كيفية إضافة منتجات افتراضية إلى WooCommerce
نشرت: 2022-03-05هل تريد إضافة منتجات افتراضية إلى WooCommerce ؟ إنها ضرورية للغاية إذا كان لديك موقع ويب للتجارة الإلكترونية مرتبط ببرامج أو منتجات رقمية.
لذلك في هذه المقالة ، سنوضح لك كل طريقة ممكنة لإضافتها. لكن أولاً ، دعنا نلقي نظرة على الفرق بين المنتجات الافتراضية والمادية ونفهم أيضًا لماذا تحتاج إلى منتجات افتراضية.
المنتجات الافتراضية مقابل المنتجات المادية
تشمل المنتجات الافتراضية كل نوع من المنتجات التي يتم تمثيلها كبرنامج في متجر التجارة الإلكترونية. وهي تشمل منتجات مثل المكونات الإضافية والسمات وألعاب الفيديو والرموز والكتب الإلكترونية والتطبيقات الرقمية الأخرى. على سبيل المثال ، لدينا في QuadLayers مجموعة كبيرة ومتنوعة من المنتجات الافتراضية مثل المكونات الإضافية مثل Instagram Feed Gallery و Telegram Chat و QuadMenu وما إلى ذلك.
عادة ، يتم استخدام المنتجات الافتراضية من قبل المستخدمين أو العملاء في الغالب عن طريق تنزيلها . ولكن اعتمادًا على الخدمة التي يقدمونها ، قد يكون لديهم أنظمتهم المتكاملة الخاصة بهم وقد لا يتطلبون أي تنزيلات مثل خدمات الاستضافة ومنشئي مواقع الويب وأدوات أخرى عبر الإنترنت.
بدلاً من ذلك ، يمكن الإشارة إلى المنتجات المادية على أنها سلع مادية يمكن شراؤها من خلال متجر عبر الإنترنت. يمكن أن تشمل أي نوع من المواد المادية مثل الأجهزة الرقمية ، وأدوات المطبخ ، والأثاث ، والملابس ، والإكسسوارات ، وغيرها الكثير.
لا يمكن استخدام المنتجات المادية من قبل العملاء إلا بعد تسليمها إلى عنوانهم. يمكن للعملاء الحصول عليها من أقرب المتاجر أيضًا ، لكنها نادرة جدًا في الوقت الحاضر.
لماذا تضيف منتجات افتراضية إلى WooCommerce؟
تعد المنتجات الافتراضية ضرورية للغاية إذا كنت ترغب في بيع أي نوع من منتجات البرامج من موقع WordPress الخاص بك. في الواقع ، إنها الطريقة الوحيدة لبيع البرامج لعملائك من خلال WooCommerce.
نعلم جميعًا أنه لا يمكنك بيع منتج في WordPress بدون WooCommerce. وعندما يكون منتجًا افتراضيًا ، ستحتاج إلى تخصيص المنتج بطريقة تجعل المستخدمين في متناولهم لأغراضهم التقنية.
يختلف شراء منتج افتراضي من متجر التجارة الإلكترونية تمامًا عن شراء منتج مادي أيضًا. لن يتم تسليم المنتج الافتراضي إلى عتبة داركم ، أو لا يمكنك الحصول عليه من أي متاجر فعلية. بدلاً من ذلك ، يمكنك البدء في استخدام المنتج الافتراضي بمجرد شرائه من موقع الويب الخاص بهم سواء كانوا بحاجة إلى التنزيل أم لا.
لذلك للتأكد من أن كل شيء يسير بسلاسة عندما يقوم العميل بشراء البرنامج الخاص بك ، تحتاج إلى التأكد من أنه يمكنك إضافة المنتجات الافتراضية بشكل صحيح إلى موقع WooCommerce الخاص بك.
كيف تضيف منتجات افتراضية إلى WooCommerce؟
يأتي WooCommerce مع الكثير من الخيارات المضمنة لموقع التجارة الإلكترونية الخاص بك. هذا هو السبب في أنه يمكنك بسهولة إضافة منتجات افتراضية إلى WooCommerce من خيارات المنتج الافتراضية نفسها.
فقط تأكد من تثبيت WooCommerce وإعداده بشكل صحيح على موقع WordPress الخاص بك قبل المتابعة. من الأفضل أيضًا استخدام أحد السمات المتوافقة مع WooCommerce لتجنب أي تعارضات في السمات أو المكونات الإضافية.
1. قم بإعداد منتج افتراضي جديد
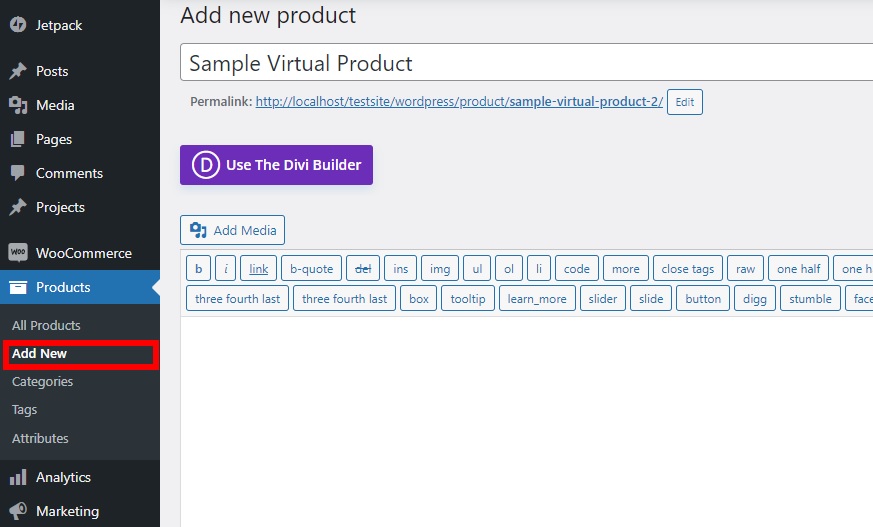
أولاً ، انتقل إلى المنتجات> إضافة جديد من لوحة معلومات WordPress الخاصة بك لإضافة منتج افتراضي جديد إلى متجر WooCommerce الخاص بك.
إذا كنت ترغب في إنشاء منتج افتراضي لمنتج موجود ، فافتح المنتجات> جميع المنتجات وانقر فوق تحرير لمنتج معين.
ثم أدخل جميع التفاصيل اللازمة للمنتج الجديد مثل عنوان المنتج وصورة المنتج وما إلى ذلك. في هذا العرض التوضيحي ، أضفنا "نموذج منتج افتراضي" كمنتج خاص بنا.

إذا كنت ترغب في إضافة المزيد من تفاصيل المنتج وتحتاج إلى مساعدة ، فلدينا دليل كامل حول كيفية إضافة منتجات WooCommerce.
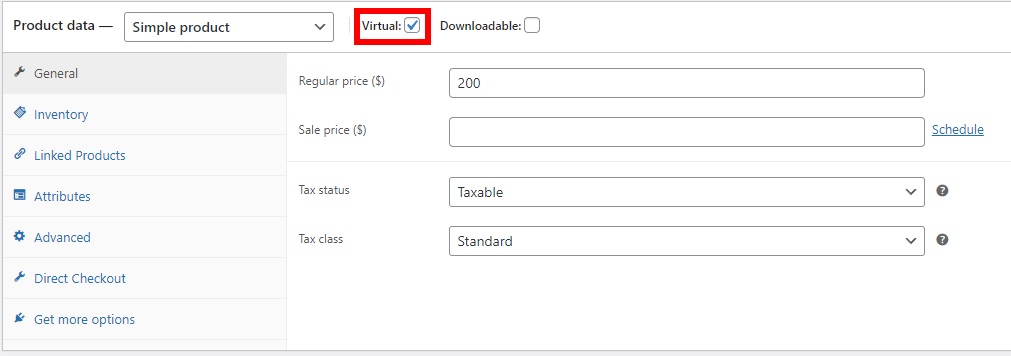
بعد الانتهاء ، ما عليك سوى التمرير إلى قسم بيانات المنتج وتحديد الخيار الظاهري للمنتج.

ثم أضف السعر العادي للمنتج المراد شراؤه. سعر البيع اختياري ولكن يمكنك إضافته أيضًا إذا كان لديك أي مبيعات جارية للمنتج
هذا هو! لقد أضفت للتو منتجًا افتراضيًا إلى موقع WooCommerce على الويب. ولكن عليك أن تجعله قابلاً للتنزيل للعملاء أيضًا.
2. قم بتكوين المنتج على أنه قابل للتنزيل
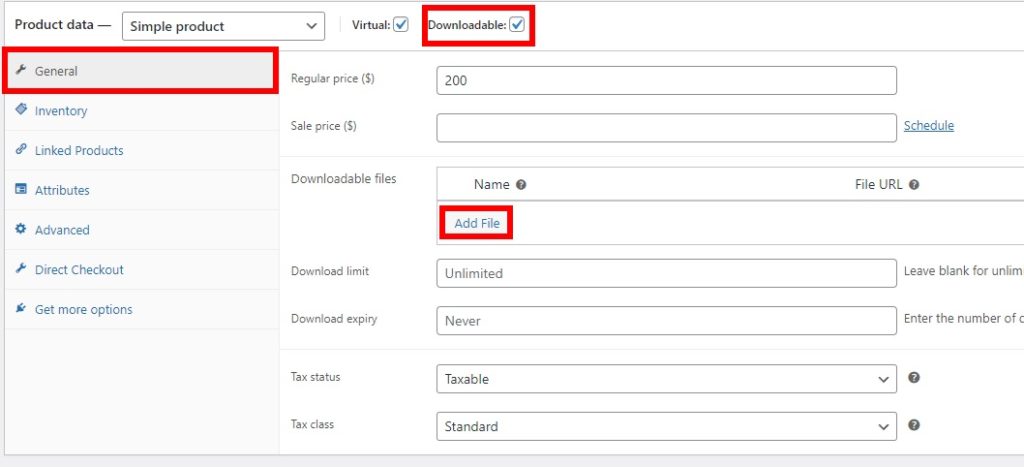
نظرًا لأنك تبيع منتجًا افتراضيًا ، فمن الواضح أن عملائك سيحتاجون إلى تنزيله. ومن ثم ، تحقق من خيار Downloadable أيضًا. إنه بجوار الخيار الافتراضي الذي حددته مسبقًا.
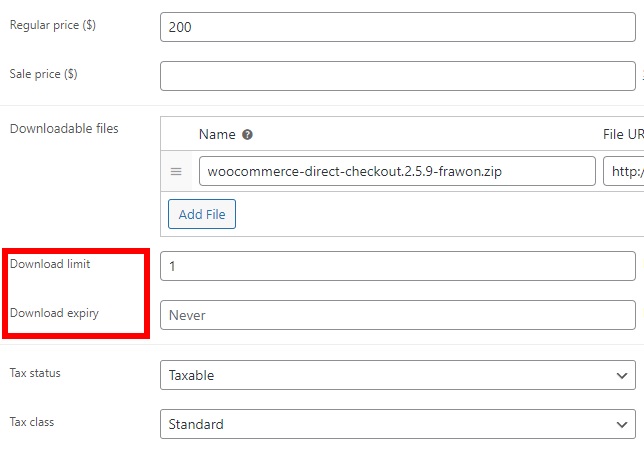
بمجرد تعيين المنتج على أنه قابل للتنزيل ، ستتمكن من رؤية بعض الخيارات العامة الإضافية للمنتج. وهي تشمل الملفات القابلة للتنزيل وحد التنزيل وانتهاء الصلاحية.
يمكنك إضافة ملف المنتج في خيارات الملفات القابلة للتنزيل. فقط اضغط على إضافة ملف .

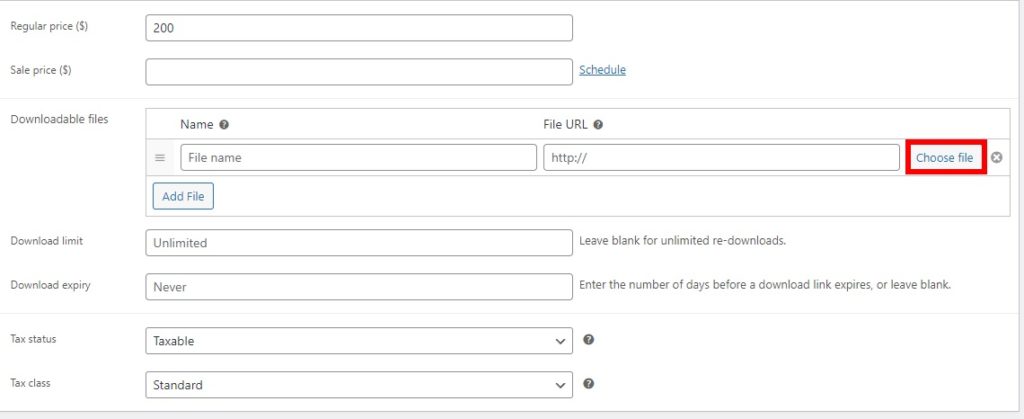
بعد ذلك ، ستحتاج إلى إضافة اسم ملف وعنوان URL للملف للمنتج. إذا كنت ترغب في إنشاء عنوان URL لملف جديد ، يمكنك ببساطة تحميل الملف بالنقر فوق "اختيار ملف" .

قد تحتاج بعض المنتجات الافتراضية إلى أكثر من ملف واحد لتنزيلها. في هذه الحالة ، ما عليك سوى النقر فوق "إضافة ملف" مرة أخرى وكرر العملية.
بعد ذلك ، يجب عليك إضافة حد التنزيل. لقد أضفنا حد التنزيل إلى 1 لهذا البرنامج التعليمي حيث يمكن للمستخدم عمومًا تنزيل المنتج مرة واحدة فقط لكل عملية شراء. ولكن إذا كنت تريد السماح للمستخدمين بإعادة التنزيلات غير المحدودة ، فاتركها فارغة.
ومع ذلك ، إذا كنت ترغب في إضافة حد تنزيل معين بخلاف مرة واحدة ، فيمكنك القيام بذلك أيضًا.

أخيرًا ، يجب عليك تحديد تاريخ انتهاء صلاحية للتنزيل. يتم احتساب القيمة بعدد الأيام التي تنتهي بعدها صلاحية ارتباط التنزيل. يمكنك تركه فارغًا إذا كنت لا تريد إضافة أي انتهاء صلاحية تنزيل.
الآن ، كل ما عليك فعله هو نشر المنتج أو تحديثه .
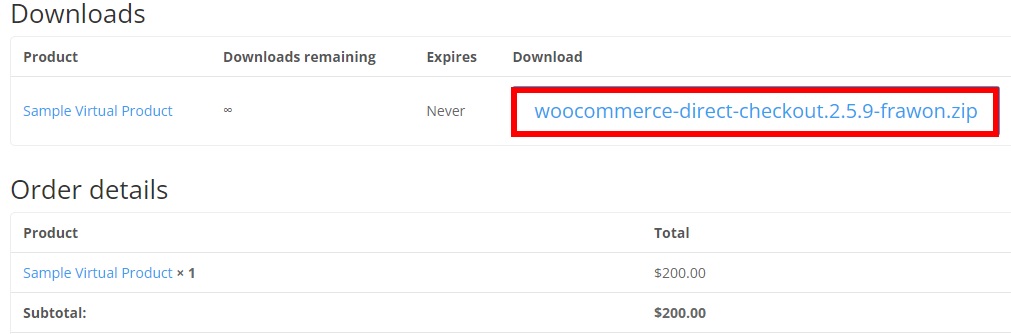
بعد ذلك ، يكون منتجك جاهزًا للتنزيل. يمكن للعملاء تنزيل المنتج بعد إتمام عملية الشراء بنجاح.

المكافأة: إزالة حقول السحب للمنتجات الافتراضية
بعد إضافة منتج افتراضي إلى موقع WooCommerce الإلكتروني الخاص بك ، يمكن للمستخدمين تنزيله فقط بعد إتمام عملية الشراء. ولكن بالنسبة لمنتج افتراضي ، فإن بعض حقول الخروج مثل عناوين الشحن غير مطلوبة.
لذلك ، من الأفضل إزالة هذه الحقول غير الضرورية لتقصير عملية السداد . يمكن أن يكون هذا مناسبًا جدًا للمستخدمين أيضًا. أسهل طريقة لإزالة حقول السحب هذه هي باستخدام مكون إضافي.

في حين أن هناك العديد من المكونات الإضافية للدفع التي تسمح لك بتخصيص صفحة الخروج ، سنستخدم Checkout Manager لـ WooCommerce في هذا البرنامج التعليمي.

لنبدأ بتثبيت البرنامج المساعد.
1. تثبيت وتنشيط البرنامج المساعد
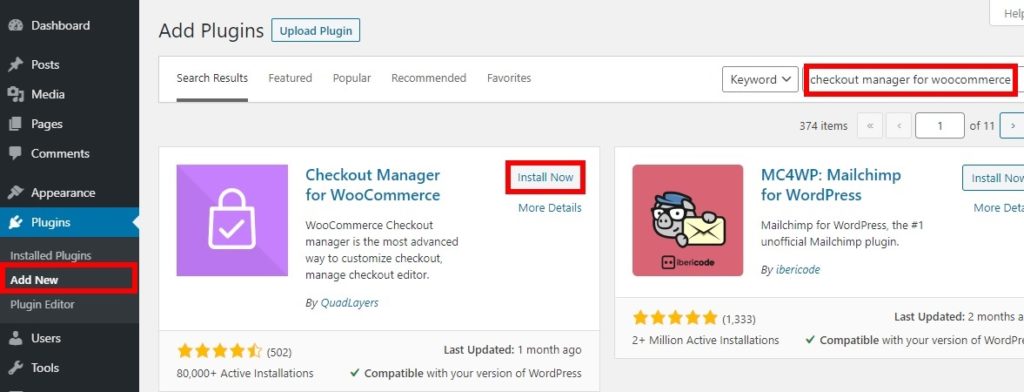
انتقل إلى الإضافات> إضافة جديد من لوحة معلومات WordPress الخاصة بك وابحث عن الكلمات الرئيسية للمكون الإضافي. بعد العثور عليه ، انقر فوق التثبيت الآن لتثبيت المكون الإضافي. بعد ذلك ، قم بتنشيط المكون الإضافي بمجرد اكتمال التثبيت.

إذا كنت ترغب في استخدام الإصدار المتميز الخاص به ، فستحتاج إلى تحميل المكون الإضافي وتثبيته يدويًا. هل يمكنك إلقاء نظرة على دليلنا لتثبيت مكون WordPress الإضافي يدويًا للحصول على مزيد من المعلومات حوله.
2. قم بإزالة حقول السحب
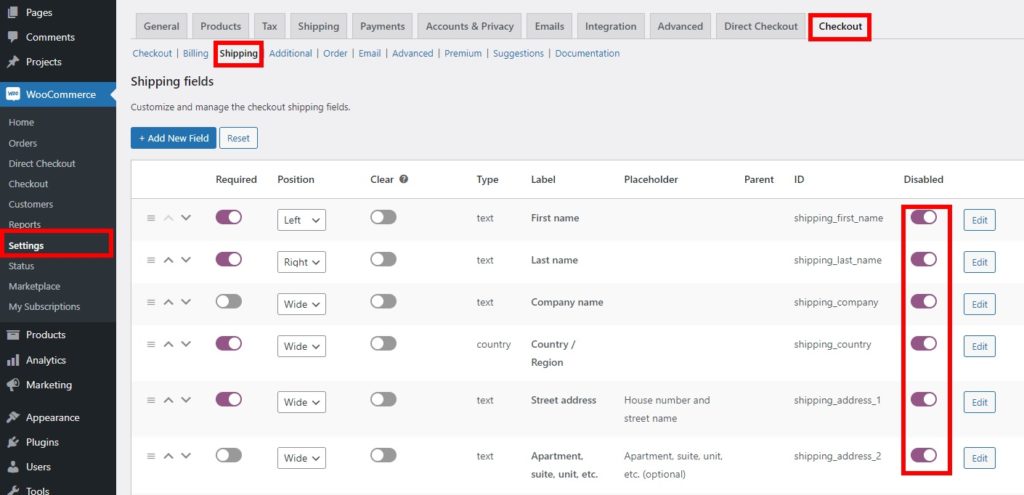
الآن ، انتقل إلى WooCommerce> الإعدادات من لوحة معلومات WordPress الخاصة بك وافتح علامة التبويب Checkout . ثم ، انقر فوق علامة التبويب الشحن . يمكنك البدء في إزالة حقول الشحن من هنا.
ما عليك سوى تنشيط مفتاح التبديل لتعطيل حقول الشحن في عمود " معطل ". نظرًا لأنك لا تحتاج إلى أي تفاصيل شحن لمنتج افتراضي ، يمكنك تعطيل جميع الحقول.

وبالمثل ، إذا كنت ترغب في تعطيل بعض الحقول من تفاصيل الفواتير أيضًا ، فيمكنك القيام بذلك من علامة التبويب "الفوترة".
لا تنس حفظ التغييرات . بمجرد إعادة توجيه عملائك إلى صفحة الخروج ، لن يضطروا إلى إضافة أي تفاصيل غير ضرورية للدفع.
هذه هي الطريقة التي تزيل بها الحقول من صفحة الخروج عند إضافة منتجات افتراضية إلى متجر WooCommerce الخاص بك. بعد ذلك ، يمكنك فقط عرض حقول الخروج الضرورية لعملائك.
يمكنك أيضًا إزالة حقول السحب باستخدام طرق أخرى. يرجى الاطلاع على دليلنا لإزالة حقول الخروج في WooCommerce لمزيد من التفاصيل.
تخطي صفحة عربة التسوق في WooCommerce
لقد ناقشنا كيفية إضافة منتجات افتراضية إلى متجر WooComemrce الخاص بك. بالإضافة إلى ذلك ، قدمنا لك أيضًا برنامجًا تعليميًا صغيرًا لتسهيل عملية الخروج عن طريق إزالة حقول الخروج. ولكن لمساعدتك في تقصير عملية الدفع بشكل أكبر ، يمكنك تخطي صفحة سلة التسوق تمامًا أيضًا.
يعد استخدام العربات الصغيرة في WooCommerce أمرًا شائعًا جدًا في الوقت الحاضر. علاوة على ذلك ، عندما تقوم بشراء منتج افتراضي ، يكون الأمر أقل تعقيدًا من المنتجات المادية.
دائمًا ما يكون السعر والكمية ثابتًا في حالة المنتجات الافتراضية. نتيجة لذلك ، تعتبر صفحة سلة التسوق غير ضرورية بعض الشيء للمنتجات الافتراضية وقد تبدو مجرد صفحة إضافية قبل صفحة الخروج الفعلية.
لذلك يمكننا فقط تخطي صفحة عربة التسوق الخاصة بهم وإعادة توجيه المستخدمين مباشرة إلى صفحة الخروج. لذلك ، كل ما عليك فعله هو إضافة مقتطف إلى ملف وظائف السمات لموقعك على الويب. ولكن قبل ذلك ، يرجى نسخ موقع الويب الخاص بك احتياطيًا وإنشاء سمة فرعية برمجيًا أو باستخدام أحد المكونات الإضافية للقوالب الفرعية لإجراء أي تغييرات على ملفات السمات. يضمن ذلك حفظ التغييرات التي تجريها حتى عند تحديث قالب WordPress الخاص بك.
1. اضبط خيارات سلوك الإضافة إلى عربة التسوق
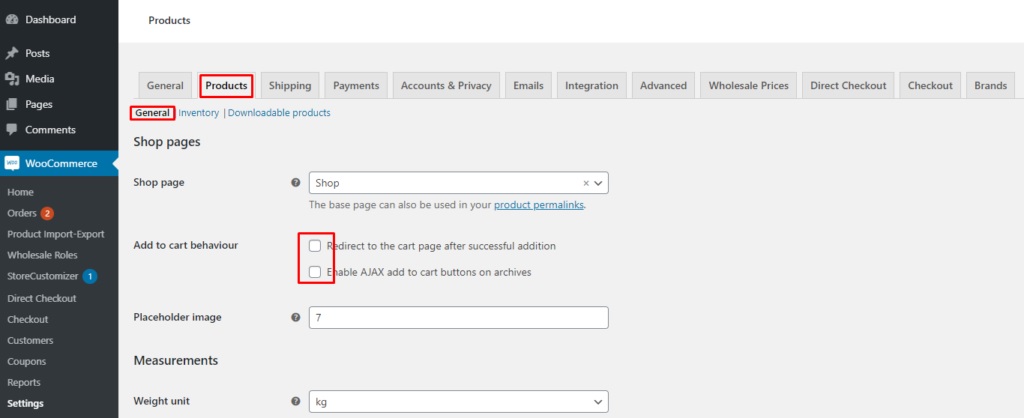
قبل إضافة مقتطفات الشفرة إلى موقع الويب الخاص بك ، يجب عليك ضبط سلوك الإضافة إلى عربة التسوق في WooCommerce. انتقل إلى WooComerce> الإعدادات وافتح علامة التبويب المنتجات . ضمن الخيارات العامة ، يجب عليك إلغاء تحديد الخيارات التالية:
- إعادة التوجيه إلى صفحة عربة التسوق بعد الإضافة الناجحة
- قم بتمكين إضافة AJAX إلى أزرار سلة التسوق في الأرشيف

بعد إلغاء تحديد هذه الخيارات وحفظ التغييرات ، لن تتداخل مع وظائف الرمز.
2. قم بإضافة مقتطف الشفرة إلى ملف jobs.php
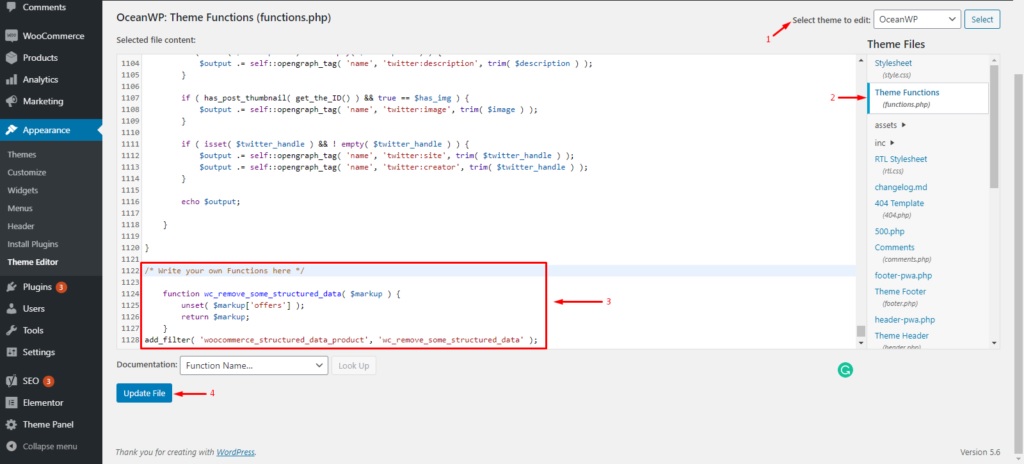
الآن ، انتقل إلى Appearance> Theme File Editor من لوحة معلومات WordPress وافتح ملف jobs.php . في نهاية المحرر ، أضف الكود التالي:

add_filter ('add_to_cart_redirect'، 'ql_skip_cart_page') ؛
الوظيفة ql_skip_cart_page () {
woocommerce $ العالمية ؛
$ redirect_checkout = $ woocommerce-> عربة التسوق-> get_checkout_url () ؛
إرجاع $ redirect_checkout؛
}سيؤدي هذا إلى إعادة توجيه العملاء مباشرةً إلى صفحة الخروج عند إضافة منتج إلى سلة التسوق.
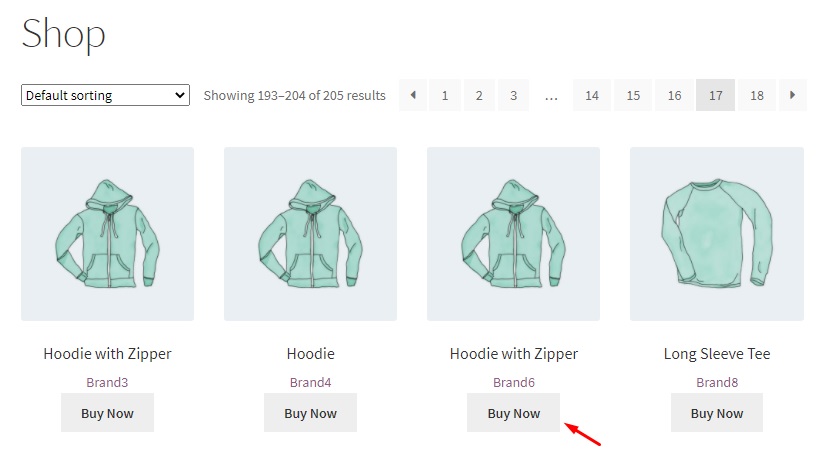
ولكن يمكنك تغيير نص "إضافة إلى عربة التسوق" بنصك المخصص مثل "اشترِ الآن" باستخدام مقتطف الشفرة التالي.
add_filter ('woocommerce_product_single_add_to_cart_text'، 'ql_replace_add_to_cart_button_text') ؛
add_filter ('woocommerce_product_add_to_cart_text'، 'ql_replace_add_to_cart_button_text') ؛
// استبدل نص Add to Cart بـ Buy Now!
الوظيفة ql_replace_add_to_cart_button_text () {
return __ ('اشتر الآن!'، 'woocommerce') ؛
}بمجرد إجراء جميع التغييرات اللازمة ، قم بتحديث الملف.

إذا لم تكن مرتاحًا لاستخدام الرموز ، فيمكنك استخدام البرنامج المساعد Direct Checkout لـ WooCommerce لتخطي صفحة سلة التسوق أيضًا.
خاتمة
بشكل عام ، أوضحنا لك كيفية إنشاء وإضافة منتجات افتراضية إلى WooCommerce في هذه المقالة. يعد المنتج الافتراضي ضروريًا للغاية إذا كنت ترغب في بيع أي نوع من البرامج من موقع التجارة الإلكترونية الخاص بك.
يمكنك بسهولة إنشاء منتجات افتراضية من خيارات WooCommerce الافتراضية وجعلها قابلة للتنزيل.
ولكن نظرًا لأن المنتجات الافتراضية أقل تعقيدًا من المنتجات المادية ، يمكنك أيضًا تقصير عملية الدفع لها. يمكن القيام بذلك عن طريق إزالة حقول الخروج غير الضرورية وتخطي صفحة عربة التسوق بالكامل.
فهل يمكنك إنشاء منتج افتراضي وجعله قابلاً للتنزيل لعملائك الآن؟ لو سمحتوا دعونا نعرف في التعليقات.
في غضون ذلك ، إليك المزيد من منشوراتنا التي قد تكون مهتمًا بها:
- كيفية إنشاء WooCommerce الخروج من صفحة واحدة
- تحرير حقول الخروج من WooCommerce - دليل خطوة بخطوة
- كيفية إضافة قائمة الرغبات إلى WooCommerce
