كيفية إضافة WhatsApp Chat إلى WordPress؟ 2 طرق سهلة
نشرت: 2020-10-06هل تريد تمكين دردشة WhatsApp على موقعك؟ في هذا الدليل ، سنعرض لك طرقًا مختلفة لإضافة WhatsApp Chat إلى WordPress ونقل خدمة العملاء إلى المستوى التالي.
لماذا تقوم بتمكين دردشة WhatsApp على موقعك؟
وفقًا للدراسات الحديثة ، فإن WhatsApp لديه 1.6 مليار مستخدم شهريًا في أكثر من 160 دولة حول العالم. هذا يجعلها واحدة من أكثر خدمات المراسلة شيوعًا في العالم ، وبالتالي فهي واحدة من أكثر قنوات التسويق جاذبية.
في الوقت الحاضر ، تستخدم الشركات الرسائل القصيرة والبريد الإلكتروني والفيسبوك والعديد من الطرق الأخرى للبقاء على اتصال مع مستخدميها. مربعات الدردشة على WhatsApp جديدة نسبيًا ولكنها سرعان ما أصبحت طريقة رائعة للتواصل مع عملائك وتحسين تحويلاتك . إذا كنت تدير متجرًا عبر الإنترنت ، فإن إضافة دردشة WhatsApp إلى موقع WordPress الخاص بك أمر لا بد منه. بهذه الطريقة ، سيتمكن عملاؤك من التواصل معك عبر WhatsApp مباشرة من موقعك.
يمكنك التواصل معهم والإجابة على أسئلتهم دون استخدام أي برامج إضافية. على سبيل المثال ، إذا كانت لديهم شكوك بشأن منتجاتك أو أسعارك ، فيمكنهم الاتصال بك بسهولة والإجابة على أسئلتهم في أي وقت من الأوقات. سيساعدك ذلك على تحسين خدمة العملاء وزيادة معدلات التحويل الخاصة بك. على الرغم من وجود العديد من الدردشات المباشرة المتاحة لبرنامج WordPress ، إلا أن معظمها ممتاز. لذلك ، هناك ميزة أخرى لتطبيق WhatsApp وهي أنه يمكنك تمكين الدردشة على موقعك مجانًا.
الآن بعد أن فهمنا الفوائد بشكل أفضل ، دعنا نرى كيفية ربط WhatsApp بموقعك .
كيف تضيف دردشة WhatsApp إلى WordPress؟
في هذا الدليل ، سنعرض لك خيارين لإضافة WhatsApp Chat إلى موقع WordPress الخاص بك :
- مع البرنامج المساعد
- يدويا
كلتا الطريقتين فعالتان وسهلان التنفيذ بحيث يمكنك اختيار الطريقة التي تناسب احتياجاتك.
1) أضف WhatsApp Chat مع البرنامج المساعد
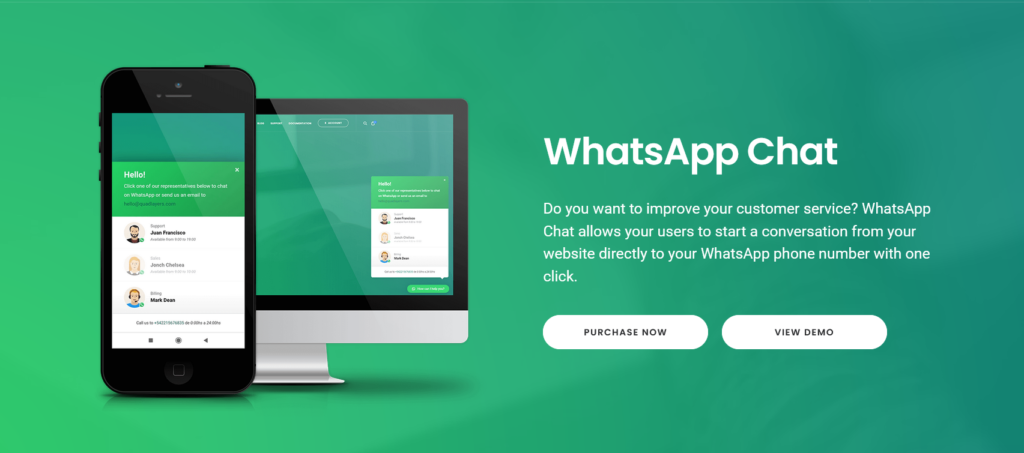
 الطريقة الأولى لإضافة مربع دردشة WhatsApp إلى موقعك هي باستخدام مكون إضافي. لقد رأينا بالفعل أفضل أدوات WhatsApp ، لذلك في هذا العرض التوضيحي ، سنستخدم WhatsApp Chat (WP Social Chat). WhatsApp Chat هو أحد أكثر مكونات WhatsApp الإضافية شيوعًا.
الطريقة الأولى لإضافة مربع دردشة WhatsApp إلى موقعك هي باستخدام مكون إضافي. لقد رأينا بالفعل أفضل أدوات WhatsApp ، لذلك في هذا العرض التوضيحي ، سنستخدم WhatsApp Chat (WP Social Chat). WhatsApp Chat هو أحد أكثر مكونات WhatsApp الإضافية شيوعًا.
تحتوي أداة freemium هذه التي طورتها QuadLayers على إصدار مجاني مع جميع الميزات الأساسية وثلاث خطط متميزة مع وظائف أكثر تقدمًا تبدأ من 19 دولارًا أمريكيًا (الدفع لمرة واحدة). تعمل هذه الأداة مع أي سمة من سمات WordPress وتتيح لك إضافة مربع دردشة إلى موقعك بسهولة. بالإضافة إلى ذلك ، يأتي مع العديد من الخيارات لتخصيص الزر والنافذة المنبثقة والرسائل والتسميات وما إلى ذلك.
استخدم الكود التالي واحصل على خصم 10٪ على أي خطة Pro:
whatsappchat_10٪

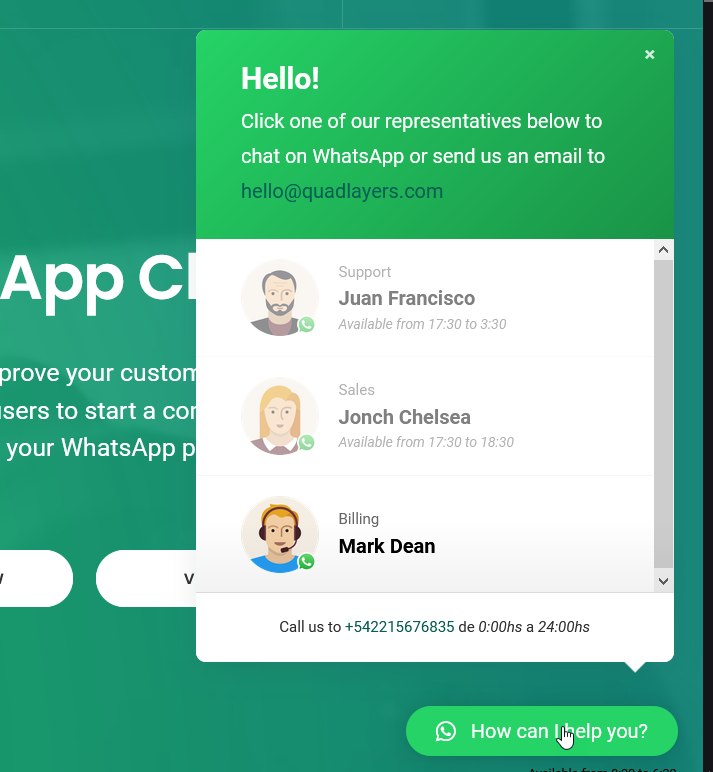
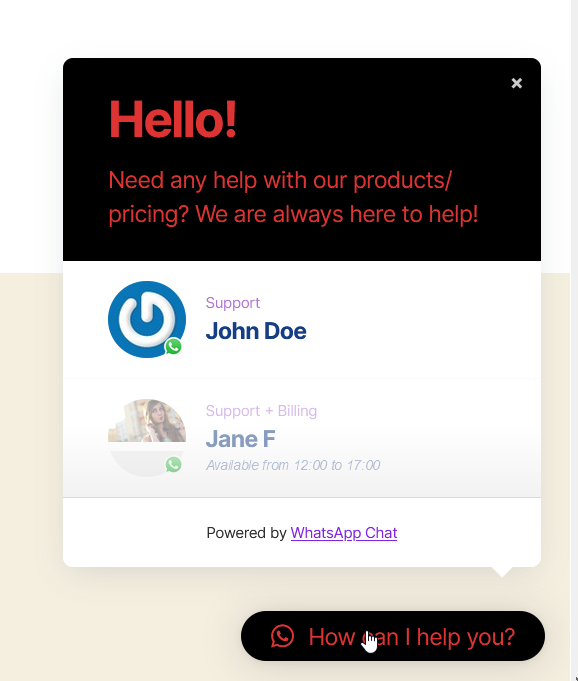
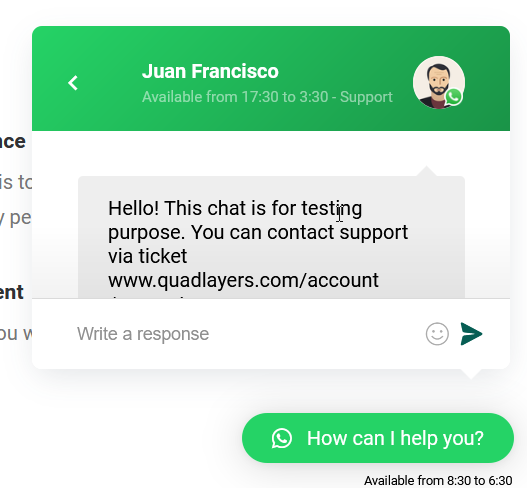
بمجرد النقر فوق عنصر واجهة المستخدم ، سيُظهر لك جميع وكلاء دعم WhatsApp وأوقات توفرهم في مربع.

كما ترى ، تمتزج WhatsApp Chat تمامًا مع الموقع وتتيح للمستخدمين بدء محادثة معك بسهولة. مع WP Social Chat ، يمكنك تضمين مربع دردشة على موقع الويب الخاص بك في أي وقت من الأوقات.
ميزات دردشة WhatsApp
الميزات الرئيسية للإضافة هي:
- وكلاء غير محدودين
- الرسم المتجاوب
- كود خفيف الوزن
- الرسائل المخصصة
- تخطيط وتخصيص اللون
- 40+ أيقونات مجانية
- فريق دعم رائع
- وثائق واضحة
الآن ، دعنا نلقي نظرة على كيفية استخدام المكون الإضافي لإضافة دردشة WhatsApp إلى موقع WordPress الخاص بك.
أ) التثبيت والتفعيل
الآن ، دعنا نرى كيفية تثبيت WhatsApp Chat.
نسخة مجانية
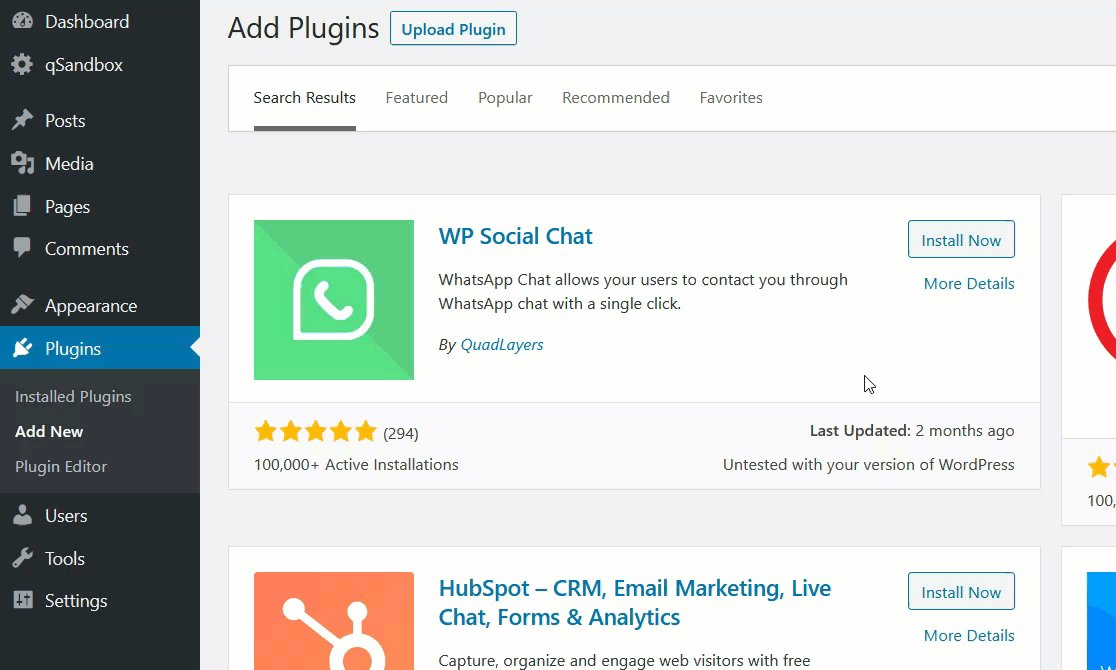
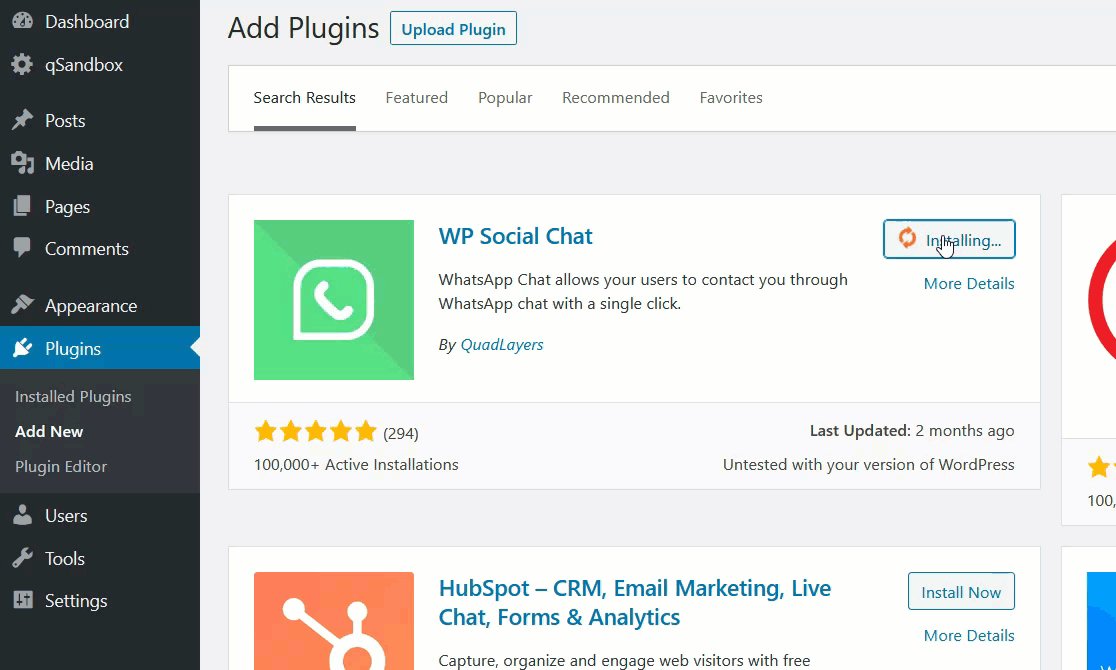
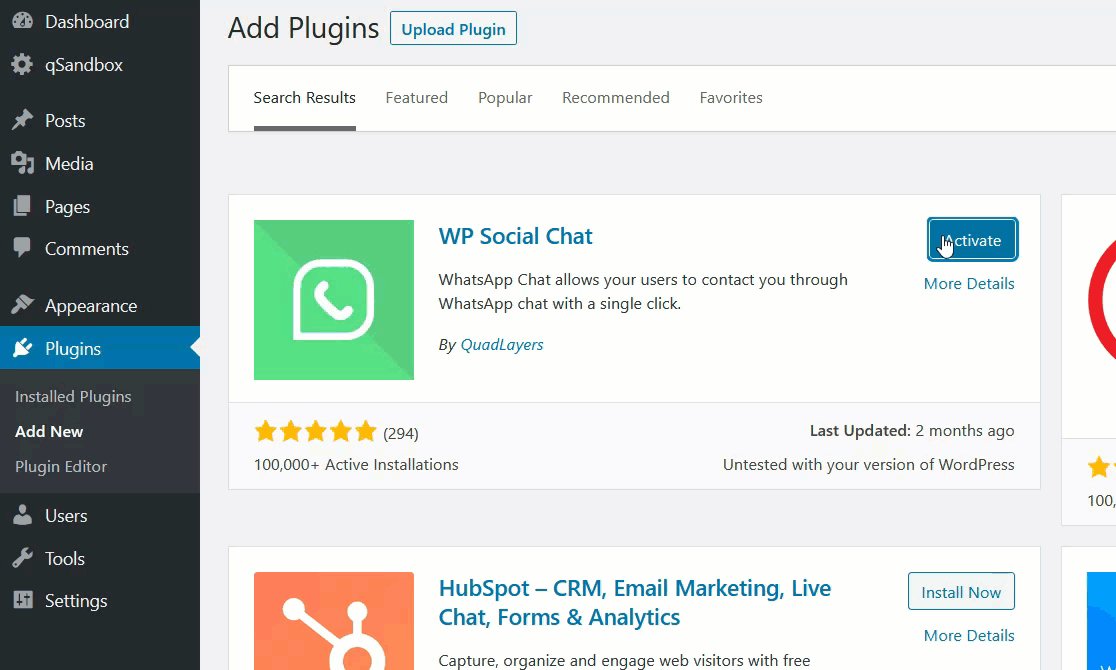
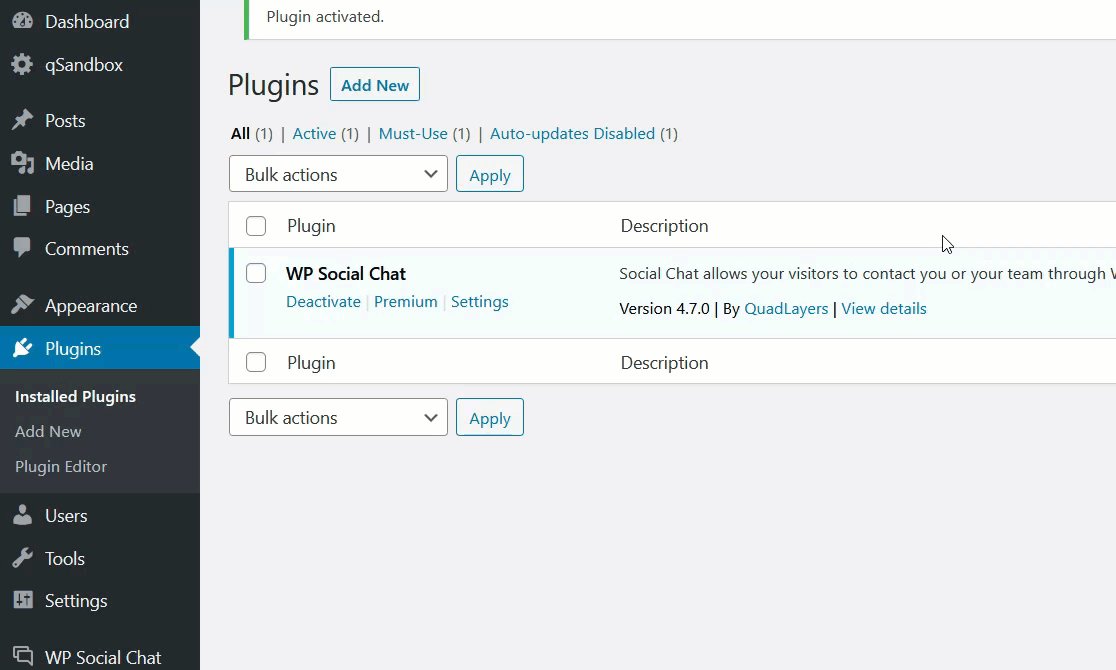
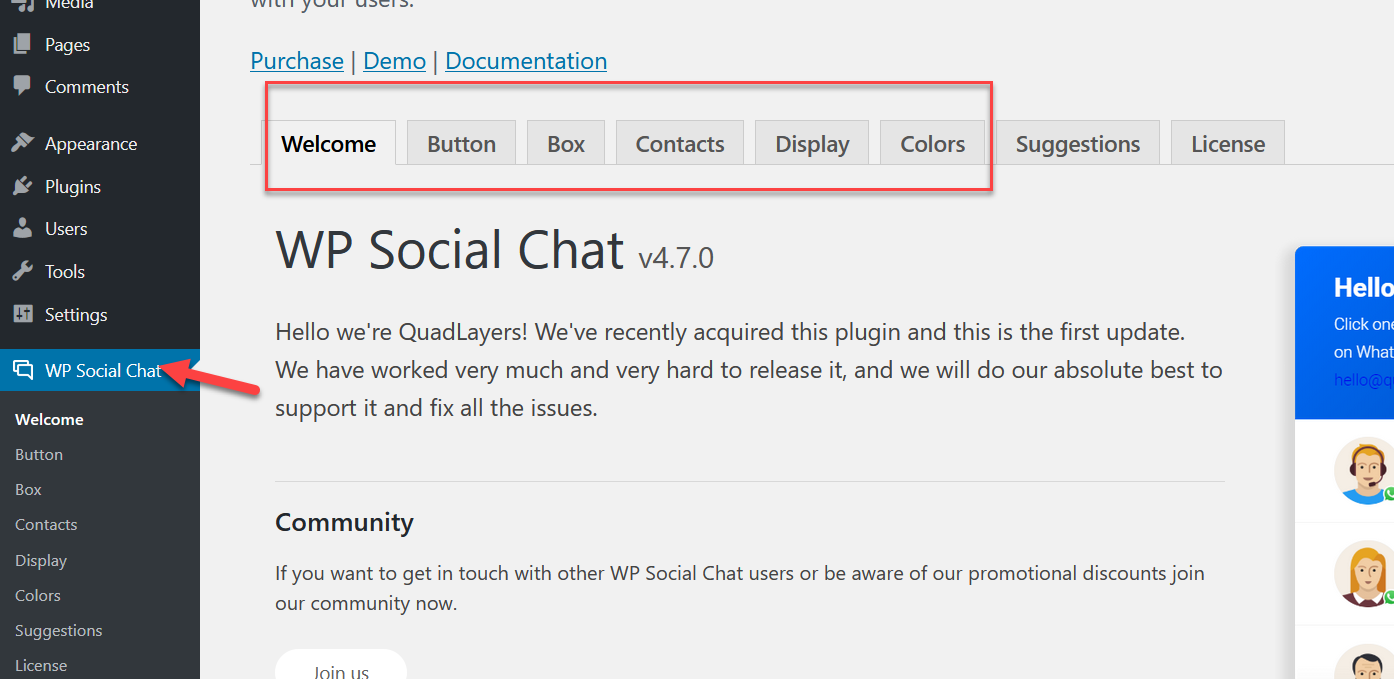
أولاً ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى المكونات الإضافية> إضافة جديد. ابحث عن WP Social Chat ثم قم بتثبيت البرنامج المساعد وتنشيطه.

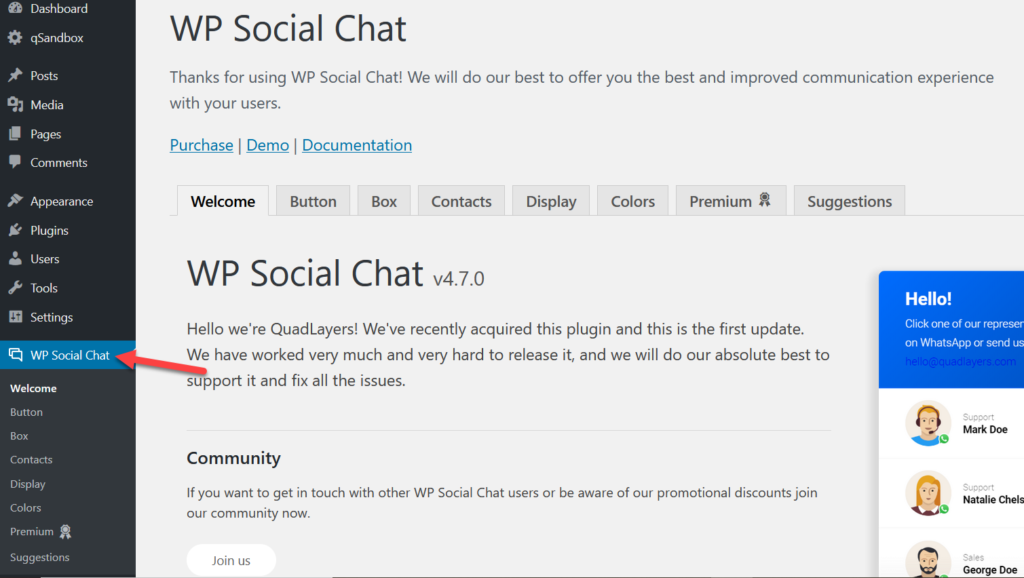
بعد ذلك ، سترى إعدادات المكونات الإضافية على الشريط الجانبي للوحة القيادة.

نسخة متميزة
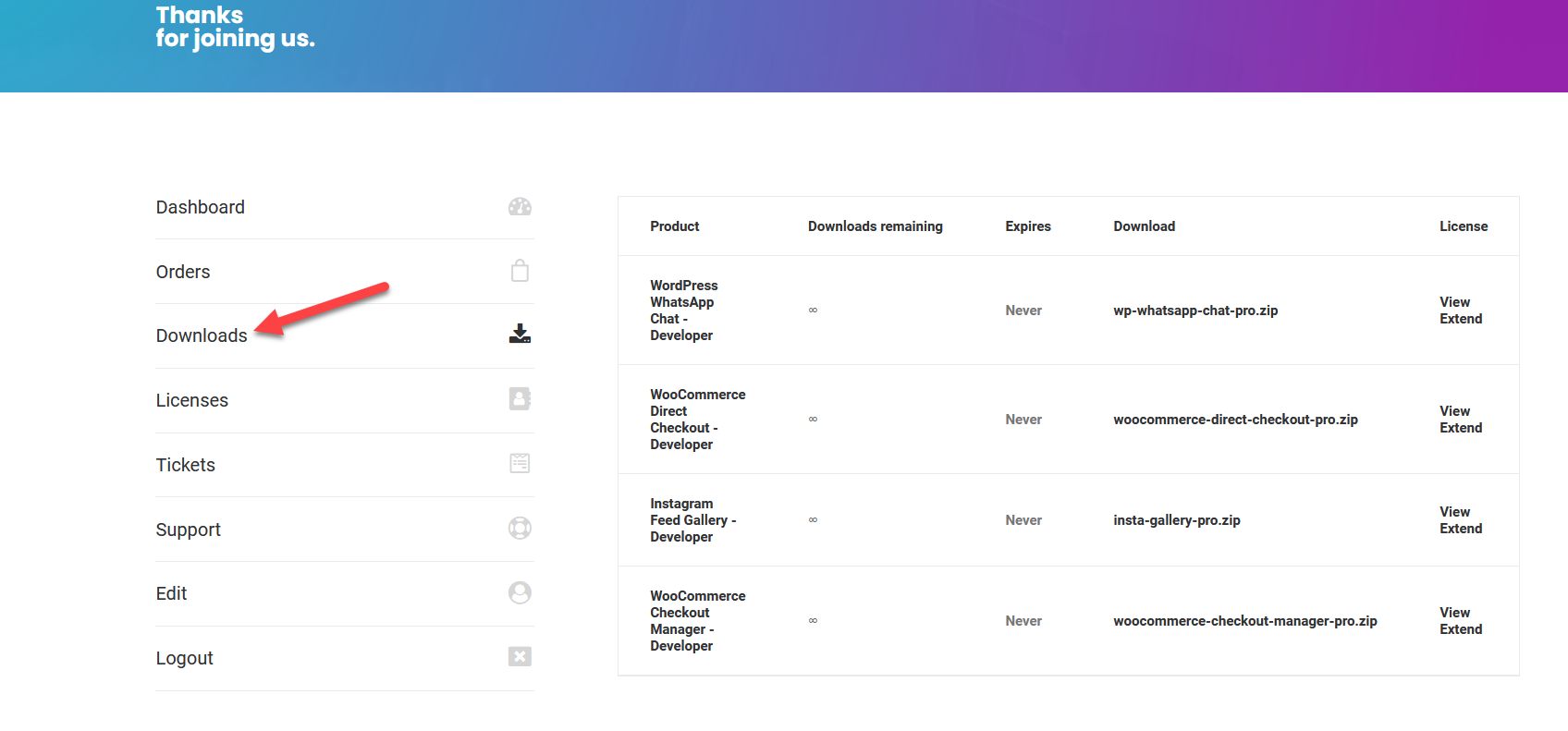
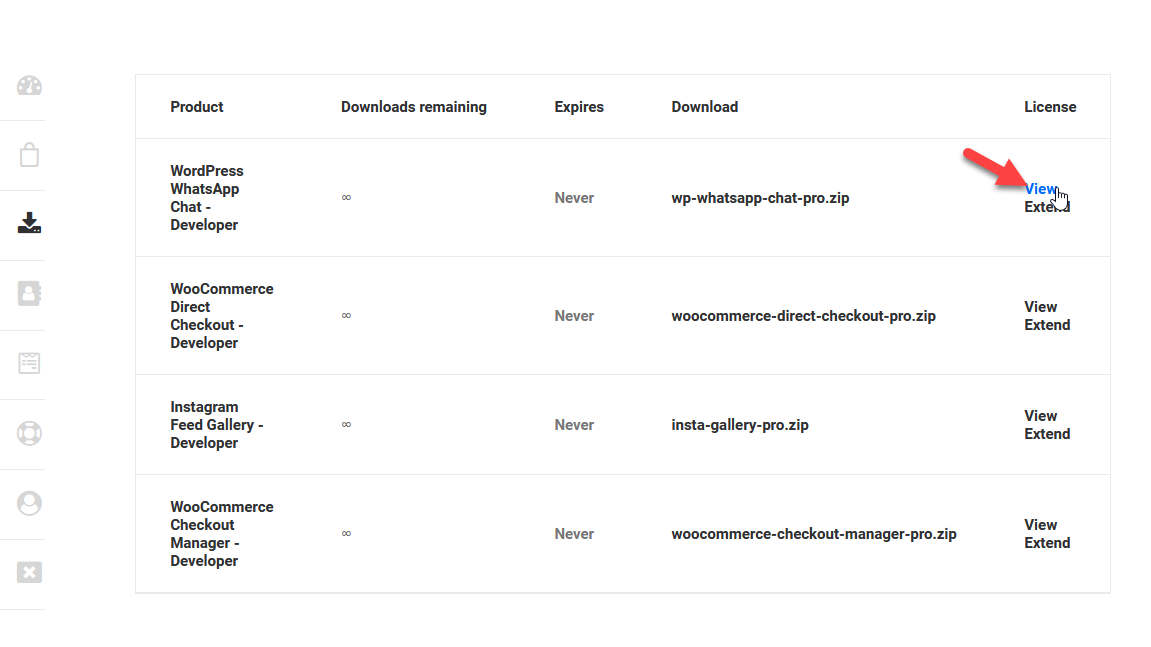
من ناحية أخرى ، إذا كنت قد اشتريت أحد الإصدارات المتميزة ، فقم بتسجيل الدخول إلى حساب QuadLayers الخاص بك وقم بتنزيل ملفات البرنامج المساعد. في قسم التنزيلات ، سترى جميع المنتجات التي اشتريتها. 
ابحث عن WhatsApp Chat وقم بتنزيل الملفات. 
بعد ذلك ، تحتاج إلى تثبيت المكون الإضافي على موقع WordPress الخاص بك. ضع في اعتبارك أنك تحتاج أيضًا إلى تنشيط الإصدار المجاني من WP Social Chat. تمامًا مثل تثبيت أي أدوات خارجية ، يمكنك تثبيت WhatsApp Chat عن طريق تحميل الملفات أو باستخدام عميل FTP.
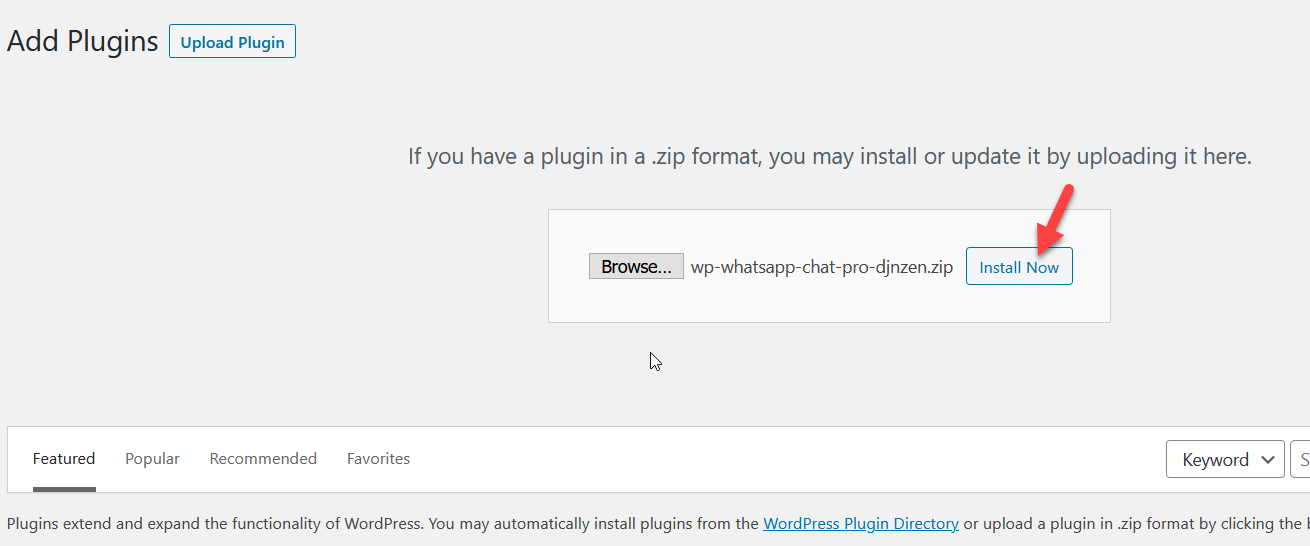
هنا ، سنوضح لك كيفية تحميل ملفات المكونات الإضافية من لوحة معلومات WordPress. ما عليك سوى الانتقال إلى الإضافات> إضافة جديد ، وتصفح الملف الذي قمت بتنزيله في الخطوة السابقة ، واضغط على التثبيت الآن .

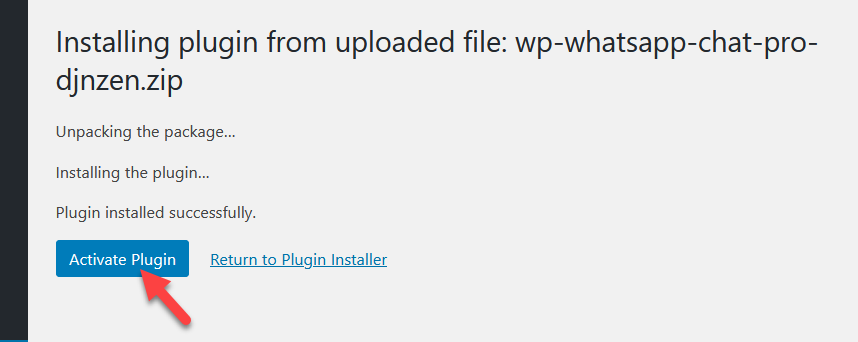
بعد التثبيت ، قم بتنشيط المكون الإضافي.

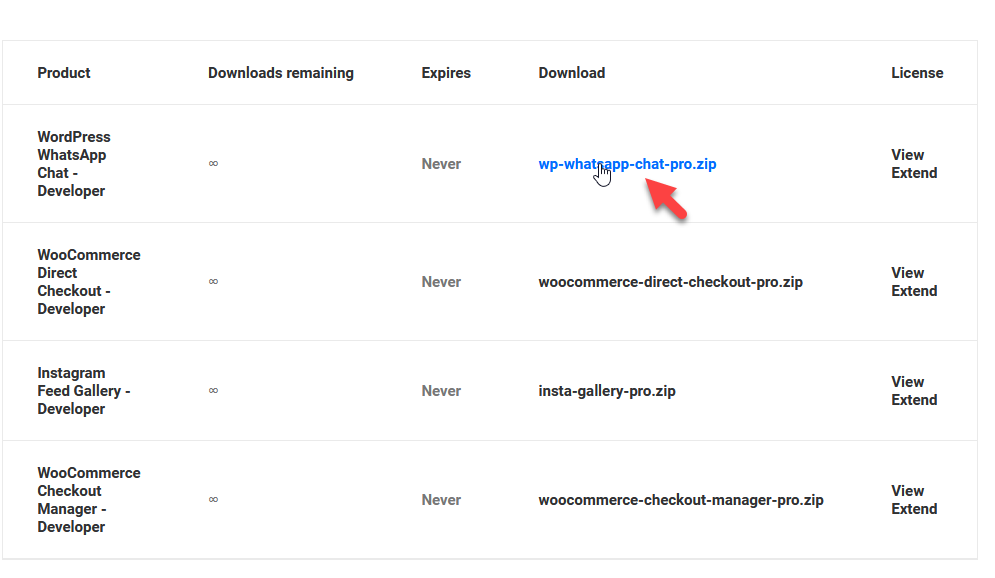
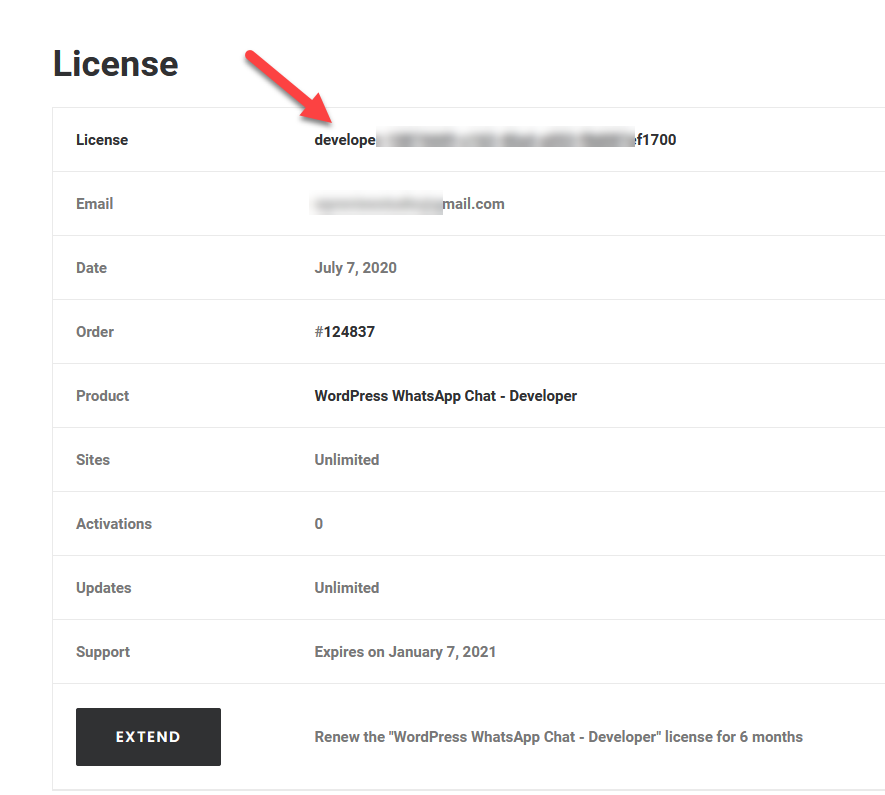
بعد ذلك ، تحتاج إلى التحقق من شرائك باستخدام مفتاح الترخيص الخاص بك. للعثور على المفتاح ، انقر فوق الزر " عرض " في صفحة التنزيلات . 
ثم انسخ مفتاح الترخيص من حقل الترخيص .

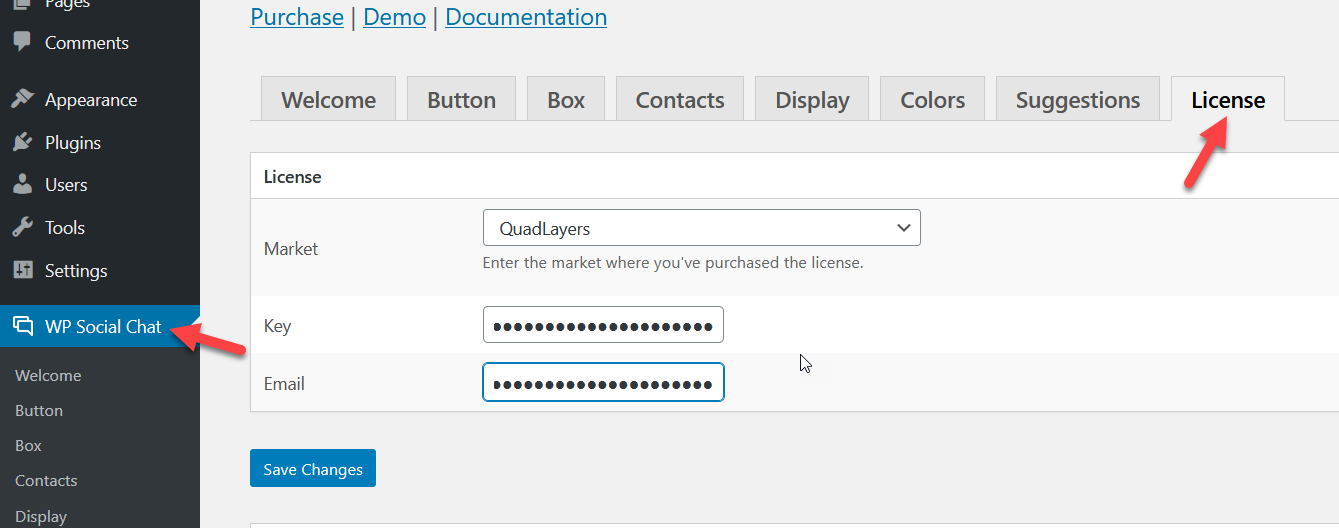
بعد ذلك ، ارجع إلى صفحة إعدادات دردشة WhatsApp> الترخيص . اختر السوق ، وأدخل مفتاح الترخيص ، وعنوان البريد الإلكتروني المرتبط بحساب QuadLayers الخاص بك ، واحفظ التغييرات.

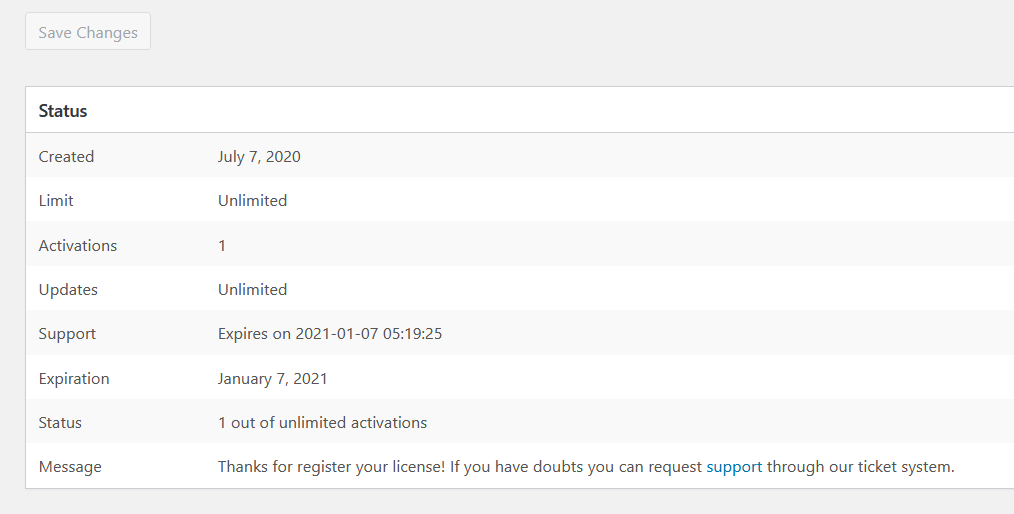
عند تحميل الصفحة التالية ، سترى أن عملية الشراء قد تم تأكيدها وستتلقى جميع التحديثات.

هذه هي الطريقة التي يمكنك بها تثبيت وتنشيط WP Social Chat. الآن ، دعنا نرى كيفية استخدامه لإضافة WhatsApp Chat إلى موقع WordPress الخاص بك.
ب) أضف WhatsApp Chatbox مع WP Social Chat
يتيح لك WhatsApp Chat إضافة مربع دردشة إلى موقع WordPress الخاص بك في أي وقت من الأوقات دون أي تشفير. لتمكين مربع الدردشة ، انتقل إلى إعدادات المكونات الإضافية. هناك ، سترى علامات تبويب مختلفة لإنشاء مربع الدردشة وتخصيصه. دعونا نلقي نظرة على كل منهم.

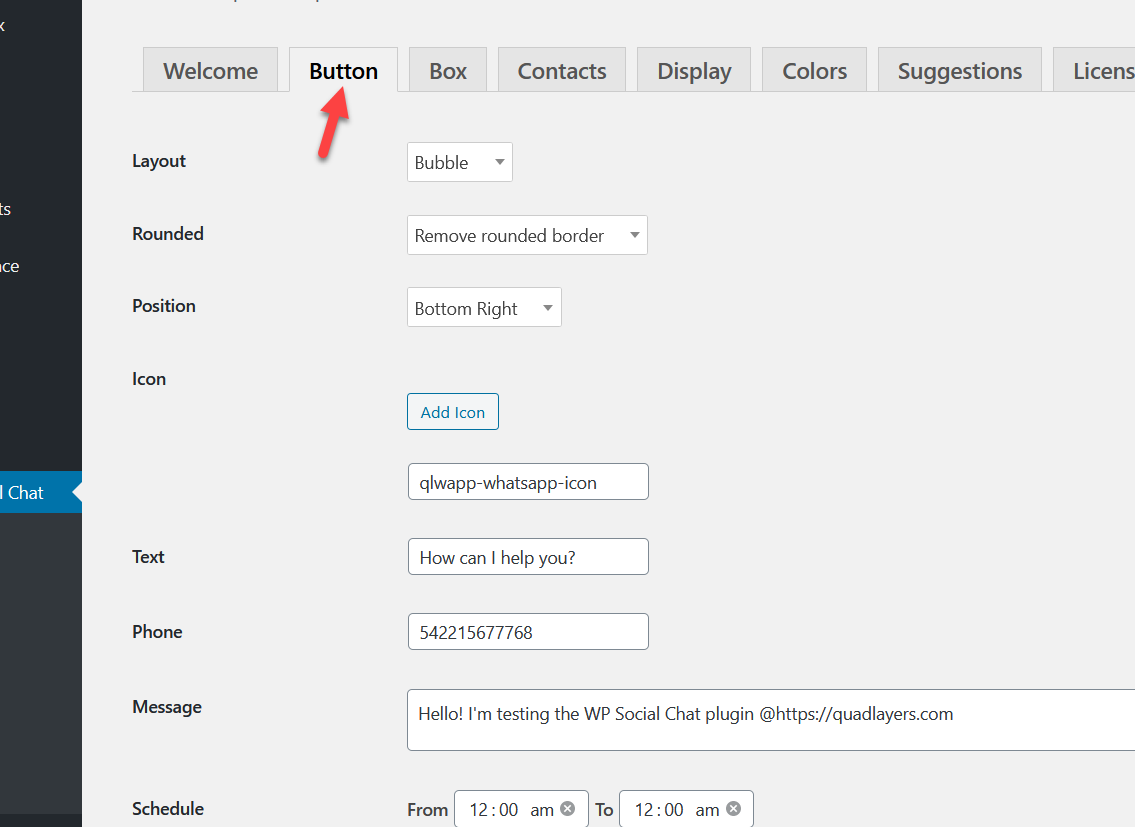
زر التخصيص
هنا ، يمكنك تخصيص تخطيط الزر والشكل والموضع والنص ورقم الهاتف والمنطقة الزمنية. يمكنك أيضًا إنشاء رسالة افتراضية يمكن للمستخدمين إرسالها وتعيين توفر الزر.


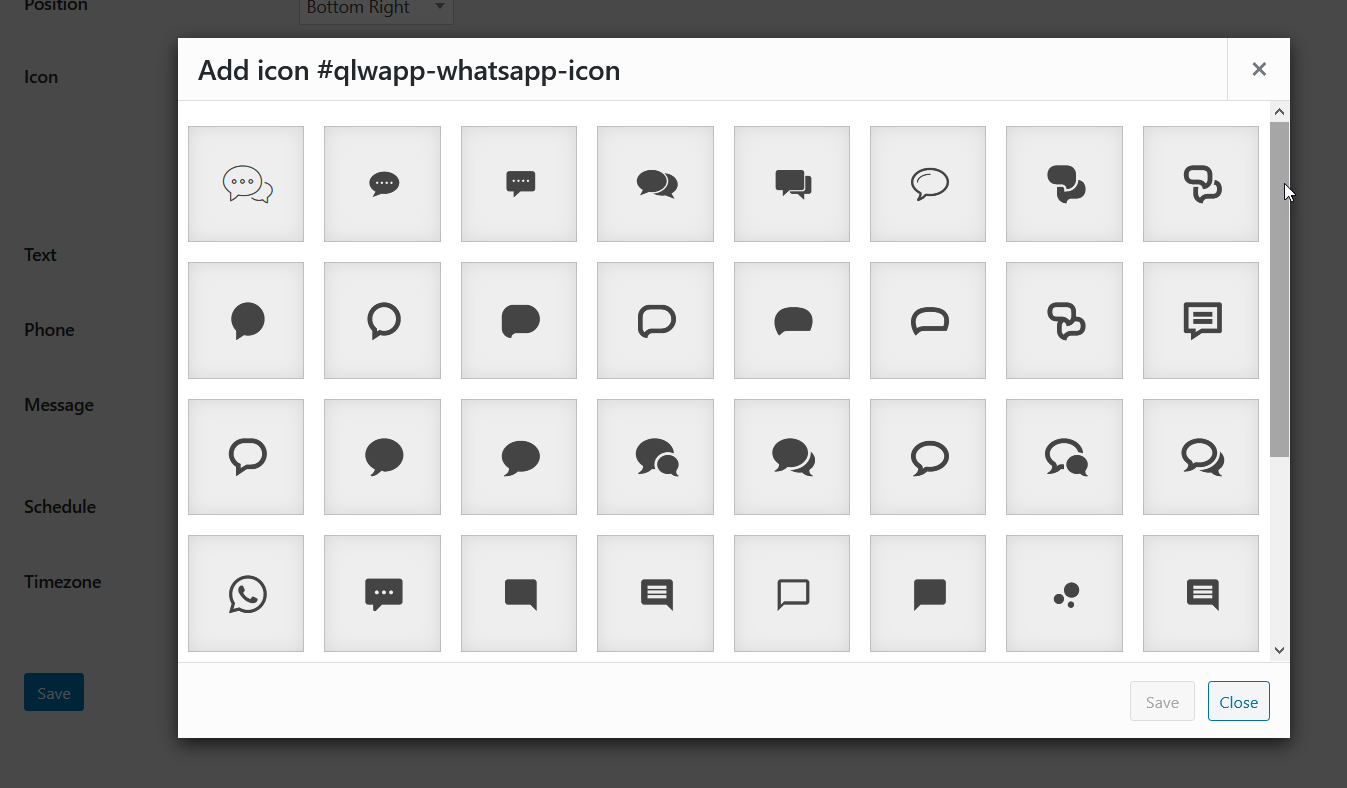
بالإضافة إلى ذلك ، يمكنك تخصيص الرمز. هناك أكثر من 40 رمزًا يمكنك استخدامها لمطابقة أسلوب موقعك.

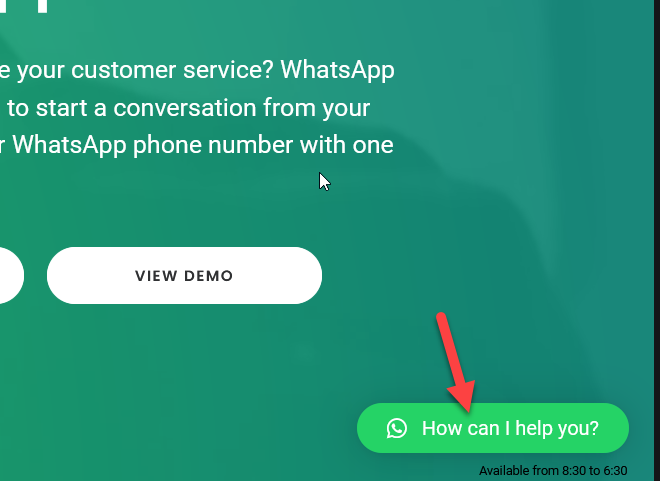
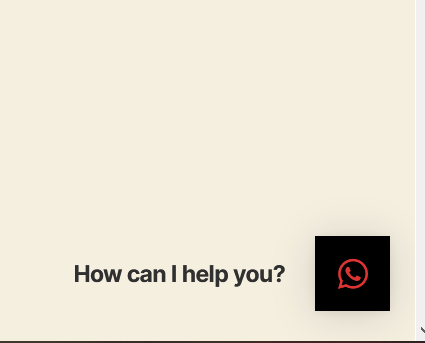
لنفترض أنك بدأت بهذا الزر الافتراضي. الآن ، دعنا نلعب قليلاً لنوضح لك ما يمكنك القيام به.

على سبيل المثال ، لنفترض أنك تريد تغيير الرمز وإزالة "كيف يمكنني مساعدتك؟" نص. ما عليك سوى ضبط ذلك في الإعدادات ، وحفظ التغييرات ، وسيتم تحديثها في الواجهة الأمامية.

هذه مجرد بعض التغييرات ولكن يمكنك تخصيص العديد من الأشياء الأخرى وجعل مربع الدردشة WhatsApp يناسب أسلوب موقع الويب الخاص بك.
تخصيص الصندوق
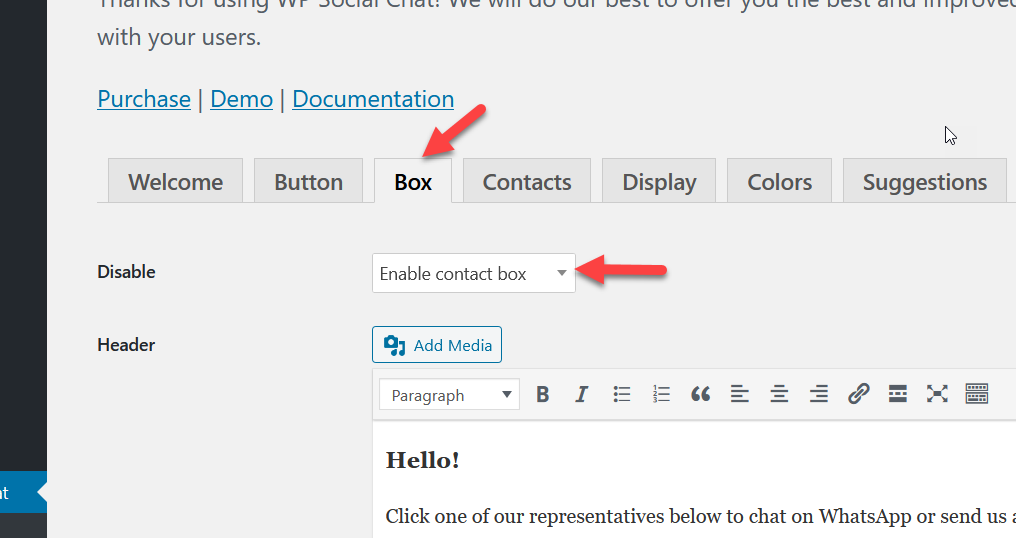
من علامة التبويب Box ، ستتمكن من تمكين مربع الدردشة وإجراء بعض التغييرات عليه.

بعد تمكين مربع الدردشة ، احفظ الإعدادات. الآن ، عندما ينقر المستخدمون على دردشة WhatsApp ، سيتم فتح مربع. 
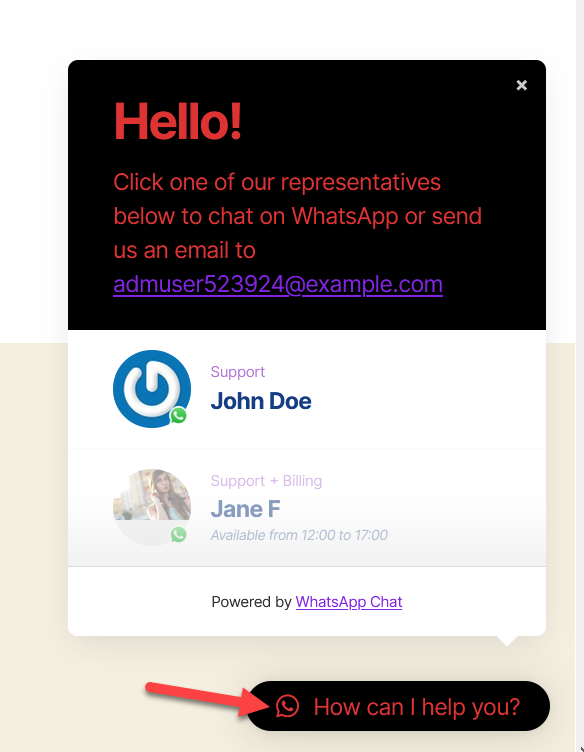
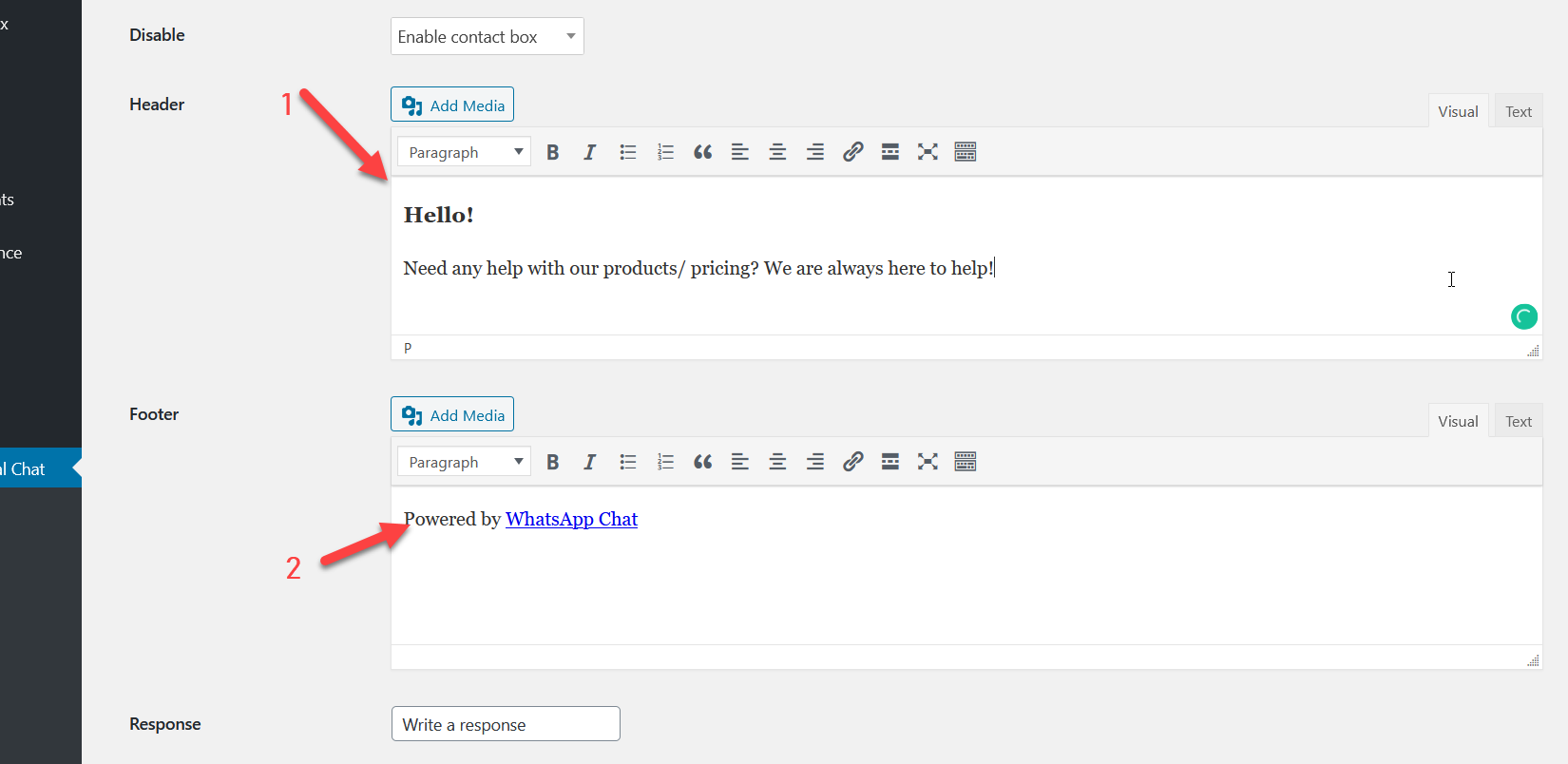
علاوة على ذلك ، يمكنك تخصيص نص الرأس والتذييل من إعدادات المربع.

احفظ الإعدادات وتحقق من مربع الدردشة WhatsApp من الواجهة الأمامية لرؤية التغييرات. 
تخصيص جهات الاتصال
تتمثل إحدى الميزات القوية في WhatsApp Chat في إمكانية إضافة جهات اتصال WhatsApp متعددة إلى مربع الدردشة.
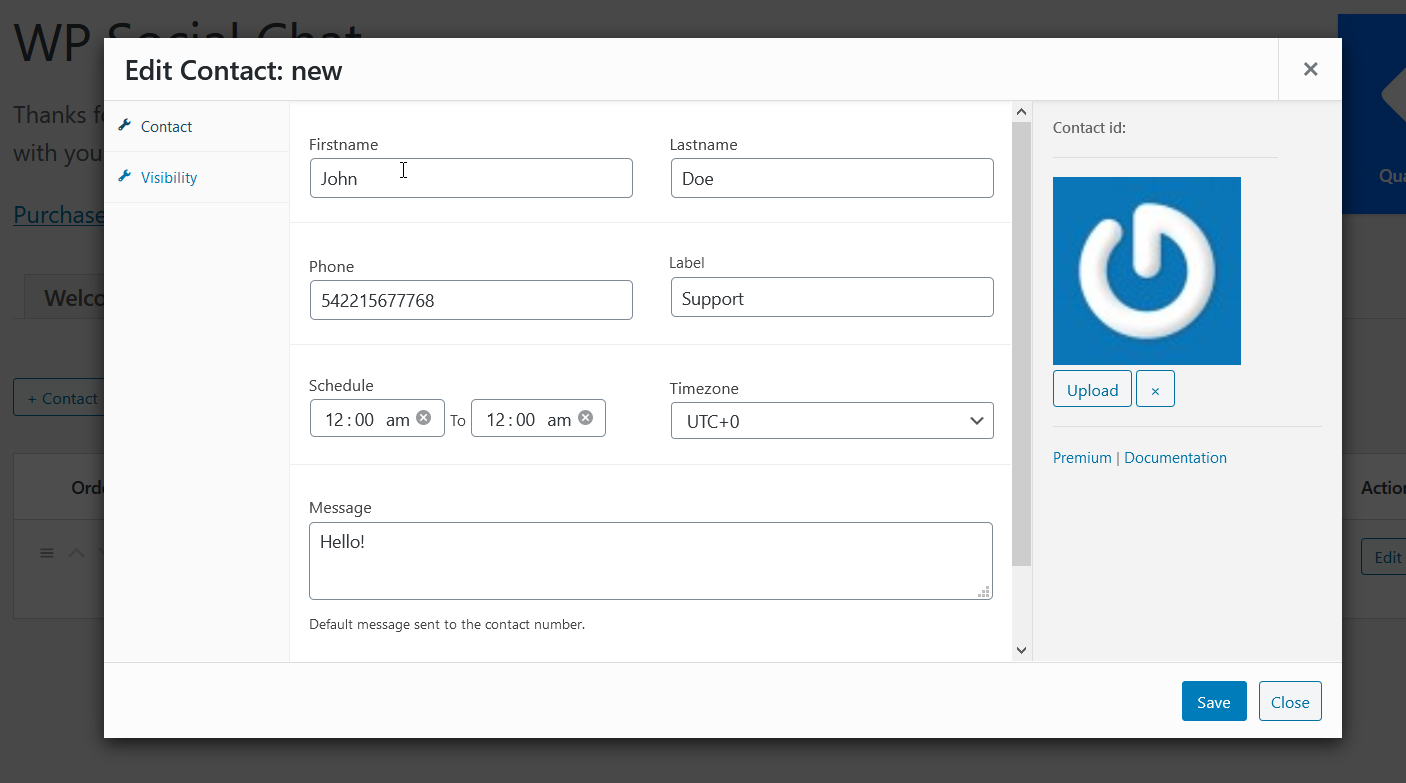
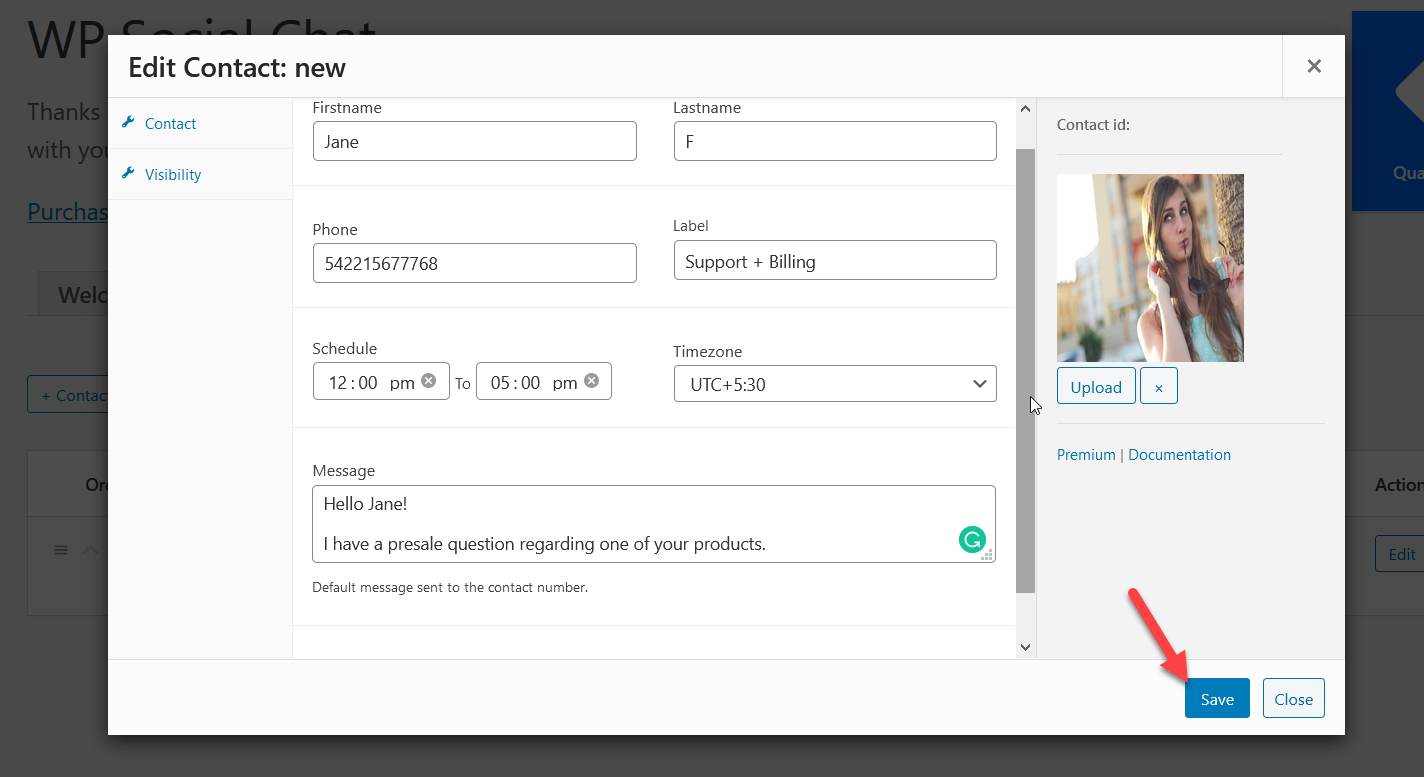
تأتي WP Social Chat مع جهة اتصال وهمية ولكن يمكنك تعديلها وحذفها وإضافة جهات اتصال جديدة. بعد ذلك ، يمكنك النقر فوق الزر + جهة اتصال وإضافة جميع المعلومات حول وكلاء الدعم مثل الاسم ورقم الهاتف والوقت المتاح والمنطقة الزمنية والرسالة الافتراضية والتسمية والصورة.

بعد ملء كل هذه المعلومات ، احفظ التغييرات. لتحسين تجربة العملاء وتقديم تجربة أكثر إنسانية ، نوصيك بتخصيص رسالة الترحيب الخاصة بوكلائك وإضافة صورة.

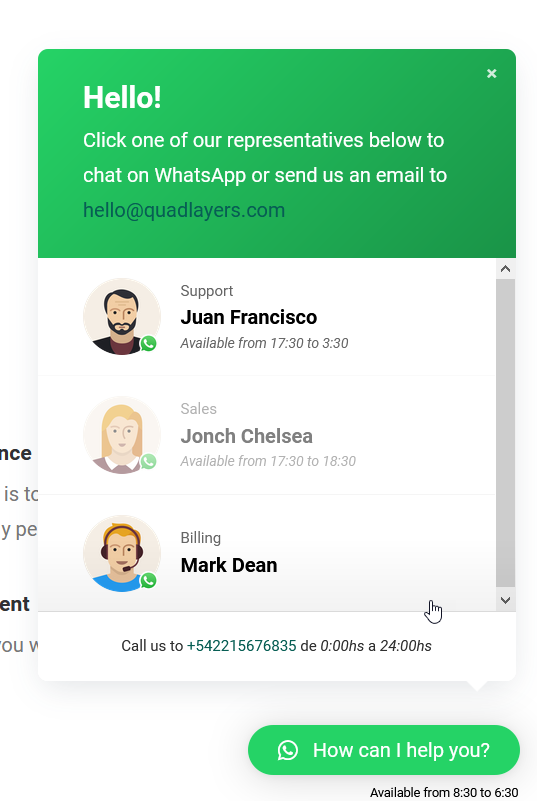
يتيح لك WhatsApp Chat إضافة وكلاء غير محدودين ، لذا كرر العملية وأضف العديد من جهات الاتصال كما تريد. بعد ذلك ، سيكون كل هؤلاء الوكلاء مرئيين عندما ينقر شخص ما على أيقونة دردشة WhatsApp. 
سيؤدي تحديد وكيل متاح من القائمة إلى إعادة توجيه المستخدم إلى غرفة الدردشة المخصصة لجهة الاتصال.

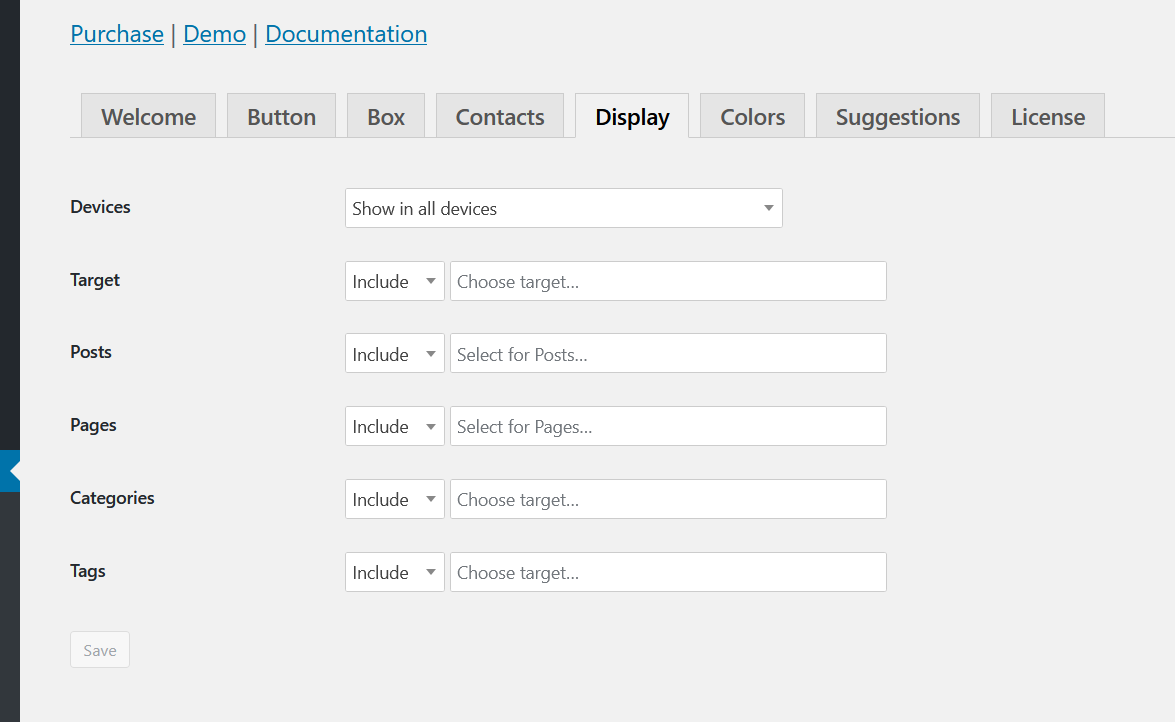
عرض التخصيص
من علامة التبويب " العرض " ، يمكنك التحكم في رؤية مربع الدردشة الخاص بك بناءً على أجهزة المستخدمين. بشكل افتراضي ، سيتم عرض مربع الدردشة على جميع الأجهزة ولكن يمكنك إخفاؤه لأجهزة سطح المكتب أو الأجهزة المحمولة إذا كنت تريد ذلك. علاوة على ذلك ، يمكنك عرض أو إخفاء زر WhatsApp في المنشورات أو الصفحات أو الفئات أو العلامات المخصصة.
إذا كنت تدير متجرًا عبر الإنترنت ، فيمكنك إضافة زر WhatsApp Chat إلى كل صفحة على موقع WordPress الخاص بك حتى يتمكن المستخدمون من الاتصال بك من أي مكان بسهولة.

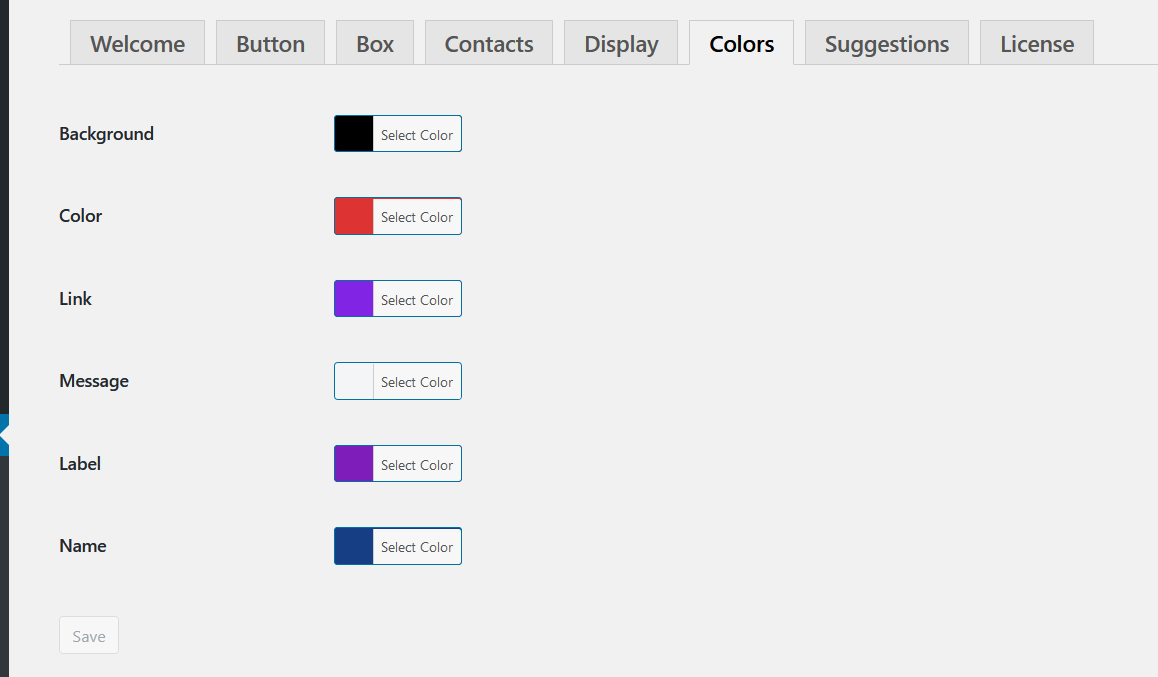
تخصيص اللون
بصرف النظر عن تخصيص الزر والمربع وجهات الاتصال والعرض ، يمكنك أيضًا تخصيص ألوان الخلفية والروابط والرسائل والتسميات وما إلى ذلك. ما عليك سوى اختيار الألوان التي تريدها من كل مجال. 
2) قم بتمكين WhatsApp Chat يدويًا
إذا كنت لا تريد استخدام مكون إضافي ، فيمكنك إضافة WhatsApp Chat إلى WordPress يدويًا. هذه العملية بسيطة للغاية ولا تتطلب أي مهارات في البرمجة. بمساعدة WhatsApp API ، يمكنك تمكين رابط WhatsApp مخصص على موقعك. لذلك ، عندما ينقر شخص ما على هذا الرابط ، سيتم توجيهه إلى تطبيق WhatApp / إصدار الويب وسيتمكن من الدردشة مع الرقم الذي تختاره في الرابط الخاص بك.
لإنشاء رابط WhatsApp ، سنستخدم ما يلي كأساس: https://api.whatsapp.com/send؟phone= . الآن ، تحتاج فقط إلى إضافة رقم الهاتف المرتبط بـ WhatsApp بعد الهاتف = بما في ذلك رمز البلد. لذلك ، إذا كنت من أستراليا ، فإن رمز بلدك هو +61 ورقم الهاتف الذي تريد ربطه هو 0123456789 . سيكون عنوان URL الكامل لواجهة برمجة التطبيقات الذي تحتاج إلى إنشائه هو https://api.whatsapp.com/send؟phone=610123456789 .
ملاحظة: تأكد من عدم إضافة + قبل رمز البلد الخاص بك.
الآن ، لإضافة WhatsApp Chat إلى موقع WordPress الخاص بك ، ما عليك سوى إنشاء وإدراج الرابط الخاص بك في أي مكان على موقعك والسماح لعملائك بالاتصال بك. يمكنك استخدام هذا الارتباط في أي منشورات أو صفحات أو أنواع منشورات مخصصة. عندما ينقر المستخدمون على الرابط الخاص بك ، سينتقلون تلقائيًا إلى تطبيق WhatsApp / إصدار الويب لبدء محادثة معك.
هذه الطريقة بسيطة وفعالة. ومع ذلك ، قد لا يكون الخيار الأفضل إذا كان لديك وكلاء دعم بأرقام هواتف مختلفة لأنك ستحتاج إلى إنشاء ارتباط لكل رقم. إذا كانت هذه هي حالتك ، فإن المكون الإضافي WhatsApp Chat هو السبيل للذهاب.
استنتاج
بشكل عام ، ستساعدك إضافة زر WhatsApp Chat إلى WordPress على تحسين خدمة العملاء وزيادة معدلات التحويل. في هذا الدليل ، رأينا طريقتين بسيطتين لتمكين WhatsApp Chatbox:
- مع البرنامج المساعد WhatsApp Chat
- يدويا
لذا ، ما الطريقة التي يجب أن تختارها؟ كلاهما بسيط وفعال. WhatsApp Chat هو مكون إضافي ممتاز يقدم ميزات رائعة ولديه خيار مجاني. يسمح لك بإضافة وكلاء دعم غير محدود وتمكين مربع دردشة WhatsApp ببضع نقرات. بالإضافة إلى ذلك ، هناك العديد من خيارات التخصيص لمنح الدردشة شكل ومظهر موقعك.
إذا كنت ترغب في اختبار المكون الإضافي WhatsApp Chat ، نوصيك بمراجعة الإصدار المجاني أو إلقاء نظرة على العرض التوضيحي. من ناحية أخرى ، إذا كنت لا ترغب في تثبيت أي مكونات إضافية ، فستناسبك الطريقة اليدوية. يمكنك إنشاء عنوان URL مخصص ووضعه في أي مكان على موقعك. ضع في اعتبارك ، مع ذلك ، أنها تفتقر إلى خيارات التصميم وليست جذابة مثل المربع الذي يقدمه المكون الإضافي.
أخيرًا ، إذا كان وكلاء الدعم يستخدمون أرقام هواتف مختلفة ، فإن استخدام المكون الإضافي WhatsApp Chat يعد خيارًا أفضل. إذا كنت ترغب في تحقيق أقصى استفادة من WhatsApp ، فيمكنك أيضًا التحقق من منشورنا حول كيفية مشاركة منشور على WhatsApp.
إذا كنت قلقًا بشأن تغييرات سياسة الخصوصية التي أعلن عنها WhatsApp ، فقد تفكر في التبديل من Telegram. إذا كانت هذه هي حالتك ، فقد ترغب في إلقاء نظرة على هذه المنشورات:
- كيفية إضافة Telegram إلى WordPress (الدليل الكامل 2021)
- كيفية نقل دردشات WhatsApp إلى Telegram
- أفضل ملحقات Telegram لبرنامج WordPress
هل تعرف أي طرق أخرى لإضافة WhatsApp Chat إلى WordPress يجب تضمينها؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
