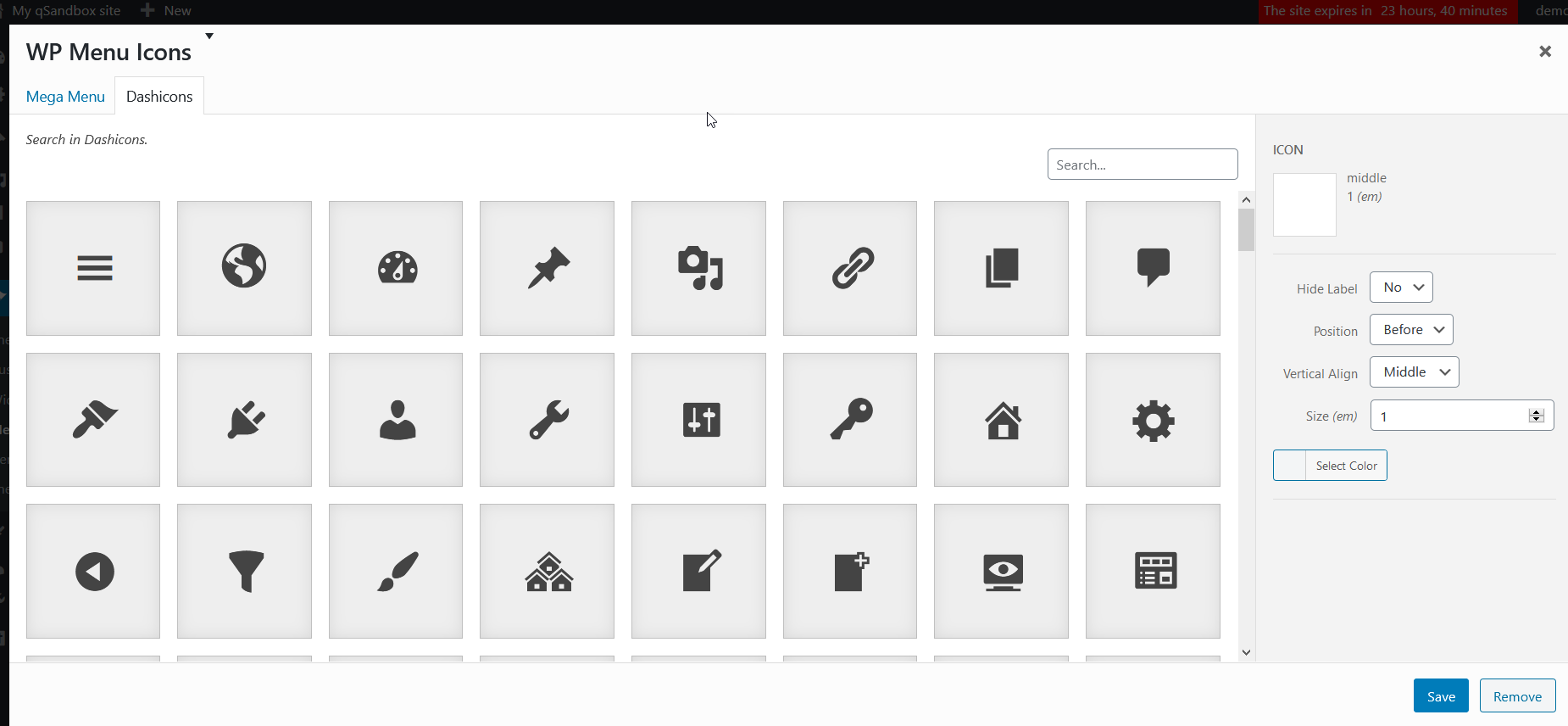
 بعد ذلك ، سترى مجموعة كبيرة من العناصر للاختيار من بينها.
بعد ذلك ، سترى مجموعة كبيرة من العناصر للاختيار من بينها.
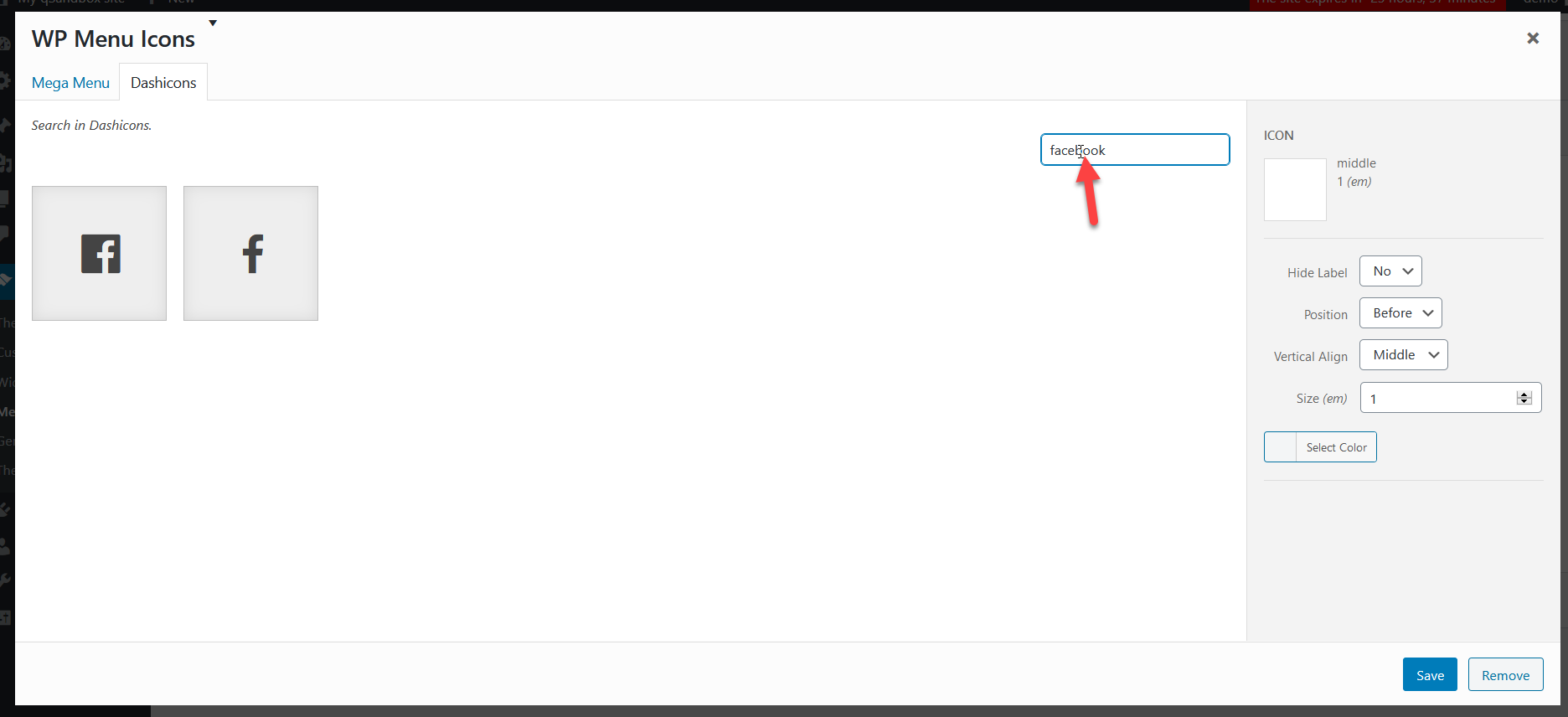
 هناك العشرات من الرموز ، لذا استخدم ميزة البحث لتصفية النتائج التي تريدها. في هذه الحالة ، حددنا عنصر قائمة Facebook ، لذلك سنبحث عن أيقونة Facebook.
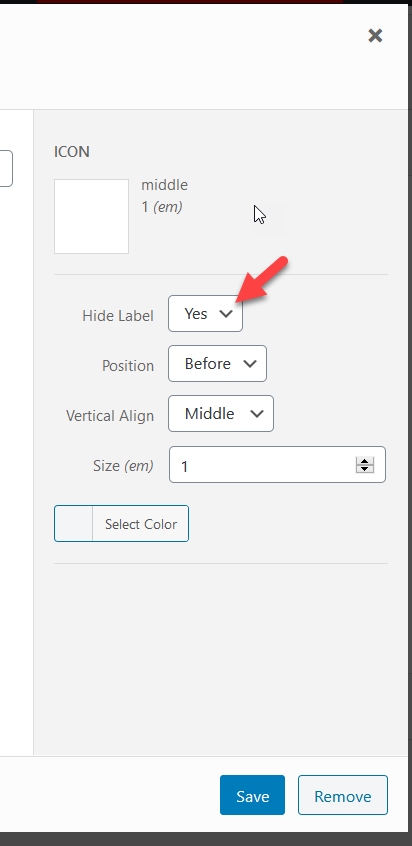
هناك العشرات من الرموز ، لذا استخدم ميزة البحث لتصفية النتائج التي تريدها. في هذه الحالة ، حددنا عنصر قائمة Facebook ، لذلك سنبحث عن أيقونة Facebook.  بعد اختيار الشخص الذي يعجبك ، سترى إعدادات الرمز في العمود الأيمن. هنا يمكنك عرض التسمية أو إخفاؤها ، وتخصيص الموضع والحجم والمحاذاة. في هذه الحالة ، سنخفي التسمية. بعد الانتهاء من التخصيص ، انقر فوق حفظ .
بعد اختيار الشخص الذي يعجبك ، سترى إعدادات الرمز في العمود الأيمن. هنا يمكنك عرض التسمية أو إخفاؤها ، وتخصيص الموضع والحجم والمحاذاة. في هذه الحالة ، سنخفي التسمية. بعد الانتهاء من التخصيص ، انقر فوق حفظ .
 يمكنك تخصيص أيقونات Pinterest و Twitter و Instagram بنفس الطريقة. بعد إضافة الرموز المطلوبة ، احفظ القائمة.
يمكنك تخصيص أيقونات Pinterest و Twitter و Instagram بنفس الطريقة. بعد إضافة الرموز المطلوبة ، احفظ القائمة.
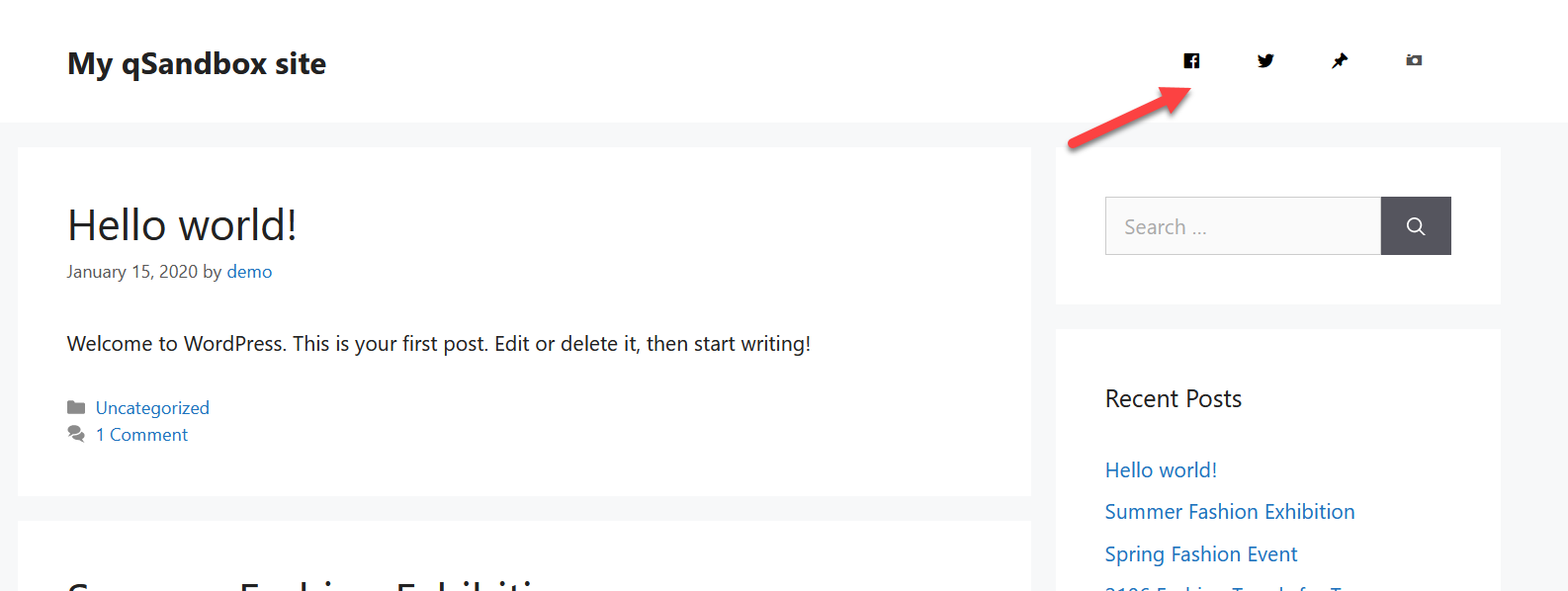
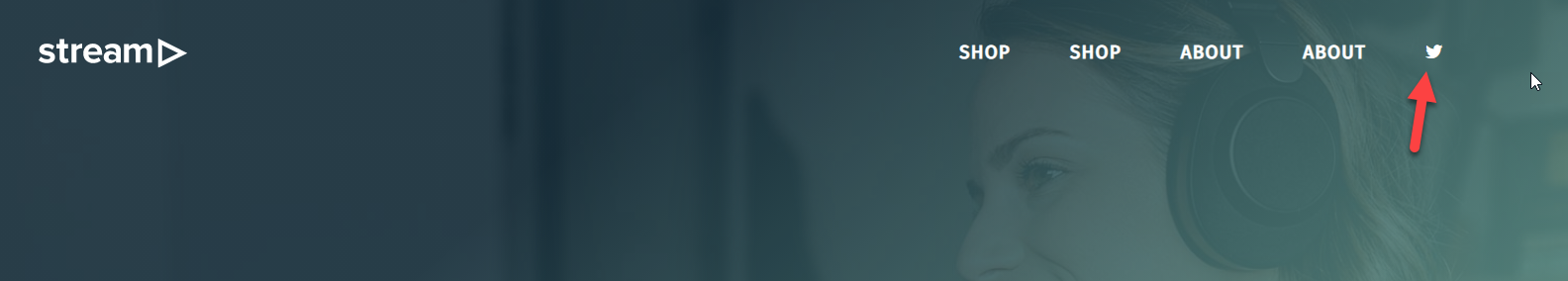
 حان الوقت الآن للتحقق من النتيجة. انتقل إلى الواجهة الأمامية لموقع الويب الخاص بك وسترى الرموز الجديدة.
حان الوقت الآن للتحقق من النتيجة. انتقل إلى الواجهة الأمامية لموقع الويب الخاص بك وسترى الرموز الجديدة.


هذه هي الطريقة التي يمكنك بها إضافة أيقونات الوسائط الاجتماعية إلى قوائم العناوين الخاصة بك في WordPress باستخدام أيقونات قائمة WP . أخيرًا ، يمكنك أيضًا تصميم الرموز الخاصة بك من صفحة إعدادات أيقونات قائمة WP.
2) أضف أيقونات الوسائط الاجتماعية باستخدام أداة تخصيص السمة
إذا كنت لا ترغب في تثبيت أي مكونات إضافية ، فيمكنك تضمين رموز الوسائط الاجتماعية في قوائمك باستخدام أداة تخصيص السمات. تأتي بعض السمات المتميزة مثل Divi أو Newspaper أو Avada مع لوحات سمات مدمجة تتيح لك تخصيص السمة وإضافة أيقونات الوسائط الاجتماعية.
إذا لم تكن متأكدًا مما إذا كان المظهر الخاص بك يأتي مع خيار إضافة رموز الوسائط الاجتماعية ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> التخصيص> القوائم> عرض المواقع وتحقق مما إذا كانت هناك قائمة اجتماعية أو خيار رمز اجتماعي.
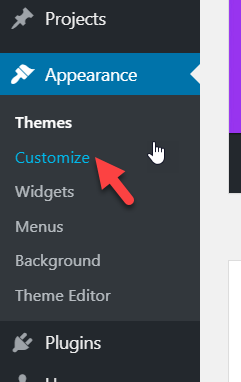
من أجل العرض التوضيحي الخاص بنا ، سنستخدم سمة Divi بواسطة Elegant Themes. أولاً ، انتقل إلى لوحة معلومات WP> المظهر> التخصيص . 
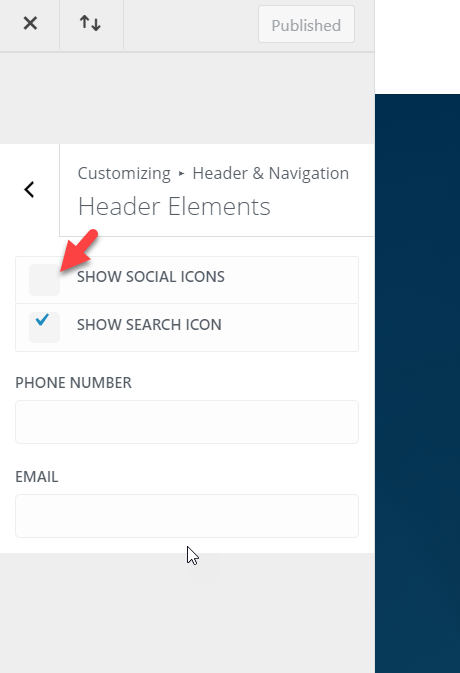
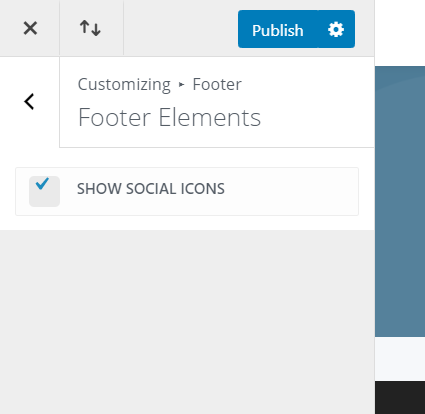
بعد ذلك ، انتقل إلى تخصيص الرأس وعناصر الرأس. هناك ، سترى خيارًا لتمكين الرموز الاجتماعية للرأس.

قم بتمكين هذا الخيار ثم ستراه على رأس موقع الويب الخاص بك. 
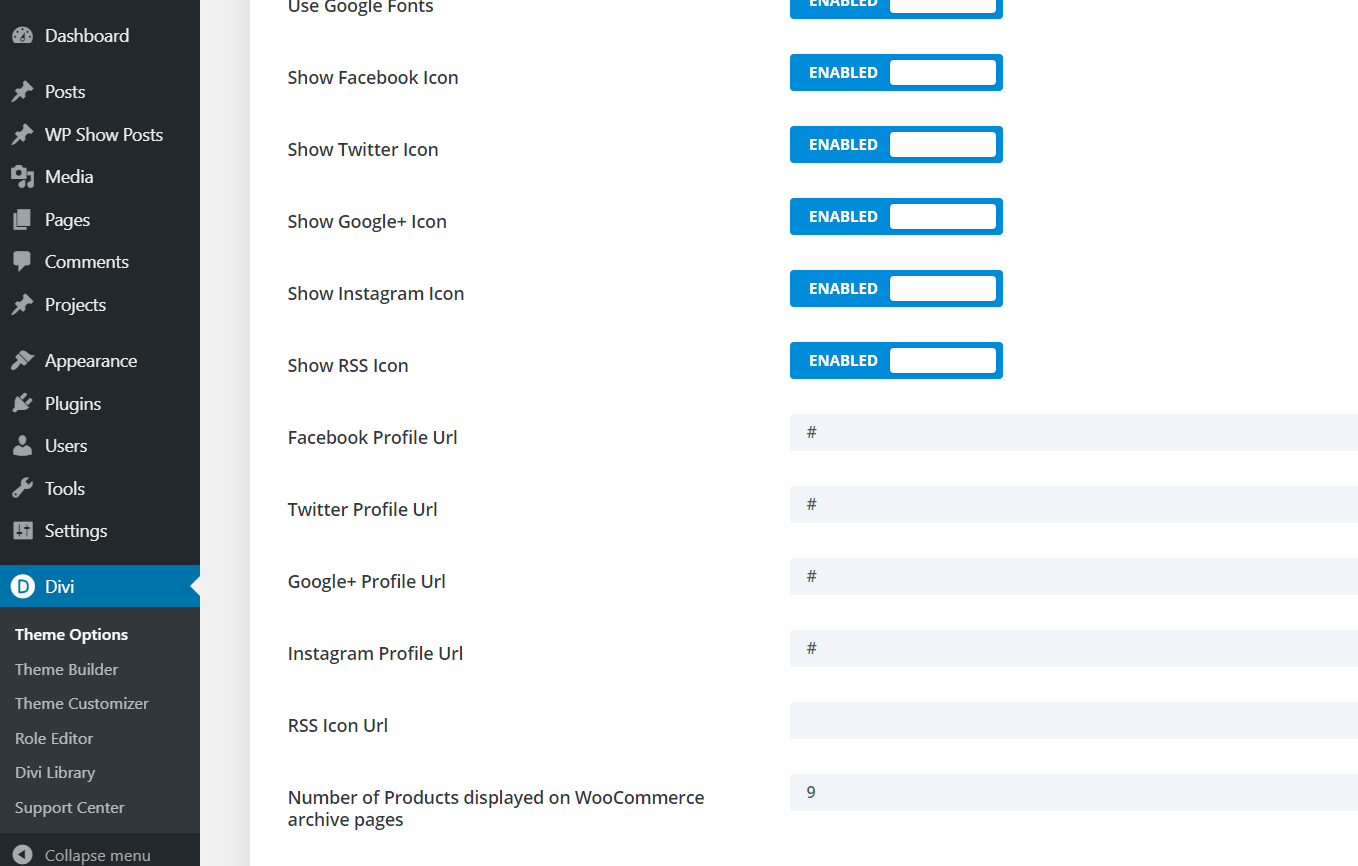
بالإضافة إلى ذلك ، يمكنك تخصيصها بالانتقال إلى Divi> Theme Options .

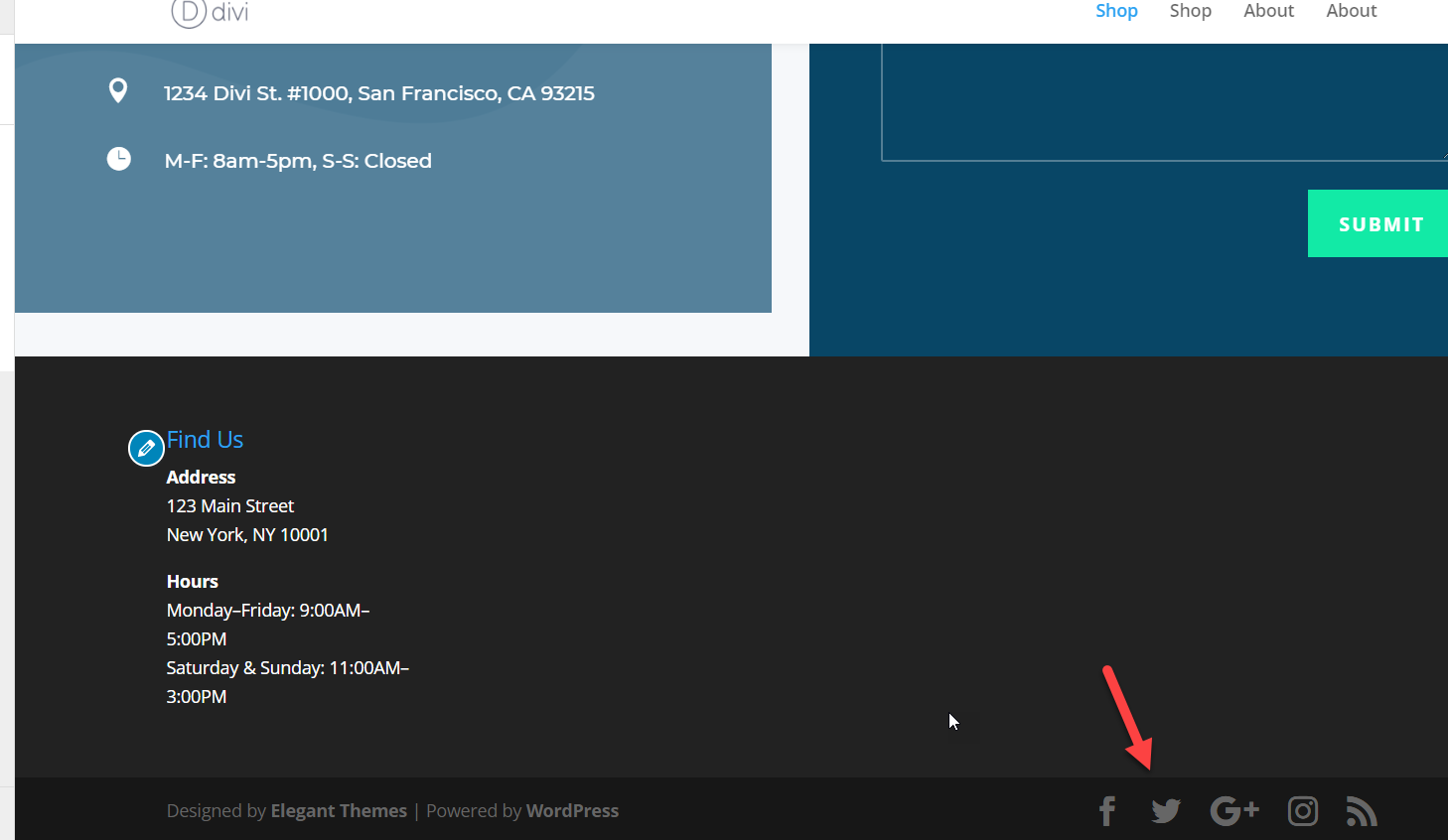
هناك ، يمكنك تمكين الرموز التي تريدها وإدخال عنوان URL لملفات تعريف الوسائط الاجتماعية الخاصة بك. ستظهر أيقونات الوسائط الاجتماعية في رأس الصفحة وتذييلها بشكل افتراضي.

ومع ذلك ، يمكنك اختيار إخفائها من خلال إعدادات أداة التخصيص.
 تحتوي السمات الأخرى مثل Newspaper و Newsmag على خيارات التخصيص الخاصة بها ، بحيث يمكنك تمكين / تعطيل الرموز وعرضها مباشرة من خلال لوحة السمات المخصصة. إذا لم تتمكن من العثور على قسم أيقونات الوسائط الاجتماعية في أداة تخصيص السمات أو اللوحة ، فلا تتردد في ترك تعليق أدناه وسنحاول مساعدتك.
تحتوي السمات الأخرى مثل Newspaper و Newsmag على خيارات التخصيص الخاصة بها ، بحيث يمكنك تمكين / تعطيل الرموز وعرضها مباشرة من خلال لوحة السمات المخصصة. إذا لم تتمكن من العثور على قسم أيقونات الوسائط الاجتماعية في أداة تخصيص السمات أو اللوحة ، فلا تتردد في ترك تعليق أدناه وسنحاول مساعدتك.
3) استخدام FontAwesome
أخيرًا ، يمكنك إضافة أيقونات الوسائط الاجتماعية إلى قوائمك في WordPress يدويًا. حتى إذا لم تكن مطورًا أو لم تكن لديك مهارات في البرمجة ، يمكنك عرض أيقونات الوسائط الاجتماعية بقليل من ترميز HTML. للقيام بذلك ، سنستخدم أيقونات FontAwesome.
لذا ، فإن أول شيء عليك القيام به هو الانتقال إلى موقع FontAwesome الإلكتروني.

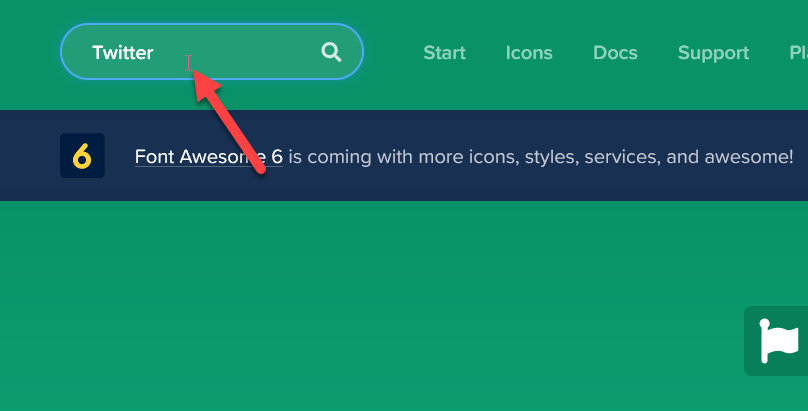
استخدم ميزة البحث للعثور على الرموز التي تحتاجها. بالنسبة لهذا العرض التوضيحي ، سنبحث عن أيقونات Twitter .

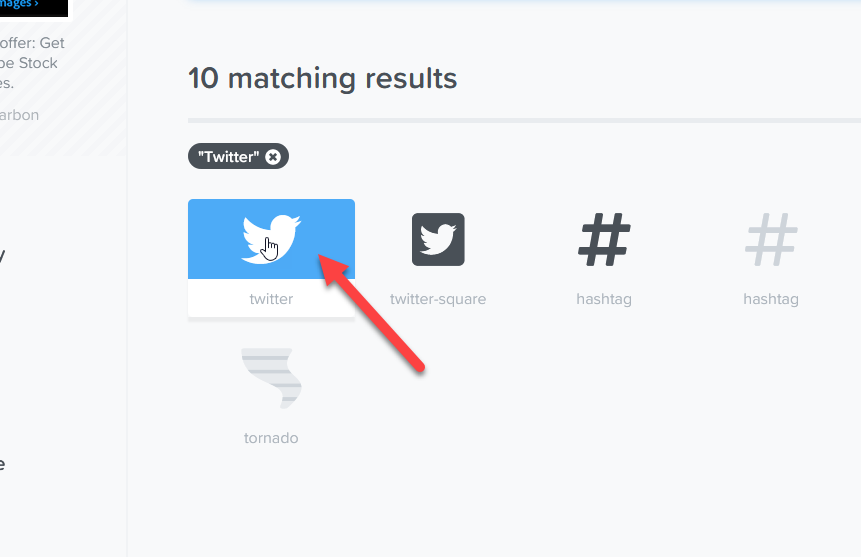
في الصفحة التالية ، سيعرض لك موقع الويب نتائج البحث. اختر اللي اعجبتك اكثر.

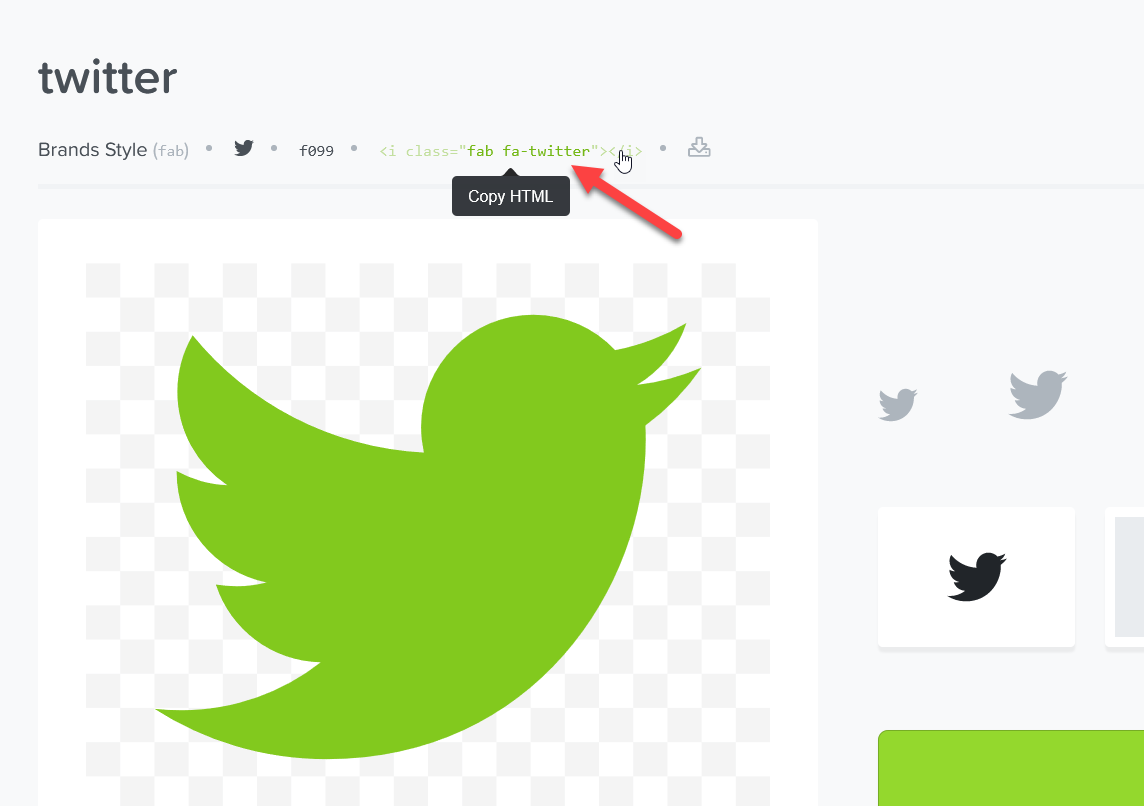
في الصفحة التالية ، سترى تفاصيل الرمز الذي حددته ، لذا ما عليك سوى نسخ رمز HTML الخاص بالرمز. 
إضافة أيقونات رائعة للخط إلى ووردبريس
بعد ذلك ، انتقل إلى قسم القوائم على موقع WordPress الخاص بك. على الجانب الأيسر ، سترى قسم الروابط المخصصة. ستحتاج إلى إدخال عنوان URL إلى ملف تعريف Twitter الخاص بك ولصق رمز HTML الذي نسخته للتو في حقل Link Text . بمجرد القيام بذلك ، اضغط على إضافة إلى القائمة . 
بعد ذلك ، احفظ التغييرات. بعد ذلك ، انتقل إلى الواجهة الأمامية لموقعك وسترى الرمز.

بهذه الطريقة ، ستتمكن من إضافة أي رمز وسائط اجتماعية إلى قائمتك .
كود HTML لا يعمل
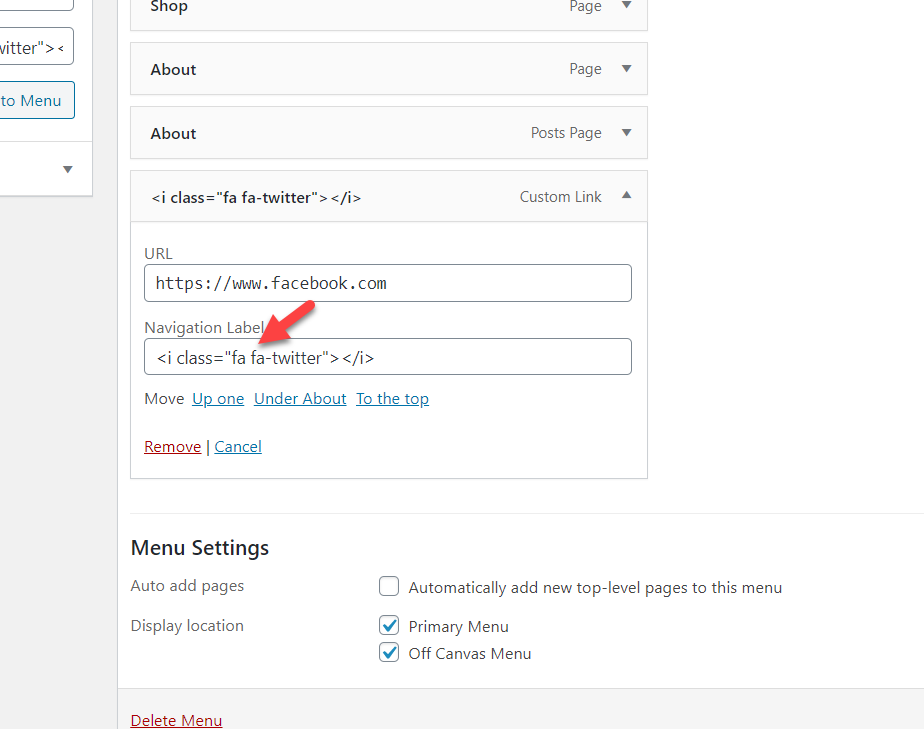
إذا كنت قد اتبعت كل خطوة في هذا البرنامج التعليمي ولكن HTML لا يعمل ، فجرّب ذلك. إذا لم يعمل كود fab ، فحاول تغيير كود HTML بإزالة b من fab .
لذلك ، على سبيل المثال ، في حالتنا ، ستبدو شفرة HTML النهائية بهذا الشكل <i class = ”fa fa-twitter”> </i> بدلاً من <i class = ”fab fa-twitter”> </i> . مثال: 
أضف أيقونات الوسائط الاجتماعية إلى عنوان WordPress
يعد العنوان أحد أكثر الأماكن شيوعًا حيث قد ترغب في إضافة أيقونات الوسائط الاجتماعية ، لذا دعنا نرى بسرعة كيفية القيام بذلك باستخدام مُخصص القوالب.
لاحظ أنك ستحتاج إلى سمة تمنحك خيار إضافة أيقونات الوسائط الاجتماعية إلى القائمة. أيضًا ، ضع في اعتبارك أن الخطوات قد تختلف قليلاً اعتمادًا على المظهر الخاص بك ولكن يجب أن تكون قادرًا على اتباع الخطوات دون أي مشاكل في معظم السمات.
لنلقِ نظرة على خيارين: إنشاء قائمة جديدة وتعديل قائمة حالية.
إضافة أيقونات الوسائط الاجتماعية إلى العنوان في قائمة جديدة
- في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> القوائم
- اضغط على رابط إنشاء قائمة جديدة بجوار الزر تحديد وقم بتسميته
- الآن يمكنك إضافة الرموز إليها. حدد القائمة الجديدة وأدخل الوسائط الاجتماعية وعناوين URL التي تريد تضمينها (Instagram و Facebook و YouTube وما إلى ذلك) واضغط على إضافة إلى القائمة
- احفظ التغييرات
- بعد ذلك ، ضع القائمة التي أنشأتها للتو في قسم الرأس
- احفظ التغييرات وهذا كل شيء! هذه هي الطريقة التي تضيف بها أيقونات الوسائط الاجتماعية إلى رأس WordPress!
إضافة أيقونات الوسائط الاجتماعية إلى العنوان في قائمة موجودة
- في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> تخصيص> القوائم
- انتقل إلى قسم الرأس واضغط على زر إضافة عناصر
- ثم حدد رمز منصة الوسائط الاجتماعية التي تريد إضافتها ، وأدخل عنوان URL ، واضغط على إضافة إلى القائمة . عليك أن تفعل الشيء نفسه لكل من وسائل التواصل الاجتماعي التي تريد إضافتها
- حدد موقع القائمة حيث تريد عرض الرموز. تعتمد الخيارات التي لديك على الموضوع الخاص بك.
- احفظ التغييرات. هذا هو!
بدلاً من ذلك ، إذا كنت تريد إضافة الرموز إلى التذييل ، على سبيل المثال ، فاتبع نفس العملية ولكن حدد التذييل كموقع للرموز.
المكافأة: افتح أيقونات الوسائط الاجتماعية في علامة تبويب جديدة
ستساعدك إضافة أيقونات الوسائط الاجتماعية إلى قائمة WordPress الخاصة بك على زيادة تواجدك على وسائل التواصل الاجتماعي. ومع ذلك ، فإن المشكلة هي أنه عندما ينقر المستخدم على الرمز الموجود في قائمتك ، سيتم تحميل صفحة الوسائط الاجتماعية في نفس النافذة وسيغادر المستخدم موقعك. الحل هو جعل أيقونة الوسائط الاجتماعية تقوم بتحميل الصفحة في علامة تبويب جديدة. دعونا نرى كيف نفعل ذلك.
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> القوائم ، وافتح خيارات الشاشة في أعلى اليمين ، وقم بتمكين خيار Link Target . بعد ذلك ، انتقل إلى كل عنصر من عناصر القائمة وحدد مربع الاختيار فتح الرابط في علامة تبويب جديدة . بدلاً من ذلك ، يمكنك تعيين كل هدف على _blank.
أخيرًا ، احفظ التغييرات وانتهيت!
كيفية إضافة الأعلاف الاجتماعية إلى موقعك
بصرف النظر عن إضافة أيقونات الوسائط الاجتماعية إلى قائمتك ، يمكنك أيضًا إضافة موجزات اجتماعية إلى موقعك لزيادة التفاعل مع المستخدمين. في القسم ، سنوضح لك كيفية توصيل Instagram و TikTok بموقعك على الويب.
أضف موجز Instagram إلى WordPress
أسهل طريقة لتوصيل Instagram بموقعك هي استخدام المكون الإضافي Social Feed Gallery. إنها أداة مجانية تتيح لك عرض موجز Instagram الخاص بك ببضع نقرات.
أولاً ، قم بتثبيت وتفعيل المكون الإضافي من هذا الرابط. بعد ذلك ، انتقل إلى Social Feed Gallery وقم بتسجيل الدخول إلى حساب Instagram الخاص بك.
بعد ذلك ، انتقل إلى Social Feed Gallery> Accounts ، وسيكون لديك خيار تسجيل الدخول إلى حسابك الشخصي أو حسابك التجاري (ضع في اعتبارك أن حساب الأعمال به المزيد من الخيارات). بعد ذلك ، أضف حسابًا ، وقم بتسجيل الدخول ، ومنح التطبيق الأذونات اللازمة لربط حسابك بـ WordPress.
بمجرد الانتهاء من ذلك ، انتقل إلى علامة التبويب " موجز ويب" ، واضغط على + موجز ، وأضف الخلاصة التي تريد عرضها. أخيرًا ، قم بتخصيص خلاصتك وبمجرد الانتهاء ، سترى أن المكون الإضافي يوفر لك رمزًا قصيرًا يمكنك لصقه في أي صفحة أو منشور لعرض خلاصتك.
لمزيد من المعلومات ، راجع دليلنا حول كيفية دمج Instagram مع WordPress.
أضف موجز TikTok إلى WordPress
وبالمثل ، يمكنك أيضًا ربط موقعك بـ TikTok. لعرض خلاصات TikTok ، سنستخدم مكونًا إضافيًا مخصصًا يسمى WP TikTok Feed. هذا هو البرنامج المساعد TikTok الأكثر شيوعًا في WordPress ولديه إصدار مجاني وبعض الخطط المميزة.
بعد تثبيت وتفعيل المكون الإضافي ، في لوحة معلومات WordPress الخاصة بك ، تحتاج إلى ربط حساب TikTok الخاص بك ثم الانتقال إلى Tiktok Feed> Feeds . هناك ، اضغط على + Feed وأضف الخلاصة التي تريد عرضها. بالإضافة إلى ذلك ، سترى عدة خيارات لتخصيص كيفية عرض الخلاصة على موقعك.
لمزيد من المعلومات حول هذا الأمر ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية تضمين مقاطع فيديو TikTok في WordPress.
استنتاج
بشكل عام ، تعد إضافة أيقونات الوسائط الاجتماعية إلى قوائم WordPress الخاصة بك طريقة ممتازة لتعزيز وجودك على وسائل التواصل الاجتماعي. في هذا الدليل ، رأينا ثلاث طرق مختلفة للقيام بذلك:
- مع الإضافات
- من مخصص الموضوع
- يدويا
إذا كان المظهر الخاص بك يسمح لك بإضافة رموز بشكل افتراضي ، فلن تحتاج إلى استخدام أي مكونات إضافية أو كود HTML. إذا كنت تفضل مكونًا إضافيًا ، فننصحك باستخدام QuadMenu. سيسمح لك بالتحكم الكامل في تخصيص قائمة WordPress بالكامل كما أنه يأتي مع الكثير من الميزات القوية.
ومع ذلك ، إذا كنت تفضل حلاً مجانيًا ، فقم بإلقاء نظرة على أيقونات قائمة WP. إنها أداة بسيطة ستساعدك على تضمين الرموز الاجتماعية في أي وقت من الأوقات.
من ناحية أخرى ، إذا كنت لا ترغب في تثبيت أي مكون إضافي ، فيمكنك إضافة رموز وسائط اجتماعية باستخدام القليل من رموز HTML و FontAwesome. يتيح لك هذا الخيار أيضًا تخصيص الرموز بقليل من CSS أو يمكنك تجنب جزء التصميم واستخدام الرموز الافتراضية.
هل وجدت هذه المقالة مفيدة؟ إذا فعلت ذلك ، فاترك لنا تعليقًا أدناه وشارك هذا المنشور على وسائل التواصل الاجتماعي. لمزيد من البرامج التعليمية ذات الصلة ، تحقق من الأدلة التالية:
- أفضل المكونات الإضافية لإضافة موجز الوسائط الاجتماعية إلى WordPress
- كيفية إضافة خلاصات مجموعة Facebook إلى WordPress
