أضف خلفية فيديو إلى صفحة WordPress باستخدام Beaver Builder
نشرت: 2017-01-06خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!
خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


مرحبا جميعا! هذا المنشور كتبه صديقنا كيفن مولدون وهو جالس في الخلفية لبعض الوقت. في عام 2017، نأمل في نشر المزيد على المدونة هنا ودعوة المزيد من الأشخاص لكتابة مشاركات للضيوف.
لبدء الأمور، كتب Kevin برنامجًا تعليميًا رائعًا هنا حول استخدام ميزة خلفية الفيديو في Beaver Builder. منذ كتابة هذه المقالة، أضفنا القدرة على الارتباط مباشرة بمقطع فيديو YouTube أو Vimeo والقدرة على الارتباط بمقطع فيديو مستضاف على خادم مختلف. آمل أن تستمتع!
يمكن أن تضيف خلفية الفيديو لمسة من الاحترافية إلى موقع الويب الخاص بك. تعد خلفيات الفيديو شائعة في مواقع الشركات والمحافظ والمعارض عبر الإنترنت.
إذا كنت تبحث عن تصميم جديد لموقعك على الويب، فمن المؤكد أنك شاهدت خلفيات الفيديو المستخدمة. يبحث مطورو سمات WordPress دائمًا عن طرق لعرض تصميماتهم ويستخدمون بشكل متكرر خلفية فيديو لعرض ما يمكن أن يفعله تصميمهم.
لحسن الحظ، لا تحتاج إلى إنفاق الأموال على قالب WordPress جديد من أجل إضافة خلفية فيديو إلى موقع الويب الخاص بك. من خلال تفعيل Beaver Builder، يمكنك الحصول على خلفية فيديو احترافية على أي صفحة على موقع الويب الخاص بك في دقائق. إذا كنت تفضل ذلك، يمكنك فقط عرض خلفية فيديو على أجزاء من صفحتك.
في هذا البرنامج التعليمي، أود أن أوضح لك كيف يمكنك إضافة خلفية فيديو باستخدام البرنامج الإضافي WordPress لإنشاء الصفحات المرئية Beaver Builder في ثلاث خطوات سهلة.
تعد إضافة فيديو خلفية للفيديو باستخدام Beaver Builder عملية سهلة ومباشرة بشكل لا يصدق.
ستجد أن الجزء الأصعب في هذا البرنامج التعليمي هو اختيار الفيديو الذي تريد استخدامه على موقع الويب الخاص بك حيث يوجد الآلاف للاختيار من بينها.
اختر مقطع فيديو يساعدك على ضبط النغمة التي تريد نشرها. على سبيل المثال، يبدو مقطع فيديو لمكتب مزدحم بأشخاص يعملون خارج المنزل رائعًا على موقع الويب الخاص بالشركة، في حين أن مقطع الفيديو ذو الطبيعة الهادئة قد يعمل بشكل جيد مع موقع الويب الخاص بالصحة.
هناك عدد من الأماكن عبر الإنترنت حيث يمكنك العثور على مقاطع فيديو مجانية ومتميزة للخلفيات.
المكان المفضل لدي للعثور على مقاطع الفيديو هو Coverr. تبدو جميع مقاطع الفيديو احترافية ويمكن تنزيلها واستخدامها مجانًا. تتم إضافة سبعة مقاطع فيديو جديدة كل أسبوع عبر عدة فئات، لذا لا بد أن تجد مقطع فيديو تحبه. يمكن معاينة كل مقطع فيديو قبل تنزيل الملف المضغوط.

يحتوي Coverr على مجموعة كبيرة من خلفيات الفيديو ويمكن تنزيلها جميعًا مجانًا.
تتضمن مواقع الويب الجيدة الأخرى للتحقق من خلفيات الفيديو المجانية (بدون ترتيب معين):
ستجد مقاطع فيديو على خدمات الفيديو أيضًا. ستجد على YouTube قنوات مثل OrangeHD التي توفر خلفيات فيديو. هناك مقاطع فيديو رائعة يمكن العثور عليها على Vimeo أيضًا عبر مصادر مثل FreeHD وLife of Vids.
ستجد أيضًا لقطات عبر بعض الخدمات الاجتماعية. قم بالخروج من subreddits مثل Footage وStockfootage على Reddit. موقع Flickr يستحق المشاهدة أيضًا، ولكن تأكد من تحديد Creative Commons باعتباره الترخيص.

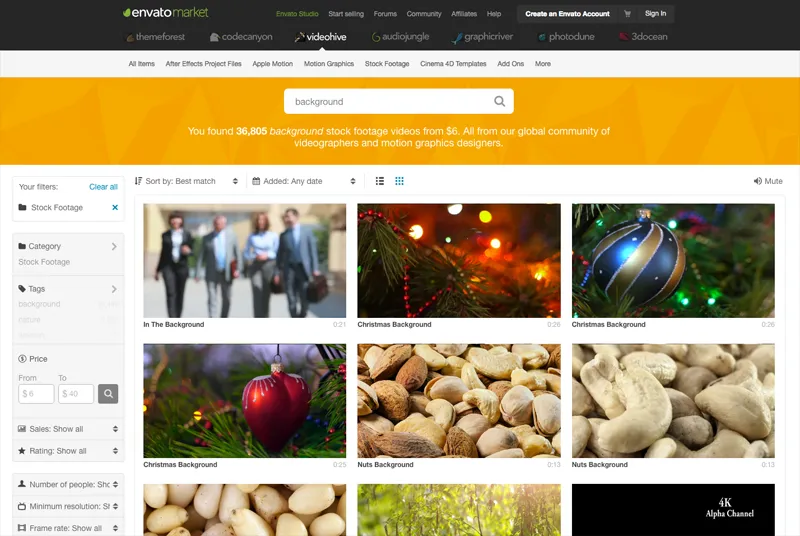
يمكن العثور على عشرات الآلاف من خلفيات الفيديو على VideoHive.
خلفيات الفيديو المميزة لن تكسر البنك. يبدأ السعر على VideoHive من 8 دولارات فقط لكل فيديو. يوجد أكثر من ربع مليون ملف من لقطات الفيديو المتوفرة على VideHive وأكثر من ستة وثلاثين ألفًا منها مناسبة لخلفيات الفيديو.
تميل خدمات الصور والفيديو المخزنة مثل Shutterstock وVideoBlocks إلى أن تكون أكثر تكلفة قليلاً إلا إذا قمت بالاشتراك على أساس شهري، ولكن إذا كانت ميزانيتك يمكن أن تمتد إلى أبعد قليلاً، فستجد العديد من مقاطع الفيديو الرائعة هناك.
بمجرد تحديد خلفية الفيديو، تحتاج إلى إعداد الملف الخاص بك.
يجب حفظ ملف الفيديو الرئيسي الخاص بك بتنسيق MP4. لا ينبغي أن يكون هذا مشكلة لأن هذا هو تنسيق الملف الذي تستخدمه الغالبية العظمى من مواقع الفيديو، أي أن الملف الذي قمت بتنزيله سيتم حفظه بالفعل بالملحق .mp4.
سيتعين عليك أيضًا تحميل الفيديو الخاص بك بتنسيق فيديو WebM نظرًا لأن متصفحي Opera وFirefox يستخدمان هذا التنسيق.
WebM هو تنسيق فيديو بدون حقوق ملكية تم تطويره بواسطة Google (تم تطويره في البداية بواسطة On2 Technologies). يتم استخدامه بواسطة Opera وFirefox بدلاً من علامة فيديو HTML5 <video>.
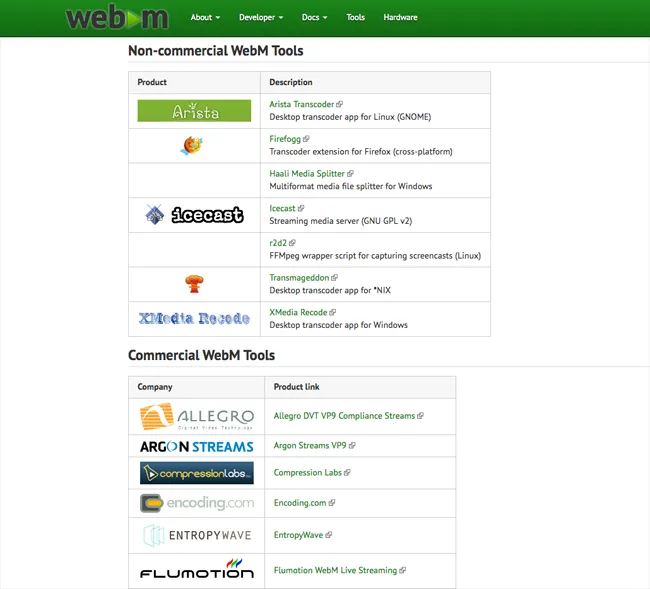
ستجد العديد من المكونات الإضافية والأدوات المجانية والتجارية لمساعدتك في تحويل ملف الفيديو الخاص بك إلى تنسيق فيديو WebM على صفحة الأدوات بالموقع الرسمي لمشروع WebM.

لا ينبغي أن يستغرق تحويل ملف فيديو صغير وقتًا طويلاً.
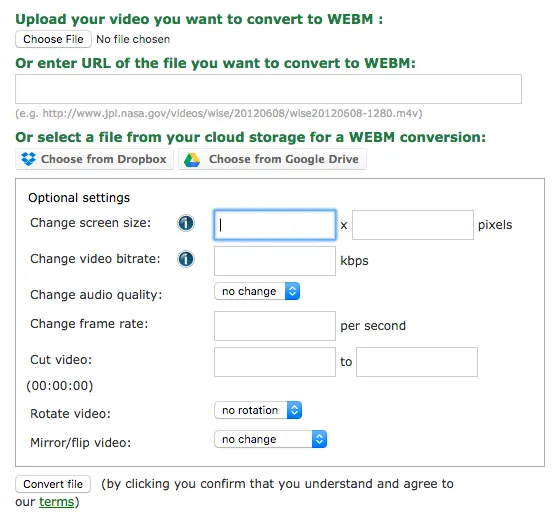
هناك أيضًا أداة تحويل WebM رائعة عبر الإنترنت متاحة من Online-Convert.
يمكنك تحميل ملفك إلى الأداة مباشرة أو الارتباط بعنوان URL لملف الفيديو إذا كنت قد قمت بالفعل بتحميل الفيديو إلى موقع الويب الخاص بك. يمكن ضبط إعدادات الفيديو مثل الدقة ومعدل البت ومعدل الإطارات باستخدام الأداة. يمكنك أيضًا تدوير الفيديو وقلبه.

تعد أداة تحويل الملفات من Online-Convert مصدرًا رائعًا.
آخر شيء عليك القيام به هو إعداد "صورة احتياطية". سيتم عرض صورة الخلفية هذه إذا تعذر عرض خلفية الفيديو لأي سبب من الأسباب. على سبيل المثال، إذا كان الزائر يستخدم متصفحًا قديمًا لا يحتوي على برنامج ترميز الفيديو الصحيح.
إذا كنت تريد أن تتطابق الصورة الاحتياطية مع خلفية الفيديو، فافتح الفيديو على جهاز الكمبيوتر الخاص بك والتقط لقطة شاشة باستخدام مفتاح "Print Screen" على لوحة المفاتيح. ثم الصق الصورة في محرر الصور واحفظ الملف. وبدلاً من ذلك، استخدم صورة فريدة لها شكل ومظهر مماثل لخلفية الفيديو الخاص بك.
لقد أشرت في القسم الأخير إلى أن المورد المفضل لدي لخلفيات الفيديو هو Coverr.
أحد الأسباب التي تجعلني أحب Coverr هو أن الملف المضغوط الذي تم تنزيله يوفر لك كل ما تحتاجه.
يحتوي كل ملف مضغوط على الفيديو بتنسيقات فيديو MP4 وOGV وWebM. يتم أيضًا توفير لقطة فوتوغرافية كاملة للفيديو بدقة Full HD (1920 × 1080).
لذلك، عندما تقوم بتنزيل خلفية فيديو من Coverr، لن تحتاج إلى استخدام أداة تحويل الفيديو أو محرر الصور لإعداد ملف الفيديو الخاص بك.
الآن بعد أن أصبح لديك ملفي فيديو وصورة احتياطية، يمكنك تعيين الملفات إلى صفحة باستخدام Beaver Builder.
هناك طريقتان يمكنك من خلالهما تشغيل Beaver Builder لصفحة على موقع الويب الخاص بك (سواء كان ذلك منشور مدونة أو صفحة أو أي نوع منشور آخر).
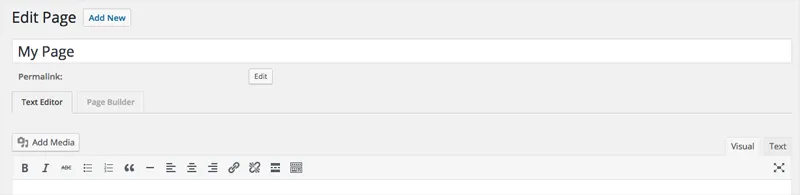
الخيار الأول هو الوصول إلى محرر الصفحة المعنية. بمجرد دخولك إلى محرر WordPress، ما عليك سوى النقر فوق علامة التبويب "Page Builder" لتشغيل Beaver Builder لتلك الصفحة.

مثال على محرر صفحة WordPress.
وبدلاً من ذلك، يمكنك تشغيل Beaver Builder من الواجهة الأمامية لموقعك على الويب.
للقيام بذلك، يجب عليك تسجيل الدخول إلى موقع الويب الخاص بك بحيث يتم عرض شريط الإدارة في أعلى كل صفحة. ثم ابحث ببساطة عن الصفحة التي تريد إضافة خلفية فيديو إليها وانقر على الرابط "Page Builder" الموجود أعلى الصفحة.
يمكنك تحميل Beaver Builder عند تصفح موقع الويب الخاص بك.
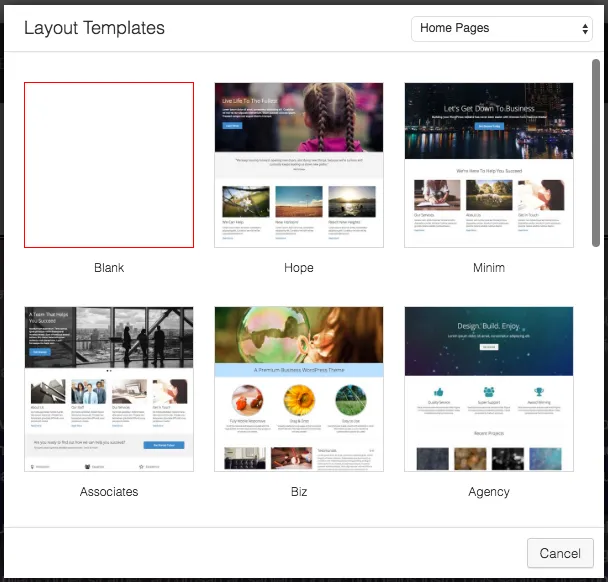
يفترض كلا المثالين أعلاه أنك تقوم بتعديل منشور أو صفحة موجودة على موقع الويب الخاص بك. إذا كنت ترغب في إنشاء صفحة من البداية، فقم بإنشاء صفحة جديدة على موقع الويب الخاص بك ثم قم بتحميل القالب الفارغ من مربع قوالب Beaver Builder. يتيح لك ذلك البدء في إنشاء صفحتك باستخدام لوحة قماشية فارغة.

انقر على رابط "القوالب" في شريط أدوات Beaver Builder لتحميل مربع اختيار قوالب التخطيط.
في المثال أدناه، أقوم بإضافة فيديو خلفية إلى صفحة محتوى موجودة.
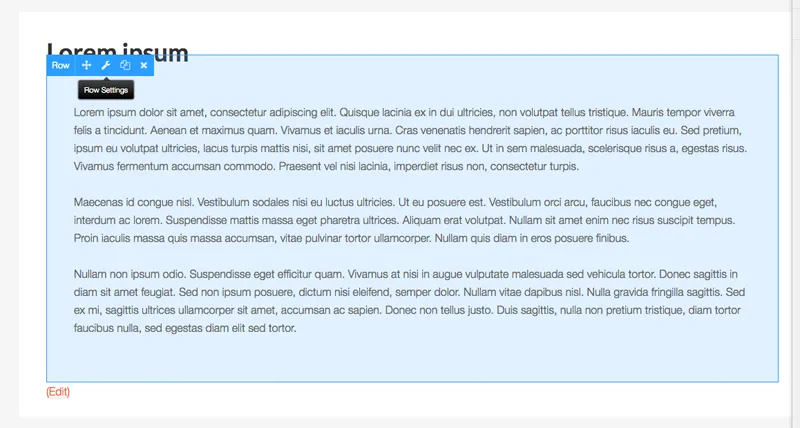
بعد تنشيط Beaver Builder، قم بالتمرير فوق المنطقة التي تريد إضافة خلفية فيديو إليها وسترى قائمة من الرموز المعروضة في أعلى الصف.
انقر على أيقونة مفتاح البراغي لتحميل إعدادات الصف.

حدد أيقونة إعدادات الصف.
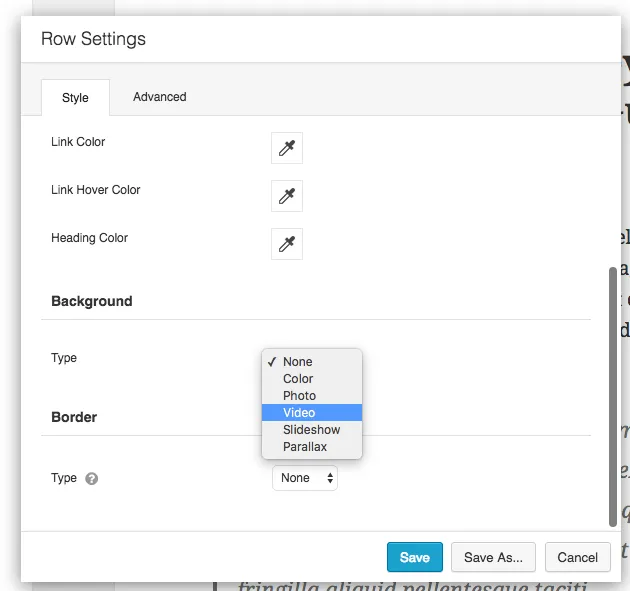
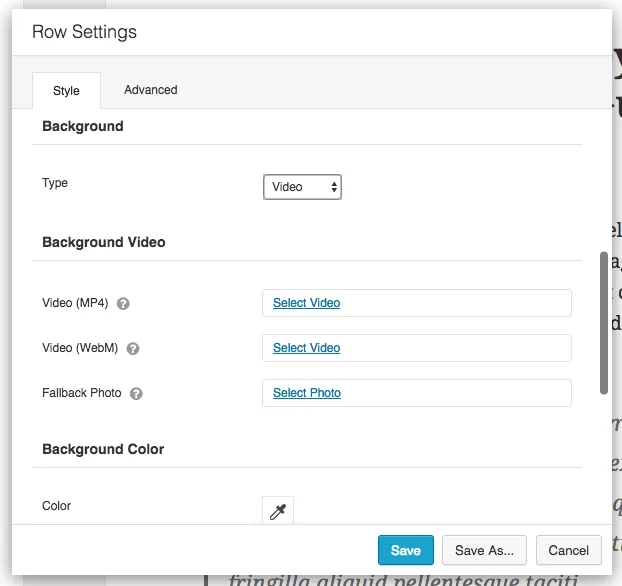
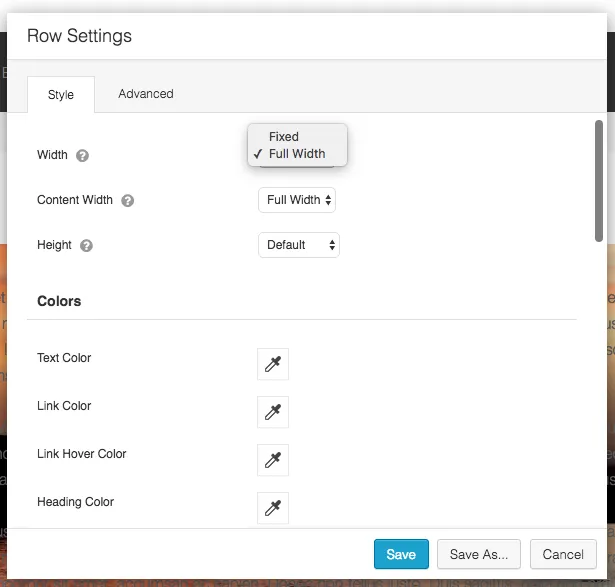
عند تحميل مربع إعدادات الصف، سيتم تعيينه افتراضيًا على علامة تبويب النمط.
قم بالتمرير لأسفل إلى القسم الذي يحمل عنوان الخلفية. سترى ستة خيارات متاحة في المربع المنسدل: لا شيء، اللون، الصورة، الفيديو، عرض الشرائح، واختلاف المنظر.
حدد فيديو.

حدد الفيديو كخلفية لك عبر مربع إعدادات الصف.
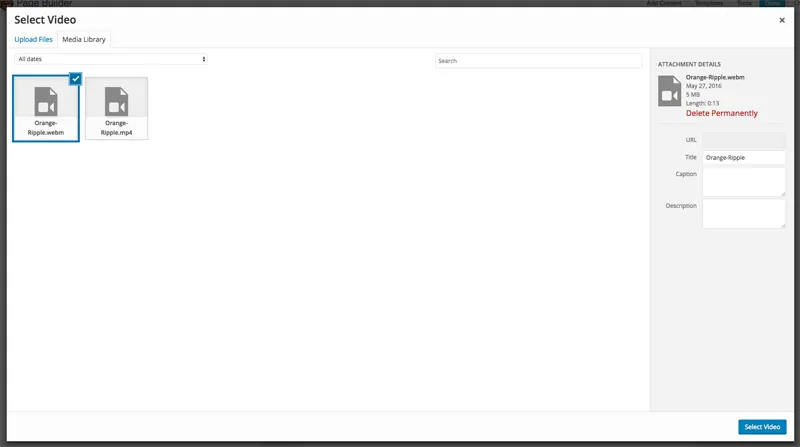
يؤدي ذلك إلى ظهور خيارات لتحميل الفيديو الخاص بك بتنسيق MP4 وبتنسيق WebM ولتحميل صورتك الاحتياطية.

يتم عرض ثلاثة حقول مختلفة.
يؤدي النقر على "تحديد فيديو" أو "تحديد صورة" إلى تحميل مكتبة وسائط WordPress. يمكنك تحميل كل ملف أو تحديده من مكتبة الوسائط الخاصة بك إذا تم تحميل الملفات بالفعل.

قم بتحميل كل من ملفات الفيديو والصورة الاحتياطية.
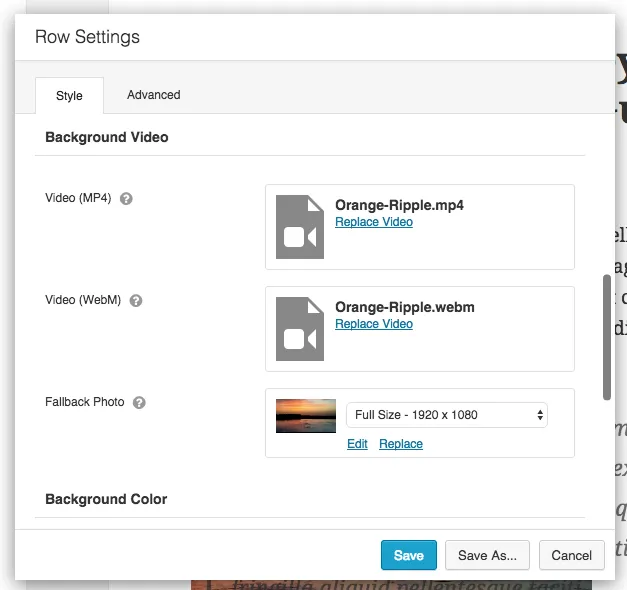
بمجرد قيامك بتحميل جميع الملفات، يجب أن يبدو مربع إعدادات الصف بهذا الشكل.

تم الآن تحميل كافة الملفات.
عند هذه النقطة يمكنك حفظ مربع إعدادات الصف. إذا كنت ترغب في ذلك، يمكنك أيضًا حفظ مربع إعدادات الصف كقالب وجعله عالميًا عبر موقع الويب الخاص بك.
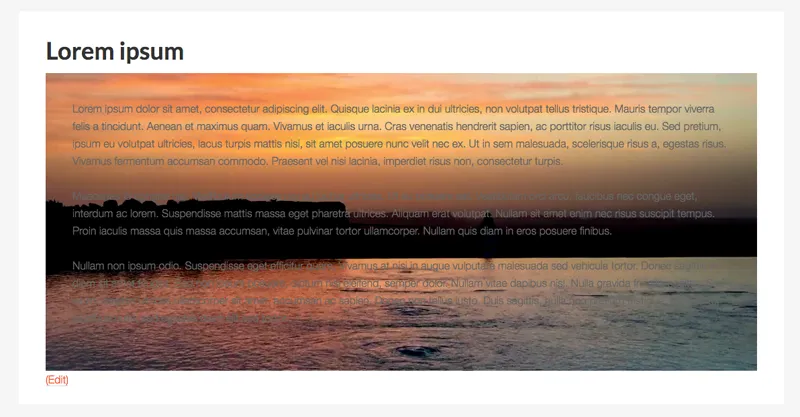
كما ترون أدناه، يظهر الفيديو الآن في خلفية النص الخاص بي.

كيف بدت صفحتي عندما قمت بتعيين خلفية الفيديو الخاص بي.
إذا كان فيديو الخلفية الخاص بك لا يمتد إلى العرض الكامل لمنطقة المحتوى (على سبيل المثال، بسبب السمة التي تستخدمها)، فقم بتغيير عرض المحتوى إلى العرض الكامل في مربع الإعدادات. يمكنك أيضًا ضبط عرض الصفحة وارتفاع الصف من هذه المنطقة.

إذا كنت بحاجة إلى تغيير التخطيط بشكل أكبر، فاطلع على علامة التبويب "خيارات متقدمة" لأنها تتيح لك تغيير المساحة المتروكة وهوامش الصف الخاص بك. يمكنك أيضًا تحديد كيفية ظهور التخطيط على الأجهزة المحمولة وتطبيق محددات CSS من هذه المنطقة.

اضبط عرض صفحتك على العرض الكامل إذا لزم الأمر.
في مثال خلفية الفيديو الذي عرضته سابقًا، ربما لاحظت أن النص الموجود على الصفحة لا يبرز مقابل خلفية الفيديو.
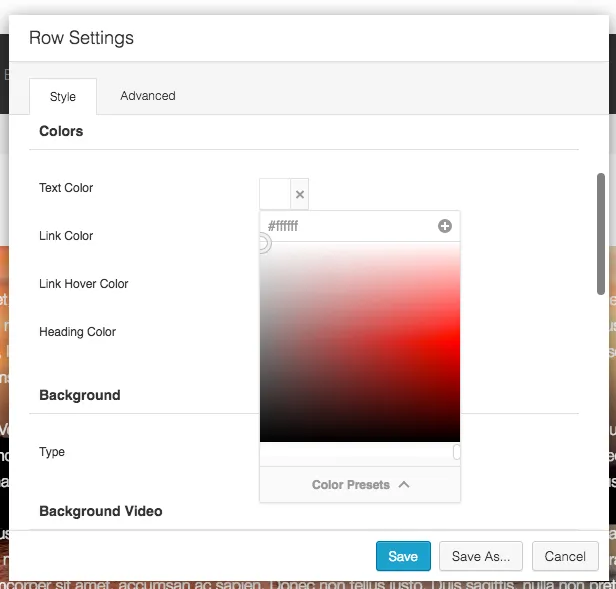
يمكنك حل هذه المشكلة عن طريق ضبط الألوان المستخدمة في الصف. يمكن تغيير لون النص ولون الارتباط ولون تمرير الرابط ولون العنوان.

اضبط ألوانك لتساعد المحتوى الخاص بك على التميز.
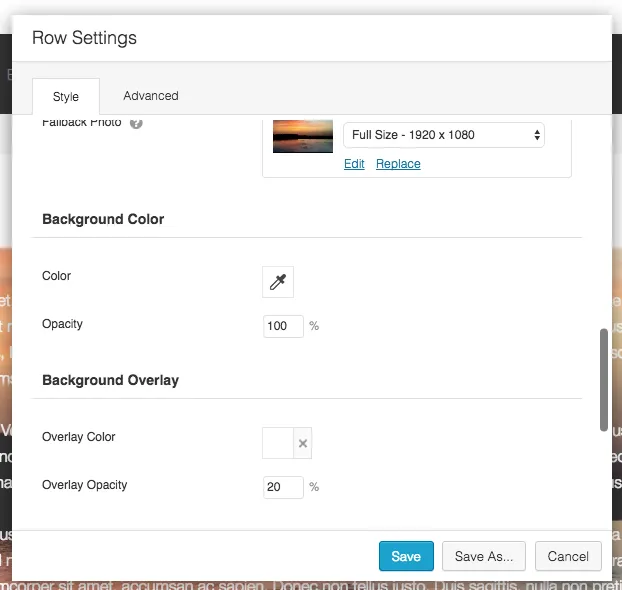
سيساعد تراكب الخلفية على إبراز الفيديو الخاص بك أو تلاشيه في الخلفية. يعد هذا مفيدًا بشكل لا يصدق لأنه سيساعدك على عرض الفيديو الخاص بك بالطريقة التي تريدها بالضبط.

يعد تراكب الخلفية طريقة فعالة لتعديل مظهر الفيديو الخاص بك.
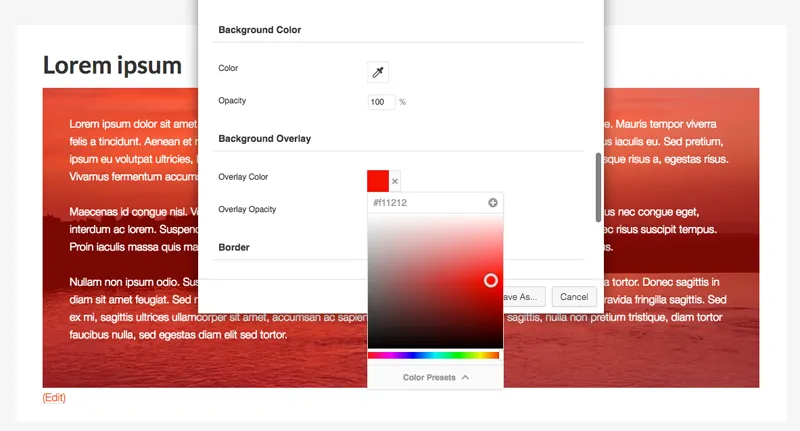
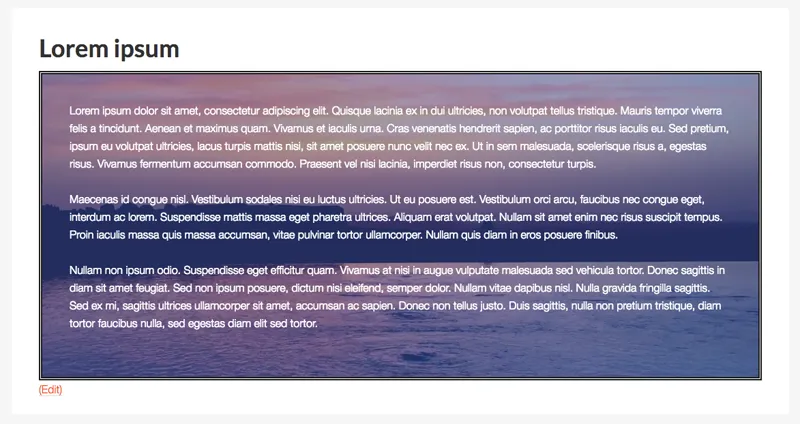
أنا أشجعك على تجربة لون التراكب والعتامة حتى تحصل على الشكل الذي تريده. في لقطة الشاشة أدناه، يمكنك رؤية كيف بدت خلفية الفيديو عندما قمت بتطبيق لون تراكب أحمر مع نسبة عتامة تبلغ 50%.

تأكد من الاستفادة من ميزة العتامة في Beaver Builder.
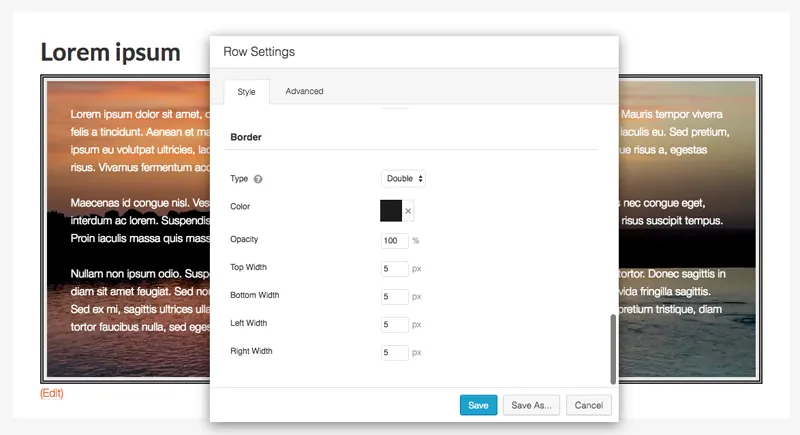
يمكن أيضًا تطبيق حد على صفك. يمكنك تحديد حد متصل أو متقطع أو منقط أو مزدوج. يمكن أيضًا تحديد اللون والعتامة وعرض الحدود.

يمكن وضع الحدود حول منطقة المحتوى الخاصة بك.
يعد Beaver Builder حلاً سريع الاستجابة يعمل على جميع المتصفحات الحديثة، ومع ذلك لا يزال من الحكمة التحقق من صفحتك على متصفحات مختلفة للتأكد من أن صفحتك تبدو تمامًا كما تريد.

يمكن لخلفيات الفيديو أن تساعد في إحياء صفحاتك.
بمجرد فهمك لكيفية إضافة خلفيات الفيديو باستخدام Beaver Builder، ستتمكن من تطبيق خلفيات الفيديو على الصفحات في غضون دقائق. أوصي بتنزيل ما يقرب من عشرة مقاطع فيديو في البداية حتى تتمكن من اختبار مجموعة متنوعة من مقاطع الفيديو على موقع الويب الخاص بك ومعرفة ما ينجح منها وما لا ينجح.
لقد قمت فقط بخدش السطح حول كيفية استخدام خلفيات الفيديو على موقع الويب الخاص بك.
يتيح لك Beaver Builder إنشاء تخطيط فريد لصفحاتك وملؤها بالعشرات من وحدات المحتوى وعناصر واجهة مستخدم WordPress. في المثال أعلاه، أوضحت كيف يمكن تطبيق الفيديو كخلفية خلف بعض النصوص، ولكن يمكن تطبيق خلفيات الفيديو على أي شيء.
على سبيل المثال، يمكنك عرض مقطع فيديو كخلفية لشريط تمرير المحتوى، أو معرض، أو جدول تسعير، أو منشور دائري، أو كجزء من صفحتك المقصودة. حقا ليس هناك حد لما يمكنك القيام به.
أتمنى أن تكون قد استمتعت بهذا البرنامج التعليمي ووجدته مفيدًا. إذا كان الأمر كذلك، فأنا أشجعك على متابعتنا على Facebook وSlack وTwitter.
تأكد من مراجعة مدونة Beaver Builder خلال الأشهر القادمة حيث لدينا بعض المحتويات والبرامج التعليمية الرائعة المجدولة
حظ سعيد.
كيفن
كيفن مولدون مدون محترف يحب السفر. يكتب بانتظام عن التسويق عبر الإنترنت في مدونته الشخصية وفي منتدى مناقشة التسويق عبر الإنترنت Rise Forums.
تعليمي عظيم! شكرًا!
ولكن كيف يمكننا تشغيل الفيديو في الخلفية على متصفح الهاتف المحمول؟
مرحبًا ديف. أعتقد أننا نقوم بتعطيل مقاطع الفيديو الخلفية على الهاتف المحمول. والسبب في ذلك هو أن معظم اتصالات الهاتف المحمول تكون أبطأ ويدفع الكثير من الأشخاص مقابل بياناتهم. أعتقد أنه سيتعين عليك إضافة الفيديو إلى الصف يدويًا، باستخدام التعليمات البرمجية، للتغلب على هذه المشكلة. آسف على المتاعب.
الفيديو لا يعمل بشكل جيد استجابة.
وظيفة رهيبة! مفيدة للغاية وفقط ما كنت أبحث عنه. يرجى الاستمرار في نشر هذا النوع من المشاركات. شكرا للمشاركة.
يبدو أن مقاطع الفيديو الخلفية لا تعمل بشكل جيد بالنسبة لي. يبلغ حجم ملف MP4 الخاص بي 9.5 ميجابايت فقط ويستغرق تحميله وقتًا طويلاً (حوالي 5 ثوانٍ) ويبدو أنه يتلعثم قليلاً. لقد قمت بتحميل إصدارات mp4 وwebm (1.7 ميجابايت). أي أفكار؟ ماذا أفعل الخطأ؟
يا داريل! آسف لأنك تواجه مشكلة. قد ترغب في الاطلاع على هذه المقالة ومعرفة ما إذا كان بإمكانك تحسين الفيديو؟
http://rigor.com/blog/2016/01/optimizing-mp4-video-for-fast-streaming
هل يمكنك جعل الفيديو المنظر؟
مرحبًا ستيفن. ليس من الممكن فعل ذلك مع Beaver Builder، آسف.
مرحبًا – ما هو إصدار Beaver Builder هذا؟ لا أحصل على كافة الخيارات لأنواع الملفات المختلفة عندما أحاول تحميل رأس فيديو.
أي شخص لديه أي أفكار الثابتة والمتنقلة
إذا استخدمت مقطع فيديو في الخلفية من عنوان url على Youtube، فستكون الجودة دائمًا 480 بكسل. هناك على أي حال لتغيير هذا؟
لا يوفر الإصدار الأخير خيارًا لاستخدام الفيديو كخلفية. أي اقتراحات؟
يا شيلا! هل تستخدم النسخة المجانية أم المدفوعة من BB؟ أضفنا بعض الخيارات الإضافية في محدد الخلفية، ولكن يجب أن يظل الفيديو موجودًا. إذا لم يكن الأمر كذلك، أرسل لنا رسالة عبر صفحة الدعم أو الاتصال بنا ويمكن لفريق الدعم لدينا إلقاء نظرة.
لا يزال فيديو الخلفية يُعرض على الهاتف المحمول، لكنه لا يتم عرضه بشكل جيد. ما هو الحل لهذا؟ تبدو جميلة في المتصفح ولكنها لا تتحول عند المشاهدة على جهازي المحمول.
لقد قمت بتحميل مقطع فيديو بحجم 3 ميجابايت بتنسيق mp4 لتشغيله على رأس صفحتي الرئيسية والذي يعمل عندما أكون في وضع التحرير باستخدام Beaver Builder. بمجرد نشر التغيير، سيستمر تشغيل الفيديو حتى أنتقل إلى صفحة قائمة أخرى. عند العودة إلى صفحتي الرئيسية حيث يوجد الفيديو، لم يعد يتم تشغيل الفيديو في الرأس. ماذا يمكن أن تكون المشكلة؟
كيف يمكنني إيقاف الفيديو مؤقتًا بعد تشغيله مرة واحدة؟ ومن ثم يجب أن يتجمد في الإطار النهائي...
لا أعتقد أن هذا ممكن بدون تنفيذ فيديو الخلفية برمز مخصص. آسف.
يتم كتابة رسالتنا الإخبارية شخصيًا وإرسالها مرة واحدة تقريبًا في الشهر. إنه ليس مزعجًا أو غير مرغوب فيه على الإطلاق.
نحن نعد.

مدخلات إعلامية ممتازة كيفن! شكرًا!