كيفية إضافة الشحن على أساس الوزن في WooCommerce
نشرت: 2022-04-19يعد إعداد أسعار الشحن المناسبة بناءً على عملك أمرًا مهمًا لتأمين أرباحك وتقديم خدمات الشحن الصحيحة لعملائك. بدلاً من مجرد توفير شحن بسعر ثابت ، يكون أكثر ملاءمة لنجاح عملك إذا قمت بتمكين الشحن بناءً على الوزن ونوع المنتجات والأحجام. هذا هو السبب في أننا قدمنا لك دليلنا حول كيفية إضافة الشحن على أساس الوزن في WooCommerce.
لكن أولاً ، دعنا نلقي نظرة على ماهية الشحن المستند إلى الوزن وكيف يمكن أن يكون مفيدًا لعملك.
ما هو الشحن بالوزن؟
بشكل افتراضي ، يتيح لك WooCommerce في الغالب إدارة الشحن بناءً على المناطق وتعيين خيارات شحن مختلفة مثل التسعير الثابت والتوصيل المجاني والاستلام المحلي. بالطبع ، يمكنك إضافة أسعار مختلفة لمناطق مختلفة ولكن أسعار الشحن هذه لا تأخذ وزن طلب العميل في الاعتبار. ونظرًا لأن أسعار الشحن تزيد كثيرًا عندما تفكر في الكميات والأوزان الكبيرة ، فإن أي طلبات تجارية جيدة للتعامل مع الكثير من الاختلاف في الوزن والكمية يجب أن تفكر في تمكين خيارات شحن أكثر مرونة.
هذا هو المكان الذي يلعب فيه الشحن القائم على الوزن. لذلك ، يجب عليك تقديم خيارات وأسعار شحن مختلفة بناءً على وزن طلبات عميلك.
لماذا تضيف الشحن على أساس الوزن في WooCommerce؟
يمكن أن يكون إعداد خدمات التسليم والشحن لمنتجاتك أمرًا صعبًا للغاية خاصة إذا كان لديك مجموعة متنوعة من المنتجات التي تختلف في الأحجام والأوزان. تصبح الضرائب ورسوم الشحن والرسوم الإضافية صعبة للغاية وقد تتكبد خسائر إذا لم يتم تقويمها. يصبح هذا أكثر صعوبة عند تضمين الشحن القطري.
لذلك ، قد ترغب في استخدام الشحن على أساس الوزن إذا كان لديك العديد من العوامل التي تؤثر على الشحن الخاص بك. مع الشحن على أساس الوزن ، يمكنك تعيين رسوم شحن مختلفة للعناصر من فئات الوزن المختلفة. بعد ذلك ، يمكنك التأكد من أن العناصر ذات الوزن الأقل لها تكاليف شحن منخفضة إلى جانب التكاليف العادلة لشحن المزيد من العناصر الثقيلة.
بالطبع ، هناك الكثير من المتغيرات المتضمنة في الشحن على أساس الوزن مثل الكمية وكتلة إجمالي المنتجات والوجهة والمزيد. تحتاج أيضًا إلى السماح بأسعار شحن أكثر مرونة إذا كان العميل يشتري المنتجات بكميات كبيرة.
هذا هو السبب في أننا قدمنا لك دليلنا حول كيفية إضافة الشحن على أساس الوزن في WooCommerce. أولاً ، دعنا نلقي نظرة على كيفية إضافة الشحن على أساس الوزن بطريقة أكثر ملاءمة للمبتدئين.
كيفية إضافة الشحن على أساس الوزن في WooCommerce؟
تتناول مقالتنا اليوم إضافة الشحن على أساس الوزن بطريقتين مختلفتين :
- باستخدام الإضافات
- برمجيا
دعنا نتحدث عن استخدام البرنامج المساعد أولاً.
ولكن قبل أن نبدأ ، يرجى التأكد من قيامك بإعداد WooCommerce دون فقدان أي من الخطوات الرئيسية. من الأفضل أيضًا استخدام أحد السمات المتوافقة مع WooCommerce لموقعك على الويب. سيساعدك هذا في تجنب أي تعارضات محتملة في السمات أو المكونات الإضافية أثناء العملية.
1. أضف الوزن على أساس الشحن في WooCommerce باستخدام البرنامج المساعد
أسهل طريقة لإضافة الشحن المستند إلى الوزن في WooCommerce هي استخدام مكون إضافي مخصص لـ WordPress. من السهل جدًا إعداد هذه المكونات الإضافية وهي تتيح لك التعامل مع قواعد الوزن والوجهة المختلفة. بل إنها تتيح أسعار شحن أكثر مرونة ، وأكثر من ذلك.
في العرض التوضيحي الخاص بنا ، سنستخدم المكون الإضافي WooCommerce Weight Based Shipping . إنه مكون إضافي سهل الاستخدام للغاية مع الميزات الدقيقة التي تحتاجها للشحن على أساس الوزن. يمكن بسهولة حساب تكلفة الشحن لوزن الطلب للعملاء بمساعدة هذا البرنامج المساعد.

1.1 قم بتثبيت البرنامج المساعد وتنشيطه
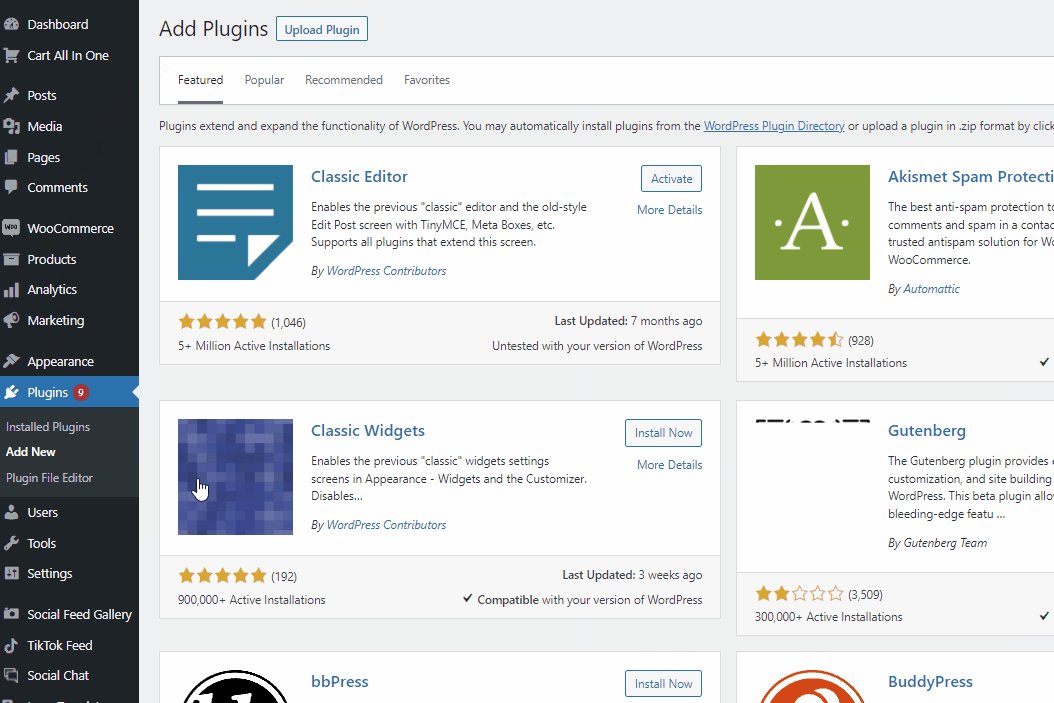
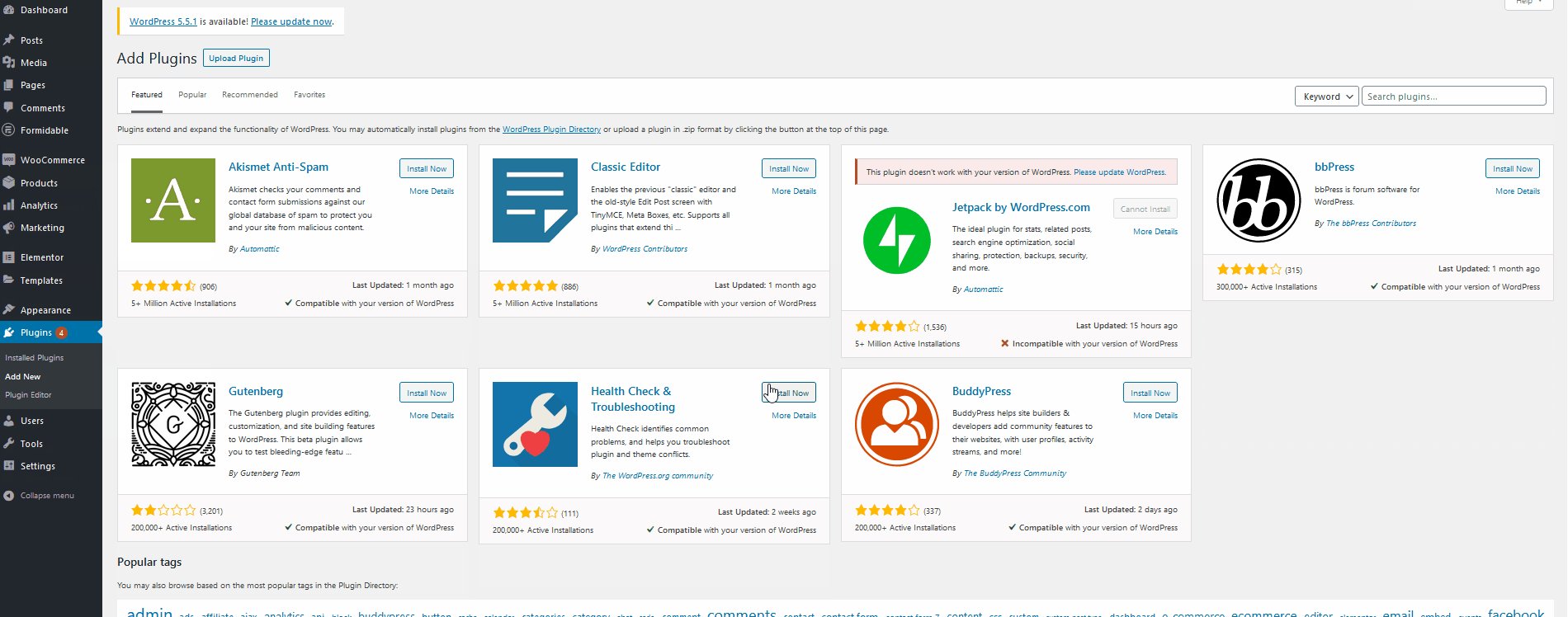
مثل أي مكون إضافي ، يجب عليك تثبيته وتنشيطه قبل استخدامه. انطلق وقم بتثبيت المكون الإضافي عن طريق فتح لوحة التحكم الخاصة بك والنقر فوق المكونات الإضافية> إضافة جديد .

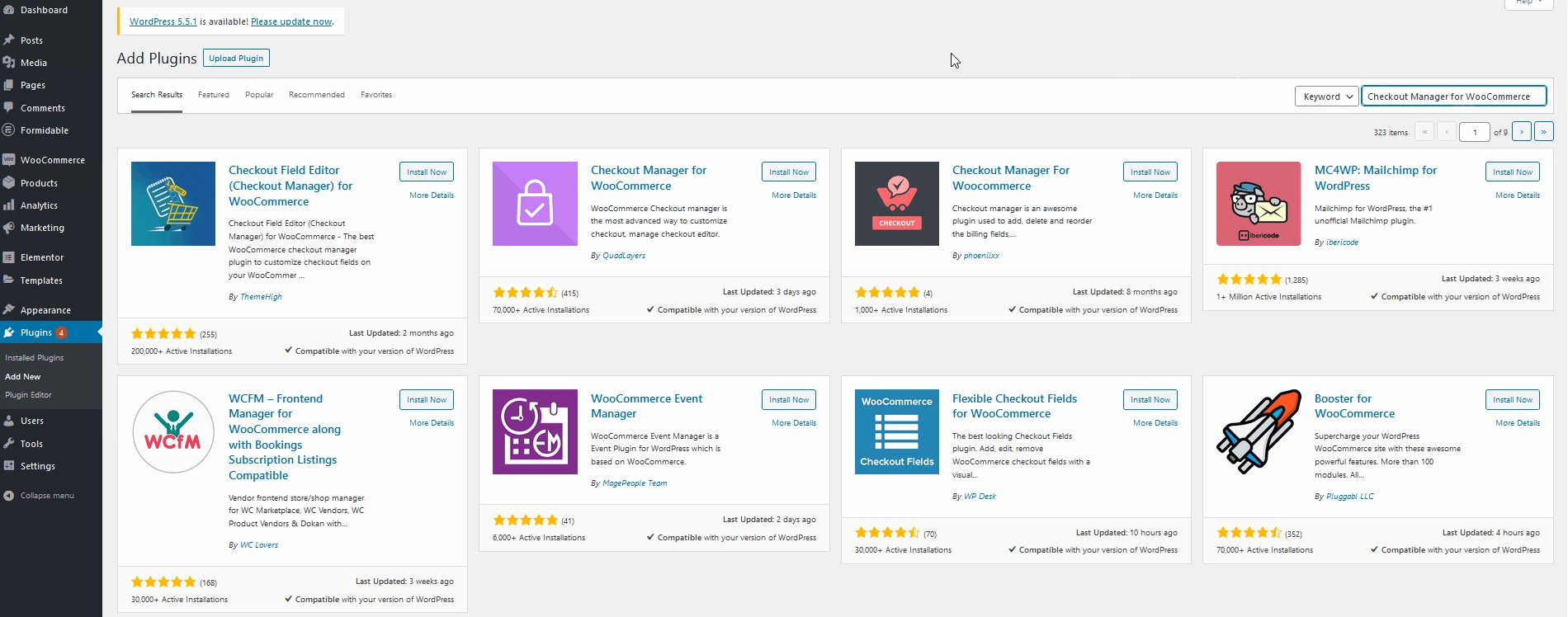
بعد ذلك ، استخدم شريط البحث في أعلى اليمين للبحث عن WooCommerce Weight Based Shipping . انقر فوق Install Now (تثبيت الآن) في علامة تبويب المكون الإضافي ثم قم بتنشيطه بمجرد تبديل الزر.

يمكنك أيضًا استخدام الإصدار المتميز من المكون الإضافي إذا كنت ترغب في فتح المزيد من الميزات الإضافية. ولكن لتنشيطه ، سيتعين عليك تحميل المكون الإضافي يدويًا وتثبيته. ألق نظرة على دليلنا حول كيفية تثبيت مكون WordPress الإضافي يدويًا لمزيد من المعلومات.
1.2 ضبط قواعد الشحن على أساس الوزن باستخدام البرنامج المساعد
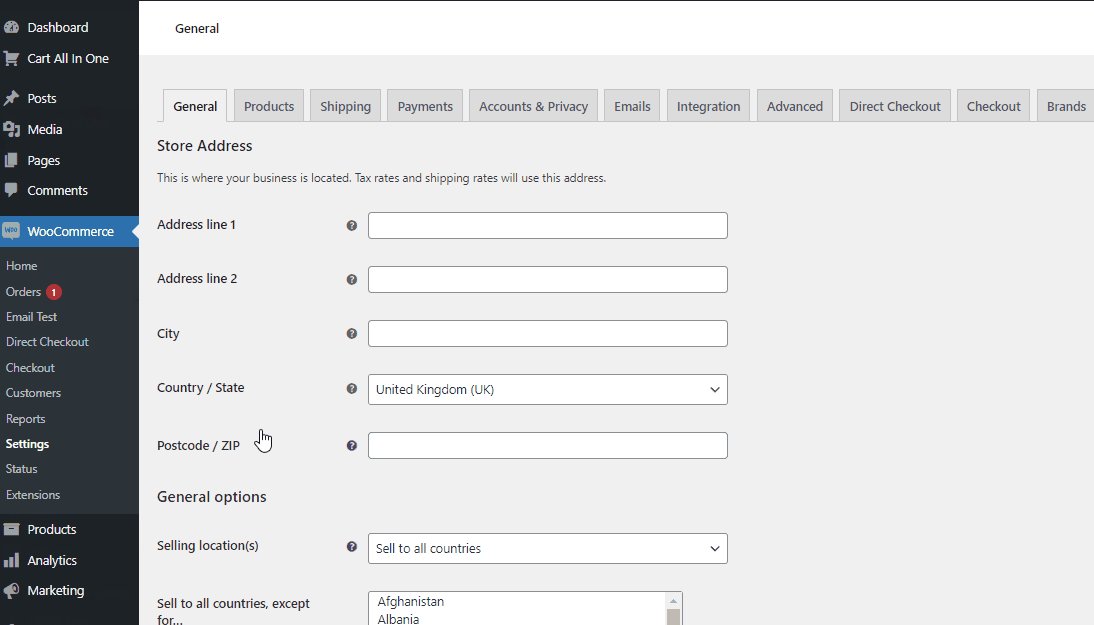
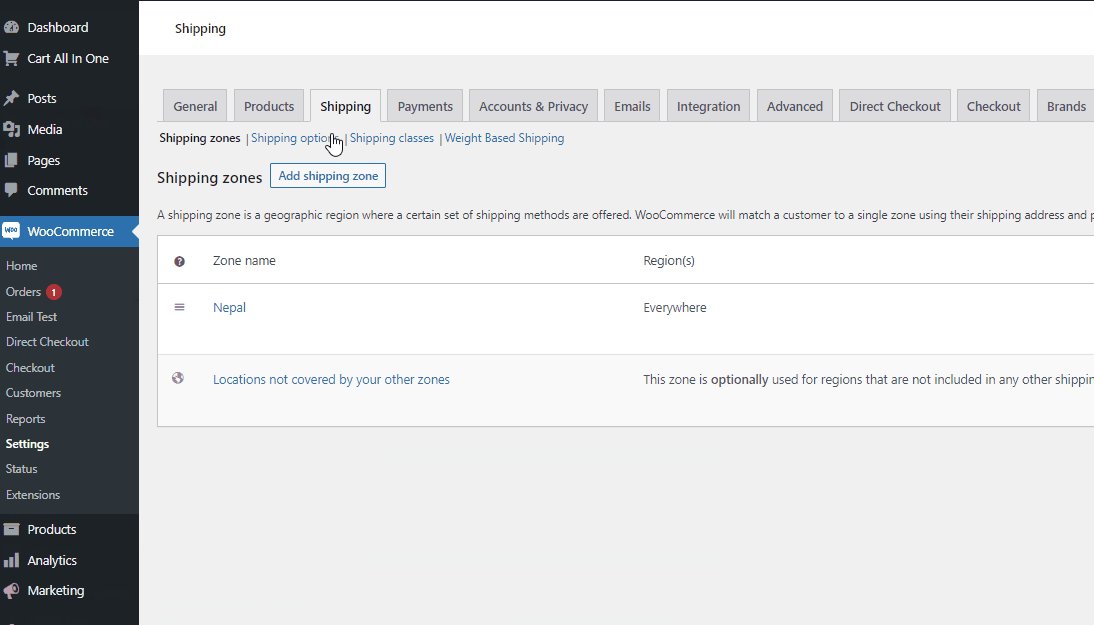
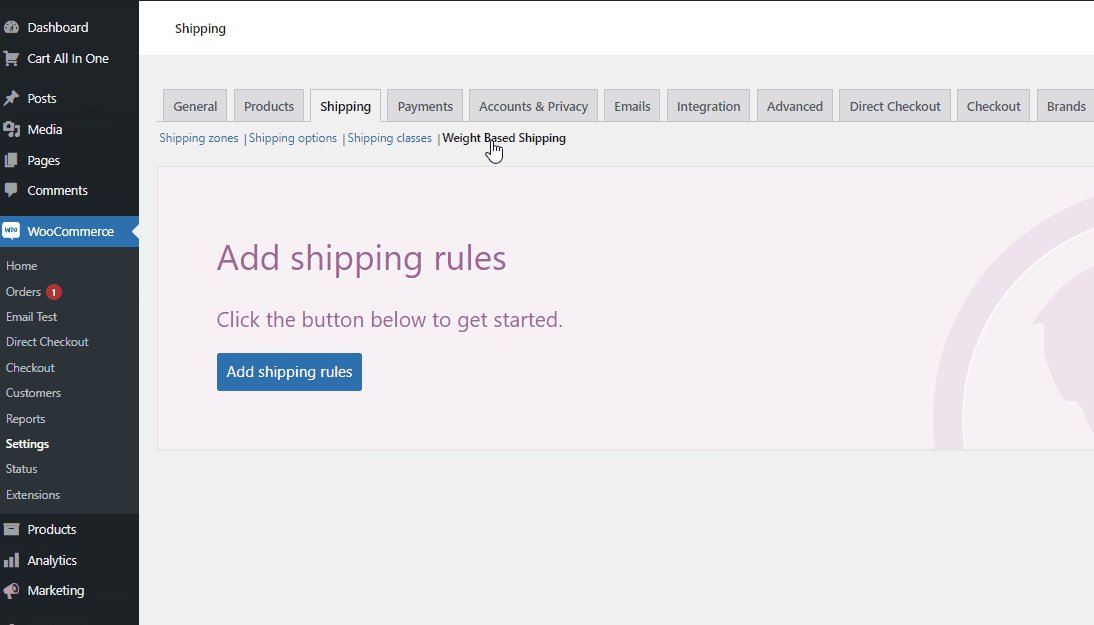
بمجرد تنشيط المكون الإضافي ، افتح إعدادات الشحن WooCommerce من WooCommerce> الإعدادات في لوحة معلومات WordPress الخاصة بك. بعد ذلك ، افتح علامة التبويب " الشحن " وانقر على " الشحن على أساس الوزن". يمكنك الآن البدء في إضافة قواعد الشحن المخصصة الخاصة بك.

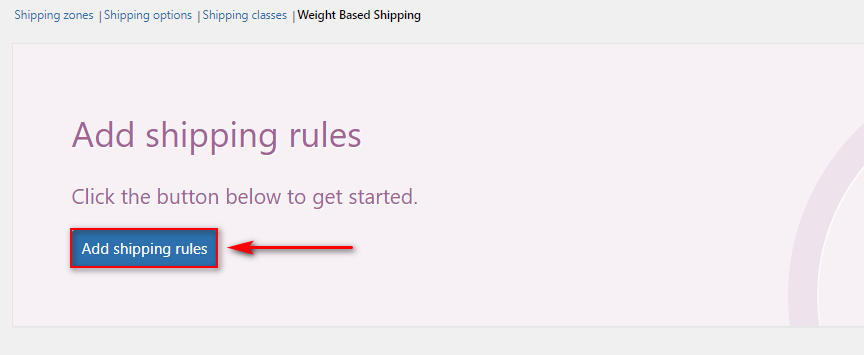
لنبدأ بالنقر فوق إضافة قواعد الشحن .

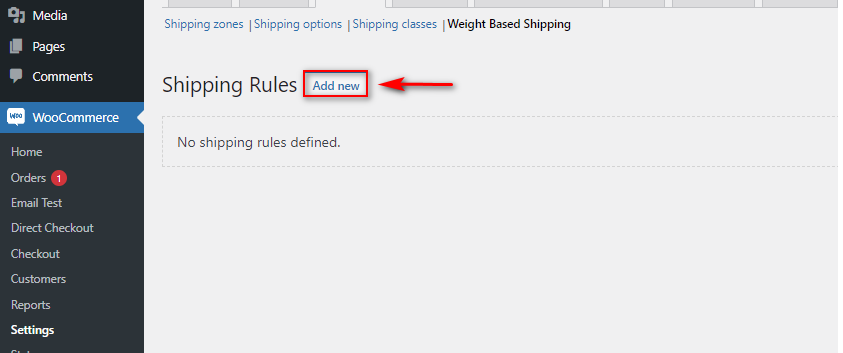
بعد ذلك ، انقر فوق إضافة جديد وسيتم نقلك إلى نافذة إعدادات القاعدة .

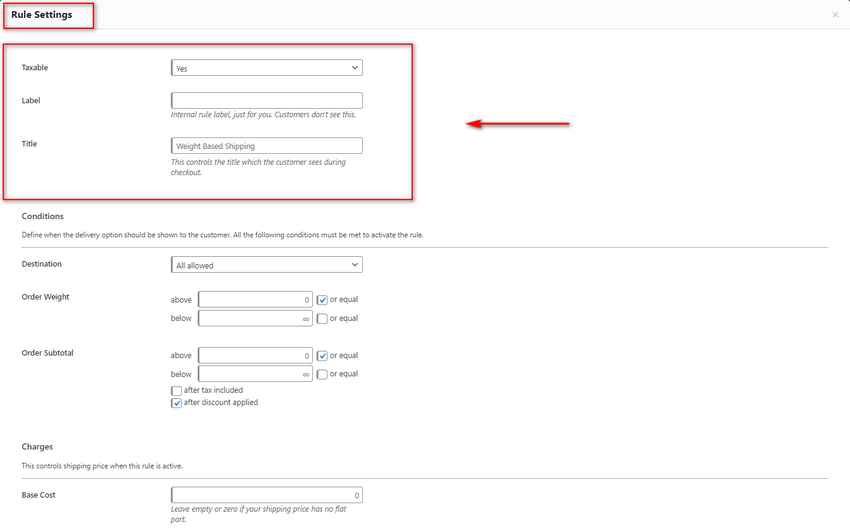
أولاً ، لنبدأ بإضافة ملصق وعنوان للشحن المستند إلى الوزن . بعد ذلك ، يمكنك اختيار ما إذا كنت تريد أن تخضع رسوم الشحن للضريبة أم لا.

بعد ذلك ، دعنا نضع شروط الشحن على أساس الوزن.
1.3 ضبط الشروط للشحن على أساس الوزن
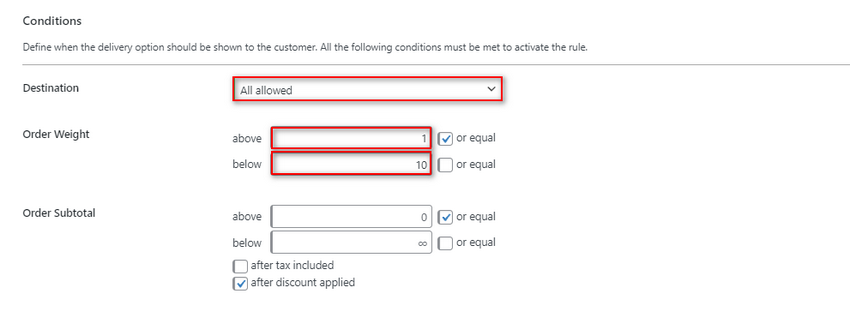
استخدم خيار الوجهة لاختيار ما إذا كنت ترغب في تطبيق الشحن على أساس الوزن على جميع وجهات الشحن أو بلدان / مواقع محددة.
الحقول القليلة التالية مهمة جدًا لإعداد الشحن على أساس الوزن. باستخدام خيارات وزن الطلب ، يمكنك تعيين الحد لتطبيق شروطك. على سبيل المثال ، سنضبط هذا الحقل على 1 كجم أو أقل من 10 كجم. هذا يعني أنه لن يتم تطبيق رسوم الشحن الحالية المستندة إلى الوزن إلا إذا كان الوزن الإجمالي لسلة التسوق بين 1 و 10 كجم.

بعد ذلك ، يمكنك أيضًا استخدام الإجمالي الفرعي للطلب للتحقق من إجمالي أسعار سلة التسوق أيضًا. بهذه الطريقة ، يمكنك التأكد من أن الشحن المستند إلى الوزن لا ينطبق إلا على إجمالي سلة التسوق ضمن حد معين. يمكنك ترك هذا الحقل كما هو إذا كنت لا تريد أن تتحقق شروط الشحن المستندة إلى الوزن من الإجمالي الفرعي لسلة التسوق الخاصة بك.
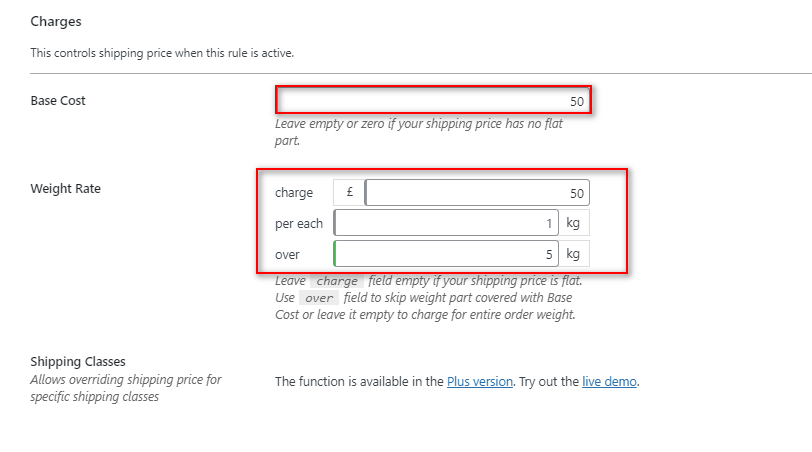
يتيح لك قسم الرسوم تحديد الرسوم الأساسية لقاعدة الشحن الحالية المستندة إلى الوزن. أولاً ، انطلق وحدد التكلفة الأساسية.
بعد ذلك ، يمكننا أيضًا تغيير التكلفة لإضافة رسوم إضافية إذا تجاوز الوزن الإجمالي حدًا معينًا. لذلك ، بالنسبة للتكلفة الأساسية للعناصر التي تتراوح بين 1 و 5 كجم ، سنقوم بتعيين خيار الرسوم الإضافية على 50 جنيهًا إسترلينيًا. بعد ذلك ، نحدد التكلفة المتغيرة بحيث يتم تطبيق رسوم إضافية إذا كان إجمالي سلة التسوق يزيد عن 5 كجم. لذلك إذا طبقنا هذا على هذا الإعداد الحالي:

سيضيف المكون الإضافي تلقائيًا 50 جنيهًا إسترلينيًا إلى رسوم الشحن لكل كيلوغرام يضاف فوق عتبة 5 كجم.
أخيرًا ، يمكنك أيضًا تعيين حد بحيث يكون هناك حد أقصى لرسوم الشحن لمتجرك. يمكنك ترك هذا الحقل كما هو إذا كنت لا تريد إضافة حد لشحنك المستند إلى الوزن.
أغلق النافذة بالنقر فوق أي مكان في صفحتك والنقر فوق حفظ التغييرات . سيوفر هذا قاعدتك ويجب أن تعمل الآن بشكل مثالي لعناصر متجرك
كيف يعمل الشحن القائم على الوزن؟
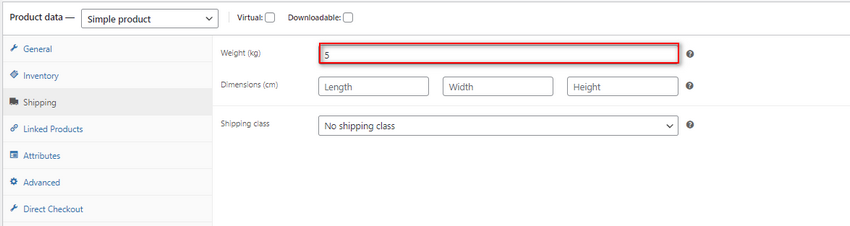
لأغراض المعاينة ، قمنا بتعيين وزن هذا العنصر الفردي على 5 كجم.

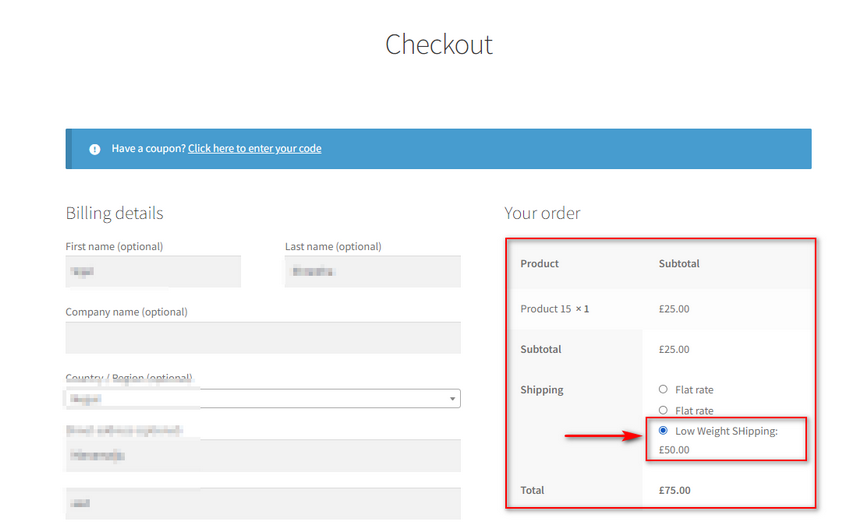
إذا أضفنا هذا كعنصر واحد إلى سلة التسوق الخاصة بنا ، فسنرى خيار الشحن المخصص لدينا على صفحة الخروج الخاصة بنا.

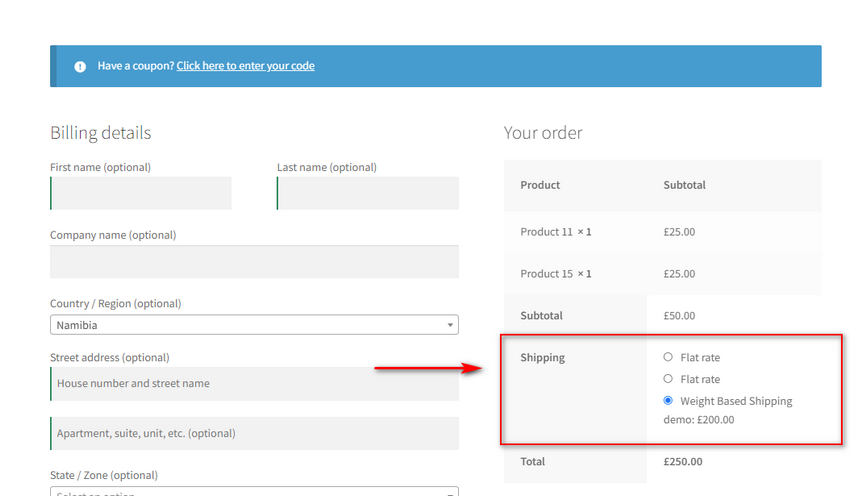
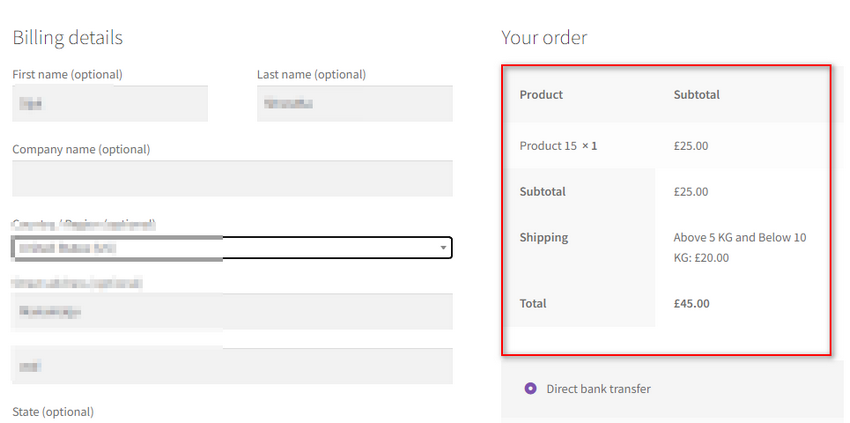
الآن ، دعنا نضيف العناصر بحيث يبلغ الوزن الإجمالي 8 كجم ونرى كيف تتغير الرسوم بناءً على إعداداتنا. (وفقًا لقاعدة الشحن الخاصة بنا ، يجب أن تكون التكلفة الإجمالية 50 جنيهًا إسترلينيًا + 50 جنيهًا إسترلينيًا (لكل كجم مضاف يزيد عن 5 كجم).
بهذه الطريقة يمكنك تعيين قواعد شحن قائمة على الوزن قابلة للتخصيص في WooCommerce والتي يمكن أن تكون مرنة بسهولة لتناسب الأوزان المختلفة وتغيير الرسوم بسهولة تامة. يجعل المكون الإضافي من السهل جدًا تكوين القواعد الخاصة بك وتغييرها أثناء التنقل ويمكنك تعيين قواعد مختلفة لتغطية فئات الوزن المختلفة.


ومع ذلك ، إذا كنت ترغب في إضافة الشحن على أساس الوزن في WooCommerce بدون مكون إضافي ، يمكنك أيضًا التفكير في القيام بذلك.
2) كيفية إضافة الشحن على أساس الوزن برمجيًا
لإضافة شحن مخصص على أساس الوزن في WooCommerce ، يمكنك استخدام خطافات WooCommerce لإضافة وظيفة مخصصة تتحقق من إجمالي وزن سلة التسوق ثم تضيف معدل شحن مختلفًا إليها.
ومع ذلك ، فإن القيام بهذه الخطوة برمجيًا يتطلب منك القيام ببعض الخطوات الإضافية مسبقًا.
ملاحظة: سنقوم بتغيير بعض الملفات الأساسية لموقعك على الويب في هذا القسم. لذلك ، من الأفضل عمل نسخة احتياطية من موقع الويب الخاص بك وإنشاء سمة فرعية باستخدام أحد المكونات الإضافية للسمات الفرعية قبل القيام بذلك. سيضمن هذا أنك لن تفقد أي تغييرات حتى إذا كان عليك تحديث السمة أو العودة إلى التغييرات السابقة.
2.1. أضف الأسعار الثابتة وتتبع معرّف السعر الثابت
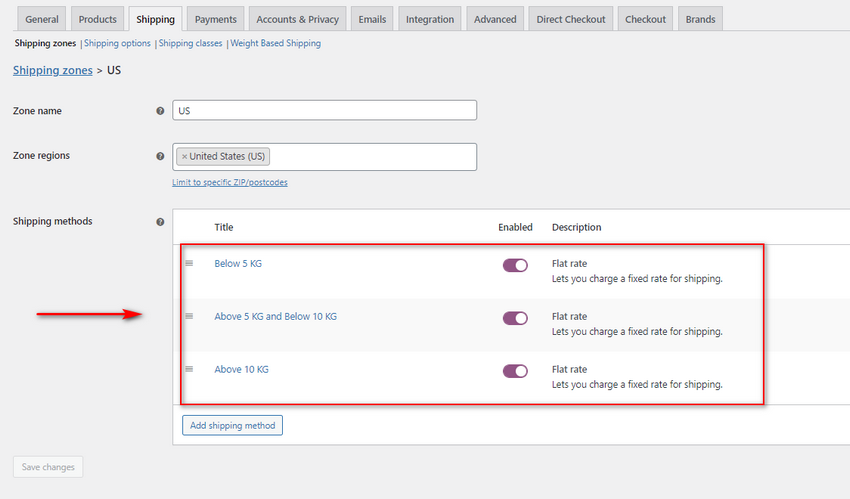
أولاً ، تحتاج إلى إنشاء 3 أسعار شحن فردية. يمكنك القيام بذلك عن طريق النقر فوق WooCommerce> الإعدادات> الشحن . ثم ، انقر فوق منطقة الشحن الخاصة بك وأضف 3 رسوم وزن مختلفة. بالنسبة إلى العرض التوضيحي الخاص بنا ، سنضيف 3 شحنات بسعر ثابت بناءً على حالة وزن معينة. هؤلاء هم:
- أقل من 5 كجم
- فوق 5 كجم وأقل من 10 كجم.
- فوق 10 كجم

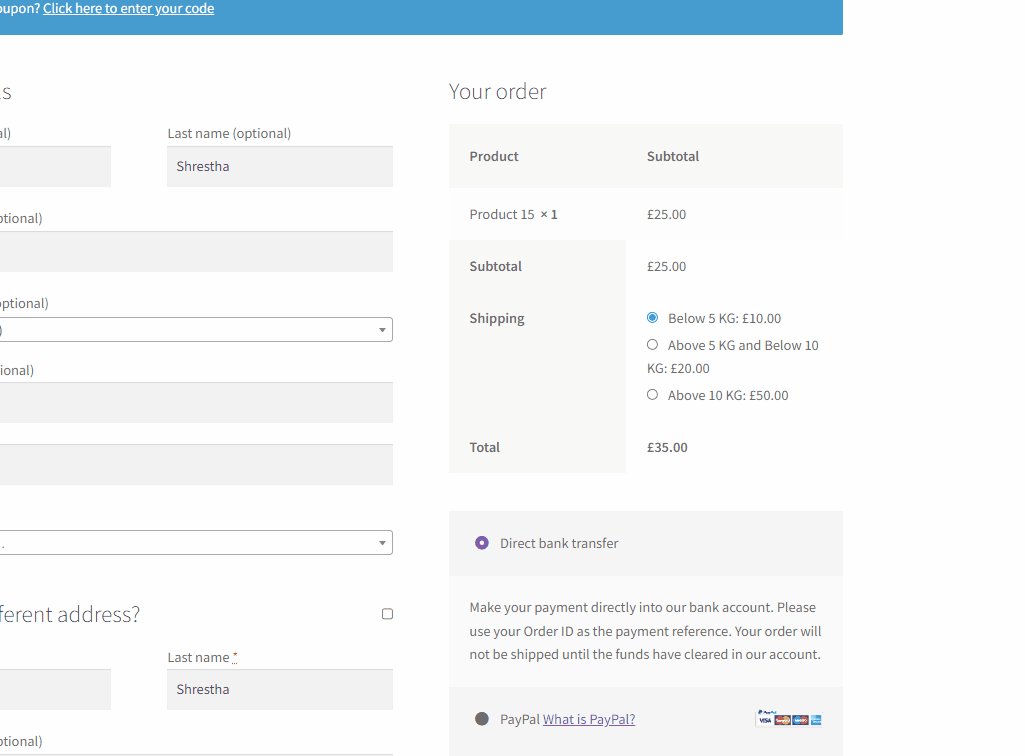
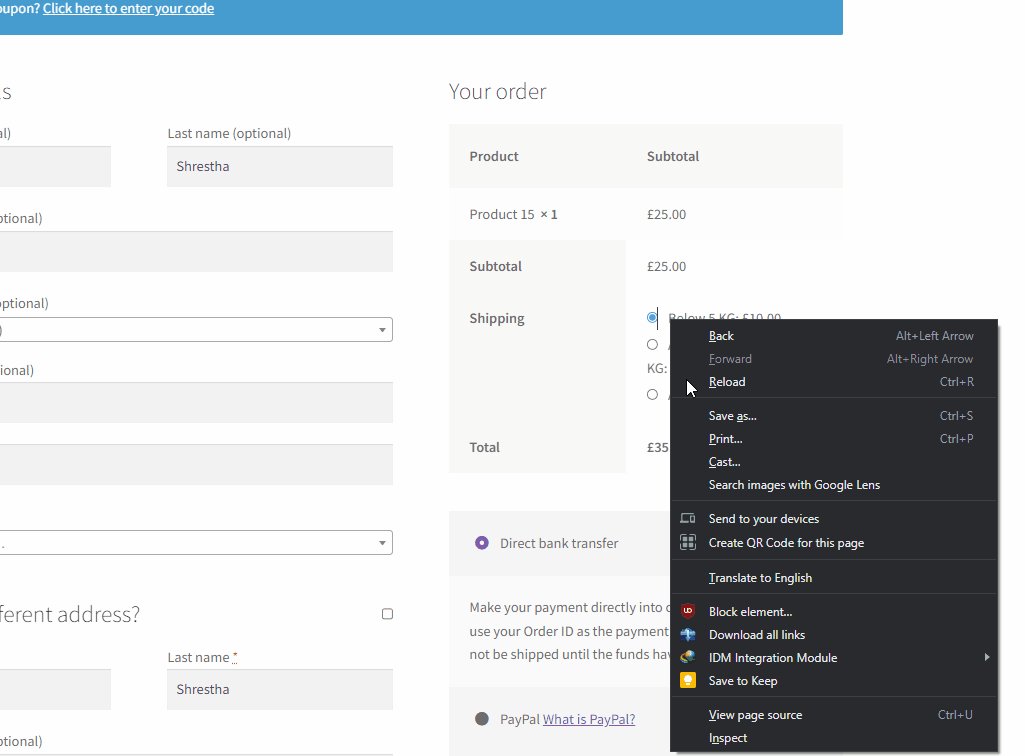
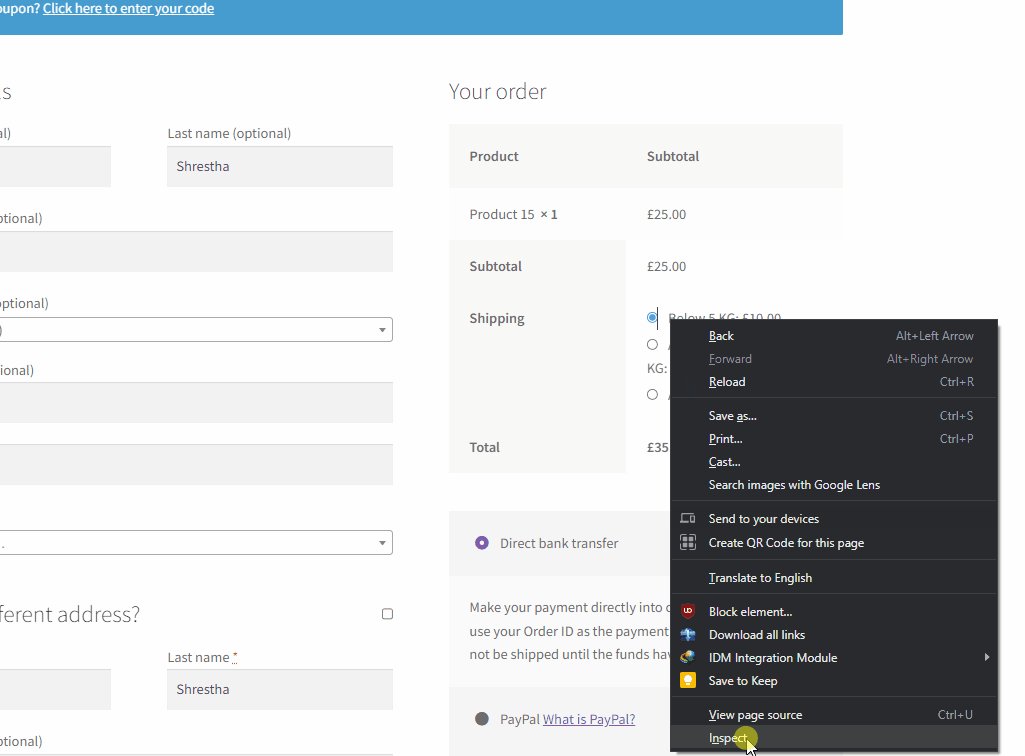
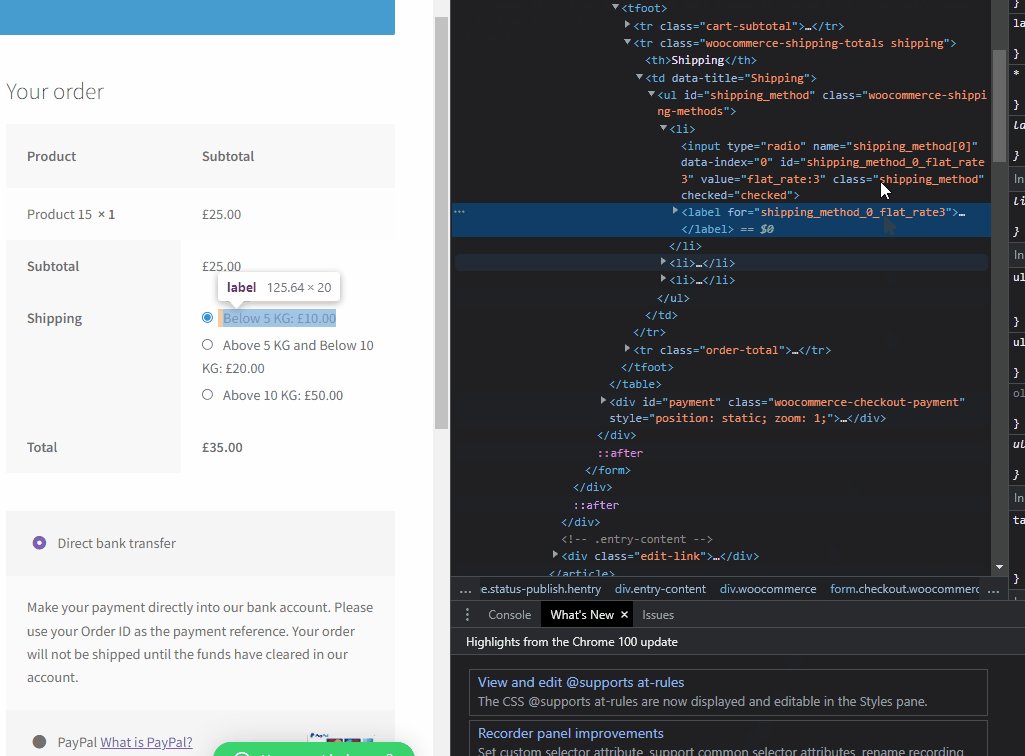
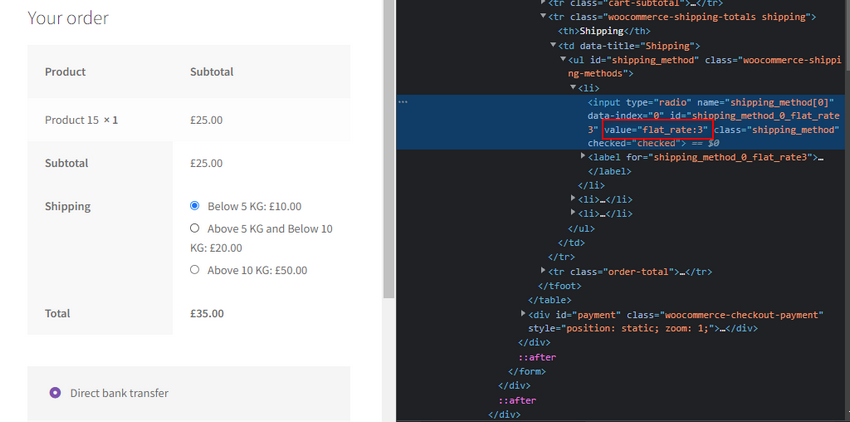
الآن ، انطلق وتتبع معرّف السعر الثابت الخاص بك باستخدام أداة الفحص . أضف عنصرًا إلى سلة التسوق الخاصة بك وافتراضيًا ، يجب أن ترى جميع الشحنات الثلاثة ذات الأسعار الثابتة على صفحة الخروج الخاصة بك. انقر بزر الماوس الأيمن على زر الاختيار لخيار الشحن وانقر على فحص. يجب أن تعرض لك علامة تبويب العناصر خصائص HTML / CSS لخيار الشحن الخاص بك.

يجب أن يظهر لك حقل القيمة معرّف Flat_rate الخاص بك. على سبيل المثال ، بالنسبة لخيار الشحن هذا ، فإنه يقول flat_rate: 3. هذا هو معرّف السعر الثابت للشحن <5 كجم.

افعل نفس الشيء مع أسعار الشحن الأخرى الخاصة بك. هنا ، سنستخدم:
- Flat_rate: 3
- Flat_rate: 4
- Flat_rate: 5
عرض معدلات ثابتة مختلفة على أساس الوزن برمجيًا
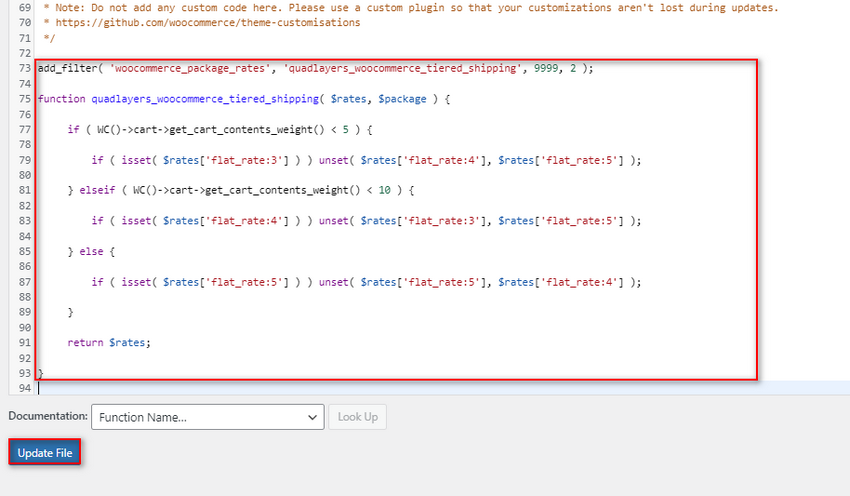
بعد ذلك ، سنضيف مقتطف رمز PHP التالي إلى ملف function.php الخاص بالسمات بناءً على معرفات flat_rate.
add_filter ('woocommerce_package_rates'، 'quadlayers_woocommerce_tiered_shipping'، 9999، 2) ؛
الدالة quadlayers_woocommerce_tiered_shipping (الأسعار بالدولار ، الحزمة بالدولار) {
إذا (WC () -> cart-> get_cart_contents_weight () <5) {
if (isset ($ prices ['flat_rate: 3'])) unset (أسعار الدولار ['flat_rate: 4'] ، المعدلات بالدولار ['flat_rate: 5']) ؛
} elseif (WC () -> cart-> get_cart_contents_weight () <10) {
if (isset ($ prices ['flat_rate: 4'])) unset (أسعار الدولار ['flat_rate: 3'] ، المعدلات بالدولار ['flat_rate: 5']) ؛
} آخر {
if (isset (بالدولار المعدلات ['flat_rate: 5'])) unset (المعدلات بالدولار ['flat_rate: 5'] ، المعدلات بالدولار ['flat_rate: 4']) ؛
}
معدلات العودة دولار؛
}يعمل هذا الرمز ببساطة عن طريق التحقق من الوزن الإجمالي لعربة التسوق باستخدام WC () -> cart-> cart_contents_weight hook . تذكر أن الشرط في هذا الرمز يعمل عن طريق التحقق من الوزن ثم تحديد معدل ثابت معين ثم إخفاء الباقي. لذلك ، في الشرط الأول:
إذا (WC () -> cart-> get_cart_contents_weight () <5) {
if (isset ($ prices ['flat_rate: 3'])) unset (أسعار الدولار ['flat_rate: 4'] ، المعدلات بالدولار ['flat_rate: 5']) ؛يتحقق الشرطي مما إذا كان الوزن أقل من 5 كجم ثم يقوم بتعيين معدل ثابت: 3 ويزيل باقي الأسعار الثابتة بناءً على المعرف. يرجى التأكد من تعيين كل من هذه الأسعار الثابتة بناءً على معرفات الأسعار الثابتة الخاصة بك حتى يعمل الرمز لموقعك على الويب.
يمكنك أيضًا تغيير عبارات if في الكود أعلاه من 5 أو 10 لتغيير الاختيار الشرطي. على سبيل المثال ، يمكننا تعديل الكود مثل هذا بحيث يتحقق مما إذا كان وزن العربة أقل من 50 كجم ، وأعلى من 50 كجم ، وأقل من 100 كجم أو أكثر من كجم.
2.2. أضف الكود إلى ملف jobs.php الخاص بك:
انطلق وأضف هذا إلى ملف jobs.php الخاص بالسمة.
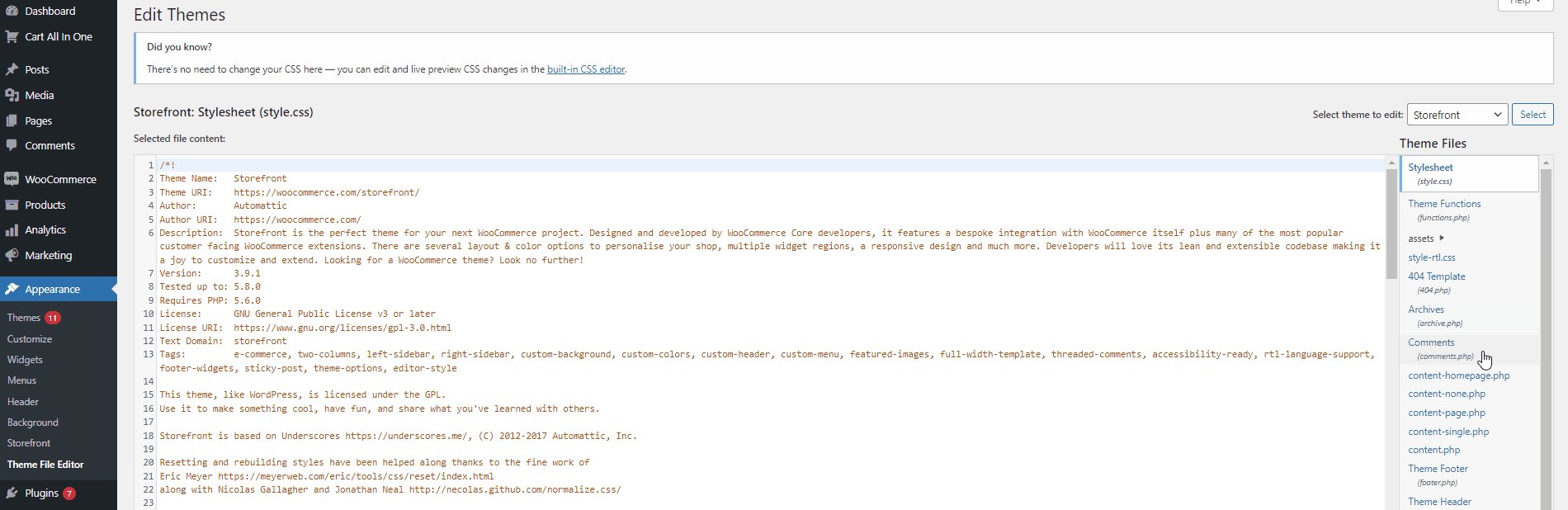
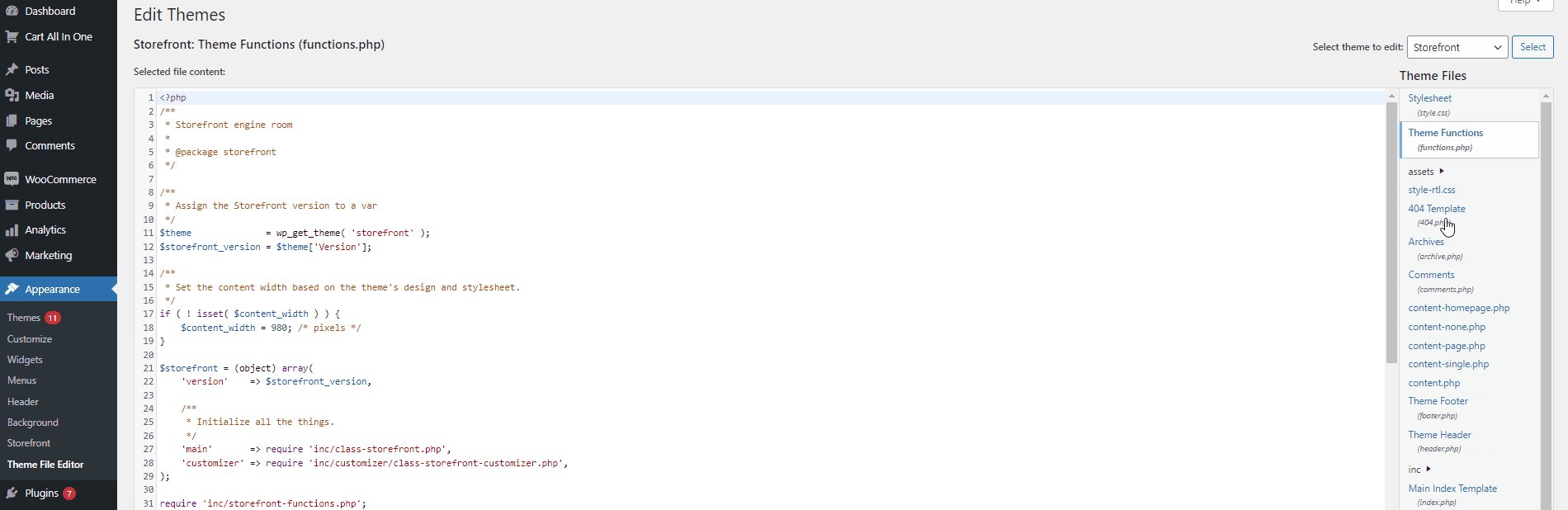
للوصول إلى ملف function.php الخاص بك ، افتح لوحة تحكم مسؤول WordPress وانقر على المظهر> محرر ملف السمة . ثم باستخدام الشريط الجانبي الصحيح لملفات السمات ، انقر فوق jobs.php.

انطلق وأضف مقتطف الشفرة إلى محرر الشفرة هذا وانقر على تحديث الملف لحفظ تغييراتك.

الآن ، يجب أن تتغير أسعار الشحن وفقًا لوزن سلة التسوق الخاصة بك مثل:

المكافأة: فرض تفاصيل الشحن في WooCommerce:
الآن ، إذا كنت تضيف المزيد من العناصر إلى عملية الشحن الخاصة بك ، فمن الجيد التأكد من أن نموذج الشحن الخاص بك مخصص أكثر قليلاً لمتطلبات العميل. يمكنك أيضًا اختيار فرض عنوان الشحن نظرًا لأن WooCommerce افتراضيًا يتيح لك فقط ملء نموذج الشحن اختياريًا.
بالطبع ، عندما تقوم بشحن كمية كبيرة من المنتجات التي تضيف المزيد من الصعوبة إلى الخدمات اللوجستية ، لذا فأنت ترغب في إضافة أو إزالة بضعة حقول أخرى في نموذج الشحن الخاص بك. هذا هو السبب في أنه يمكنك أيضًا التفكير في استخدام مكون إضافي مخصص لتخصيص نموذج الشحن الخاص بك بالإضافة إلى فرض عنوان الشحن مع عنوان الفواتير في صفحة Checkout الخاصة بك.
نوصي بشدة باستخدام WooCommerce Checkout Manager إذا كنت تحتاج إلى مثل هذه الإجراءات. يمكنك أيضًا تخصيص وتغيير حقول نموذج الفوترة والتعبئة الخاصة بك وحتى إخفائها أو تعيينها على اختيارية حتى تكون تجربة الخروج لموقع الويب الخاص بك أكثر سلاسة.
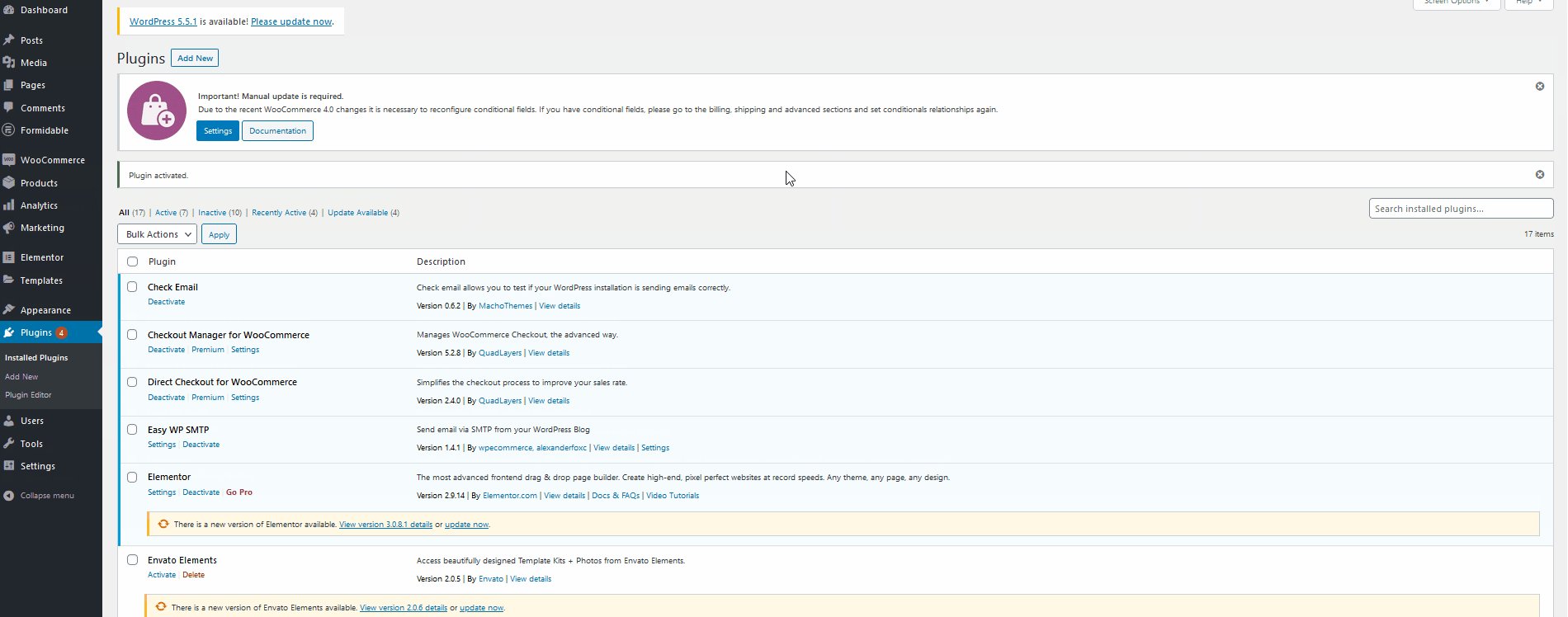
لذلك ، للبدء وتثبيت المكون الإضافي بالنقر فوق المكونات الإضافية> إضافة جديد في صفحة مسؤول WordPress الخاصة بك. استخدم شريط البحث الموجود على اليمين للبحث عن WooCommerce Checkout Manager ثم انقر فوق التثبيت الآن في علامة تبويب البرنامج المساعد. انقر فوق " تنشيط " بمجرد أن يتغير الزر ويجب أن يؤدي ذلك إلى تنشيط المكون الإضافي.

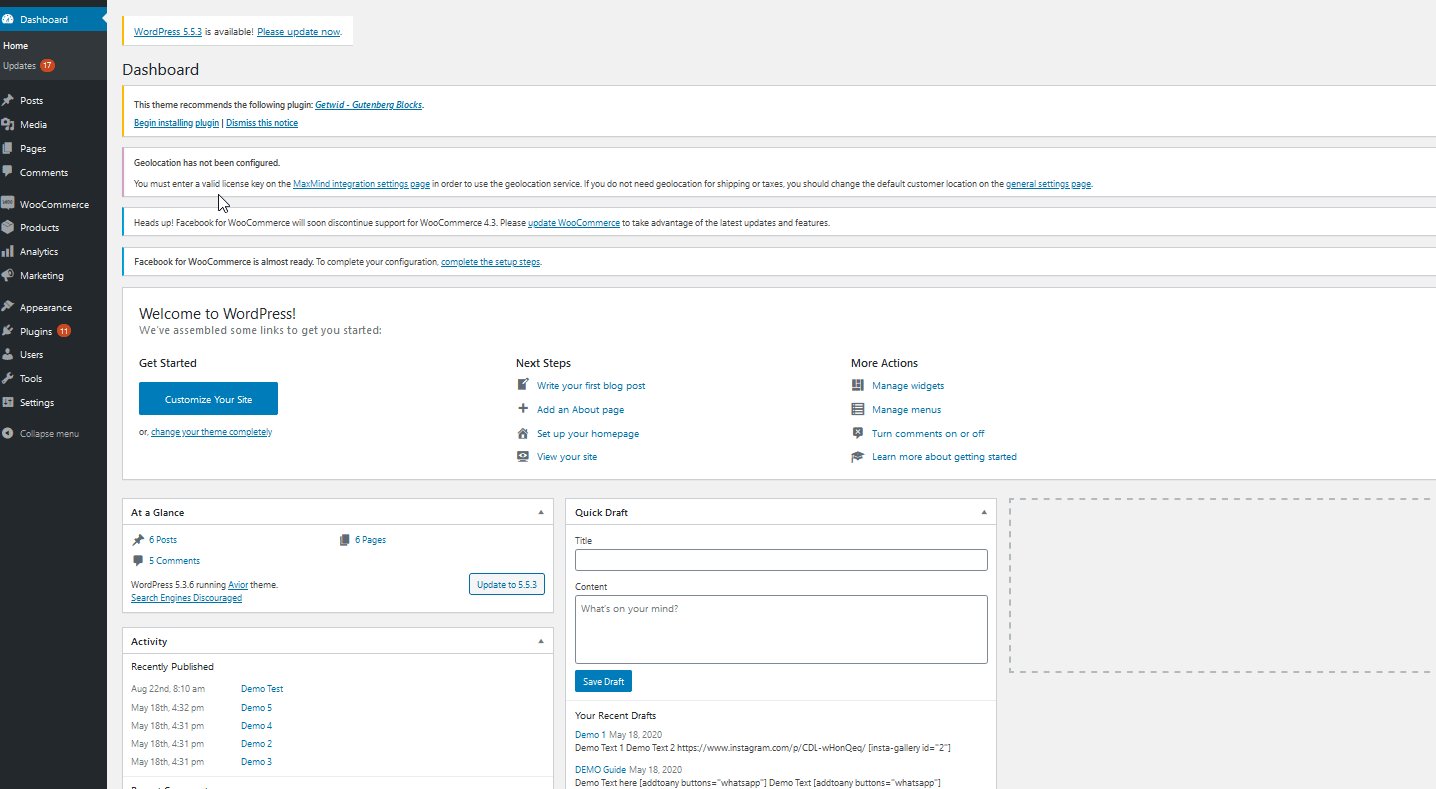
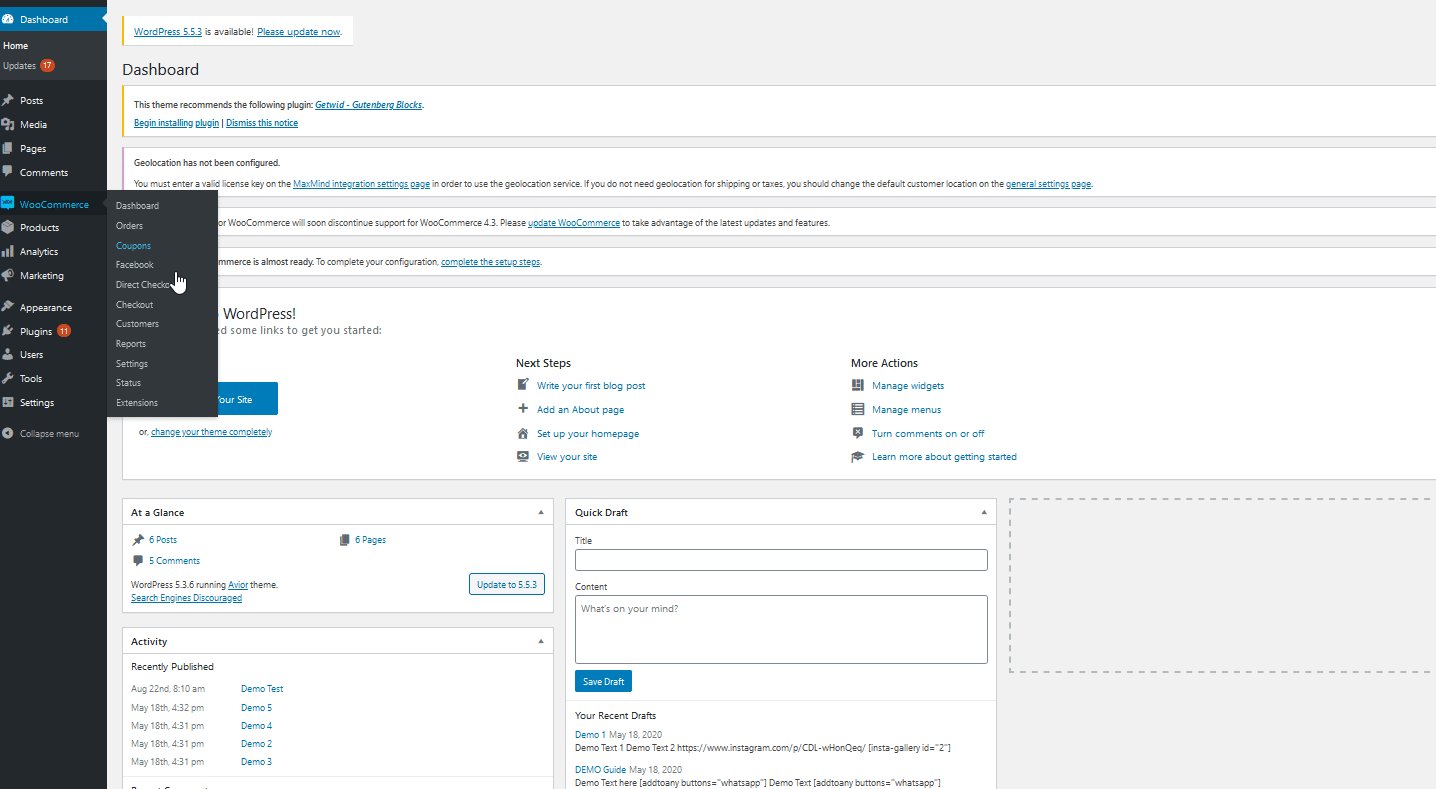
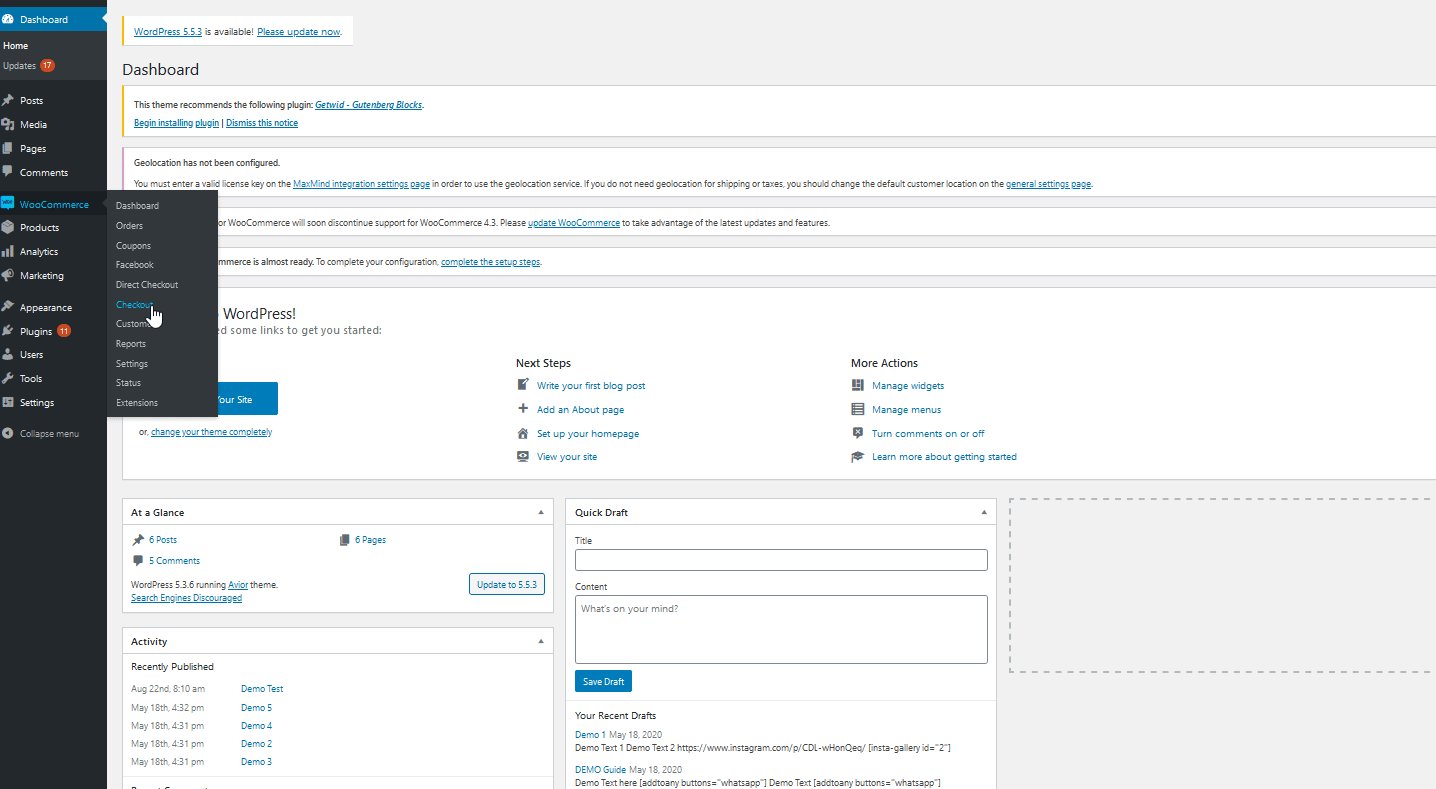
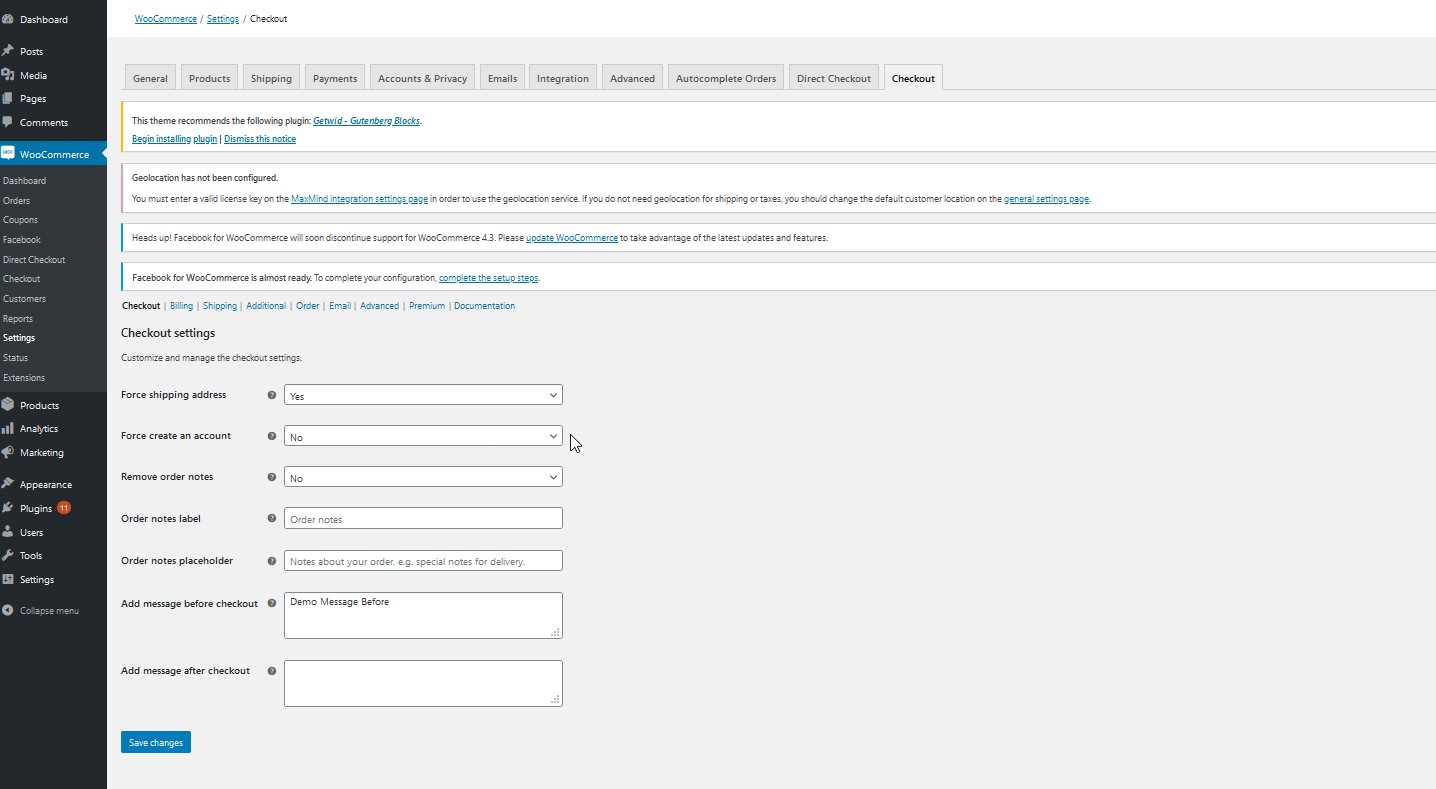
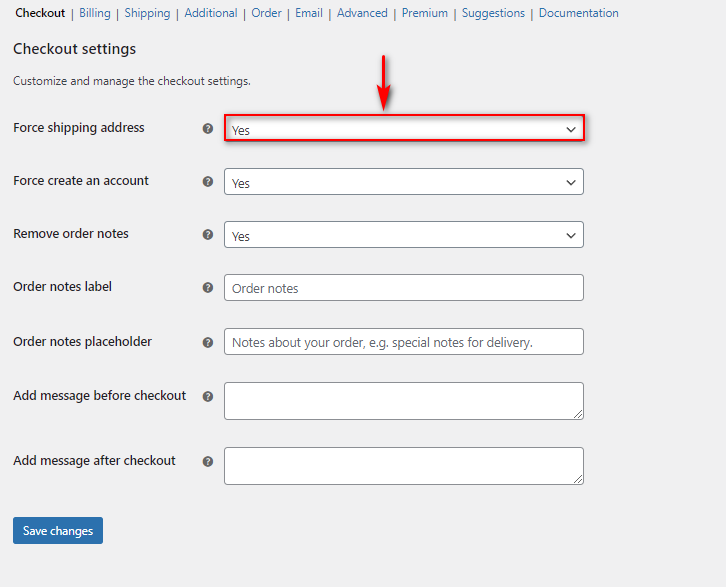
بعد ذلك ، انطلق وافتح إعدادات WooCommerce Checkout Manager من خلال النقر على WooCommerce> Checkout .

بعد ذلك ، يمكنك تبديل خيارات Force Shipping Address إلى "نعم " والآن سيُطلب من عملائك ملء تفاصيل الشحن.

يمكنك أيضًا اختيار تخصيص حقول الشحن الخاصة بك باستخدام المكون الإضافي بطرق مختلفة. لذلك ، يرجى الاطلاع على هذه المقالة لمعرفة المزيد حول هذه العملية. ولكن إذا كنت تريد فهمًا أفضل لتمكين عناوين الشحن في WooCommerce ، فلدينا الدليل المثالي لك أيضًا.
الخلاصة:
وهذا ينتهي دليلنا حول كيفية إضافة الشحن على أساس الوزن في WooCommerce . يعد تخصيص أجزاء مختلفة من رسوم الدفع في WooCommerce جزءًا أساسيًا من إدارة عمل تجاري مربح. يمكن أن يؤدي تحديد رسوم مختلفة بناءً على وزن عربة التسوق الخاصة بك إلى قطع شوط طويل في مساعدتك في إدارة أعمالك وتكاليف الخدمات اللوجستية.
غطت مدونتنا اليوم عدة نقاط عندما يتعلق الأمر بتخصيص رسوم الشحن وحقول الشحن. هذا يشمل:
- استخدام مكون إضافي لإضافة الشحن على أساس الوزن في WooCommerce.
- إضافة أسعار ثابتة مخصصة للشحن على أساس الوزن المختلف وتطبيقها برمجيًا.
- فرض عنوان الشحن وتخصيص نموذج الخروج من الشحن الخاص بك.
الآن ، هناك عدة طرق ومكونات إضافية لتطبيق هذه الإجراءات على موقع الويب الخاص بك ولكن يجب أن تكون الفكرة التقريبية متشابهة. ومع ذلك ، إذا كانت لديك أية مشكلات ، فالرجاء إخبارنا بذلك في التعليقات وسنكون على رأسها مباشرة.
علاوة على ذلك ، إذا كنت تريد معرفة المزيد حول تخصيص متجر WooCommerce الخاص بك والتجربة الشاملة لاستخدامه ، فلماذا لا تحقق من بعض مقالاتنا الأخرى:
- كيفية إضافة تاريخ التسليم في WooCommerce
- أفضل WooCommerce طلب ملحقات اقتباس لعام 2022
- كيفية إضافة WooCommerce طلب زر عرض أسعار
