كيفية إضافة خلفية فيديو في ووردبريس (3 طرق)
نشرت: 2022-11-16عندما يزور المستخدم موقع الويب الخاص بك ، لديك فقط بضع لحظات لجذب انتباهه. إذا لم تكن صفحتك جذابة ، فقد يفقدون الاهتمام ويغادرون دون التفاعل مع موقعك.
لحسن الحظ ، يمكن أن تساعدك خلفية الفيديو في جذب انتباه الزائرين وإحداث انطباع أول رائع. باستخدام WordPress ، هناك طرق مختلفة لإنجاز ذلك دون لمس سطر من التعليمات البرمجية. على سبيل المثال ، يمكنك استخدام كتلة Gutenberg بسيطة أو مكون إضافي.
في هذا المنشور ، سنتحدث عن كيف يمكن لخلفيات الفيديو بملء الشاشة أن تعزز تجربة المستخدم (UX) لموقع الويب. بعد ذلك ، سنقوم بإدراج بعض الطرق التي يمكنك استخدامها لإدراج مقاطع الفيديو كخلفيات WordPress. هيا بنا إلى العمل!
كيف يمكن لخلفيات الفيديو تحسين تجربة المستخدم (UX)
يمكن أن يكون الفيديو أداة قوية لجذب انتباه جمهورك. يمكن أن يساعد استخدام المحتوى المرئي في جذب انتباه الزوار وإبقائهم مهتمين بصفحتك:

لا تؤدي مقاطع الفيديو إلى زيادة جاذبية موقعك فحسب ، بل يمكنها أيضًا زيادة اهتمام الأشخاص بعلامتك التجارية أو عملك أو مدونتك. في الواقع ، تظهر الأبحاث أن 54 بالمائة من المستهلكين يرغبون في مشاهدة المزيد من محتوى الفيديو من العلامات التجارية التي يتابعونها.
فيما يلي بعض الفوائد المحتملة لإضافة خلفية فيديو بملء الشاشة إلى موقعك:
- انخفاض معدلات الارتداد
- زيادة مشاركة الجمهور
- تصنيفات مُحسّنة لكبار المسئولين الاقتصاديين
- تعزيز التعرف على العلامة التجارية
يعد تضمين مقطع فيديو كخلفية لموقع WordPress الخاص بك طريقة رائعة لجذب انتباه المستخدم دون تشتيت الانتباه عن الجوانب الأخرى لصفحتك.
أفضل الممارسات لإضافة خلفية فيديو في WordPress
كما ناقشنا ، يمكن أن يكون استخدام خلفية فيديو لموقع WordPress الخاص بك طريقة رائعة لإحداث تأثير. ومع ذلك ، هناك بعض الأشياء التي يجب الانتباه إليها عند إضافة هذا النوع من المحتوى إلى صفحتك.
أولاً وقبل كل شيء ، تميل ملفات الفيديو إلى أن تكون على الجانب الأثقل ، مما قد يتسبب في بطء أوقات التحميل. علاوة على ذلك ، من المحتمل أن يربك النوع الخاطئ من الفيديو زوار موقعك. على هذا النحو ، سترغب في اختيار مقطع الفيديو الخاص بك بحكمة.
للتأكد من أن صفحتك تعمل على النحو الأمثل وأنك لا تضر بتجربة المستخدم ، يمكنك اتباع بعض أفضل الممارسات:
- تحسين حجم الملف . سيضمن ضغط حجم الفيديو أنه لا يتسبب في بطء أوقات التحميل. لحسن الحظ ، هناك العديد من الأدوات التي يمكنك استخدامها للقيام بذلك دون المساس بجودة الفيديو.
- قصر الاستخدام على مقطع فيديو واحد . قد تجعل مقاطع الفيديو المتعددة صفحتك تبدو مشوشة. لذلك ، من الأفضل التمسك بواحد فقط.
- تجنب الصوت . يمكن أن يكون الصوت العالي عندما يهبط المستخدمون على موقعك مربكًا إذا لم يتوقعوه. لذلك ، يجب أن تفكر في حذف صوت الفيديو إذا لم يكن ضروريًا.
- قم بتضمين عبارة تحث المستخدم على اتخاذ إجراء (CTA) . إذا كان الفيديو الخاص بك جزءًا من حملة إعلانية أو إطلاق آخر ، ففكر في إضافة زر CTA. هذا يشجع المستخدمين على اتخاذ إجراءات ويمكن أن يساعد في زيادة معدلات التحويل.
- استضف مقاطع الفيديو خارجيًا . ستساعد استضافة الفيديو الخاص بك من خلال نظام أساسي خارجي مثل Vimeo أو YouTube على تقليل الوزن على موقع الويب الخاص بك. يمكن أن يؤدي ذلك أيضًا إلى تحسين سرعة التحميل.
يمكن أن يكون تنفيذ خلفية فيديو على موقعك طريقة رائعة لجذب انتباه المستخدم. ومع ذلك ، من حيث الموارد ، فهو عنصر تصميم متطلب. من خلال اتخاذ بعض الإجراءات الاحترازية ، ستتمكن من ضمان استمرار أداء موقعك على النحو الأمثل.
كيفية إضافة خلفية فيديو في ووردبريس (3 طرق)
الآن بعد أن عرفت بعض فوائد استخدام خلفية الفيديو على موقع الويب الخاص بك ، حان الوقت للنظر في ثلاث طرق مختلفة يمكنك من خلالها إضافة واحدة إلى صفحتك. يمكن تنفيذ جميع الطرق التي سنتناولها اليوم دون لمس أي رمز ، لذا فهي صديقة للمبتدئين. هيا بنا إلى العمل!
1. استخدام البرنامج المساعد WordPress
هناك العديد من المكونات الإضافية المتاحة التي يمكنك استخدامها لإضافة خلفية فيديو إلى موقع WordPress الخاص بك. أحد الخيارات الشائعة عالية الجودة هو المكون الإضافي Advanced WordPress Backgrounds. إنها أداة مجانية سهلة التثبيت:

يمكّنك هذا المكون الإضافي من إنشاء أي نوع من الخلفية باستخدام إعدادات الحظر المتقدمة. بعد تثبيت وتفعيل المكون الإضافي على موقعك ، افتح الصفحة التي تريد إضافة خلفية الفيديو الخاصة بك إليها.
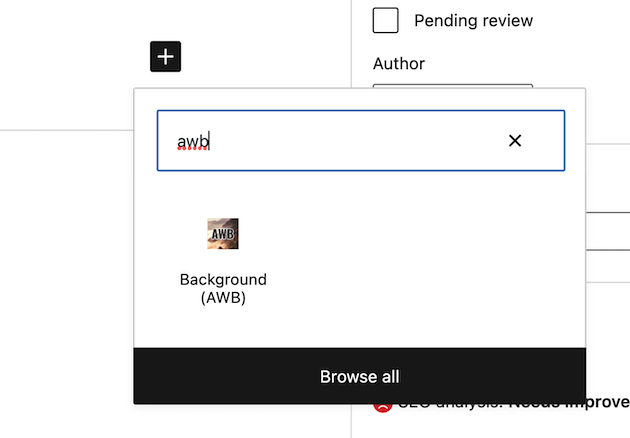
في Block Editor ، انقر فوق رمز الإضافة (+) الذي يتيح لك اختيار الكتلة المراد إضافتها. بعد ذلك ، اكتب " awb " في شريط البحث لتحديد موقع كتلة خلفية WordPress المتقدمة:

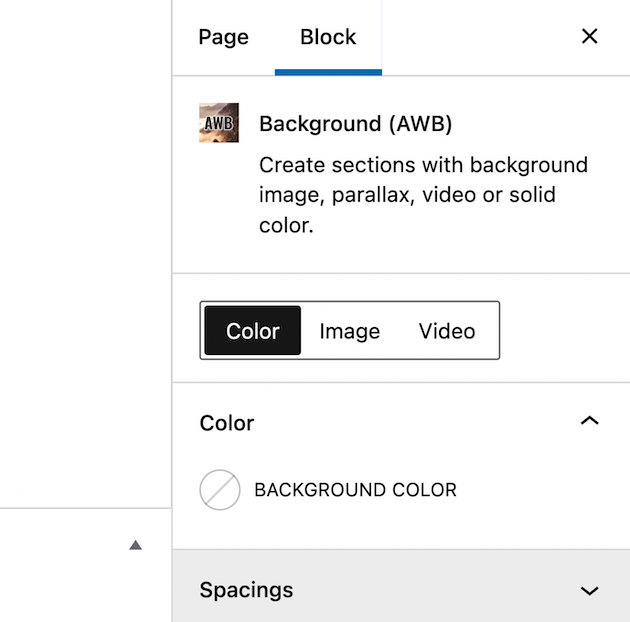
بعد إضافة الكتلة إلى صفحتك ، انتقل إلى الشريط الجانبي الأيمن وحدد حظر :

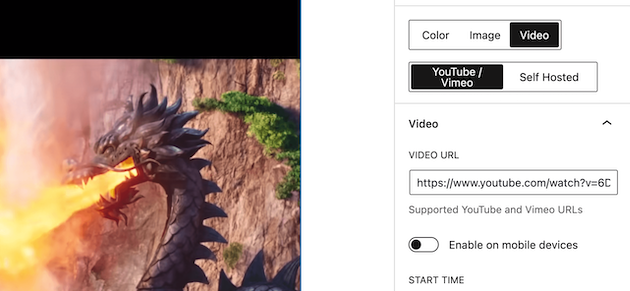
من هنا ، سترى ثلاثة خيارات للإضافة كخلفية: اللون أو الصورة أو الفيديو . انطلق وحدد الفيديو . يمكنك إما استخدام مقطع فيديو من YouTube أو Vimeo. بدلاً من ذلك ، يمكنك تحميل أحد مقاطع الفيديو ذاتية الاستضافة الخاصة بك.
لإضافة مقطع فيديو عبر YouTube أو Vimeo ، كل ما عليك فعله هو إدخال رابط الفيديو في المساحة المحددة VIDEO URL :

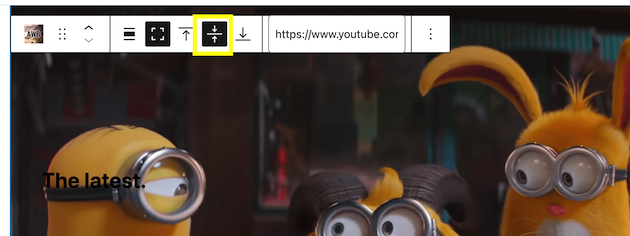
بعد ذلك ، لتعديل خلفية الفيديو وتخصيصها ، يمكنك استخدام مربع المحرر الذي يظهر عند النقر فوق مقطع الفيديو. على سبيل المثال ، يمكنك جعل شاشة العرض أكثر اتساعًا بالنقر فوق السهمين اللذين يشيران إلى بعضهما البعض:

لاختبار الفيديو ، انقر فوق معاينة في الجزء العلوي من الشاشة. من الجيد القيام بذلك قبل نشر الصفحة.
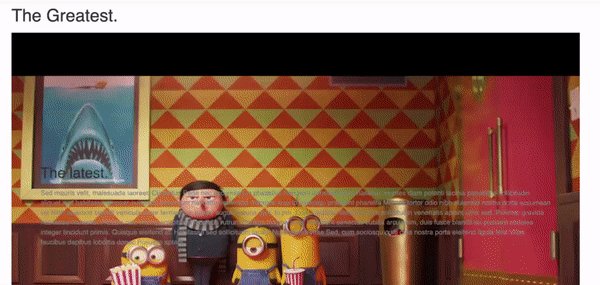
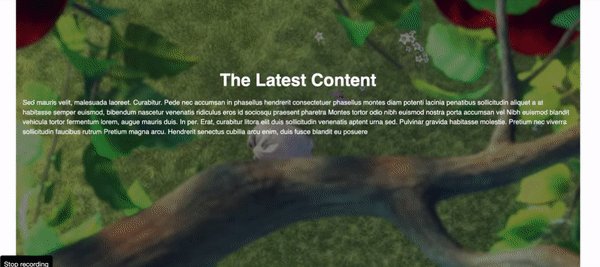
سينقلك هذا إلى الواجهة الأمامية لموقعك ، حيث يمكنك إلقاء نظرة خاطفة على خلفية الفيديو الخاص بك:

إذا كنت راضيًا عن نتائجك ، فيمكنك النقر على نشر . لنرى الآن كيف يمكنك إضافة خلفية فيديو دون استخدام مكون إضافي!
2. استخدام غلاف بلوك
يحتوي محرر قوالب WordPress على غلاف يسمح لك بأداء نفس المهمة. تتيح لك هذه الكتلة إدراج صور الخلفية خلف محتوى آخر ، بما في ذلك الفيديو.
لاستخدام هذه الطريقة ، ما عليك سوى الانتقال إلى المنشور أو الصفحة التي تريد إضافة خلفية الفيديو إليها. انقر فوق رمز علامة الجمع لإضافة كتلة جديدة. بعد ذلك ، اكتب " Cover" :

بعد ذلك ، أدخل كتلة الغلاف في صفحتك وحدد مقطع فيديو لتحميله من مكتبة الوسائط أو ملفات الكمبيوتر. بمجرد اختيار مقطع الفيديو الخاص بك ، سيظهر في أسفل الصفحة:

من هنا ، يمكنك إضافة الكتل الأمامية إلى كتلة الغلاف ، مثل النص أو الأزرار:


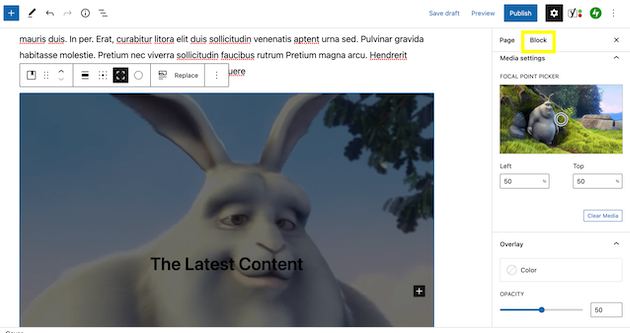
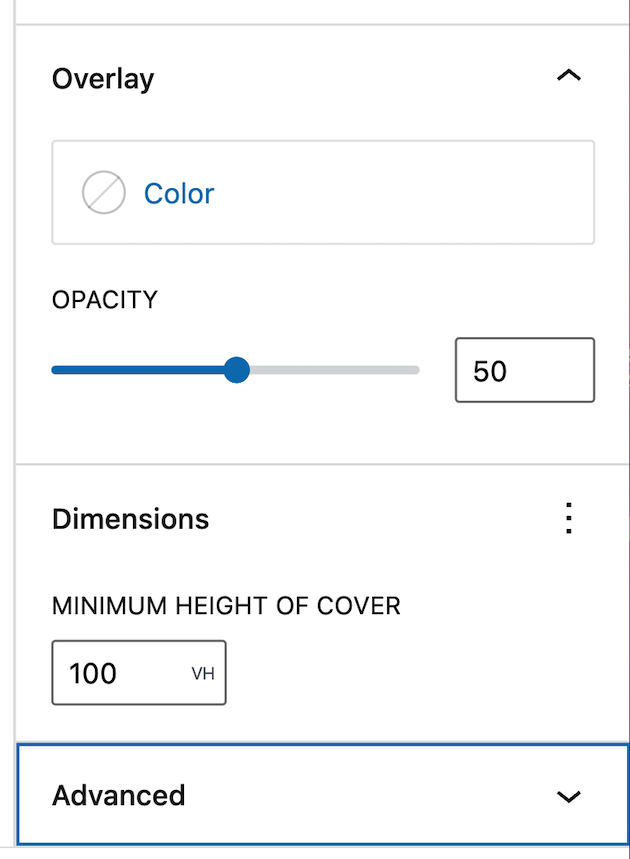
بالإضافة إلى ذلك ، هناك بعض الأشياء التي يمكنك تخصيصها عند النقر فوق علامة التبويب حظر :

يسمح لك قسم تراكب الألوان بتغيير لون النص الخاص بك. يمكنك استخدام هذا الإعداد لجعل النص أكثر قابلية للقراءة.
يمكنك أيضًا تغيير مدى تعتيم النص الخاص بك. علاوة على ذلك ، إذا كنت ترغب في تغيير ارتفاع الفيديو الخاص بك ، فقم بالتمرير لأسفل إلى الأبعاد :

يتيح لك هذا القسم جعل خلفية الفيديو تشغل مساحة أكبر على الصفحة. بمجرد إجراء التعديلات ، يمكنك معاينة الفيديو الخاص بك على الواجهة الأمامية:

إذا كنت راضيًا عن النتائج ، فابدأ وانشر صفحتك!
3. استخدام أداة إنشاء الصفحات
أخيرًا ، دعنا نرى كيف يمكنك إضافة خلفية فيديو باستخدام أداة إنشاء الصفحات. تكمن فائدة هذا الخيار في أنه يمكنك استخدام أداة مألوفة لديك بالفعل. ومع ذلك ، ضع في اعتبارك أنه لن تتوفر هذه الوظيفة في جميع منشئي الصفحات
إحدى الأدوات الشائعة التي تقوم بذلك هي Beaver Builder:

يتيح لك هذا المكون الإضافي إنشاء خلفية فيديو باستخدام الوحدات ومنشئ السحب والإفلات.
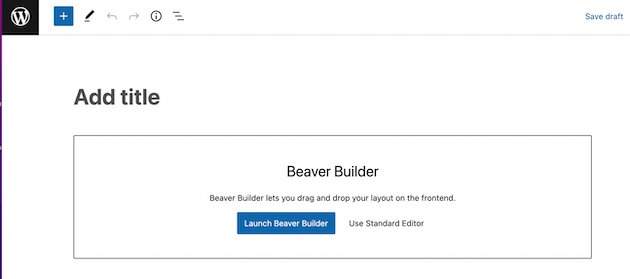
لهذه الطريقة ، ستحتاج إلى تنزيل Beaver Builder على موقعك. ابدأ بإطلاق Beaver Builder في WordPress:

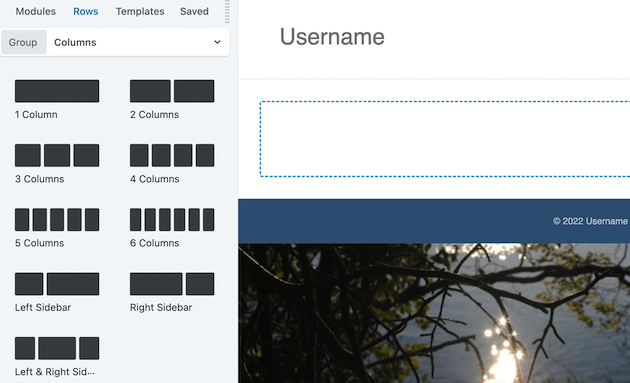
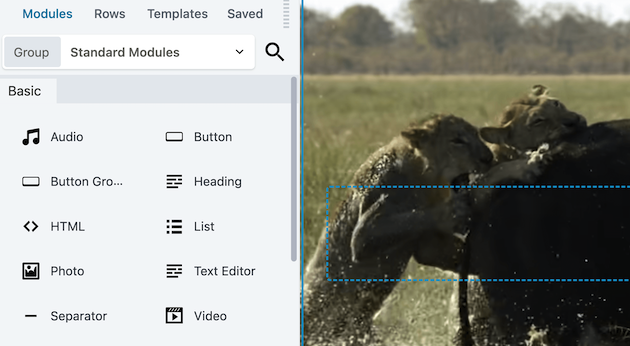
بعد ذلك ، قم بالوصول إلى قائمة الوحدات النمطية الخاصة بك وانقر فوق علامة التبويب الصفوف . بعد ذلك ، اسحب كتلة العمود 1 إلى الصفحة:

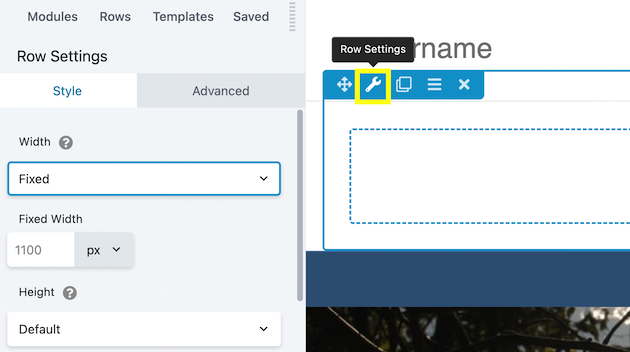
من هنا ، انتقل إلى " إعدادات الصف " بالنقر فوق رمز مفتاح الربط:

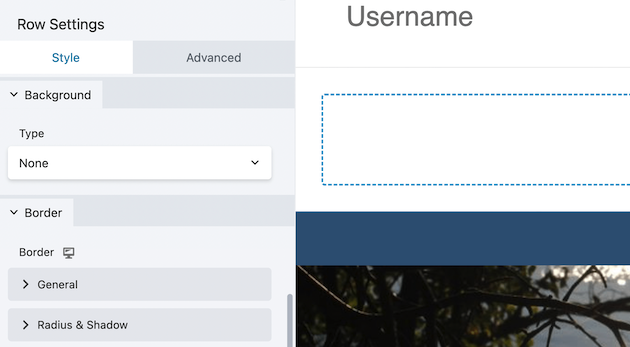
سينقلك هذا تلقائيًا إلى علامة التبويب " النمط ". قم بالتمرير لأسفل إلى القسم المحدد الخلفية :

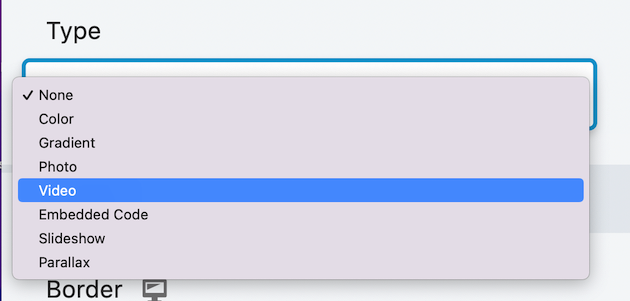
ضمن النوع ، حدد خيار الفيديو :

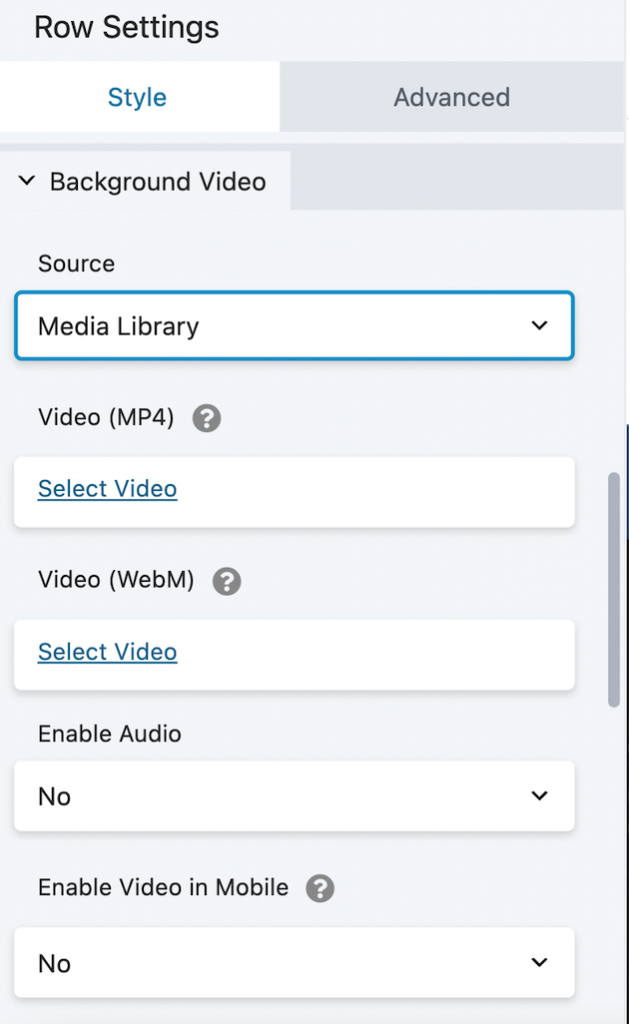
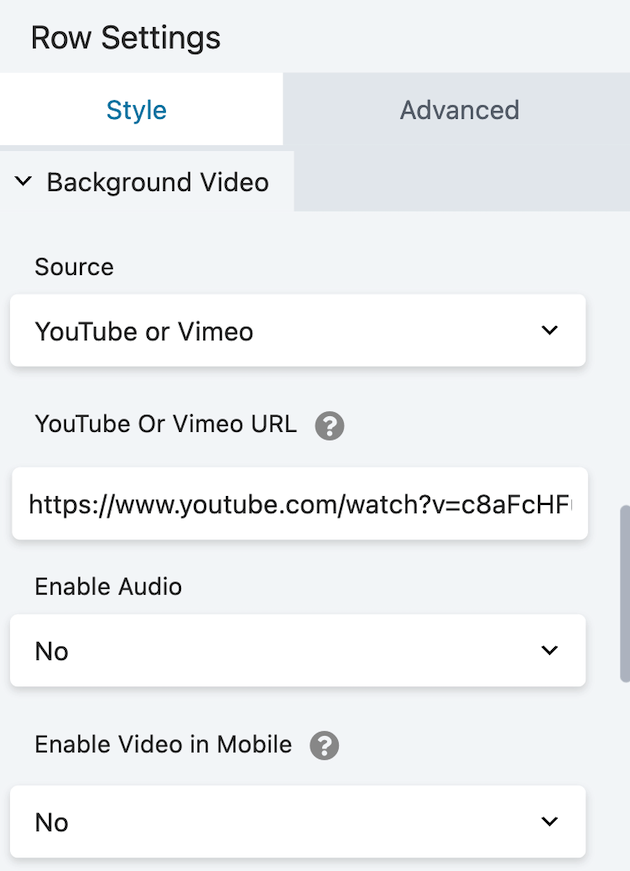
عندما تختار هذا ، سترى تلقائيًا العديد من خيارات التحرير. على سبيل المثال ، يمكنك تحديد مصدر الفيديو الخاص بك:

أدخلنا عنوان URL لموقع YouTube:

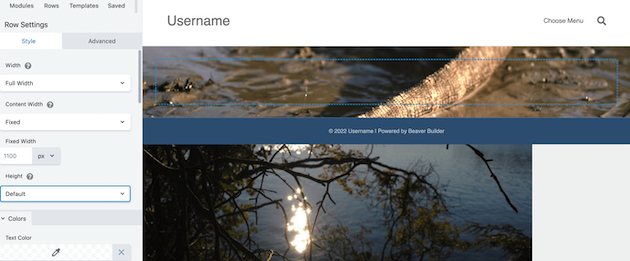
بمجرد تحديد مقطع الفيديو الخاص بك ، حان الوقت لإجراء بعض التعديلات. للبدء ، يكون الارتفاع الافتراضي ضعيفًا جدًا:

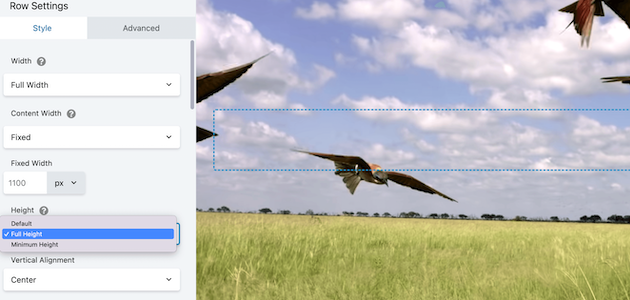
لتغيير هذا إلى وضع ملء الشاشة ، قم بالتمرير لأعلى للوصول إلى إعدادات العرض وحدد الارتفاع الكامل :

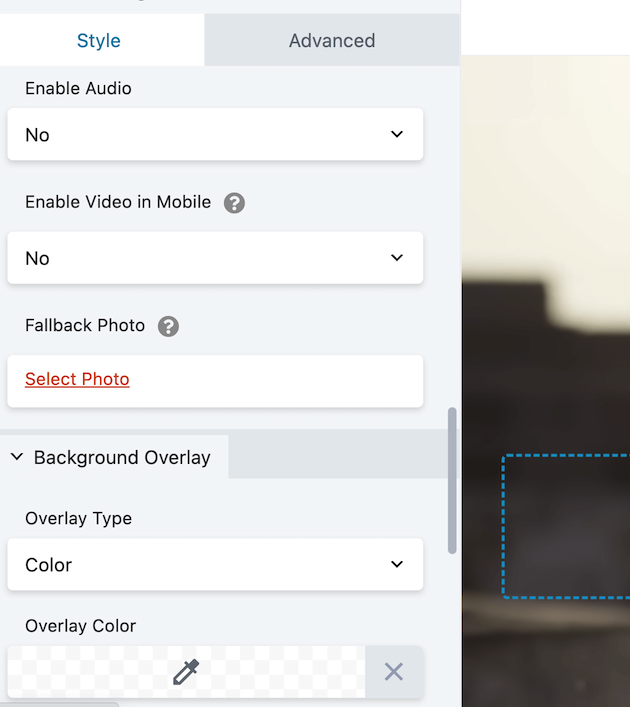
بالإضافة إلى ذلك ، يمنحك Beaver Builder العديد من الخيارات لتحرير خلفية الفيديو الخاص بك. على سبيل المثال ، يتيح لك تمكين الصوت وتمكين الفيديو في الهاتف المحمول :

يمكنك أيضًا اختيار صورة احتياطية يتم عرضها في حالة فشل تحميل الفيديو الخاص بك. لإضافة تراكب محتوى إلى الفيديو الخاص بك ، انتقل إلى علامة التبويب " الوحدات النمطية " واختر عنصرًا:

هنا ، أضفنا كتلة عنوان :

يمكنك بعد ذلك ضبط العديد من جوانب النص ، بما في ذلك اللون والحجم والخط.
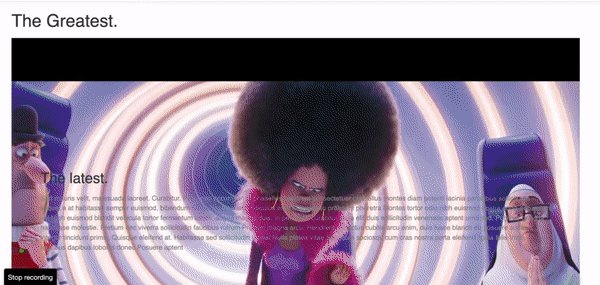
بمجرد أن تصبح راضيًا عن تعديلاتك ، حدد حفظ المسودة لترى كيف يبدو الفيديو الخاص بك:

إذا كنت راضيًا عن النتائج ، فما عليك سوى نشر صفحتك!
استنتاج
إذا كنت تبحث عن طريقة لإبراز موقع الويب الخاص بك عن المنافسة ، فإن خلفية الفيديو هي طريقة فعالة للقيام بذلك. علاوة على ذلك ، يمكن أن يساعد الفيديو اللافت للنظر في أعلى صفحتك الرئيسية في تعزيز رسالة علامتك التجارية وتحسين التفاعل مع زوار موقعك.
للتلخيص ، فيما يلي ثلاث طرق يمكنك استخدامها لإضافة خلفية فيديو إلى موقع WordPress الخاص بك:
- استخدام مكون WordPress الإضافي : تتيح لك أداة الخلفيات المتقدمة لـ WordPress إضافة خلفية فيديو إلى موقعك باستخدام YouTube أو Vimeo أو فيديو مستضاف ذاتيًا.
- باستخدام كتلة الغلاف : تتيح لك كتلة WordPress هذه تحميل الفيديو الخاص بك وإضافته كخلفية لموقعك.
- باستخدام منشئ الصفحات : باستخدام منشئ الصفحات مثل Beaver Builder ، يمكنك تنفيذ خلفية فيديو بعنوان URL أو فيديو من مكتبة الوسائط الخاصة بك.
ما هي الأسئلة التي لديك حول إضافة خلفية فيديو في WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
