كيف تضيف نصًا قبل السعر في WooCommerce »أضف نصًا قبل السعر
نشرت: 2020-10-05 هل تريد إضافة نص قبل السعر في WooCommerce؟ إذا كان هذا هو الحل الذي تبحث عنه ، فسأوضح لك كيفية إضافة نص بسرعة وسهولة قبل السعر في WooCommerce باستخدام مقتطف رمز بسيط مثل الذي شاركته في البرنامج التعليمي حول كيفية إضافة نص بعد السعر في WooCommerce.
هل تريد إضافة نص قبل السعر في WooCommerce؟ إذا كان هذا هو الحل الذي تبحث عنه ، فسأوضح لك كيفية إضافة نص بسرعة وسهولة قبل السعر في WooCommerce باستخدام مقتطف رمز بسيط مثل الذي شاركته في البرنامج التعليمي حول كيفية إضافة نص بعد السعر في WooCommerce.
من الناحية المثالية ، كما ذكرنا في هذا البرنامج التعليمي ، لإضافة نص أو محتوى في صفحة WooCommerce أو صفحة WordPress ، يجب عليك استخدام أدوات تصفية WordPress.
خطافات WooCommerce و WordPress
تم تصميم أدوات التصفية بشكل أساسي لتصفية المحتوى المعروض على صفحة WooCommerce أو WordPress مثل "مرشح" عادي ولكن في هذه الحالة ، هناك نقاط محددة حيث تتم إضافة التعديلات الجديدة ويتم إرجاع المحتوى معًا للعرض.
لإضافة نص قبل أن السعر في WooCommerce لا يختلف ، سنستخدم خطاف المرشح في نفس الحدث الذي استخدمناه في البرنامج التعليمي السابق - كيفية إضافة لاحقة أسعار WooCommerce .
أضف بادئة أسعار WooCommerce 
للتوضيح ، سأستخدم نفس الإعداد الذي استخدمته في جميع دروس WooCommerce - لدي Storefront سمة WooCommerce الافتراضية المثبتة على المضيف المحلي. سأضيف النص المسبق قبل السعر على الجزء المشار إليه في الرسم البياني أعلاه.
خطوات إضافة النص قبل السعر في WooCommerce
هناك حوالي ثلاث خطوات يمكنك اتخاذها لإنشاء الكود الذي سيضيف النص قبل السعر في صفحة منتج WooCommerce. دعونا نحدد هذه الخطوات أدناه:
- قم بتسجيل الدخول إلى موقع WooCommerce الخاص بك وانتقل إلى محرر السمات وافتح ملف function.php حيث سنضيف مقتطف الشفرة.
- قم بإنشاء خطاف مرشح يعلق على "حدث" سعر WooCommerce وهو "" woocommerce_get_price_html "بحيث يمكن
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' ); - أنشئ وظيفة رد بالنص الذي تريد إضافته قبل السعر . يجب أن تمرر وظيفة رد الاتصال المعامل price $ وتضيف النص الجديد قبل إرجاع السعر الجديد
- احفظ هذه التغييرات وتحقق من الواجهة الأمامية إذا كانت تعمل.
الآن ، حان الوقت للتوضيح ببعض التعليمات البرمجية. لنفترض أن النص الذي تريد إضافته قبل أن يكون السعر هو " سعر التجزئة الموصى به" وسنختصره على أنه RRP.
يجب أن تضيف الكود التالي عند إضافته إلى ملف function.php لموضوع WooCommerce ، النص قبل السعر:
/ **
* إضافة نص قبل السعر
* /
add_filter ('woocommerce_get_price_html'، 'njengah_text_before_price') ؛
الوظيفة njengah_text_before_price (السعر بالدولار) {
$ text_to_add_before_price = 'RRP'؛ // قم بتغيير النص الموجود بين قوسين إلى النص المفضل لديك
إعادة $ text_to_add_before_price. السعر $؛
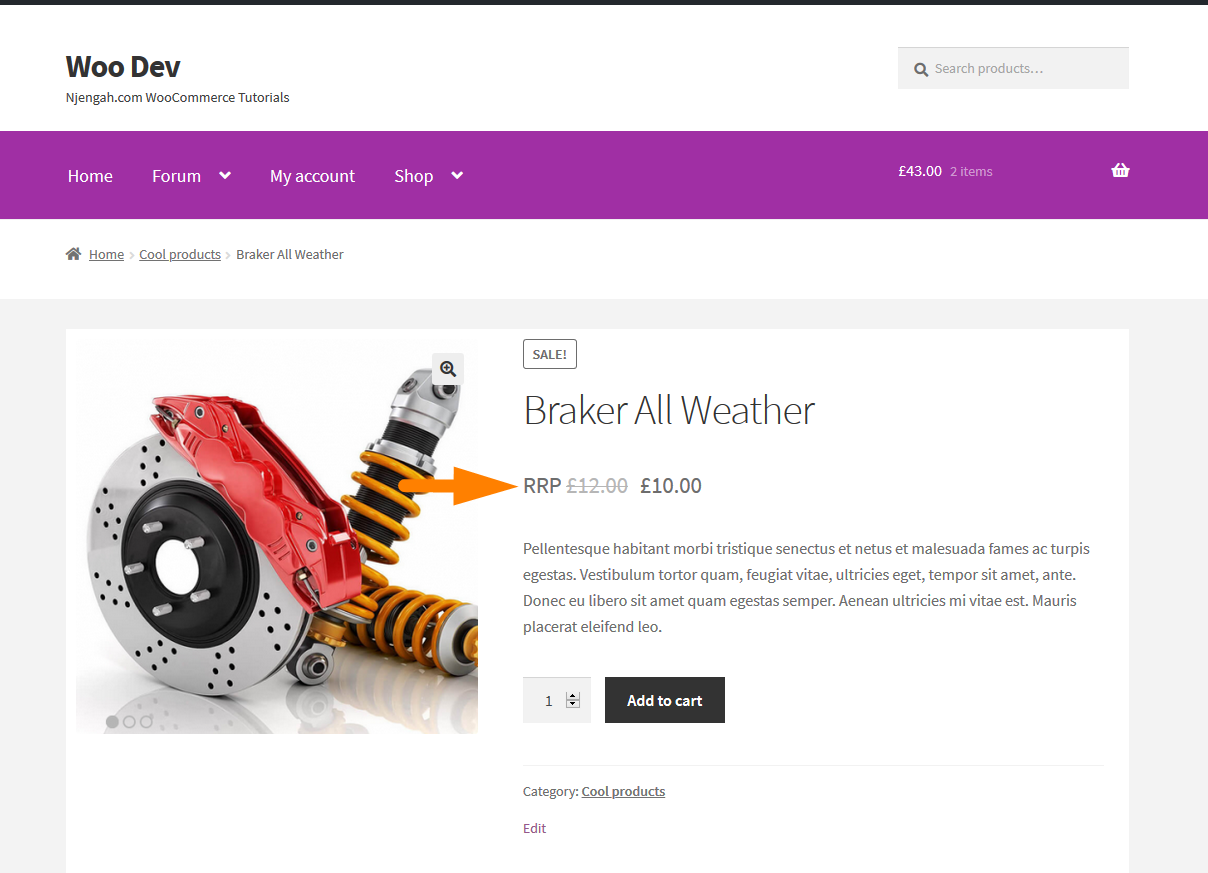
}بعد إضافة هذا الرمز إلى ملف function.php وحفظ التغييرات ثم. تحقق من الواجهة الأمامية ، إذا تمت إضافة النص قبل السعر كما هو موضح في الصورة أدناه:

لقد نجحنا في إضافة النص قبل السعر في صفحة منتج WooCommerce كما هو موضح أعلاه.
لكن السؤال الشائع الذي قد ينشأ هو كيفية إضافة النص بين السعرين لأن المنتج معروض بسعر البيع.
يمكننا تحقيق ذلك من خلال التحقق مما إذا كان المنتج معروضًا للبيع ونقوم بتعديل الكود على النحو التالي:
/ **
* اضافة نص قبل سعر البيع
* /
add_filter ('woocommerce_get_price_html'، 'njengah_text_onsale_price'، 100، 2) ؛
الوظيفة njengah_text_onsale_price (السعر بالدولار ، المنتج بالدولار) {
إذا ($ product-> is_on_sale ()) {
$ text_to_add_before_price = str_replace ('<ins>'، '<ins> <br> RRP'، $ price)؛
إعادة $ text_to_add_before_price؛
}آخر{
إرجاع السعر $؛
}
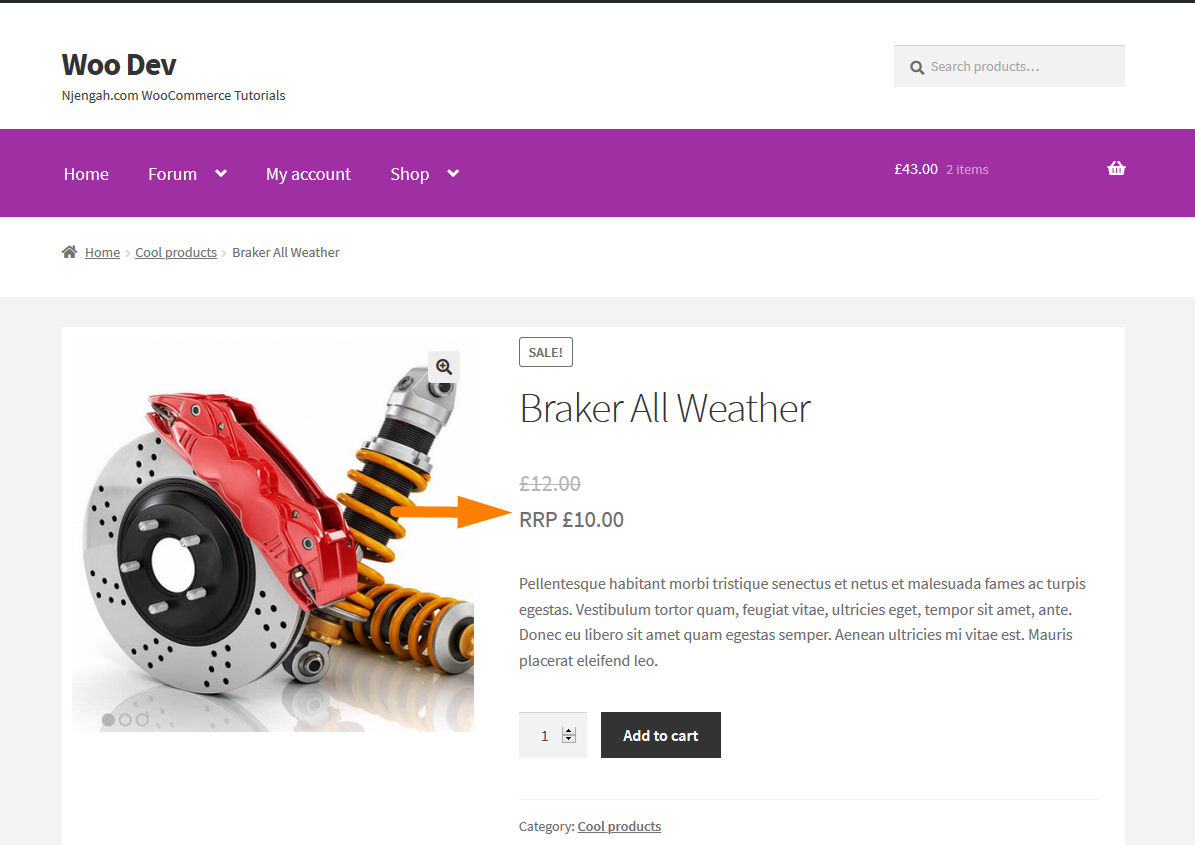
}بعد إضافة هذا الرمز يجب أن ترى النص المعروض قبل سعر البيع كما هو موضح في الصورة أدناه:


أخيرًا ، يمكننا دمج عامل التصفية الذي أضفناه في البرنامج التعليمي السابق - كيفية إضافة نص قبل السعر في WooCommerce وهذا الفلتر الذي أنشأناه حتى يكون لدينا حل كامل لإضافة نص قبل سعر WooCommerce وبعده.
يجب أن تكون الكود الكامل لإضافة النص قبل وبعد السعر في صفحة منتج WooCommerce كما يلي:
/ **
* إضافة نص قبل وبعد السعر
* /
add_filter ('woocommerce_get_price_html'، 'njengah_text_before_and_after_price'، 100، 2) ؛
الوظيفة njengah_text_before_and_after_price (السعر بالدولار) {
$ text_to_add_before_price = 'RRP'؛ // تغيير النص في علامات الاقتباس إلى النص المفضل لديك
$ text_to_add_after_price = 'لزوج من الفرامل'؛ // تغيير النص في علامات الاقتباس إلى النص المفضل لديك
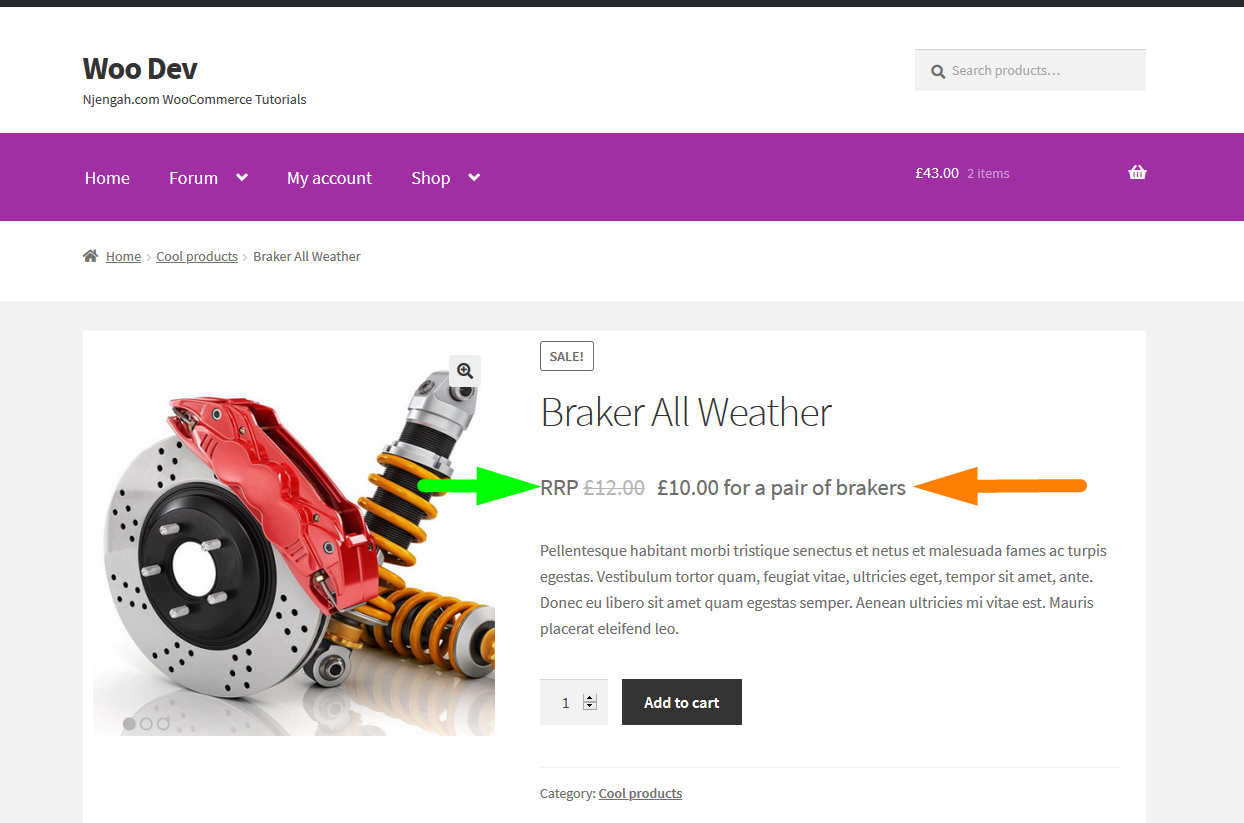
إعادة $ text_to_add_before_price. السعر $. text_to_add_after_price $ ؛
}
كما ترى ، نحتاج فقط إلى ربط مرشح واحد ولكننا نجمع المتغيرات في إرجاع وظيفة رد الاتصال لإخراج النص قبل السعر وبعده.

استنتاج
في هذا البرنامج التعليمي WooCommerce ، أوضحنا كيف يمكنك إضافة نص قبل السعر على صفحة المنتج ، وقد أوضحنا أيضًا أنه يمكنك دمج الفلتر السابق لإضافة نص قبل وبعد السعر على منتج WooCommerce.
يجب وضع هذا الرمز في ملف function.php السمة الفرعية وتحديثه حتى تصبح التغييرات فعالة. إذا كنت بحاجة إلى مزيد من التخصيص في مقتطف الشفرة هذا ، فلا تتردد دائمًا في التواصل معنا.
مقالات مماثلة
- كيفية الحصول على معرّف المنشور بواسطة Slug في WordPress مع مثال عملي
- كيفية استخدام سمات منتج WooCommerce خطوة بخطوة [الدليل الكامل]
- كيفية إضافة شريط جانبي إلى ووردبريس »الدليل الشامل خطوة بخطوة
- كيفية إنشاء منطقة عنصر واجهة مستخدم مخصصة في WordPress خطوة بخطوة
- كيفية تعيين المنتجات المميزة في WooCommerce
- كيفية التغيير أضف إلى عربة التسوق نص دليل WooCommerce مع أمثلة
- كيفية تغيير إشعار WooCommerce "تمت الإضافة إلى عربة التسوق"
- كيفية استبدال السعر بمكالمة نصية لمعرفة السعر في WooCommerce
- كيفية إعادة التوجيه عند تحديث صفحة WordPress »كشف الصفحة تحديث PHP
- كيفية إزالة الشريط الجانبي من صفحة المنتج في ثيمات WooCommerce
- كيفية إضافة منتج Woocommerce من الواجهة الأمامية
- كيفية إضافة الوصف بعد السعر في WooCommerce
- كيفية إعادة توجيه المستخدم إذا لم يكن مسجلاً في WordPress »إعادة توجيه الصفحة
- كيفية إضافة نص بعد السعر في WooCommerce »إضافة لاحقة السعر
- تمت إضافة كيفية الإزالة إلى رسالة WooCommerce الخاصة بسلة التسوق
- كيفية إخفاء زر إضافة إلى عربة التسوق في WooCommerce
- كيفية تعيين صورة مميزة في WordPress Gutenberg & Classic Editor
- كيفية تغيير نص المخزون في WooCommerce
- كيفية إدراج المحتوى الافتراضي في محرر مشاركة WordPress ديناميكيًا
- كيفية إضافة المنتج بعد إعداد واجهة المتجر [دليل المبتدئين]
