كيف تضيف دفعات مربعة إلى ووردبريس؟ (طريقة سهلة وموثوقة)
نشرت: 2022-04-08
هل تريد معرفة كيفية قبول Square Payments على موقع WordPress الخاص بك؟
Square هي واحدة من بوابات الدفع الشائعة المصممة لمستخدمي الهواتف المحمولة لإجراء المدفوعات بسهولة عبر بطاقات الائتمان.
إنه مثالي للمتاجر عبر الإنترنت والتجار الذين يرغبون في تحصيل المدفوعات من العملاء مباشرة من أجهزتهم المحمولة أو عن طريق إدخال معلومات بطاقة الائتمان الخاصة بهم.
بمساعدة مكون WordPress الإضافي ، يمكنك أيضًا توصيل بوابة الدفع هذه بموقعك وبيع أي نوع من المنتجات بسهولة.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إضافة بوابة الدفع Square إلى موقع WordPress الخاص بك في بضع خطوات بسيطة.
أسهل طريقة لإضافة دفعة مربعة إلى WordPress
هناك العديد من مكونات الدفع الإضافية المتوفرة في السوق لدمج موقعك مع Square. ومع ذلك ، تحتاج إلى اختيار الطريقة التي تضمن مدفوعات آمنة وموثوقة.
إذا كنت تستخدم WooCommerce ، فأنت تريد استخدام المكون الإضافي Square for WooCommerce.
ومع ذلك ، في هذا البرنامج التعليمي ، اخترنا WPForms لأن هذا يعمل مع جميع أنواع مواقع WordPress.

WPForms هو منشئ نماذج السحب والإفلات رقم 1 الذي يتيح لك إنشاء أي نوع من نماذج WordPress مثل نماذج الاتصال ونماذج التسجيل ونماذج الطلبات ونماذج التبرع والمزيد.
أحد أفضل الأشياء في WPForms هو أنه يوفر تكاملاً سلسًا مع بوابات الدفع الشائعة مثل Stripe و PayPal و Square. لذلك ، يمكنك بسهولة إضافة دفع Square إلى نماذج WordPress دون أي معرفة بالترميز.
للبدء ، تقدم WPForms مكتبة قوالب حيث يمكنك الاختيار من بين مجموعة من قوالب النماذج المصممة مسبقًا. ستجد قالب نموذج لكل غرض مثل الاشتراك في الرسائل الإخبارية والدفع وطلب المنتج وغير ذلك الكثير.
أيضًا ، منشئ النماذج WPForms سهل الاستخدام وبديهي للغاية حتى تتمكن من تخصيص النماذج بالطريقة التي تريدها.
يسلط الضوء:
- قوالب النماذج المستجيبة للأجهزة المحمولة
- واجهة سهلة الاستخدام للمبتدئين
- إخطارات البريد الإلكتروني ورسائل التأكيد القابلة للتخصيص
- حقول نموذج التجارة الإلكترونية
- خيارات لاقامة العملة
- المنطق الشرطي وأشكال المحادثة
- حماية مضمنة من البريد العشوائي
- التكامل مع خدمات التسويق عبر البريد الإلكتروني
- لوحة معلومات إدارة إدخالات النموذج
- وأكثر بكثير
هناك الكثير الذي يمكنك القيام به مع WPForms. يمنحك الوصول إلى العديد من الميزات والأدوات المتقدمة حتى تتمكن من إضافة المزيد من الوظائف إلى موقع WordPress الخاص بك.
عندما يتعلق الأمر بخصوصية وأمان معاملاتك عبر الإنترنت ، فإن WPForms هو الخيار الأفضل. لا يخزن أي معلومات بطاقة ائتمان لمستخدميك. يتم إرسال هذه التفاصيل مباشرة إلى Square من خلال نماذج الفواتير الخاصة بك.
مع ذلك ، دعنا نتعلم كيفية إضافة دفع Square بسهولة إلى WordPress.
الخطوة 1: تثبيت وتفعيل WPForms Plugin
أولاً ، تحتاج إلى التسجيل للحصول على حساب WPForms. هناك نسخة مجانية من البرنامج المساعد يمكنك تثبيتها من مستودع WordPress.
لقبول المدفوعات وإعداد العملة لموقع الويب الخاص بك ، تحتاج إلى الترقية إلى خطة احترافية. تقدم WPForms خطط تسعير مصممة خصيصًا لتناسب متطلبات المستخدمين والشركات المختلفة. لذلك ، يمكنك اختيار خطة مناسبة لك.
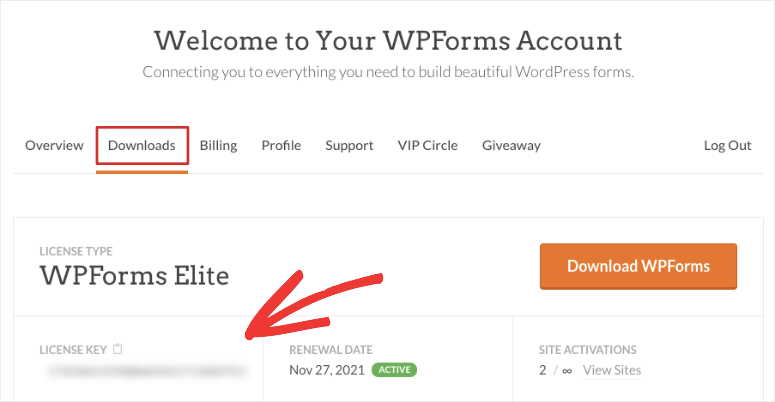
بعد التسجيل ، يمكنك الوصول إلى لوحة معلومات حساب WPForms. هنا ، افتح علامة التبويب التنزيلات للعثور على ملف التنزيل ومفتاح الترخيص.

تحتاج إلى تنزيل ملف البرنامج المساعد وتثبيته على موقع WordPress الخاص بك. إذا كنت بحاجة إلى مساعدة في تثبيت مكون إضافي ، فراجع هذا الدليل حول كيفية تثبيت مكون WordPress الإضافي.
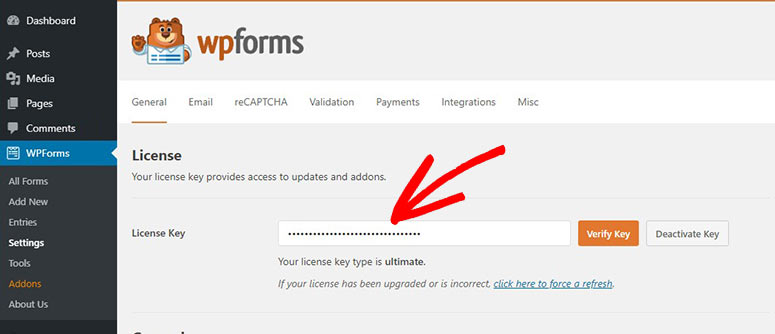
بمجرد تثبيت وتنشيط WPForms ، توجه إلى WPForms »علامة التبويب الإعدادات من لوحة معلومات WordPress الخاصة بك. أدخل مفتاح الترخيص الخاص بك هنا لتفعيل الميزات الاحترافية.

بعد ذلك ، انقر فوق الزر "التحقق من المفتاح" وسترى رسالة نجاح التحقق.
الآن ، ستحتاج إلى إعداد الملحق المربع على موقع WordPress الخاص بك.
الخطوة 2: قم بتثبيت وتنشيط Square Addon
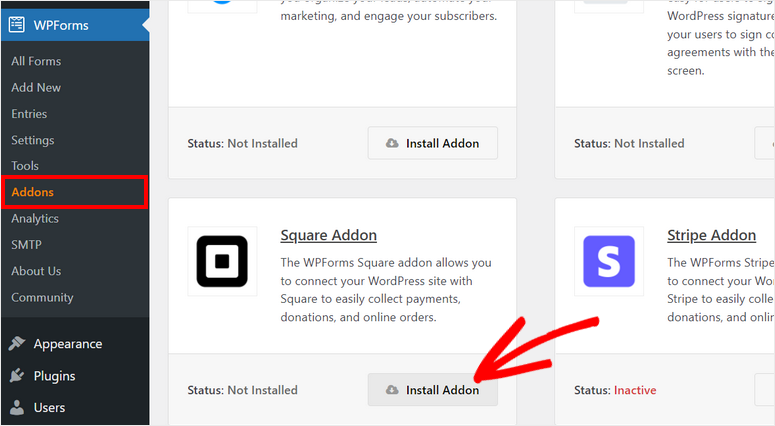
للتواصل مع Square ، ستحتاج إلى تثبيت WPForms Square Addon. ويمكنك القيام بذلك عن طريق الانتقال إلى WPForms »Addons page من لوحة الإدارة.
إذا قمت بالتمرير في هذه الصفحة ، فستجد الملحق المربع. كل ما عليك فعله هو النقر فوق الزر " تثبيت الملحق ".

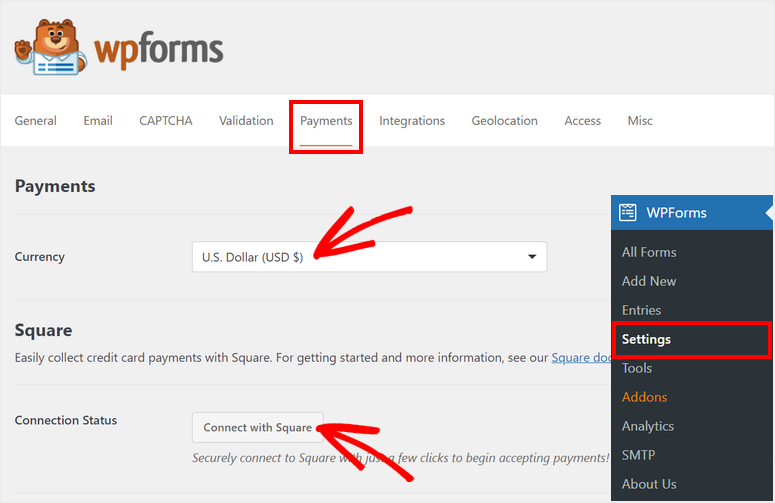
بعد تثبيت الوظيفة الإضافية وتنشيطها ، توجه إلى WPForms »صفحة الإعدادات وافتح علامة التبويب المدفوعات .
في هذه الصفحة ، سترى إعدادات لاختيار العملة وربط حساب Square الخاص بك.

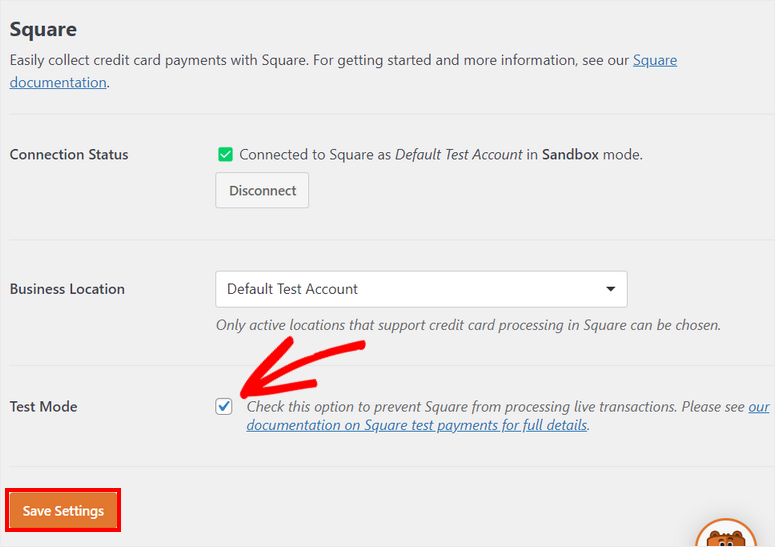
بالإضافة إلى ذلك ، يتيح لك WPForms تمكين وضع الاختبار للتحقق من معاملات Square الخاصة بك. بهذه الطريقة ، يمكنك التأكد من عدم حدوث معاملات مباشرة عن طريق الخطأ أثناء توصيل حساب Square sandbox الخاص بك والتحقق مما إذا كان اتصالك يعمل بشكل صحيح أم لا.

بمجرد الانتهاء من الإعدادات ، انقر فوق الزر حفظ الإعدادات .
الآن ، أنت جاهز لإنشاء نموذج باستخدام خيار الدفع Square.
الخطوة 3: قم بإنشاء نموذج الدفع المربع الخاص بك
إذا لم يكن لديك نموذج موجود ، يمكنك إنشاء نموذج جديد بمجرد النقر فوق WPForms »إضافة علامة تبويب جديدة في لوحة الإدارة. سيؤدي هذا إلى تشغيل مكتبة قوالب النموذج.
تقدم WPForms قوالب لأي نوع من نماذج WordPress بحيث يمكنك اختيار أي من هذه القوالب التي تتوافق مع متطلباتك. يمكنك معاينة القوالب لتحديد اختيارك.
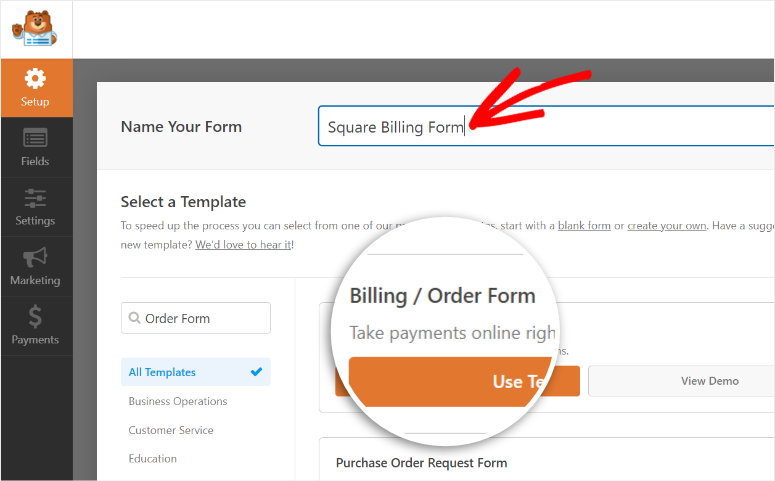
في هذا البرنامج التعليمي ، سنستخدم قالب نموذج الفوترة / الطلب . يتضمن جميع الحقول اللازمة لجمع المعلومات وتفاصيل الدفع من العملاء. يمكنك حتى استخدام نفس النموذج لإنشاء كتالوج للمنتجات وبيعها على WordPress. هذا مثالي للشركات الصغيرة التي لا تريد متاعب إدارة متجر تجارة إلكترونية متكامل.
في الجزء العلوي من الصفحة ، يمكنك إدخال اسم للنموذج الخاص بك ثم النقر فوق الزر "استخدام النموذج".

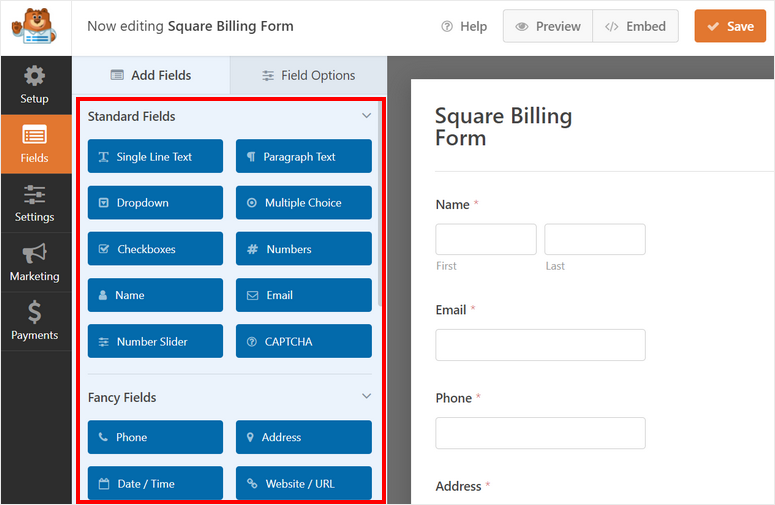
سترى منشئ النماذج WPForms في النافذة التالية. جميع حقول النموذج وخيارات التخصيص موجودة في لوحة القائمة اليسرى ومعاينة النموذج على الجانب الأيمن من المنشئ.
لإدراج حقل نموذج جديد ، ما عليك سوى سحبه من القائمة اليسرى ووضعه في معاينة النموذج.

نظرًا لأن قوالب نماذج WPForms مصممة لتكون جاهزة للاستخدام ، فلن تحتاج إلى إجراء تغييرات كبيرة.
إذا كنت ترغب في تخصيص أي حقل موجود ، يمكنك النقر فوق الحقل وسترى خيارات الحقل على اللوحة اليمنى.
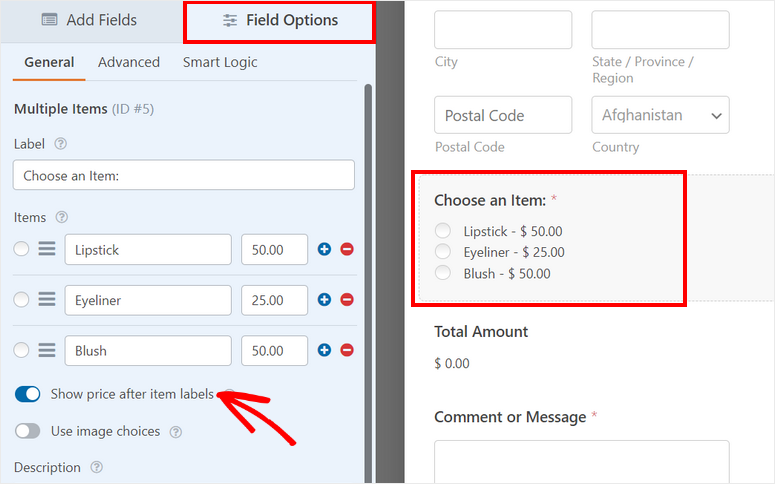
على سبيل المثال ، يمكنك تحرير حقل النموذج المسمى العناصر المتاحة في قالب النموذج. في "خيارات الحقل" ، يمكنك إدخال تسمية مخصصة وأشكال المنتج مع التسعير.
لإظهار أسعار منتجاتك في الواجهة الأمامية للنموذج ، قم بتمكين خيار إظهار السعر بعد تسميات العناصر .

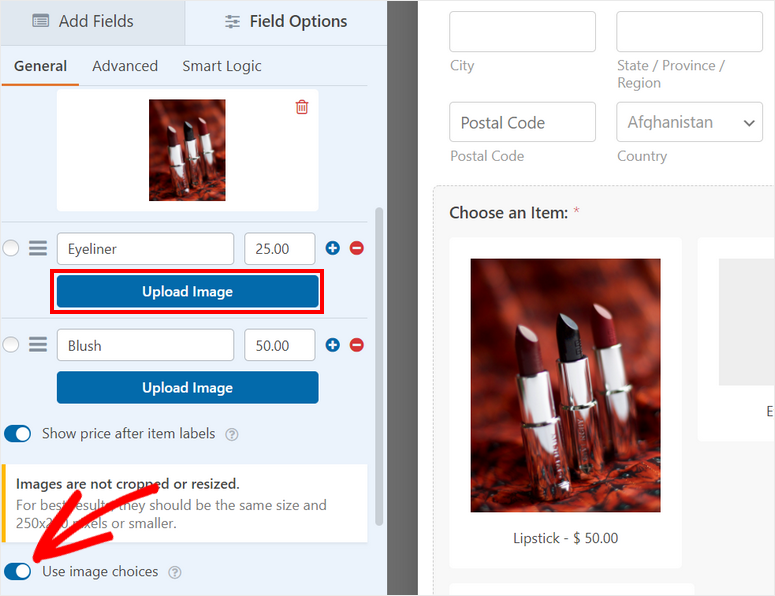
ميزة أخرى رائعة لـ WPForms هي أنه يمكنك إضافة صور إلى عناصرك حتى يحصل عملاؤك على فكرة عن منتجاتك. هذا يساعدهم على اتخاذ قرارات الشراء بشكل أسرع.
للقيام بذلك ، تحتاج إلى تمكين خيار استخدام خيارات الصور ثم تحميل صور المنتج الخاص بك.
توصي WPForm باستخدام صور بحجم 250 × 250 بكسل أو أصغر للحصول على جودة صورة أفضل.

بمجرد إعداد كتالوج المنتج الخاص بك ، انقر فوق الزر حفظ في الجزء العلوي من أداة إنشاء النماذج.
بعد ذلك ، تحتاج إلى إضافة حقل المربع في النموذج الخاص بك وإعداد تفاصيل الدفع.
الخطوة 4: إعداد المدفوعات المربعة
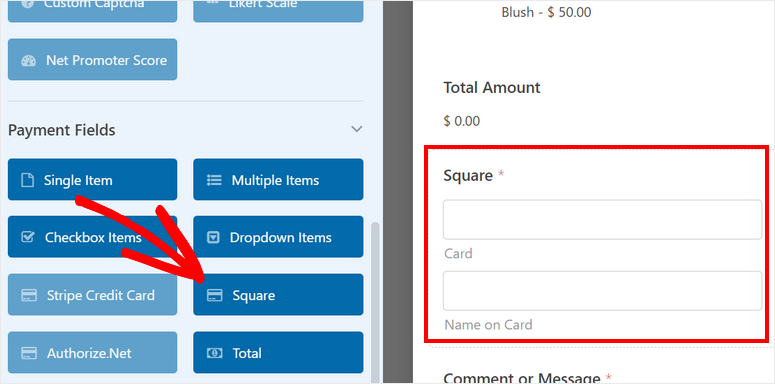
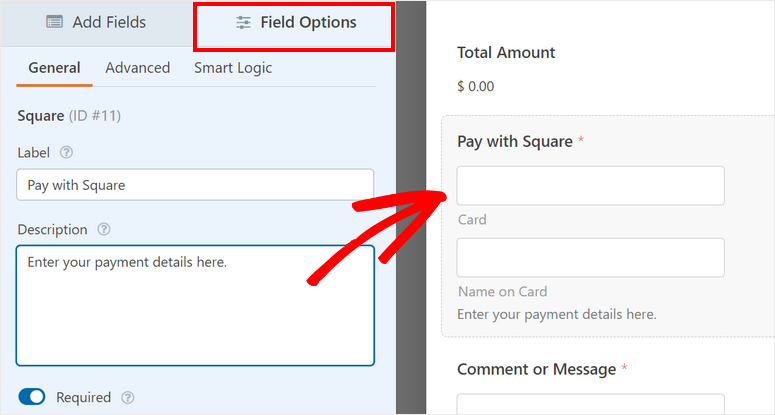
في القائمة اليسرى ، يمكنك العثور على حقل المربع من قسم حقول الدفع . قم بسحب وإسقاط الحقل في معاينة النموذج.

يمكنك حتى تغيير التسمية والوصف لحقل الدفع إذا كنت ترغب في ذلك.

باستخدام طريقة الدفع هذه ، لا توجد عملية دفع معقدة. يمكن للعملاء إجراء مدفوعاتهم عبر الإنترنت بسهولة وبسرعة.

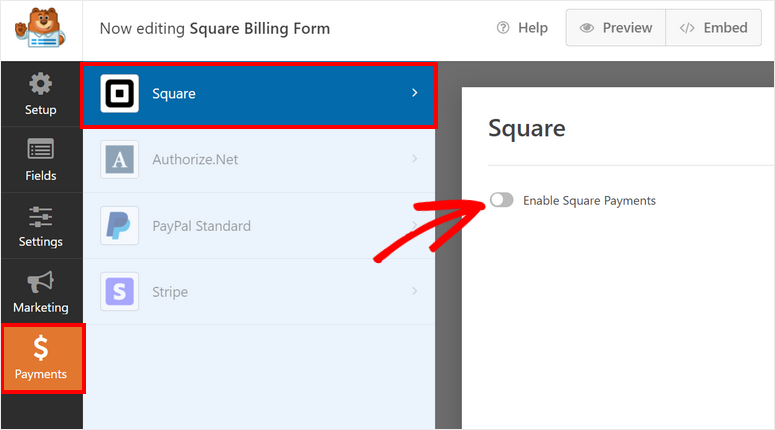
بعد ذلك ، انتقل إلى علامة التبويب المدفوعات في لوحة القائمة اليسرى وسترى خيارات دفع مختلفة بناءً على الوظيفة الإضافية التي تقوم بتثبيتها.
هنا ، انقر فوق Square وتحقق من خيار Enable Square Payments هناك.

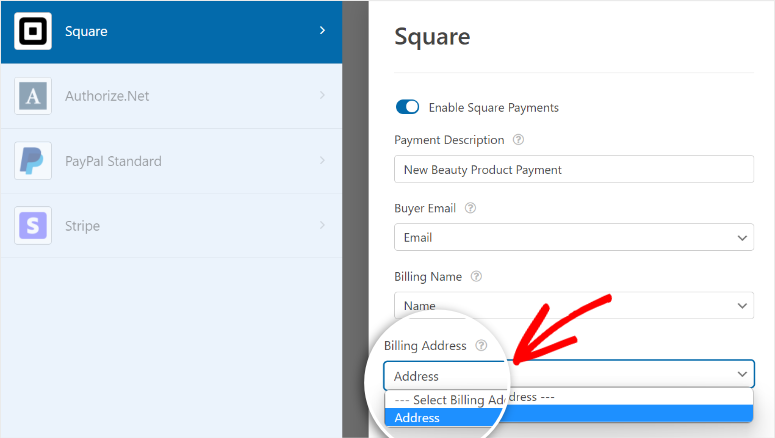
الآن ، يمكنك تكوين إعدادات مدفوعات Square الخاصة بك. سترى خيارات لـ:
- وصف الدفع: أدخل وصفًا للدفع الخاص بك. سيظهر هذا في بطاقة الائتمان أو كشف حساب البطاقة المصرفية لعملائك.
- البريد الإلكتروني للمشتري: من القائمة المنسدلة ، حدد خيار البريد الإلكتروني لإرسال إيصال الدفع إلى عنوان البريد الإلكتروني الذي أدخله العميل في نموذج الطلب.
- اسم الفواتير: من القائمة المنسدلة ، حدد خيار الاسم لتحديد اسم العميل للدفع.
- عنوان الفواتير: حدد خيار العنوان وسيقوم WPForms تلقائيًا بملء عنوان إرسال الفواتير للعميل بناءً على مدخلاته في النموذج.

لا تنس النقر فوق حفظ حتى لا تفقد تقدمك.
قبل أن تنشر نموذج دفع Square الخاص بك على موقعك ، تحتاج إلى إعداد إشعارات وتأكيدات.
الخطوة 5: تكوين الإخطارات والتأكيدات
يتيح لك WPForms التحكم في ما يحدث بعد قيام العميل بالدفع بنجاح باستخدام Square. يمكنك تكوين إشعارات البريد الإلكتروني والتأكيدات من أجل:
- أرسل لنفسك ولأعضاء فريقك رسالة بريد إلكتروني تحتوي على تفاصيل الدفع
- أرسل إلى العملاء معلومات النموذج الخاصة بهم لتأكيد الدفع
- أظهر رسالة شكر بعد إتمام الدفع
- أعد توجيه العملاء إلى صفحة مختلفة بعد الدفع الناجح
ستساعدك هذه الإعدادات على تبسيط سير عملك وأتمتة مهام المتابعة.
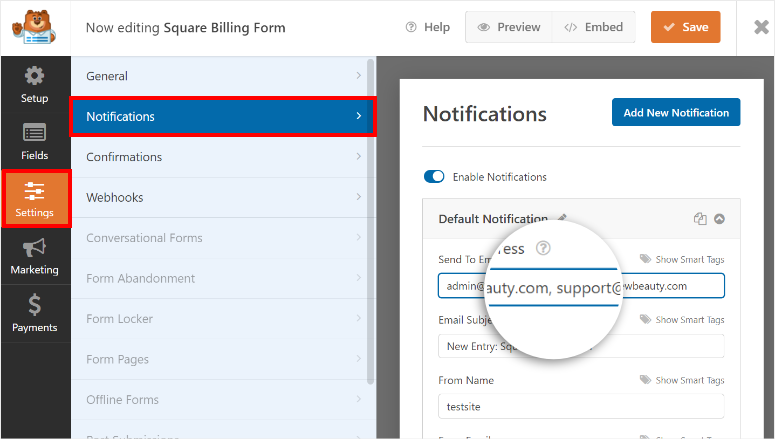
بالنسبة إلى إشعارات البريد الإلكتروني ، افتح الإعدادات »علامة التبويب الإخطار من لوحة القائمة اليسرى داخل أداة إنشاء النماذج.
بشكل افتراضي ، تم إعداد إعلام المسؤول بالفعل. يتم إرسال هذا إلى عنوان البريد الإلكتروني لمشرف WordPress. يمكنك تغيير ذلك وإضافة المزيد من عناوين البريد الإلكتروني لأعضاء فريقك.
تأكد من فصل عناوين البريد الإلكتروني بفاصلات.

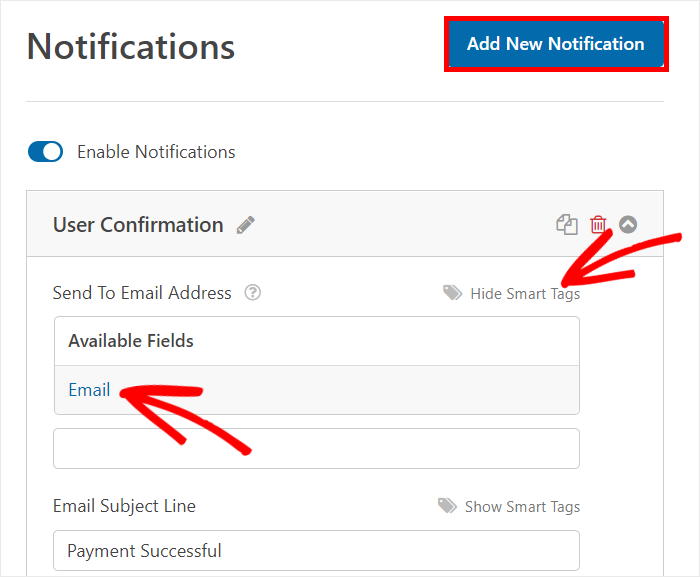
إذا كنت ترغب في إرسال إشعارات بالبريد الإلكتروني لعملائك أيضًا ، فانقر فوق الزر إضافة إشعار جديد في الزاوية اليمنى العليا من الصفحة. ستحتاج إلى إدخال اسم لإشعارك حتى تتمكن من التعرف عليه لاحقًا إذا كنت بحاجة إلى تعديله أو حذفه.
بعد ذلك ، يمكنك إضافة عنوان البريد الإلكتروني الخاص بالعميل إلى حقل إرسال إلى عنوان البريد الإلكتروني . لهذا ، انقر فوق خيار إظهار العلامات الذكية ثم حدد خيار البريد الإلكتروني .

بعد ذلك ، لديك خيار إضافة رسالة مخصصة لعملائك. يمكنك إدخال تفاصيل حول المرتجعات والمبالغ المستردة ووقت التسليم المتوقع وما إلى ذلك.
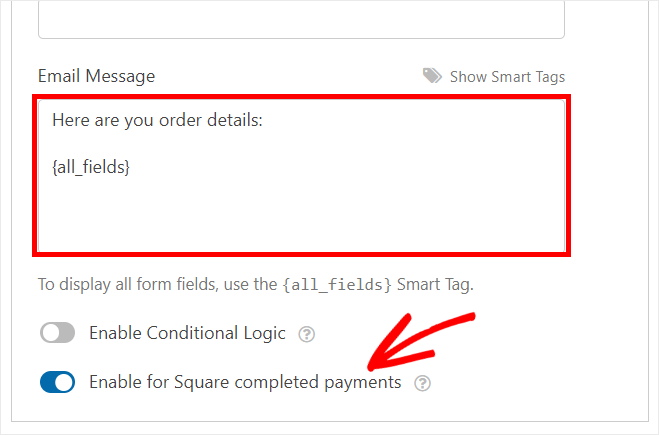
في حقل نص البريد الإلكتروني ، يمكنك إدخال المحتوى الخاص بك مع تفاصيل الطلب باستخدام العلامة الذكية {all_fields}. ستقوم هذه العلامة بملء تفاصيل الطلب تلقائيًا من نموذج WordPress الذي أرسله المستخدم.
يمكنك أيضًا تمكين المنطق الشرطي لإرسال إعلامات البريد الإلكتروني فقط في حالة استيفاء شروط معينة. هذه الميزة مفيدة في إرسال إشعارات مختلفة للعملاء الذين يختارون منتجات مختلفة في النموذج الخاص بك.
في النهاية ، هناك خيار لتمكين المدفوعات المكتملة لـ Square . تحديد هذا الخيار يعني أن إشعار البريد الإلكتروني يتم إرساله فقط بعد أن يقوم العميل بالدفع بنجاح.

الآن ، تحتاج إلى إضافة رسالة تأكيد لطريقة دفع Square الخاصة بك. انتقل إلى الإعدادات »علامة التبويب" الإعلام "لمشاهدة إعدادات التأكيد.
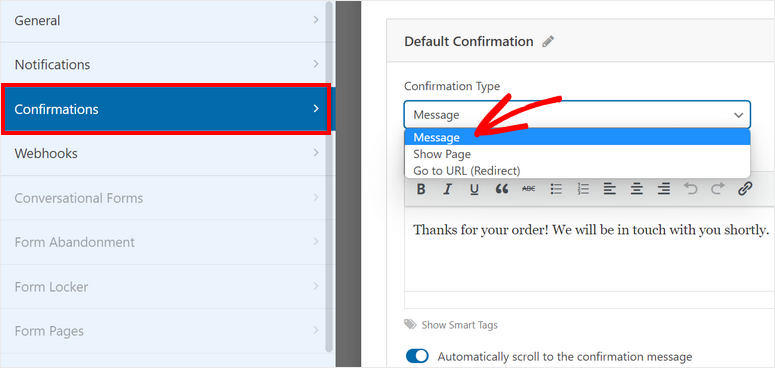
هناك 3 خيارات يمكنك اختيارها لإجراء التأكيد الخاص بك.
- إظهار رسالة مخصصة
- إعادة التوجيه إلى صفحة مختلفة على موقعك
- إعادة التوجيه إلى موقع ويب خارجي أو صفحة

إذا كنت ترغب في عرض رسالة تأكيد مخصصة بعد إجراء عملية دفع ناجحة ، فاختر خيار الرسالة . ثم أدخل النص الخاص بك في المحرر.
لمزيد من الخطوات التفصيلية ، راجع دليلنا حول كيفية إعداد الإخطارات والتأكيدات الصحيحة.
بعد الانتهاء من إعداد الإشعارات والتأكيدات ، اضغط على زر حفظ .
الخطوة 6: انشر نموذج المربع الخاص بك في WordPress
باستخدام WPForms ، يمكنك إضافة نموذج دفع Square الخاص بك في أي صفحة WordPress أو منشور أو منطقة صديقة لعناصر واجهة المستخدم. وهو يدعم الكتل الجاهزة وعناصر واجهة المستخدم لـ WordPress حتى لا تضطر إلى تضمين مقتطفات التعليمات البرمجية يدويًا أو حتى الرموز القصيرة.
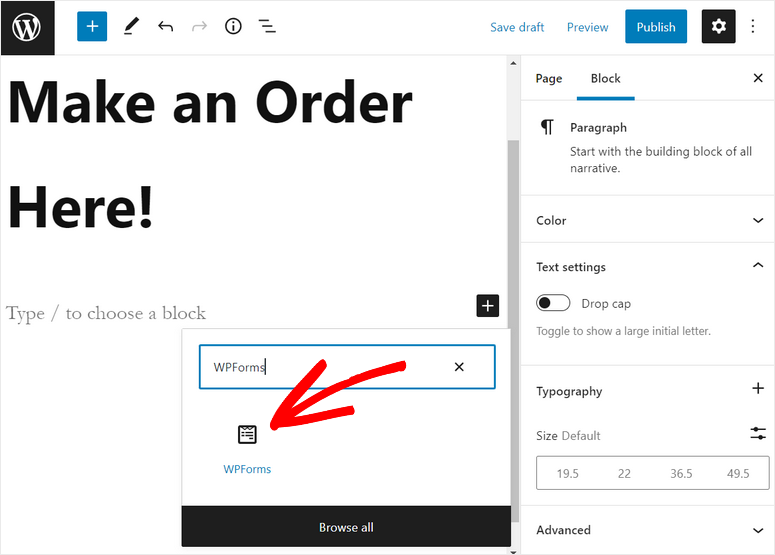
إذا كنت تستخدم محرر قوالب WordPress ، فابحث عن كتلة WPForms لإضافته إلى أي صفحة أو منشور.

بعد ذلك ، سترى قائمة منسدلة حيث يمكنك تحديد نموذج الدفع Square الذي أنشأته للتو.

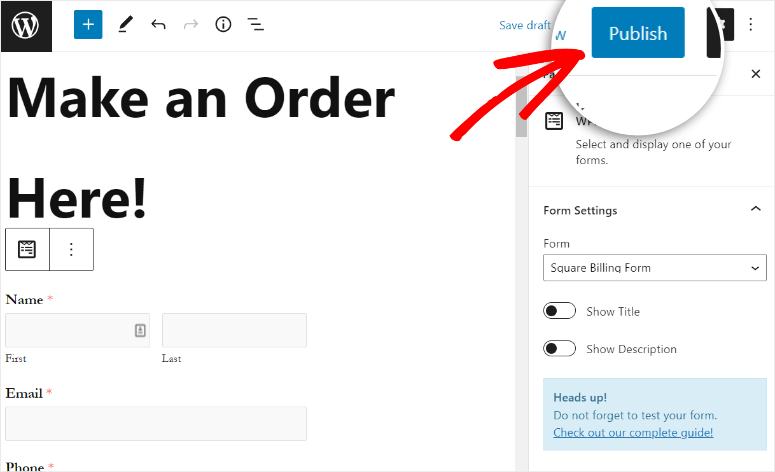
ستتمكن من رؤية معاينة النموذج باستخدام خيار دفع Square في محرر النصوص. على الجانب الأيمن ، توجد خيارات لإظهار عنوان النموذج ووصفه.
لعرض النموذج على موقعك ، انقر فوق الزر " نشر " في صفحتك أو محرر النشر.

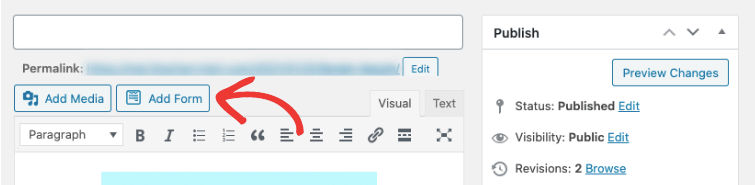
إذا كنت تستخدم محرر WordPress الكلاسيكي ، فيمكنك بسهولة إضافة النموذج الخاص بك باستخدام الزر "إضافة نموذج " في محرر المنشورات.
بعد النقر فوق الزر ، ما عليك سوى تحديد النموذج الذي تريد إدراجه ونشر صفحتك.

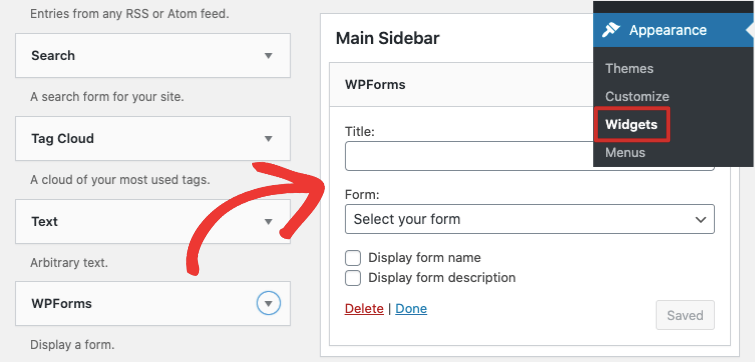
أيضًا ، يمكنك إضافة نموذج دفع Square الخاص بك إلى أي منطقة عنصر واجهة مستخدم مثل التذييل أو الشريط الجانبي. توجه إلى علامة التبويب Appearance »Widgets واسحب أداة WPForms وأفلتها في الشريط الجانبي أو قائمة التذييل على اليمين.
بعد ذلك ، يمكنك تحديد النموذج الخاص بك باستخدام القائمة المنسدلة وحفظ إعداداتك.

تهاني! لقد تعلمت كيفية إضافة دفع Square إلى WordPress دون عناء. الآن ، يمكن لعملائك إجراء المدفوعات بسهولة على موقع الويب الخاص بك.
إذا كنت تبحث عن إضافة خيارات مثل المدفوعات المتكررة أو مدفوعات الاشتراك ، فيمكنك القيام بذلك من خلال لوحة معلومات Square الخاصة بك.
باستخدام WPForms ، يمكنك إنشاء نماذج WordPress ذات مظهر احترافي مثل
- نماذج الطلبات
- استمارات الحجز
- طلب نماذج الاقتباس
- استمارات الاستفسار
- استمارات التسجيل في الحدث
- المسح والاستفتاءات
- نماذج الاشتراك
- نماذج طلب المنتج
- و اكثر
يمكنك حتى ربط النماذج الخاصة بك بخدمات التسويق عبر البريد الإلكتروني الشائعة مثل Constant Contact و AWeber و Drip.
علاوة على ذلك ، فإن WPForms متوافق مع المكونات الإضافية لمنشئ الصفحات مثل SeedProd و Elementor. يمكنك استخدام SeedProd لتخصيص تصميم وتصميم نماذج WordPress الخاصة بك. يتيح لك ذلك تغيير الخلفية والخطوط واللون لمطابقة بقية موقع الويب الخاص بك.
شيء واحد يجب مراعاته هو أن قبول الدفع بالبطاقة باستخدام تطبيق Square متاح حاليًا في الولايات المتحدة وكندا وأستراليا واليابان والمملكة المتحدة وجمهورية أيرلندا وفرنسا وإسبانيا.
إذا كنت ترغب في قبول مدفوعات البطاقات في بلدان أخرى ، فستحتاج إلى تجربة Stripe Payment Gateway. يتيح لك Stripe قبول المدفوعات من خلال بطاقة الائتمان والخصم والتحويل المصرفي و Apple Pay و Google Pay والمحافظ الرقمية.
راجع دليلنا حول كيفية قبول مدفوعات Stripe في WordPress.
هذا كل شيء لهذا اليوم! نأمل أن تساعدك هذه المقالة في إضافة مدفوعات Square إلى WordPress الخاص بك في أي وقت من الأوقات.
الآن بعد أن تقبل المدفوعات عبر الإنترنت ، تأكد من أن موقع الويب الخاص بك متوافق مع PCI. ستحتاج إلى تثبيت شهادة SSL صالحة. تجعل معظم بوابات معالجة الدفع هذا أمرًا إلزاميًا لحماية بيانات العميل.
لمعرفة الخطوات التالية ، يمكنك التحقق من هذه الموارد:
- أفضل ملحقات WordPress لقبول مدفوعات بطاقات الائتمان عبر الإنترنت
- أفضل المنصات لبيع المواد القابلة للتنزيل والمنتجات الرقمية
- كيفية إضافة نموذج حجز مخصص إلى موقع WordPress الخاص بك
ستساعدك هذه المنشورات في العثور على أفضل المنصات لبيع منتجاتك وقبول مدفوعات بطاقات الائتمان عبر الإنترنت. سيساعدك الأخير في إنشاء نموذج حجز لموقع WordPress الخاص بك.
